A Cselekvésre Ösztönző Modul
Az egyik legrégebbi Divi modul, amely segít a webhely nézőinek a megfelelő döntés meghozatalában. A mobil reszponzivitás kulcsfontosságú ahhoz, hogy a webhely több ember számára elérhető legyen. A Divi lehetővé teszi számos szempont személyre szabását mind a natív, mind a harmadik féltől származó modulok esetében. Olyan elemek testreszabása, mint a dizájn, a térköz és a reszponzivitás, csak néhány előnye annak, ha a Divi-t használja a következő webhely elkészítéséhez.
Ebben a blogbejegyzésben ingyenes ihletet merítünk a Divi charter hajóelrendezési csomagból, és végigvezetjük Önt a reszponzív cselekvésre ösztönző modul létrehozásának folyamatán.
Hogyan Hozzunk Létre Reagáló Cselekvésre Ösztönző Modult
Mielőtt Elkezdenénk
A folyamat megkezdése előtt telepítenünk kell a Divi Charter Boat Layout Pack céloldal-elrendezését. Ebben az oktatóanyagban egy vadonatúj oldallal kezdünk a Divi webhelyünkön. Kezdjük!
Az Oldalsablon Telepítése
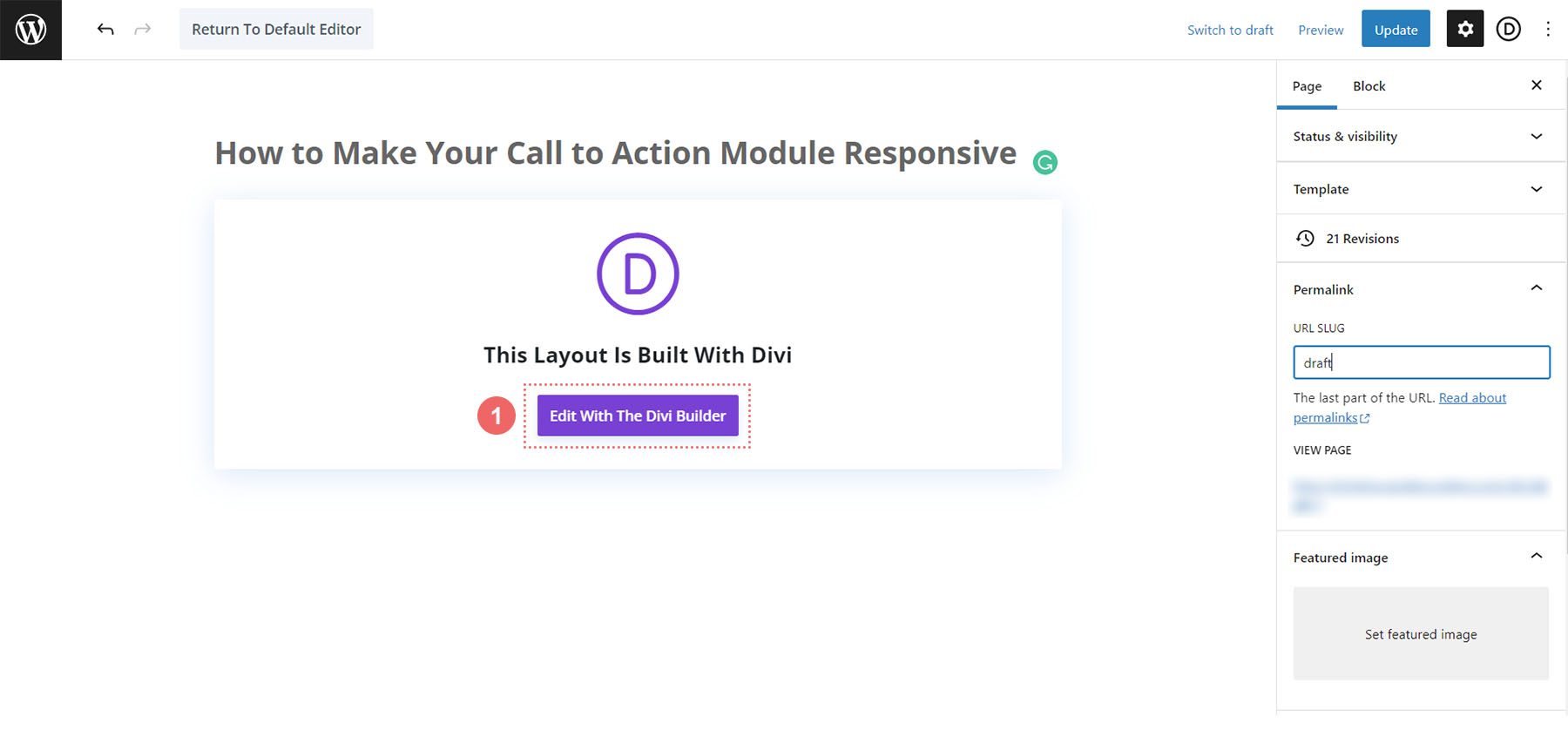
Új oldalunk létrehozása után aktiváljuk a Divi Buildert a lila „Szerkesztés” gombra kattintva, ami az oldalunk közepén található.

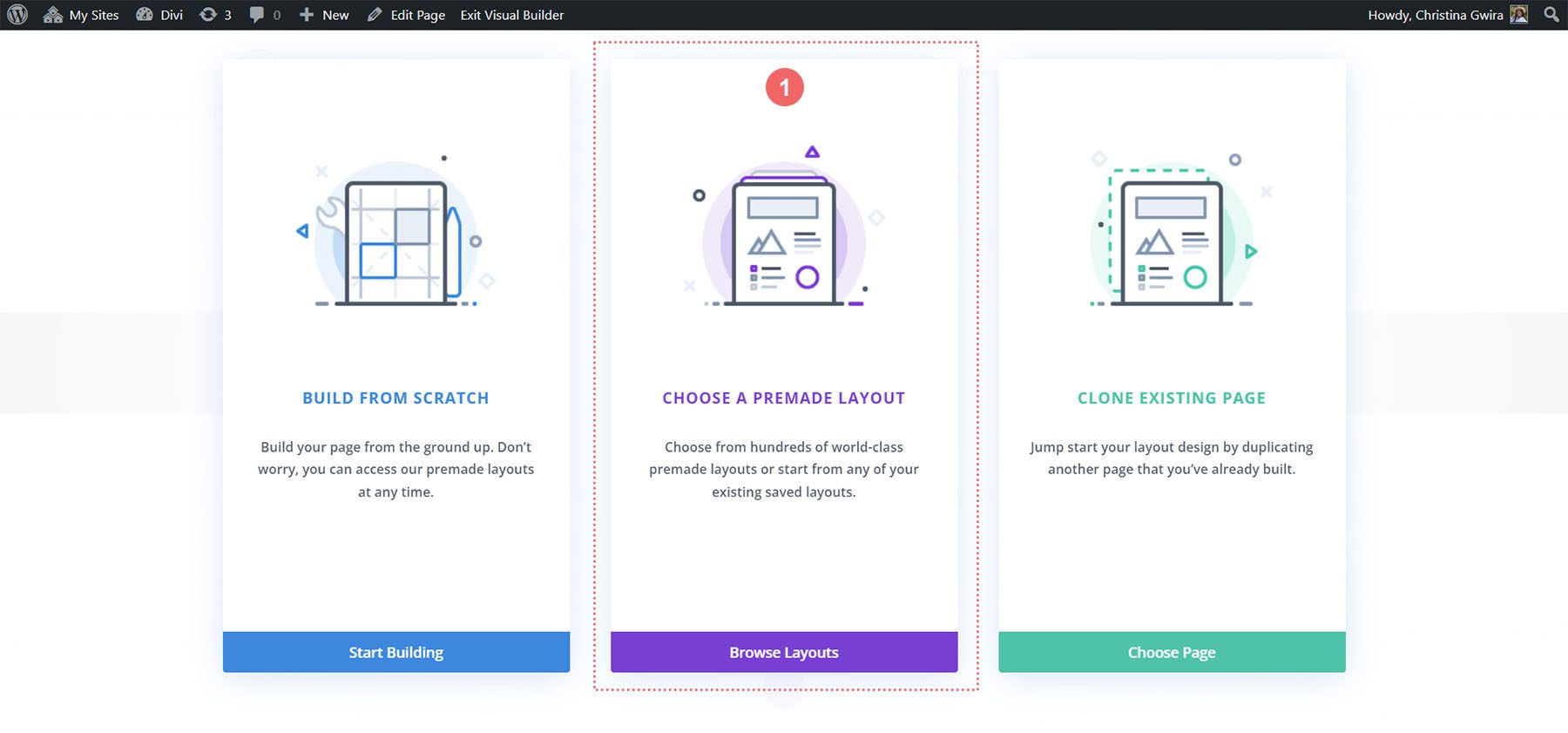
Amikor a Divi Builder aktiválva van, megjelenik a következő oldal. Válassza a középső opciót, hogy hozzáférjen az előre elkészített elrendezésekhez, amelyek a Divi-vel együtt érkeznek.

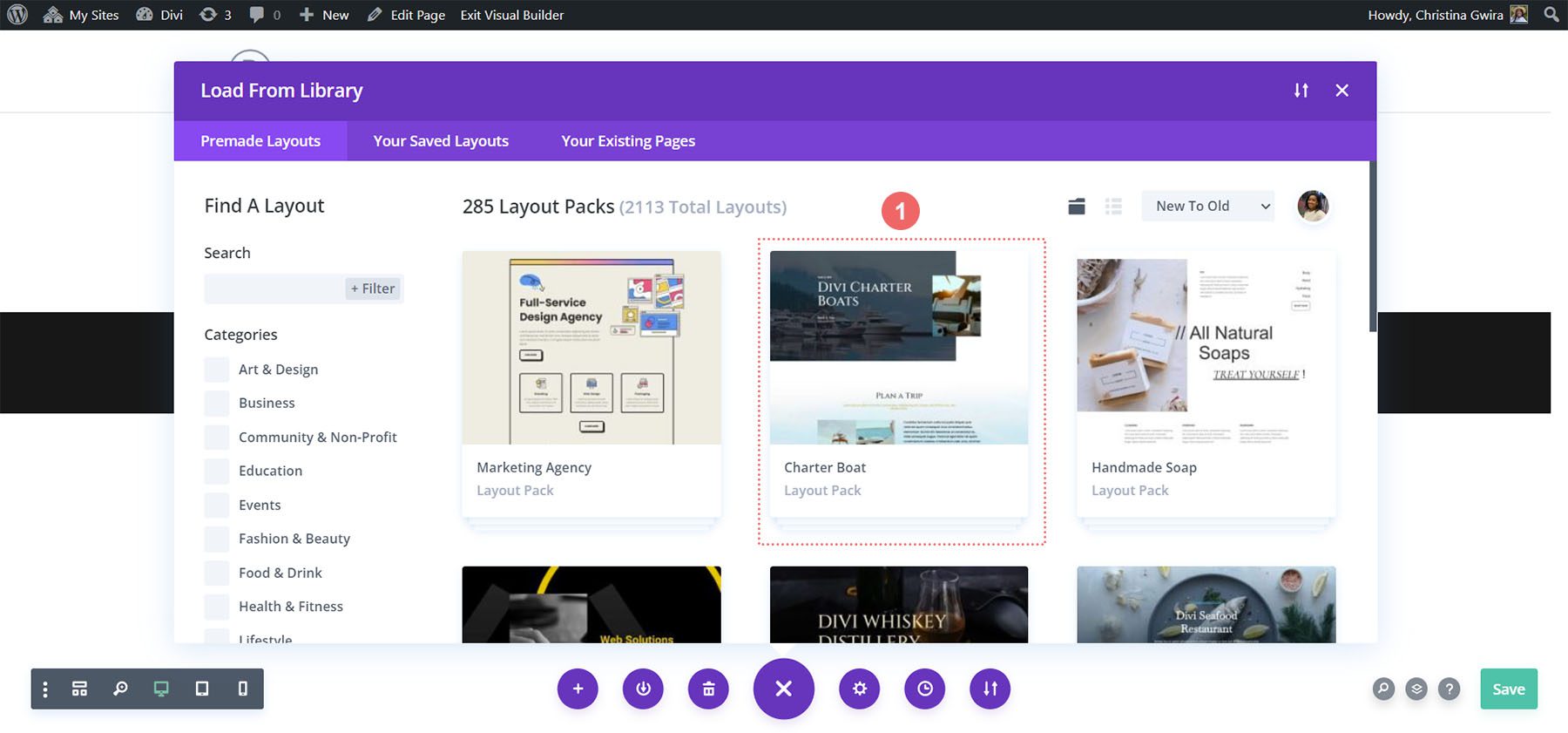
Következő lépésként kiválasztjuk a Charter Boat elrendezést az elrendezési könyvtárból.

