Az Impulzusanimáció és annak Használata a Divi Webhelyeken
Az impulzusanimáció egy dinamikus és figyelemfelkeltő effektus, amely kiválóan alkalmas a Divi webhelyek eszköztippjeinek kiemelésére képek segítségével. A Divi szolgáltatásban az eszköztippek két módon aktiválhatók: kattintással és rámutatással. A lebegéssel aktivált eszköztippek a weboldalakon gyakoribbak, és akkor aktiválódnak, amikor a felhasználók az egérmutatót egy adott tartalom fölé viszik. Az Image Hotspot modult a Divi Plus beépülő modul segítségével használhatja a képeken lebegő elemleírások létrehozásához.
Milyen Funkciókat Kínál a Divi Plus Image Hotspot Modulja?
A Divi Plus beépülő modul Image Hotspot modulja lehetővé teszi, hogy impulzusanimációval kiemelje és bemutassa az elemleírásokat a képeken. Ez a modul a következő lehetőségeket kínálja:
- Alkalmazásától függően válasszon megfelelő képet.
- Válasszon szöveget, ikont vagy képet az eszköztipphez.
- Válasszon egy jelölőt, amely lehet szöveg, ikon vagy kép.
- Stilizálja a jelölő elemleírást a saját ízlése szerint.
Ez a bejegyzés bemutatja, hogyan hozhat létre lebegő eszköztippjét a Divi-ban, a Divi Plus Image Hotspot modul segítségével. Tekintsünk át néhány alkalmazási lehetőséget, ahol a lebegő eszköztipp és az impulzusanimáció használható.
Az Image Hotspot Modul Alkalmazásai Hover Tooltip funkcióval a Divi Témában
Különféle alkalmazásokat és területeket vizsgáltunk, ahol a Divi Image Hotspot modul alkalmazható impulzusanimációval ellátott lebegő eszköztipp létrehozásához. Fedezzük fel ezeket az alkalmazásokat, és nézzük meg, hogyan használható ez a Divi modul.
1. Ingatlan

Divi Plus Image Hotspot Használata Ingatlan Alaprajzokon és Képeken
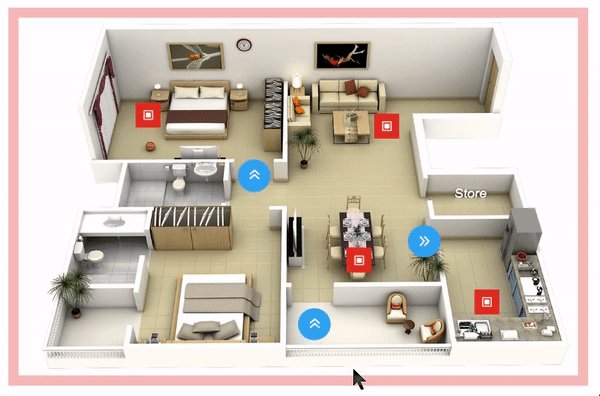
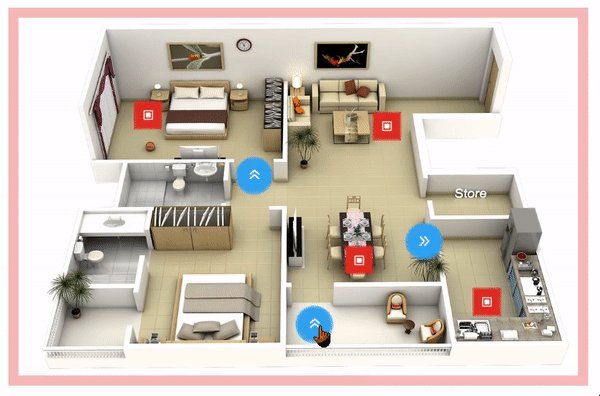
Az ingatlan alaprajzain és képein fontos lehet bizonyos szimbólumok alkalmazása, amelyek kiemelik és információkat közvetítenek az ügyfelek felé. A Divi Plus Image Hotspot által kínált lebegő eszköztipp és impulzusanimáció kiválóan alkalmas erre a célra, hiszen vizuálisan segít navigálni az ügyfeleket a tulajdonon keresztül.
Lépések egy lebegő elemleírás létrehozásához a Divi-ban ingatlan alaprajzhoz.
1. Nyissa meg Divi webhelyét, és válassza ki azt az oldalt vagy bejegyzést, ahol meg szeretné jeleníteni az alaprajzot.
2. Szerkessze meg a Divi Builder segítségével, és helyezze rá a Divi Plus Image Hotspot modult.
3. Töltse fel az alaprajz képét a Hotspot tartalomba.

