A WooCommerce áruházakban az ügyfelek gyakran szeretnék gyorsan megtalálni a kívánt terméket. Ebben az esetben egy Ajax alapú vagy a WooCommerce saját élő keresőeszköze segíthet a termékek valós idejű keresésében és megjelenítésében. Ez nemcsak időt takarít meg, hanem javítja a felhasználói élményt, csökkenti a weboldalról való visszapattanási arányt, és növeli a konverziók számát az üzletben. Ha Ön a Divi témát használja és szeretné implementálni ezt a funkciót a webáruházában, érdemes elolvasnia ezt a bejegyzést.
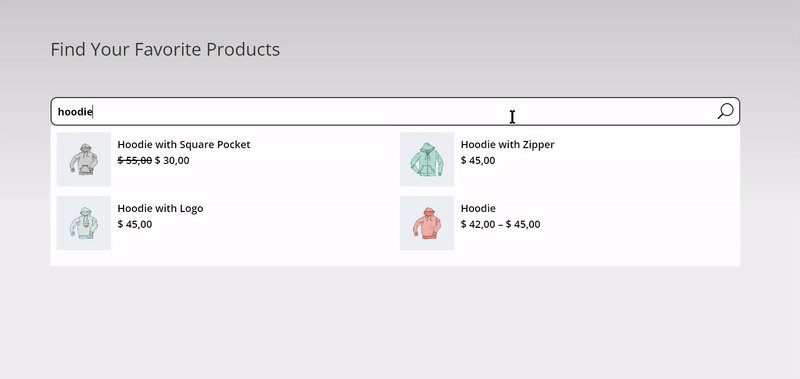
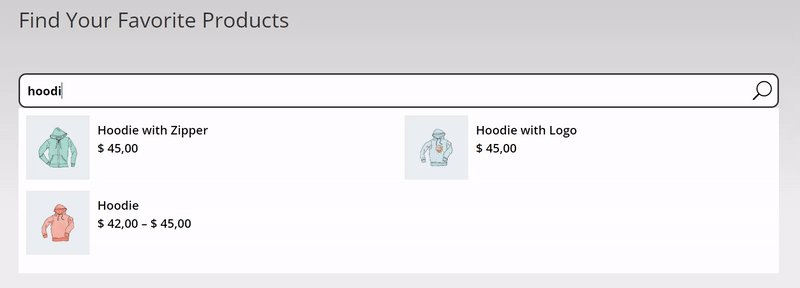
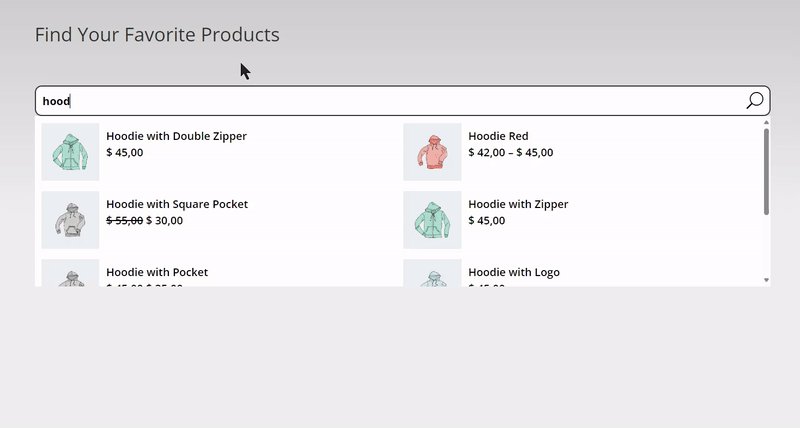
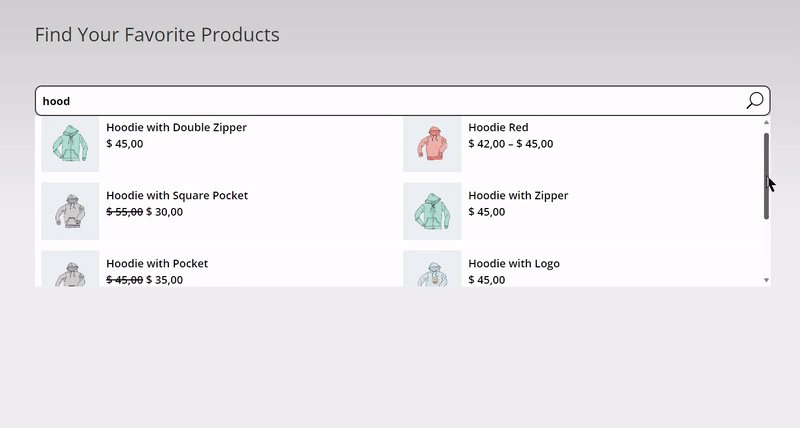
Képzeljük el azt a helyzetet, amikor egy vásárló kapucnis pulóvert keres az online áruházban. Az Ajax kereső eszköz használatával egyszerűen beírja a „kapucnis pulóver” kifejezést a keresési mezőbe, és azonnal megjelenik az összes kapcsolódó termék listája.

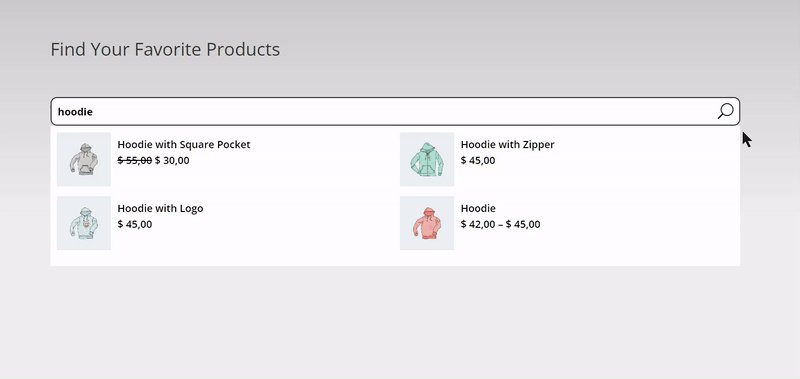
Ez remek lehetőséget nyújt arra, hogy a vásárló közvetlenül megtekinthesse és kiválaszthassa a kedvenc pulóverét anélkül, hogy újra és újra frissítenie kellene a termékoldalakat.
Amennyiben hozzá szeretné adni az Ajax keresési funkciót a WooCommerce áruházához, a Divi WooCommerce Extended bővítmény tartalmaz egy dedikált élő termékkereső modult, valamint számos további funkciót, mint például a Mini kosár, Carousel, Checkout Manager – mindezt egyetlen bővítményben, a Divi számára.
Ebben a cikkben bemutatjuk, hogyan integrálhatja, konfigurálhatja és optimalizálhatja az Ajax élő kereső modult a WooCommerce áruházában, és megvizsgáljuk a legjobb Ajax keresésoptimalizálási stratégiákat.
Kezdjük.
Az Ajax Search integrálása
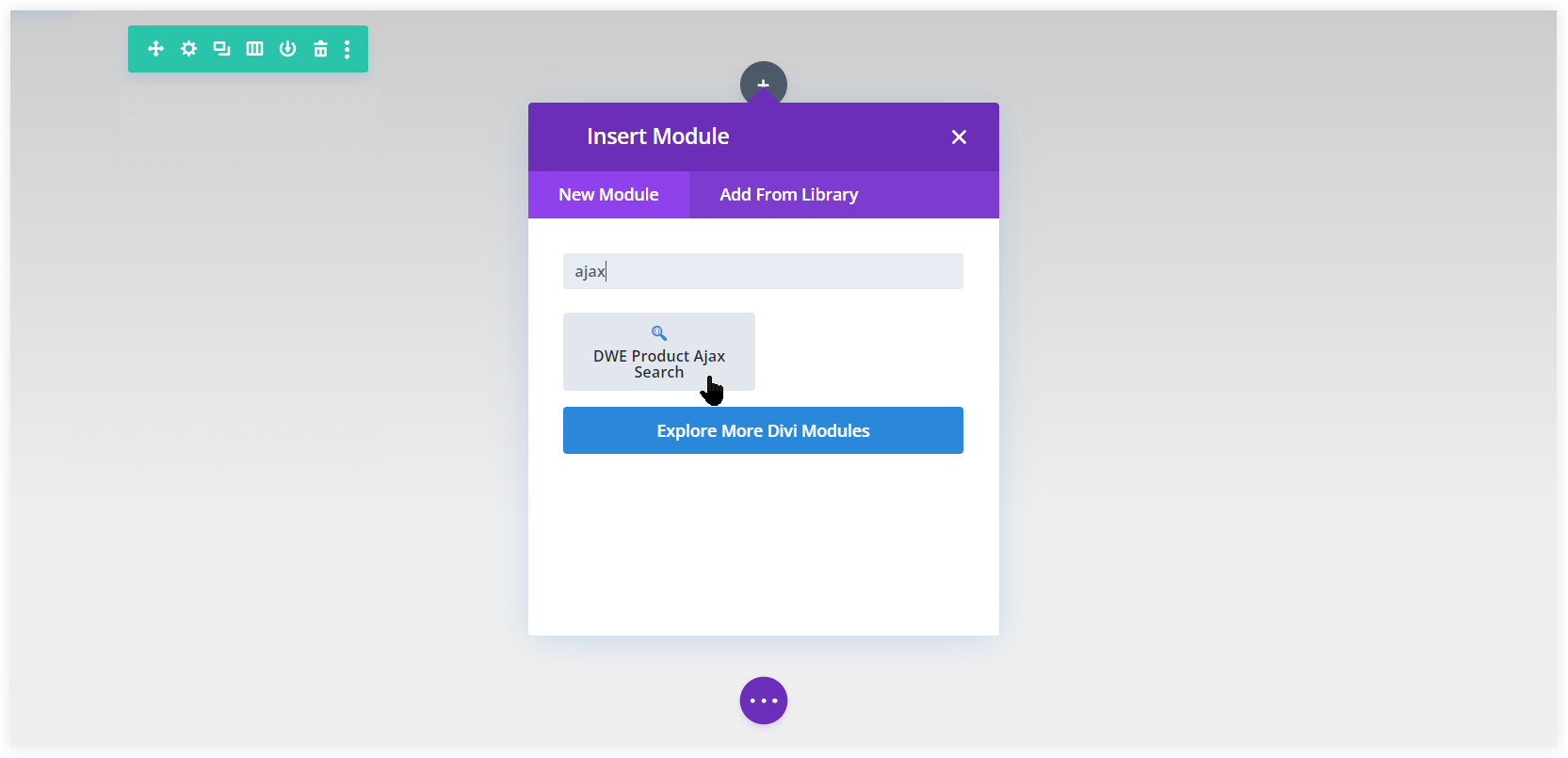
Először telepítenie kell a Divi WooCommerce Extended bővítményt, amely tartalmazza az Ajax keresési funkciót.

