A webdesign már nem az, ami volt. A prémium ügynökségi munka és a barkácsolási megoldások közötti egyértelmű határok évről évre elmosódnak. Olyan eszközökkel, mint pl Divi Ha mindent megtesz, meg fog lepődni azon, hogy mit érhet el az ügynökségi árcédula nélkül. Mutatjuk, mi tartozik manapság a professzionális webdesignba, mi az, amiért fizetni kell, és ami még fontosabb, mi az, amiért nem kell fizetni!
Mi tartozik a professzionális webdesignba?
Mielőtt a költségekről és megoldásokról beszélnénk, pillantsunk be a professzionális webdizájn függönye mögé. A legtöbb ügyfél meglepődve tapasztalja, hogy a tényleges „tervezési” rész csak egy darabja a kirakósnak. Ezen összetevők megértése segít megmagyarázni az eltérő árcímkéket – és ami még fontosabb, lehetővé teszi, hogy kitalálja, mely alkatrészekkel kapcsolatban van szüksége segítségre. Bontsuk szét:
Stratégia és tervezés
Ez az a hely, ahol sok barkácsépítő megbotlik azáltal, hogy egyenesen a tervezéshez siet. A szilárd stratégiai szakasz azt jelenti, hogy fel kell térképezni a webhely céljait, megérteni a közönséget, és meg kell tervezni a felhasználói utakat – gondolj úgy, mint építészeti tervrajzokra. Míg az ügynökségek heteket tölthetnek itt a versenytársak elemzésével és részletes drótvázak készítésével, a megfelelő megközelítéssel maga is megoldhatja a lényeges dolgokat. A kulcs a megfelelő kérdések feltevése: Milyen lépéseket szeretnénk tenni a látogatóktól? Hogyan mérjük a sikert? Milyen műszaki követelményeket kell figyelembe vennünk?
Tervezés és felhasználói élmény (UX)
Azon túl, hogy a dolgok szépnek tűnjenek, a jó dizájn célt is szolgál – irányítja a látogatókat, bizalmat épít, és a böngészőket vásárlóvá alakítja. A professzionális tervezők a márkaelemeket, a tipográfiát és a pszichológiai indítékokat kombinálják, hogy intuitív élményeket hozzanak létre. A látogatók figyelembe veszik a mobil reszponzivitást, a vizuális hierarchiát, a betöltési sebességet és a konverzióoptimalizálást. Míg az ügynökségek több éves tapasztalattal rendelkeznek itt, a modern webhelykészítők beépített tervezési elvekkel és előre elkészített elrendezésekkel rendelkeznek, amelyek segítenek professzionális eredmények elérésében a tervezési elmélet elsajátítása nélkül. Lényegében a dizájnóriások vállán állsz.
Fejlesztés és műszaki beállítás
Gondoljon erre úgy, mint egy olyan motor megépítésére, amely az Ön gyönyörű kialakítását biztosítja. Míg az ügynökségek mélyen belemerülhetnek az egyéni kódokba és az összetett integrációkba, a mai webhely-készítők viselik a nehéz terhek nagy részét. Figyelembe kell vennie a tárhelyszolgáltatást, a biztonságot, a bővítménykezelést és a teljesítményoptimalizálást. A kulcs a megfelelő egyensúly megtalálása a funkcionalitás és a komplexitás között. A modern platformok ezt lényegesen megközelíthetőbbé tették, mint néhány évvel ezelőtt, és a mobil reszponzivitástól a SEO alapjaiig mindent azonnal kezelnek.
Tartalom létrehozása
Itt sok projekt váratlan késésekbe ütközik – akár ügynökséggel dolgozik, akár egyedül. A másolat írásán túl lenyűgöző képekre, lenyűgöző címsorokra és konvertáló tartalomra van szüksége. A professzionális szolgáltatások gyakran magukban foglalják a szövegírást és a médiakészítést, de ez egy olyan terület, ahol előnyhöz juthat. Végül is senki sem ismeri úgy a dolgát, mint te. A modern AI-eszközök segíthetnek az írás finomításában, míg a stock fotószolgáltatások és az alapvető tervezési eszközök minden eddiginél hozzáférhetőbbé teszik a vizuális tartalmat.
Tesztelés és indítás
Ezt a fázist gyakran figyelmen kívül hagyják, de döntő fontosságú, és biztosítja, hogy webhelye a tervezett módon működjön. A professzionális ügynökségek kiterjedt ellenőrzőlistákon futnak át: tesztelik az űrlapokat, ellenőrzik a hivatkozásokat, optimalizálják a betöltési időket, és biztosítják, hogy minden tökéletes legyen a különböző eszközökön és böngészőkön. Olyan technikai szempontokat is kezelnek, mint az SSL-tanúsítványok, az elemzések beállítása és a keresőmotorok benyújtása.
Bár a folyamat átfogóbb lehet, a lényeget maga is kezelheti. Kezdje az alapvető felhasználói teszteléssel (hívja barátait és családját a webhely böngészésére), ellenőrizze a mobileszközökre való reagálást, és győződjön meg arról, hogy az alapvető funkciók zökkenőmentesen működnek. Ne feledje: egy egyszerű, hibátlanul működő webhely jobb, mint egy bonyolult, hibákat tartalmazó webhely.
Web Design szolgáltatási lehetőségek lebontása
Most, hogy tudja, mi tartozik egy professzionális webhelyhez, nézzük meg az elkészítési lehetőségeit. Mindegyik útvonalnak megvan a saját költség-, időbefektetés- és kreatív irányítási keveréke. A következőket kell tudnia:
Teljes körű szolgáltatást nyújtó ügynökségek ($$$$$)
Tekintse ezt első osztályú utazásnak webhelye projektje számára. A legtöbb ügynökség ára 10 000 dollár körül kezdődik, az összetett építmények pedig elérik az 50 000 dollárt vagy többet. Ön egy olyan szakértői csapatért fizet, akik mindent kezelnek – a kezdeti stratégiától és egyedi tervezéstől a fejlesztésig és tartalomkészítésig.
Ha egy ügynökséggel dolgozik, akkor egy letisztult, professzionális webhelyet kap. A folyamataik kifinomultak, a csapatuk tapasztalt, és minden mozgó alkatrészt ők kezelnek. A hátránya? A borsos árcédulán túl gyakran be van zárva az idővonalukba és a munkafolyamatukba. Egyes vállalkozások találhatnak olyan ügynökségeket, amelyek túltervezték a megoldásokat viszonylag egyszerű igényekre.
Szabadúszó tervezők ($$$$)
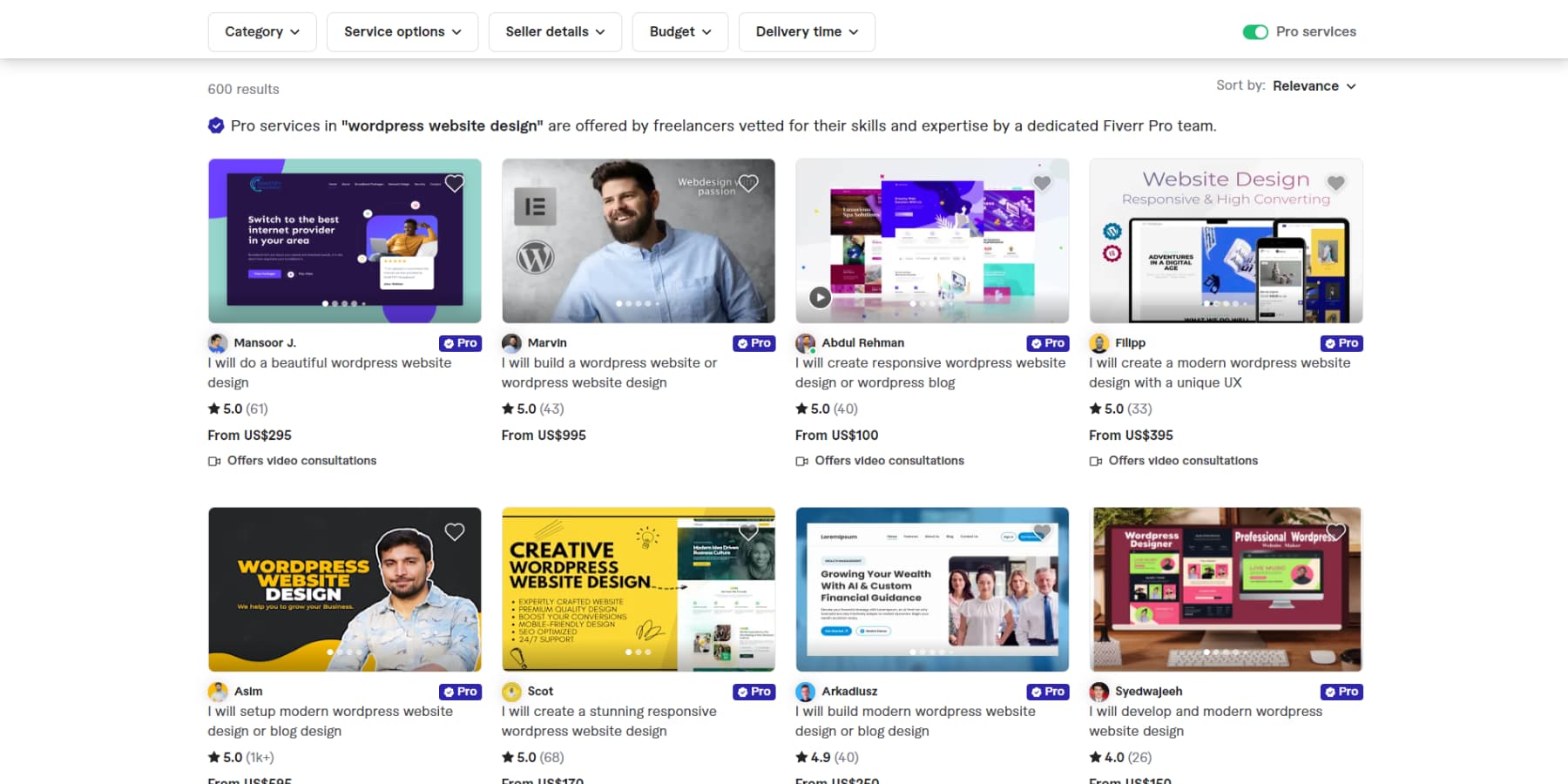
Sok vállalkozás számára ez a legjobb megoldás. A jó szabadúszók professzionális eredményeket érnek el az ügynökség többletköltsége nélkül, általában 3000 és 10 000 dollár közötti összeget kérnek egy teljes webhelyért. Olyan platformoknak köszönhetően, mint Fiverrszabadúszókat is sokkal könnyebb megtalálni. A legjobbak meghatározott iparágakra vagy platformokra specializálódtak, és releváns tapasztalatokat hoznak a projektbe.