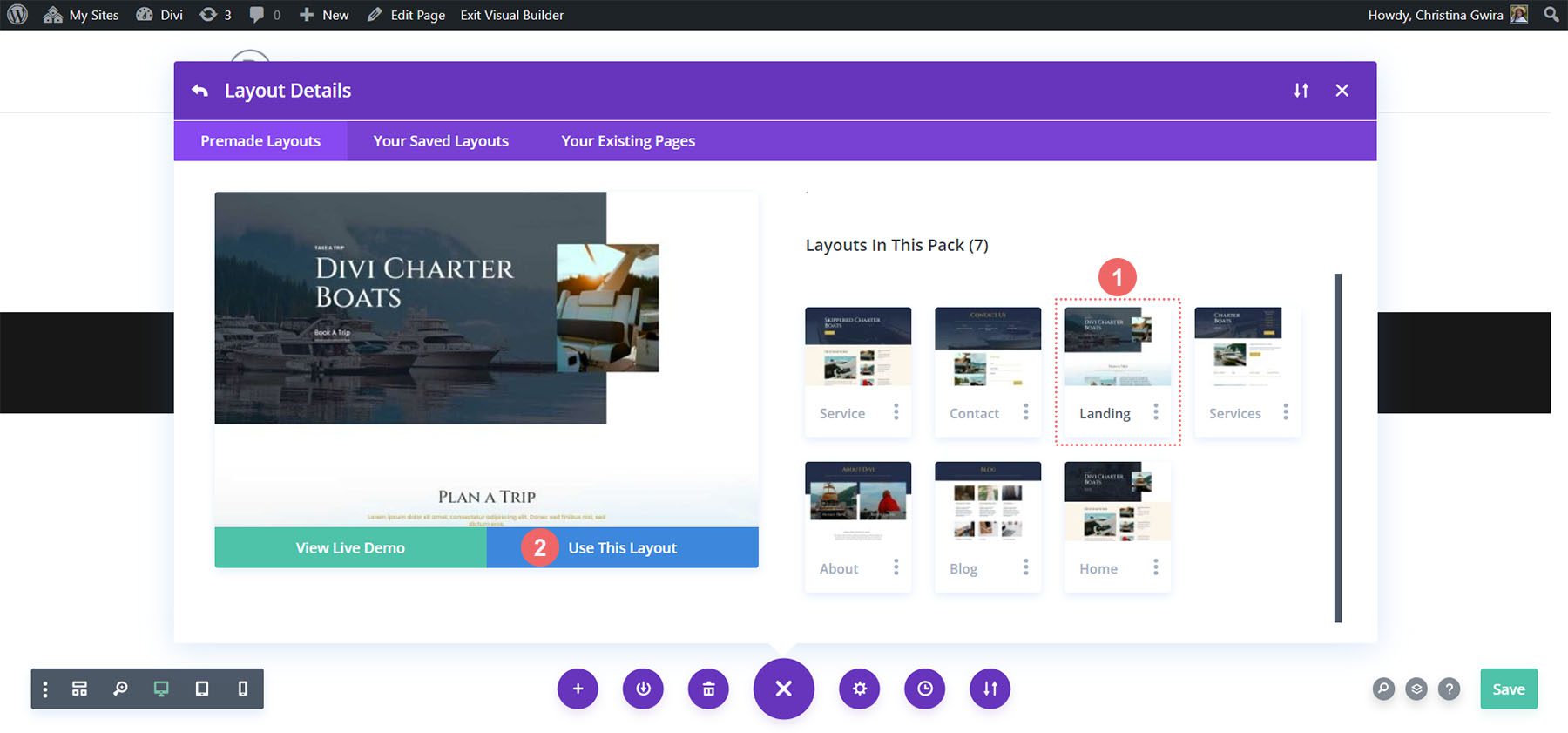
Ezután kiválasztjuk a céloldal elrendezését. Az elrendezés miniatűrjének alján kattintson a kék „Használja ezt az elrendezést” gombra, hogy betöltse az elrendezést a Divi Builderbe.

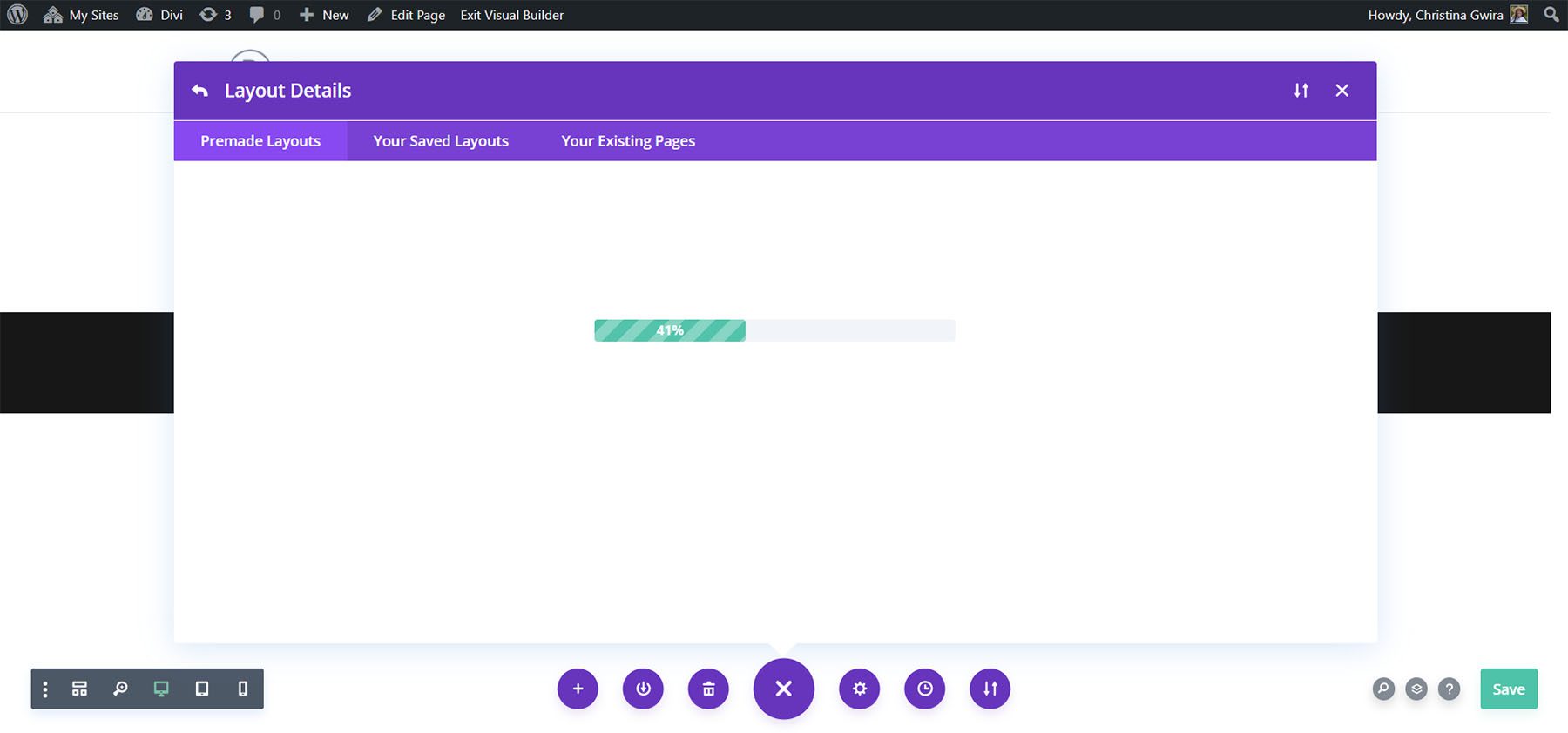
Az elrendezés betöltésekor megjelenik egy folyamatjelző sáv.

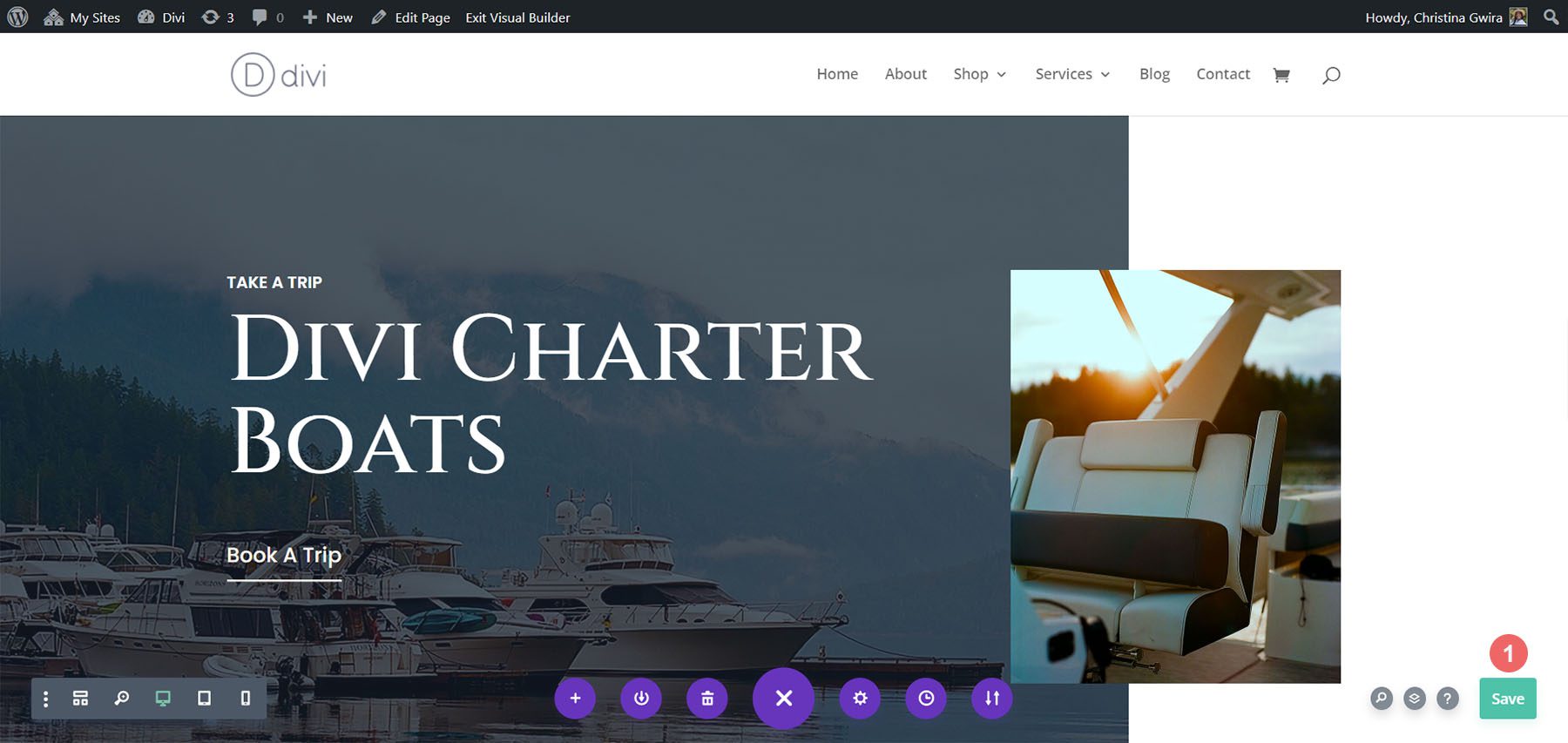
Az elrendezés betöltése után mentse el az elrendezést, és kezdhetjük is a munkánkat!

