A „zsemlemorzsa” kifejezés egy hatékony webhely-navigációs eszközre utal, amely (ahogyan Hansel és Gretel tanította nekünk) célja, hogy segítsen visszakövetni az ember lépéseit a webhely „otthonára” (vagy kezdőlapjára). Lehetővé teszik a felhasználók számára, hogy lássák, hogyan illeszkedik az aktuális oldal a teljes webhelyszerkezetbe, mivel a linkek (vagy címkék) soron belüli nyomvonalát biztosítják, amelyek egészen a kezdőlapra vezetnek vissza.

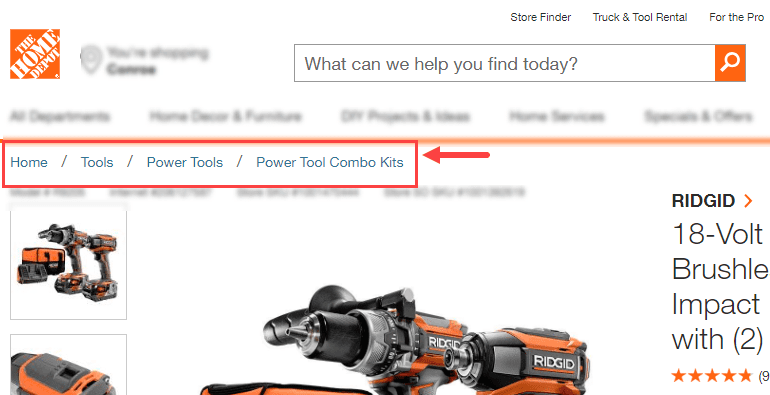
Home Depot termékoldal kenyérmorzsával
A kenyérmorzsa valójában fontosabb a WordPress-webhely számára, mint gondolná. Nemcsak a felhasználói élményt javítják, hanem a webhelyet is a ugrás a keresési rangsorban. A Google szereti ezt a szerkezeti elemet a webhelyeken, és a látogatók alapvető navigációs segítséget kapnak, ha szervesen rábukkannak valamelyik oldalra (csökkenti a visszafordulási arány).
Azt hinné az ember, hogy nehéz lenne egy ilyen integrált navigációs rendszert hozzáadni a webhelyéhez, de valójában egy plugin használatával ez nagyon egyszerű. Valójában, ha a Yoast SEO beépülő modul, előnyben van, mert a kenyérmorzsa funkció már be van építve a Yoastba! És a zsemlemorzsa Yoaston keresztül történő hozzáadása határozottan az egyik legnépszerűbb módszer. A Yoast SEO-n kívül a bővítmény Breadcrumb NavXT egy másik nagyszerű lehetőség, amely nagymértékben testreszabható, és jól működik a sajátunkkal is Divi téma. Az elérhető bővítmények teljes listájáért tekintse meg a mi oldalunkat az 5 legjobb WordPress kenyérmorzsa-bővítmény áttekintése.
Iratkozz fel Youtube csatornánkra
Hogyan adjunk zsemlemorzsát a WordPress webhelyéhez a Yoast segítségével
Ahhoz, hogy a Yoast SEO segítségével kenyérmorzsát adjon a WordPress webhelyéhez, három egyszerű lépést kell végrehajtania:
- Telepítse és aktiválja a Yoast SEO beépülő modult
- A Breadcrumbs kódrészlet hozzáadása a WordPress témához
- A Breadcrumbs engedélyezése/konfigurálása a Yoast Breadcrumbs-ben a beépülő modul beállításaiban
Telepítse és aktiválja a Yoast SEO beépülő modult
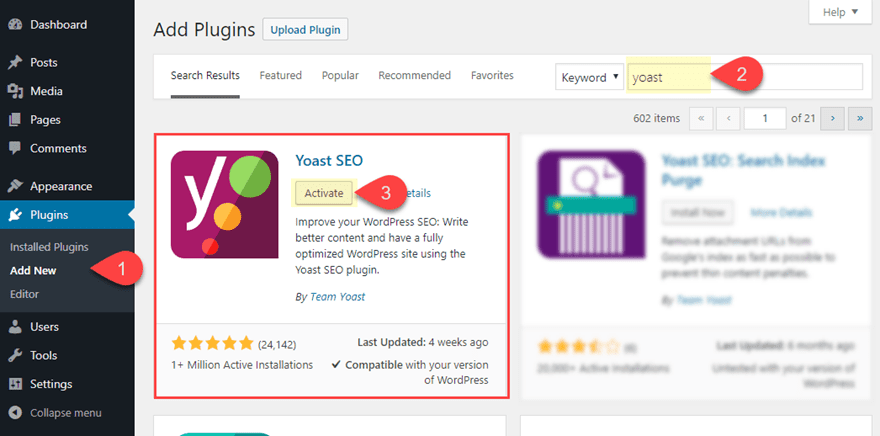
A Yoast SEO beépülő modul telepítéséhez nyissa meg a WordPress irányítópultját, és keresse meg a Plugins > Add New menüpontot. Ezután keresse meg a WordPress adattárat a „yoast” kifejezésre. Amikor megjelenik a Yoast SEO bővítmény, kattintson a gombra a bővítmény telepítéséhez és aktiválásához.

