A kapcsolatfelvételi űrlap egy nagyszerű szolgáltatás a webhelyhez való hozzáadáshoz. Vállalkozástulajdonosként használhat egy kapcsolatfelvételi űrlapot, amely lehetővé teszi a potenciális ügyfelek számára, hogy üzenetet küldjenek. Befolyásolóként egy kapcsolatfelvételi űrlap létrehozása egy webhelyen megnyithatja a kaput a márkaügyletekhez. A kapcsolatfelvételi űrlapnak számos felhasználási módja van, a webhely látogatóitól származó információk gyűjtésétől kezdve a nézők csatlakozási lehetőségéig. Természetesen a Divi -n belül találhat egy személyre szabható kapcsolatfelvételi űrlap modult, amelyet felhasználhat az Ön által készített webhelyekhez.
Nézzünk meg néhány dolgot, amelyeket figyelembe kell venni, amikor elkezdi a kapcsolatfelvételi űrlapot a Divi-ban. fogjuk használni A kapcsolattartó oldal elrendezését a Print Designer Layout Pack csomagból .
Mezők hozzáadása: kezdjük a rendszerezést
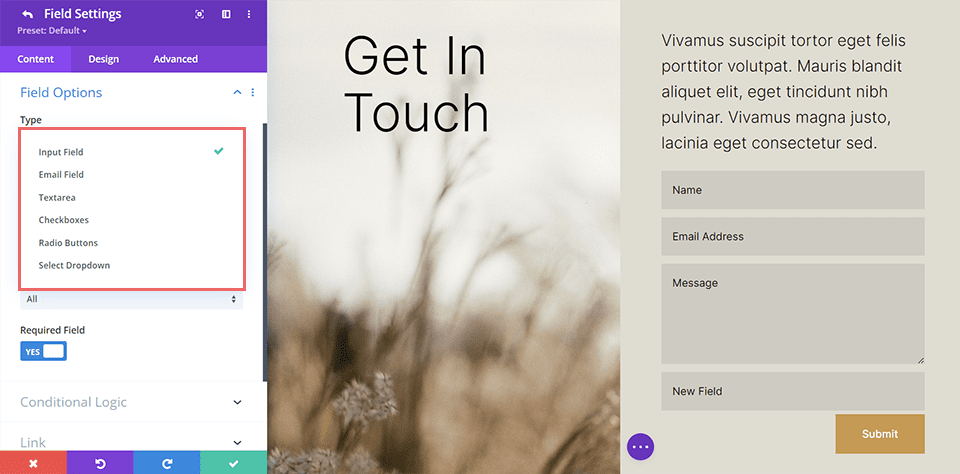
Nincs egy mindenkire érvényes megoldás, ha kapcsolatfelvételi űrlapot kell létrehozni a Divi szolgáltatásban. Mindazonáltal rendelkeznie kell arról, hogy mi lesz az űrlap célja. A Divi kapcsolatfelvételi űrlap moduljában használt mezők típusai segítenek abban, hogy a releváns adatokat gyűjtse a webhely látogatóitól. A Divi kapcsolatfelvételi űrlap modul hat (6) mezőtípussal rendelkezik, amelyeket az űrlapon belül használhat.
A Divi kapcsolatfelvételi űrlap modul mezői
Beviteli mező: A beviteli mező az egyik leggyakoribb űrlapmező, amelyet az űrlapon fog használni. Lehetővé teszi a felhasználók számára, hogy rövid válaszokat adjanak meg a kérdésekre. A beviteli mező például a „Keresztnév” lehet.
E- mail mező: Egy eléggé magától értetődő mező, az e-mail mező lehetővé teszi, hogy e-mail címet gyűjtsön az űrlapon belül. Előfordulhat, hogy ezt a mezőt hozzá kell adnia az űrlaphoz, ha fel kívánja venni a kapcsolatot az űrlapot beküldő felhasználóval.
Szövegterület: A beviteli mezőhöz hasonlóan a szövegmező lehetővé teszi a felhasználók számára, hogy szöveget vigyenek be. A szövegmező azonban lehetővé teszi számukra, hogy sokkal többet írjanak, mint egy beviteli mezőben. Példa arra, hogy mikor használhat szöveges mezőt, az lehet, ha információkat szeretne gyűjteni egy projektről, amelyet az ügyfél elküldhet Önnek.
