Amennyiben azt tapasztalja, hogy a Divi Builder elakad, és végtelenül töltődik anélkül, hogy bármi előrehaladást mutatna, több lépés is rendelkezésre áll a probléma orvoslására. Számos Divi felhasználó szembesül ezzel a frusztráló helyzettel, amelyet különböző megnevezésekkel illetnek, mint például „A Vizuális Szerkesztő nem töltődik be”, „Hoppá, úgy tűnik, a Divi Builder nem indult el” vagy „Divi Builder időtúllépési hiba”. Ez a jelenség széles körben elterjedt és számos felhasználót érint. Ha Ön is ilyen gondokkal küzd, nem áll egyedül.
Ne essen kétségbe, ha ezekkel a problémákkal találkozik! Néha a probléma nem oldódik meg pusztán az oldal újratöltésével. Ebben az útmutatóban áttekintünk néhány gyakori okot, amely miatt a Divi Builder nem töltődik be, és ajánlunk néhány hibaelhárítási lépést, mielőtt nagyobb változtatásokat végeznénk. Ezeket úgy válogattuk össze, hogy elkerülhessük a felesleges módosításokat. Tekintsük át néhány gyakori problémát és azok gyakorlati megoldásait, hogy a folyamatot stresszmentesen kezelhessük.

A Divi Builder nem töltődik be
1. Ellenőrizze a szerver beállításait
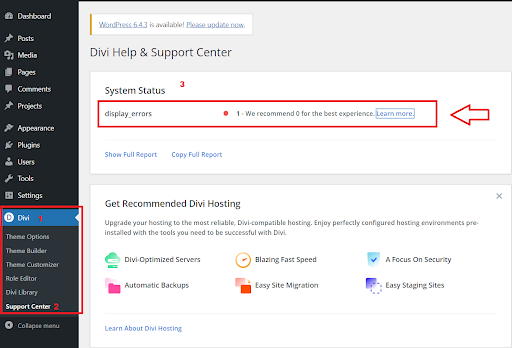
A szerver beállításainak ellenőrzéséhez látogasson el a Divi oldalra, majd kattintson a „Támogatási Központ” (Support Center) menüpontra. Itt figyelmeztetések formájában találhat információkat esetleges problémák esetén, amint azt az alábbi képernyőképen is bemutatjuk.

Ellenőrizze a szerver beállításait
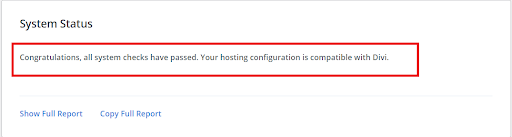
Ha azonban minden rendben van, a következő üzenet jelenik meg, akárcsak az alábbi képernyőképen.

Szerverbeállítások állapota
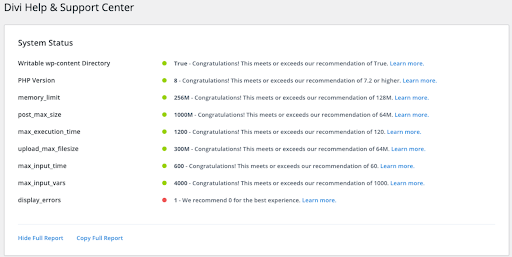
A „Teljes jelentés megjelenítése” opcióra kattintva részletes listát kaphat a figyelmeztetésekről vagy ellenőrzési pontokról, amelyek befolyásolhatják a Divi frontend szerkesztőjének működését. A leggyakoribb problémák gyakran a PHP beállításaival kapcsolatosak, amelyek akadályozhatják a szerkesztő megfelelő betöltődését. Fontos biztosítani, hogy a rendszer megfeleljen a következő szempontok szerint meghatározott szabványoknak:

