Molti telepítése

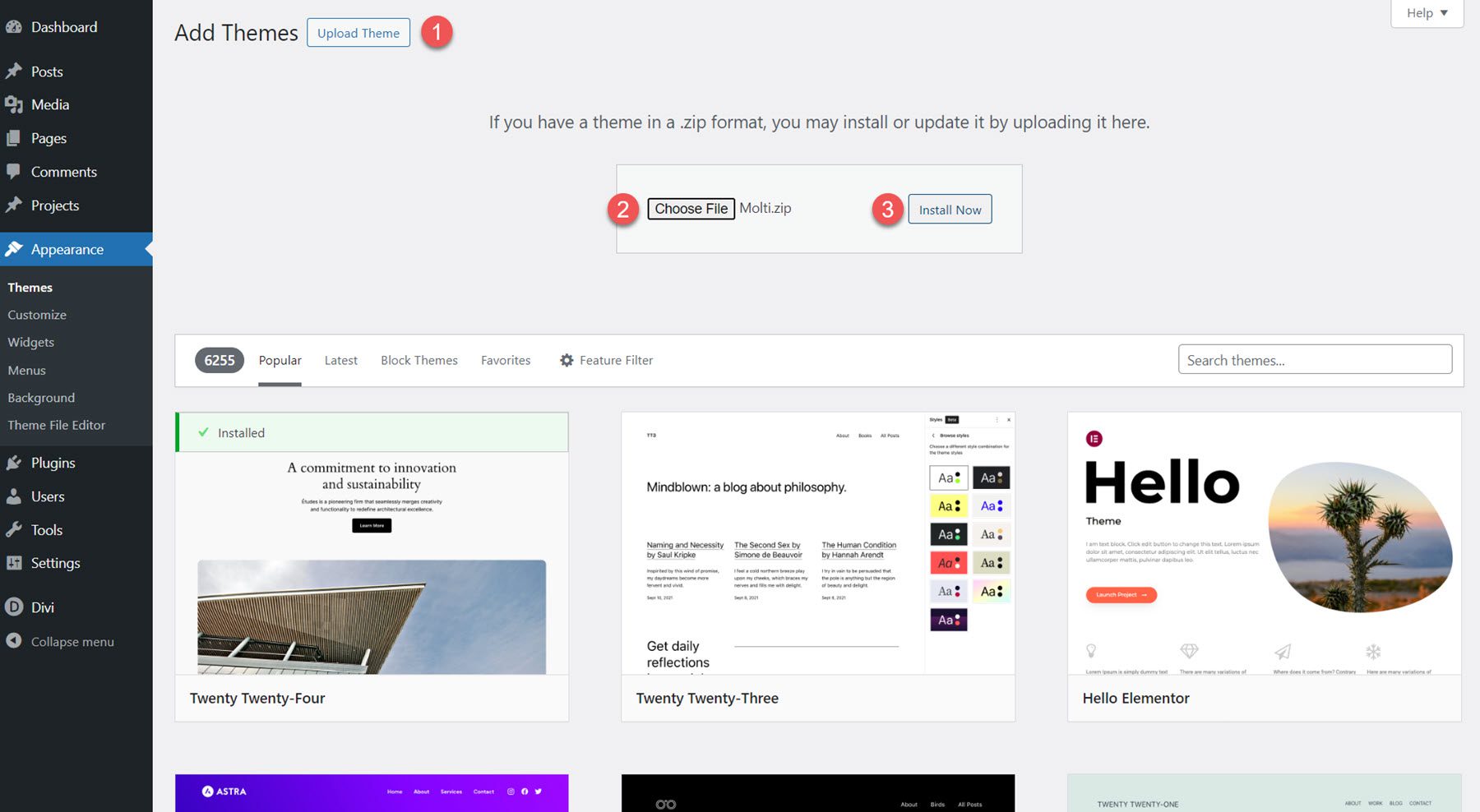
- Ezután válassza a „Téma feltöltése” opciót, hogy feltölthesse a Molti gyermektéma .zip fájlját.
- Miután feltöltötte a témát, kattintson a „Téma telepítése” lehetőségre.


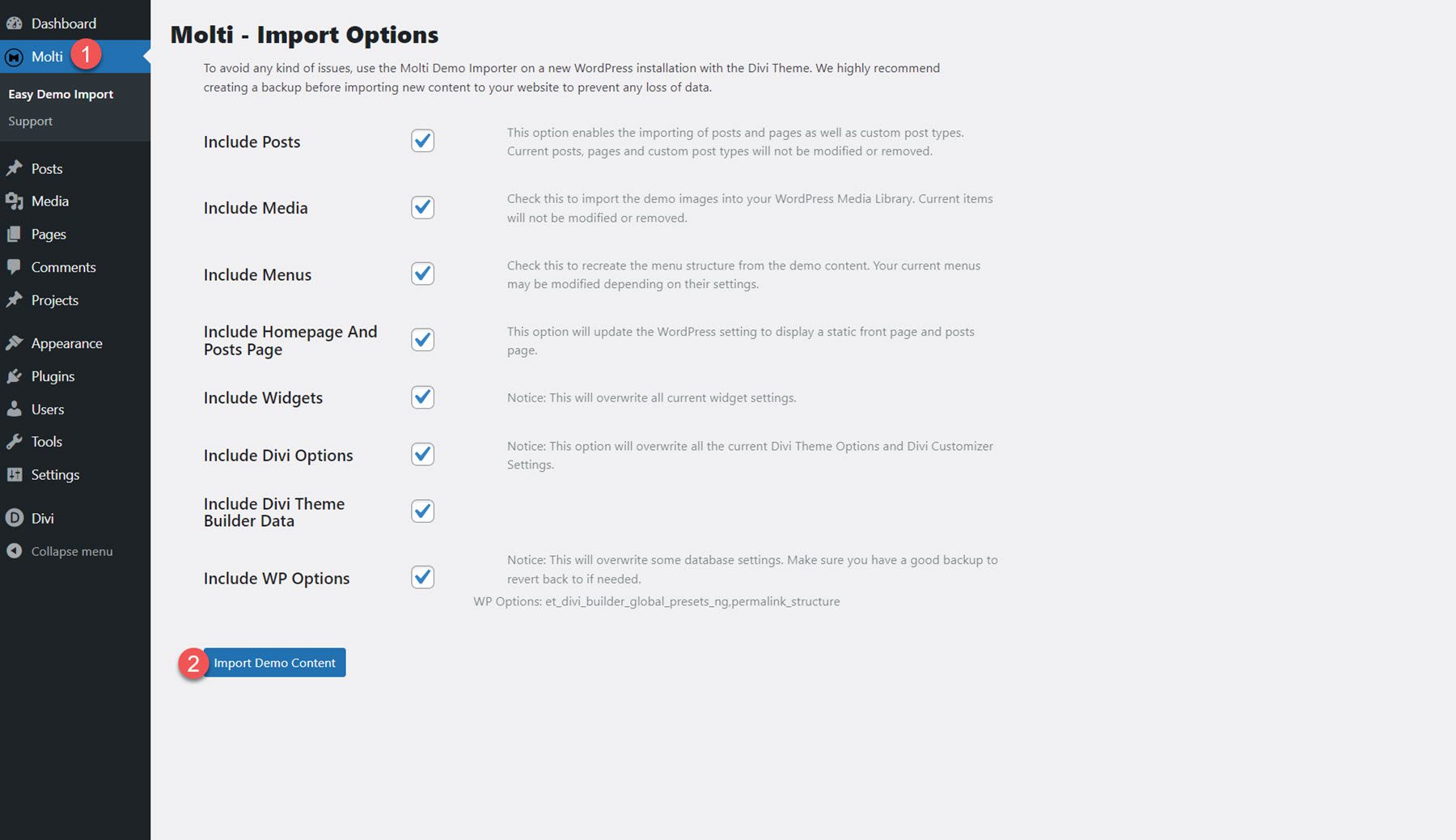
A telepítés és a demótartalom importálása után, amikor megnyitja a kezdőlapját, a Molti gyermektéma teljesen telepített és beállított formájában fog megjelenni. Ebben a pillanatban az Ön weboldala a Molti témában bemutatott tartalommal és elrendezéssel fog rendelkezni, ami egy kitűnő alap a személyre szabáshoz. Ahhoz, hogy a weboldal igazán az Öné legyen, szükséges lesz a minta tartalom cseréje a saját tartalmára. Ez magában foglalja a szövegek, képek, logók és egyéb elemek frissítését, hogy azok megfeleljenek a márkájának és üzenetének.