Megjegyzés: Egy fontos dolog, amit meg kell jegyezni a folytatás előtt, hogy külön opciók állnak rendelkezésre a Hotspot Marker és a Global Hotspot beállításokhoz..
4. Kattintson az „Új hotspot jelölő hozzáadása” gombra, és a Hotspot marker beállításaihoz lép. Válassza ki a jelölő típusát „Ikon”-ként. Itt egy nyíl ikont használtunk a navigáció kiemelésére. A négyzet alakú ikon az alaprajz bizonyos pontjainak megjelenítésére szolgál, például hálószobák, konyhák stb.
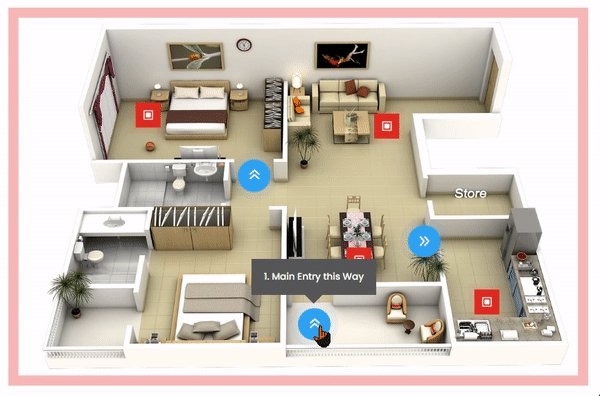
6. Adja hozzá az eszköztipp tartalmat, hogy egy kis bájtnyi navigációs információt jelenítsen meg bármely adott helyiségről az egérmutatón.

7. Lépjen a Global Hotspot beállításokhoz. Állítsa be a jelölő vízszintes és függőleges helyzetét a Tervezés lapon található Marker Styling opciók segítségével. Ezenkívül válassza ki a jelölő alakját és a háttérszínét.
8. Válassza ki az ikon színét és a megfelelő ikon betűméretet a Marker Element Styling lapon.

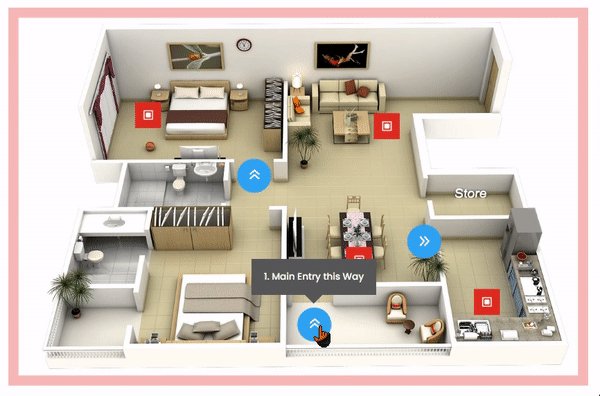
9. Lépjen a Hotspot beállításra a tervezés lapon. Válassza az Eszköztipp megjelenítése rámutatva lehetőséget. Engedélyezze az impulzusanimációt a Global Marker Stylingben.
11. Mentse el, és jelenítse meg ingatlana információs alaprajzát impulzusanimációval az ügyfelek számára.
2. Autó infografika

