Hozzon létre egy WooCommerce termékkategória oldalt a Divi Theme Builder segítségével
A kategóriaoldalak minden e-kereskedelmi webhely fontos részét képezik. Az ügyfelek termékkategóriákat böngészve megtalálják, amire szükségük van. Ezért a kategóriaoldalaknak ugyanolyan jól kell kinézniük, mint a termékoldalaknak. A Divi Theme Builder segítségével kategóriaoldalsablonok létrehozása egyszerűbb, mint valaha. Ebben az oktatóanyagban lépésről lépésre bemutatjuk, hogyan hozhat létre kategóriaoldalsablont, és hogyan alakíthatja ki stílusát a Divi és a beépített opciói segítségével. Továbbá megmutatjuk, hogyan teheti szűrhetővé a Themify WooCommerce Product Filters beépülő modul segítségével.
Nyisson meg két böngészőlapot egymás mellett. Használja az első lapot a témakészítőhöz, a második lapot pedig egy kategóriaoldal élő előnézetéhez. Dolgozzon így, hogy lássa a haladást. Az Ön kényelme érdekében a sablont ingyenes letöltésként is hozzáadtuk.
Térjünk rá!
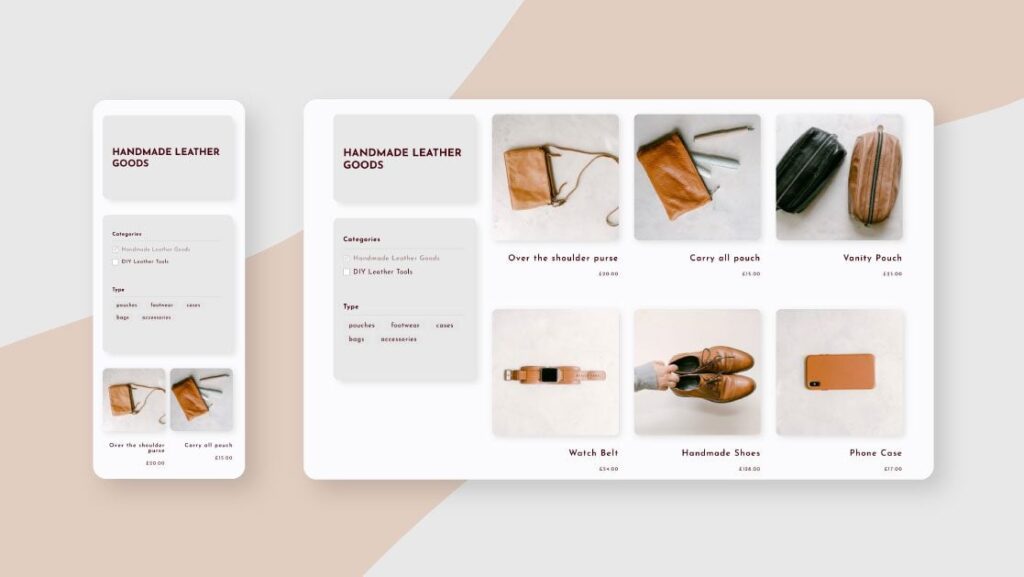
Előnézet
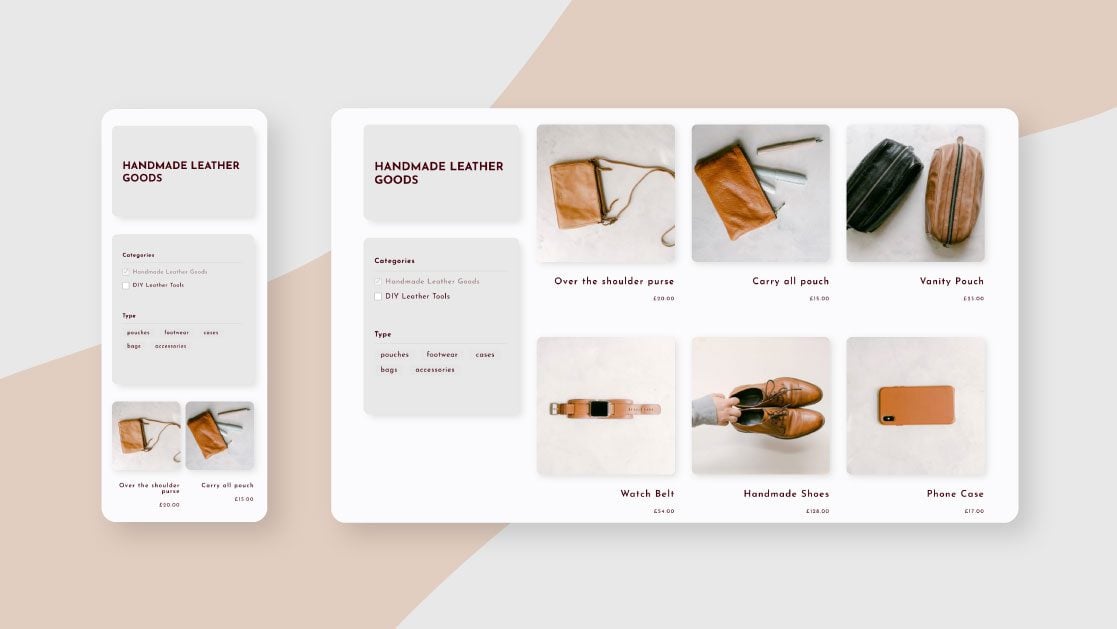
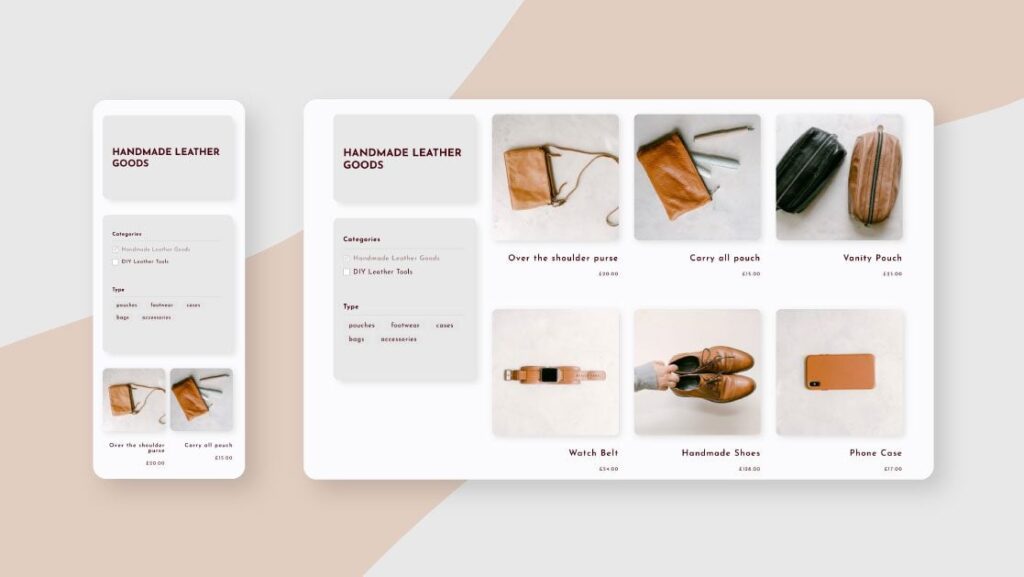
Mielőtt elkezdené újra létrehozni a sablont, nézzük meg, hogyan néz ki a kategóriaoldal sablonja a különböző képernyőméreteken.
Asztali

Mobil

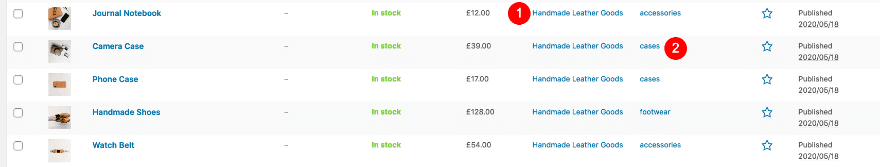
1. Frissítse termékeit és kategóriáit
A sablon elkészítése előtt győződjön meg arról, hogy termékei a megfelelő kategóriákba vannak rendezve. Ellenőrizze azt is, hogy megfelelően vannak-e felcímkézve. Ezek fontosak lesznek a termékszűrő beépülő modul beállításakor.

