Íme egy példa arra, hogyan néz ki a CSS-minimalizálás.CSS kicsinyítés előtt
/* Layout helpers ----------------------------------*/
.ui-helper-hidden {
display: none;
}
.ui-helper-hidden-accessible {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}CSS kicsinyítés után
.ui-helper-hidden{display:none}.ui-helper-hidden-accessible{border:0;clip:rect(0 0 0 0);height:1px;margin:-1px;overflow:hidden;padding:0;position:absolute;width:1px}Fogadja meg tanácsaimat, és használja a rendelkezésére álló eszközöket.
Online eszközök a fájlok manuális kicsinyítéséhez

Szerencsére nem kell fejlesztőnek lenned, és nem kell ismerned a programozási nyelvek egyikét sem ahhoz, hogy minimalizáld a webhely fájljait. A minimalizálás bevett gyakorlattá vált a webdizájn világában, így nem meglepő, ha megtudod, hogy rengeteg csodálatos (és ingyenes) eszköz létezik, amelyek elvégzik helyetted a munkát.
Íme néhány hasznos eszköz lista az induláshoz. Mivel ezek közül sok képes többféle kódtípus minimalizálására, a kódtípusokat zárójelben tettem:
- Bezárás fordító (csak JS) – A Closure Compiler része Lezárási eszközök, a Google Developers eszközkészlete. Lehetővé teszi a Javascript minimalizálását más hasznos optimalizálásokkal együtt. A Javascriptet a js fájl helyének URL-címének megadásával töltheti be, majd kiválaszthatja, hogyan szeretné optimalizálni és formázni a kódot. Például úgy dönt, hogy csak akkor optimalizálja a kódot a szóközhöz, ha akarja. Miután megnyomta a fordítás gombot, lekicsinyíti (vagy lefordítja) a kódot, valamint ellenőrzi a kódot, hogy nincs-e benne hiba.
- cssminifier.com és javascript-minifier.com (CSS és JS) – Ez a két Andrew Chilton minifier egyszerűen használható. Egyszerűen illessze be a kódot, majd kattintson a Minify gombra a kicsinyített kód kiadásához. A kényelem kedvéért akár fájlként is letöltheti a kimeneti kódot.
- csscompressor.net (Csak CSS) – Ez az online CSS-tömörítő gyors, egyszerű és ingyenesen használható.
- jscompress.com (Csak JS) – Ez a JavaScript-tömörítő eszköz lehetővé teszi a JavaScript-kód tömörítését a másolás és beillesztés segítségével, de egyszerre több JavaScript-fájlt is feltölthet. Ez nagyszerű a JavaScript-fájlok egy fájlba való kombinálásához a jobb oldalbetöltési sebesség érdekében.