A megfelelő szabadúszó megtalálása azonban munkát igényel. A minőség nagyon változó, és a lenyűgöző portfólió nem garantálja a megbízhatóságot. Keressen valakit, aki megfontolt kérdéseket tesz fel a vállalkozásával kapcsolatban, világosan kommunikál, és rendelkezik a befejezett projektek múltjával. Sok szabadúszó más szakemberekkel is együttműködik, amikor a projektekhez extra szakértelemre van szükség. Ilyen esetekben előfordulhat, hogy a zsákutcák és a nézeteltérések miatt következetlenségeket tapasztalhat.
Csináld magad ($$$)
Saját webhely készítése nem ingyenes – továbbra is be kell fektetnie a tárhelyszolgáltatásba, a témákba és valószínűleg néhány prémium eszközbe. Igényeitől függően 500 és 2000 dollár közötti összeget kell költenie egy megfelelő beállításra. De az igazi befektetés itt az idő. Meg kell tanulnia a platformokat, el kell végeznie a problémákat, és mindent kezelnie kell a tervezéstől a tartalomkészítésig.
A felfelé? Webhelyének teljes körű ellenőrzése és mély ismerete. Ráadásul az Ön által kifejlesztett készségek értékesek a webhely későbbi karbantartásához és frissítéséhez. Csak legyen őszinte a rendelkezésre álló idővel és a technikai kényelem szintjével kapcsolatban. Sok cégtulajdonos csak azért választja ezt az utat, hogy félúton segítséget kérjen, és végül többet költ, mintha a kezdetektől fogva kiszervezné.
Miért kerülnek egyes webdesign szolgáltatások többe, mint mások?
Az árkülönbségek gyakran a szakértelemből és a folyamatok mélységéből fakadnak. Egy 20 000 dolláros ügynökségi projekt piackutatást, felhasználói tesztelést és optimalizálást foglal magában, amelyet nem kap meg egy 3 000 dolláros szabadúszó építéssel. A projektmenedzsmentet, a felülvizsgálati köröket és a folyamatos támogatást is figyelembe vették.
Tekints rá úgy, mint otthonod kifestésére. Bérelhet egy tervező által vezetett csapatot, dolgozhat együtt egy fővállalkozóval, vagy barkácsolhat. Mindegyik különböző szintű szakértelmet, felügyeletet és végső csiszolást biztosít. A magasabb szintű szolgáltatások gyakran tartalmazzák:
- Márkastratégiai foglalkozások
- Egyedi funkcionalitás
- Professzionális szövegírás
- SEO optimalizálás
- Kiterjesztett támogatás
- Több szakember bemenet
A kulcs az, hogy a szolgáltatási szintet az Ön tényleges igényeihez igazítsa. Előfordulhat, hogy egy egyszerű üzleti webhely nem igényel teljes körű ügynökségi kezelést, míg egy több ezer tranzakciót lebonyolító e-kereskedelmi webhely profitálhat ebből a többletbefektetésből.
Találja meg a legjobb helyet: Professzionális szolgáltatások kontra barkácsmegoldások
A „megfelelő” webdesign-megoldás az Ön üzleti igényeitől függ – nem pedig attól, hogy egy ügynökség mit próbál eladni Önnek, vagy hogy mi vált be valaki másnak. Győződjön meg arról, hogy jó irányba halad:
Mikor csináld magad
Webhelyének saját maga elkészítése megerősítő és költséghatékony lehet, különösen akkor, ha az Ön igényei egyértelműek, és szívesen kezdi el. Akár személyes blogot, akár egyszerű portfóliót vagy kisvállalkozási webhelyet indítasz, a barkácsolás itt fog az Ön javára válni:
A Csináld magad biztosítja:
- ✅ Jelentős csökkenés az előzetes költségekben a szakemberek felvételéhez képest, így ideális kezdő és kisvállalkozások számára.
- ✅Közvetlen felügyelet a webhely minden aspektusa felett, a tervezéstől a tartalomfrissítésekig, biztosítva, hogy az tökéletesen illeszkedjen az Ön elképzeléséhez.
- ✅ Képes kísérletezni a különböző elrendezésekkel, témákkal és funkciókkal anélkül, hogy külső segítségre várna.
- ✅ Gyakorlati tapasztalatot szerezhet a webdesign-platformokkal kapcsolatban, így képes lesz önállóan kezelni és optimalizálni webhelyét, és magabiztosabb lehet online vállalkozása vezetésében.
- ✅ Gyorsan végrehajthatja a változtatásokat és frissítéseket, anélkül, hogy késlekedne a professzionális csapattal való egyeztetés.
Mikor érdemes szakembert felvenni
A szakember felvételének döntése nem csak a webhely összetettségén múlik; az üzleti céljainak a megfelelő szakértelemmel való összehangolásáról szól. Itt van, amikor a profik bevonása a legértelmesebb:
Szakmai segítség igénybevételével a következőket teheti:
- ✅ Hozzáférés egy olyan csapathoz, amely változatos tervezési, fejlesztési és digitális stratégiai ismeretekkel rendelkezik.
- ✅A projekt gyorsabb befejezése, amely lehetővé teszi, hogy vállalkozása egyéb szempontjaira összpontosítson.
- ✅ Professzionális minőségű webhelyek, amelyek látványosak, felhasználóbarátak és teljesítményre optimalizáltak.
- ✅ Folyamatos karbantartás, frissítések és hibaelhárítás a webhely zökkenőmentes működése érdekében.
- ✅ Útmutató a bevált gyakorlatokhoz, a SEO optimalizáláshoz és a konverziós stratégiákhoz a webhelye hatékonyságának maximalizálása érdekében.
Csináld magad professzionális segítséggel
Néha az édes hely nem minden vagy semmi, hanem a barkácsolás és a szakmai segítség közötti megfelelő egyensúly megtalálása. Ezzel a hibrid megközelítéssel fenntarthatja az irányítást, miközben szakértői segítséget is igénybe vesz webhelye összetett szempontjaihoz. Nézzünk meg néhány lehetséges módot, hogyan működhet ez az elrendezés:
Elemezzük a költségelőnyöket is:
Hogyan illeszkedik a WordPress + Divi a professzionális webtervezési szolgáltatásokhoz
Vállalkozást vezetni nehéz, és a webhelyekkel kapcsolatos problémák sem segítenek. Számtalan történetet hallottam olyan vállalkozásokról, amelyek a növekedést korlátozó drága platformok csapdájába estek. Ezért ajánljuk WordPress.

A WordPress csaknem erőt ad az összes webhely fele jó okkal: csak a tárhelyért és a domainért fizet, utána mindent birtokol. Nincs több profitfaló havidíj. Tökéletes a növekvő vállalkozások számára – adjon hozzá olyan funkciókat, mint pl foglalási rendszerek vagy online boltok anélkül, hogy újrakezdené. A modern eszközök egyszerűvé teszik a frissítéseket, és világszerte több millió felhasználóval a segítség mindig elérhető.
De a WordPressnek szüksége van a megfelelő témára, és ez az, ahol Divi A Visual Builder egyszerűvé teszi a frissítéseket – nem kell többé a fejlesztőkre várni az egyszerű változtatásokra.
Vel 200+ tervezési modul és 2000+ teljes webhelysablonok segítségével percek alatt létrehozhat vagy újratervezhet bármit a galériáktól a kezdőlapokig.
