Gondolj a CTA (Call to Action) gombokra mint világos és tömör üzenetekre, amelyek pontosan elmondják a látogatóknak, hogy mit szeretnénk, ha megtennének. Legyen szó hírlevélre való feliratkozásról, e-könyv letöltéséről, vásárlásról vagy akár csak egy másik oldal felfedezéséről, a CTA-k útmutatóként szolgálnak, és arra ösztönzik őket, hogy tegyék meg a következő lépést az úton.
Miért fontosak a cselekvésre ösztönzés (CTA)?

Íme, miért fontosak a CTA-k a webhely számára:
- Fokozott elköteleződés: Egy jól megformált CTA megakadályozza, hogy a látogatók elveszettnek vagy zavartnak érezzék magukat. Megmutatja nekik, mit szeretnénk, hogy tegyenek a következő lépésben, lekötve őket és lehetővé téve a webhelyen való navigálást.
- Megnövelt konverziók: A látogatók kívánt cselekedetek felé történő irányításával növelhető annak esélye, hogy megtesszék azt a döntő lépést, legyen az feliratkozás az e-mail listára vagy egy vásárlás.
- Továbbfejlesztett felhasználói élmény: A világos és könnyen érthető CTA-k hozzájárulnak a webhely általános pozitív felhasználói élményéhez.
Röviden, a CTA-k hatékony eszközök, amelyek világosan kommunikálják a látogatóknak, mit szeretnénk, hogy tegyenek ezután. Ösztönzik az elköteleződést, növelik a konverziókat, és végső soron hozzájárulnak a webhely sikeréhez.
A következő szakaszokban részletesen megvizsgáljuk, hogyan tervezzünk hatékony CTA-kat a Divi segítségével!

Divi, a népszerű drag-and-drop webhelykészítő eszköz, lehetővé teszi, hogy könnyedén készítsen magas konverziós CTA-kat. Íme, hogyan:
- Vizuálisan lenyűgöző dizájn: Válasszon a különböző előre tervezett gombok közül vagy készítsen sajátot a Divi intuitív kezelőfelületén keresztül.
- Rugalmasság és testreszabhatóság: Testreszabhatja a CTA minden aspektusát, a színektől és betűtípusoktól kezdve a lebegési effektusokon és animációkon át.
- Reszponzív dizájn: Biztosítsa, hogy a CTA-k tökéletes megjelenésűek legyenek és hibátlanul működjenek minden eszközön, az asztali számítógépektől a mobilokig.
- A/B tesztelési lehetőségek: Kísérletezzen különböző CTA-változatokkal, hogy kiderítse, mi működik legjobban a közönségének.
- Zökkenőmentes integráció más Divi modulokkal: Kombinálja a CTA-kat más elemekkel, mint például űrlapokkal, felugró ablakokkal és e-mail feliratkozási űrlapokkal, az egységes felhasználói élmény érdekében.
A Divi segítségével nem csak az alapvető gombokra korlátozódik. Olyan CTA-kat hozhat létre, amelyek nemcsak vizuálisan tetszetősek, de stratégiai elhelyezésűek és meggyőző üzenetekkel teli.
Az első CTA létrehozása a Divi segítségével: lépésről lépésre
Most, hogy áttekintettük a hatékony CTA-tervezés alapelveit, kezdjünk neki a gyakorlatnak, és hozzunk létre az első CTA-gombot a Diviben. Kezdjünk egy alap példával, majd a későbbi szakaszokban fedezzük fel a testreszabási lehetőségeket.
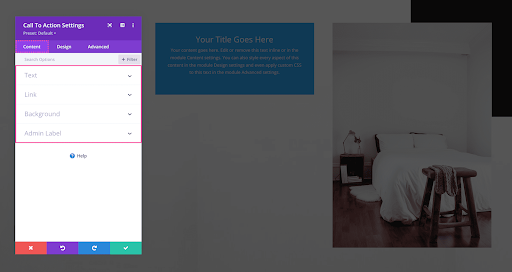
1. lépés: Adja hozzá a Divi cselekvésre ösztönző modult

- Nyissa meg a Divi oldalát a Visual Builderben.
- Keresse meg azt a szakaszt, ahova a CTA-t el szeretné helyezni.
- Kattintson a szürke „+” ikonra a kívánt sorban.
- Keresse meg a „Cselekvésre ösztönzés” modult a modulkönyvtárban, és adja hozzá a sorhoz.
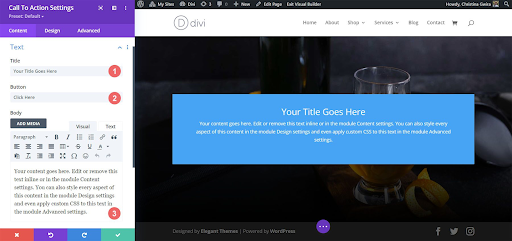
2. lépés: Készítse el CTA szövegét

