
Az Ajax Search integrálása
Az első lépés a Divi WooCommerce Extended bővítmény telepítése, amely magában foglalja az Ajax keresési funkciót.

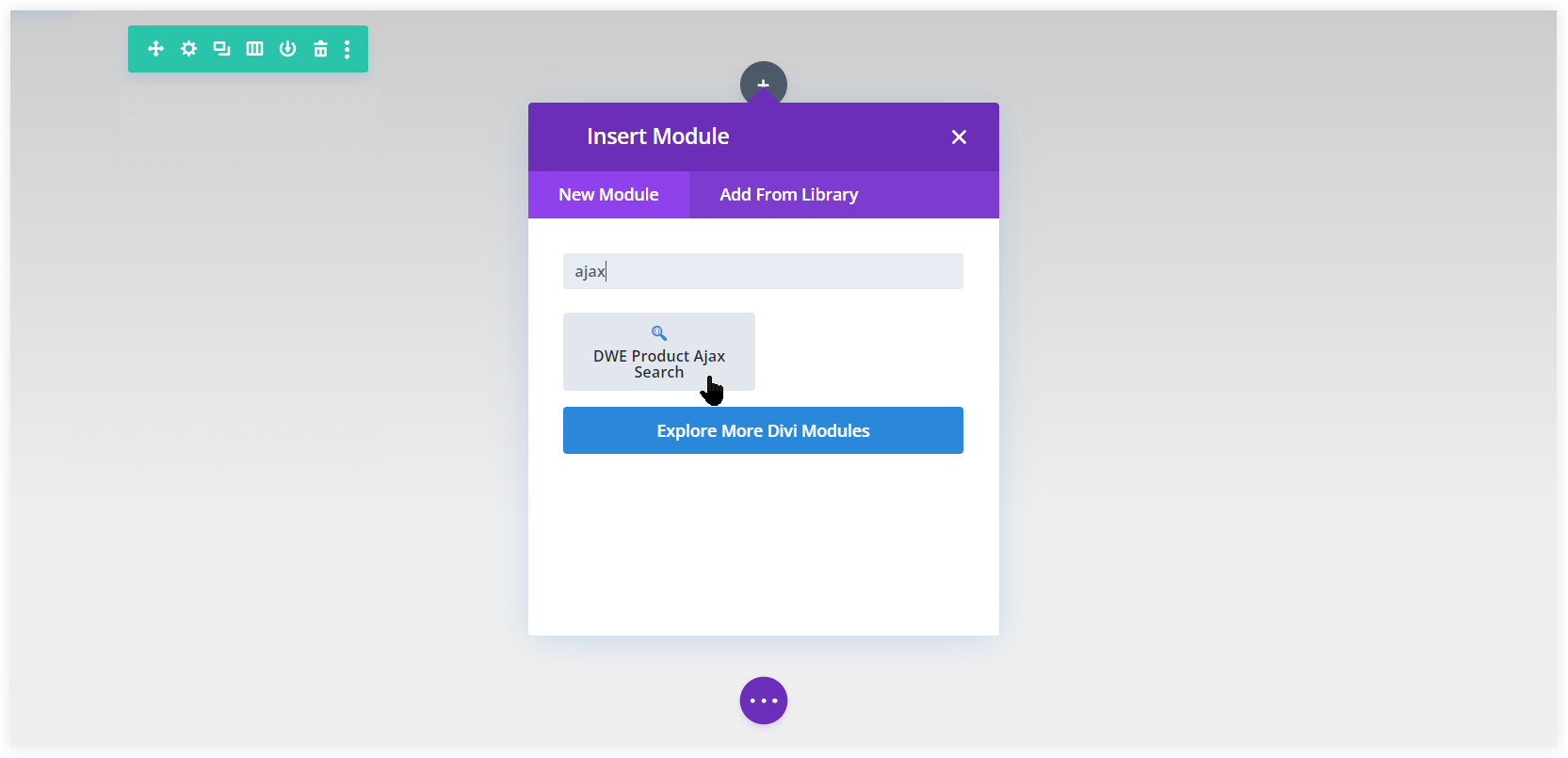
Helyezze el az Ajax Termékkereső modult webáruháza kezdőlapjának vagy egy másik fontos oldalának tetejére, hogy az ügyfelek könnyen hozzáférhessenek.