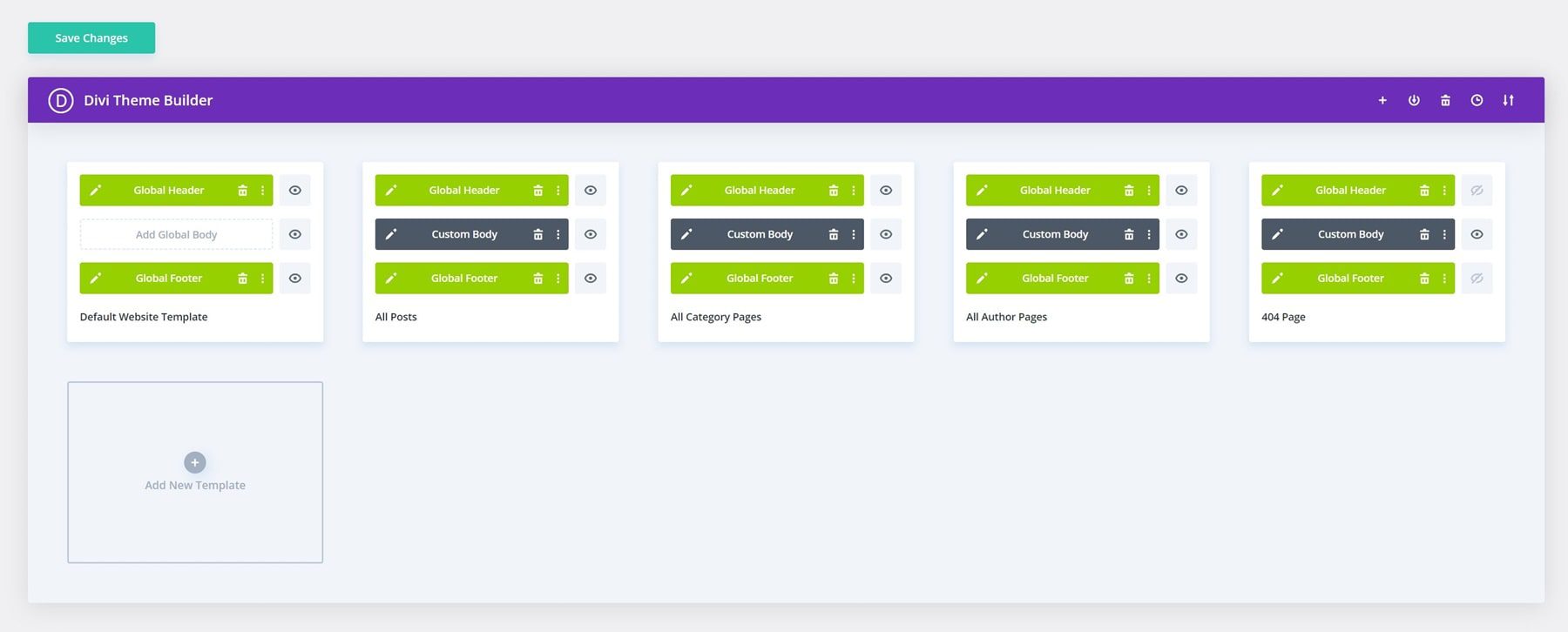
Ráadásul a Témaépítő lehetővé teszi a webhely minden utolsó képpontjának testreszabását, beleértve a fejlécet és láblécet, a blogot és a termékelrendezéseket a kód érintése nélkül.
Az ügynökségek ereje — A barkácsolás agilitása — Divi AI-val
Divi AI eszközök forradalmasítják a webhelyek felépítését. A színfalak mögött működik, hogy megértse a márkáját, és olyan tartalmat hozzon létre, amely rezonáló. Felveszi az írási stílusát és a tervezési preferenciáit, és segít a frappáns címsoroktól a mélyreható cikkekig mindent elkészíteni, mintha te írtad volna őket.
Az igazi szépség abban rejlik, hogyan kezeli a tervezési munkát. Akár a kód módosításáról, akár új tervezési elemek létrehozásáról van szó, a Divi AI leegyszerűsíti az összetett feladatokat anélkül, hogy a műszaki részletekbe fulladna. Szerkesztheti a képeket a munkafolyamatban, javíthatja a fényképeket, vagy friss látványt generálhat ls — nem kell ugrálnia a különböző alkalmazások között, vagy a tökéletes stockfotóra vadászni.
Új részt szeretne hozzáadni webhelyéhez? Mondja el a Divi AI-nek, hogy mit keres, és az Unsplash egy teljes elrendezést készít releváns tartalommal és gondosan kiválasztott képekkel.
Ami korábban órákig tartott, az most percek alatt megtörténik, így Ön tökéletesítheti azokat a részleteket, amelyek kiemelik webhelyét.
Gyorsítsa fel munkafolyamatát a Divi AI segítségével
Weboldal elkészítése napokon belül ❌ órákban ✅
Divi gyorsoldalak Az AI az Ön digitális ügynöksége, amely elemzi az Ön vállalkozását, hogy egyedi dizájnt, tartalmat és látványelemeket hozzon létre, amelyek illeszkednek a márkához. Az általános mesterséges intelligenciaépítőkkel ellentétben megérti a tervezési elveket, és megőrzi a márka egységességét.
Emberi érintésre vágysz? Válasszon szakértők által tervezett kezdőoldalaink közül prémium képekkel és stratégiai elrendezésekkel. Válassza ki az alapozót, adjon hozzá részleteket, és a Divi Quick Sites egy perc alatt mindent megépít. Ezután használja a Divi vizuális eszközeit a finomhangoláshoz, amíg tökéletes nem lesz.
Méretezze vállalkozását könnyedén
A Divi az Ön vállalkozásával együtt növekszik. Akár online áruházat, akár foglalási rendszert ad hozzá később, nincs szükség újjáépítésre vagy platformváltásra. Vel 75+ integrációka marketingeszközöktől a fizetési rendszerekig minden zökkenőmentesen illeszkedik.
Ezenkívül a Divi nyílt forráskódú architektúrája hozzáférést biztosít Önnek horgok, szűrők és egy teljes modulok API. Ez a beállítás a témát sokoldalú alapot képezi az egyéni megoldások és harmadik féltől származó integrációk fejlesztéséhez.
Amikor elakadsz, a miénk magasra értékelt ügyfélszolgálati csapat itt van, hogy segítsen. Nem csak támogatást kapsz, hanem egy közösséghez is csatlakozol. 76.000 fős Facebook csoportunk a küzdelmeket sikerekké változtatja, és segítséget kínál olyan cégtulajdonosoktól, akik hasonló kihívásokkal szembesültek.
Többet, a miénk Piactér prémium gyermektémákat, bővítményeket és dizájncsomagokat kínál, amelyeket a legjobb fejlesztők készítettek – vállalati szintű funkciókat biztosítva borsos ár nélkül.
Minden más, amire szüksége van vállalkozása bővítéséhez
Végül minden webhelynek szüksége van egy csapatra. Divi csapatok a teljes személyzet számára hozzáférést biztosít eszközkészletünkhöz, beleértve az AI-funkciókat is, miközben Ön szabályozza az engedélyeket és a munkafolyamatot.
Divi Cloud lehetővé teszi korlátlan elrendezések, márkaelemek és tervek tárolását és azonnali elérését az összes projektben – nincs többé a semmiből való újraépítés, a fájlok végtelen keresése vagy az elemek másolása és beillesztése. Gyorsabb támogatásra van szüksége? Divi VIP 30 perces válaszidőt, 24 órás elérhetőséget és 10% kedvezményt biztosít a Marketplace-termékek árából, mert a webhelyekkel kapcsolatos problémák és az innováció nem várhat.
Csomagolás és még több megtakarítás
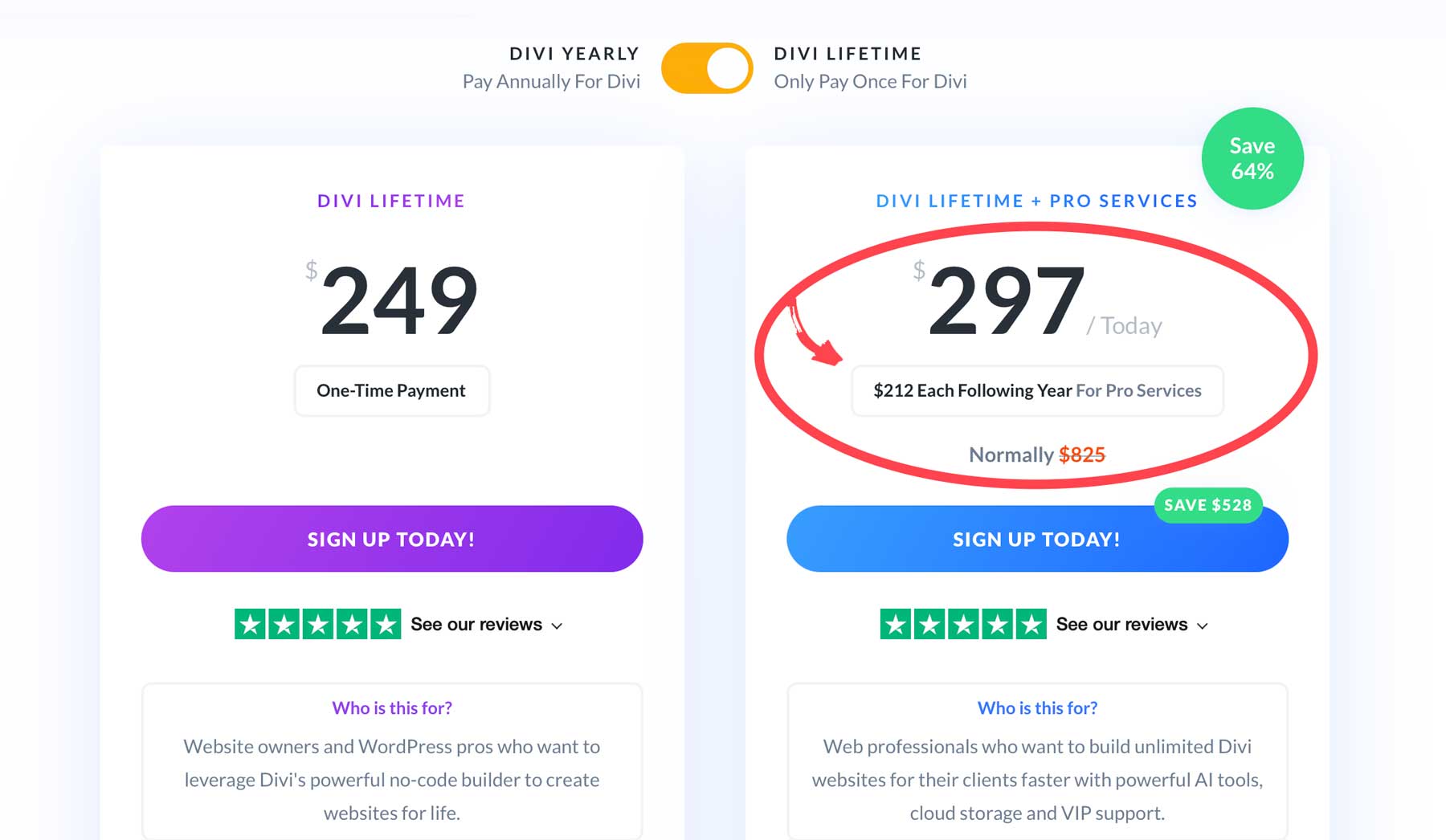
Pro csomagunk évente 277 dollárért mindent összehoz – ez a Divi AI, a Cloud, a VIP és a Teams (legfeljebb négy tag számára), így közel 400 dollárt takaríthat meg. Még okosabb befektetést szeretne? Életre szóló hozzáférést kap 297 dollárért az első évben, majd csak évi 212 dollárért. Több mint 500 dollárt takaríthat meg, miközben a Divi legerősebb verzióját kéznél kapja.
