A Divi-vel ellátott mini kosár biztosítása jó lehetőség a WooCommerce áruház vásárlói élményének javítására. A mini kosár folyamatosan, oldal újratöltés nélkül jeleníti meg a kosárinformációkat, és folyamatosan tájékoztatja a vásárlókat a kosár állapotáról.
A mini kosarak továbbá növelik a vásárlók kényelmét és a WooCommerce áruház elérhetőségét. Ebben a bejegyzésben bemutatjuk, hogyan lehet használni a Divi mini kosarat egy WooCommerce üzletben a Mini Cart modul segítségével, amelyet a Divi WooCommerce Extended kiegészítővel lehet csatlakoztatni.
Hogyan segít a Mini Cart a WooCommerce üzletben
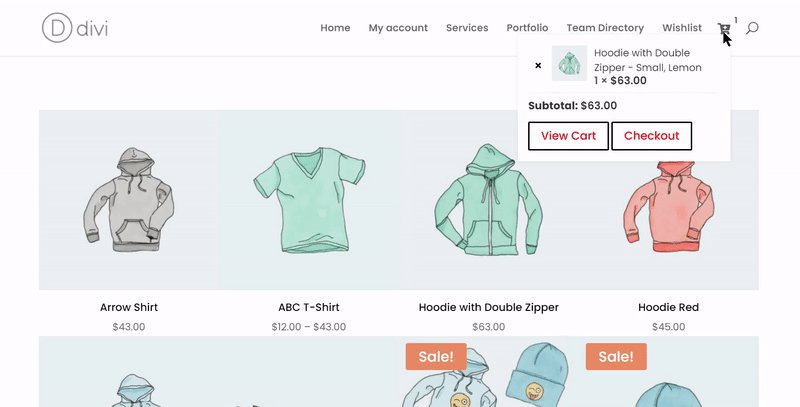
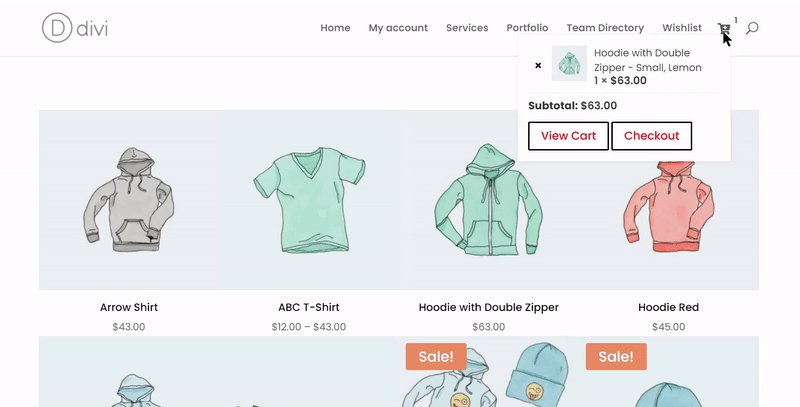
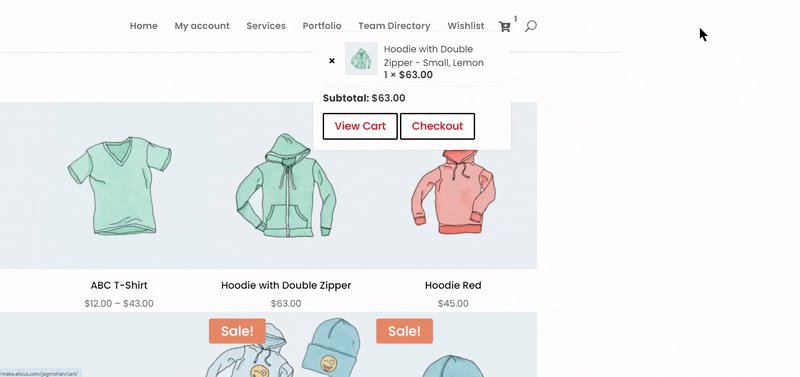
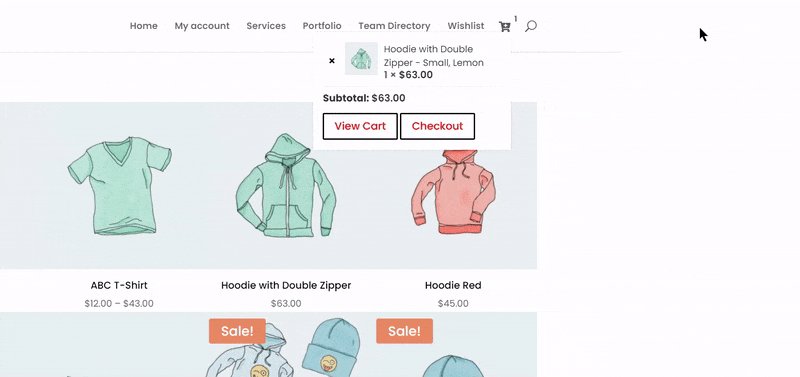
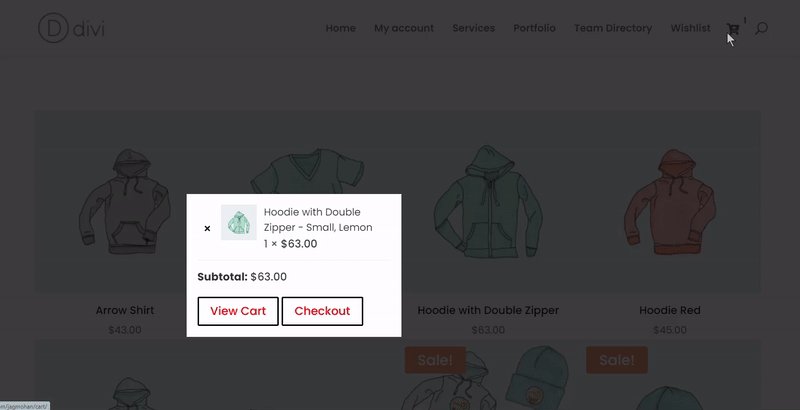
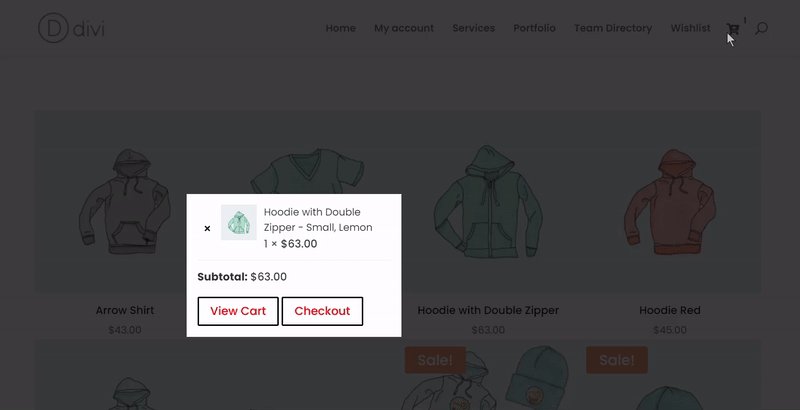
Tekintse meg, hogyan könnyíti meg a minikosár a felhasználó webhelyen való folyamatát. A vásárló egyszerűen csak egy kattintással a fejlécből bármikor leellenőrizheti a kosár adatait, és a jó hír az, hogy ez az oldal újratöltés nélkül gyorsan megtörténik.

