Mi az a WooCommerce Shop oldal?
A WooCommerce bolt oldala a WooCommerce által üzemeltetett WordPress webhely alapértelmezett oldala, amely az összes megvásárolható terméket megjeleníti. Ez egy online bolt kirakataként működik, rács vagy lista formátumban mutatja be a termékeket, valamint olyan alapvető részleteket, mint az árak, képek, leírások és vásárlási lehetőségek.
Alapértelmezés szerint ez az oldal automatikusan előhívja a termékeket a WooCommerce termékkatalógusból, és a beállítások (például kategóriák vagy címkék) alapján rendezi azokat. Tovább testreszabható témákkal, bővítményekkel és egyedi kódolással, hogy az online áruház egyedi igényei szerint módosítsa elrendezését, stílusát és funkcionalitását.
Miért szabja testre WooCommerce Shop oldalát?
A WooCommerce bolt oldalának testreszabása számos előnnyel jár, amelyek jelentősen befolyásolhatják üzlete teljesítményét és felhasználói élményét. Íme néhány a legfontosabb előnyök közül:
- Továbbfejlesztett felhasználói élmény: A jól testreszabott üzletoldal intuitívabb és zökkenőmentesebb vásárlási élményt biztosít az ügyfeleknek. A termékkategóriák rendszerezése, szűrők hozzáadása és a navigáció javítása megkönnyíti a vásárlók számára, hogy megtalálják, amit keresnek.
- Márka konzisztencia: A testreszabás lehetővé teszi, hogy az üzlet oldalát a márkája egyedi identitásához igazítsa. Testreszabhatja az elrendezést, a betűtípusokat, a színeket és az általános dizájnt, hogy illeszkedjenek a márkához, így egységes és professzionális megjelenést kölcsönözhet webhelyének.
- Megnövekedett konverziós arány: Az üzlet oldalának elrendezésének és funkcionalitásának optimalizálásával hatékonyabban irányíthatja a látogatókat a vásárlás során. Hozzáadhat olyan funkciókat, mint a cselekvésre ösztönző gombok, korlátozott idejű ajánlatok vagy személyre szabott termékajánlatok, amelyek arra ösztönzik az ügyfeleket, hogy fejezzék be vásárlásaikat.
- Jobb termékbemutató: A WooCommerce bolt oldalának testreszabása lehetővé teszi, hogy termékeit olyan módon jelenítse meg, amely a legjobban kiemeli azok jellemzőit. Egyedi elrendezéseket választhat, kiváló minőségű képeket adhat hozzá, és dinamikus termékbemutatókat, például csúszkákat vagy rácsokat helyezhet el.
A testreszabás segíthet egy hatékonyabb, látványosabb és felhasználóbarátabb üzlet létrehozásában. A WooCommerce üzlet oldalának terve azonban fontos.
A WooCommerce Shop oldal testreszabásának módszerei
Mielőtt bemutatnánk a Divi-t mint megoldást, nézzük meg azokat a gyakori módszereket, amelyeket sok üzlettulajdonos használ a WooCommerce üzletek oldalainak testreszabására:
Előfeltétel: A WooCommerce és a termékek beállítása
Fontos, hogy legyen WooCommerce konfigurálva a WordPress-en, mielőtt létrehozná a WooCommerce bolt oldalát. Nézze meg a mi WooCommerce beállítási útmutatóamely lépésről lépésre tartalmazza az egyes lényeges oldalak konfigurálását.
A beállítások elvégzése után felvesszük a termékeket boltunk oldalára, és kategóriákat rendelünk hozzájuk. A termékeket egyenként vagy tömegesen is hozzáadhatja CSV-fájl segítségével. Esetünkben négy különböző típusú (egyszerű, csoportos, külső/affiliate és változó) demóterméket adtunk hozzá. Egyenként hozzáadásához navigáljon ide Termékek > Új hozzáadása.
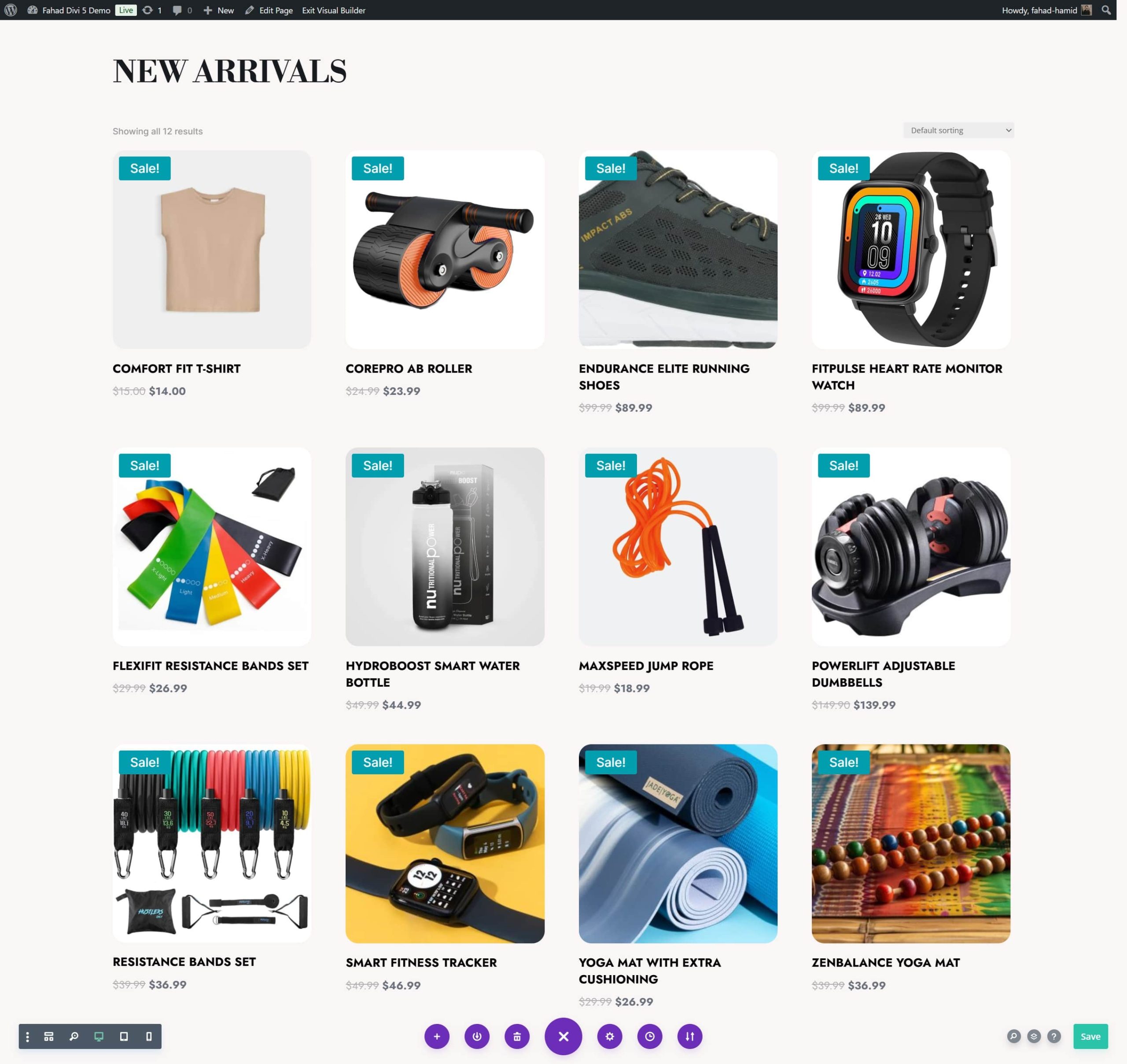
Esetünkben 12 termékkel bővült webáruházunk, de minél többet felvehetsz. Íme a vásárlási termékeink listája a testreszabási folyamat megkezdése előtt.

Kezelje termékkészletét ezzel A WooCommerce készletfunkcióiés tekintse meg átfogónkat útmutató a WooCommerce szállításának beállításához.
1. 1. módszer: Használja a Blokkszerkesztőt és a WooCommerce blokkokat
A WordPress blokkszerkesztő bevezetésével elérhetőbbé vált a WooCommerce üzletek oldalainak testreszabása, különösen a kódolást nem ismerő felhasználók számára. A WooCommerce blokkok segítségével közvetlenül a szerkesztőben adhatja hozzá, rendezheti és testreszabhatja az üzlet oldalának különböző elemeit. A blokkok segítségével termékrácsokat, gombokat, termékinformációkat, képeket és akár egyéni tartalmakat is hozzáadhat.
Menj ide Oldalak > Minden oldal és keresse meg WooCommerce bolt oldalát a WordPress irányítópultján. Ha még nem hozott létre boltoldalt, a WooCommerce automatikusan hozzárendel egyet a bővítmény beállításakor. Kattintson a Szerkesztés gombra a bolt oldalának megnyitásához a blokkszerkesztőben.

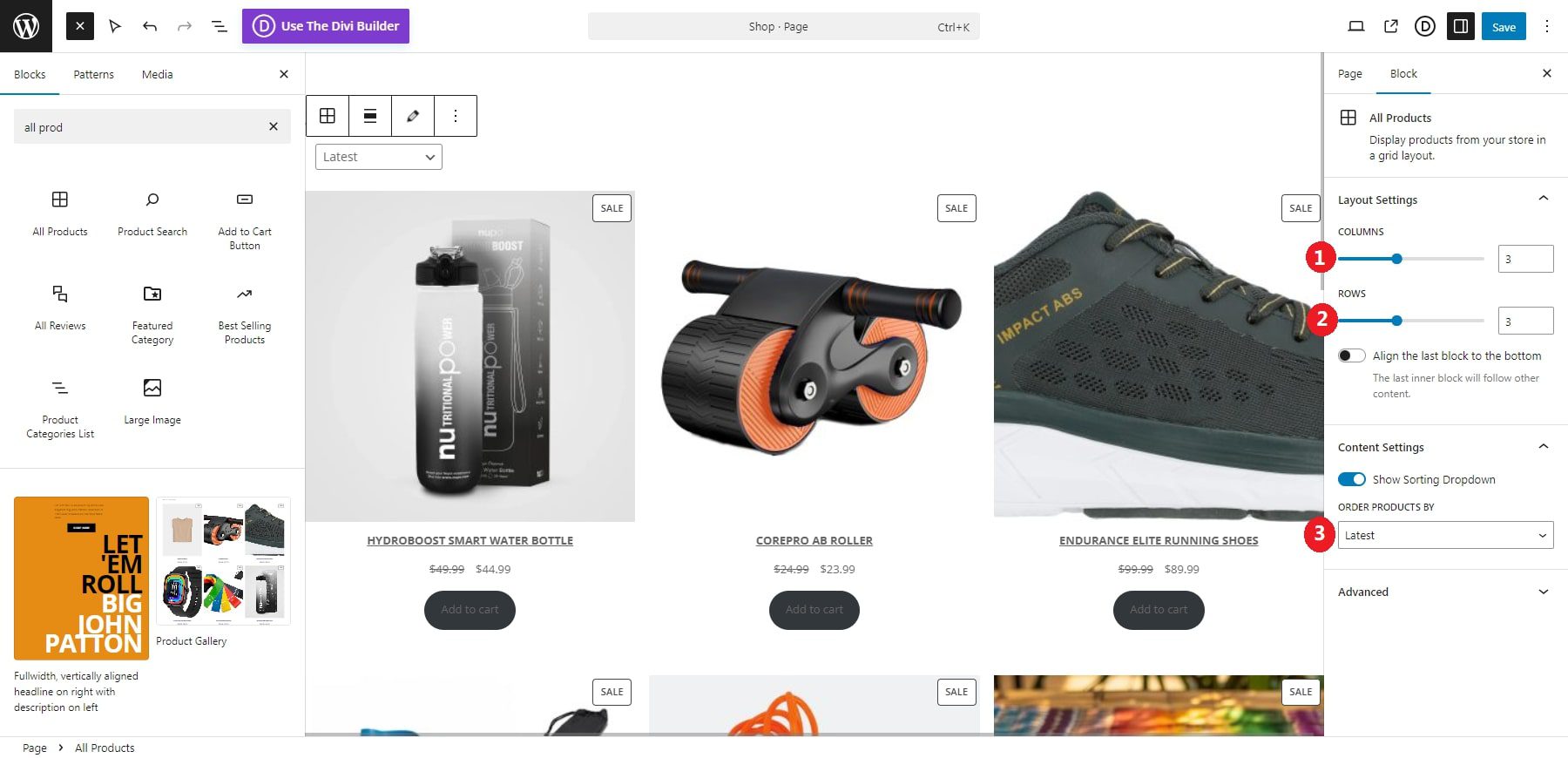
Miután belépett a szerkesztőbe, hozzáadhat WooCommerce-specifikus blokkokat az üzlet oldalának elrendezéséhez. Az összes termék rácsának megjelenítéséhez kattintson a + ikonra egy blokk hozzáadásához, keressen rá a „Termékek” kifejezésre, és válassza ki az Összes termék blokkot. Ez a blokk automatikusan megjeleníti az összes terméket a WooCommerce áruházban.
Testreszabhatja a blokk megjelenését és funkcionalitását a termékek soronkénti és oldalankénti számának beállításával. Ezenkívül a termékeket népszerűség, értékelés vagy hozzáadási dátum szerint rendezheti.