Használja az Ajax Product Search modult az üzlet oldalának vagy a WooCommerce áruházának kezdőlapjának legfelső részén.
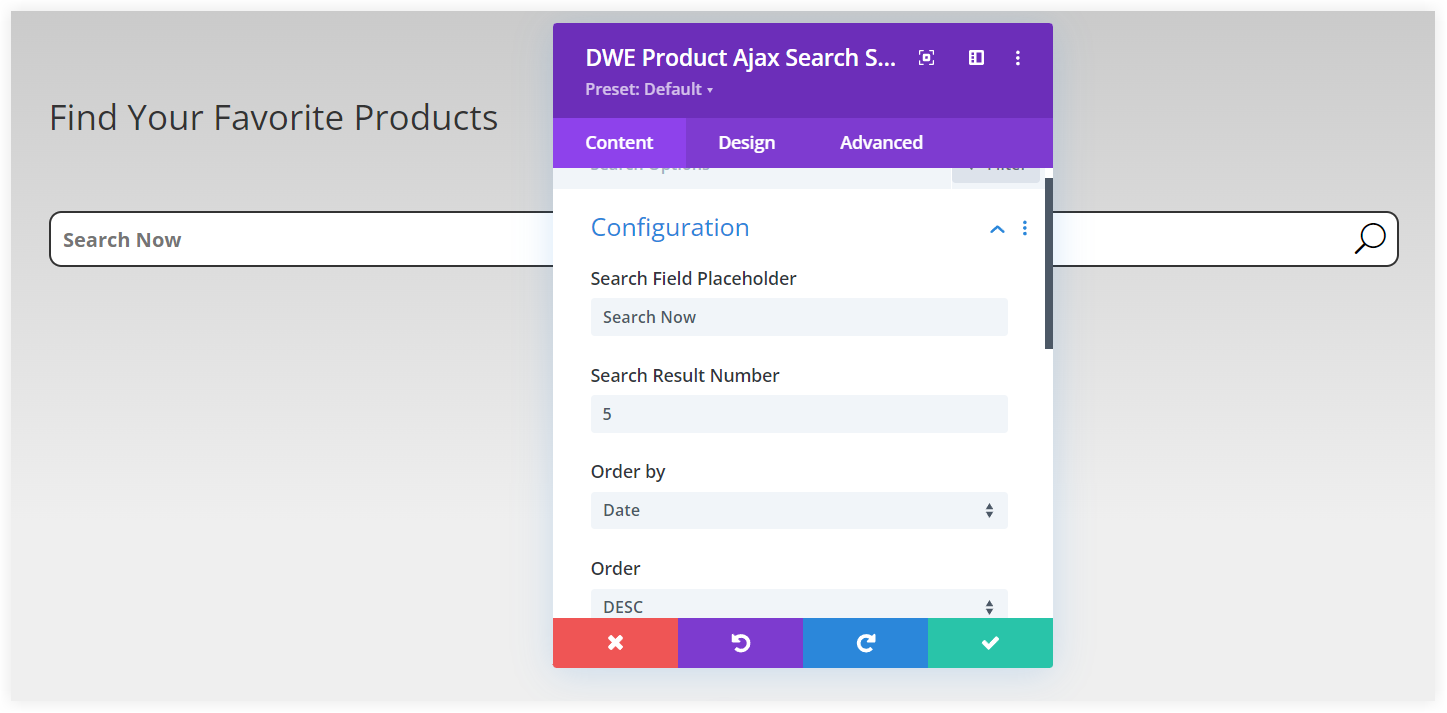
Az Ajax Product Search konfigurálása
A konfigurációhoz navigáljon a megfelelő szakaszba, és adja meg a keresési mező helyőrző szövegét. Ez jelenik meg az ügyfél számára, mielőtt elkezdene gépelni az Ajax keresőmezőbe.
A keresési eredmények számát is korlátozhatja, ami hasznos lehet, ha nem szeretné az ügyfelet azzal zavarni, hogy egy termékre százával jeleníti meg a találatokat.