Képzelje el, hogy egy vásárló az Ön Woo üzletében vásárol, és folyamatosan számos terméket böngész. A termékek kosárba helyezése után szeretné ellenőrizni, hogy milyen termékeket adott hozzá azok adataival együtt. Könnyedén megteheti anélkül, hogy elhagyná az aktuális oldalt a Divi mini kosár használatával.
Fedezzük fel a benne található funkciókat Mini kosár a Divi WooCommerce Extended beépülő modul modulját, és nézze meg, hogyan használható a kosárinformációk megjelenítésére a Divi-n dolgozó online áruház minikosár használatával.
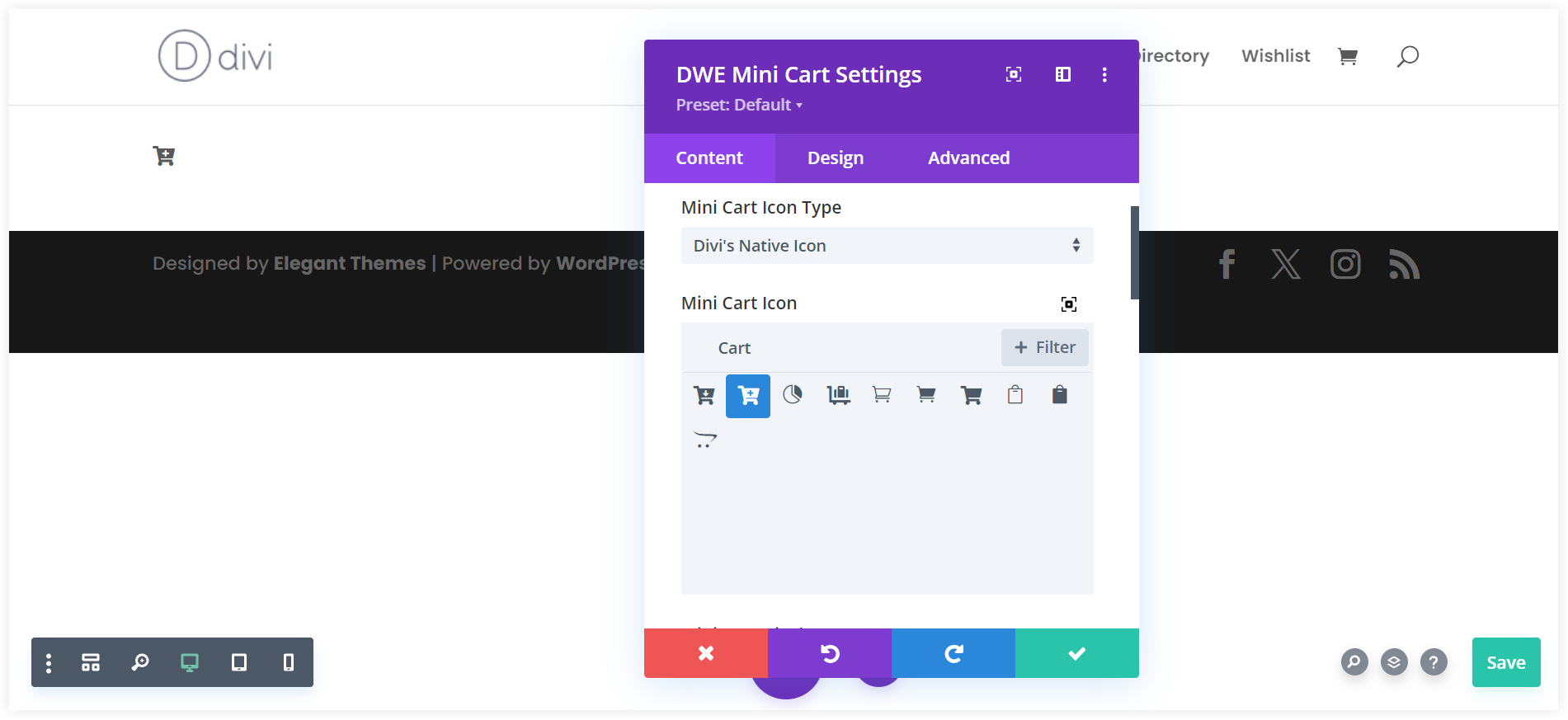
1. Mini kosár ikon
A fejlécben található kosár ikon a vásárlók által leggyakrabban használt terület a kosár megtekintéséhez. Használhatja a Divi natív kosárikonjait vagy egyéni ikonjait a fejlécében.

