Ekkor lehet tökéletesíteni az email marketinget, hogy célzottan elérje azokat a feliratkozókat, akik érdeklődnek a termékek, vagy a szolgáltatások iránt.
Szerencsére a WordPress-felhasználóknak már nem kell érezniük a kézi feltöltés fájdalmát. Több tucat egyszerű módszer létezik a Mailchimp és a WordPress webhely integrálására. Ezzel időt takaríthat meg, és szilárd alapot teremthet az automatizáláshoz. Leírom négy kedvenc integrációs módszeremet Mailchimp a WP webhelyével.
Még nincs Mailchimped?
Szerezd be a Mailchimpet
A Mailchimp integrálása a WordPress-szel
Az alábbiakban bemutatjuk a Mailchimp WordPress webhelyébe való integrálásának négy leggyakoribb módját. Ezen a négyen kívül több módszer is létezik, de valószínű, hogy ezek közül valamelyik meg fogja tenni a trükköt. Ha engem kérdeznének, ugrálnék 2. lehetőség és megragadni Virágzás.
1. Mailchimp űrlapok beágyazása Inline Code használatával
Mivel a WordPress olyan rugalmas, hogy egyéni kódot adjon a webhelyéhez, néha az egyetlen „integráció”, amire valójában szüksége van, egy egyszerű űrlap hozzáadása az oldalhoz. Nincsenek API-k vagy szinkronizáló fiókok. Valószínűleg a legegyszerűbb módja annak, hogy webhelye az Ön javára működjön, ha egyszerűen létrehoz egy űrlapot a Mailchimpben, és felteszi egy oldalra. Kezdjük magának az űrlapnak a létrehozásával.
Hozzon létre egy űrlapot a Mailchimpben
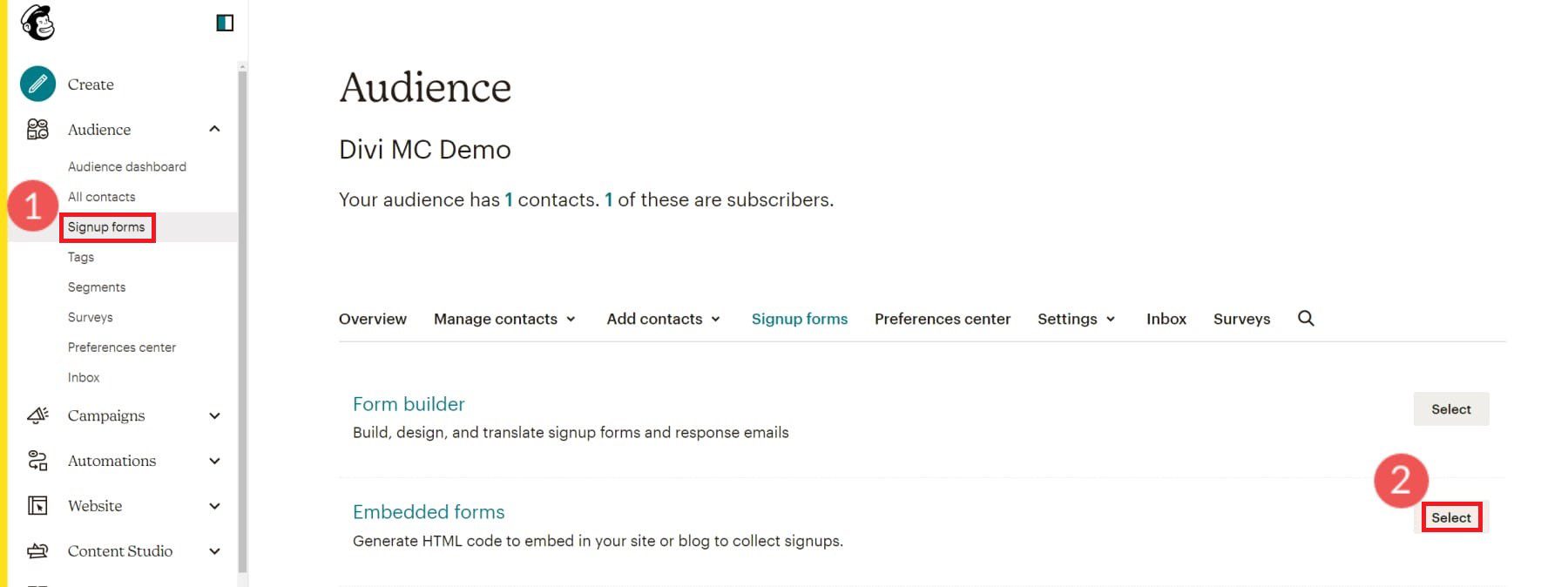
A „Közönség” oldalsáv alatt kattintson a „Regisztrációs űrlapok” lehetőségre. Válassza a „Beágyazott űrlapok” lehetőséget. Ezzel létrehozhat egy űrlapot, amelyet később beágyazhat a webhelyére. Vegye figyelembe, hogy létrehozhat egy felugró űrlapot is, de a telepítési utasítások kissé eltérnek. Céljainkra ragaszkodunk a beágyazható beágyazott űrlaphoz.

