Amennyiben választhat a vektor ikonok és a statikus képek használata között, érdemes a vektorokat választani.
Ezek kicsik, gyorsan betölthetők, és bármilyen méretre skálázhatók a felbontás elvesztése nélkül. A Font Awesome egy kiváló vektoros ikonokat tartalmazó könyvtár, amelyet webhelyein használhat, és valószínűleg szinte minden kívánt formát vagy márkát megtalál benne. És mi a legjobb ebben? Hogy teljesen ingyenes. Ráadásul könnyen használható is.
Font Awesome WordPress Ikonok
A Font Awesome könyvtár használata WordPress webhelyen viszonylag fájdalommentes. Ha követi ezeket az egyszerű lépéseket, csökkentheti az oldal betöltési idejét és igazán letisztult, éles terveket készíthet ezekkel az ikonokkal.
Ne feledje, hogy a Font Awesome ikonok általában betűtípusként jelennek meg webhelyén, innen ered a „Font Awesome” név. A CSS segítségével a betűtípus karaktereihez hasonlóan stílusozhatja és manipulálhatja őket a @font-face és a Font Awesome betűtípus-család segítségével.
Így nem kell aggódnia az egyes böngészők vagy nézetablakok méret- vagy térközbeállításai miatt. Ha ez jól hangzik, az azért van, mert valóban az. És így kell eljárnia:
Font Awesome Telepítése
Bár létezik manuális módszer a Font Awesome telepítésére és használatára, a WordPress felhasználók számára létezik egy egyszerűbb módszer is. A Font Awesome csapata kiadott egy hivatalos WordPress bővítményt, ami kiválóan működik.

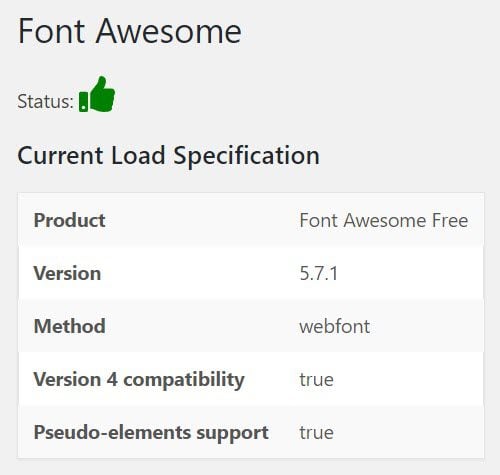
A bővítmény telepítése és aktiválása után hozzáférhet a [[icon name]] rövid kódokhoz, valamint a HTML kódrészletekhez. Fontos, hogy ismerje a Font Awesome ikonok listáját, hogy pontosan tudja, melyik ikonra van szüksége. A bővítmény beállítási oldalán (a Beállítások – Font Awesome alatt) láthatja az alapértelmezett beállításokat, amelyeket általában érdemes megtartani.

A „Módszer” opció a legtöbb ember számára a legfontosabb. Váltogathat a Webfont és az SVG között. Az SVG több lehetőséget és funkciót kínál, mint például a transzformációk és maszkolás, de a Font Awesome CDN SVG-fájlként jeleníti meg az ikonokat, nem betűtípusként. Bár ez bizonyos szempontból előnyös, az SVG nem annyira kompatibilis számos böngészővel, és a WordPress sem mindig kezeli jól az SVG képeket. Ezért javasoljuk, hogy maradjon a biztonságosabb webfont verzió mellett.
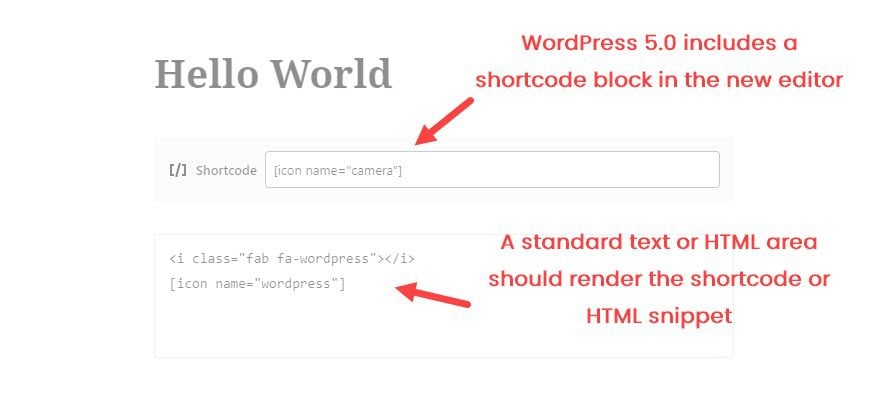
A Font Awesome használata egyszerű a WordPress webhelyén. Egyszerűen adja hozzá a kívánt helyen, ahol meg szeretne jeleníteni egy ikont. Ellenőrizze az ikonkatalógust, hogy megtudja, milyen nevet kell beírnia.

