Egy adott mező, a Beviteli mező, lehetővé teszi a Divi kapcsolatfelvételi űrlap moduljában annak beállítását, hogy mennyi legyen a mezőben megadható minimális karakterek száma. Ez egy kiváló módja annak, hogy kontroll alatt tartsuk a mező tartalmát. Ebben a cikkben megismerhetjük, hogyan állítható be a minimális hosszúság a kapcsolatfelvételi űrlap mezőiben, ami segítséget nyújt az egyértelmű és pontos információk begyűjtésében. Bemutatunk néhány példát a funkció használatára, valamint egy példát arra, hogyan adhatunk hozzá kapcsolatfelvételi űrlapot egy Divi elrendezéshez.
Előnézet:
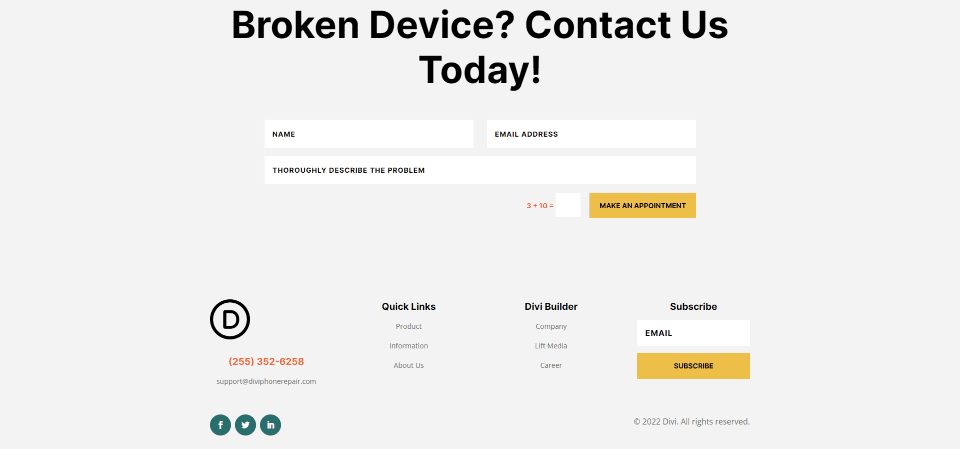
Példa a kapcsolatfelvételi űrlap mezőinek asztali megjelenítésére minimális hosszúság beállítással.

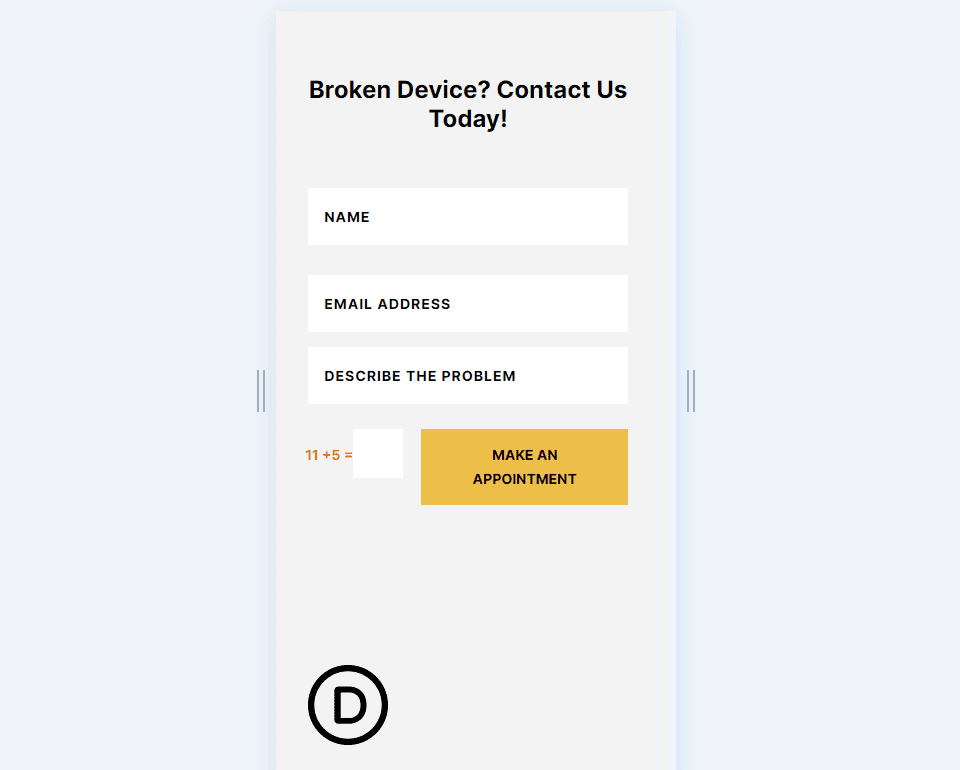
Példa a telefonszám minimális hosszára a kapcsolatfelvételi űrlap mezőben

A kapcsolatfelvételi űrlap mezőinek minimális hosszának beállítása
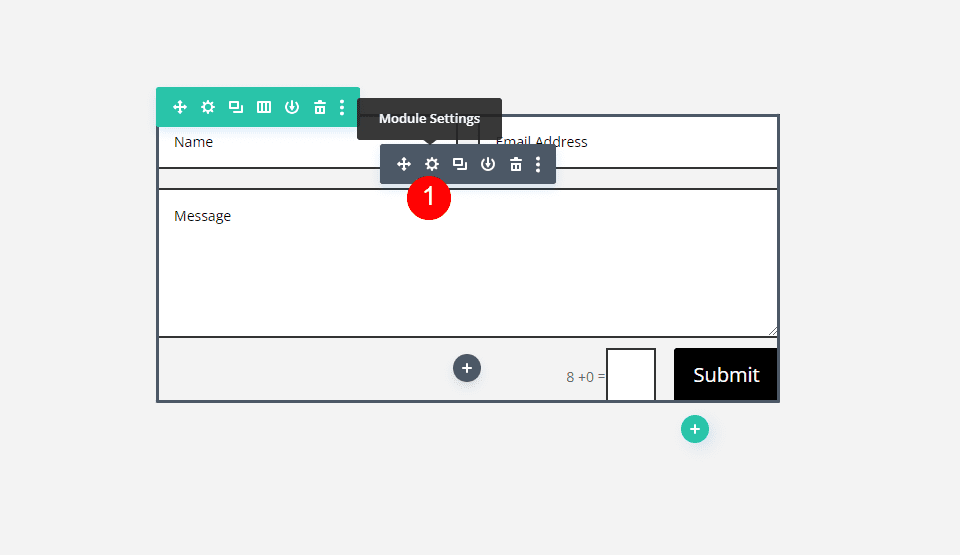
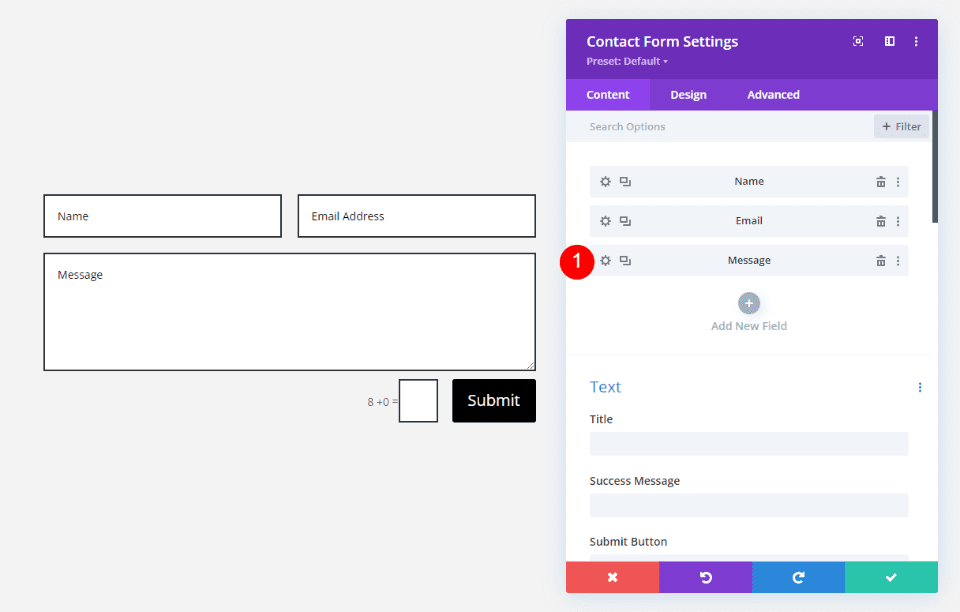
Először nyissa meg a kapcsolatfelvételi űrlap beállításait a szokásos módon úgy, hogy az egérmutatót a Kapcsolatfelvételi űrlap modul fölé viszi, és kattintson a sötétszürke mezőben fogaskerek ikonra.

Ezután adj hozzá egy új mezőt, vagy nyisd meg a korlátozni kívánt mező beállításait a mezőre kattintva a fogaskerék ikonon keresztül. Ebben a példában én az Üzenet mező minimális hosszát állítom be.

