Kreativitással és érzékkel szeretné feldobni következő webdesign projektjét? Ebben az oktatóanyagban bemutatjuk, hogyan hozhat létre lebegő összemosó modulokat, és hogyan készíthet olyan funkciók részt, amelyek görgetés közben lekötik a felhasználó figyelmét. Használva Divi sokoldalú blub modulját és a görgetési effektusok hozzáadásával a statikus elrendezéseket dinamikus szakaszokká alakíthatja, amelyek bemutatják a tartalmat.
Ha szeretné felfedezni a blur modul kreatív lehetőségeit, és megtudja, hogyan adhatnak a görgetési effektusok szemet gyönyörködtető mozgást webhelyéhez, ez a bejegyzés kiváló forrás az Ön számára.
Előnézet
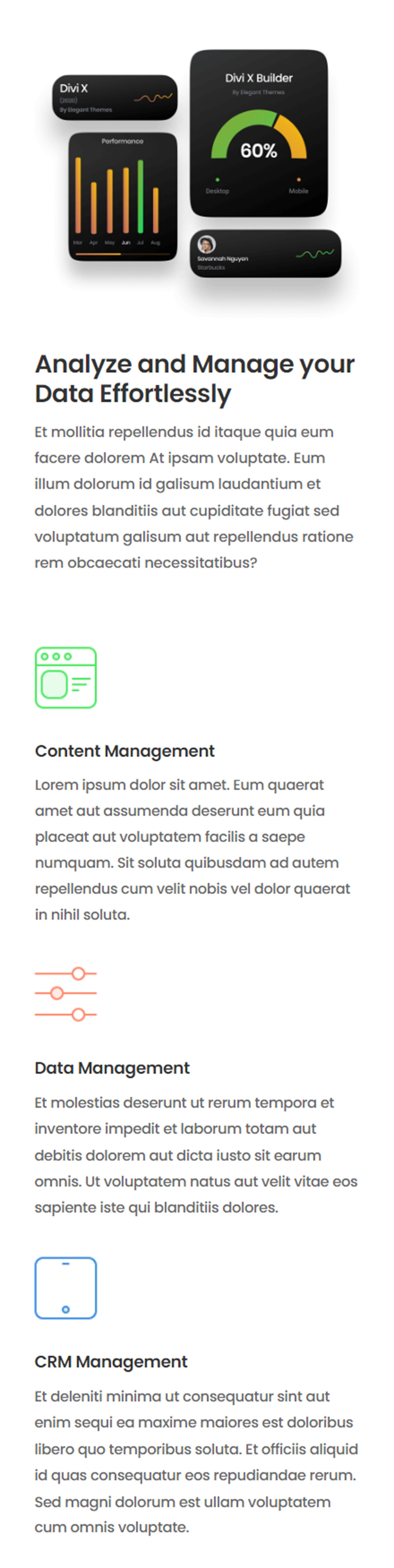
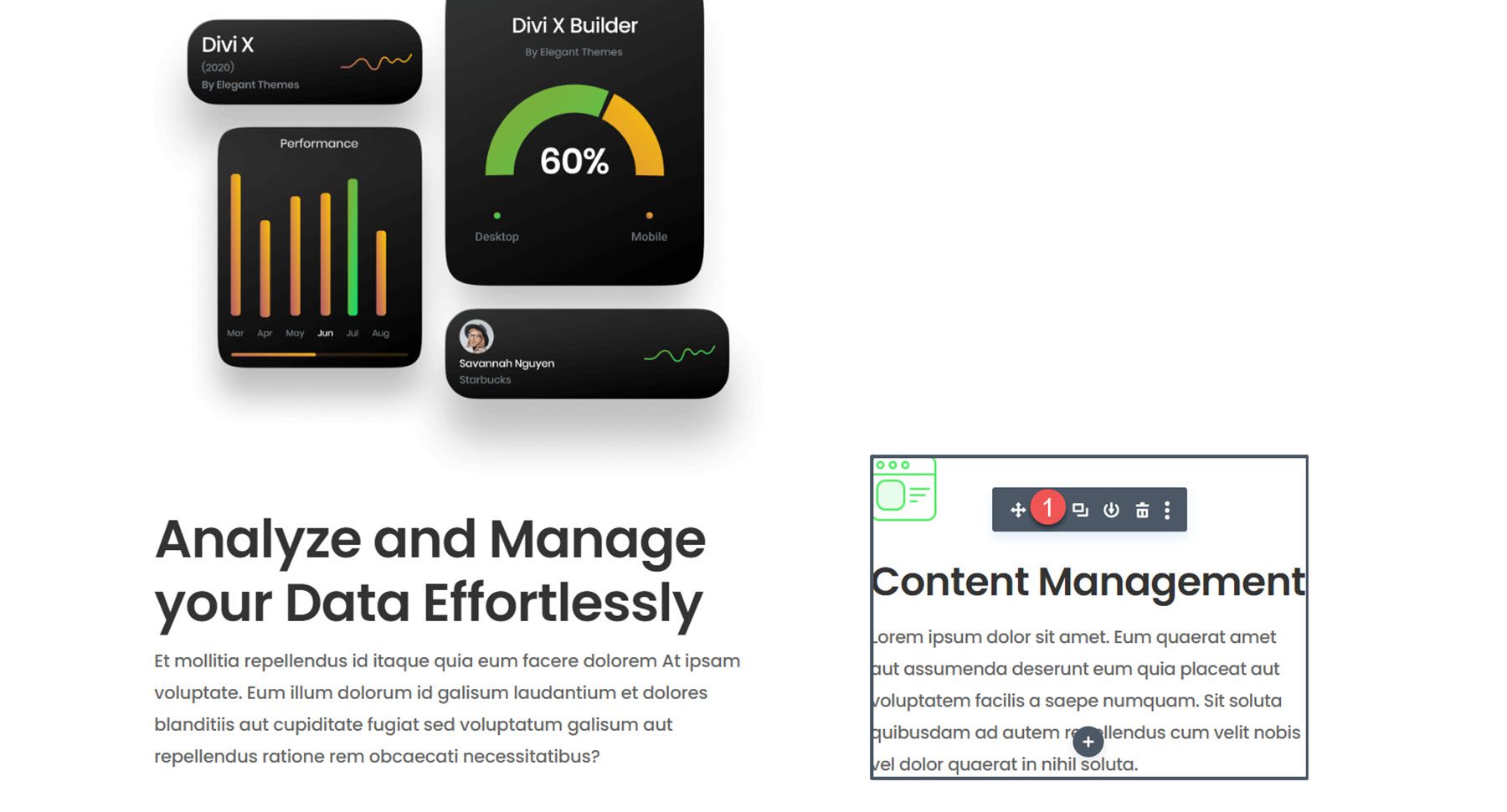
Íme egy előnézet arról, hogy mit tervezünk. A bal oldali jelzőfény felcsúszik, és a helyén lebeg, azonnal felkelti a figyelmet. A jobb oldalon egyenként jelennek meg az elmosódások, mindegyik egyedi szolgáltatási funkciót emel ki.
Így fog kinézni a design mobilon. Minden egyes folt finom becsúsztatható görgetőeffektussal jelenik meg.

Amire szüksége van a kezdéshez
Mielőtt elkezdenénk, telepítse és aktiválja a Divi témát és győződjön meg arról, hogy webhelyén a Divi legújabb verziója található.
Ekkor készen áll a kezdésre!
Lebegő Blurb modulok létrehozása a Divi segítségével
Ehhez a dizájnhoz létrehozunk egy dinamikus funkciószekciót négy blur modullal. A bal oldali oszlopban ragadós effektusokat használunk, hogy egy blurb modul lebegjen, és egy nagy képpel és a szolgáltatás előnyeit bemutató címsorszöveggel ragadjuk meg a figyelmet. Három kisebb blurb modul jelenik meg egymás után a jobb oldali oszlopban, mindegyik egy-egy ikonnal és némi szöveggel. A Divi görgetőeffektusainak használatával egyedileg felfedhetjük a blur-okat, így magával ragadó felhasználói élményt hozunk létre, amely hatékonyan kommunikálja a legfontosabb jellemzőket.
Hozzon létre egy új oldalt előre elkészített elrendezéssel
Kezdjük egy előre elkészített elrendezés használatával a Divi könyvtárból. A SaaS-termékek céloldalát fogjuk használni SaaS termékelrendezési csomag ehhez a kialakításhoz.
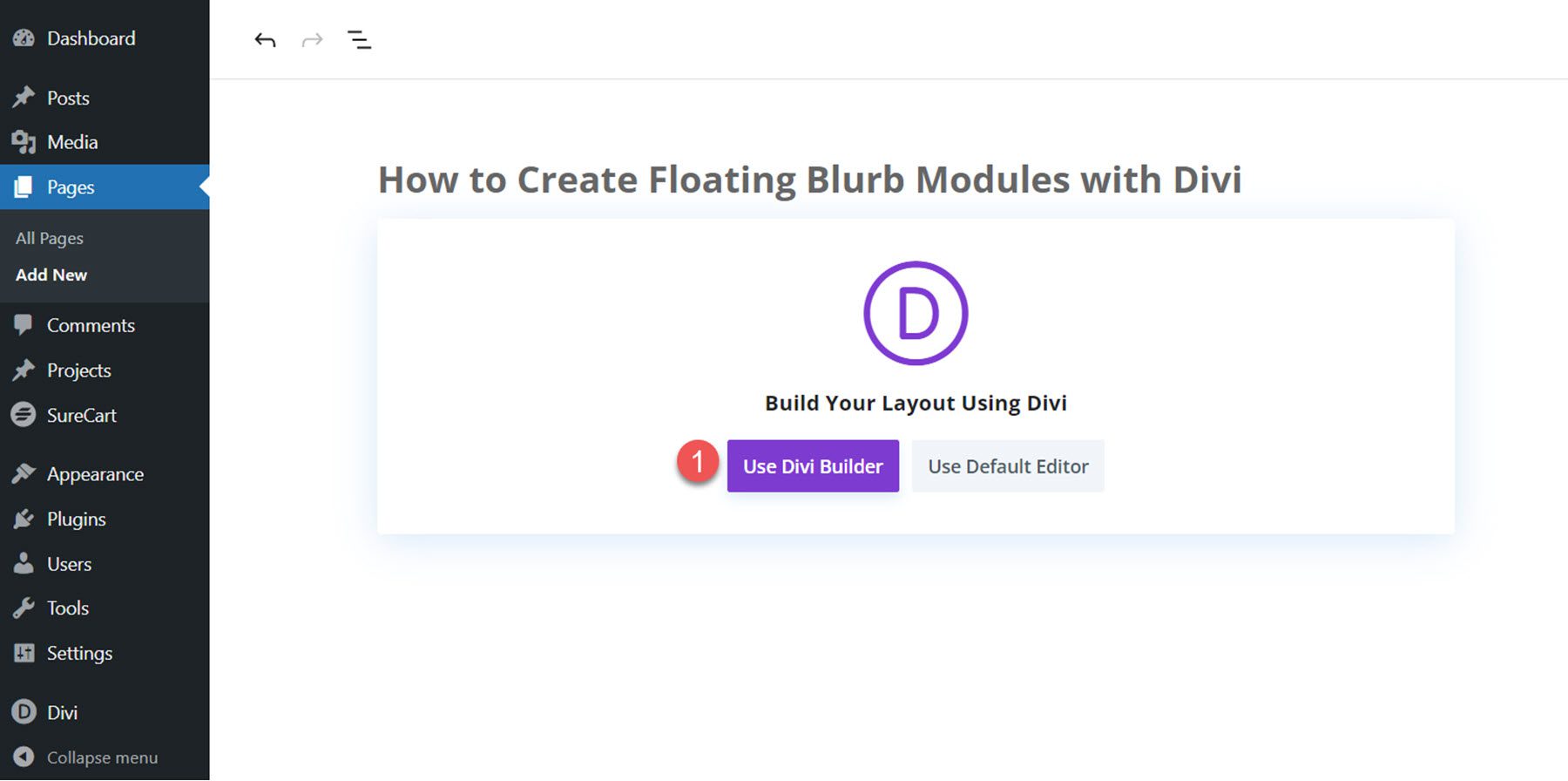
Adjon hozzá egy új oldalt webhelyéhez, és adjon neki címet, majd válassza a Divi Builder használata opciót.