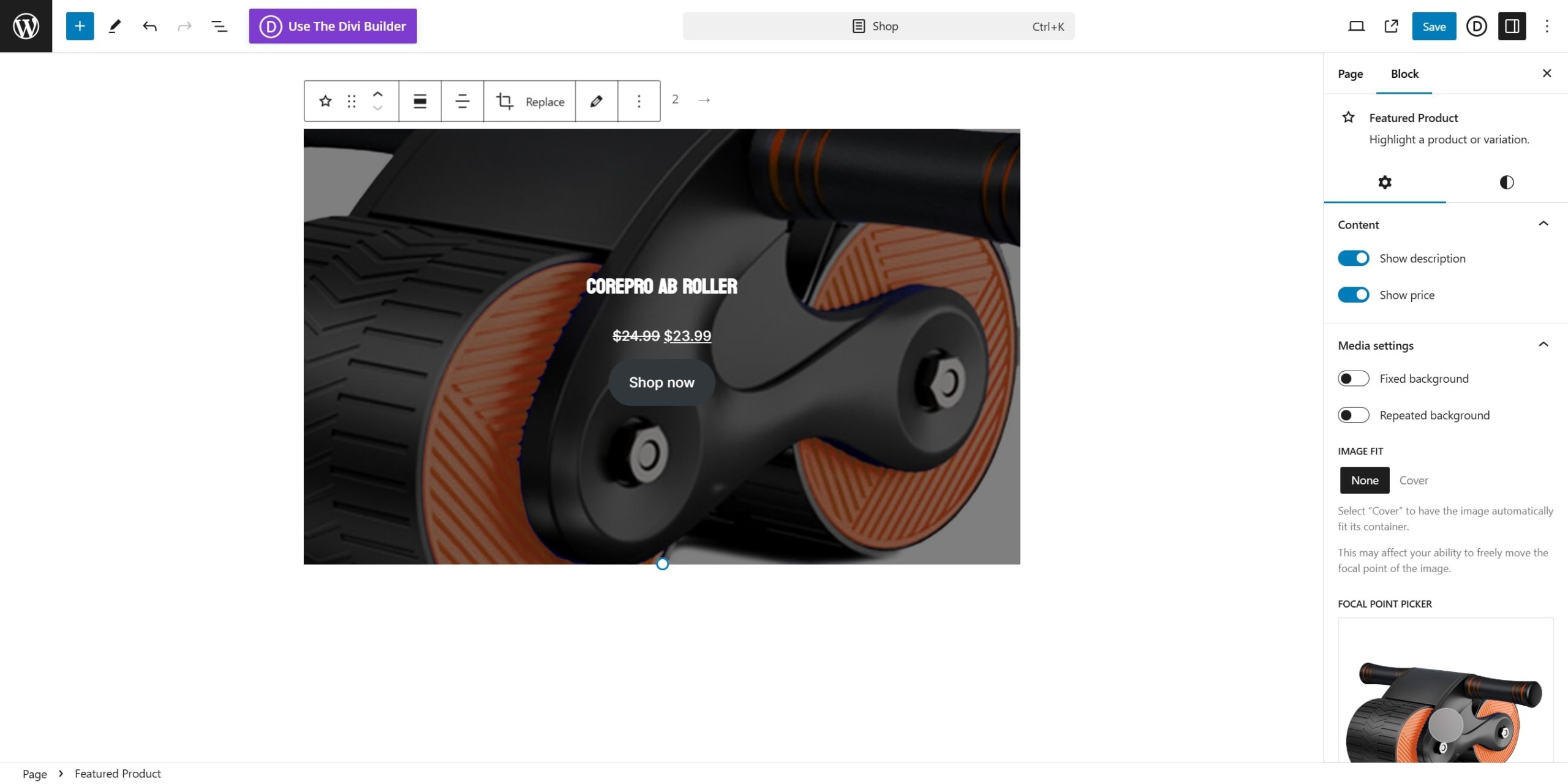
Ha egy adott terméket szeretne kiemelni, használhatja a Kiemelt termék blokkot. A blokk hozzáadása után keresse meg név szerint a megjeleníteni kívánt terméket. Ekkor megjelenik a termék képével, árával és a „Kosárba helyezés” gombbal. Ez akkor hasznos, ha felhívja a figyelmet a különleges promóciókra vagy a magas haszonkulcsokra.

2. 2. módszer: WooCommerce Builder, mint a Divi
A WooCommerce építői mindenki számára megkönnyítik az egyéni boltoldal létrehozását. Például a Divi kiterjedt modulkönyvtárral rendelkezik, amelyet kifejezetten a WooCommerce számára szabtak. Ezekkel a modulokkal a termékrácsoktól a kategóriaelrendezésekig mindent testre szabhat.
A Divi valós idejű vizuális szerkesztője teljes irányítást biztosít a tervezési szempontok felett, így munka közben könnyen megtekintheti a változásokat. Ez a testreszabási szint lehetővé teszi, hogy valóban egyedi vásárlási élményt hozzon létre anélkül, hogy speciális kódolási ismeretekre lenne szüksége. A Divi másik kiemelkedő tulajdonsága az érzékeny tervezési lehetőségek. Lehetővé teszi üzletoldala mobil, táblagép és asztali verzióinak önálló testreszabását, így minden eszközön egységes és felhasználóbarát élményt biztosít.