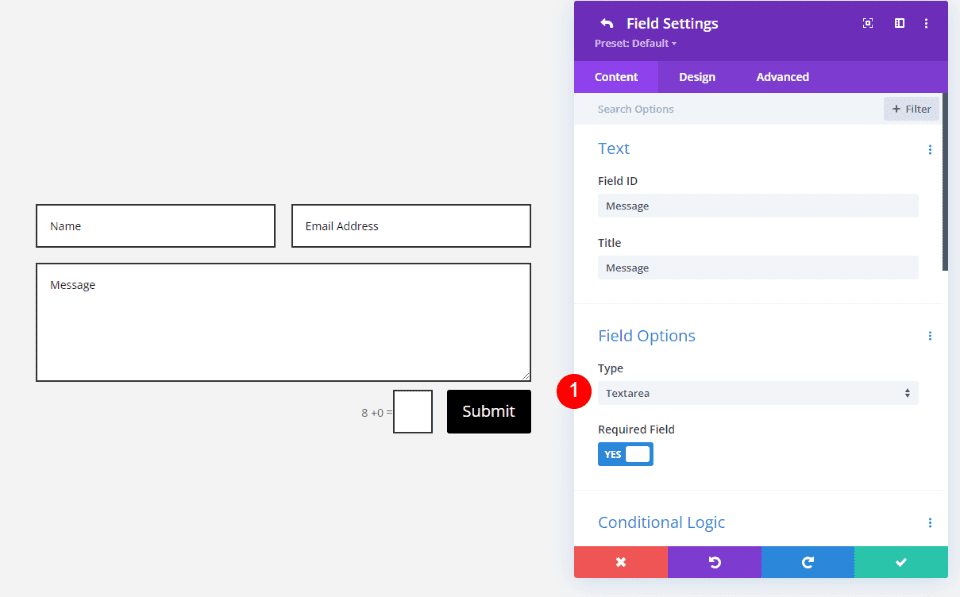
Mezőbeállítások
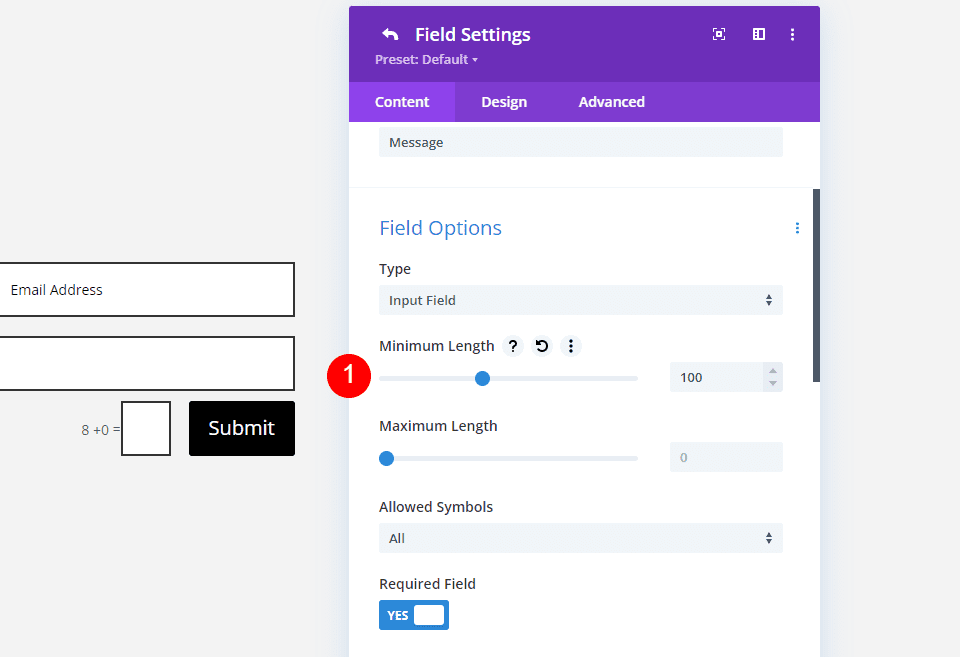
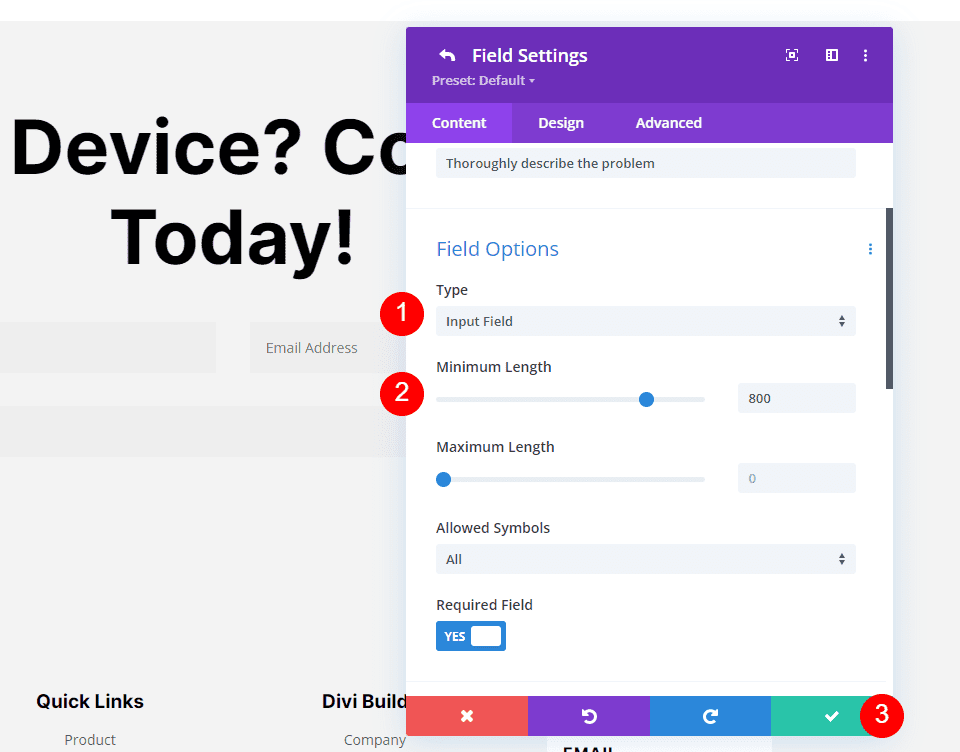
Ezután görgess le a Mezőbeállítások lehetőségig. Válaszd ki a típust a legördülő menüből a különböző lehetőségek megtekintéséhez.

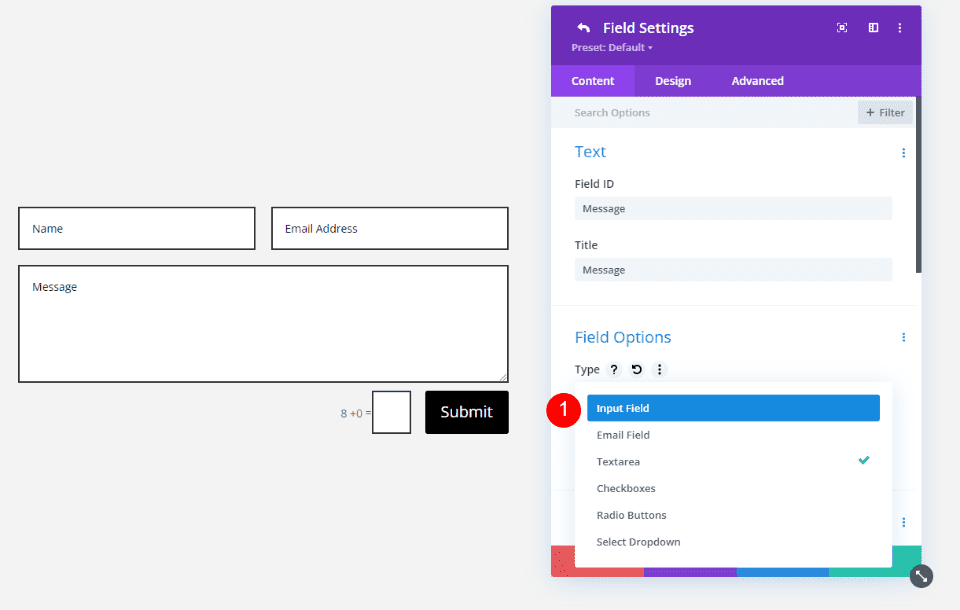
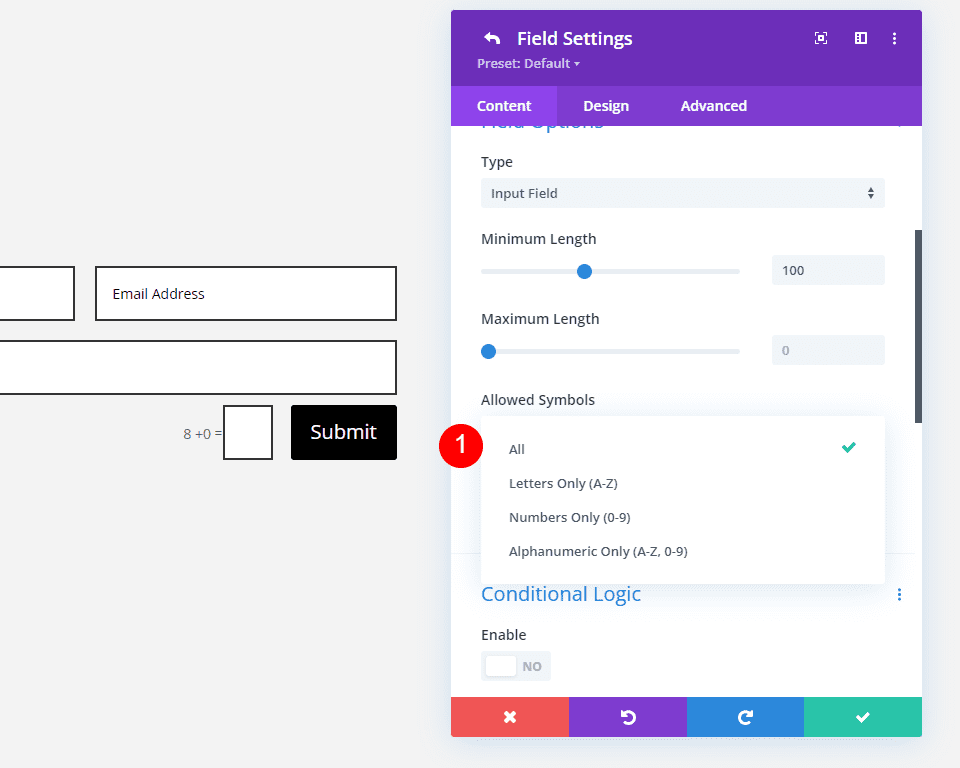
Válaszd a Beviteli mezőt a lehetőségeid közül. A beviteli mező lehetőséget ad a felhasználóknak betűk, számok vagy szimbólumok megadására, amit te szabályozhatsz.

