Különféle stíluslehetőségeket keres mesterséges intelligenciával foglalkozó induló vállalkozásához? A Divi egy aláírás témájú megoldás, amely rendelkezik egy natív modulkönyvtárral, különböző stíluslehetőségekkel. Ez lehetővé teszi a webhely elemeinek alapos szabályozását, és lehetőséget nyújt az oldalak mozgatására is. A Divi számos animációs effektust tartalmaz, amelyek hozzáadhatók a következő webdesign projektjéhez. Ebben a bejegyzésben megvizsgáljuk, hogyan használhatjuk a következő animációs beállításokat a Divi-ben, a natív Cselekvésre Ösztönző modul esetében:
- Lebeg
- Görgetés effektusok
- Animáció és
- Ragadós
Ebben az oktatóanyagban újra létrehozunk egy részt a Divi Marketing Ügynökség elrendezési csomagjából. Együtt fogunk dolgozni a Céloldal elrendezésén.
A céloldal elrendezésének telepítése
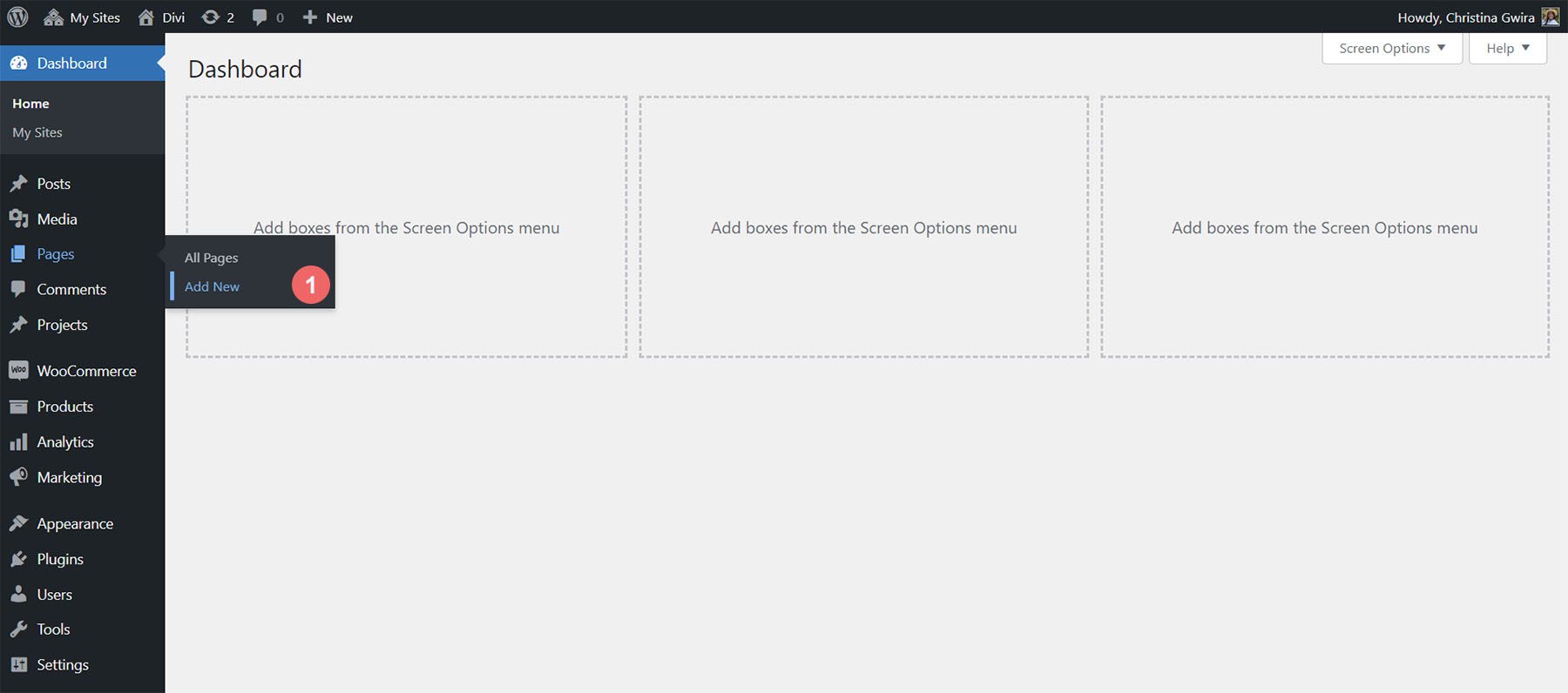
Először létre kell hoznunk egy új oldalt a WordPressben az oldalelrendezés telepítéséhez. Ezt úgy tehetjük meg, hogy az „Oldalak” fölött lebegünk a menüpontot a bal oldali menüben kiválasztva, majd rákattintunk az „Új hozzáadása” gombra.

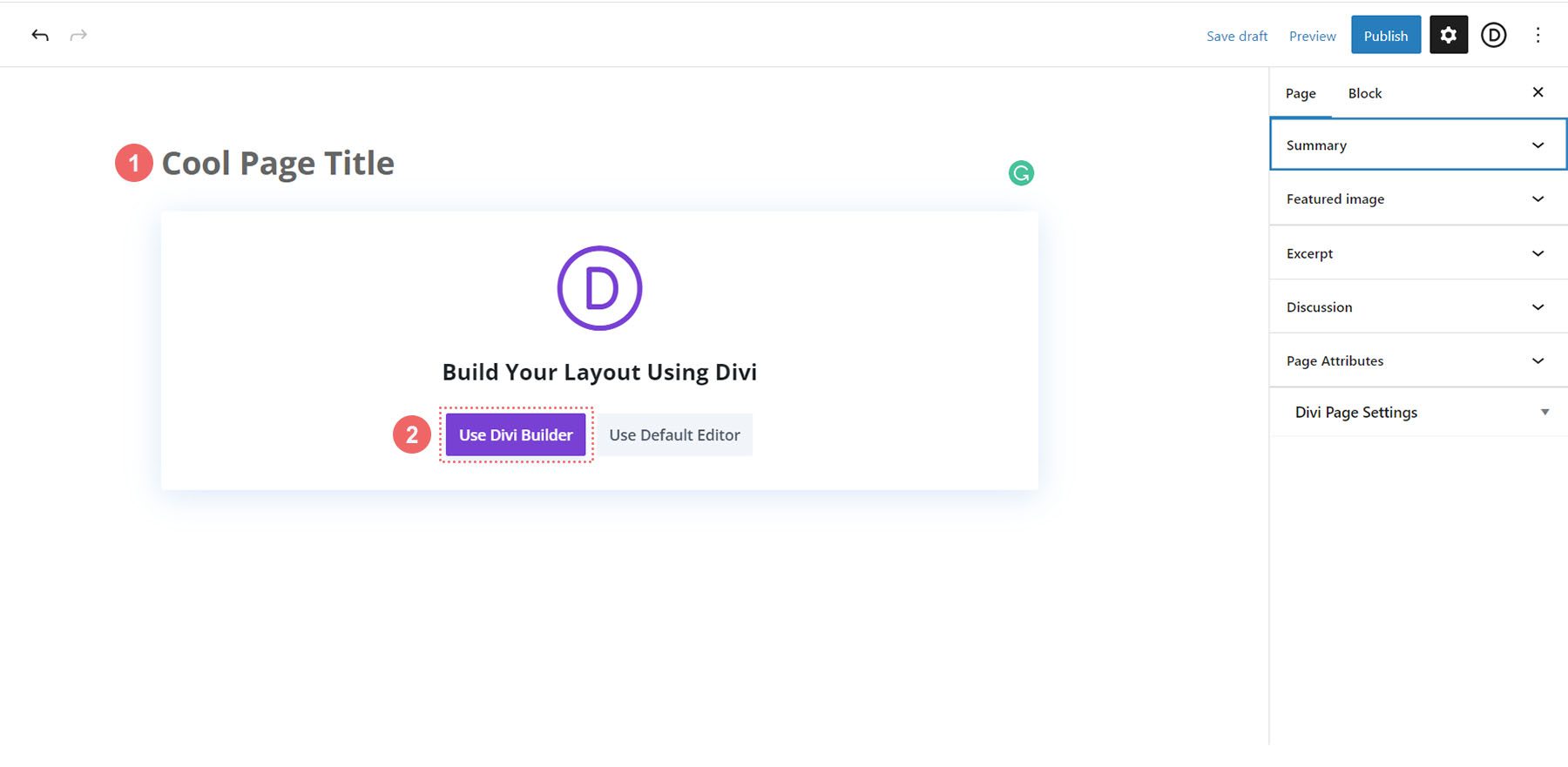
Ezután, miután beléptünk az alapértelmezett Gutenberg WordPress-szerkesztőbe, adjunk címet az új oldalnak. Ezután kattintsunk a lila „Divi Builder Használata” gombra.

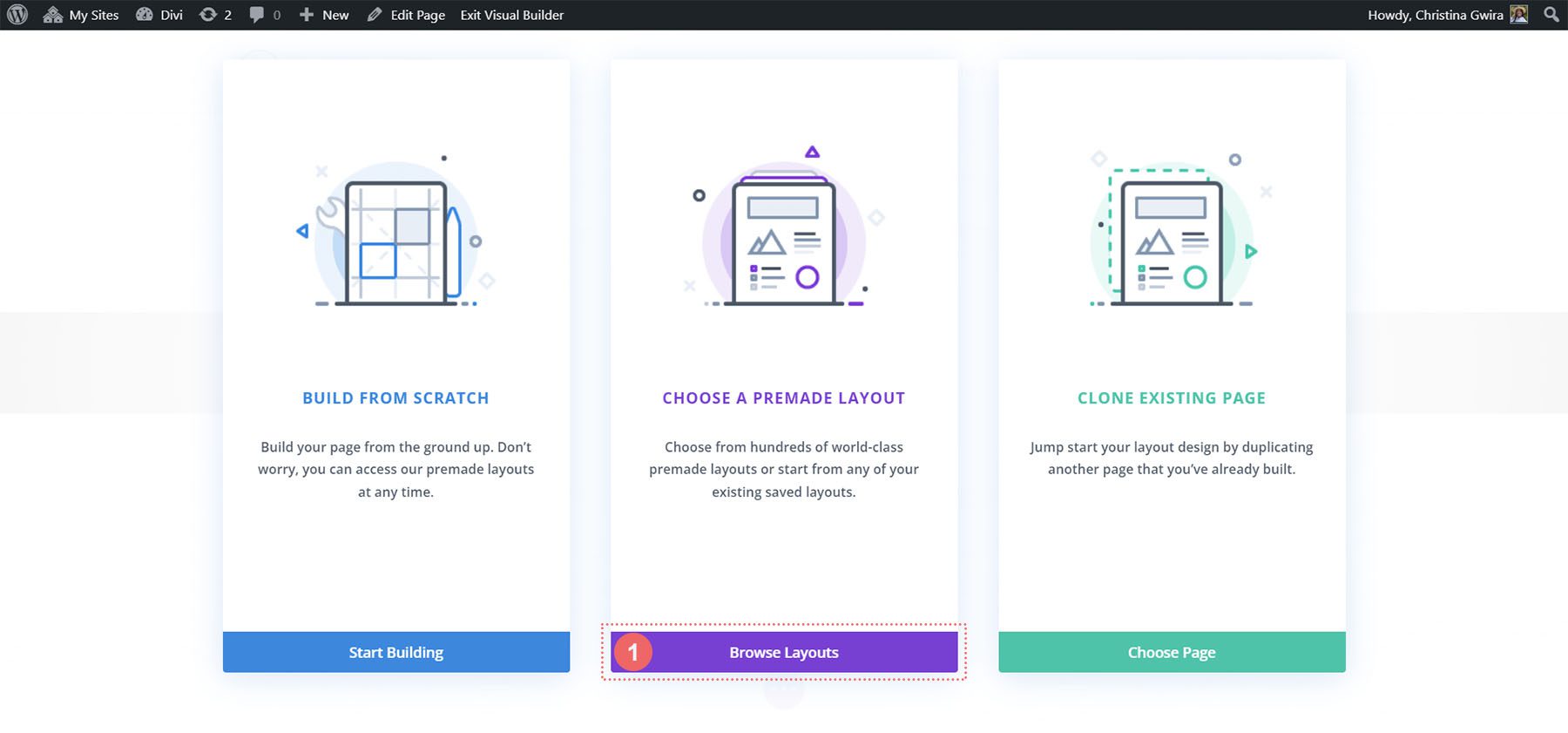
Ezt követően három lehetőség közül választhatunk. Mi a lila középső gombra fogunk kattintani, a „Tallózás az Elrendezések Között” lehetőségre.