Jelölőnégyzetek: A jelölőnégyzetek lehetővé teszik a felhasználók számára, hogy többször is kiválaszthassanak az Ön által megadott lehetőségek listájából. Használhat egy jelölőnégyzet mezőt, ha egyéni mezőre van szüksége, hogy több különböző ízt válasszon a tortához, amelyet a kapcsolatfelvételi űrlapon keresztül fognak megrendelni.
Rádiógombok: A jelölőnégyzethez hasonlóan a választógombok is számos választási lehetőséget kínálnak a felhasználóknak, amelyek közül választhatnak. A jelölőnégyzetekkel ellentétben a választógombok lehetővé teszik a felhasználók számára, hogy csak egyet válasszanak az Ön által számukra biztosított lehetőségek közül.
Legördülő menü kiválasztása: A legördülő mező lehetővé teszi a webhely felhasználói számára, hogy a kiválasztott lehetőségek listájából válasszon. Bár a jelölőnégyzetek, a választógombok és a legördülő menük mind lehetőséget biztosítanak a felhasználóknak a tételek listájából való választásra, használatuk az Ön által feltett kérdéstől, valamint a tőlük várt választól függ.

Az űrlap megtervezése offline módban
Most, hogy egy kicsit ismeri a Divi kapcsolatfelvételi űrlap moduljában használható különböző típusú mezőket, itt az ideje, hogy megtervezze, mik lesznek az űrlapmezők. Használhat olyan egyszerű dolgokat, mint a toll és a papír, vagy akár egy Google-dokumentum is, hogy először meghatározza az űrlap célját. Célja alapján meg tudja tervezni, hogy mely mezőket kell hozzáadnia az űrlaphoz. Ezt követően ki kell választania a megfelelő mezőt a kérdéshez.
Például nem használja a szövegmezőt a név egyszerű összegyűjtésére egy űrlapon. Hasonlóképpen, nem használja a legördülő mezőt valaki e-mail-címének begyűjtésére. Az űrlap gondos tervezése sikeressé teszi webhelye felépítését. Ez jó felhasználói élményt is biztosít a webhely potenciális nézői számára.
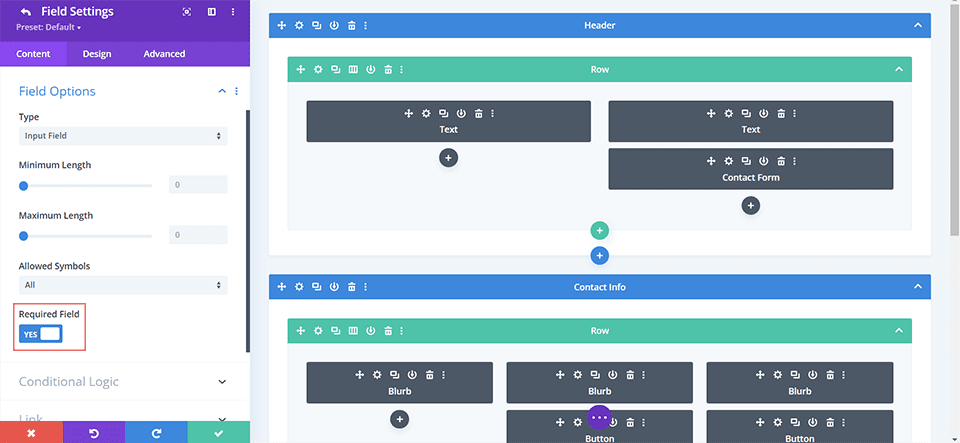
Döntse el, mely mezőket kívánjuk kötelezővé tenni
Miután eldöntötte, hogy mely mezőket kívánja hozzáadni az űrlaphoz, fontolja meg azokat a mezőket, amelyeket a felhasználóknak ki kell tölteniük az űrlap elküldéséhez. Miért szeretnéd kötelezővé tenni a mező kitöltését? Térjünk vissza a kapcsolatfelvételi űrlapunkhoz, amelyet tollal és papírral készítettünk. Ha befolyásolók vagyunk, szeretnénk tudni annak a személynek a nevét, aki megkeres minket. Szeretnénk kötelezővé tenni a név mezőt, hogy megfelelően tudjuk megszólítani azt a személyt, aki potenciális márkaszerződést küld nekünk.