Adja hozzá a Breadcrumbs kódrészletet a WordPress gyermektémájához
Ezután hozzá kell adnunk egy rövid kódrészletet a WordPress témafájljaihoz. Tehát, ha még nem tette meg, jó ötlet hozzon létre egy gyermektémát. Ebben a példában megmutatom, hogyan adhatja hozzá a navigációs útvonal kódrészletét az alapértelmezett TwentyNineteen WordPress témához. Bármely témafájlhoz/sablonhoz hozzáadhatja a kódot, de többnyire hozzá kell adnia a single.php fájlhoz (hogy minden bejegyzésben megjelenjen), a page.php fájlhoz (hogy minden oldalon megjelenjen) ), vagy a header.php fájlba (hogy az egész webhelyen megjelenjen).
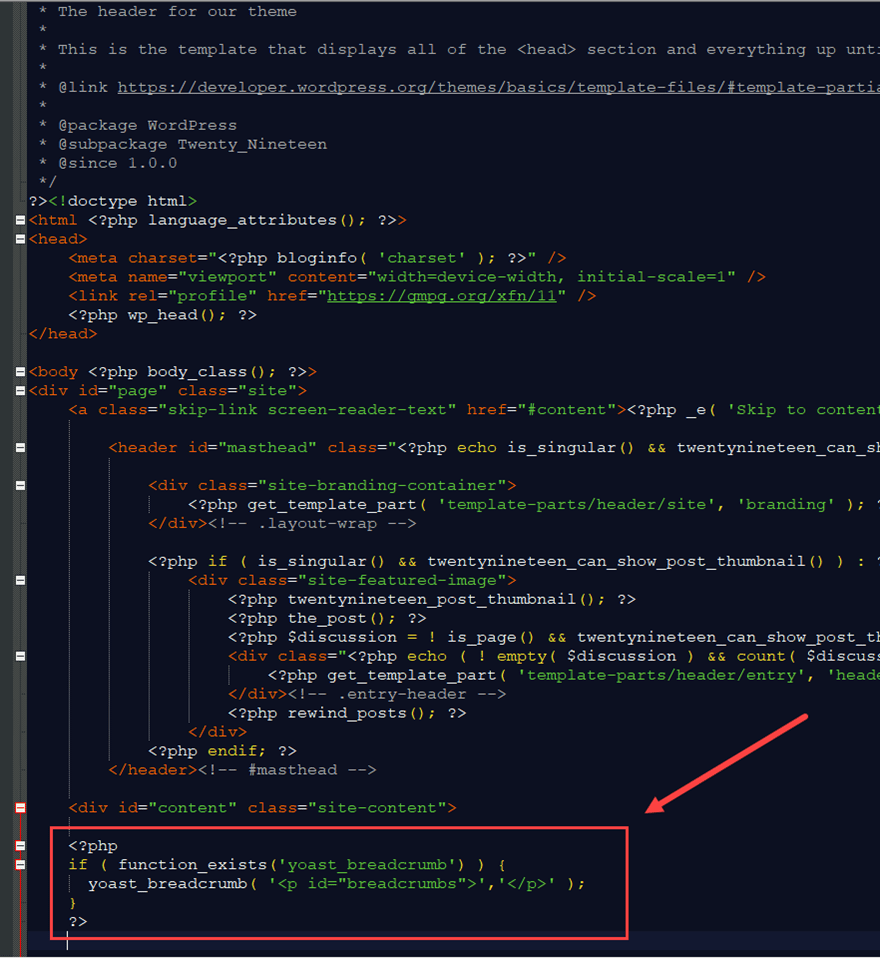
Ebben a példában hozzá fogom adni a navigációs útvonal kódját a gyermektémám header.php fájljához. Miután átmásolta a header.php fájlt a szülőtémából, nyissa meg a fájl szerkesztéséhez egy általad választott kódszerkesztő.
Ezután a header.php fájl legvégére adja hozzá a következő php kódrészletet a Yoast biztosítja a Breadcrumbs funkció aktiválásához:

Ez a navigációs útvonalat közvetlenül az összes oldal fejléce alatt jeleníti meg, ami a navigációs útvonalak szokásos elhelyezése.
