1.A Cselekvési Pont Egyértelművé és Könnyen Hívhatóvá Tétele
Amikor a Divi keretrendszerben cselekvésre ösztönző elemeket használ, létfontosságú, hogy a cselekvési pontok világosak és könnyen észrevehetőek legyenek. Ahogyan maga a kifejezés is sugallja, a cselekvés kulcsfontosságú szerepet játszik abban, hogy milyen lépéseket szeretnének megtenni a felhasználók, miközben Önnek webhelyén böngésznek. A Divi Cselekvésre Ösztönző Modulja számos lehetőséget kínál arra, hogy egyértelműen és hatékonyan irányítsa a felhasználókat a következő lépés megtételére a webhelyén.
téma: Divi Personal Stylist

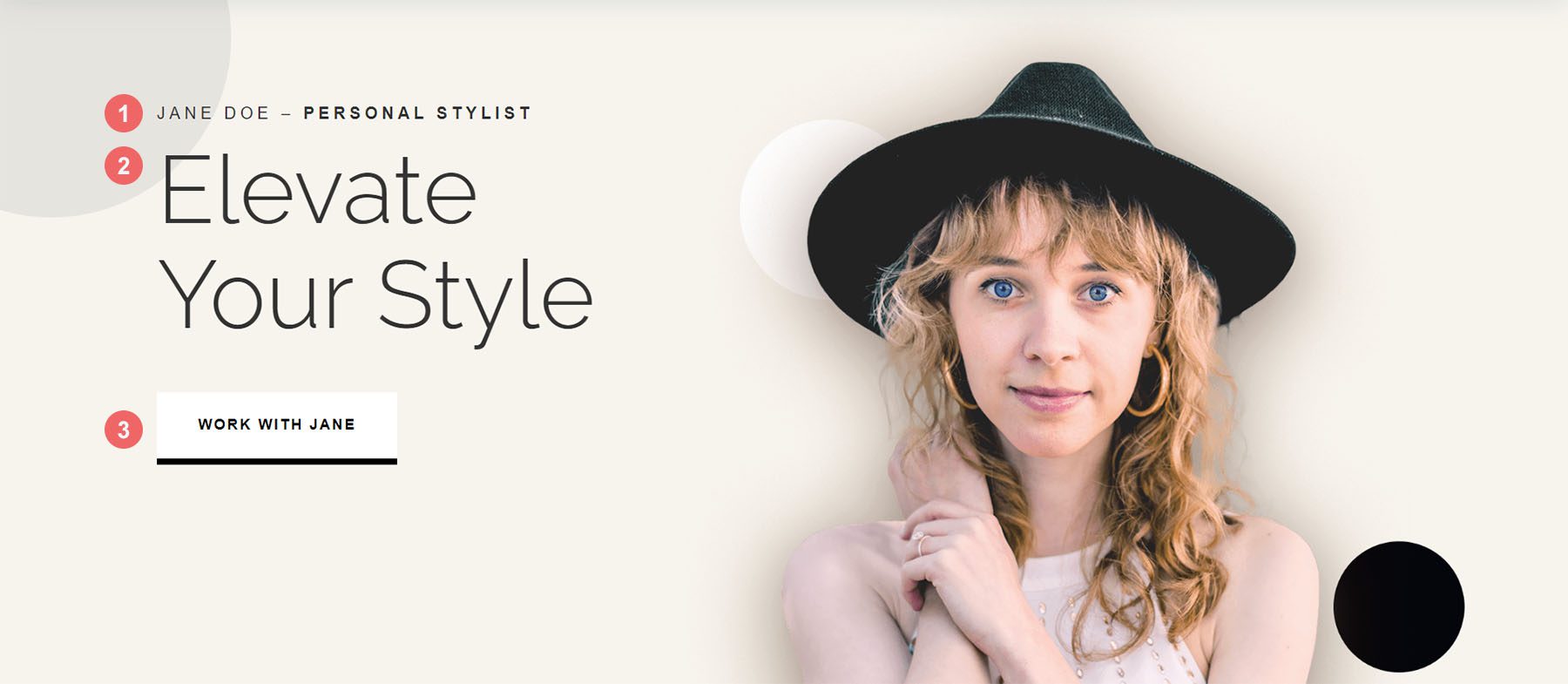
A Divi Personal Stylist céloldalsablonunkban az oldal fejlécében határozott cselekvésre ösztönzés található. A modulnak három fő összetevője van:
- Cím
- Tartalom
- Gomb

A fenti példában a cselekvésre ösztönző elem egy gombon belül helyezkedik el. A fő cél az, hogy a webhely látogatói együttműködjenek Jane-nel. A gombra kattintva a felhasználó által végzett műveletnek összhangban kell lennie az Ön üzleti céljaival. Például irányíthatja az ügyfeleket egy foglalási naptárra, arra kérheti őket, hogy töltsenek ki egy felvételi űrlapot, vagy vásároljanak meg egy terméket vagy szolgáltatást. A cselekvés egyértelmű meghatározása segít a felhasználóknak a megfelelő döntés meghozatalában, amikor az Ön weboldalára érkeznek.