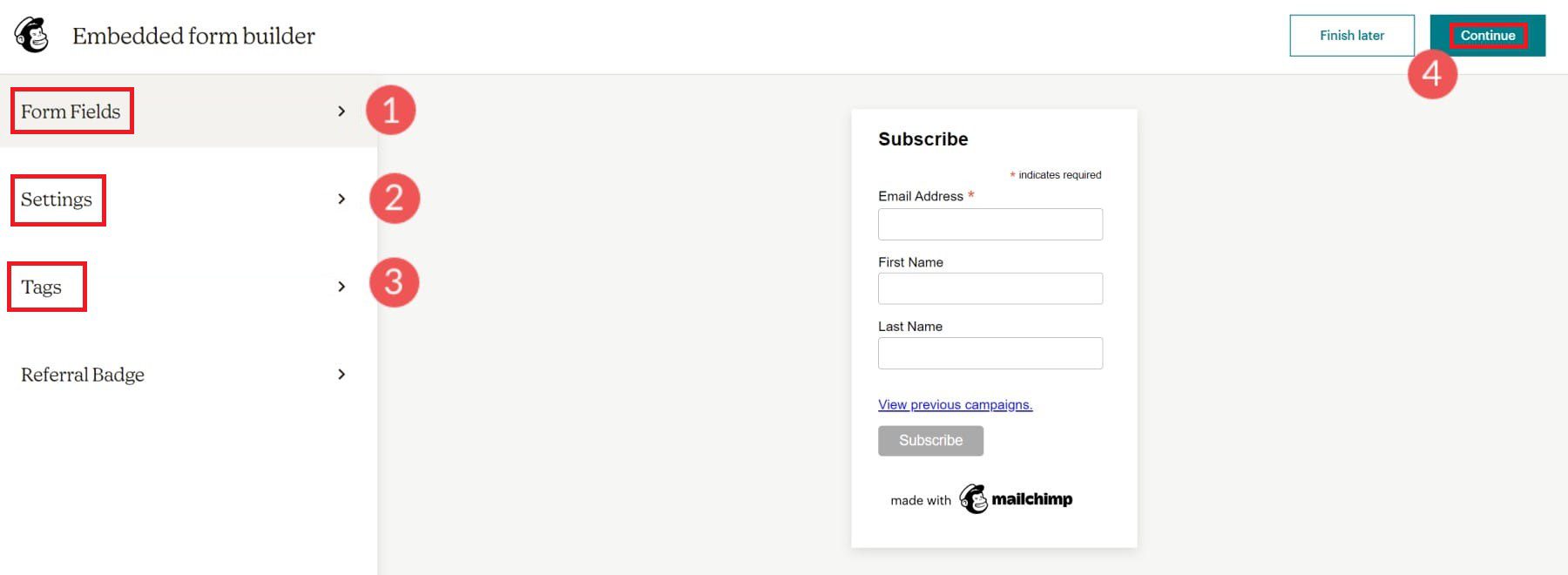
Ezután megjelenik az Űrlapkészítő oldal. Válassza ki az űrlapmezőket, azok sorrendjét, valamint a kötelező mezőket. A jobb oldalon az űrlap élő előnézete látható. Kattintson a „Folytatás” gombra a jobb felső sarokban, ha elégedett vele.

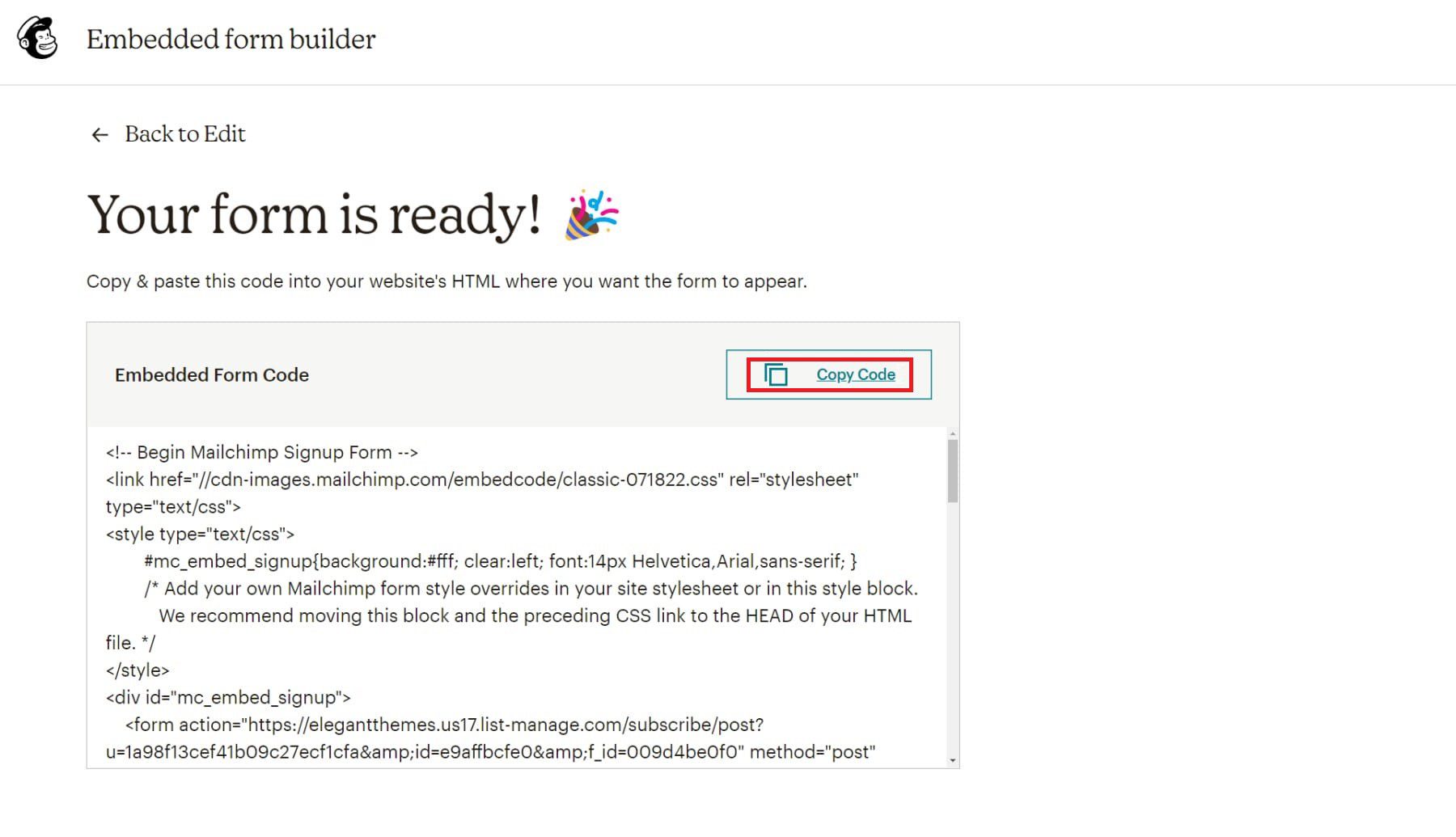