Az Ajax Product Search konfigurálása
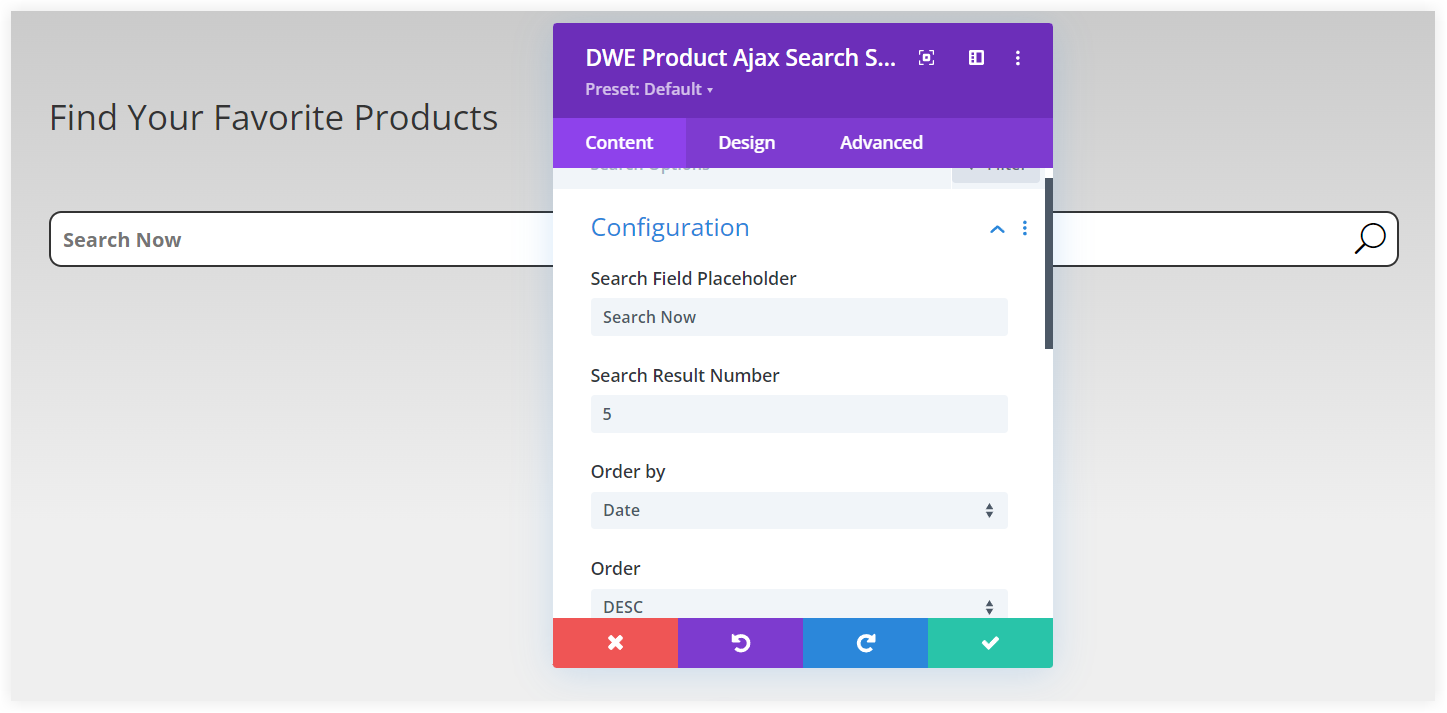
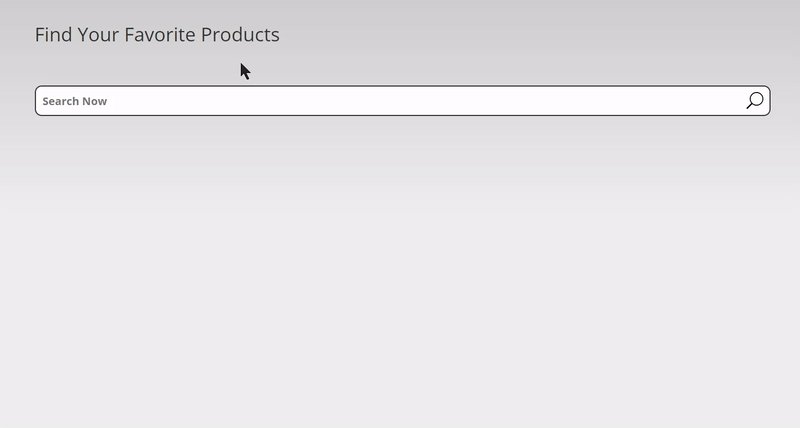
Menjen a Konfigurációs menüpontra, ahol megadhatja a keresőmező helyőrzőjének szövegét. Ez a szöveg fog megjelenni az ügyfelek számára, mielőtt elkezdenének gépelni a keresőmezőbe.
Lehetősége van arra is, hogy korlátozza a keresési eredmények számát. Ez különösen akkor hasznos, ha nem szeretné az ügyfeleket túl sok találattal elárasztani egyetlen termékre vonatkozóan.