Teljes jelentés megjelenítése
PHP verzió:
- Győződjön meg arról, hogy webhelye a megfelelő PHP-verziót használja. Javasoljuk, hogy legalább a PHP 7.4-es vagy újabb verzióját használja.
PHP memória_korlát:
- Győződjön meg arról, hogy a PHP memóriakorlátja legalább 250 megabájt.
PHP max_execution_time:
- Állítsa be a PHP maximális végrehajtási idejét legalább 120 percre.
Ha ezen értékek bármelyike túl alacsony, fontos növelni őket. Előfordulhat, hogy fel kell vennie a kapcsolatot tárhelyszolgáltatójával, hogy segítséget kérjen a beállítások módosításához.
2. Mentse újra a permalinkeket
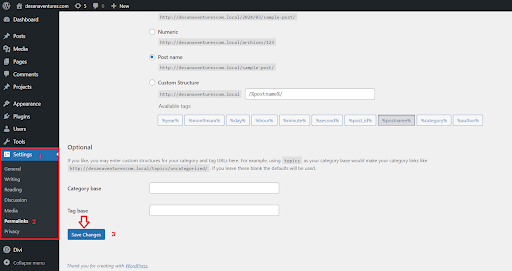
Ha úgy tűnik, hogy a szerver beállításaival minden rendben van, de a Divi builder mégsem töltődik be, van egy egyszerű megoldás, amit kipróbálhat. Nyissa meg a WordPress irányítópultján a Beállítások menü alatt a Permalink beállításokat. Itt érje el az oldal alját, és kattintson a „Változtatások mentése” gombra. Ez a lépés frissíti az állandó hivatkozások URL-beállításait, ami megoldhatja a problémát. Ha elsőre nem sikerül, próbálkozzon újra – előfordulhat, hogy a második próbálkozásra minden ok nélkül működni kezd.

Mentse újra a permalinkeket
3. Törölje a gyorsítótárakat
A gyorsítótárazás egy hasznos funkció, amit a böngészők, a webtárhely-szolgáltatók és a weboldalak használnak a betöltési sebesség növelésére. Ugyanakkor ez időnként váratlan problémákat okozhat. Ha a Divi Builder betöltésekor problémákat észlel, lehetséges, hogy a gyorsítótár a hibás.
A gyorsítótár-problémák diagnosztizálásához és megoldásához kövesse az alábbi lépéseket:
3.1 Törölje a böngésző gyorsítótárát
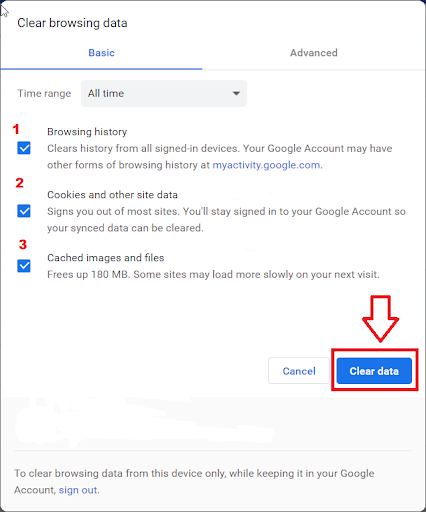
A webböngészők gyorsítótárazási funkciója a webhelyfájlok helyi másolatainak mentésével gyorsítja fel a böngészést. Ez lehetővé teszi, hogy a böngésző ne töltse be újra az összes adatot minden egyes webhelylátogatáskor. Azonban ezek a mentett fájlok idővel elavulhatnak, ami elavult tartalomhoz vagy webhelyek hibás működéséhez vezethet. Az alábbiakban adunk egy részletes útmutatót a gyorsítótárak törléséhez.