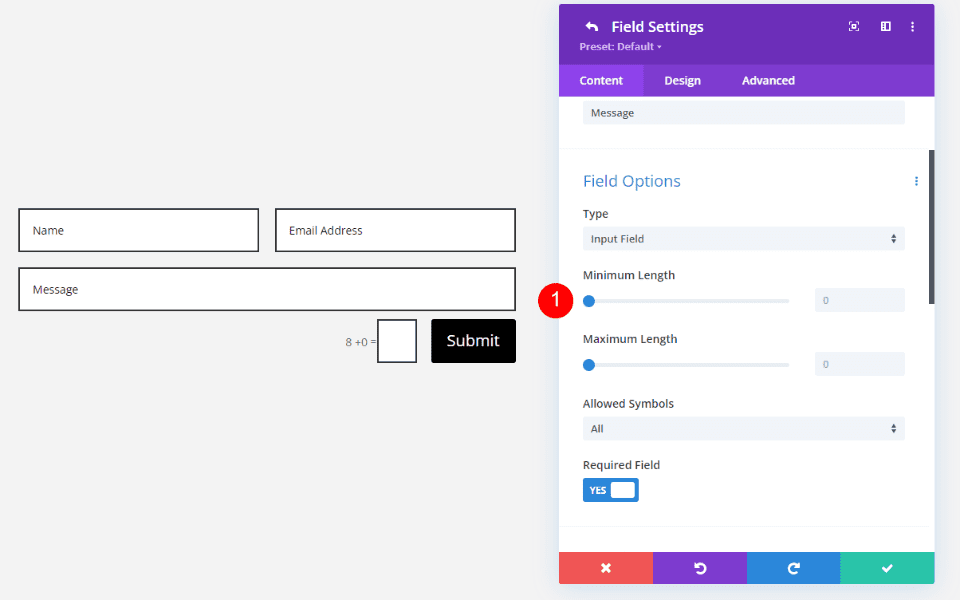
Ez megváltoztatja a mező típusát, és új beállításokat nyit meg, többek között a Minimális hosszt, a Maximális hosszt és az Engedélyezett szimbólumokat.

A Minimális hossz beállításához add meg a használni kívánt karakterek számát a megkövetelt minimumként. Használd a csúszkát, vagy írd be a számot közvetlenül a megadott területre.

Miért állítson be minimális hosszt a kapcsolatfelvételi űrlap mezőihez?

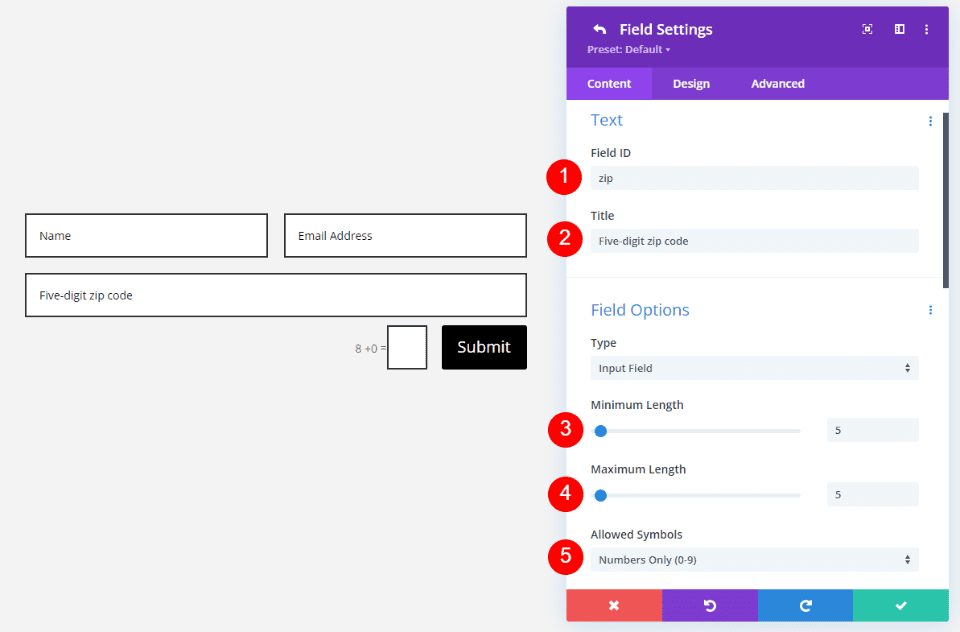
Példa irányítószámra
Ha például a mezőt egy ötjegyű irányítószám lekérésére használjuk, beállíthatjuk a mezőt úgy, hogy csak számokat engedélyezzen, és korlátozzuk a minimális és maximális hosszat 5 karakterre. Az alábbi példában megváltoztattam a Mezőazonosítót és a Mező címét, hogy azonosítsuk a terület célját. Mindkettőt beállítottam a Minimális és Maximális Hosszakra 5-re. Az Engedélyezett szimbólumoknál a ‘Csak számok’ lehetőséget választottam.

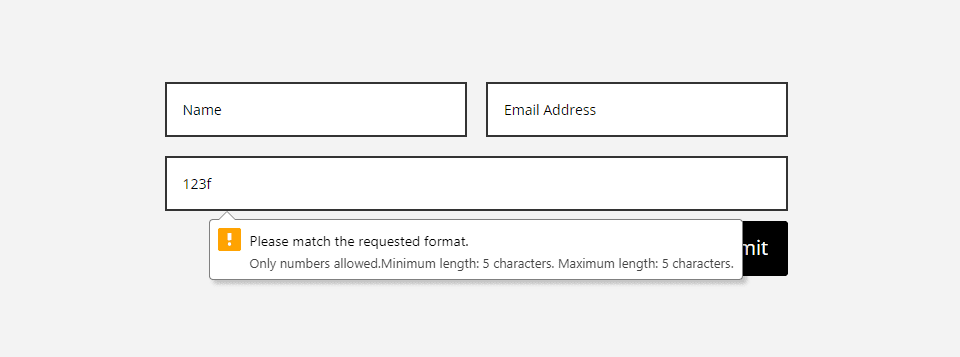
A felhasználók csak számokat írhatnak be; hibaüzenetet látnak, ha betűket adnak hozzá, vagy nem érik el a minimális és maximális karakterszámot.


