Divi Preset

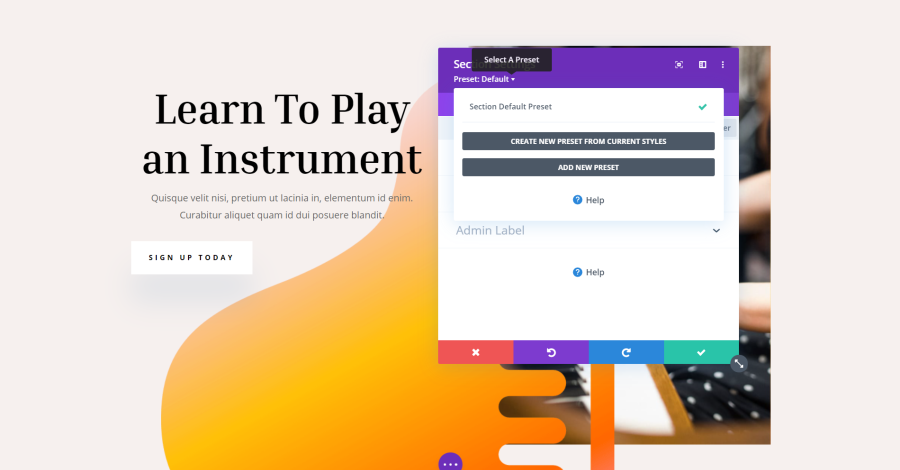
Cím: Divi Preset
Moduláris beállítások
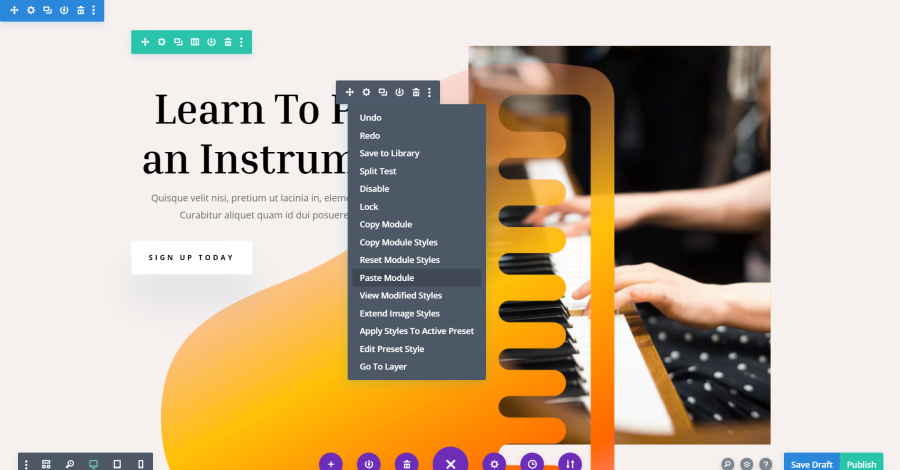
A modális ablak az a mező, amely azokat a beállításokat tartalmazza, amelyek akkor jelennek meg, amikor a szakaszokon, sorokon, oszlopokon és modulokon a fogaskerék ikonra kattint. A modális ablak jobb oldalán, a tetején három ikon található.
Bontsa ki a Modul elemet

Cím: Expand Modal
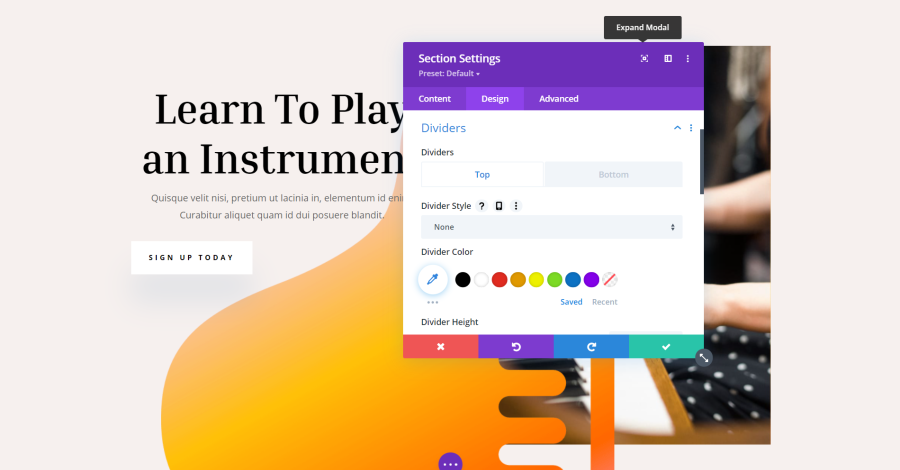
Az első lehetőség az Bontsa ki a Modal elemet.

Cím: A modális kiterjesztése
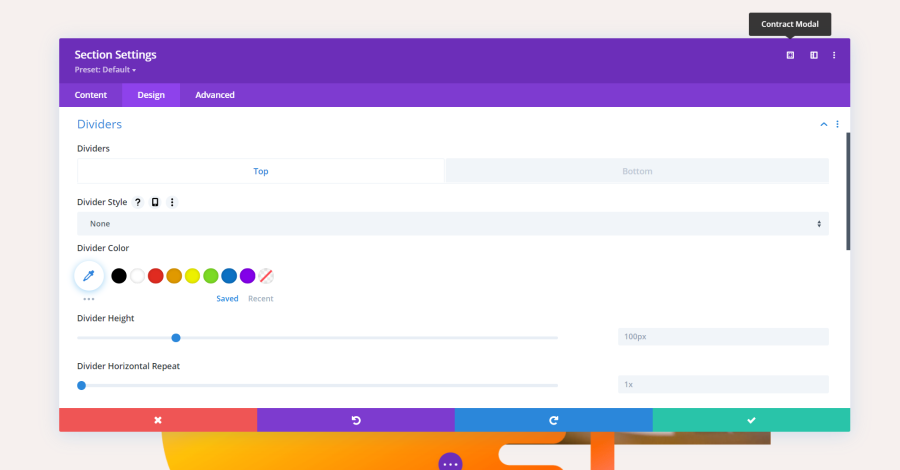
A „Kiválasztása” opcióval szélesebbé teheti a modális ablakot. Az ikon jelenleg a „Contract Modal” feliratot mutatja, így lehetősége van kicsinyíteni azt.
Kattints balra

Cím: Kattints balra
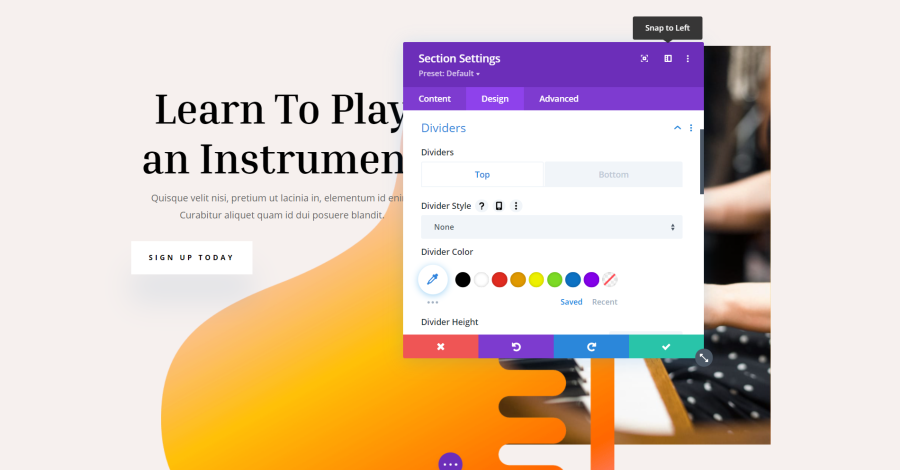
A második ikon a „Kattints balra” lehetőséget jelenti. Általában a modális ablak lebegő ablakként jelenik meg, és húzással bárhová mozgatható. A probléma az, hogy ebben a módban nem látja a modális ablak mögötti tartalmat.