2. A Mini Cart Display konfigurálása
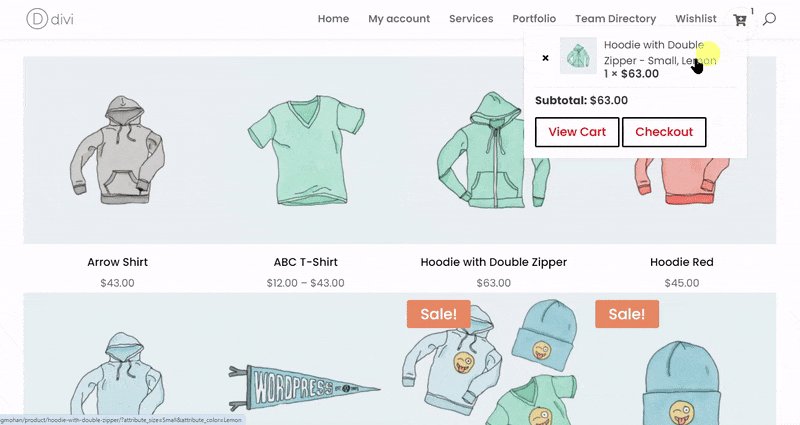
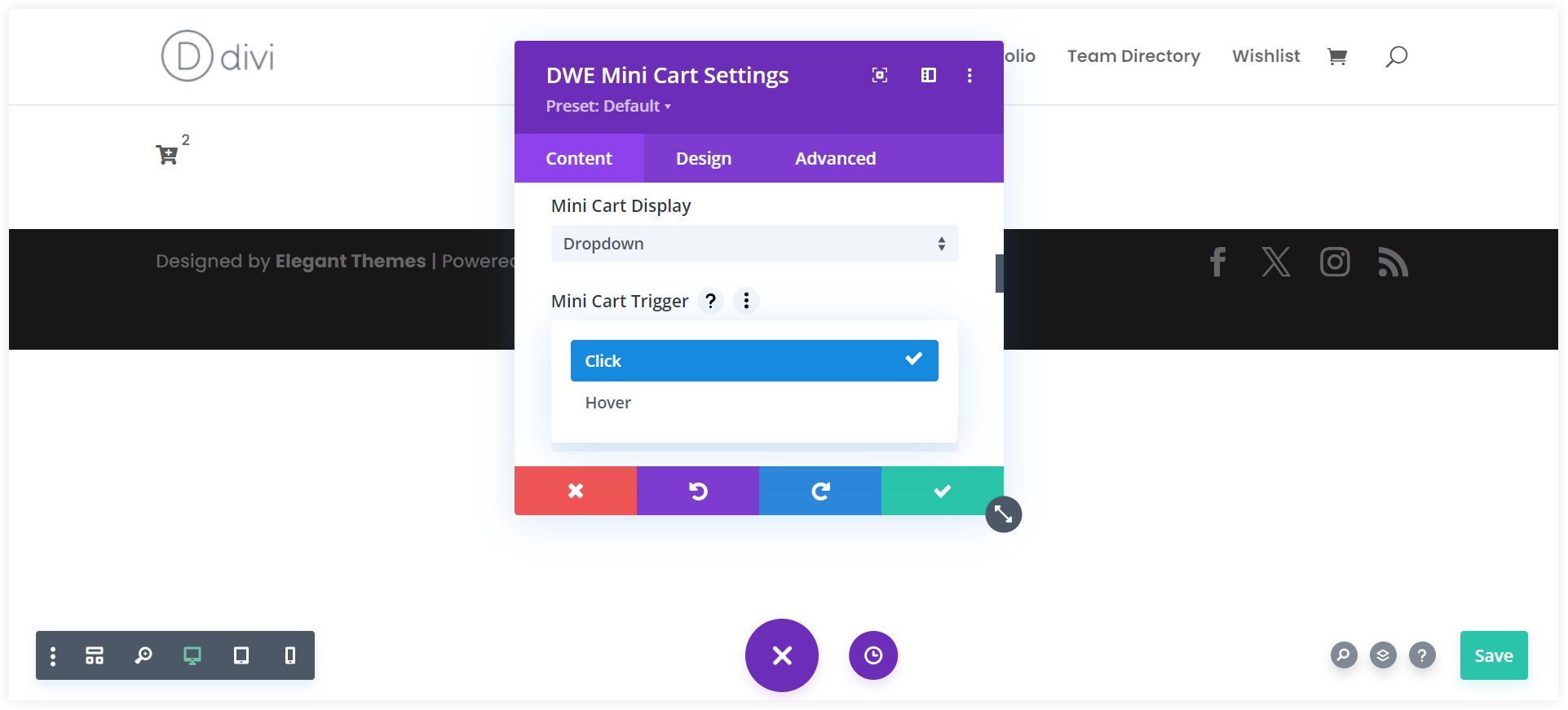
A Divi WooCommerce Extended Mini Cart modulja négy lehetőséget kínál a kijelző beállítására. Megjelenítheti legördülő, átfedő, nem vászon vagy modális formátumban.
Ha a legördülő menüt választja, lehetősége van arra is, hogy egy kattintással vagy az egérmutatóval aktiválja a mini kosarat.

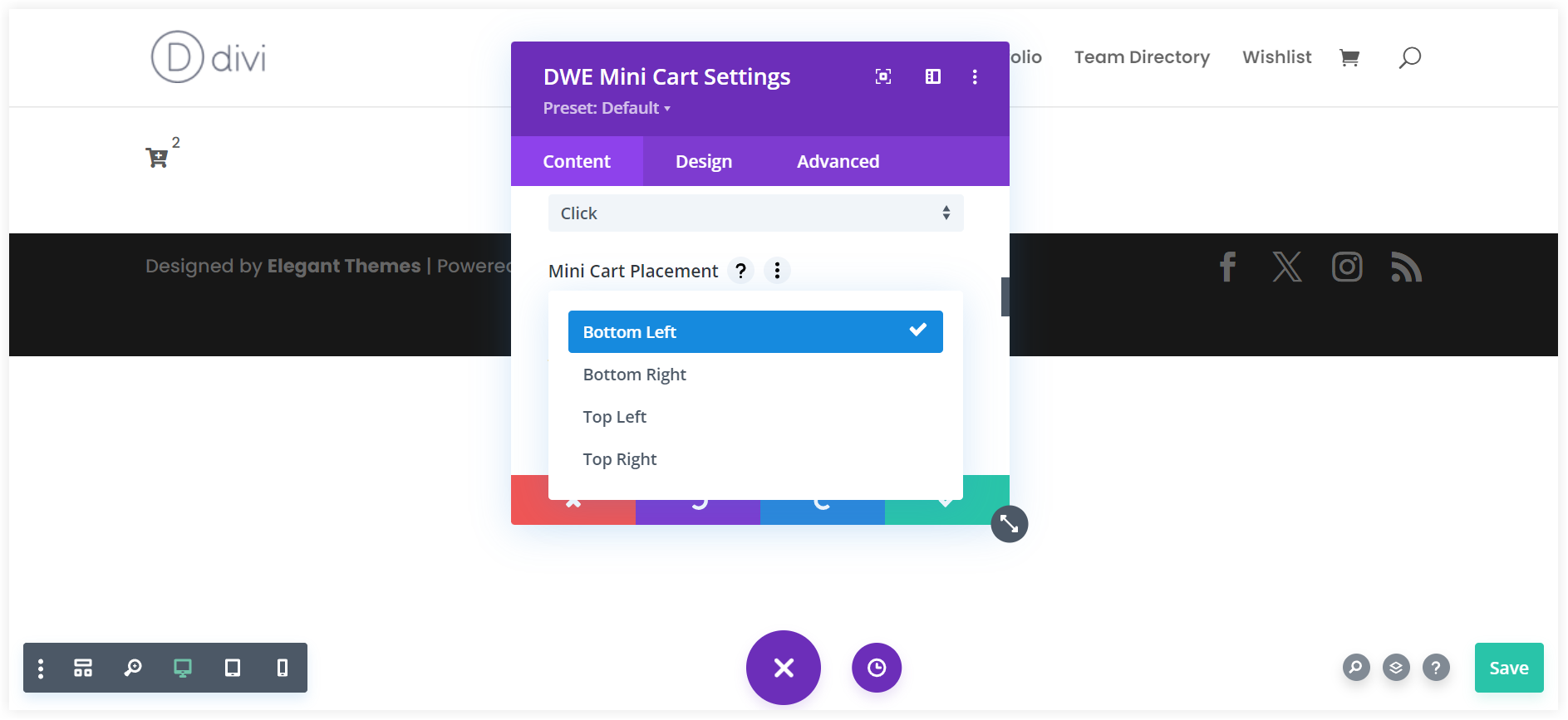
A Mini kosár elhelyezése opció lehetővé teszi a legördülő menü nyitási irányának meghatározását.

Lehetőség van arra is, hogy a mini kosár az ügyfél olyan műveletére váltson, mint az egérmutató vagy a kattintás.