Részletes leírás Példa
Másik példaként, ha biztosítani akarjuk, hogy részletes leírást kapjunk a felhasználótól, beállíthatunk egy minimális hosszt a beviteli mező korlátjaként. Ez ideális bármilyen típusú részletes információ begyűjtésére, amely szükséges lehet a segítségnyújtás vagy döntéshozatal során. Ilyenek lehetnek például az álláspályázathoz szükséges információk, vagy a felhasználó által kért munka részletes leírása.
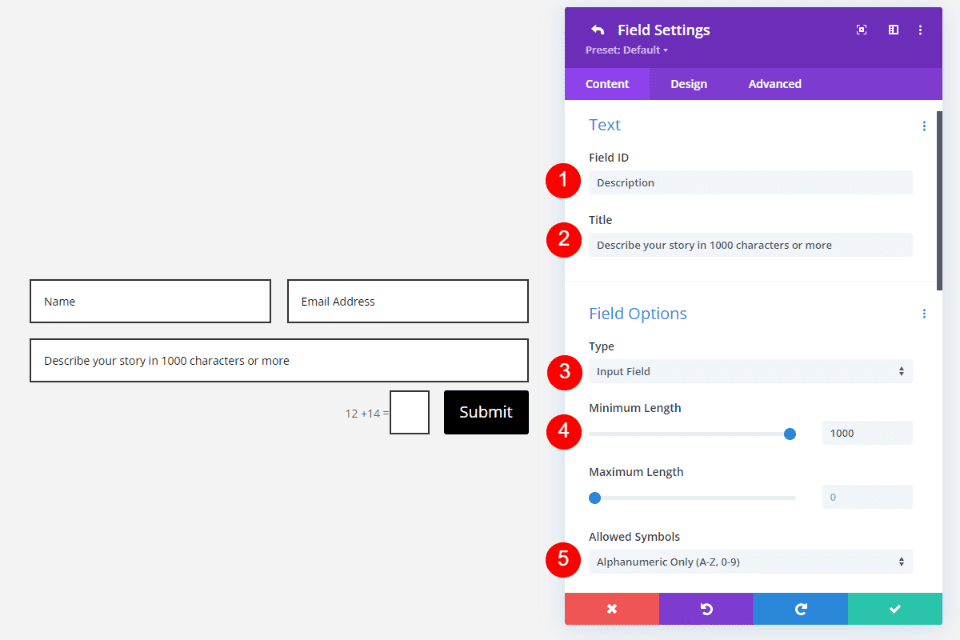
Ha például történetek beküldését kérjük, akkor szükségünk van a lehető legtöbb információra. Ebben az esetben állíthatjuk be a minimális hosszt, hogy biztosan megkapjuk a szükséges részleteket. Ebben a példában beállítottam a Mezőazonosítót és a Címet a terület leírására. A Mezőbeállításoknál a minimális hosszt 1000 karakterre állítottam, és az Engedélyezett szimbólumokat csak alfanumerikus karakterekre korlátoztam.

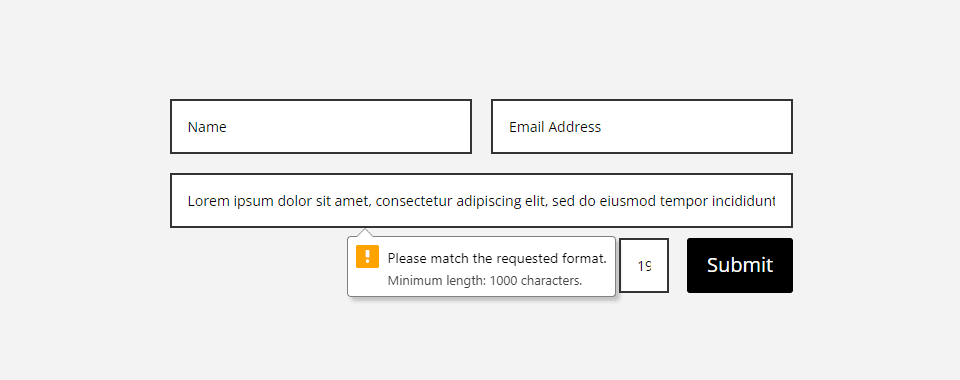
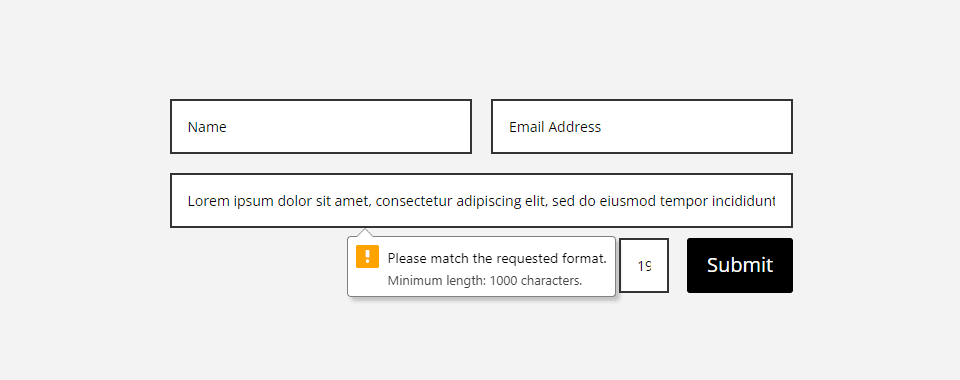
Ha a felhasználó nem ír be elegendő karaktert, hibaüzenet jelenik meg, jelezve, hogy nem érte el a minimális karakterhosszt.

Példa a kapcsolatfelvételi űrlap mezőinek minimális hosszára
Most adjunk hozzá egy kapcsolatfelvételi űrlapot egy Divi-elrendezéshez. A példánkban egy Divi kapcsolatfelvételi űrlap modult fogok hozzáadni a céloldalhoz, az ingyenes Eszközjavító elrendezési csomagot használva, amely a Divi-n belül elérhető. Módosítani fogjuk az Üzenet Textarea mezőt egy Beviteli mezőre, hogy korlátozza a karakterek számát. Ez arra ösztönzi a felhasználókat, hogy több információt adjanak meg a megoldandó problémáról, és elkerüljék a haszontalan leírásokat, mint például a „nem fog működni”.
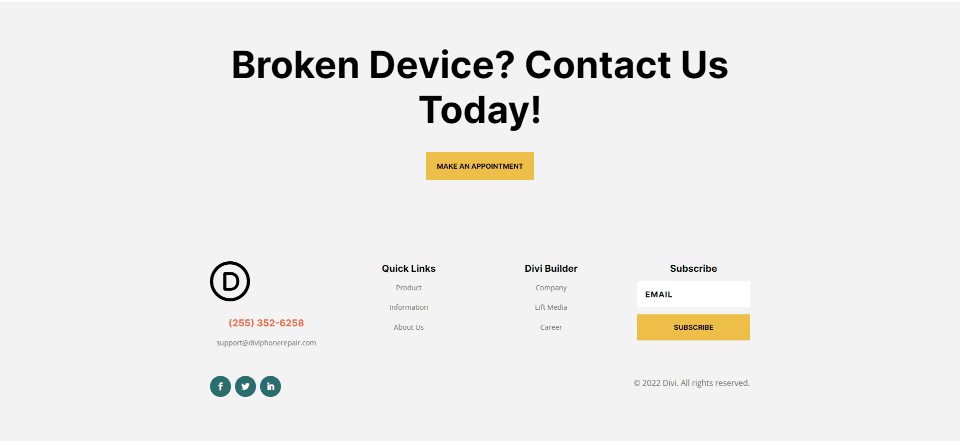
Referenciaként tekintsd meg a szakaszt a kapcsolatfelvételi űrlap modul hozzáadása előtt. A gombot lecserélem egy kapcsolatfelvételi űrlapra. Mint mindig, az elrendezés tervezési elemeit fogom használni, és integrálni az új modult.

Kapcsolatfelvételi űrlap modul hozzáadása
Először töröld a Gomb modult a szakasz címszöveg modulja alatt.

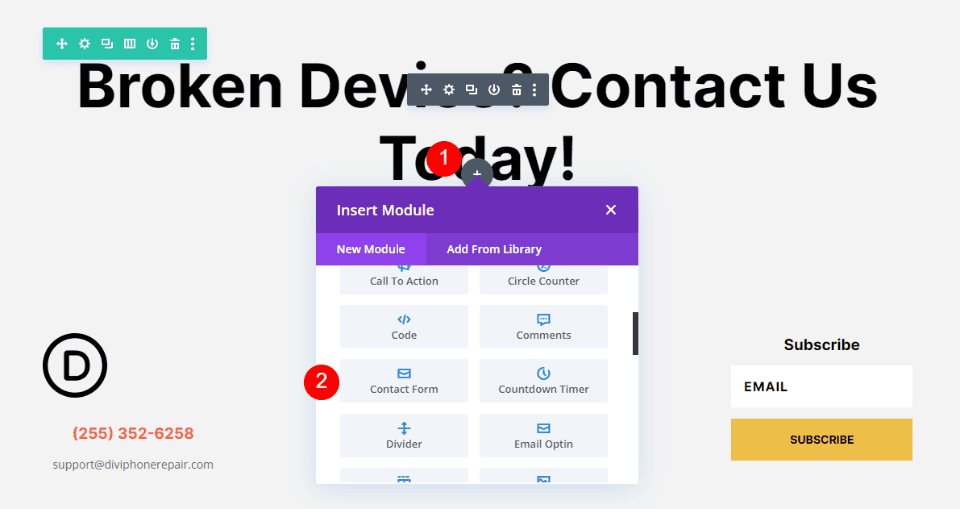
Ezután add hozzá a Kapcsolatfelvételi űrlap modult a helyére.