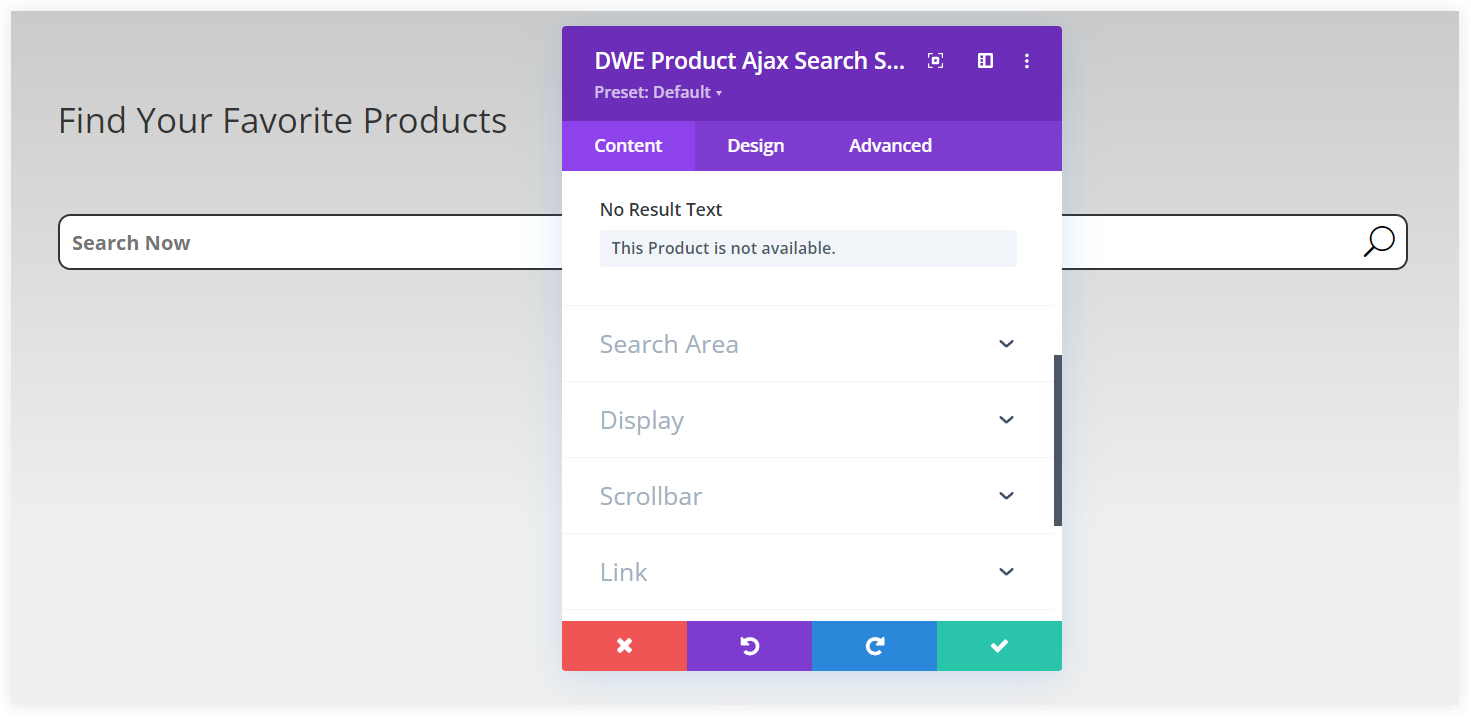
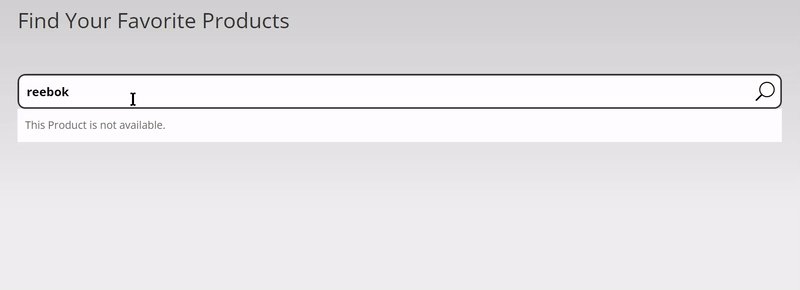
Arra is gondoltunk, mi történik, ha valamelyik termék nem kapható az üzletben, és a vásárló megpróbálja megtalálni. Ehhez megadhat egy szokást Nincs eredmény szöveg.

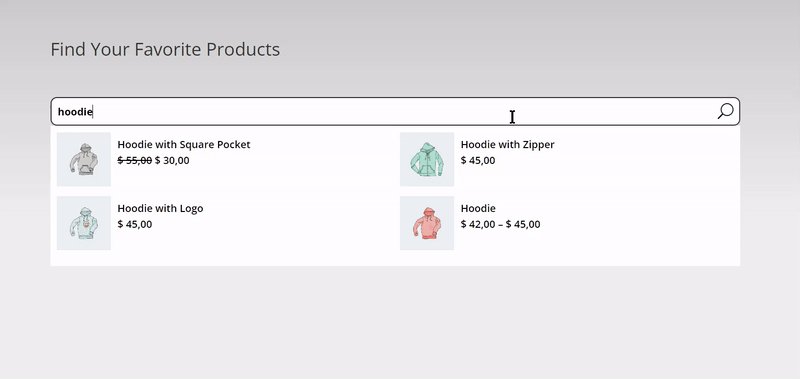
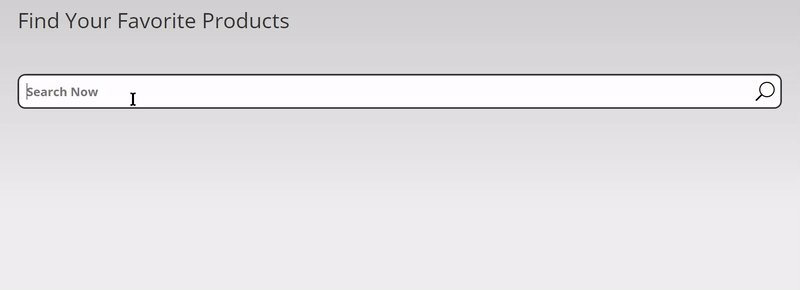
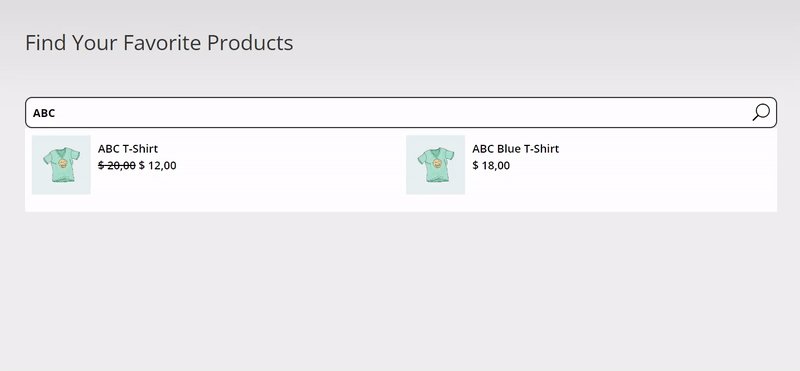
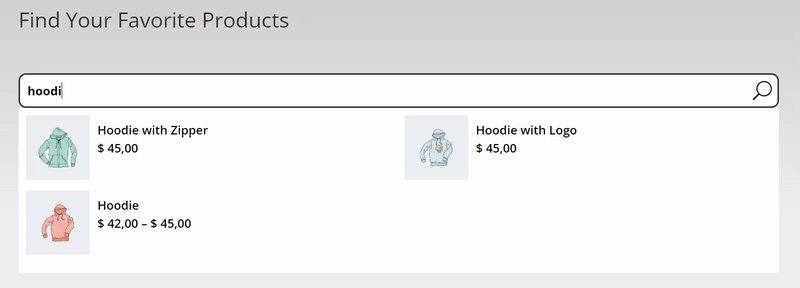
Nézze meg, hogyan tükröződik ez az Ajax keresésre az előtérben.