2. A Cselekvésre Ösztönző Modulok Mobilkompatibilitásának Biztosítása
Már nem az asztali monitorok korát éljük. A táblagépek, mobiltelefonok és okosórák ma már a mindennapi élet szerves részét képezik. Olyan eszközök, mint Snap szemüvege és Elon Musk Neuralinkje általánossá válnak. Az ilyen eszközök tervezésének a folyamat elején és középpontjában kell lennie. Bár még nem rendelkezünk agychipekkel, tisztában kell lennünk azzal, hogy Divi weboldalainkat és webhelyeinket kisebb képernyőkre tervezzük.
téma: Divi ingatlanügynök
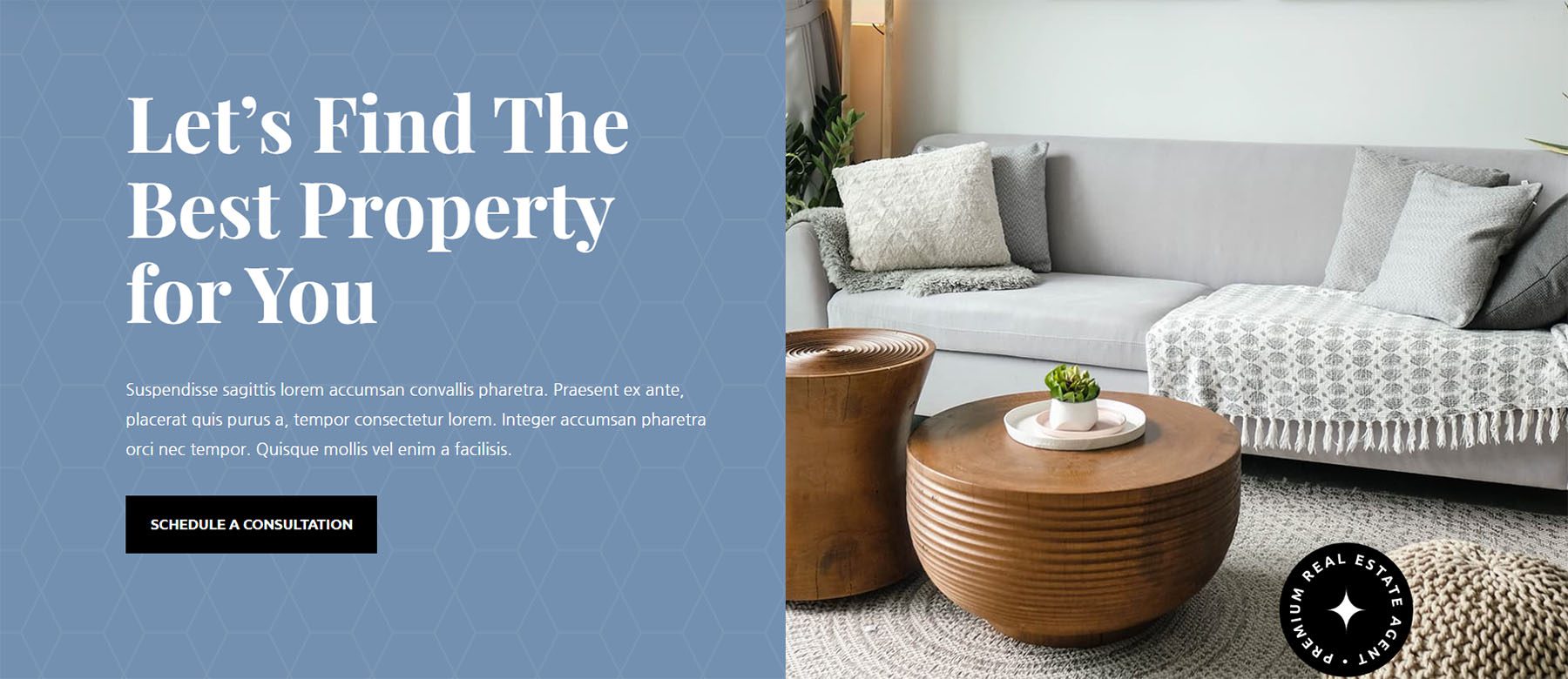