Mezőbeállítások
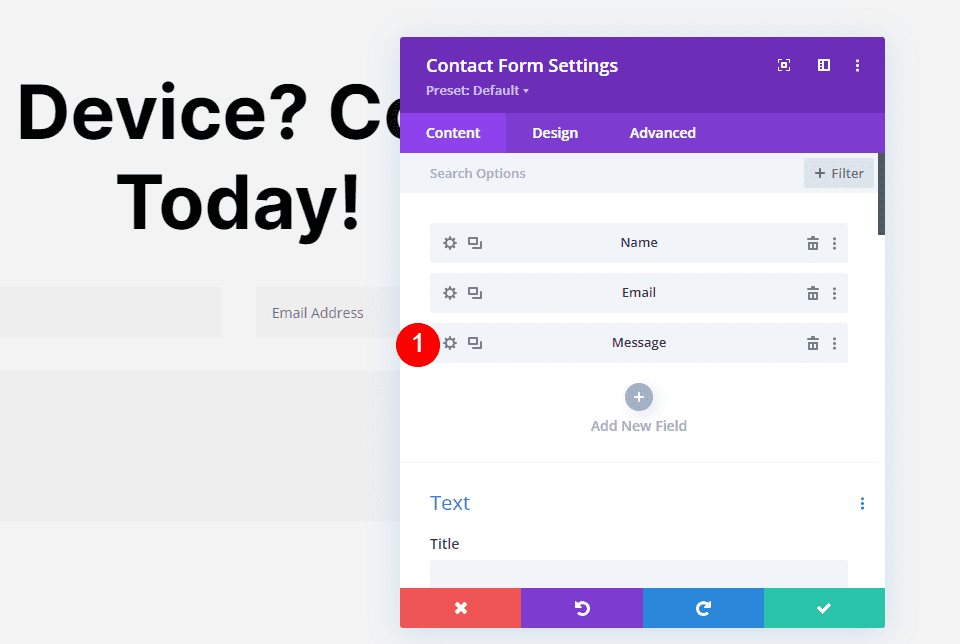
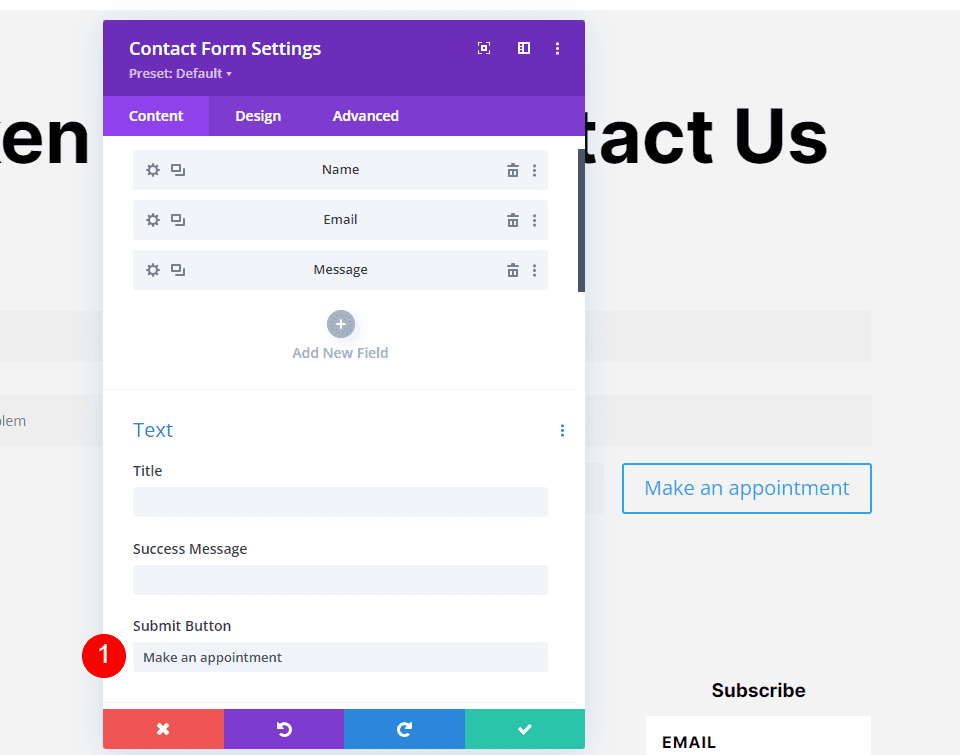
Ezután nyissa meg a Mezőbeállítások a Üzenet mező fogaskerék ikonjára kattintva.

Cím
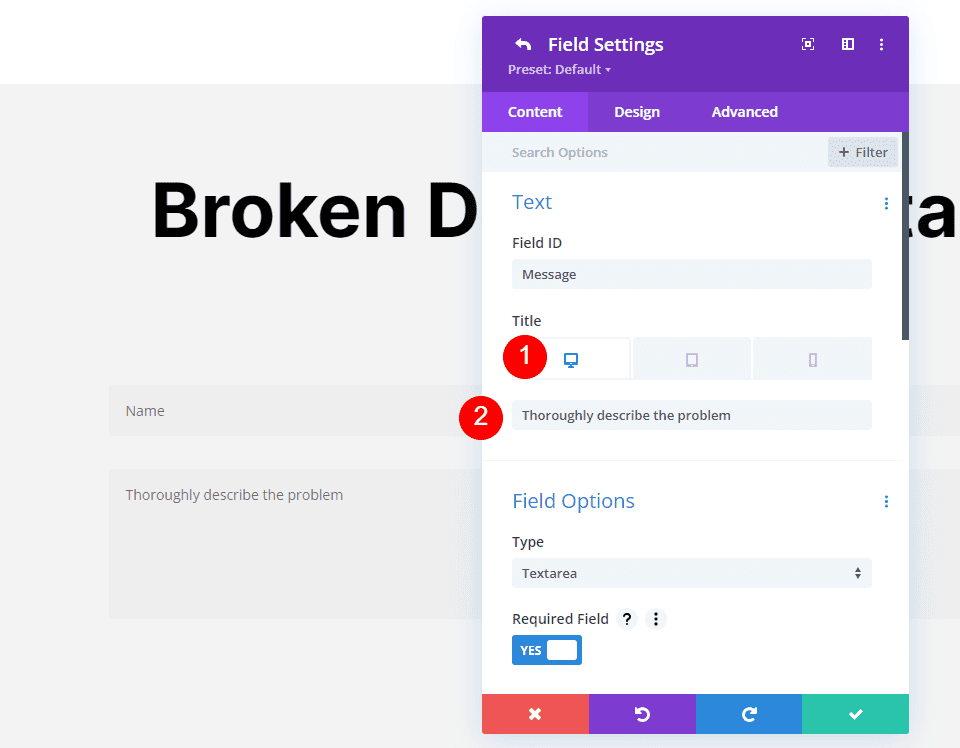
Ugyanazt a mezőazonosítót fogom használni, mivel ennek a mezőnek van értelme. Változtasd meg a Címet „Üzenet„-re, ami tájékoztatja a felhasználót a mező céljáról. Ebben az esetben egy leírást használok, ami utasításokat ad nekik. Mivel ez a leírás túl hosszú lenne telefonokon, egy rövidebb változatot használok.
- Cím (asztali számítógép és táblagép): alaposan írja le a problémát
- Cím (telefon): Ismertesse a problémát

Mezőbeállítások
Változtasd meg a típust Beviteli mezőre. Beállítottam a Minimális hosszt 800-ra. Ez a minimális szövegmennyiség körülbelül egy 50 szavas bekezdést tesz ki. Nem akarjuk túlterhelni a felhasználót, ez pedig elegendőnek kell lennie ahhoz, hogy jó képet kapjunk a problémáról. Referenciaként ez a bekezdés 57 szóból áll. Zárd be az almodult.
- Típus: Beviteli mező
- Minimális hossz: 800

Szöveg
Ezután állítsuk be a Szöveg beállításokat a Kapcsolatfelvételi űrlap modul Tartalom lapján. Módosítsd a „Submit” Gomb szövegét „Időpont egyeztetésére”. Ez megegyezik a lecserélt gombbal. Ezt a gombot újra létrehozzuk a kapcsolatfelvételi űrlapon.
- Beküldés gomb: Egyeztessen időpontot

Mezők
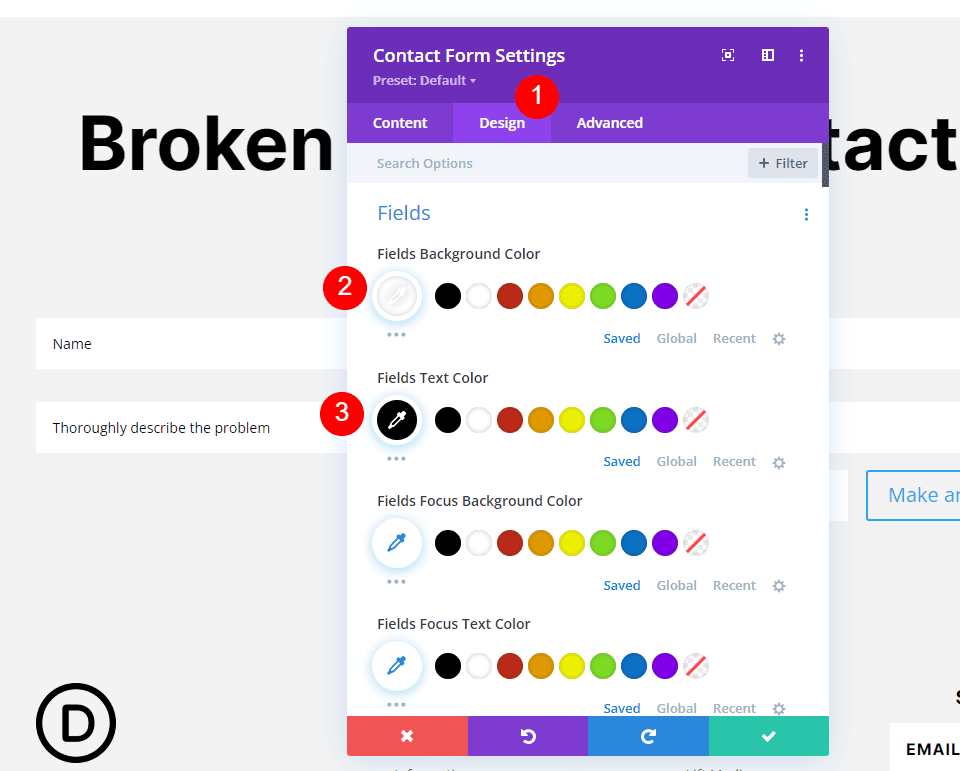
Ezután lépj a Tervezés lapra. A Mezők beállításaiban változtasd meg a Mezők Háttérszínét fehérre és a Mezők Szöveg Színét feketére.
- Háttérszín: #ffffff
- Szöveg színe: #000000