A Divi Plus Image Hotspot Modul Használata Autók Képdokumentációjában és Infografikáiban
A Divi Plus Image Hotspot modul lebegő eszköztippje és impulzusanimációja kiválóan alkalmas információk továbbítására autók képdokumentációjában és infografikáiban. Ez a módszer hasznos lehet egy autóalkatrész vagy a jármű minden egyes részletének kiemelésére, lehetővé téve a részletes és vizuálisan vonzó bemutatást.
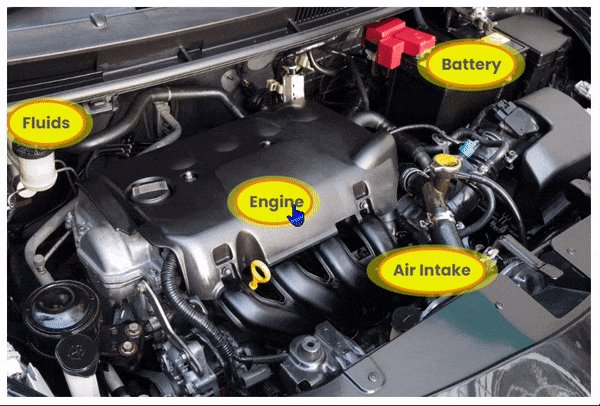
Lépések egy lebegő eszköztipp létrehozásához a Divi-ban az autóinfógrafikák megjelenítéséhez.
1. Helyezze be a Divi Plus Image Hotspot modult, és adja hozzá a képet.
2. Adjon hozzá egy Hotspot-jelölőt, és ezúttal válassza ki a jelölő típusát „Szöveg”-ként, és említse meg a jelölő szövegét. Ezenkívül válassza ki az elemleírás tartalmát „Szöveg”-ként, és említse meg az elemleírás tartalmát, amely az egérmutatón jelenne meg.
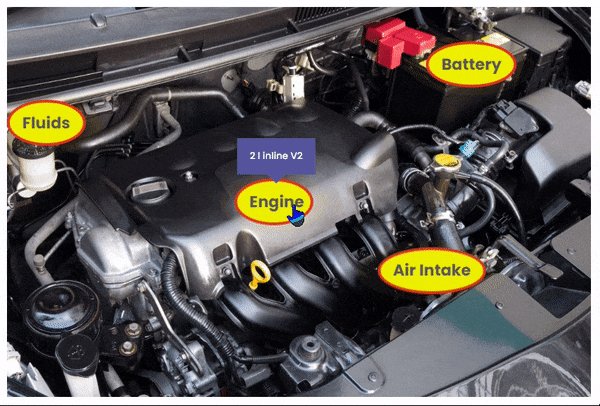
3. Lépjen a Globális hotspot beállításaihoz. Állítsa be a jelölő vízszintes és függőleges helyzetét a Marker Styling segítségével. Válasszon egy marker alakzatot „körként”.‘ és megfelelő háttérszínt.
Ezenkívül engedélyezze a Megjelenítésjelző Alakszegélyt a megfelelő betűmérettel és -színnel.
4. Lépjen a Hotspot beállításra, és válassza az Eszköztipp megjelenítése lebegtetéskor lehetőséget.

5. Navigáljon az egyéni Jelölőbeállításhoz. Válassza ki az eszköztipp címsorának betűsúlyát mint ‘Ultrabold‘ a Jelölőszöveg lapról. Állítsa be a címsor szövegének méretét is. Használjon megfelelő párnázást, hogy tisztább és rendezettebb legyen.
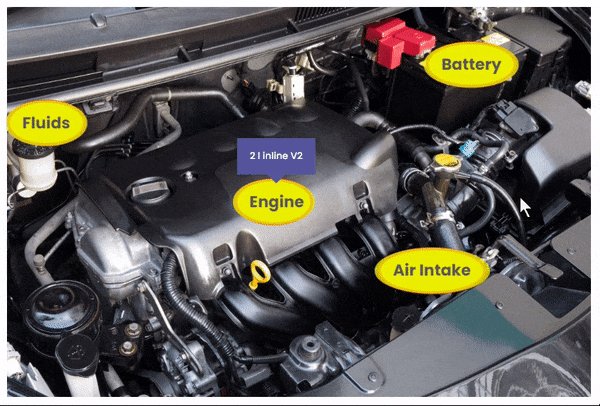
6. Engedélyezze az impulzusanimációt a Global Marker Stylingben. Válassza ki a Marker Shape-t „Nincs” értékre. Válasszon megfelelő Marker Shape Háttérszínt.