Finomítsa az Ajax keresési paramétereit
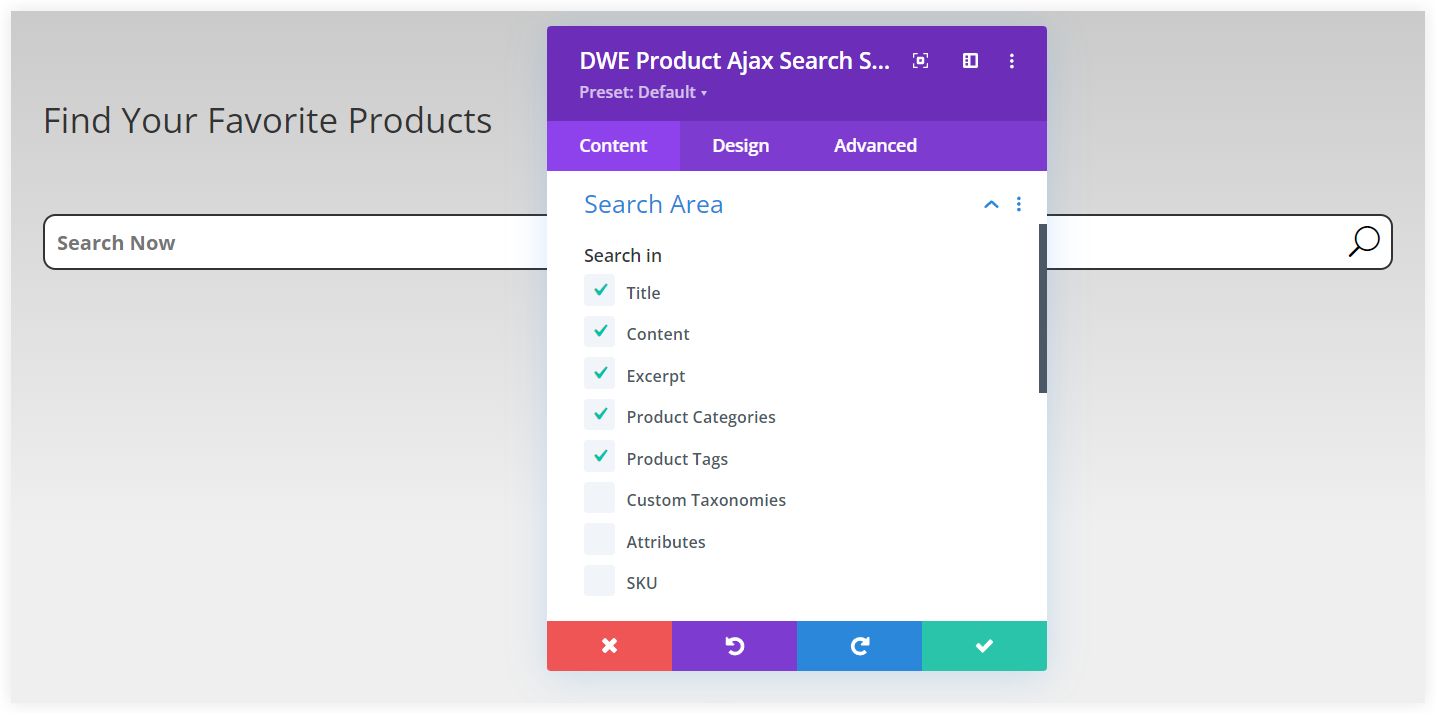
Ez a lépés adja az Ajax Termékkereső modul szívét és lelkét, amiért a modul a keresési lekérdezések minden hátterét kezeli. Itt van lehetősége testreszabásra, attól függően, hogy milyen alapos keresést szeretne végezni. A termékek keresése történhet címük, leírásuk, kategóriájuk, címkéik és egyéb paramétereik alapján. Ha egy átfogó keresési élményt kíván biztosítani, célszerű az összes paramétert bevonni.

A termékcímek, leírások és attribútumok optimalizálása kulcsfontosságú ahhoz, hogy ezek megfeleljenek a keresési lekérdezéseknek és megjelenjenek a keresési eredmények között. Ez magában foglalja a releváns kulcsszavak beillesztését és kiemelését ezekben a szövegekben.
Példaként vegyük az ABC márkájú pólót. Optimalizálja a termék címét úgy, hogy az „ABC póló” legyen. Ha a póló színe kék, említse meg ezt a színt a termék címében és leírásában is. Ezáltal azok a felhasználók, akik kék színű vagy ABC márkájú pólót keresnek, könnyen rátalálhatnak az ön termékére a keresési eredmények között.