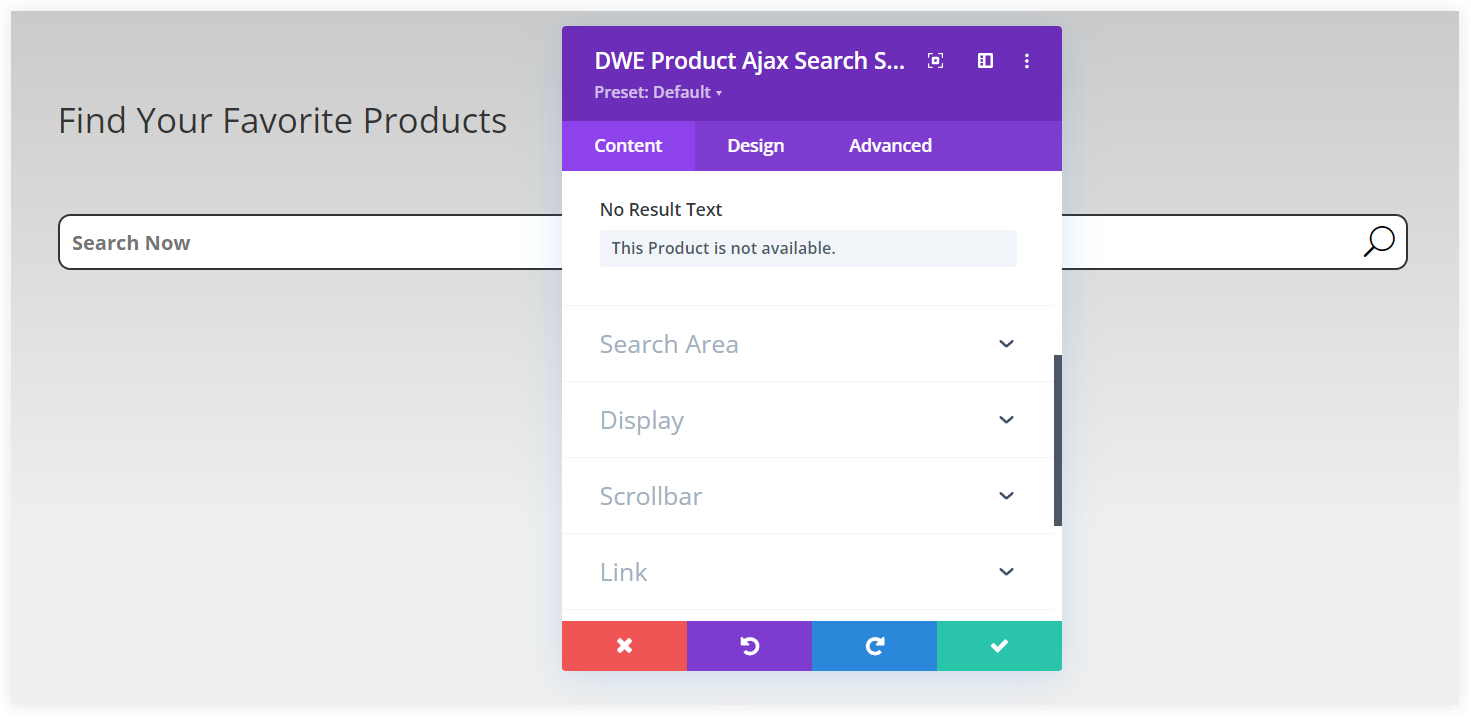
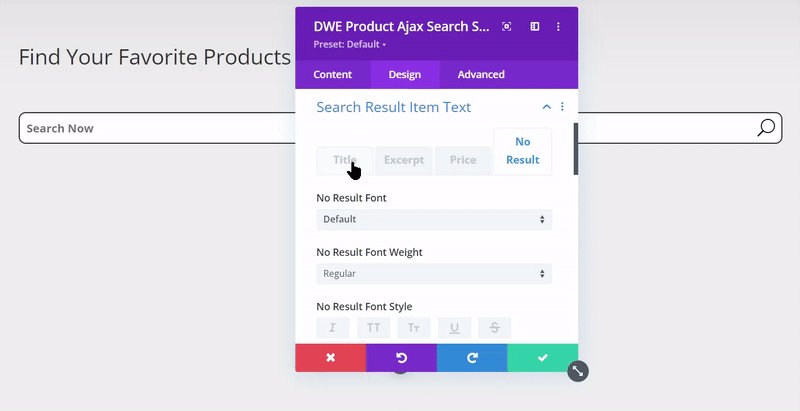
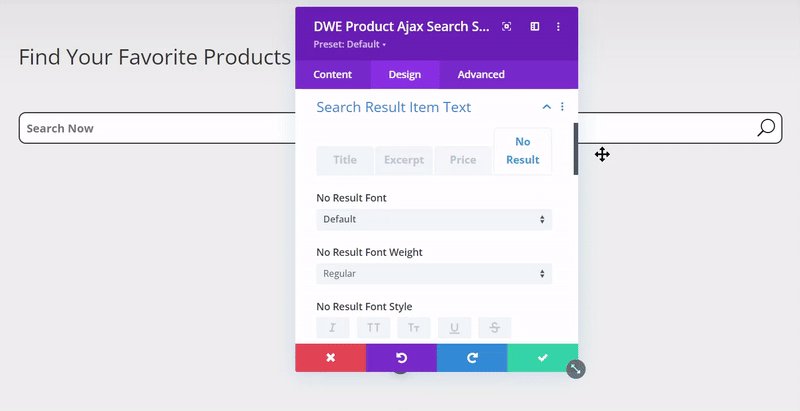
Arra is gondoltunk, mi történik, ha valamelyik termék nem kapható az üzletben, és a vásárló megpróbálja megtalálni. Ehhez megadhat egy szokást Nincs eredmény szöveg.

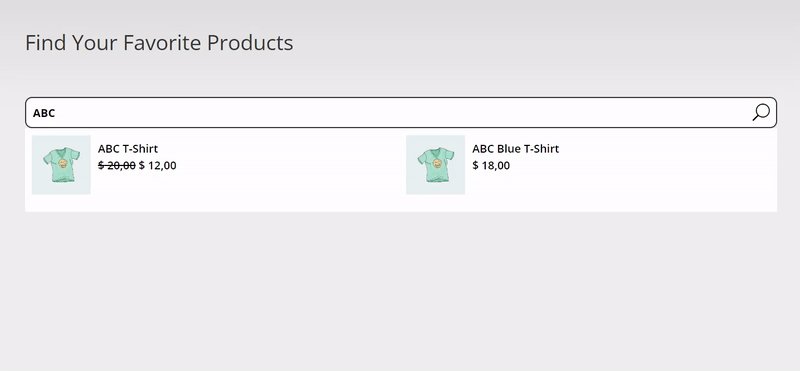
Nézze meg, hogyan tükröződik ez az Ajax keresésre az előtérben.