Molti Gyermek témaoldalak
A Molti több mint 22 oldalt kínál, beleértve két kezdőlap változatot, hat fejléc- és lábléc tervezetet, valamint több mint 70 egyedi elem dizájnt. Ez a gyermektéma narancssárga és fehér színek elegyét használja, kék színű kiemelésekkel. A téma stílusa modern és letisztult, bőven hagyva helyet a fehér területeknek és elegánsan használva a színeket a szöveg, funkciók és cselekvésre ösztönzés kiemelésére. Sok tervezet finom lebegési hatásokkal és átmeneti animációkkal bír, amik vizuálisan segítenek a felhasználónak navigálni az oldalon. A Molti ráadásul teljes mértékben reszponzív, így minden képernyőméreten tökéletesen működik. Összességében a Molti egy stílusos és jól strukturált téma, amely könnyen testreszabható, hogy megfeleljen a különféle üzleti weboldalak igényeinek.
Üzleti honlap V1
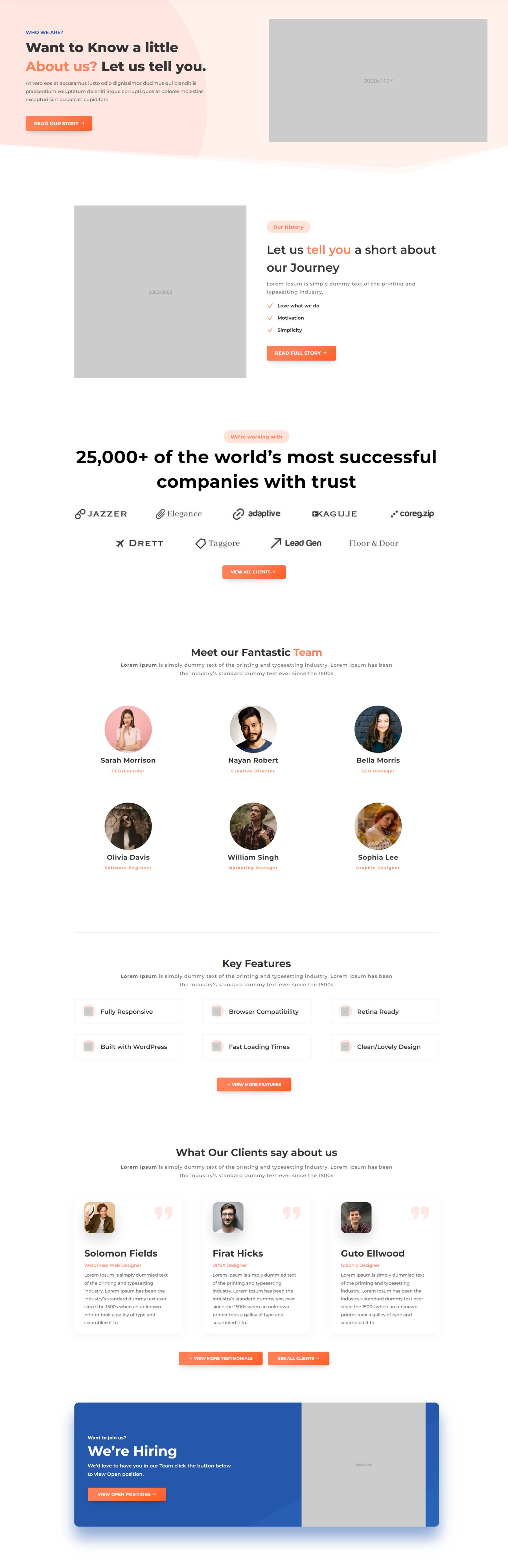
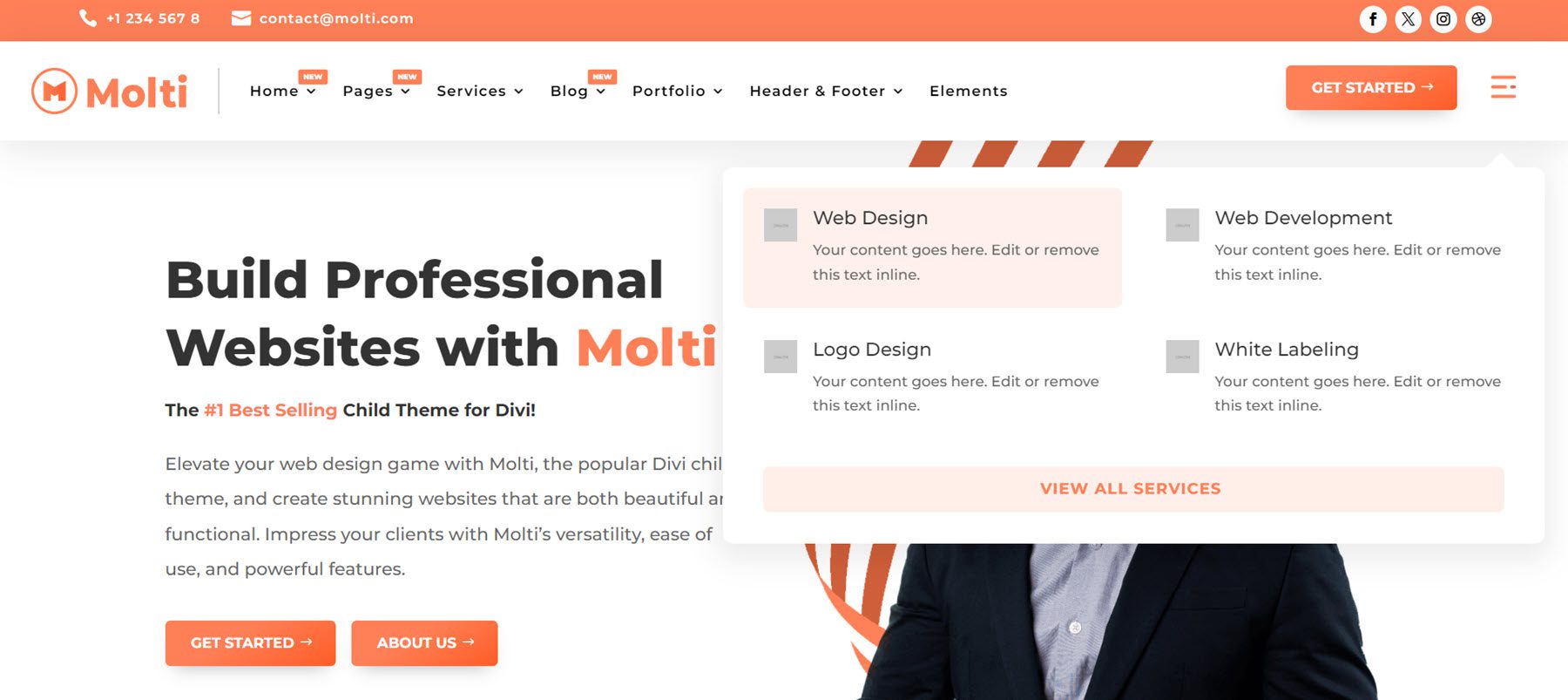
Az első kezdőlap variáns egy hősszekcióval kezd, amely cselekvésre ösztönző gombokat, szolgáltatásokat, egy „Rólunk” szekciót, funkciókat, számlálókat, árakat, ajánlásokat és legújabb blogbejegyzéseket tartalmaz. A szolgáltatáselemek elegáns kerettel rendelkeznek, amelyek a kurzor rávitelével válnak láthatóvá, továbbá számos finom animáció található a szolgáltatások és az árak szekcióiban is. Az ajánlások részénél az adott személy képére kattintva tekinthetők meg az ajánlások. Az oldal jól szervezett és lenyűgözően mutatja be a szolgáltatásokat és funkciókat.

Üzleti honlap V2
A második kezdőlap kialakításánál egy hero szekció található, amely egy átlátszó hátterű képet, szöveges tartalmat, két cselekvésre ösztönző gombot és három ikon-kártyát foglal magában. Ezek az ikon-kártyák a vállalkozás szempontjából legfontosabb információkat emelik ki. Az oldal továbbá szolgáltatások bemutatásával, egy dinamikus tartalomváltóval rendelkező „Rólunk” szekcióval, különféle funkciókkal, árkategóriákkal, egy ajánlásokat bemutató csúszkával és a legfrissebb blogbejegyzésekkel is gazdagítja az olvasói élményt.

Kapcsolatfelvételi oldal
A Molti kapcsolati oldalán egy képpel díszített fejléc és egy cselekvésre ösztönző gomb található. Ezt követik három blokk, ahol megadhatja címét, e-mail címét és telefonszámát. Amikor a kurzor fölé húzódik, ezek alatt megjelenik egy további cselekvésre ösztönző gomb. Ez alatt helyezkedik el egy egyszerű kapcsolatfelvételi űrlap és egy GYIK rész.

Az oldalról

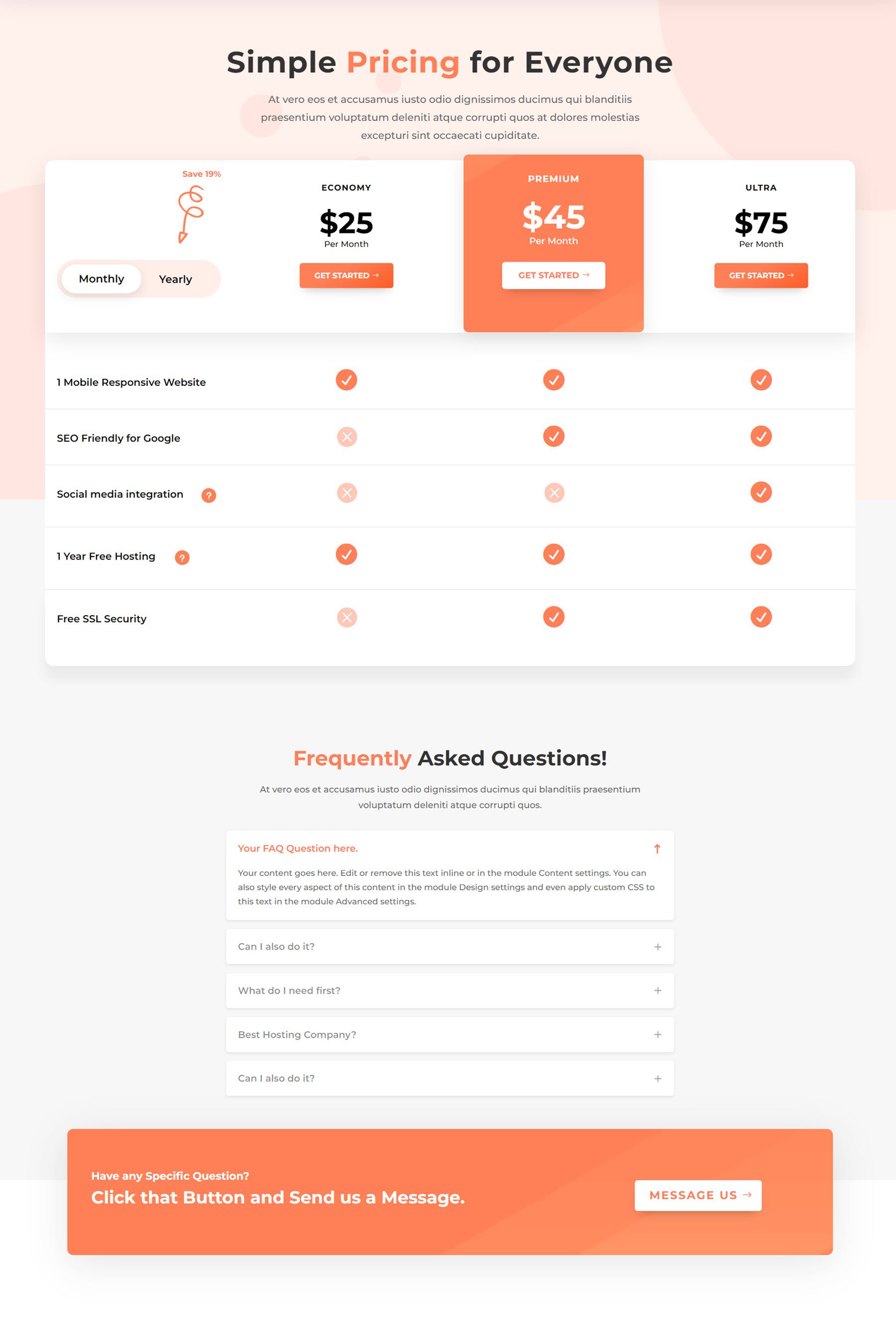
Árképzési oldal
A következő az árképzési oldal. Itt egy nagy ártáblázat található, mely lehetővé teszi a váltást a havi és az éves árak között. Az oldal alján elérhető a GYIK rész, melyet egy cselekvésre ösztönző gomb követ.

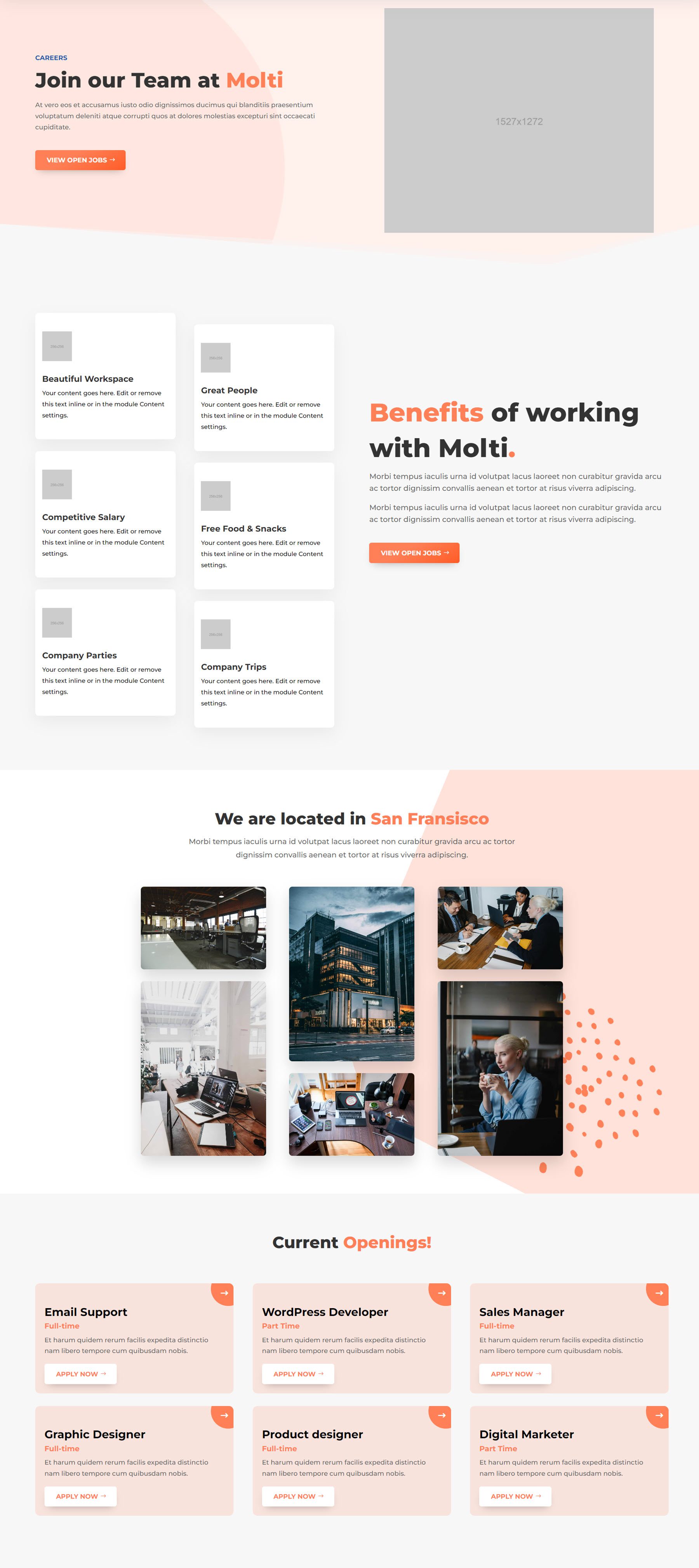
Karrier oldal
A karrieroldal elsőként egy hero részt tartalmaz, majd egy olyan szakaszt, amely kiemeli a munkahely előnyeit különböző funkciókat bemutató kártyákkal. Ezt követi egy rész, amelyben néhány fénykép látható a cégről egy galéria elrendezésben. Végül, az aktuális állásajánlatok szekcióban minden nyitott pozícióhoz kártyák találhatók. Ezek a kártyák lebegtetéskor narancssárgára váltanak, szép animációs hatással.