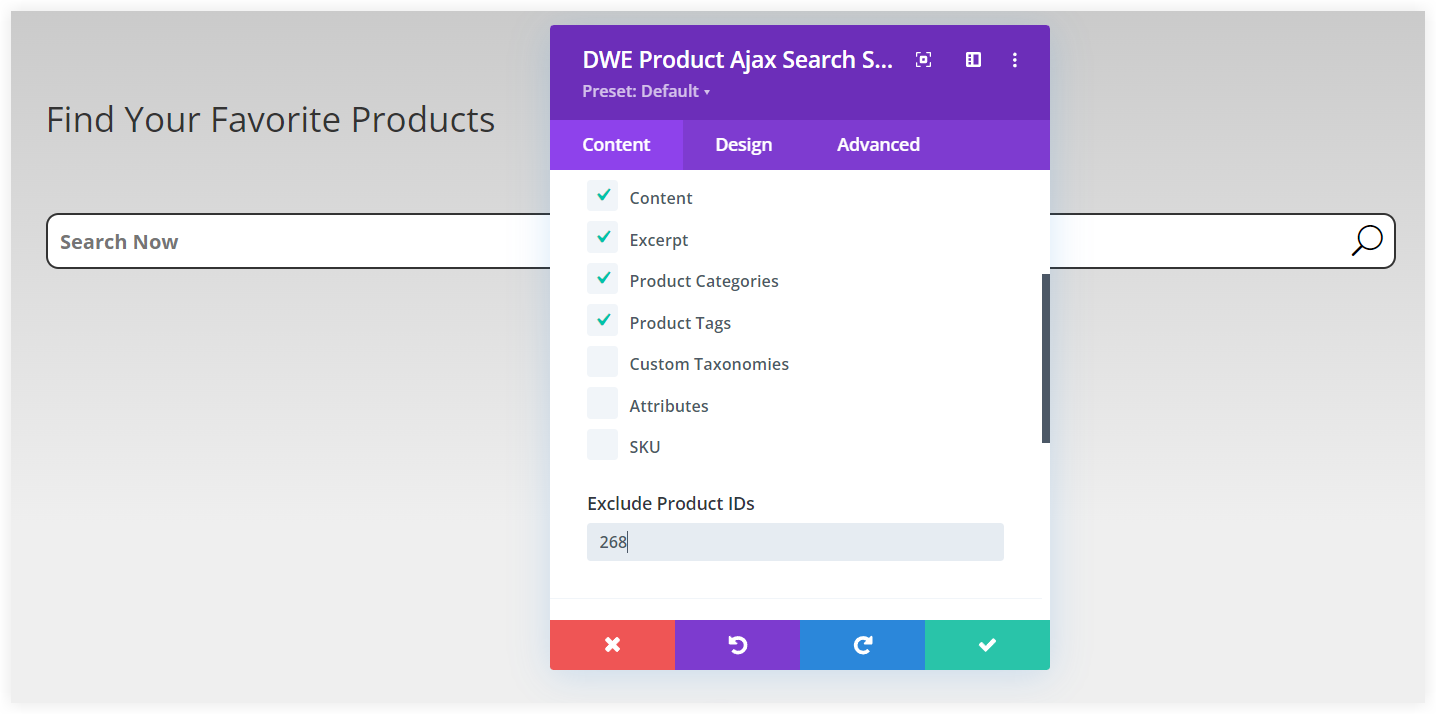
Van egy további lehetőség is, amelyet akkor használhat, ha bizonyos termékeket ki szeretne zárni a keresésből. Ehhez a kizárni kívánt termékazonosító szükséges.

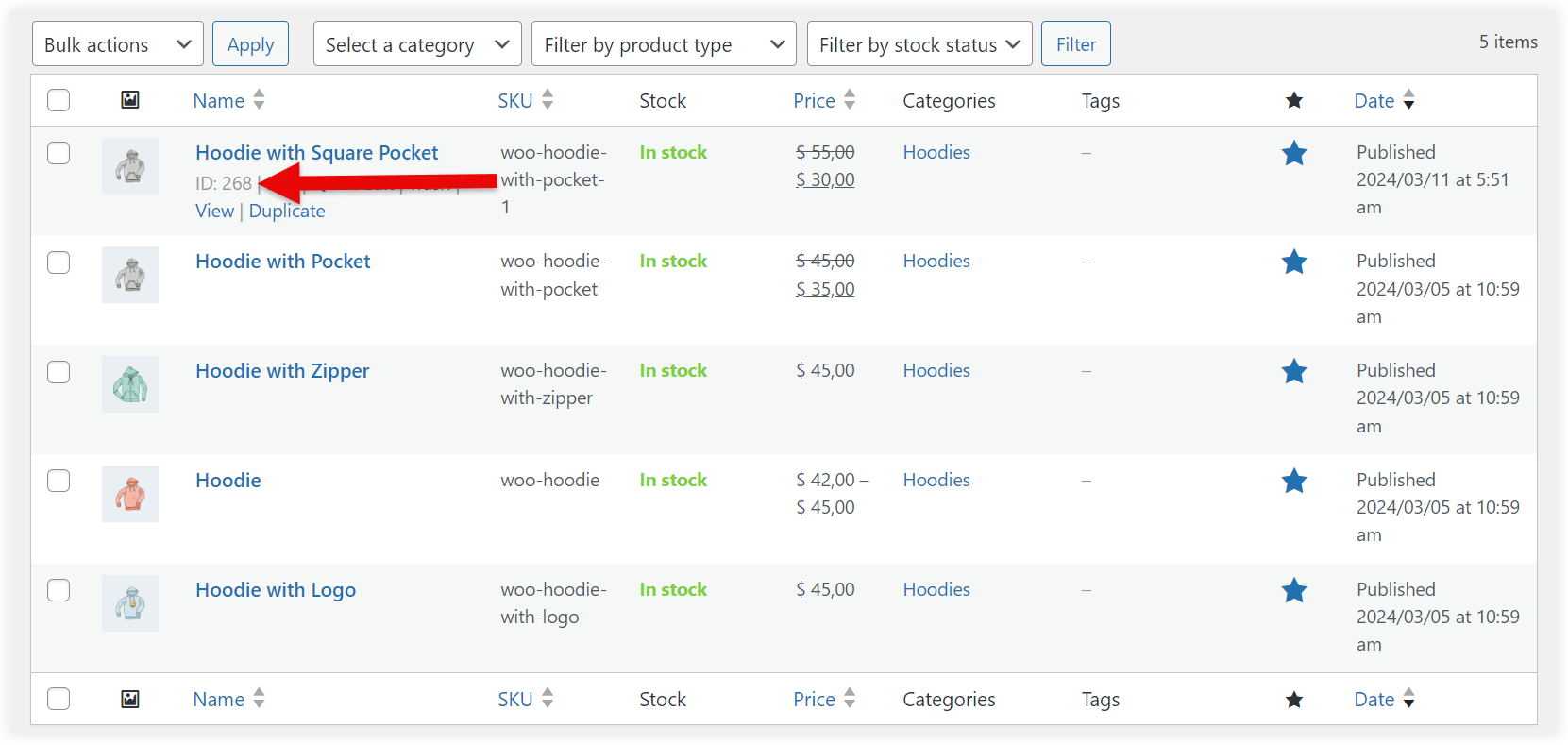
Egy termék termékazonosítóját a következőre navigálva ellenőrizheti WooCommerce >> Összes termék. A listában szereplő minden termék egyedi termékazonosítóval rendelkezik.