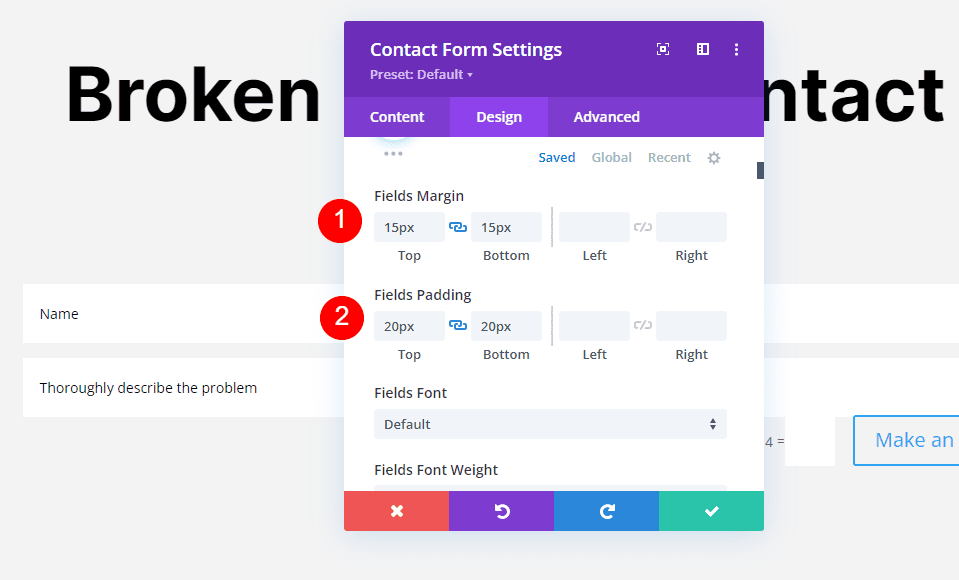
Ezután adj hozzá 15 pixelnyi felső és alsó margót. Ez függőlegesen közelebb hozza egymáshoz a mezőket. Továbbá adj hozzá 20 pixelnyi felső és alsó párnázást. Ez növeli a mezők függőleges méretét. Mindkét beállítással a kapcsolatfelvételi űrlap mezői megegyeznek a láblécben található e-mail-opciós űrlappal. Ez nem hat ki a Captcha mezőre vagy a küldés gombra, ezért ezeket CSS-sel módosítjuk.
- Mezőmargó: 15 képpont felül és alul
- Mezők kitöltése: 20 képpont felül és alul

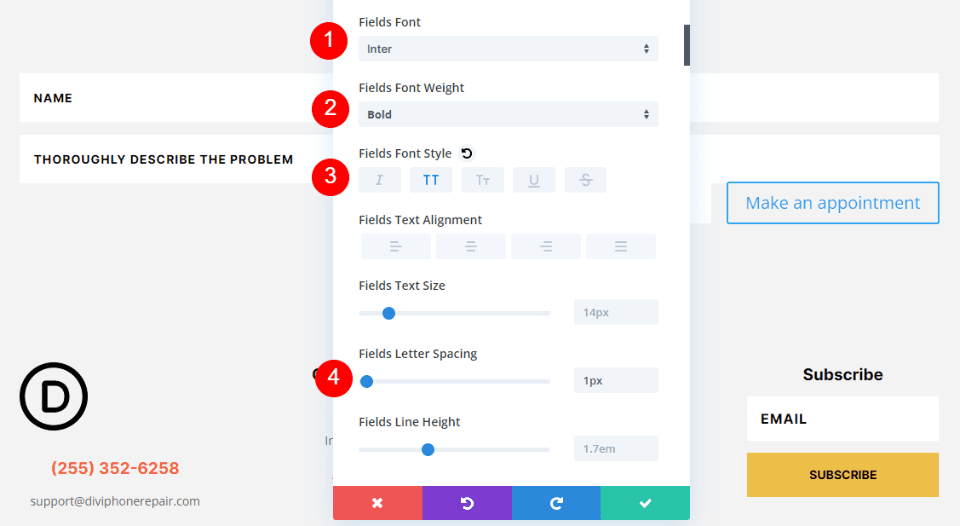
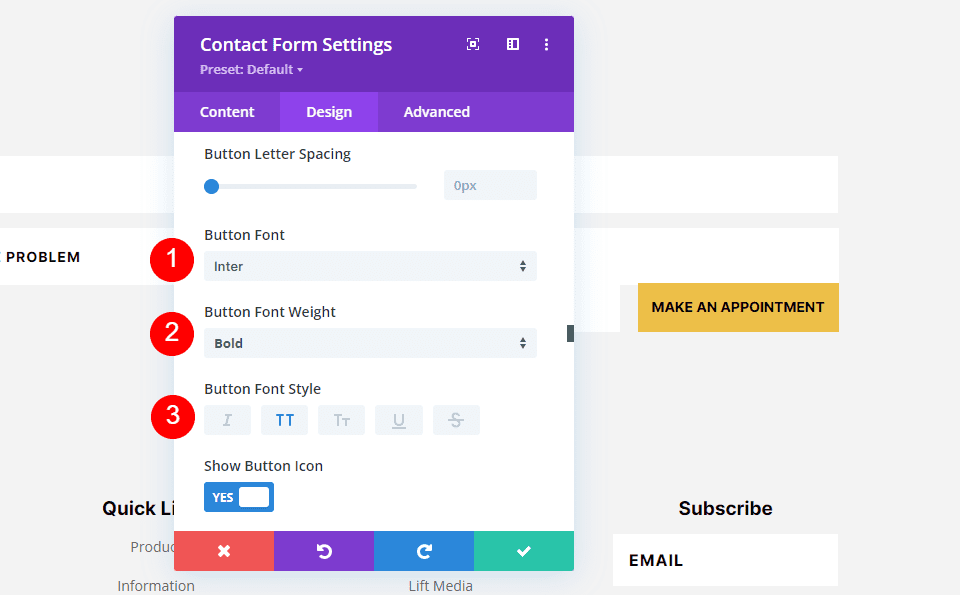
Ezután változtasd meg a Betűtípust „Inter”-re, állítsd be a Súlyt „Bold”-ra, a Stílust „TT”-re, és a Betűtávolságot 1 pixelre. Így a szöveg megegyezik a láblécben található e-mail űrlappal.

Captcha szöveg
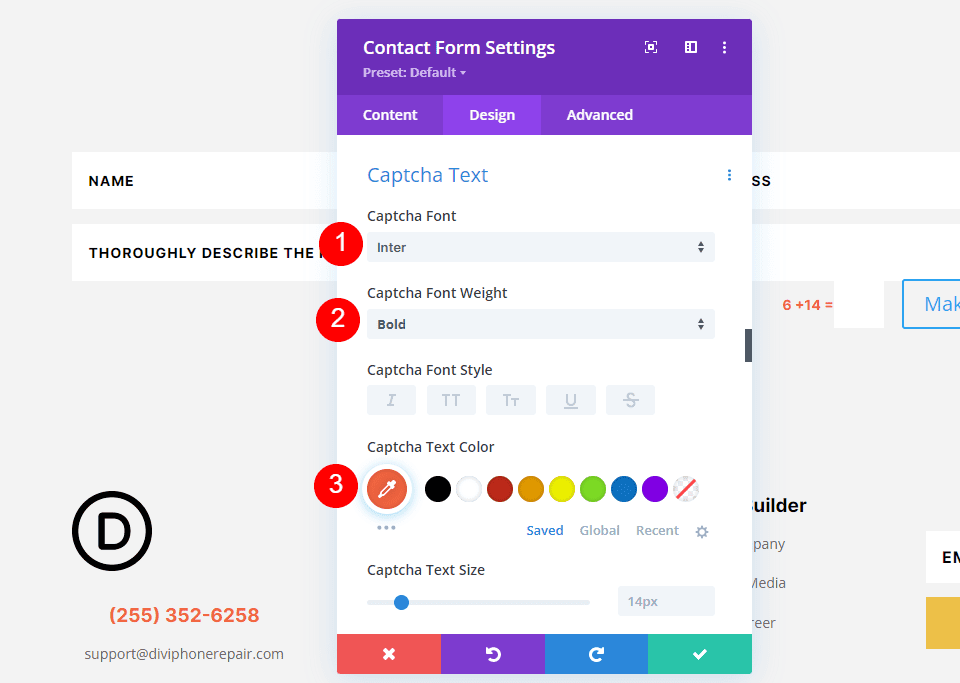
Ezután görgess le a „Captcha” szöveg beállításához. Állítsd be a Betűtípust „Inter”-re, a Súlyt „Bold”-ra, és a Színt #f26440-re. Ez megegyezik a láblécben megadott telefonszámmal, de kisebb betűtípussal.
- Betűtípus: Inter
- Súly: félkövér
- Szín: #f26440

