Keres egy egyszerű módot arra, hogy webhelyének látványosságát növelje egy vonzó promóciós sáv hozzáadásával? Ebben az áttekinthető útmutatóban bemutatjuk, hogyan ágyazhat be könnyedén személyre szabható promóciós sávokat a Divi segítségével, kihasználva az oldal alapvető funkcióit.
Lehetősége van rugalmasan megtervezni a promóciós értesítési sávokat és azokat bármely választott oldalhoz vagy bejegyzéstípushoz hozzárendelni! Csak néhány sor kód szükséges hozzá, amelynek lépéseit részletesen ismertetjük. Tehát, lássunk neki, és hozzunk létre egy látványos promóciós sávot a Diviben!
Amennyiben promóciós sávot szeretne létrehozni a DIVI segítségével bővítmények nélkül, kövesse az alábbi lépéseket:
- Adjon hozzá egy Szekció modult a globális fejléc tetejére.
- Adjon hozzá jQuery kódot a bezárás gomb kattinthatóvá tételéhez.
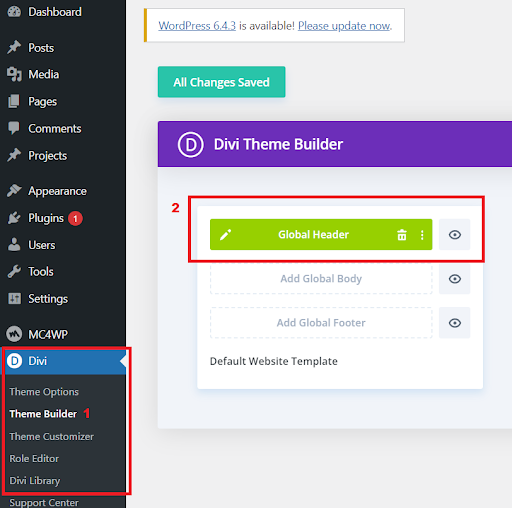
1. lépés: Adjon hozzá egy Szekció modult a meglévő globális fejlécéhez.
A Divi Theme Builder segítségével testreszabhatja az elrendezést.
A promóciós sáv testreszabása egyszerű a Divi és a Theme Builder által nyújtott széleskörű beállítási lehetőségeknek köszönhetően. Legyen szó egy üzleti oldalról, blogbejegyzésekről vagy egy adott oldalról, a promóciós sávot könnyedén hozzárendelheti azokhoz. Ehhez egyszerűen válassza ki a kívánt oldalakat vagy bejegyzéstípusokat a Divi Theme Builderben, navigálva a Divi > Theme Builder menüpontba. Ha már rendelkezik egy fejléccel vagy globális fejléccel a Theme Builderben, itt konfigurálhatja a beállításokat. A változatosság Önre vár!

Testreszabhatja az elrendezést a Divi Theme Builder segítségével
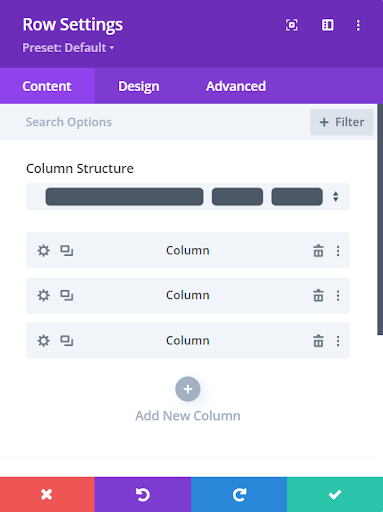
Tartalmazzon egy három oszlopos sort tartalmazó részt, amint az a mellékelt képen látható.

Három oszlopos sor
Tervezze meg promóciós sávját a Divi Builderben
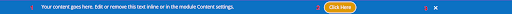
Először hozza létre a promóciós sávot a Divi Builder segítségével. Bátran variálja a különféle Divi modulokat, hogy azok megfeleljenek az Ön ízlésének. Az alapkonfiguráció tartalmazhat egy szöveg modult, egy gombot és egy bezáró gombot, ahogyan azt példánkban is bemutattuk.