A következő képernyőn kattintson a „Kód másolása” gombra az űrlap HTML-kódjának a vágólapra mentéséhez.

Most jelentkezzen be a WordPress webhelyére.
Adja hozzá a regisztrációs űrlapot WordPress webhelyéhez
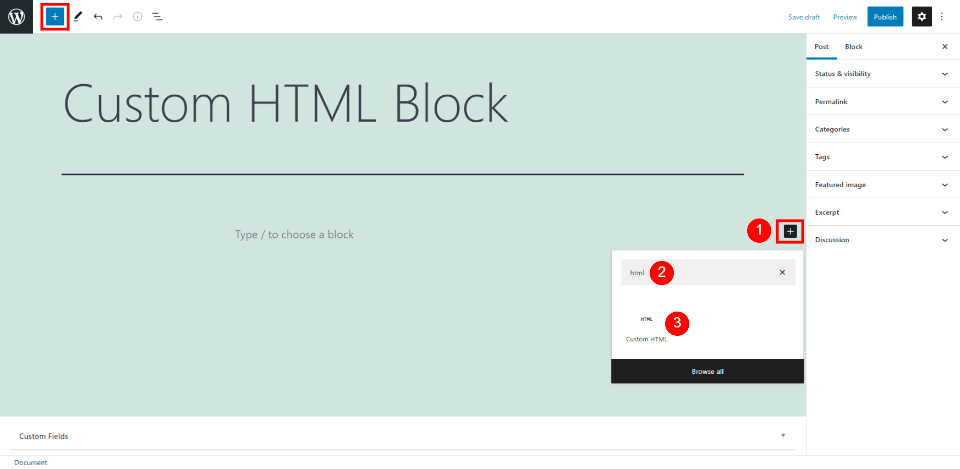
Nyissa meg a Blokkszerkesztőt a kívánt WordPress oldalon vagy bejegyzésben. Adjon hozzá egy HTML blokk ahová szeretné, és illessze be a HTML-kódot.