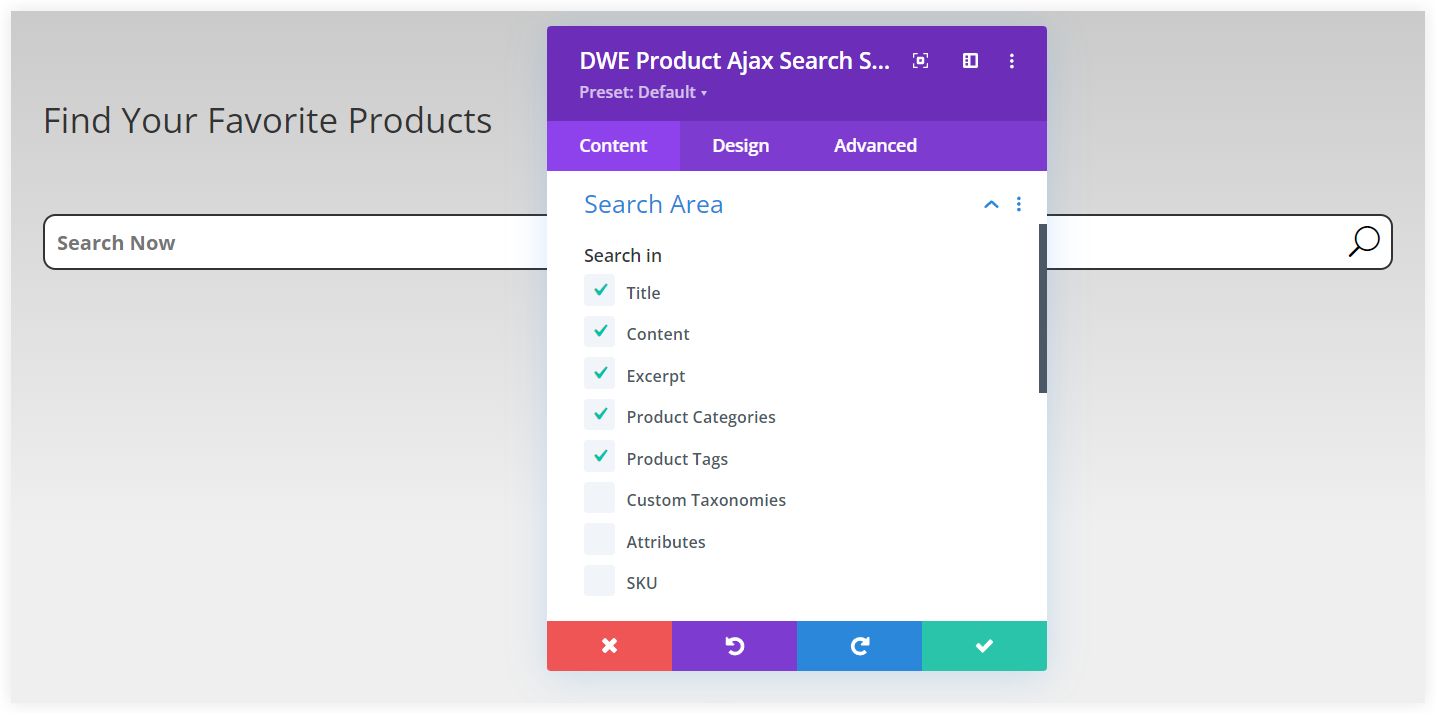
Hangolja be az Ajax keresési paramétereit
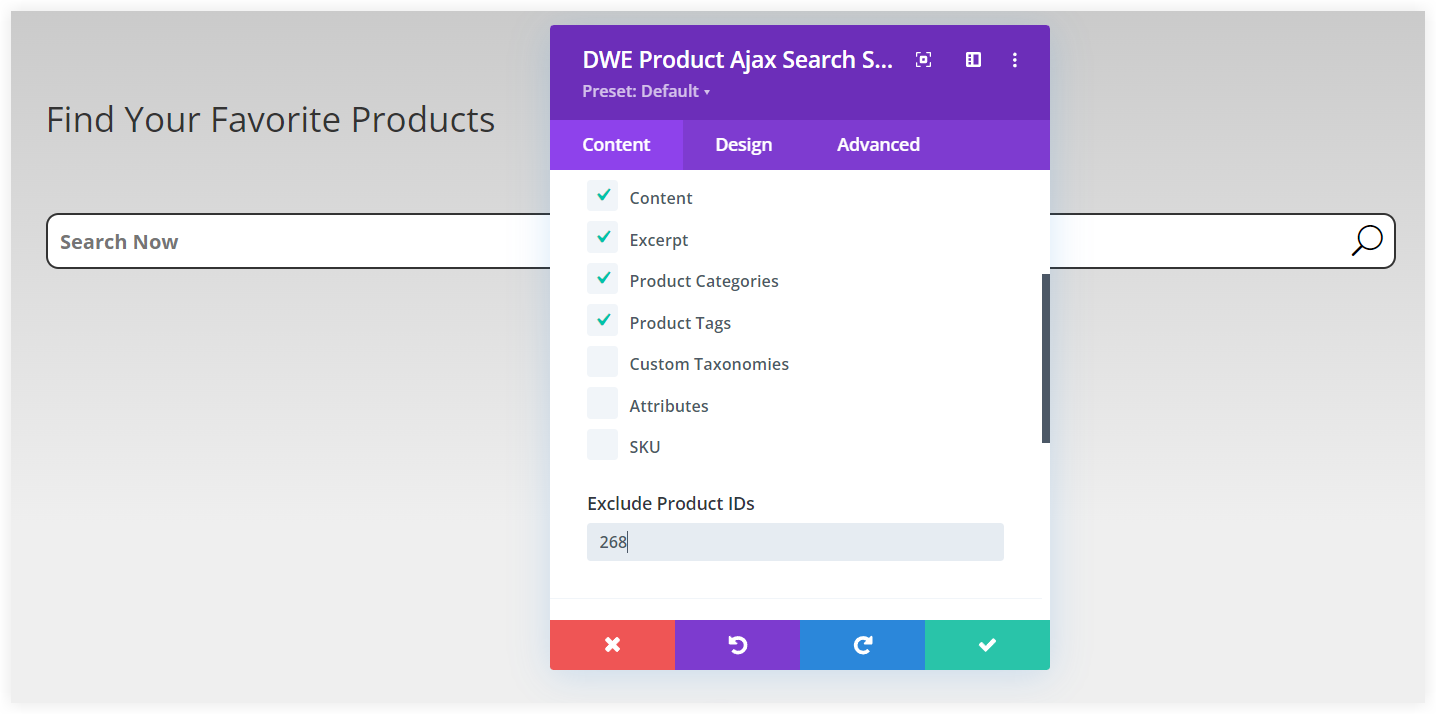
Az Ajax keresési modul magja felelős minden háttérbeli keresési lekérdezésért. Az igényeinek megfelelően finomhangolhatja, hogy a termékek a címük, leírásuk, kategóriáik, címkéik és egyéb paramétereik alapján kereshetőek legyenek. Ha alaposabb keresést szeretne, minden paramétert be kell állítania.


Ezenfelül van lehetőség bizonyos termékek keresési eredményekből való kizárására is. Ehhez szüksége lesz a kizárni kívánt termékek azonosítóira.

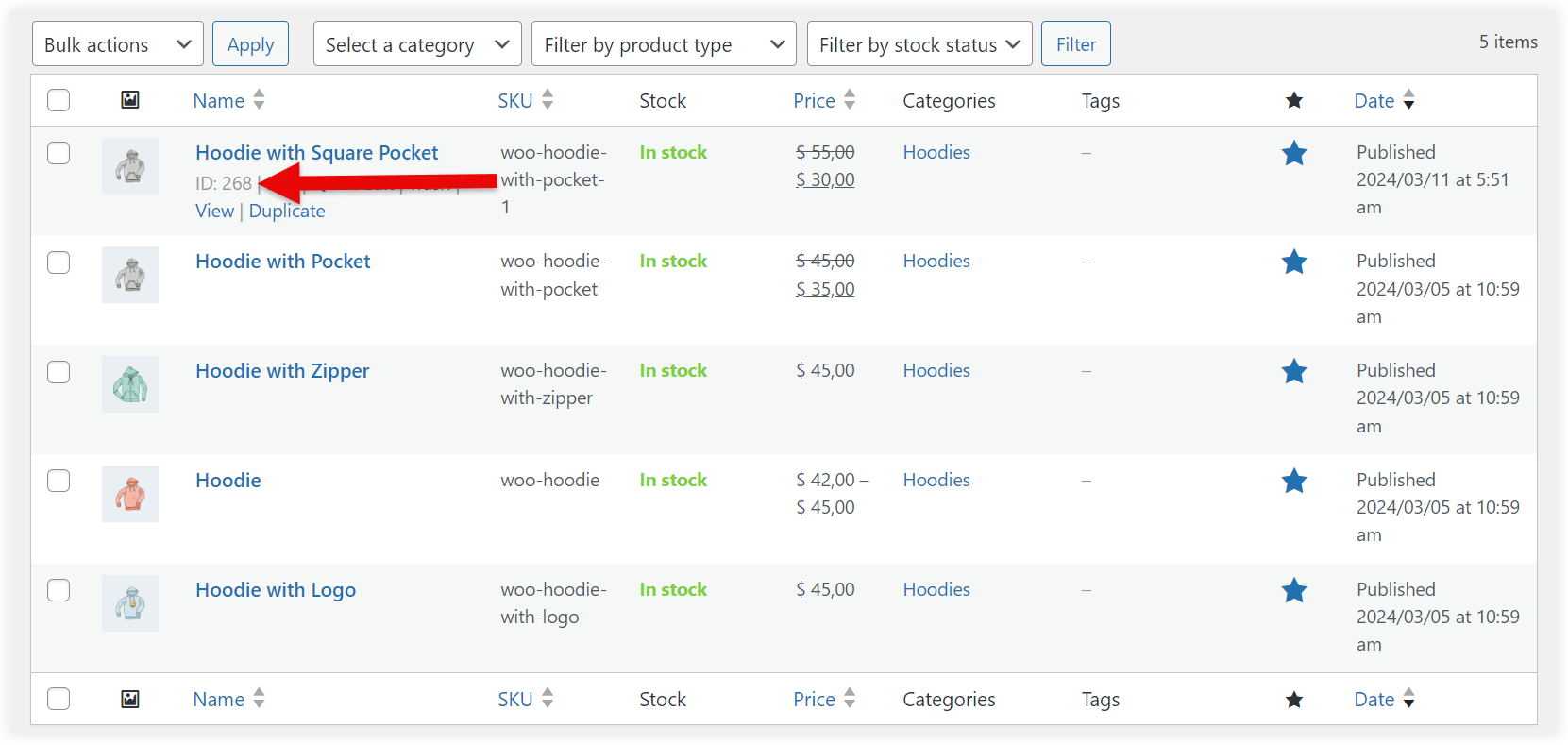
Egy termék termékazonosítóját a következőre navigálva ellenőrizheti WooCommerce >> Összes termék. A listában szereplő minden termék egyedi termékazonosítóval rendelkezik.

Figyeljük meg, mi történik, ha megemlítjük a termékazonosítót a Termékazonosítók kizárása terület.

