
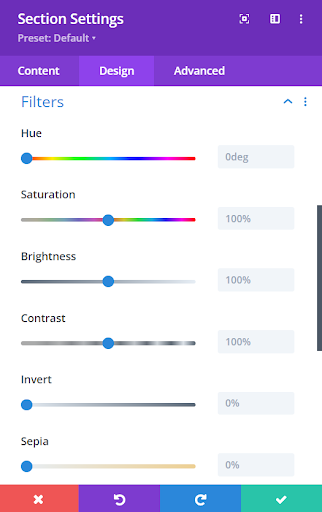
Divi Filter Effect tervezési beállítások
A szűrőeffektusok hatása túlmutat a háttereken
A szűrőeffektusok alkalmazásának egyik fő problémája a Divi-ban az, hogy ezek a hatások a teljes szekcióra vagy sorra kiterjednek, beleértve a benne található szövegeket, képeket és egyéb modulokat. Ez nem ideális, hiszen gyakran szeretnénk, hogy ezek az effektusok kizárólag a háttérképekre hatjanak. Például, ha elmosódási effektust alkalmazunk a háttérre, nem kívánjuk, hogy a szekcióban lévő szövegek vagy egyéb tartalmak is elmosódjanak. Ez a korlátozás megnehezítheti a kívánt vizuális hatás elérését anélkül, hogy befolyásolná a tartalom olvashatóságát vagy tisztaságát.
Testreszabás CSS-sel: Egyéni CSS-osztály hozzárendelése a szakaszhoz vagy sorhoz
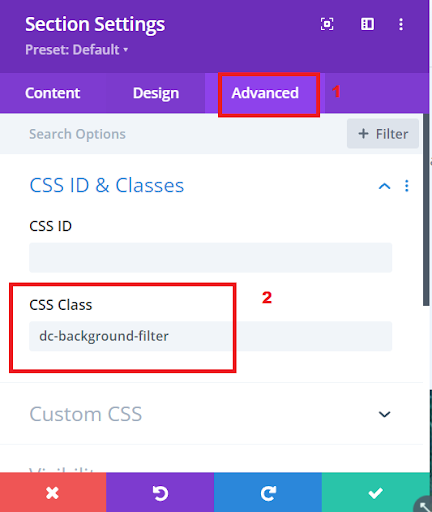
Ha elmosódást vagy egyéb szűrőeffektust szeretne hozzáadni egy szakasz vagy sor háttérképéhez a Divi-ban, először egy egyéni CSS-osztályt kell hozzárendelnie. Ez az osztály segít az adott szekció vagy sor célzott megjelölésében, amikor az effektusokat alkalmazzuk. Íme a lépések:
- Nyissa meg annak a szakasznak vagy sornak a beállításait, ahol az effektust alkalmazni kívánja.
- Lépjen a „Speciális” fülre.
- Keresse meg a „CSS ID és osztályok” kapcsolót, és aktiválja a beviteli mező megjelenítését.
- Írja be a „dc-background-filter” osztálynevet (idézőjelek nélkül) a „CSS-osztály” feliratú beviteli mezőbe.
Az egyéni CSS-osztály hozzáadásával beállíthatjuk a szekciót vagy sort az elmosódási vagy más szűrőeffektusokra. Ez a lépés kulcsfontosságú annak biztosításához, hogy a CSS-kód csak a kívánt elemekre vonatkozzon. Az osztály alkalmazása után továbbléphetünk a következő lépésekkel, amelyekben ténylegesen hozzáadjuk a kívánt effektusokat a CSS-kóddal.