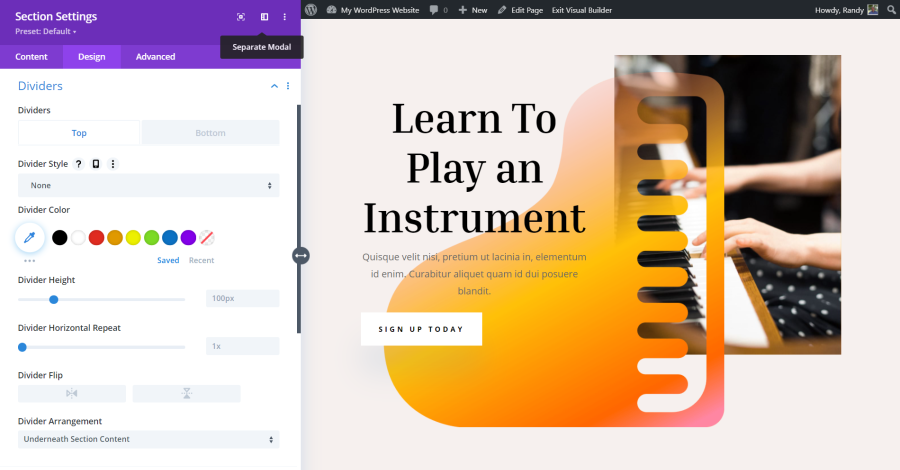
Cím: Kattints balra
Ez a funkció a modált a képernyő bal oldalára helyezi, és a tartalom fölé tolja, hogy minden látható legyen. A modális ablak jobb oldalán egy nyíl található, amelyet megfogva módosíthatja a modális ablak szélességét, így az illeszkedik az elrendezéshez.
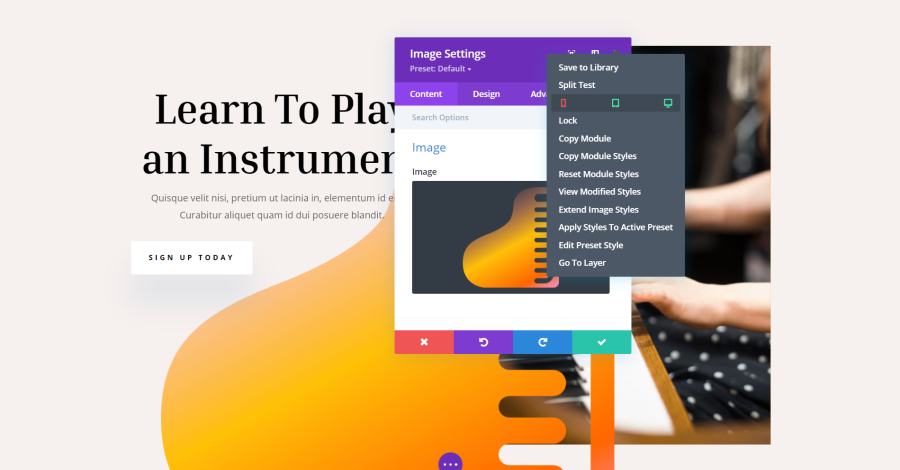
Egyéb beállitások

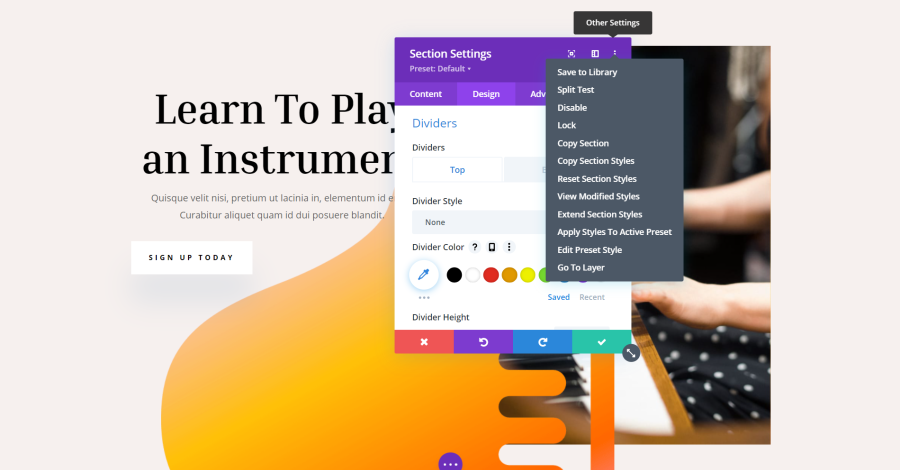
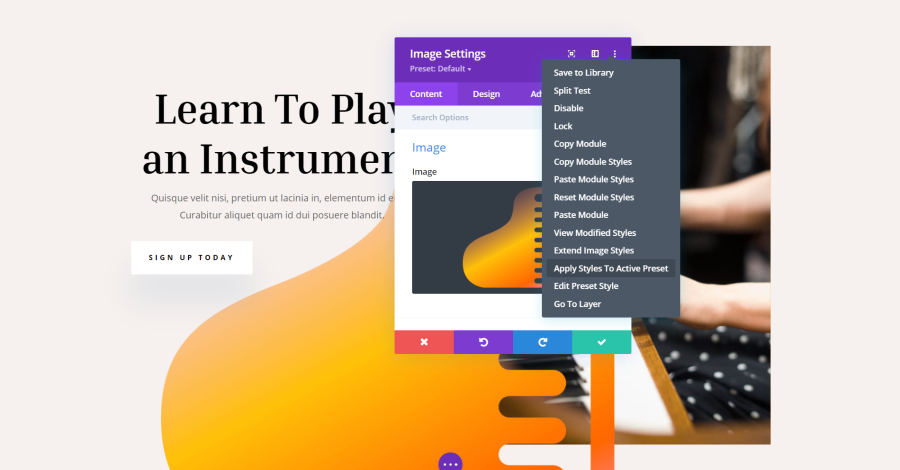
Cím: A Modal egyéb beállításai