Hagyja ki az alapvető eszközöket, és összpontosítson arra, ami fontos – valami csodálatos alkotásra.
Szerezze be a Divi Pro-t még ma
Első lépések: Akció lépései
Mielőtt belemerülne a technikai dolgokba, térképezze fel a webhely projektjét. Egy szilárd terv megkíméli a fejfájást, és a tervek szerint halad.
1. Határozza meg webhelye céljait és követelményeit
A sikeres weboldal az átláthatósággal kezdődik. Ha pontosan tudja, mit szeretne elérni, az minden döntést meghatároz, akár portfóliót, akár online boltot, akár üzleti oldalt épít. Lássuk, hogyan tervezzünk:
Vizsgálja meg a versenytársak webhelyeit
Nyújtsa fel a versenytársak webhelyeit – ne azért, hogy ellopja az ötleteiket, hanem azért, hogy megtudja, mi készteti a látogatókat a közelébe. Mely jellemzők ragadják meg a figyelmét? Mi késztet arra, hogy kattints? Vegye figyelembe a jót és a rosszat is. Lehet, hogy az egyik oldalon van egy sima termékgaléria, de három kattintásnyira eltemetik a kapcsolatfelvételi adatait.
Lehet, hogy egy másik szögezi le a foglalási rendszerét, de a blogjuk elhagyottnak érzi magát. Ezek a betekintések segítenek meghatározni webhelye irányvonalát. Tartsa szemmel a mobilélményüket is – meg fog lepődni, mennyi vállalkozás dobja el a labdát ott. Jegyezze fel a betöltési sebességet, a navigációs mintákat és az ügyfélszolgálat kezelését. A verseny tanulmányozása feltárja azokat a lehetőségeket, amelyeket elszalasztottak.
Határozza meg a szükséges oldalakat és funkciókat
Minden sikeres webhely egy világos tervvel kezdődik. Először térképezze fel a lényeges oldalakat – mit kell találniuk a látogatóknak? Az e-kereskedelmi webhelyhez terméklistákra és fizetési folyamatokra van szükség. Egy étteremnek menüre és foglalási rendszerre van szüksége. A portfólióoldalhoz projektgalériákra és kapcsolatfelvételi űrlapokra van szükség. Vázolja fel a felhasználói utazásokat papíron – hogyan fognak az emberek a landolástól a cselekvésig eljutni?
Itt jöhet jól a Divi eszközkészlete. Miután feltérképezte igényeit, böngésszen a Divi több mint 200 dizájneleme között, hogy a funkciókat a funkcionalitással párosítsa. Kell a tagsági rendszer? Ehhez van integráció. Szeretné bemutatni a termékeket? A Visual Builder lehetővé teszi, hogy minimális erőfeszítéssel húzza át és hozzon létre boltoldalakat.
A Theme Builder segít egységes sablonok létrehozásában a webhely különböző területeihez, például a szolgáltatási oldalakhoz, a termékoldalakhoz, az ajánlásokhoz és egyebekhez, így órákat takaríthat meg az ismétlődő munkától.
Határozzon meg egy idővonalat és az indítási időszakot
A tartalom írása mindig tovább tart, mint gondolnád. A fényképek szerkesztésre szorulnak. Ez az egy gombszín valahogy egy hetes vitát vált ki. Tedd feltérképezed a kötelező dolgokat a szép dolgokkal szemben. Black Friday akciót tervez? Onnan dolgozzon visszafelé.
Egyesek a lágy indításokra esküsznek – először egy kis csoportnak mutatják meg webhelyüket. Mások szívesebben kapcsolják át a kapcsolót, amikor minden tökéletes. Válassza ki a stílusához illőt, de hagyjon lélegzetet.
A Divi segíthet jelentősen tömöríteni ezt az idővonalat. A semmiből való építés helyett válasszon egy előre elkészített elrendezést vagy kezdő helyet. A Divi AI segíthet a kezdeti tartalom elkészítésében és a látványelemek létrehozásában, míg a Divi Quick Sites percek alatt összeállíthatja az alapstruktúrát.
De ne rohanjon – használja a megspórolt időt a testreszabások tökéletesítésére, és mindent alaposan tesztel. A sima indítás minden alkalommal veri a rohanást.
2. Hozza létre alapítványát
Webhelyének erős gyökerekre van szüksége a növekedéshez. Ezek az első technikai döntések kicsinek tűnhetnek, de a webhely sebességétől a biztonságig mindenre hatással vannak.
Domain kiválasztása
A domain neve az Ön digitális címe– Tegye emlékezetessé, márkázhatóvá és elérhetővé a közösségi média platformokon a következetes márkaépítés érdekében. Javasoljuk Név olcsó domainek számára.
A Beast Mode keresése segít felfedezni a változatokat és a bővítményeket, miközben alternatívákat javasol, ha elsőként választja. Tekintse túl a .com-ot – néha egy .io vagy .co domain jobban megfelel az Ön márkájának. Versenyképes árakkal és ingyenes WHOIS adatvédelemmel biztosíthatja márkaidentitását. Cselekedjen gyorsan – a jó domainek nem maradnak sokáig elérhetők.
Szerezze meg domainjét a Namecheap segítségével
Házigazda kiválasztása
A tárhelyválasztás a teljesítménytől a biztonságig mindenre hatással van. Bár a WordPress ingyenes, megbízható tárhelyre lesz szüksége a beállításhoz és kezeléshez. ott van SiteGround excels – a teljes WordPress telepítést és beállítást kezelik helyetted, emellett automatikus frissítést, napi biztonsági mentést és beépített gyorsítótárat is kínálnak.
A havi 2,99 dollártól induló StartUp csomag havi 10 000 látogatást tesz lehetővé, és ingyenes első éves domaint is tartalmaz. A WordPress eszközkészletük egykattintásos állomásozást, SSL beállítást és dedikált biztonságot kínál – mindezt a WordPress-t értő támogató csapatok támogatják.
Indítson el egy WordPress webhelyet a SiteGround segítségével
3. Válassza ki a tervezési útvonalat
A webhely felépítése azt jelentette, hogy tervezőt kellett felvenni, vagy meg kellett elégedni egy sablonnal. A Divi megtöri ezt a formát azzal, hogy több kiindulási pontot ad a kényelmi szintje, idővonala és kreatív elképzelései alapján. Vizsgáljuk meg, hogyan.