szakasz beállításai
A parallaxis effekt engedélyezése
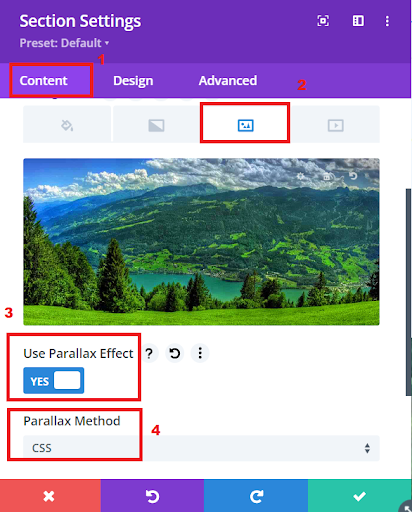
A következő lépésben lépjen a szakasz vagy sor háttérbeállításaihoz. Egyszerűen válassza ki a „Háttér” opciót, majd kattintson a háttérkép fülre. Ezen a lapon aktiválja a „Parallaxis effektus használata” jelölőnégyzetet, amely egy ügyes görgetési effektust ad a háttérképhez. Ezenkívül válassza a „CSS” opciót a parallaxis módszerként. Ez biztosítja a hatás sima és zökkenőmentes alkalmazását. Miután beállította ezeket az opciókat, készen áll a Divi szekció hátterének további testreszabására.

A parallaxis effektus engedélyezése
A CSS-kód használata a parallax hatás letiltásához
Annak ellenére, hogy a beállításokban engedélyezzük a parallaxis effektust, később CSS kóddal letilthatjuk. Ennek az az oka, hogy biztosítsuk, csak egy adott „et_pb_parallax_css” nevű osztályt célozunk meg. Ez az osztály kulcsfontosságú, mert lehetővé teszi, hogy kizárólag a háttérképet érintsük, anélkül, hogy más elemekre hatna az oldalon. Így elérhetjük a kívánt hatást parallaxis nélkül.
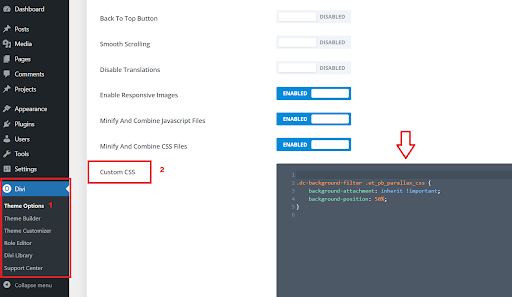
Illessze be a következő kódot a Divi > Témabeállítások > Integrációk fül alatt található „Adjon hozzá kódot a <head> taghez a blogján” területre.
.
.dc-background-filter .et_pb_parallax_css { background-attachment: inherit !important; background-position: 50%; }
Egyéni css kód hozzáadása a Divi vezérlőpultján
A fent említett kód működése részletesen:
Amikor használjuk a „.dc-background-filter” osztályt, célunk az adott szekció vagy sor, amelynek hátterét módosítani szeretnénk. Ez lehetővé teszi, hogy konkrét hatásokat kizárólag erre a területre alkalmazzunk. Továbbá, a „.et_pb_parallax_css” osztályt a Divi-ben a parallaxis háttérhatású elemekhez használjuk, amely segít azonosítani azokat az elemeket, amelyekre ez a különleges vizuális hatás vonatkozik.
Most pedig térjünk át a CSS tulajdonságokra:
background-attachment: inherit !important;Ez a sor lényegében arra utasítja a hátteret, hogy örökölje a szülőelem tulajdonságait. Ez fontos, mert felülír minden parallaxis effektre vonatkozó különleges beállítást. A „!important” rész biztosítja, hogy ez az utasítás elsőbbséget élvezzen ellentmondásos beállításokkal szemben.background-position: 50%;Itt a háttér pozícióját úgy állítjuk be, hogy középen legyen. Ez segít megőrizni a vizuális megjelenést, amikor a parallaxis hatás nem aktív.
Egyszerűbben fogalmazva, ezek a kódrészletek segítenek nekünk szabályozni és beállítani webhelyünk kialakításában meghatározott szakaszok vagy sorok háttérmegjelenését, biztosítva, hogy azok úgy nézzenek ki, ahogyan szeretnénk, különösen a parallaxis hatások kezelésekor.
