A weboldal áttekinthető szakaszokra bontása nemcsak könnyebbé teszi az olvasást, hanem javítja az általános felhasználói élményt is. Ebben az esetben lépnek működésbe a Divi szakasz-elválasztók. Ezek a dekoratív elemek a Divi webhelyek szakaszainak tetejére és aljára helyezhetők, mintegy díszítő szegélyként. Az elválasztók stílusos kiegészítések, amelyek tetszetős módon vezetik át a látogatókat a tartalom egyik részéről a másikra. A Divi szekcióelválasztók használatával kifinomultabbá és professzionálisabbá teheti webhelyét, így vonzóbbá válik a közönség számára, és további felfedezésre ösztönözheti őket. Ebben az útmutatóban mindent végigvezetünk, amit tudnia kell a Divi alakelválasztók használatáról, hogy webhelye kialakítását a következő szintre emelje.
Az alakelválasztók megértése a Divi-ban: A webhelytervezés alapvető összetevője
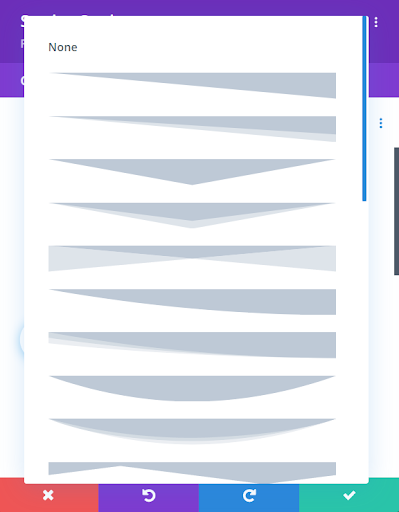
A Divi elválasztó egy integrált funkció a Divi szakaszokban, amelyet arra terveztek, hogy könnyedén javítsa weboldalai megjelenését. Ez az eszköz hozzáférést biztosít 26 előre megtervezett alakzathoz, lehetővé téve a tartalmak stílusos elkülönítését. Ezenkívül rugalmasan testreszabhatja ezeket az elválasztókat, hogy tökéletesen illeszkedjenek webhelye esztétikájához. Akár egy elegáns és modern megjelenést, akár valami játékosabbat és egyedibbet szeretne, a Divi elválasztók sokoldalúságot kínálnak, hogy megfeleljenek az Ön tervezési igényeinek. Ennek a funkciónak a használatával könnyedén növelheti webhelye vizuális vonzerejét, ezáltal vonzóbbá és megnyerőbbé téve azt a látogatók számára.

elválasztó alakzatok Diviban
A Divi elválasztók sokoldalú eszközöként szolgálnak a Divi webhelyek szerkezetének és esztétikájának fejlesztésében. Bár nem adhatók hozzá közvetlenül a modulokhoz, oszlopokhoz vagy sorokhoz, zökkenőmentesen integrálhatók bármely Divi szekcióba. Lehetősége van elhelyezni az elválasztókat egy szekció tetejére, aljára vagy mindkét végére, ami széleskörű tervezési lehetőségeket kínál. A 26 egyedi elválasztó forma közül választhat, amelyek mindegyike nagymértékben testreszabható, lehetőséget biztosítva az átméretezésre, ismétlésre és kombinálásra a kívánt megjelenés elérése érdekében. Egy különösen hasznos funkció az automatikus színegyeztetés, amely biztosítja, hogy az elválasztók harmonikusan illeszkedjenek a szomszédos szakaszok színeihez. Ezzel a rugalmassággal és testreszabási lehetőségekkel a Divi elválasztók lehetővé teszik vizuálisan lenyűgöző dizájnok készítését, amelyek feldobják a webhely általános megjelenését.
Hogyan adjunk elválasztókat a Divi-hez
- Kezdés: Nyisson meg egy oldalt vagy bejegyzést, és aktiválja a Divi Visual Builder-t.
- Új szekció hozzáadása: Vigye az egérmutatót oda, ahol hozzá szeretné adni a szekciót, és kattintson a megjelenő beállítási sávra.
- Szekció beállítások: Kattintson a fogaskerék ikonra a Szekció Beállítások panel megnyitásához.