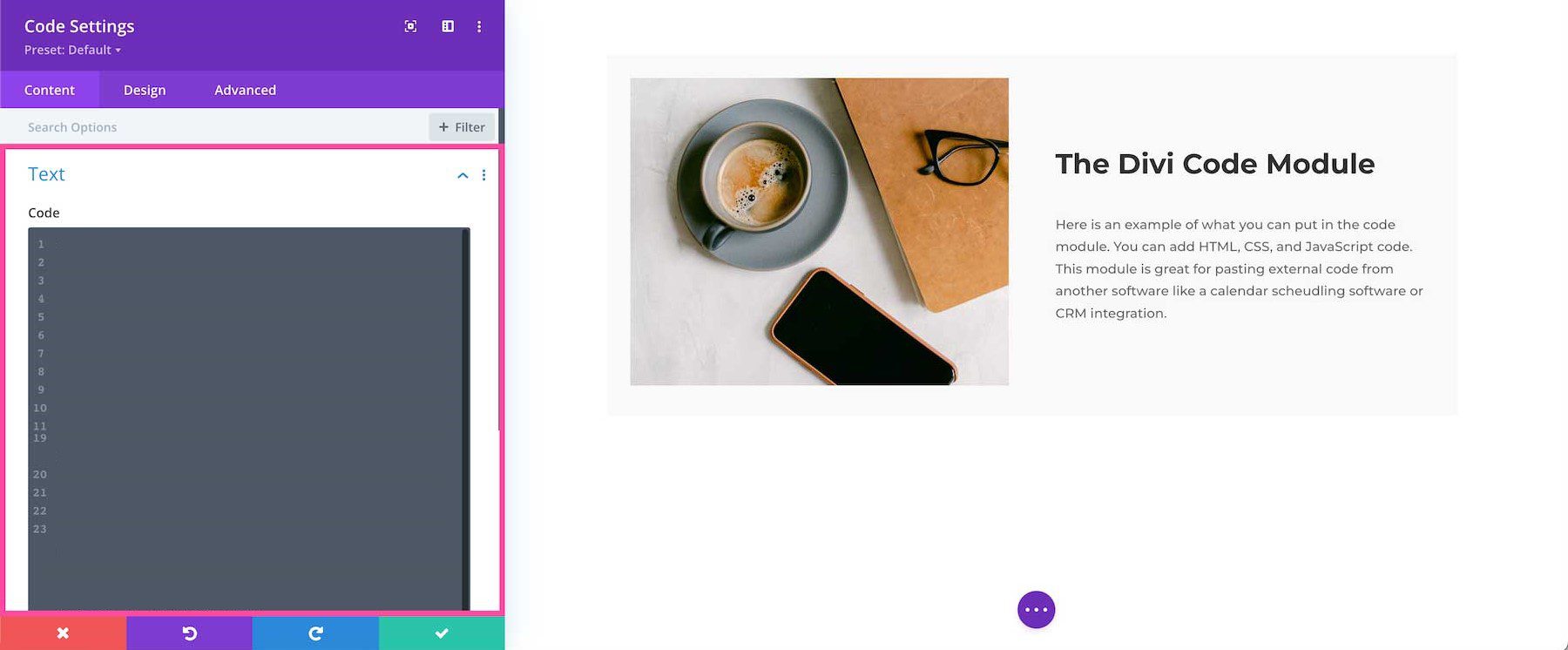
A Divi segítségével adjon hozzá a Kód modul a kívánt oldalra. Illessze be a kódot a „szöveg” mezőbe, és kattintson a zöld jelölőnégyzetre a módosítások alkalmazásához.

Mostantól bármikor, amikor valaki kitölti az űrlapot, az adatai közvetlenül az Ön Mailchimp-fiókjába kerülnek.
Ez egy nagyszerű lehetőség a legtöbb felhasználó számára. Ez azonban hagy némi kívánnivalót maga után a tervezési oldalon, és csak a Mailchimp integrációra korlátozza az űrlapokat. Ha másik engedélyezési építőt használ, több helyen szinkronizálhatja névjegyeit (például a Mailchimpben, a Google Táblázatokban és a CRM-ben).
2. Dedikált WordPress feliratkozási űrlapkészítő használata
Vannak esetek, amikor szükség van egy jellemző űrlapkészítőre. A webhelytulajdonosok, akik komolyan veszik a konverziós arány optimalizálását (CRO), és minden egyes uncia bevételt megragadnak az Ön webhelyéről, érdekelniük kell ezt.
A feliratkozási űrlapbővítmények lefedik az űrlapok alapjait: a tervezés rugalmasságát, az egyéni mezőket és az egyszerű üzembe helyezést. De sokkal fejlettebb eszközöket hoznak, amelyek túlmutatnak ezen Mailchimp beágyazható formáiban kínálja. Ide tartoznak például:
- Feltételes megjelenítési logika az űrlapok megfelelő alkalomra történő aktiválásához
- A kreatívelemek A/B tesztjei annak megállapítására, hogy mi okozza a konverziókat
- Nagyon rugalmas tervezési rendszerek
- Több eszközhöz való csatlakozás lehetősége, nem csak Mailchimp
Van néhány opt-in bővítmények a WordPress piacon tetszik OptinMonster Privy, vagy Bloom. Részlegesek vagyunk Bloomhoz, ami jó munkát végez, és rendelkezik a fent említett összes funkcióval.
Bloom közvetlenül integrálható Mailchimp hogy automatikusan elküldje az előfizetői adatokat az e-mail marketing fiókjába. Sőt, a Bloom sokkal erősebb, mint a szabványos Mailchimp űrlapok.
Ha részletes útmutatót szeretne kapni a Mailchimp és a Bloom összekapcsolásáról és integrálásáról a WordPress rendszeren, keresse fel Bloom dokumentációs oldalát a következő címen: E-mail fiókok hozzáadása a Bloomban.