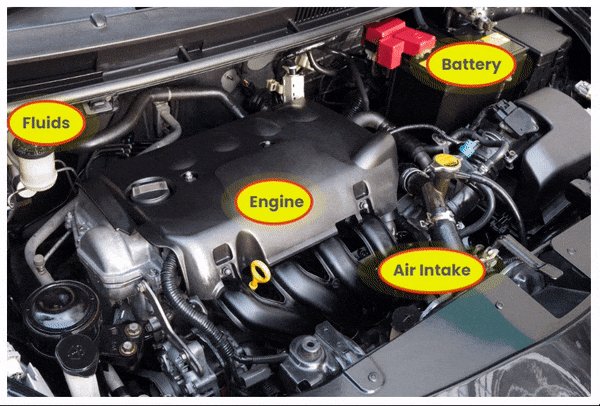
7. Mentse el a tervet, és használja a jármű vagy alkatrészei minden részletének illusztrálására.
3. Reklám Bannerek

Animált Reklámszalagok Tervezése az Image Hotspot Modul Segítségével a Divi Alkalmazásban
Lenyűgöző animált reklámszalagokat tervezhet az Image Hotspot modul hover tooltipje és impulzusanimációja felhasználásával. Könnyedén kiemelheti a kedvezményeket, forró ajánlatokat és egyéb promóciókat a pulzáló animáció segítségével, amelyekkel látványosan felhívhatja a figyelmet ezekre az elemekre.
Lépések Egy Lebegő Elemleírással Rendelkező Pulzáló Animációs Szalaghirdetések Létrehozásához a Divi Alkalmazásban
1. Adja hozzá a Divi Plus Image Hotspot modult, és töltse fel a szalaghirdetést.
2. Lépjen az egyes Marker beállításokhoz. Adjon hozzá egy Hotspot-jelölőt, válassza ki a jelölő típusát „Szöveg”-ként, és említse meg a kedvezményt a Jelölő szövegében.
3. Válassza ki az eszköztipp tartalomtípusát szövegként, és jelenítse meg a marketing címsorokat az egérmutatóval. A Tervezés lapon állítsa be a jelölő vízszintes és függőleges helyzetét a Marker Styling segítségével. Válassza ki a Marker Shape-t ‘Körként’ és egy megfelelő háttérszínt.
4. A Global Marker beállításnál növelje meg a jelölő szövegének méretét a kedvezmények és ajánlatok megjelenítéséhez. Nyissa meg a Hotspot beállítást, és válassza az Eszköztipp megjelenítése az egérrel lehetőséget.
5. Engedélyezze az impulzusanimációt a Global Marker Styling-ből. Válassza ki a Marker Shape-t „Kör”-ként.