A termékek egyedi azonosítóit a WooCommerce >> Összes termék menüpont alatt találhatja meg. Minden termékhez tartozik egy egyedi azonosító, amely alapján beállítható, hogy az adott termék ne jelenjen meg a keresési eredmények között. Például, ha a 268-as termékazonosítóval rendelkező terméket szeretné kizárni, egyszerűen megteheti, így az nem fog megjelenni a keresési találatokban.
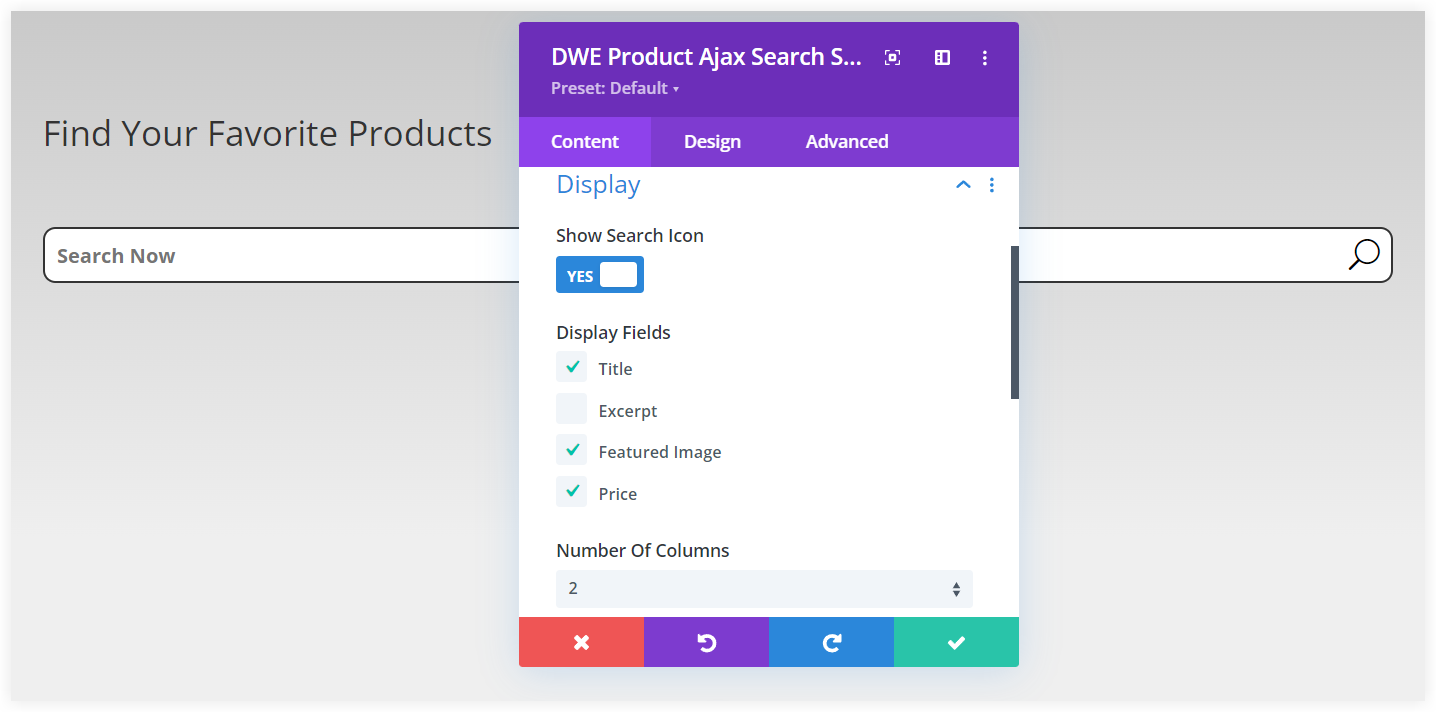
Az Ajax Search Display konfigurálása
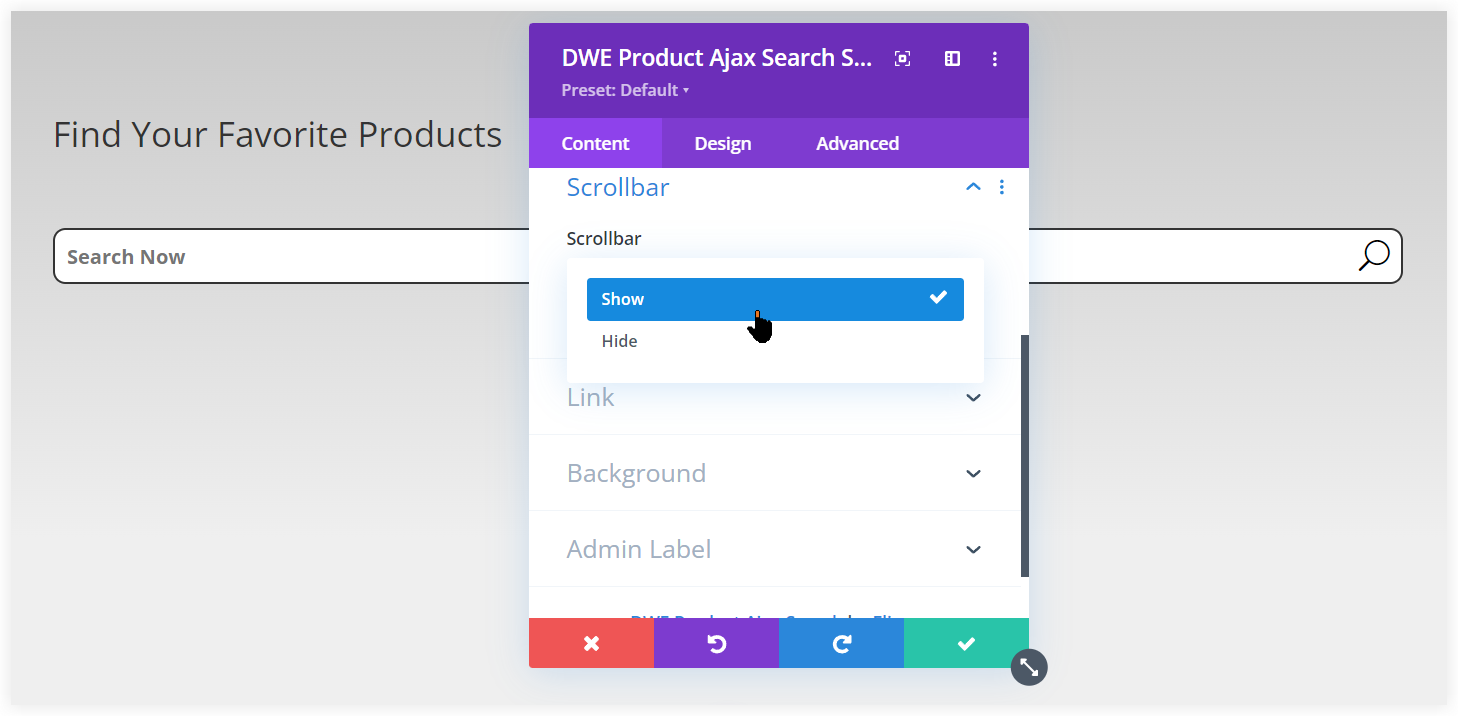
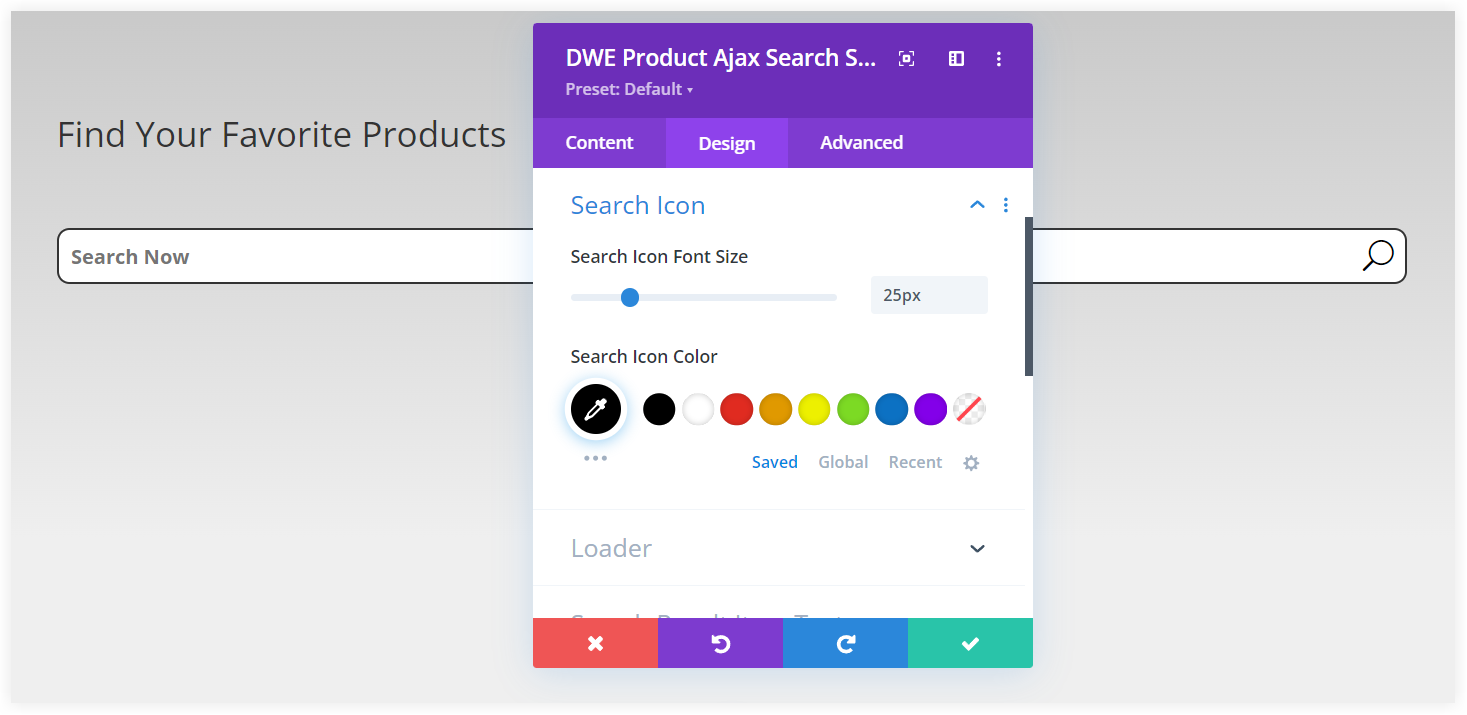
Az Ajax keresési konfigurációnak ezen része kezeli, hogyan jelenjenek meg a keresési eredmények a felhasználói felületen. Itt van lehetőség a keresési ikon megjelenítésére vagy elrejtésére a keresősávban.
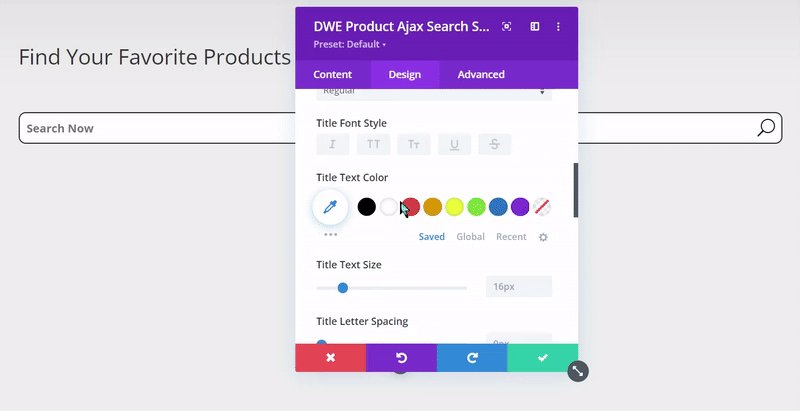
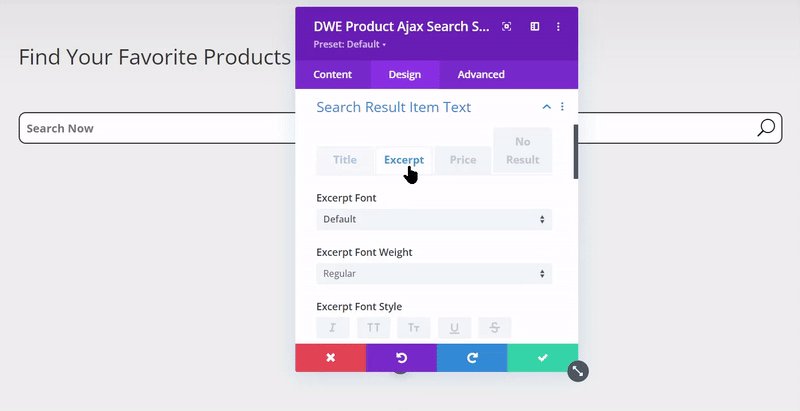
A következő lépés a konfigurációban az, hogy döntsön arról, mit szeretne megjeleníteni a keresési eredményekben. Dönthet úgy, hogy a keresési eredmények között megjelenítésre kerül a termék címe, leírása, kiemelt képe és ára.
Ezeknek a beállításoknak köszönhetően a WooCommerce áruház tulajdonosai finomhangolhatják az élő keresési funkciót, hogy az még inkább megfeleljen az ügyfelek igényeinek és javítsa az áruház használati élményét. Az Ajax keresési funkció beállítása és optimalizálása növelheti a weboldal hatékonyságát, elősegítheti a termékek gyorsabb felfedezését, és hozzájárulhat az üzleti sikerhez.