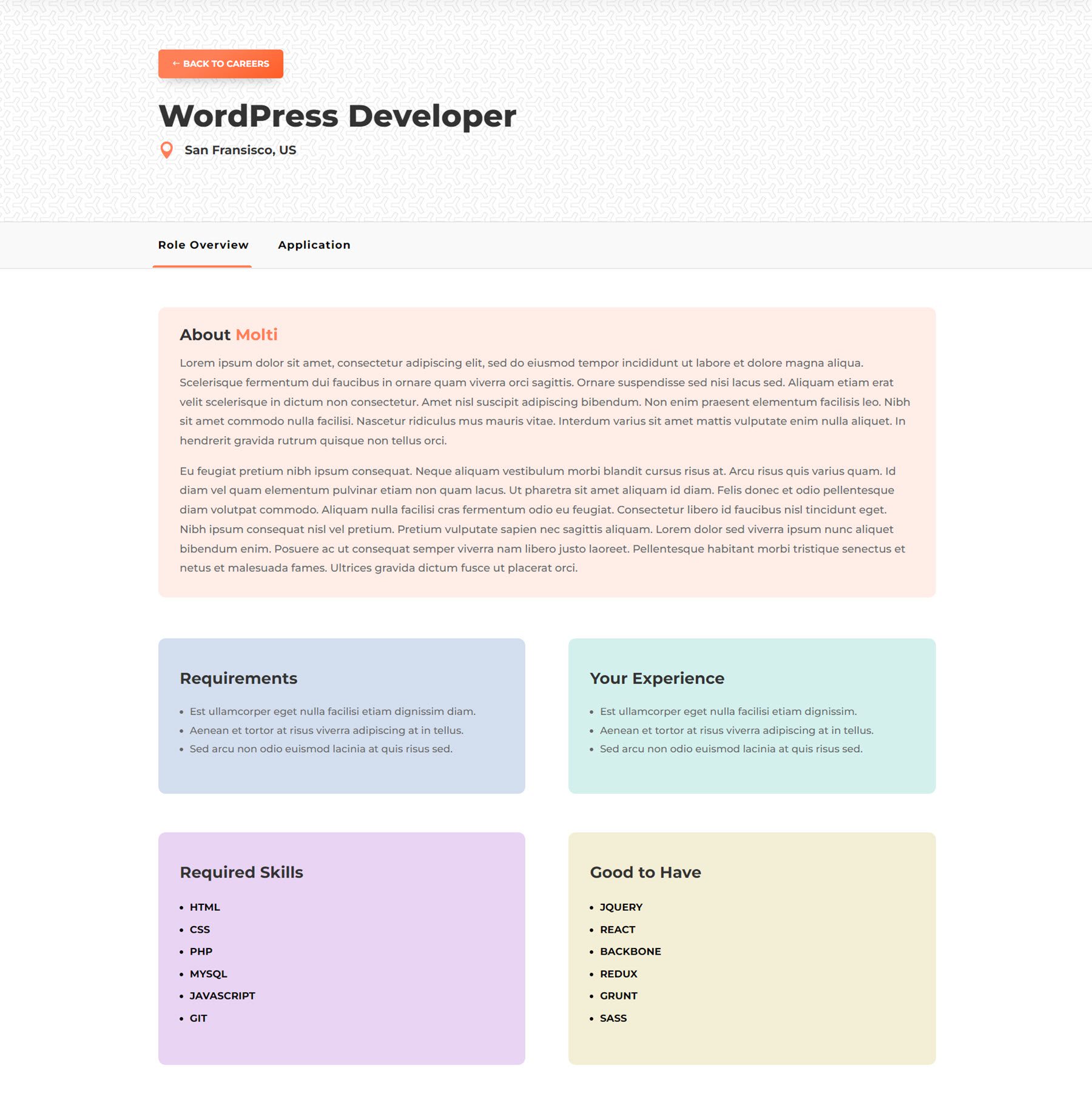
Egyetlen állás oldal

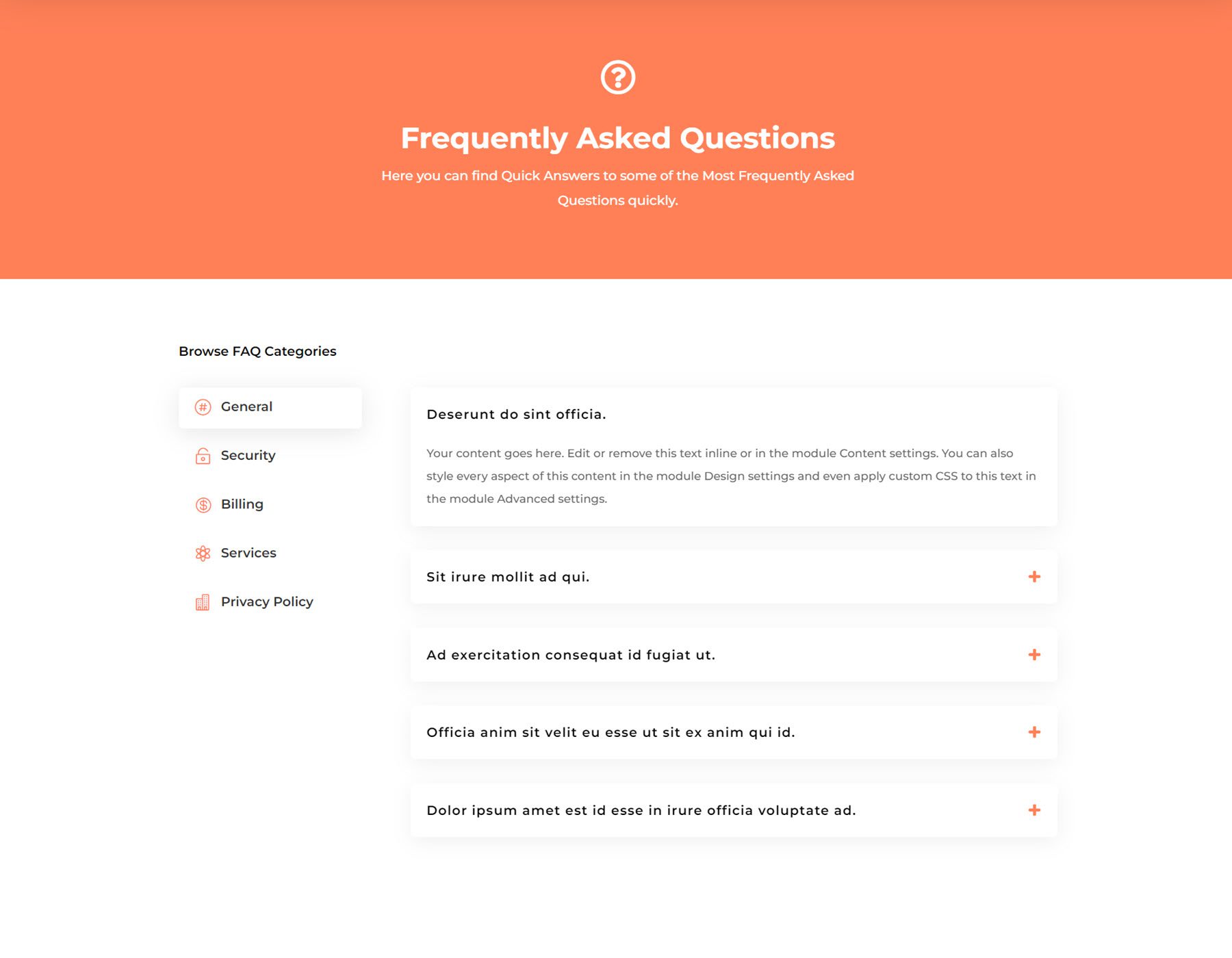
GYIK oldal
A GYIK oldal egy viszonylag egyszerű felépítésű. Egy ikonnal ellátott fejlécet tartalmaz, majd a GYIK rész következik. A GYIK elrendezése dinamikus lapokat alkalmaz a kérdések rendszerezéséhez, és minden lapon olyan kérdések vannak, amelyek kinyithatók.