6. Mentse el a dizájnt, és vonzza be a felhasználókat a legújabb kedvezményekkel, ajánlatokkal és ajánlatokkal.
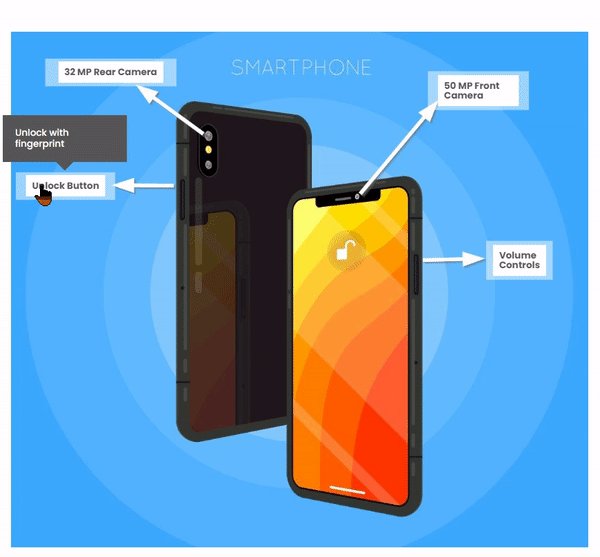
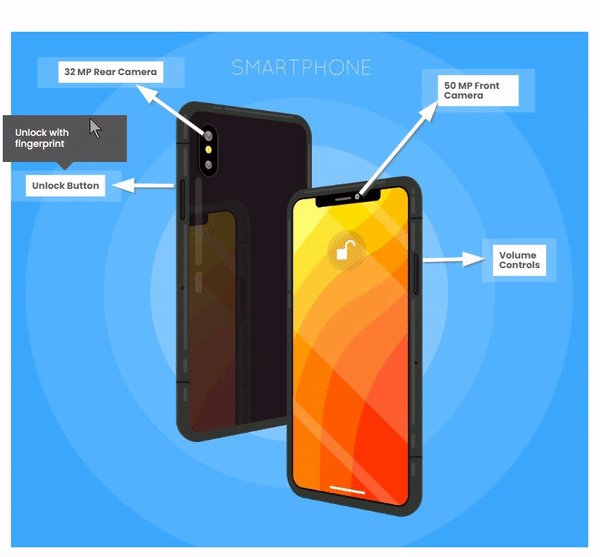
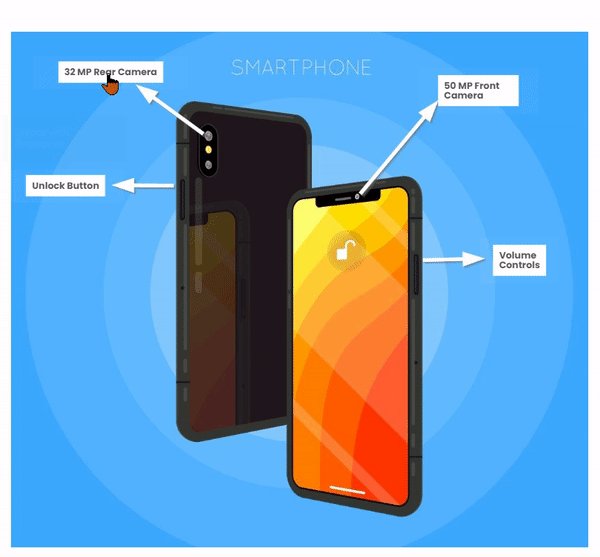
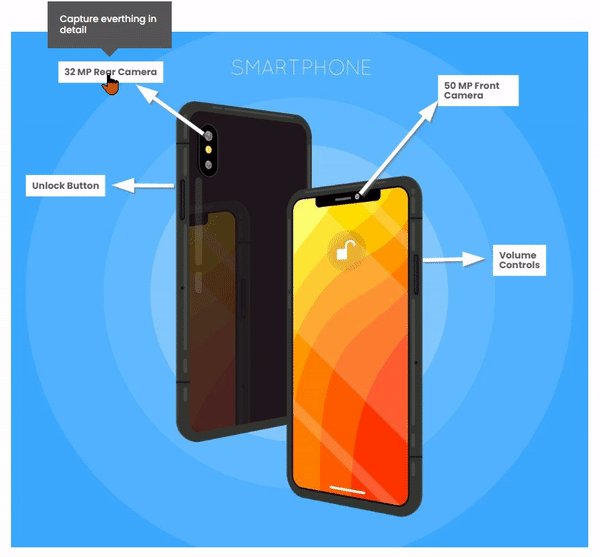
4. Termék infografika

1. Helyezzen be egy Divi Plus Image Hotspot modult, és adja hozzá a termék képét.
2. Adjon hozzá egy Hotspot-jelölőt, és válassza ki a jelölő típusát mint „Szöveg” és említse meg a termék jellemzőit a jelölőszövegben. Válassza a Szöveg elemet az eszköztipp tartalomtípusához, hogy megjelenítse a jellemző információkat, amikor az egérmutatót fölé viszi.
3. Lépjen a Tervezés lapra. A Marker Styling lehetővé teszi a jelölő függőleges és vízszintes helyzetének megváltoztatását. Válasszon egy „négyzet alakú” jelölőformát és egy megfelelő háttérszínt.