2. Set-Up Plugin
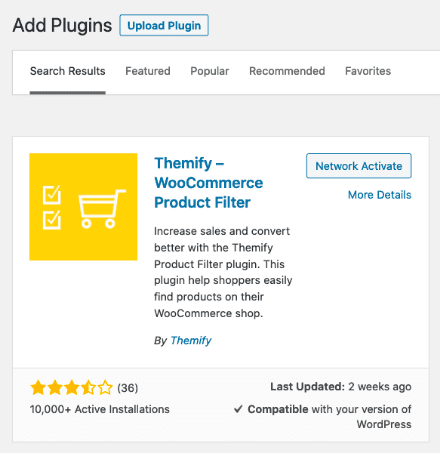
Letöltés és telepítés
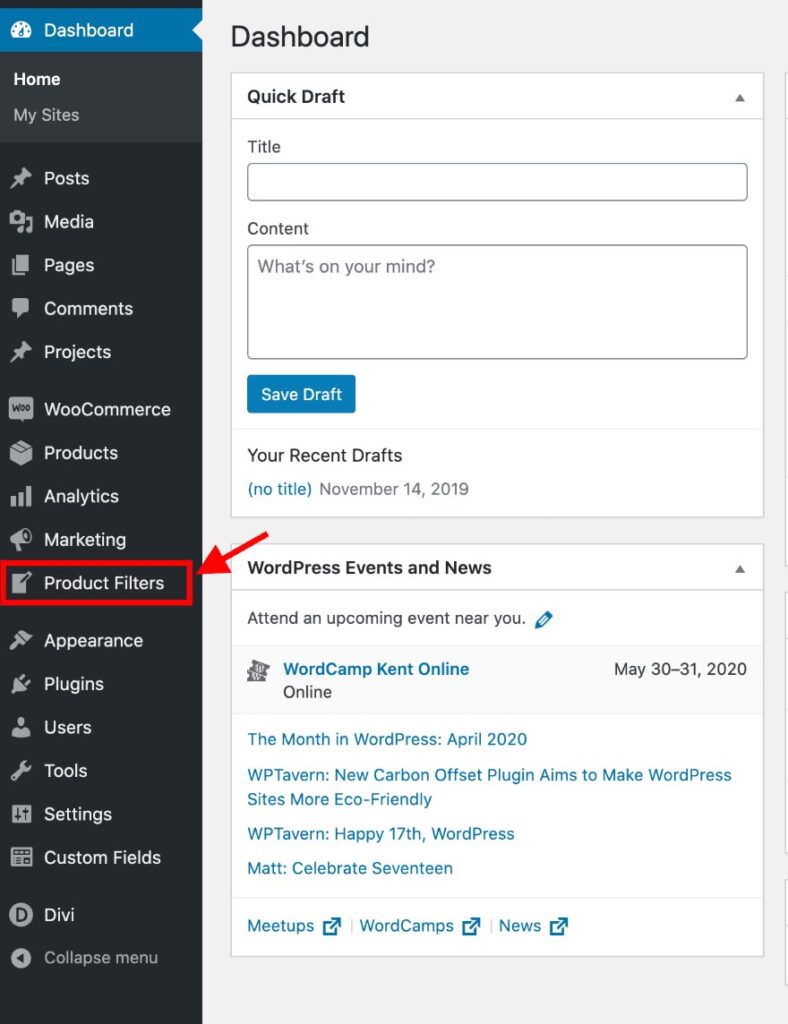
Töltse le a WooCommerce Product Filters bővítményt . Navigáljon a beépülő modul irányítópultjára, és töltse fel a bővítmény .zip fájlját a telepítéshez. Alternatív megoldásként keresse meg a bővítményt a könyvtárban. A beépülő modul új lapot ad az irányítópult menüjéhez. Győződjön meg róla, hogy a bővítményt is aktiválta.


Új szűrőűrlap hozzáadása
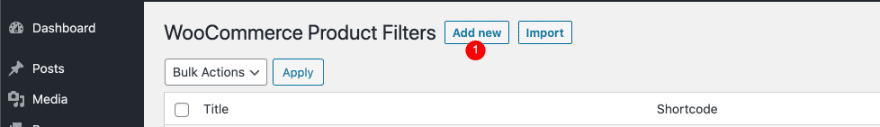
Kattintson a bővítmény fülre az irányítópulton. A beépülő modul beállításain belül kattintson a gombra egy új szűrőűrlap hozzáadásához.

Szűrőűrlap beállítása
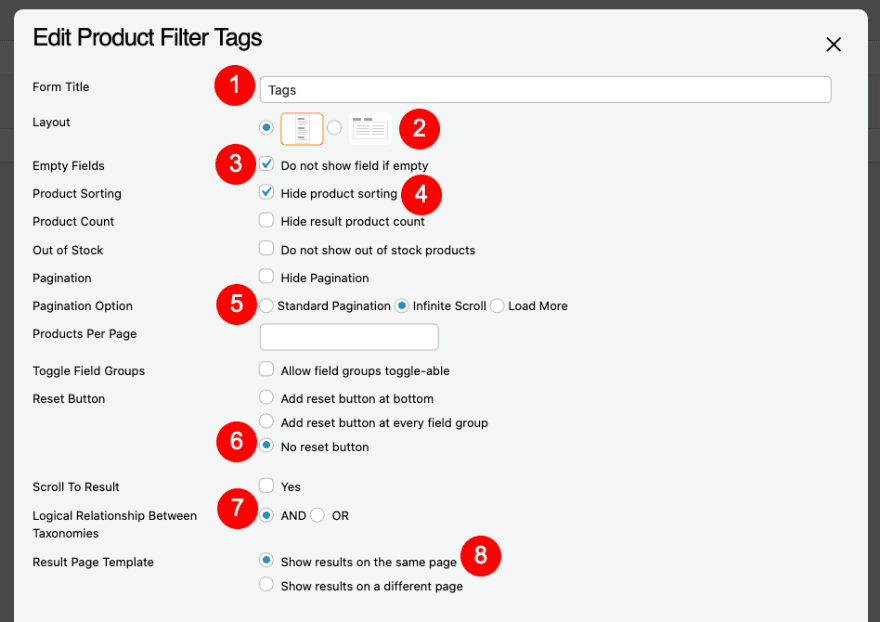
Ahhoz, hogy a szűrhető oldalsáv pontosan úgy nézzen ki, mint a bejegyzés előnézetében, használja az alább említett beállításokat. Ezeket a beállításokat utólag bármikor módosíthatja.
- Elrendezés: Függőleges
- Üres mezők: Ne jelenítse meg a mezőt, ha üres
- Termékek rendezése: Termékválogatás elrejtése
- Lapozási lehetőség: Végtelen görgetés
- Reset gomb: Nincs reset gomb
- Logikai kapcsolat a taxonómiák között : ÉS
- Eredményoldal sablon: Eredmények megjelenítése ugyanazon az oldalon

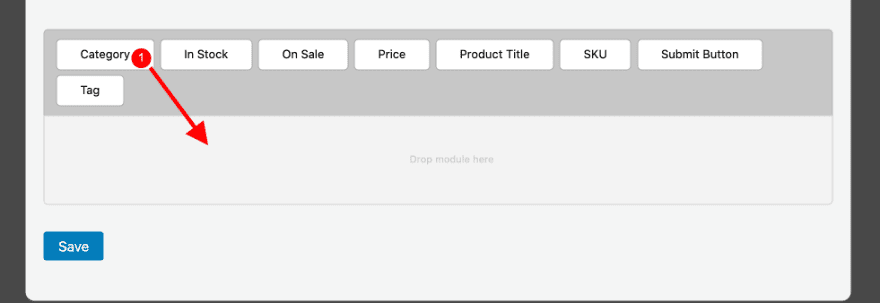
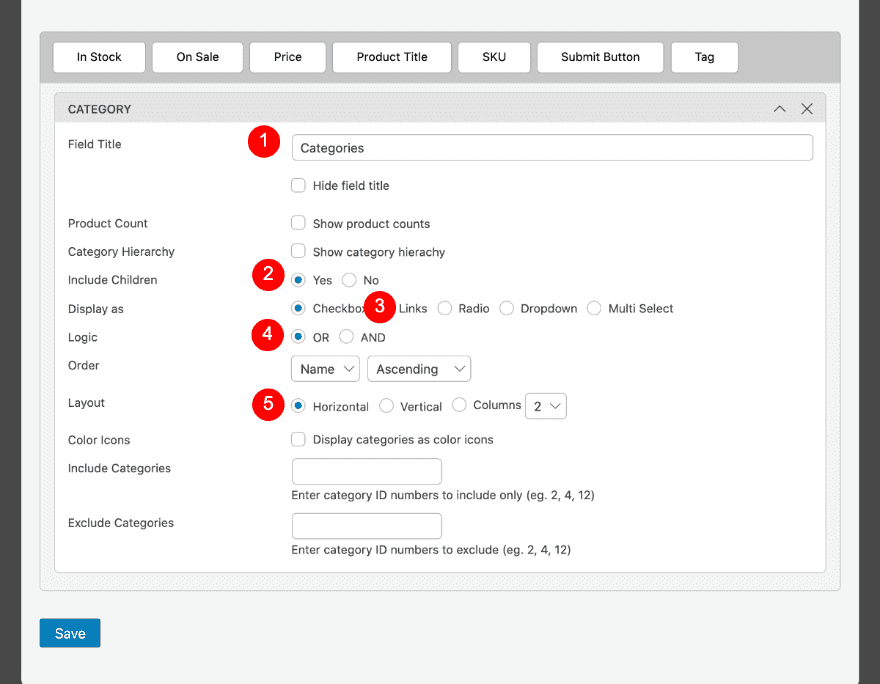
Kategória mező létrehozása
A fő terület alatti menüsorban különböző lapok láthatók. Húzza át a „Kategória” lapot az alatta lévő szerkesztőbe. Ezután módosítsa a beállításokat az alábbiak szerint:
- Mező címe: Kategóriák
- Gyermekek bevonása: Igen
- Megjelenítés: Jelölőnégyzet
- Logika: VAGY
- Sorrend: Név, Csökkenő
- Elrendezés: Vízszintes, 2 oszlop