Gyorsítótárak törlése
3.2 A statikus CSS-fájlok generálásának letiltása
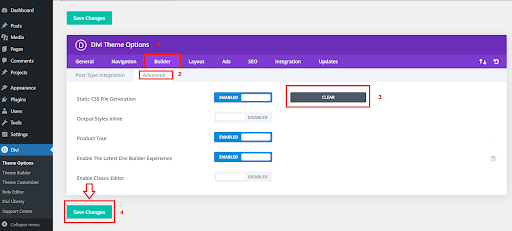
Lépjen a Divi menübe, és válassza a „Témabeállítások” lehetőséget. Innen kattintson a „Builder” elemre, majd lépjen a „Speciális” elemre. Keresse meg a „Static CSS File Generation” nevű lehetőséget, és kattintson a törlés gombra a Divi gyorsítótár frissítéséhez vagy törléséhez. Ha ezt megtette, mindenképpen mentse el a változtatásokat a „Mentés” gombra kattintva.

A statikus CSS-fájlok generálásának letiltása
Javasoljuk, hogy a webhely fejlesztése közben kapcsolja ki ezt a funkciót. Miután elkészült a webhely, újra bekapcsolhatja.
3.3 Gyorsítótárazási beépülő modul törlése
Ha fut a WordPress webhely és a gyorsítótárazási bővítmények, például a WP Rocket, a W3 Total Cache vagy az SG Optimizer használatával kulcsfontosságú a gyorsítótár rendszeres törlése a Divi Builder zökkenőmentes működése érdekében. A gyorsítótár törlése segít elkerülni az esetleges problémákat, és biztosítja, hogy webhelye kialakítása és tartalma megfelelően jelenjen meg.
Olvass tovább: Hogyan szerezhetsz 100 pontot a Rank Math SEO bővítményben
3.4 CDN gyorsítótár törlése
Ha CDN-t (Content Delivery Network) használ, időnként annak gyorsítótárát is ürítenie kell. Csak jelentkezzen be tárhelyfiókjába, és találjon erre lehetőséget.
3.5 Szerver gyorsítótár
Számos megbízható tárhelyszolgáltató kínál lehetőséget a szerver gyorsítótárazási megoldásának használatára. Előfordulhat azonban, hogy a Divi Builder nem töltődik be az elavult gyorsítótárfájlok miatt, annak ellenére, hogy rendelkezik ezzel a funkcióval. A probléma megoldásának lépései a tárhelyszolgáltatótól és az általuk kínált gyorsítótárazási megoldástól függően eltérőek lehetnek. Ha nem biztos abban, hogy mit tegyen, jó ötlet felvenni a kapcsolatot a támogató csapattal.
3.6 Helyi tárolómemória törlése
Javasoljuk, hogy törölje a helyi tárolómemóriát az adatbázishoz való zökkenőmentes kapcsolat biztosítása érdekében. Előfordulhat, hogy a Divi builder nem töltődik be megfelelően a webhely hátterével vagy előfelületével kapcsolatos problémák miatt. Ez időtúllépési hibát eredményezhet a Divi builderben. Tehát a helyi tárhely törlésével segíthet megoldani ezeket a problémákat, és biztosíthatja, hogy minden zökkenőmentesen működjön.