Figyeljük meg, mi történik, ha megemlítjük a termékazonosítót a Termékazonosítók kizárása terület.

A 268-as termékazonosítóval rendelkező termék nem látható a keresési eredmények között. Ezzel kizárhatja azokat a termékeket, amelyeket nem szeretne megjeleníteni a keresésben.
Az Ajax Search Display konfigurálása
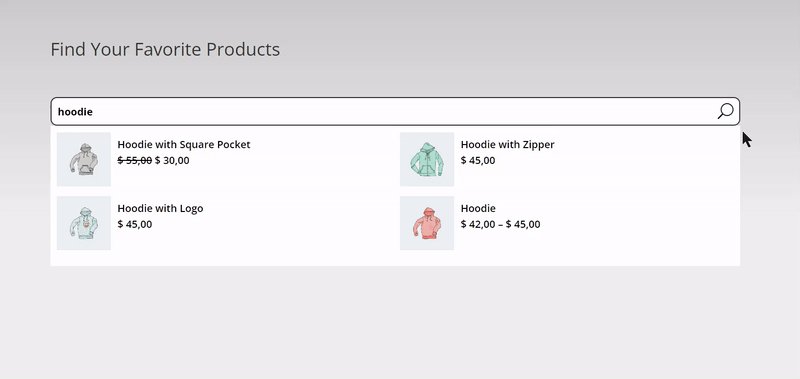
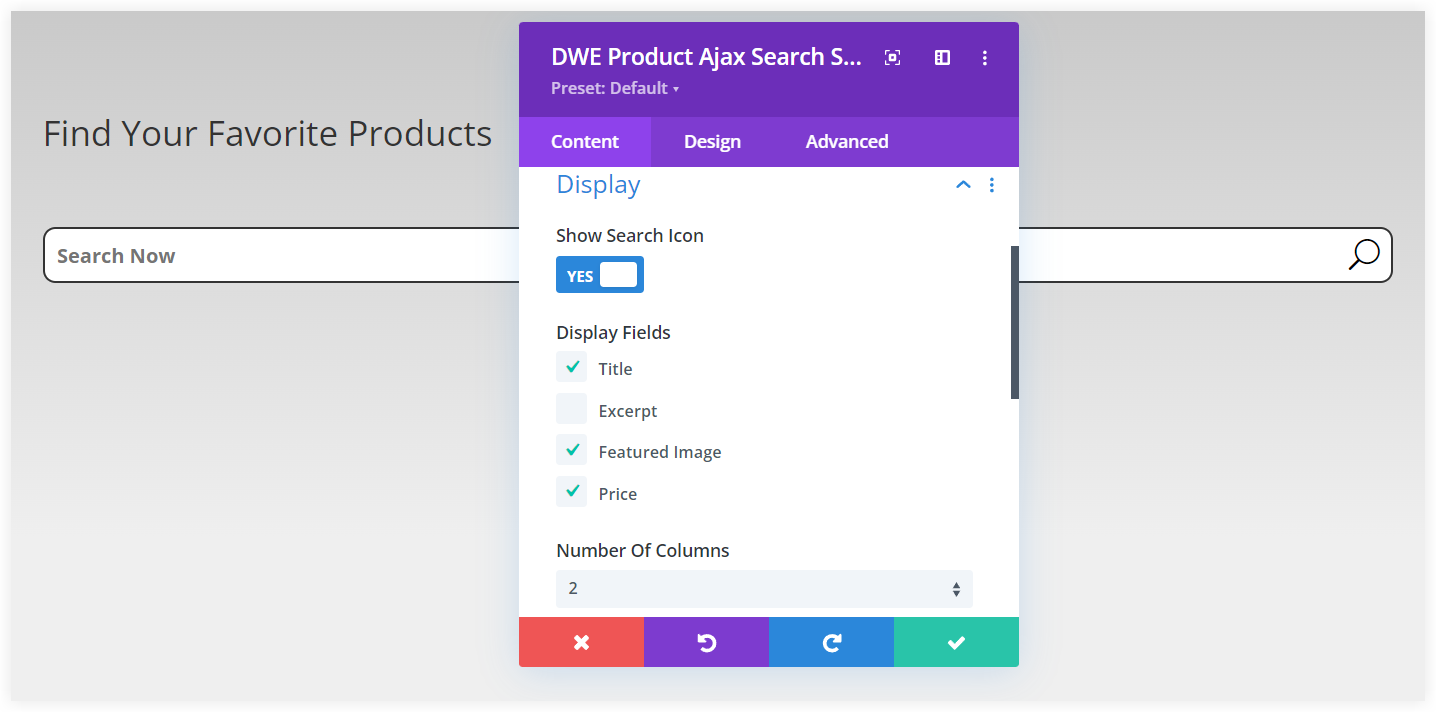
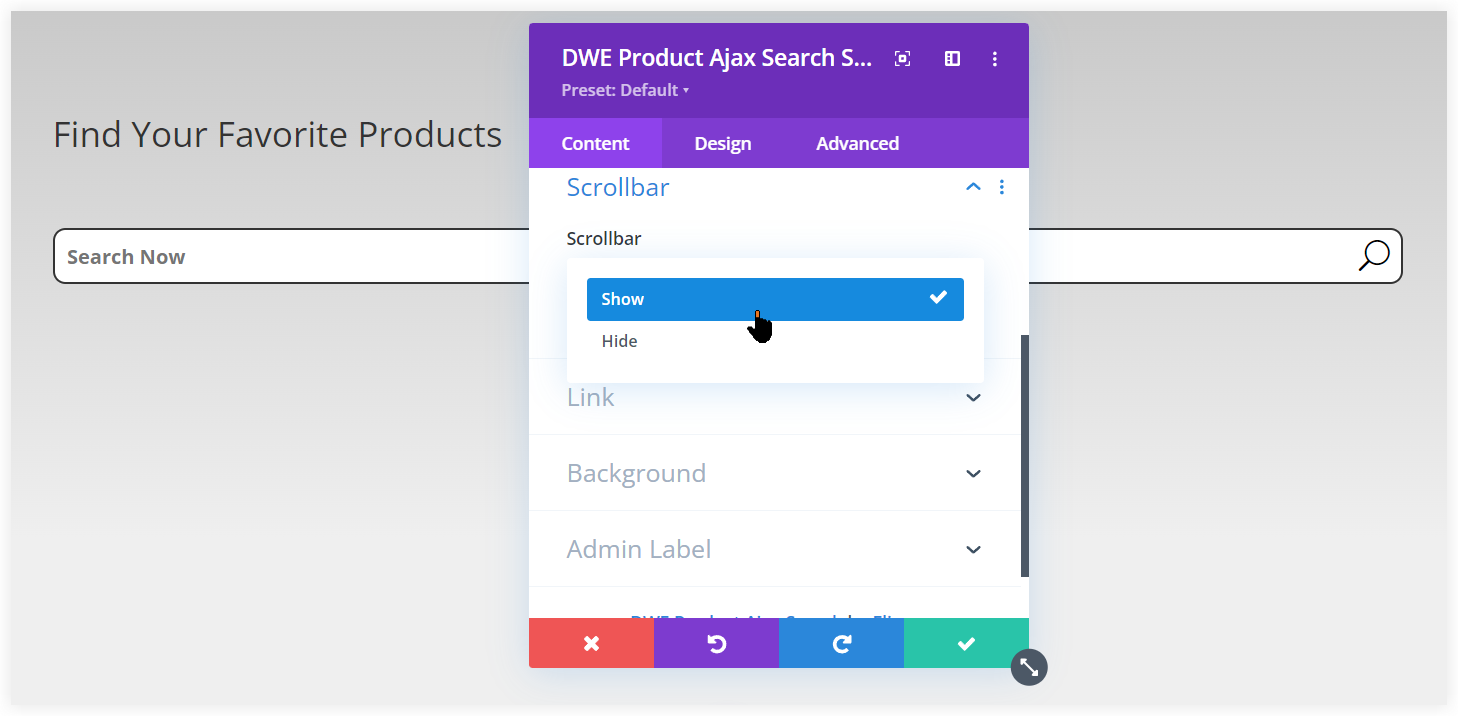
Az Ajax keresési konfigurációjának ezen szakasza a keresési eredmények felhasználói felületen való megjelenítésének módját kezeli. Itt dönthet úgy, hogy megjeleníti vagy elrejti a keresési ikont a keresősávban, ami a felhasználói interakciók egyik alapvető eleme lehet.
