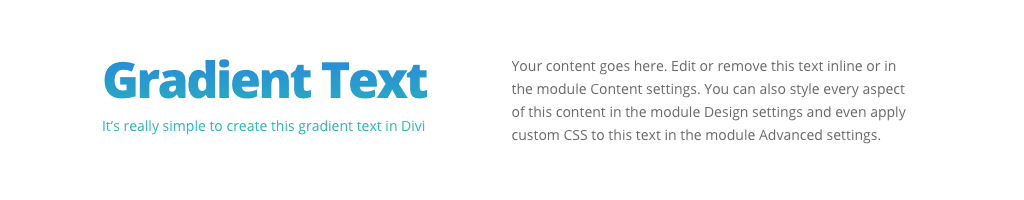
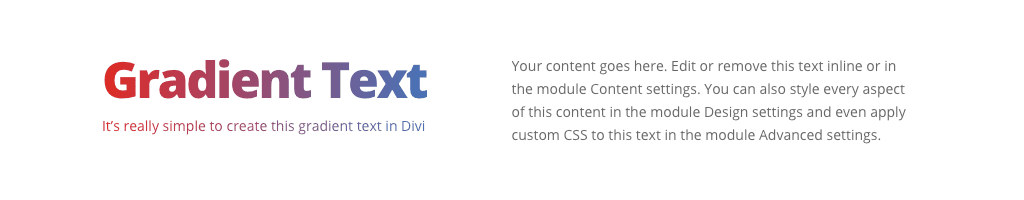
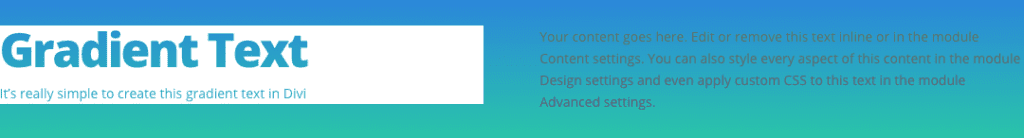
A Divi programban egyszerű olyan szövegblokkot létrehozni, amely valamilyen színátmenetet használ, vagy akár olyan képet is használhat, amely bizonyos színeket ad a szövegnek.
Annak ellenére, hogy számos prémium Divi-kiterjesztés létezik, amelyek ezt megvalósítják, ezekre nincs szükséged elképesztő szövegeffektusok létrehozásához. Ma megvizsgáljuk, hogyan hozhatunk létre ilyen hatásokat egyszerűen a Divi segítségével, anélkül, hogy CSS-t kellene írnunk.
Gradiens szín hozzáadása a szöveghez



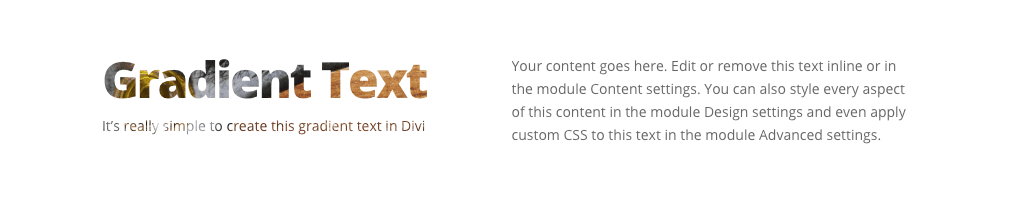
A harmadik példa háttérképet használ a helyett színátmenet. És igen, még használhatod is Divis Parallax effektus ehhez a képhez így a kép fel-le mozog, miközben görgeti az oldalt!
A koncepció
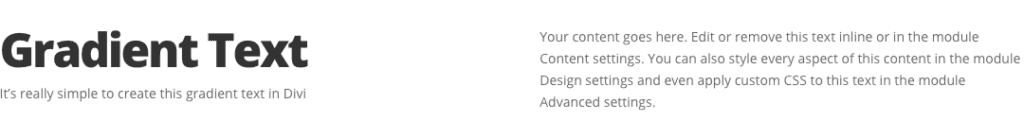
- Használjuk a Szöveg modul ban ben Divi hogy hozzon létre egy címsort némi szöveggel alatta.
- A gradiens az egészre vonatkozik Sor.
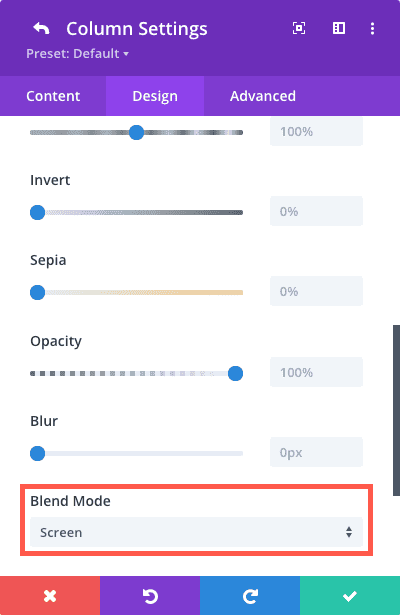
- A hatás a beállításával érvényesül Oszlopok Keverési mód a „Képernyő”-re.
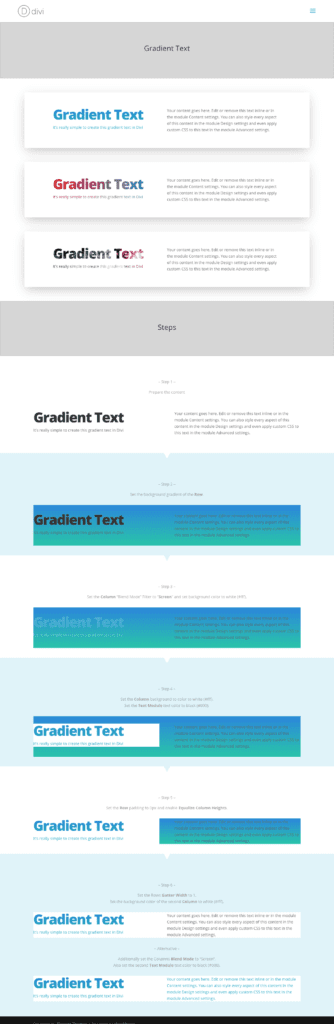
Útmutató lépésről lépésre
1. lépés
Kezdje ezzel az elrendezés létrehozása Divi-ben – például adjon hozzá egy két oszlopos sort, és szúrjon be szövegmodulokat a címsorral és a tartalommal.