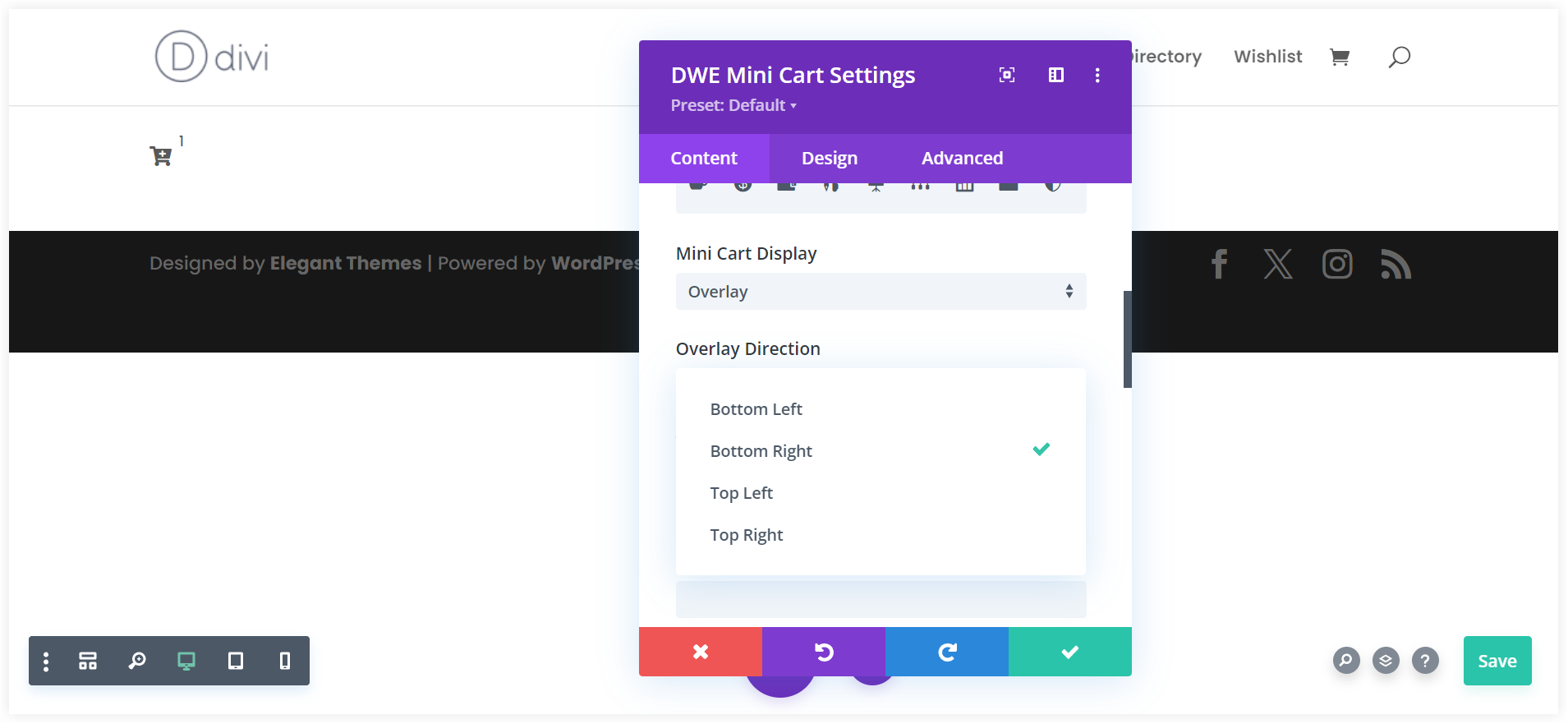
Ha a Sablon stílust választja, akkor az irány opciót is megkapja, amellyel a fedvényt egy adott irányból irányíthatja.

Az Off Canvas stílus azt is lehetővé teszi, hogy a jobb vagy a bal oldalon jelenítse meg.

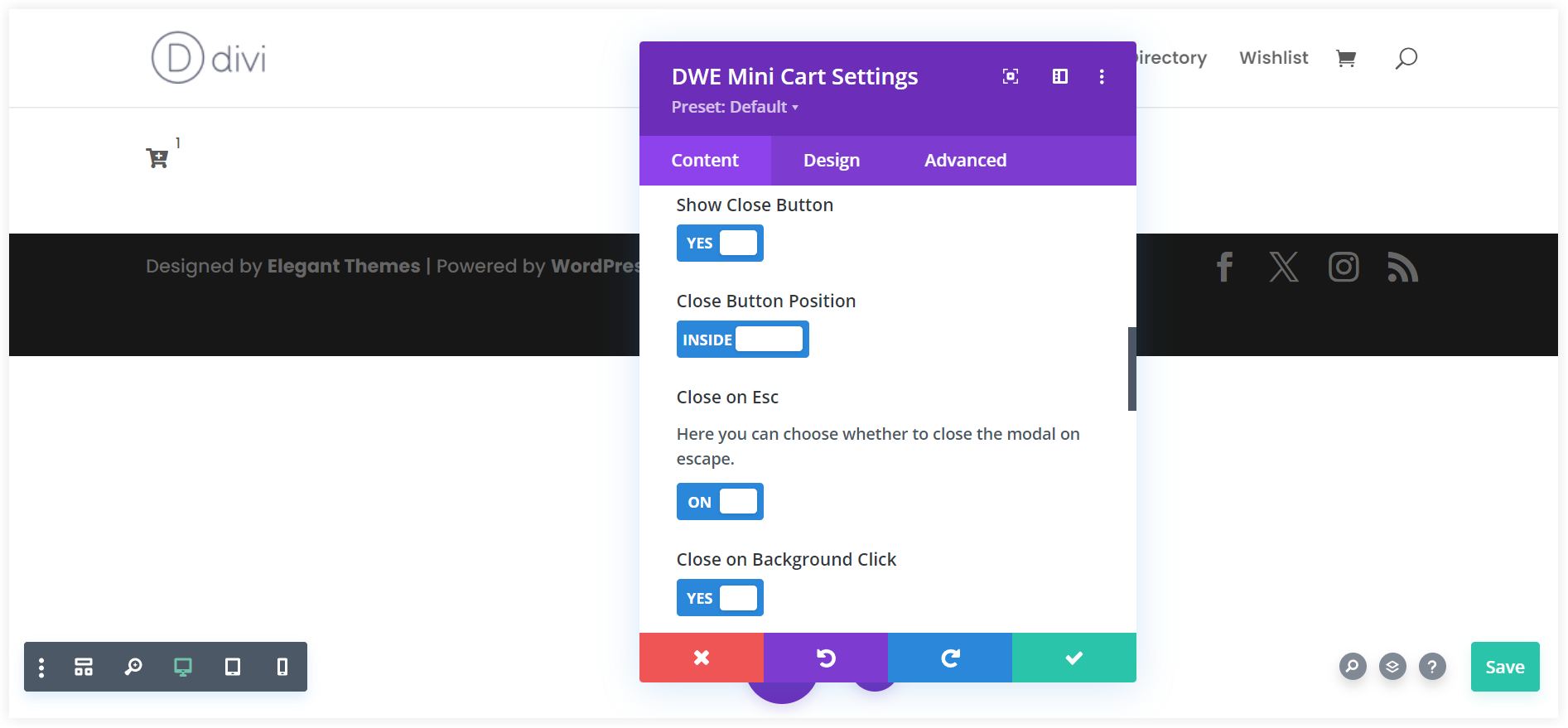
A modális stílus opciókat tartalmaz Bezárás gomb megjelenítése, Bezárás gomb pozíciója, Közel az Escape-hez, és Háttér kattintás. Ezek a lehetőségek lehetővé teszik, hogy eldöntse, hogyan zárhatják be a vásárlók a minikosarat a megtekintés után.