A Cselekvésre ösztönző modul hozzáadása
A reszponzív Cselekvésre Ösztönző modult az elrendezés következő részében adhatjuk hozzá:

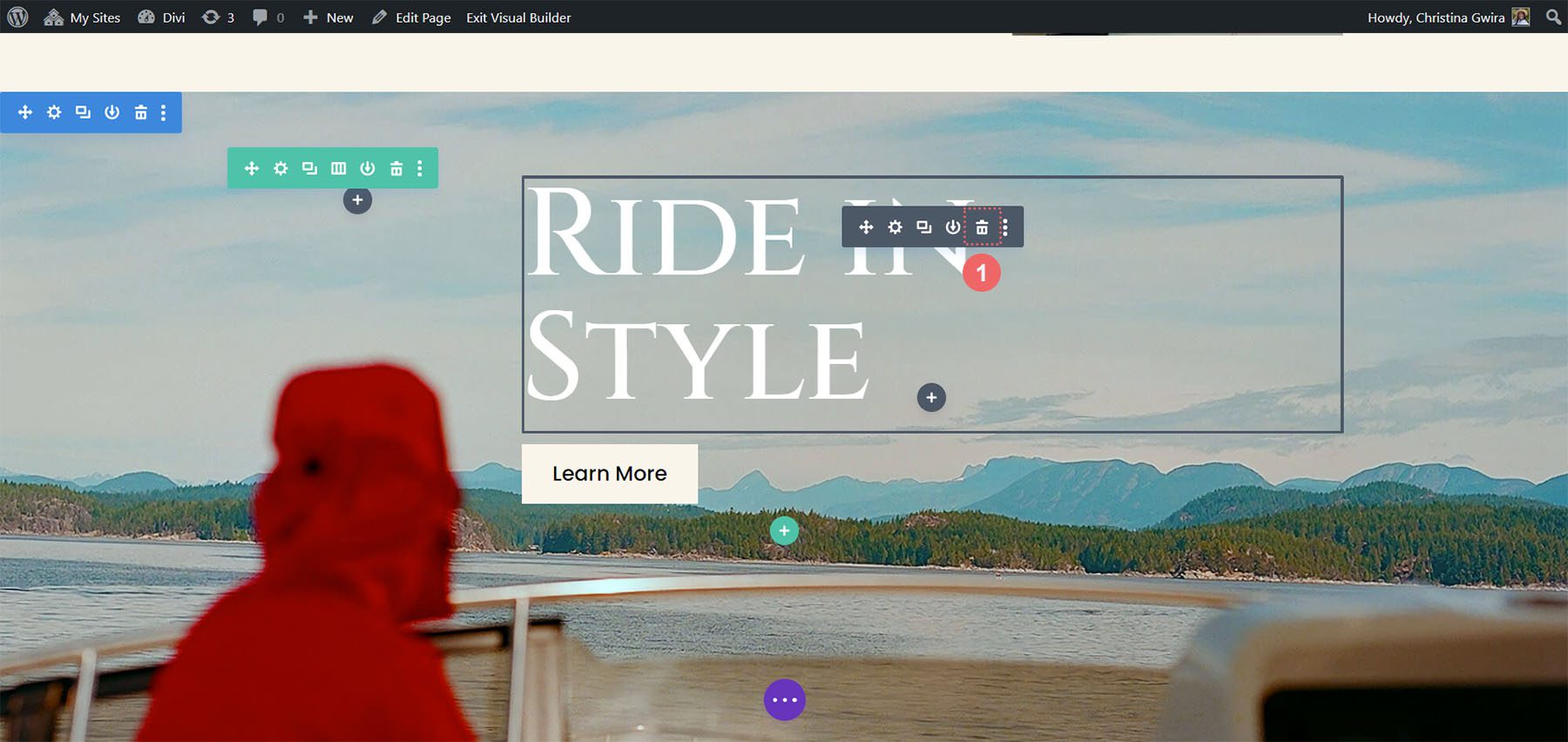
A reszponzív cselekvésre ösztönző modulunk felváltja a szöveges és gombos modulokat ebben a részben. Kezdésként töröljük ezeket a modulokat. Vigye az egérmutatót az egyes modulok fölé és kattintson a kuka ikonra, hogy törölje az egyes modulokat.

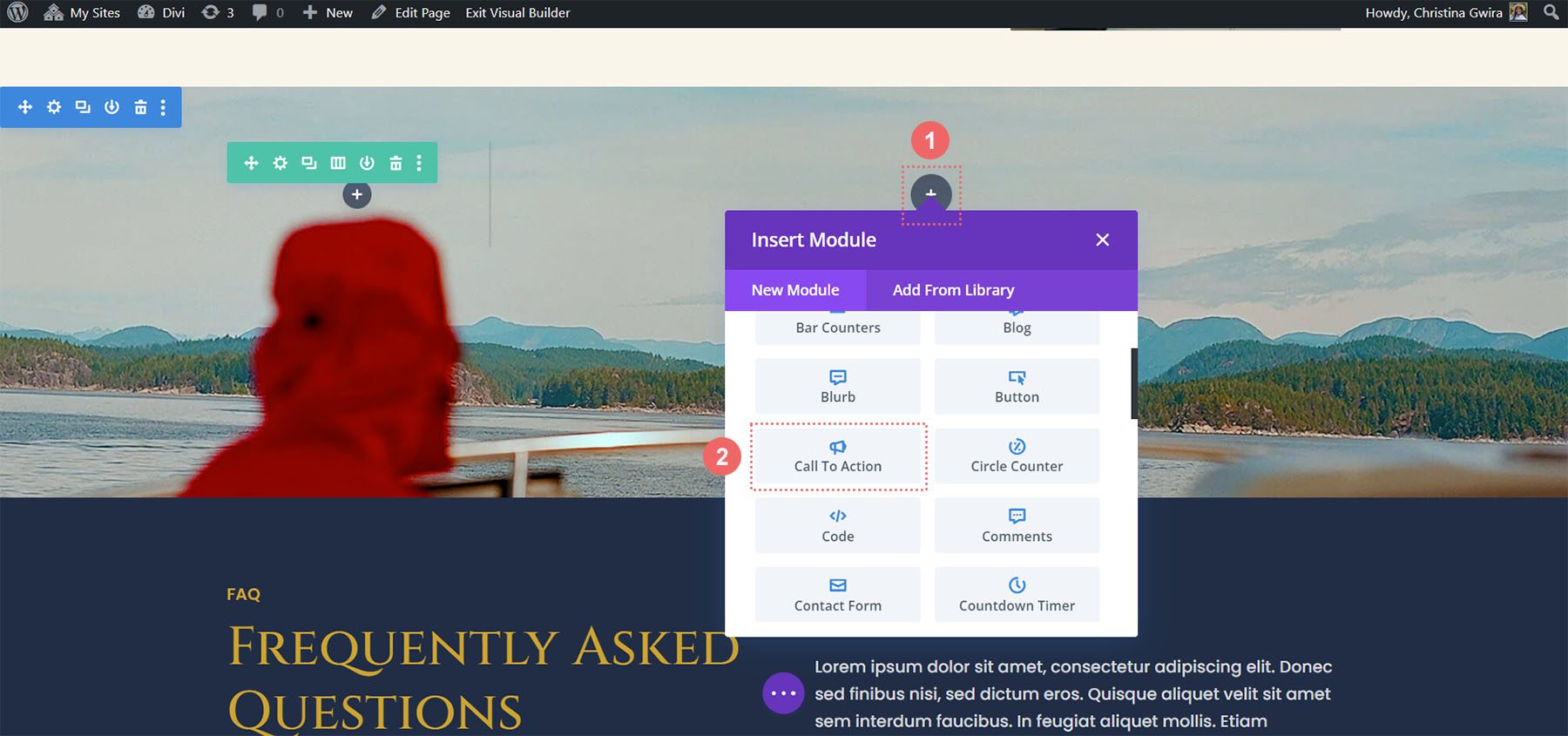
Miután eltávolítottuk ezeket a modulokat, elkezdhetjük a cselekvésre ösztönző modulunk reagálóvá tételét. Kezdetnek kattintsunk a szürke plusz ikonra a Divi modulok könyvtárának megtekintéséhez. Ezután kattintsunk a Cselekvésre Ösztönző modulra.

A Cselekvésre Ösztönző Modul Stílusának Kialakítása
Most, hogy rendelkezésünkre áll a Cselekvésre Ösztönző modul, elkezdhetjük a stílusának kialakítását.
Tartalom és URL Hozzáadása
Először is adjuk hozzá a modul tartalmát. A „Szöveg” lapon adjuk hozzá a cselekvésre ösztönző címet, gombot, és törzsszöveget, ha szükséges. Az előző szakasz újbóli létrehozása során nem fogunk hozzáadni törzsszöveget.
Gombhivatkozás URL Hozzáadása
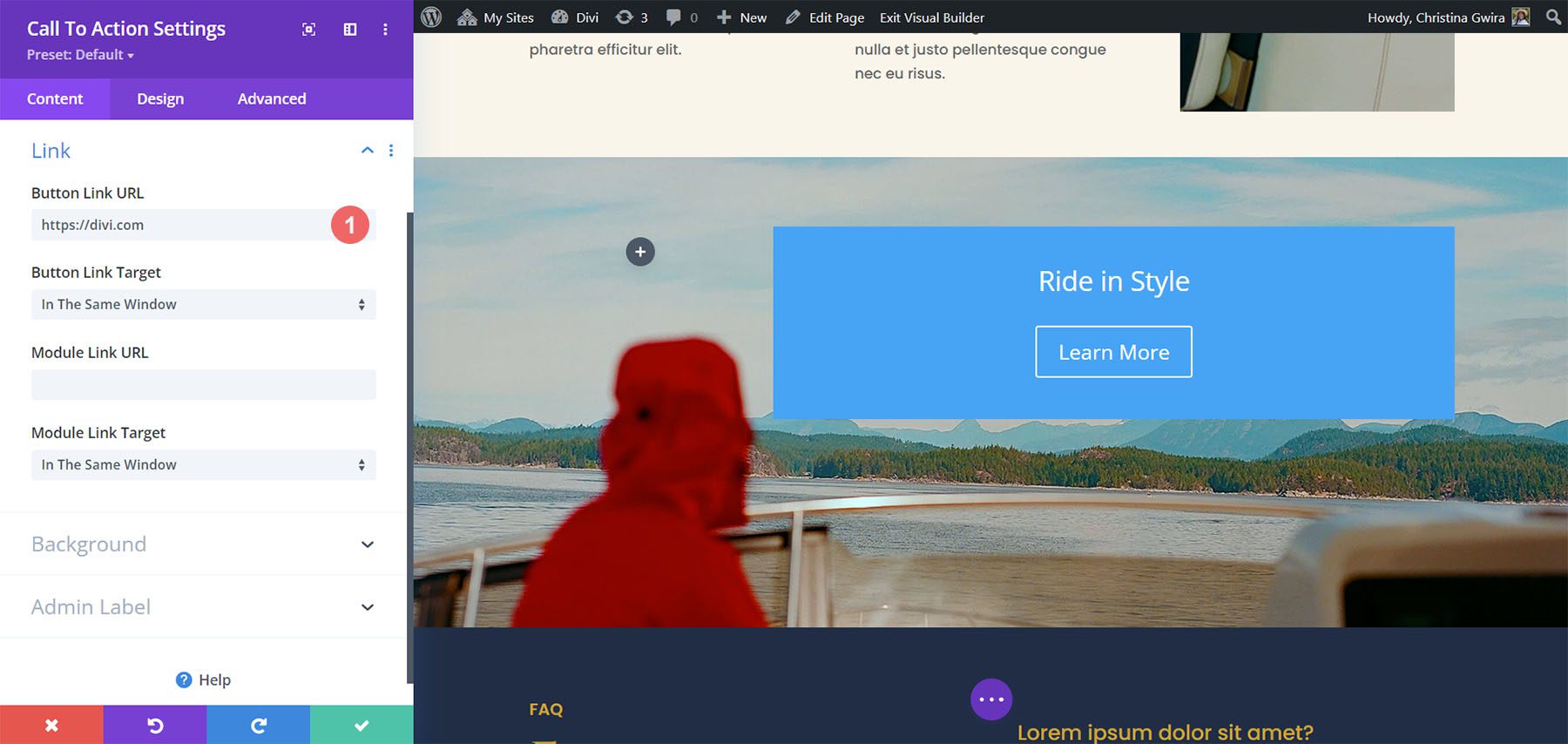
Ezután görgessünk le a „Hivatkozás” fülre. Adjuk hozzá az URL-t ahhoz az oldalhoz, amelyhez kapcsolni szeretnénk a Cselekvésre Ösztönző modul gombját.