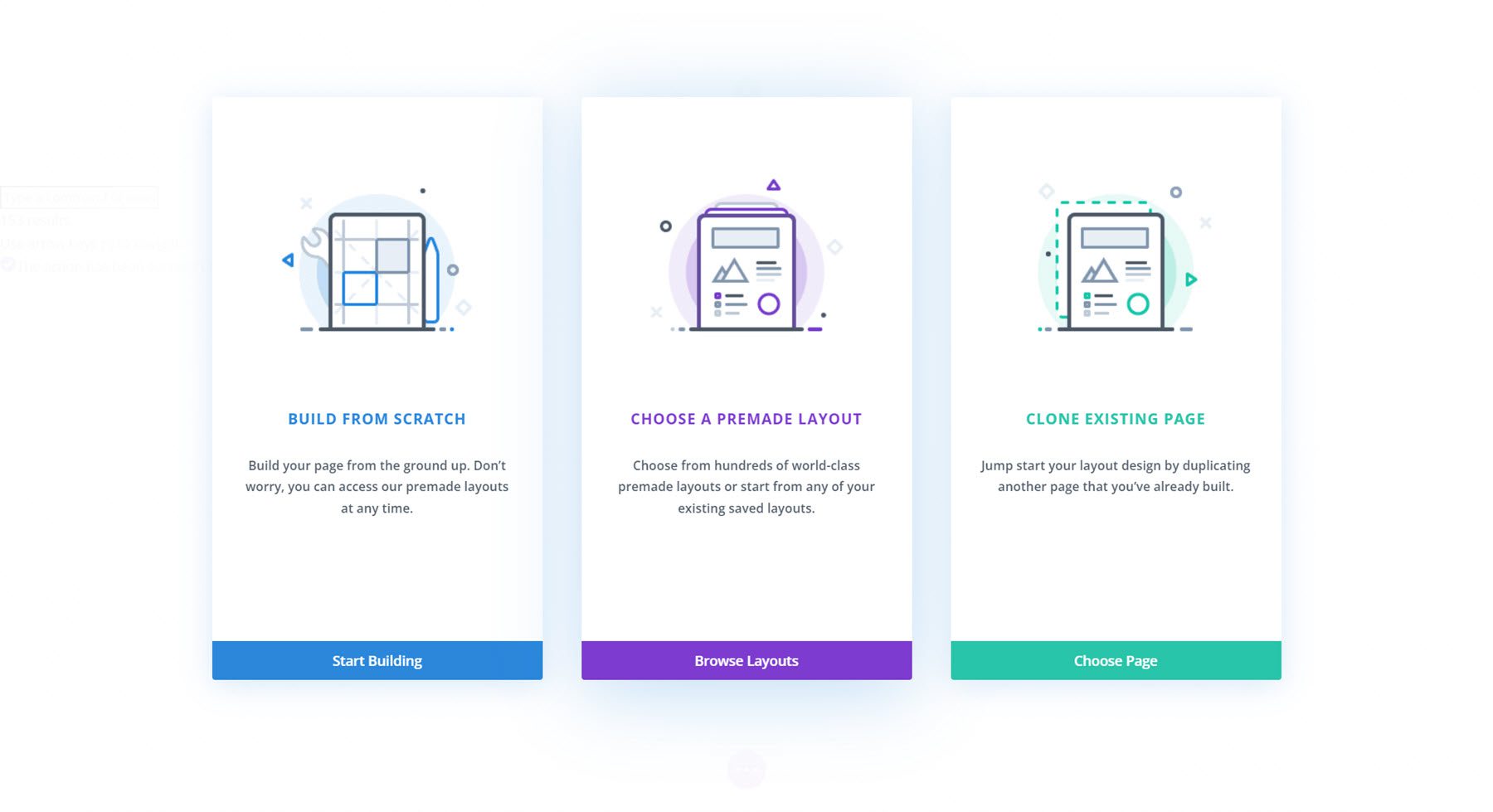
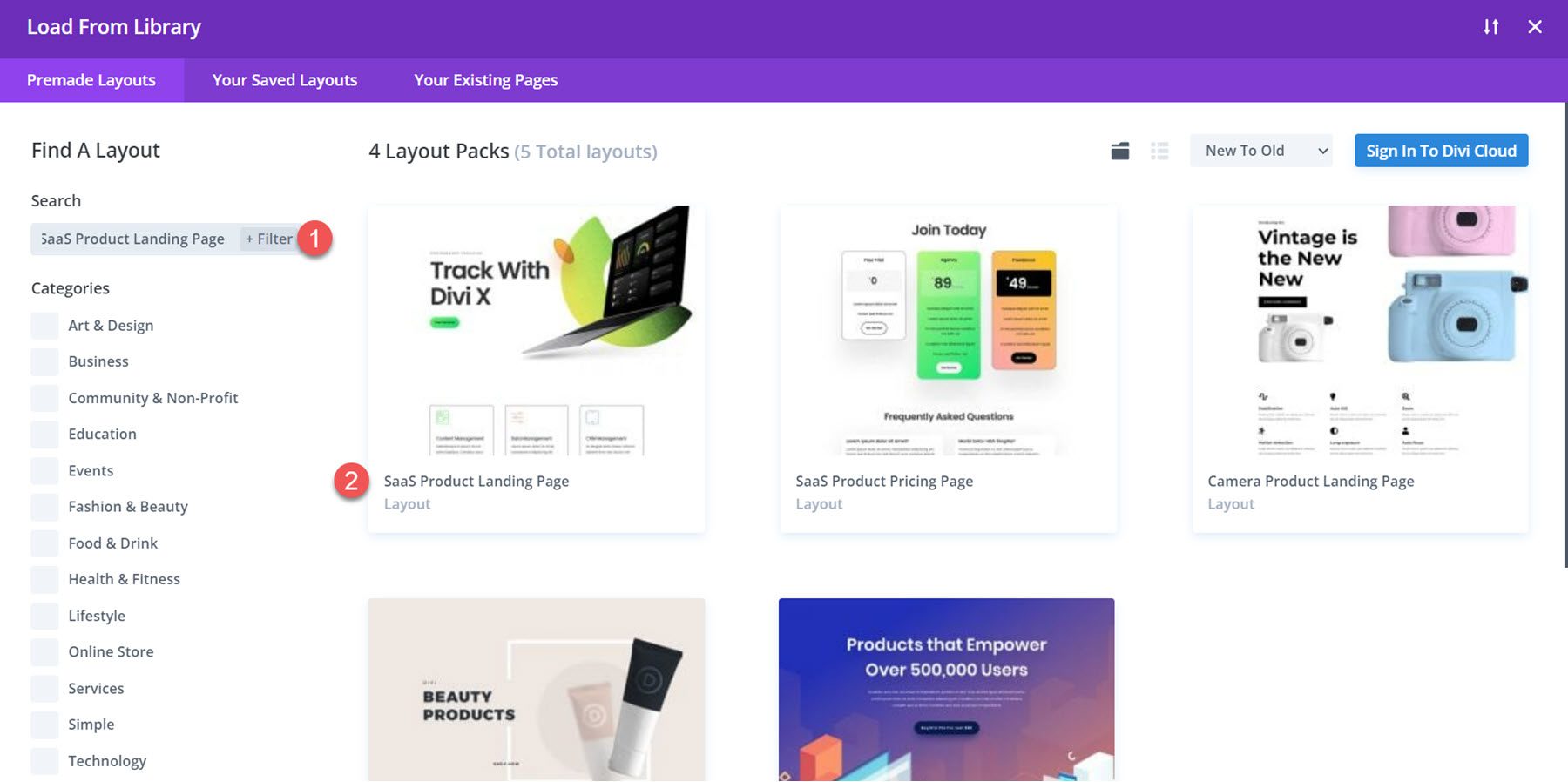
Kattintson az Elrendezések tallózása elemre a Divi könyvtárból előre elkészített elrendezés használatához.

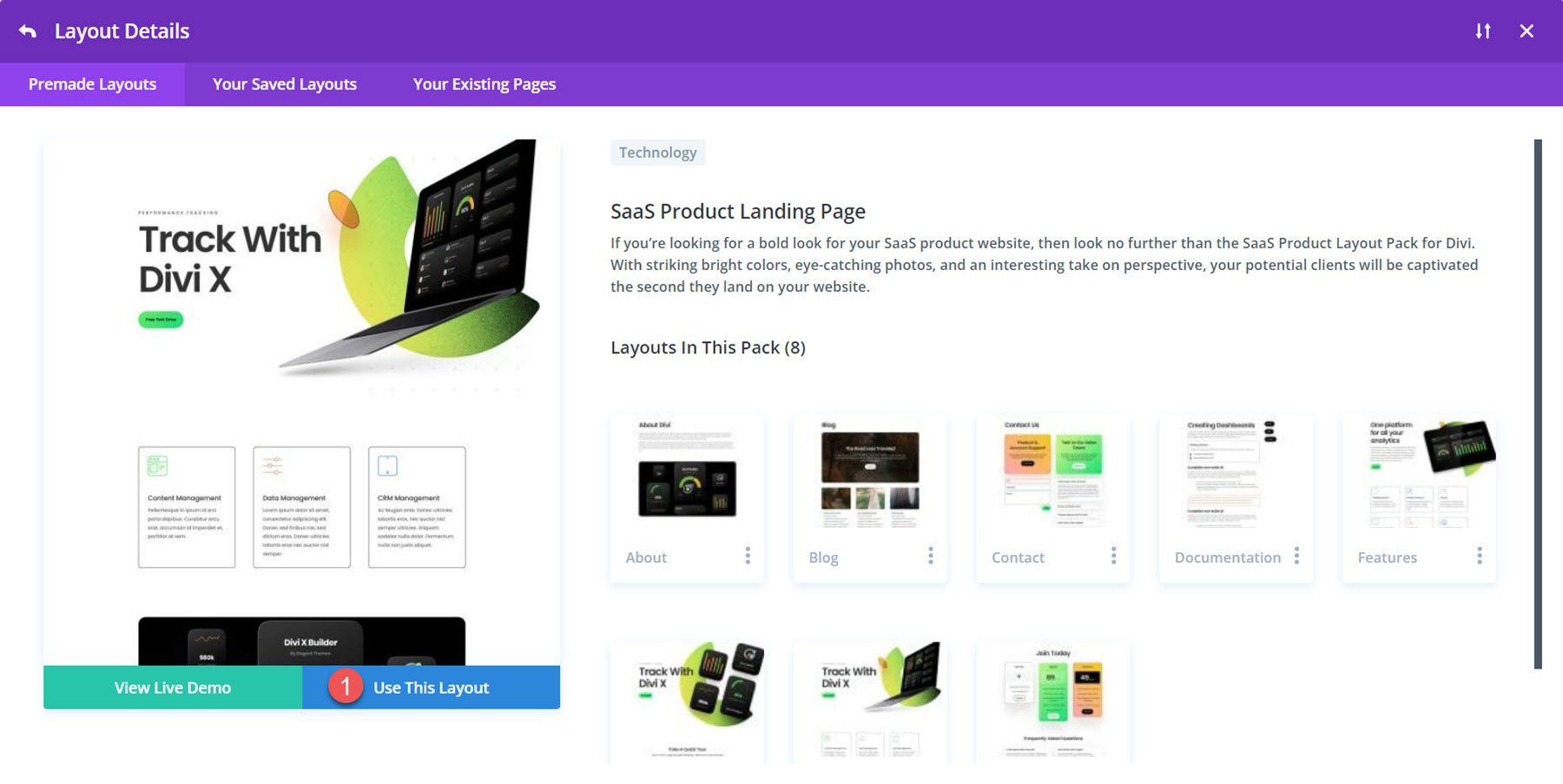
Keresse meg és válassza ki a SaaS product céloldalának elrendezését.

Válassza az Elrendezés használata lehetőséget az elrendezés hozzáadásához az oldalhoz.

Most készen állunk a tervünk elkészítésére.
A lebegő blurb modulok elrendezésének módosítása
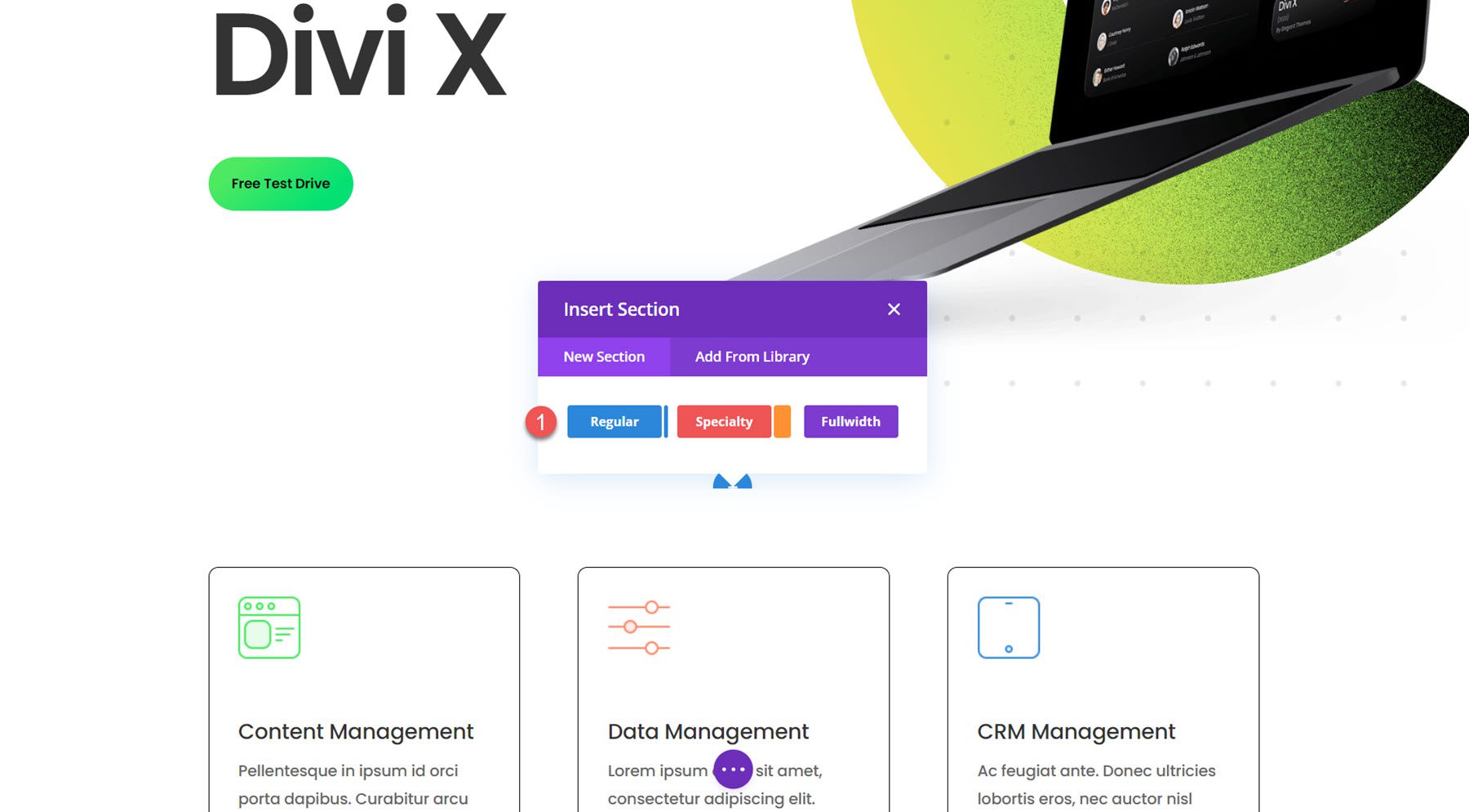
Létrehozunk egy dinamikus funkciók részt a szolgáltatások sor tartalmának és az elrendezés további képeinek felhasználásával. Kezdésként adjon hozzá egy új részt a hero (fejléckép) rész alá.

