A dinamikus logó beállítása
Mielőtt belevágnánk a dinamikus tartalmak izgalmas világába, először fedezzük fel a logó beállításának két módját a Diviben: a globális és az egyedi.
Globális logó: egy méret (majdnem) mindenre alkalmas

Tekintse a globális logót webhelye aláírásának, amely következetesen megjelenik minden szakaszban, hacsak másként nem rendelkezik. Ennek beállítása egyszerű:
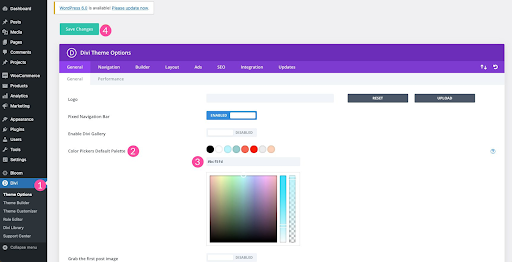
- Menjen a Divi témaopciókhoz, amelyek a WordPress irányítópult „Megjelenés” menüjéből érhetőek el.
- Lépjen az „Általános” fülre, és keressen rá a „Logo” részre.
- Itt történik a varázslat! Kattintson a „Fájl kiválasztása” gombra, és válassza ki a előre megtervezett logóját a számítógépéről.
- A feltöltés után állítsa be a logó magasságát és szélességét, hogy biztosítsa a megfelelő méretet a különböző eszközökön.
- Végül kattintson a „Változások mentése” gombra. És voilà! A globálisan beállított logója mostantól díszíti webhelye fő szakaszait és navigációs sávját.
Emlékezzen: Ez a globális logó az alapértelmezett, de olvasson tovább, hogy megtudja, hogyan hozhat létre egyedi logókat adott oldalakhoz vagy szakaszokhoz!
Egyedi logó: A márkaidentitás személyre szabása

Míg a globális logó egységességet biztosít, néha érdemes lehet egyedi érintést adni webhelye különböző részeihez. A Divi témaépítője ebben segít, lehetővé téve egyéni logók beállítását bizonyos oldalakhoz vagy szakaszokhoz:
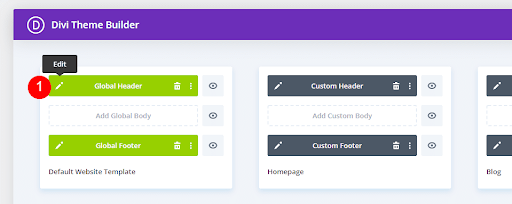
- Férjen hozzá a Témaépítőhöz a WordPress irányítópult „Divi” menüjén keresztül.
- Válassza ki azt az oldalt vagy szakaszt, ahol egyéni logót szeretne beállítani.
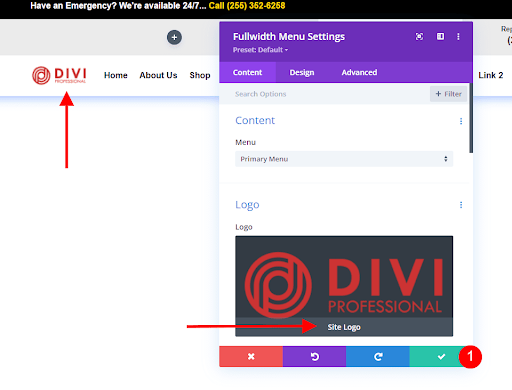
- A szakaszelrendezésen belül adjon hozzá egy képmodult, amely logótárolóként szolgál.
- Kattintson a „Fájl kiválasztása” gombra a Képmodul beállításain belül, és töltse fel az egyedi logóját.
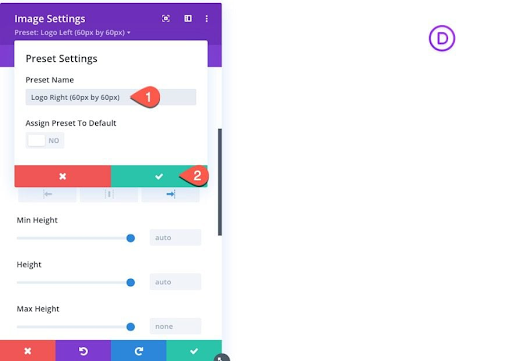
- Állítsa be a kép szélességét és magasságát saját igényei szerint.
- Ne feledje el menteni a változtatásokat! Mostantól az egyéni logója büszkén képviseli márkáját az adott oldalon vagy részen.
Haladó Tipp
A Divi feltételes megjelenítési beállításai lehetővé teszik bizonyos logók megjelenítését felhasználói szerepkörök, oldaltípusok vagy egyéb feltételek alapján. Bár itt nem merülünk el ezekben a részletekben, érdemes tudni, hogy ezek a beállítások további testreszabást tesznek lehetővé.
A globális és egyéni logók elsajátításával növeli webhelye rugalmasságát!
Dinamikus logójának stílusa és optimalizálása
Most, hogy a dinamikus logó a helyén van, gondoskodjunk arról, hogy az zökkenőmentesen illeszkedjen webhelye általános esztétikájába és a legjobb teljesítményt nyújtsa.
Alapvető stílus:
Divi teljes ellenőrzést biztosít a dinamikus logó megjelenése felett:
- Méret:

Játsszon a Képszélesség és Képmagasság beállításokkal a képmodulban vagy a szövegmodulban (az embléma megvalósításától függően). Kísérletezzen, hogy megtalálja a tökéletes méretet, amely kiegészíti az elrendezést anélkül, hogy túl kicsinek vagy túl nagynak tűnne.
- Színkoordináció:

Ha szeretné, hogy a logója illeszkedjen a márkájának színeihez, használja a Divi témaopciók képszerkesztési eszközeit a dinamikus logó általános árnyalatának módosítására. Ne feledje, hogy a kevesebb több; kerülje a drasztikus színváltozásokat, amelyek ütközhetnek a webhely designjával.
- Láthatósági változtatások: A láthatósági beállításokkal szabályozhatja, hogy a dinamikus logó mikor jelenjen meg vagy tűnjön el. Dönthet úgy, hogy minden eszközön látható legyen, vagy csak bizonyos eszközökön, esetleg bizonyos felhasználói szerepkörök vagy oldaltípusok alapján.
Emlékezik, Divi testreszabási lehetőségek széles skáláját kínálja. Ne féljen eljátszani, és felfedezni, hogy melyik stílus felel meg a legjobban márkájának és webhelyének.
Logo optimalizálás SEO-hoz: kis változás, nagy hatás
A keresőoptimalizálás (SEO) biztosítja, hogy webhelye jól szerepeljen a keresőkben, és még a logója is hozzájárulhat ehhez! Itt van, hogyan:
- Leíró alternatív szöveg: Minden logónak megvan a maga hangja. Adjon hozzá leíró alternatív szöveget a képmodul beállításain keresztül, ami segít a látássérült felhasználóknak és a keresőmotoroknak a logó jelentésének megértésében. Legyen tömör és releváns.
- A képfájl mérete: A nagy képfájlok lelassíthatják webhelye betöltési sebességét, ami befolyásolja a felhasználói élményt és a SEO-t. Feltöltés előtt győződjön meg arról, hogy a logófájl mérete az internethez van optimalizálva. Olyan eszközök, mint a TinyPNG, segíthetnek a képek tömörítésében anélkül, hogy romlana a minőség.
Ha szem előtt tartja ezeket az optimalizálási tippeket, akkor dinamikus logója nemcsak nagyszerűen néz ki, hanem hozzájárul webhelye általános keresőoptimalizálási teljesítményéhez.
Következtetés
Íme, most már készen áll arra, hogy kihasználja a dinamikus logók erejét a Divi weboldalán. Ne feledje, ez nem csak az idő megtakarításáról szól (bár ez egy fantasztikus előny), hanem arról is, hogy varázslatot és rugalmasságot vigyen a márkaképzésbe.
A globális és egyéni logók elsajátításával, valamint a dinamikus tartalom felkarolásával és optimalizálásával – mind esztétikai, mind SEO szempontból – egy hatékony eszközt nyitott meg webhelye feljavításához. Ne felejtsen el kísérletezni, fedezze fel a Divi testreszabási lehetőségeit, és élvezze az egyedi márkaidentitás kifejezését dinamikus logók segítségével.
Hibaelhárítás és GYIK
Még a legjobban megtervezett dinamikus logók is találkozhatnak akadozásokkal. Íme, hogyan kezelheti a gyakori problémákat, és tisztázhatja a gyakran ismételt kérdéseket:
K: A dinamikus logóm nem jelenik meg!
- Ellenőrizze még egyszer a modul/tartalom beállításait, hogy biztosan ne legyen „rejtett” értékre állítva az embléma láthatósága. Ezenkívül ellenőrizze, hogy a dinamikus tartalommező helyesen hivatkozik-e a „Webhely logójára”.
- Frissítse az oldalt, illetve törölje a böngésző vagy a Divi gyorsítótárát. Néha a gyorsítótárazott adatok megjelenítési problémákat okozhatnak.
- Ha a probléma továbbra is fennáll, további segítségért forduljon a Divi ügyfélszolgálatához.
K: Az egyéni logóm átfedésben van más elemekkel.
- Módosítsa az egyéni logó helyzetét és méretét a modul beállításain belül. Kísérletezzen a margó- és kitöltési lehetőségekkel a tervezési beállításokon belül, hogy légzőteret hozzon létre.
- Fontolja meg a Divi érzékeny beállításainak használatát a logó megjelenésének finomhangolásához a különböző eszközökön.
K: Használhatom a dinamikus logókat harmadik féltől származó beépülő modulokkal?
- A kompatibilitás a beépülő modultól függően változik. Ellenőrizze a beépülő modul dokumentációját, vagy megerősítésért forduljon a fejlesztőhöz.
K: Milyen fájlformátumok a legjobbak a dinamikus logókhoz?
- Webes használatra általában a PNG vagy a JPG ajánlott. Győződjön meg arról, hogy a képek mérete optimalizált, a minőség feláldozása nélkül.
K: Létrehozhatok animált dinamikus logókat?
- Míg a Divi natívan nem támogatja az animált logókat, fontolja meg harmadik féltől származó beépülő modulok használatát vagy egyedi kódolási megoldásokat az ilyen típusú funkciókhoz.
Emlékezzen: A Divi közösség hatalmas és találékony. Ha egy itt nem tárgyalt problémával találkozik, ne habozzon segítséget kérni a Divi fórumaiban vagy közösségeiben.
Ezeket a hibaelhárítási tippeket és GYIK-et megértve képes lesz kezelni a kisebb ütközéseket és magabiztosan kihasználni a dinamikus logók erejét webhelyének márkaépítése és felhasználói élménye javításához.
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/dynamic-logo-on-divi-website/