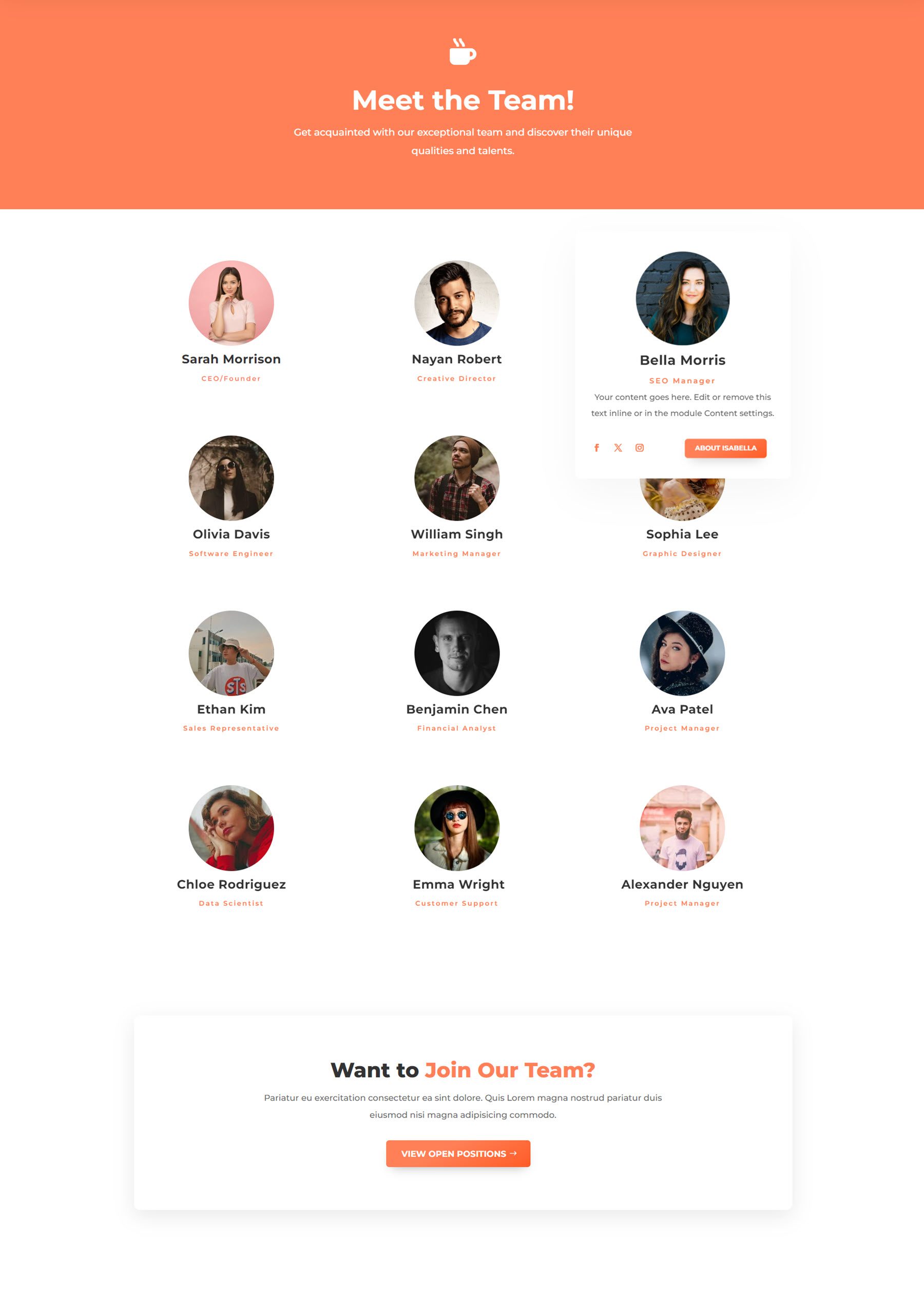
Csapatoldal
A következő az oldalunk csapatoldala. Ennek az oldalnak meglehetősen egyszerű elrendezése van, egy ikonnal ellátott alapvető fejléccel. Minden csapattag kör alakú képpel van kiemelve, melléjük pedig a nevük és beosztásuk kerül. Ha rájuk viszed a kurzort, kártyává alakulnak át, amely tartalmazza a leírásukat, közösségi média linkeket és egy gombot.

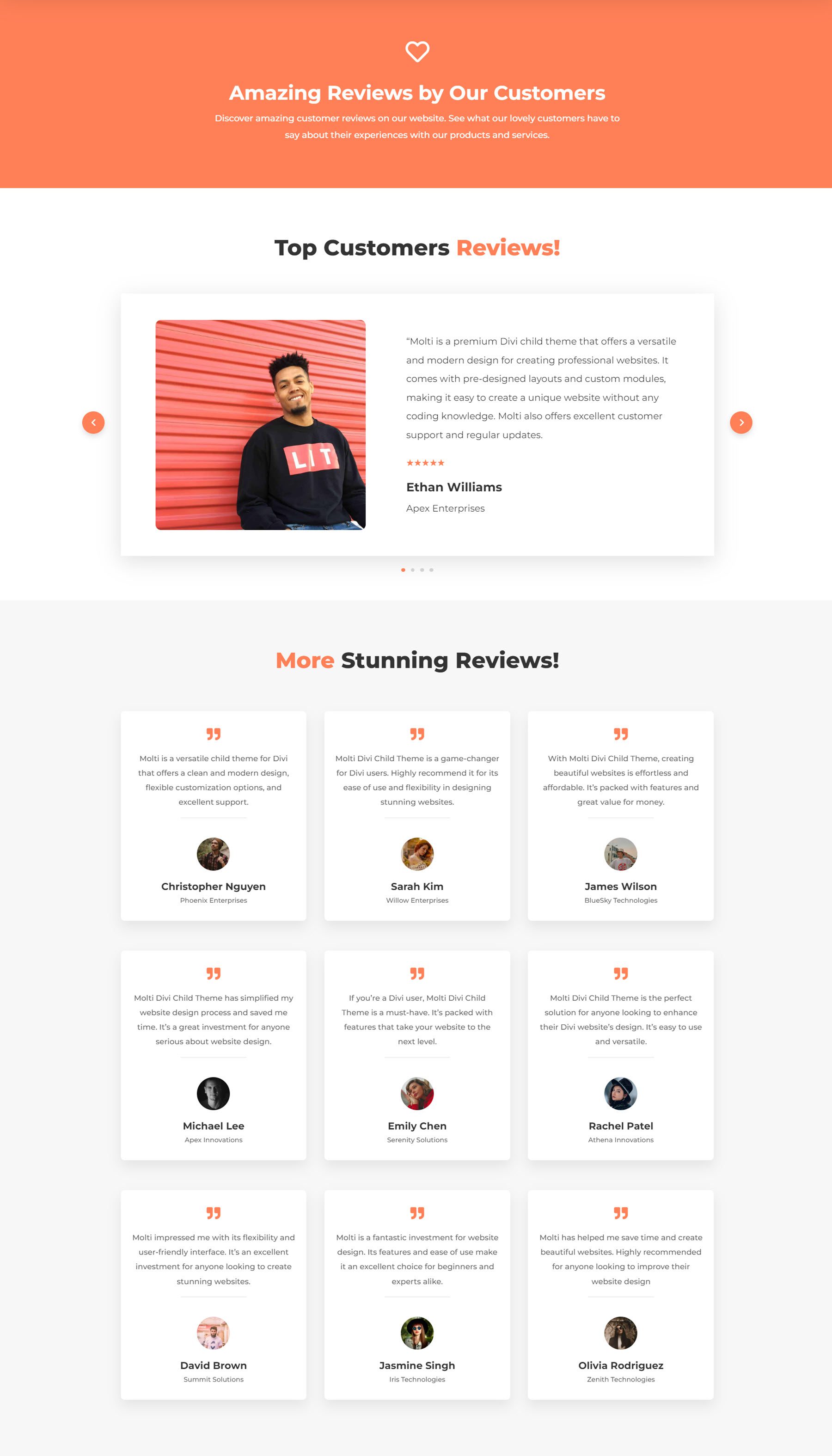
Beszámolók oldala
Az ajánlások oldala két különböző módon mutatja be a vásárlói véleményeket. Az első módszer egy ajánlási csúszka, ahol egy kép található a bal oldalon, a vélemény pedig a jobb oldalon jelenik meg. Ezután következik a csillagos értékelés, valamint a személy neve és beosztása. A második elrendezés egy kártyaszerű formában jelenik meg, ahol felül egy idézet ikon található, majd az ajánlás, utána pedig a személy képe, neve és beosztása.