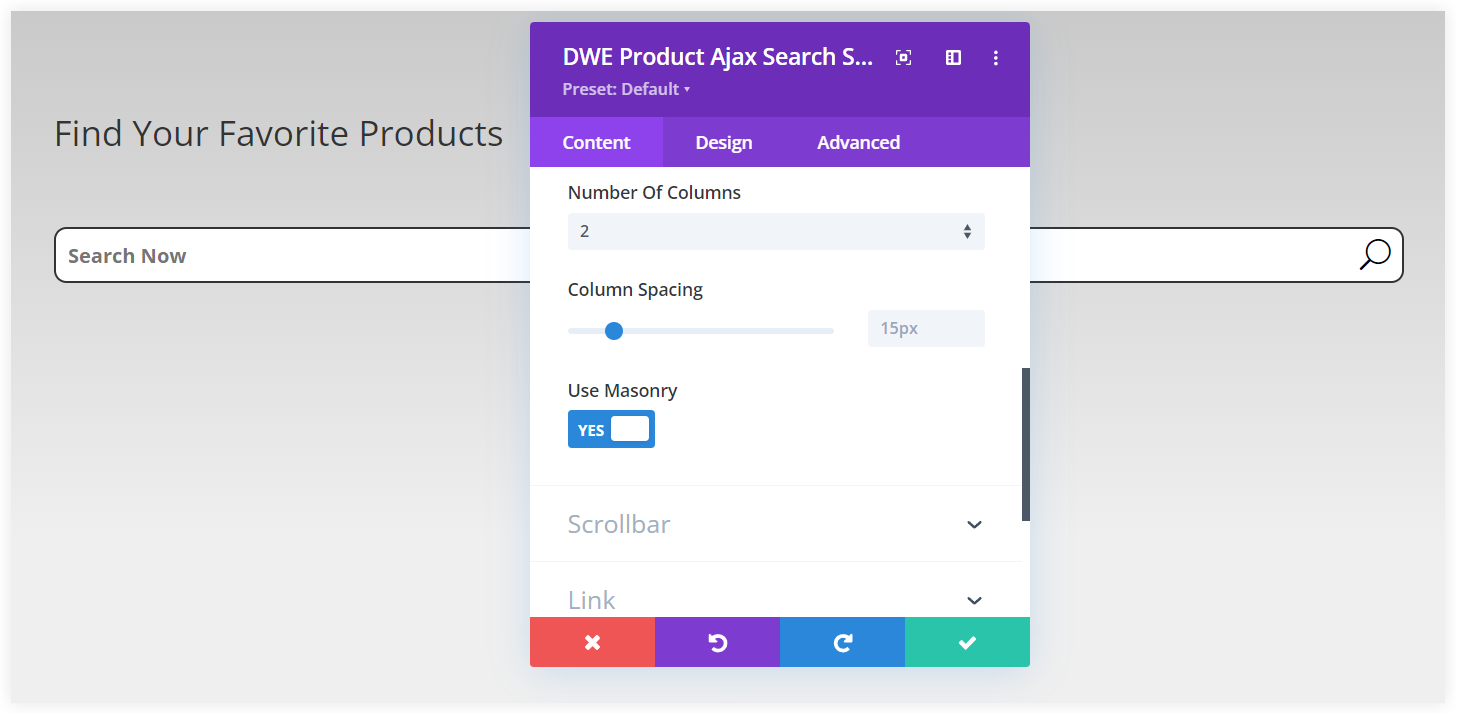
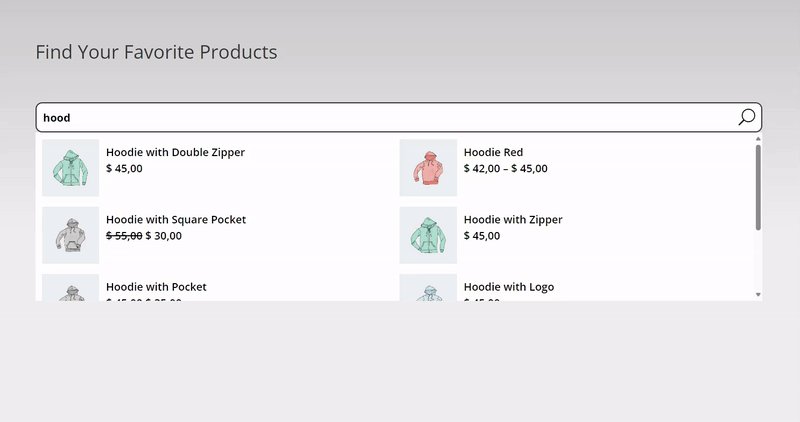
A keresési eredmények megjelenítésének optimalizálása kulcsfontosságú a WooCommerce áruházakban, hogy a vásárlók könnyebben találják meg azt, amit keresnek. Az eredményeket akár öt oszlopban is megjelenítheti, lehetővé téve ezzel több termék egyidejű megjelenítését egyetlen nézetben. Ez a megközelítés csökkenti a felesleges görgetés szükségességét, amikor a keresési eredmények listája hosszabb.

