A Divi 5-öt is még gyorsabbá tettük, különféle gyakori műveletek optimalizálása, például modulok hozzáadása az oldalhoz, nézetmódok váltása és panelek megnyitása. Komolyan vesszük a teljesítményt, és minden interakciót alaposan megvizsgálunk. Ha korábban azt hitte, hogy a Divi 5 gyors, próbálkozzon újra, mert csak egyre gyorsabb.
Próbálja ki a Divi 5 bemutatót
Minden részletet megtalál az alábbi videóban. 👇
Frissítés Divi 5-re és visszafelé kompatibilitás
A demó megjelenése után sok új kérdést kaptunk a Divi 4 és 5 közötti átmenettel kapcsolatban. Ma megvitatom, hogyan építjük vissza a Divi 5 kompatibilitását, megvizsgálom a Divi 5 frissítési folyamatát, és bemutatom a Divi 5 Readiness System-et, amely végigvezeti az alfa és a béta fázisokon.
Első, hadd mondjam el, hogy ha nem sietsz a Divi 5 kipróbálásával, akkor megvárhatod, amíg hivatalosan kiadják, és minden harmadik féltől származó terméked frissül, hogy egy egyszerű, problémamentes frissítést élvezhess. A Divi 5 rendszeres frissítésként jelenik meg a WordPress irányítópultján, és egy gombra kattintva konvertálja webhelyét Divi 5-re, amely minden Divi-oldalát áttelepíti az új formátumba. Webhelye nem változik; gyorsabb lesz, és élvezni fogja a Visual Builder új lendületes verziójának használatát.
De akkor is gondoskodunk, ha az alfa- és bétafázis korai szakaszában szeretne ugrani, és még akkor is, ha erősen testreszabta a Divi-t saját moduljaival és rövid kódjaival.
Visszafelé kompatibilitás
Kezdettől fogva figyelembe vettük a visszamenőleges kompatibilitást. Tegyük fel, hogy egy webhely nem támogatott Divi 4 rövid kódokat tartalmaz a Divi 5-re való frissítéskor, például örökölt, harmadik féltől származó Divi modulokat vagy régi Divi rövid kódokat, amelyeket a gyermektémába illesztenek. Ebben az esetben a Divi automatikusan észleli ezeket a rövid kódokat, és igény szerint lustán betölti a Divi 4 keretrendszert. Ez biztosítja, hogy webhelye a frissítés után is érintetlen maradjon, így Önnek és a közösség fejlesztőinek több idő jut az átálláshoz. A Divi 4 keretrendszer betöltése teljesítményköltséggel fog járni, így a webhelytulajdonosok prioritásként kezelik bővítményeik és gyermektémáik frissítését. Ennek ellenére csak a régi rövid kódokat használó oldalakat érinti.
A régi modulok továbbra is működni fognak a Visual Builderben is. Mivel azonban ezek nem kompatibilisek az új front-end keretrendszerrel, ezeknek a moduloknak a tervezési módosításai lassabban jelennek meg újra a PHP használatával.