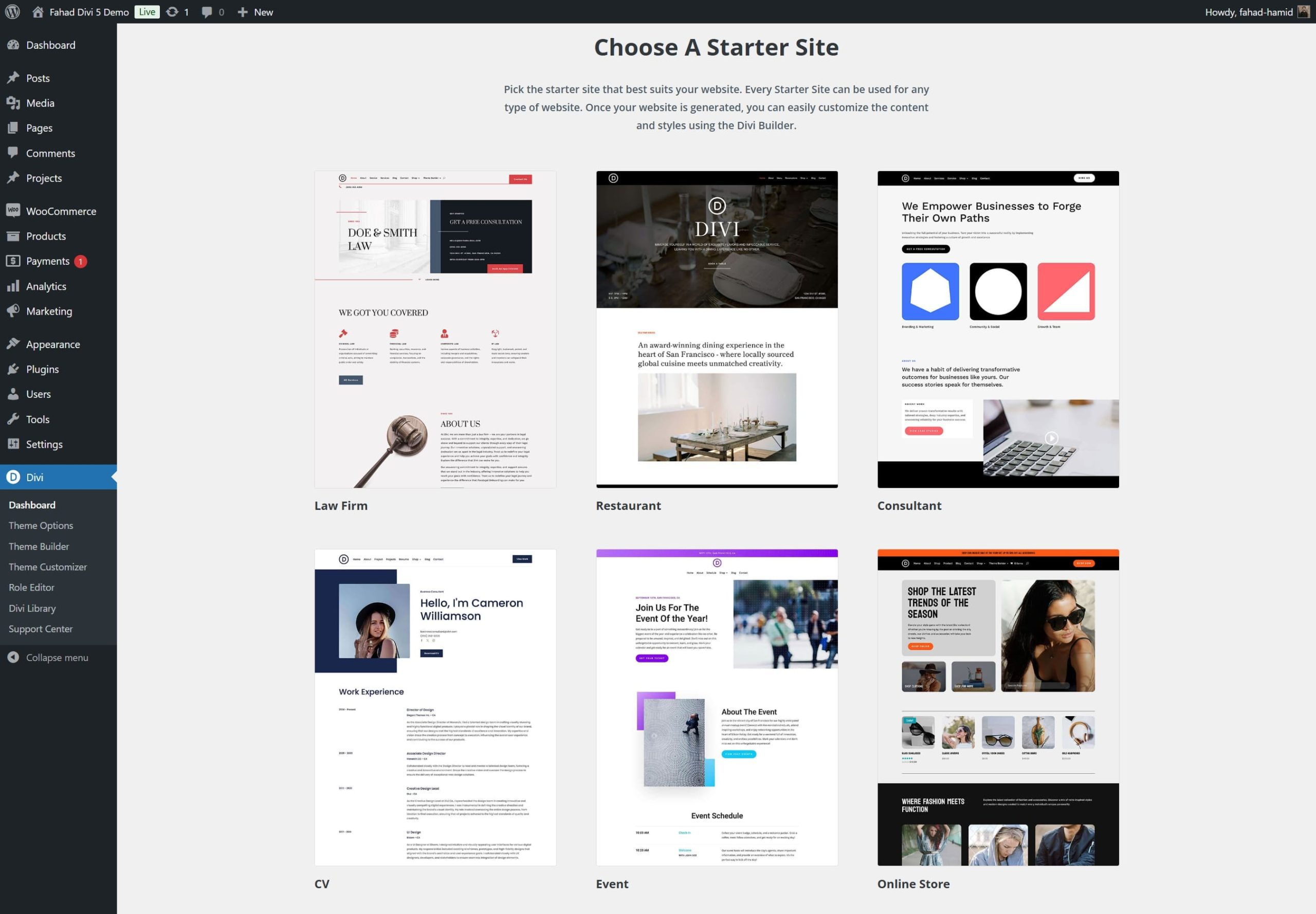
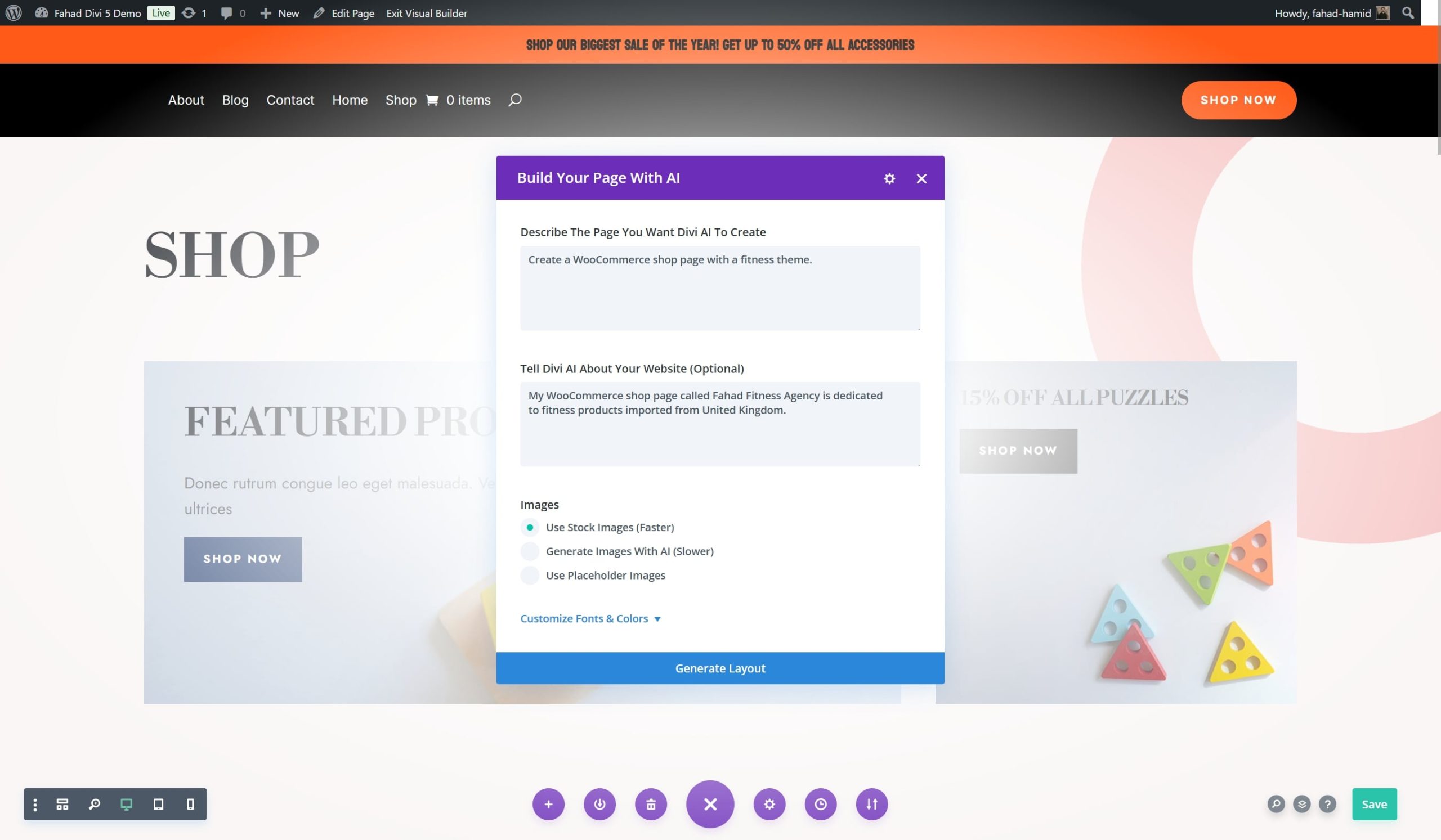
A Divi emellett hatékony eszközökkel is rendelkezik, amelyek hatékonyabbá teszik a munkáját. Divi gyorsoldalak hozzáférést biztosít az előre elkészített WooCommerce kezdőoldalak gyűjteményéhez, lehetővé téve, hogy néhány perc alatt teljes értékű online áruházat építsen fel. Másrészt, Divi AI segítséget nyújt az Ön specifikációihoz szabott egyedi elrendezések létrehozásában. Megadhatja az üzletoldal követelményeit, és a Divi AI személyre szabott elrendezést generál, amely megfelel az elképzeléseinek.
Hogyan szabhatja testre WooCommerce Shop oldalát a Divi segítségével
Egy teljes értékű WooCommerce üzletoldal létrehozására és testreszabására összpontosítunk. Ha azonban kezdő vagy, és nehezen érti meg a WooCommerce dinamikáját, érdemes végignéznie útmutató az online áruház létrehozásához.
Előfeltétel: Telepítse és aktiválja a Divi-t
Az oktatóprogram elindításához mindenekelőtt meg kell győződnie arról, hogy a Divi telepítve van és aktiválva van a WooCommerce áruházban.
Divi elérhető Elegáns témák évi licensz ára 89 dollár vagy életre szóló jogosítványt 249 dollár. Miután megvásárolta a témát, töltse le és telepítse a WordPress webhelyére az alábbi lépések végrehajtásával:
- Menj ide Megjelenés > Témák.
- Kattintson Új hozzáadásamajd válassza ki Téma feltöltése.
- Kattintson az eredetileg letöltött Divi.zip fájlra, majd kattintson a gombra Telepítés most.
- A telepítés után kattintson a gombra Aktiválja hogy Divi legyen az aktív téma.
További részletekért tekintse meg az alábbi videót.
A beállítás befejezése után készen áll az építésre. Ha többet szeretne megtudni, mielőtt elkezdi, tekintse meg oktatóanyagunkat a Divi Builder segítségével.
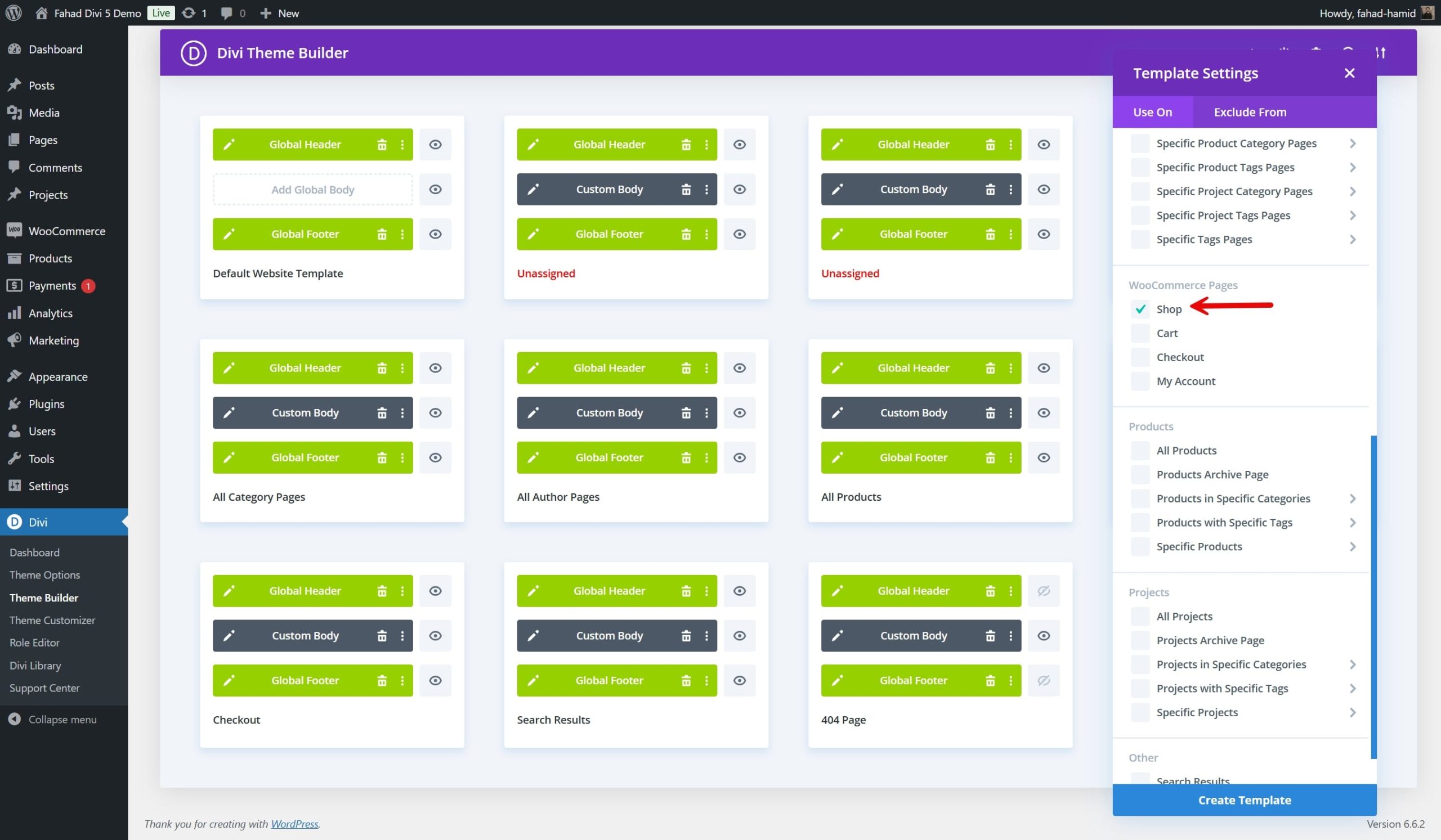
1. Hozzon létre egy boltoldalsablont
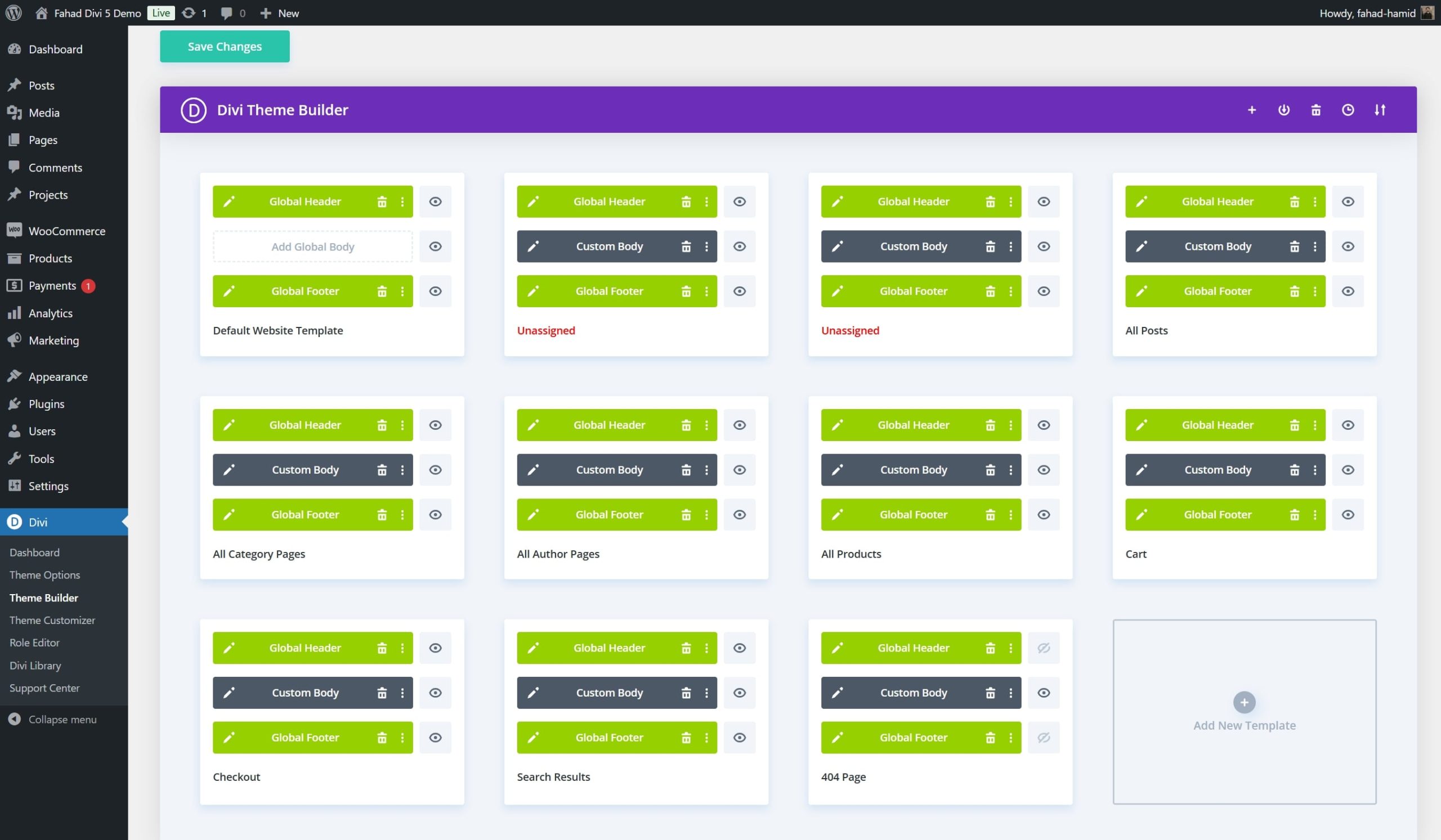
A Divi Theme Builder segítségével egyéni sablont hozhat létre a WooCommerce bolt oldalához. Először nyissa meg a Theme Buildert a Divi menüből, majd adjon hozzá egy új sablont kifejezetten a Shop oldalhoz.