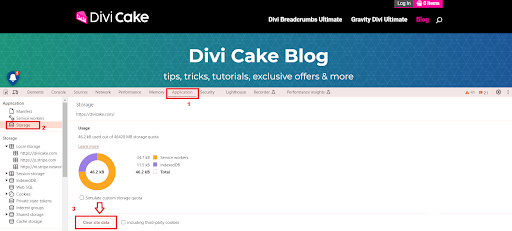
Helyi tárolómemória törlése
A probléma megoldásához érje el a fejlesztői eszközök konzolját a webhelyen jobb klikkelve és a „Vizsgálja meg” opciót választva, vagy használja a Ctrl+Shift+I billentyűkombinációt.
A fejlesztői eszközök konzoljában lépjen az „Alkalmazás” fülre, keressen rá a „Tárolás” szekcióra, és válassza a „Webhelyadatok törlése” opciót a helyi tárolómemória kiürítéséhez.
4. Ellenőrizze a beépülő modulok ütközését
A Divi Builder betöltési problémái bővítmények közötti ütközésekből adódhatnak. Az egyik bővítmény funkciói átfedhetik vagy konfliktusba kerülhetnek más bővítményekkel vagy a téma sajátosságaival. A hibaelhárításhoz:
- Kezdje az összes bővítmény deaktiválásával. Ha ez megoldja a problémát, akkor valamelyik bővítmény okozza a gondot.
- Aktiválja újra a bővítményeket egyenként, és ellenőrizze, hogy visszatér-e a probléma. Ez segít azonosítani, melyik bővítmény a felelős.
Így megtalálhatja és orvosolhatja a problémás bővítményt, lehetővé téve a Divi Builder zökkenőmentes működését.
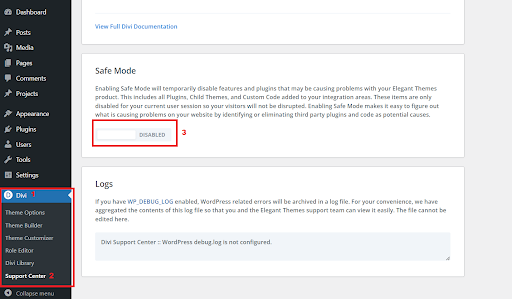
5. Engedélyezze a csökkentett módot
A Divi tartalmaz egy „Csökkentett mód” funkciót, amelyet a támogatási központban találhat meg. Ez a mód ideiglenesen letilt minden olyan funkciót, ami ütközhet az Elegant Themes termékeivel, beleértve a harmadik féltől származó bővítményeket, egyéni kódokat vagy gyermektémákat.
A csökkentett mód aktiválása nem befolyásolja a látogatók oldalélményét; minden továbbra is zökkenőmentesen működik számukra. Ez a mód olyan, mintha egy speciális szemüveget venne fel, ami segít felfedni a problémák gyökerét.
Ami különösen hasznos, hogy a Csökkentett mód felsorolja azokat az elemeket, amelyeket letiltott, megkönnyítve így a Divi Builderrel kapcsolatos kompatibilitási problémák azonosítását.

Engedélyezze a Biztonságos módot
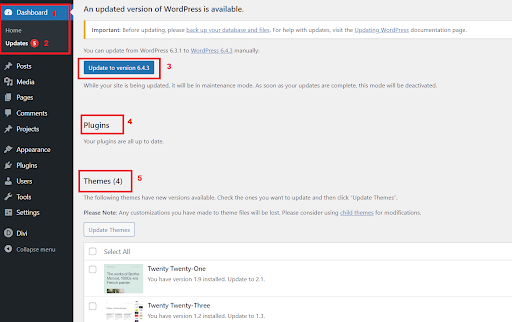
6. Győződjön meg arról, hogy minden naprakész
Fontos, hogy rendszeresen frissítse a Divi témát, a WordPress alaprendszert, a bővítményeket, és a témákat, több kulcsfontosságú okból kifolyólag. Elsősorban ez biztosítja a legfrissebb biztonsági frissítések alkalmazását, amelyek védenek az online fenyegetésekkel szemben. Emellett, ha mindent naprakészen tart, a Divi Builder hibamentesen és konfliktusok nélkül fog működni.
A frissítés egyszerű: csak lépjen az irányítópultjára, és kattintson a „Frissítések” menüpontra. Ez egy egyszerű folyamat, amely jelentősen javíthatja webhelyének biztonságát és teljesítményét.