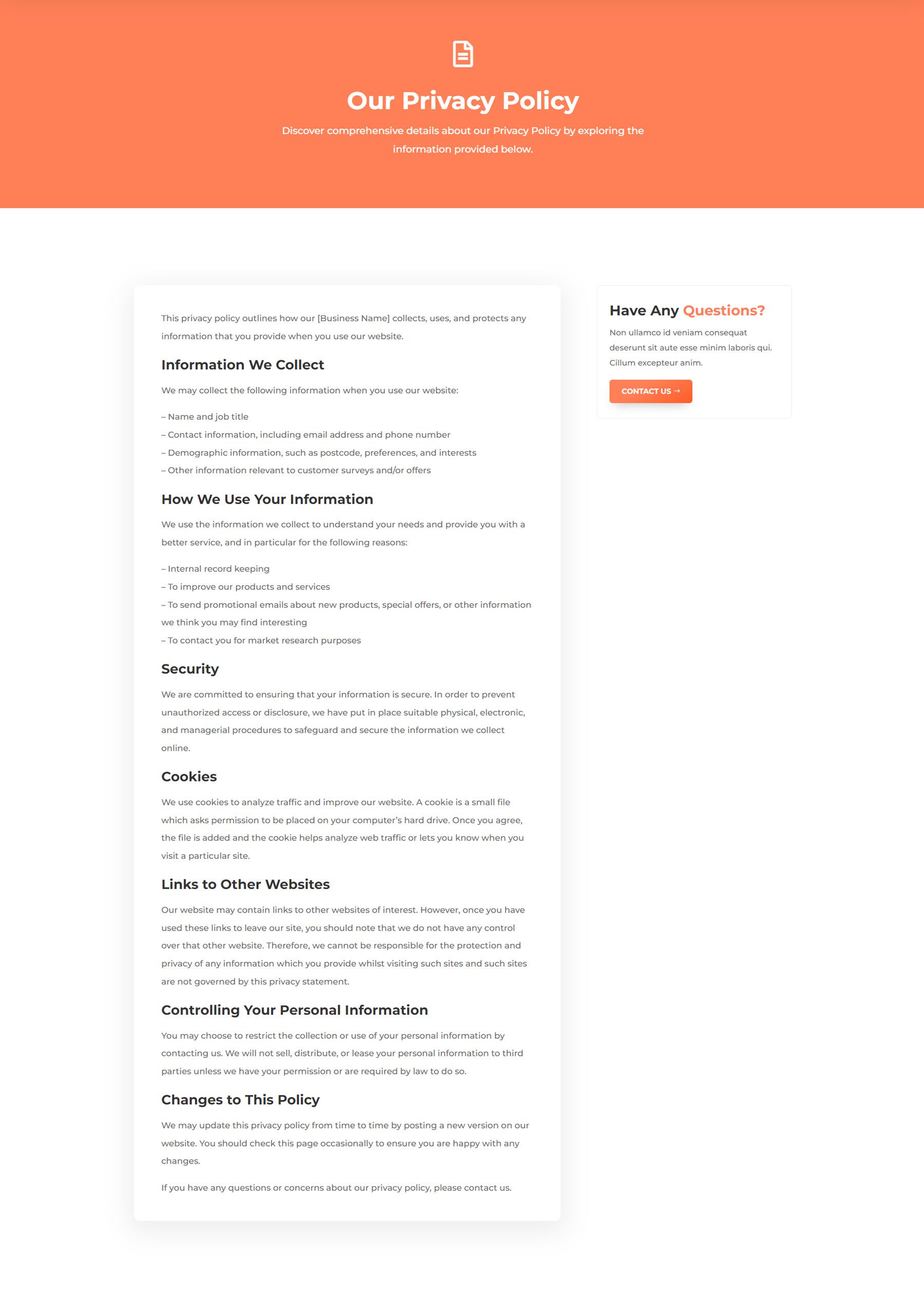
Adatvédelmi szabályzat oldal

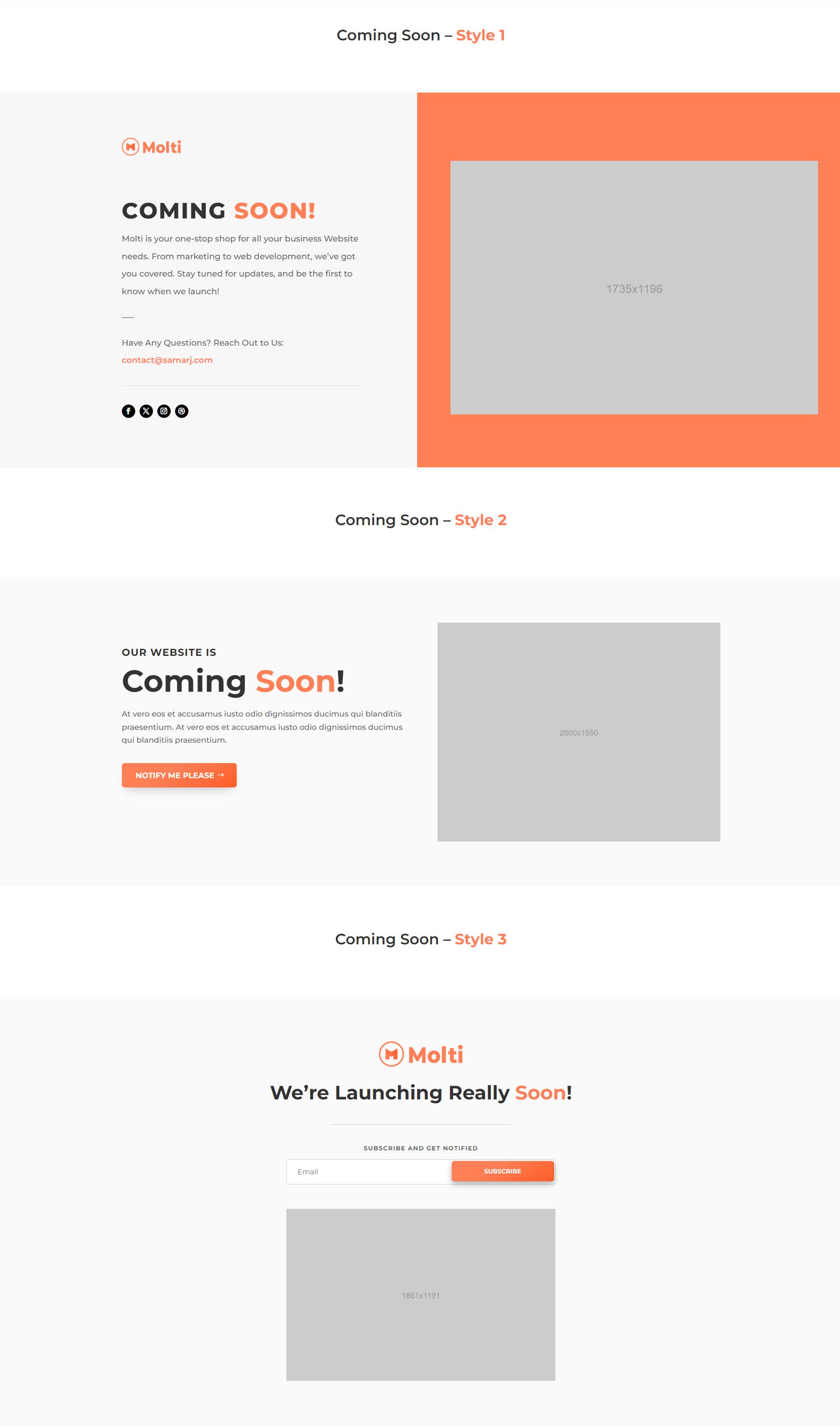
Hamarosan oldal

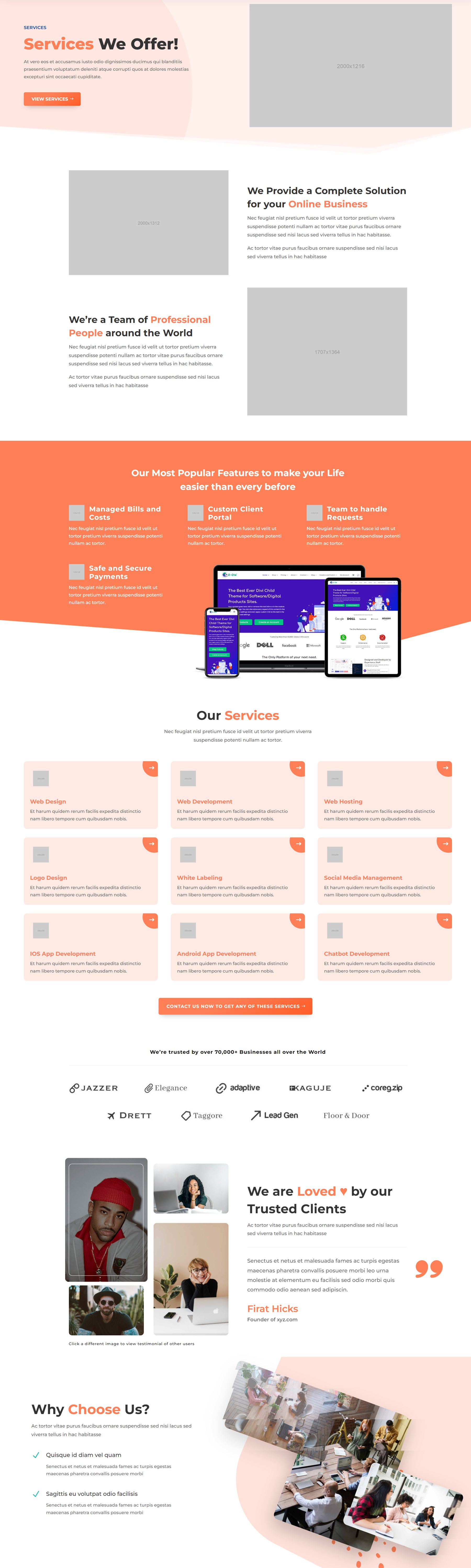
Szolgáltatások oldal
A szolgáltatások oldal elrendezése megkönnyíti a vállalkozás által kínált különféle szolgáltatások bemutatását. Tartalmaz egy áttekintő részt, néhány közvetlenül megjelenített szolgáltatást, valamint egy szakaszt, amelyben a kártyákon kiemelt szolgáltatáselemek találhatók. Ezek a kártyák narancssárgára váltanak, amikor az egérmutatót rájuk viszi, és egyetlen szolgáltatási oldalra mutatnak. Ezen az oldalon megtalálhatók a céglogók, egy ajánló árajánlat és egy „Miért válasszon minket?” szakasz, amely néhány kiemeléssel és képpel egy görgetős animációhoz kapcsolódik.

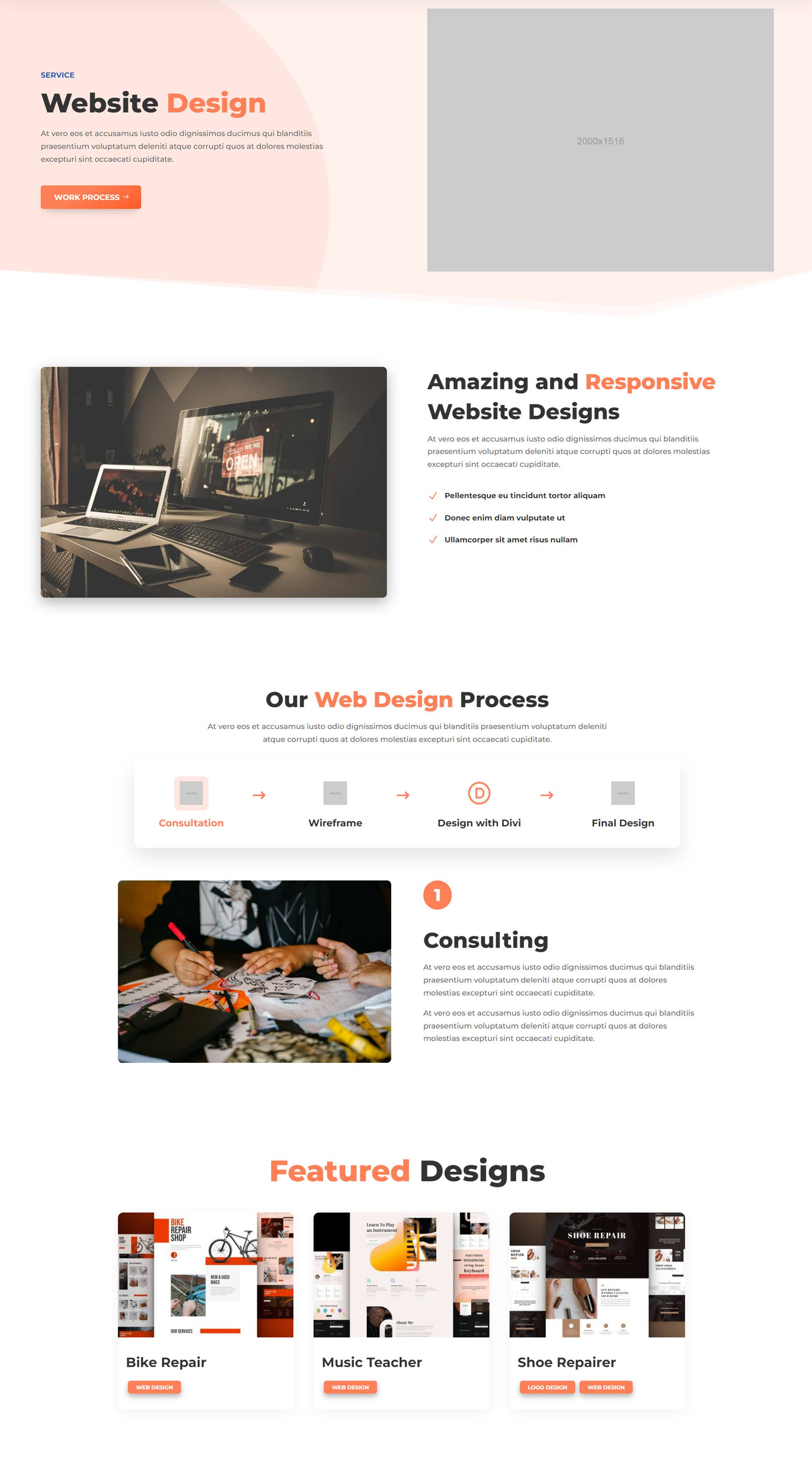
Egyedi szolgáltatási oldal
Következő az egyetlen szolgáltatás oldala, ahol részleteket oszthat meg az Ön által kínált egyik szolgáltatásról. Az elrendezés tartalmaz egy bevezető részt néhány kiemeléssel, majd egy dinamikus tartalomkapcsolót, amely részletesen bemutatja a szolgáltatás folyamatát. Az oldal végén kiemelt tervek találhatók, amelyek a portfólió elemeire hivatkoznak.