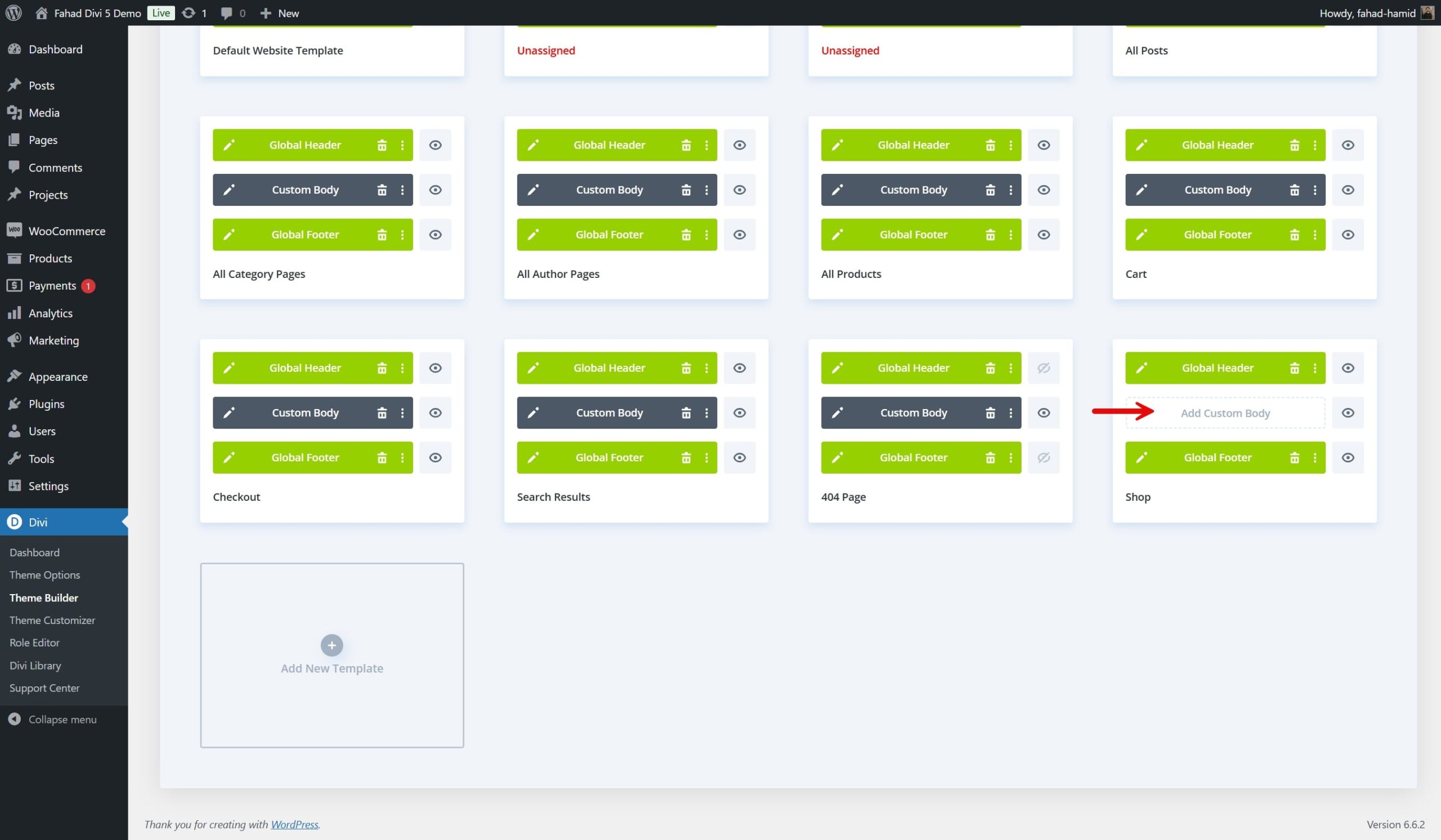
A sablon létrehozása után megjelennek az egyéni fejléc, törzs és lábléc hozzáadásának lehetőségei. Ha hozzá szeretné adni az egyéni törzset, ez a művelet megnyitja a Divi Builder felületet.

Elkezdheti megtervezni üzlete oldalának elrendezését. Lehetősége van a Divi WooCommerce moduljaival egyedi elrendezést létrehozni, amely olyan elemeket tartalmaz, mint a termékrácsok, szűrők és egyéni fejlécek.
Miután létrehozta az üzlet oldalának szerkezetét, alkalmazhatja a sablont, így biztosíthatja, hogy a design minden alkalommal következetes legyen, amikor valaki felkeresi az üzletet.
2. Importáljon egy előre elkészített boltoldalsablont
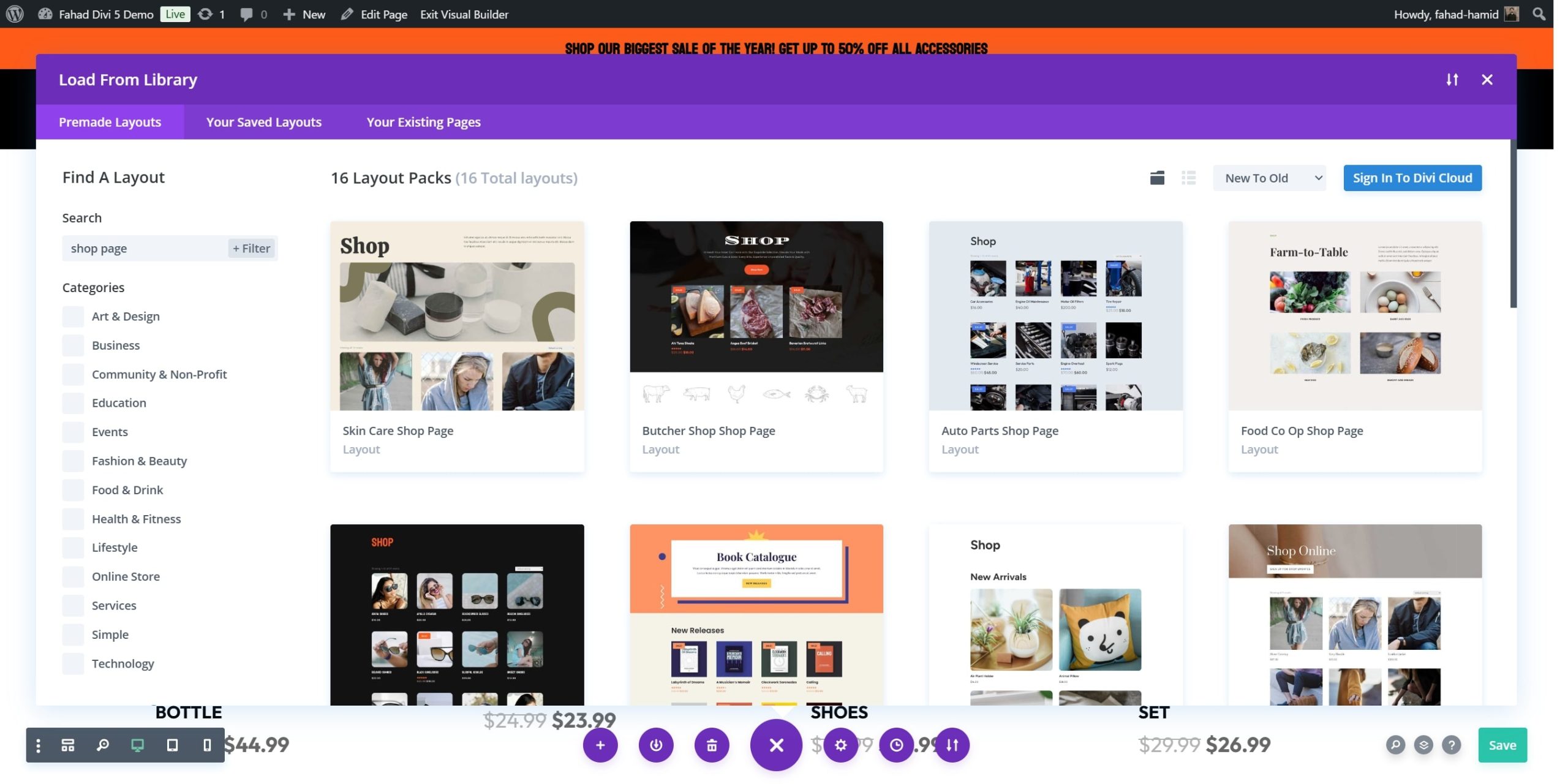
A Divi megkönnyíti a teljesen testreszabott WooCommerce boltoldal létrehozását anélkül, hogy a nulláról kezdené. A Divi kiterjedt WooCommerce Layouts könyvtárával gyorsan kiválaszthat egy professzionálisan megtervezett boltoldalsablont, és testreszabhatja azt a márkájához. Ezek az elrendezések az összes alapvető e-kereskedelmi elemet a helyükön tartalmazzák, lehetővé téve, hogy minimális erőfeszítéssel olyan üzletoldalt készítsen, amely csiszolt és professzionálisnak tűnik.
A Divi különféle elrendezéseket kínál, amelyeket kifejezetten az online áruházakhoz és üzletek oldalaihoz terveztek, különféle stílusokat és formátumokat lefedve. Böngésszen az elrendezési lehetőségek között az e-kereskedelmi vagy a WooCommerce-specifikus elrendezések szűrésével. Válasszon olyat, amely illeszkedik márkája esztétikai és szerkezeti preferenciáihoz.

Az elrendezési könyvtár számos előre elkészített tervet oldaltípus szerint kategorizál, beleértve az üzlet- vagy termékoldalakat is. Böngésszen a rendelkezésre álló lehetőségek között, és tekintse meg előnézetüket, hogy megtudja, hogyan néznek ki a webhelyén.
Az elrendezés importálása után testreszabhatja az egyes elemeket, hogy sajátja legyen. Cserélje le a helyőrző tartalmat a tényleges termékképekkel, leírásokkal és márkaelemekkel, például színekkel és betűtípusokkal.