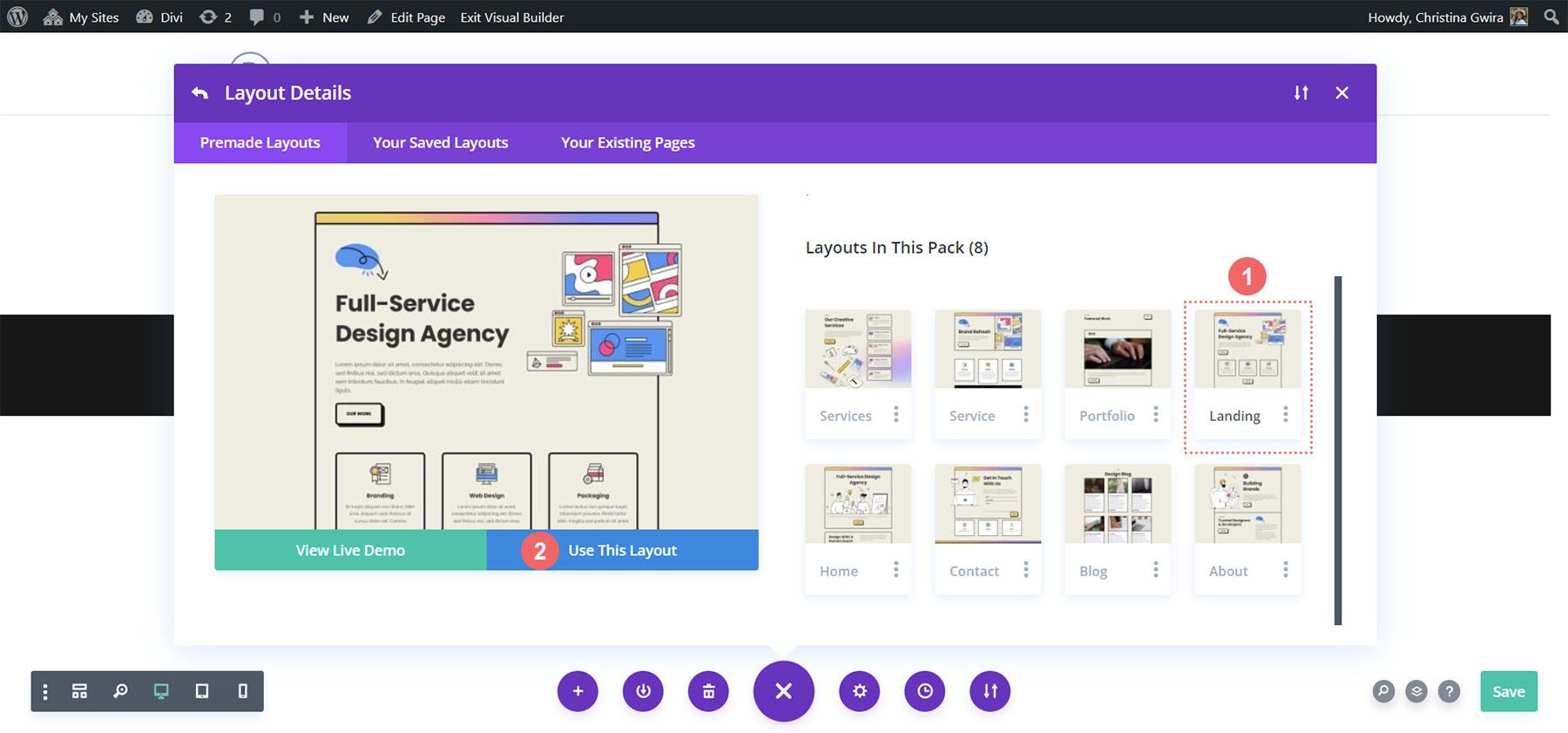
Ezzel megnyílik a Divi hatalmas elrendezési könyvtára, tele előre megtervezett oldalakkal, amelyek közül választhatunk. Kiválasztjuk a Marketingügynökség elrendezési csomagját.
 Az elrendezési csomagból a céloldal elrendezését fogjuk használni. Kattintsunk az elrendezésre, majd a kék „Használja ezt az Elrendezést” gombra, hogy betöltsük az elrendezést az újonnan létrehozott oldalra.
Az elrendezési csomagból a céloldal elrendezését fogjuk használni. Kattintsunk az elrendezésre, majd a kék „Használja ezt az Elrendezést” gombra, hogy betöltsük az elrendezést az újonnan létrehozott oldalra.

Miután az elrendezés betöltődött, kattintsunk a zöld „Mentés” gombra a képernyő jobb alsó sarkában.

Most kezdődik az Igazi Munka! Készítsük el az Első Cselekvésre Való Felhívásunkat!
Cselekvésre Ösztönző Modulunk Hozzáadása
Ebben az oktatóanyagban a cselekvésre ösztönző modult fogjuk használni a Szöveg és Gomb modulok helyett ebben a részben.

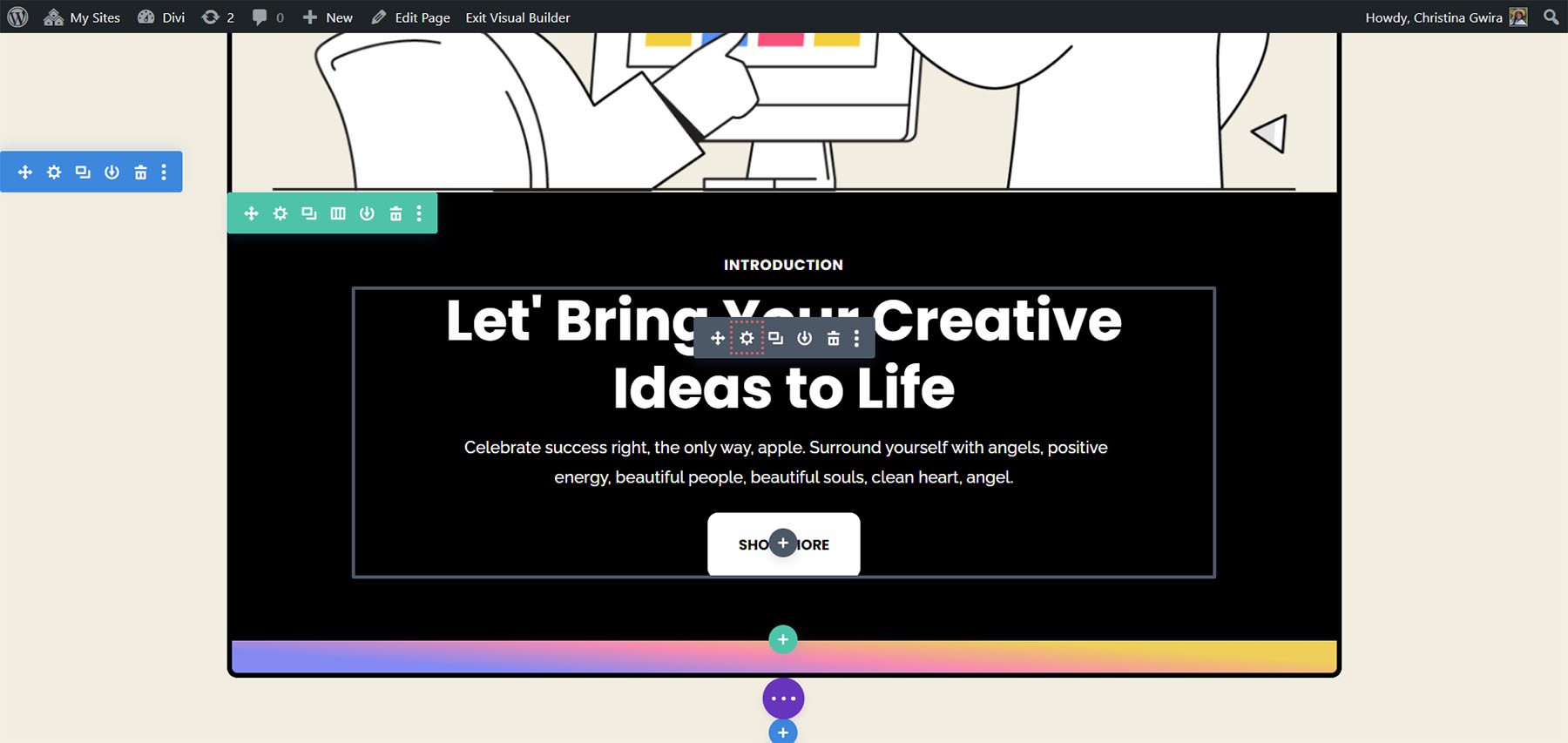
Először töröljük ezeket a modulokat. Vigyük az egérmutatót az egyes modulok fölé, és kattintsunk a kuka ikonra, amikor megjelenik a szürke legördülő menü. Meg szeretnénk tartani a Bevezetés szövegét tartalmazó szövegmodult, de egy cselekvésre ösztönzőt fogunk használni a törölt modulok helyett.
Ezután hozzá szeretnénk adni egy cselekvésre ösztönző modult a sorhoz. Ezt úgy tehetjük meg, hogy a Szöveg modul fölé mutatunk, és rákattintunk a szürke plusz ikonra.

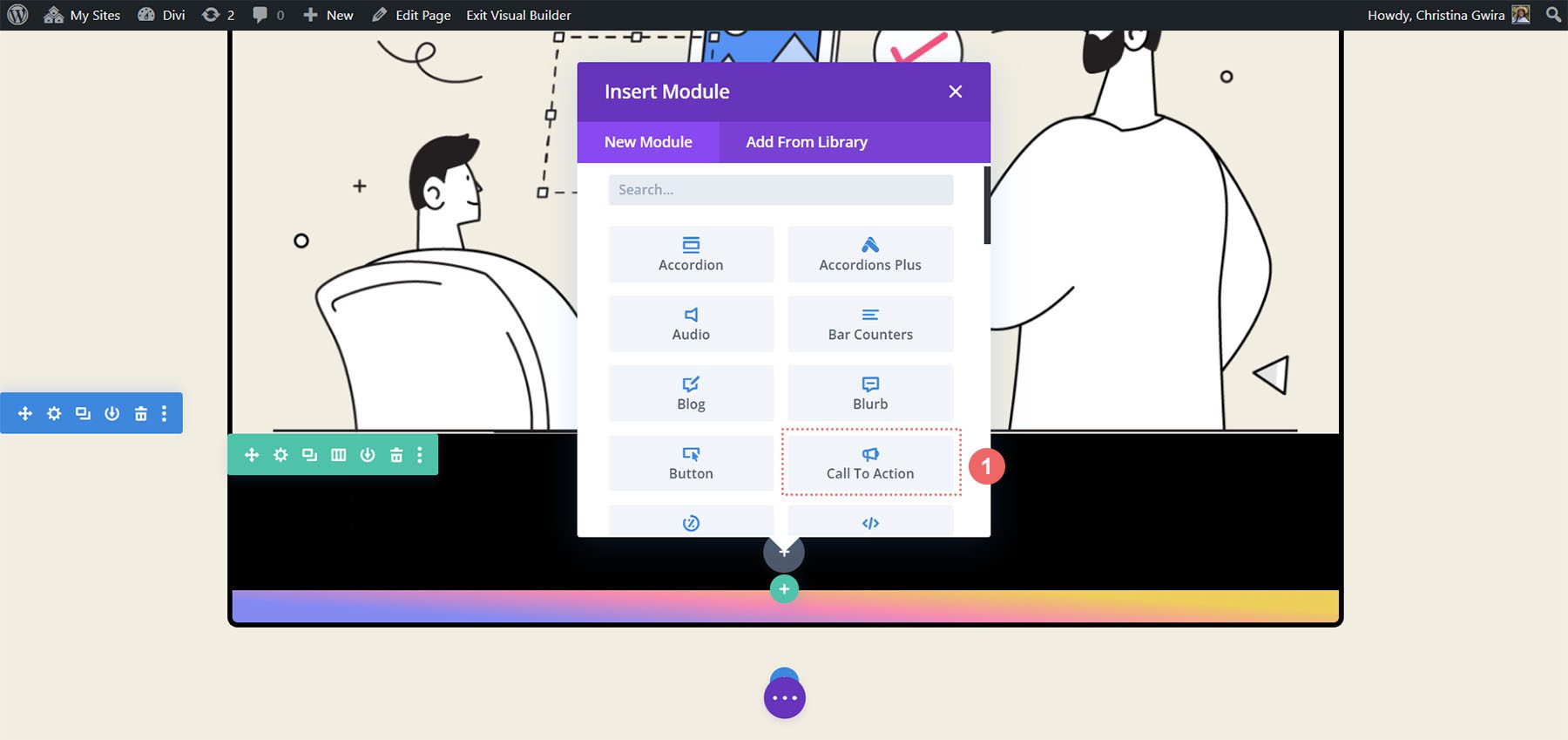
Ekkor megnyílik a modulok felugró ablaka. Innen válasszuk ki a Cselekvésre Ösztönző (CTA) modult.