Távolítsa el a háttérszínt
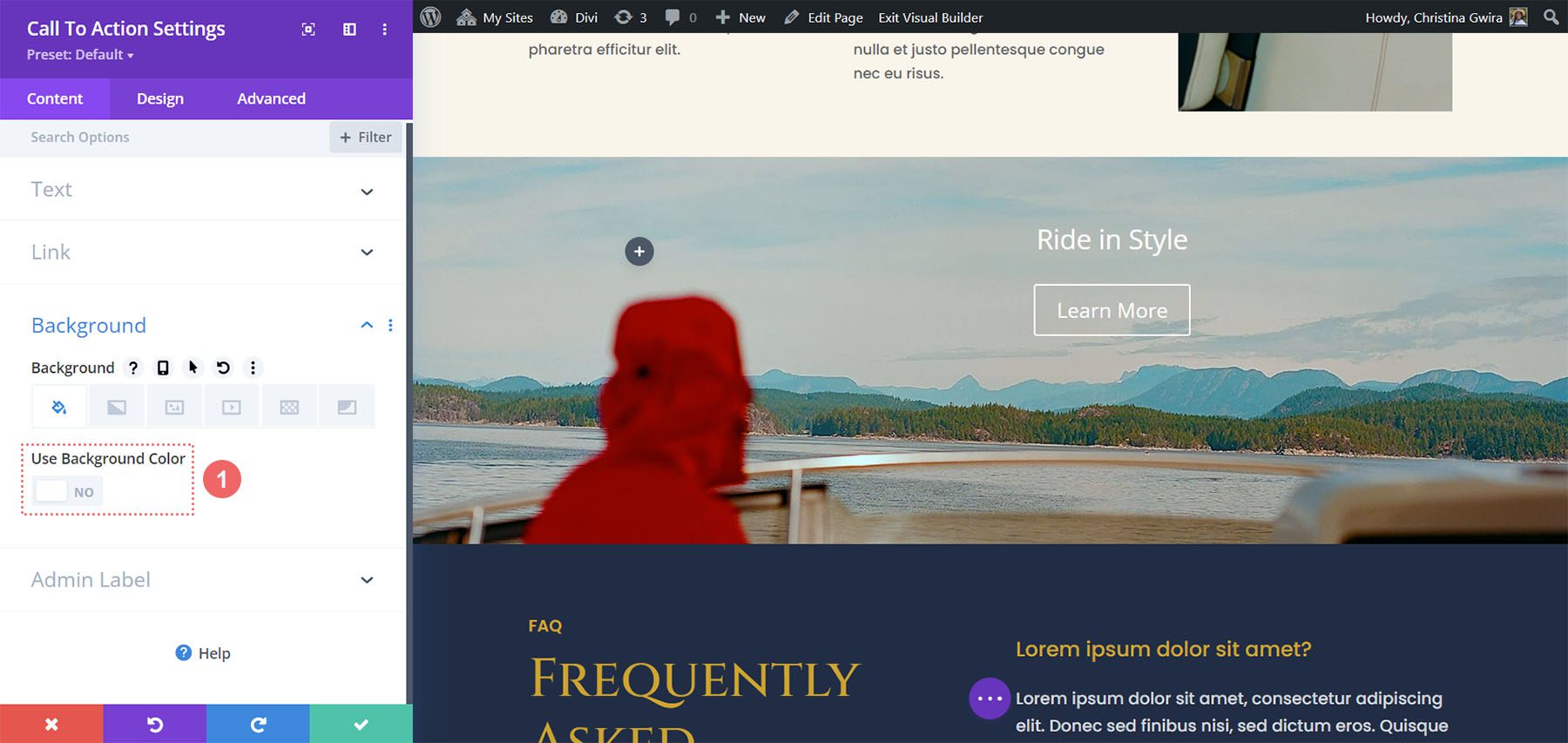
Ezután görgessen le a Háttér fülre. Törölje a jelölést a Háttérszín használata kapcsolóból.

Szöveg stílusa
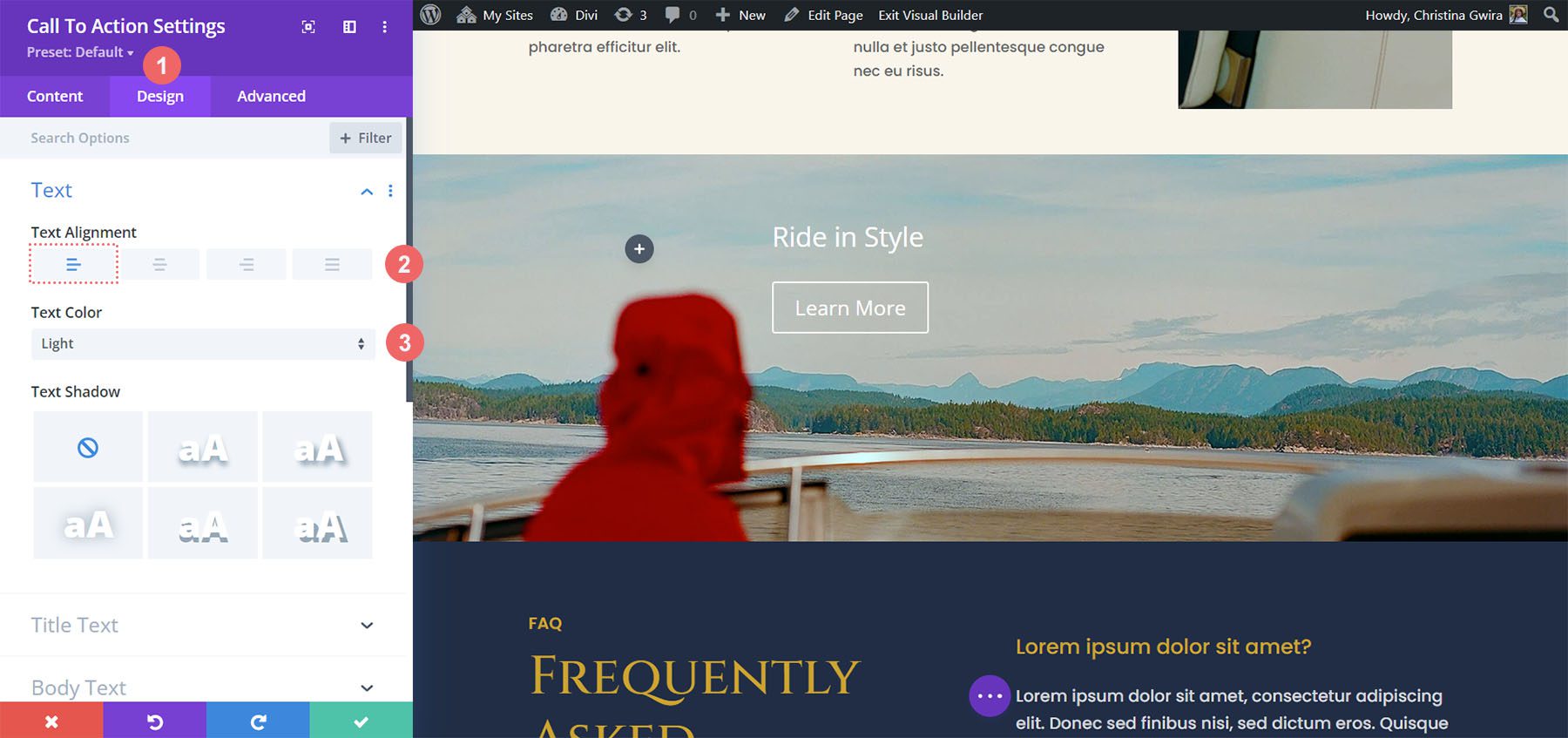
Miután hozzáadtuk a tartalmat és eltávolítottuk a háttérszínünket, áttérhetünk a „Tervezés” lapra. Kattintsunk a „Szöveg” fülre, állítsuk az igazítást jobbra, és változtassuk a szöveg színét világosra.

Címszöveg stílusa
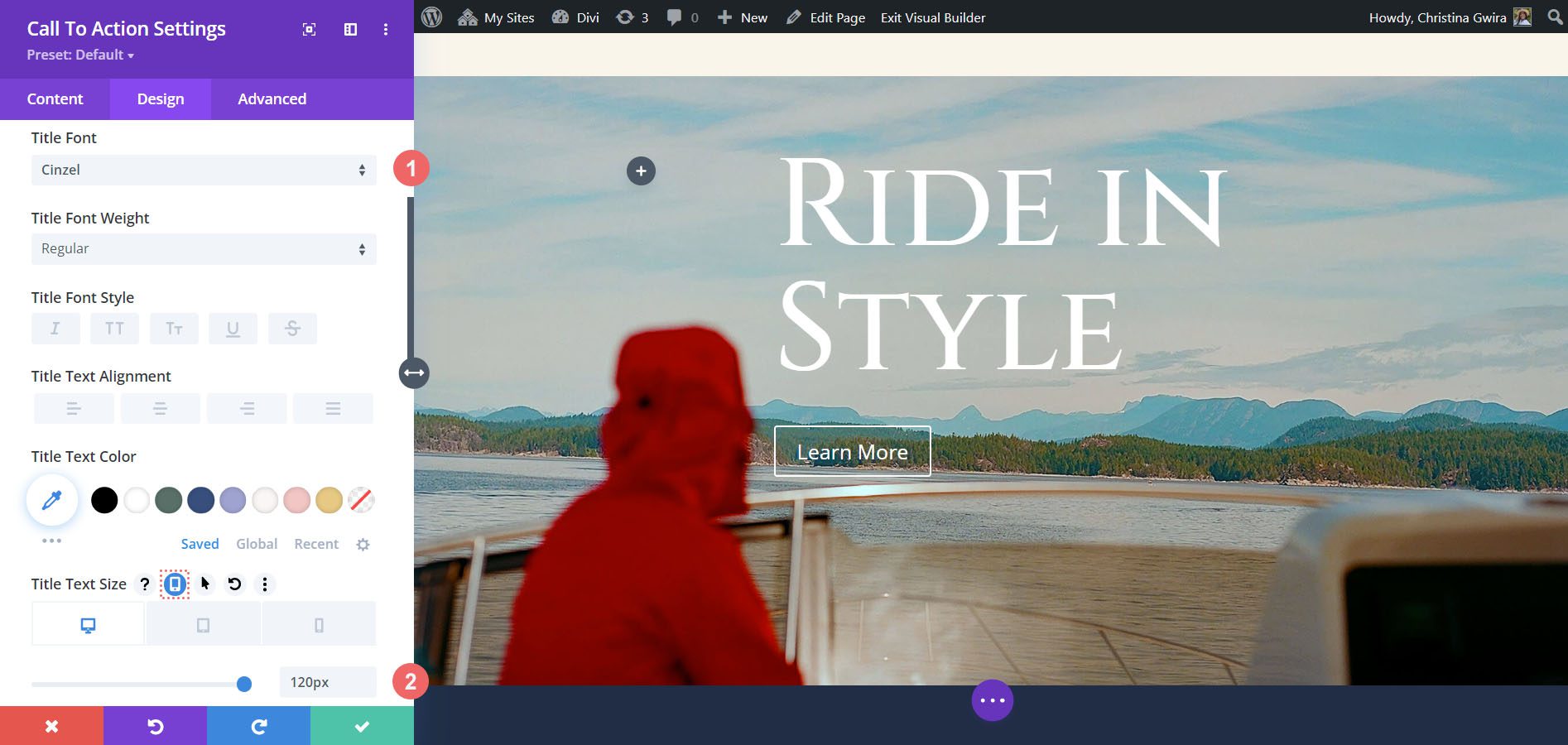
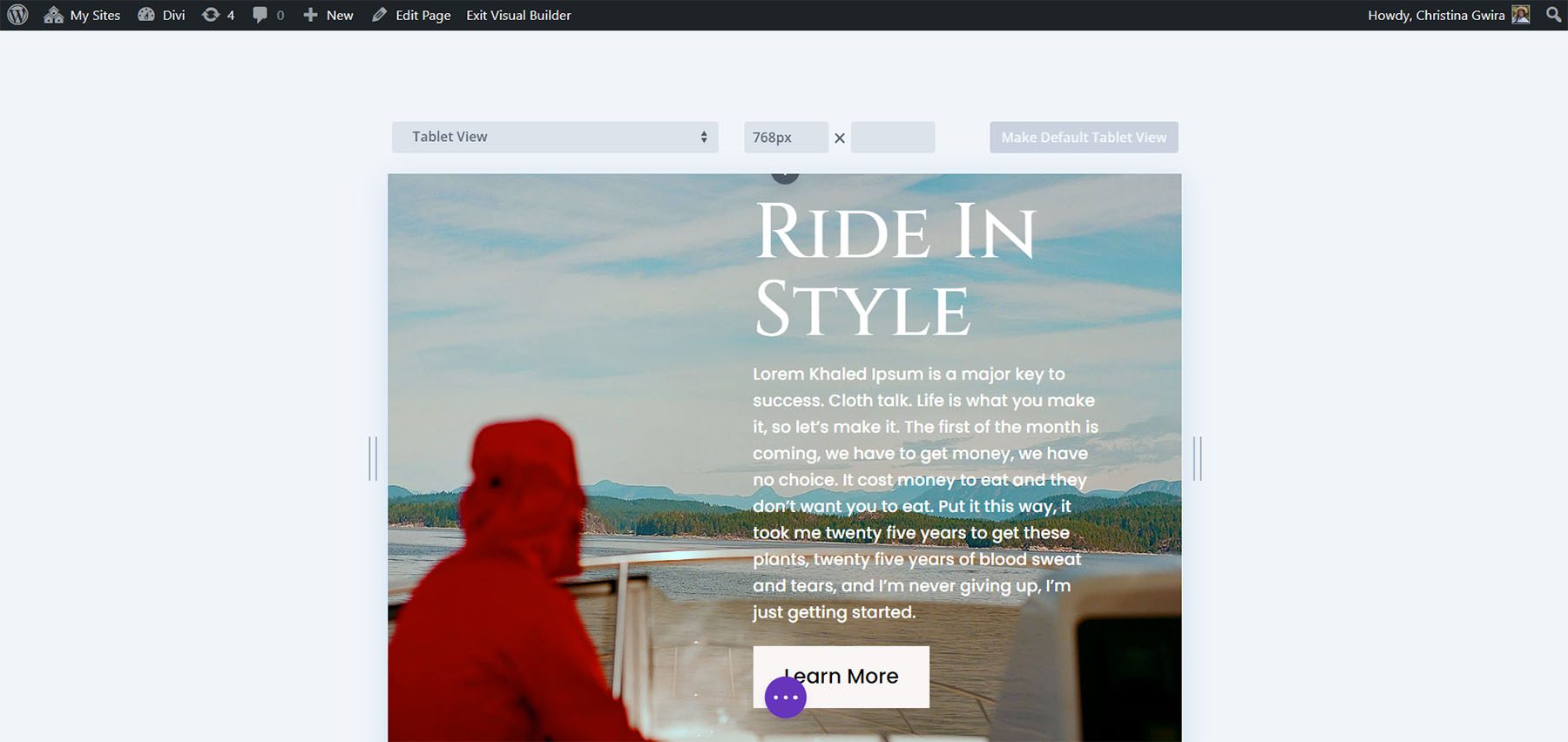
Ezután görgessünk le a „Cím szövege” fülre. A Címszöveg méretére vonatkozó reszponzív beállításokat használva kezdjük el elkészíteni a cselekvésre ösztönző modulunkat. Ezt úgy tehetjük meg, hogy az egérmutatót az opció címe fölé visszük, majd a mobil ikonra kattintunk, ami ekkor jelenik meg. Ez megnyitja a beállításokat, ahol megadhatjuk az asztali, táblagép és mobil beállításokat.
Használjuk a következő beállításokat a modul címszövegének stílusához, hogy megfeleljen az elrendezési csomag stílusának.
Cím Szöveg Beállításai:
- Cím betűtípusa: Cinzel
- Cím szövegének mérete:
- Asztali: 120 képpont
- Tabletta: 75 képpont
- Mobil: 48 képpont