3. Szabja testre üzletoldalát a Divi WooCommerce moduljaival
A Divi WooCommerce moduljaival dinamikusan lekérheti a termékinformációkat, képeket és árakat a WooCommerce áruházból, és testreszabott elrendezésben jeleníti meg azokat. A Divi beépített tervezési lehetőségei lehetővé teszik, hogy az üzlet oldalának minden elemét módosítsa anélkül, hogy bármilyen kódot érintene. Miután használta az előre elkészített elrendezést, testreszabhatja azt a Divi Visual Builder engedélyezésével.

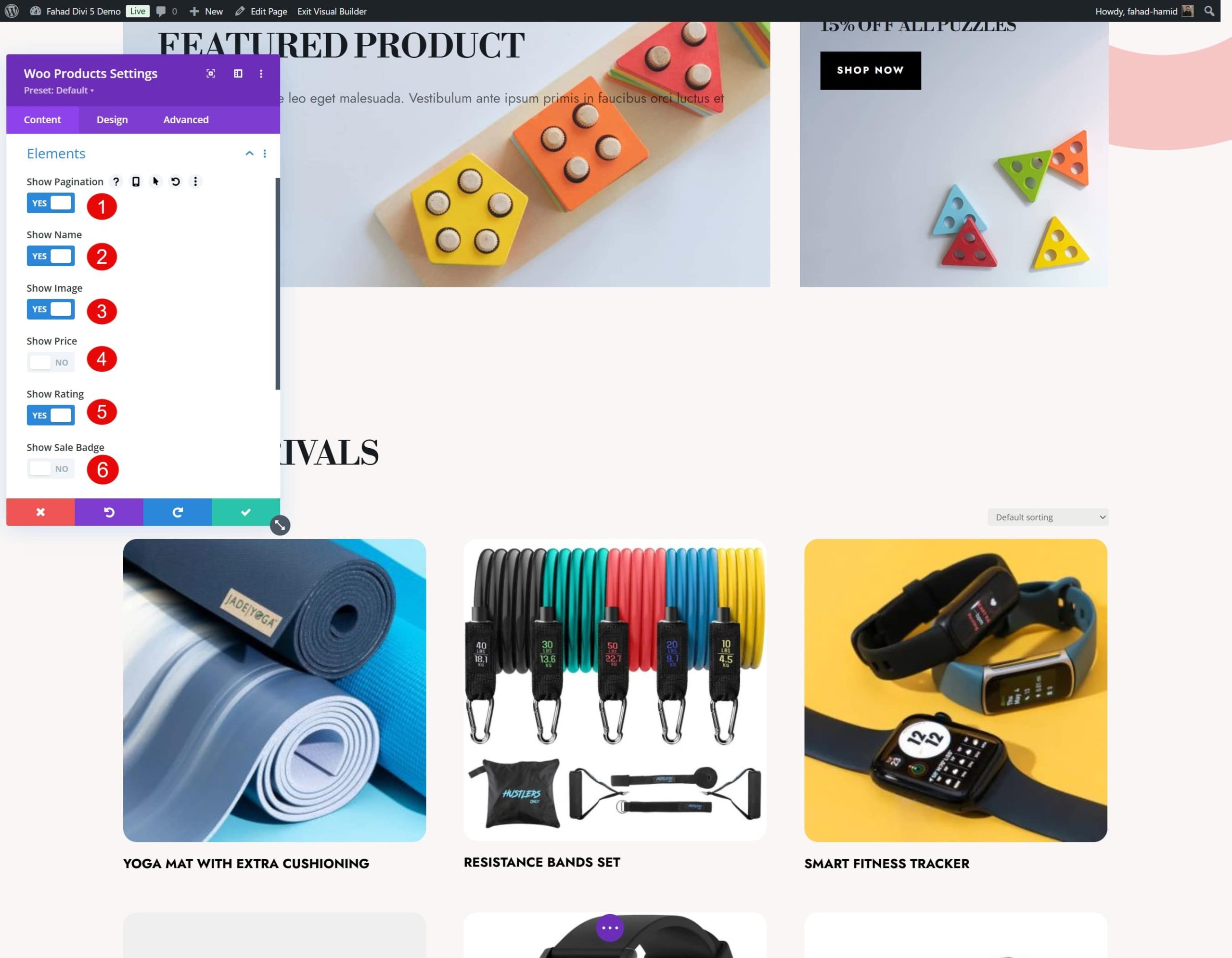
A WooCommerce termékek megjelenítéséhez, Woo termék modul a fókuszpont. A termékek megrendelése alapértelmezés szerint történik. Ha azonban további változtatásokat szeretne végrehajtani a termékszervezésen, akkor ellenőrizze a modulbeállítások tartalom lapját. Beállíthatja a termékek számát soronként, módosíthatja az elrendezést rácsról listára, és kiválaszthatja a termékek kategóriák szerinti megjelenítését. Esetünkben a rendelést soronként három termék feltüntetésével rendezzük.
A Divi lehetővé teszi bizonyos elemek elrejtését vagy megjelenítését a Woo Product modulon belül. Például esetünkben úgy döntöttünk, hogy elrejti az akciós jelvényt és a termék árat. Ha a vásárló megtalálja a keresett terméket, rákattint a termékre, hogy a termékoldalra kerüljön és minden kívánt információt megkapjon.

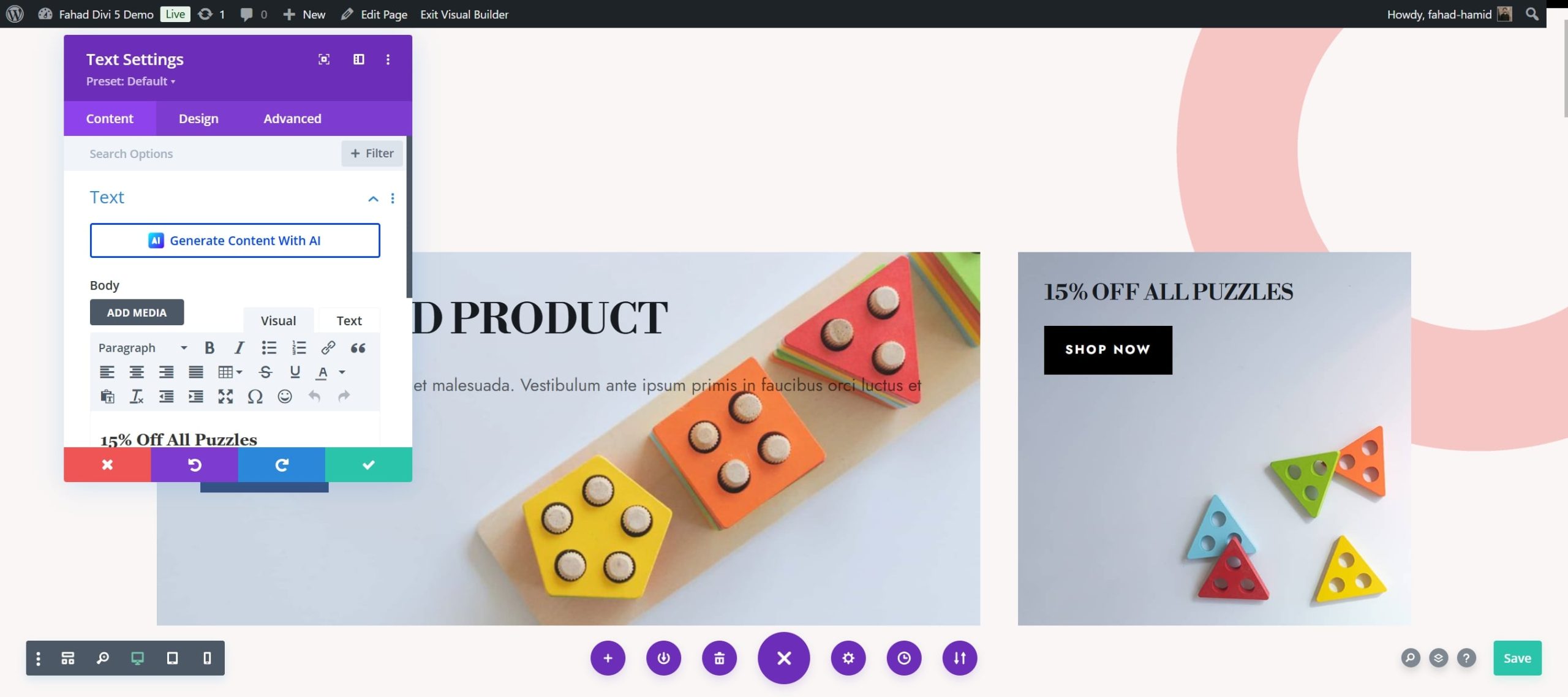
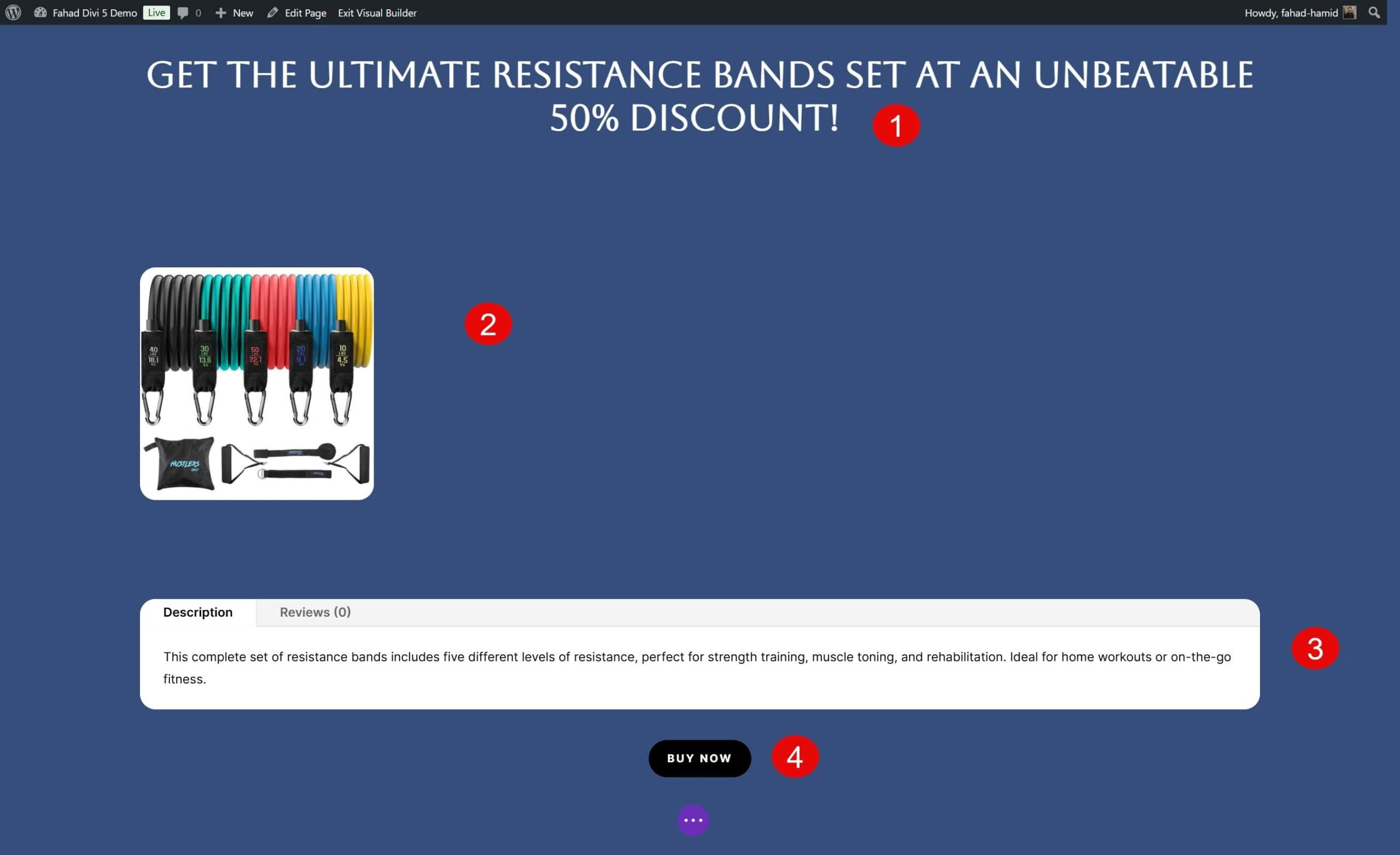
Kombinációként egy adott termékre összpontosíthatunk a Woo Product Tabs modul használatával.
- Kezdje egy Szöveg modul hozzáadásával, hogy bejelentse a különleges kedvezményt, és röviden bemutassa az adott hozzáadott terméket.
- Ezután adja hozzá a Woo Products modult a hozzáadott termék megjelenítéséhez.
- Ha részletesebb részleteket, specifikációkat és vásárlói véleményeket szeretne nyújtani, adja hozzá a Woo Pr oduct Tabs Modul.
- Adjon hozzá egy gombmodult a termékleírás és a lapok alá, hogy azonnali vásárlást ösztönözzen egy cselekvésre ösztönző (CTA) segítségével.