A modul hozzáadásával megkezdhetjük az elrendezésünk stílusának kialakítását.
Cselekvésre ösztönző modulunk stílusának kialakítása
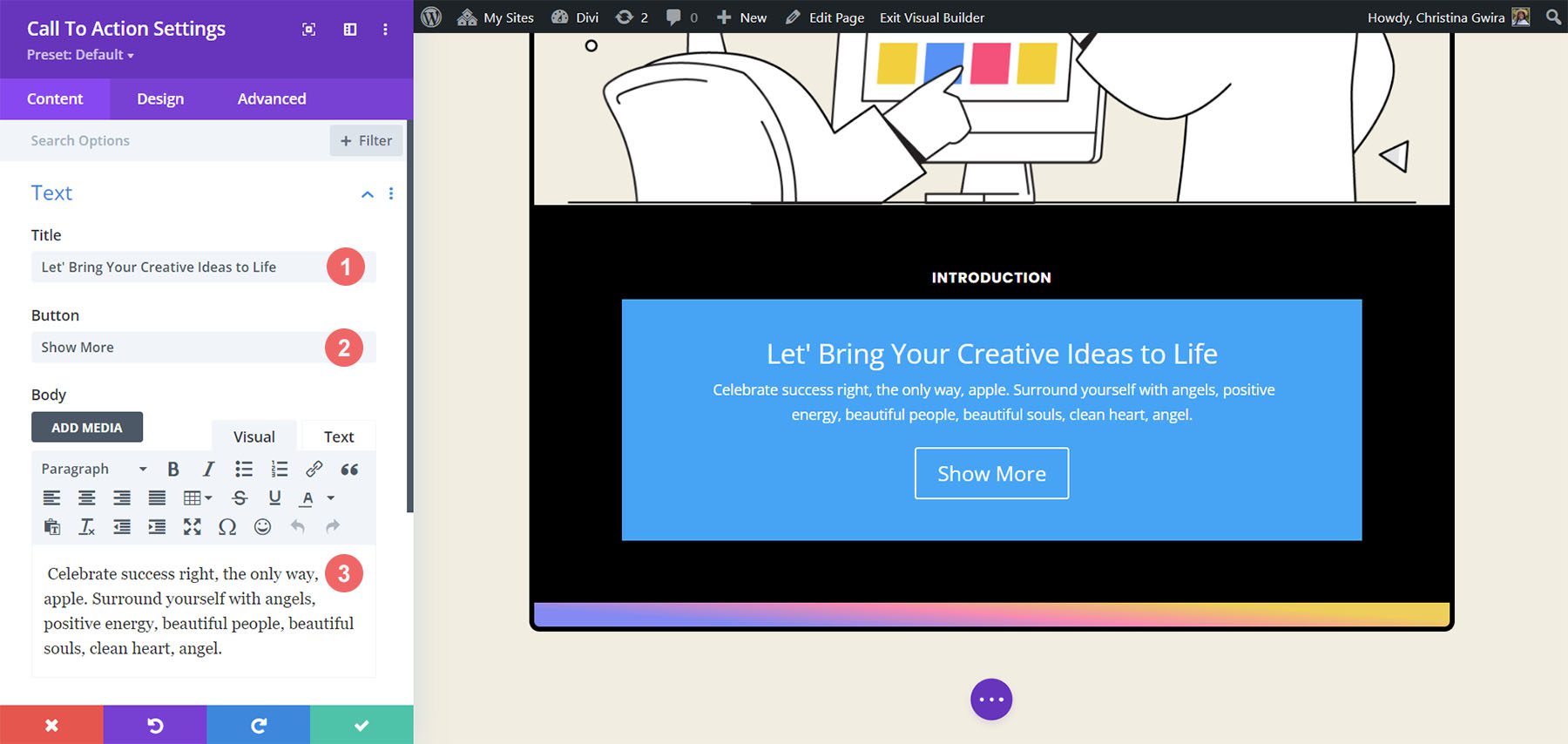
Az újonnan hozzáadott cselekvésre ösztönző modulunkhoz az eredeti modulokkal megegyező tartalmat fogunk használni. Ezt a tartalmat beírhatjuk a modul Cím, Gomb és Test (Test = Törzsszöveg) mezőibe.

A cselekvésre ösztönző szöveg formázása
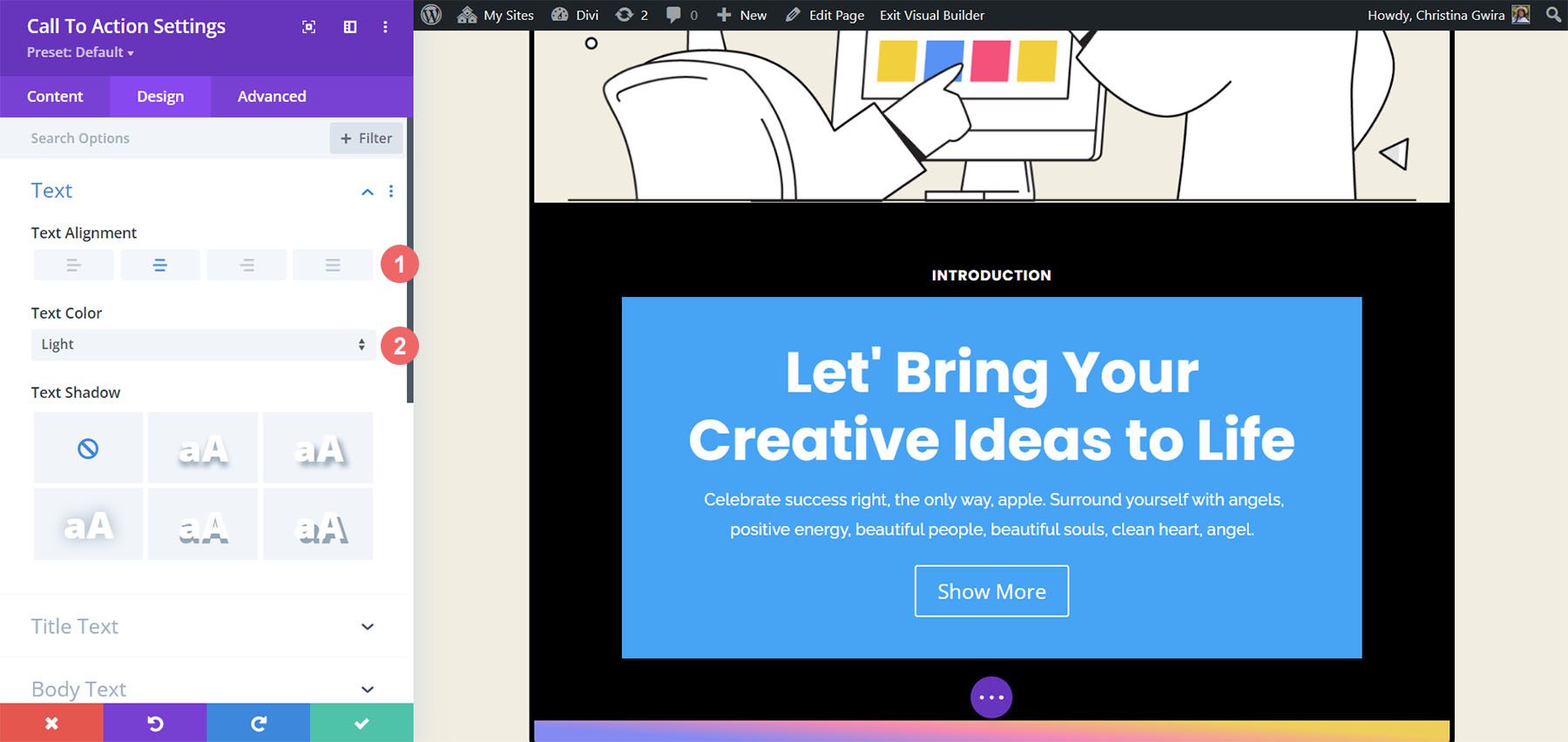
Elkezdjük a modulunk stílusának kialakítását azzal, hogy a Cselekvésre Ösztönző modul Tervezés fülére kattintunk. Első lépésként a szövegünk igazítását és színét állítjuk be. Célunk, hogy a szöveg középre legyen igazítva és világos színű legyen.

Ezután a Cím szövegének stílusát kezdjük el formázni. Az alábbi beállításokat fogjuk használni.
Cím szöveg beállításai:
- Cím betűtípusa: Poppins
- Cím betűmérete: Bold
- Cím szövegének mérete: 55 képpont
- Címsor magassága: 1.2em