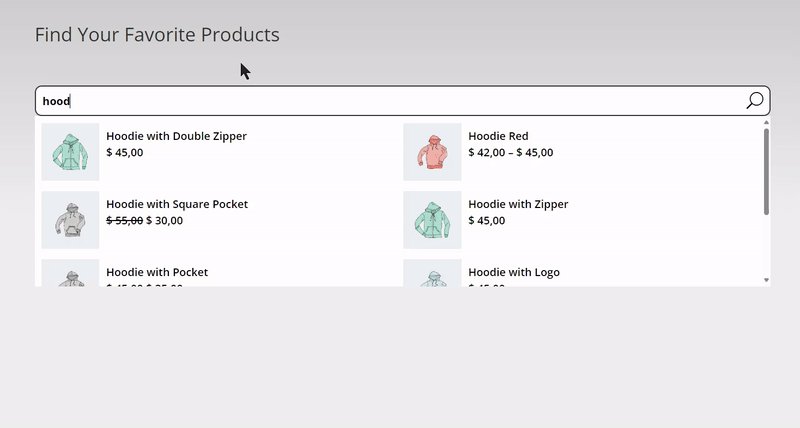
A konfiguráció következő lépése annak meghatározása, hogy pontosan mit szeretne megjeleníteni a keresési eredmények között. Választható, hogy a termék címét, leírását, kiemelt képét, valamint az árát is megjeleníti, így a felhasználók rögtön kapnak egy átfogó képet a lehetséges termékekről.

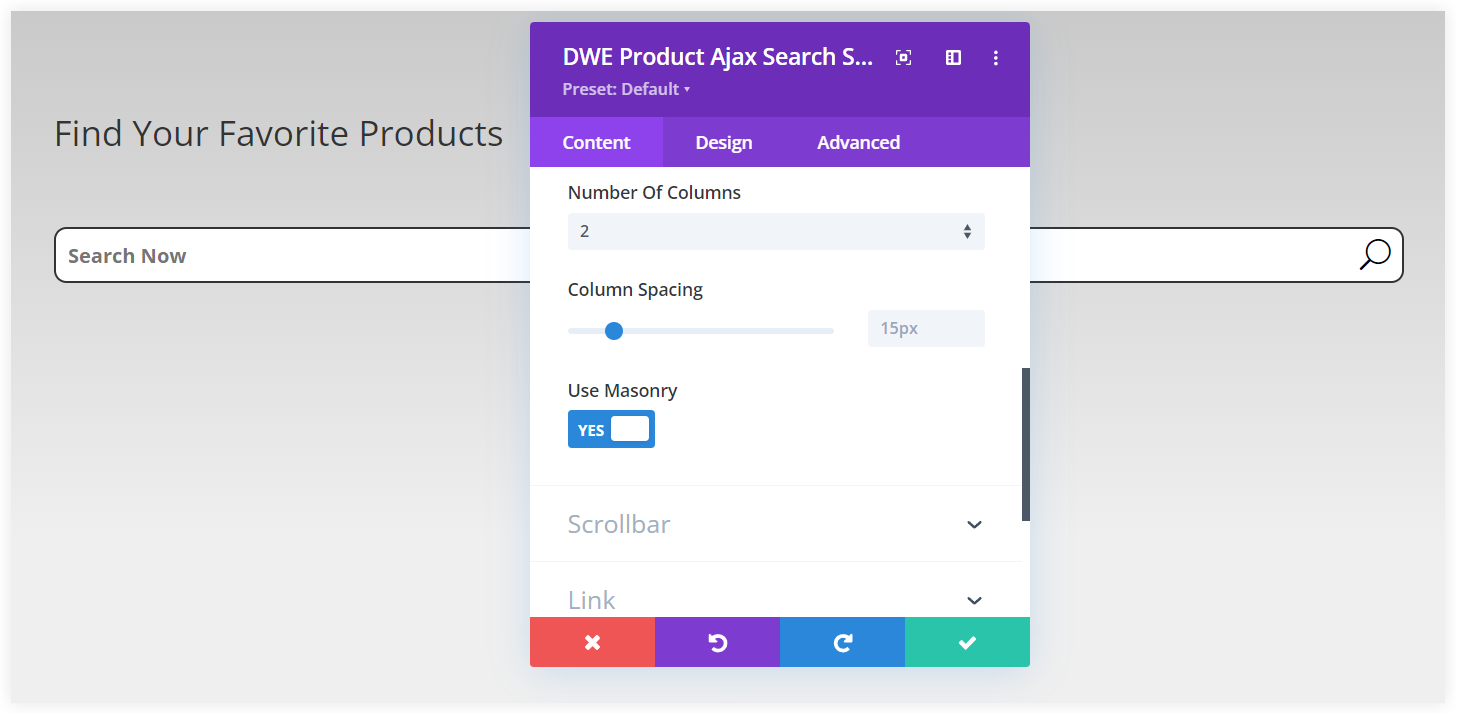
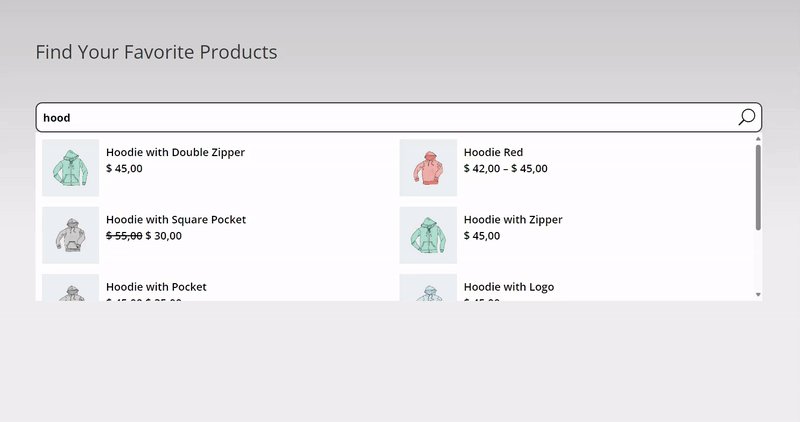
A keresési eredményeket akár öt oszlopban is megjelenítheti, lehetővé téve, hogy több terméket mutasson be egyetlen nézetben. Ez a többoszlopos megjelenítés csökkentheti a szükséges görgetést, amennyiben a keresési