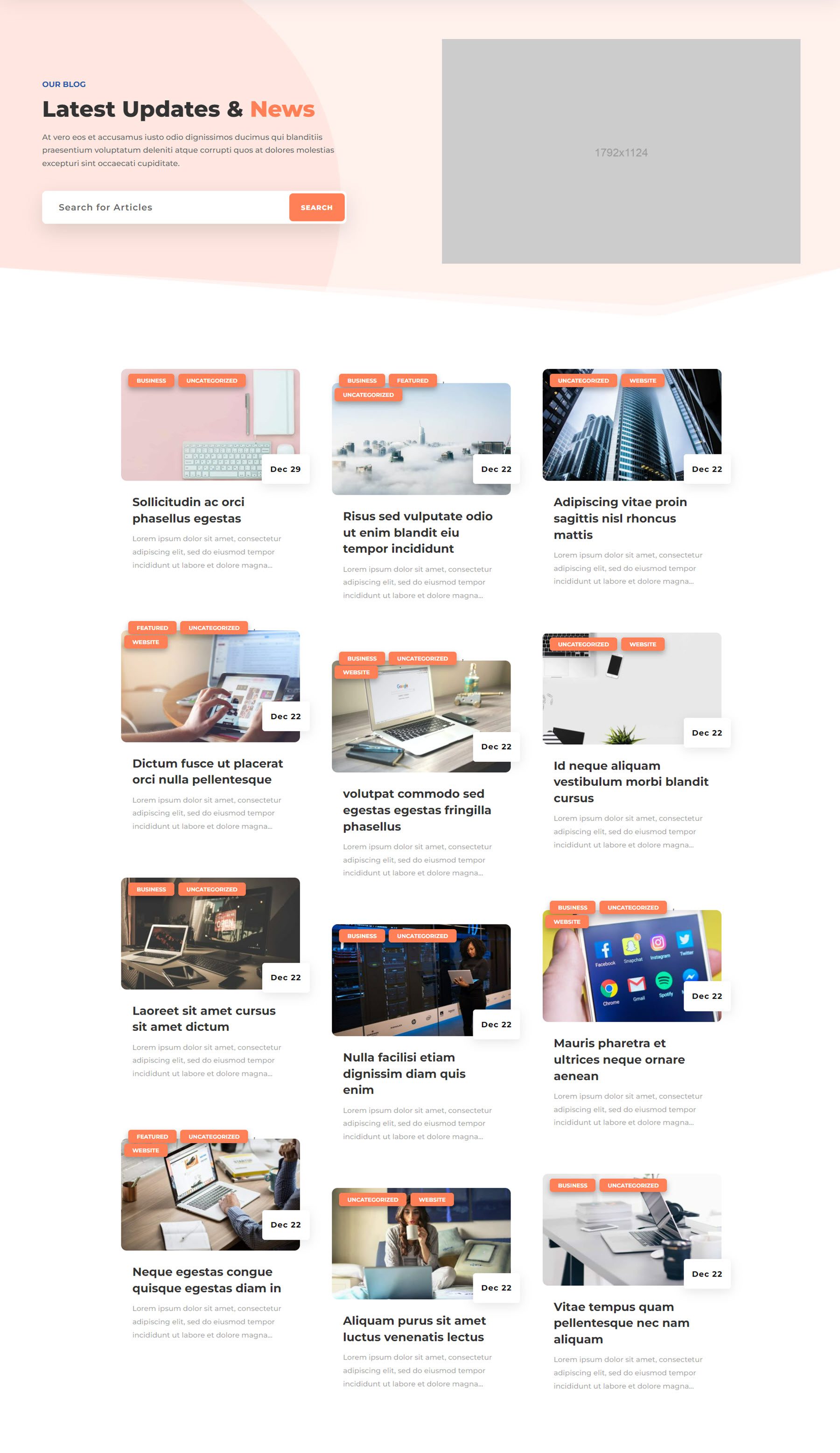
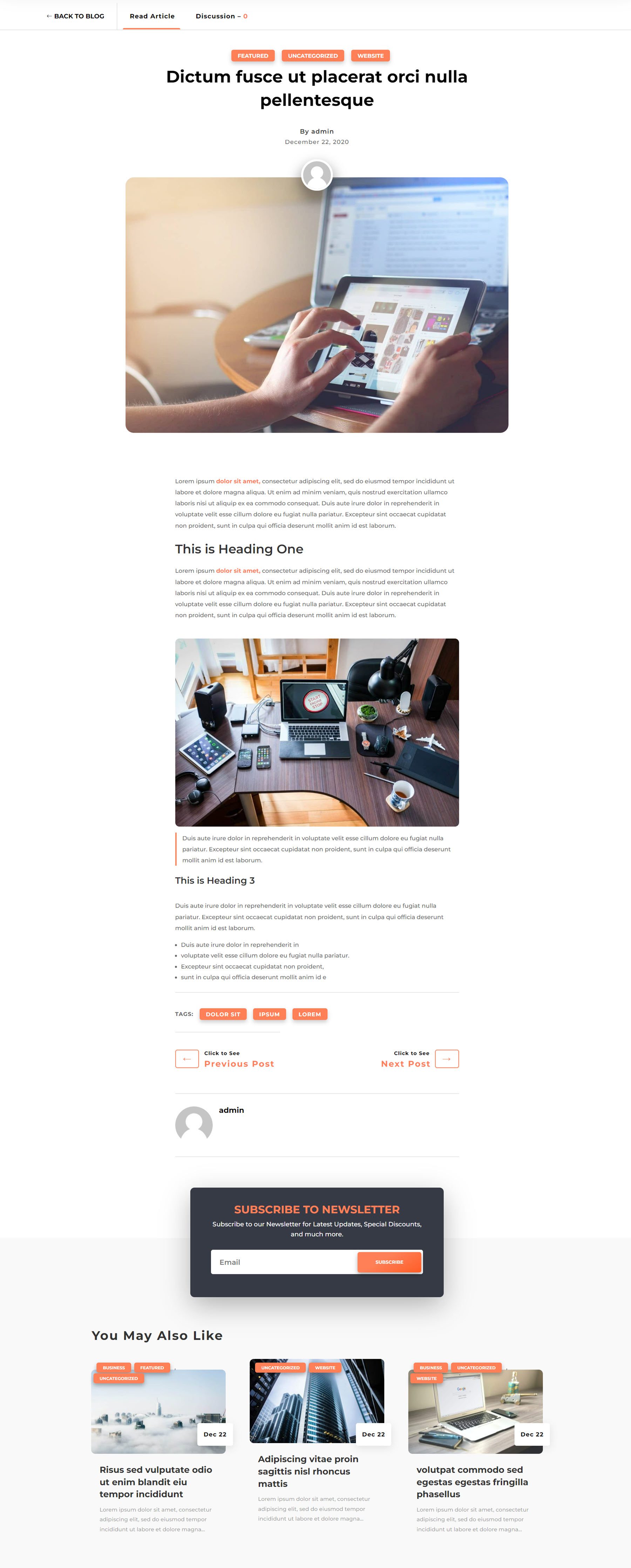
Blog oldal

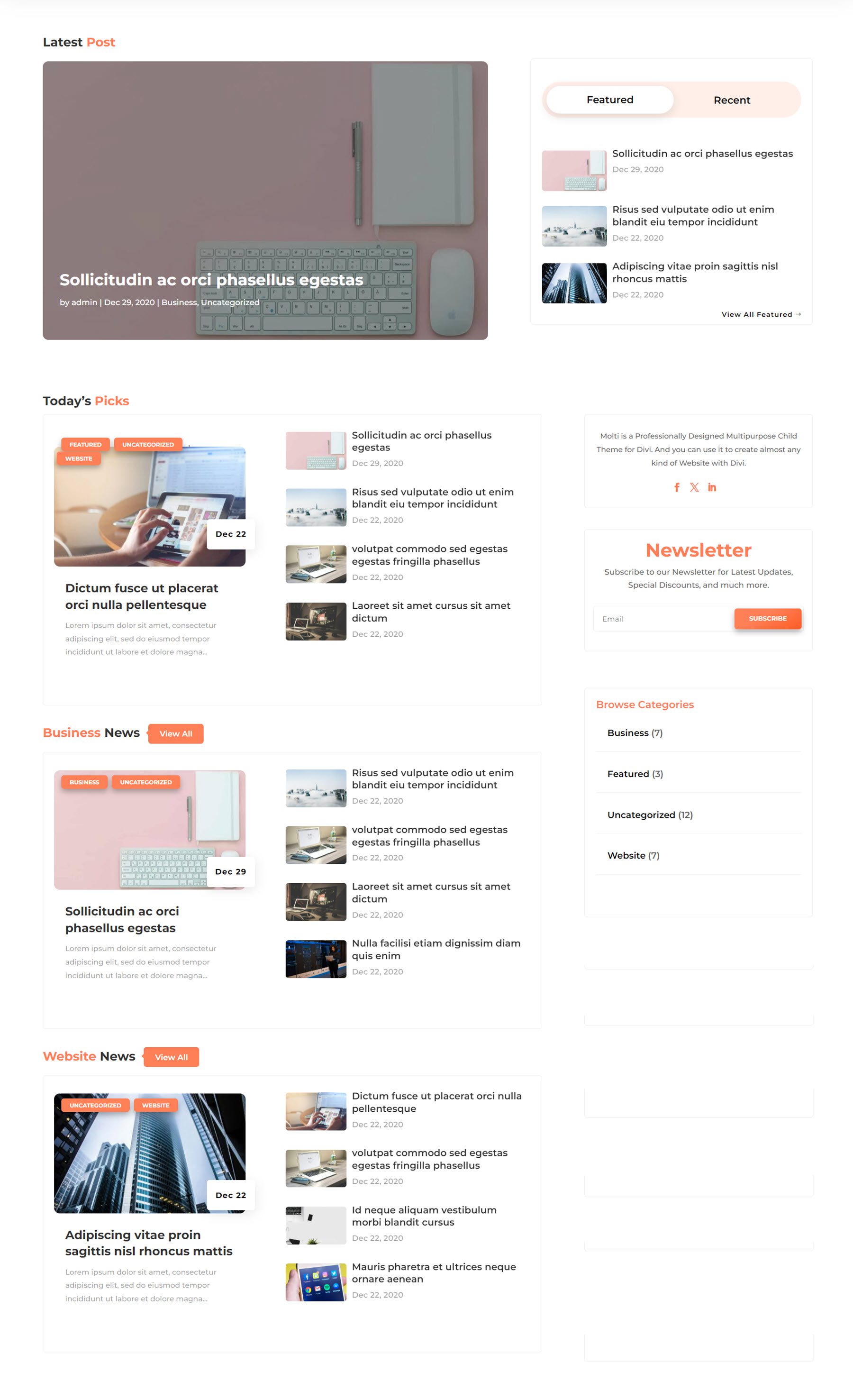
Haladó blogoldal
A blog második elrendezése egy speciális elrendezés. Az oldal egy nagy kártyával nyílik meg, melyben a legújabb bejegyzés található. A jobb oldalon lehet váltani a kiemelt és a legutóbbi bejegyzések között, hogy megtekinthess három bejegyzést az adott kategóriában. Az alábbiakban láthatók a bejegyzések három kategóriája. Minden kategória egy nagy, kiemelt bejegyzést tartalmaz a bal oldalon, valamint négy kisebb bejegyzést a jobb oldalon. A jobb oldali oszlopban található egy „Névjegy” rész, amelyben közösségi média linkek, egy hírlevél feliratkozási űrlap és blogkategóriák is szerepelnek.

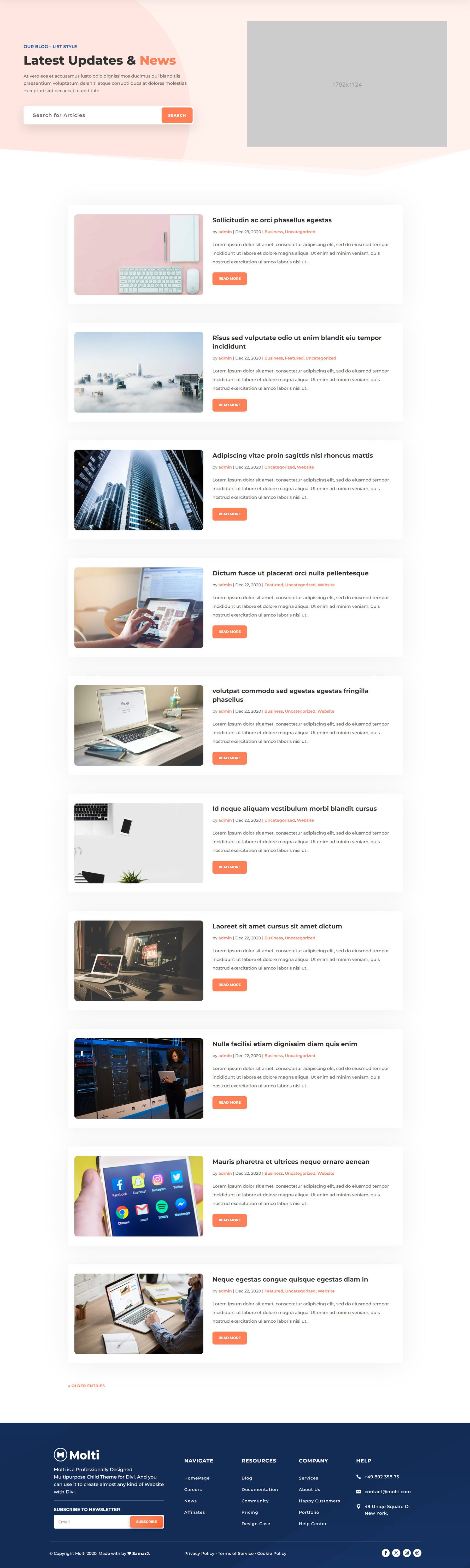
Bloglista oldal
Végül, a blog harmadik elrendezése egy egysoros listaformátumban jeleníti meg a legutóbbi bejegyzéseket. Minden bejegyzés egy kártyán található, bal oldalon a képpel, jobb oldalon pedig a blogbejegyzés információival.