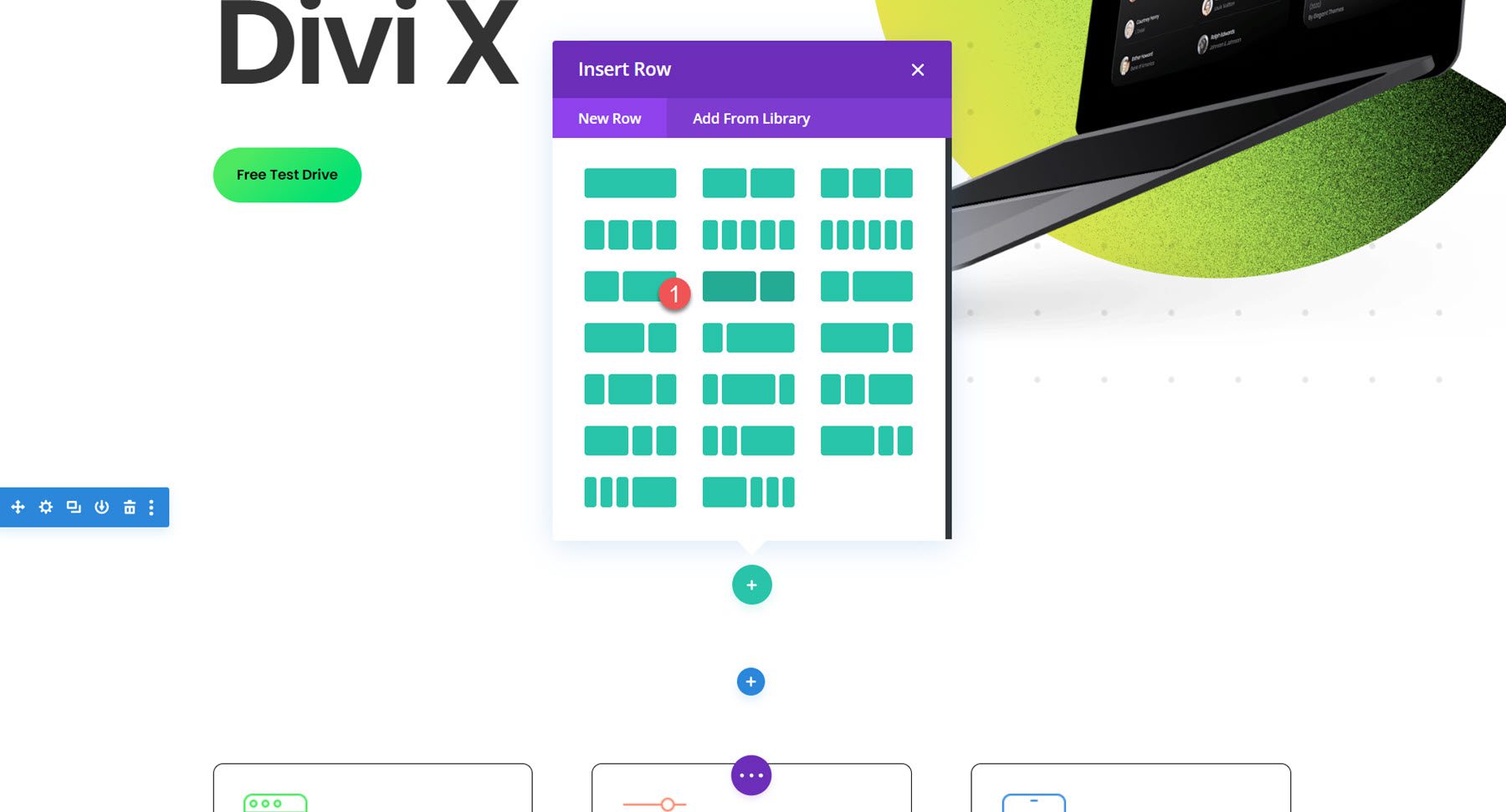
Ezután adjon hozzá egy két oszlopos sort.

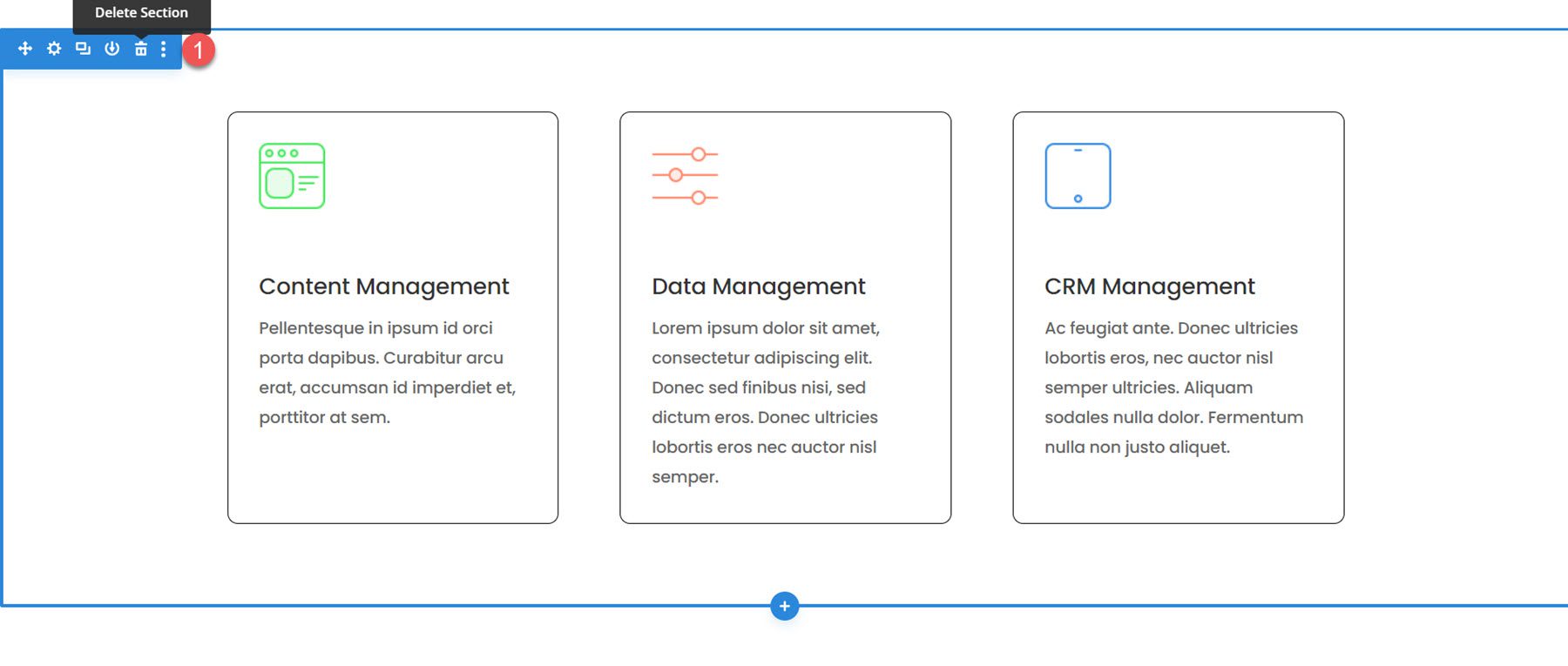
Az alábbi szakaszt törölheti is a három modullal, mivel az oktatóanyagban a blurb modullal újra létrehozzuk őket.

A Blurb modulok hozzáadása
1. oszlop
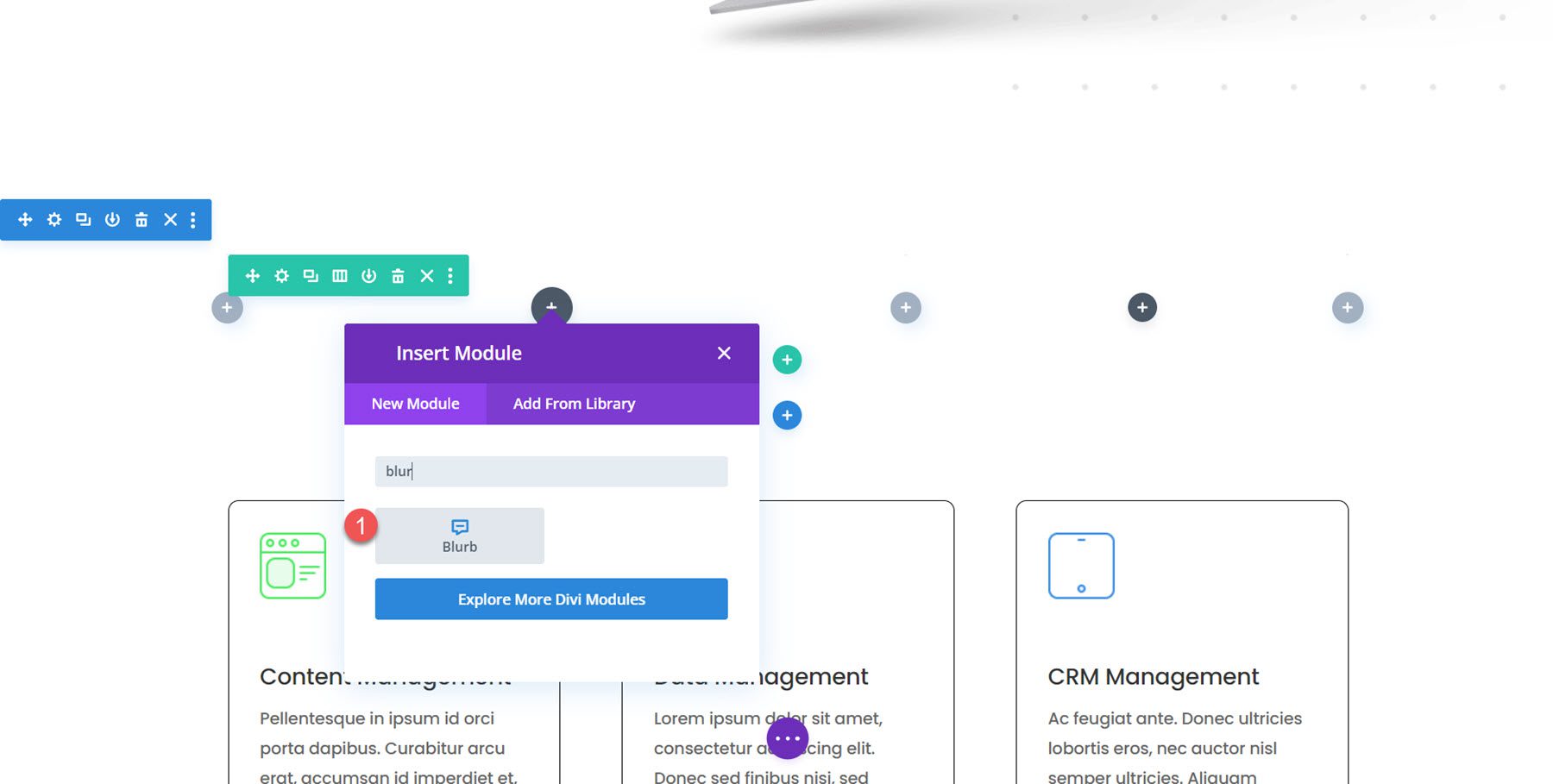
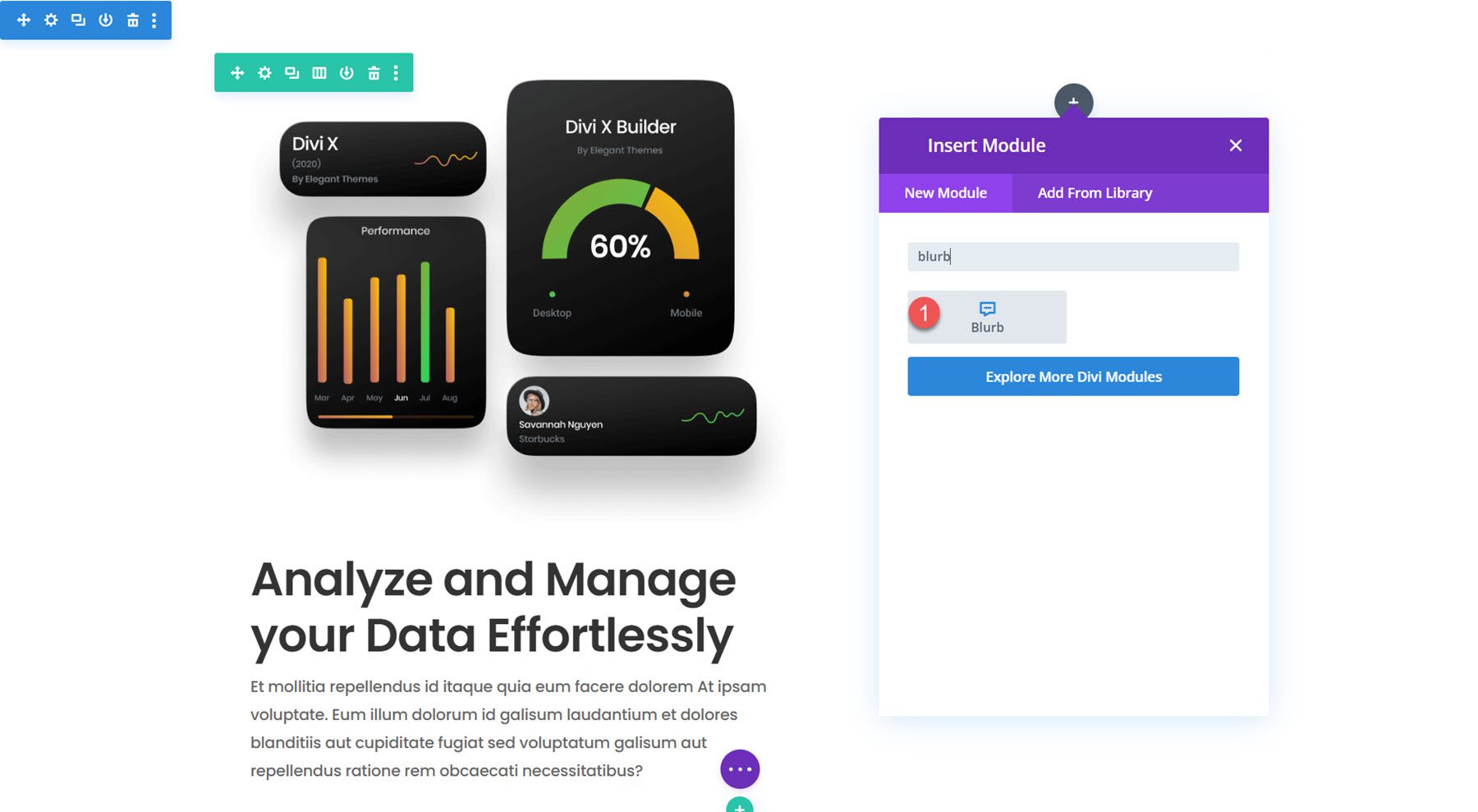
A bal oldali oszlopban adjon hozzá egy új blurb modult.