4. Nyissa meg a Globális hotspot beállításait. Válassza ki a megfelelő jelölőszöveg-méretet és a jelölő betűtípusának súlyát. Válassza az Eszköztipp megjelenítése lebegtetéskor lehetőséget a Hotspot beállításainál.
5. Kapcsolja be a Global Marker Styling impulzusanimációját. Tartsa a jelölő alakzatot „nincs”-ként.

6. Mentse el a végleges tervet, és mutassa ki a terméket interaktív módon a webhelyén.
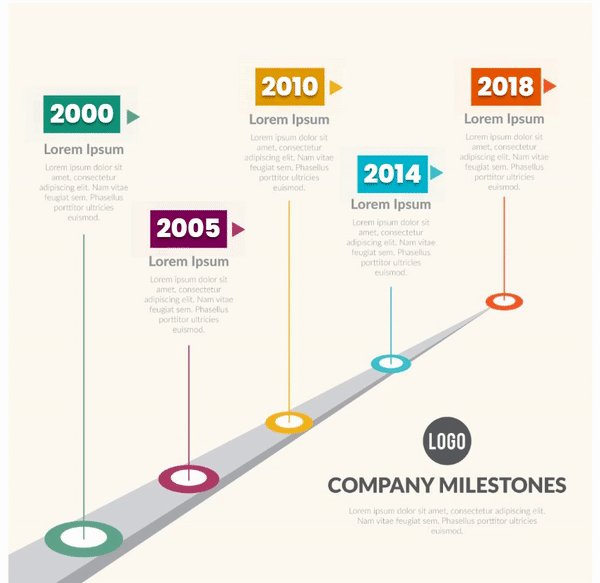
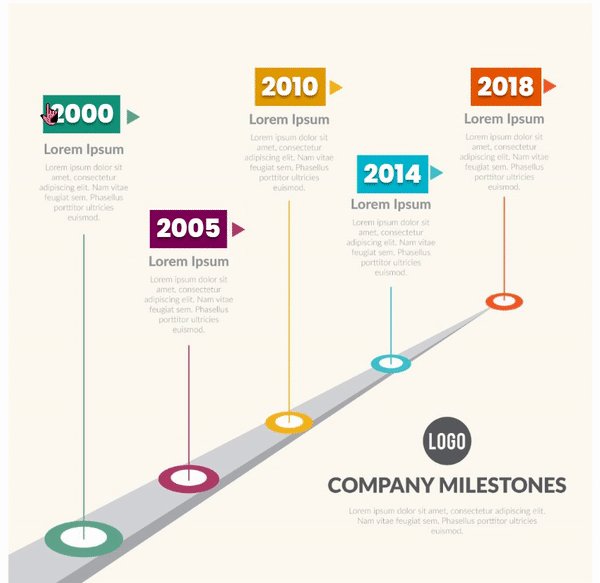
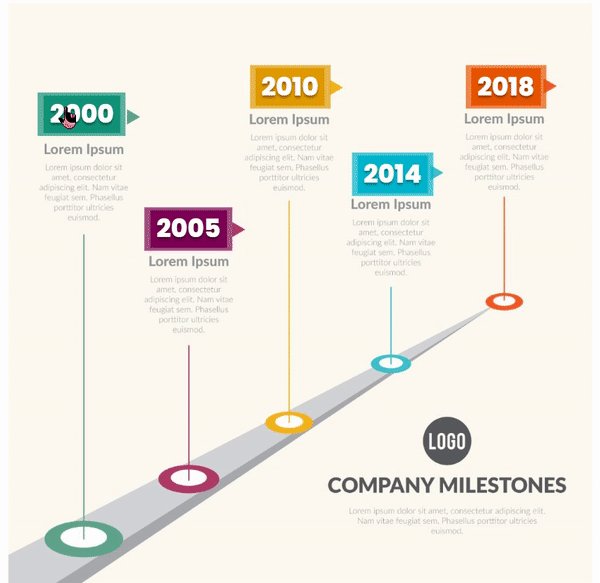
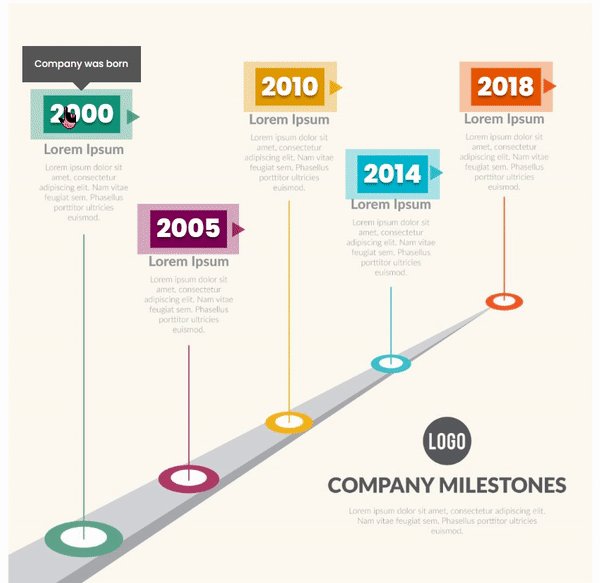
5. Mérföldkő infografika