2. lépés
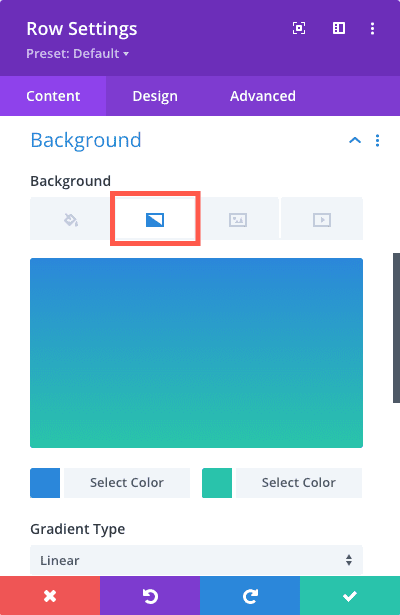
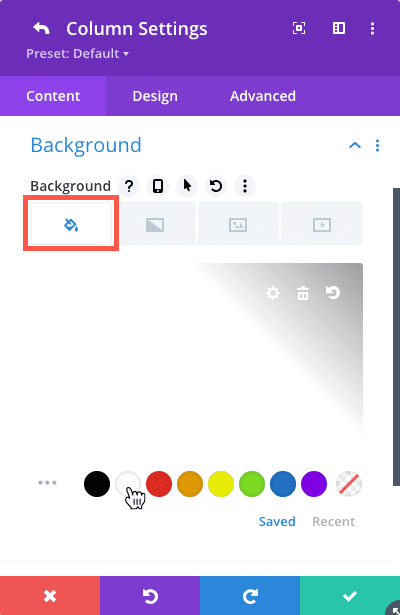
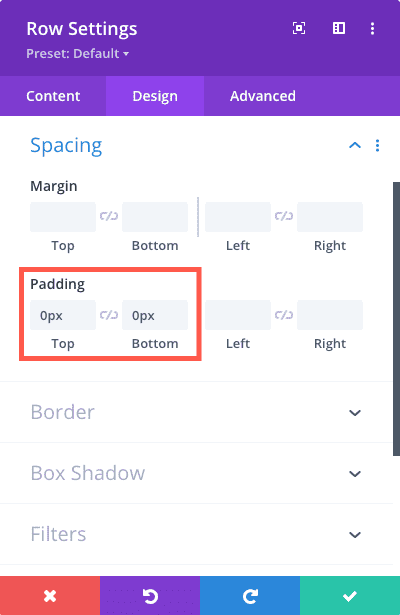
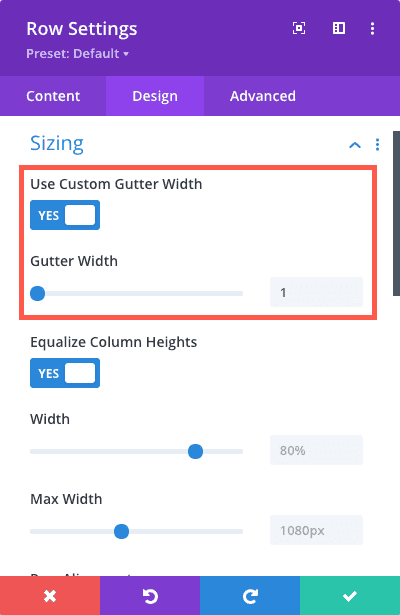
Ezután alkalmazza a színátmenetet a sorra: Nyissa meg a Sorbeállítások és állítson be egy háttérszínt, egy háttérszínátmenetet vagy egy háttérképet a teljes sorhoz.