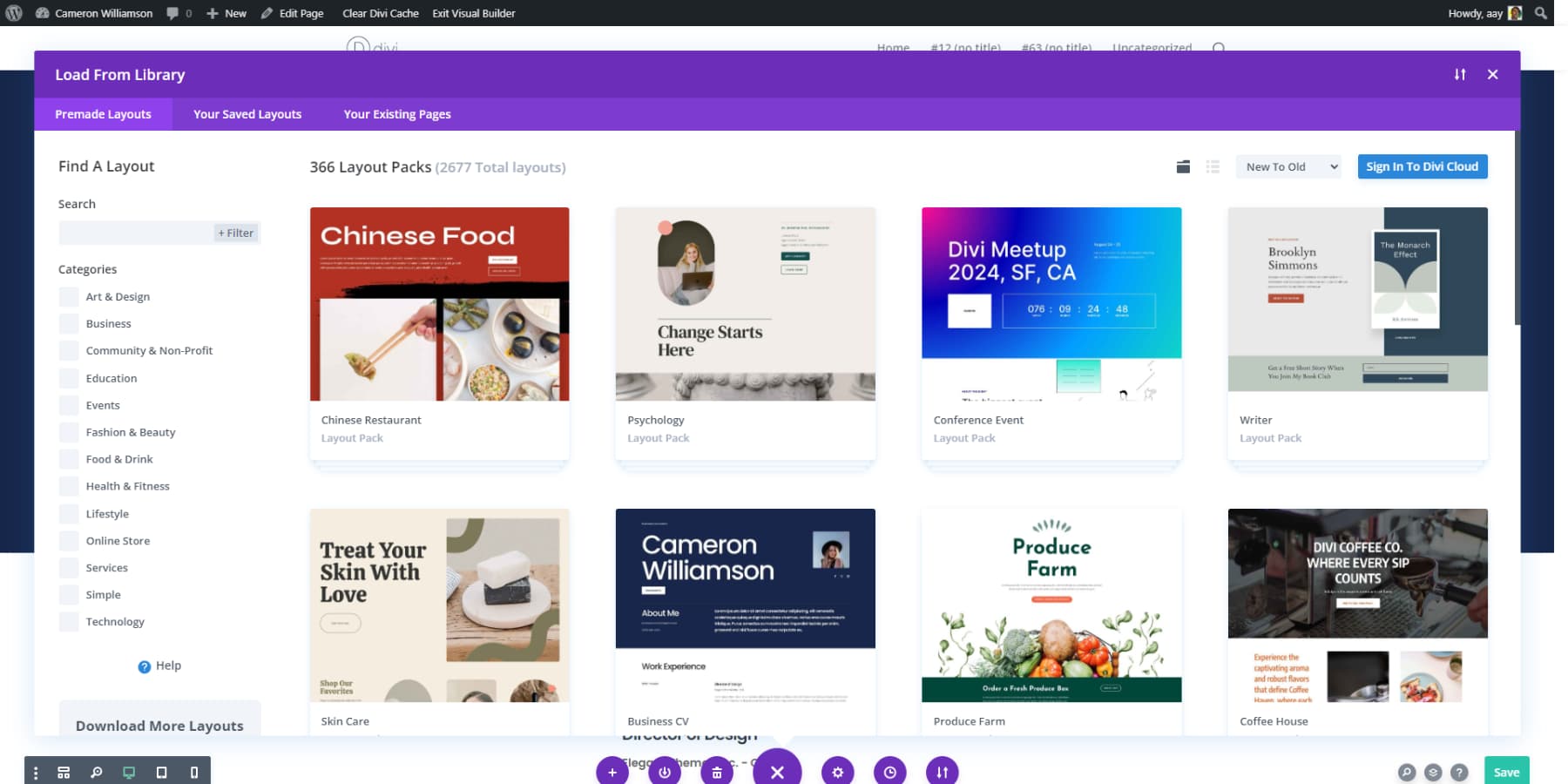
Használja a Divi előre elkészített elrendezéseit
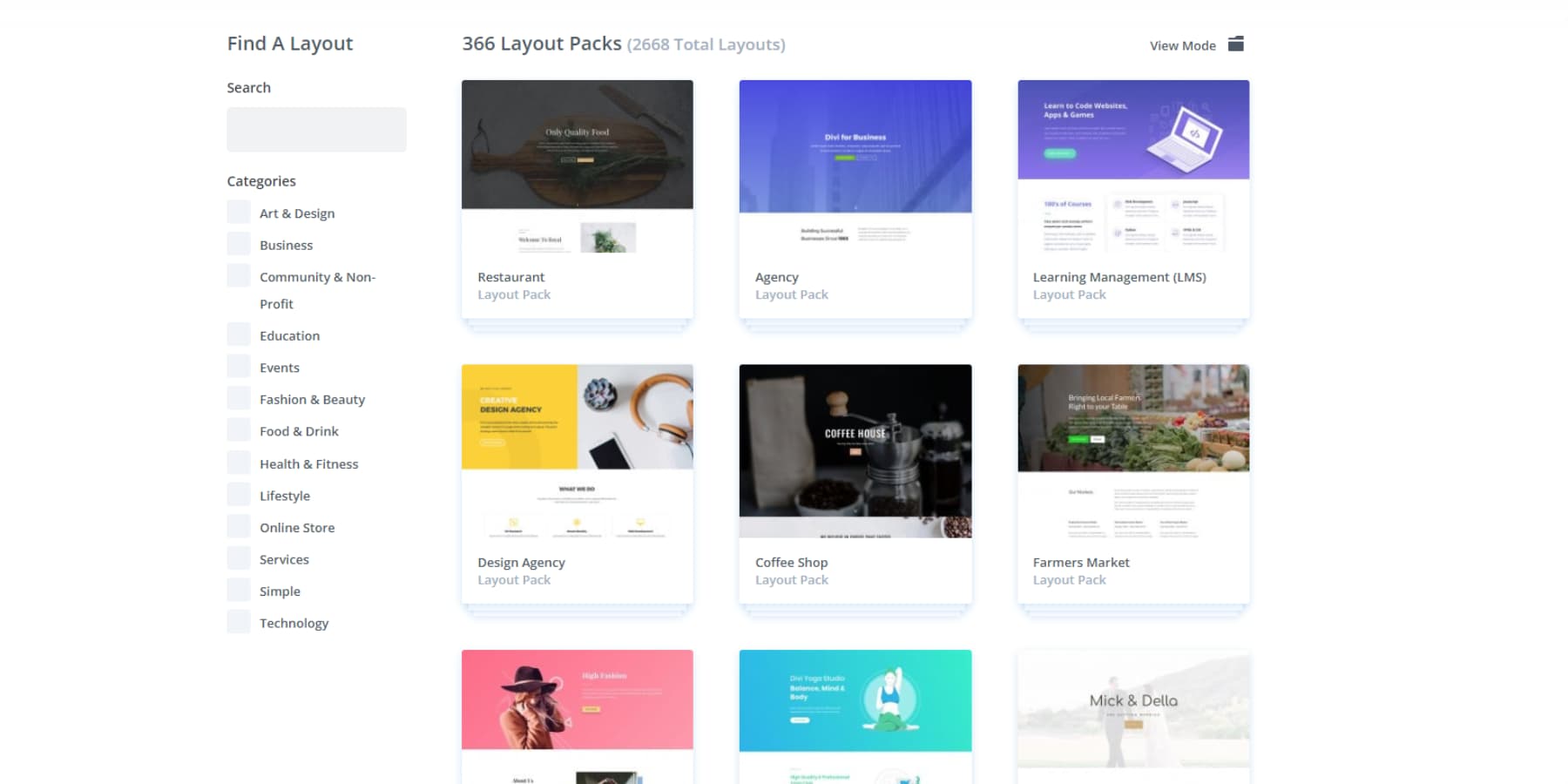
Miért kezdené a nulláról, ha a professzionálisan megtervezett elrendezések könyvtára kéznél van? A Divi elrendezési könyvtára több mint 2000 egyedi oldaltervet tartalmaz, amelyek mindegyike testreszabható. Szolgáltatási oldalra van szüksége? Több tucat lehetőség van. Céloldal? Válasszon a konverzióra optimalizált tervek közül.
Ezek nem csak statikus sablonok – teljes mértékben testreszabható építőelemek. Importálhatja őket bármely oldalra, és a Visual Builder segítségével módosíthatja a színeket, a betűtípusokat és a tartalmat, hogy megfeleljenek márkájának.
Minden elrendezésnek van helyőrző tartalma, amely az adott oldaltípusnak megfelelő, így megkímélheti Önt attól, hogy egy üres vászonra nézzen. Eléggé személyre szabtad márkádhoz? Mentse el a személyre szabott elrendezéseket a Divi Cloudba, hogy gyorsan hozzáférhessen minden projektjéhez és oldalához.
Kezdje a Divi kezdőoldallal
Valami átfogóbbra vágyik, mint az egyedi elrendezések? A Divi Quick Sites kezdőoldalai teljes, professzionálisan megtervezett webhelyeket kínálnak minden szükséges oldallal. Gondoljon úgy, mintha egy teljesen berendezett házat vásárolna, ahelyett, hogy darabonként vásárolna bútorokat. Kiválaszthatja az Önnek tetsző kezdőoldalt, hozzáadhatja logóját, és megnézheti, ahogy a Divi személyre szabja azt.
Minden kezdőoldal összehangolt elrendezést tartalmaz a kezdőlaphoz, az oldalról, a szolgáltatásokról, a kapcsolatfelvételről és egyebekről – mindezt úgy tervezték, hogy zökkenőmentesen működjenek együtt. Már rendelkeznek megfelelő fejlécekkel, láblécekkel és globális stílusokkal is. Ha úgy tetszik, csak előre beállíthatja a betűtípusokat és a színeket.
Csak cserélje ki a tartalmat, állítsa be a színeket és a betűtípusokat, és készítsen egy összefüggő webhelyet, amelynek tervezése hetekig tartott. Tökéletes alap a professzionális megjelenéshez anélkül, hogy a nulláról kezdené.
Menj egy lépéssel előre Divi Quick Sites + Divi AI
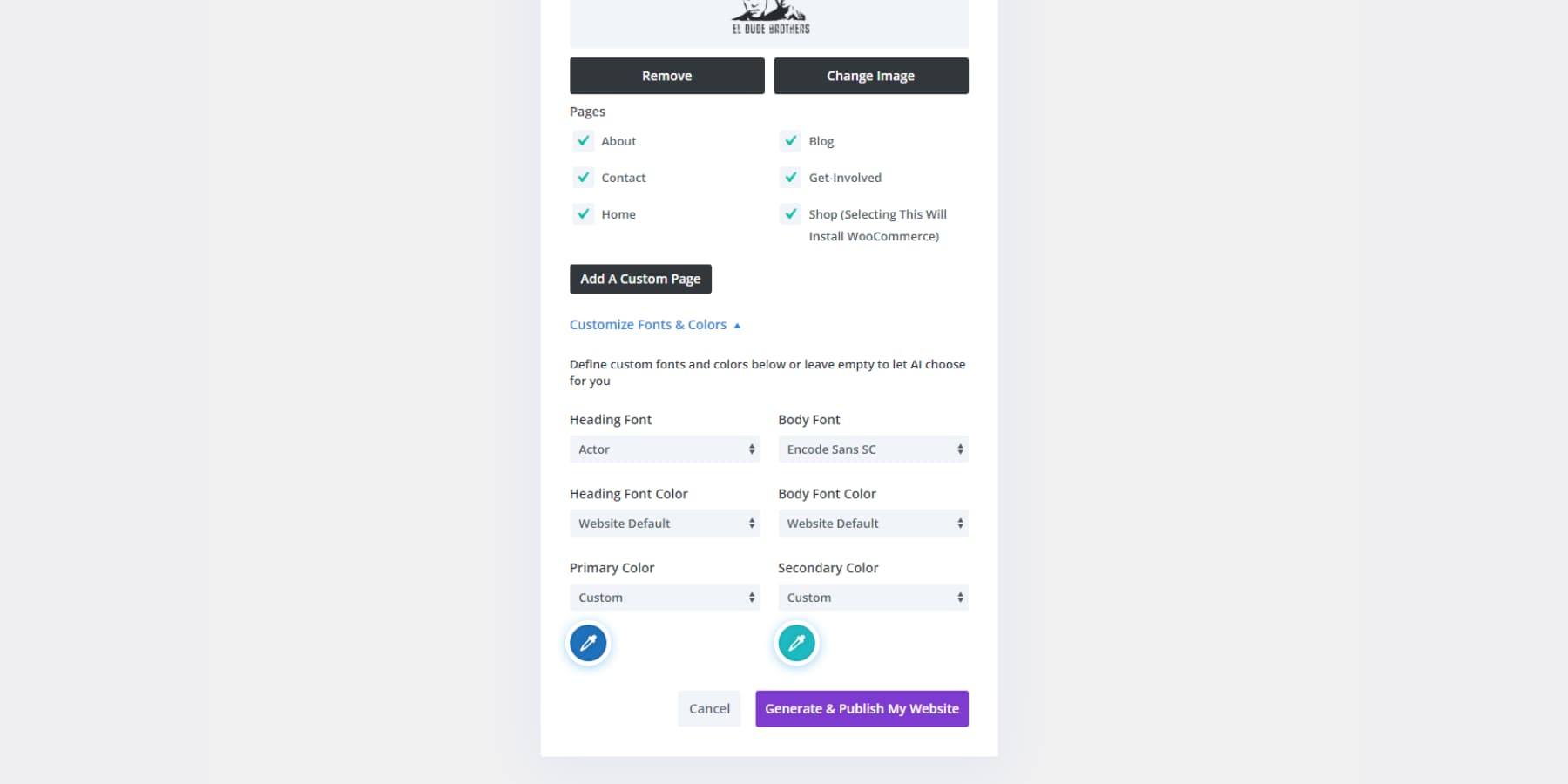
Készen áll arra, hogy feltöltse webhelyét? A Divi Quick Sites a mesterséges intelligencia segítségével komplett webhelyet hozhat létre néhány alapvető információval a vállalkozásáról.