Alternatív megoldásként az e-mail cím mezőt is kötelezővé tehetjük. Ez lehetővé teszi, hogy visszanyúljon ehhez a személyhez. A telefon mezőt azonban érdemes opcionálissá tenni, hátha van nemzetközi számuk, vagy nem akarunk túl személyeskedni és tolakodóak lenni. Ebben az esetben a név és az e-mail cím mezőket kötelezővé kell tennie az űrlapon, hogy megfelelően tudjon kommunikálni az adott személlyel, miután kitöltötte és elküldte az űrlapot.

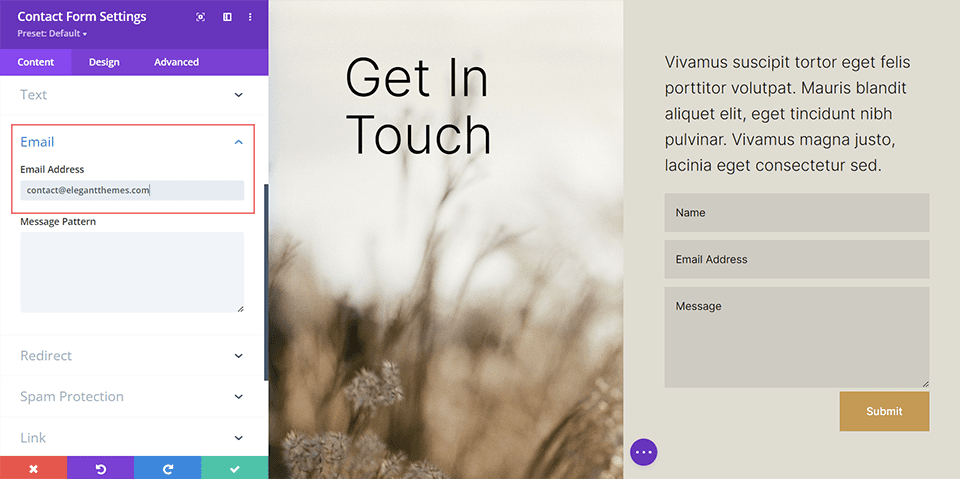
E-mail címünk beállítása
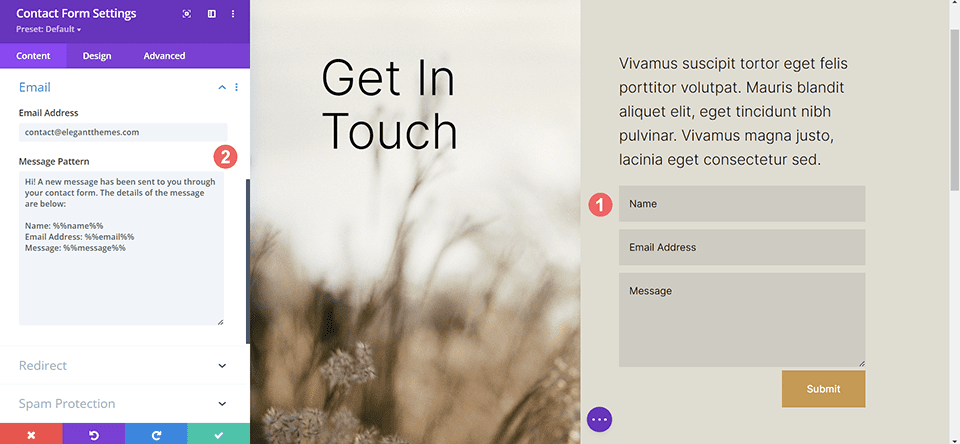
Most már tudjuk, hogy milyen mezőket fogunk használni az űrlapunkon belül, és tudjuk, hogy mely mezőket kell kötelezővé tennünk, hogy összegyűjthessük a releváns információkat a felhasználóktól. Ezután be kell állítanunk az e-mail címünket. Alapértelmezés szerint a Divi kapcsolatfelvételi űrlapok összes bejegyzését a rendszer arra az e-mail címre küldi, amelyet a Tartalom lap e-mail szakaszában megadott. Fontos, hogy rendelkezzen egy e-mail címmel, amelyhez könnyen hozzáférhet az űrlap bejegyzéseinek összegyűjtéséhez. Az említett e-mail címet a kapcsolatfelvételi űrlap modul tartalom lapján kell megadnia. Több e-mail címet is hozzáadhat az e-mail mezőhöz, ha vesszővel választja el őket.