Engedélyezze és konfigurálja a Yoast Breadcrumbs-t a bővítmény beállításaiban
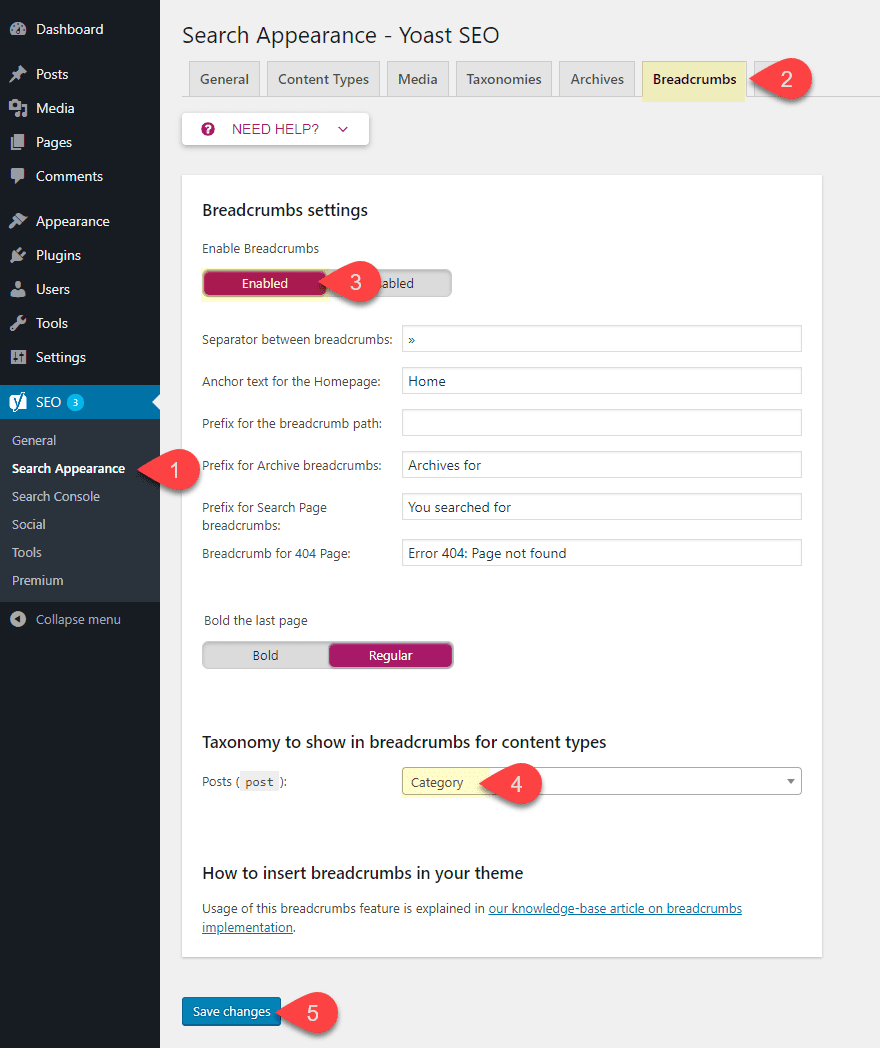
Miután hozzáadta a kódrészletet a WordPress Child témájához, nincs más dolga, mint aktiválni a Breadcrumbs elemet a Yoast SEO bővítmény beállításaiban. Ehhez nyissa meg a WordPress irányítópultját, és lépjen a SEO > Keresési megjelenés lehetőségre, majd kattintson a Breadcrumbs fülre. A navigációs útvonal beállításainál győződjön meg arról, hogy engedélyezte a navigációs útvonalat az „engedélyezett” beállítással. Ezután az igényeinek megfelelően konfigurálhatja a navigációs útvonal beállításait. Kiválaszthatja azt a taxonómiát is, amelyet a bejegyzésben a navigációs morzsában szeretne megjeleníteni. Ebben a példában úgy fogom beállítani a bejegyzéseimet, hogy a kategóriák megjelenjenek a navigációs útvonalon.

Most pedig nézzük meg, hogyan néz ki a kenyérmorzsa az egyik bejegyzésemen, amelyet a TwentyNineteen témában készítettem.
Így néz ki a bejegyzés a kenyérmorzsa engedélyezése előtt.