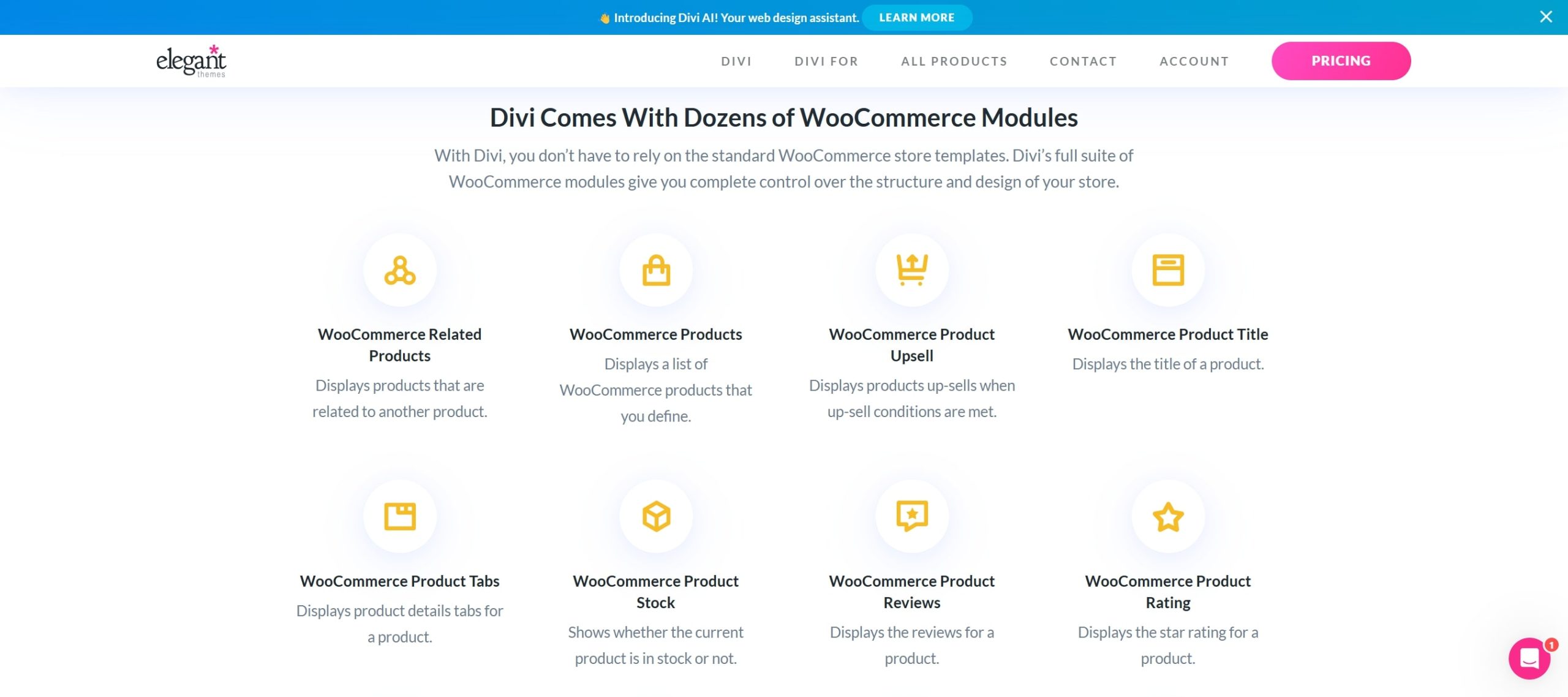
Egyéb Divi WooCommerce modulok
Íme a többi Divi WooCommerce modul, amellyel testreszabhatja WooCommerce bolt oldalát:
- Woo termékgaléria: Az egyes termékek termékképeinek galériáját jeleníti meg.
- Woo termék ára: Egyedi termék árát jeleníti meg.
- Woo termékértékelés: Megjeleníti a termék értékelését a vásárlói vélemények alapján.
- Woo termékleírás: Lehetővé teszi, hogy egy termék teljes vagy rövid leírását elhelyezze oldala bármely részében.
- Woo termékkészlet: A termék készletszintjét mutatja (elérhető vagy alacsony).
- Woo Breadcrumbs: Hozzáad egy navigációs útvonalat a navigáció javítása érdekében
- Woo termékértékelések: Megjeleníti az ügyfelek termékértékeléseit.
Mindegyik modul személyre szabható az Ön tervezési preferenciáinak és funkcionális igényeinek megfelelően, így teljes körű ellenőrzést biztosít az online bolt elrendezése és szolgáltatásai felett. Ha betekintést szeretne mindegyikbe, tekintse át a mi oldalunkat dokumentáció.
4. További testreszabási tippek és használati esetek
Az alap elrendezésen és a WooModules-on túl a Divi olyan fejlett funkciókat is kínál, amelyek még kreatívabb és funkcionálisabb testreszabásokat tesznek lehetővé. Ezek a további testreszabási tippek segíthetnek abban, hogy új lehetőségeket tárjon fel WooCommerce bolti oldala számára, javítva annak esztétikai vonzerejét és a felhasználói élményt.
Dinamikus tartalomszolgáltatások hozzáadása
A Divi emellett lehetővé teszi a WooCommerce termékadatok dinamikus integrálását különböző modulokba. Például a Visszaszámláló modul dinamikus tartalmat jeleníthet meg bárhol az üzlet oldalán. Esetünkben egy WooCommerce terméket szeretnénk emlékezetessé tenni a Black Friday alkalmából. Íme az ehhez szükséges lépések:
- Adjon hozzá egy Visszaszámláló modult az üzlet oldalának elrendezéséhez.
- Végezzen rajta kiigazításokat
- Kattintson a Dinamikus tartalom ikonra (egy adatbázis ikonra) a modul beállításai között.
- Válassza ki azokat a WooCommerce termékinformációkat, amelyekkel kapcsolatba szeretne lépni, például termék-, projekt- vagy médiahivatkozásokat. Esetünkben a termék linkje lesz.
- Válassza ki a WooCommerce terméket
Ez a funkció lehetővé teszi, hogy dinamikusan lekérje a termékinformációkat, és bárhol elhelyezze azokat az üzlet oldalán, így teljes ellenőrzést biztosít a termék elrendezése és kialakítása felett.
Integrálja a feltételes kijelzőt
A Divi feltételes megjelenítési funkciója lehetővé teszi bizonyos elemek megjelenítését vagy elrejtését az üzlet oldalán meghatározott feltételek, például a felhasználói viselkedés vagy a termékattribútumok alapján. Tegyük fel például, hogy visszatér a kedvezményes árú akcióknak szentelt részhez. Ebben az esetben beállíthat egy feltételt, hogy csak a webhelyére bejelentkezett ügyfelek számára jelenjen meg. A feltétel beállításai a modul, sor vagy szakasz speciális lapján találhatók.
Egyéni ajánlások megjelenítése az ajánlási modul használatával
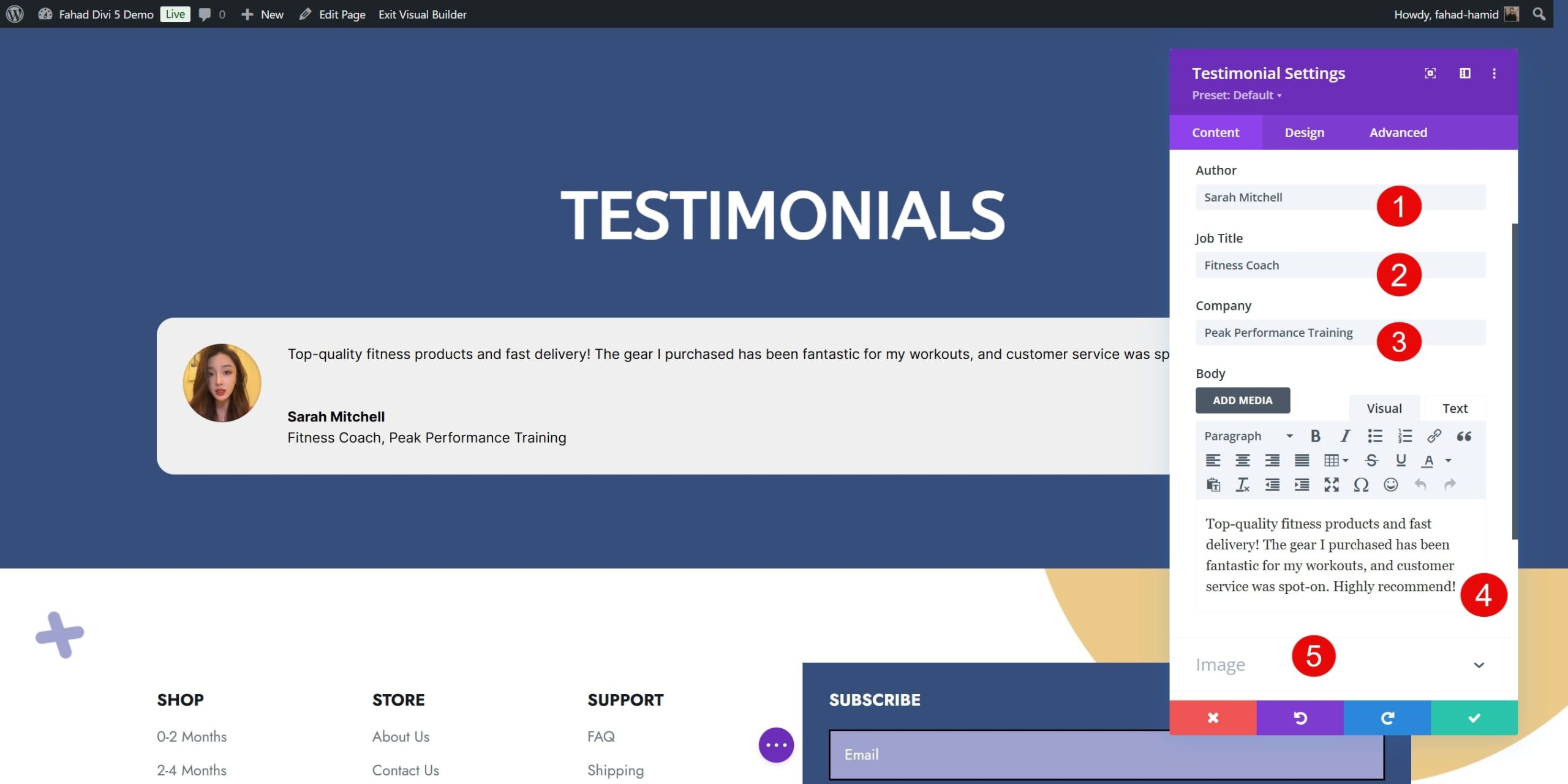
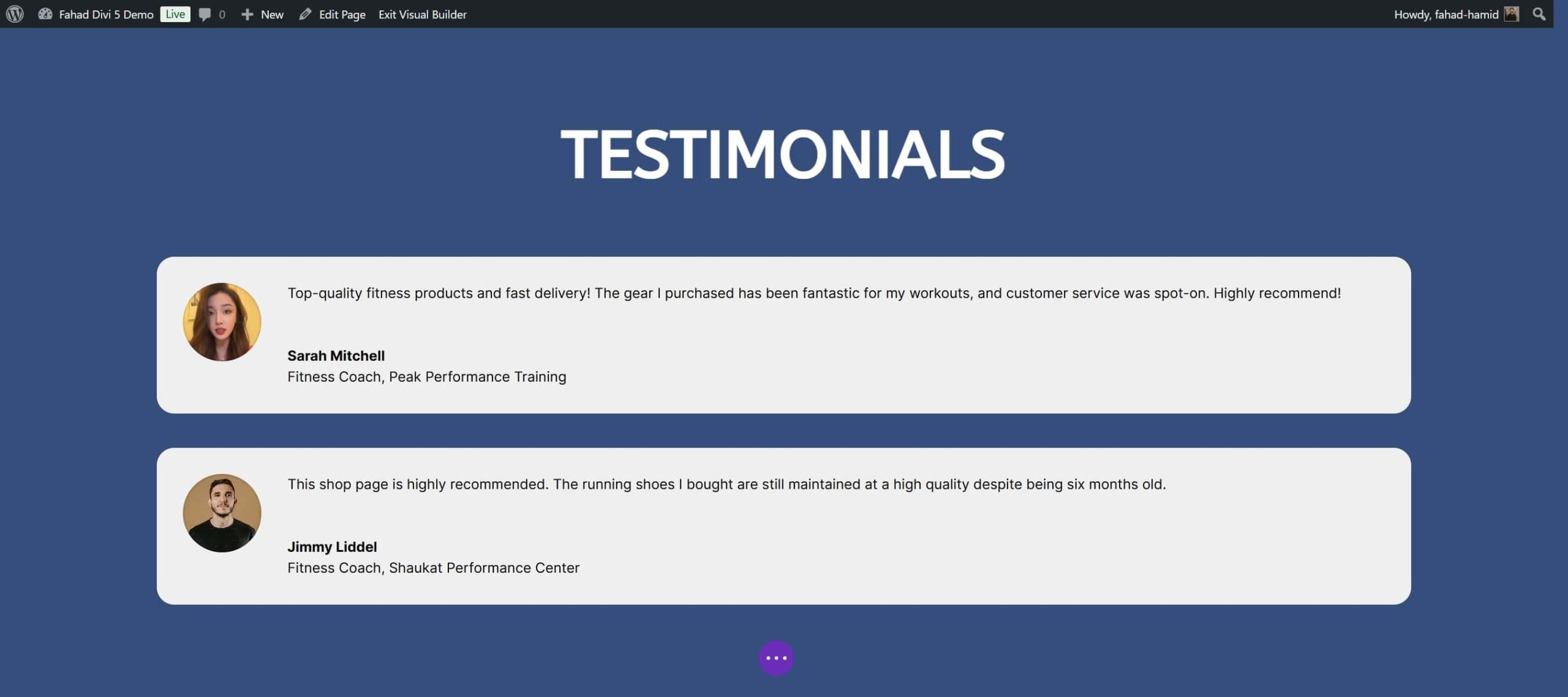
A vásárlói beszámolók nagyszerű módja a bizalom építésének és a potenciális vásárlók vásárlásra való ösztönzésének. A Divi Testimonial Module segítségével egyszerűen megjelenítheti vásárlói visszajelzéseit és értékeléseit közvetlenül a WooCommerce bolt oldalán. A modul hozzáadása után írja be az ügyfél nevét, a vélemény szövegét és egyéb releváns információkat, például a megvásárolt termékeket vagy a csillagok értékelését.