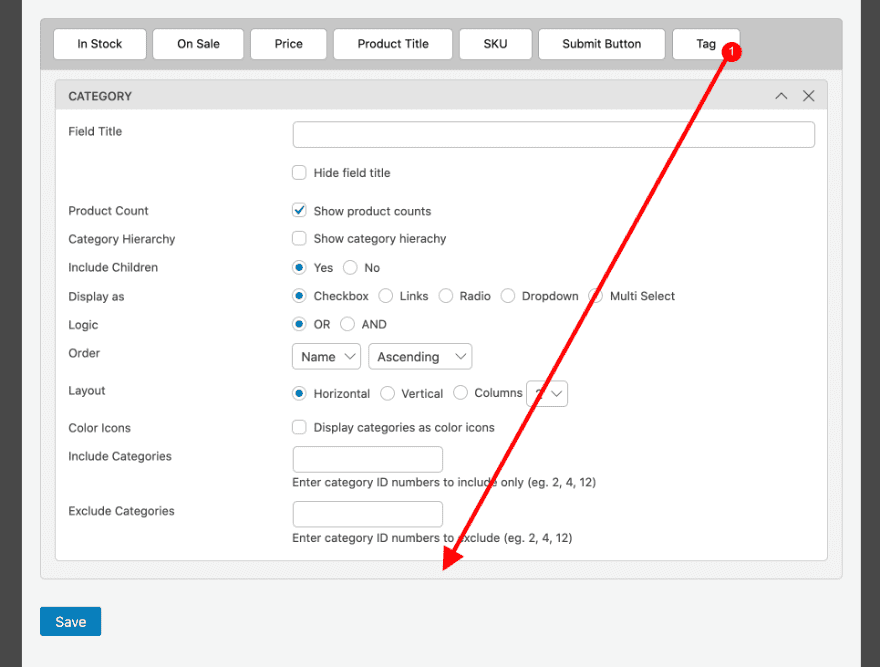
Címkemező létrehozása
Most húzza át a „Címke” lapot az építőbe. Győződjön meg arról, hogy a „Kategória” lap alatt van. Módosítsa a beállításokat az alábbiak szerint:
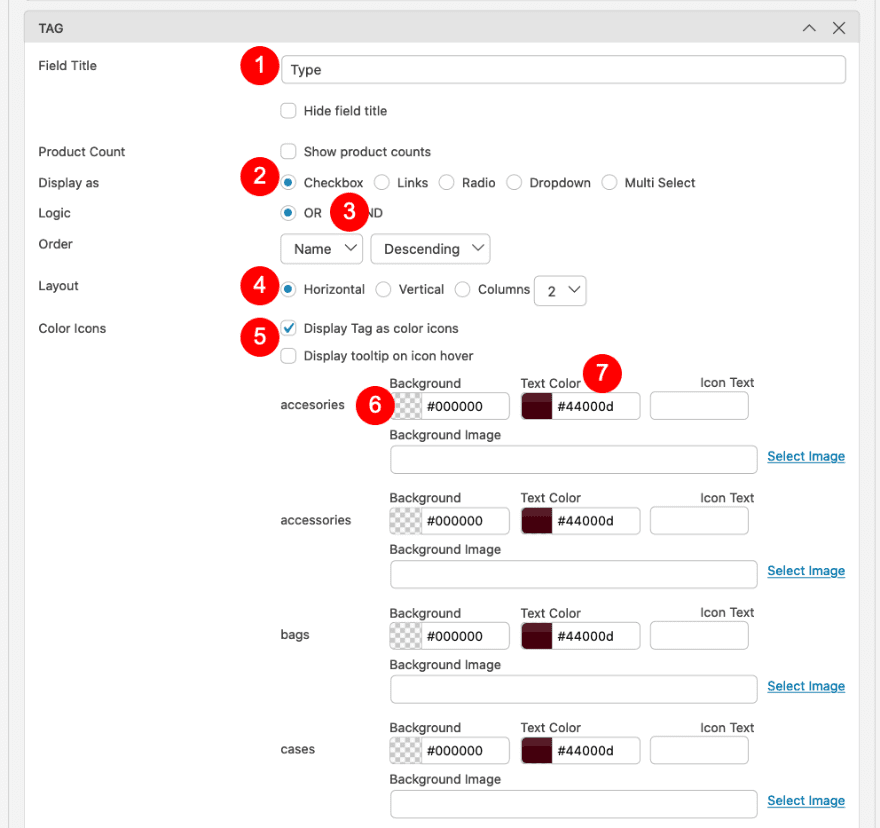
- Mező címe: Típus
- Megjelenítés: Jelölőnégyzet
- Sorrend: Név, Csökkenő
- Elrendezés: Vízszintes, 2 oszlop
- Színes ikonok
- Háttér: átlátszó
- Szöveg színe: mélybarna #44000d


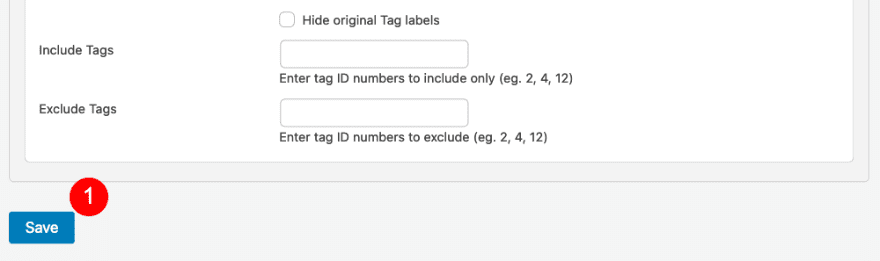
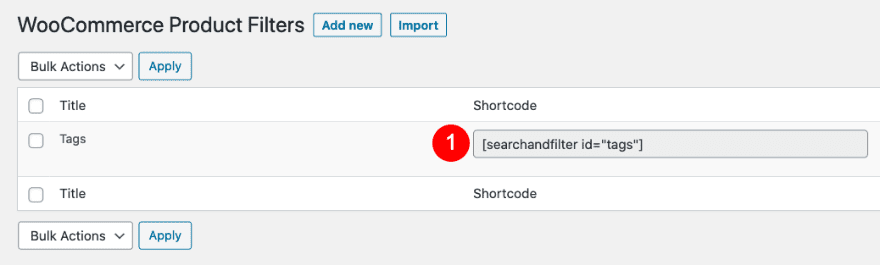
Kattintson a Mentés gombra a rövid kód generálásához
Mentse el munkáját, és zárja be az építőt. A rövid kódot látni fogja a bővítmény főmenüjében. Másold ki, később szükséged lesz rá.


3. Hozza létre újra a termékkategória oldalsablonját a Theme Builderben
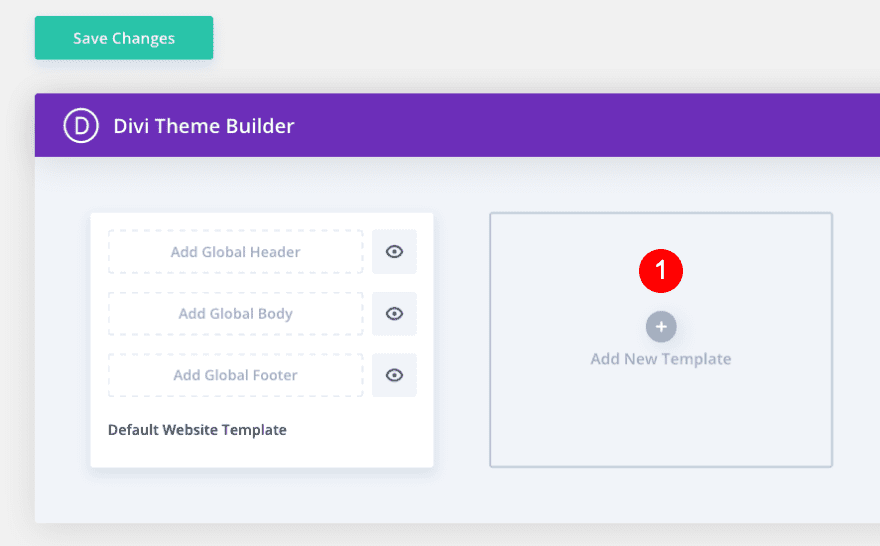
Nyissa meg a Divi Theme Builder-t / Új sablon hozzáadása
Ideje elkezdeni újra létrehozni a sablont! Nyissa meg a Builder-t, és adjon hozzá egy új sablont.