Üzenetminta létrehozása
Ezt követően szeretné megfelelően elolvasni a most elküldött űrlap beküldésének tartalmát. Ehhez nyomon kell követnie a mezőazonosítót, amelyet az egyes létrehozott űrlapmezőkhöz használt. Az űrlapmezők szerkesztésével könnyen megtalálhatja az egyes űrlapmezők mezőazonosítóját. Az üzenetminta szövegmező lehetővé teszi a webhely tulajdonosaként kapott e-mailek tartalmának szabályozását. A mezőazonosító használatával világos és koherens üzenetet készíthet magának.

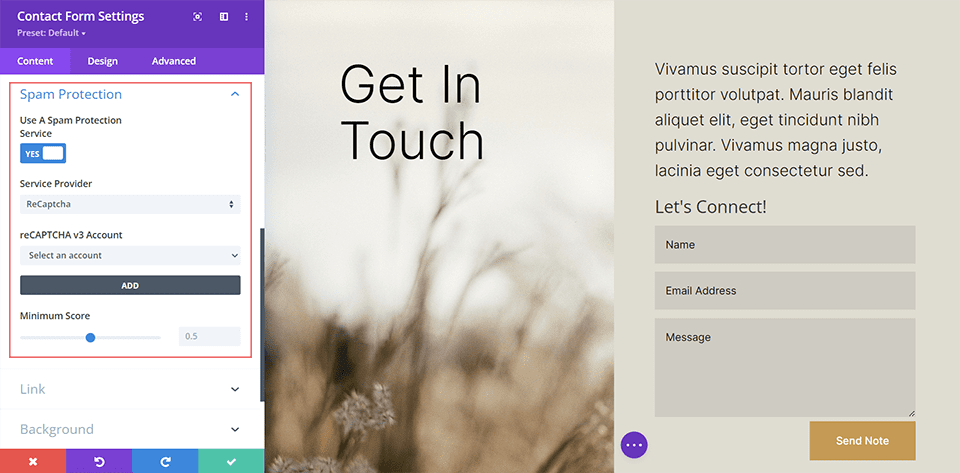
Biztonság: Hogyan lehet megakadályozni a spameket
Amióta emlékezünk, a spam problémát jelent az interneten, és a webhelye méltányos részesedést kaphat. Vannak azonban olyan spamvédelmi szolgáltatások, amelyek egy kicsit megkönnyíthetik az életét. A Divi Kapcsolatfelvételi űrlap modul integrálható a reCaptcha-ba. A reCaptcha egy internetes szolgáltatás, amely megvédi az űrlapokat és a webhelyeket a bosszantó spammerektől. Fiókját összekapcsolhatja az űrlapmodullal. Általában egy kis nyíl jelenik meg a webhely kezelőfelületén, jelezve, hogy webhelye védett.