Stílusunkra vonatkozó útmutatást a Divi Marketing Ügynökség elrendezési csomagjából vesszük.
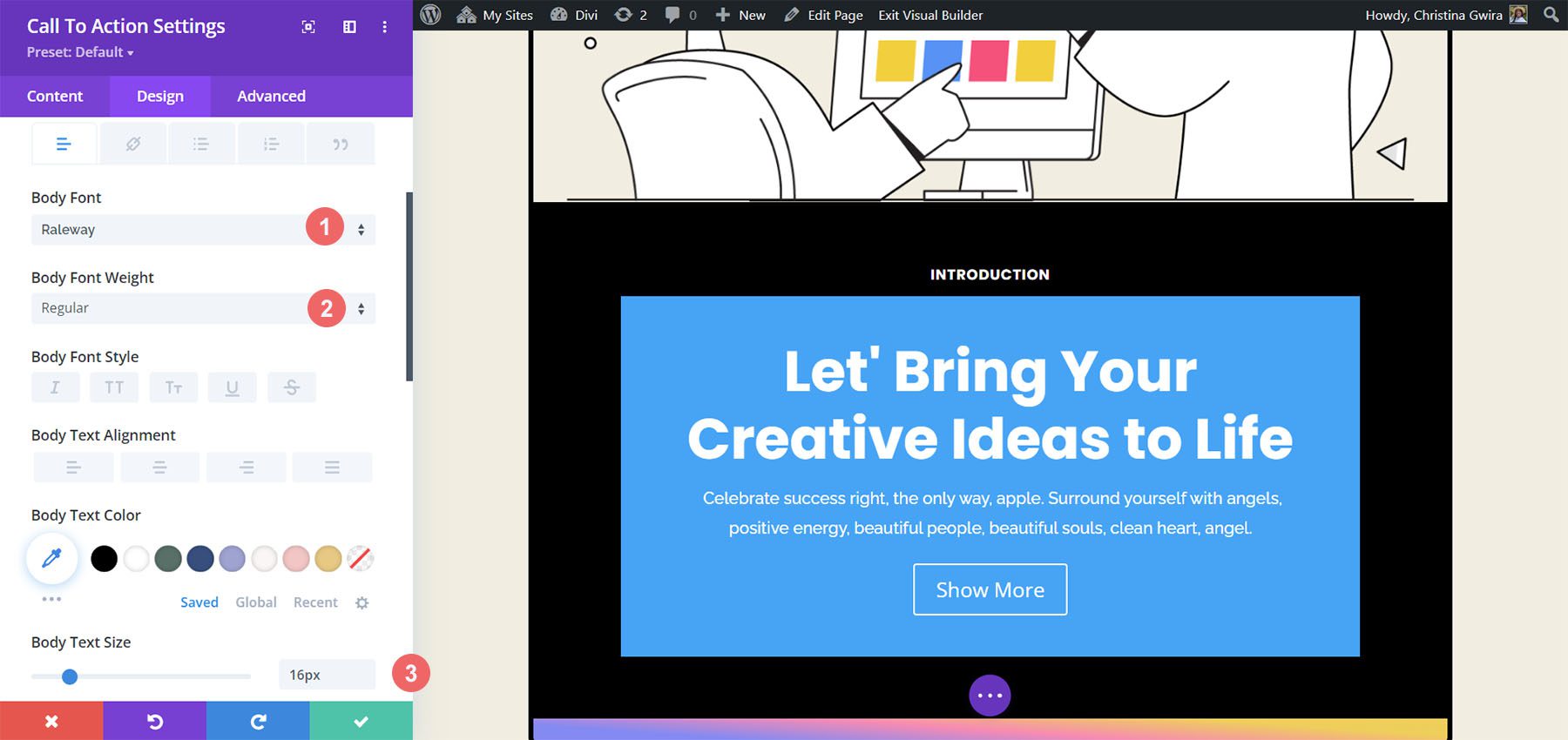
A következő lépésben a törzsszövegünket formáljuk. Az alábbi beállításokat használjuk a modulunk törzsszövegének formázásához.
Törzsszöveg beállításai:
- Törzs betűtípus: Raleway
- Törzs betűtömege: Szabályos
- Törzsszöveg mérete: 16 képpont
- Testvonal magassága: 1,8 em
Gombstílusok modulunkban

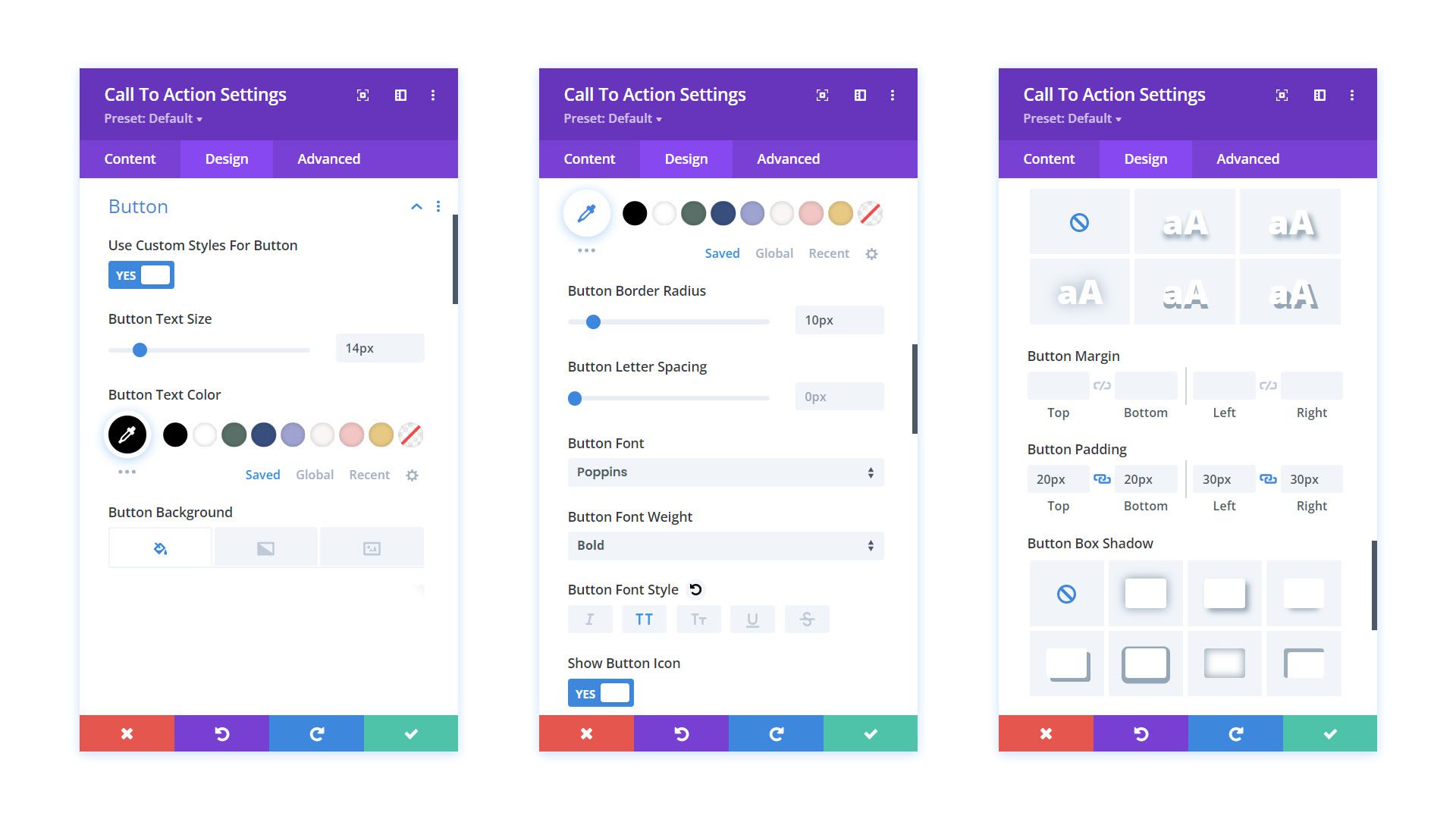
Végül a cselekvésre ösztönző modul gombjának stílusát a következő beállításokkal alakítjuk ki.
Gomb beállítások:
- Egyéni stílusok használata a gombokhoz: Igen
- Gomb szöveg mérete: 14 képpont
- Gomb szöveg színe: #000000
- Gomb háttér: #ffffff
- Gombszegély szélessége: 0px
- Gomb szegély sugara: 10 képpont
- Gomb betűtípusa: Poppins
- Gomb betűtömege: bold
- Gombpárnázás:
- Felső és alsó párnázás: 20 képpont
- Bal és jobb párnázás: 30 képpont

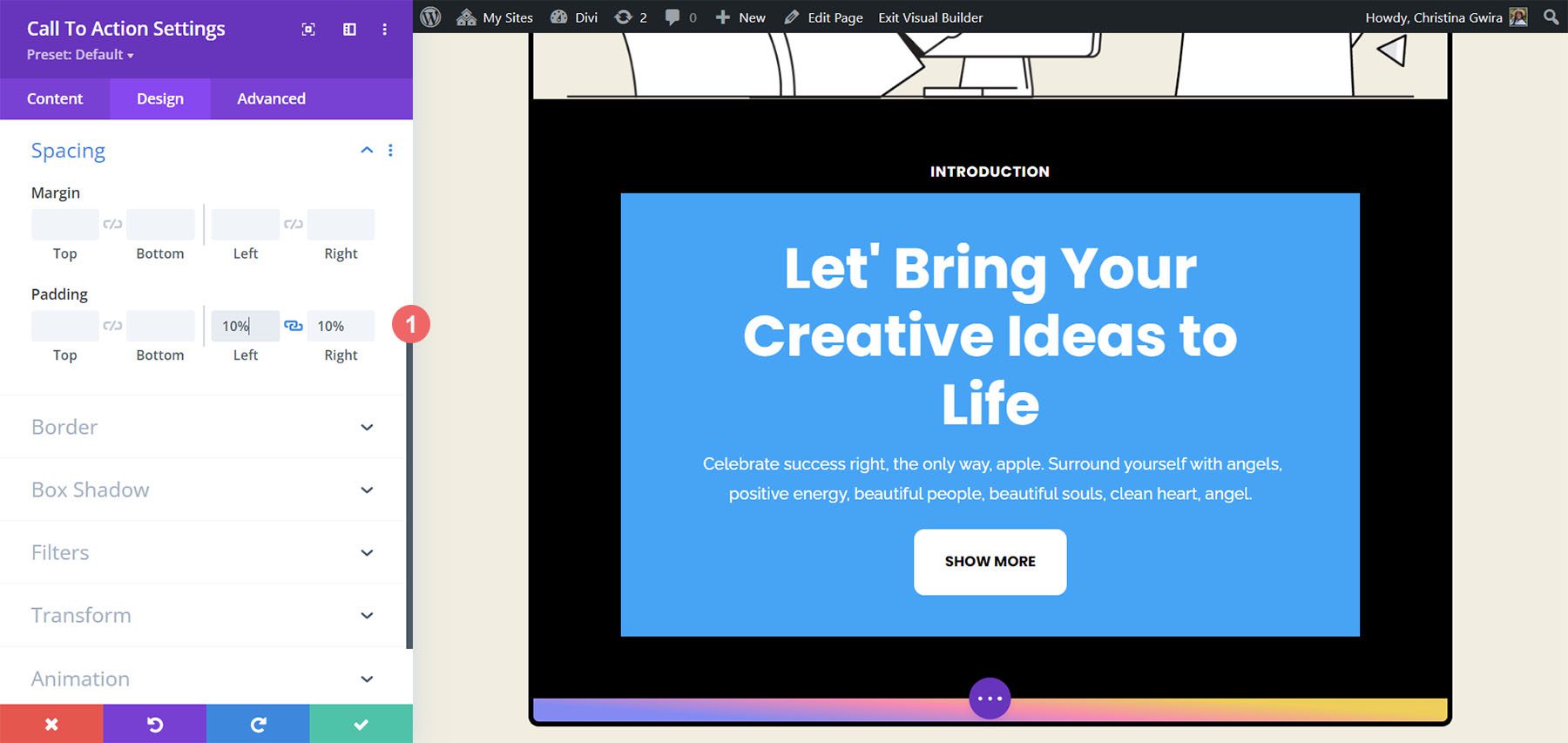
Kitöltés hozzáadása modulunkhoz
Mielőtt elhagynánk a Tervezés lapot, adjunk néhány kiegészítést cselekvésre ösztönző modulunk tartalmához. Ehhez lépjünk a Térköz fülre, és adjunk meg 10%-os kitöltést (padding) mind balra, mind jobbra.

Háttérszínünk megváltoztatása
A modulunk stílusának befejezéséhez kilépünk a Tervezés lapról, és a Tartalom lapra lépünk. Itt a Tartalom fülre kattintva görgessünk le a Háttér fülre, majd távolítsuk el a jelölést a Háttérszín használata kapcsolóból a modul alapértelmezett háttérszínének eltávolításához.
Ezek után kattintsunk a zöld pipára, hogy mentésre kerüljön a munkánk és bezárjuk a Cselekvésre Ösztönző modult.
Modulunk animálása lebegő effektusokkal
Elkezdjük animálni első cselekvésre ösztönző modulunkat egy finom lebegő animációval. Munkánk végtermékét alább láthatja.
A Hover beállítások aktiválása
Kezdésként mi lépjen be a Modul beállításokba az új stílusú cselekvésre ösztönző modulunkhoz.