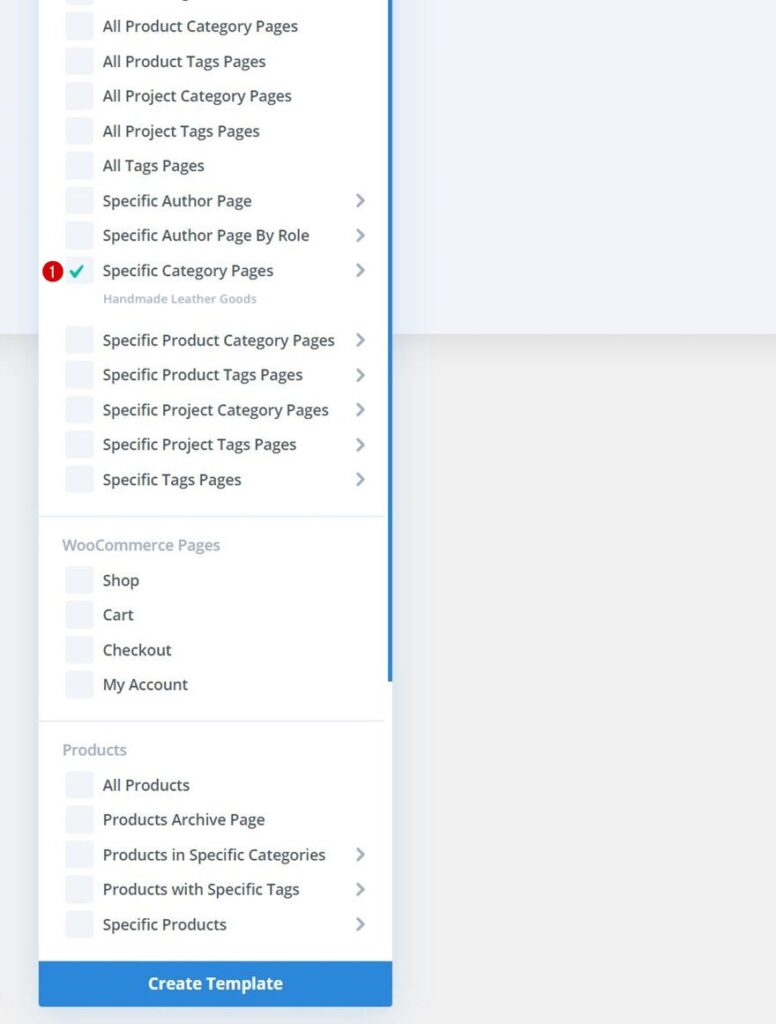
Állítsa be a sablonbeállításokat
A sablonbeállítások között válassza ki az „Adott termékkategória oldalai” lehetőséget. Kattintson azokra a kategóriákra, amelyekhez ezt a sablont hozzá szeretné rendelni. Kézzel készített bőrárut választunk.

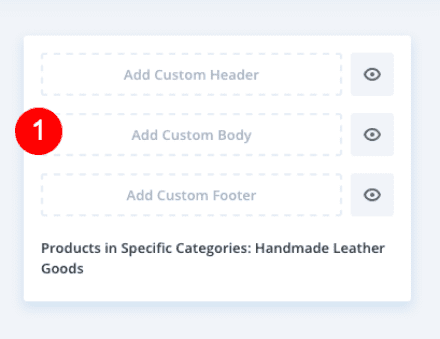
Egyéni törzs hozzáadása
Ezután kattintson az „Add Custom Body” gombra.

Válassza az Egyéni test létrehozása lehetőséget
Ezt a sablont a semmiből fogjuk újra létrehozni, ezért folytassa, és válassza az „Build Custom Body” lehetőséget.

Építsen a semmiből
Miután belépett a Visual Builderbe, válassza ki a nulláról való építkezés lehetőséget (Build from Scratch).

1. szakasz Beállítások
Háttér
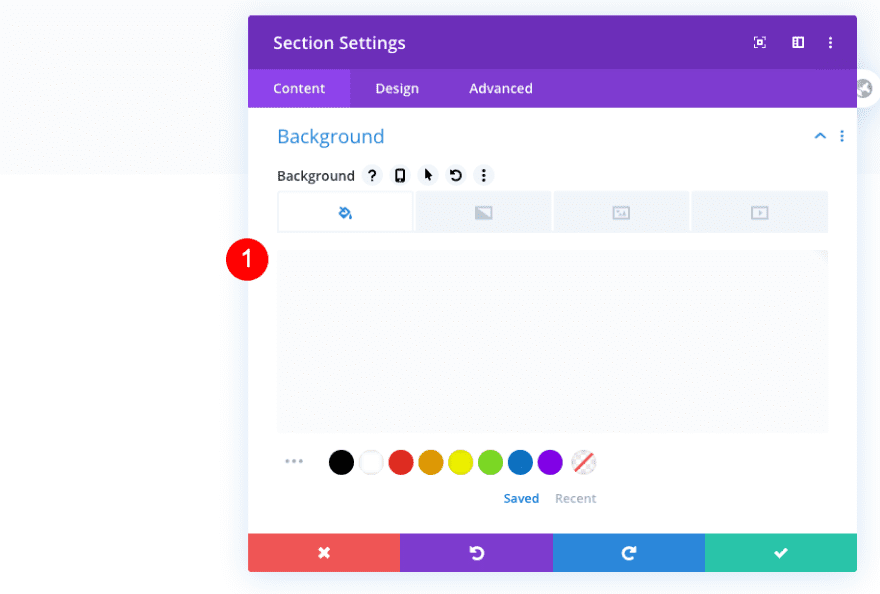
Miután belépett a sablonszerkesztőbe, észrevesz egy részt. Nyissa meg ezt a részt, és adjon hozzá egy háttérszínt.
- Háttérszín: átlátszó kékesszürke – rgba (68,66,109,0,02)

Sor hozzáadása
Oszlop szerkezete
Most adjon hozzá egy új sort a következő oszlopszerkezettel:

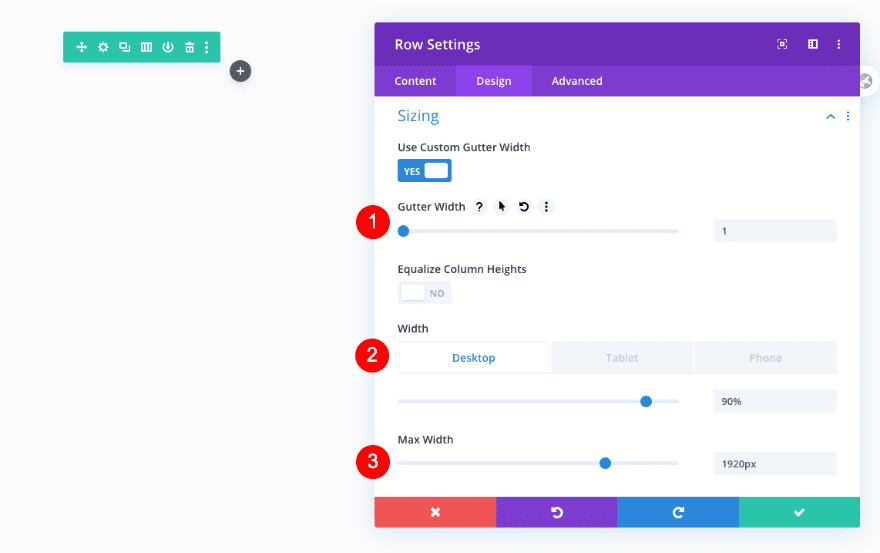
Méretezés
Ezután módosítsa a sor méretezési beállításait.
- „Gutter” szélessége: 1
- Szélesség
- Asztali: 90%
- Tablet és telefon: 85%
- Maximális szélesség: 1920 képpont

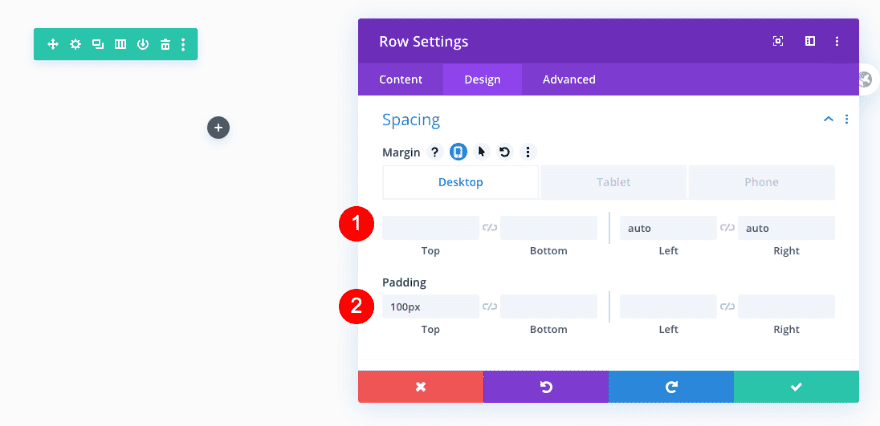
Térköz
Ezután alkalmazzon különböző távolságértékeket a különböző képernyőméreteken.
- Bal és jobb margó
- Asztali: auto
- Táblagép: 55 képpont
- Telefon: 30px
- Felső kitöltés: 100 képpont