- refresh-sf.com (HTML, CSS és JS) – Ez a tömörítő csökkenti a JavaScript, CSS és HTML kódtípusokat. Tartalmazza továbbá az összes tömörítő opciót minden kódtípushoz, ha szüksége van rájuk.
- htmlcompressor.com (HTML, CSS és JS) – Ez az online tömörítő/minifikáló eszköz támogatja a HTML, CSS és JS kódtípusokat. Még a kódtípusok különböző kombinációit is támogatja, mint például a CSS + PHP és a JavaScript + PHP. És még a tömörített kódban is ellenőrizheti a hibákat.
- minifycode.com (HTML, CSS és JS) – Ez a webhely minifirátorokat kínál a JavaScript, CSS és HTML egyszerű és letisztult felhasználói felülettel, amely egyetlen gombnyomással kicsinyíti a kódot. Tartalmaz egy „szépítő” eszközt is, amellyel kitömöríthető a kicsinyített kód a könnyebb olvashatóság érdekében (alapvetően a kicsinyítés ellentéte).
- Dan szerszámai – Dan szerszámai kínál a CSS Minifier és a JavaScript Minifier. Mindkét eszköz igazán letisztult és könnyen használható felhasználói felülettel rendelkezik. Nem kínálnak semmilyen speciális opciót, de tökéletes az általános minimalizálási célokra.
Ha néhány offline eszközt keres a HTML CSS vagy JavaScript helyi minimalizálásához, itt van néhány lehetőség:
- Kisebb (HTML, CSS és JS)
- phpied.com/cssmin-js/ (csak CSS)
- yui.github.io/yuicompressor (JS és CSS)
Hogyan csökkentheti webhelye CSS-jét, HTML-jét és Javascriptjét
Iratkozz fel Youtube csatornánkra
A HTML, CSS és JavaScript kicsinyítése egy online eszköz segítségével
Ezen online eszközök közül sok hasonló folyamattal rendelkezik, amely a következő lépéseket tartalmazza:
Illessze be a forráskódot, vagy töltse fel a forráskódfájlt.
Optimalizálja a beállításokat egy adott kimenethez (ha vannak opciók)
Kattintson egy gombra a kód kicsinyítéséhez vagy tömörítéséhez.
Másolja a kicsinyített kód kimenetét, vagy töltse le a kicsinyített kódfájlt.
Ebben a példában a minifycode.com miniify eszközeit fogom használni.
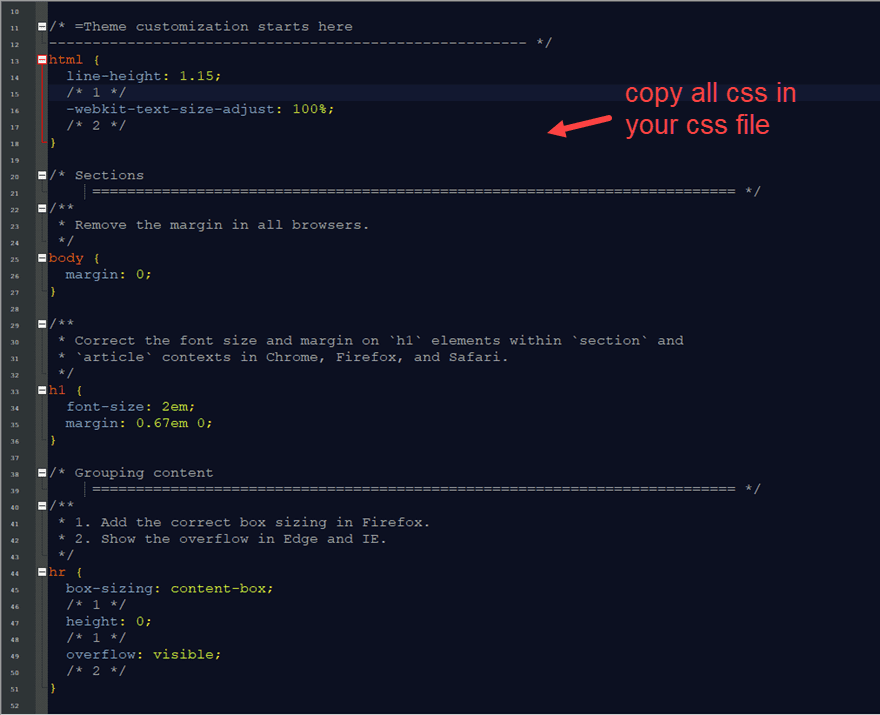
Először keresse meg a css fájlt (általános nevén style.css) a webhely fájljaiban, és nyissa meg a fájlt egy oldalszerkesztővel. Ezután másolja a teljes css kódot a vágólapra.