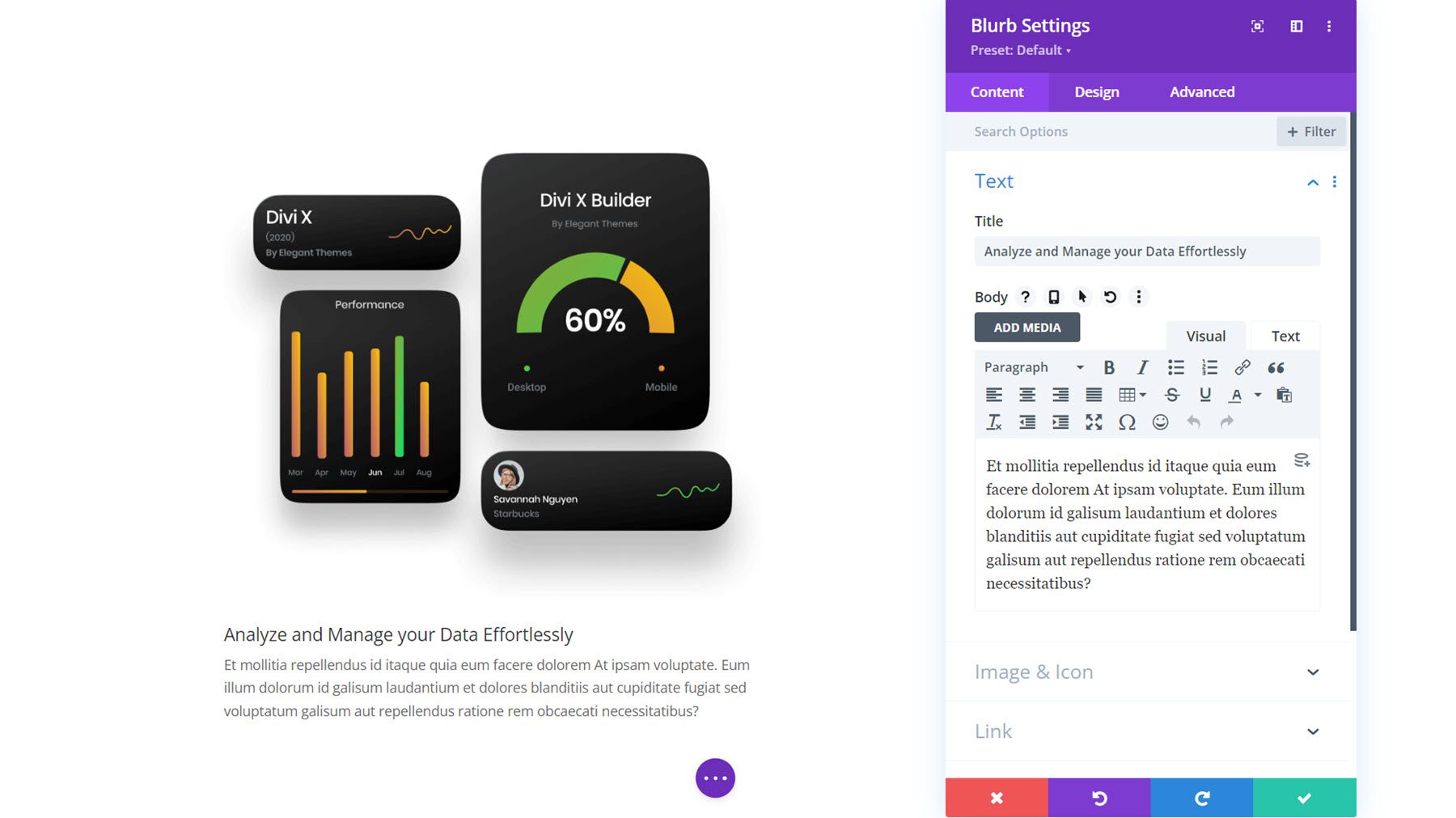
Adja hozzá a következő tartalmat a kivonathoz.
- Cím: Elemezze és kezelje adatait könnyedén
- Tartalom: Leíró szöveg
- Kép: saas-24.png, amely az elrendezési csomaghoz tartozik.

Tervezési beállítások
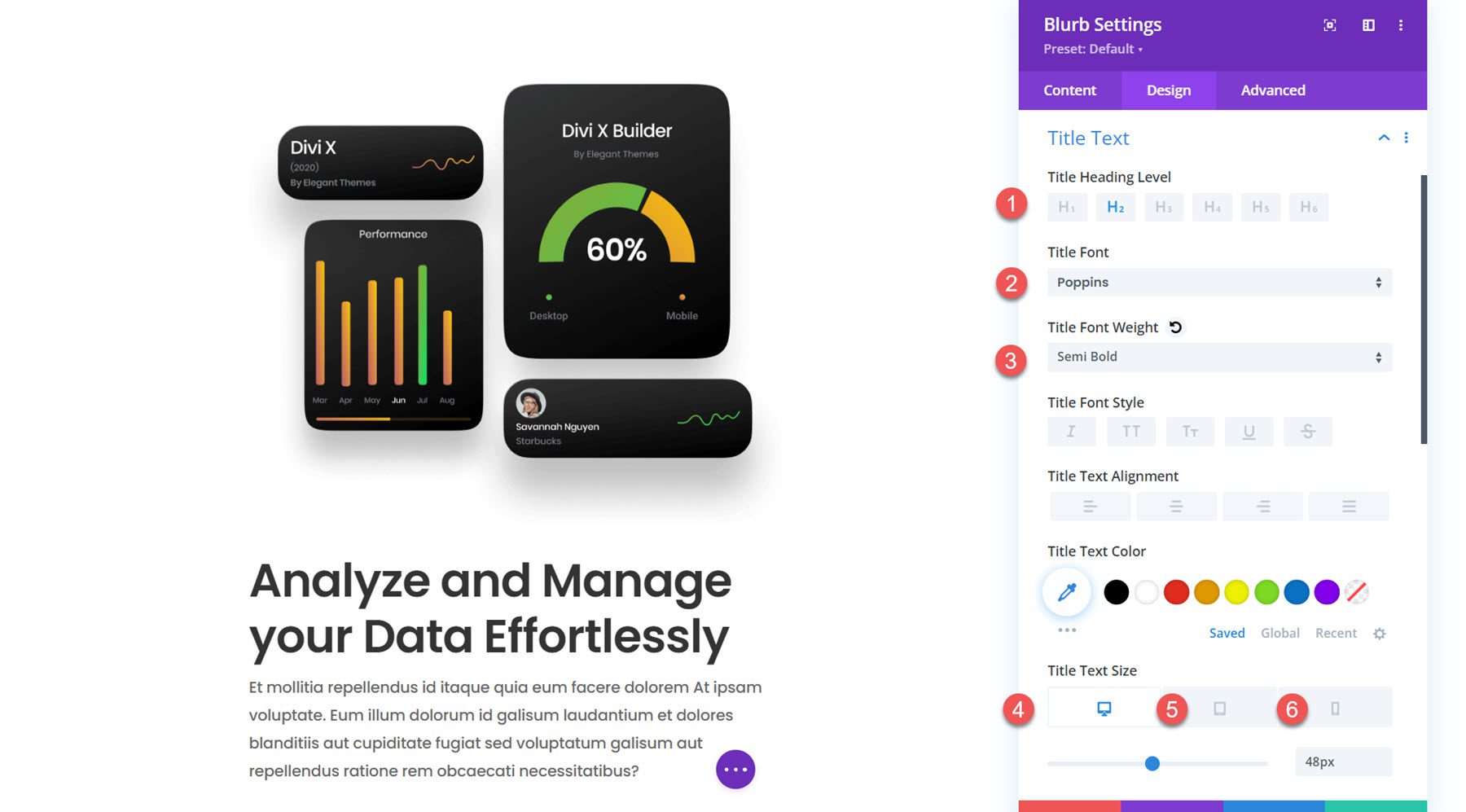
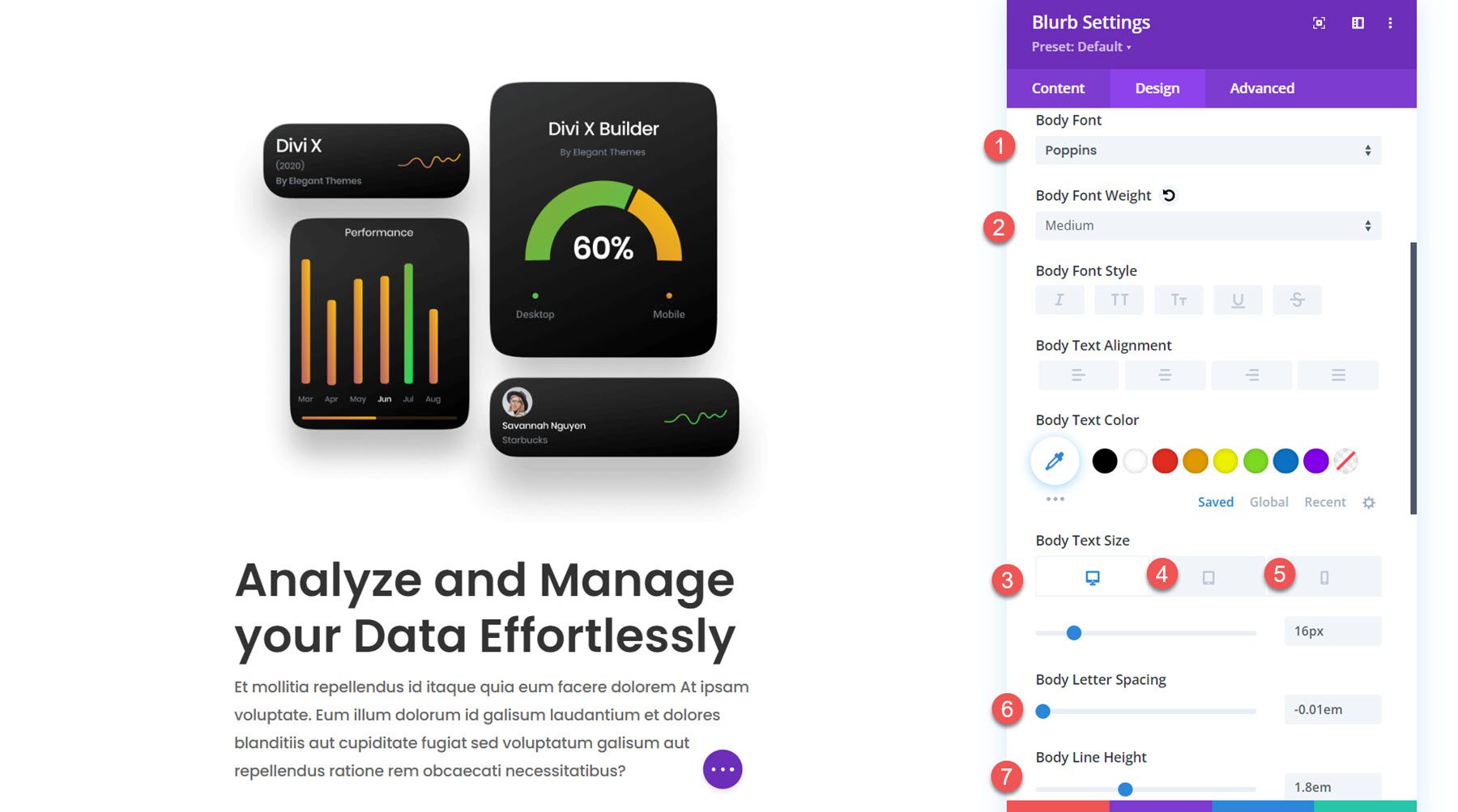
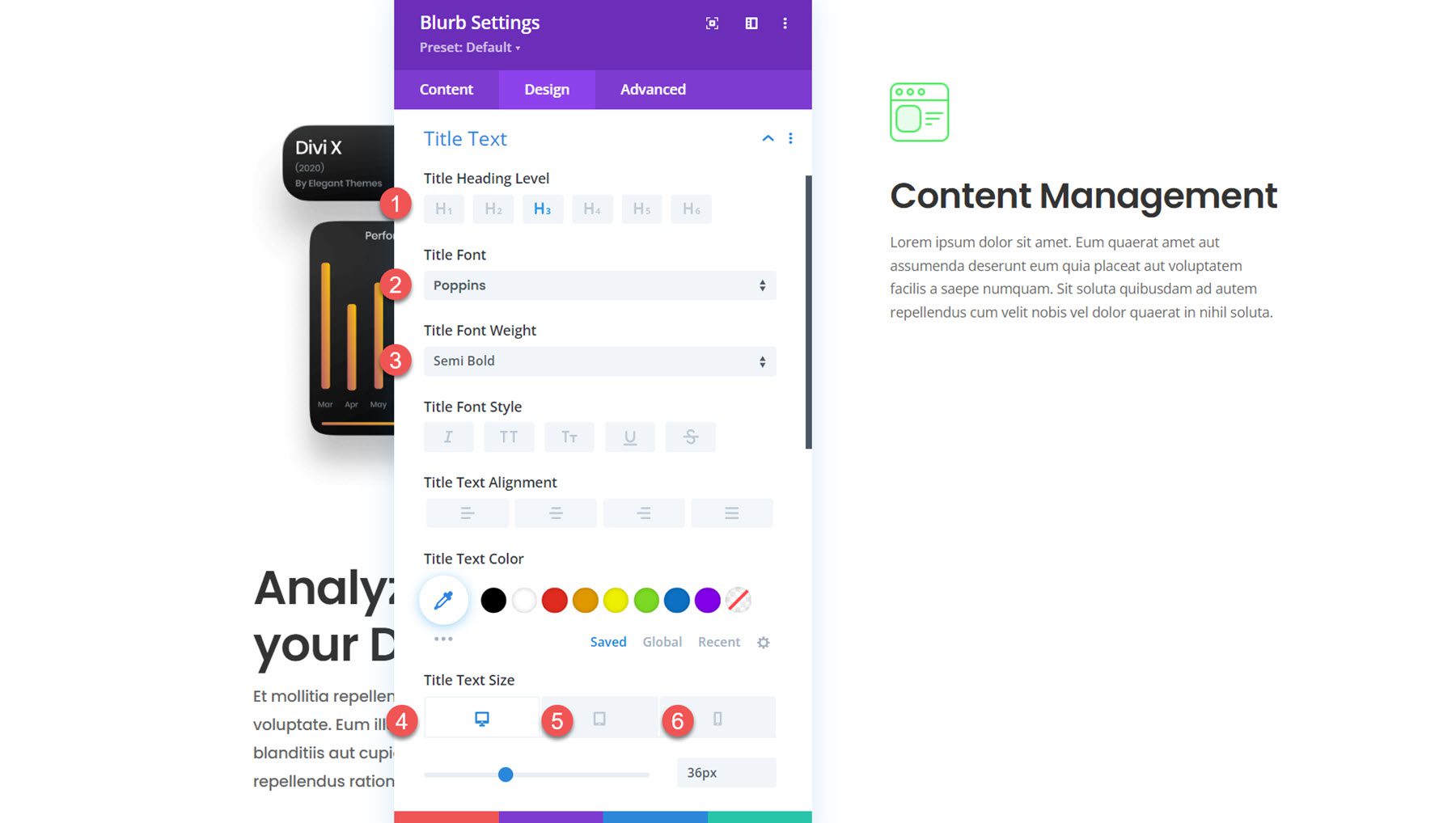
Ezután lépjen át a Tervezés lapra, és módosítsa a cím szövegének beállításait az alábbiak szerint:
- Cím Címsor szint: H2
- Cím betűtípusa: Poppins
- Cím font súlya: Semi Bold
- Cím szöveg mérete: 48px asztali, 32px táblagép, 24px mobil
- Cím betűköz: -0,02em
- Címsor magassága: 1,2 em