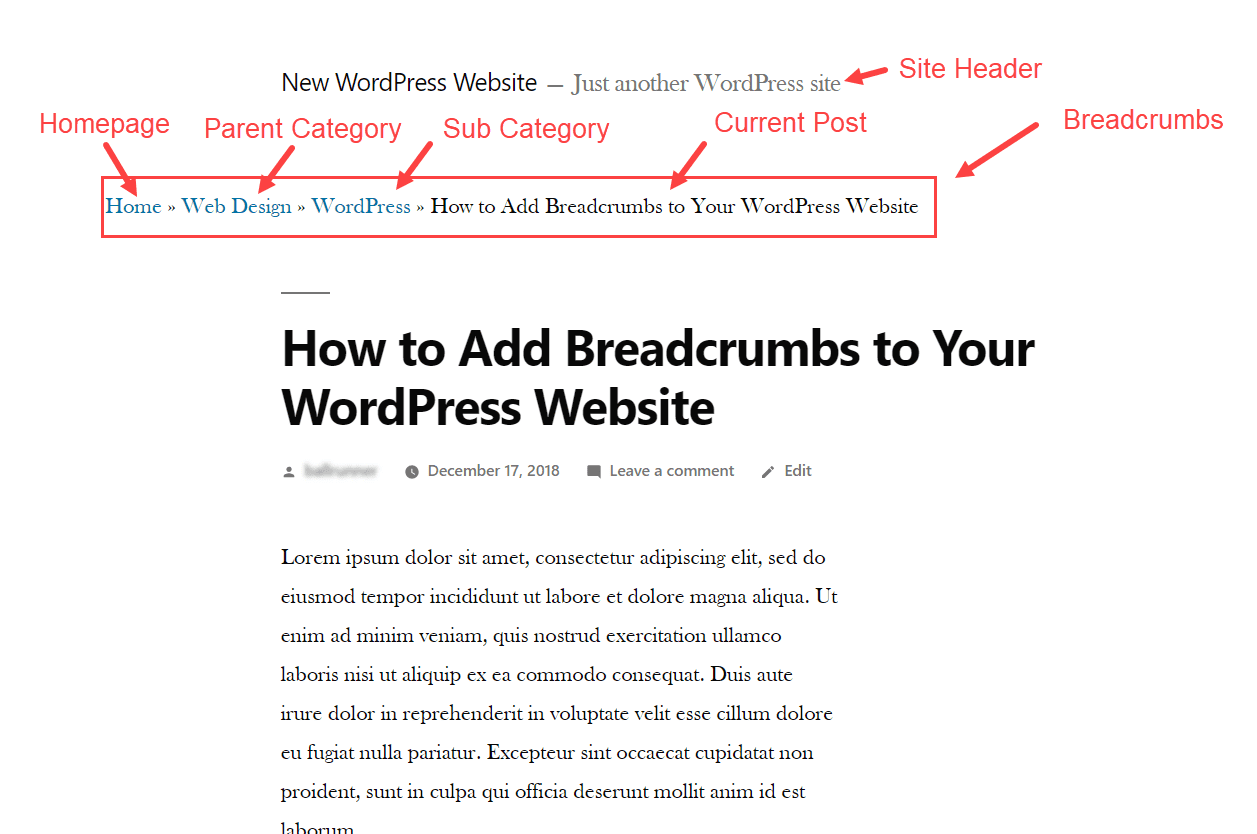
Így néz ki a bejegyzés a kenyérmorzsa engedélyezése után. Ebben a példában a bejegyzés tartalmazza a „WordPress” kategóriát és annak szülőkategóriáját, a „Web Design” kategóriát, amelyek a kenyérmorzsa-beállításokban beállított navigációs morzsák kategória-taxonómiáját mutatják.

Előfordulhat, hogy valamilyen külső CSS segítségével módosítania kell a navigációs útvonal stílusát. Ehhez használhatja a php-kódban szereplő CSS-azonosító „breadcrumbs”-et. Nyissa meg a gyermektéma style.css fájlját (vagy hozzáadhatja a Téma testreszabó a További CSS alatt), és adja hozzá a következőket:
#breadcrumbs {/*Add breadcrumb styling here*/}A TwentyNineteen téma esetében érdemes lehet a fejléc szövegének margóját egyezni a következő egyéni CSS hozzáadásával:
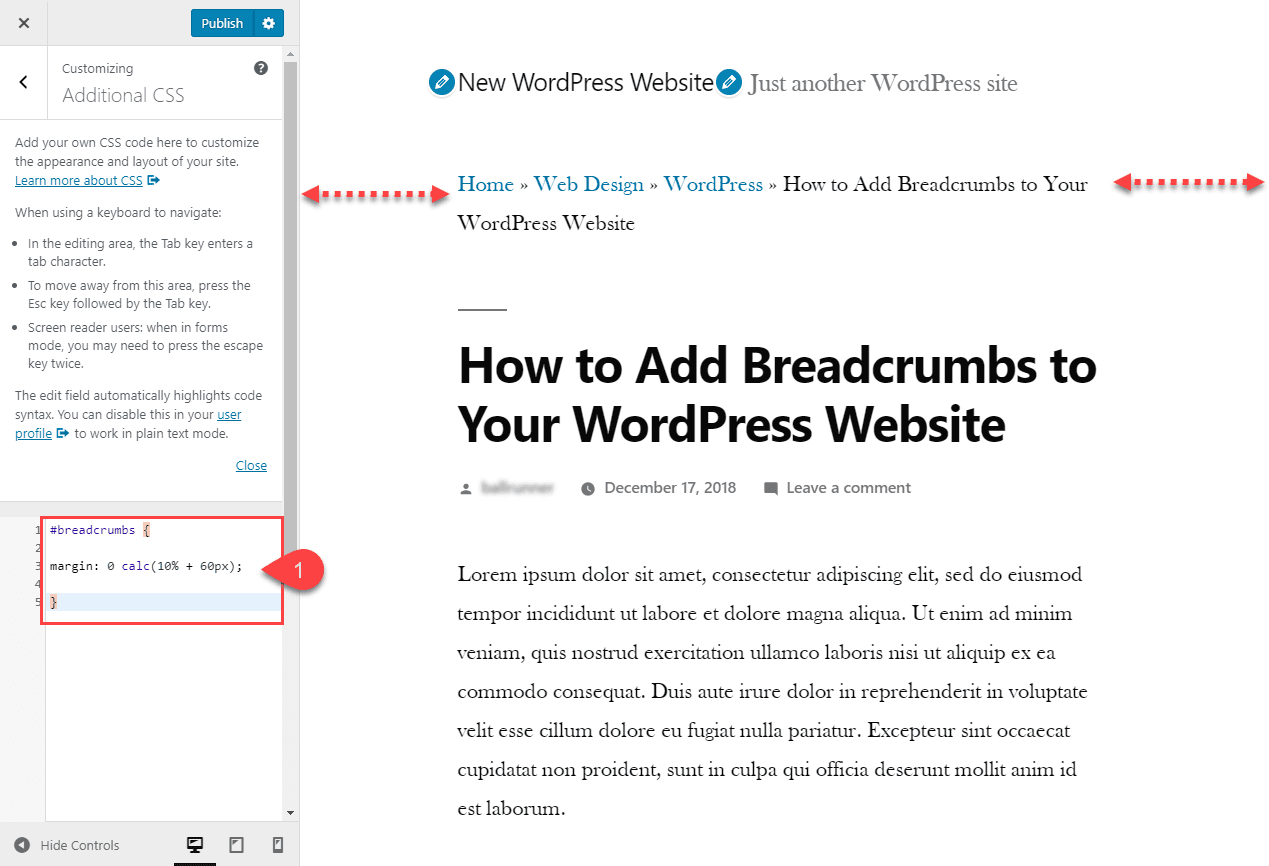
#breadcrumbs {margin: 0 calc(10% + 60px);}
Ha jobban szeretné szabályozni a navigációs útvonalak adott helyét, használhatja a következő rövid kódot az egyes bejegyzésekhez vagy oldalakhoz is.
Breadcrumbs hozzáadása a WordPress webhelyéhez a Breadcrumb NavXT segítségével
Ha valamilyen okból nem szeretné telepíteni a Yoast SEO-t, vagy ha más egyszerű lehetőséget keres, a Breadcrumb NavXT bővítmény kiváló választás.
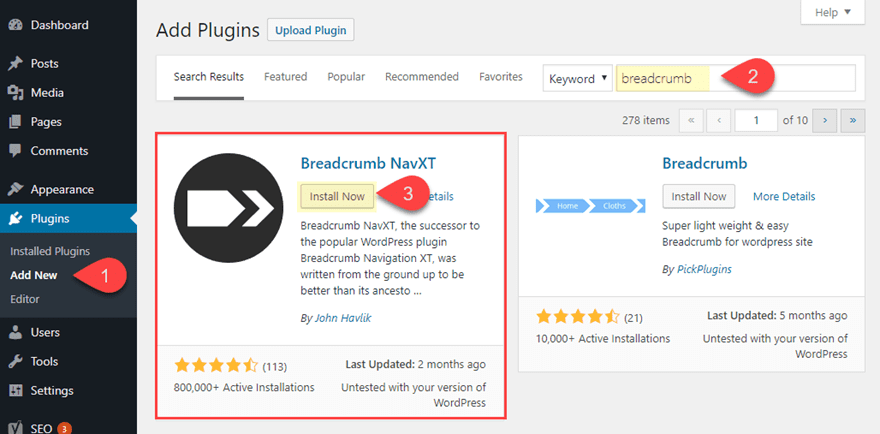
Lássunk neki, telepítse a plugint, lépjen a WordPress irányítópultra, és navigáljon a Bővítmények > Új hozzáadása lehetőségre. Ezután keresse meg a WordPress adattárában a „breadcrumb navxt” kifejezést. Ha látja a bővítményt, kattintson a telepítéshez és aktiváláshoz.