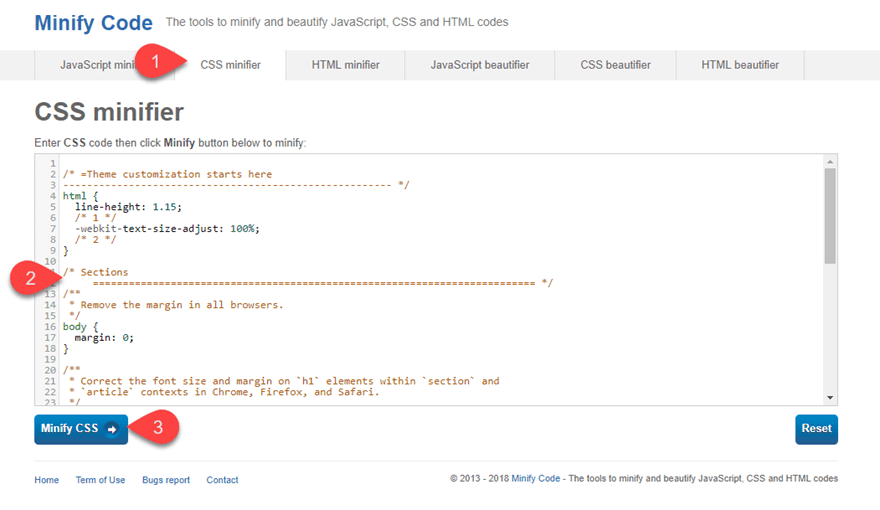
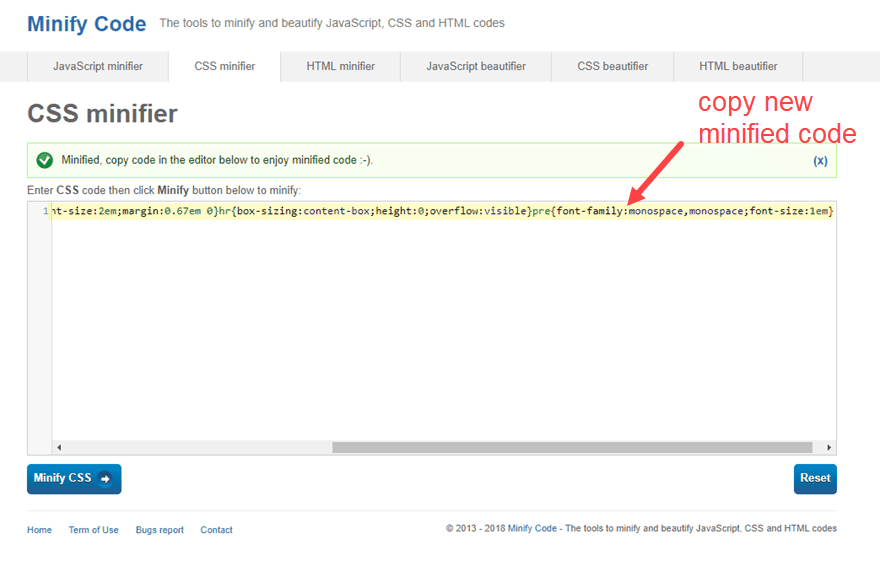
Menj minifycode.com és kattintson a CSS-minifier fülre. Ezután illessze be a CSS-kódot a beviteli mezőbe, és kattintson a CSS kicsinyítése gombra.

Az új kicsinyített kód létrehozása után másolja ki a kódot.

Ezután térjen vissza webhelye css-fájljához, és cserélje ki a kódot az új, kicsinyített verzióra.
Ez az!
Ismételje meg ugyanezt a folyamatot a webhely JavaScript- és HTML-fájljainak minimalizálásához.
A HTML, a CSS és a JavaScript kicsinyítése a WordPress-ben bővítmények használatával
A HTML, a CSS és a JavaScript minimalizálásának legegyszerűbb módja egy bővítmény használata. Ez lehetővé teszi, hogy néhány gombnyomással automatikusan optimalizálja a WordPress webhely fájljait a csökkentett oldalbetöltési idők érdekében.
Sok plugin létezik, amelyek elvégzik a munkát, de röviden megemlítek néhány kiemelkedőt.
Autoptimize (INGYENES)