Például tekintsük meg ezt a cselekvésre ösztönző modult a Divi Real Estate Layout Packben. Figyeljük meg, hogy jól látható-e a gomb és a cím, amely arra ösztönzi a látogatókat, hogy egyeztessenek időpontot.

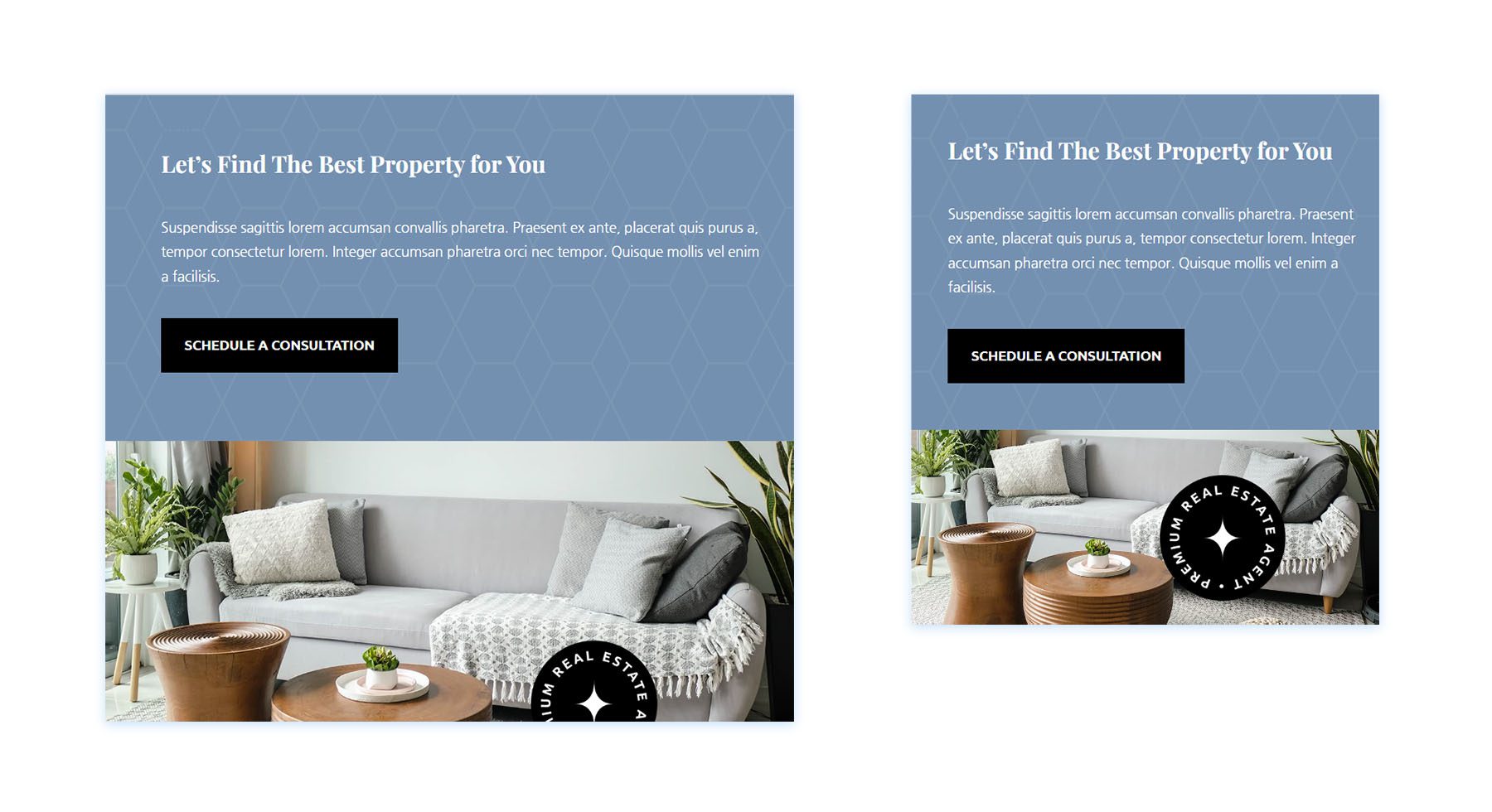
A táblagépes és mobil verzióknál még jól láthatóak ezek a szempontok. Megvan a félkövér cím és a gomb, ezek mind megvannak hajtás felett.

Ha cselekvésre ösztönzést használ a Divi-ban, célszerű tesztelni a cselekvésre ösztönző modulok mobil válaszkészségét. Egy online ellenőrző használata, mint például Reszponzív tervezés-ellenőrző mindig jó ötlet. Vagy, ha lehetősége van rá, a webhely ellenőrzése telefonon, laptopon vagy táblagépen nagyon hasznos lehet.