3. lépés
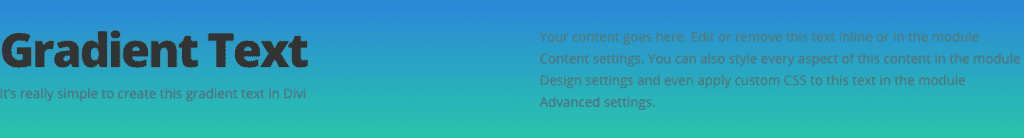
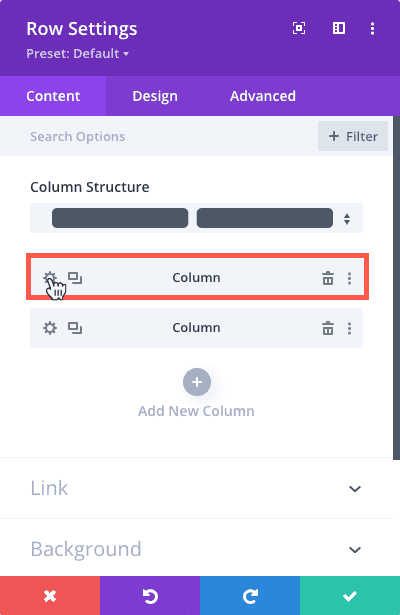
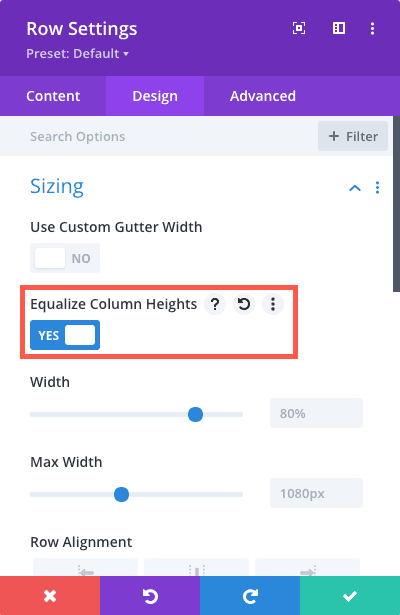
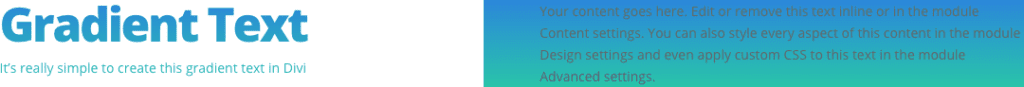
A következő lépés a „mágikus összetevő” a folyamatban. Szerkessze az elsőt Oszlopbeállítások sorból, és keresse meg a „Tervezés > Szűrők > Keverési mód” részt. Állítsa „Képernyő”-re.



Mit csinál ez?
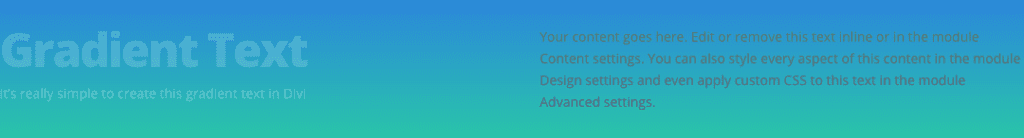
A Keverési mód beállítása azt mondja meg a böngészőnek, hogy hogyan keverje össze az aktuális elemet a mögötte lévő elemekkel. Az alapértelmezett keverési mód csak a legfelső elemet jeleníti meg, vagyis a szöveget a szöveg színével jeleníti meg. Más keverési módok elvégzik a számításokat a megjelenítendő szín meghatározásához. A „Képernyő” mód a fekete képpontokat átlátszóvá teszi, a fehér képpontokat pedig fehéren tartja. Bármi, ami közöttük van, félig átlátszó, amint azt a fenti képernyőképen látható.
4. lépés



5. lépés



Megjegyzés: Ha a sornak csak egyetlen oszlopa van, akkor kész. Ellenkező esetben egy utolsó lépést kell végrehajtania.
6. lépés


Minta letöltése

Ötletek, Jegyzetek
- Kísérletezzen a sor háttérbeállításaival: Használjon különböző színeket, színátmeneteket, képeket vagy akár videókat.
- Engedélyezze a parallaxis hatást a háttérképekhez.
- Adjon hozzá egy másik színt vagy színátmenetet a lebegtetési állapothoz, hogy módosítsa az egérérintkező szövegeffektusát.
- Ez a hatás csak tömör fehér háttérrel működik.
A cikk eredeti nyelven itt érhető el: https://divimode.com/gradient-text-color-in-divi/