Gomb
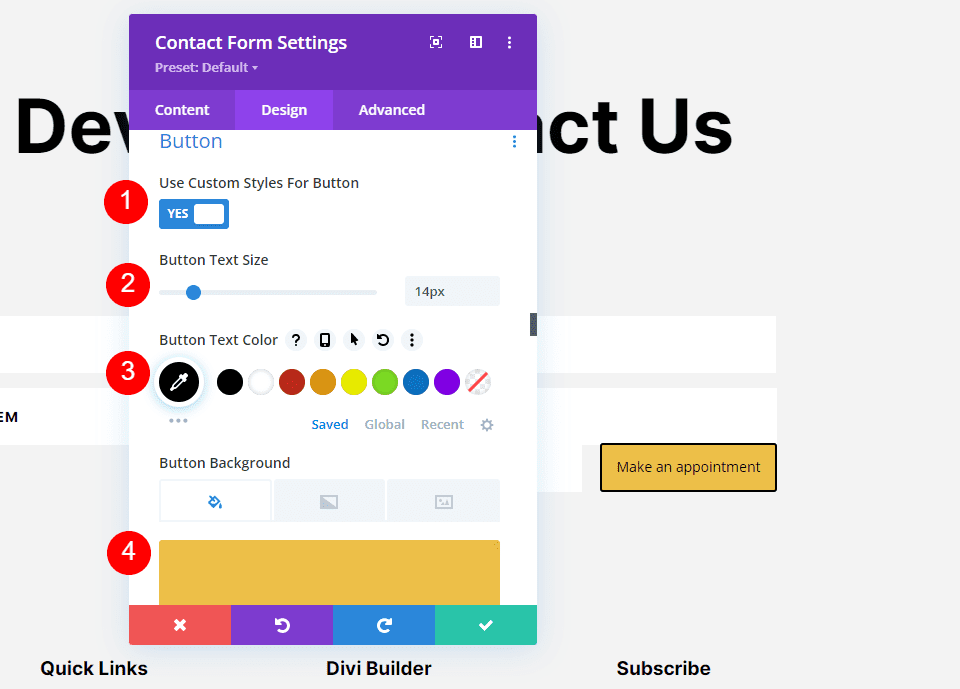
Ezután görgess le a „Gomb” beállításához és engedélyezd a „Használjon egyéni stílusokat a gombhoz” opciót. A gomb stílusát úgy alakítjuk, hogy megegyezzen az eredetivel, amelyet töröltünk. Változtasd meg a Méretet 14 pixelre, a Színt feketére, és a Háttérszínt #edbf48-ra.
- Szöveg mérete: 14 képpont
- Betűszín: #000000
- Háttérszín: #edbf48

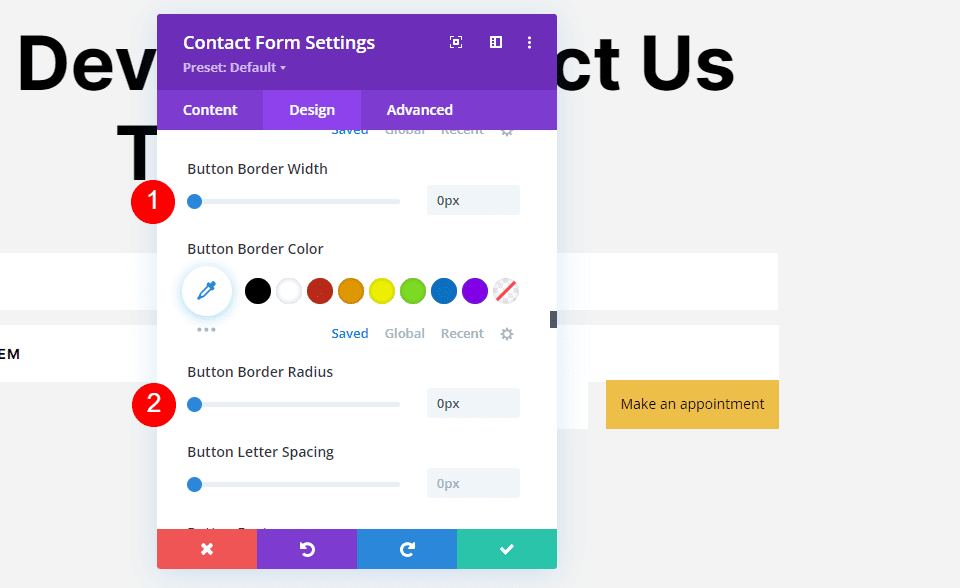
Állítsd be a Határ szélességét és Határsugarát 0 pixelre.
- Szegély szélessége: 0 képpont
- Szegély sugara: 0 képpont

Változtasd meg a Betűtípust „Inter”-re, a Súlyt „Bold”-ra, és a Stílust „TT”-re.
- Betűtípus: Inter
- Súly: félkövér
- Stílus: TT

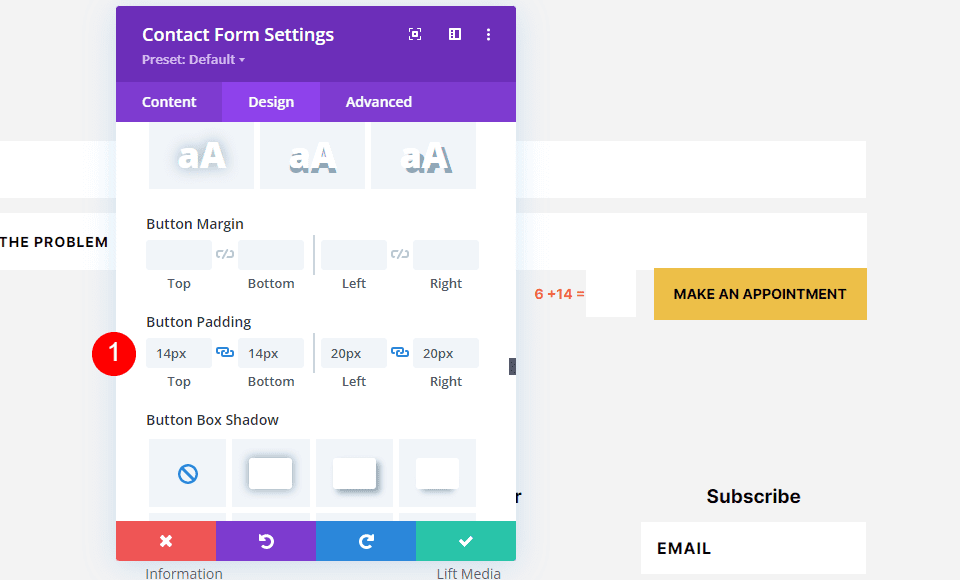
Ezután adj hozzá 14 pixelnyi teteje és alja, valamint 20 pixelnyi bal és jobb gomb párnázást. A gombnak most ugyanúgy kell kinéznie, mint az eredetinek.
- Kitöltés: 14 képpont felül és alul, 20 képpont bal és jobb oldalon

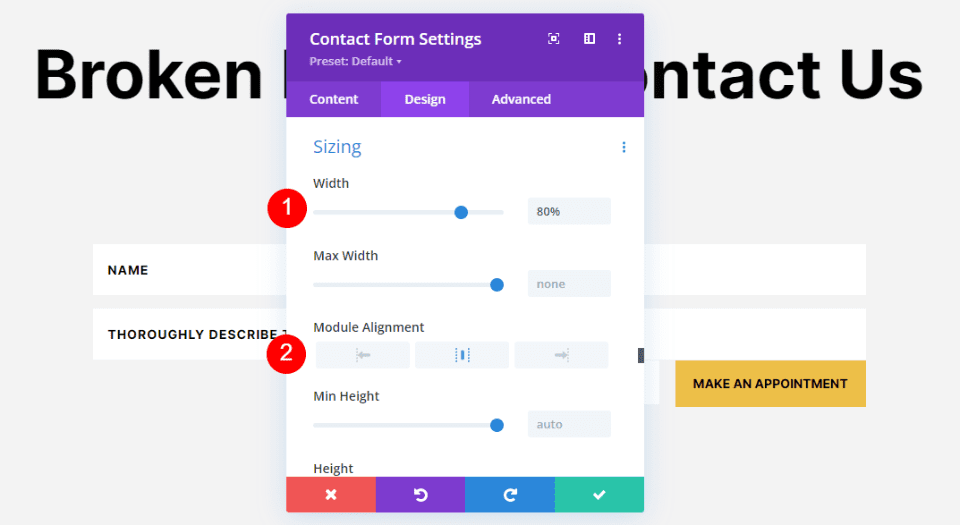
Méretezés
Végül görgess le a „Méretezés” beállításához. Változtasd meg a Szélességet 80%-ra és állítsd a Modul igazítását Központba. Ez természetesebb megjelenést kölcsönöz a kapcsolatfelvételi űrlapnak az elrendezésben elfoglalt helyéhez.
- szélesség: 80%
- Modul igazítása: Középre