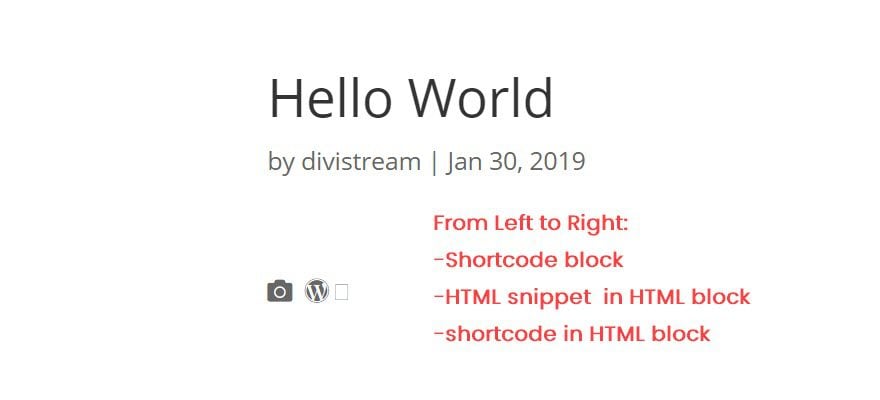
Megjegyzés: A bővítmény rövid kódjai nem mindig megbízhatóak. Néhány ikon tökéletesen jelenik meg, míg mások nem. Javasoljuk a HTML beillesztés használatát, hacsak nem tapasztalja, hogy a rövid kód működik az Ön számára. Íme egy példa, ahol a WordPress példában az ikon nem jelenik meg, míg a kamera ikon igen.

És kész. A Font Awesome WordPress beépülő modul kiválóan alkalmas azok számára, akik nem szeretnének mélyen beleásni a témájukba vagy fájljaikba, hogy beilleszthessék a szükséges kódot. Azonban, ha kényelmesen megteheti ezt, kövesse az alábbi utasításokat a Font Awesome ikonok megjelenítéséhez webhelyén.
A Font Awesome Icons manuális telepítése
A legelső dolog, amit meg kell tennie, hogy lépjen a Font Awesome-ba weboldal. Innen kattintson a Kezdje el az ingyenes használatát gomb. Fizetett csomagokat kínálnak azoknak, akik nagy forgalmú webhelyekkel rendelkeznek, és vállalati megoldásra van szükségük, de a nagyközönség megúszhatja az ingyenes verziót. 1500 ikont kap ingyen, és több mint 5000 változatot a Pro csomagban.
Font Awesome Ikonok Manuális Telepítése
Az első lépés az, hogy ellátogasson a Font Awesome weboldalára. Onnan válassza a „Kezdje el az ingyenes használatát” gombot. Bár fizetett csomagok is elérhetőek azoknak, akik nagy forgalmú webhelyekkel rendelkeznek és vállalati megoldásra van szükségük, a legtöbb felhasználó számára az ingyenes verzió elegendő. Az ingyenes verzióval 1500 ikont kap, míg a Pro csomag több mint 5000 változatot kínál.