A Divi 5 készenléti rendszer
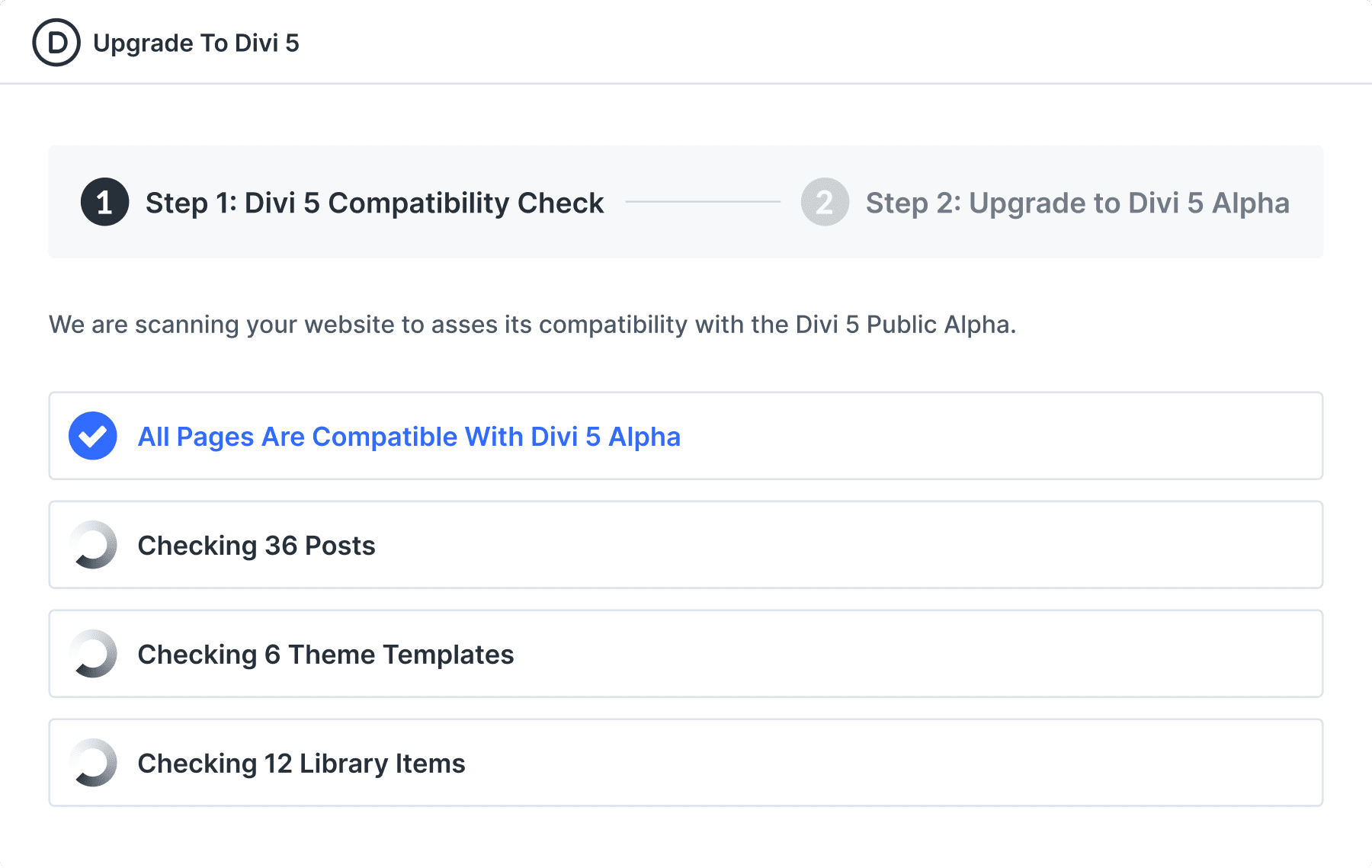
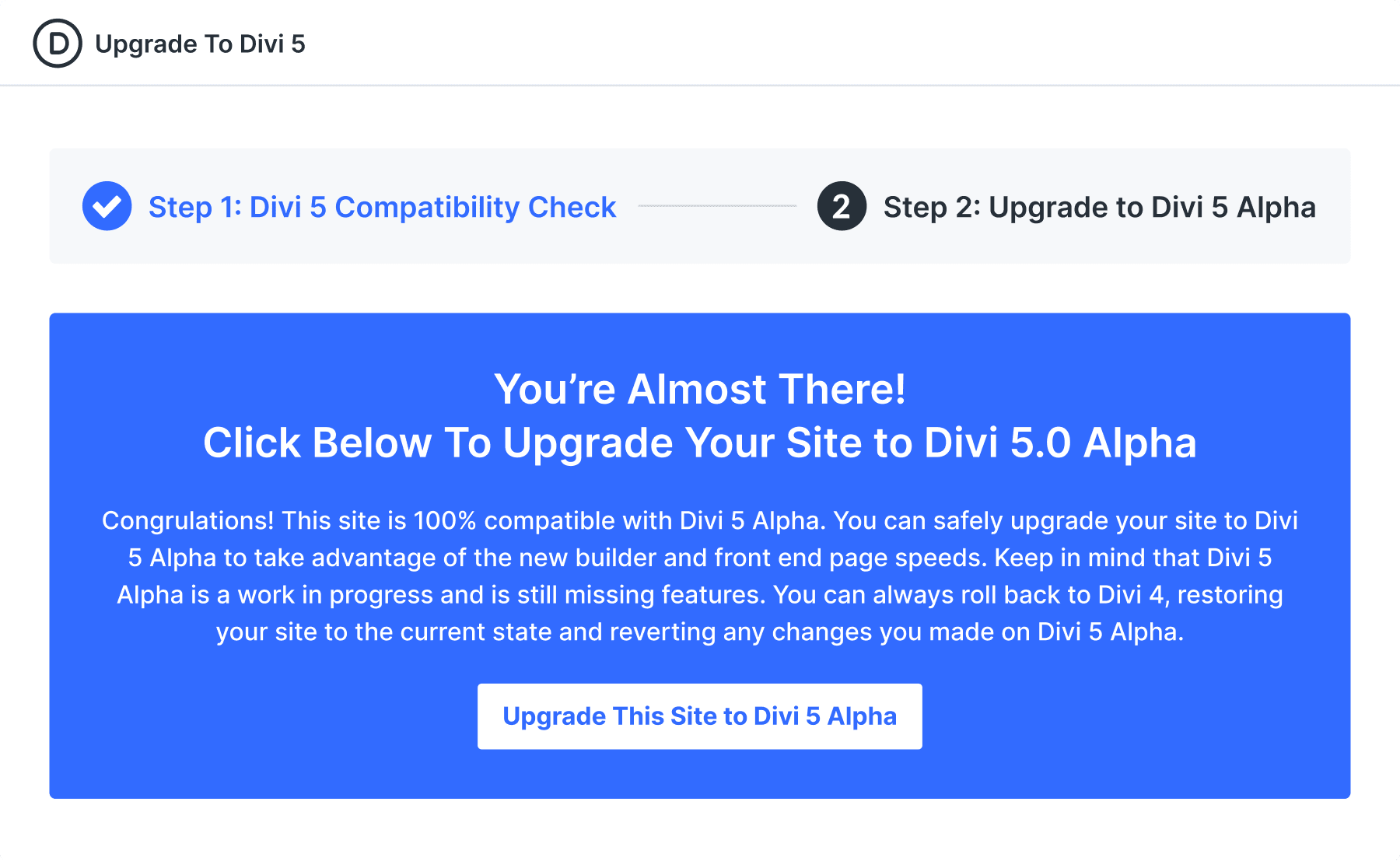
Amikor először telepíti a Divi 5 Public Alpha vagy Beta verziót, a Divi 5 Readiness System fogadja. Átvizsgálja a webhelyet, hogy megállapítsa, használ-e olyan Divi 4 funkciót vagy harmadik féltől származó modult, amelyet a Divi 5 jelenlegi verziója natívan nem támogat. Jelentést ad arról, hogy webhelyének mely oldalai érintettek, és eldöntheti, hogy folytatja-e a Divi 5 frissítését, vagy visszavált a Divi 4-re.

A frissítés folytatása elindít egy migrációs folyamatot, amely az összes kompatibilis Divi 4 modult Divi 5 formátumba konvertálja, és a nem támogatott rövid kódokat a Divi 5 rövidkód modulba csomagolja, hogy továbbra is működjön a régi keretrendszer használatával.

Ha csak a Nyilvános Alfát vagy a Bétát használja új webhelyek létrehozására, akkor kihagyja ezt a folyamatot, és elindul a talajon, ami a mi javaslatunk lesz, amikor a nyilvános alfa elindul. Ez mindkét esetben lehetővé teszi számunkra, hogy a Divi 5 korai verzióit kiválóan használhatóvá tegyük a közösség nagy része számára. Ahelyett, hogy a végére várna, a bétafolyamat során bármikor beugorhat a Divi 5-be, így a Divi 5 minden előnyét megkapja, leszámítva néhány itt-ott hiányzó funkciót, amelyek továbbra is működni fognak, köszönhetően a visszafelé összpontosításnak. kompatibilitás.