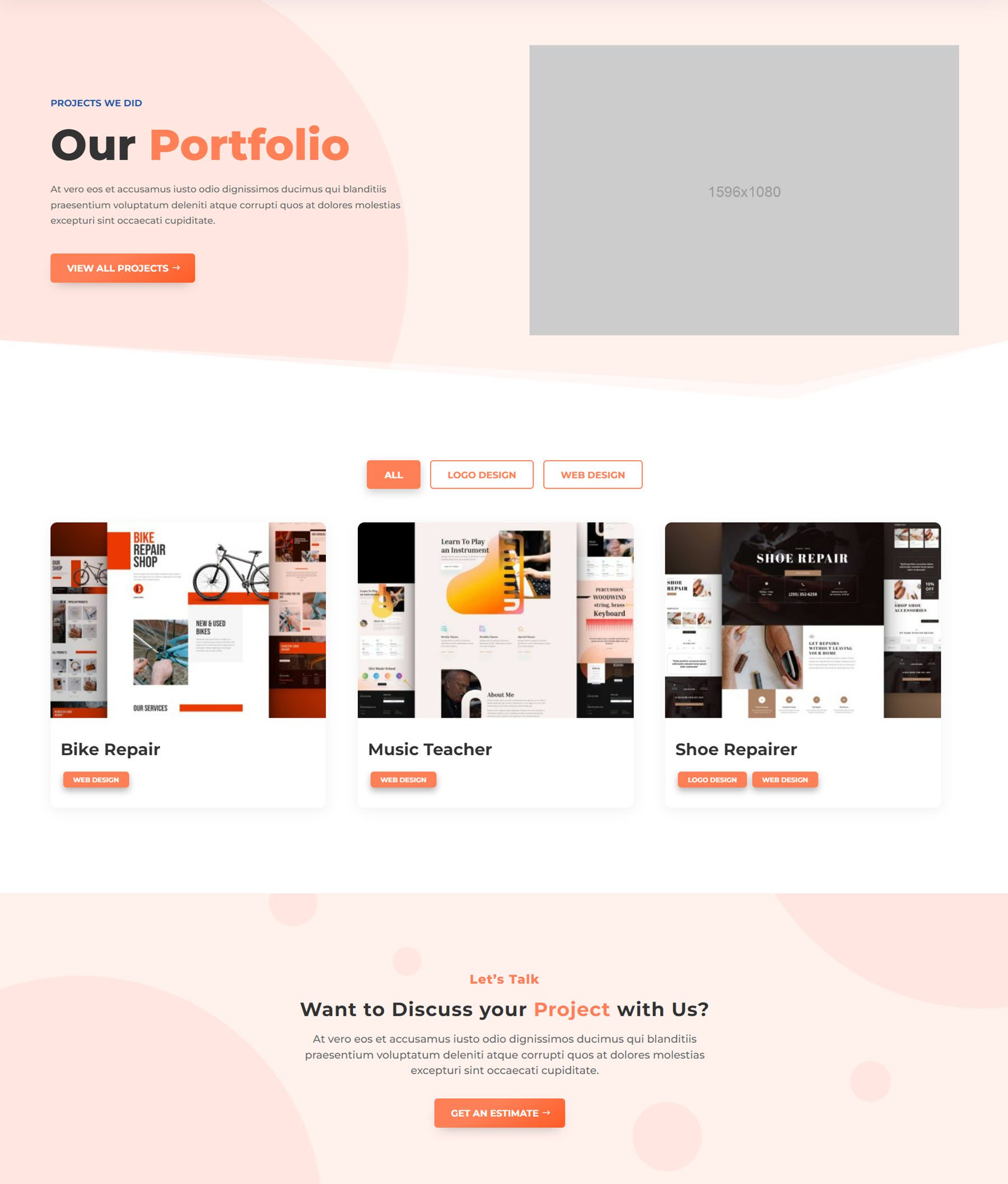
Portfólió oldal

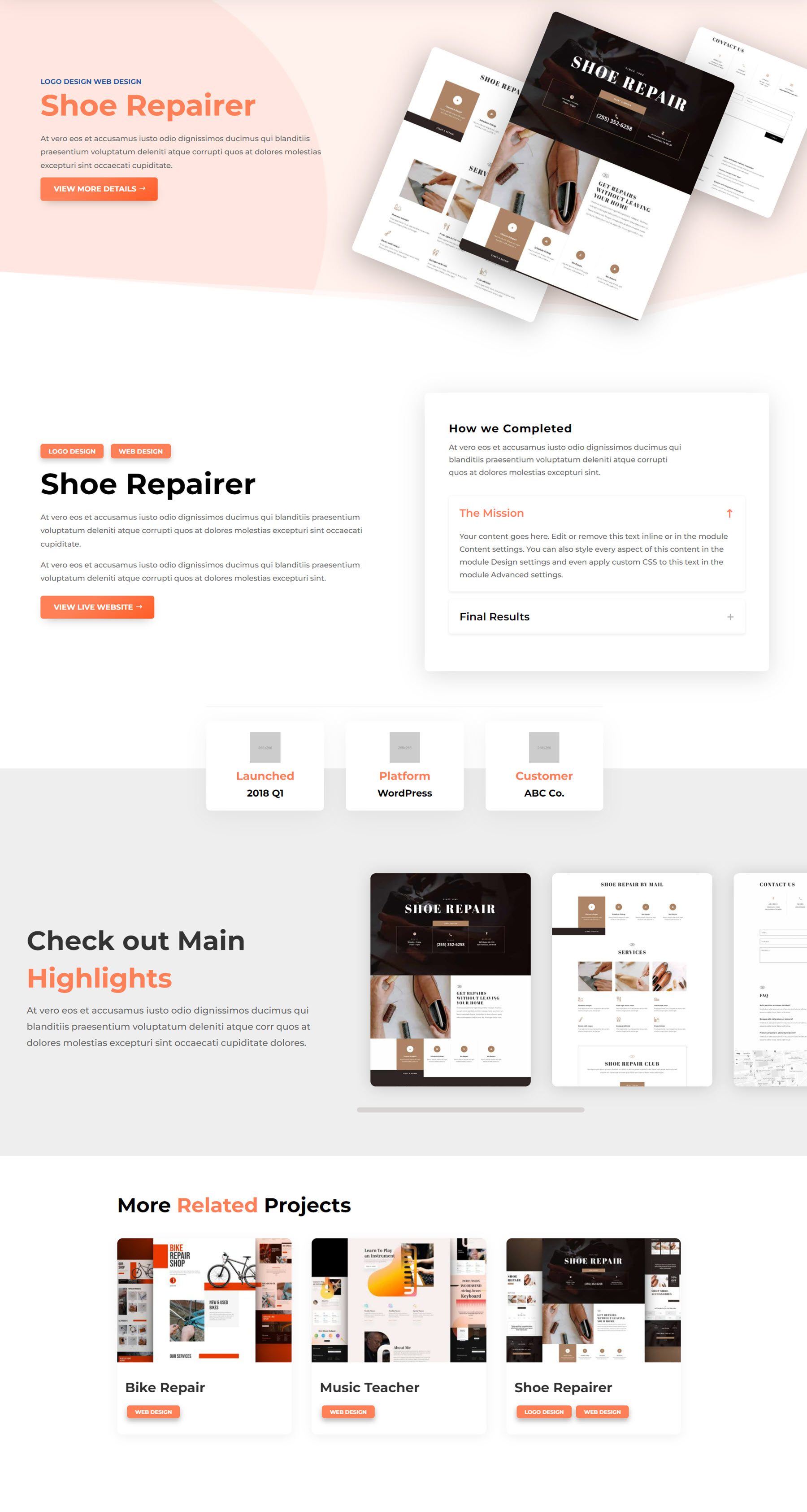
Egyetlen portfólióoldal
Az egyetlen portfólióoldal megnyitásakor a fejlécben vonzó megjelenítéssel jelennek meg a projektképek. Ez alatt következik a projekt leírása, ahol a kategóriák találhatók felül, valamint egy gomb, amely a projektre hivatkozik. A jobb oldalon két tartalomkapcsoló található. Ezután három kivonat következik, amelyek néhány kulcsfontosságú információt mutatnak be a projektről, majd a projekt legfontosabb elemeit. Ebben a részben képernyőképek találhatók egy körhintában, amelyen lehet görgetni. Végül az oldal alján kapcsolódó projektek listája található.

Molti Child Theme Divi Theme Builder sablonok
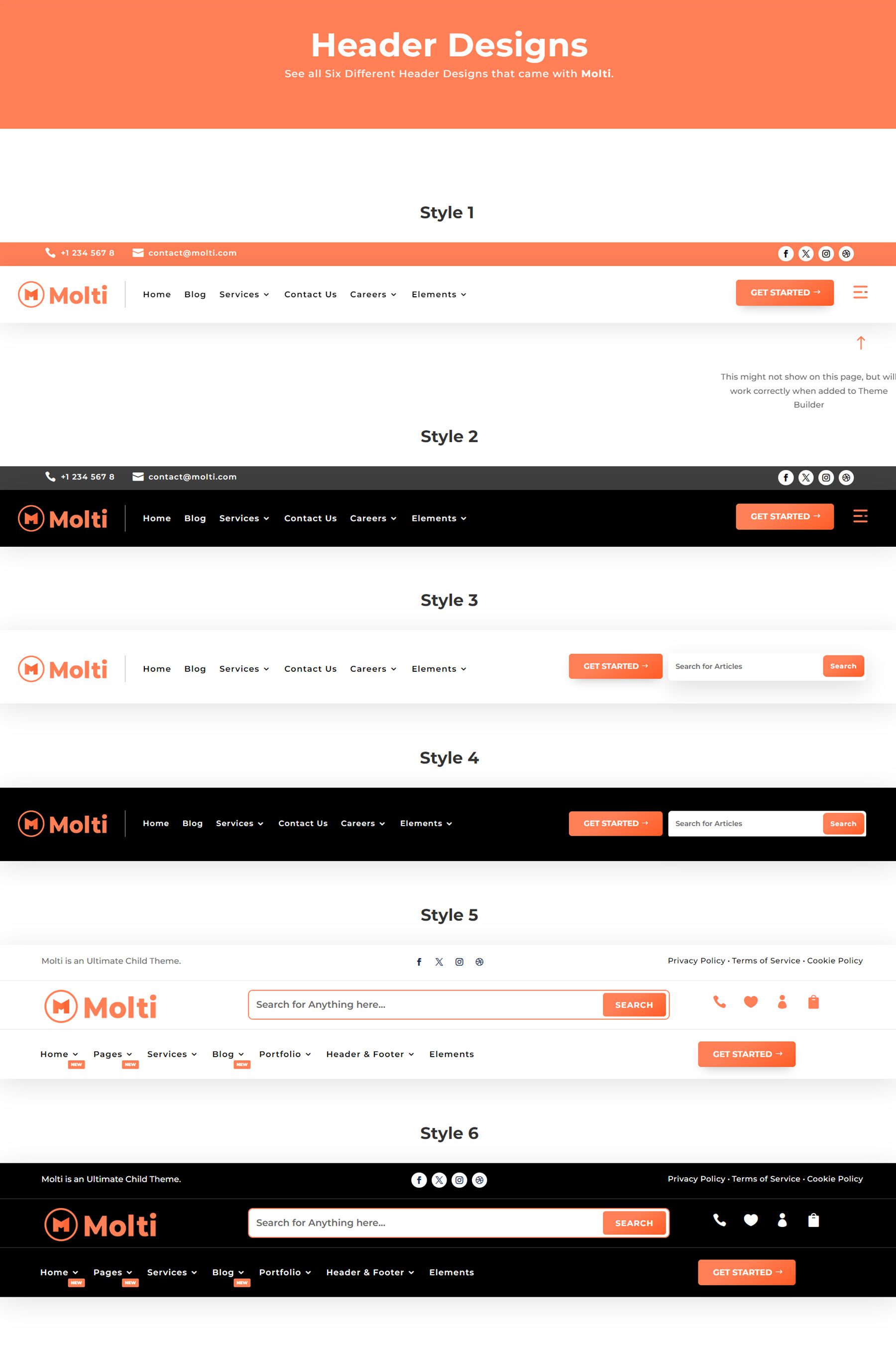
A Molti alapértelmezett fejléce egy narancssárga másodlagos navigációs sávval rendelkezik, amely elérhetőségi adatokat és közösségi média hivatkozásokat tartalmaz. Ezt követi egy nagy menüsor a bal oldalon, ahol a logó található középen, az oldalak elérhetőségével, valamint egy cselekvésre ösztönző gombbal. A menü részben egy hamburger ikon is látható, amely egy dinamikus előugró menüt nyit meg.

