Amikor új WordPress-webhelyet állít be, a platform három képméretet kínál, amelyekkel játszhat: miniatűr, közepes és nagy (plusz a fájl eredeti felbontása). Ez számos lehetőséget kínál a munkavégzéshez. A miniatűrök használata azonban különösen bonyolult lehet, mivel ügyelnie kell arra, hogy minden témában és eszközön jól nézzenek ki.
Szerencsére a képek miniatűr méretének megváltoztatása a WordPressben csak egy-két percet vesz igénybe. Amíg itt van, új alapértelmezett képméreteket is hozzáadhat webhelyéhez, így még több választási lehetőséget kínál. Ebben a cikkben megtanítjuk, hogyan kell mindkettőt megtenni, úgyhogy kezdjük a munkát!
Hogyan változtasd meg a miniatűr méretét a WordPressben
A miniatűrök méretének megváltoztatása a WordPressben rendkívül egyszerű. Itt vannak a követendő lépések, amelyekkel hamarosan részletesebben foglalkozunk:
- Nyissa meg a WordPress irányítópultját.
- Navigáljon a Beállítások > Média lapon.
- Keresse meg a Képméretek > Bélyegkép mérete szakasz.
- Módosítsa a miniatűrök alapértelmezett szélességét és magasságát képpontokban.
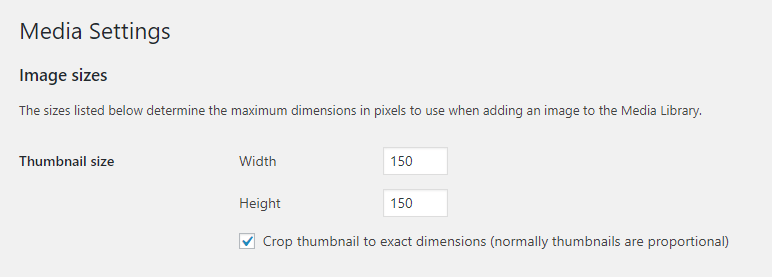
Nagyjából ennyi. Nézzük meg közelebbről a Képméretek > Bélyegkép szakasz azonban:

Mint látható, az alapértelmezett miniatűrméretek arányos, négyzet alakú képet eredményeznek. 150 × 150 pixelnél a következőkre kell figyelnie:

Ez a kép alkalmaz amit „kemény termésnek” hívnak mivel engedélyeztük a beállítást Vágja le az indexképet a pontos méretre. Ez azt jelenti, hogy a WordPress felveszi a beállított miniatűr méretét, „megtölti” a területet az Ön által használt képpel, a kép többi részét pedig elhagyja. A „puha vágás” viszont olyan átméretezés, amely zsugorítja a képeket, miközben megtartja arányaikat.
Egyelőre lépjen tovább, és válassza ki az új alapértelmezett indexképméretet. Ezután ne felejtse el menteni a beállítások módosításait.
Miután beállított egy új alapértelmezett miniatűrméretet, a WordPress ezt fogja használni az összes feltöltött képhez attól a pillanattól kezdve. De mi van akkor, ha már van egy méretes médiakönyvtár, amely más méretű miniatűröket használ?
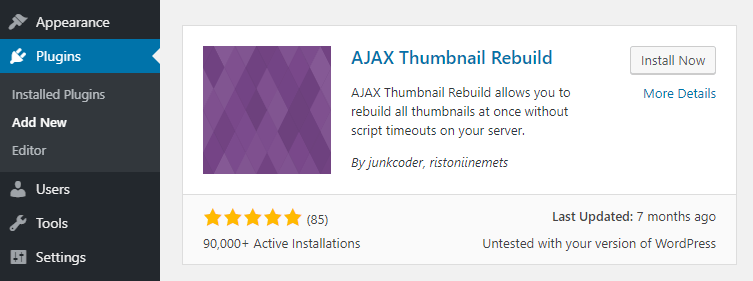
A képek újbóli feltöltése helyett egyszerűen „átméretezheti” őket. A legjobb eszköz erre a munkára az AJAX Thumbnail Rebuild bővítmény:

Ez a beépülő modul elveszi az összes meglévő bélyegképet, és egyenként átméretezi őket. A WordPress által használt többi képméreten is működik, mint pl Közepes, Nagy, stb. Ez azt jelenti, hogy akkor is használhatja, ha megváltoztatja az alapértelmezett dimenziók bármelyikét (amit később mutatunk meg).
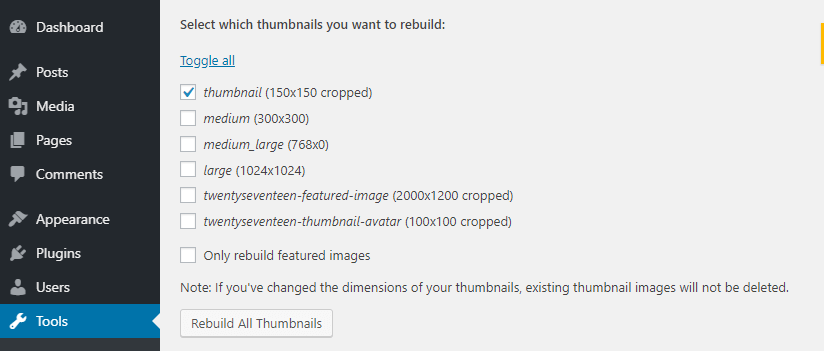
A kezdéshez telepítse és aktiválja a bővítményt. Ha megtette, ugorjon a Beállítások > Bélyegkép újraépítése fület, és válassza ki az átméretezni kívánt képeket, majd kattintson a gombra Az összes miniatűr újraépítése gomb:

A folyamat eltarthat egy ideig, attól függően, hogy hány képet tartalmaz a médiakönyvtár. Tehát legyen türelmes, és ne zárja be a lapot, amíg meg nem látja a Kész üzenet jelenik meg.
Miért kell módosítania a WordPress indexképének méretét?
Ezen a ponton már foglalkoztunk a hogyan ha az indexkép méretének módosításáról van szó, de erről még nem beszéltünk miért még. A WordPress alapértelmezett 150×150 pixeles miniatűrje néhány felhasználó számára jól működhet, de egyetlen képfelbontás sem megfelelő minden típusú tervek.
Például nagyobb bélyegképeket szeretne, amelyek részletesebben mutatják be. Ez különösen fontos, ha e-kereskedelmi üzletet üzemeltet. Vagy érdemes téglalap alakút használni, különösen, ha arról van szó kiemelt képek bloghoz vagy híroldalhoz.
Ha újratervezi webhelyét, vagy új témát próbál ki, akkor érdemes egy kis időt eltöltenie a képméretekkel való kísérletezéssel, hogy megtudja, mi működik a legjobban az új stílussal. Ráadásul a folyamat olyan egyszerű, hogy alig vesz igénybe néhány percet, és nincs hatással a meglévő médiakönyvtárra, hacsak nem telepíti a fent bemutatott kiegészítő bővítményt.
Mi a teendő, ha egyéni képméreteket szeretne hozzáadni a WordPresshez?
Amikor feltölt egy képet a WordPressbe, a platform a háttérben varázslatosan átméretezi a képet több méretre, amelyet használhat. Mint korábban említettük, ide tartoznak a bélyegképek, a közepes és nagy képek. Ugyanazon kép több méretben is megkönnyítheti az életét, mivel lehetővé teszi az Ön igényeinek leginkább megfelelő lehetőség kiválasztását.
Ezeket az alapértelmezett képméreteket a fent leírt eljárással módosíthatja. Ugyanakkor új alapértelmezett méreteket is hozzáadhat webhelyéhez. Ez egy nagyon hasznos lehetőség lehet. Meghatározott méreteket állíthat be a webhelyén található összes különböző típusú képhez, és elkerülheti, hogy minden új képet kézzel kelljen átméreteznie.
Ha új alapértelmezett képméreteket szeretne hozzáadni a WordPresshez, szerkesztenie kell a témáját függvények.php fájlt. Ez azt jelenti, hogy csatlakozni kell a webhelyéhez fájlátviteli protokoll (FTP) kliens használatával például a FileZilla, majd navigáljon webhelye gyökérmappájába.
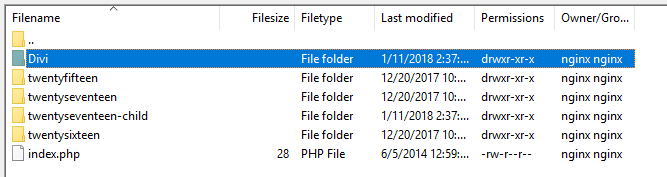
Ha ott vagy, nyissa ki a wp-tartalom/témák könyvtárba, és keresse meg azt a mappát, amely megosztja a témája nevét:

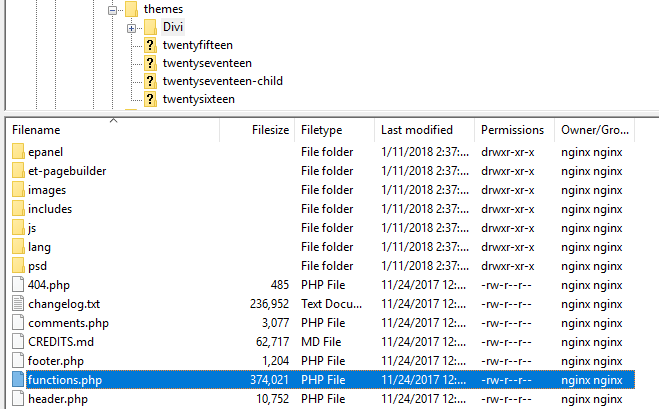
Meg kellene találnod a függvények.php fájl ebben a mappában. Ha megtette, kattintson rá jobb gombbal, és nyomja meg a Megtekintés/Szerkesztés választási lehetőség. Ez megnyitja a fájlt a helyi szövegszerkesztővel, így módosíthatja:

Legyen nagyon óvatos, amikor módosítja a témát függvények.php fájlt, és ne módosítsa annak meglévő tartalmát. Ehelyett érdemes egy új kódrészletet hozzáadni az aljára:
// This enables the function that lets you set new image sizesadd_theme_support( 'post-thumbnails' );// These are the new image sizes we cooked upadd_image_size( 'post-image', 660 );// Now we register the size so it appears as an option within the editoradd_filter( 'image_size_names_choose', 'my_custom_image_sizes' );function my_custom_image_sizes( $sizes ) { return array_merge( $sizes, array( 'post-image' => __( 'Post Images' ), ) );}A kódon belüli megjegyzések elmagyarázzák, hogyan működik elég jól. Először is közli a WordPress-szel, hogy új képméreteket szeretne hozzáadni a témához. Ezután létrehoz egy új alapértelmezett beállítást, és regisztrálja, hogy a következő megnyitáskor megjelenjen a szerkesztőben.
Nézzük meg közelebbről az általunk regisztrált új alapértelmezettet:
add_image_size( 'post-image', 660 );
Amikor új egyéni képméreteket ad hozzá, beállíthatja a szélességet és a magasságot is. Példánkban csak a szélességet állítjuk be, ami mindig az első érték. Ez azt jelenti, hogy a WordPress a kívánt szélességűre és arányos magasságra méretezi át a képeket.
Ha egy adott magasságot is szeretne hozzáadni, akkor a vonal így néz ki:
add_image_size( 'post-image', 660, 480 );
Nyugodtan adjon hozzá bármilyen egyéni méretet, mindegyikhez új sort használva. Ezután mentse el a módosításokat saját fiókjába függvények.php fájlt, és az új beállításoknak meg kell jelenniük a fájlban WordPress szerkesztő.
A WordPress használatának egyik legjobb része a testreszabhatósága. A platformnak nincs olyan – kicsi vagy nagy – aspektusa, amelyet ne tudna megváltoztatni. Ez vonatkozik a WordPress indexképének méretére és a különféle egyéb alapértelmezett képbeállításokra is.
Ha meg szeretné változtatni a WordPress indexképének alapértelmezett méretét, ezt négy gyors lépésben teheti meg:
- Nyissa meg a WordPress irányítópultját.
- Navigáljon a Beállítások > Média lapon.
- Keresse meg a Képméretek > Bélyegkép mérete szakasz.
- Módosítsa a miniatűrök alapértelmezett szélességét és magasságát képpontokban.
A poszt Hogyan lehet megváltoztatni a miniatűr méretét a WordPress-ben, és miért szeretnéd? először jelent meg Elegáns témák Blog.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/tips-tricks/how-to-change-thumbnail-size-in-wordpress-and-why-you-want-to