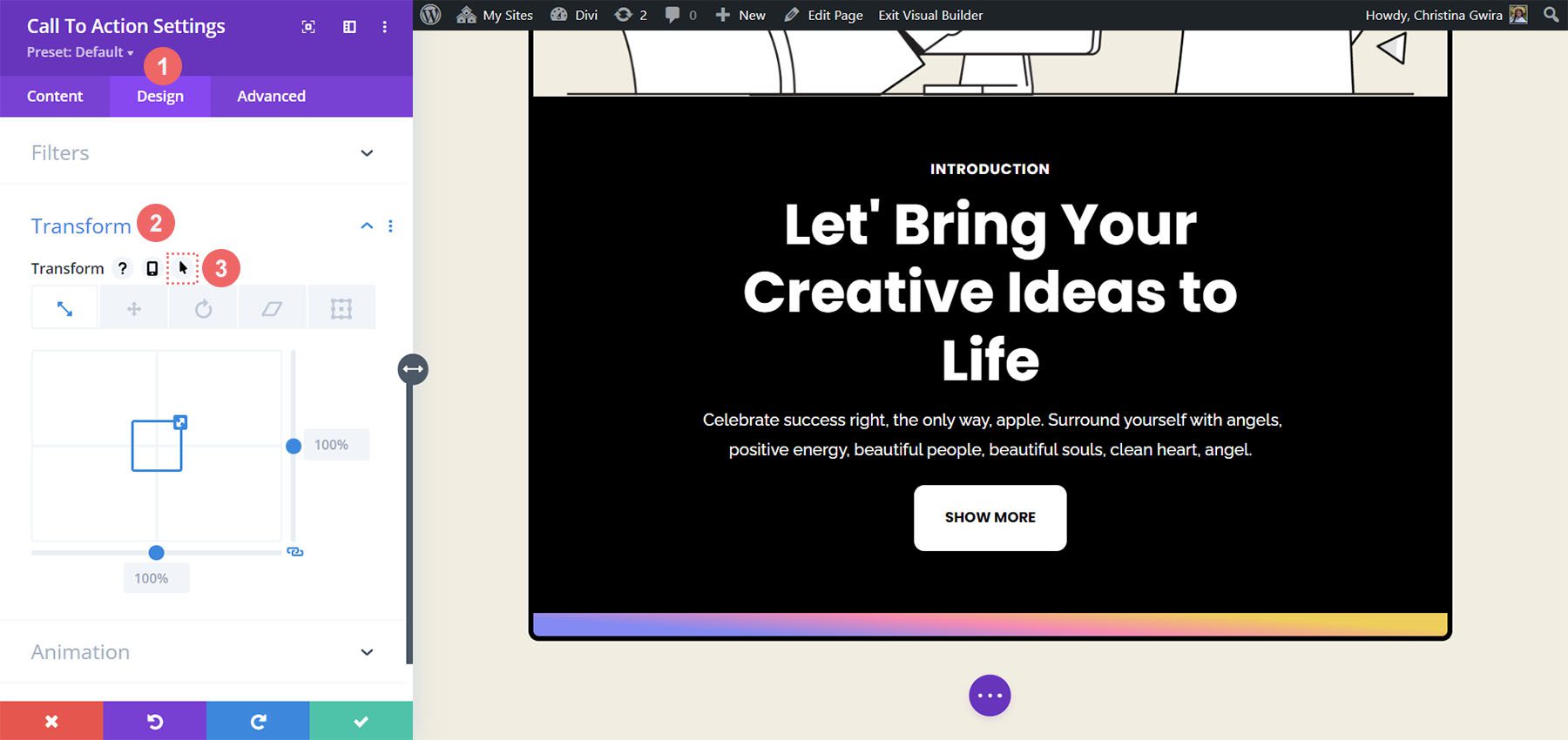
Aztán kattintson a Tervezés fülre. Végül, görgessünk le az Átalakítás fülre. Itt aktiváljuk a lebegési effektust ehhez a modulhoz. Ha már az Átalakítás szakaszban vagyunk, mutasson az Átalakítás fölé hogy felfedjen egy kirepülő menüt. A menüből kattintson a Mutató ikonra. Ez az ikon azt jelenti, hogy az Átalakítás opciókon belül beállíthatunk alternatív beállításokat, amelyek a lebegtetéskor aktiválódnak.

A Divi egyik nagyszerű dolga, hogy a Divi számos elemében és opciójában ugyanaz a lebegési effektus is aktiválható. Esetünkben azt szeretnénk, hogy a modul mérete 5%-kal növekedjen, ha fölé viszjük az egérmutatót.
Most animáljuk első cselekvésre ösztönző modulunkat egy finom lebegő animációval. A Hover beállításokat a Modul beállításokban aktiváljuk, majd a Tervezés fülön a Átalakítás fülre lépve aktiváljuk a lebegési effektust. A Skála ikonra kattintva növeljük modulunk teljes méretét 105%-ra.

Scroll Effects használata a cselekvésre ösztönző modullal
Most megnézzük, hogyan használhatjuk a görgetési effektusokat a cselekvésre ösztönző modulunk finom animációjához. A Speciális lap Scroll Effects fülén a Fading In and Out Scroll Effect-et használva készítjük el ezt a finom hatást. A Motion Effect Trigger beállítások segítségével a be- és kiúszás akkor kezdődjön, amikor az elem közepe a fókuszban van.
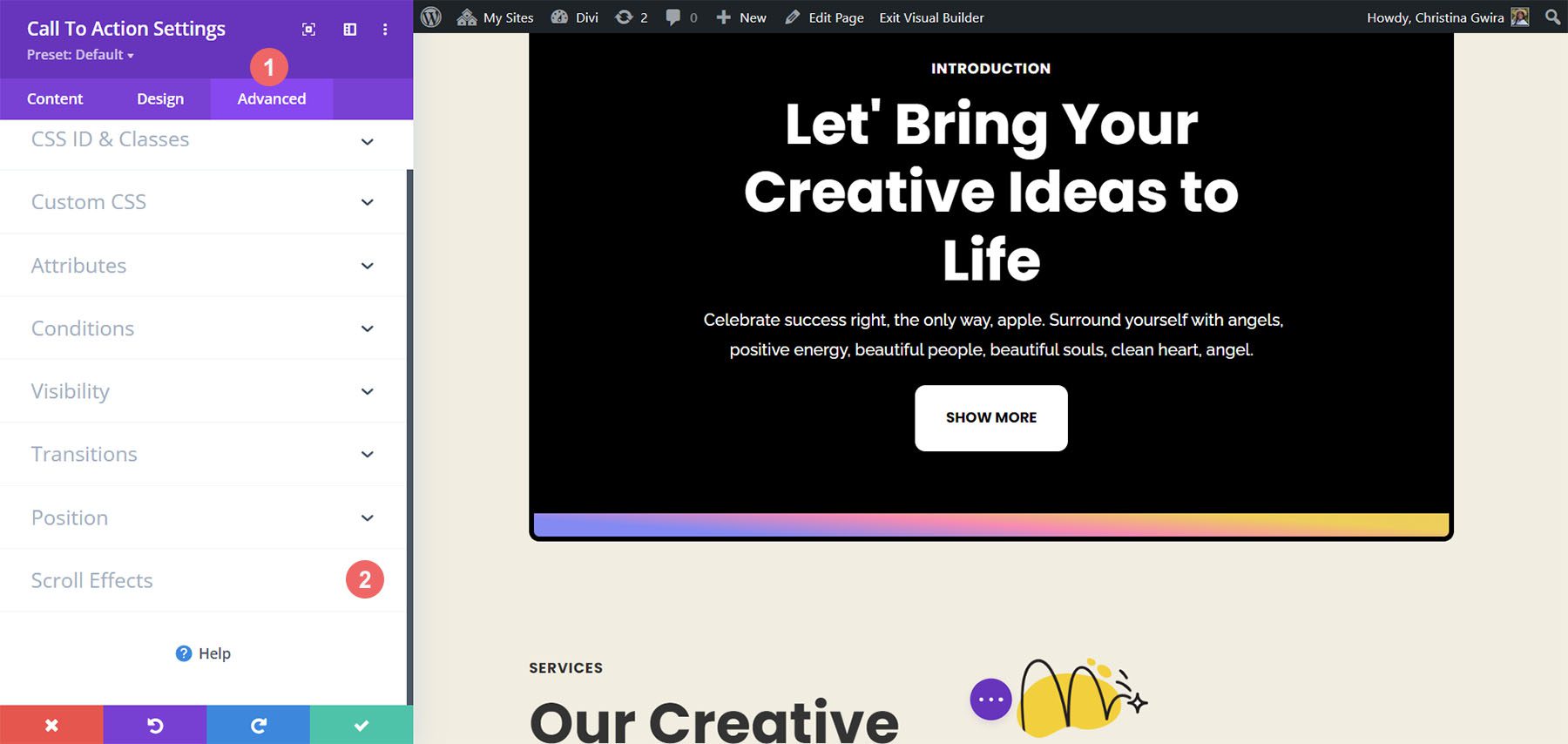
A frissen kialakított cselekvésre ösztönző modulunkból indulunk ki. Az átalakítási beállításokkal ellentétben a Scroll Effects funkciót modulunk Speciális lapján aktiváljuk. Szóval, mi kattintson a Speciális fülreaztán mi görgessen le a Scroll Effects fülre.

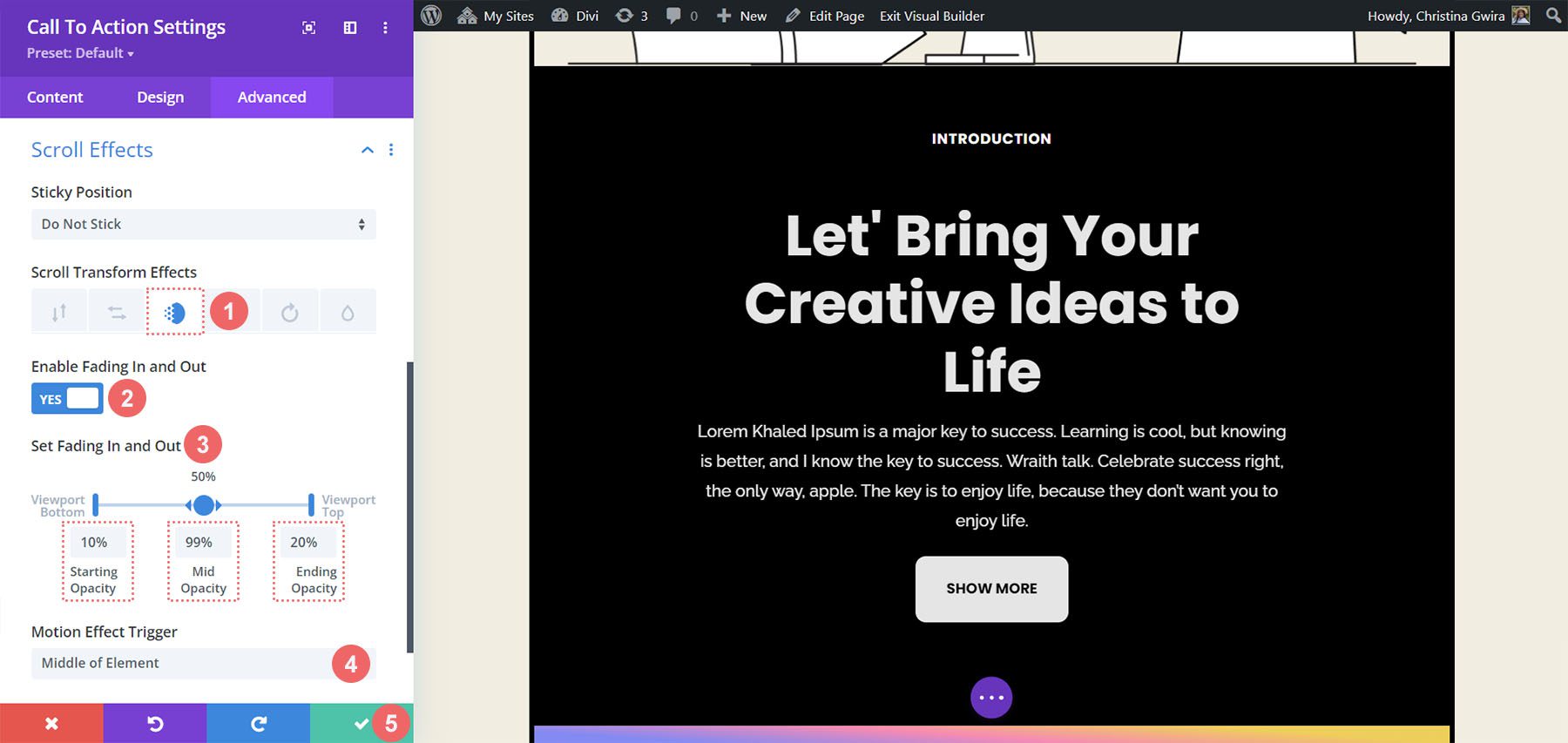
A Scroll Effects lapon több beállítást is figyelembe kell vennünk, hogy létrehozzuk ezt a finom hatást. Először is, a ragadós pozíciót nem ragadjuk meg ennél a modulnál. Ezután a Fading In and Out Scroll Effect-et fogjuk használni. Mi aktiválásához kattintson az ikonjára. Harmadszor, a beállítást szeretnénk engedélyezni aktiválja a Fading In and Out kapcsolót.
Ennek az animációs stílusnak a nagy részét a kezdő, közép- és befejező átlátszatlansághoz használt figurák alkotják. Ezek a beállítások akkor aktiválódnak, amikor a modul a képernyő nézetablakának különböző részeibe kerül. Példánkban a következő beállításokat fogjuk használni:
Be- és kikapcsolás beállításai:
- Kezdő átlátszatlanság: 10%
- Közepes átlátszatlanság: 99%
- Az átlátszatlanság befejezése: 20%
A Motion Effect Trigger esetében azt akarjuk, hogy a be- és kiúszás akkor kezdődjön, amikor az elem közepe a fókuszban van.