Az Autoptimize valószínűleg a legnépszerűbb kicsinyítési bővítmény. Népszerű, mert könnyen használható, és tele van nagy teljesítményű funkciókkal. Képes összesíteni (szkripteket kombinálni), kicsinyíteni és gyorsítótárazni a kódot. Bónuszként további lehetőségei vannak a Google Fonts, képek és egyebek optimalizálására.
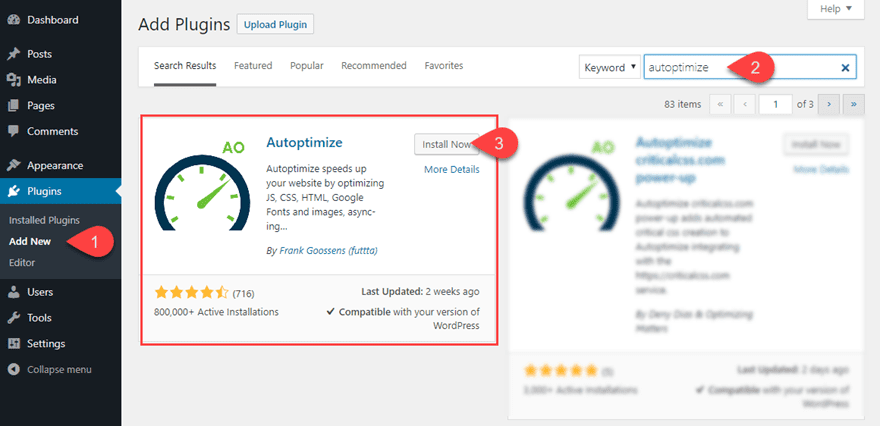
Az Autoptimize használatához letöltheti, telepítheti és aktiválhatja a beépülő modult a WordPress irányítópultjáról a Plugin > New Add alatt.