Tervezze Meg a Cselekvésre Ösztönző Gombot
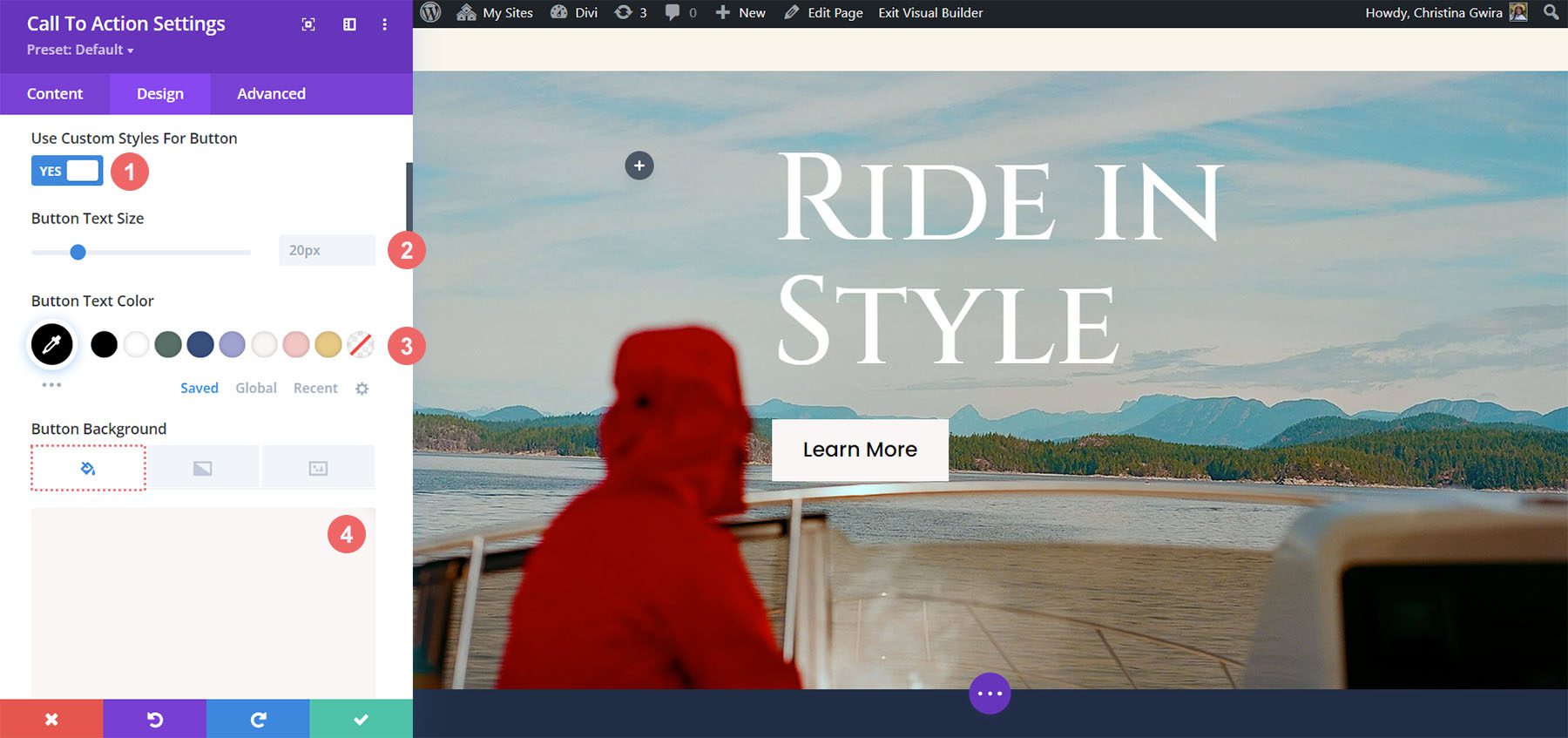
Miután elkészültünk a címszöveg stílusával, görgessünk lefelé a „Gomb” fülre, és kezdjük el hozzáadni a stílusainkat a cselekvésre ösztönző modul gombjához. Először kattintson az „Egyéni stílusok használata” gombra. Ezután kezdjük el a gomb stílusát kialakítani a következő beállításokkal.
Gomb Tervezési Beállítások:
- Egyéni stílusok használata a gombokhoz: Igen
- Gomb szöveg színe: #000000
- Gomb háttérszíne: #f9f6f5

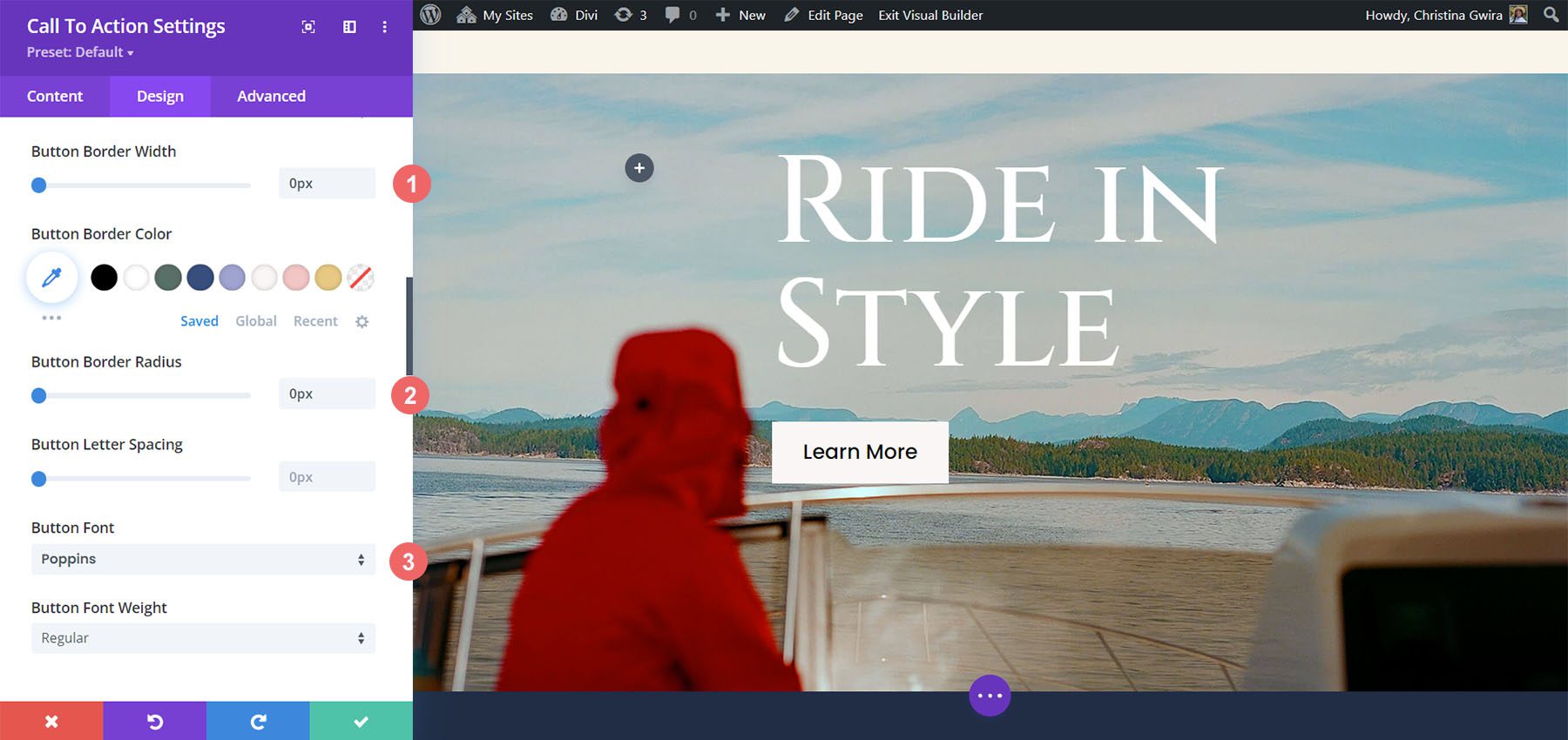
Továbbra is lefelé görgetjük a Gomb beállításait, és a következő beállításokkal további stílust adunk a gombhoz.
Gomb beállítások:
- Gombszegély szélessége: 0px
- Gomb szegély sugara: 0px
- Gomb betűtípusa: Poppins