Vessen egy pillantást a modális stílus működésére.

3. Válassza ki Mit jelenítsen meg
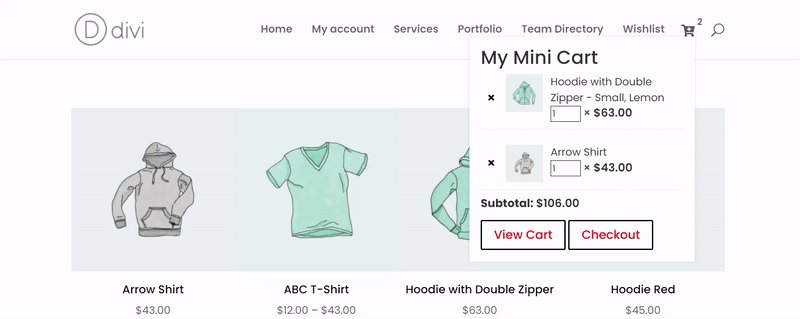
A Divi Extended Mini Cart modulja szabadon választja ki a mini kosárban megjelenített információkat igényei szerint.
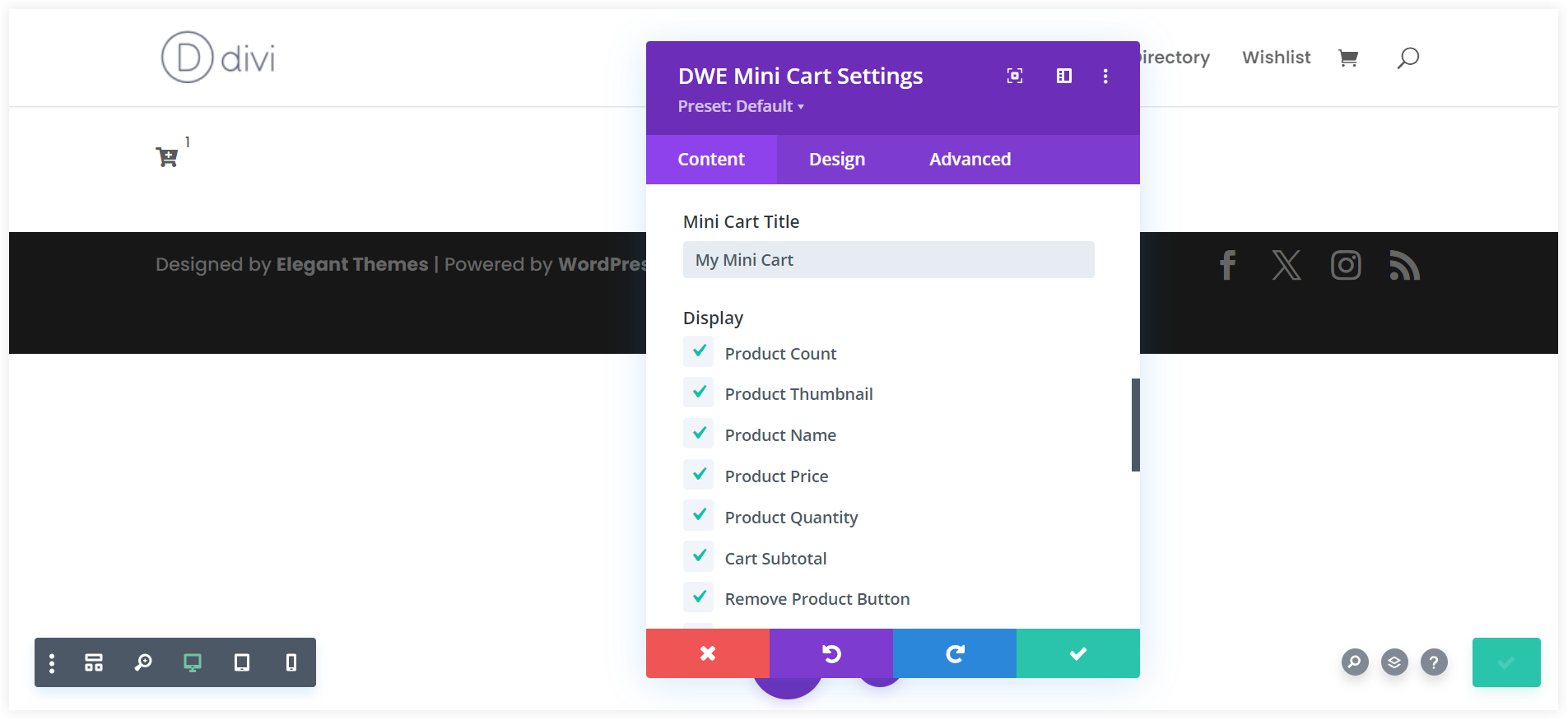
Kezdje a megfelelő cím beszúrásával.

Ezután következik a fontos konfiguráció, amely lehetővé teszi a mini kosárban megjelenő termékinformációk konfigurálását.