Válassza ki a saját folyamatát
Ezzel a módszerünkkel emészthetőbbé tesszük a hatalmas Divi 5 frissítést. A Divi 5 béta folyamata elegendő időt biztosít mindenkinek, hogy saját tempójában alkalmazza, így a korai alkalmazók a lehető leghamarabb élvezhetik annak előnyeit. Nagy körültekintéssel közelítjük meg ezt a frissítést, és időt szakítunk arra, hogy helyesen tegyük a dolgokat, de közeledünk, és nagyra értékeljük türelmét.
Amit ebben a hónapban elértünk
Befejeztük a Divi Cloud integrációt, és jelentős előrelépéseket értünk el olyan jelentős területeken, mint az előre beállított beállítások, a front-end teljesítményoptimalizálás és a Divi 5 Readiness System. Több mint 100 frissítést egyesítettünk, köztük hibajavításokat, fejlesztéseket és kisebb funkciók bővítéseket, például keresést és szűrést a rétegek panelen, áthúzható méretezést a reszponzív nézetekhez, valamint az új felhasználói felületet a nagyításhoz és kicsinyítéshez, mindezt az alábbi változásnapló tartalmazza.
A múlt hónapban megjelent demóval az elmúlt néhány sprint a visszajelzéseidnek köszönhetően nagymértékben a hibajavításokra összpontosított. Ez átmenetileg késleltette az előrehaladást a Nyilvános Alpha felé, de lehetővé tette számunkra, hogy előrébb jussunk a hibák terén. Mivel a hibák közül sok már megoldódott, ismét a funkciók fejlesztésére összpontosíthatunk.
Íme a Divi 5 legfrissebb változásnapló-bejegyzései. 👇
- Amikor a felhasználók nem szokványos szakaszokat hoznak létre, a megfelelő színek lesznek érvényesek rájuk.
- Javítva, ha a felhasználó a rétegek fölé viszi az egérmutatót, a beállításoknál megjelenik a „További beállítások” elemleírás szövege.
- Javítottuk a Layer Global Module háttérszín- és szövegszín-problémáit.
- A Rögzített rétegek nézet oszlopikonjának színének meg kell egyeznie az oszlop szövegének színével.
- Frissített Global Colors implementáció a redundancia elkerülése érdekében a modul attribútumban elmentett tartalék szín eltávolítása érdekében.
- Kijavítottuk azt a hibát, amely miatt új előre beállított elem létrehozása az aktuális stílusból nem távolította el a forrásmodul attribútumait.
- Kijavítottuk azt a hibát, amely miatt az előre beállított panel gombburkoló háttere helytelen volt.
- Kijavítottuk azt a hibát, amely miatt a modul címe helytelen volt a fejléc panelen.
- Frissítette a dokumentumblokkokat a globális színekhez, és eltávolította a jelenleg nem használt tulajdonságcímkéket és mappákat.
- Kijavítottuk azt a hibát, amely miatt a globális színspecifikus helyi menü nem működött. A jobb gombbal kattintva nem jelent meg.
- Előre beállított kellékeket adtunk a következő modulokhoz: harmonika, harmonika elem, hang, blog, Blurb, gomb, körszámláló és kód.
- Előre beállított kellékek hozzáadva a következő modulokhoz: Oszlop, Oszlop belső, Megjegyzések, Kapcsolati mező, Kapcsolatfelvételi űrlap, Visszaszámláló, Számláló és Számlálók.
- Előre beállított kellékek hozzáadva a CTA, Elválasztó, Szűrhető portfólió, Teljes szélességű kód, Teljes szélességű fejléc, Teljes szélességű kép, Teljes szélességű térkép, Teljes szélességű menü modulokhoz.