CSS
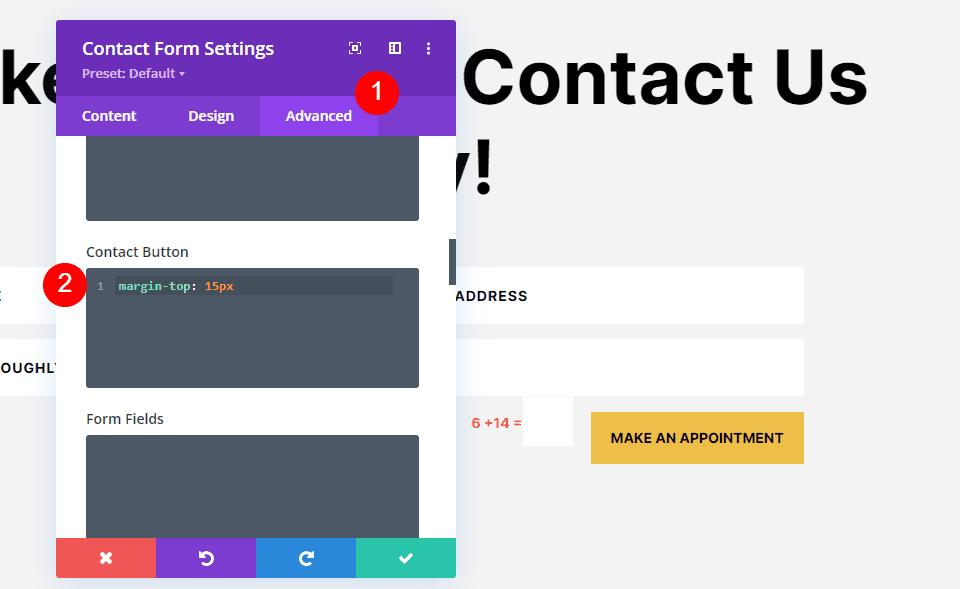
Végül menj a Advanced fülre. Itt hozzáadunk néhány egyszerű CSS-t, hogy eltávolítsuk a Captcha mezőt és a gombot a felettük lévő űrlapmezőből. Görgess le a Kapcsolat Gomb részhez és add hozzá a következő CSS-t a mezőhöz.
- Kapcsolat gomb:
margin-top: 15px

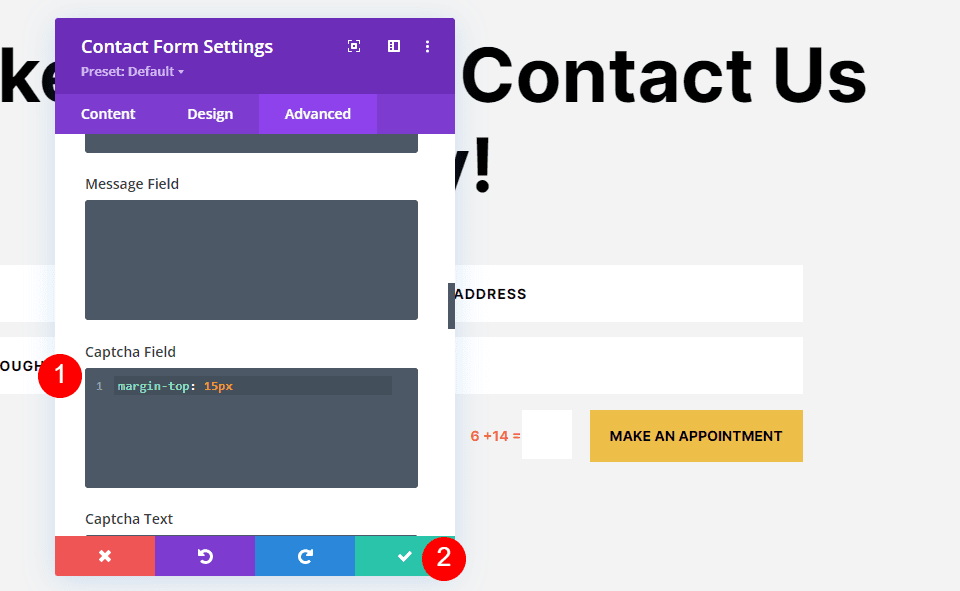
Végül görgess le a Captcha Field részhez és írd be a következő CSS-t a mezőbe. Zárd be a modult, és mentsd el a beállításokat.
- Captcha mező: margó-felső: 15 képpont

Eredmények
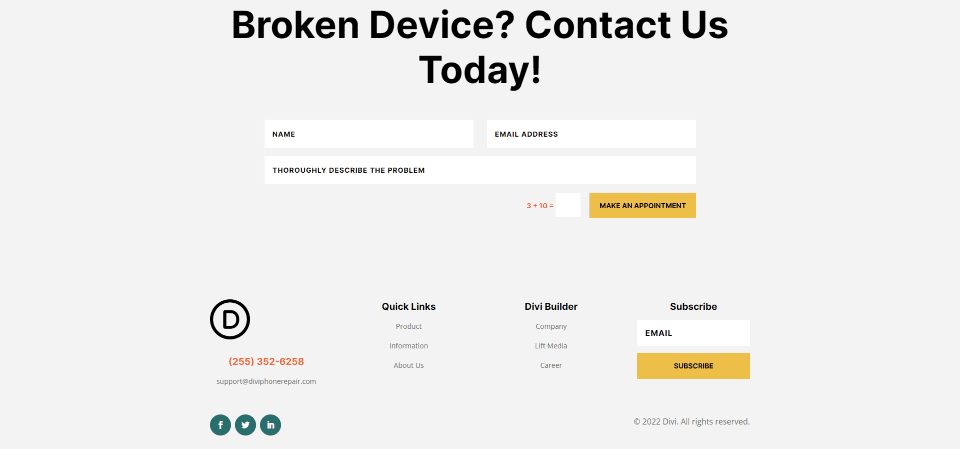
Példa a kapcsolatfelvételi űrlap mezőinek asztali minimális hosszára

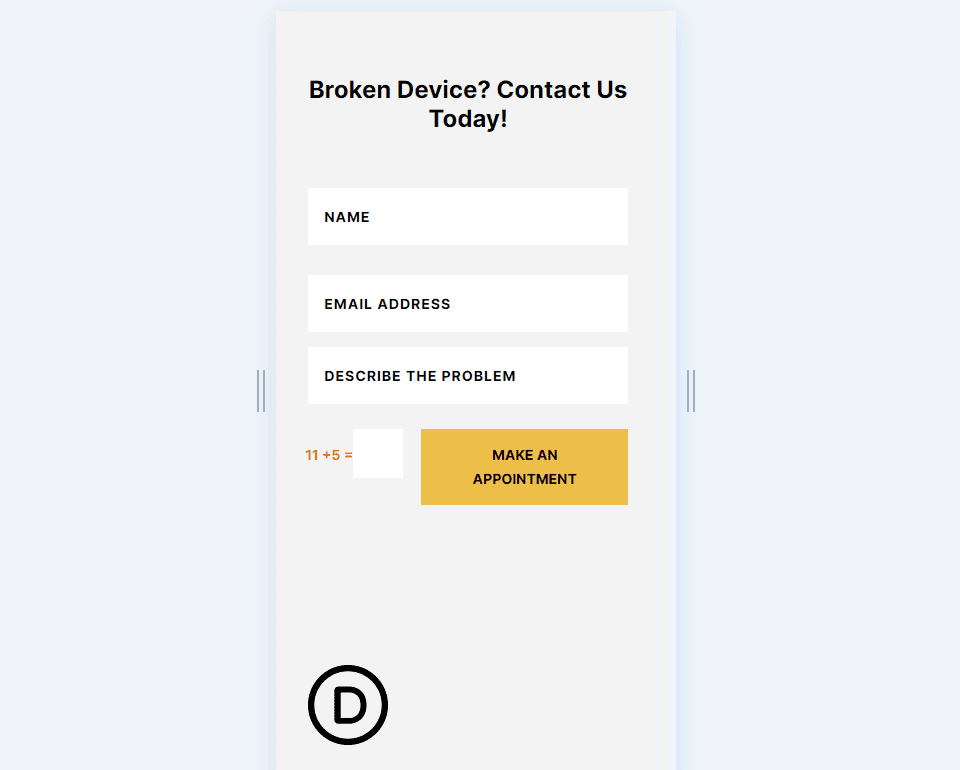
Példa a telefonszám minimális hosszára a kapcsolatfelvételi űrlap mezőihez

Befejező gondolatok
Ezzel megnéztük, hogyan állítható be minimális hossz a kapcsolatfelvételi űrlap mezőiben. A minimális, és szükség esetén a maximális mezőhossz beállítása egyszerű és előnyös módszer. A beviteli mező nagyszerű eszköz arra, hogy korlátozd vagy meghatározd a felhasználók által beírható karakterek számát, így biztosítva, hogy a kapcsolatfelvételi űrlapon a megfelelő információkat vagy részleteket kapj meg.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/divi-resources/how-to-set-a-minimum-length-for-divi-contact-form-fields