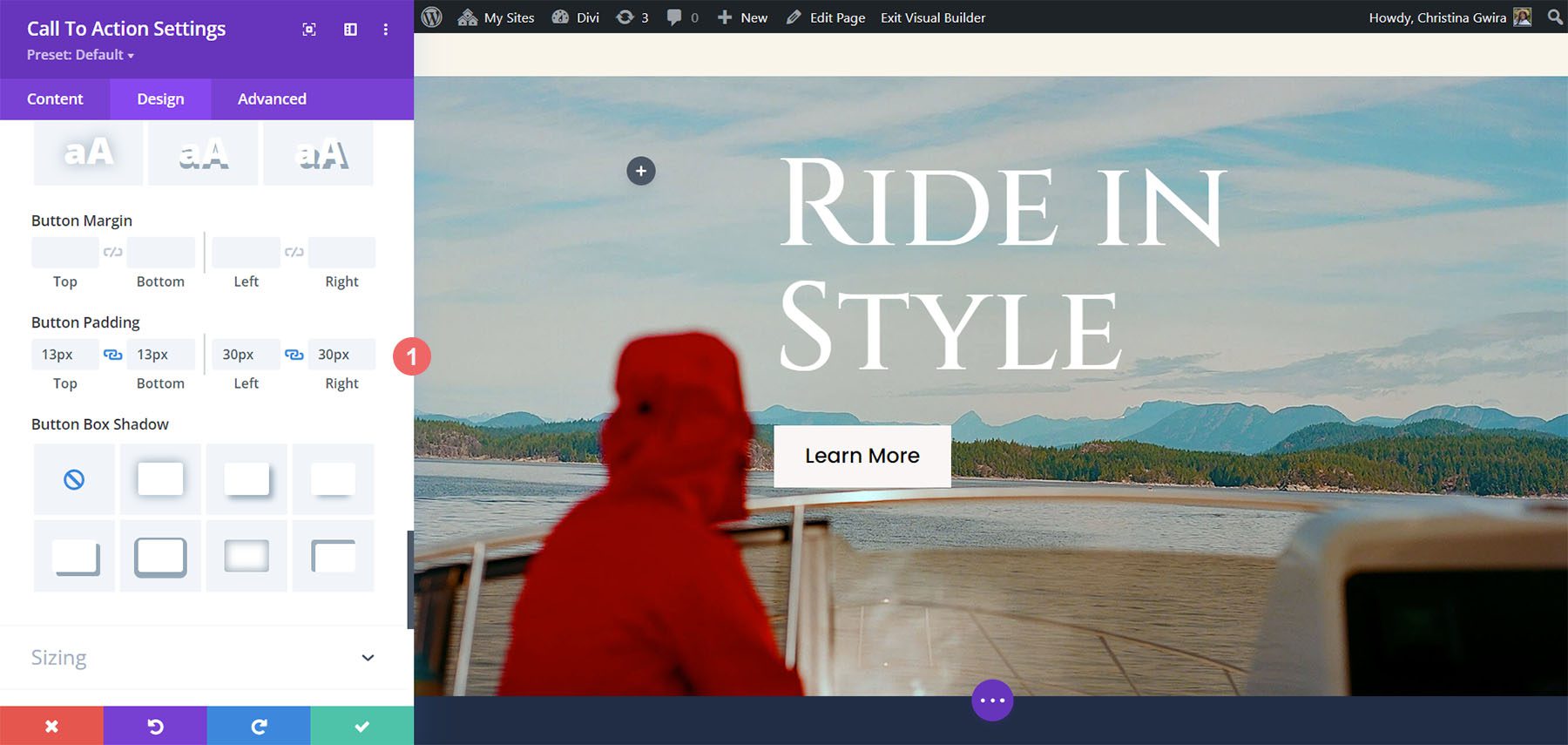
A gomb végső stílusbeállítása az lesz, hogy mindenhol párnázatot (padding) adunk hozzá.
Gomb beállítások:
- Felső és alsó padding: 13 képpont
- Bal és jobb padding: 30 képpont

A cselekvésre ösztönző modul reszponzívvá tétele
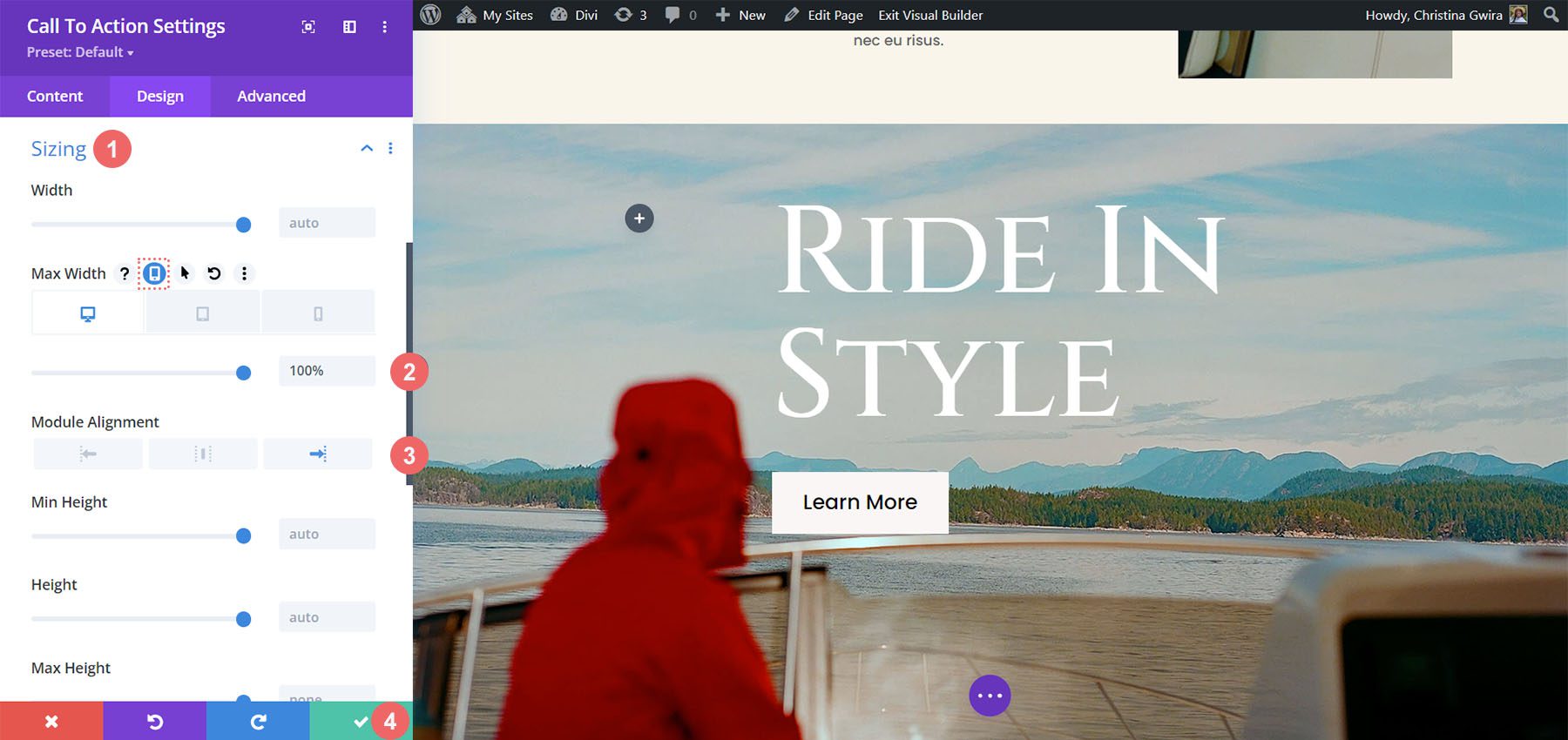
Most, hogy elvégeztük a stílusmódosításokat a modulon, most már arra koncentrálhatunk, hogy a szakaszt – és a modult – valóban reszponzívvá tegyük. Kezdésként görgessünk le a Méretezés fülre. A Max Width opciónál aktiváljuk a mobil reszponzív opciókat. Ezután a következő beállításokat fogjuk használni az asztali számítógépen, táblagépen és mobileszközön.
Maximális szélesség beállítása:
- Asztali: 100%
- Tablet: 55%
- Mobil: 65%
A Modul igazítást Jobbra állítsuk az asztali számítógépeken, mobilokon és táblagépeken.

Ha minden beállítást elvégeztünk, mentse a módosításokat a következő módon: kattintson a zöld pipa ikonra a modulbeállítások modális ablakának alján.
A Cselekvésre Ösztönző Modul Reszponzívvá Tétele Törzsszöveggel
Lássuk, hogyan tehetjük még reakcióképesebbé a Divi cselekvésre ösztönző modult törzsszöveg hozzáadásával.
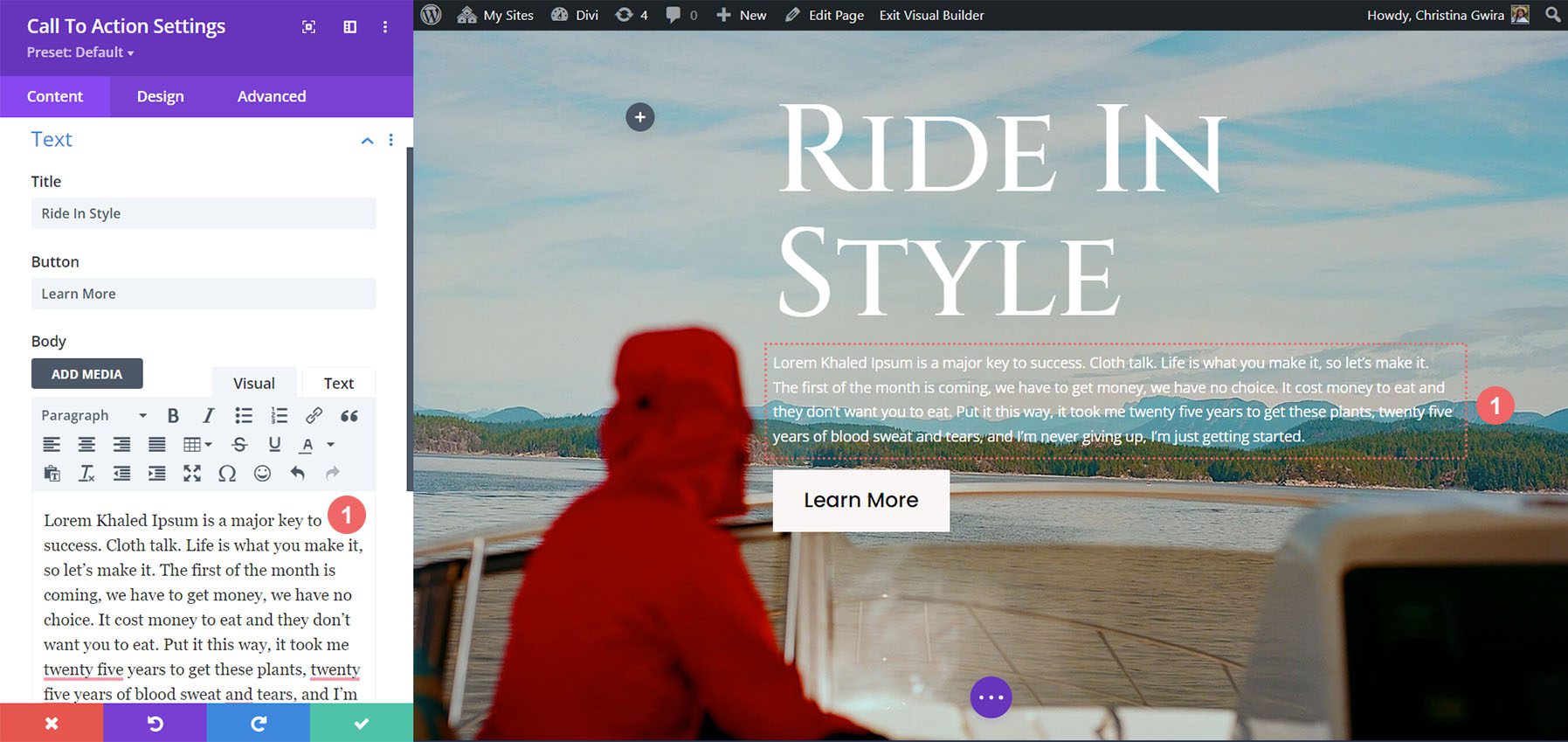
Törzsszöveg Hozzáadása
Kezdésként adjunk hozzá néhány törzsszöveget a modulhoz.

