Titokzatos Hibákkal Küszködik? Itt a Megoldás a Divi Webhelyéhez!
Küzd a Divi webhelyén felmerülő rejtélyes hibákkal, és tanácstalan, hogyan kezelje őket? Ne aggódjon! Van egy egyszerű módszer, amely segít feltárni és megérteni ezeket a problémákat. Bár a böngésző konzoljának hibakeresése technikainak tűnhet, biztosíthatom, hogy egyszerűbb, mint gondolná. Mielőtt segítséget kérne másoktól, miért nem próbálja meg saját maga? Ez a lépésről lépésre szóló útmutató kifejezetten kezdőknek készült, akik esetleg nem ismerik a böngésző fejlesztői eszközeiben található konzolt. Végigvezetem a Divi webhely konzoljának hibakeresésének teljes folyamatán. Érdekli? Merüljünk bele!
Konzolhiba-ellenőrzés: Fontos Hibaelhárítási Készség
A webhelyekkel kapcsolatos problémák hibaelhárítása kulcsfontosságú készség, és ennek egyik alapvető eleme a böngésző konzoljának hibakeresése. Meglepő módon sokan nem ismerik ezt az eszközt. Mint valaki, aki gyakran segíti a felhasználókat a bővítményem technikai támogatásában, észrevettem, hogy sok kérdésre könnyen választ lehetett volna találni, ha először a konzolt ellenőrizték volna. Ezért írom ezt az útmutatót kezdőknek, akik esetleg nem ismerik a böngészőjük fejlesztői eszközeiben található konzolt. Ebben az útmutatóban végigvezetem, hogyan ellenőrizheti a konzolt a Divi webhelyén előforduló hibákért.
Hogyan Lehet Megnyitni a Konzolt a Böngészőben
Ha hozzá szeretne férni a böngésző fejlesztői eszközeihez, és ellenőrizni szeretné, hogy a konzolon vannak-e hibák a webhelyén, íme egy egyszerű útmutató:
- Kattintson a jobb egérgombbal bárhol a weboldalán, és a felugró menüben keresse meg az „Inspect” opciót, majd kattintson rá. Ez a művelet megnyitja a fejlesztői eszközök panelt a képernyő oldalán vagy alján.
- Alternatív megoldásként gyorsbillentyűk segítségével is elérheti ezt a funkciót, de ezek a böngészőtől függően változnak. Általában lenyomhatja az F12 billentyűt, vagy használhatja a Control-Shift-J billentyűkombinációt Windows rendszeren, illetve a Command-Option-J billentyűkombinációt Mac rendszeren. Ezek a módszerek megkönnyítik a konzol megnyitását és az esetleges problémák azonosítását.
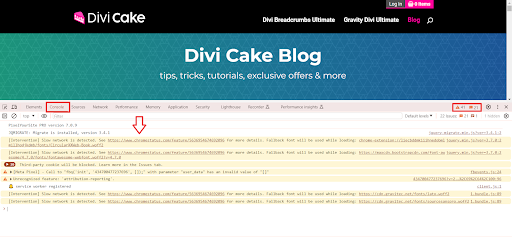
Amikor megnyitja a böngésző eszközeit, számos fület láthat a tetején, mint például az Elem, a Hálózat, a Konzol, a Teljesítmény és egyebek. Beállíthatja az ablak méretét, vagy használhat egy kis menüt az extra lehetőségek feltárásához. Általában a „Konzol” lap a második, amelyet megtalál, és ez az, amelyik érdekelni fogja.
Ezek a lépések segítenek Önnek abban, hogy hatékonyan azonosítsa és elhárítsa a Divi webhelyén felmerülő hibákat, megkönnyítve ezzel a problémák megoldását és a webhely zökkenőmentes működését.

Nyissa meg a konzolt a böngészőben
Konzolfigyelmeztetések és Hibák Vizsgálata
Amikor megnyitja a konzolt, sok új dolgot fedezhet fel arról, hogyan működnek a webhelyek a színfalak mögött. Elsőre elsöprő lehet, de ne aggódjon, nem kell mindent értenie. Ez az útmutató lefedi az alapokat, amelyek rendkívül hasznosak webhelyek készítésénél.