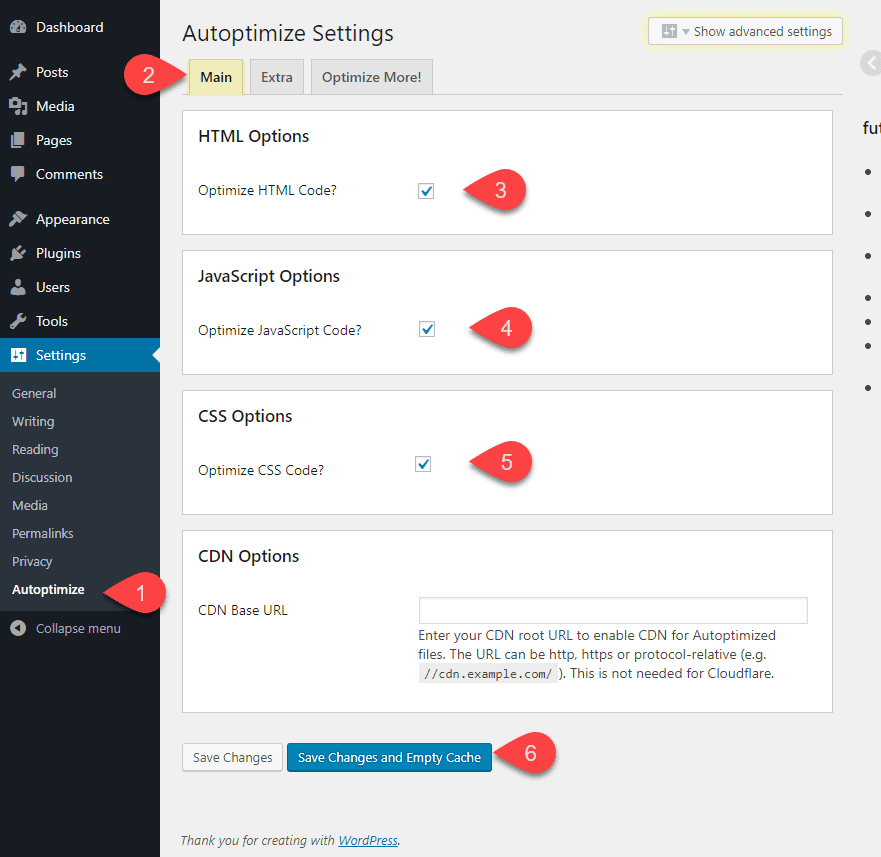
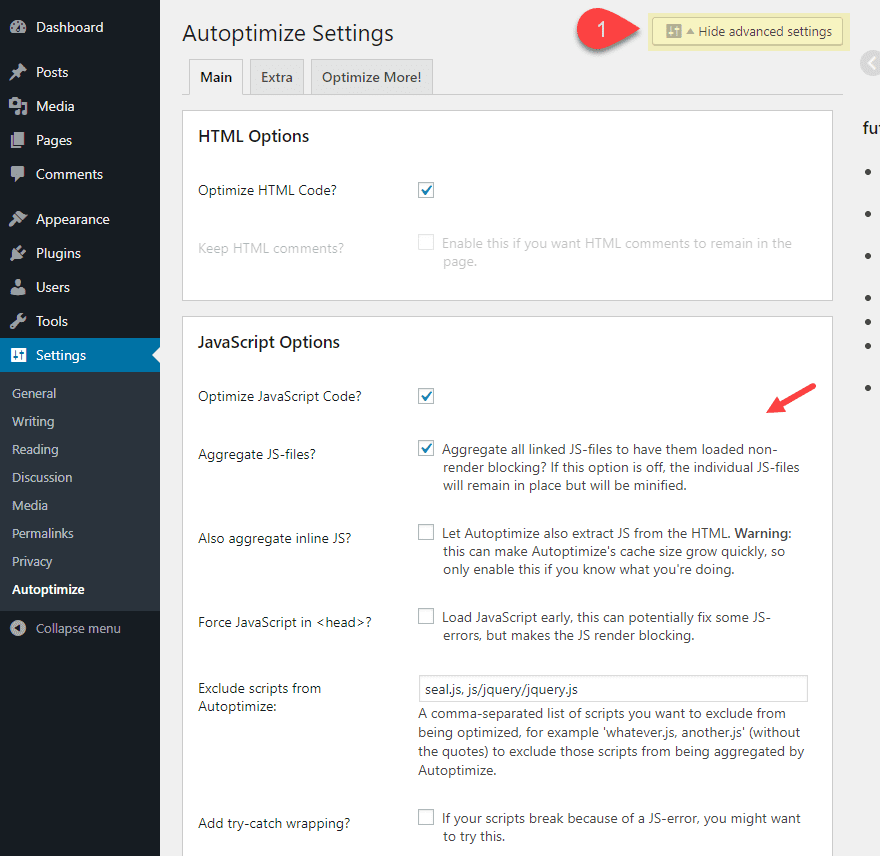
A beépülő modul aktiválása után lépjen a Beállítások > Automatizálás menüpontra. Ezután a fő beállítások lapon jelölje be az optimalizálni kívánt kódot (HTML, CSS és/vagy JavaScript), majd kattintson a Módosítások mentése gombra.

Az oldal tetején található Speciális beállítások megjelenítése gombra kattintva további személyre szabhatja a kód optimalizálásának módját.

Nagyjából ennyi! Elég egyszerű és erőteljes.
Fast Velocity Minify (INGYENES)