Cím: A Modal egyéb beállításai
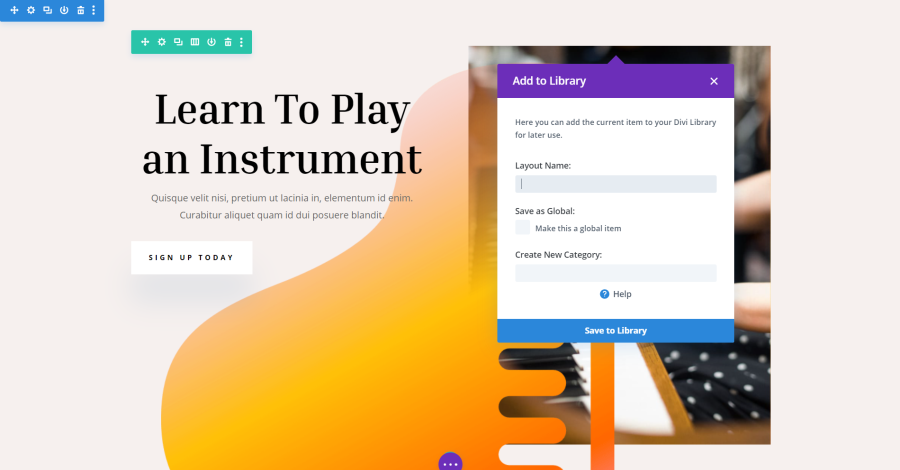
Mentés a könyvtárba

Cím: Mentés a könyvtárba
Válassza ki a „Mentés a könyvtárba” lehetőséget annak érdekében, hogy az elem másolatát elmentsen. Ez lehetővé teszi, hogy többször is újrafelhasználhassa az elemet, amikor csak szükséges. Ha pedig a „Mentés globálisként” opciót választja, akkor minden olyan oldalon, ahol ezt a globális elemet használja, minden módosítás automatikusan megjelenik. Ez kiváló lehetőség például banner, üzenetek, hirdetések stb. létrehozásához, mivel az információkat egyszer módosíthatja, és azok automatikusan frissülni fognak a webhelyen.
Osztott teszt

Cím: Osztott teszt
A „Kiválasztás Osztott teszt” lehetővé teszi egy elem második verziójának létrehozását. A közönség felének megjelenik az első verzió, míg a másik felének a második verziót látja. A Divi nyomon követi a statisztikákat, így kiválaszthatja, hogy melyik dizájn érte el a legjobb eredményeket. Ez egy kiváló módja annak, hogy valós tesztelés alapján javítsa webhelyét. Az osztott teszteléssel részletesebben foglalkozunk egy jövőbeli cikkben.
Letiltás

Cím: Elemek letiltása
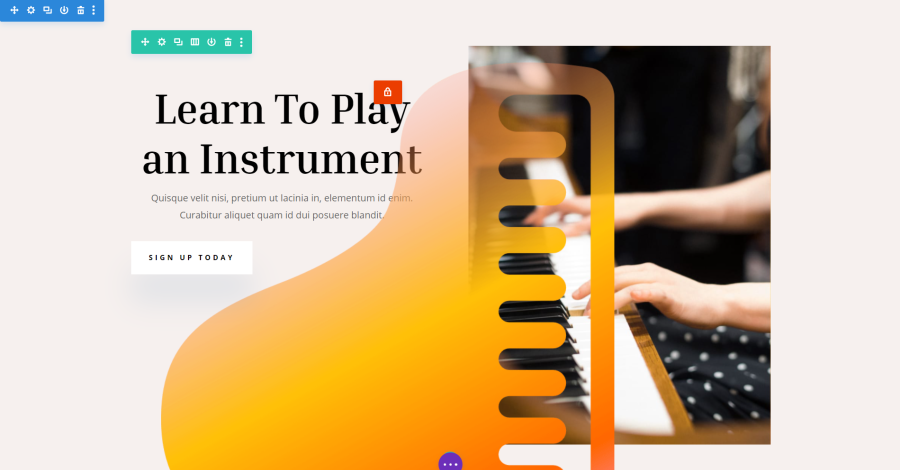
Lezárás

Cím: Zárelem
Másolat

Cím: Másolási modul
Ez lehetővé teszi az elem másolatának beillesztését bármely Divi-elrendezésébe a webhelyén.
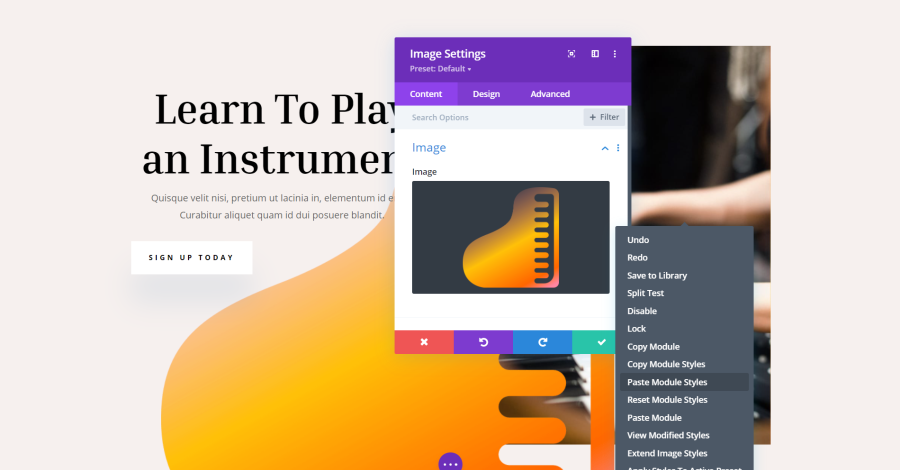
Stílusok másolása

Cím: Modulstílusok másolása
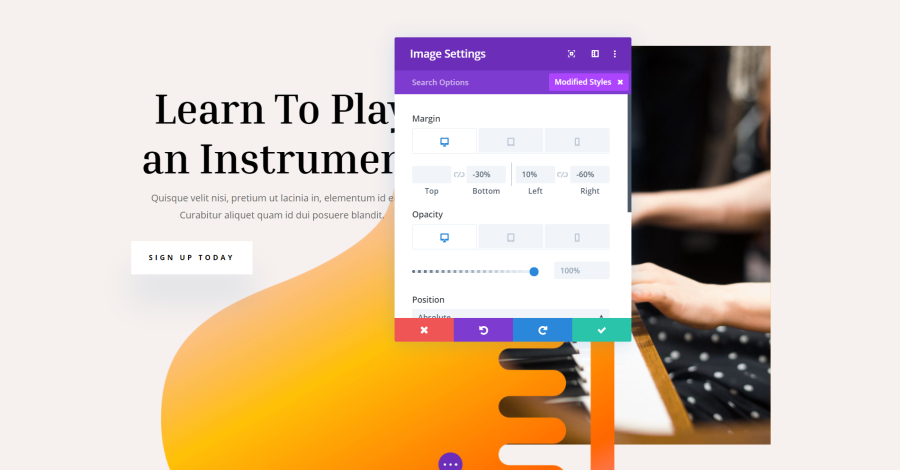
Módosított stílusok megtekintése