Fontos, hogy a megjelenített ajánlások megfeleljenek az üzlet oldalának témájának. Ehhez testreszabhatja a modulok megjelenítését a beállítások tervezés fülén.

Integrálja az e-mail feliratkozást és a potenciális ügyfelek generálását
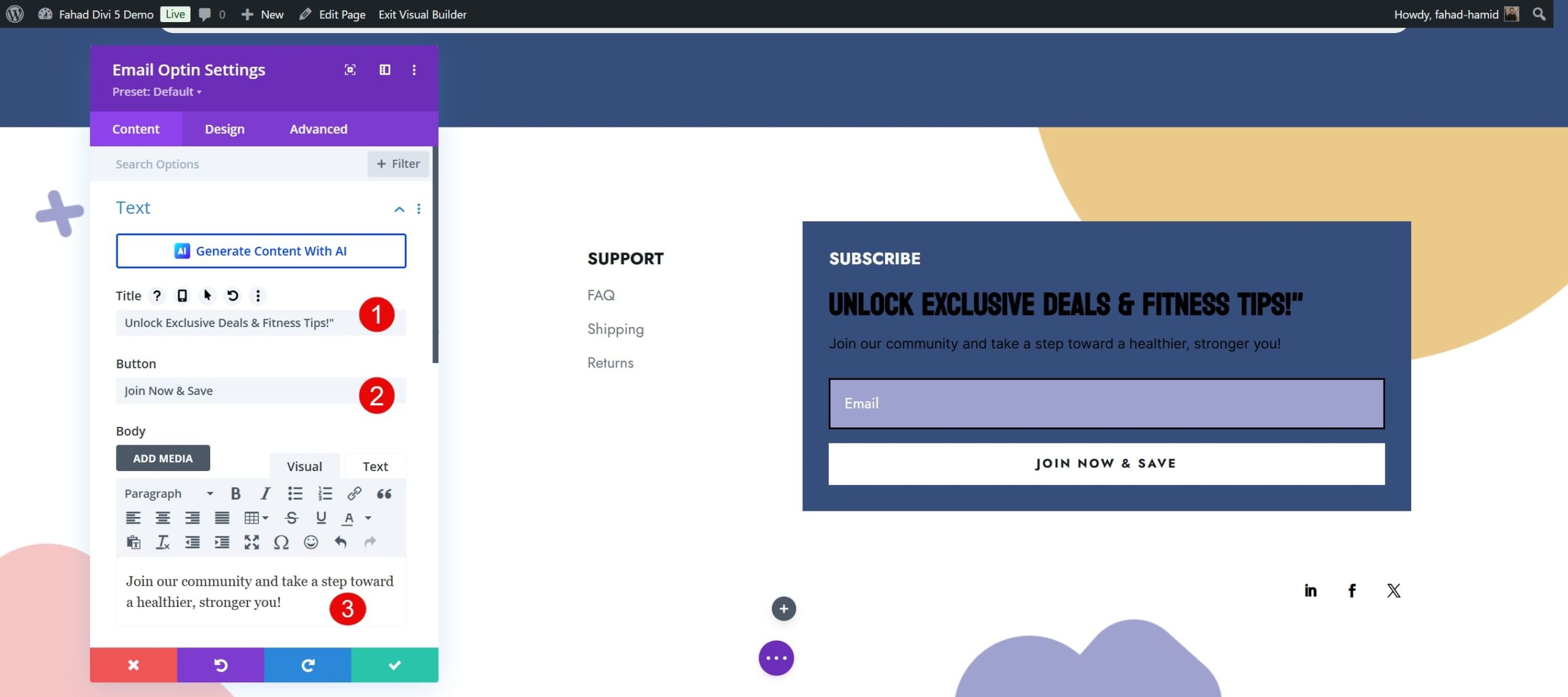
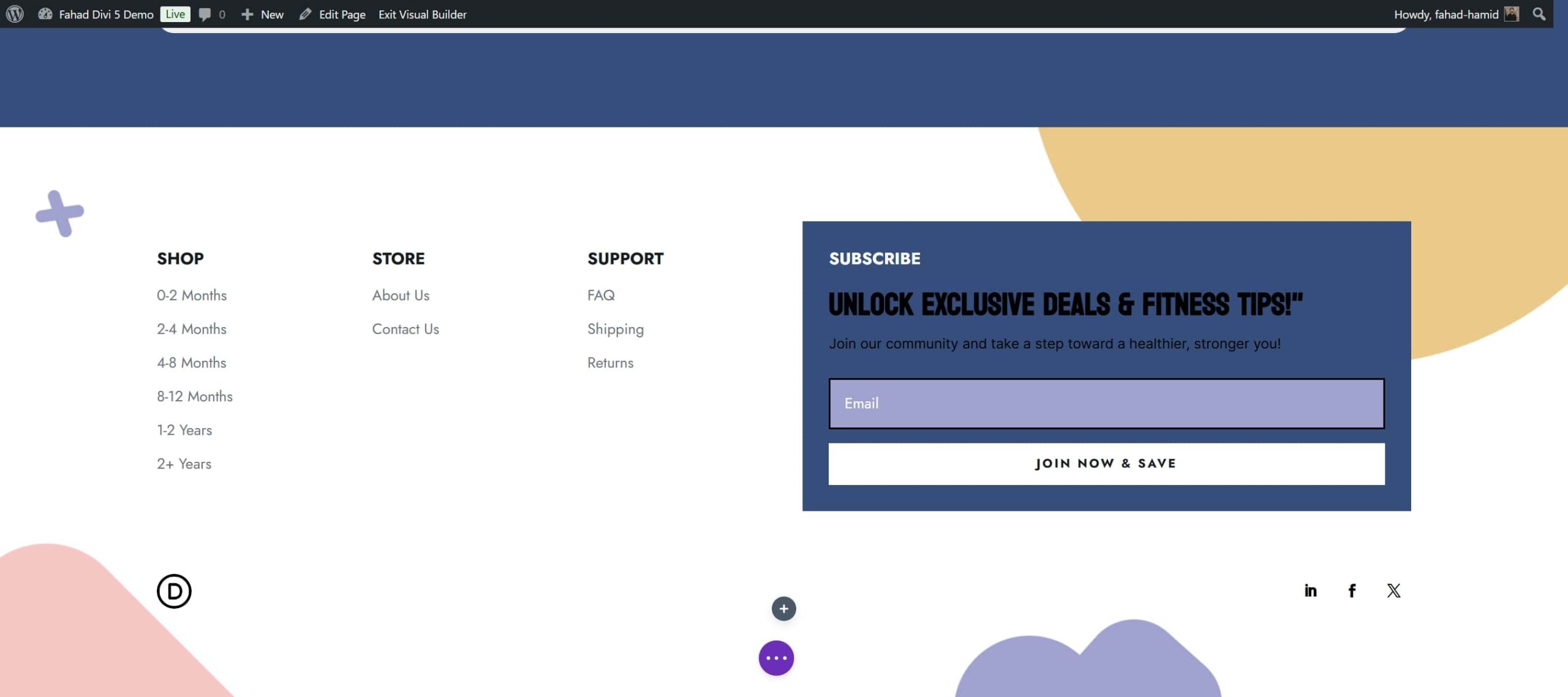
Az e-mail marketing az egyik leghatékonyabb módja annak, hogy ügyfelei elköteleződését tartsák, és megismételjék az üzletet. A Divi segítségével könnyedén integrálhatja az e-mail feliratkozásokat a WooCommerce bolt oldalára, hogy megragadja a leadeket és bővítse levelezőlistáját. Az E-mail Opt-In Module lehetővé teszi a lead generáló űrlapok egyszerű integrálását a WooCommerce bolt oldalába.