3. Szemet Gyönyörködtető Cselekvésre Ösztönzés
A mai világban, ahol az átlagos felhasználói figyelem csupán körülbelül 8 másodperc, tervezőként gyorsan és hatékonyan kell hatást gyakorolnunk a felhasználóinkra.
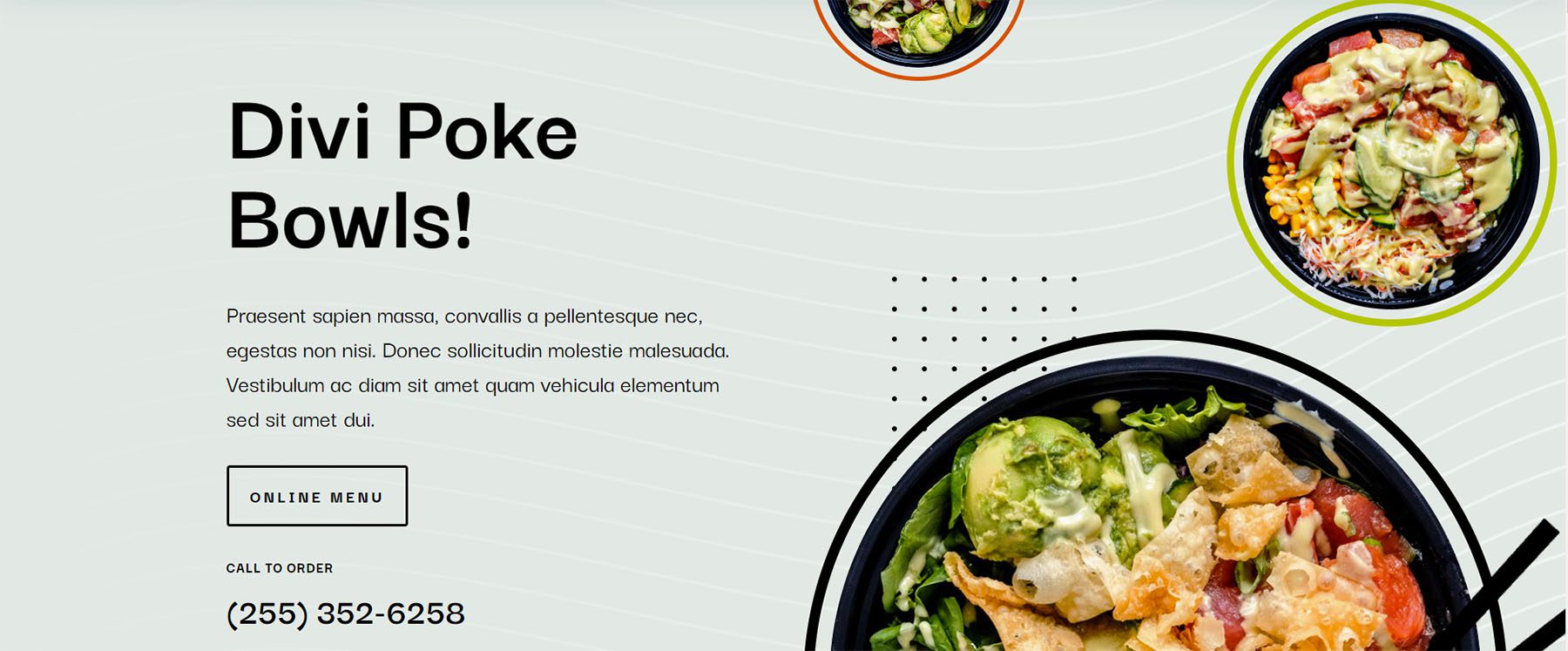
Téma: Divi Poke étterem

Vegyük példaként a Poke étterem weboldalát: az elrendezés azonnal tudatja a látogatóval, hogy itt tálalható finomságokról van szó. A minőségi fotók, élénk színek és kiemelt szövegek hívogatnak az online menü böngészésére. A tervezés további lépéssel megy tovább azzal, hogy egy második cselekvésre ösztönző elemként egy telefonszámot is kínál. A mobiloptimalizálás egyik lehetősége a telefonszámnak egy érintésre hívható linkként történő megjelenítése, ami közvetlenül a telefon alkalmazást nyitja meg.
4. A/B Tesztelés a Cselekvésre Ösztönzés Optimalizálásához
A tervezés és szövegírás után érdemes lehet az A/B tesztelést alkalmazni. Az A/B tesztelés segítségével nyomon követhető és elemzhető, milyen hatékonyak a cselekvésre ösztönző elemeink. A Divi rendszerében beépített osztott tesztelési és elemzési funkciók állnak rendelkezésre. Ezek segítségével meghatározható, hogy mely területeken van szükség fejlesztésre a jobb eredmények elérése érdekében.