A Divi Plus Image Hotspot Modul Használata a Vállalati Mérföldkövek Bemutatásához
Ezek a grafikák időrendi sorrendben jeleníthetik meg a legfontosabb mérföldköveket, teljesítményeket, eseményeket és fejleményeket, ami lehetővé teszi a nézők számára, hogy egy pillantással megértsék a vállalat történetét és fejlődését. Az impulzusanimáció és a hover eszköztipp segítségével még vonzóbban emelheti ki ezeket az információkat.
Lépések Egy Lebegő Eszköztipp Létrehozásához a Divi-ban a Mérföldkövek Effektusokkal Történő Bemutatásához
1. Adjon hozzá egy Divi Plus Image Hotspot modult és a termék képét.
2. Adjon hozzá egy Hotspot-jelölőt, válassza ki a jelölő típusát „Szöveg”-ként, és említse meg a cég alapításának évét. Válassza ki az eszköztipp tartalomtípusát „Szöveg”-ként, és írja be az elemleírást.
3. Lépjen a Tervezés lapra. Állítsa be a jelölő vízszintes és függőleges helyzetét. Válassza ki a Marker Shape-t négyzetként és a megfelelő háttérszínként. Használjon egyéni értéket a jelölőszöveg méretéhez, és állítsa be a betűtípus súlyát is.
4. A Globális hotspot beállításainál válassza az Eszköztipp megjelenítése lebegve lehetőséget. Kapcsolja be a Global Marker Styling impulzusanimációját. Rendelje hozzá a jelölő alakját „Nincs” értékre. Mentse el a dizájnt.
A Divi Image Hotspot modullal hasonló módon kreativitásod felhasználásával szebbnél szebb terveket készíthetsz. Fedezzen fel néhány új tervezési ötletet, amelyek megvalósíthatók a lebegő eszköztipp megvalósításához a Divi webhelyen.
Puzzle Játék Infografika
Létrehozhat néhány gyönyörű Puzzle Game infografikát a számok és numerikus műveletek megjelenítéséhez. Használhatja kis kvízek elhelyezésére a Divi webhelyén.

