Észrevette-e, hogy a weboldalak kapcsolatfelvételi űrlapjain manapság gyakran találkozhatunk olyan címkékkel a beviteli mezők felett, mint például „Név”, „E-mail” és „Üzenet”? Nos, a Divi témával ez egészen más. A Divi téma alapértelmezése szerint a címkéket helykitöltő szövegként jeleníti meg a beviteli mezőkben. Tudom, hogy ez néha nem ideális, és Ön változtatni szeretne ezen. De hogyan? Nos, ez nagyon egyszerű, mindössze néhány sor CSS kóddal. Ebben az oktatóanyagban megmutatom, hogyan jelenítheti meg a címkéket a mezők felett a Divi Kapcsolatfelvételi űrlap modul segítségével, anélkül, hogy a mezőkön belülre szorulnának. Készen áll? Kezdjük!
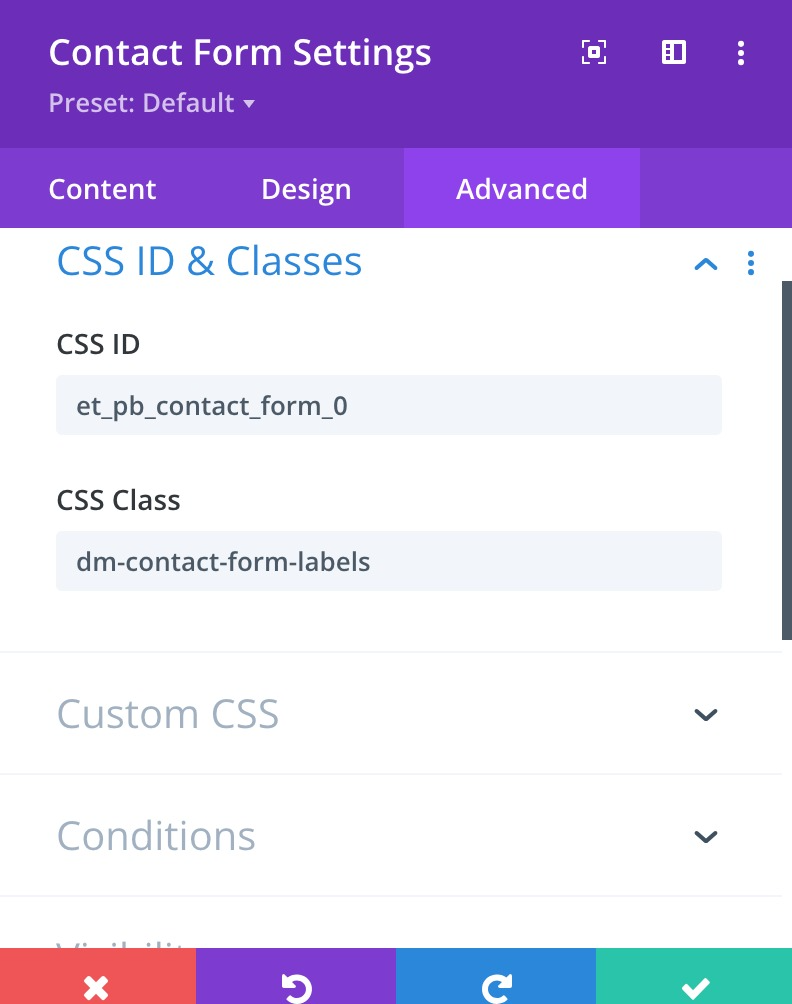
Kezdésként adjon hozzá egy egyéni CSS-osztályt a Kapcsolatfelvételi űrlap modul. Ezt az osztályt arra használjuk, hogy konkrétan megcélozzuk a modult a kóddal, és biztosítsuk, hogy a változtatások csak erre a modulra vonatkozzanak.

Adja hozzá az egyéni CSS-kódrészletet
A második lépés az egyéni CSS kód hozzáadása a webhelyére. Kövesse az alábbi lépéseket:
- Nyissa meg a Divi vezérlőpultot.
- Kattintson a „Témabeállítások” lehetőségre.
- Válassza az „Egyéni CSS” kóddobozt.
- Másolja be az alábbi CSS kódot a kóddobozba:
/* Áthelyezi a címkéket az űrlap beviteli mezői fölé */
.dm-contact-form-labels .et_pb_contact_form_label {
display: block !important;
}
/* Elrejti a címkét a mezőben */
.dm-contact-form-labels .et_pb_contact_field_options_title {
display: none;
}
/* A helyőrző szöveg színe megegyezik a mező háttérével */
.dm-contact-form-labels input::placeholder,
.dm-contact-form-labels textarea::placeholder {
color: #eee !important;
}
Ezzel az egyéni CSS kóddal az űrlapokban a címkék a beviteli mezők fölé kerülnek, a címkék a mezőkben el lesznek rejtve, és a helyőrző szöveg színe megegyezik a mező háttérével. Fontos, hogy a kódokat pontosan másolja be a Divi témabeállításain belüli egyéni CSS kóddobozba.
Ezután az egyéni kód hozzáadása és mentése láthatni fogja, hogy a címkék megjelennek az űrlapmezők felett. A mezőkben lévő szöveg is megegyezik a mezők alapértelmezett háttérszínével, amelyet szükség szerint módosíthat.
Ha módosítani szeretné a kialakítást, csak használja az alábbi mintakódot a kezdéshez:
/* Szükség szerint módosítsa a címke kialakítását */
.dm-contact-form-labels .et_pb_contact_form_label {
font-weight: bold;
color: #000000;
font-size: 20px;
}
Így könnyedén testre szabhatja a címkék kialakítását az igényeinek megfelelően. Ne feledje, hogy a betűsúlyt, a színt és a betűméretet igényei szerint módosíthatja a mintakódban.
A cikk eredeti nyelven itt érhető el: https://divimode.com/how-to-show-labels-on-fields-in-the-divi-contact-form/