Fast Velocity Minify egy másik népszerű, ingyenes és hatékony WordPress-bővítmény, amely többre képes, mint a minimalizálás. Lekicsinyíti és egyesíti a CSS-t és a Javascriptet, hogy csökkentse a HTTP-kéréseket a szerverhez, így megfelel a nevének, és gyors oldalbetöltési időt biztosít. Vannak további optimalizálási lehetőségek is, de az alapértelmezett beállítások a legtöbb webhelyen tökéletesen működnek.
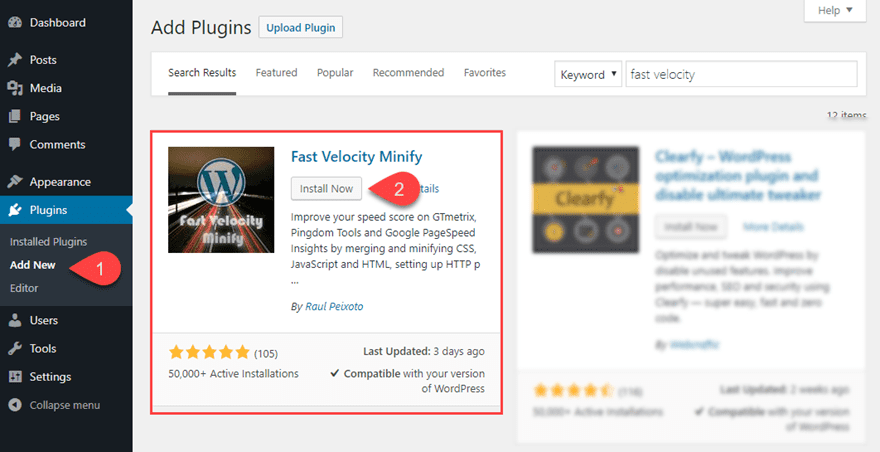
A beépülő modul használatához először telepítse és aktiválja, ha a WordPress irányítópultjáról a Plugins > Add New menüpontra lépve. Ezután keressen rá a „fast velocity miniify” kifejezésre, és amint megjelenik a keresési eredmények között, kattintson a telepítéshez és aktiváláshoz.

A beépülő modul aktiválása után a fájlok automatikusan kicsinyítésre és optimalizálásra kerülnek a legjobb teljesítmény érdekében. Az könnyű volt!
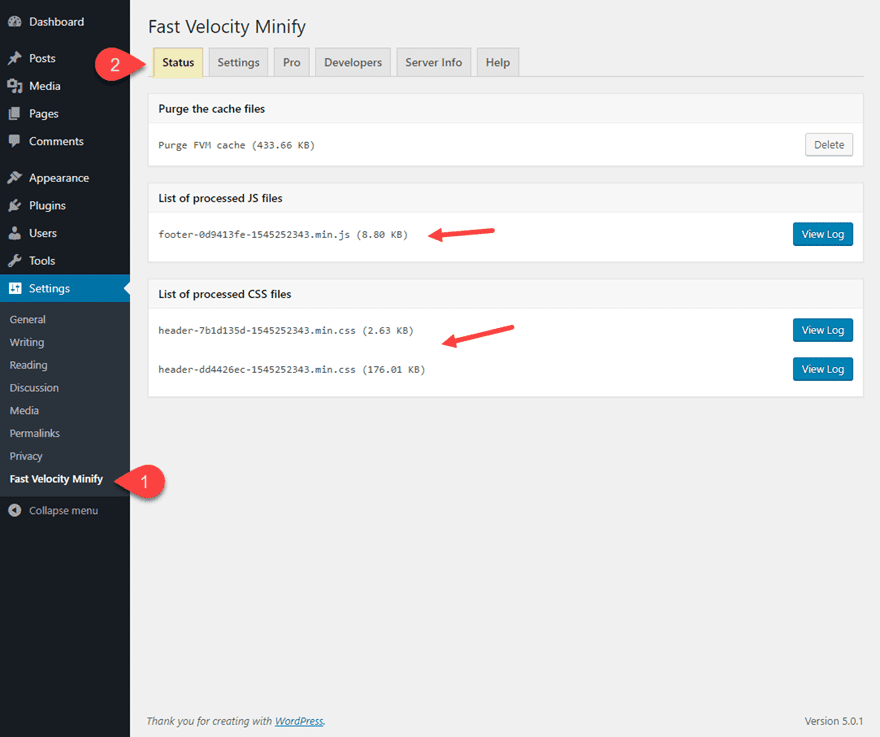
Ugorjon át a beépülő modul beállítási oldalára (Beállítások > Fast Velocity Minify) az összes elérhető opció megtekintéséhez. Az Állapot lapon megtekintheti a feldolgozott JavaScript- és CSS-fájlok hasznos listáját.