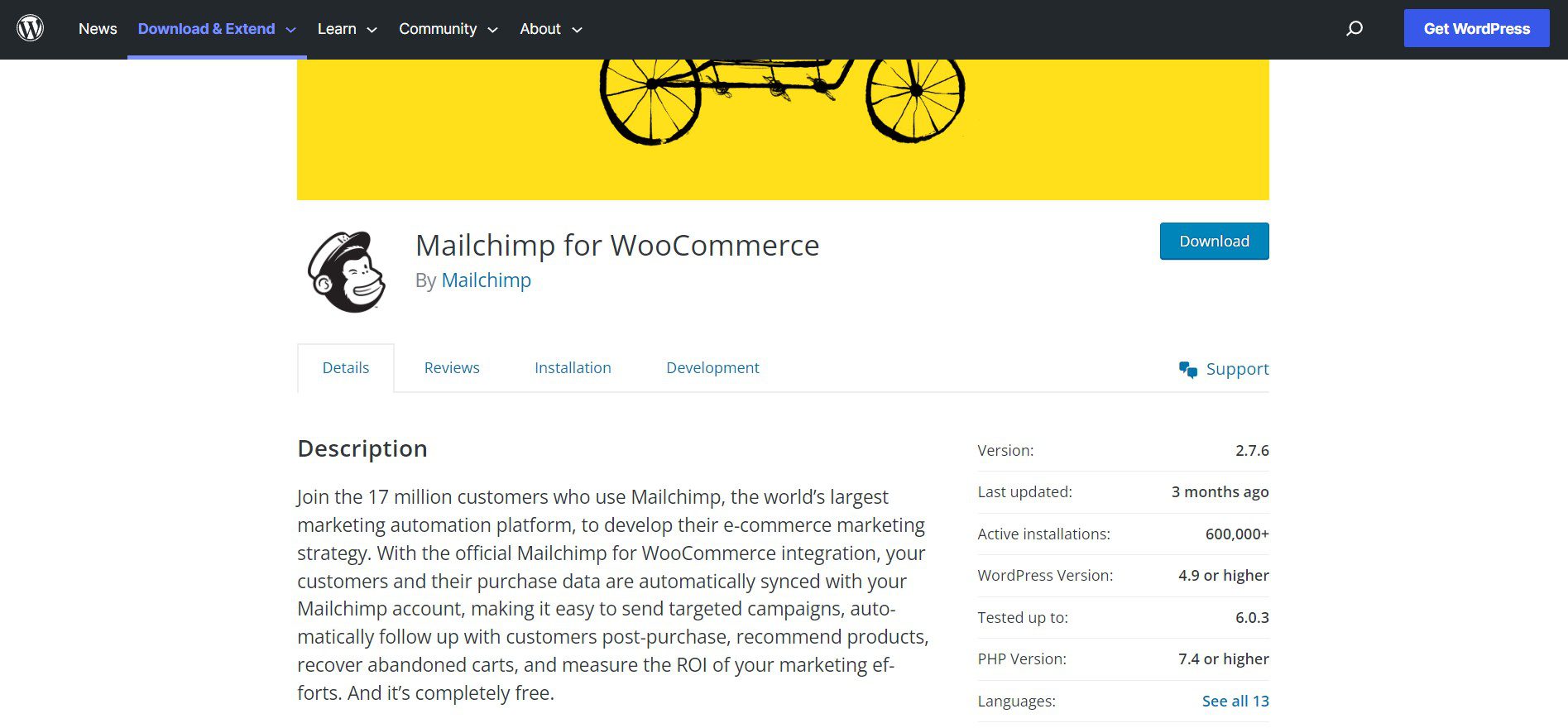
3. A hivatalos Mailchimp beépülő modul használata a WooCommerce-hez
A Mailchimp integráció a WooCommerce számáraazonban erősen ajánlott WooCommerce üzlettulajdonosok. Lehetővé teszi regisztrációs űrlapok, webhely-előfizetők és vásárlások hozzáadását közvetlenül a Mailchimp-közönséghez, és a WooCommerce áruházból származó üzleteket a Mailchimp irányítópultjaira.