Cím: Módosított stílusok megtekintése
Ez megmutatja a módosított elem beállításait.
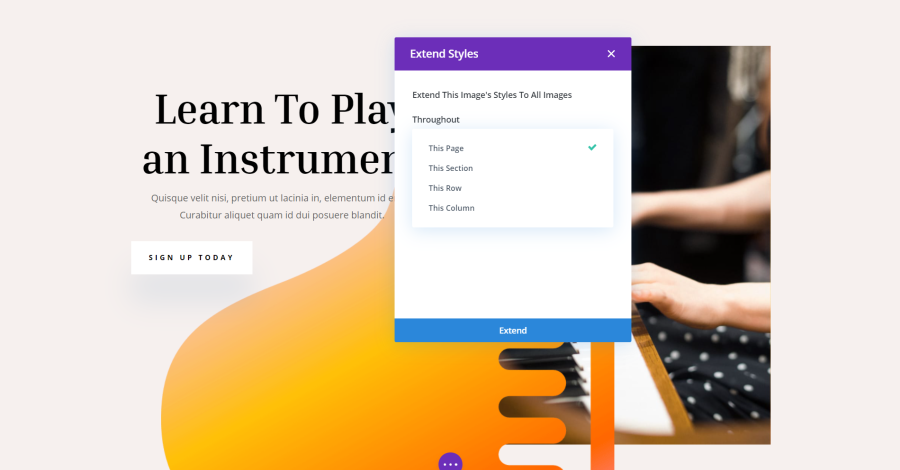
Stílusok kiterjesztése

Cím: Stílusok kiterjesztése
A „Stílusok kiterjesztése” lehetővé teszi, hogy a változtatásokat minden azonos típusú elemre tükrözze, anélkül, hogy külön kellene beilleszteni őket. Dönthet úgy, hogy a stílusokat a teljes oldalra vagy csak az aktuális szakaszra, sorra vagy oszlopra kiterjeszti.
Stílusok alkalmazása az aktív előbeállításra

Cím: Stílusok alkalmazása az aktív előbeállításra
Ez lehetővé teszi az aktuális beállítás frissítését a kiválasztott elem stílusaival.
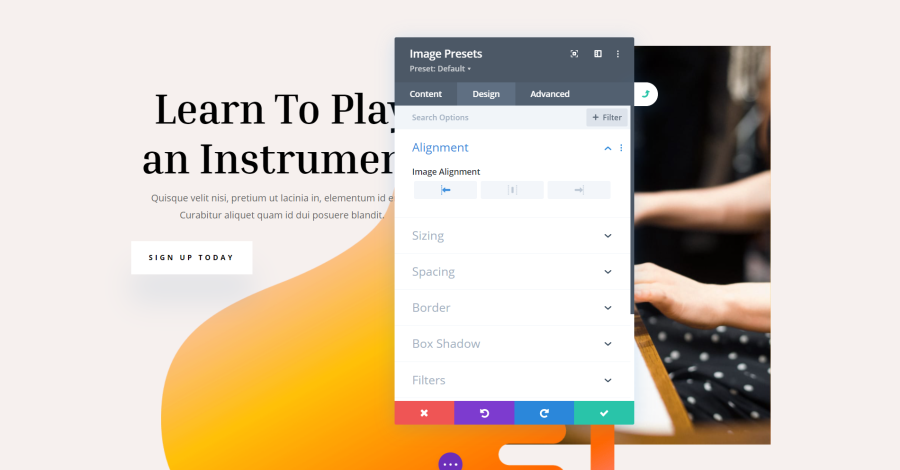
Előre beállított stílus szerkesztése

Cím: Előre beállított stílus szerkesztése
Ezzel szerkesztheti az aktuális jelenlegi stílust. A modális körbefordul, hogy megmutassa a stílus beállításait. A modális jobb oldalán található egy nyíl ikon, amelyre kattintva visszatérhet a normál beállításokhoz.
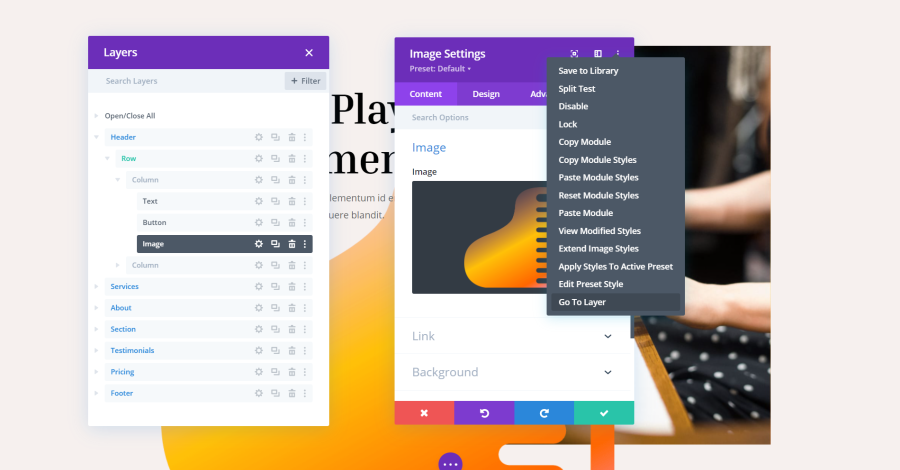
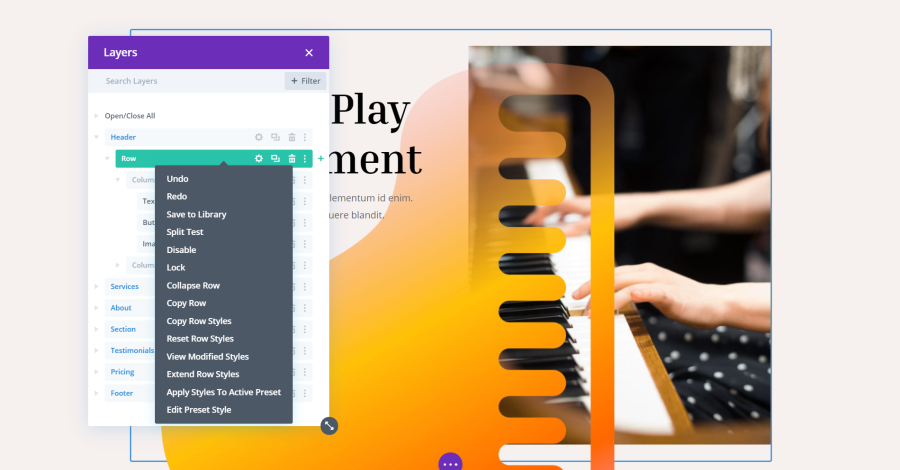
Ugrás a réteghez

Cím: Ugrás a rétegre

Cím: Ugrás a rétegre
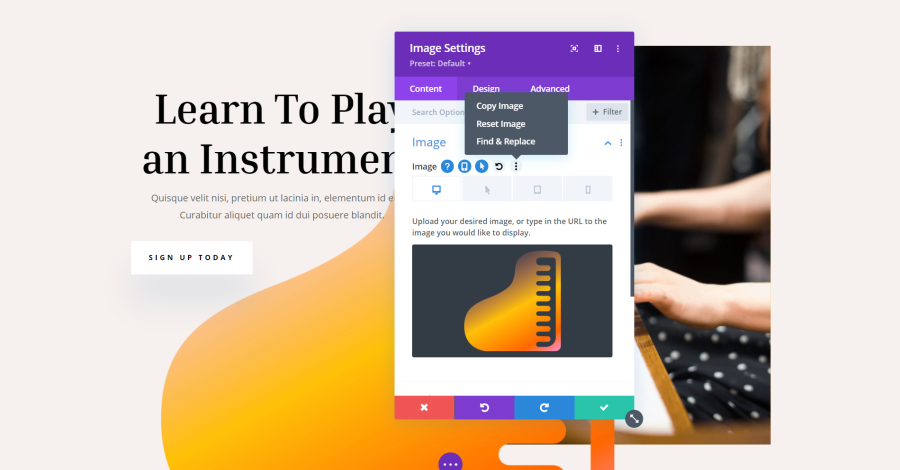
Letisztult beállítások

