Ebben az útmutatóban megvizsgáljuk, hogyan nyithatók meg vagy zárhatók be automatikusan a Divi harmonikák egy weboldal betöltődésekor. A harmonika esetében nincs alapértelmezett beállítás az összes elem egyidejű szabályozására. Ennek megoldására megtanuljuk, hogyan érhetjük el ezt egy egyszerű jQuery snippet segítségével. Ebben az oktatóanyagban bemutatjuk, hogyan állítható be az alapértelmezett állapot, hogy a Divi harmonika modulok nyithatók vagy zárhatók legyenek a jQuery használatával.
A Divi Accordion Module alapértelmezett állapotának beállítása
Ez egy kicsit bonyolultabb a Divi harmonika modullal a Toggle modulhoz képest. Jelenleg nincs közvetlen lehetőség ennek módosítására a harmonika modul beállításaiban. Különösen zavaró, hogy a harmonika első eleme automatikusan megnyílik az oldal betöltésekor. Bárcsak a beállítás olyan egyszerű lenne, mint a Toggle modulnál!
Rendeljen CSS osztályt a harmonika modulhoz
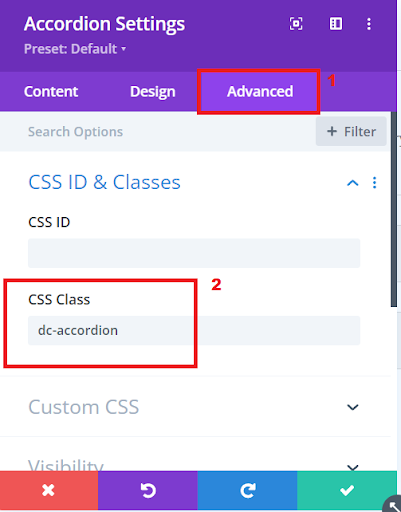
A harmonika modul testreszabásának megkezdéséhez először rendeljünk hozzá egy egyéni CSS osztályt. Ez az osztály segít nekünk konkrétan megcélozni ezt a modult később, amikor jQuery kódot használunk. Ehhez lépjen a harmonika modul beállításaiba, és válassza a Speciális fület. Ezen a lapon keresse meg a „CSS ID és osztályok” lehetőséget, és aktiválja azt. Ekkor megjelenik egy „CSS osztály” felirattal ellátott mező. Ebbe a mezőbe írja be az egyéni osztálynevet, például dc-accordion. Ha ezt megtette, a harmonika modul készen áll a további testreszabásra a jQuery segítségével.

Rendeljen CSS osztályt a harmonika modulhoz
Építse be a jQuery kódot
Annak érdekében, hogy biztosítsa a Divi harmonika modulok kezdeti zárva állapotát a weboldalon, az utolsó lépésben szükséges egy kis jQuery kód hozzáadása. Ez a kód garantálja, hogy az Accordion modulok alapértelmezés szerint zárva maradjanak. Ez olyan, mintha egy kis utasítást adna a weboldalnak, amely így szól: „Hé, tartsd zárva ezeket a harmonika részeket, amikor az oldal betöltődik.” Ez a lépés biztosítja weboldala kezdetektől fogva tiszta és rendezett megjelenését.
Másolja ki a JQuery kódot innen
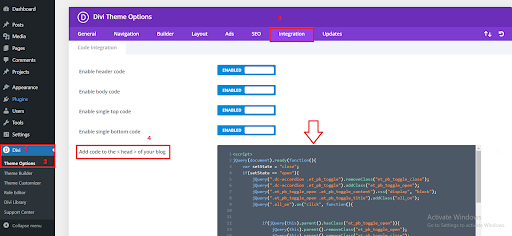
Illessze be ezt a kódot a sajátjába a Divi > Témabeállítások > Integrációk fülön, a <head> kódterületébe.

A JQuery kód beillesztése a Divi Dashboardba
A kód működése
A kódban van egy „setState” nevű változó, amely a példánkban kezdetben „close”-ra van állítva. Önnek lehetősége van ezt „open”-ra módosítani, ha úgy tetszik. Ha a „setState” beállítása „close”, a kód automatikusan bezárja az összes harmonika elemet az oldal betöltésekor. Ezzel szemben, ha „open”-ra állítja, a kód az oldal betöltésekor az összes harmonikát megnyitja. Nyugodtan testreszabhatja ezt a változót a kívánt kezdeti harmonikaállapot alapján.
Következtetés:
Végezetül, az alapértelmezett állapot elsajátítása a Divi harmonika modulokon nagyban javíthatja webhelye vizuális vonzerejét és funkcionalitását. Annak ellenére, hogy az Accordion modul beállításaiban nincs közvetlen lehetőség, bemutattunk egy egyszerű és hatékony megoldást a jQuery kódrészlet segítségével.
Ha egyéni osztályt rendel az Accordion modulhoz, és beépíti a mellékelt jQuery kódot, akkor Ön szabályozhatja, hogy a harmonikák nyitva vagy zárva induljanak-e, amikor a látogatók megérkeznek az Ön weboldalára. A kezdeti állapot „bezárt” vagy „nyitott” beállításának rugalmassága lehetővé teszi, hogy a felhasználói élményt a tervezési preferenciáihoz igazítsa.
Ne felejtse el zökkenőmentesen integrálni a jQuery kódot a Divi téma beállításokban, illessze be a kijelölt területre a Divi > Témabeállítások > Integrációk lapon. Ez a kis kiegészítés biztosítja, hogy a harmonikája pontosan úgy viselkedjen, ahogyan azt elképzelte, és tiszta és rendezett megjelenést biztosít a webhely betöltésétől kezdve.
Kísérletezzen a különböző beállításokkal, és élvezze a Divi Accordion modulok újonnan megismert vezérlését, hozzájárulva egy kifinomultabb és felhasználóbarát webhelyhez.
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/divi-accordion-module/