Ellentétben az alapvető AI-építőkkel, amelyek az általános terveket köpködik, a Divi AI megérti a márka környezetét. Olyan címeket készít, amelyek megragadják az Ön hangját, releváns tartalmat generál az egyes szakaszokhoz, és beilleszti az Unsplash-ből a megfelelő képeket, vagy akár egyéni mesterséges intelligencia által generált képeket, ha nem szeretne stock képeket. Minden, amit létrehoz, továbbra is azonnal szerkeszthető a Visual Builderben.
Elölről kezd
Ha ön is befutott, teljes kreatív szabadságra vágyik, és a Divi Visual Builderje ezt a kód érintése nélkül teszi lehetővé. Kezdje egy üres vászonnal, és b alakítsa ki elképzelését több mint 200 tervezési elem segítségével, az alapvető szövegblokkoktól a komplex interaktív modulokig.
A Visual Builder segítségével valós időben láthatja a változásokat munka közben. Húzza körbe az elemeket, állítsa be a távolságot azonnali visszajelzéssel, és finomítsa az oldal minden részletét.
Inspirációra van szükséged a menet közben? Mindig beállíthat előre elkészített elrendezéseket, vagy megadhatja a Divi AI tervezési elemeket a stílusának megfelelő leírással.
Ráadásul mindent, amit létrehozott, globális elemként mentheti, és globális előre beállított értékekkel alkalmazhatja, így még több időt takaríthat meg.
4. Gyorsindítási ellenőrzőlista
Az ördög a részletekben rejlik. Mielőtt felfedné webhelyét a világ előtt, győződjön meg arról, hogy minden zökkenőmentesen működik, és a látogatók megkapják a kívánt élményt.
Készítsen intuitív navigációt
Tekintse a navigációt útitervnek – a látogatóknak pontosan tudniuk kell, merre tartanak. Tartsa a főmenüt tisztán és logikusan, világos címkékkel, amelyek az első látogatók számára érthetőek. A Divi menümodulja lehetővé teszi legördülő menük, mega menük vagy akár teljes képernyős navigációs átfedések létrehozását.
Tesztelje az étlap felépítését a vállalkozásán kívüli személyekkel. 5 másodpercen belül megtalálják az árlistáját? Az Ön elérhetőségei? Csoportosítsa a kapcsolódó oldalakat, és korlátozza a főmenü elemeit 7-re vagy kevesebbre. Ne feledje, hogy a jó navigáció nem azt jelenti, hogy mindent megmutat, hanem azt, hogy segítsen a felhasználóknak megtalálni a legfontosabbat.
Ellenőrizze a válaszkészséget
Webhelyének élesen kell kinéznie, akár 27 hüvelykes monitoron, akár okostelefon képernyőjén. A Divi reszponzív szerkesztési vezérlői segítségével finomhangolhatja, hogy az egyes elemek hogyan alkalmazkodjanak az egyes eszközökhöz. A Visual Builderben megtekintheti webhelye előnézetét különböző méretű képernyőkön.
Különös figyelmet fordítson a szöveg méretére, a gombok elhelyezésére és a képméretezésre. Ez a pompás galéria az asztalon kínosan felhalmozódhat mobileszközön. Az egérrel működő menüelemeket nehéz lehet hüvelykujjal megérinteni. Ha lehetséges, tesztelje a valódi eszközöket – a szimulátornézetek nem mindig mondják el a teljes történetet.
Ellenőrizze az összes űrlapot és a felhasználói folyamatokat
Az űrlapok a webhely kézfogása a látogatókkal – tökéletesen kell működniük. Tesztelje alaposan: ellenőrizze az e-mail értesítéseket, a fájlfeltöltéseket és a kötelező mezőket. Próbálja meg szándékosan törni őket érvénytelen bevitellel a megfelelő hibakezelés érdekében.
Az e-kereskedelem esetében tesztelje a teljes fizetési folyamatot. Győződjön meg arról, hogy a Divi űrlapellenőrző üzenetei megegyeznek a márka hangjával, és dokumentálják az összes felhasználói folyamatot. Ne felejtsen el egy olyan anti-spam beépülőt is, mint például CleanTalk a hamis beadványok elkerülése érdekében.
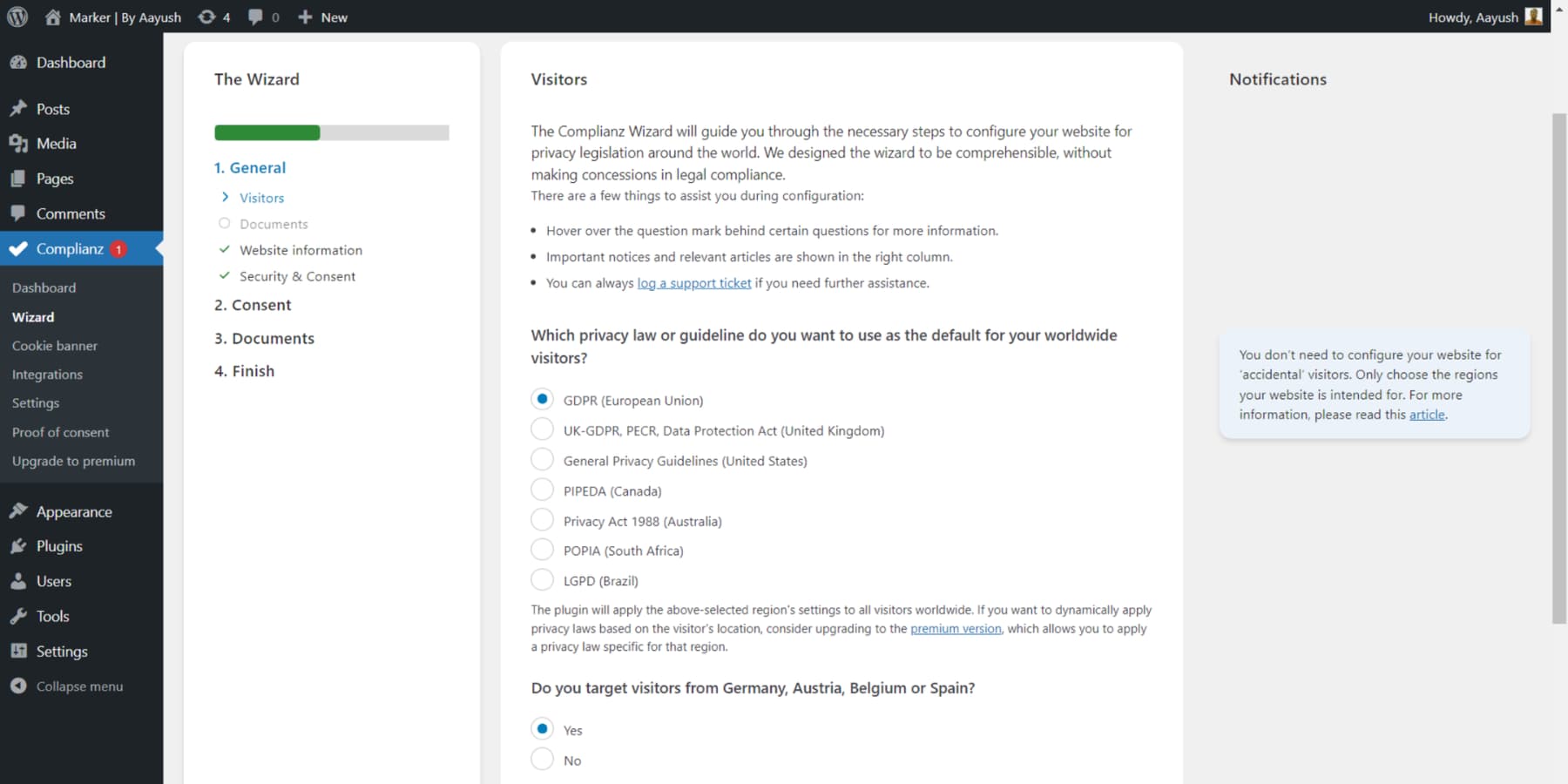
Győződjön meg róla, hogy webhelye megfelel a GDPR-nak
Az adatvédelem nem csak jó gyakorlat, hanem törvény. Hozzon létre egy egyértelmű adatvédelmi szabályzatot, és alkalmazza a cookie-k beleegyezésére vonatkozó figyelmeztetéseket, amelyek valódi választási lehetőséget biztosítanak a felhasználóknak. GDPR és adatvédelmi bővítmények mint Complianz automatizálhatja a megfelelési folyamatot.
