Vajon Divi-t használ? Így azonosíthatja a népszerű WordPress téma által épített webhelyeket
Előfordult már, hogy egy új webhelyen járt és elgondolkodott azon, hogy vajon a Divi, a népszerű WordPress téma segítségével készült-e? Ha igen, akkor nem Ön az egyetlen. Sokan szeretnék tudni, milyen eszközök állnak a lenyűgöző weboldalak mögött. Bár az interneten számos tipp és trükk található, amelyek azt ígérik, hogy felismerik a Divi által készített webhelyeket, ezek nem mindig megbízhatóak.
Ebben a blogbejegyzésben egy hatékony módszert mutatunk be arra, hogy hogyan állapítható meg, hogy egy webhely tényleg a Divi témát használja-e. Akár inspirációt keres, akár érdeklik azok a tervezési lehetőségek, amelyeket a Divi kínál, a webhely mögött rejlő eszközök megismerése felvilágosító lehet. Lássuk tehát, milyen gyakorlati módszerekkel azonosíthatók a Divi által épített webhelyek.
Általános módszerek a Divi által készített webhelyek azonosítására
Mielőtt részletesen bemutatnánk a megbízható módszert, nézzük meg, milyen gyakori technikák segítségével szokták kideríteni, hogy egy webhely a Divi-t használja-e:
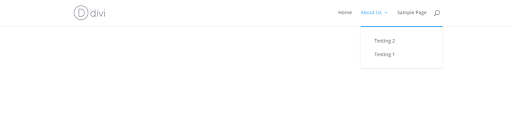
Divi Navigáció
Az egyik legkézenfekvőbb jel, hogy egy webhely Divi-t használ, az alapértelmezett navigációs stílus. Az almenük megtekintésével gyakran észrevehető egy jellegzetes felső szegély, ami egyértelműen a Divi jellegzetessége. Ha a Téma testreszabóban merülünk el, kevés lehetőséget találunk a navigáció módosítására, kivéve, ha valaki mélyebben beleás magát a testreszabásba vagy a Témaépítő segítségével egyedi fejlécesablont használ. Tehát, ha a webhely Divi stílusú navigációt mutat, és ez nem lett jelentősen módosítva, nagy valószínűséggel Divi témát használ.

Divi Navigáció
- Divi lábléc
Egy másik jel, ami segíthet megállapítani, hogy egy webhely a Divi témát használja-e, az a lábléc vizsgálata. Az alapértelmezett Divi lábléc általában több widget-oszlopot és egy láblécsávot tartalmaz, ami gyakran említi az „Elegant Themes” nevet. Ha az „Elegant Themes” megnevezést látja a láblécben, nagyon valószínű, hogy a webhelyet a Divi segítségével építették. Fontos azonban megjegyezni, hogy ezek az elemek testreszabhatók a Theme Builder segítségével, tehát ha egy webhely nem rendelkezik a standard Divi lábléccel, akkor előfordulhat, hogy nehezebben felismerhető.
A Divi harmonika és kapcsoló moduljai könnyen felismerhetőek, mivel jellemzően egy ‘+’ ikonnal rendelkeznek. Amennyiben ezeket nem módosították CSS-sel, az egyértelműen jelzi, hogy egy webhely a Divi beépített funkcióit használja.
Amikor egy webhely blogját nézi, ellenőrizze a bejegyzések metaadatait és a Blog modult a jellegzetes Divi elemekért. Ha a Divi Builder-t nem használták az archív oldalakhoz, az alapértelmezett elrendezés a jobb oldali sávval jelzi a Divi használatát.
Más modulok is jelezhetik a Divi használatát. Ha a tervező nem módosított jelentősen a Design fülnél, akkor a modulok a jellegzetes Divi megjelenést kapják. Még a Szöveg modul is azonosítható az alapértelmezett betűtípusokkal, ha ezeket nem változtatták meg.
- A Divi közös tervezési elemeinek megfigyelése
Sok Divi-vel készült webhely rendelkezik hasonló dizájnelemekkel, mint például a mobil menü, alsó sáv, világoskék színséma és jellegzetes ikonok. Bár ezek az elemek széles körben használatosak, nem mindig illeszkednek tökéletesen minden webhelyhez. Szerencsére számos plugin, mint például a Divi Toolbox, a Divi Mobile és a Divi MadMenu, lehetővé teszik a mobil menü széles körű testreszabását. Ezenkívül a Divi Theme Builder segítségével egyedi láblécek hozhatók létre, és a klasszikus Divi ikonok számos új lehetőséggel bővültek a FontAwesome könyvtár révén.
- Témaészlelési eszközök
Több online eszköz, mint például a WordPress Theme Finder és a WPThemeDetector, képes arra, hogy kitalálja, melyik WordPress témát használja egy adott webhely. Bár ezek az eszközök általában megbízhatóak, nem mindig pontosak.