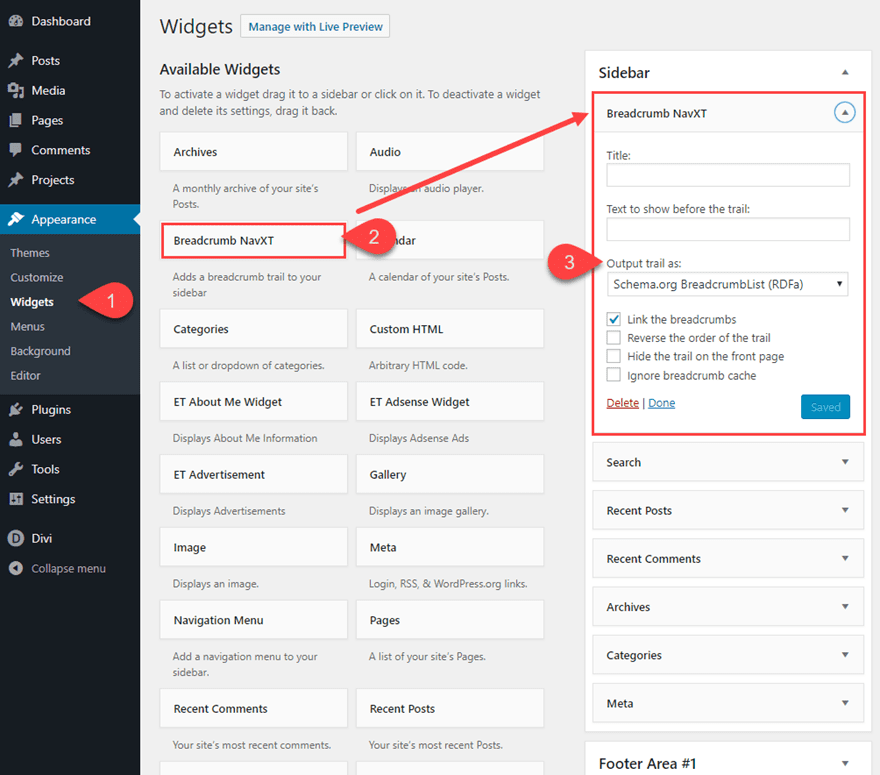
A navigációs útvonalak meghívásához, hogy azok megjelenjenek a webhelyen, használhatja a widgetek oldalon található beépített Breadcrumb NavXT widgetet. Ez lehetővé teszi, hogy a widgetet a téma által biztosított különféle widget területekre húzza. Ehhez lépjen a WordPress irányítópultjára, és navigáljon a Megjelenés > Widgetek menüpontra. Ezután húzza át a widgetet a widget területére vagy az Ön által választott területre, és frissítse a widget beállításait.

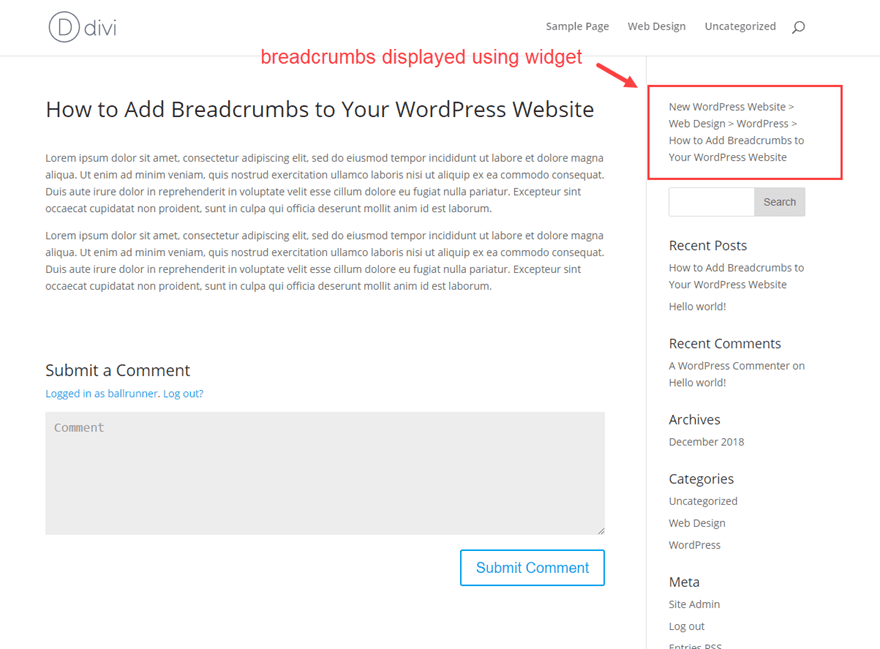
Ebben a példában a Divi témát használom a kenyérmorzsa megjelenítéséhez az oldalsávom tetején. Így néz ki egy bejegyzésen.