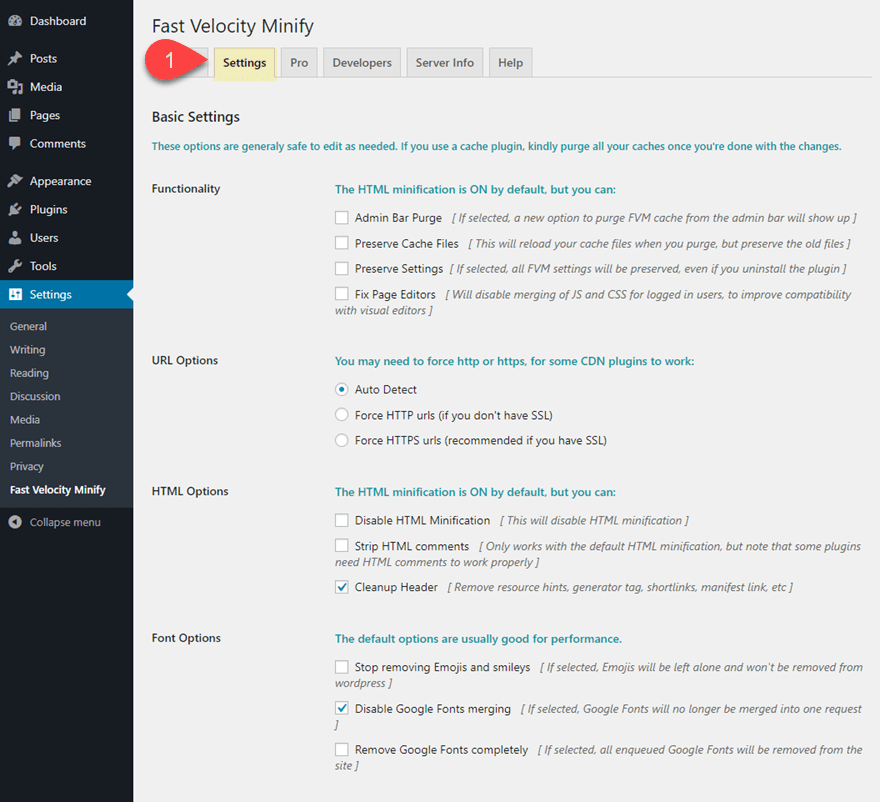
A Beállítások lapon testreszabhatja a fájlok optimalizálásának módját. Mivel a HTML, a CSS és a JavaScript kicsinyítése már aktív, ezekkel a beállításokkal módosíthatja az alapértelmezett beállításokat, vagy letilthatja a kicsinyítést bizonyos kódtípusoknál. Vannak még lehetőségek a Google Fonts optimalizálására és Font Awesome.

Ez az!
W3 teljes gyorsítótár (INGYENES)

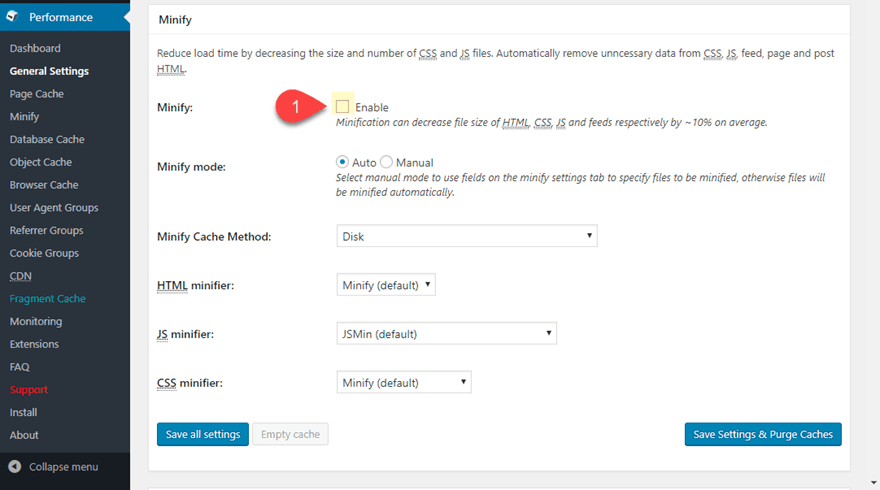
W3 Teljes gyorsítótár egy nagyszerű gyorsítótár-bővítmény, amely magában foglalja a HTML, JS és CSS minimalizálását.