A Mailchimp WooCommerce beépülő modul beállítása
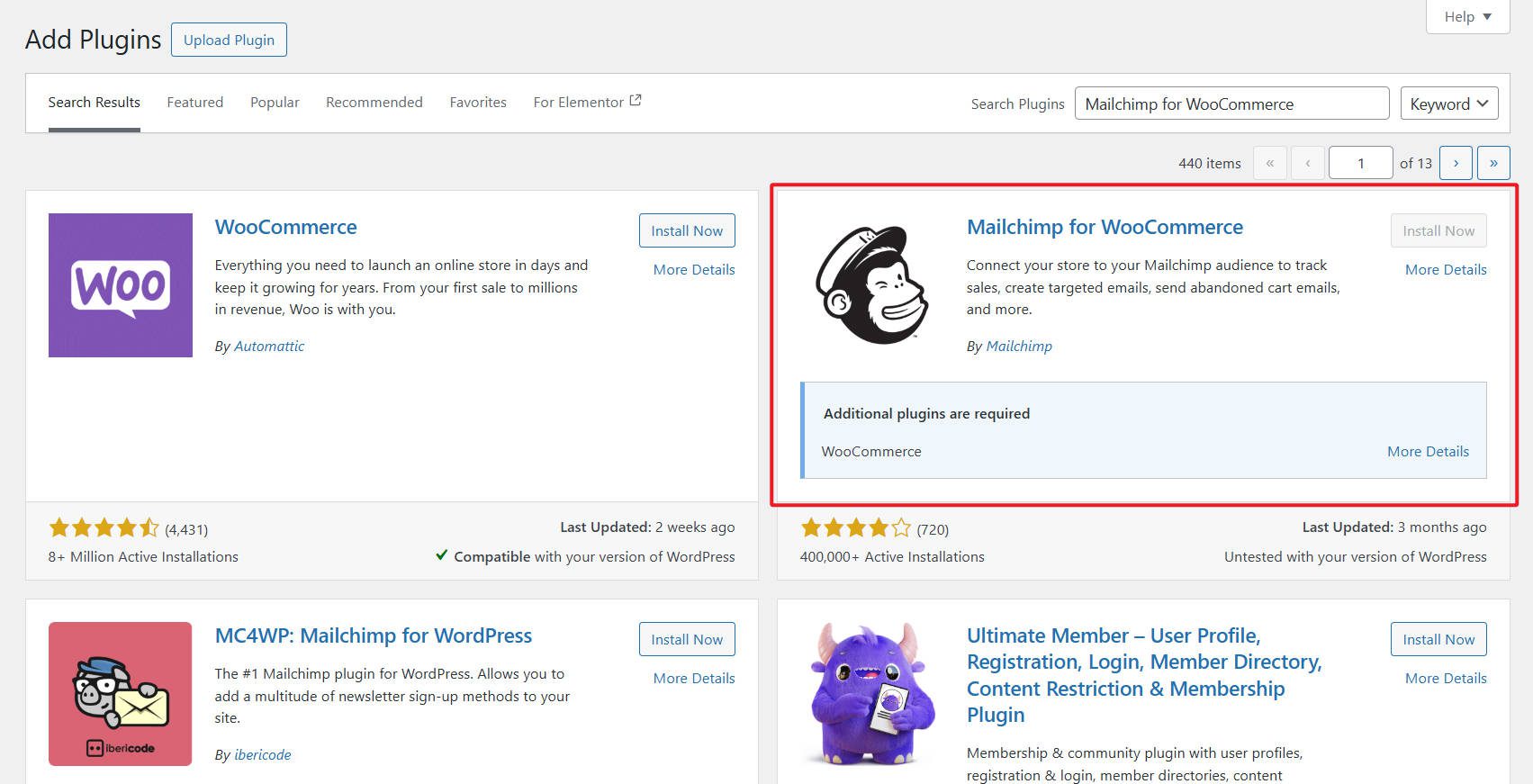
A Mailchimp for WooCommerce beépülő modul telepítéséhez és beállításához először be kell állítania egy WooCommerce áruházat a WordPress webhelyén. Ezután lépjen a „Beépülő modulok” és „Új hozzáadása.” Keress rá „Mailchimp a WooCommerce számára” és kattintson a „Telepítés most” és „Aktiválja” gombokat.

Az aktiválás után megtalálja a Mailchimp menüpontot a WooCommerce műszerfalának oldalsávján. A beépülő modul alattBeállítások elemre” fülön talál egy mezőt a bevitelhez Mailchimp API kulcs. Olvassa el ezt a súgócikket a tanuláshoz
hogyan lehet Mailchimp API-kulcsot létrehozni.
A Mailchimp for WooCommerce beépülő modul előnyei
- Egy bővítmény, amelyet hivatalosan a Mailchimp fejlesztői készítettek
- Egyszerű módja annak, hogy előfizetői és vásárlási adatokat vigyen át a WordPressből a Mailchimpbe
- Az adatok gazdagítják az e-mail marketingjelentéseket, így láthatja, hogyan teljesítenek e-kereskedelmi kampányai az e-kereskedelmi értékesítések terén
- A beépülő modul jól karbantartott és jól áttekintett
A Mailchimp for WooCommerce beépülő modul hátrányai
- Csak akkor hasznos, ha WooCommerce áruházat üzemeltet
Összességében elmondható, hogy a Mailchimp for WooCommerce bővítmény nagyszerű lehetőség azok számára, akik WooCommerce üzlettel rendelkeznek, és egyszerű módot keresnek a Mailchimp és az üzletük integrálására. Egyszerű beállításával ez a beépülő modul segíthet a konverzió javításában a bolti viselkedési adatokon és szegmentálással javíthatja e-mail marketingjét.