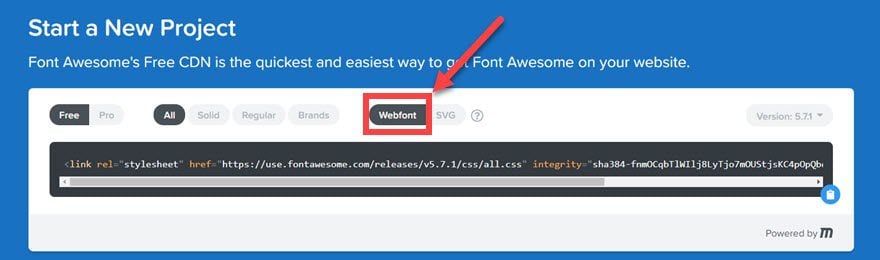
A következő lépés egyszerű másolás és beillesztés. Győződjön meg róla, hogy a webfont opciót választotta, ahogy korábban beszéltünk róla.

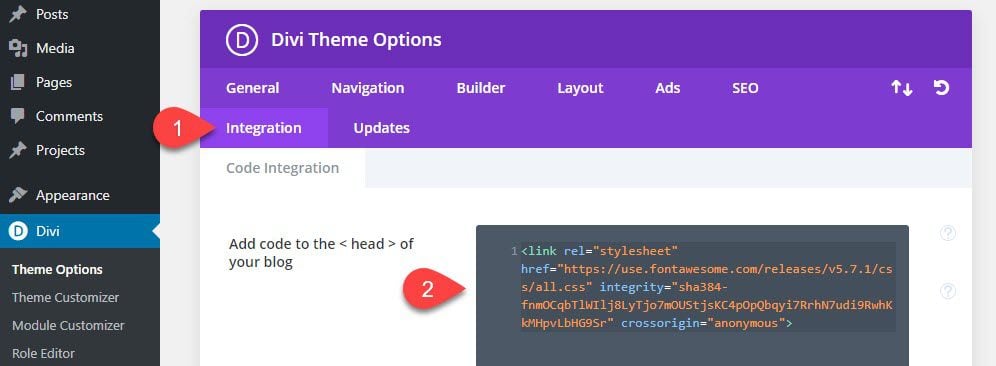
A legtöbb témában van egy hely, ahol automatikusan beillesztheti a kódot a webhelyről. A Divi esetében például menjen a „Témabeállítások – Integrációk” részre, és illessze be a kódot a „Adjon hozzá kódot a blog fejéhez” című mezőbe.

Miután megnyomja a „Mentés” gombot, megkezdheti a kívánt ikonok felvételét, ahogyan azt fent említettük. Csak ne feledje, hogy ezzel a módszerrel a rövid kódokhoz nem fér hozzá.
Ha a Témája Nem Támogatja a Kódintegrációt
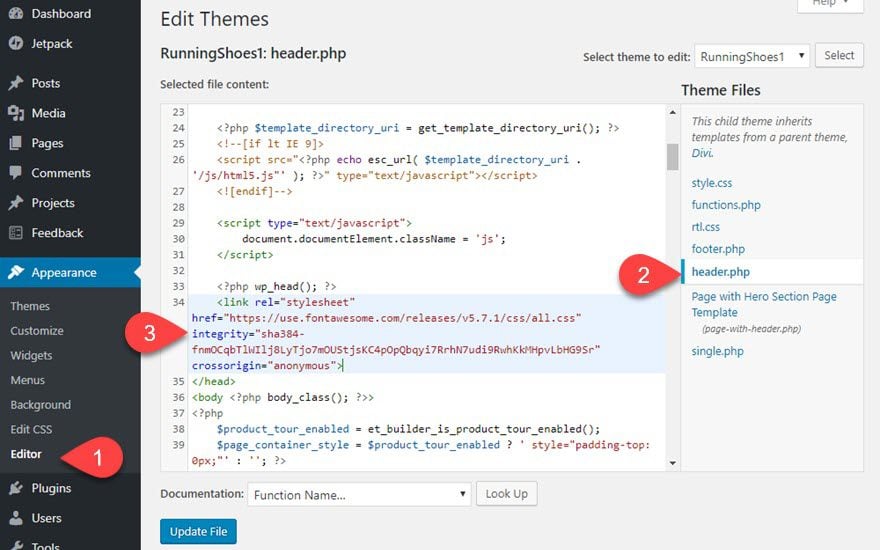
Ha a témájában nem talál hasonló helyet, akkor manuálisan is elvégezheti a folyamatot. Ehhez azonban bele kell nyúlnia a téma alapvető fájljaiba, de ez egy egyszerű másolás és beillesztés, ami általában biztonságos. Menjen a „Megjelenés – Szerkesztő” részre a WordPress irányítópultján, és keressen rá a „header.php” fájlra.