Míg a Divi és a WordPress alapértelmezés szerint a GDPR-kompatibilis, és megőrzi az adatok titkosságát, gondosan ellenőrizze az összes gyűjtési pontot. Adjon hozzá megerősítő jelölőnégyzeteket az űrlapokhoz, minimalizálja az adatgyűjtést, konfigurálja helyesen az elemzést, és győződjön meg arról, hogy a gazdagép rendelkezik adatfeldolgozási megállapodásokkal (a SiteGround ezt teszi).
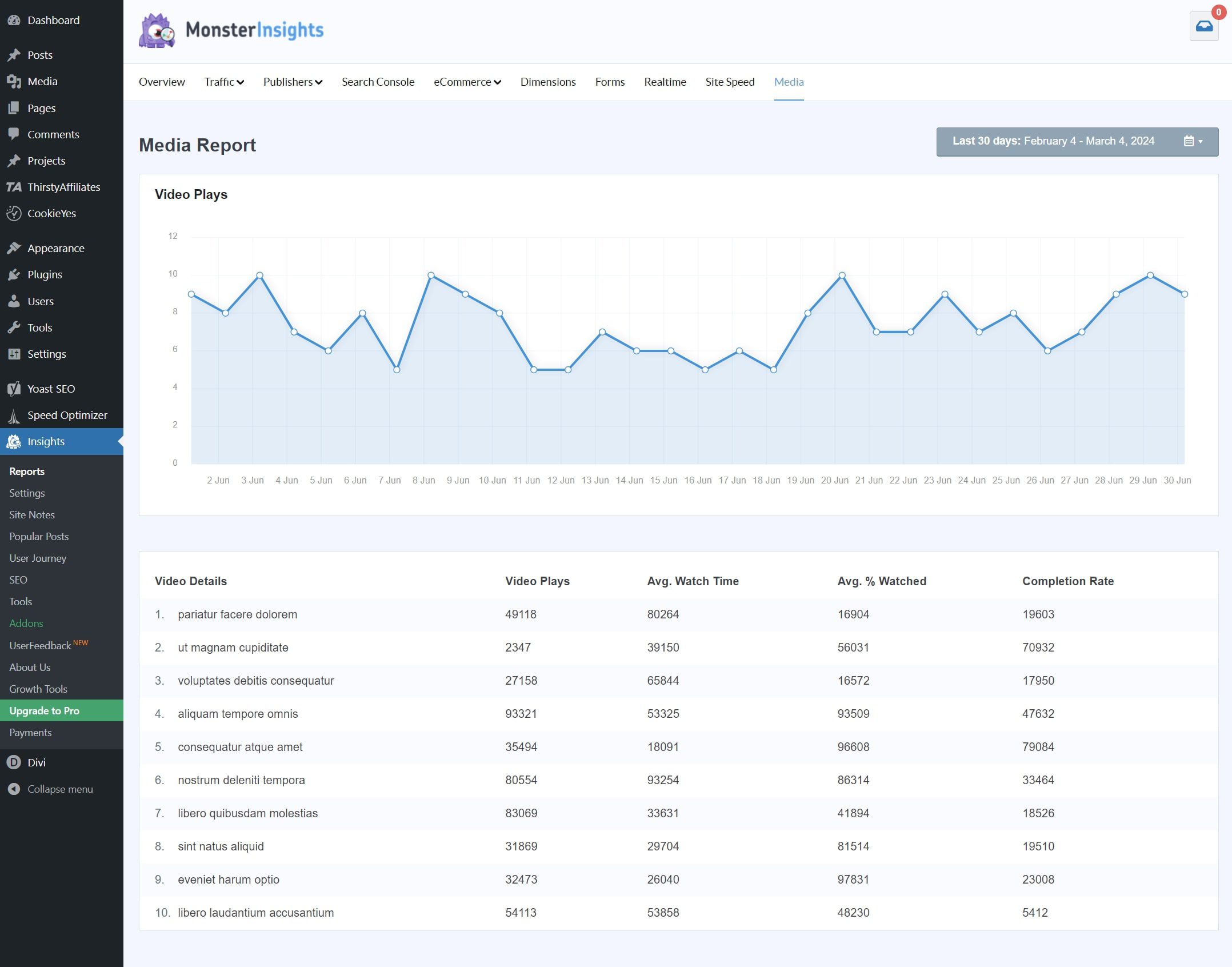
Az Analytics beállítása
A tudás hatalom – különösen, ha a webhely teljesítményéről van szó. Bár a Google Analytics elengedhetetlen, telepítése révén MonsterInsights mindent könnyebbé tesz. Ez a beépülő modul nem csak a beállítást egyszerűsíti, hanem közvetlenül a WordPress irányítópultjára viszi az elemzéseket.
Nincs többé ugrálás a platformok között, hogy ellenőrizze a statisztikákat. A MonsterInsights emellett automatikusan kezeli a GDPR-megfelelést, beépített cookie-engedélyezési és adatanonimizálási funkciókkal. Azonnal integrálható a GDPR-bővítményekkel, mint például a Complianz. Állítsa be a célkövetést az űrlapok beküldéséhez vagy a termékvásárlásokhoz néhány kattintással, nem pedig órákig tartó konfigurálással.
E-kereskedelmi nyomon követést szeretne? A MonsterInsights ezzel is foglalkozik. Ráadásul szépen játszik a Divi-vel, betekintést nyújtva abba, hogy a látogatók hogyan lépnek kapcsolatba az Ön konkrét elrendezéseivel és moduljaival. Adatai tiszták, megfelelőek és használhatók maradnak.
5. Webhelyének karbantartása
Egy nagyszerű weboldal soha nem készül el igazán. De ne aggódjon – a webhely zökkenőmentes működéséhez nem kell pazarolnia az idejét. Így maradhat a dolgok tetején anélkül, hogy izzadna.
Sebesség optimalizálás
A webhely sebessége közvetlenül befolyásolja a látogatók elköteleződését és a keresési rangsorolást – minden másodperc késés látogatóiba kerülhet. Kezdje azzal, hogy azonosítsa a legnagyobb lassulásokat: általában nem optimalizált képek, gyenge gyorsítótár és ügyetlen kód.
WP rakéta leegyszerűsíti ezt azáltal, hogy automatikusan kezeli a technikai optimalizálásokat, például a fájlok kicsinyítését és a böngésző gyorsítótárazását. Azoknál a képeknél, amelyek gyakran az oldal tömegének 50-90%-át teszik ki, EWWW Képoptimalizáló automatikusan tömöríti őket látható minőségromlás nélkül. Tekintse ezeket az eszközöket a sebesség-karbantartó csapatának, aki a színfalak mögött dolgozik, így Ön a tartalom létrehozására összpontosíthat.
Biztonsági mentések és biztonság
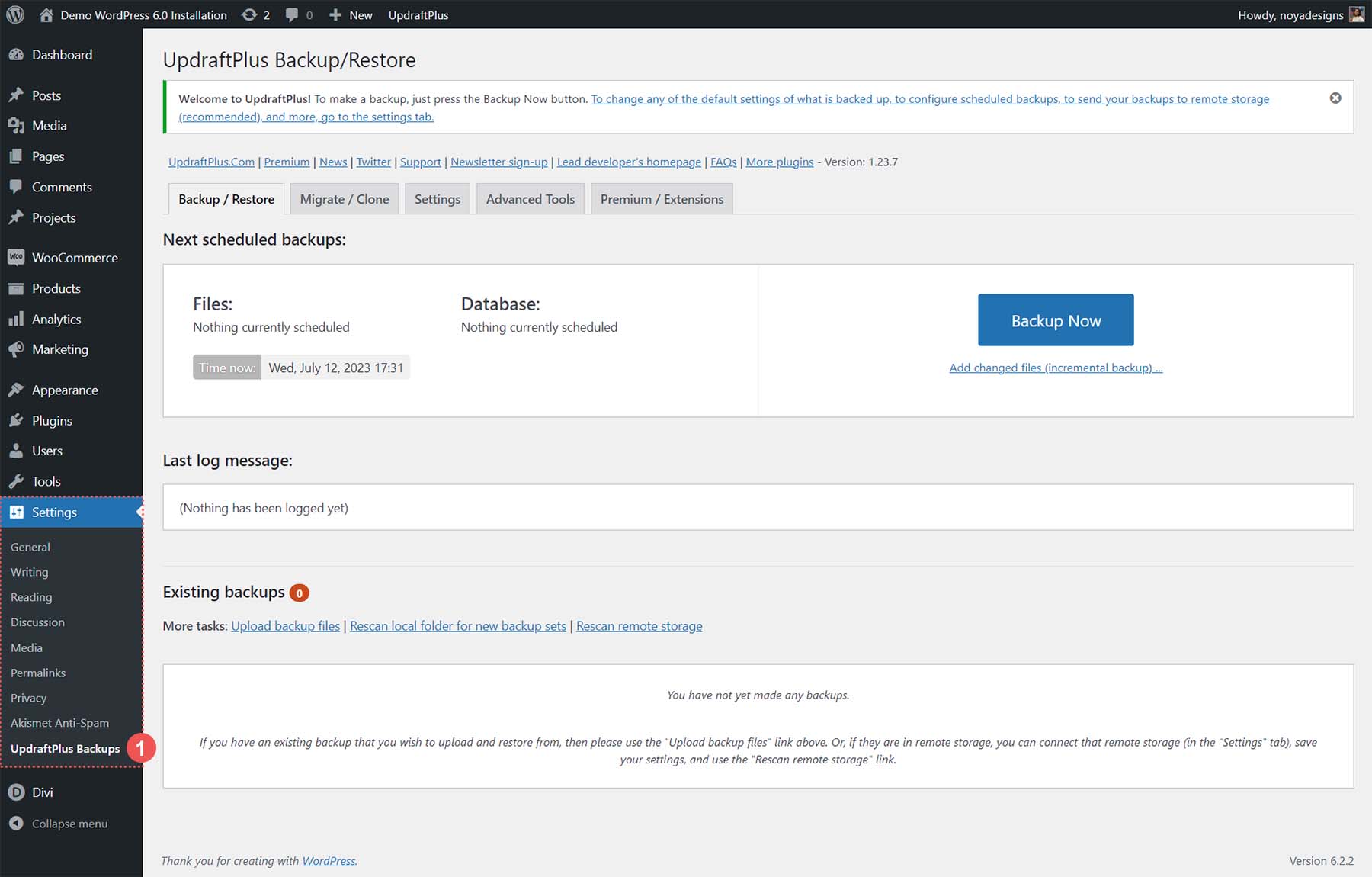
A webhelyek állandó fenyegetésekkel néznek szembe – a hackerektől a véletlen törlésig. Egy rossz frissítés vagy sikeres támadás több hónapos munkát törölhet. Ezért az automatikus biztonsági mentések UpdraftPlus kulcsfontosságúak – ők jelentik az Ön biztonsági hálóját, amely biztonságosan tárolja webhelye másolatait a felhőben.