Cím: Revealed Settings

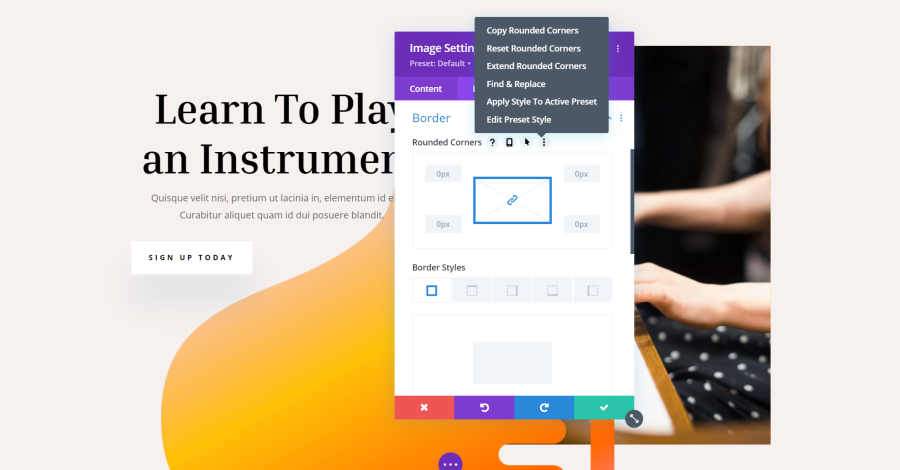
Cím: Lekerekített sarok hozzáadása
A menü a beállítástól függően változik. Ez a szegélyekhez sarkokat és stílusokat ad hozzá.

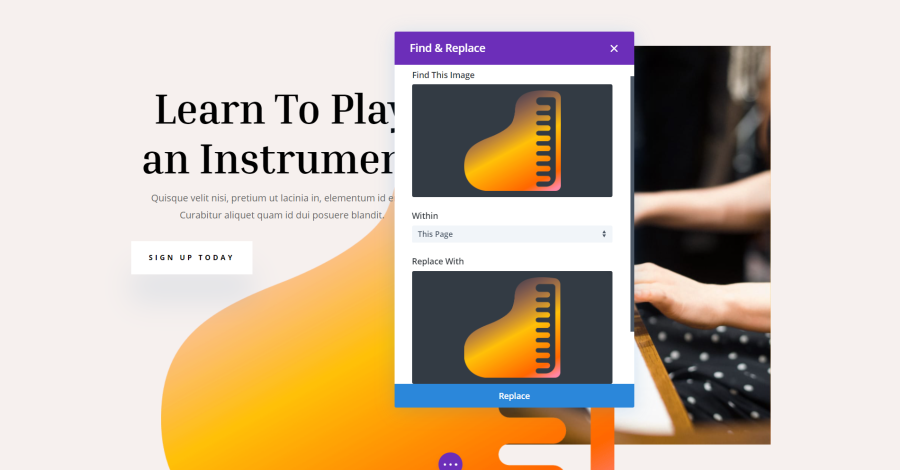
Cím: Keresés és csere
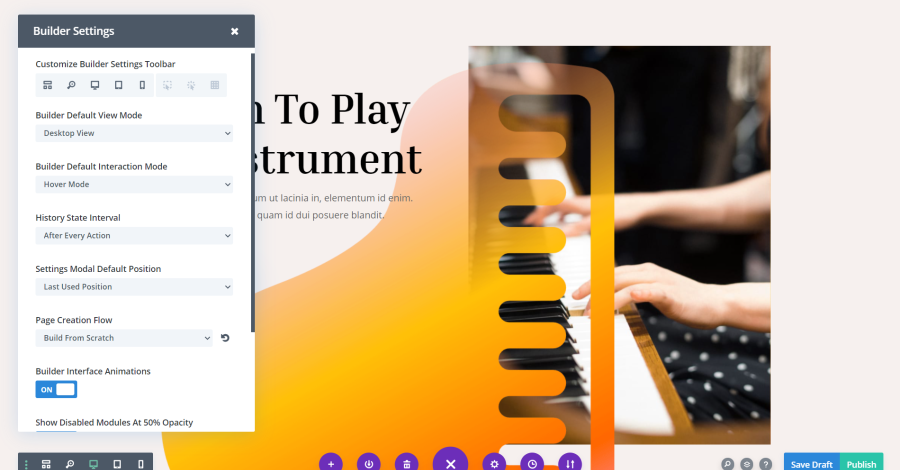
Builder beállításai

Cím: Builder beállítások
A tartolomépítő Beállítások a három pont alatt találhatók. A Classic Builder esetében ez a jobb oldalon, az építő tetején található. A Visual Builder esetében ez a beállítások megnyitásakor a bal szélen található (nyissa meg a beállításokat a nagy lila ikonra kattintva).
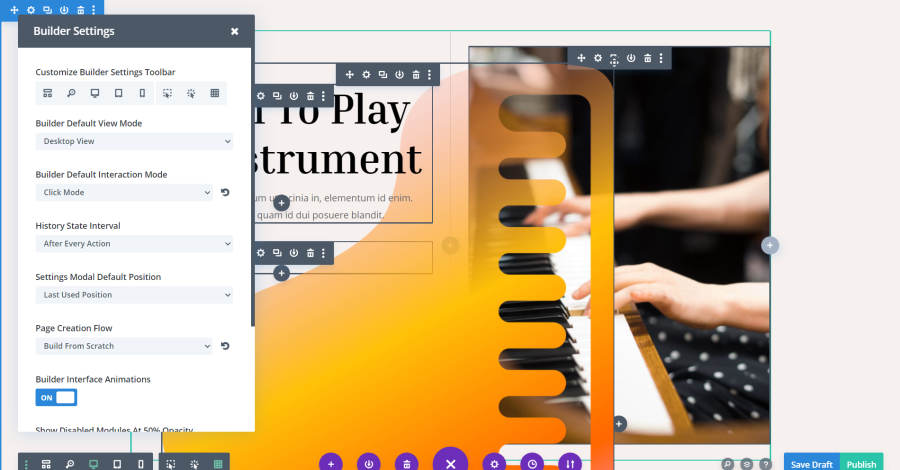
A Builder beállításai eszköztár testreszabása