A Yoast Breadcrumb példához hasonlóan ezt is megteheti hívja a kenyérmorzsa-ösvényt webhelyére úgy, hogy hozzáadja a szükséges kódot a gyermektémához. Íme az általuk biztosított kód, amely kompatibilis a schema.org navigációs listával:
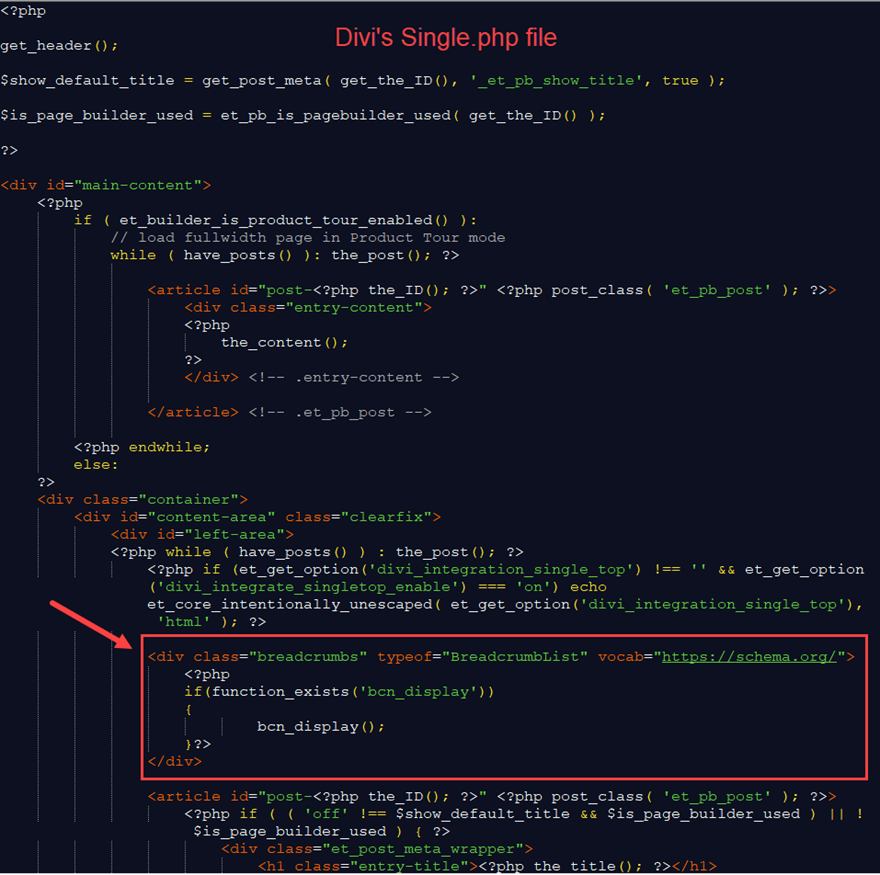
Mivel ebben a példában a Divi témát használom, hozzáadom a kódot a Divi Child témám Single.php fájljához, közvetlenül a cikk címke fölé. Ezzel minden bejegyzésem tetején megjelenik a kenyérmorzsa.

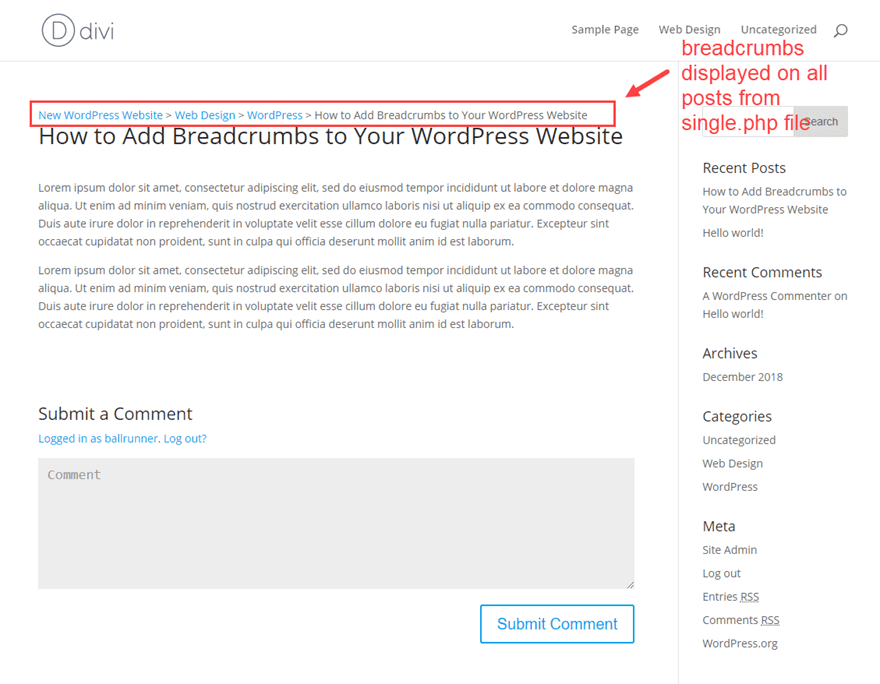
Így néz ki egy bejegyzés a kód hozzáadása után.