4. A hivatalos Mailchimp beépülő modul használata a WordPresshez
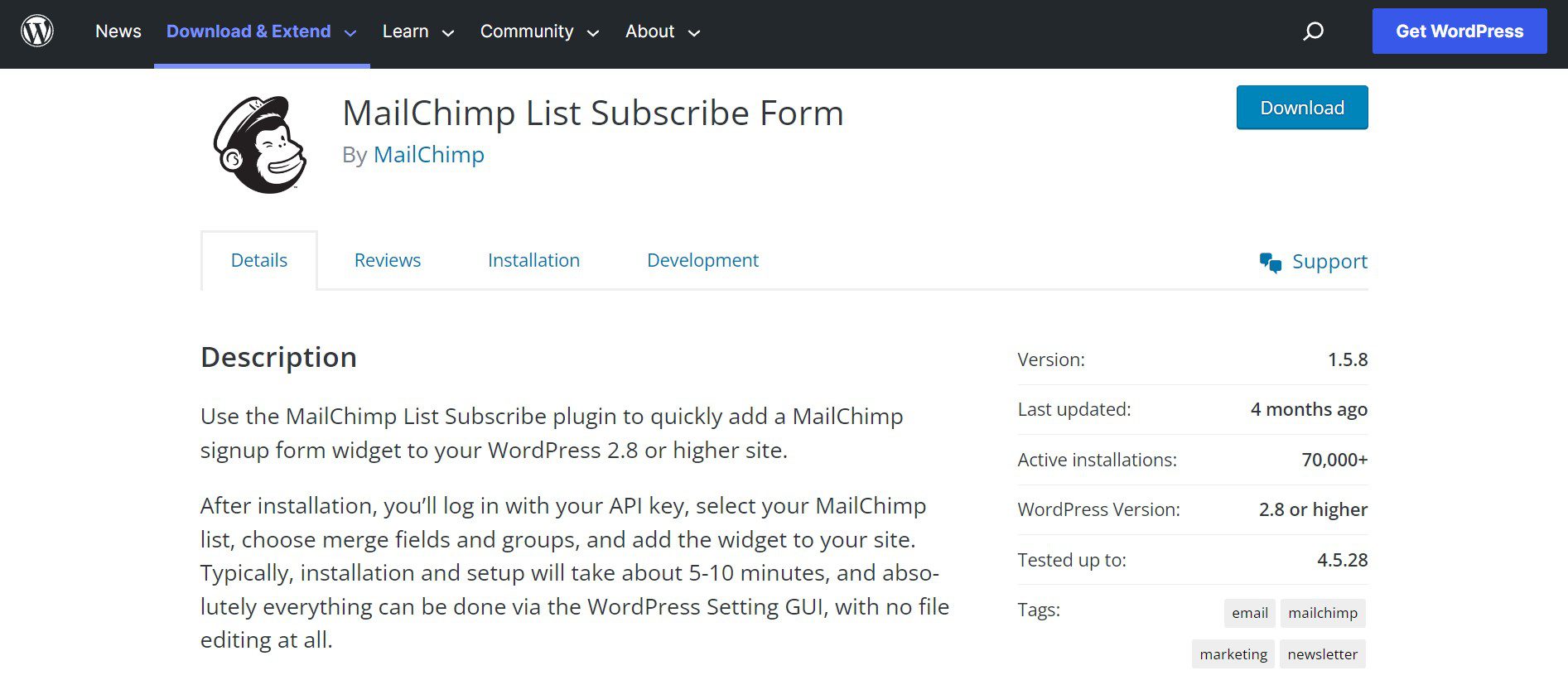
A Mailchimp lista feliratkozási űrlap A WordPress plugin a hivatalos bővítmény a Mailchimp és a WordPress webhely integrálásához. Lehetővé teszi egy Mailchimp által üzemeltetett regisztrációs űrlap hozzáadását a WordPress webhelyéhez. Ez a módszer azonban nem ajánlja egyetlen komoly WordPress felhasználó sem, bár a témával foglalkozó cikkek többsége ezt ajánlja. Azért soroljuk fel itt, hogy tudjon róla, és tudjon más lehetőségeket is választani, ha teheti.

A Mailchimp List Subscribe Form beépülő modul beállítása
A WordPress Mailchimp beépülő moduljának telepítése és beállítása egyszerű.