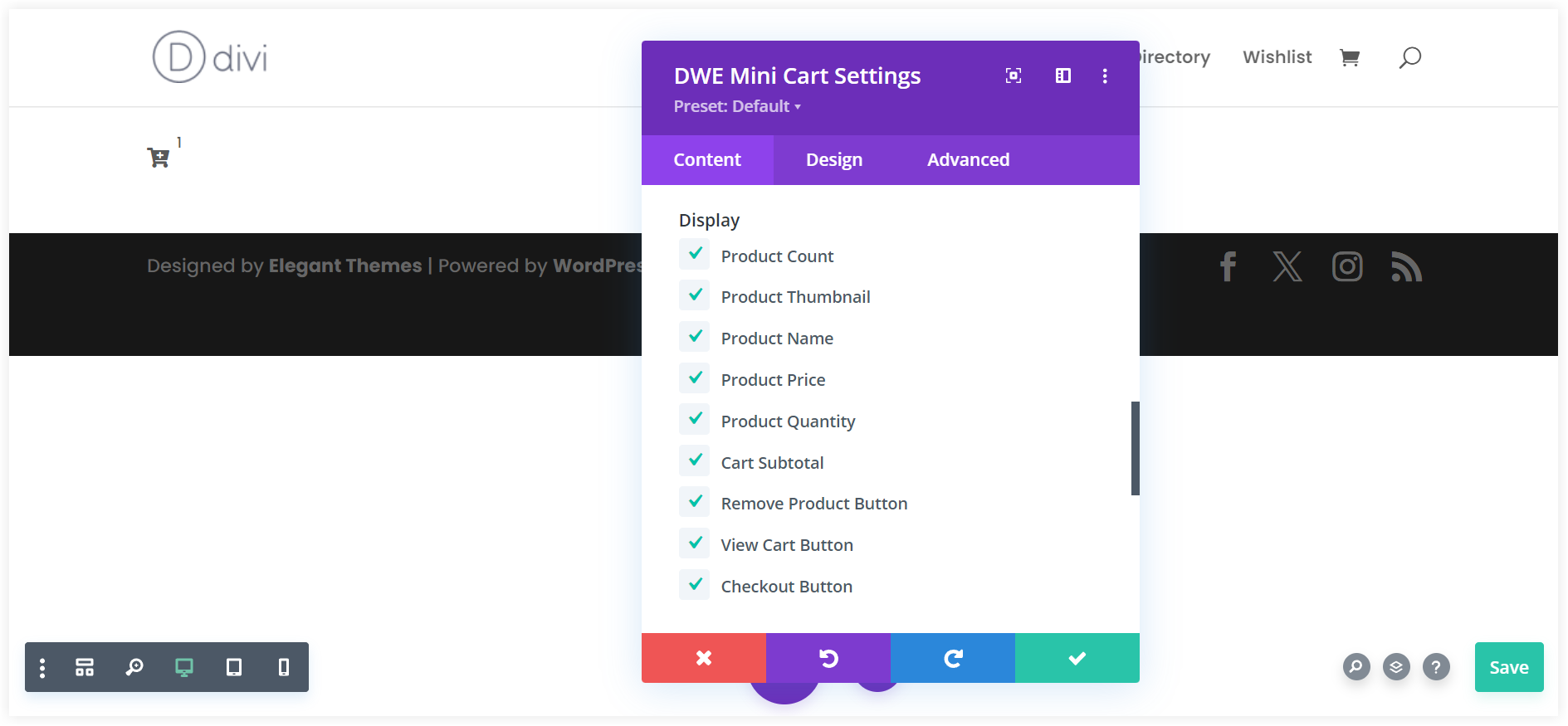
Csak vessen egy pillantást a modul által kínált beállításokra és konfigurációs lehetőségekre, amelyek segítségével a termék részleteit és információit egy mini kosárban jelenítheti meg.

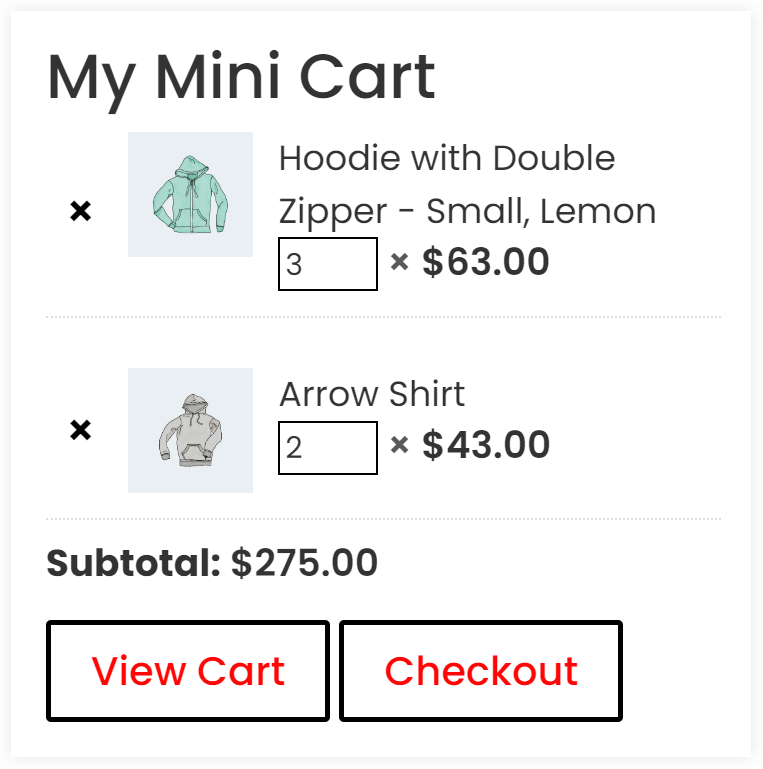
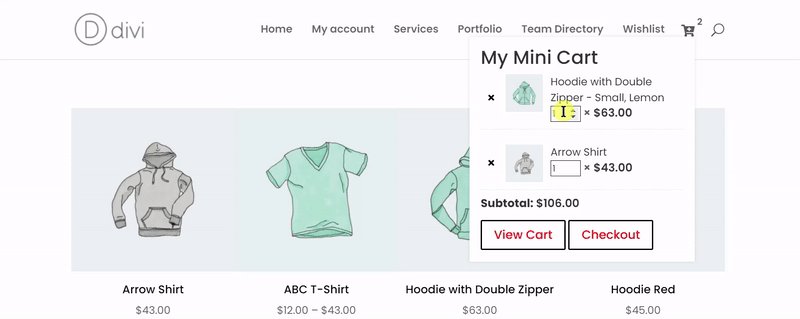
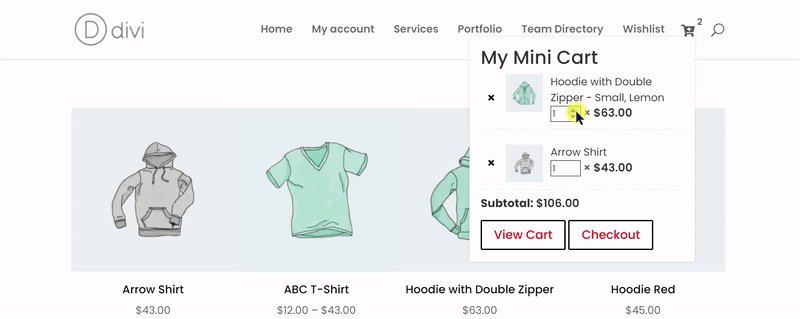
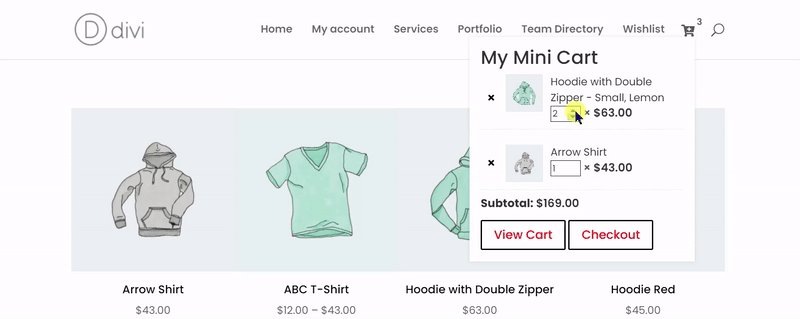
Ez egy nagyszerű funkció, amely lehetővé teszi, hogy növelje vagy csökkentse a meglévő termék mennyiségét a kosárban anélkül, hogy a kosárra vagy a termékoldalra lépne.

Ennek a funkciónak a használatához csak be kell kapcsolnia a Engedélyezze a mennyiségi szövegmezőt.