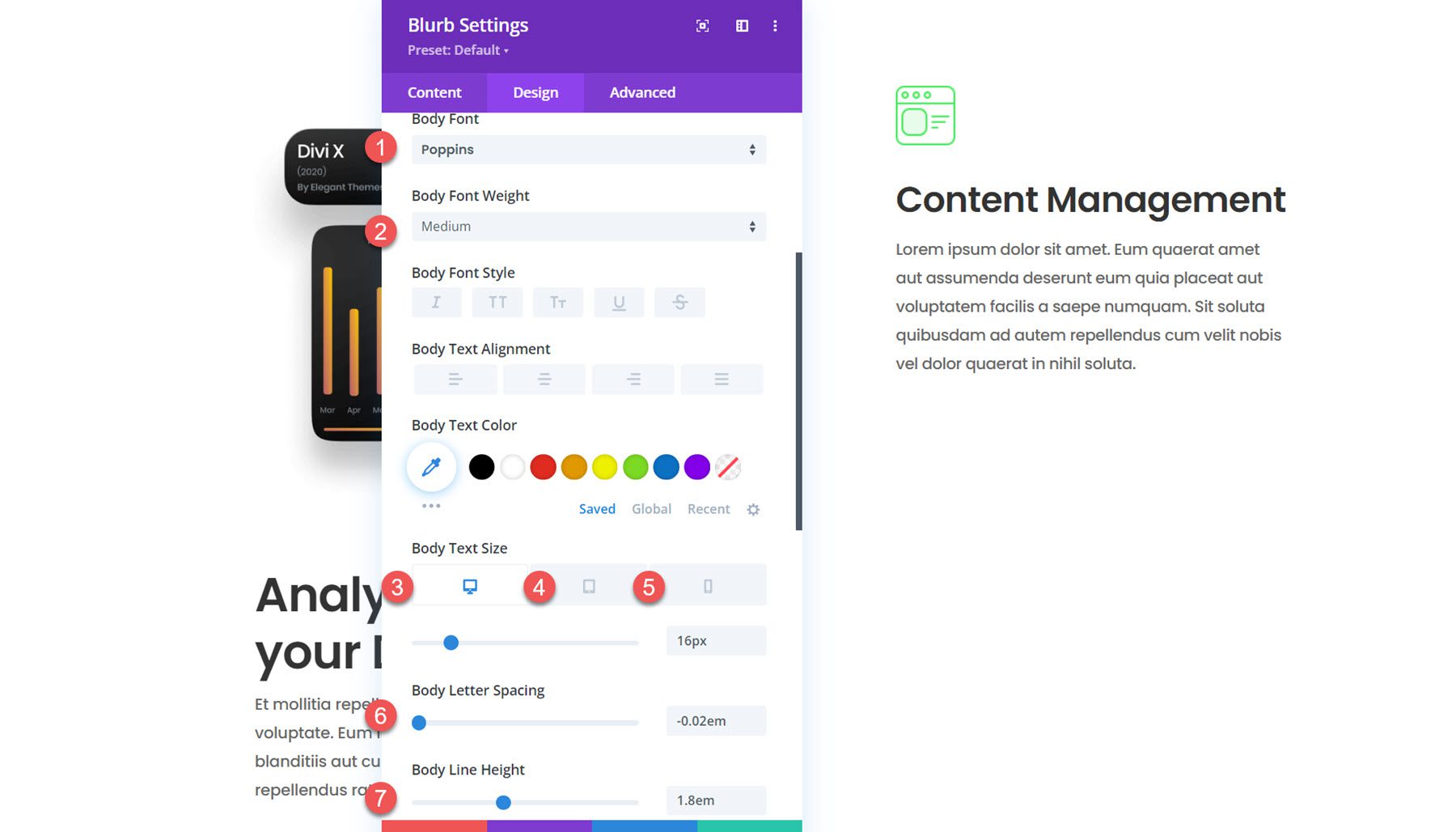
A törzsszöveg beállításaiban módosítsa a következőket:
- Törzs betűtípus: Poppins
- Törzs betűtömege: Közepes
- Törzsszöveg mérete: 16px asztali, 15px táblagép, 14px mobil
- Törzs betűköz: -0,02em
- Testvonal magassága: 1,8 em

2. oszlop
A jobb oldali oszlopban adjon hozzá egy új blurb modult.

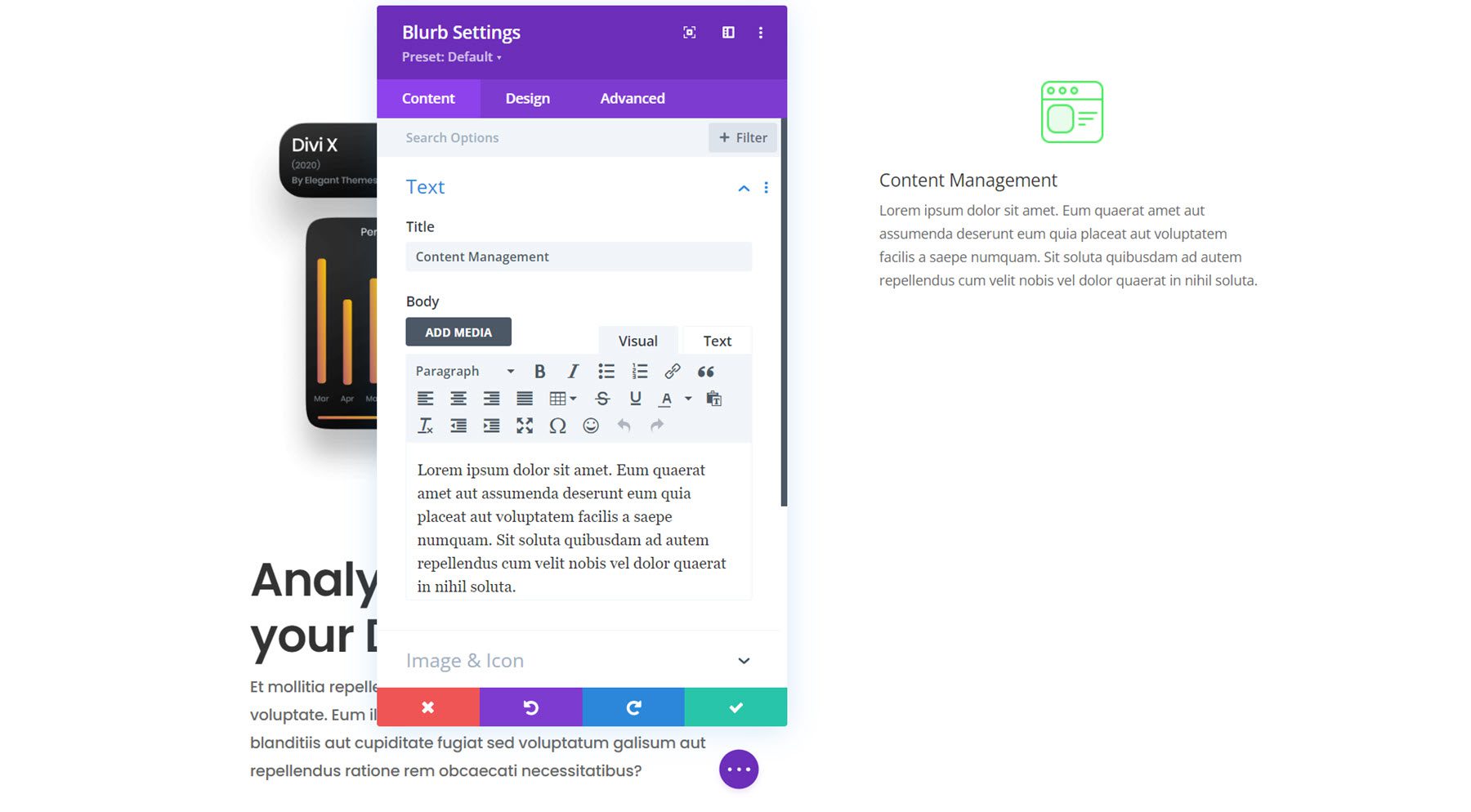
Adja hozzá a következő tartalmat a kivonathoz.
- Cím: Tartalomkezelés
- Tartalom: Leíró szöveg
- Kép: saas-icon-01.png