Stílus törzsszöveg
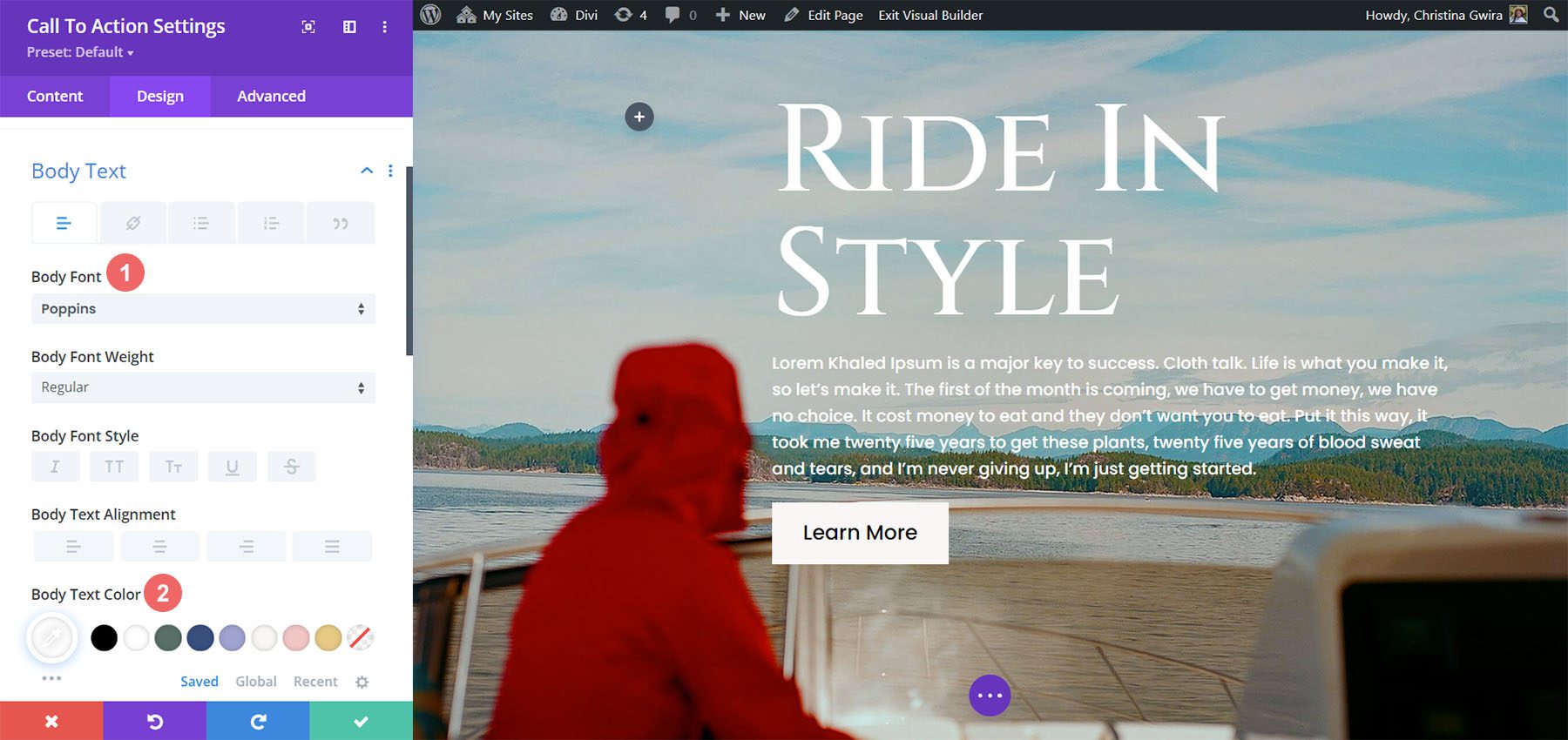
Miután hozzáadtuk a törzsszövegünket, kezdjük el a stílus kialakítását. Először lépjen a Tervezés lapra. Következő, mi kattintson a Törzsszöveg fülre. Ezt követően a következő beállításokat használjuk:
Törzsszöveg beállításai:
- Törzs betűtípus: Poppins
- Törzsszöveg színe: #ffffff

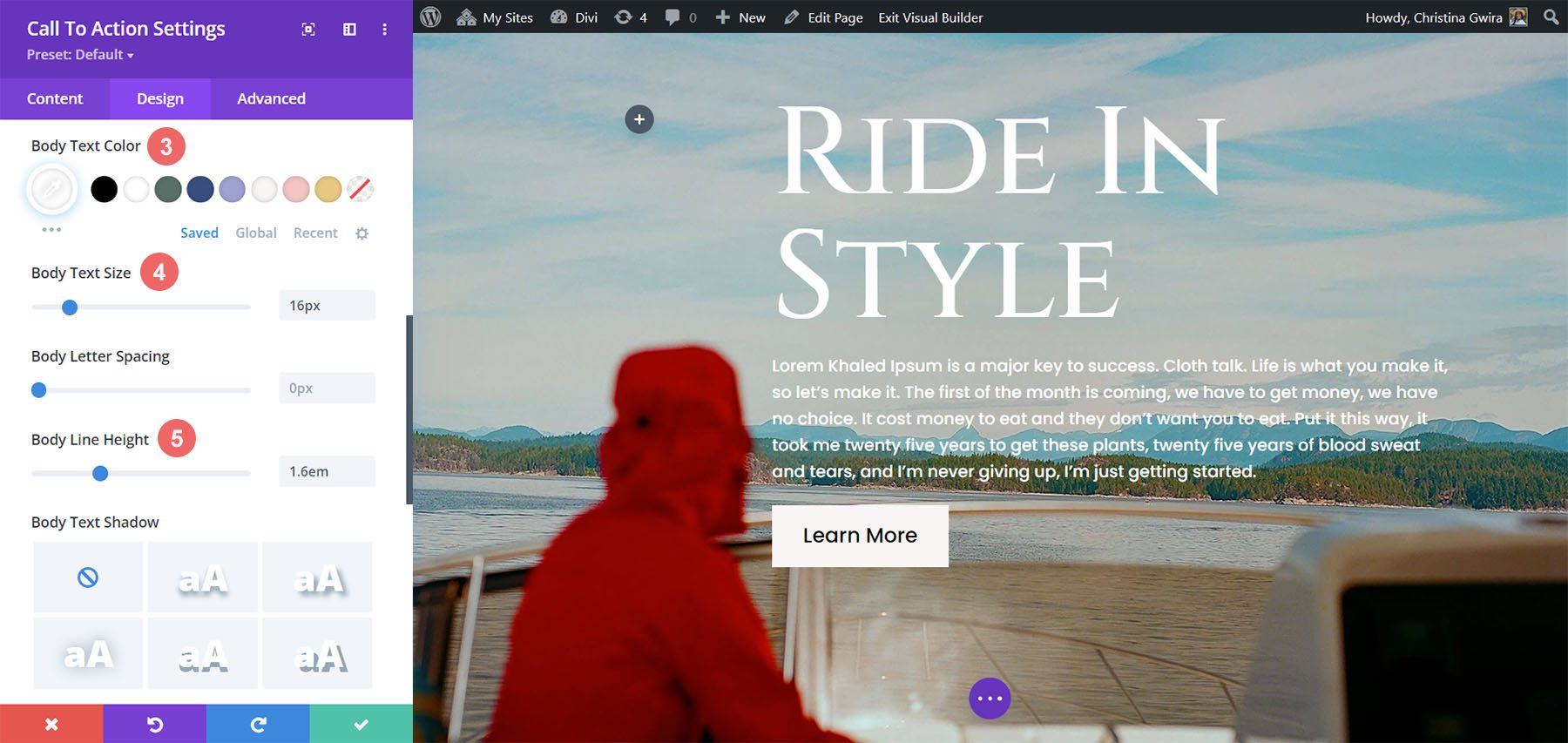
Törzsszöveg beállításai:
- méret: 16 képpont
- vonal magassága: 1.6em

Tegyük a Törzsszöveget Reszponzívvá
Nézzük meg, hogyan néz ki a munkánk mobilon a törzsszöveggel.

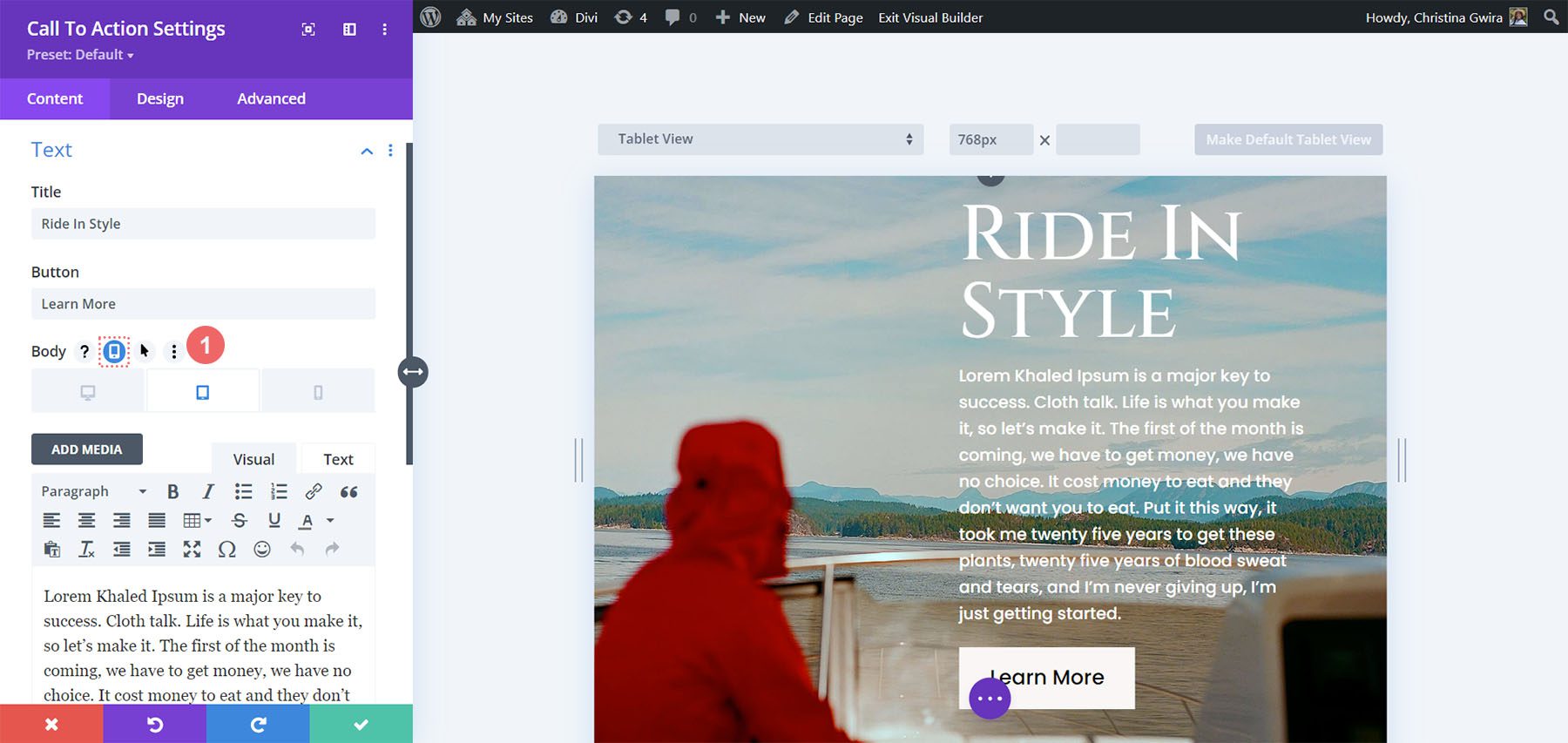
Rejtsük el a törzsszöveget mobilon, hogy kiegyensúlyozottabb legyen a nézet. Ehhez mi lépjen a Tartalom lapra a cselekvésre ösztönző modulon belül. Aztán te vigye az egérmutatót a Test cím fölé. Pihentesse ott az egeret, és kattintson a mobiltelefon ikonra. Ez aktiválja a mobil reszponzív beállításokat a törzsszöveghez.