Cím: A Builder beállításainak testreszabása eszköztár
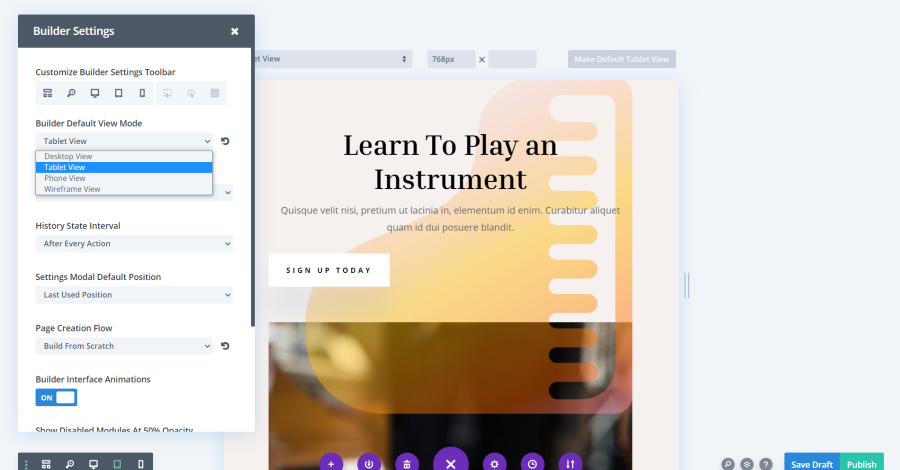
Builder alapértelmezett nézetmódja

Cím: Builder alapértelmezett nézetmódja
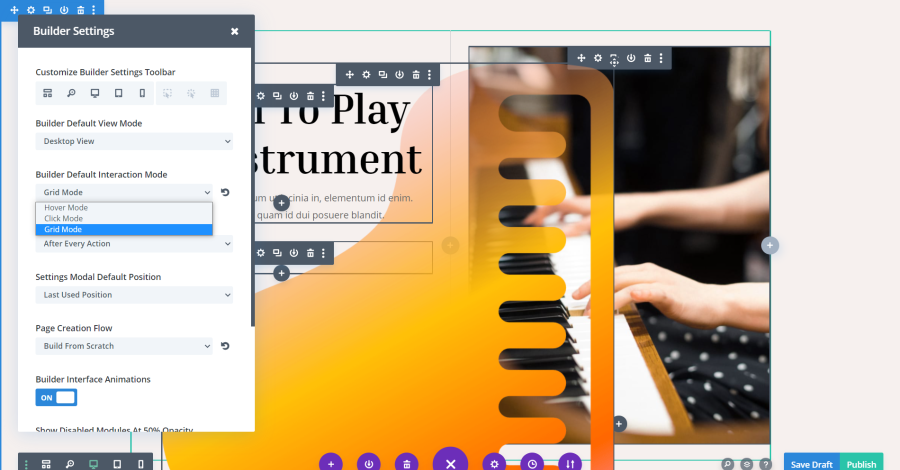
Builder alapértelmezett interakciós mód

Cím: Builder alapértelmezett interakciós mód
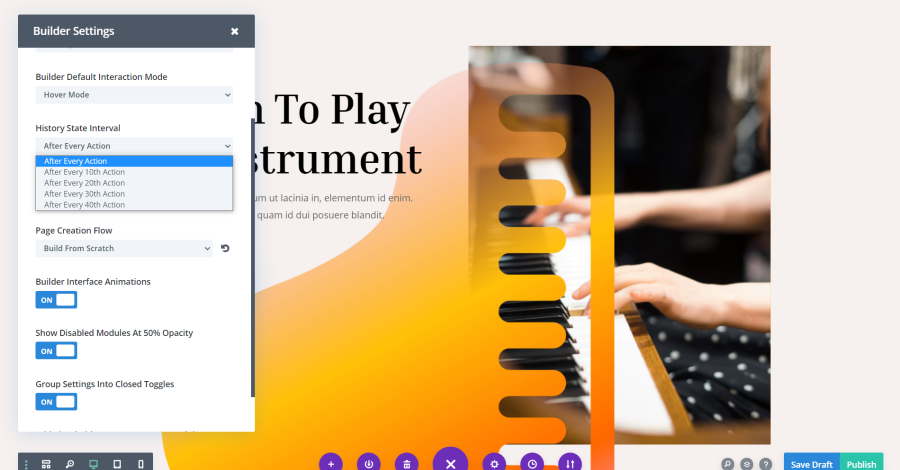
Történelem állapot intervallum

Cím: History State Interval
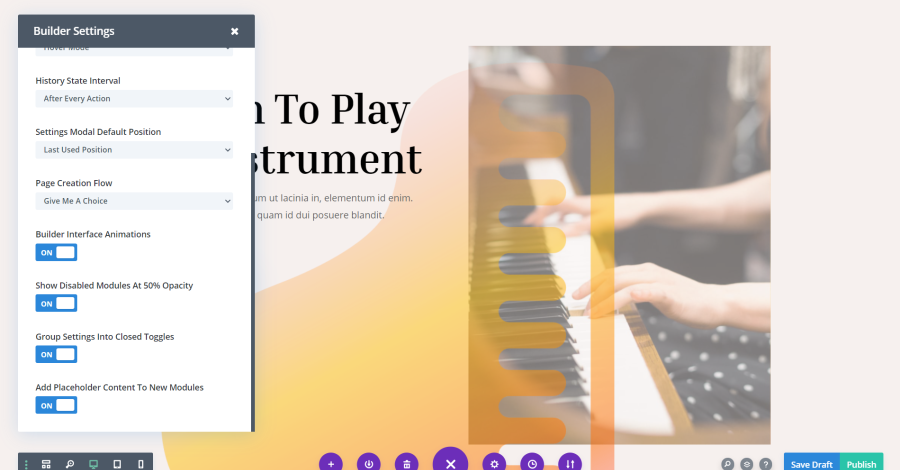
Ez határozza meg, hogy a Divi milyen gyakran mentse el az oldalad egy verzióját. A műveletek száma határozza meg. Válassza ki a következő lehetőségek közül: minden, 10, 20, 30 vagy 40 művelet közül.
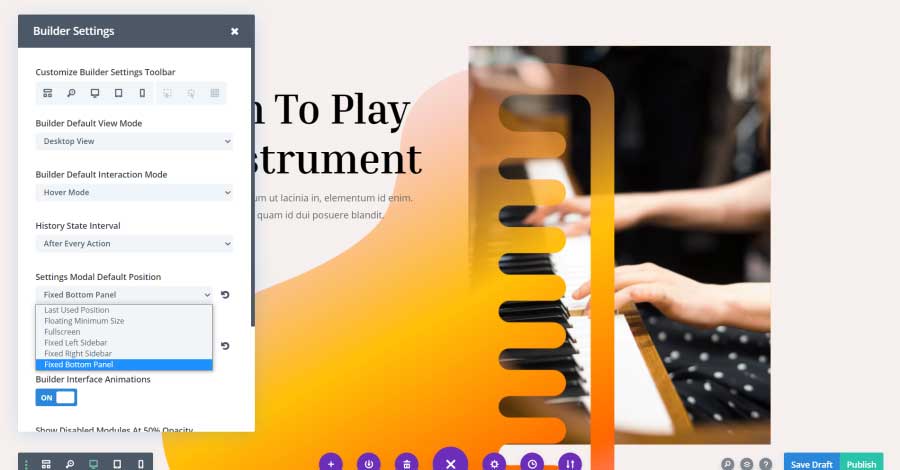
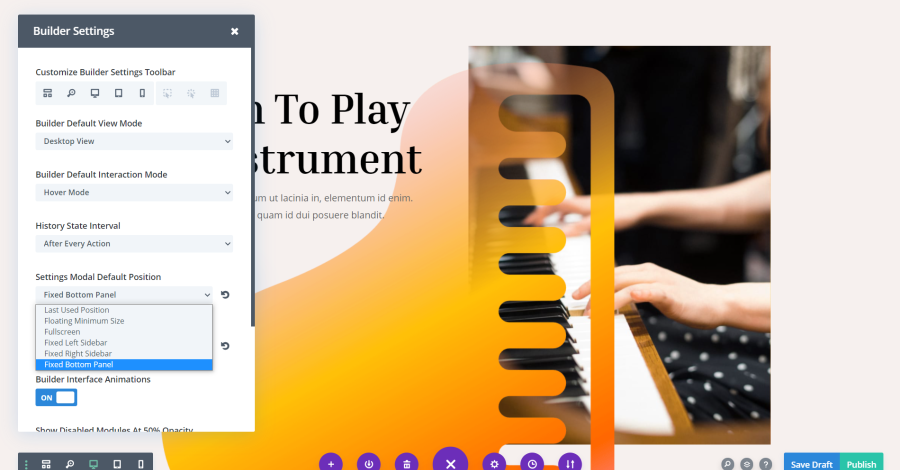
Beállítások Modális Alapértelmezett pozíció