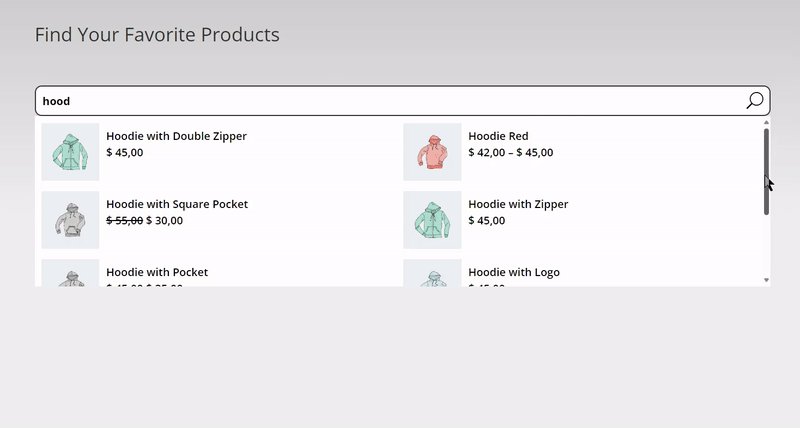
Amennyiben a keresési eredmények listája hosszabbá válik, a görgetősáv telepítése segíthet a felhasználóknak a könnyebb navigációban. Ezzel a felhasználók egy görgetősáv segítségével böngészhetik a teljes keresési eredmények listáját.

Tekintse meg, hogyan javítja a görgetősáv a felhasználók keresési élményét.

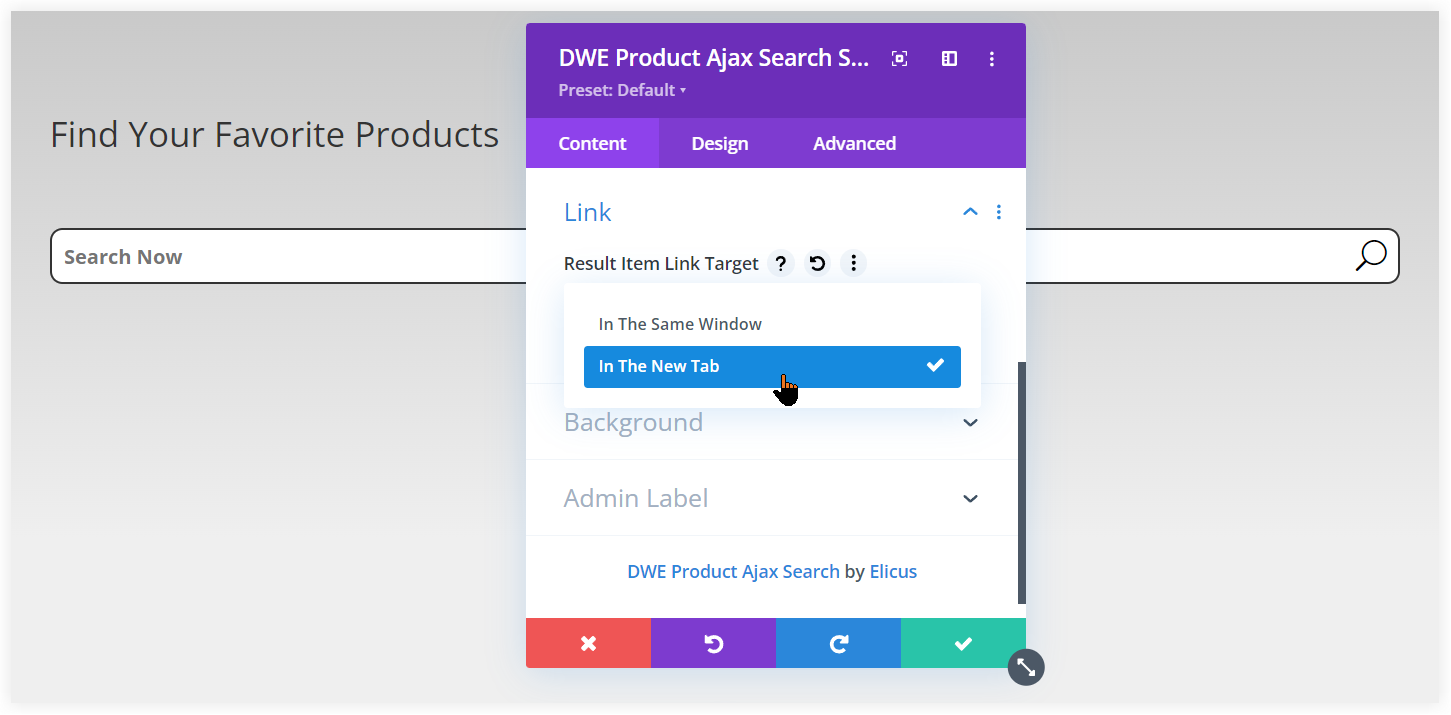
A „Kattintson a Linkre” beállítás lehetővé teszi a felhasználók számára, hogy gyorsan átnavigáljanak a keresési eredményekből a termékoldalakra. Dönthet úgy, hogy az eredményekre kattintva az új lapon vagy az aktuális böngészőablakban nyílnak meg a termékoldalak. Mindkét lehetőség fenntartja a felhasználó keresési élményét, lehetővé téve számukra a termékek részletes megtekintését.

Az új lapon ez így jelenne meg.