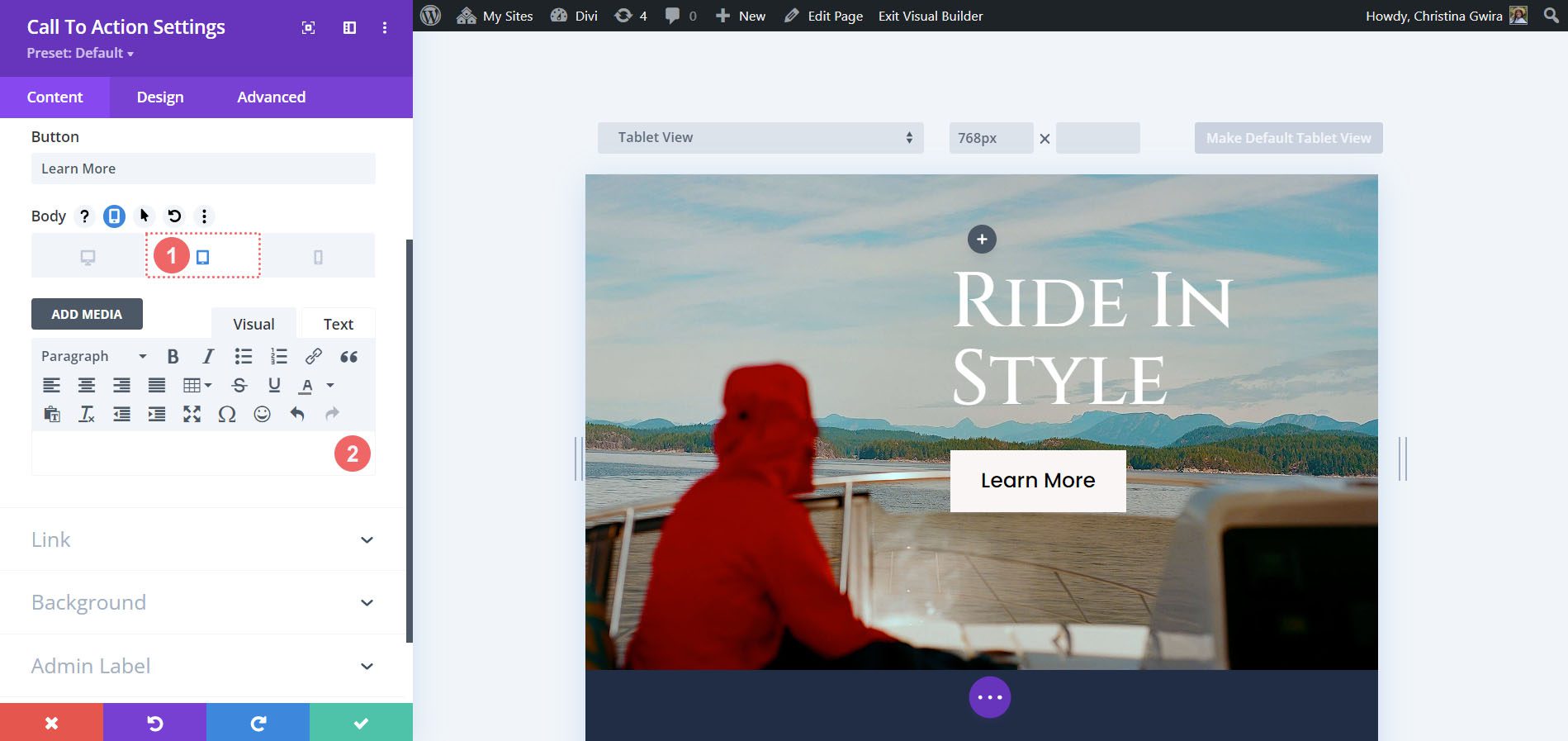
Azt akarjuk, hogy a táblagép és a mobil nézet elrejtse a törzsszöveget. Kattintson a táblagép ikonjára és ehhez távolítsa el a törzsszöveget. Ugyanezt tesszük a mobilnál is.

Háttér Módosítása Táblagépen és Mobileszközön
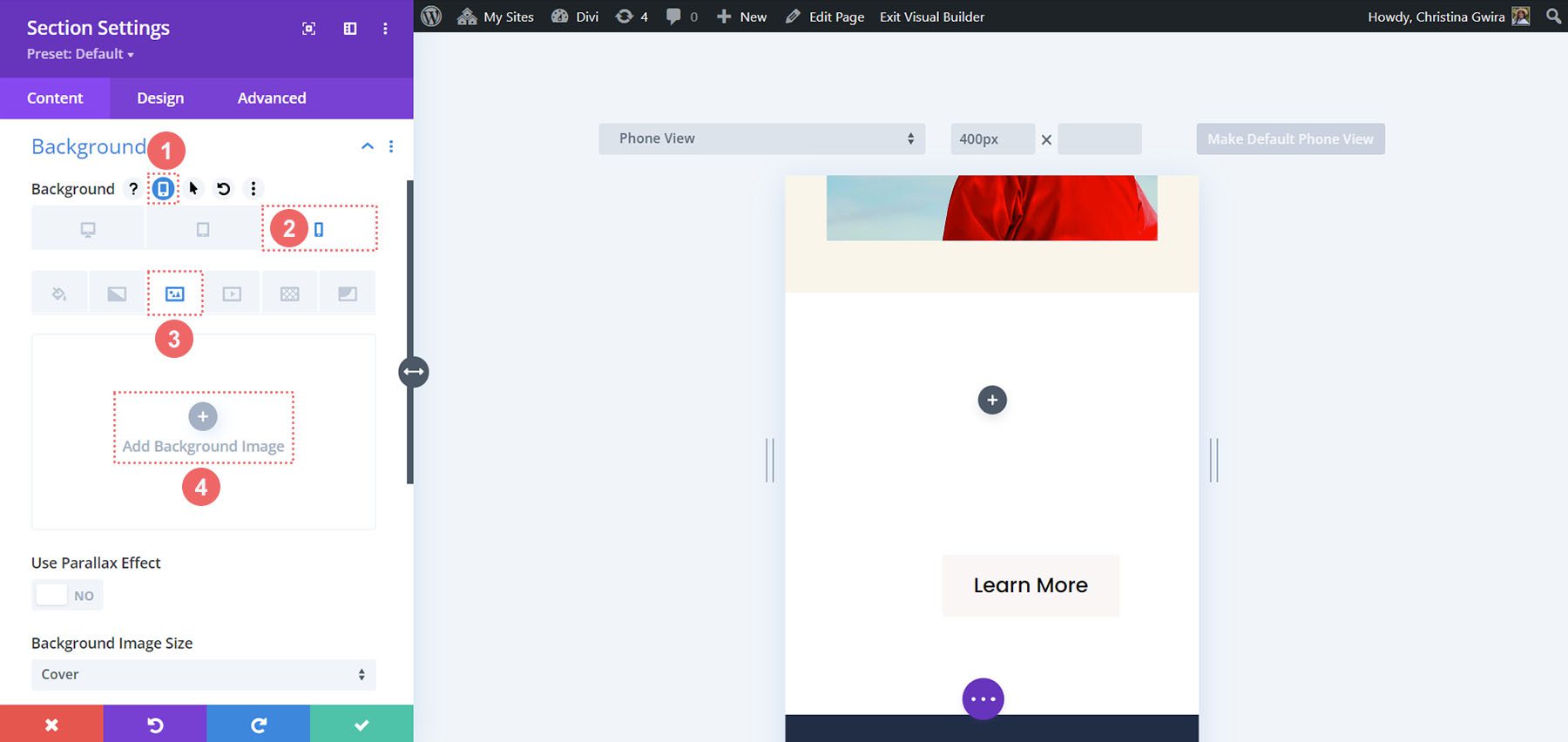
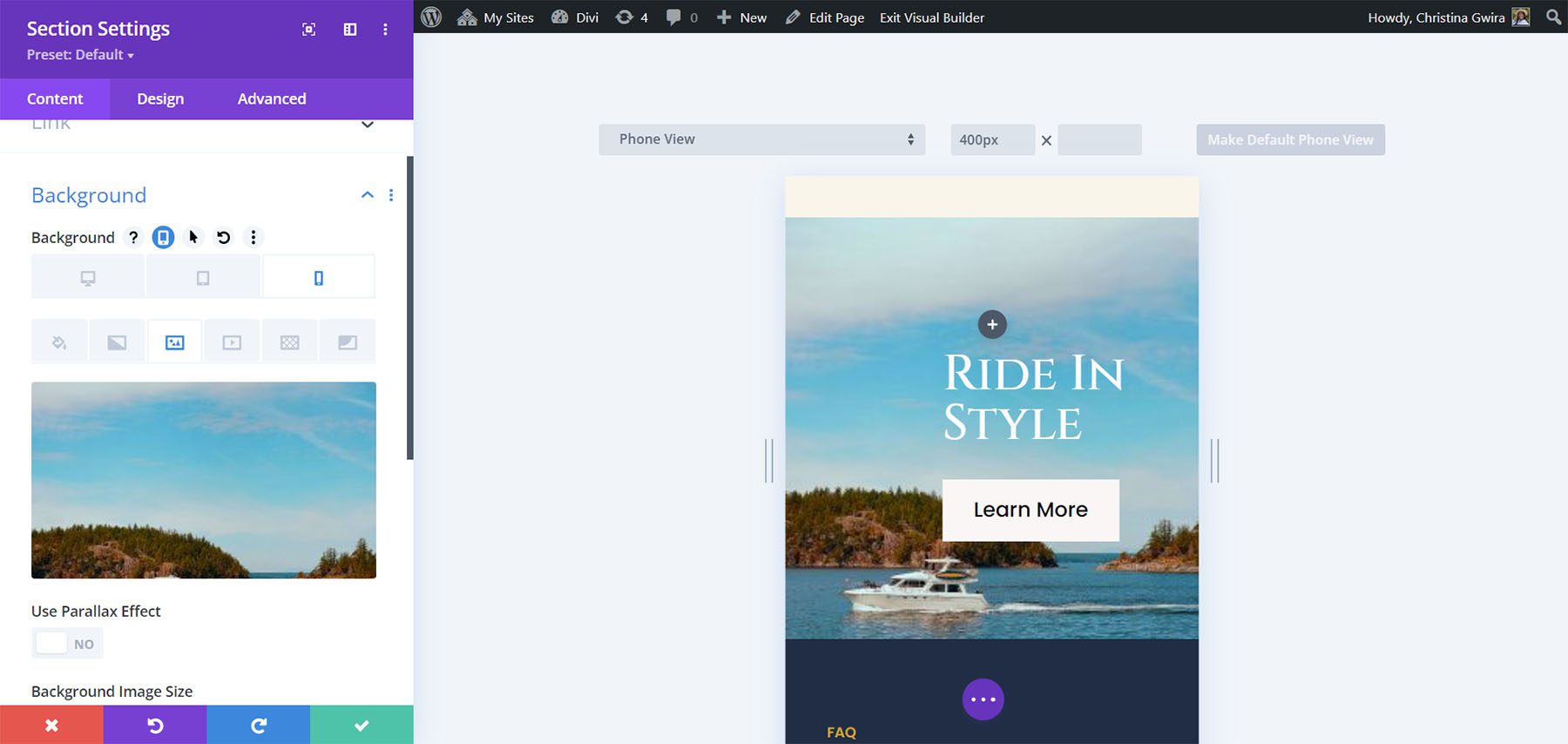
Folytassuk azzal, hogy módosítjuk a mobilnézet hátterét. Ehhez alternatív hátteret fogunk használni a szakaszban mobil eszközökön. Először lépjünk be a szakasz beállításaiba. Lefelé görgetve kattintsunk a „Háttér” fülre. Ahogy a törzsszöveg esetében tettük, vigyük az egérmutatót a „Háttér” cím fölé és kattintsunk a mobil ikonra. Most kattintsunk a mobil ikonra, hogy csatoljunk egy másik háttérképet a mobilnézethez. Ezután kattintsunk a „Háttérkép hozzáadása” gombra.

Válasszunk ki egy képet az elrendezési csomagból, amely jobban működik mobilon, mint az előző fotó.

Ezzel a változtatással jól látható a Cselekvésre ösztönző mobileszközön.
Következtetésképpen
Mint minden natív Divi modul esetében, számos beállítást személyre szabhatunk. A színektől a térközökig, a betöltésektől a mobil reszponzivitásig, a Divi lehetőséget biztosít arra, hogy webhelyét gyönyörűvé és elérhetővé tegye számos felhasználó számára. Ha ötleteket keres a következő webdesign projektjéhez, a Divi Layouts segítségével inspirálódhat. Ha webhelye része a reszponzivitás, az emberek élvezni fogják azt mobilon, táblagépen vagy asztali számítógépen. Próbálja ki ezt az oktatóanyagot még ma, és ossza meg velünk tapasztalatait az alábbi megjegyzések részben.
A poszt Hogyan tegyük reagálóvá Divi cselekvésre ösztönző modulját először jelent meg Eleganttheme Blogján.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/divi-resources/how-to-make-your-call-to-action-module-responsive