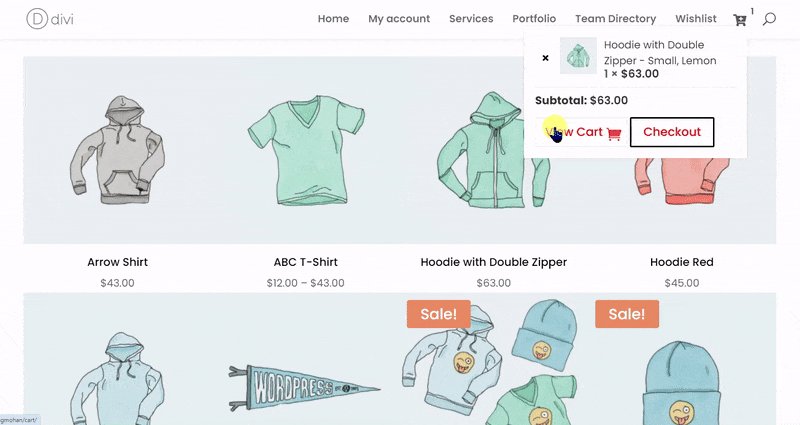
Amint látja, ez a Mini cart modul rendelkezik Kosár megtekintése és Pénztár Gombok, amelyek átirányítják üzlete Kosár és Bolt oldalára. Mindkét gombon egyéni szöveget is használhat. Hasonlóképpen, egyéni szöveggel is értesítheti a vásárlót az üres kosárról.

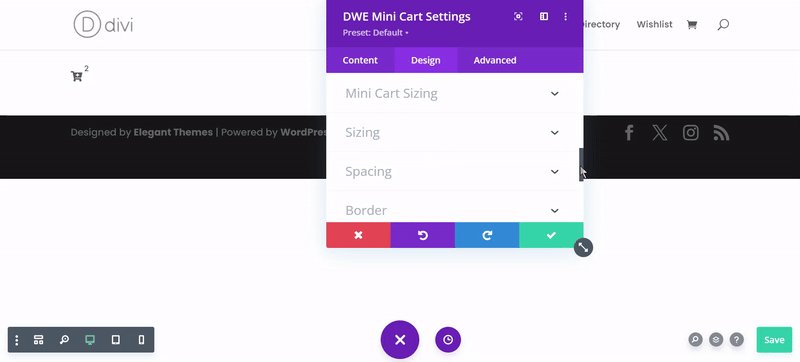
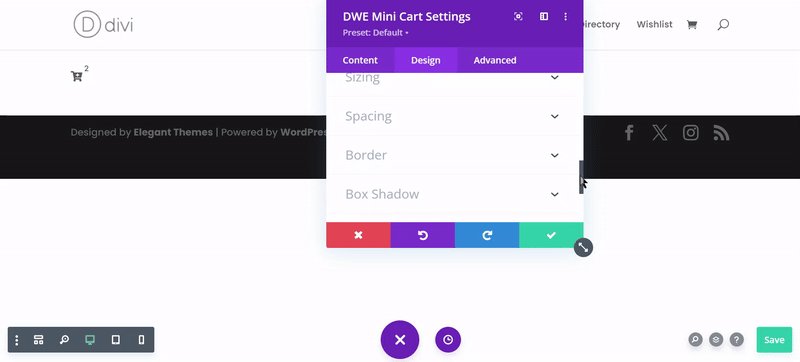
4. Tervezési lehetőségek minden elemhez
A mini kocsinak tisztának és megkülönböztetettnek kell lennie. Ehhez használhatja a Divi WooCommerce Extended plugin Mini Cart moduljában biztosított széles körű testreszabási lehetőségeket. Lehetővé teszi, hogy a minikocsi szinte minden elemét a maga módján személyre szabja.
Vessen egy pillantást a személyre szabható elemekre.

Ebben a listában minden mini kosár elem külön-külön stílusozható, és különféle lehetőségek állnak rendelkezésre a mini kosár egyedi kialakításához.
- Kosár ikon
- Termékek száma
- Mini kosár címe
- Részösszeg
- Kosár megtekintése és Pénztár gomb
- Mini kosár méretezése
- Stb
Minikosarak beállítása a WooCommerce Store-ban
A minikocsi felállításának számos módja van. Ebben a bejegyzésben a Divi WooCommerce Extended beépülő modult használjuk, és kétféleképpen állíthat be mini kosarat a Woo üzletében. Igényeitől függően a két lehetőség közül választhat.
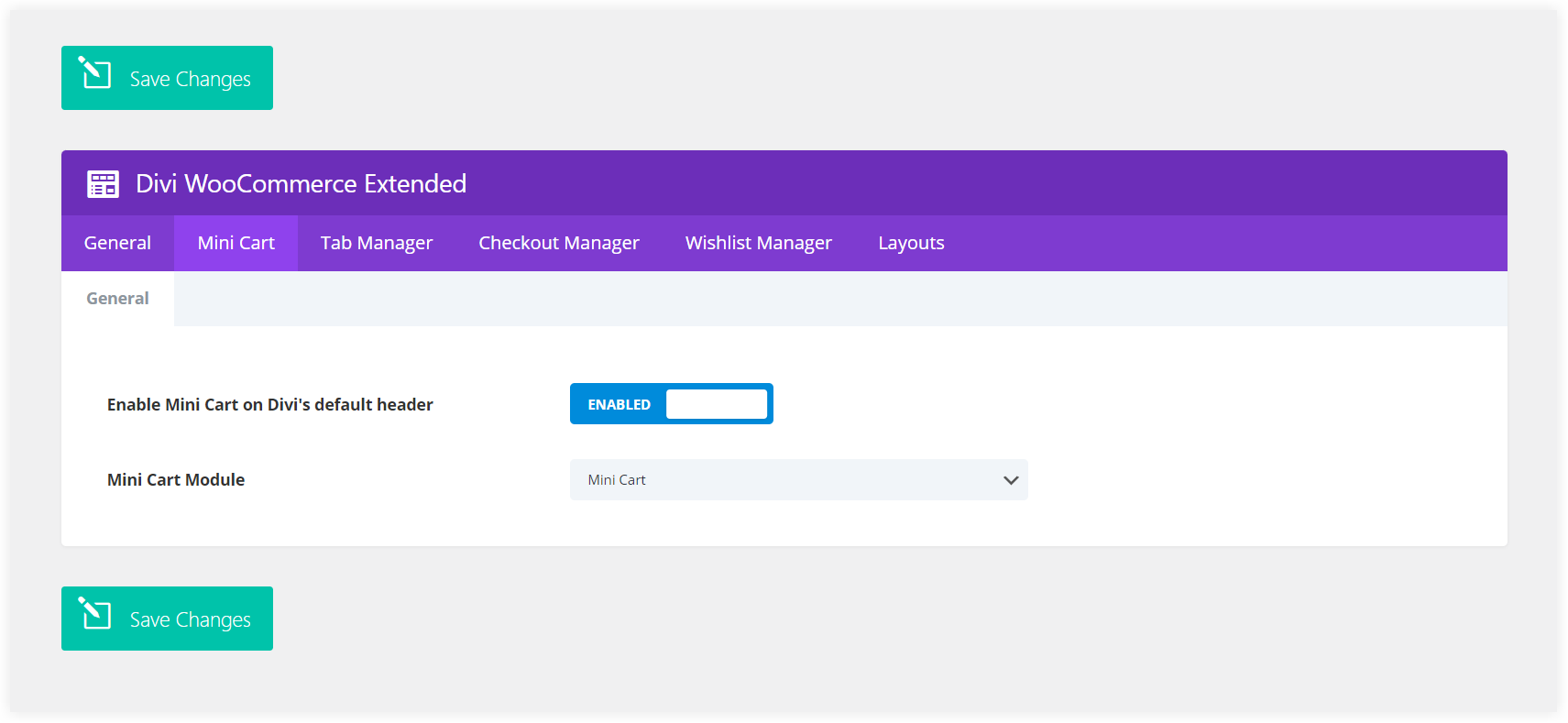
1. Mini kosár megjelenítése az alapértelmezett fejlécen
Ha szeretné megjeleníteni és elhelyezni a mini kosarat az alapértelmezett fejlécben, létrehozhat egy elrendezést a Divi Library-ben, és elkészítheti a mini kosár modul segítségével. Mindig ezt az elrendezést használja a rendszer a webhely alapértelmezett fejlécében való megjelenítéséhez. Több elrendezést is létrehozhat, és válthat közöttük a kosár megjelenésének frissítéséhez. Csak engedélyeznie kell a mini kosarat a Divi WooCommerce beállításainál, és ki kell választania a használni kívánt kosár elrendezést.