Tervezési beállítások
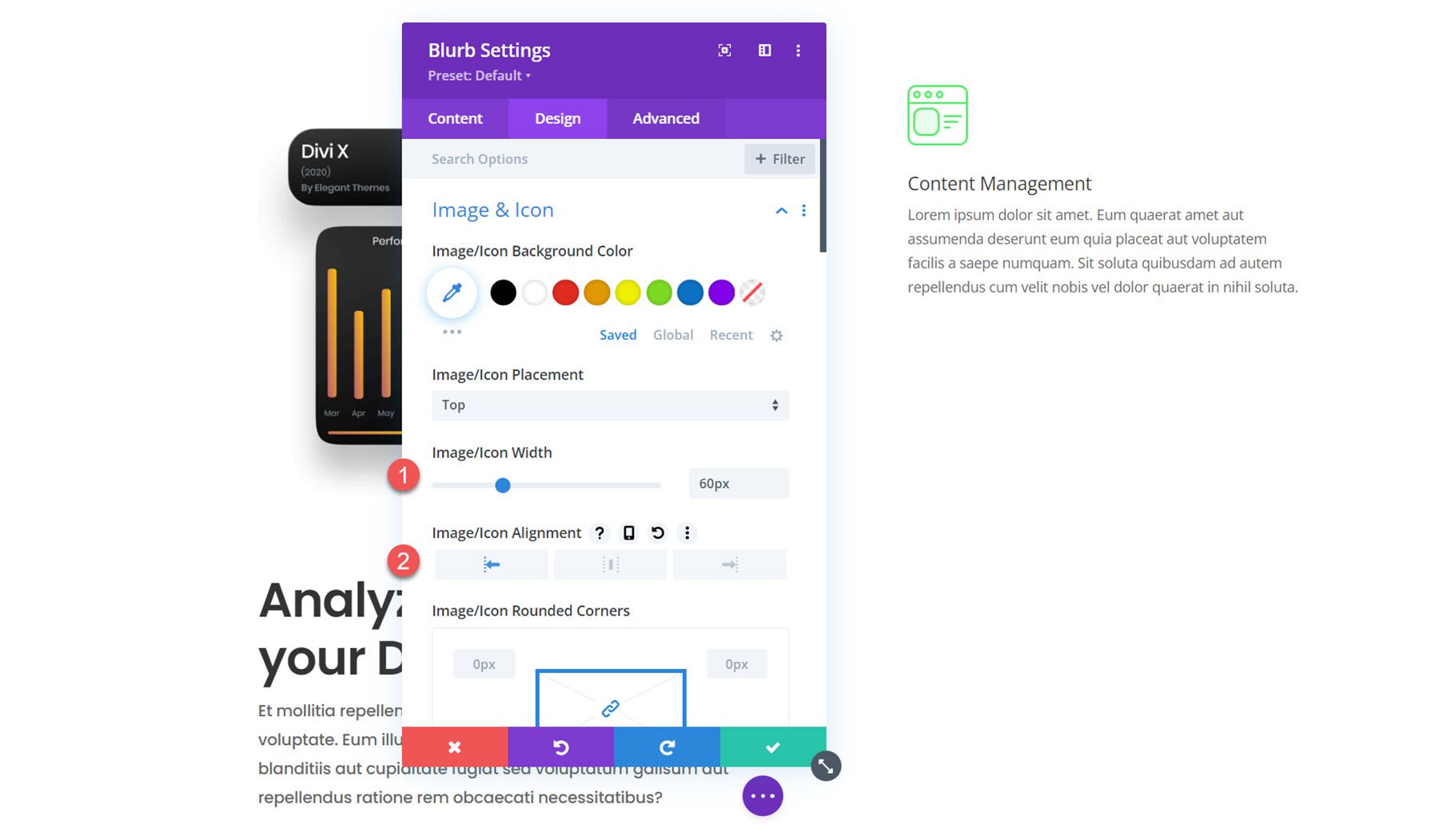
A tervezés lapon kezdje a kép- és ikonbeállítások megnyitásával. Állítsa a kép szélességét 60 képpontra, és állítsa az igazítást balra.

Ezután módosítsa a cím szövegének stílusát az alábbiak szerint:
- Cím Címsor szint: H3
- Cím betűtípusa: Poppins
- Cím font súlya: Semi Bold
- Cím szöveg mérete: 36 képpont asztali számítógép, 20 képpont táblagép, 16 képpont mobil
- Cím betűköz: -0,02em
- Címsor magassága: 1,4 em

A törzsszöveg beállításaiban módosítsa a következő beállításokat:
- Törzs betűtípus: Poppins
- Törzs betűtömege: Közepes
- Törzsszöveg mérete: 16px asztali, 15px táblagép, 14px mobil
- Törzs betűköz: -0,02em
- Testvonal magassága: 1,8 em

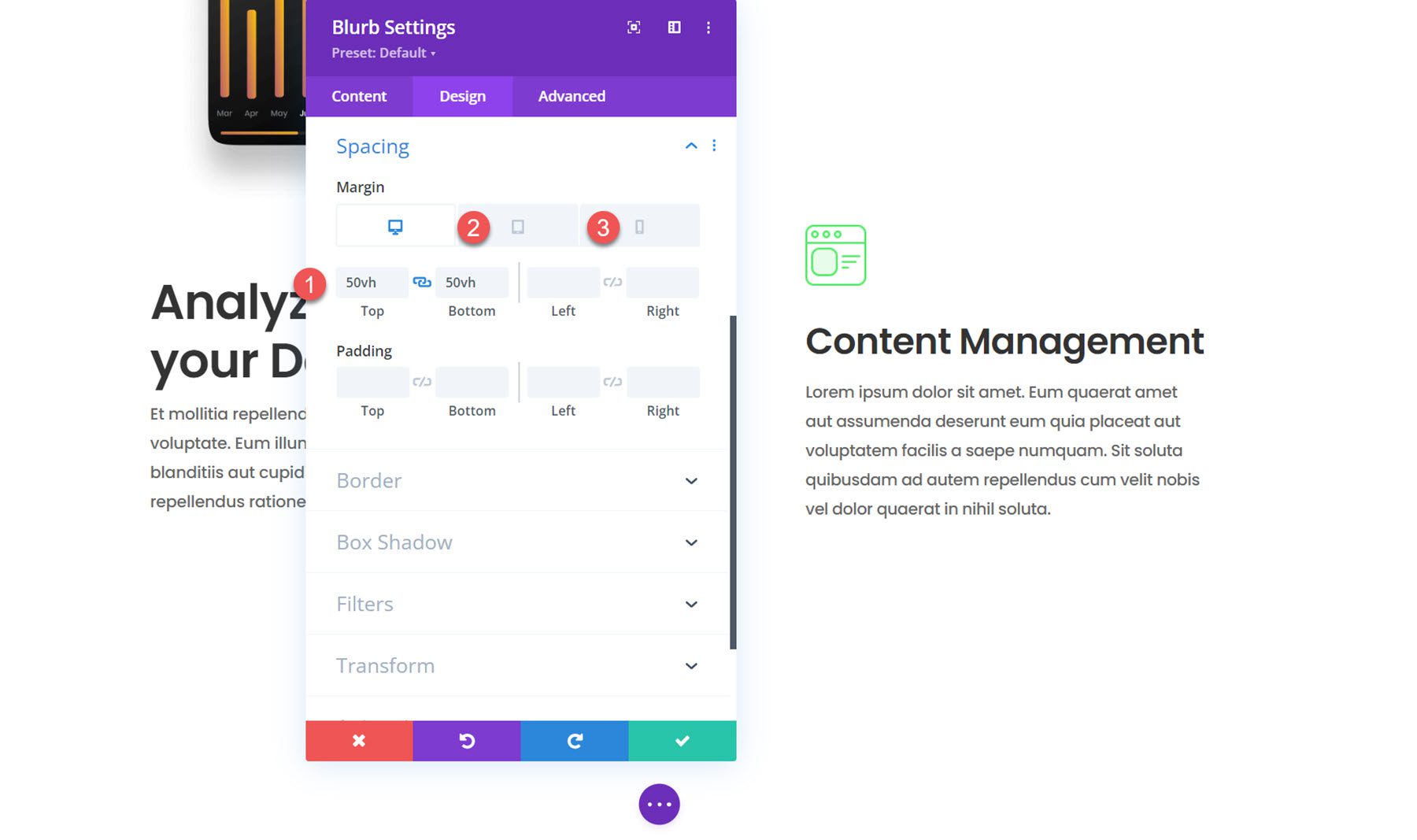
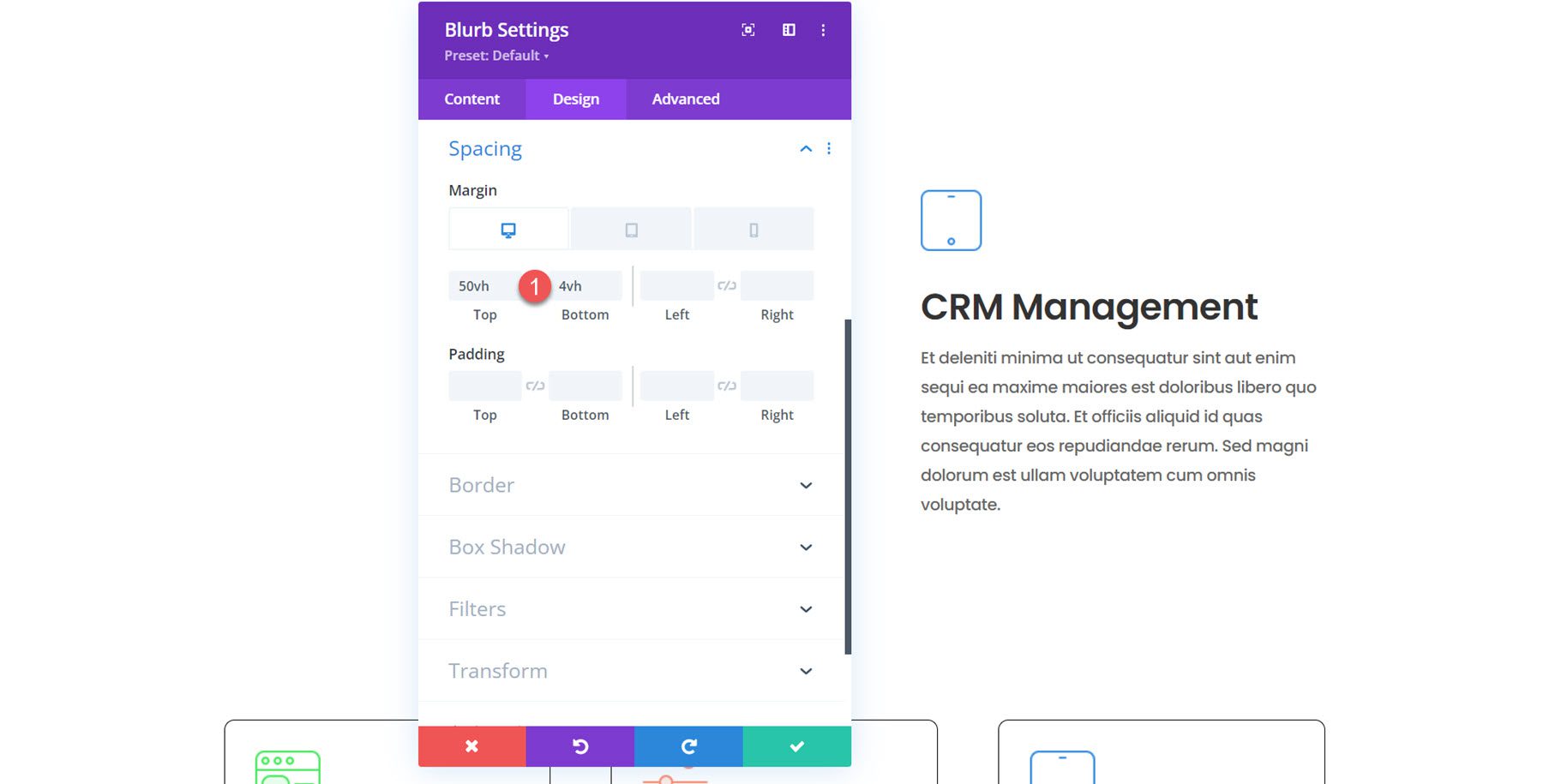
Ezután nyissa meg a térközbeállításokat. Hozzáadunk egy felső és alsó margót, mivel azt szeretnénk, hogy a jobb oldali elmosódások egyenként jelenjenek meg. Ha a margónkat a vh-val (viewport height) állítjuk be, akkor biztosíthatjuk, hogy a blurb modul és a margója a képernyő teljes magasságát elfoglalja. Később hozzáadunk néhány görgetőeffektust a hatás fokozása érdekében. Tableten és mobilon nem lesz ragadós görgetés, így sokkal kisebb lesz a margó.
- Margó felül és alul az asztalon: 50 Vh
- Margó felső és alsó táblagépen és mobilon: 4vh