Győződjön meg róla, hogy minden naprakész
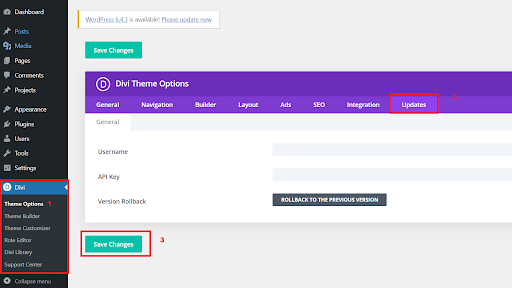
7.Térjen vissza a Divi egy korábbi verziójához
Lehet, hogy az Elegant Themes csapata időnként hibákat követ el, amelyek a Divi új verziójának frissítésekor problémákat okoznak. Ha olyan problémákkal szembesül, mint hogy a Divi Builder nem töltődik be, akkor próbálja ki a verzió visszaállításának hasznos funkcióját.
Ehhez lépjen a Divi > Témabeállítások > Frissítések > Verzióvisszaállítás menüpontba, és válassza a „Vissza az előző verzióra” opciót.
Ez visszaállítja a Divi-t az Elegant Themes által utoljára kiadott stabil verzióra. Ez egy gyors megoldás lehet az új frissítések által esetlegesen okozott problémák elhárítására.

Térjen vissza a Divi egy korábbi verziójához
8. Tiltsa le a böngészőbővítményeket
Néha a böngészőbővítmények okozhatnak problémát a Divi Builder betöltésekor. Tesztelje a Divi Buildert egy másik böngészőben annak ellenőrzésére, hogy ott helyesen működik-e. Ha igen, valószínűleg ütközés történik az eredeti böngésző egyes bővítményeivel. Hiba elhárításához próbálja letiltani a bővítményeket egyesével, hogy megtalálja és megoldja a problémát. Ez a folyamat hasonlít a WordPress bővítmények ellenőrzéséhez.
9. Lépjen kapcsolatba az Elegant Themes ügyfélszolgálatával
Ha a fent említett lépésekkel sem sikerül megoldani a Divi-vel kapcsolatos problémáit, érdemes kapcsolatba lépni az Elegant Themes támogatási csapatával. Az ő elkötelezett és szakértő csapatuk készen áll, hogy segítsen bármilyen Divival kapcsolatos kérdésben. A kapcsolatfelvételre weboldalukon keresztül van lehetőség. Készségesen állnak rendelkezésre, ezért ne habozzon segítséget kérni.
Következtetés:
A Divi Builder betöltési problémáinak elhárítása bár néha bonyolult lehet, a helyes lépések alkalmazásával gyakran azonosítható és orvosolható a probléma forrása. Ellenőrizze a szerver beállításait, győződjön meg arról, hogy megfelelnek a szükséges szabványoknak, figyelembe véve a PHP-verziót, a memóriakorlátokat és a végrehajtási időt. Az állandó hivatkozások újramentése és a gyorsítótárak törlése, mind a böngésző, mind a szerver szintjén, frissítheti a rendszert és potenciálisan megoldhatja a problémát.
A bővítmények közötti ütközések gyakori hibák forrásai, ezért azok szisztematikus deaktiválása és újraaktiválása segíthet a probléma forrásának azonosításában. Ne felejtse el kihasználni a Csökkentett mód funkciót, amely segít az ütközések azonosításában anélkül, hogy a webhely látogatóit befolyásolná.
A rendszer naprakészen tartása kulcsfontosságú a biztonság és a teljesítmény szempontjából. Ha a frissítések után is fennállnak a problémák, a verzióvisszaállítás funkcióval gyorsan visszatérhet a Divi egy korábbi, stabil verziójához. A böngészőbővítmények letiltása, vagy egy másik böngészőben való tesztelés segíthet a hibaelhárításban.
Ha minden más kudarcot vall, az Elegant Themes támogatási csapata készen áll a segítségre. Szakértőik gyors és hatékony megoldást kínálhatnak. Emlékezzen, nem kell egyedül szembenéznie ezekkel a kihívásokkal, és a támogatás kérése gyakran gyors megoldáshoz vezethet. Sok sikert a hibaelhárításhoz!
Olvass tovább: Képek optimalizálása SEO-hoz a Divi szolgáltatásban: Útmutató
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/divi-builder-not-loading-issue/