Cím: Beállítások Modális alapértelmezett pozíció

Cím: Beállítások Modális alapértelmezett pozíció
Ebben a példában a modált úgy állítottam be, hogy az az oldal alján jelenjen meg.
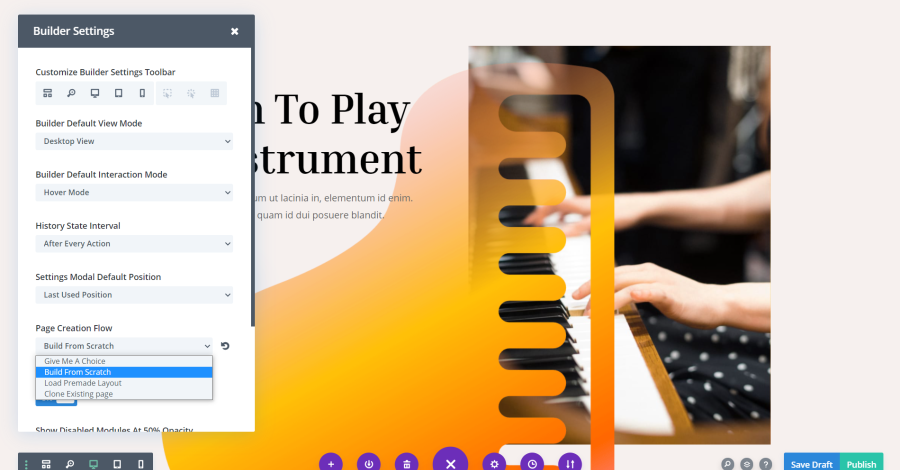
Oldalkészítési folyamat

Cím: Oldalkészítési folyamat
Ez határozza meg, hogy a Divi mit jelenítsen meg, amikor új oldalt hoz létre. Biztosíthat egy módot, ahol kiválaszthatja a létrehozni kívánt oldal típusát (a könyvtárból, a semmiből építeni vagy egy oldal klónozását), vagy automatikusan a semmiből felépíteni, előre elkészített elrendezést használni, vagy egy meglévő oldalt klónozni.
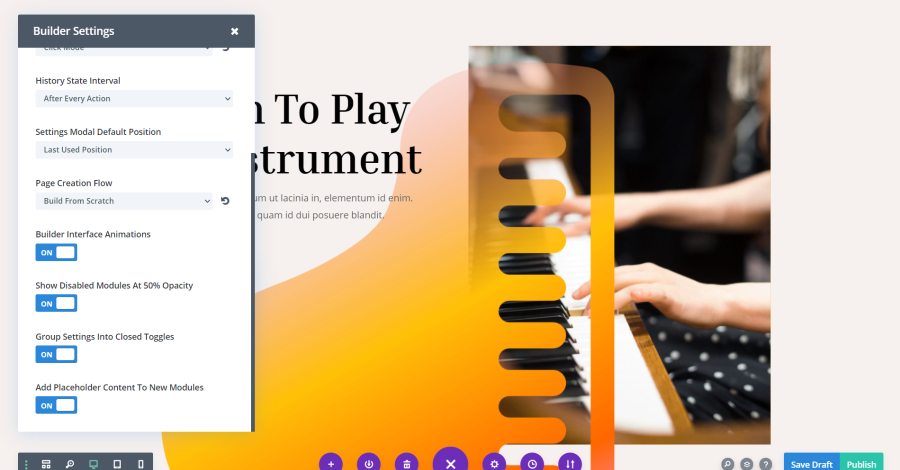
Builder interfész animációk

Cím: Builder Interface Animations
Engedélyezze vagy tiltsa le azokat az animációkat, amelyek akkor jelennek meg, ha rákattint valamire a Divi Builderben.
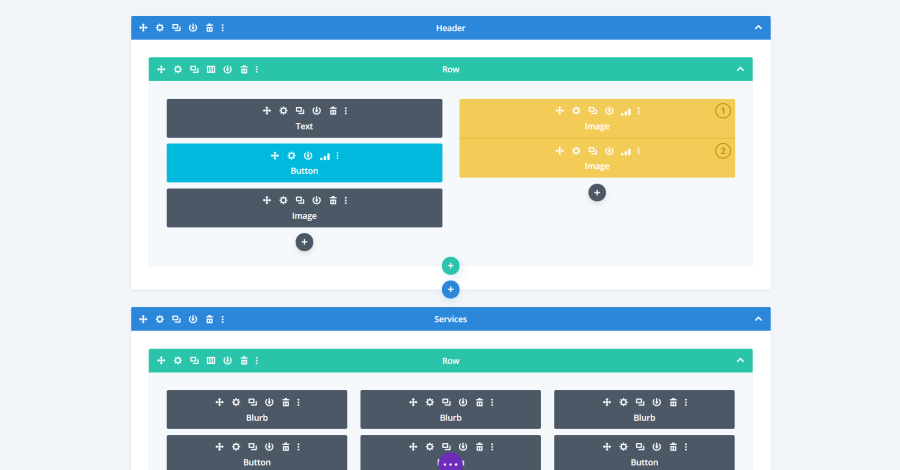
A letiltott modulok megjelenítése 50%-os átlátszatlanságnál

Cím: Letiltott modulok átlátszatlanságának megjelenítése
Ez lehetővé teszi, hogy az összes elemet akkor is láthassa, ha le vannak tiltva, de kevésbé tűnnek átlátszatlannak, mint a szokásos. Ebben a példában letiltotta a két képet, így azok 50%-os átlátszatlansággal jelennek meg.
Csoportbeállítások zárt kapcsolókba

Cím: Csoportbeállítások zárt állapotba kapcsolók
Ez zárva tartja a kapcsolókat, amikor megnyitja a beállítási módot. Meg kell nyitnia a kívánt beállításokat. Ez megkönnyíti a modális használatát.