Mindkét esetben a felhasználó keresési élménye változatlan marad, és az új lapra vagy ablakra váltva megtekintheti a terméket.
Az Ajax Search testreszabása az Ön igényei szerint
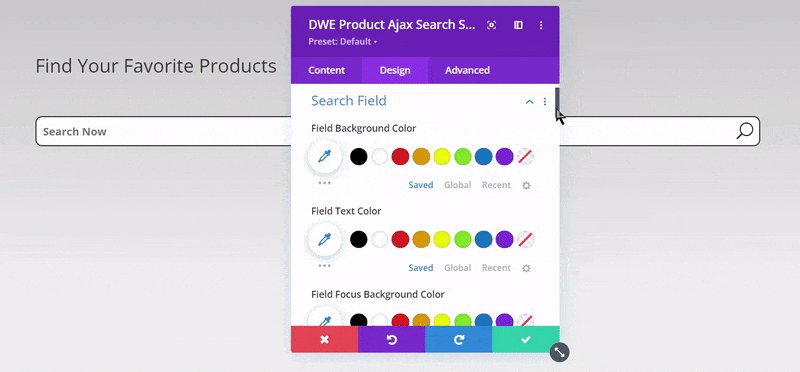
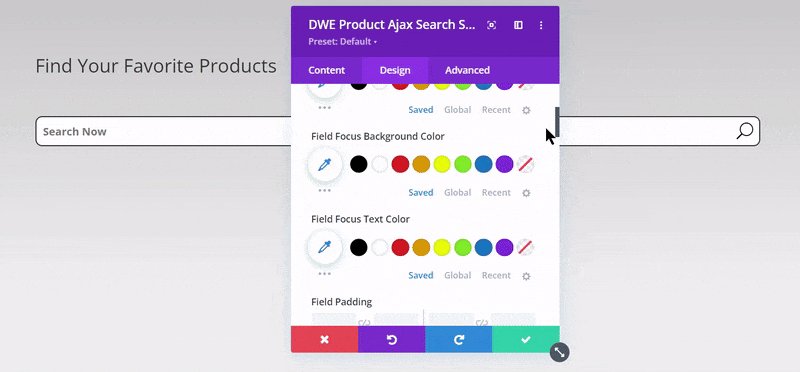
Az Ajax kereső funkciója nemcsak gyors és hatékony megoldást nyújt a termékkeresésre, hanem számos testreszabási lehetőséget is kínál. Testreszabhatja a keresőmező háttérszínét, szövegszínét, a mező fókusz színét, és más stílusbeállításokat is módosíthat annak érdekében, hogy az illeszkedjen webáruháza kinézetéhez.

Az ikon méretének, színének és a betöltési jelző méretének és színének beállításával tovább finomíthatja a keresőmező megjelenését. Ezek a beállítások segítenek abban, hogy a keresőmező kiemelkedjen, és felhívja a vásárlók figyelmét.

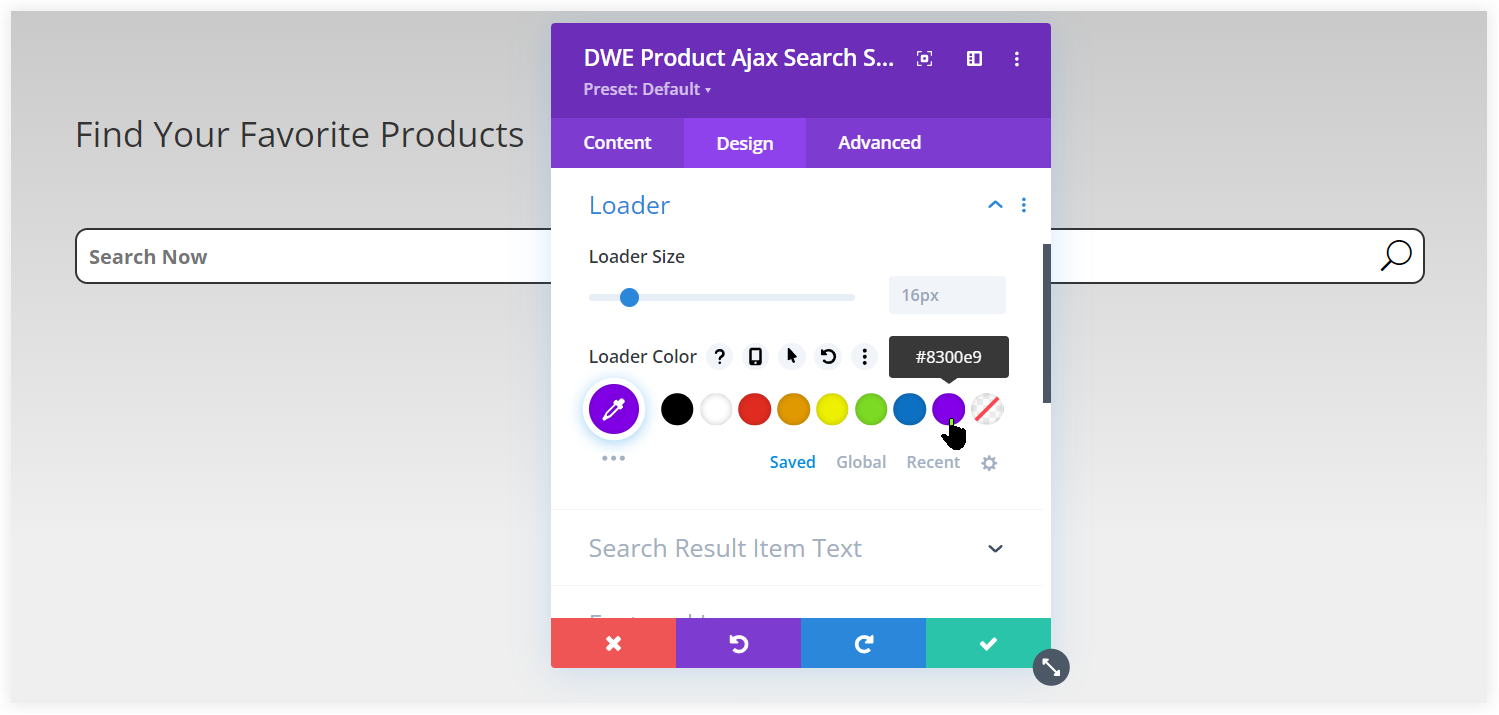
Hasonlóképpen beállíthatja a betöltő méretét és színét, hogy vizuálisan vonzó legyen, miközben a fogyasztók a keresési eredmények megjelenésére várnak.

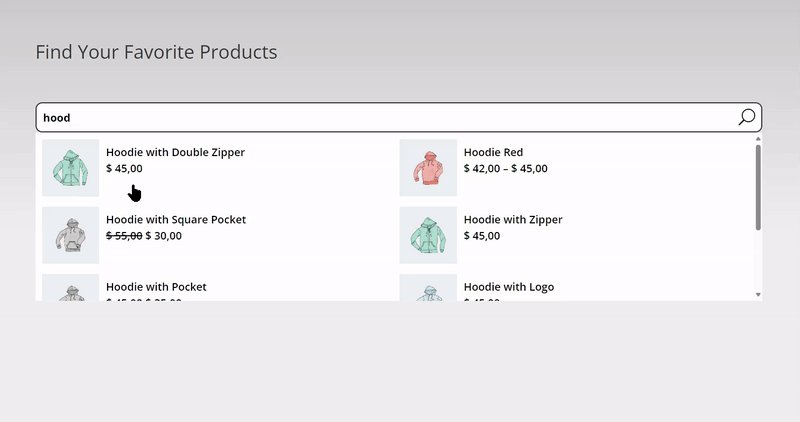
Tekintse meg a testreszabás utáni hatásokat a Betöltő mérete és színe részben.

A betöltési jelző méretének és színének megváltoztatása növeli a vizuális vonzerőt, miközben a felhasználók a keresési eredmények betöltésére várnak. A testreszabásnak köszönhetően a kereső funkció nemcsak hasznos, de esztétikailag is illeszkedik a webáruház stílusához.

A keresőeszköz testreszabása lehetővé teszi, hogy a webáruház egyedi igényeinek megfelelően alakítsa ki a keresési funkciót, biztosítva ezzel, hogy a keresési eredmények pontosan és esztétikailag is illeszkedjenek a webáruház stílusához. Az Ajax kereső használatával a webáruház tulajdonosok jobban irányíthatják a vásárlói útvonalakat, elősegítve a termékek gyorsabb felfedezését és a vásárlási döntések megkönnyítését.

Az Ajax keresés telepítése és konfigurálása után fontos figyelmet fordítani a felhasználói visszajelzésekre és a weboldal analitikai adataira, hogy tovább finomhangolhassa a keresési élményt. A keresési funkció folyamatos fejlesztése és optimalizálása biztosítja, hogy a webáruház minden látogatója számára a lehető legjobb élményt nyújtsa.
Végső soron az Ajax kereső beépítése egy lépés a digitális üzleti siker felé, amely nemcsak azonnali értéket ad a felhasználóknak, hanem hosszú távon is hozzájárul a webáruház növekedéséhez és virágzásához. Az innovatív technológia alkalmazása és a felhasználói élmény javítása kulcsfontosságú elemei a modern online kereskedelemnek, és az Ajax kereső ezen a területen kínál kiemelkedő megoldást.
A cikk eredeti nyelven itt érhető el: https://diviextended.com/ajax-search-in-woocommerce-integrate-optimize-and-configure/