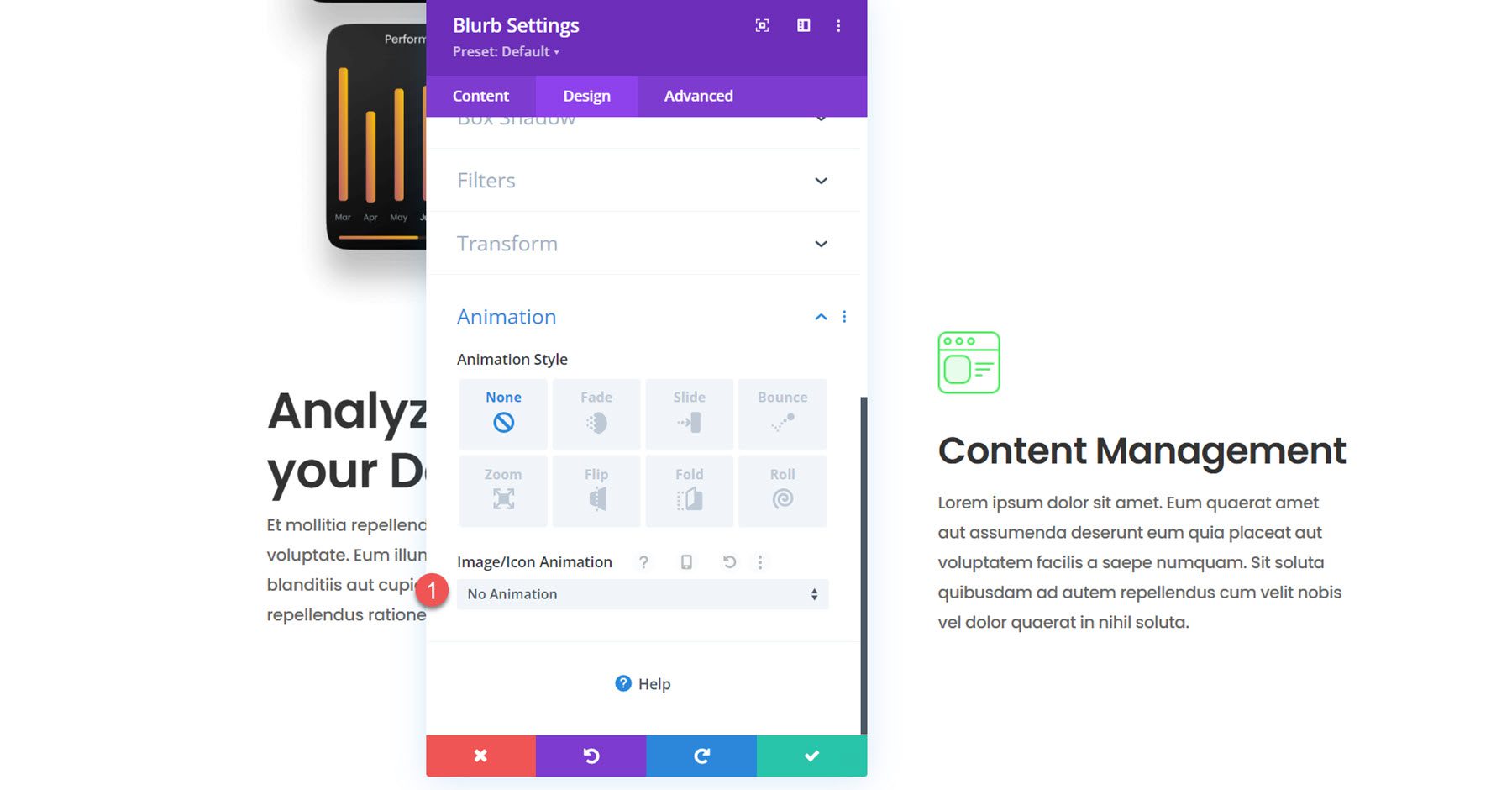
Végül nyissa meg az animációs beállításokat, és állítsa a kép/ikon animációt animáció nélkül értékre.

Másoljon további 2 összemosás létrehozásához
Most elkészült az első blurb modul, és elkészült a stílus. Duplikálja meg a modult kétszer, hogy a jobb oldali oszlopban további két összemosás modult hozzon létre.

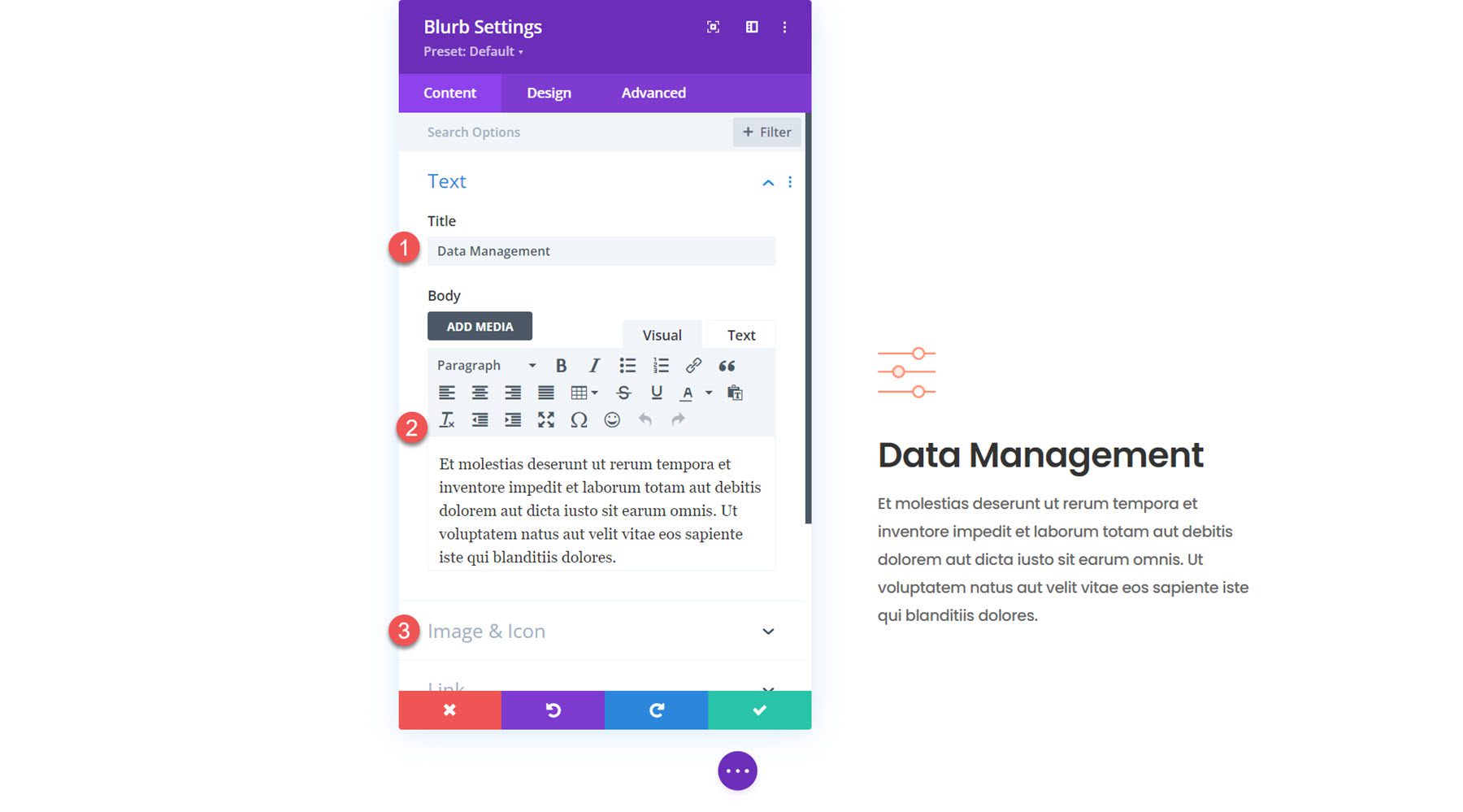
Nyissa meg a második összemosás beállításait, és módosítsa a következőket:
- Cím: Adatkezelés
- Tartalom: Leíró szöveg
- Kép: saas-icon-05.png

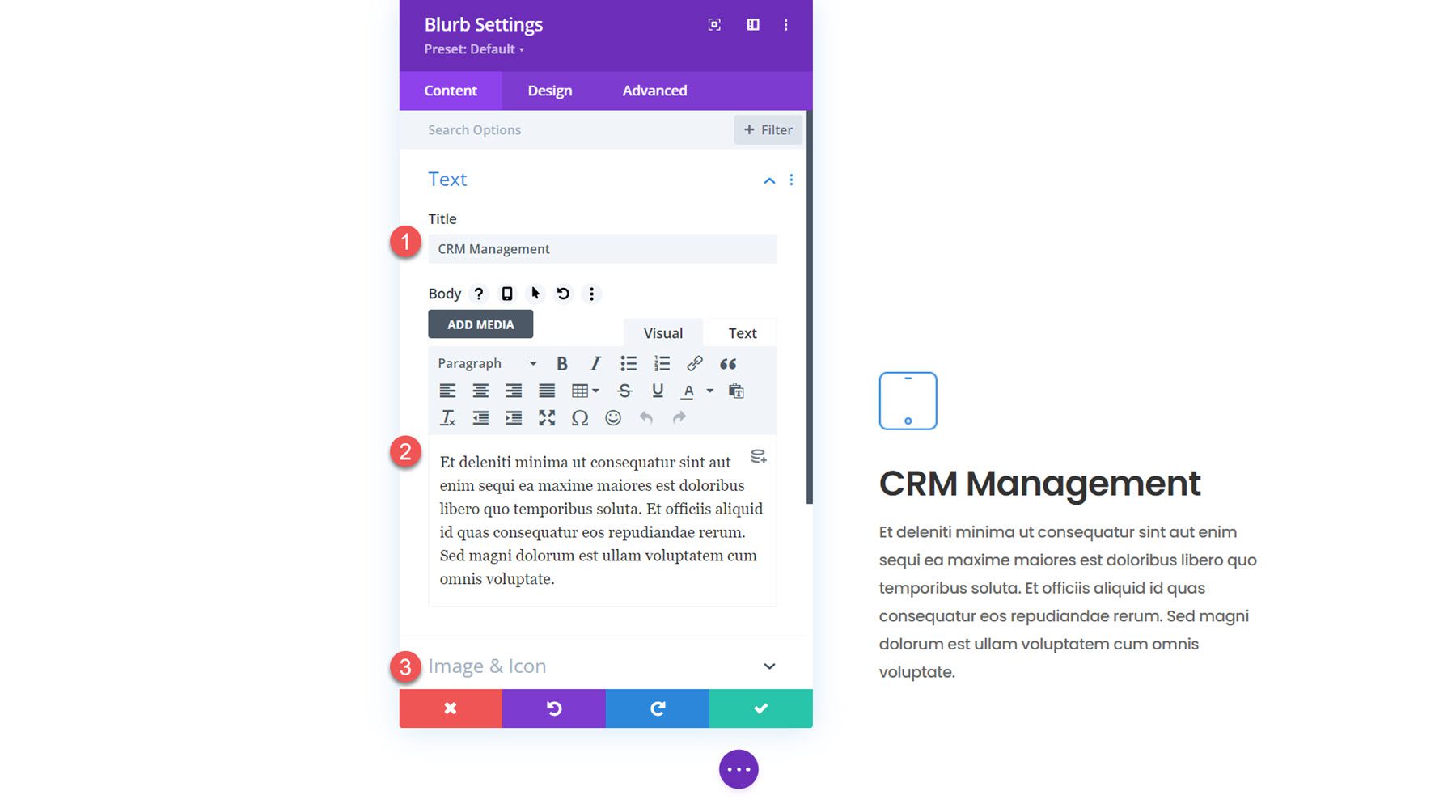
Ezután módosítsa a harmadik összemosás tartalmát.
- Cím: CRM-kezelés
- Tartalom: Leíró szöveg
- Kép: saas-icon-03.png

Mivel ez az utolsó blurb, nincs szükségünk nagy alsó margóra. Módosítsa a távolság beállításait.
- Margó alsó asztalon: 4vh

Lebegő blurb modulok engedélyezése görgetőeffektusokkal
Most a tervünk a helyén van, és hozzáadhatjuk a görgetőeffektusokat a dinamikus elrendezés létrehozásához.
1. oszlop
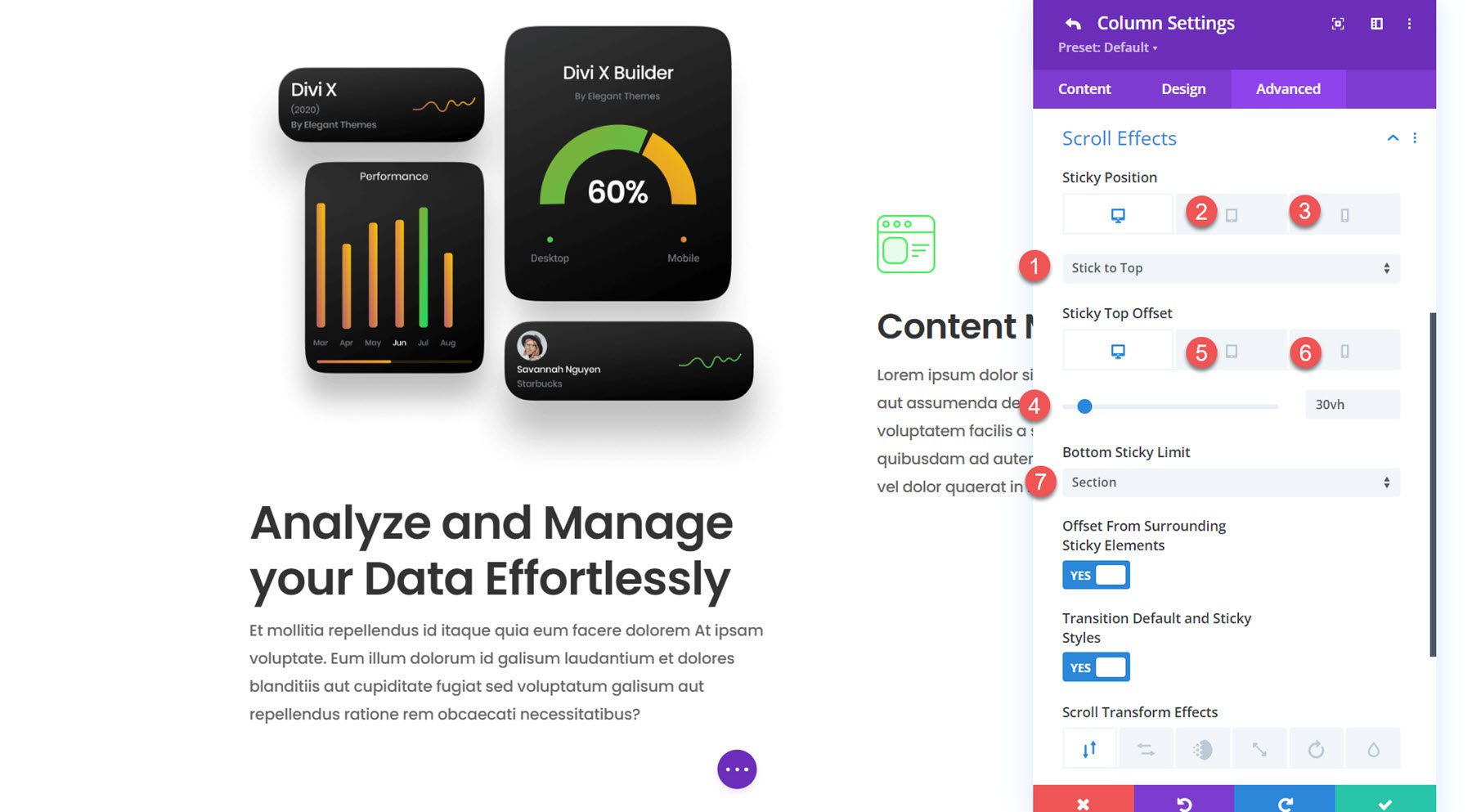
Először nyissa meg az 1. oszlop beállításait. Navigáljon a Scroll Effects részhez a speciális lapon, és módosítsa a következő beállításokat, hogy az oszlop a tetején maradjon.
- Sticky Position Desktop: Ragaszkodjon a tetejéhez
- Ragadós pozíciójú táblagép és mobil: Ne ragasszon
- Sticky Top Offset Desktop: 30vh
- Sticky Top Offset táblagép és mobil: 0vh
- Alsó ragadós határ: szakasz