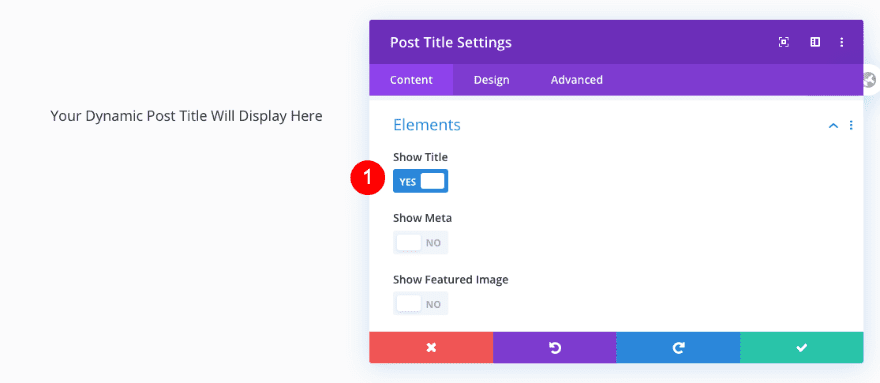
A bejegyzés címe modul hozzáadása az 1. oszlophoz
Elemek
Ideje modulokat hozzáadni, kezdve a bejegyzés címe modullal az 1. oszlopban. Csak a címet engedélyezze.
- Show Title (címsor mutatása): Igen

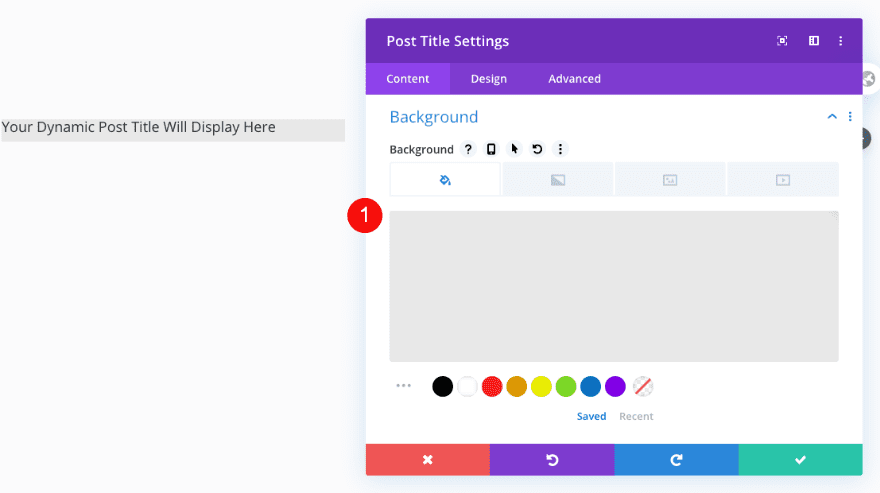
Háttér
Ezután adjon hozzá egy háttérszínt.
- Szín: #e8e8e8

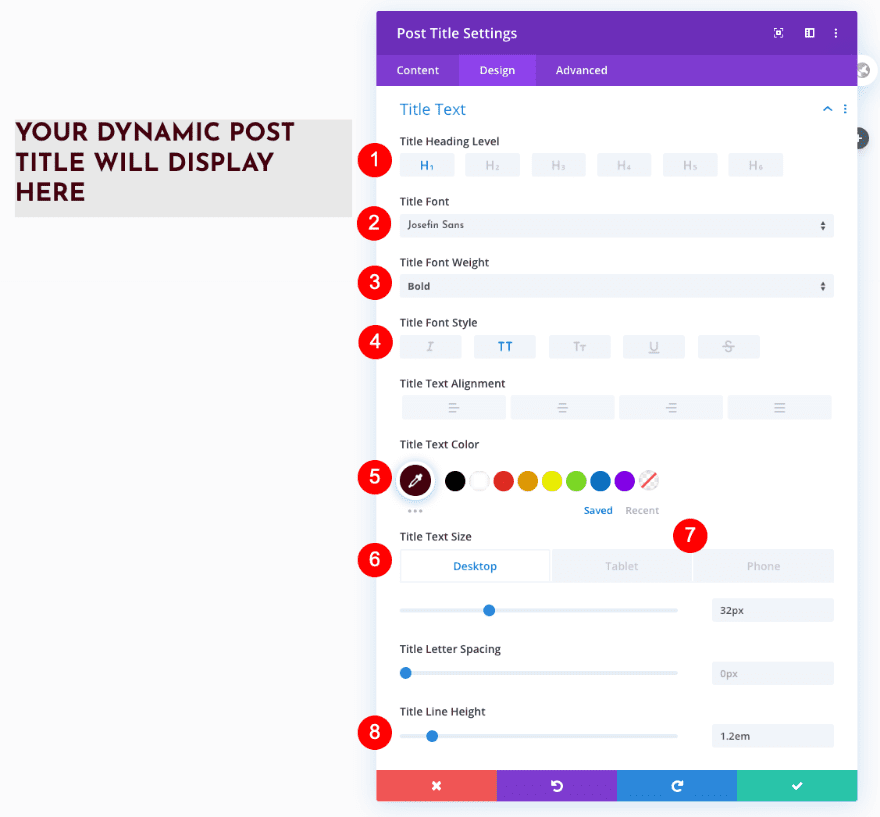
Cím szöveg
Lépjen át a Tervezés lapra, és stílusozza a cím szövegét.
- Cím méret: H1
- Betűtípus: Josefin Sans
- Sastagság: félkövér
- Stílus: TT
- Szín: #44000d
- Méret
- Asztali: 32 képpont
- Táblagép: 28 képpont
- Telefon: 30px
- Vonalmagasság: 1,2 em

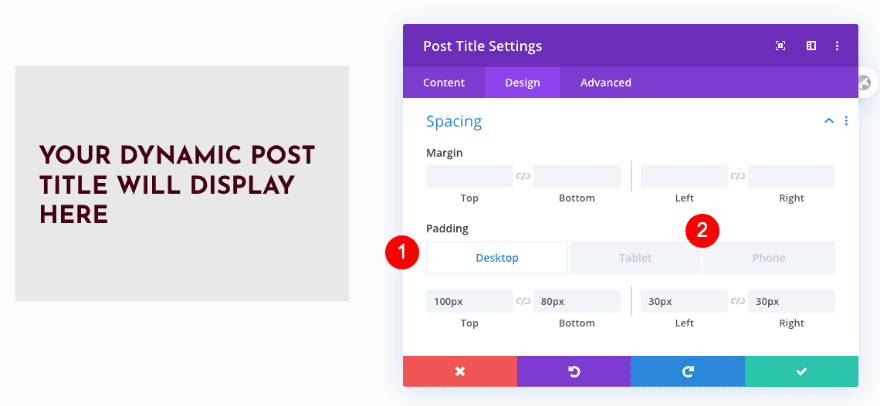
Térköz
Állítsa be a távolságot is.
- Felső kitöltés
- Asztali számítógép és táblagép: 100 képpont
- Alsó kitöltés: 80 képpont
- Bal oldali kitöltés
- Asztali számítógép és táblagép: 30 képpont
- Jobb kitöltés
- Asztali számítógép és táblagép: 30 képpont
- Telefon: 10px

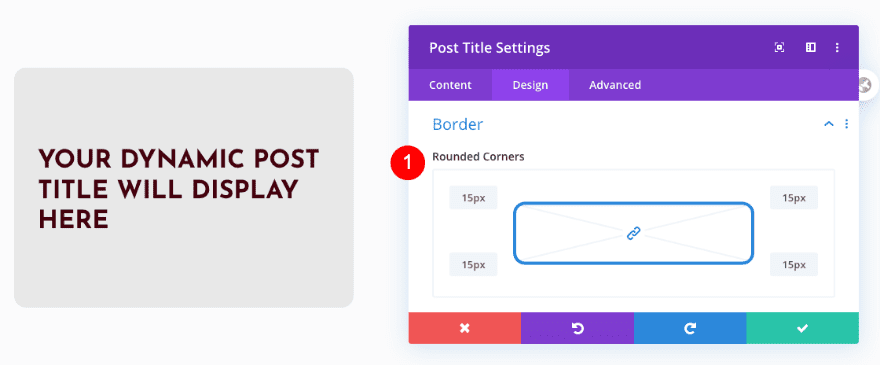
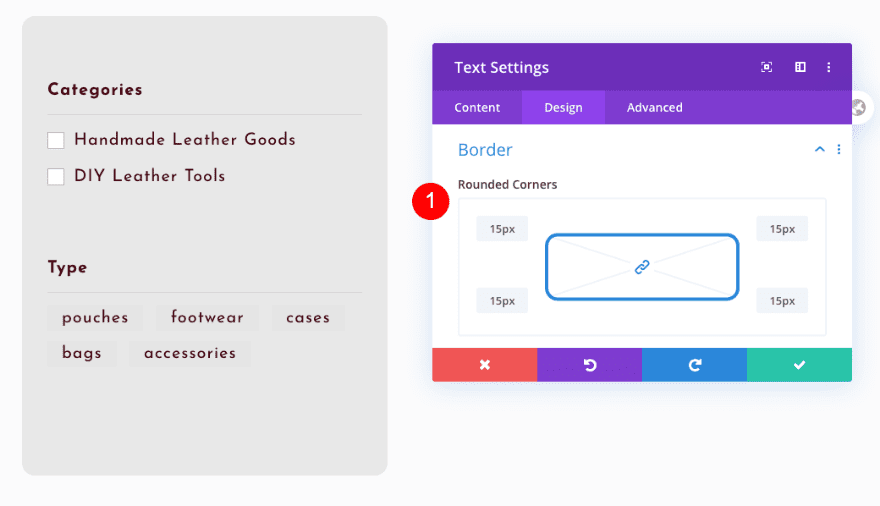
Szegély
Adjon a modulnak néhány lekerekített sarkot.
- Lekerekített sarkok: 15 képpont mind a négy