- Elválasztók lap: Menjen a Tervezés lapra, és kattintson az Elválasztók lapra, hogy elérje az elválasztó opciókat.
- Elválasztó helye: Döntse el, hogy az elválasztót a szekció tetejéhez vagy aljához szeretné hozzáadni, és kattintson a megfelelő opcióra.
- Forma kiválasztása: A legördülő menüből válasszon az elérhető 26 forma közül.
- Testreszabás: Az élő előnézetben láthatja, hogyan fog kinézni az elválasztó. Most testreszabhatja az alábbi lehetőségekkel:
- Módosítsa az elválasztó színét a tervezési preferenciáknak megfelelően.
- Állítsa be az elválasztó magasságát a kívánt méretekre.
- Szabályozza az elválasztó alakzatának ismétlődését vízszintesen a szekción belül.
- Hajtsa meg az elválasztót, ha meg szeretné változtatni a tájolását.
- Válassza ki, hogy az elválasztó a szekció tartalma felett vagy alatt jelenjen meg.
Ha követi ezeket az egyszerű lépéseket, könnyedén hozzáadhat és testreszabhat elválasztókat a Divi webhelyéhez, ezzel növelve annak vizuális vonzerejét és kiemelve a tömegből.
Szakértői tippek és technikák az elválasztók használatához a Divi-ban
Az alakelválasztók használata egy kiváló módja annak, hogy a Divi webhely részeit feldobjuk és stílusosabbá tegyük. Íme néhány hasznos javaslat, hogy még hatékonyabban tudja őket alkalmazni:
- Válassza ki a megfelelő formát: A Divi számos formát kínál, válassza ki azt, amelyik leginkább illeszkedik webhelye stílusához és márkájához.
- Használja átgondoltan a színeket: A színek kiemelhetik az elválasztóit. Maradjon webhelye színsémájánál, és válasszon olyan kontrasztos színeket, amelyekkel az elválasztók kiemelkednek.
- Helyezze el az elválasztókat stratégiailag: Az elválasztók hozzáadása a szakaszok fölé vagy alá lehetővé teszi a Divi animációinak és görgetési effektusainak használatát, ami tovább fokozza a hatást.
- Ügyeljen az elhelyezésre: Az elválasztók helye fontos; használja őket a szöveg felosztására, a fontos tartalom kiemelésére vagy a különböző tartalmak közötti átmenetek megjelölésére. Azonban nem szükséges minden szakaszban használni őket.
- Legyen következetes: A konzisztencia kulcsfontosságú egy csiszolt megjelenéshez. Használjon formaelválasztókat az egész webhelyen, hogy fenntartsa az egységes megjelenést és erősítse márkáját.
- Ne ess túlzásba: Míg az elválasztók javíthatják a dizájnt, túl sokuk elvonhatja a figyelmet a tartalomról. Használja őket takarékosan.
Következtetés:
A Divi alakelválasztók hozzáadása egyszerű, de hatékony módszer a webhely vizuális vonzerejének és szerkezetének javítására. Ezek az elválasztók nem csak dekorációs elemekként szolgálnak, hanem hozzáadnak a dizájn stílusához is. A Divi elválasztók sokoldalúságának és testreszabási lehetőségeinek megértésével vizuálisan lenyűgöző elrendezéseket hozhat létre, amelyek lekötik a közönséget és javítják webhelye általános megjelenését.
A részletes útmutatók segítségével könnyedén beépítheti az alakelválasztókat Divi webhelyébe, biztosítva ezzel a zökkenőmentes integrációt, ami javítja a felhasználói élményt. A szakértői tippek és technikák értékes betekintést nyújtanak az elválasztók stratégiai használatába, hogy optimalizálják hatásukat, miközben megőrzik a következetességet és az egyensúlyt a tervezésben.
Ha követi ezeket az irányelveket, és kísérletezik a különböző formákkal, színekkel és elhelyezésekkel, akkor kiaknázhatja a Divi formaelválasztók teljes potenciálját, és weboldalát vizuálisan lenyűgöző remekművé alakíthatja, amely magával ragadja és elkápráztatja látogatóit. Kezdje el az alakelválasztók használatát még ma, és emelje webhelyét a tervezési kiválóság következő szintjére!
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/shape-dividers-in-divi/