- A „Cím” mezőbe írja be a gomb fő üzenetét. Legyen világos, tömör és használjon cselekvésre ösztönző igét.
- (Opcionális) A „Szövegtörzs” mezőben adjon hozzá egy rövid leírást a gomb alá, ha szükséges.
- A „Gomb” mezőbe írja be a gomb szövegét. Legyen rövid és haszonorientált.
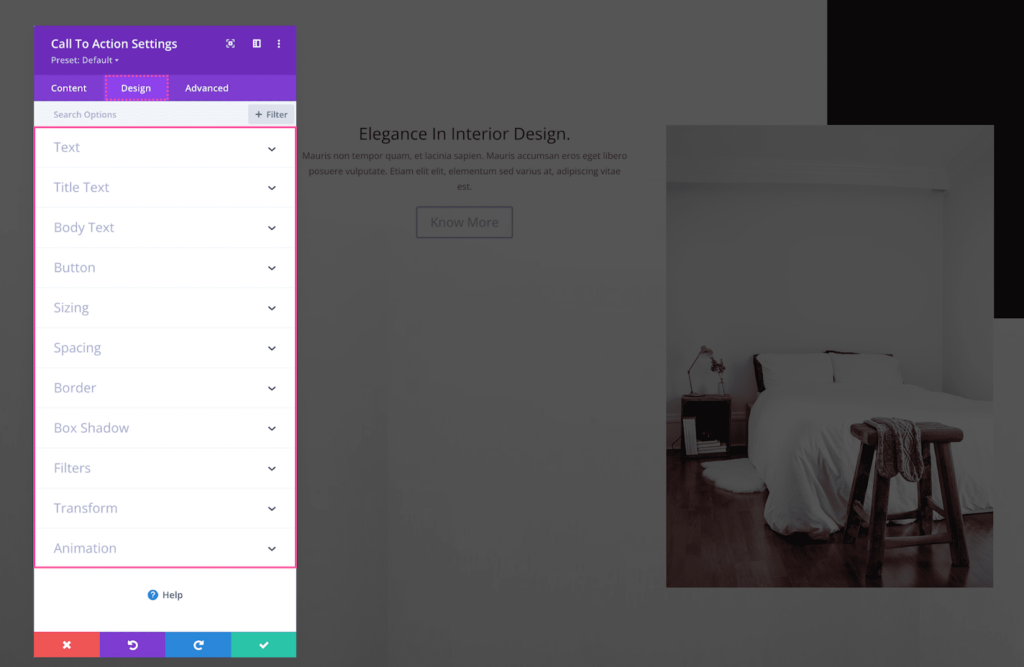
3. lépés: A gombtervezés konfigurálása

A „Tervezés” lapon fedezze fel a gomb megjelenésének testreszabásának különböző lehetőségeit:
- Betűtípus: Válasszon olyan betűtípust, amely illeszkedik a márkájához és designjához.
- Szín: Válasszon egy olyan gombszínt, amely kiemelkedik és illeszkedik a márkájához.
- Lebegtetés színe: Határozzon meg egy másik színt, amikor a felhasználók a gomb fölé viszik az egérmutatót.
- Szegély: Ha szükséges, válasszon szegélystílust és -színt.
- Méret: Állítsa be a gomb méretét, hogy az látható és kattintható legyen.
- Térköz: Állítsa be a kitöltés és a margó értékeket a gomb elhelyezésének finomhangolásához.
4. lépés: Állítsa be a gomb hivatkozását
A „Link” lapon kattintson a „Gomb URL-címe” lehetőségre, és válassza ki a kívánt cselekvést, amikor a felhasználó rákattint:
- A webhely belső oldalára mutató hivatkozás.
- Külső webhelyre mutató hivatkozás.
- E-mail címek gyűjtése egy e-mail feliratkozási űrlap segítségével.
5. lépés: Mentés és előnézet
Kattintson a „Mentés” gombra a CTA-beállítások véglegesítéséhez. Az előnézeti funkció segítségével ellenőrizheti, hogyan néz ki a CTA a különböző eszközökön.
Gratulálunk! Létrehozta az első CTA-gombját a Divivel. Ne feledje, ez csak egy alapvető példa. A következő szakaszokban a CTA-k testreszabásának különböző módjait fogjuk megvizsgálni a maximális hatás érdekében.
A CTA elhelyezésének optimalizálása: A felhasználók cselekvésre irányítása
A tetszetős és üzenetközpontú CTA-k létrehozása csupán egy része a sikernek. Az igazi hatékonyságuk érdekében stratégiailag kell elhelyezni őket ott, ahol a felhasználók a legnagyobb valószínűséggel észreveszik és rákattintanak. Íme néhány kulcsfontosságú elv a CTA-elhelyezési stratégiához:
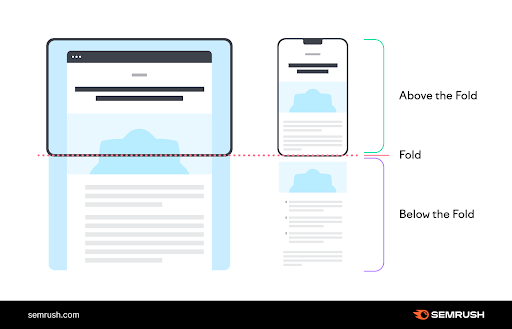
Hajtás felett:

Az első benyomás számít: Már az elején megragadhatja a látogatók figyelmét azzal, hogy jól látható helyre tesz egy CTA-t az oldal felső részében (a „fold” felett), mielőtt a látogatónak görgetnie kellene. Ez ideális gyors cselekvésekhez, mint például a hírlevélre való feliratkozás vagy egy e-könyv letöltése.
A tartalom vége:
Erősítse meg üzenetét: Helyezzen egyértelmű CTA-t a tartalom végére. Összegzéssel és egy CTA használatával irányíthatja a felhasználókat a kívánt cselekvés felé, legyen az vásárlás, egy másik oldal megtekintése, vagy kapcsolatfelvétel Önnel.
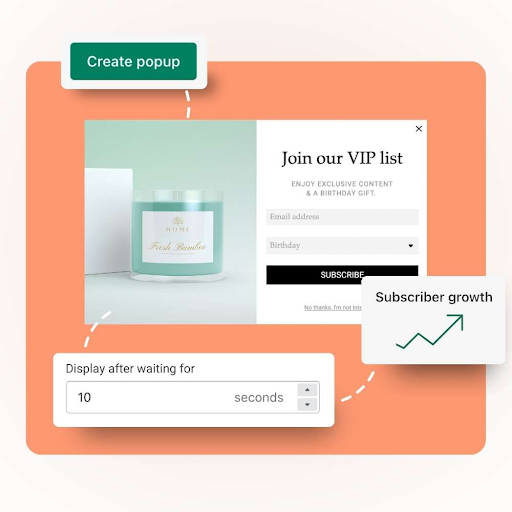
Stratégiai felugró ablakok:

Felugró ablakok megfontolt használata: Bár a túlzott használatuk tolakodó lehet, hatékonyan lehet velük potenciális ügyfeleket szerezni vagy különleges ajánlatokat népszerűsíteni. Használja őket felelősségteljesen, célozva azokat a közönség szegmenseket, akik valószínűleg értékelni fogják az ajánlatokat.
Fontolja meg a felhasználói folyamatot:
Gondoljon a webhely természetes folyamatára, és irányítsa a felhasználókat organikusan a CTA-k felé. Például, egy vonzó blogbejegyzés után érdemes lehet egy kapcsolódó termék vagy szolgáltatás CTA-ját elhelyezni. Ügyeljen arra, hogy a CTA-k ne szakítsák meg a felhasználói útvonalat, hanem simán integrálódjanak bele.
Cselekvésre való felhívás az egész webhelyen:
Ne korlátozza a CTA-stratégiát csak bizonyos oldalakra. Fedezze fel a CTA-k webhelyen való elhelyezésének lehetőségeit, a fejléctől és a lábléctől kezdve a termékoldalakon és blogbejegyzéseken át. Minden érintkezési pont egy lehetőség a látogatók elkötelezésére.
Emlékezzen: nincs egyetemes megoldás a CTA-k elhelyezésére. Kísérletezzen különböző helyekkel, és kövesse nyomon az eredményeket, hogy megtudja, mi működik a legjobban az Ön közönségének, és hogyan illeszkedik ez az Ön konkrét céljaihoz.
Fejlett technikák a Divi CTA Masteryhez: túl az alapokon
Ahogy továbblépünk a cselekvésre való felhívások (CTA) világában, és felfedezzük azok valódi potenciálját, fontos megértenünk, hogy a hatékony CTA-k létrehozása nemcsak a megfelelő szövegek és design elemek kombinációjáról szól. A valódi sikert az adatokra támaszkodó optimalizálás, a részletek finomhangolása, és az új lehetőségek felfedezése jelenti. Lássuk, hogyan hozhatjuk ki a legtöbbet a Divi platform adta lehetőségekből:
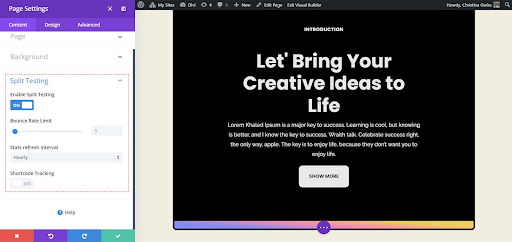
A/B tesztelés adatközpontú optimalizáláshoz:

Az A/B tesztelés kulcsfontosságú eszköz a CTA-k optimalizálásában. Ezzel a módszerrel eltérő változatokat készíthetünk, és pontosan láthatjuk, melyik hozza a legjobb eredményeket. A Divi platform kínál alapvető A/B tesztelési lehetőségeket, de további részletek és testreszabás érdekében érdemes harmadik féltől származó eszközöket is igénybe venni. Az A/B tesztelés segítségével többek között a következő elemeket optimalizálhatjuk:
- CTA szöveg: Különböző üzenetek hatékonyságának összehasonlítása.
- Gomb kialakítása: Színek, méretek, és stílusok tesztelése.
- Gombok elhelyezése: Az oldalon belüli optimális pozíció keresése.
- CTA típusok: Szöveges linkek és gombok összehasonlítása.
Ne feledje, az A/B tesztelés egy folyamatos folyamat. Folytassa a tesztelést és az iterációt a CTA teljesítményének folyamatos javítása érdekében.
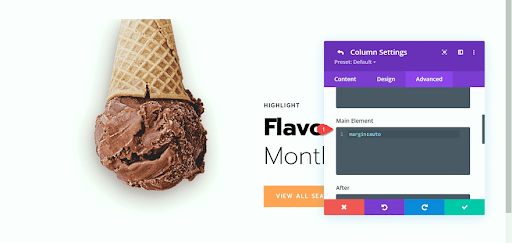
Egyéni CSS a Pixel-Perfect kialakításokhoz:

A Divi nagyszerű eszköz a vizuális designhoz, de néha szükség lehet az egyéni CSS alkalmazására a tökéletes megjelenés és működés elérése érdekében. Az egyéni CSS lehetővé teszi a részletek aprólékos finomhangolását, így a CTA-k pontosan úgy néznek ki és működnek, ahogy szeretnénk. Az egyéni CSS használatához az alapvető ismeretek mellett érdemes a Divi dokumentációt és harmadik féltől származó forrásokat is felhasználni.
Harmadik Féltől Származó Divi CTA Beépülő Modulok: Eszközkészlet Bővítése
A Divi alapfunkcióinak kiegészítéseként érdemes harmadik féltől származó beépülő modulokat is felkutatni. Ezek a bővítmények új lehetőségeket és fejlett funkcionalitást kínálnak, például:
- Fejlett A/B tesztelési lehetőségek: Részletesebb elemzésekkel.
- Hőtérkép-követés: A felhasználói kattintások vizuális ábrázolása.
- Előugró és becsúsztatható CTA-k: Célzott elköteleződés növelése.
- Egyedi animációs effektusok: A vizuális vonzerő növelése.
Miközben kísérletezünk ezekkel a fejlett technikákkal, ne feledjük, hogy a fókusz mindig a felhasználói élményen és a valódi eredményeken kell, hogy legyen. A sikeres CTA nemcsak szép, hanem hatékony is: ösztönzi a látogatókat a kívánt cselekvésre, segít növelni a konverziós arányokat, és hozzájárul a webhelyünk általános sikeréhez.
Ebben az útmutatóban áttekintett alapvető és fejlett technikák alkalmazásával a Divi segítségével képesek leszünk olyan CTA-kat létrehozni, amelyek nemcsak figyelemfelkeltőek, hanem valódi értéket is képviselnek a felhasználók és a webhelyünk számára egyaránt.
Következtetés:
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/divi-cta-button-design/