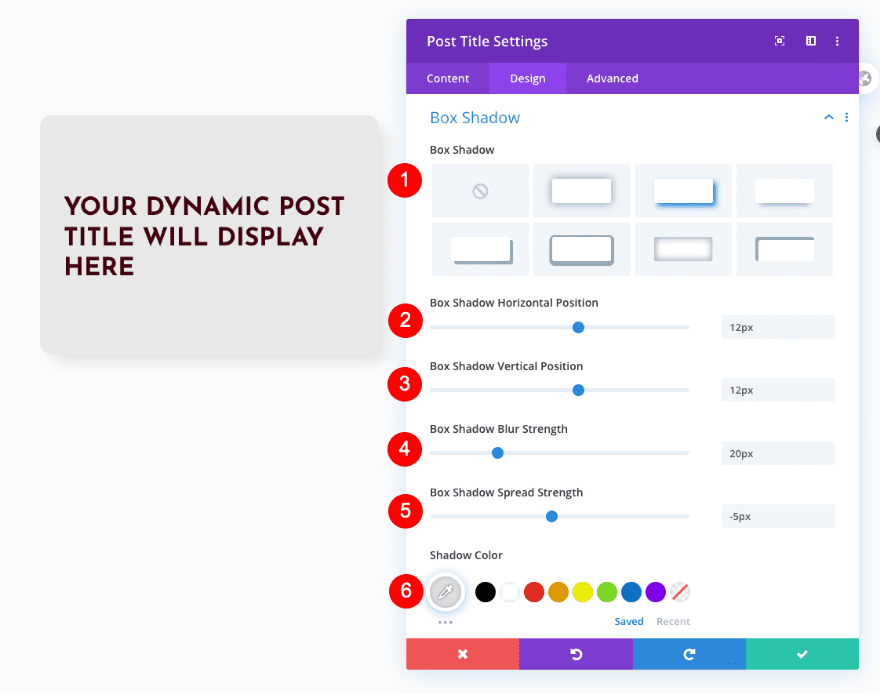
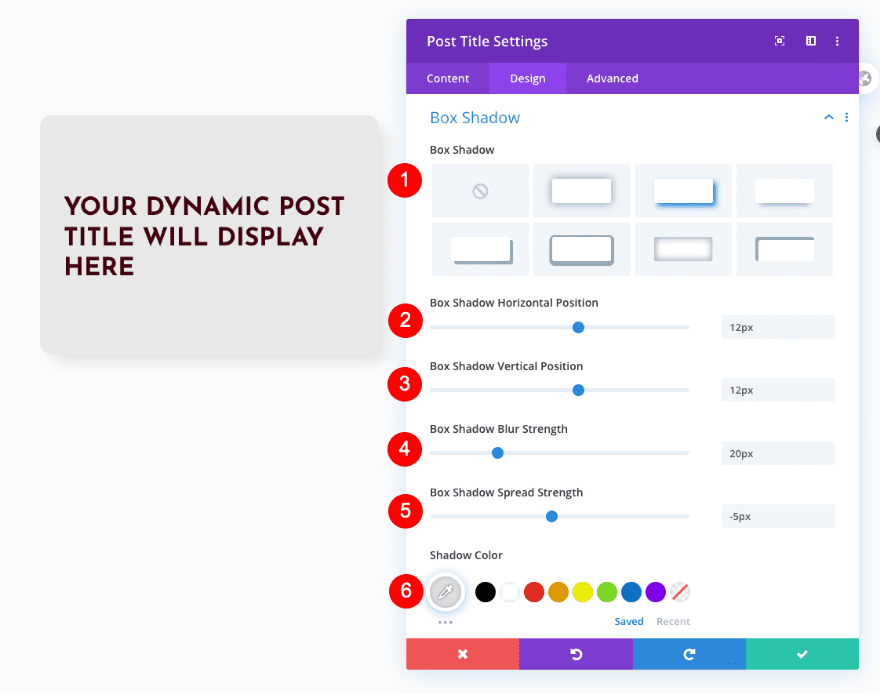
Box Árnyék
És adjunk hozzá egy finom doboz árnyékot.
- Box Shadow: 2. lehetőség
- Vízszintes helyzet: 12 képpont
- Függőleges helyzet: 12 képpont
- Elmosódás erőssége: 20 képpont
- Terítési erősség: -5 képpont
- Árnyék színe: #dddddd

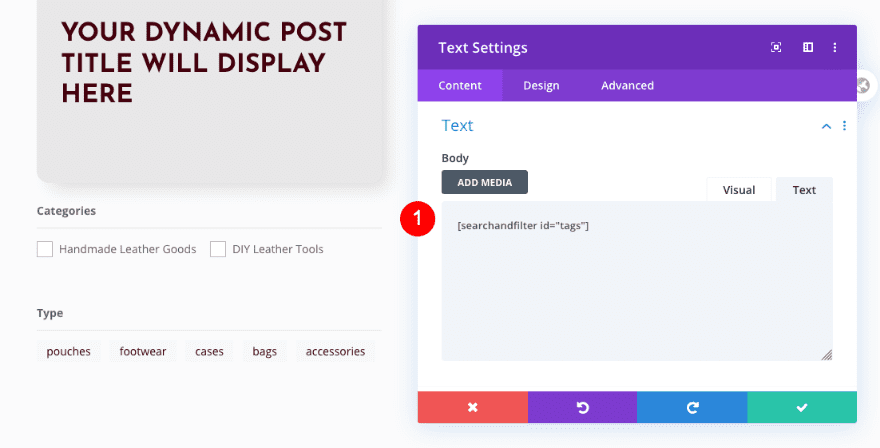
Szövegmodul hozzáadása az 1. oszlophoz
Tartalom
Adjon hozzá egy szövegmodult közvetlenül az előző modul alá. A tartalom mezőben adja hozzá a beépülő modulból kimásolt rövid kódot.
- Törzs: Plugin Shortcode

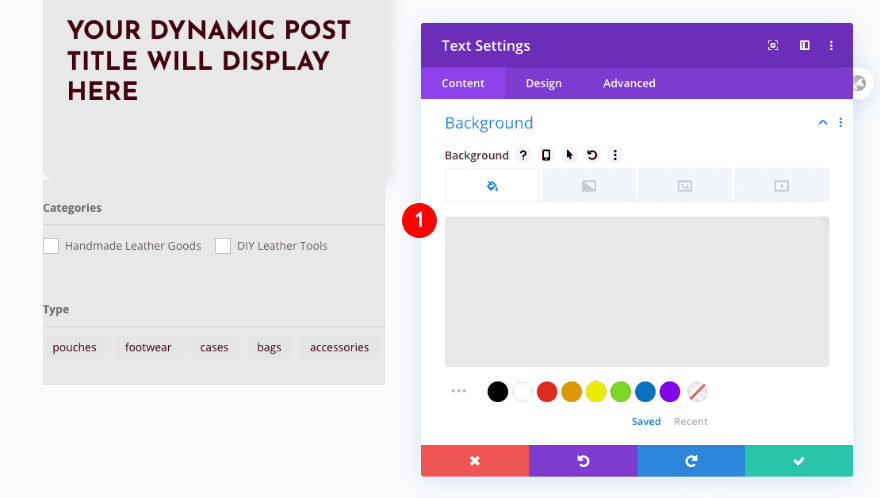
Háttér
Ezután adjon hozzá egy háttérszínt.
- Szín: #e8e8e8

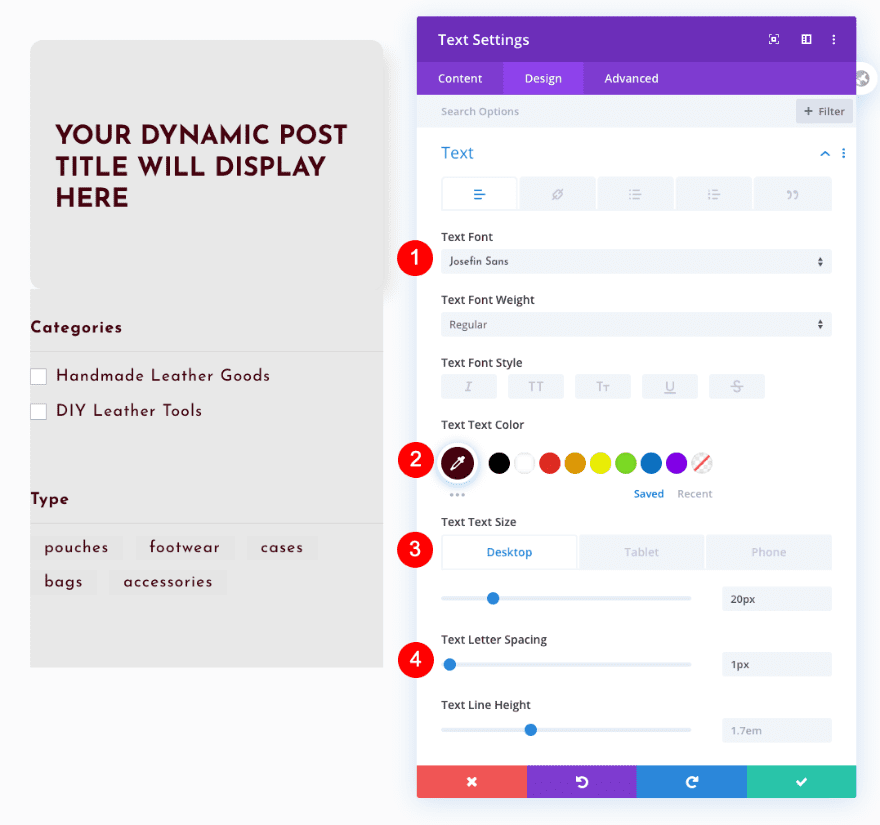
Szöveg
Szöveg stílusa
- Betűtípus: Josefin Sans
- Szín: #44000d
- Méret
- Asztali: 20 képpont
- Táblagép: 18 képpont
- Telefon: 16px
- Távolság: 1 képpont