A Breadcrumbs konfigurálása a bővítmény beállításaival
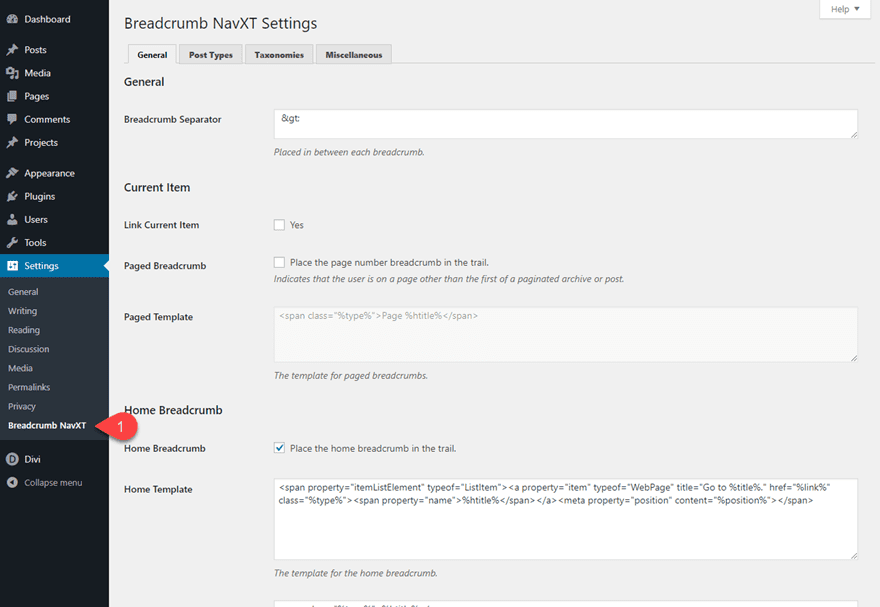
A Breadcrumb NavXT beépülő modul rendelkezik néhány hatékony lehetőséggel a kenyérmorzsa konfigurálására. A kenyérmorzsa teljes sablonját testreszabhatja a különböző igényekhez taxonómiák és még sok más. Ezeket a beállításokat a WordPress irányítópultjáról érheti el, ha a Beállítások > Breadcrumb NavXT menüpontba lép.

A kenyérmorzsa formázása
Ha stílust szeretne adni a kenyérmorzsának, megcélozhatja a kódban szereplő „morzsa” nevű osztályt.
Egyszerűen adja hozzá a következő CSS-t gyermektéma style.css fájljához vagy a téma-testreszabó további CSS-hez:
.breadcrumbs {/*add css to style breadcrumbs here*/}Ha a navigációs útvonal widgetet a Divi témával szeretné használni, a Divi oldalsáv modulját is használhatja, hogy stílust adjon a navigációs útvonalhoz a Divi Builderben.
Végső gondolatok
A kenyérmorzsa fontos a webhely szempontjából, mind használhatóság, mind SEO szempontjából. Ha hozzáad kenyérmorzsa a WordPress-webhelyéhez, javaslom, hogy kezdje az ebben a cikkben említett bővítmények (Yoast SEO és Breadcrumb NavXT) által biztosított módszerekkel. A legésszerűbb a Yoast zsemlemorzsa használata, ha már kihasználja a SEO beépülő modul előnyeit, mivel az már az Ön rendelkezésére áll. A Breadcrumb NavXT pedig nagymértékben testreszabható opció. Persze előfordulhat, hogy hozzá kell férnie a témafájlokhoz, de összességében a folyamat egyszerű. Remélem, ez segít enyhíteni a saját WordPress-webhelyén megjelenő kenyérmorzsa fájdalmát.
A poszt Hogyan adhatunk kenyérmorzsát a WordPress webhelyéhez először jelent meg Elegáns témák Blog.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/tips-tricks/how-to-add-breadcrumbs-to-your-wordpress-website