Sárga Figyelmeztetések
Előfordulhat, hogy sárga figyelmeztető ikonok jelennek meg, amelyek olyanok, mint a figyelmeztető táblák. Nem olyan sürgősek, mint a pirosak, de érdemes odafigyelni rájuk. Az egyik gyakori figyelmeztetés a vegyes tartalomra vonatkozik, amelyről egy másik útmutatóban részletesen beszéltünk. Például, ha vegyes tartalom probléma lép fel, a hibaüzenet megemlítheti, hogy az oldal HTTPS-en keresztül töltődik be, de HTTP-n keresztül nem biztonságos képet kér.
Piros X Figyelmeztetések
A piros X figyelmeztetések komolyabb problémákat jeleznek. Általában azt jelentik, hogy probléma van a JavaScripttel. Ez lehet valami a Divi-ban vagy egy általad használt pluginben. Ha ilyen figyelmeztetést lát, próbálja megérteni, mit jelez az üzenet.
Kövesd az Ösvényt
Néhány gyors tipp: Néha a figyelmeztetés támpontot ad a probléma helyéről. Például megemlíthet egy adott fájlt vagy kódsort. Nemrég egy ügyfél keresett meg egy hibával, de a figyelmeztetésből láttam, hogy az a Divi témából ered. Ha ezt először ellenőrizték volna, időt takaríthattak volna meg mindkettőnknek. Ez egy gyakori dolog, amivel támogatást nyújtunk, ezért remélem, hogy ez az útmutató másoknak is segíthet.
Különféle Hibák Feltárása Divi Webhelyén
Egy másik gyakori probléma a szerverhibákhoz kapcsolódik, mint például az 500-as, az 504-es, vagy a 403-as hibák. Ha ezekkel a hibákkal találkozik a konzolban, egyszerű megoldás, ha beírja őket egy keresőbe, hogy információkat találjon róluk. Ezeknek a problémáknak a megoldása gyakran megköveteli a szerverkövetelmények ellenőrzését, és segítségért forduljon a tárhelyszolgáltató ügyfélszolgálatához.
Következtetés
Gratulálunk! Éppen most tett egy jelentős lépést a konzolhiba-ellenőrzés művészetének elsajátítása felé a Divi weboldalán. A zavarba ejtő hibák mögött rejlő rejtélyek megfejtése többé nem kell, hogy ijesztő feladat legyen. Ennek az egyszerű útmutatónak a követésével felvértezte magát a konzolon belüli hibaelhárítás és problémák azonosításának készségeivel.
A konzol hibakeresésének fontosságának megértése nemcsak a tapasztalt fejlesztők számára fontos, hanem mindenki számára, aki egy Divi webhelyet kezel. A konzol diagnosztikai eszközként szolgál, amely betekintést nyújt a figyelmeztetésekbe és a kritikus hibákba, amelyek hatással lehetnek webhelye teljesítményére.
Ne feledje, az utazás itt nem ér véget. A konzolba való mélyedés során figyeljen a sárga figyelmeztető jelzésekre és a piros X figyelmeztetésekre. Minden figyelmeztetés értékes információkat tartalmaz, amelyek elvezetik Önt az olyan problémák lehetséges megoldásaihoz, mint a vegyes tartalom vagy a JavaScript-problémák.
Az ebben az útmutatóban felvázolt útvonal követésével nemcsak az azonnali aggályokat oldja meg, hanem alapot is teremt a webhely jobb karbantartásához. Új ismereteivel időt takaríthat meg, és szükség esetén racionalizálhatja a kommunikációt a támogató csapatokkal.
Ne riadjon vissza a különféle hibák feltárásától, beleértve az olyan bosszantó szerverhibákat, mint az 500-as, az 504-es vagy a 403-as hibák. Ha a keresőmotorokat használja ezeknek a problémáknak a megértésére és megoldására, a szerverkövetelmények ellenőrzésével és a tárhelyszolgáltatótól való támogatás kérésével magabiztosan navigálhat a kihívásokon. Vegyen részt a hibaelhárításban, és ne feledje, minden hiba lehetőséget kínál webhelye teljesítményének javítására. Boldog hibakeresést!
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/console-errors-in-divi-website/




