Hogyan teszi Divi ragyogóvá a személyre szabott eseménynaptárakat

Számos lehetőség, hogy a Divi a tökéletes platform személyre szabott eseménynaptárak készítéséhez:
Tervezési rugalmasság:
A korlátozott funkcionalitású bővítményekkel ellentétben a Divi teljes kreatív ellenőrzést biztosít önnek. Szabja testre a márka színeit, válassza ki a betűtípusokat, és alakítsa ki az általános esztétikát, hogy olyan naptárt hozzon létre, amely webhelyének természetes kiegészítése. Ez a következetesség növeli a bizalmat és a márkaismertséget, javítva a felhasználói élményt.
Felhasználóbarát felület:

Még ha kezdő is a weboldalkészítés terén, a Divi intuitív vizuális szerkesztője megkönnyíti a naptár testreszabását anélkül, hogy kódolási ismeretekre lenne szükség. Egyszerűen húzza és ejtse az elemeket, hogy létrehozza az elképzelt elrendezést. Ez a felhasználóbarát megközelítés lehetővé teszi, hogy az események vonzó bemutatására összpontosítson.
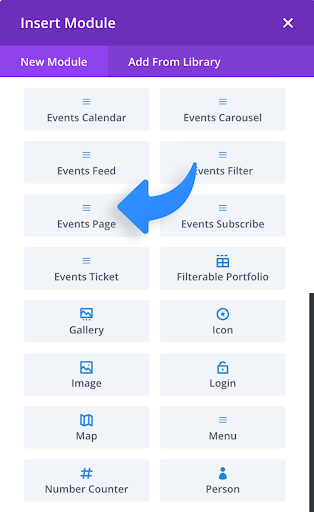
Erőteljes modulok:

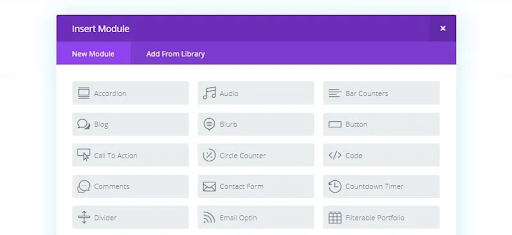
A Divi széleskörű modulkönyvtára túlmutat a szokásos szövegeken és képeken. Válasszon visszaszámláló időzítőket, térképeket, közösségimédia-hírcsatornákat és egyebeket, hogy interaktivitást és hasznos információkat adjon hozzá naptárához. Ez a sokoldalúság lehetővé teszi, hogy dinamikus és informatív eseménybemutatókat hozzon létre.
Ezeket az előnyöket ötvözve a Divi lehetővé teszi, hogy olyan eseménynaptárakat hozzon létre, amelyek nem csak funkcionálisak, hanem valóban lenyűgözőek is. A naptár a webhely történetmesélésének alapvető eleme lesz, vonzza a látogatókat és meghívja őket, hogy részt vegyenek izgalmas utazásán.
Tehát, készen áll arra, hogy kiaknázza a Divi kínálta lehetőségeket az eseménynaptárában? Kezdjünk neki!
Kezdő lépések: amire szüksége lesz
Mielőtt belemerülnénk a testreszabásba, gyűjtsük össze a Divi eseménynaptár remekművének alapvető összetevőit. Íme, amire szüksége lesz:
Alapvető bővítmények:

Ez képezi a weboldala és biztosítja a vizuális építő felületet.
- Eseménynaptár (ingyenes): Ez a népszerű bővítmény biztosítja az alapvető eseménykezelési funkciókat, például az események hozzáadását, szerkesztését és megjelenítését.
- Divi eseménynaptár (ajánlott):

Ismerkedjen meg a Divi szakaszokkal, sorokkal, modulokkal és további beállításokkal, hogy felgyorsítsa a testreszabási folyamatot.
Alapvető WordPress és Divi ismeretek:
- Navigálás a WordPress irányítópultján:

Az alapvető weboldalkezelési feladatok ismerete, mint pl oldalak és bejegyzések létrehozása hasznos.
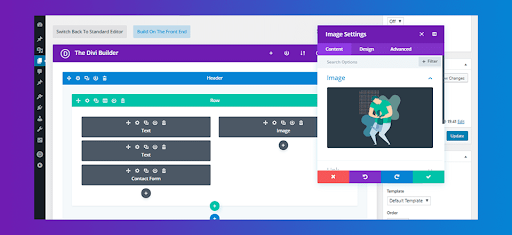
- A Divi Builder felület megértése:

A használat ismerete Divi szakaszaisorok, modulokés további beállítások felgyorsítja a testreszabási utat.
Ha új WordPressben vagy a Diviben, ne aggódjon! Rengeteg online erőforrás áll rendelkezésre, amely segít felgyorsulni. A Divi beépített oktatóanyagai és dokumentációja remek kiindulópontok, és számos közösség és fórum létezik, ahol segítséget és inspirációt kérhet.
Miután megismerkedett ezekkel az alapokkal, készen áll a személyre szabott eseménynaptár készítésének kalandjára! A következő részben elmélyülünk az egyedi eseménysablonok izgalmas világában, beleértve az elrendezések, tartalmak kiválasztását, a márkaépítést és a vizuális vonzerőt.
Egyedi eseménysablon elkészítése:
Ahhoz, hogy az eseménynaptárát egy igazán egyedi és lebilincselő élménnyé varázsolja, fontos, hogy minden aspektusában tükrözze márkáját és visszhangot találjon közönségével. Lássuk, hogyan érheti el ezt a Divi segítségével lépésről lépésre.
Íme a legfontosabb szempontok, amelyeket figyelembe kell venni:
Elrendezés és felépítés:

- Válassza ki nézetét: Az első lépés az, hogy eldöntse, milyen típusú nézetben szeretné megjeleníteni eseményeit. Akár a rácsos megjelenítést, a részletes listaformátumot, a klasszikus naptárnézetet, vagy egy kreatív kombinációját választja, fontos, hogy ez összhangban legyen webhelyének általános kialakításával és az események jellegével.
- Szervezze meg könnyedén: Használja ki a Divi rugalmas szakaszait és sorait, hogy logikusan csoportosítsa eseményeit, legyen szó kategóriáról, dátumtartományról, vagy bármilyen más, közönsége számára értelmes kritériumról. Ez segít az információk könnyű áttekinthetőségében és megtalálásában.
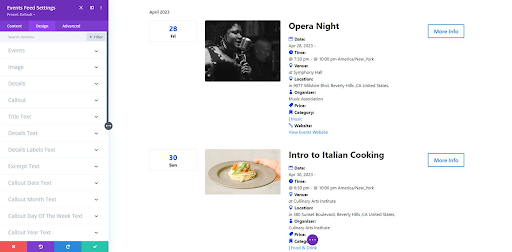
Tartalom kiválasztása:
- Válaszd azt, ami ragyog:

Válassza ki azokat az esemény részleteket, amelyeket meg szeretne jeleníteni: címet, dátumot, időpontot, rövid leírást, előadói információkat, helyszíni térképeket, regisztrációs gombokat stb. Fontos, hogy ezek az információk relevánsak és értékesek legyenek közönsége és az eseménytípus számára.
- Maradjon következetes: A következetesség az információk megjelenítésében kulcsfontosságú egy professzionális és tiszta felhasználói élmény biztosításához. Használja a Divi szövegmoduljait és beállításait, hogy egységes stílust alkalmazzon.
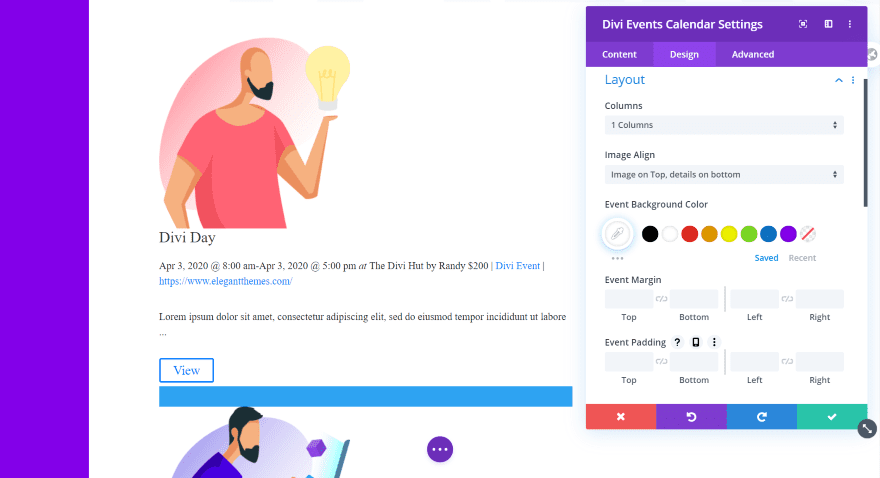
Stílus és márkaépítés:

- Párosítsd a hangulatod: Szabja testre a naptárat márkájának megfelelően, használjon színeket, betűtípusokat, térközöket és az általános kialakítást. A Divi téma-testreszabója és modulbeállításai megkönnyítik ezeknek az elemeknek az alkalmazását.
- Lépjen túl az alapokon: Fedezze fel az egyéni háttereket, szegélyeket és hover effektusokat a vizuális érdeklődés fokozása érdekében. A Divi tervezési lehetőségei széles skálát kínálnak a kreativitás szabadjára engedéséhez.
Vizuális vonzerő:
- Képek, amelyek megszólalnak: Használjon magával ragadó eseményképeket vagy videobélyegképeket a figyelem felkeltésére és a további információk iránti érdeklődés fokozására. Fontos, hogy optimalizálja a médiát a gyors betöltési idő érdekében.
- Cselekvésre ösztönző (CTA) varázslat: Stratégiai helyeken helyezze el a CTA gombokat, mint például a „Regisztráljon most” vagy a „További információ”. A Divi gomb moduljai széles körű testreszabási lehetőségeket kínálnak, hogy illeszkedjenek stílusához és optimalizálják az átkattintási arányt.
Az alapokon túl: Speciális testreszabás
Most pedig lássuk feltárja a Divi valódi potenciálját és fedezzen fel néhány fejlett testreszabási technikát, amelyek a naptárát interaktív és lebilincselő élménnyé alakítják a közönség számára.
Feltételes megjelenítés: Mutasd meg, ami a legfontosabb
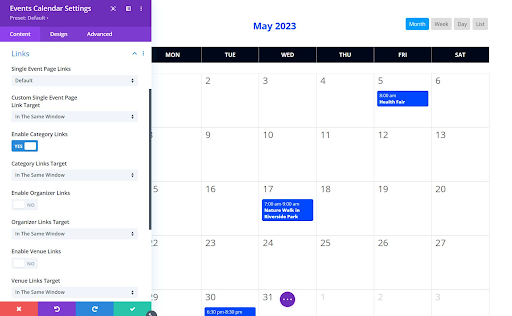
- A Divi lehetővé teszi specifikus események kiemelését kategóriák, címkék vagy dátumok alapján, így könnyen kiemelheti például egy adott régió workshopjait vagy egy konkrét előadóhoz kapcsolódó eseményeket.
Ezeket a lépéseket és technikákat alkalmazva a Divi segítségével nem csak egy funkcionális eseménynaptárat hozhat létre, hanem egy valóban lenyűgöző és interaktív élményt kínálhat közönségének. Az egyedi testreszabás lehetőségeinek köszönhetően a naptára kiemelkedik, és hozzájárul márkája sikeréhez.
Így működik:
- Határozza meg a kritériumait: Döntse el, mely eseménykategóriák, címkék vagy dátumok alapján szeretné szabályozni az események megjelenítését. Ez lehetővé teszi, hogy célzottabbá tegye a naptár tartalmát, és csak azokat az eseményeket jelenítse meg, amelyek valóban relevánsak a látogatói számára.
- Állítsa be a szabályokat: Használja a Divi Eseménynaptár plugin beállításait, hogy konfigurálja, mely események mikor jelenjenek meg, illetve mikor legyenek elrejtve. Ez a funkcionalitás különösen hasznos lehet, ha szeretné kiemelni a közelgő workshopokat vagy bizonyos eseménytípusokat a látogatói számára.
- Példa működés közben: Hozzon létre egy „Kiemelt események” címmel ellátott szakaszt, amely kiemeli a helyi közösség számára releváns közelgő workshopokat. Ez a megközelítés segít fokozni a látogatók érdeklődését és ösztönzi őket a részvételre.
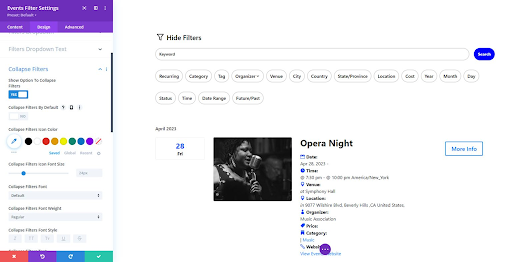
Lapozás és szűrés: Könnyű navigáció
A nagy eseménylisták nyomasztóak lehetnek a látogatók számára. Szerencsére, Divi hatékony eszközöket kínál a dolgok rendezett és felhasználóbarát tartása érdekében. Az oldalszámozás lehetővé teszi a felhasználók számára, hogy könnyen böngészhessenek az események több oldala között, míg a szűrési beállítások lehetővé teszik számukra, hogy gyorsan megtalálják az érdeklődési körüknek megfelelő eseményeket.
- Lapozási varázslat: Az események lapozható listájának megvalósítása javíthatja a felhasználói élményt azáltal, hogy könnyebbé teszi az események közötti navigációt. A Divi beépített lapozási funkcióival vagy a Divi Events Calendar lapozási moduljával megvalósíthatja ezt.
- Finom szűrés: Kínáljon szűrési lehetőségeket az események közötti navigáláshoz különböző kategóriák, címkék, dátumok vagy más releváns kritériumok alapján. A Divi Events Calendar plugin vagy egyéni Divi modulok és feltételes logika segítségével létrehozhatja ezeket a szűrőket.
Wow élmény hozzáadása animációkkal és effektusokkal:

Készítse el naptárát vizuálisan lebilincselő finom animációkkal és lebegő effektusok. Ezek az interaktív elemek felkeltik a figyelmet, fokozzák a felhasználók elkötelezettségét, és dinamikusabb élményt teremtenek.
- Animálja: Adjon hozzá finom animációs effektusokat, mint például becsúszásokat vagy bepattanásokat az események megjelenítéséhez, ami felkelti a látogatók figyelmét és dinamikusabbá teszi a naptárat.
- Hover Effektusok: Használjon lebegő effektusokat további információk megjelenítésére vagy fontos CTA-k kiemelésére, amikor a látogató az események felett lebeg az egérrel. Ez fokozza a felhasználói interakciót és növeli az elköteleződést.
Miközben ezeket a technikákat alkalmazza, fontos, hogy ne túlterhelje a látogatóit. Válasszon olyan animációkat és effektusokat, amelyek harmonizálnak a webhely általános designjával, és javítják, nem pedig rontják a felhasználói élményt. A cél az, hogy egy egyedi, interaktív és könnyen használható eseménynaptárat hozzon létre, amely nemcsak a figyelmet vonzza, hanem valódi értéket is nyújt a látogatói számára.
Lenyűgöző egyedi eseményoldalak készítése:

Minden esemény megérdemli a saját reflektorfényt! Tervezz egyedi elrendezéseket az egyes események oldalaihoz Divi modulok és beállítások. Lépjen túl az alapvető szöveges leíráson, és emelje ki az előadói biosokat, a helyszíntérképeket, a regisztrációs űrlapokat és a lenyűgöző látványt.
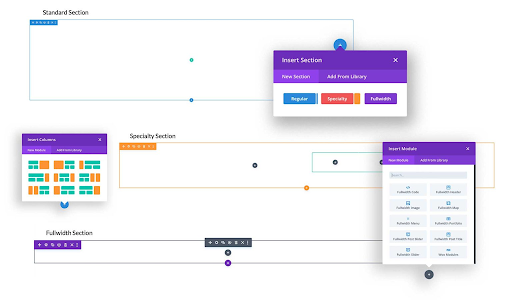
- Felépítés és elrendezés: Használjon szakaszokat, sorokat és modulok segítségével vizuálisan tetszetős és informatív elrendezést hozhat létre. Emelje ki jól láthatóan a legfontosabb információkat, például a dátumot, időt, helyet és a hangszóró részleteit.
- Vizuális történetmesélés: Tartalmazzon kiváló minőségű képeketvideókat vagy akár interaktív elemeket, például visszaszámlálót az elköteleződés és az izgalom fokozása érdekében.
- Cselekvésre késztető felhívások: Könnyítse meg a felhasználók számára a regisztrációt, további információszerzést vagy jegyvásárlást az egyértelmű és stratégiailag elhelyezett cselekvésre ösztönző gombok.
Mindent összerakni: lépésről lépésre
Az egyedi eseménysablonok készítése a Divi segítségével lehetővé teszi, hogy minden egyes eseménye különleges figyelmet kapjon, és méltó módon jelenjen meg a webhelyén. A Divi széleskörű moduljai és testreszabási lehetőségei révén olyan eseményoldalakat hozhat létre, amelyek nem csak informálják, hanem le is kötik a látogatókat. Íme, hogyan hozhatja életre az egyedi eseménysablonjait:
1. Válassza ki az Eseménysablon Típusát
- Rács: Tökéletes több esemény egyidejű bemutatására. Ideális közelgő események vagy különböző kategóriák bemutatásához.
- Lista: Nagyszámú esemény részletes információkkal történő megjelenítésére. Könnyű áttekintést biztosít.
- Naptár: Hagyományos naptárnézet kattintható dátumokkal. Kiváló dátumalapú események vagy ismétlődő események számára.