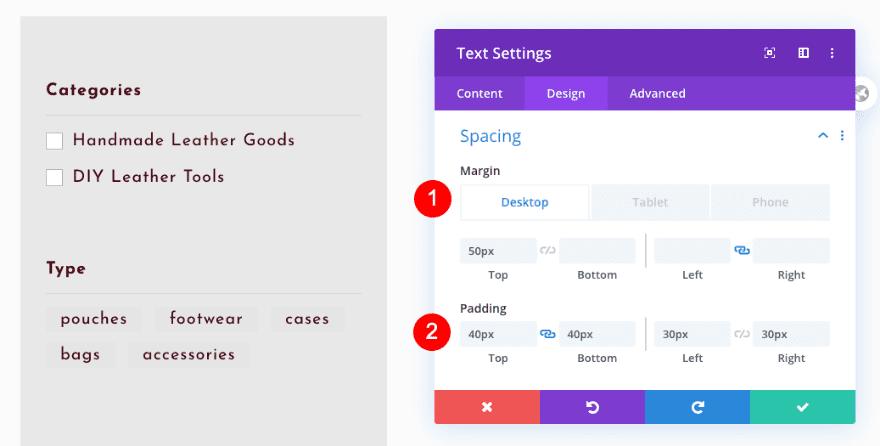
Térköz
Módosítsa a távolság beállításait is.
- Felső margó: 50 képpont
- Felső és alsó párnázás: 40 képpont
- Bal és jobb oldali kitöltés: 30 képpont

Szegély
Ezután adjon hozzá néhány lekerekített sarkot.
- Lekerekített sarkok: 15 képpont mind a négy

Box Árnyék
És fejezze be a modul beállításait egy finom keretes árnyék hozzáadásával.
- Box Shadow: 2. lehetőség
- Vízszintes helyzet: 12 képpont
- Függőleges helyzet: 12 képpont
- Elmosódás erőssége: 20 képpont
- Terítési erősség: -5 képpont
- Árnyék színe: #dddddd

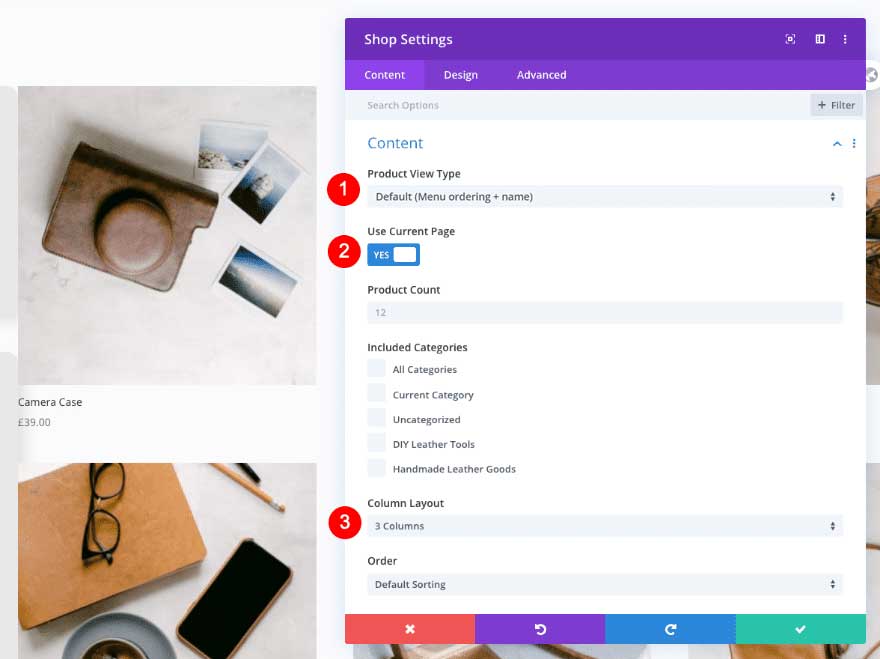
Adja hozzá a Shop modult a 2. oszlophoz
Tartalom
Tovább a következő rovathoz! Adjon hozzá egy bolt modult, és állítsa be a fő beállításokat az alábbiak szerint:
- Terméknézet típusa: Alapértelmezett
- Jelenlegi oldal használata: Igen
- Oszlopelrendezés: 3 oszlop

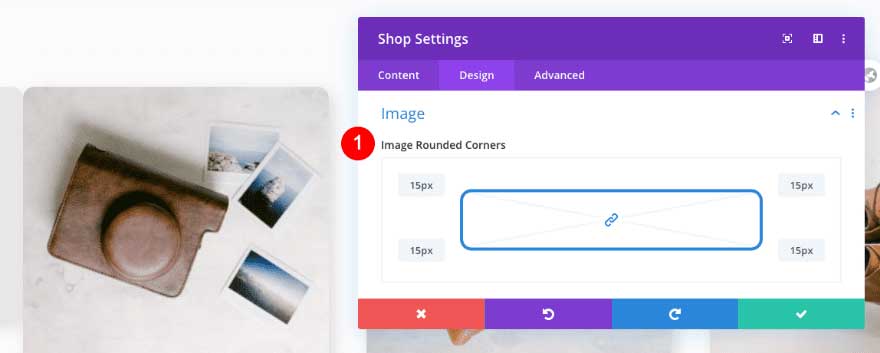
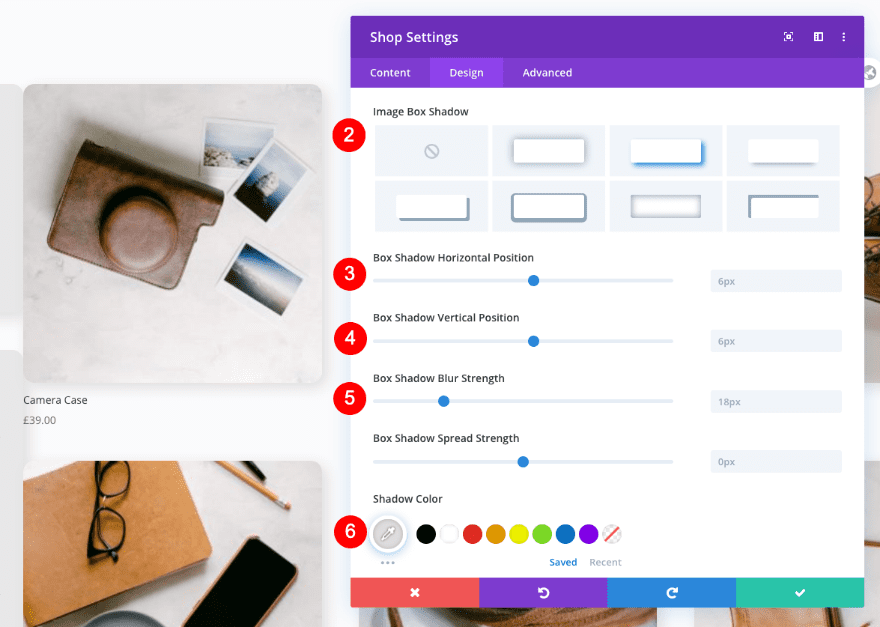
Kép
Lépjen a Tervezés lapra, és ennek megfelelően alakítsa a képet:
- Kép lekerekített sarkai: 15 képpont mind a négy
- Képdoboz árnyéka: 2. lehetőség
- Vízszintes helyzet: 6 képpont
- Függőleges helyzet: 6 képpont
- Elmosódás erőssége: 18 képpont
- Árnyék színe: #dddddd