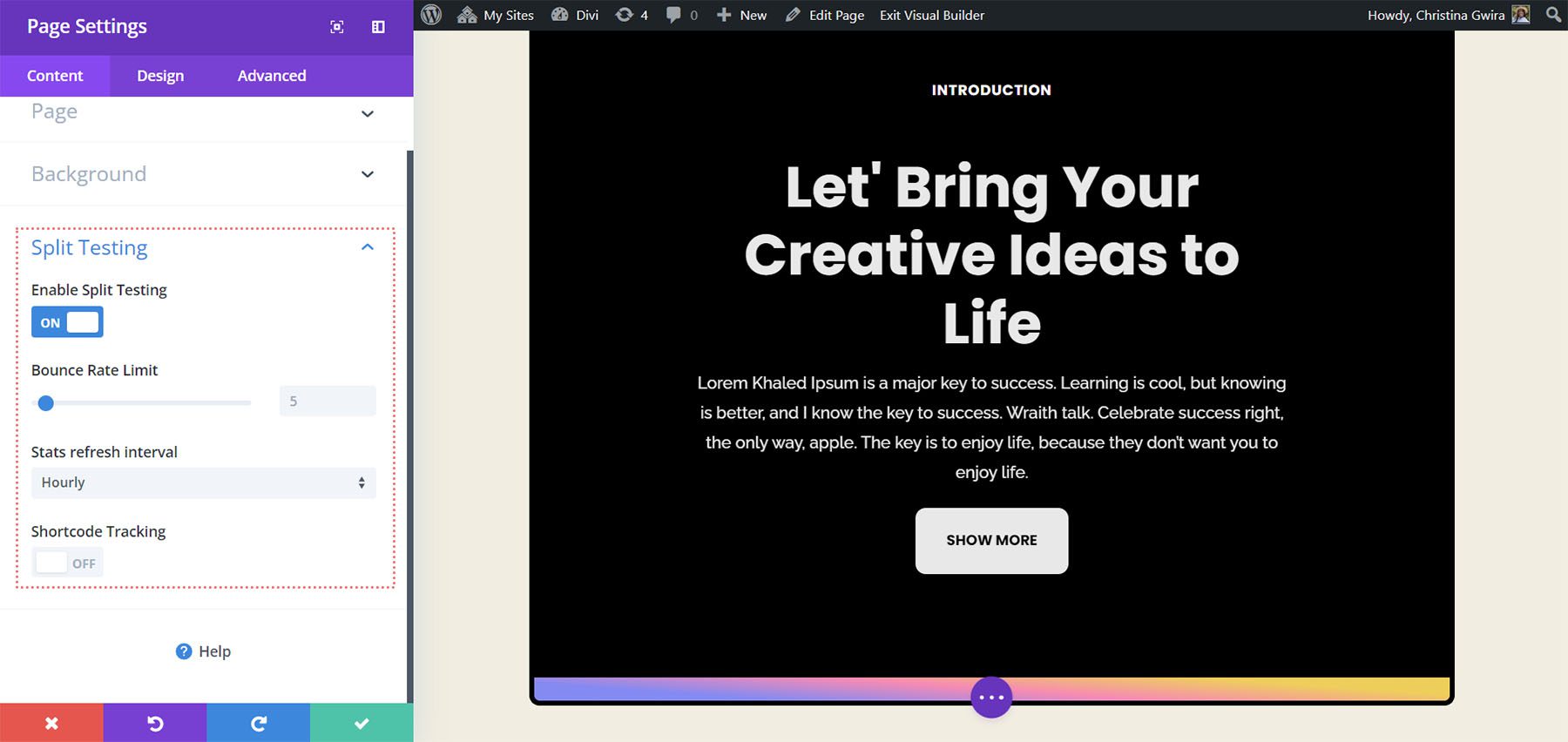
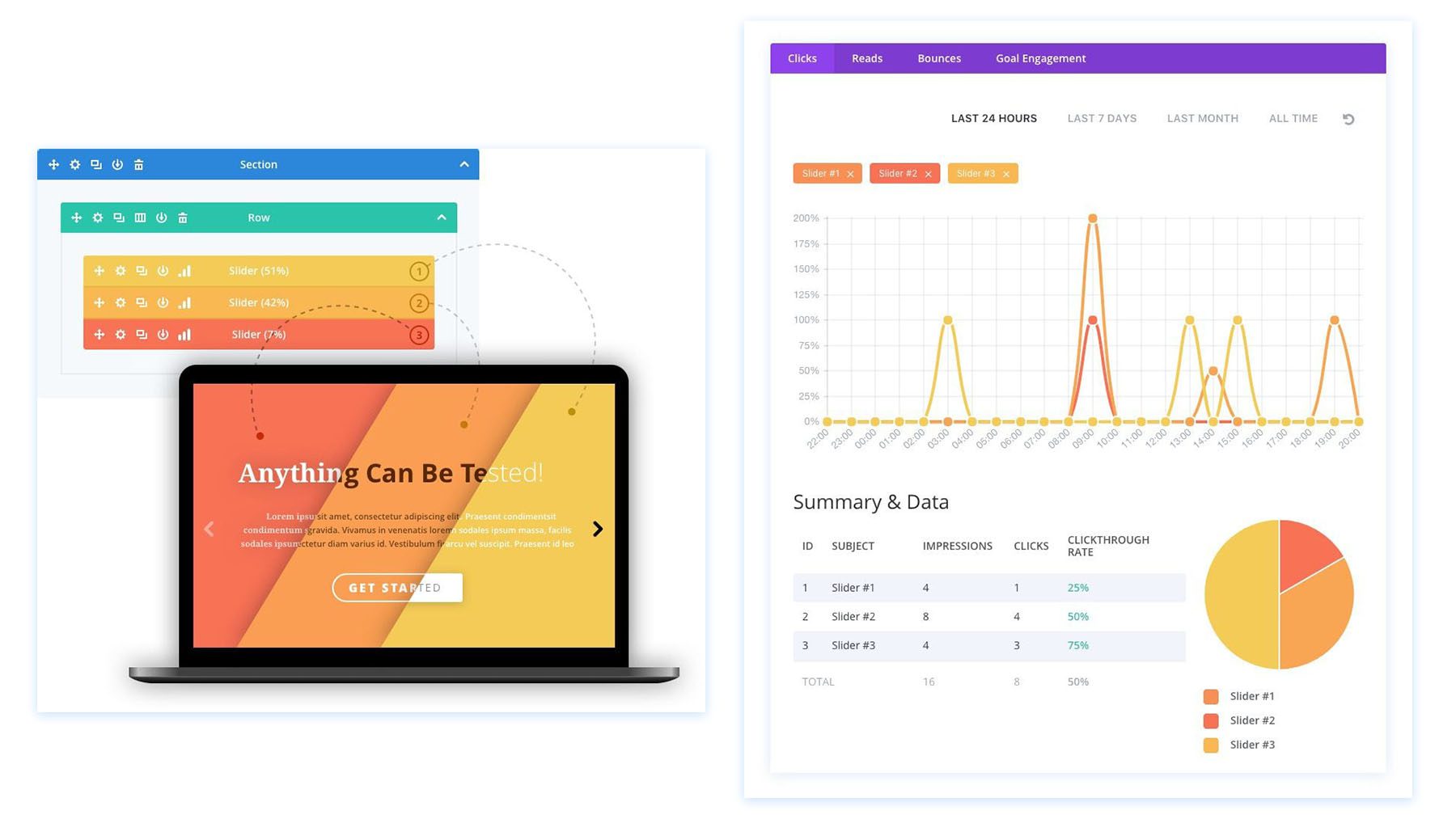
Téma: Divi Marketing Ügynökség

A beépített osztott tesztelési rendszerünk azt jelenti, hogy bármely Divi elem: modul, sor vagy szakasz tesztelhető.

A cselekvésre ösztönző modulok tartalmának, kialakításának és egyebeknek a változásai módosíthatók, mérhetők és nyomon követhetők. Ezáltal jobban megismerheti, hogyan teljesít a felhasználókkal végzett munkája. Az ilyen típusú információk kulcsfontosságúak egy sikeres üzlet, blog vagy márka felépítésében az interneten.
Következtetésképpen
A cselekvésre ösztönzést sokféleképpen alkalmazhatja a Divi-ban és az interneten egyaránt. Fontos egy erős „horog” a felhasználók bevonására, figyelembe véve a különféle eszközöket, amelyeken keresztül elérhető a webhely. A dizájn hatásának sem szabad alábecsülni szerepét az online figyelem felkeltésében. Végül, alapvető fontosságú az adatgyűjtés és -feldolgozás a felhasználói interakciók és az üzleti eredmények méréséhez. Ezeket a bevált módszereket érdemes szem előtt tartani a következő Divi projekt, céloldal vagy blogbejegyzés készítésekor.
A poszt 4 bevált gyakorlat a Divi CTA-modulok oldalára való felvételéhez először jelent meg Elegatthemes blogján.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/divi-resources/divi-cta-module-good-practices