Ezekkel a beállításokkal tiszta görgetési effektust hozhatunk létre cselekvésre ösztönző modulunkban. Ezután nézzük meg, hogyan animálhatjuk egy másik cselekvésre ösztönző modul bejáratát az Animáció lappal.
Belépési Animáció a Cselekvésre Ösztönző Modulnál
A belépési animáció akkor történik, amikor egy modul belép a képernyő nézetablakába. A Scroll Effects folyamatos interakciót tesz lehetővé a modullal, de a bejárati animáció csak egyszer aktiválódik. Egy bejárati animáció nem lesz újra animálva, akárhányszor görgetünk vagy rámutatunk a modulra. Egy Zoom animációt fogunk használni, amikor a modul megjelenik:
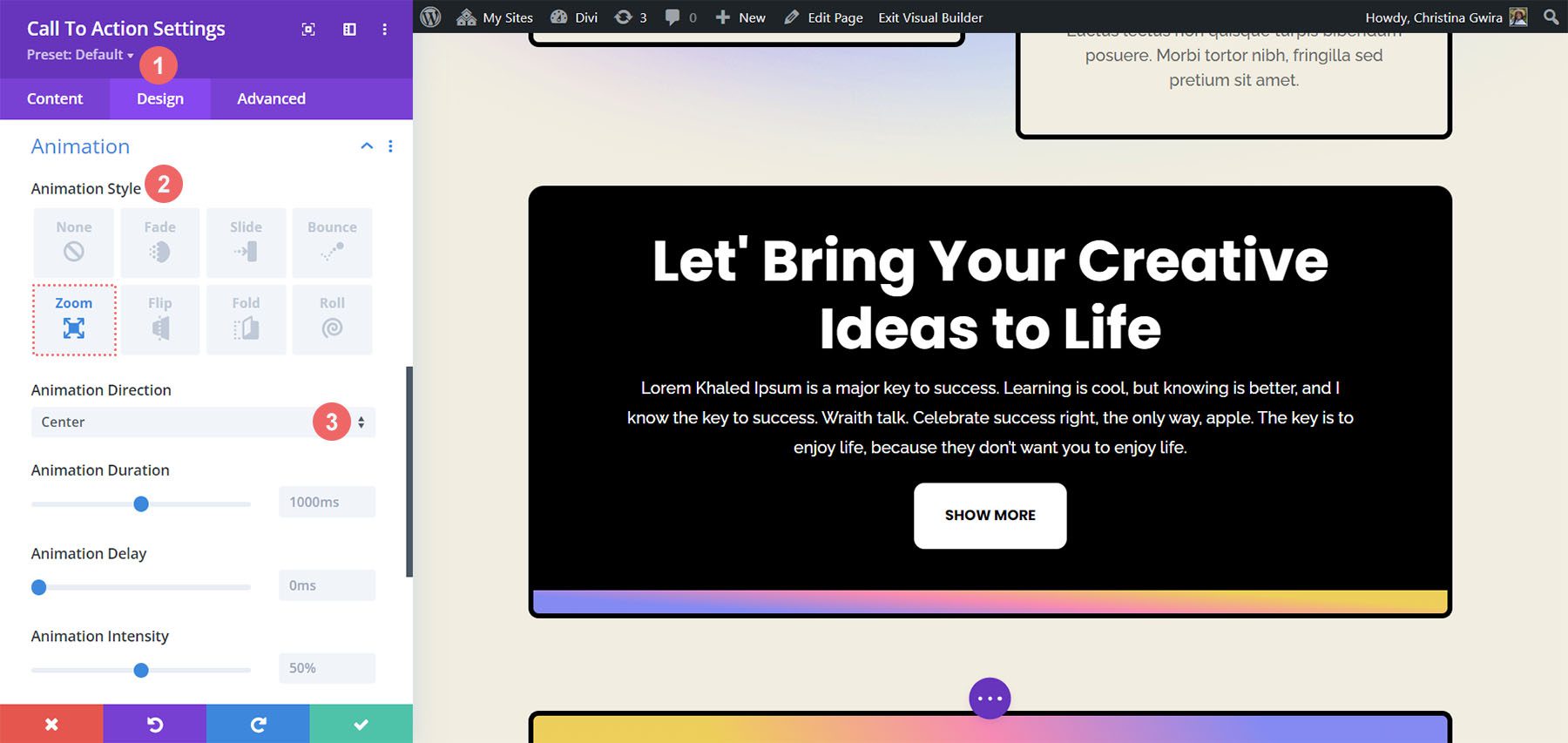
A Cselekvésre Ösztönző modul beállítási ablakában a Tervezés fülre kattintva görgessünk le az Animáció részhez. Itt kiválaszthatjuk a Zoom Animation Style-t, ahol az Animációs Irányt Centerként hagyjuk, és az összes többi alapértelmezett beállítást megtartjuk.

Ragadós effektusok használata a cselekvésre ösztönző modullal
Utolsó példánk megmutatja, hogyan használjuk a Divi natív ragadós effektusait. Ehhez létre kell hoznunk egy új sort és szakaszt.
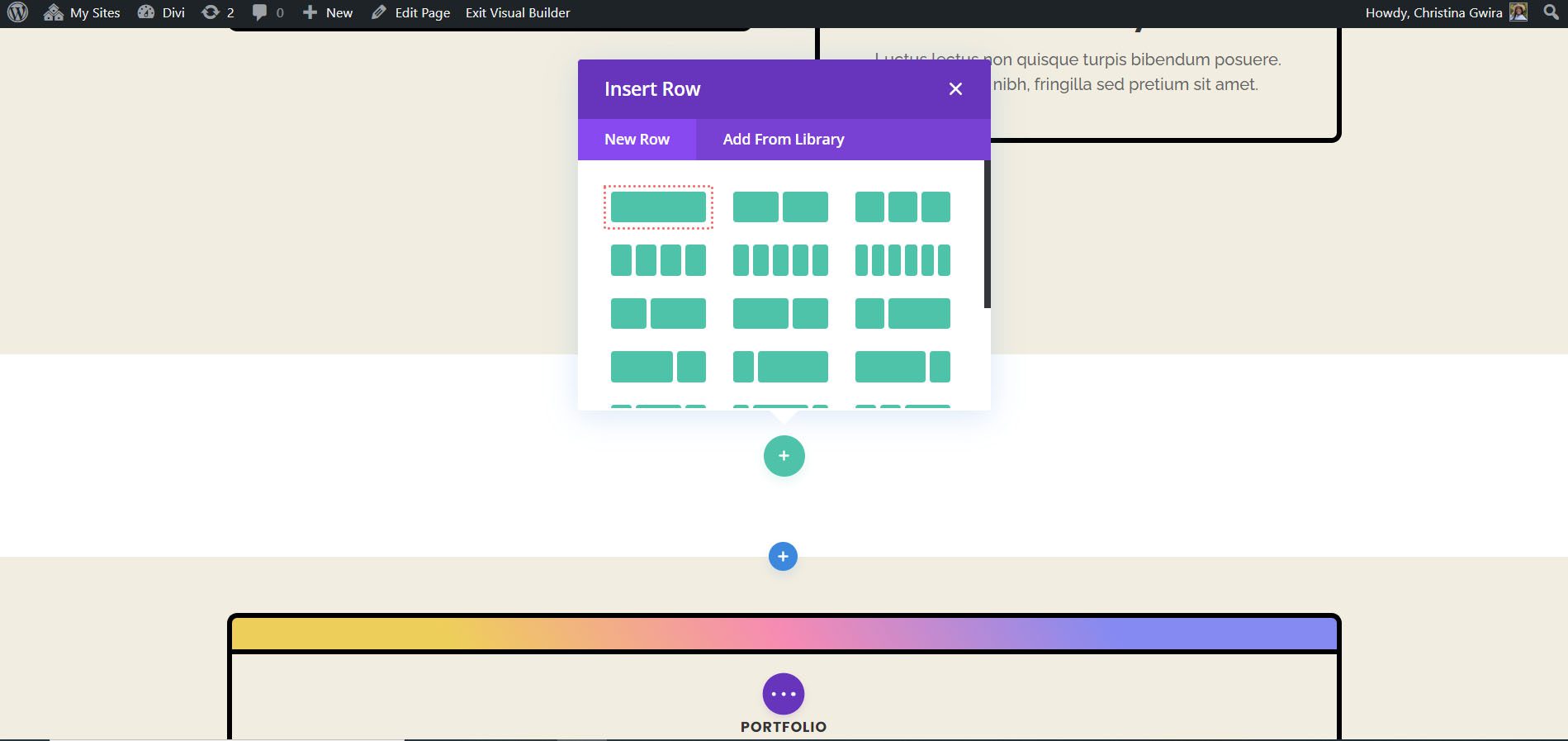
Kattintson a kék plusz ikonra új szakasz hozzáadásához.

Akkor, válassza ki az egyoszlopos sorelrendezést.