Blurb 1
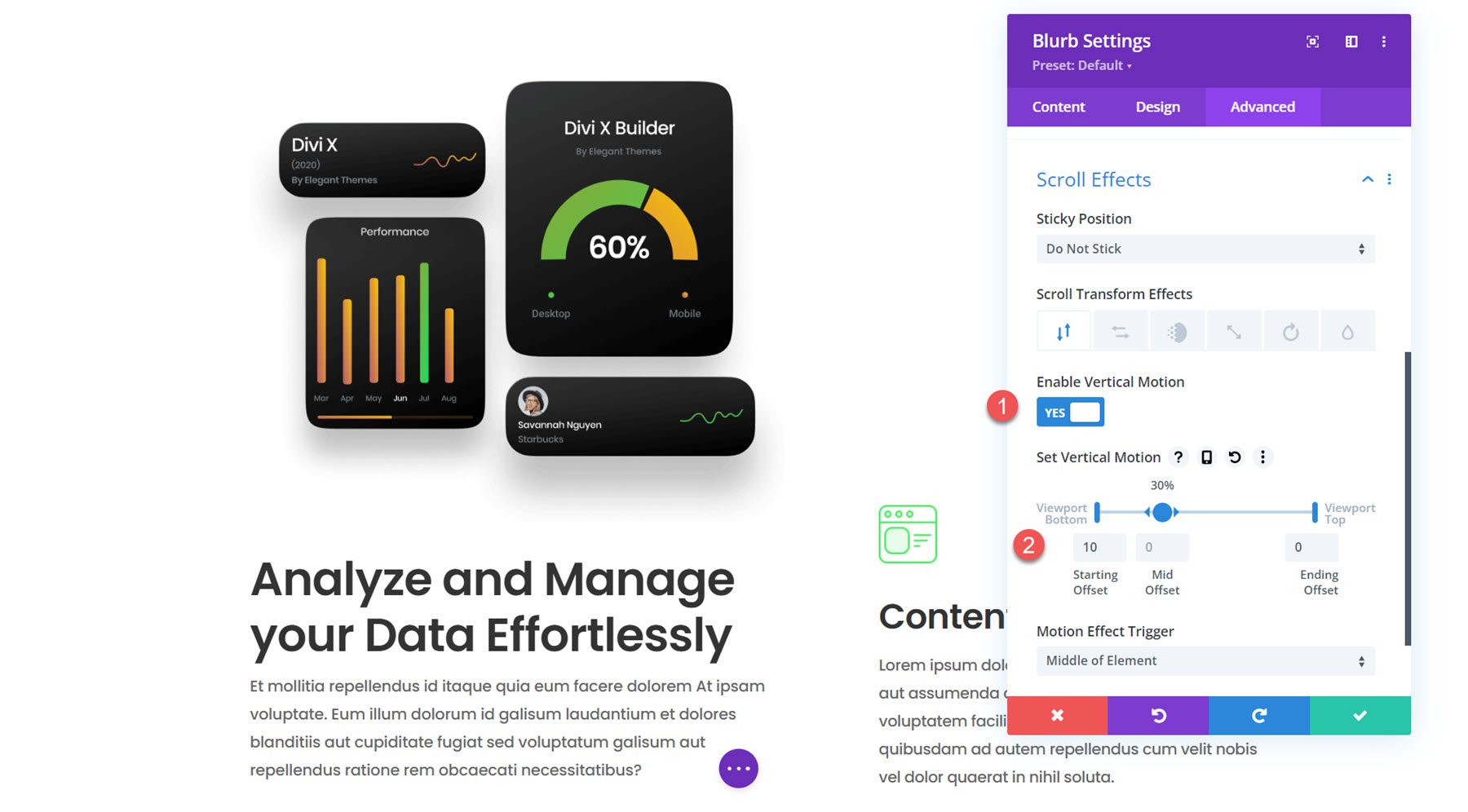
Keresse meg és kattintson a 1. oszlop blurb beállításaira. Adjunk hozzá egy görgetőtranszformációs effektust, hogy kiemeljük az oszlopot, amikor a nézetbe csúszik.
- Függőleges mozgás engedélyezése: Igen
- Állítsa be a függőleges mozgást
- Kezdő eltolás: 10
- Közepes eltolás: 30%, 0
- Befejezési eltolás: 0

Oszlop 2 Blurbs
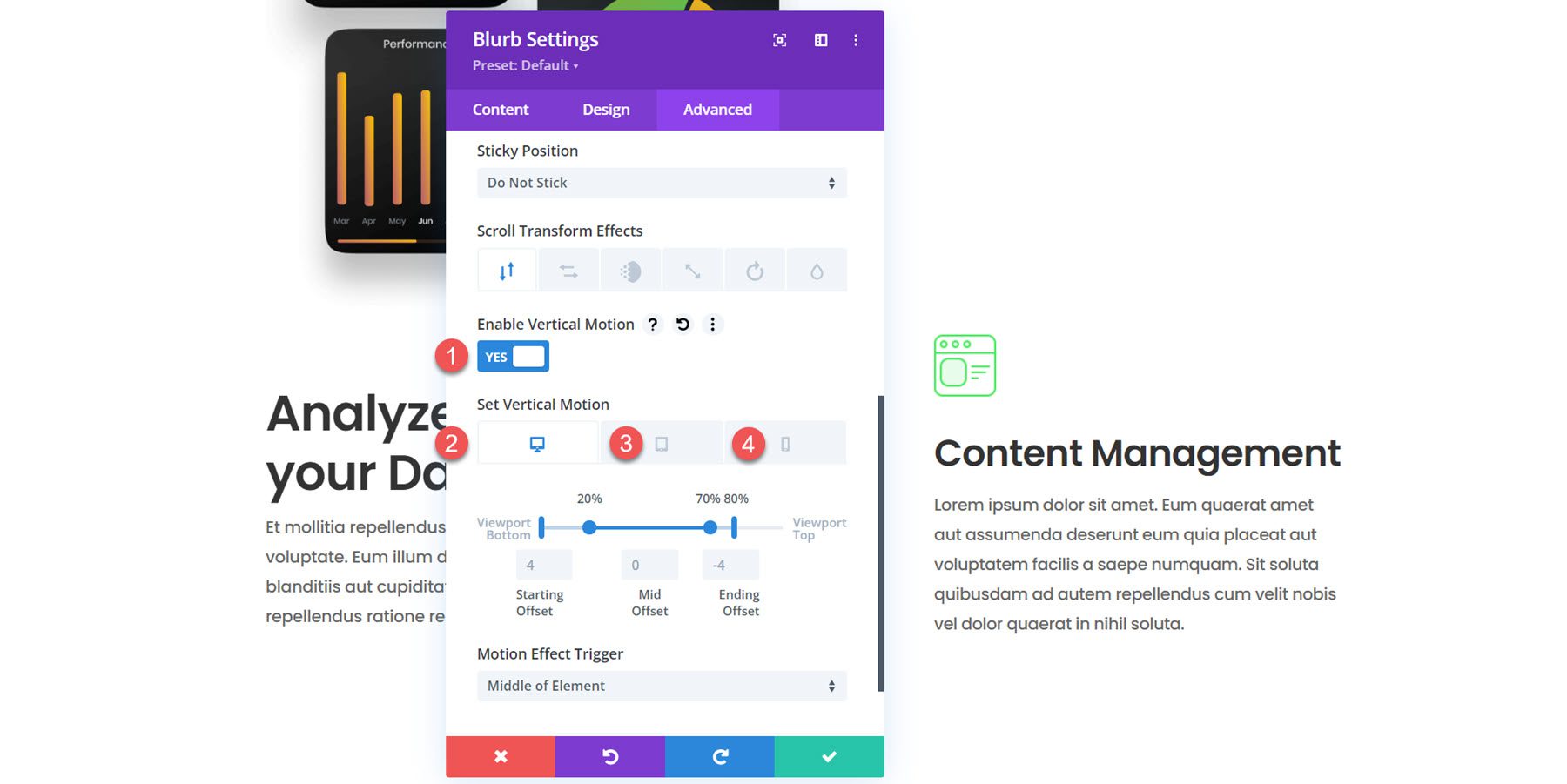
A 2. oszlopban lévő blurb modulokhoz függőleges mozgást fogunk használni, hogy görgetési effektust hozzunk létre, amely leköti a felhasználó figyelmét. Húzza el a nyilakat a középeltolás 20-70%-ra növeléséhez, hogy az blurb modul tovább maradjon középen. A mobil verzió finomabb becsúsztatási effektust ad hozzá. Módosítsa a következő görgetési effektus-beállításokat a 2. oszlopban lévő egyes elmosódásokhoz.
- Függőleges mozgás engedélyezése: Igen
- Állítsa be a Vertical Motion Desktopot
- Kezdő eltolás: 4
- Közepes eltolás: 20%-70%, 0
- Befejezési eltolás: 80%, -4
- Állítsa be a Vertical Motion Tablet és Mobile eszközt
- Kezdő eltolás: 4
- Közepes eltolás: 30%, 0
- Befejezési eltolás: 0

És ez az! A lebegő blurb modul elrendezése kész.
Végeredmény
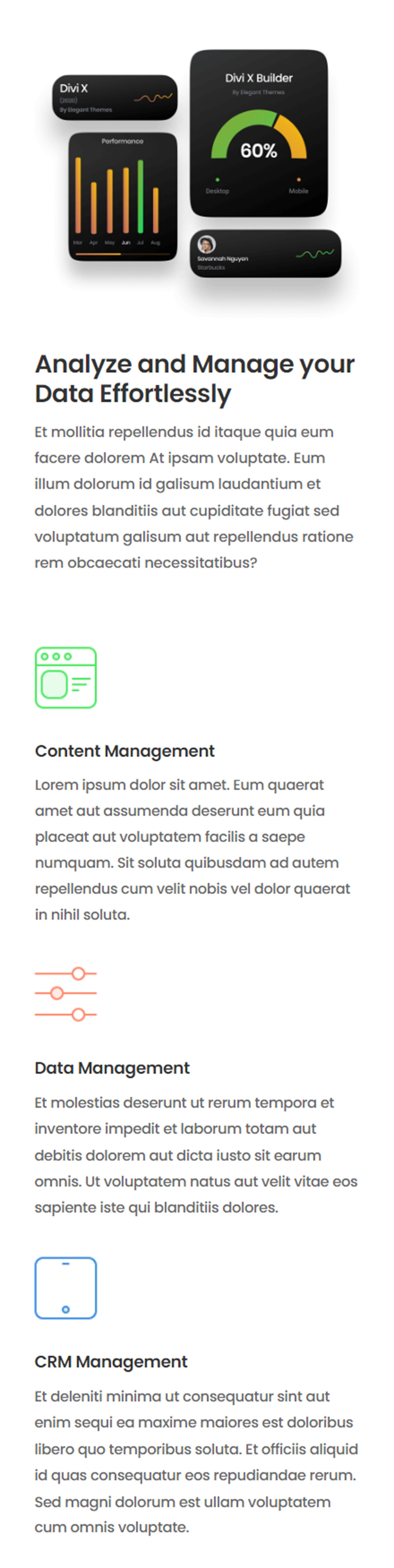
És így néz ki mobilon.

Konzekvencia
A Divi blurb modulja megkönnyíti a tömör információs feliratok és egy szemet gyönyörködtető kép vagy ikon megjelenítését. A görgetési effektusok lehetővé teszik kreatív elrendezések létrehozását, amelyek irányítják a felhasználó figyelmét, például az oktatóanyagban tervezett lebegő blub modulokat.
A poszt Lebegő Blurb modulok létrehozása a Divi segítségével először jelent meg Elegatthemes blogján
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/divi-resources/how-to-create-floating-blurb-modules-with-divi