Cím: Beállítások
Ha ez a beállítás le van tiltva, akkor az összes beállítás alapértelmezés szerint megnyílik, ahogy az ebben a példában is látható.
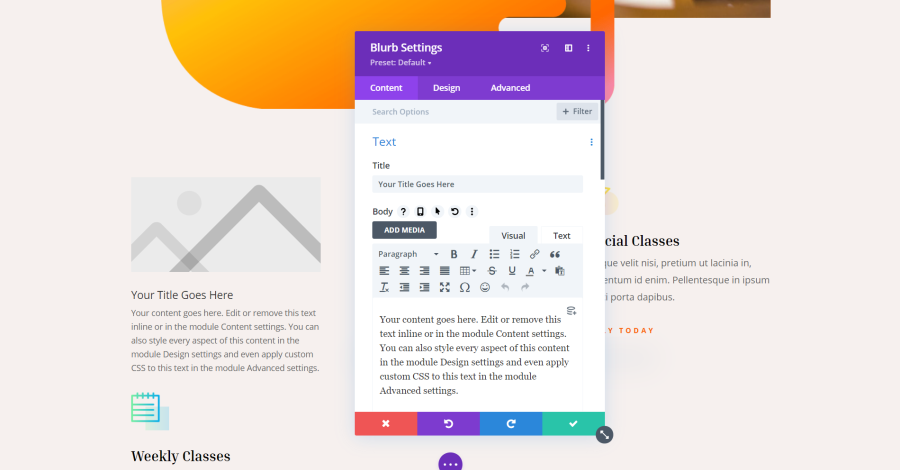
Helyőrző tartalom hozzáadása az új modulokhoz

Cím: Helyőrző Tartalom
Ez helyőrző tartalmat ad hozzá, így láthatja, hogyan nézne ki az elem az elrendezésben. Ez a példa egy elmosódást mutat be, amely helyőrző képet és törzsszöveget tartalmaz.
Divi menü

Cím: Divi Menu
A nagy lila ikont tetszőleges oldalára mozgathatja úgy, hogy a képernyőn a kívánt helyre húzza. Ezzel a beállítással meghatározhatja, hogy melyik az alapértelmezett pozíció. Ebben a példában húzta a menüt a bal oldalsávhoz.
Divi oldalbeállítások
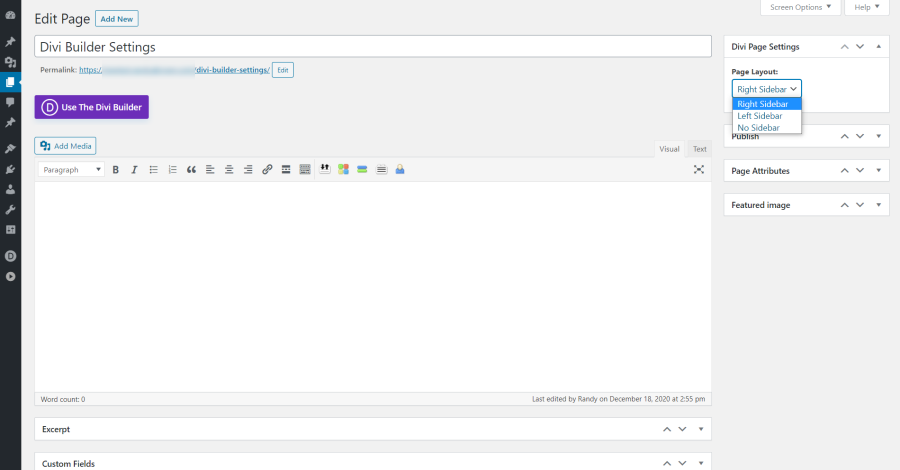
Íme egy pillantás a Divi oldal beállításaira.

Cím: Oldalbeállítások
A Divi különböző oldalbeállításokat tartalmaz attól függően, hogy a Divi Buildert használja-e. A Divi Builder nélkül lehetősége van arra, hogy a WordPress oldalsávját jobbra vagy balra helyezze, vagy ne tartalmazza az oldalsávot.

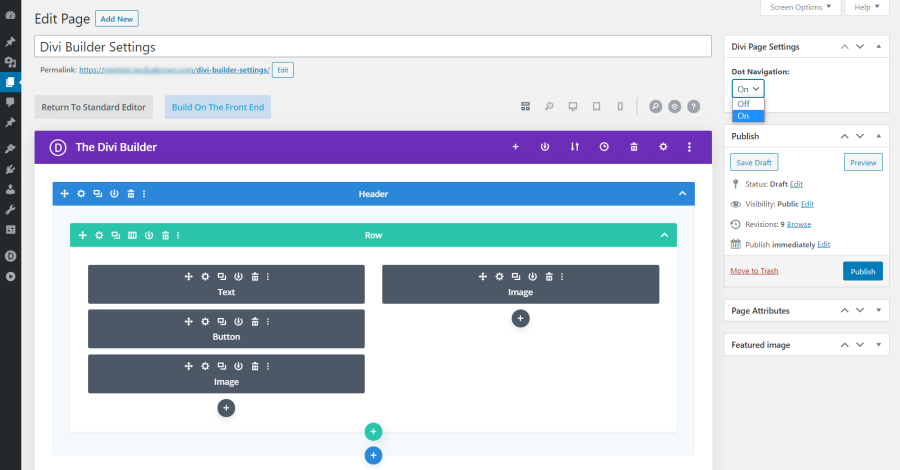
Cím: Oldalbeállítások Pontnavigáció

Cím: Pontos navigáció
Ha engedélyezve van, a képernyő jobb oldalán pontok jelennek meg, amelyek kattintáskor az egyes szakaszokhoz vezetik a felhasználót.
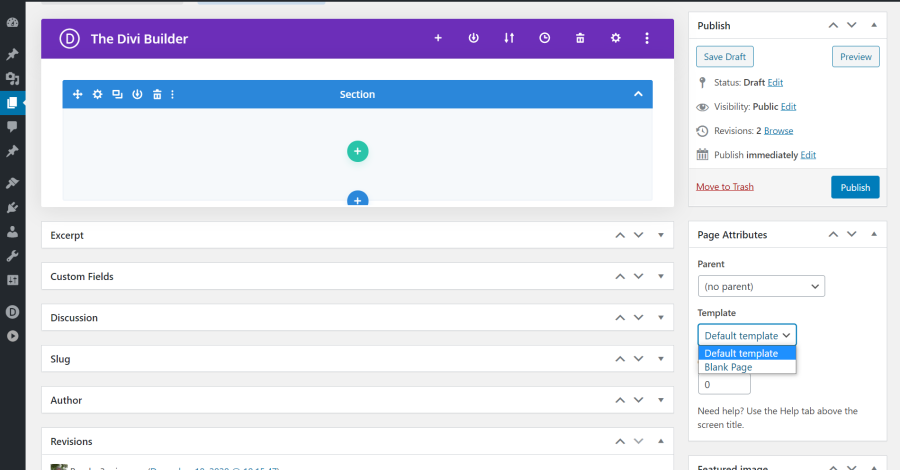
Oldalsablon

Cím: Oldalsablon
Az Oldalattribútumok a szabványos WordPress beállításokat tartalmazzák. Az egyik ilyen beállítás a téma által hozzáadott sablonokat tartalmazza. A Divi segítségével két sablon közül választhat. Az alapértelmezett sablon tartalmazza a fejlécet és a láblécet. Az üres sablon teljesen üres, így navigációt hozhat létre a Divi Builder segítségével.
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/getting-started-with-divi-hidden-divi-builder-settings/