A Divi több boltoldali előre elkészített elrendezést is kínál, amelyek integrálják az e-mail feliratkozást. Így könnyen ellenőrizheti őket, és elvégezheti a szükséges módosításokat, hogy megfeleljenek a márkának.

További eszközök a bolti oldalak javításához
Míg a Divi átfogó megoldást kínál a WooCommerce üzlet oldalának megtervezéséhez és testreszabásához, számos további eszköz segíthet a teljesítmény optimalizálásában és a felhasználói élmény javításában. Ezek a beépülő modulok zökkenőmentesen működnek együtt a Divi és a WooCommerce szolgáltatással, és fejlett funkciókat kínálnak, amelyek új szintre emelhetik üzletét. Íme néhány erősen ajánlott eszköz, amelyet figyelembe kell venni:
- EWWW Képoptimalizáló: Csökkentse a képfájlok méretét a minőség veszélyeztetése nélkül, javítva webhelye teljesítményét és felhasználói élményét. Az EWWW automatikusan tömöríti a képeket, amikor feltölti őket webhelyére.
- RankMath: Optimalizálja WooCommerce oldalait a keresőmotor jobb láthatósága érdekében. Az eszköz segít optimalizálni a metacímeket, leírásokat és kulcsszavakat a keresőmotorok eredményeiben való jobb láthatóság érdekében. Tartalmazza a WooCommerce-specifikus sémajelölést is, amely biztosítja, hogy termékadatai (például árak, elérhetőség és vélemények) helyesen jelenjenek meg a keresőmotor eredményeiben.
- WP-Rocket: Javítsa WooCommerce boltja betöltési sebességét a teljesítményhez kapcsolódó tényezők optimalizálásával. Az eszköz optimalizálja az adatbázist, megtisztítja a szükségtelen adatokat, és csökkenti az üzlet oldalának betöltéséhez szükséges időt.
- WooCommerce terméktáblázat, Barn2: Ez a harmadik féltől származó beépülő modul lehetővé teszi termékeinek táblázatos formátumban történő megjelenítését, ami különösen hasznos a nagy termékkatalógusokkal rendelkező üzletek vagy a B2B üzletek számára, ahol a vásárlók inkább a gyors áttekintést részesítik előnyben, nem pedig a képek rácsán keresztül.
Miért a Divi a legjobb lehetőség a WooCommerce Shop oldalak testreszabására?
A Divi az egyik legjobb választás a WooCommerce üzletek oldalainak testreszabásához, egyedülálló funkcióinak, rugalmasságának és felhasználóbarát felületének köszönhetően. Íme öt fő ok, amiért a Divi kiváló választás:
1. Átfogó WooCommerce modulok
A Divi robusztus készletet kínál WooCommerce modulok amelyek lehetővé teszik a teljes ellenőrzést az üzlet oldalának kialakítása felett, így nagymértékben testreszabható és sokoldalú bármely üzlet elrendezéséhez. Ezeket a modulokat kifejezetten a WooCommerce számára tervezték, beleértve az olyan opciókat, mint a terméklisták, kategóriarácsok, kosárba tétel gombok, ármegjelenítések és vásárlói vélemények.

A Divi több mint 200 WooCommerce modult biztosít, amelyeket dinamikusan használhat az online áruházában. Kiemelheti a legfontosabb termékjellemzőket, cselekvésre ösztönözhet, és vonzó interaktív elemeket adhat hozzá, például lebegő effektusokat és dinamikus szűrőket.
2. Végezzen változtatásokat a Divi Theme Builder segítségével
A hagyományos oldalkészítőktől eltérően a Divi Theme Builder lehetővé teszi egyéni sablonok létrehozását, amelyek az egész webhelyen vagy adott oldalakhoz, kategóriákhoz és akár egyedi termékekhez is alkalmazhatók. Ez a funkció különösen hasznos a WooCommerce számára, mivel lehetővé teszi, hogy egységes megjelenést alakítson ki üzletében és termékoldalain.
A Theme Builder rugalmasságot kínál a tervezésben és a testreszabásban, lehetővé téve egyéni fejlécek, láblécek és oldalsávok hozzáadását WooCommerce oldalaihoz. Globális modulokat is használhat több oldal gyors frissítésére, ami különösen hasznos márkaelemek, például színsémák, betűtípusok és logók alkalmazásakor.

3. Beépített marketingeszközök
A Divi számos beépített marketingeszközt kínál, amelyek célja, hogy segítsenek a WooCommerce üzlettulajdonosoknak fokozni az ügyfelek elkötelezettségét és a konverziókat. Az egyik kiemelkedő tulajdonság az Divi vezetamely lehetővé teszi osztott tesztek (A/B tesztek) futtatását különböző tervezési elemeken vagy modulokon. Ez a funkció lehetővé teszi, hogy kísérletezzen különböző elrendezésekkel, cselekvésre ösztönzőkkel és termékbemutatókkal, hogy meghatározza, melyik verzió teljesít a legjobban.
A Divi teszteken kívül a Divi olyan eszközöket is kínál, mint pl Virágzás és Uralkodó hogy támogassa szélesebb körű marketingstratégiáját. A Bloom egy e-mail feliratkozási beépülő modul, amely lehetővé teszi célzott pop-up, fly-in és soron belüli űrlapok létrehozását a leadek rögzítéséhez és az e-mail lista bővítéséhez. A Monarch, a Divi közösségi megosztó eszköze közösségi média gombokat ad az üzlet oldalához, megkönnyítve az ügyfelek számára a termékek megosztását olyan platformokon, mint a Facebook, az Instagram és a Twitter.
4. A Divi Quick Sites és a Divi AI márkás boltoldal létrehozása
Szeretnél néhány kattintással létrehozni egy WooCommerce bolt oldalt? Divi gyorsoldalak ott van az Ön számára, mivel számos WooCommerce-specifikus kezdőoldalt kínál, amelyeket néhány kattintással importálhat és testreszabhat.

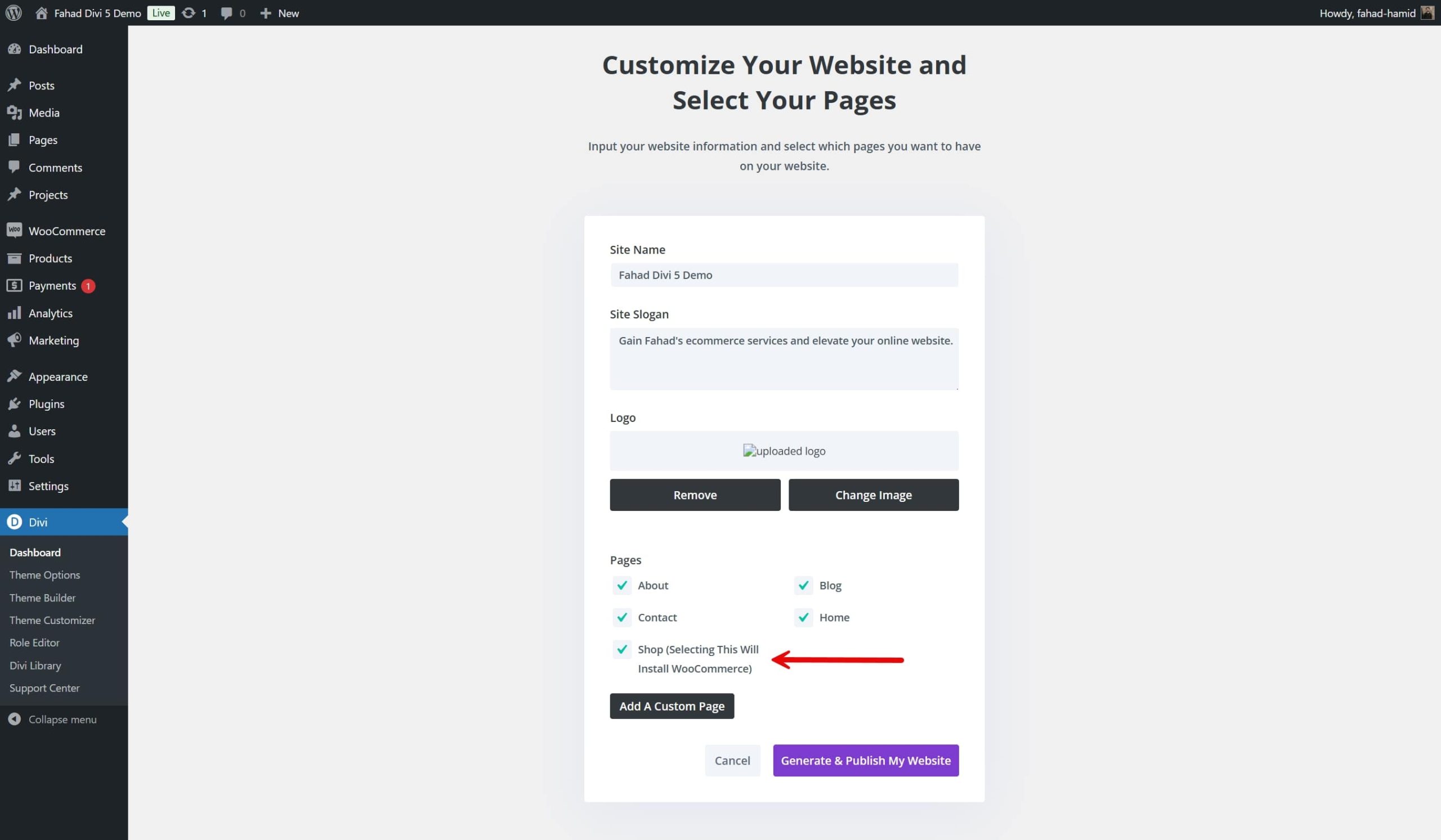
A Quick Sites használatában az a legjobb, hogy automatikusan telepíti a WooCommerce-t az Ön online áruházába. Csak annyit kell tennie, hogy rákattint a bolt opcióra, és ez a funkció releváns oldalsablonokat hoz létre.

Divi AI a testreszabást a következő szintre emeli azáltal, hogy lehetővé teszi a mesterséges intelligencia által vezérelt elrendezés generálást az Ön egyedi igényei szerint. Egyedi elrendezést hozhat létre, amely illeszkedik az Ön elképzeléséhez, olyan részletek bevitelével, mint a márkaszínek, a stíluspreferenciák és az üzletoldal igényei.

Szerezze be a Divi +WooCommerce szolgáltatást
Következtetés
A WooCommerce bolt oldalának testreszabása döntő lépés ahhoz, hogy kiemelkedjen a 2024-es versenyképes e-kereskedelmi környezetben. A Divi nagyszerű megoldás a vizuális építő használatára és a tervezés teljes ellenőrzésére. Ezek a módszerek lehetővé teszik az elrendezés finomítását, a navigáció javítását és a konverziókat elősegítő funkciók megvalósítását.
Szeretnél egy jól kidolgozott WooCommerce üzletet építeni és testreszabni? Nézze meg a Divi-t, és erősítse meg márkáját. Nyugodtan fedezze fel azon beépülő modulok és eszközök válogatott kínálatát, amelyek értékesek lehetnek az Ön üzletének oldalán.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/wordpress/how-to-edit-woocommerce-shop-page