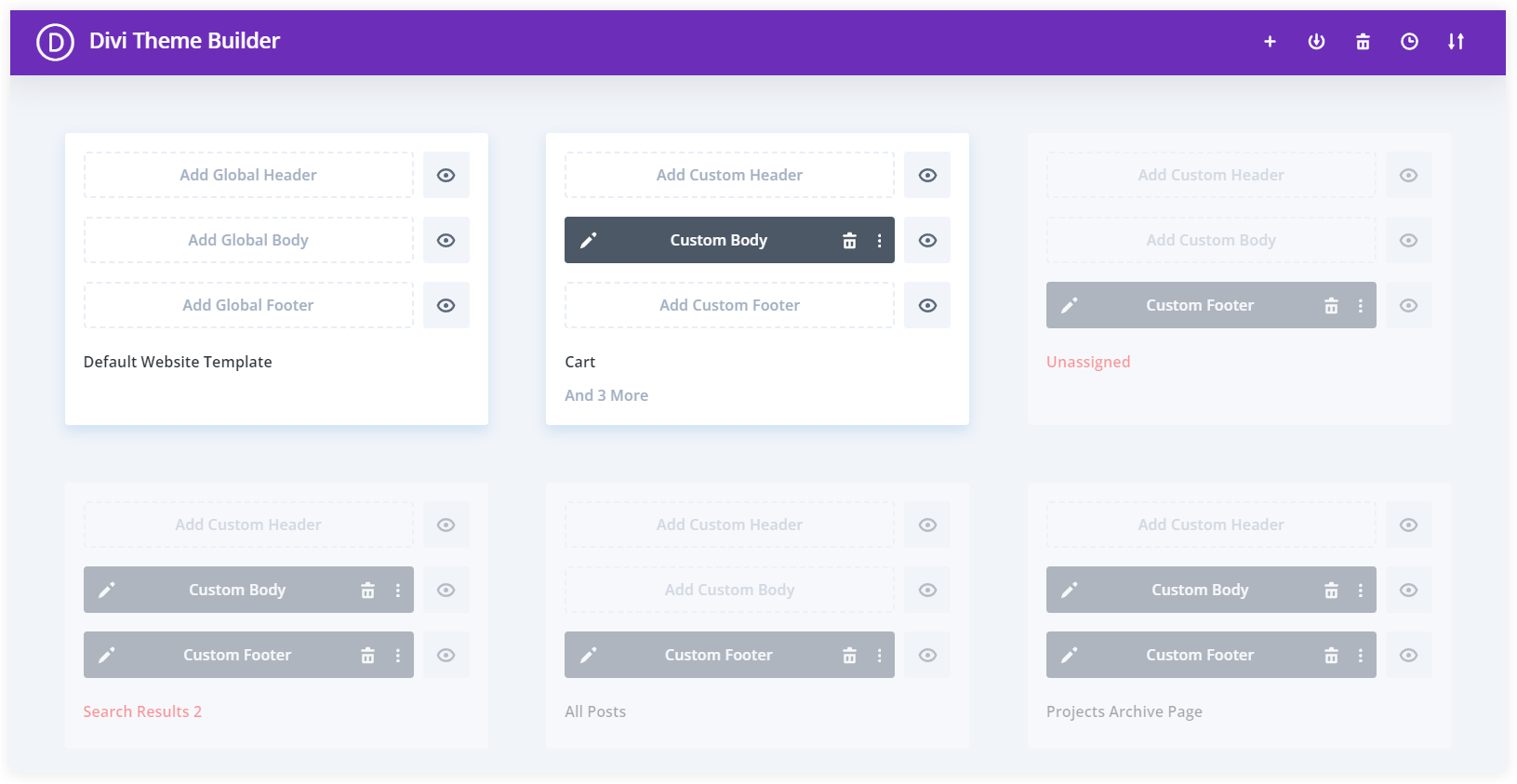
2. Hozzon létre mini kosársablonokat
A második mód hatalmas testreszabási szabadságot biztosít. A Mini Cart modult bármely oldalon, szakaszon vagy elemen használhatja, amely a Divi builderrel szerkeszthető. Ez segít abban, hogy különböző stílusokban tervezze meg, és jelenítse meg üzlete különböző oldalain. Létrehozhat kosársablonokat, és újra felhasználhatja azokat üzlete több oldalán.

Szerkesztenie kell a Test a sablonból helyezze el benne a Mini Cart modult, és szabja személyre a kosár adatainak megjelenítéséhez. Ez olyan egyszerű. A minikosár konfigurálása az online áruházban egyszerű folyamat, és a Divi-val való integráció zökkenőmentes.
Ha a Divi témát használja, javasoljuk a Divi WooCommerce Extended beépülő modul használatát, mivel ez nem csak a Mini Cart modult biztosítja, hanem 7 további hasznos funkciót is kínál, például Checkout Manager, Ajax Search, Carousel stb. a verseny.
Miután elolvasta ezt a bejegyzést, világosan megértette, hogy a mini kosár alapvető eszköz, amely segít a Divi WooCommerce üzleteinek javítani a vásárlói élményt és leegyszerűsíteni a fizetési folyamatot. Az üzlettulajdonosok hatékonyabban intézhetik az értékesítéseket és a tranzakciókat, a látogatók pedig zökkenőmentesen böngészhetnek az online áruházban. Éppen ezért integrálnia kell a mini kosár funkcionalitását a WooCommerce-be, hogy javítsa a hozzáférhetőségét és egy kényelmi tényezőt.
A cikk eredeti nyelven itt érhető el: https://diviextended.com/integrate-divi-mini-cart-on-woocommerce-website/