Promo bár
Állítsa be a Divi Promo Bar bezárás gombját
Ahhoz, hogy webhelye látogatói lehetőséget kapjanak a Divi promóciós sáv elrejtésére, módosítanunk kell CSS osztályokat, azonosítókat, és adjunk hozzá egy kis kódot. Így amikor valaki rákattint a bezáráshoz, a szakasz eltűnik. Ne aggódjon, a következő három lépés egyértelmű, és mindegyik döntő szerepet játszik.
Olvass tovább:Videók automatikus lejátszása a Divi-ban: 3 módszer bemutatása beépülő modulok nélkül
Bezárás X gomb hozzáadása
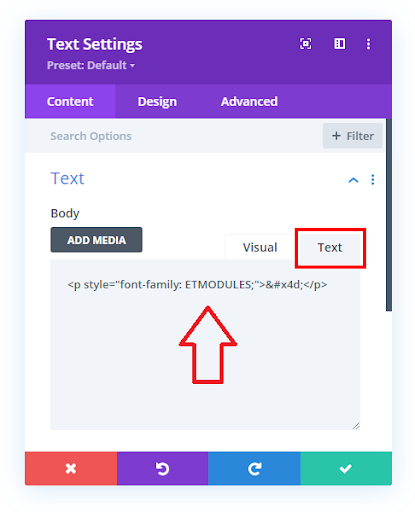
Kezdésként szúrjon be egy bezárás (X) ikont a szekcióba. Ez egy egyszerű folyamat, különösen a Divi beépített ikonkészletével. Egyszerűen használja az „X” ikont a Divi belső elrendezésében, hozzáadva egy szövegmodult a szekcióhoz, és beillesztve a következő kódot:
<a href=”#” class=”close-promo-bar”>X</a>
M
Fontos megjegyezni, hogy esetenként előfordulhat, hogy az ikon „M” betűként jelenik meg, ismeretlen okokból. Azonban, ha az „X” ikonkódot használja, a megjelenítés a végfelhasználó számára helyes lesz. Ez a kód az ETmodules ikonbetűtípus-családhoz tartozik, amelyet a Divi széles körben használ.
A fenti lépések követésével létrehozhat egy elegáns és személyre szabható promóciós sávot a Divi használatával, anélkül, hogy bővítményeket kellene telepítenie. Ez a módszer lehetővé teszi, hogy a promóciós sávot bármely oldalhoz vagy bejegyzéstípushoz hozzárendelje, így növelve webhelye vonzerejét és interakcióját a látogatókkal.
Emlékeztetőül, a promóciós sáv testreszabása és a bezárás gomb funkciójának hozzáadása egyszerű, köszönhetően a Divi rugalmas elrendezési és modulkezelési lehetőségeinek. A fenti útmutató segítségével könnyedén hozzáadhatja és testreszabhatja a promóciós sávot, hogy illeszkedjen webhelye stílusához és üzenetéhez.
Adja hozzá a fenti kódot a képen látható módon:

Bezárás X gomb hozzáadása
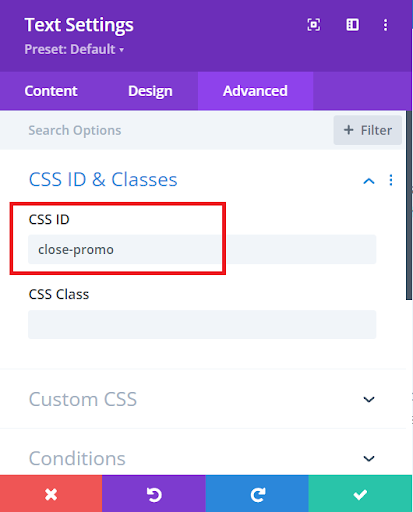
CSS-azonosító hozzáadása az X gomb bezárásához
Hogy hozzáadjon egy CSS-azonosítót a „Bezárás X gomb”hoz, amely tartalmazza az ikon kódot, egyszerűen kövesse ezeket a lépéseket:
- Navigáljon ahhoz a modulhoz a Divi szerkesztőben, ahol hozzáadta az X ikon kódot.
- Nyissa meg a modul beállításait, kattintson a „Speciális” fülre.
- A „CSS ID & Osztályok” szakaszban találja meg a „CSS ID” beviteli mezőt.
- Illessze be az „close-promo” azonosítót a „CSS ID” mezőbe.
Ez az azonosító lehetővé teszi a jQuery kód számára, hogy specifikusan azonosítsa és kezelje az X gombra történő kattintásokat.