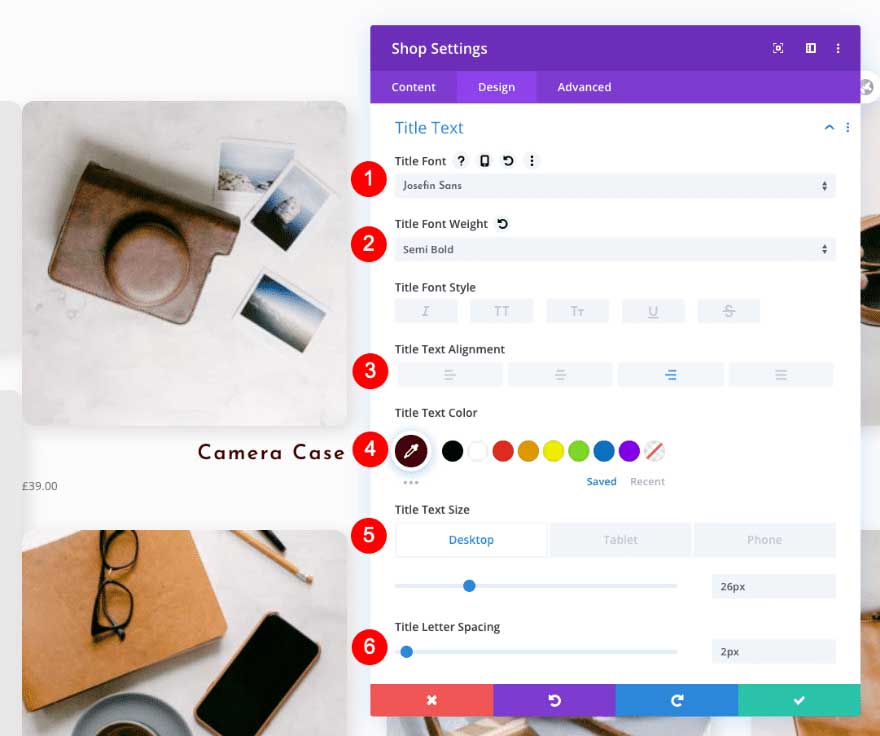
Cím szöveg
Ezután alakítsa ki a cím szövegének stílusát.
- Betűtípus: Josefin Sans
- Súly: félkövér
- Igazítás: jobbra
- Szín: #44000d
- Méret
- Asztali: 26 képpont
- Táblagép: 24 képpont
- Telefon: 17px
- Távolság: 2 képpont

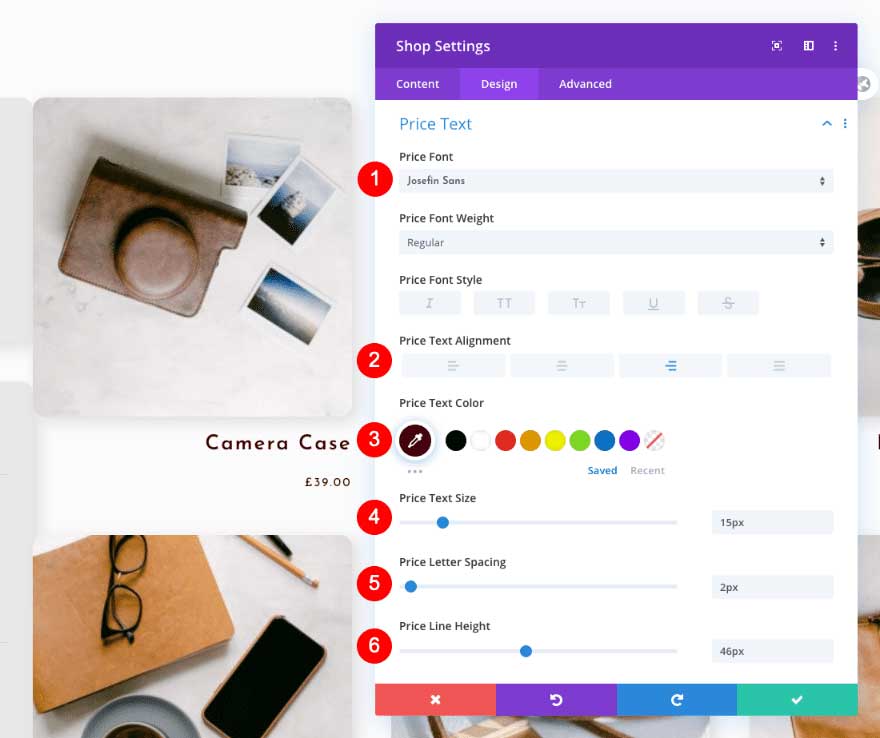
Ár szöveg
Ne felejtse el stílusozni az ár szövegét is.
- Betűtípus: Josefin Sans
- Igazítás: jobbra
- Szín: #44000d
- Méret: 15px
- Betűtávolság: 2 képpont
- sor Magasság: 46 képpont

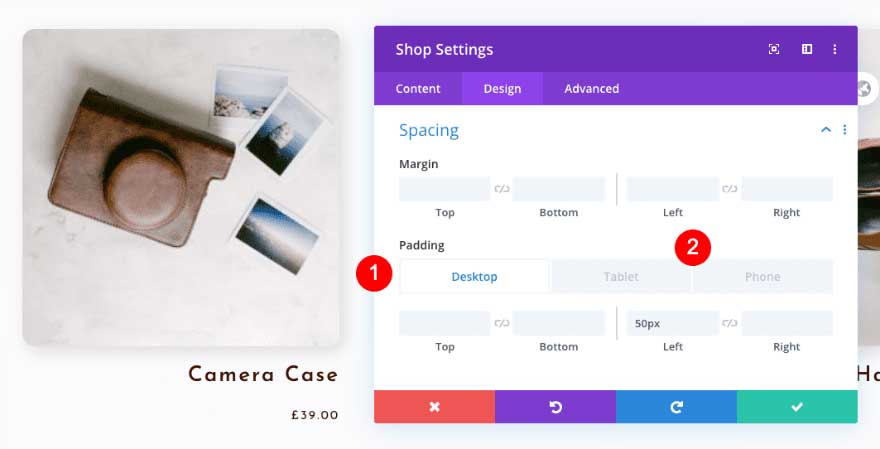
Térköz
Módosítsa a távolság beállításait is.
- Felső kitöltés
- Táblagép és telefon: 50px
- Bal oldali kitöltés
- Asztali: 50 képpont
- Táblagép és telefon: 0px

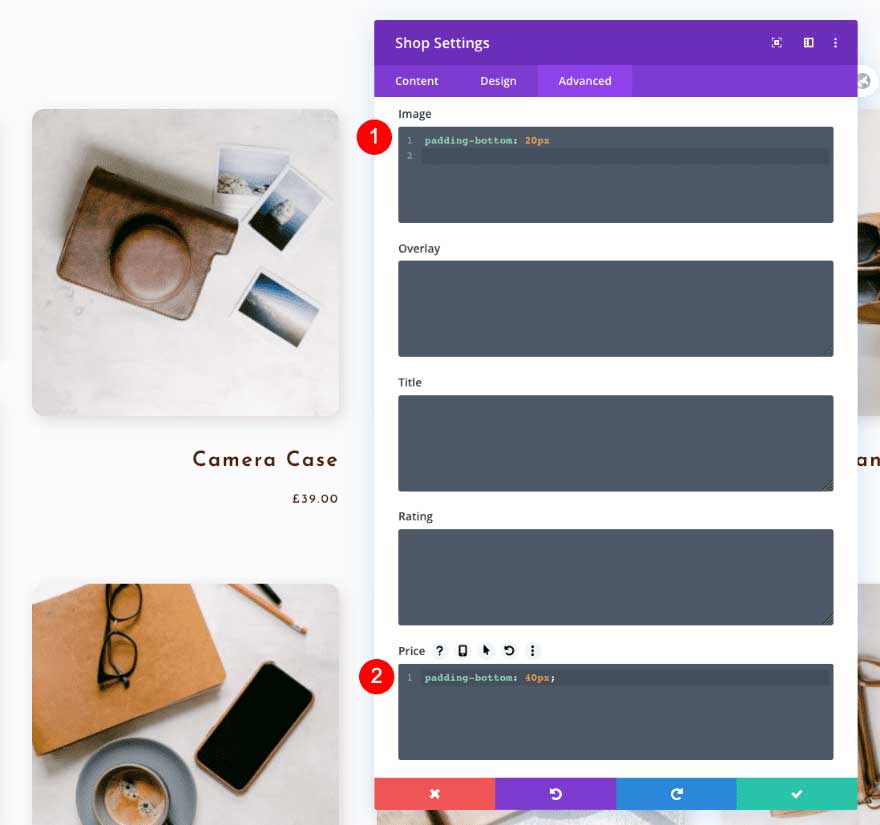
Egyedi CSS
És végül, de nem utolsósorban, adjon hozzá két egyéni CSS-kódsort a Speciális lapon, hogy némi helyet generáljon a bolt modul különböző elemei között. Ez az!
- Kép: padding-bottom: 20px
- Ár: padding-bottom: 40px
padding-bottom: 20px;
padding-bottom: 40px;

Előnézet
Elkészültünk a WooCommerce termékkategória oldalsablonjának újraalkotásával. Nézzük meg újra a kész dizájnt különböző képernyőméreteken.
Asztali

Mobil

Összefoglalva
Ez a termékkategória-oldalsablon alkalmazható a WooCommerce áruház összes kategóriájára és címkéjére. A termékszűrő beépülő modul segítségével megadhatja a saját üzletének és termékeinek megfelelő szűrőbeállításokat. A Divi woo modulok bármelyikével személyre szabhatja üzletét, ahogy csak akarja. Reméljük, hogy ez a sablon segíteni fog abban, hogy személyre szabott megjelenést kölcsönözhessen terveinek. Ha bármilyen kérdése vagy javaslata van, tudassa velünk a megjegyzésekben!