Keresse meg azt a sort a header.php fájlban, ahol a beillesztendő kódot helyezni kell, és illessze be a Font Awesome weboldalról származó kódot. Miután megnyomta a ‘Fájl frissítése’ gombot, azonnal elkezdheti használni a Font Awesome ikonokat. Ismétlem, ezen a módon történő telepítéssel nem lesznek elérhetők a rövid kódok.
Ne feledje, hogy amikor egy témafájlt szerkeszt, érdemes gyermektémát használni. Ezzel megakadályozhatja, hogy a téma frissítésekor elveszítsen bármilyen elvégzett módosítást.
További Telepítési Lehetőségek
Ha a Font Awesome-hoz kapcsolódóan más, specifikusabb igényei vannak, számos módszert kínálnak a könyvtár elérésére. NPM és Yarn telepítéstől kezdve, egészen a Sketch és React integrációig, rengeteg lehetőség áll rendelkezésre, ha többre van szüksége, mint amit a WordPress kínál.
 Stílusos Betűtípusok Awesome Ikonokkal
Stílusos Betűtípusok Awesome Ikonokkal
Most, hogy telepítette őket, itt az ideje, hogy életre keltsen az ikonokat. Ezt megteheti CSS használatával, mivel minden ikont egy CSS-osztály irányít. A két leggyakrabban használt stílus a szín és a méret. A CSS stílusokat beillesztheti a stíluslapjaiba, vagy soron belül is alkalmazhatja. Általában érdemes beágyazott stílust használni, mivel az ilyen ikonok ritkán univerzálisak az egész webhelyen.
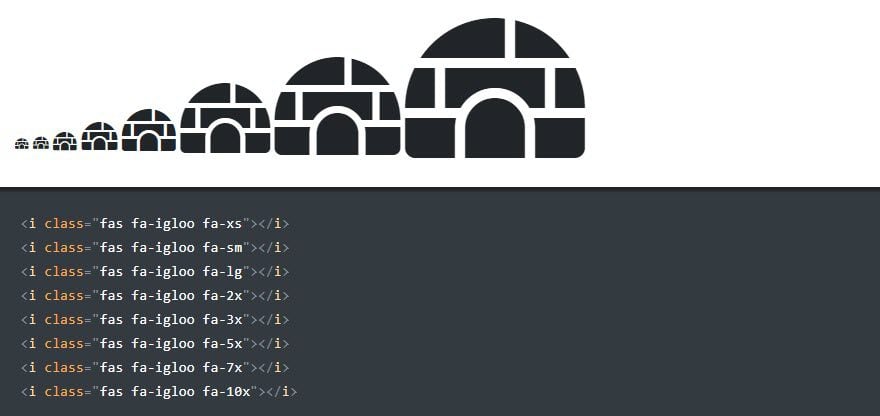
A Font Awesome weboldalon találhatók példák arra, hogyan lehet ezt megtenni. Bemutatják, hogyan lehet az ikonokat méretezni, például a fa-xs, fa-xl, vagy fa-2x osztályokkal a kívánt mérethez.

Ezenkívül, ha az ikonnak egy adott mérethez kell viszonyulnia, és az abszolút értékek nem működnek, elhelyezheti saját méretkorlátait.
Becsomagolás
És ez az! Félelmetes, igaz? Függetlenül attól, hogy a Font Awesome WordPress beépülő modult használja, vagy manuálisan illeszti be a kódot, nem kell több, mint néhány lépés, hogy webhelye elinduljon és működjön. A Font Awesome valamiért népszerű, és ennek egy része az egyszerű használatból adódik. Szóval menj ki, és légy fantasztikus!
A cikk a Font Awesome jóvoltából jelenit meg képet
A poszt A Font Awesome használata a WordPress webhelyén először jelent meg Elegatthemes Blogján.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/tips-tricks/font-awesome-wordpress



