Hogyan optimalizálhatja Divi webhelyét mobilra
A webhely optimalizálása nehéz feladatnak tűnik, de nem kell annak lennie. Az alábbiakban áttekintünk néhány optimalizálási módot Divi webhely a mobil válaszkészségért.
Használja ki a Divi beépített mobilszolgáltatásait


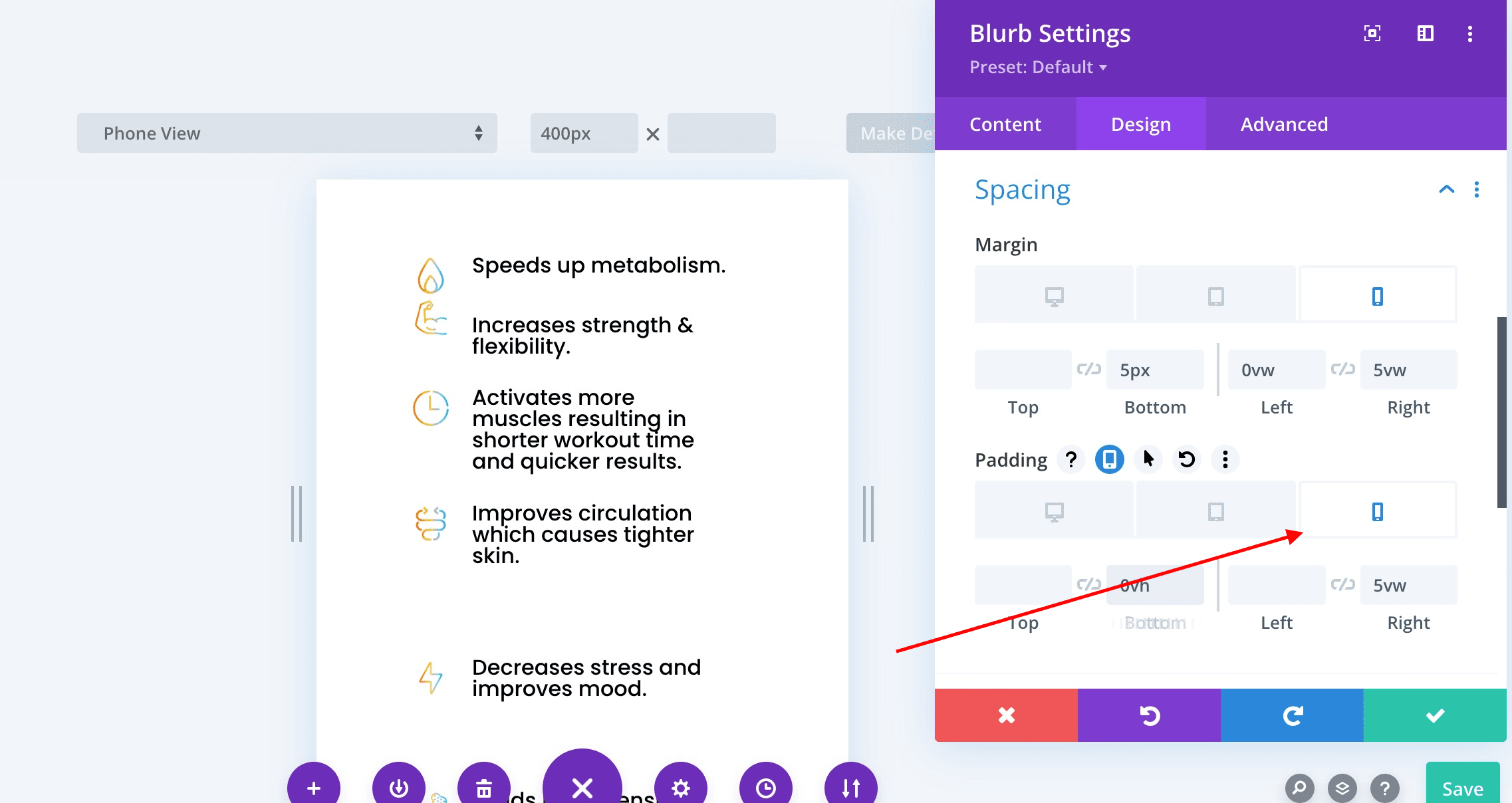
Mindössze annyit kell tennie, hogy meg kell győződnie arról, hogy a megfelelő képernyőnézetet választotta a szerkesztéshez, amikor a modul, szakasz vagy sor beállításai nyitva vannak. Az alábbi képernyőképen láthatod, hogy a mobil opcióra kattintottam. Ez azt jelenti, hogy az általam szerkesztett kitöltés csak mobileszközökön jelenik meg.

Használhatja ezt a módszert a Divi témával, hogy megbizonyosodjon arról, hogy webhelye mobilbarát. Az oldalakat úgy készítheti el, hogy egyedi elrendezést kapjanak mobilra, asztali számítógépre és táblagépre.
A Divi témát a reszponzivitás szem előtt tartásával hozták létre, így kezdettől fogva rendben kell lennie, de amit szem előtt kell tartania, az az, hogy webhelyét a mobileszközök figyelembevételével tervezze meg.
Tervezze meg webhelyét a mobileszközöket szem előtt tartva
A mobileszközök több mint felét teszik ki globális internetes forgalom, és 2025-re az aktív mobileszközök száma várhatóan meghaladja a 18 milliárdot! A világ lakosságának hozzávetőleg 86%-a használ okostelefont, ami jóval több, mint a PC-vel vagy laptoppal rendelkező emberek aránya.
Tehát az okos dolog az lesz, ha ezt szem előtt tartva tervezi meg webhelyét. Hogyan? Nos, gondolkozz reálisan. Ne használjon túl sok videót, feltűnő tartalmat vagy irreális elemet a webhelyterv részeként.
Azt is szem előtt kell tartania, hogy bizonyos szempontok egyszerűen nem működnek mobileszközzel. Jó példa erre a lebegő effektus. Ne feledje, hogy a lebegési effektusok egyszerűen nem működnek olyan jól az egér nélküli eszközökön, ezért a mobil elrendezésekhez alternatívát kell találnia a lebegési effektusok helyett.
Győződjön meg róla, hogy webhelye a lehető legjobb sebességgel rendelkezik
Erről a témáról tulajdonképpen külön cikket írtunk. Teljes cikkünket elolvashatja a „Hogyan javíthatja Divi webhelyének sebességét” és használja azt útmutatóként.
Rengeteg csodálatos Divi-funkció áll már az Ön rendelkezésére, hogy segítsen Önnek felgyorsíthatja WordPress webhelyét. A Divi téma valójában az egyik leggyorsabb WordPress témák elérhető a mai piacon.
A fenti Divi mobiloptimalizálási tippek elengedhetetlenek, ha mobilbarát Divi weboldalt szeretne készíteni vállalkozása számára. Ha webhelye forgalmának nagy része mobileszközökről érkezik, már nem fogadható el az átlagos mobilélmény.
Gyakran Ismételt Kérdések
Mobilbarát-e a Divi téma?
A Divi téma automatikusan mobilbarát, így nem kell túl sokat aggódnia. De ha követi a fent említett tippeket, létrehozhatja a tökéletes reszponzív webhelyet.
Hogyan optimalizálhatom a Divi weboldalamat webhelyemen?
A cikk eredeti nyelven itt érhető el: https://divimode.com/the-ultimate-guide-to-optimizing-divi-for-mobile-devices/