- Előre beállított kellékek hozzáadva a Kép, Bejelentkezés, Térkép, Térkép Pin, Menü, Számszámláló, Portfólió, Post Nav modulokhoz.
- Előre beállított kellékek hozzáadva a Bejegyzéscsúszka, a Bejegyzés címe, az Ártáblázat, az Ártáblázatok, a Sor, a Sor belső, a Keresés és a Szakasz modulokhoz.
- Előre beállított kellékek hozzáadva a Regisztráció, az Egyéni mező, a Dia, a Csúszka, a Közösségi média követése, a Közösségi média követése, az elem, a lap és a lapok modulokhoz.
- Előre beállított kellékek hozzáadva a meglévő modulokhoz Oldalsáv, Csapattag, Beszámoló, Szöveg, Váltó, Videó, Videócsúszka és Videócsúszka elem.
- Javított késés a helyi elemek könyvtárból történő exportálásakor.
- Kijavítottuk a teljesítményproblémát, amely miatt a rétegmodulok fölé húzva az építő késésnek érzi magát, különösen a rétegmodul kiemelése és a modul körvonalának megjelenítése az építő elrendezésében.
- Továbbfejlesztett húzós felhasználói élmény azáltal, hogy a dropzóna szélessége megegyezik a szülő zónával, és a modulok között azonos távolság van.
- Kijavítottuk a React figyelmeztetést. Figyelmeztetés: Belső React hiba: Hiányzott a várt statikus jelző. Kérjük, értesítse a React csapatát. Az InlineEditorToolbar@ akkor jelenik meg a böngészőkonzolban, amikor először duplán kattint a rich-text-beépített szerkesztővel szerkeszthető tartalomra a szerkesztés megkezdéséhez.
- Javítva: A képmodul keretének sugara nem működik megfelelően.
- Kijavítottuk azt a hibát, amely miatt az Email Optin modul és a „Háttérszín használata” opcióval rendelkező egyéb modulok bekapcsoltak az előre elkészített elrendezés importálása során.
- Javítottuk a közösségi média követési modul háttérproblémáját az előre elkészített elrendezés importálása során.
- Kijavítottuk azt a hibát, amely miatt a színválasztóban a színmező visszaállítása nem volt kattintható
- Javítja a szükségtelen újrarenderelést az összes modulon a modulbeállítások megnyitásakor / új modul kiválasztásakor
- Javítottuk a szükségtelen újramegjelenítést az összes modulon, amikor új modult adnak hozzá, amely beépített RichText szerkesztővel rendelkezik
- Javítva a törlésikonok helytelen megjelenése a színminták szerkesztésekor a „Mentett” palettán.
- Javítva a súgó információ a térközmezőcsoport margójához és kitöltési mezőbeállításához.
- Kijavítottuk azt a hibát, amely miatt egy nem definiált globális színobjektum, például a {gcid-invalid-color: undefined} összeomlott az egész VB-ben.
- Kijavítottuk a hibát, amely miatt a module.json fájlban deklarált alapértelmezett attribútumok nem kerültek felhasználásra az FE-ben.
- Javítva a bejelentkezési folyamat a Visual Builder Mentés felhőbe funkciójában.
- Javítva a Mentés a könyvtárba panel lábléc gombcíme a Mentés Divi Cloudba kapcsoló alapján.
- Javítva a szükségtelen újrarenderelés az eszköztippen a töréspont váltásakor
- Javítva a szükségtelen újrarenderelés a transzformációs csoport komponensen töréspont váltáskor.
- Javítva a teljes szélességű leejtési zóna vonal, amely problémát mutatott, amikor az első elemen lebegett
- Javított keresés és szűrés A szűrőbeállítások adaptálása UI Váratlan görgetősáv
- Javítva a szükségtelen újramegjelenítés a modulbeállítások csoportjában, amikor egy másik panelt húznak
- A duplikált beállítási panelek és a nem kívánt oldalsáv-terület kijavítva.
- Az előre beállított kellékeket hozzáadtuk a görgetőeffektus-csoporthoz.