- Mix & Match: Egyedi és vonzó elrendezés létrehozásához kombinálja a különböző típusokat.
2. Készítse el Saját Elrendezését
- Kezdje az Alapokkal: Használja a Divi szakaszokat, sorokat és modulokat az alapszerkezet létrehozásához. A változatosság érdekében használjon teljes szélességű szakaszokat vagy szakaszelválasztókat.
- Modul Magic: Válassza ki és testreszabja a Divi modulokat az eseményinformációk megjelenítéséhez. Az elemek magukban foglalhatják a címeket, dátumokat, képeket, leírásokat és CTA gombokat.
- Elhelyezés és Stílus: Alkalmazza a Divi vizuális építőfelületét az elemek elrendezéséhez, valamint a márka színeinek és betűtípusainak használatához.
3. Eseménymodulok Kiválasztása és Testreszabása
- Eseménynaptár Moduljai: Ha a Divi Events Calendar bővítményt használja, annak moduljai lehetővé teszik az eseménylisták és naptárak kifinomult megjelenítését.
- Testreszabás: Finomítsa az eseményinformációk megjelenítését a modul beállításainak testreszabásával, hogy illeszkedjen az általános designhoz.
4. Stílus és Márkanév a Remekművé
- Összetartó Megjelenés: Alkalmazza következetesen a márkaszíneket, betűtípusokat és térközbeállításokat az egységes megjelenés érdekében.
- Vizuális Érzék: Vegye fontolóra finom háttérképek, szegélyek és hover effektusok hozzáadását a naptár vizuális érdekességének növelése érdekében.
5. Sablon Mentése és Hozzárendelése
- Mentse el Az Alkotást: Ha elégedett az eseménysablonnal, mentse el újrafelhasználható sablonként a Diviben, így könnyen alkalmazhatja azt jövőbeli eseményekre.
- Rendelje Hozzá a Sablont: Állítsa be, hogy mely eseménykategóriák vagy az összes esemény használja az új sablont a következetesség és a gyorsaság érdekében.
A fenti lépéseket követve létrehozhat egy olyan eseményoldalt, amely nem csak informál, hanem igazán kiemeli eseményét, előadóit és egyéb kulcsfontosságú információkat, miközben erősíti márkájának jelenlétét. Az egyedi eseménysablonokkal a Divi lehetővé teszi, hogy minden esemény a saját reflektorfényében tündököljön.
Következtetés
A Divi valóban egy olyan eszköz, ami képes arra, hogy eseménynaptárát nem csak funkcionalitásával, hanem vizuális megjelenítésével és személyre szabásával is kiemelje. Az, hogy hogyan használja fel ezeket a lehetőségeket, nagymértékben függ az Ön kreativitásától és azon képességétől, hogy felfedezze és kiaknázza a Divi kínálta tervezési szabadságot.
A Divi lehetőségeinek és moduljainak kihasználásával nem csak egy eseménynaptárat hoz létre, hanem egy olyan eszközt, ami segít építeni közösségét, növelni márkájának láthatóságát és támogatni üzleti céljait. Kísérletezzen bátran, és ne feledje, hogy az eseménynaptára egy élő projekt, ami fejlődhet és változhat, ahogy új ötletek és lehetőségek merülnek fel.
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/divi-templates-events-calendar/