A CSS-kód használata az elmosódás effektus vagy más szűrőeffektus alkalmazása a Divi háttérképekre
Miután eldöntötte, hogy milyen elmosódást vagy szűrőeffektust szeretne a Divi szakasz háttérképéhez, a következő lépés az, hogy ezt CSS segítségével alkalmazza. Az alábbiakban talál egy példát arra a kódra, amelyet hozzá kell adnia webhelyéhez. Ezt a kódot testreszabhatja saját preferenciáinak és stílusának megfelelően:
Illessze be ezt a kódot a Divi > Témabeállítások > Egyéni CSS kóddobozba.
.dc-background-filter .et_pb_parallax_css { filter: blur(10px); -webkit-filter: blur(10px); }Egyszerűsítve: Mire jó a fenti kód?
A „.dc-background-filter” osztály olyan, mint egy speciális címke, amellyel kijelöljük azt a szakaszt vagy sort, amelynek hátterét szeretnénk módosítani. Képzeld el, mint egy jelzést, ami azt mondja: „Figyelem, erre a területre koncentrálunk!”
A Divi az „.et_pb_parallax_css” osztályt használja azokra az elemekre, amelyek hátterében látványos parallaxis effektus van. Ez olyan, mintha görgetéskor a háttér eltérő sebességgel mozogna a többi tartalomhoz képest, ami egyedi vizuális hatást kelt.
Amikor azt mondjuk, hogy „filter: blur(10px);”, ezzel gyakorlatilag azt kérjük a számítógéptől, hogy tegye homályossá a háttérképet. A „10px” a homályosság mértékét jelenti – minél nagyobb ez a szám, annál elmosódottabb lesz a kép. Ezt az értéket szabadon módosíthatod, hogy az elmosódás erősségét a saját ízlésed szerint állíthasd be.
A „-webkit-filter: blur(10px);” kifejezés a Safari böngészők számára van fenntartva, hogy az elmosódás ott is hibátlanul működjön. Néhány régebbi Safari verzió csak ezzel a kiegészítő kódrezettel képes értelmezni, mit szeretnénk az elmosódással elérni.
Tehát leegyszerűsítve, ezzel a kóddal azt mondjuk a webhelynek, hogy homályosítsa el egy meghatározott szakasz vagy sor hátterét, miközben biztosítjuk, hogy a hatás minden típusú böngészőben jól nézzen ki. Egyszerű és praktikus! Nyugodtan igazítsd az értékeket a kívánt megjelenés elérése érdekében a Divi szakasz háttérképén. Ha bármilyen kérdésed van, ne habozz segítséget kérni!
Előtte:

Háttérkép az elmosódási effektus alkalmazása előtt
Utána:

Háttérkép az elmosódási effektus alkalmazása után
Következtetés
Összefoglalva, a háttérképek elmosódási és szűrőeffektusainak alkalmazása a Divi szekciókban jelentősen javíthatja webhelye vizuális vonzerejét. Bár a Divi tervezési beállításai kényelmesen teszik lehetővé ezeknek az effektusoknak az alkalmazását, gyakran az egész szekcióra, beleértve a szövegeket és más modulokat is kiterjednek, ami nem mindig ideális.
Az egyéni CSS-osztályok és a rafinált kódolási technikák segítségével azonban áthidalhatja ezeket a korlátokat, és pontosan csak a háttérképeket célozhatja meg, anélkül, hogy a többi elemet befolyásolná. Az itt bemutatott, lépésről lépésre haladó útmutatások világos stratégiát kínálnak ennek megvalósítására, lehetővé téve, hogy látványos terveket hozzon létre, amelyek magukhoz vonzzák a közönség figyelmét.
Akár egy finom elmosódást szeretne elérni, akár különböző szűrőket próbál ki a mélység és dimenzió fokozása érdekében, a Divi rendszerének sokoldalú testreszabási lehetőségei szinte korlátlanok. Ezeket a technikákat felhasználva tovább finomíthatja webhelye esztétikáját, és mély benyomást kelthet látogatóiban.
Ne habozzon tovább kísérletezni különböző beállításokkal, hogy megtalálja a Divi szekció hátterének ideális megjelenését. A kreativitás és némi szakértelem segítségével weboldalát egy vizuálisan lenyűgöző alkotássá alakíthatja át.
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/apply-blur-and-filter-effects-to-divi-section-background-image/