ID hozzáadása az X ikonhoz
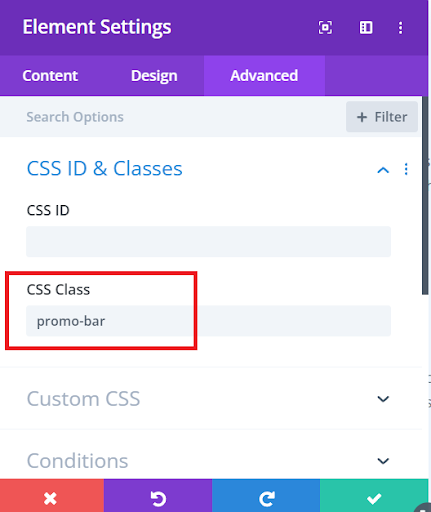
CSS osztály hozzáadása a szakaszhoz
A promóciós sáv megfelelő testreszabásához és stílusozásához hozzá kell rendelni egy CSS osztályt a szakaszhoz:
- Navigáljon a szakasz beállításaihoz, amely tartalmazza a promóciós sávot.
- Kattintson a „Speciális” fülre.
- Az „CSS ID & Osztályok” szakaszban kapcsolja be a „CSS Osztályok” beállítást.
- A „CSS Osztály” beviteli mezőbe írja be a „promo-bar” osztálynevet.
- Mentsen el minden változtatást.
Ez az osztály segítségével később pontosan célzott CSS szabályokat alkalmazhat a promóciós sávra, hogy az illeszkedjen weboldala dizájnéhoz.

Osztály hozzáadása a szakaszhoz
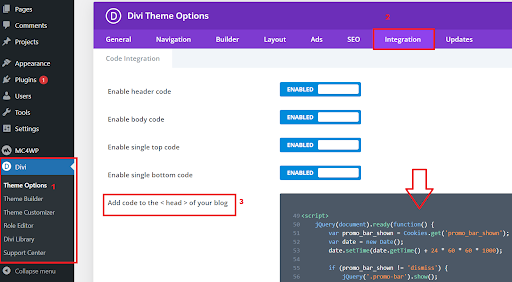
2. lépés: JQuery kód hozzáadása, hogy kattintható funkciót adjon a bezárás gombhoz
A Divi promóciós sáv megfelelő működéséhez a kód kezdeti bitje a jQuery-t tartalmazza. Ez a kód arra szolgál, hogy elrejtse a promóciós sávot, amikor a látogató a bezárás vagy elrejtés gombra kattint. A döntő elem itt az azonosító #bezárási promócióamely a gomb kiváltja a cselekvést. Tehát amikor a felhasználó rákattint az X ikonra, az lényegében az egész szakasz eltűnésének jele lesz. Ez zökkenőmentesen történik a szakaszba beépített CSS-osztálynak köszönhetően, így az egész folyamat intuitív a felhasználó számára.
Illessze be ezt a kódot Divi > Témabeállítások > Integrációk fülre ban,-ben „Adjon hozzá kódot a < head > a blogodról” kódterület.

A kód hozzáadása a Divi Dashboardhoz
#close-promo:hover { cursor: pointer; }Egérmutató hozzáadása, amikor az egérmutatót az X ikon fölé viszi
Illessze be ezt a kódot Divi>Témabeállítások>Egyéni CSS kóddoboz.
Következtetés:
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/how-to-create-a-promo-bar-in-divi-theme/