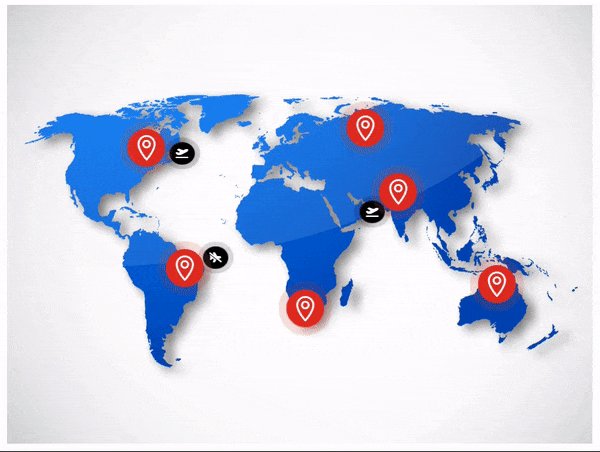
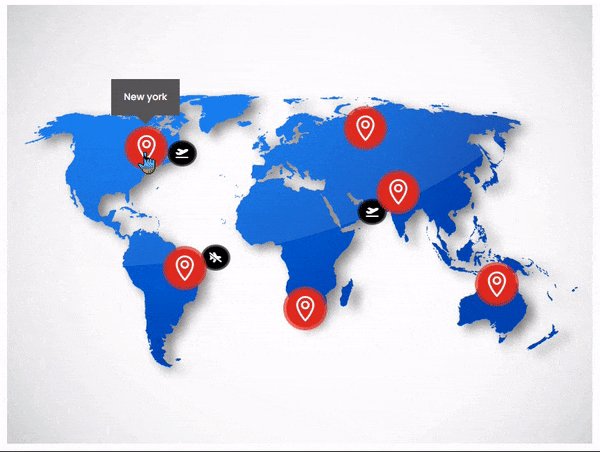
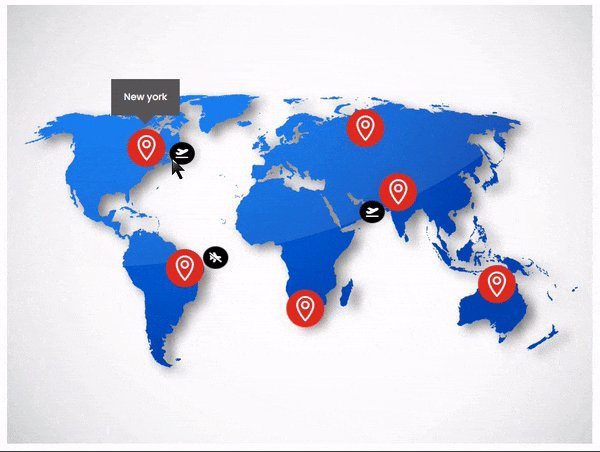
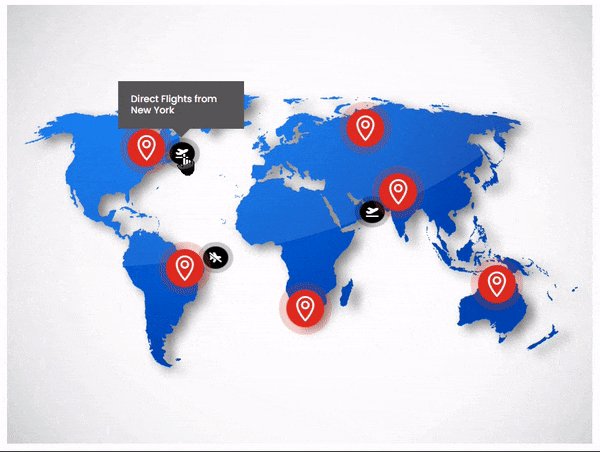
Térképek
A pulzáló hatású eszköztippre mutató egérmutató a térképeken is használható repülési információk, hely és navigációs információk megjelenítésére a webhelyén.

Végezetül levonhatjuk a következtetést, hogy végtelen lehetőségek állnak rendelkezésre, amelyeket felhasználhat a különböző igényekhez tartozó lebegő eszköztippek megjelenítésére. Csak kreativitását kell használnia, és felfedeznie kell a Divi Plus Image hotspot modult, hogy megkapja a kívánt dizájnt.
A cikk eredeti nyelven itt érhető el: https://diviextended.com/hover-tooltip-in-divi-with-pulse-animation/