- Az oldalsáv felhasználói felülete hozzáadva az egyéni alkalmazásablak szélességének kiválasztásához.
- Hozzáadott húzható fogantyú az alkalmazáskeret átméretezéséhez fogd és vidd módszerrel
- Betűstílus javítva az érzékeny töréspontokhoz.
- Javítottunk néhány különféle soron belüli szerkesztőtesztet, amelyek a React 18-ra való frissítést követően meghiúsultak.
- A rögzített rétegmodulok nem zárhatók be egyenként, ha a Rétegnézet panelen az Összes rétegmodul megnyitása gombra kattintunk.
- Kijavítottuk azt a hibát, amely miatt a jobb gombbal történő kattintás egyes rétegmodul-területeken soron belüli szerkesztést, húzási műveletet és beépített böngésző helyi menüt indít el.
- Javítva a nem kívánt helyi menü megjelenése a Modul hozzáadása panelen és a Könyvtár panelen.
- A hiányzó Save To Divi Cloud kapcsoló funkció hozzáadva a Mentés Libraray panelekhez.
- Kijavítottunk egy hibát, amely miatt a szövegterület visszaállítása már nem működött, ha 2 vagy több szövegmodult adott hozzá.
- Javítva a váratlan térköz eltávolítása a gombigazítási beállításokból.
- A Layers View panel jobb teljesítménye.
- Javítás: alkalmazza a szükséges szóközt a FullWidth szakaszhoz
- Javítva a DOM-beágyazási hiba az Email Optin modulban.
- Javítva a hiba, amely miatt figyelmeztető üzenet jelent meg a böngészőkonzolon az elrendezés importálása során: Figyelmeztetés: Nem lehet frissíteni egy összetevőt (Ismeretlen), miközben egy másik összetevőt (StyleContainer) jelenít meg.
- A jobb gombbal kattintva megnyílik a modulbeállítások panel problémája megoldódott.
- Javítottuk a helyzetproblémákat a Modul hozzáadása panelen, a Helyi menüben és az Opció kiválasztásában, ha a felügyeleti sáv le van tiltva.
- Továbbfejlesztett drag and drop élmény drótváz módban.
- Módosított modulműveletek, kiemelés és hozzáadott modulok viselkedése, ezért az oszlop fölé való mutatót úgy kell kezelni, mint egy sor feletti egérmutatót
- Nyitott modulbeállítások hozzáadva, amikor a Rétegek panel -> modul elemre kattintunk
- Javítva a modul aktiválása, amikor a VB modul beállításaira kattintunk.
- Tegye érzékenysé a betöltési elrendezési panelt.
- Kijavítottuk azt a hibát, amely miatt a Visual Builder súgópaneljének tartalma túlcsordult az átméretezéskor.
- Javítva a hiányzó minta és maszk előnézete a háttérbeállító panelen.
- A húzott modul elkészített dropzónája renderelt marad mindaddig, amíg a húzott modul kurzorja egy másik modulba nem lép
- Egyedi osztálynevek hozzáadva az építő beállítási mezőihez.
- Javítsa ki a drótvázelem teljes szélességű szövegcímkéjével kapcsolatos problémát
- Javítottuk az Ártáblázat modul ikonját, amely rétegenként hiányzott.
- Javítva a Sor hozzáadása panel magassága.
- Kijavítottuk azt a hibát, amely miatt a modulbeállítások és/vagy a modul hozzáadása gomb átfedte/elrejtette a szerkesztett tartalom egy részét a soron belüli szerkesztő használata közben.
- Újra nder Modul hozzáadása gombra, amikor a modulopciók megjelennek.
- Javítva a hiba, amely háromszoros REST-kérések küldését okozta.
- Javítva a jobb gombbal történő kattintás műveletei a Divi Library panel meglévő oldalainál.
- Javítva a hordozhatóság problémája a Divi Library háttérrendszerben, amely nem támogatja a D5 tartalmat.