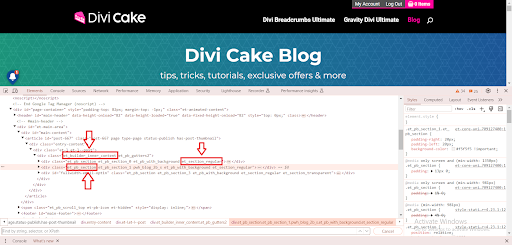
Szakmai megközelítés: Az oldal forráskódjának vizsgálata
Hogyan azonosíthatjuk, hogy egy webhely a Divi-t használja? Kövessük az alábbi lépéseket:
- Nyissa meg a webhelyet egy webböngészőben, például a Google Chrome-ban.
- Kattintson a jobb gombbal az Önt érdeklő weboldal bármely részére, és válassza a „Oldal forrásának megtekintése” lehetőséget a megjelenő menüből. Ezt a lépést elérheti a Chrome menüjéből is a „Kilátás” opcióra kattintva, majd válassza a „Fejlesztő” lehetőséget és kattintson a „Forrás megtekintése”-re.
- Használja a böngésző „megtalálja” funkcióját. Asztali számítógépen nyomja meg a Ctrl+F billentyűkombinációt, Mac számítógépen pedig a CMD+F billentyűkombinációt.
- Írja be a „et_pb” kifejezést a megjelenő keresőmezőbe.
- A keresés eredménye megmutatja, hogy hány alkalommal fordul elő az „et_pb” kód az oldal forrásában.
- Ha talál egyezéseket az „et_pb” kóddal, az erősen utal arra, hogy a weboldalt a Divi segítségével készítették. Az „et” valószínűleg az „Elegant Themes”-re utal, a Divi fejlesztőjére, és a „pb” az „oldalkészítő” (page builder) rövidítése lehet.
Ez az egyszerű folyamat segít meghatározni, hogy egy webhely használja-e a Divi-t anélkül, hogy különösebb nehézségekbe ütköznénk.

Az oldal forráskódja
Hogyan állapítható meg, hogy egy webhely a Divi segítségével készült-e
Annak megállapítása, hogy egy webhelyet a Divi segítségével hoztak-e létre, meglehetősen egyszerű folyamat. Elegendő csak megvizsgálni az oldal forráskódját. Ha az „et_pb” kifejezés sok példányát észleli, ez egy erős jelzés arra, hogy a webhely a Divi-t használja. Minél több egyezést talál, annál biztosabb lehet abban, hogy a Divi jelen van.
Ellenkező esetben, ha nem talál „et_pb” kifejezéseket az oldal forrásában, ez arra utal, hogy a webhely nem a Divi-t használja témaként. Egyszerű a helyzet: az „et_pb” hiánya azt jelenti, hogy nincs Divi.
Egy weboldalt nem lehet a Divi témával létrehozni anélkül, hogy az „et_pb” kifejezések nyomokat hagynának a kódban. Ezeknek a nyomoknak a eltüntetése a Diviban a teljes téma újjáépítését igényelné, ami jelentős munkát jelentene csekély előnnyel.
Amennyiben valaki meg akarna téveszteni minket azzal, hogy egy webhelyet nem a Divi-val hoztak létre, miközben valójában igen, létrehozhat egyéni „et_pb” CSS-osztályokat az oldalon. De őszintén szólva, nehéz belátni, hogy miért vállalna valaki ekkora fáradságot egy ilyen jelentéktelen célból.
Következtetés:
Összefoglalva: A webhely Divi használatának azonosítása a forráskód vizsgálatával
Az oldal forráskódjának vizsgálatával egyszerűen és pontosan megállapítható, hogy egy webhelyet Divi-val hoztak-e létre. Az „et_pb” kifejezések gyors keresésével az érdeklődők értékes betekintést nyerhetnek a webhely létrehozásánál felhasznált témába. Ez a megbízható módszer elkerüli a bonyolult eszközök vagy a találgatások szükségességét, és egyszerű megközelítést kínál azoknak, akik a webhely tervezési keretrendszerével kapcsolatban szeretnének információt szerezni.
Függetlenül attól, hogy Ön egy kíváncsi látogató, aki a webfejlesztés rejtelmeit kutatja, vagy egy tapasztalt webhelykészítő, aki inspirációt keres, a webhely kialakításában alkalmazott eszközök és technikák megértése értékes betekintést nyújthat a webhely funkcionalitásába, esztétikájába és az általános felhasználói élménybe. Ez a tudás lehetővé teszi, hogy az egyének megalapozott döntéseket hozzanak saját webprojektjeikkel kapcsolatban, és mélyebben értékeljék a vizuálisan lenyűgöző webhelyek mögött rejlő mesterséget.
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/how-to-determine-if-a-website-is-built-with-divi/




