Hogyan helyezzünk el két Divi gombot egymás mellett ugyanabban az oszlopban
Ha szeretné, hogy két Divi gomb egymás mellett helyezkedjen el egy oszlopban, kövesse az alábbi lépéseket, hogy egy kis CSS segítségével megvalósítsa ezt az elrendezést. Ez a gyors útmutató végigvezeti a szükséges lépéseken, így könnyedén beállíthatja a gombokat a kívánt módon.
1. lépés: Nyissa meg a Divi Builder alkalmazást
Jelentkezzen be a WordPress irányítópultjára, és navigáljon arra az oldalra vagy bejegyzésre, ahol a gombokat szeretné használni. Kattintson a „Divi Builder engedélyezése” gombra az oldal szerkesztő nézetének elindításához.

A Divi Visual Builder engedélyezése
2. lépés: Sor hozzáadása
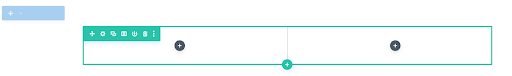
A Divi Builderben kattintson a zöld „+” gombra egy új sor hozzáadásához. Válassza ki a gombokhoz kívánt oszlopok számát. Az egymás melletti gombokhoz válassza a 2 oszlopos elrendezést.

Sor hozzáadása
3. lépés: Gombmodulok hozzáadása
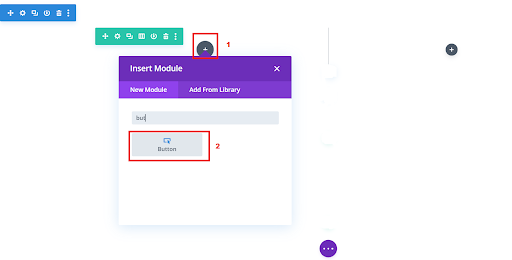
Minden oszlopban kattintson a fekete „+” gombra új modul hozzáadásához. A modullistából válassza ki a „Button” modult, és adjon hozzá két gombmodult.

A gombmodul hozzáadása
4. lépés: A CSS-kódrészlet hozzáadása
Gombok elrendezése egymás mellett a Divi-ban
A Divi használatával a gombok egymás melletti elrendezéséhez az oszlopok beállításaira kell összpontosítanunk, nem pedig magukra a gombokra. A következő lépéseket kell végrehajtania:
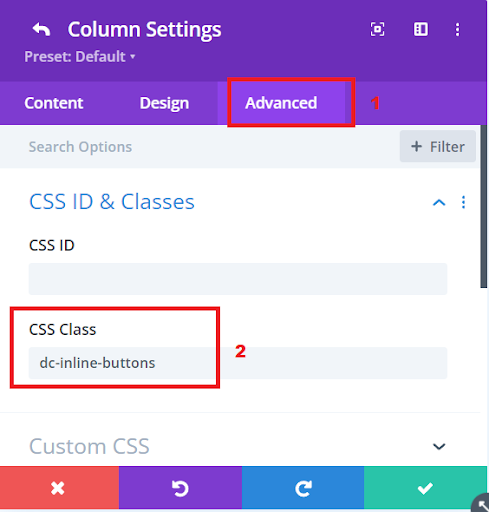
Először is találja meg azt a sort és oszlopot, ahol a gombok elhelyezkednek. Ezután nyissa meg az oszlop beállításait. Válassza ki a „Speciális” fület, és keressen rá arra a mezőre, ahol egyéni CSS-osztályokat adhat hozzá. Ide írja be a „dc-inline-buttons” kifejezést idézőjelek nélkül, majd mentse el a módosításokat.

Speciális oszlopbeállítások
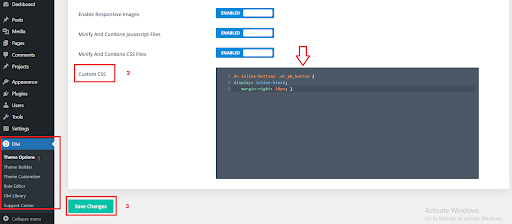
Ezt követően egy kis CSS kódot kell hozzáadnia a webhelyéhez. Ne aggódjon, ez egyszerű. Másolja ki az alábbi kódrészletet. Illessze be a CSS kódot a Divi > Témabeállítások > Egyéni CSS-kód mezőjébe, az alábbi képen látható módon:
.dc-inline-buttons .et_pb_button { display: inline-block; margin-right: 10px;
Egyéni CSS-kód hozzáadása a Divi Dashboardhoz
Ez a kód úgy van kialakítva, hogy a „dc-inline-buttons” osztályt használó oszlopokban lévő gombokat egymás mellé helyezi, nem pedig egymásra. A kód biztosít némi helyet a gombok között a letisztult megjelenés érdekében. Nyugodtan állítsa be a jobb margó értékét, hogy személyre szabja a gombok közötti távolságot. És kész is! A gomboknak mostantól szépen egymás mellett kell elhelyezkedniük.
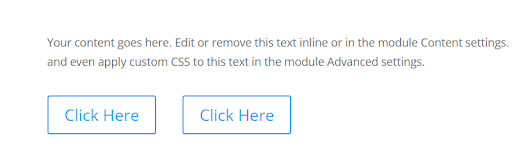
Végső megjelenés:
A folyamat végén két gombmodult fog látni egymás mellett. Ezek a modulok gombokként szolgálnak, amelyekre a felhasználók kattinthatnak. A weboldalon egymás mellett jelennek meg, megkönnyítve ezzel a látogatók számára, hogy egyszerre láthassák és kezelhessék őket anélkül, hogy görgetniük vagy keresniük kellene. Ez egy letisztult és szervezett módja annak, hogy több cselekvésre ösztönző opciót mutasson be a közönségnek, legyen szó hírlevélre való feliratkozásról, további tartalom felfedezéséről vagy vásárlásról. Ezek a gombok egymás melletti használata javítja a felhasználói élményt és felhasználóbarátabbá teszi a webhelyet.

Divi gombmodulok egymás mellé helyezése után
Következtetés:
Összefoglalva, a Divi gombmodulok egymás mellé helyezésének elsajátítása jelentősen javíthatja a webhely esztétikáját és funkcionalitását. Az ebben az oktatóanyagban felvázolt egyszerű lépések követésével könnyedén beállíthatja a gombokat anélkül, hogy bonyolult kódolásra vagy elrendezési módosításokra lenne szüksége.
Ez a technika nemcsak a webhely vizuális vonzerejét javítja, hanem a felhasználói élményt is előtérbe helyezi, hiszen a cselekvésre való felhívások könnyen elérhetőek a látogatók számára. Akár az elköteleződés növelésére, akár a konverziók számának emelésére, vagy egyszerűen a navigáció egyszerűsítésére törekszik, a szépen egymás mellett elhelyezett gombok értékes eszközök lehetnek. Tehát, ha legközelebb a Divi gombok összehangolásának kihívásával szembesül, emlékezzen erre a gyors és hatékony megoldásra, amellyel könnyedén elérheti a kívánt eredményt.
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/add-divi-button-modules-side-by-side/