- Kijavítottuk azt a hibát, amely miatt a modulbeállítások oldalsávja elromlott, amikor az „Elrendezés törlése” gombra kattintott.
- Kijavítottuk azt a hibát, amely miatt a modul/sor/szakasz-beállítások panelen a bezárás ikon nem reagált.
- Kijavítottuk azt a hibát, amely miatt a Blog modul meghibásodott, ha a bejegyzések száma mező üres volt.
- Kijavítottunk egy hibát a szövegközi szövegszerkesztőben, amely néha JS-hibát váltott ki.
- Kijavítottuk a klónozott teljes szélességű portfóliómodul problémáját, amely nem látható, ha a teljes szélességű portfóliómodulból lemásolja.
- Javítva, hogy a sor műveletei, kiemelései és modul hozzáadása gomb nem jeleníthető meg, amikor közvetlenül a lebegtető szakasz után lebeg a sor
- Az Időválasztó mező nem volt látható, mert egy CSS-deklaráció elrejtette.
- Az Új modul hozzáadása panel el van rejtve a nézetablakból, a probléma megoldódott.
- A rögzített rétegmodulok nem zárhatók be egyenként, ha a Rétegnézet panelen az Összes rétegmodul megnyitása gombra kattintunk.
- Kijavítottuk azt a hibát, amely JS-hibát okozott, amikor egy engedélyezett ragadós opcióval rendelkező modult töröltek.
- Javítva a hibás felső eltolás értéke az „űrlapkönyvtár paneltároló hozzáadása” elemben.
- Javítva a modulműveletek, kiemelések és modulgombok hozzáadása, amelyek továbbra is megjelennek, miután az egér elhagyja a modult
- Kijavítottuk a szöveg villogásának problémáját a sorközi gazdagszöveg-szerkesztőben az első rátéréskor.
- Javítás: távolítsa el a nem kívánt natív szövegkiemelést a modul húzásakor
- Javítva a modul hozzáadása panel helytelen vízszintes helyzete és a jobb gombbal kattintási lehetőségek reszponzív módban
- Javítva az eszköztipp helytelen pozíciója a Metszet modul opcióinál.
- Javítva a modul hozzáadása panel helytelen vízszintes helyzete és a jobb gombbal kattintási lehetőségek reszponzív módban
- Javított Inline Editor eszköztár helyzete megváltozik, ha az almenük bezáródnak a soron belüli rich text szerkesztő eszköztárában.
- Eltávolították a fojtószelepet az onMouseMove visszahívási funkcióból, hogy javítsák a dropzone-jelző reakcióképességét a modul gyors húzása során.
- Kijavítottuk azt a hibát, amely miatt a Könyvtár panelen bejelölt „Meglévő tartalom cseréje” opcióval rendelkező elrendezés importálása hibát okozna, ha egy modulbeállítási panel nyitva volt.
- Javítva A dinamikus beállítások nincsenek megoldva a gombmodulon.
- Frissített felhasználói felület a betűtípus-/szövegbeállítások eszköztárának megfelelő elhelyezéséhez az Inline Editor vezérlői között.
- Javítva a kattintási rétegek panelen, nem jelenik meg a navigációs útvonalon.
- Kijavítottuk azt a problémát, hogy a panel legutóbbi zárt helyzetére emlékszik, amikor a modulra kattintott a modulbeállítások megnyitásához.
- A Fix oldalbeállítások panel akkor nyílik meg, ha a Modulbeállítás panel be van zárva.
- A modul összeomlása rögzítésre kerül, ha a ragadós opciót választja.
- Kijavítottuk azt a hibát, amely miatt a felhasználók egy szakasz húzásakor húzás közben elakadhattak.
- Kijavítottuk azt a hibát, amely miatt a könyvtárból történő importálás nem importálta a globális színeket.
- Kijavítottunk egy hibát, amely miatt az Egyéni betűtípusok feltöltése panelen a támogatott betűsúlyok jelölőnégyzetei nem tartották meg a kiválasztott állapotukat.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/general-news/divi-5-migration-and-backward-compatibility