A biztonság azonban nem csak a biztonsági másolatokról szól. Proaktív védelem keresztül Szilárd biztonság segít megelőzni a problémákat, mielőtt azok bekövetkeznének, figyeli a gyanús tevékenységeket és blokkolja a gyakori támadási módszereket. A rendszeres biztonsági ellenőrzések és biztonsági mentések nem izgalmasak, de sokkal jobbak, mint elmagyarázni a csapatnak, hogy miért tűnt el a webhely.
Frissítések és általános karbantartás
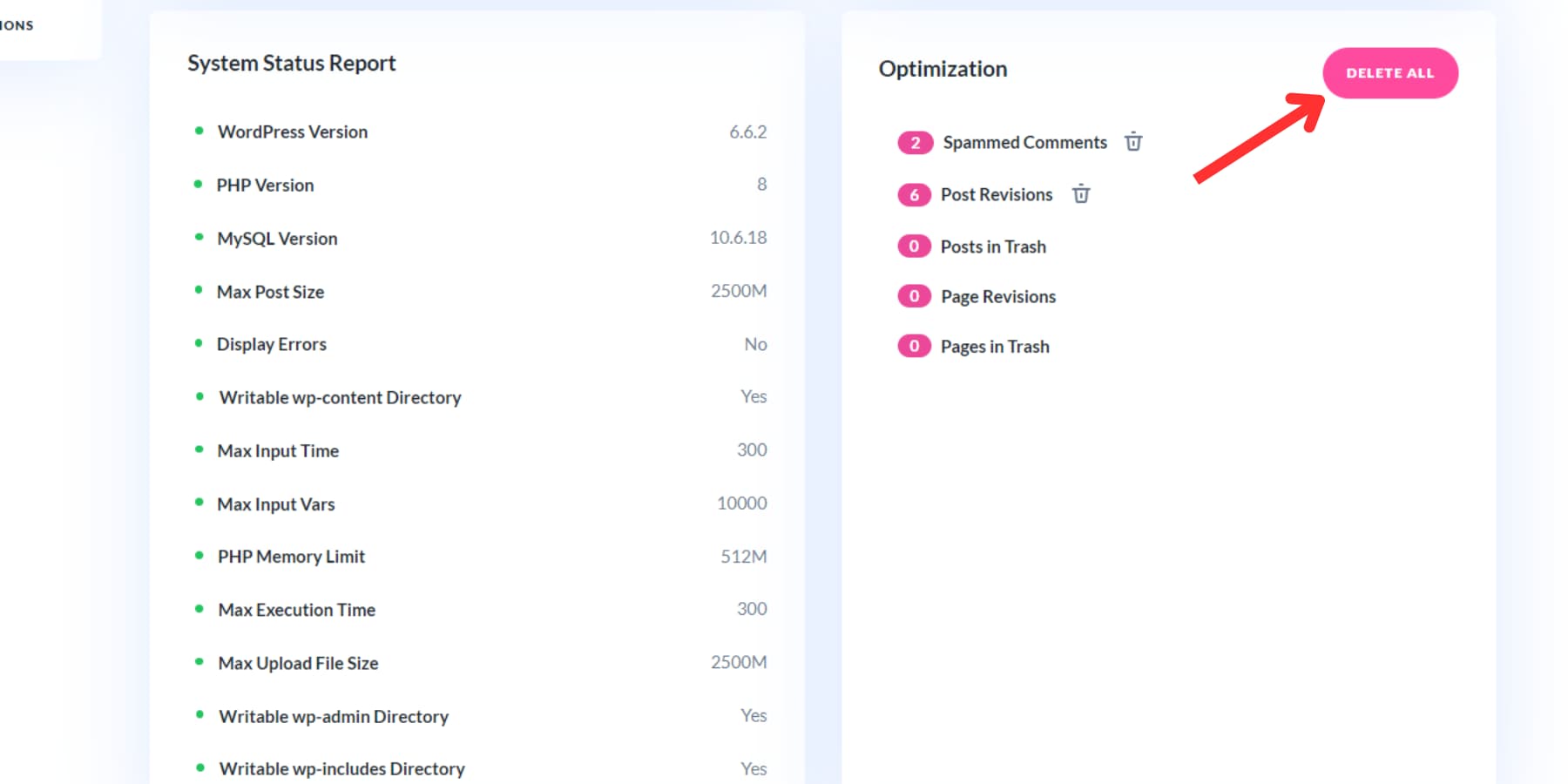
A rendszeres karbantartás nem kötelező – elengedhetetlen a biztonság, a teljesítmény és a megbízhatóság szempontjából. Gondoljon webhelyére, mint egy autóra: hagyja ki az olajcseréket, és végül valami elromlik. A havi ellenőrzéseknek tartalmazniuk kell a felhasználói minták elemzésének áttekintését, a nem használt beépülő modulok és tartalmak megtisztítását, valamint az összes biztonsági eszköz megfelelő működésének biztosítását.
Míg az olyan gazdagépek, mint a SiteGround, automatikusan frissíthetik a WordPress magját, Önnek aktívan kell kezelnie a téma- és bővítményfrissítéseket, és rendszeresen meg kell tisztítania az adatbázist a szükségtelen adatoktól. A kis, rendszeres karbantartás megelőzi a későbbi nagy, költséges problémákat.
A Divi Dash használata a feladatok egyszerűsítésére
A webhelyek kezelése sokkal okosabb lett Divi Dash. Noha az ügynökségek tulajdonosai számára készült, ez az irányítópult mindent egy helyre tesz, amire szüksége van – a beépülő modulok frissítésétől az ügyfélkezelésig, még akkor is, ha egyetlen webhelyen kívánja használni – nincs többé a háttéroldalak közötti ugrálás vagy a nehézkes táblázatokkal való birkózás.
Egyszerre szeretné frissíteni a WordPress magját, a témákat és a bővítményeket? Egy kattintás megteszi.
Alternatív megoldásként könnyedén ütemezheti az összes frissítést az Ön kényelmére.
Meg kell tisztítani az adatbázisokat vagy törölni kell a régi verziókat? Csak egy kattintásnyira van.
Az igazi varázslat akkor történik, amikor egy csapattal dolgozunk – mindenki megkapja a bejelentkezési adatait, feladatait és engedélyeit. Ráadásul nyomon követi, hogy ki mit csinált, így Ön mindig a hurokban van.
Minden kényes beállítás nélkül működik. Tekintsen rá úgy, mint a parancsnoki központra, amely biztosítja az ügyféloldalak zökkenőmentes működését. És a legjobb rész? A Divi Dash teljesen ingyenes minden Divi felhasználó számára!
Hagyja ki a 10 000 dolláros számlát: Kezdje el webhelye építését még ma
Visszatekintve mindenre, amivel foglalkoztam – az árképzéstől a karbantartási stratégiákig – egyértelmű, hogy a webdesign csendesen átalakult, miközben mi nem kerestük. Az egykor több ezerbe kerülő eszközök most a böngészőben helyezkednek el, a kódolási szakértelmet igénylő tervezési funkciók pedig egy kattintással működnek.
De legyünk őszinték: a hatékony eszközök nem tesznek automatikusan webtervezővé. Válassza ki az igényeinek és készségeinek megfelelő megközelítést. Talán maga is belemerül a tervezésbe. Talán profikkal működik együtt a kemény dolgokban.
Pontosan ezért Divi olyan játékmódot váltott ki. Gyorsan szeretne építeni? Divi gyorsoldalak percek alatt beállíthatja a teljes webhelyét. Segítségre van szüksége a tartalommal és a tervezéssel kapcsolatban? Divi AI úgy működik, mint az Ön személyes kreatív partnere, és olyan elrendezéseket és másolatokat készít, amelyek értelmet adnak az Ön vállalkozásának. A Divi segítségével olyan platformon dolgozol, amely alkalmazkodik a képzettségi szintjéhez, és az ambícióival együtt növekszik.
A legjobb rész? Neked kell eldöntened, meddig akarsz elmenni. Nem kell megelégednie az általános dizájnnal és tartalommal, és nem kell kimerítenie a költségvetését az ügynökségekre.
Tervezz úgy, mint egy ügynökség ma
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/design/web-design-services