A témához 5 további fejléc-elrendezés is tartozik.


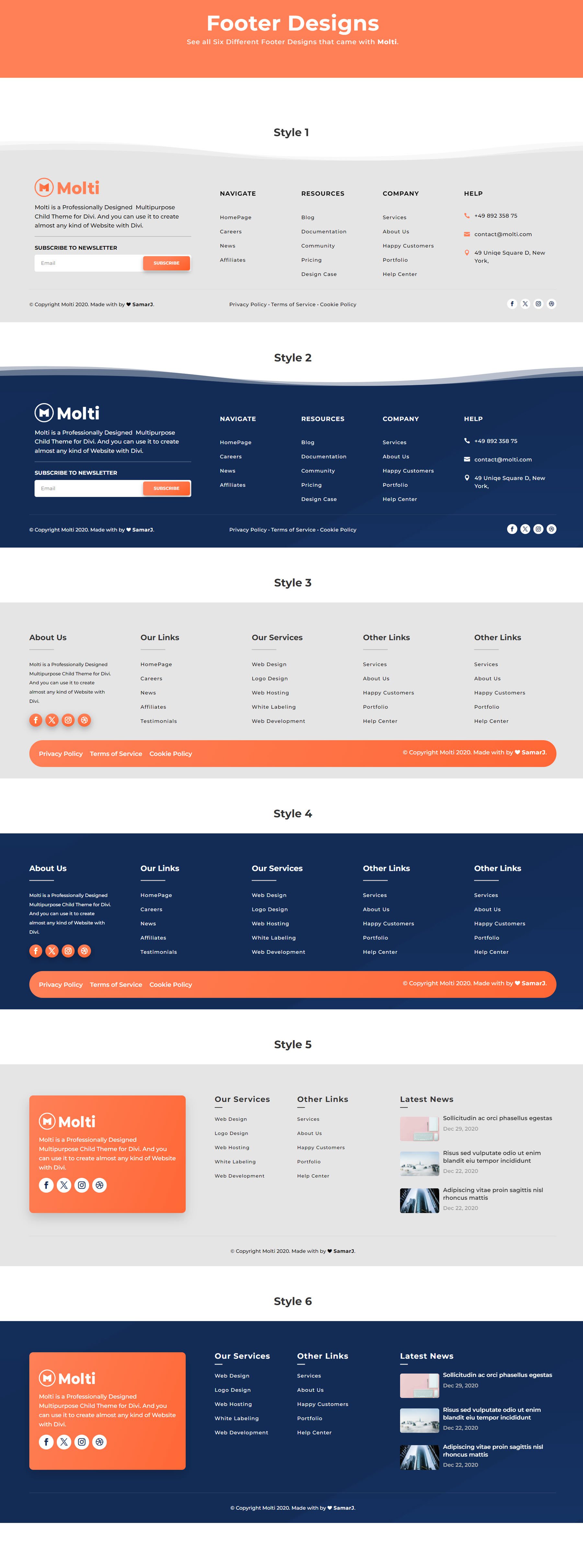
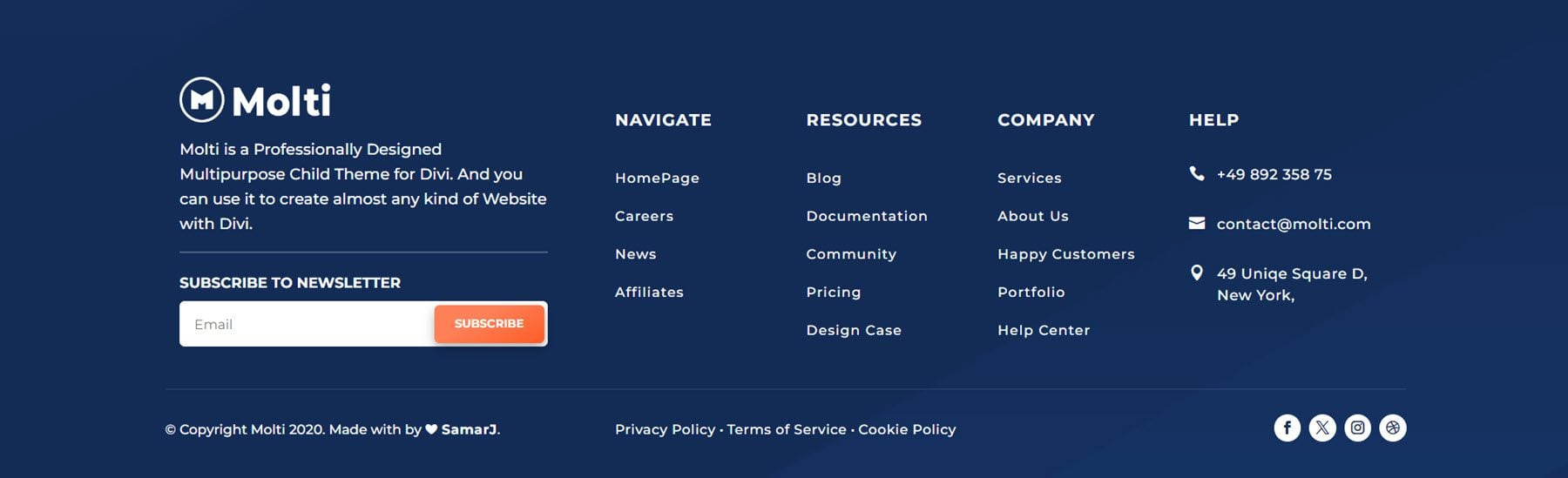
Ezenkívül a témához 5 másik lábléc is tartozik.

Egyetlen hozzászólás oldal

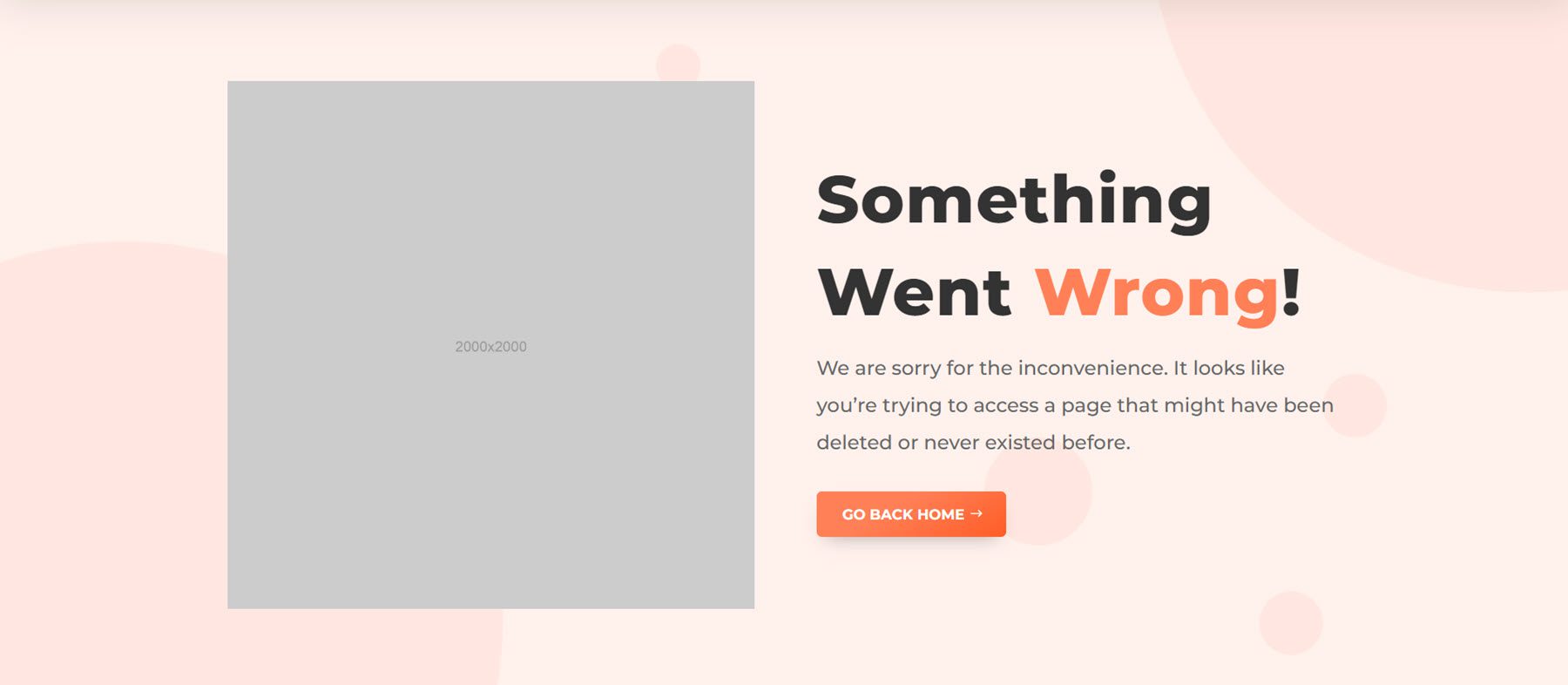
404 oldal
Végül, itt van a 404 oldalas sablon. Amikor a felhasználók olyan URL-re érkeznek, amely nem létezik az Ön webhelyén, a rendszer átirányítja őket erre az oldalra. Az elrendezés egyszerű: a bal oldalon egy nagy kép található, míg a jobb oldalon egy kis szöveg és egy gomb, amely visszavezet a kezdőlapra.

Hol vásárolható meg a Molti Child téma
Végső gondolatok
Sok jól megtervezett, modern gyermektéma érhető el a Divi platformon, amelyek lenyűgöző elrendezésekkel és könnyen adaptálható kialakítással rendelkeznek, és sokféle vállalkozásnál működhetnek. A finom animációk és lebegő effektusok segítségével a felhasználókat végigvezetik a webhelyen, anélkül hogy túlzottan elvonódnának, míg az interaktív funkciók, mint például a tartalomkapcsolók, a csúszkák és a felugró menük, prémium érzetet kölcsönöznek a weboldalnak. A dizájn hasznos színeket alkalmaz, amelyek irányítják a felhasználók figyelmét a weboldalon való navigáció során, és az elrendezések teljesen érzékenyek. Ezek a gyermektémák tartalmazzák az összes általános oldalt, amelyekre a weboldalnak szüksége van, valamint olyan elemek széles választékát, amelyekkel saját terveket készíthet. Összességében a Molti fantasztikus gyermektéma, amely szinte bármilyen webdesign projekthez tökéletes választás lehet.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/divi-resources/molti-divi-child-theme-overview