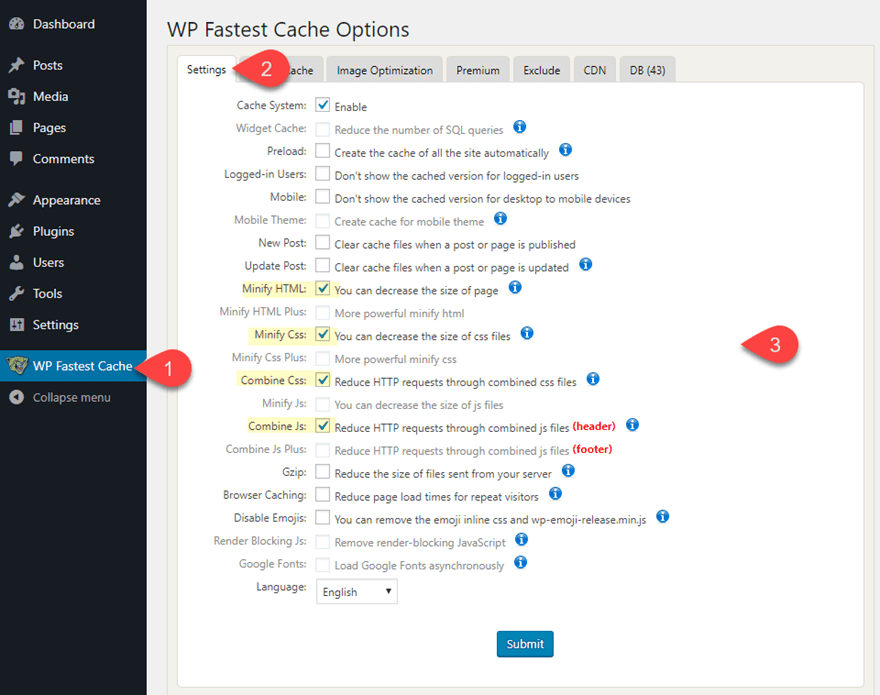
WP leggyorsabb gyorsítótár (INGYENES)

WP leggyorsabb gyorsítótár – Ezek az INGYENES WordPress gyorsítótárazási beépülő modulok rendkívül népszerűek magas értékelésekkel. A beépülő modul különféle teljesítményoptimalizálásokat hajt végre, beleértve a HTML CSS és JavaScript kombinálását és minimalizálását a jobb teljesítmény érdekében.
A beépülő modul telepítése után egyszerűen kattintson a WP leggyorsabb gyorsítótár lapjára a WordPress irányítópult oldalsávjában (amelyen a csodálatos gepárd ikon látható). A beállítások lapon a HTML- és CSS-fájlok kombinálására és kicsinyítésére vonatkozó lehetőségeket talál. Bár a JavaScript kicsinyítése csak a pro verzióban érhető el.

Végső gondolatok
Ha gyorsabb oldalbetöltési időt és jobb teljesítménymutatókat szeretne elérni, akkor érdemes csökkentenie a HTML, CSS és Javascript fájlokat. Az összes rendelkezésre álló online eszközzel könnyedén kicsinyítheti kódját bármely webhelyhez. Az Ön WordPress-felhasználói számára pedig néhány hatékony bővítmény áll rendelkezésre, amelyek néhány kattintással automatikusan kicsinyítik ezeket a fájlokat. A fenti beépülő modulok csak néhány a nagyszerű beépülő modulok közül, amelyek az egyéb teljesítményoptimalizálások mellett a kicsinyítést is kezelik. Valójában lehet, hogy már van egy teljesítmény típusú bővítménye, amelynél már elérhető a minimálás. Például sok a a legjobb WordPress gyorsítótárazási bővítmények tartalmazza a kicsinyítési lehetőséget.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/tips-tricks/how-to-minify-your-websites-css-html-javascript