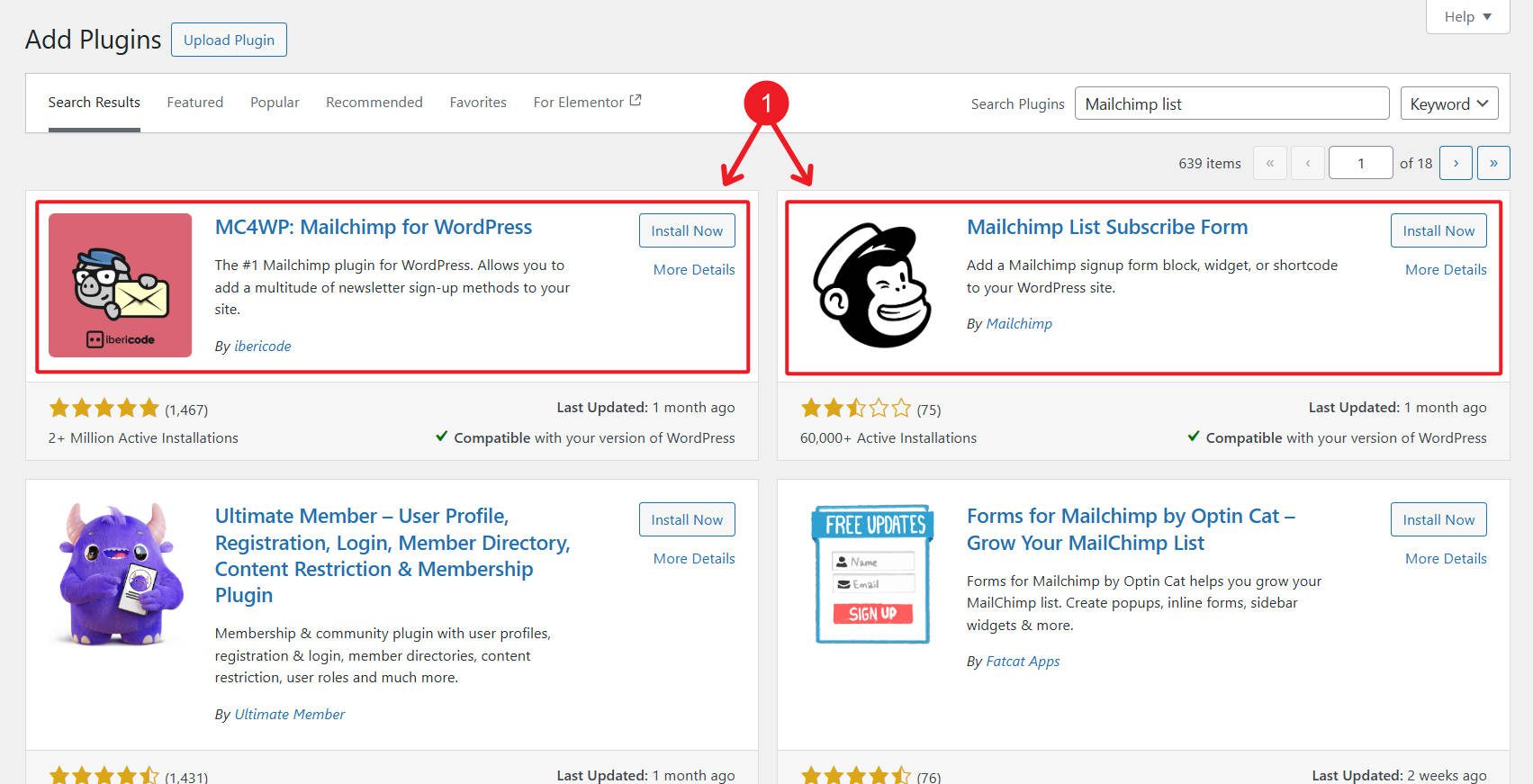
- Jelentkezzen be WordPress webhelyére, lépjen a Plugins oldalra, és kattintson a „Új hozzáadása.” Keress rá „Mailchimp lista feliratkozási űrlap”, majd kattintson a „Telepítés most” és az „Aktiválás” gombra. Az aktiválás után a Mailchimp menüpontot megtalálod a WordPress irányítópultjának oldalsávjában. A beépülő modul alattBeállítások elemre” fülön talál egy mezőt a bevitelhez Mailchimp API kulcs. Olvassa el ezt a súgócikket a tanuláshoz hogyan lehet Mailchimp API-kulcsot létrehozni. Van egy népszerűbb MC4WP bővítmény is, amely hasonló dolgokat hajt végre, de jobban karbantartható és felülvizsgálható.

A hivatalos Mailchimp beépülő modul előnyei
- A Mailchimp által kifejlesztett hivatalos bővítmény
- Egyszerű módot biztosít a Mailchimp-fiókjában készített űrlapok telepítésére
- Az alapvető funkciókra összpontosít
A hivatalos Mailchimp beépülő modul hátrányai
- A Mailchimp nem fekteti be annyira a WordPress beépülő moduljába
- A bővítmény ritkán frissül
- Ritkán tesztelik a WordPress aktuális verzióit, amikor frissítik
- Korlátozott testreszabási lehetőségeket kínál az űrlapokhoz a cikkben említett egyéb módszerekhez képest
- A WordPress közösség rosszul felülvizsgálta – jobb, ha más űrlapot/opt-in beépülő modult használ, vagy beágyazza a Mailchimp űrlapokat
Következtetés
A Mailchimp és a WordPress webhely integrálásával időt takaríthat meg az e-mail marketingben. Segítségével bővítheti listáit, és üdvözlő e-maileket hozhat létre. Négy egyszerű módszert ismertettünk a Mailchimp és a WordPress webhely integrálására: a hivatalos Mailchimp beépülő modul használata a WordPresshez, a WooCommerce-hez, a Mailchimp űrlap beágyazása és egy opt-in űrlapkészítő. Mindegyik módszernek megvannak a maga előnyei és hátrányai, ezért fontos, hogy mérlegelje egyedi igényeit, mielőtt eldönti, melyik módszert használja.
Hogyan próbáltad beállítani az integrációt a Mailchimp és a WordPress között? A módszerből hiányoztak a funkciók?
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/marketing/mailchimp-wordpress-integration