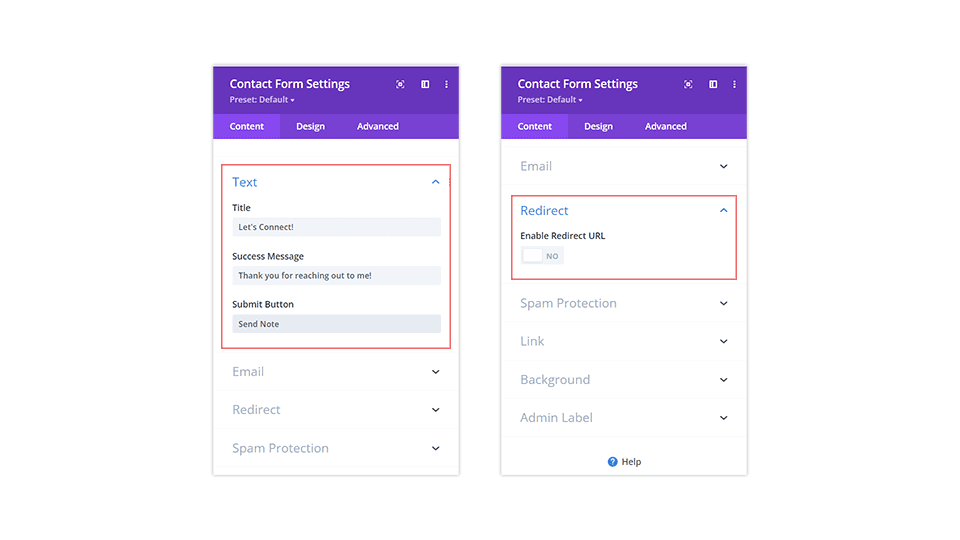
Sikerüzenet hozzáadása
Az űrlap elküldése után számos egyéb tényezőt is figyelembe kell venni. Először is dönthet úgy, hogy röviden megjeleníti a sikerüzenetet azoknak, akik sikeresen elküldték az űrlapot. Ezt az üzenetet úgy határozhatja meg, hogy kitölti a sikerüzenet mezőt a tartalom lap szöveges legördülő menüjében. Alternatív megoldásként engedélyezheti az átirányítási URL kapcsolót, hogy a felhasználót együtt egy teljesen más oldalra irányítsa. Tiéd a választás. Kérjük azonban, vegye figyelembe az űrlap általános célját és használatát.

Győződjön meg arról, hogy a design illeszkedik a webhelyéhez
Alapértelmezés szerint a Divi kapcsolatfelvételi űrlapja fehér háttérrel érkezik, és örökli azt a gombstílust, amelyet a Testreszabás lapon a Megjelenés > Testreszabás alatt állított be. Ez azonban nem akadályozhatja meg Önt abban, hogy legyen kapcsolatfelvételi űrlapja!
Néhány módszer, amellyel a kapcsolatfelvételi űrlapot kiemelheti:
- Szegély hozzáadása: Ha színes szegélyt ad hozzá az űrlapmezőkhöz, az érdeklődést kelthet. Ez viszont több embert ösztönözhet az űrlap kitöltésére. Ha az űrlapot potenciális ügyfelek, termékrendelések stb. gyűjtésére használja. Ez nagyszerű dolog!
- Fókuszszín módosítása: Módosíthatja az űrlapmezők fókuszszínét. Ha valaki rákattint egy mezőre, annak más stílusa lesz. Ez egy másik módja az érdeklődés felkeltésének az űrlapja iránt.
- Játék a pálya hosszával
- Lebegő effektusok hozzáadása a beküldés gombhoz: Javasoljuk, hogy a webhelyén lévő összes gombot stílusosan alakítsa ki használatuk és fontosságuk alapján. Ez vonatkozik a kapcsolatfelvételi űrlapok elküldési gombjára is! Ne hanyagolja el ennek a mezőnek a stílusát. Még egy lépéssel tovább is léphetsz, és hozzáadhatsz néhány lebegő- és animációs effektust!
A nap végén az az ideális, ha a kapcsolatfelvételi űrlapot személyre szabhatja és úgy alakíthatja, hogy az illeszkedjen webhelye többi márkajelzéséhez.
Ha szeretné, címet adhat az űrlaphoz. Ez átveszi a webhely alapértelmezett címsorstílusát. Használhatja azonban a kapcsolatfelvételi űrlap modulján belüli tervezés lapot, hogy ezt másképp alakítsa ki. Mindig jó ötlet a márkajelzést fenntartani a webhely különböző moduljain. Azt is megfontolhatja, hogy a beküldés gomb szövegét a benyújtástól eltérőre módosítsa.
A Divi kapcsolatfelvételi űrlap beállításával kapcsolatos gondolatok összegzése
Ha a webhelyén van kapcsolatfelvételi űrlap, az nagyban ösztönözheti a felhasználókat, hogy kapcsolatba lépjenek Önnel. A rendelésfelvételtől a visszajelzések gyűjtéséig a kapcsolatfelvételi űrlap kommunikációs eszközt biztosít Ön és webhelye látogatói között. A formázással, javítással, biztonsággal és egyszerűvé teszi az információgyűjtést a webhelyén található Divi kapcsolatfelvételi űrlap modul használatával. segíthet egy jobb webhely, blog és online áruház létrehozásában.