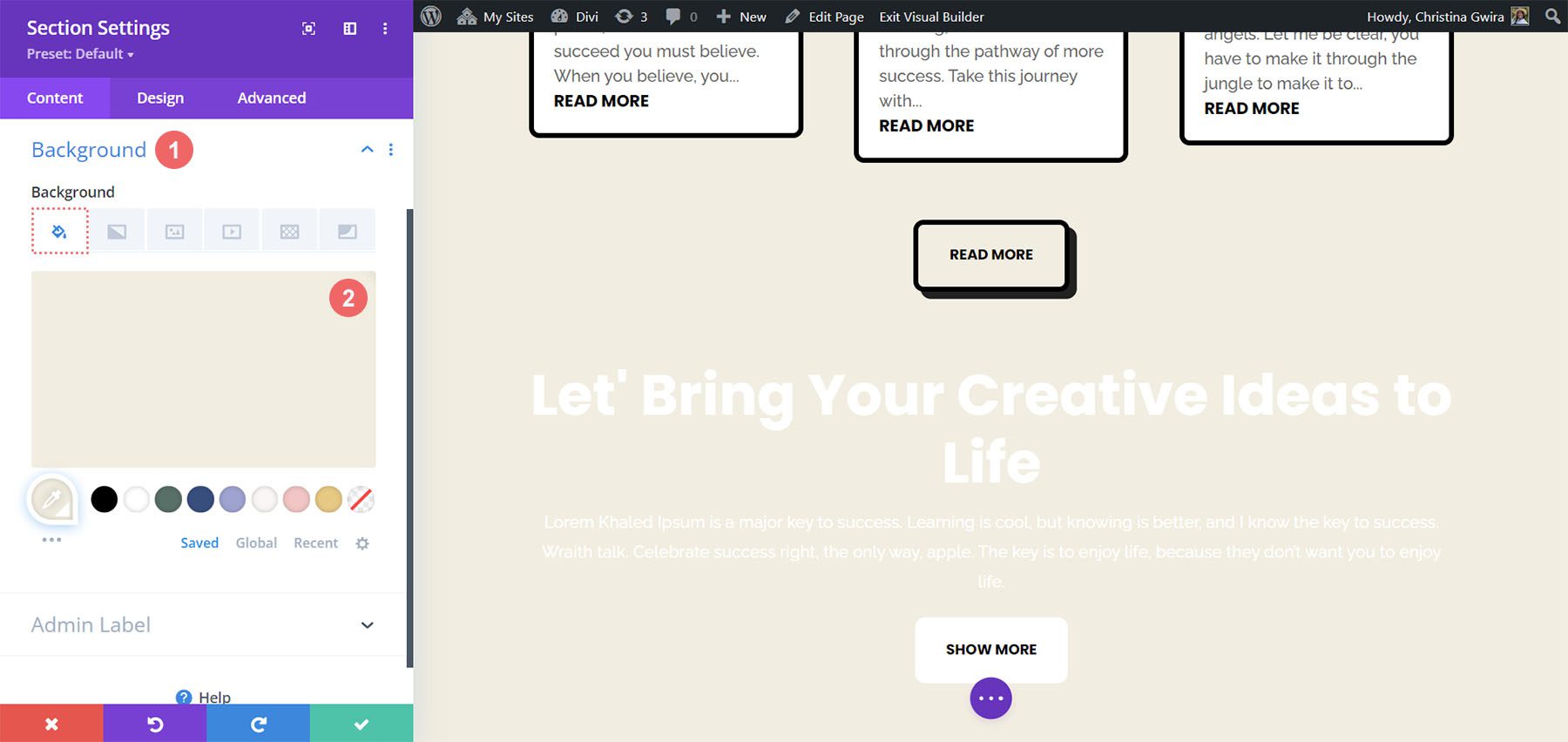
Az előre elkészített Cselekvésre Ösztönző modult fogjuk használni, így bezárjuk az Új modul hozzáadása ablakot. A szekció beállításainál állítsuk be a háttérszínt.

Következő, görgessen le a Háttér fülre és állítsa a háttérszínt #f1ede1-re.

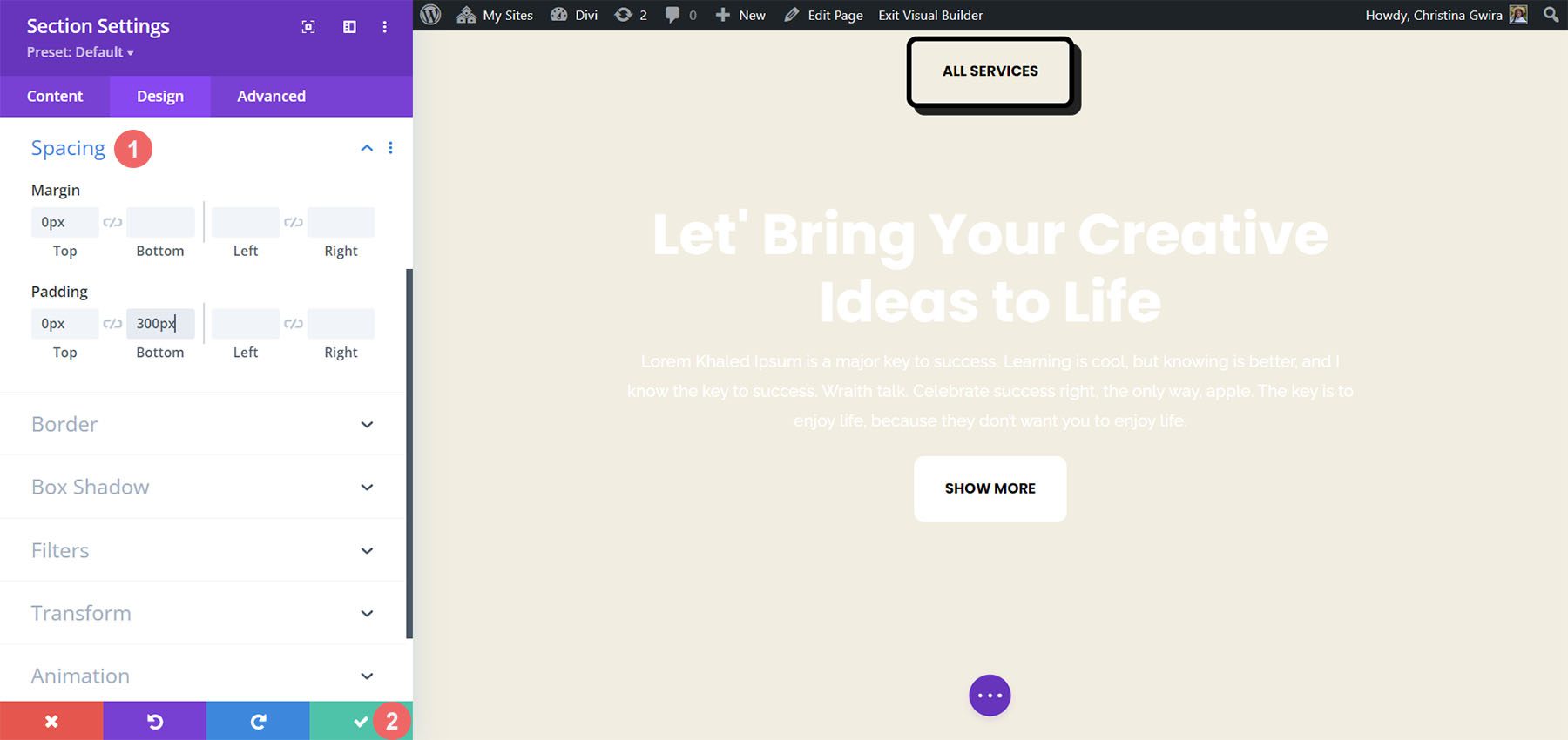
A háttér beállítása után adjuk meg a térköz beállításokat, hogy a ragadós Cselekvésre Ösztönző modulunk megfelelően működjön. A Tervezés fülön görgessünk a Térköz részhez, amely kritikus fontosságú a Sticky animáció megfelelő működéséhez.
A következő beállításokat használjuk a szakaszok térközének módosításához:
Szakaszköz beállítások:
- Margó felső: 0px
- Bélés felsőrész: 0px
- Alsó párnázás: 300 képpont

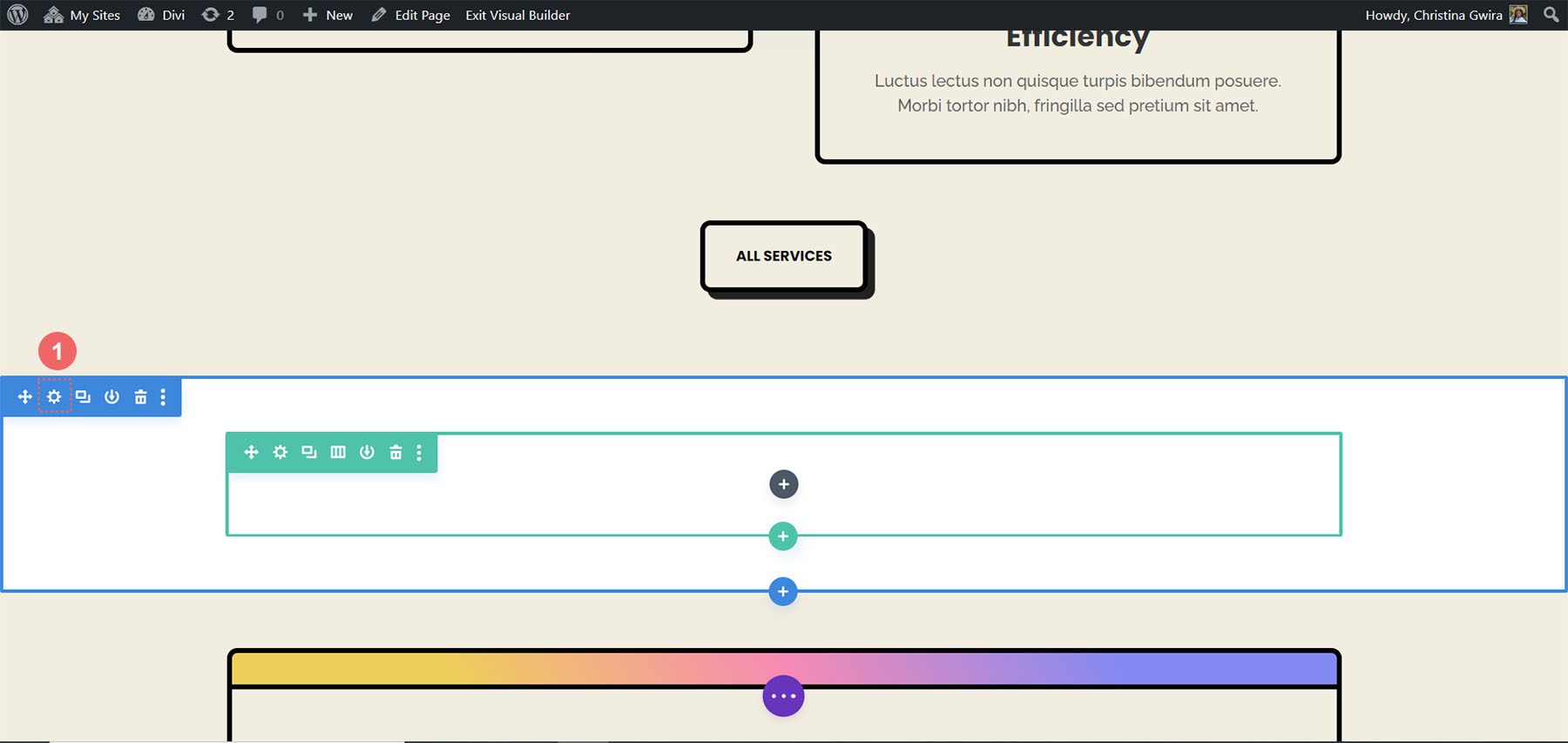
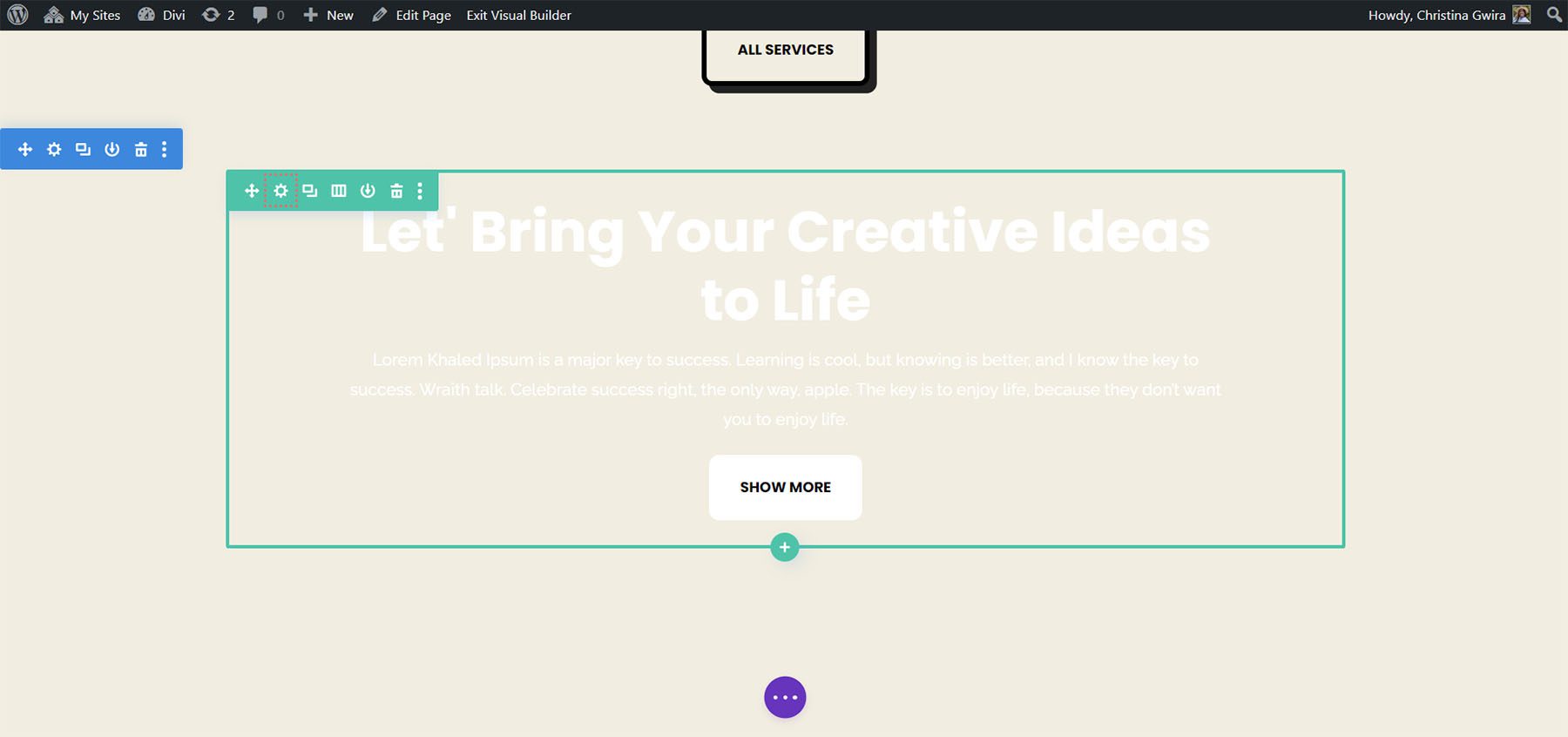
Miután megadtuk ezeket a beállításokat, a zöld pipára kattintva elmenthetjük munkánkat. Most aktiváljuk a Sticky effektust a szakaszunk sorában. Először mi adja meg a sorbeállításokat által a fogaskerék ikonra kattintva.

Mielőtt a Speciális lapra lépnénk, Ezek után a beállítások elmentése után aktiváljuk a Sticky effektust a sorunkban. A sor beállításainál állítsuk be a háttérszínt #000000-ra.

Ezt követően használjunk kitöltést és margókat, hogy a sor széltől szélig terjedjen, és így a ragadós effektus vonzóbbá és kevésbé tolakodóvá váljon a weboldal nézői számára.
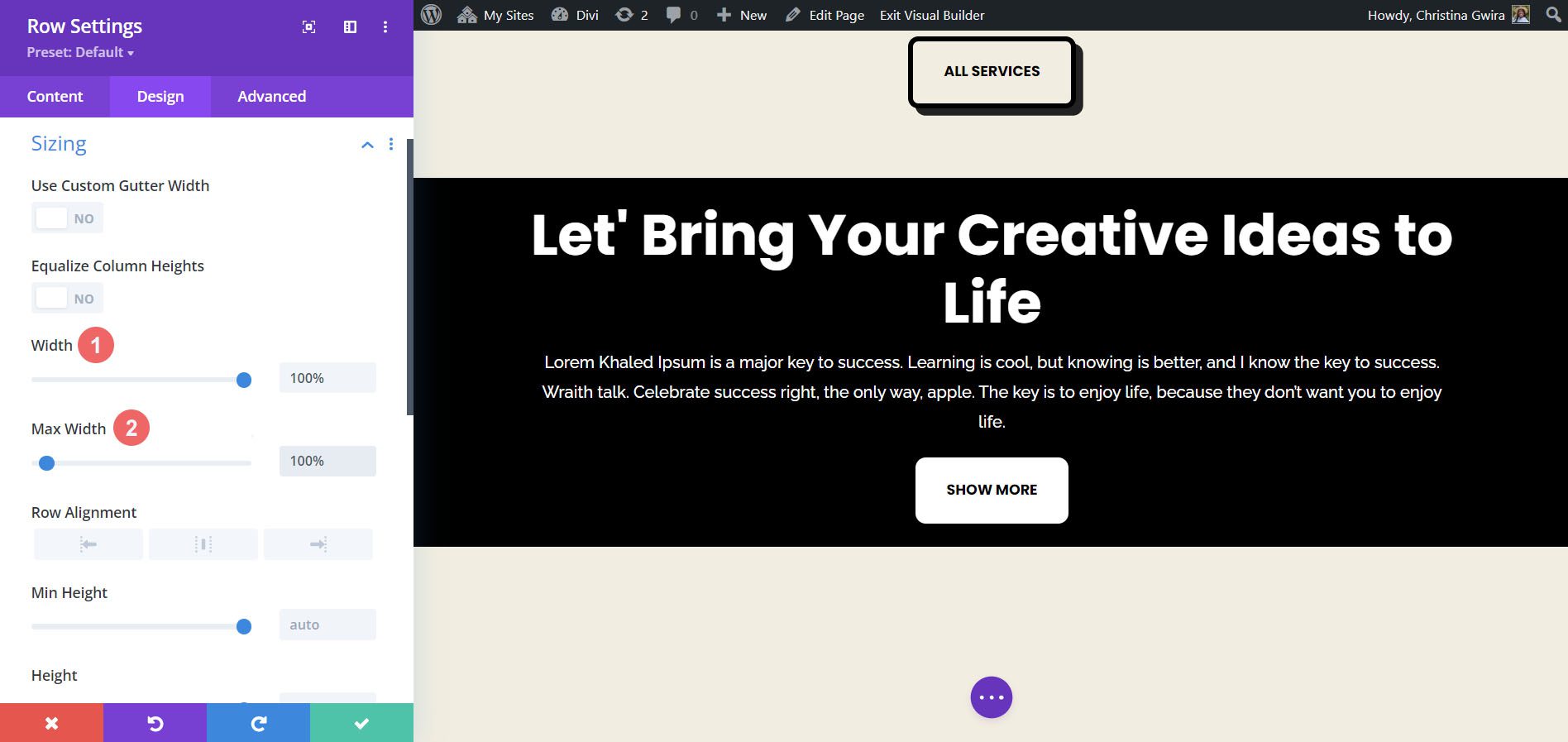
Mi most lépjen a Tervezés lapra és kattintson a Méretezés fülre. Következő, állítsa a Width és Max Width értéket 100%-ra.

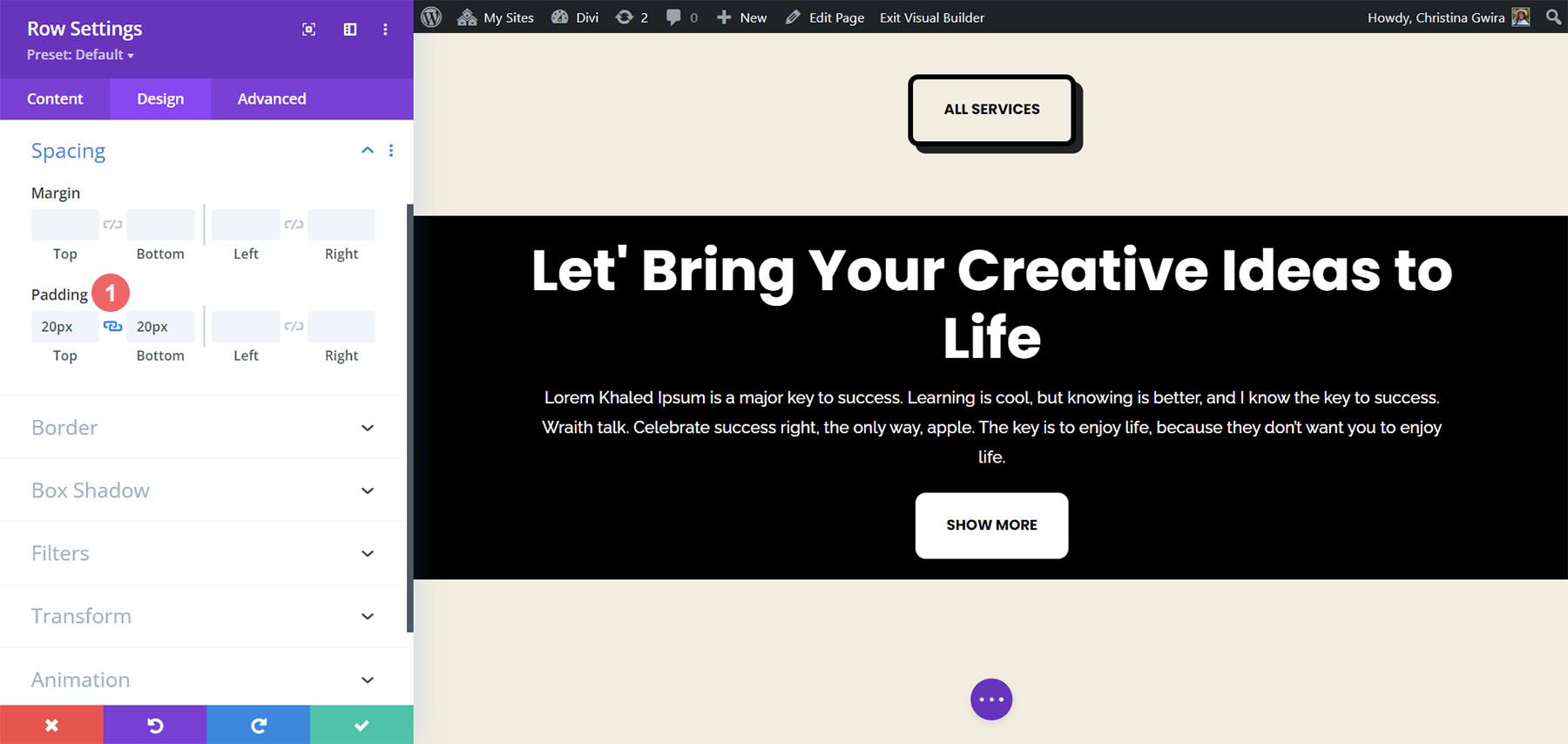
Ezután a Szóköz fülön adjunk hozzá 20 képpontos felső és alsó kitöltést, hogy a Cselekvésre Ösztönző modul karcsúbb megjelenést kapjon.

Végül a Speciális lap Scroll Effects fülén aktiváljuk a ragadós pozíciót a Stick to Top kiválasztásával. A Ragadós felső eltolást 0 képpontra állítjuk, és a Bottom Sticky Limit-et a szakaszra állítjuk.

A belépő animációk összefoglalója
Mint látható, a Divi alapértelmezés szerint számos funkcióval és módszerrel rendelkezik animációk és mozgás hozzáadásához az oldalakhoz. Akár mozgást szeretne hozzáadni az oldala bemutatásához, akár érdeklődést kelt a tartalom iránt, a Divi biztosítja az ehhez szükséges eszközöket. Négy különböző módot ismertettünk a Cselekvésre Ösztönző modul animálására, de ugyanezeket a beállításokat használhatja a Divi modulkönyvtárának bármelyik elemére is. Ezeket a beállításokat szakaszokra, oszlopokra és sorokra is alkalmazhatja, hogy élénk és egyedi oldalterveket készítsen a felhasználók számára.
A poszt A Divi cselekvésre ösztönző modul animálása először jelent meg Elegatthemes blogján.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/divi-resources/how-to-animate-your-divi-call-to-action-module