eredmények listája hosszadalmas. Fontos, hogy a keresési eredmények világosak és könnyen áttekinthetőek legyenek, amihez beállíthatja az oszlopok közötti távolságot, és használhatja a masonry (falazás) elrendezést is, ami egy dinamikus, a tartalomhoz igazodó elrendezési stílus.

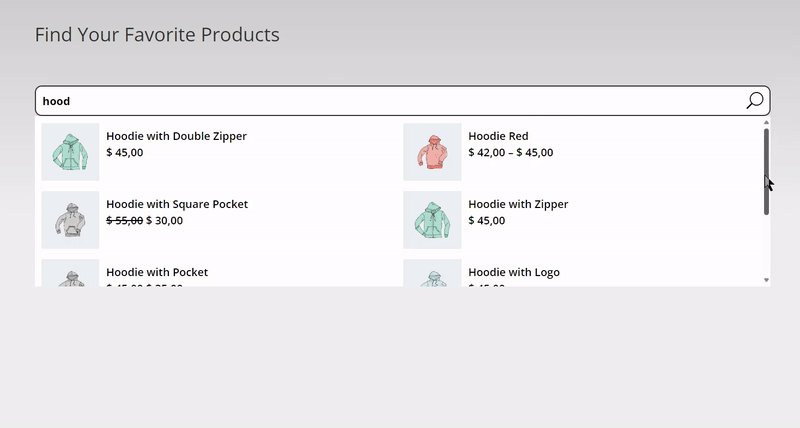
Amennyiben a keresési eredmények listája hosszú, érdemes lehet egy görgetősávot is bevezetni. Ez lehetővé teszi a felhasználók számára, hogy könnyedén navigáljanak a keresési eredmények között, anélkül, hogy elvesztenék az áttekintést.

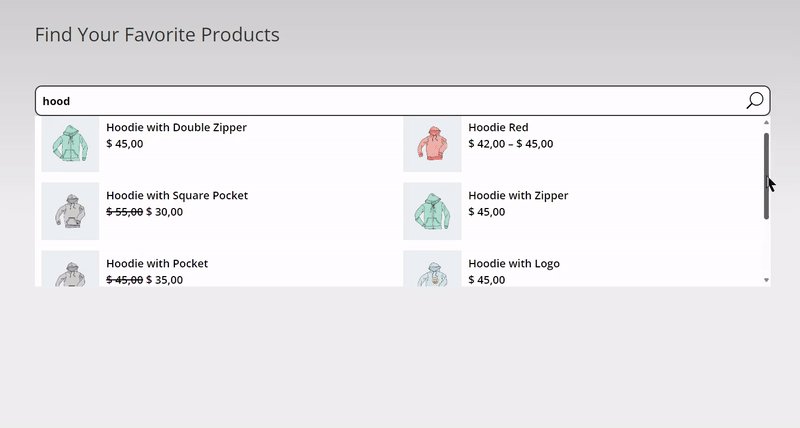
Tekintse meg, hogyan javítja a görgetősáv a felhasználók keresési élményét.

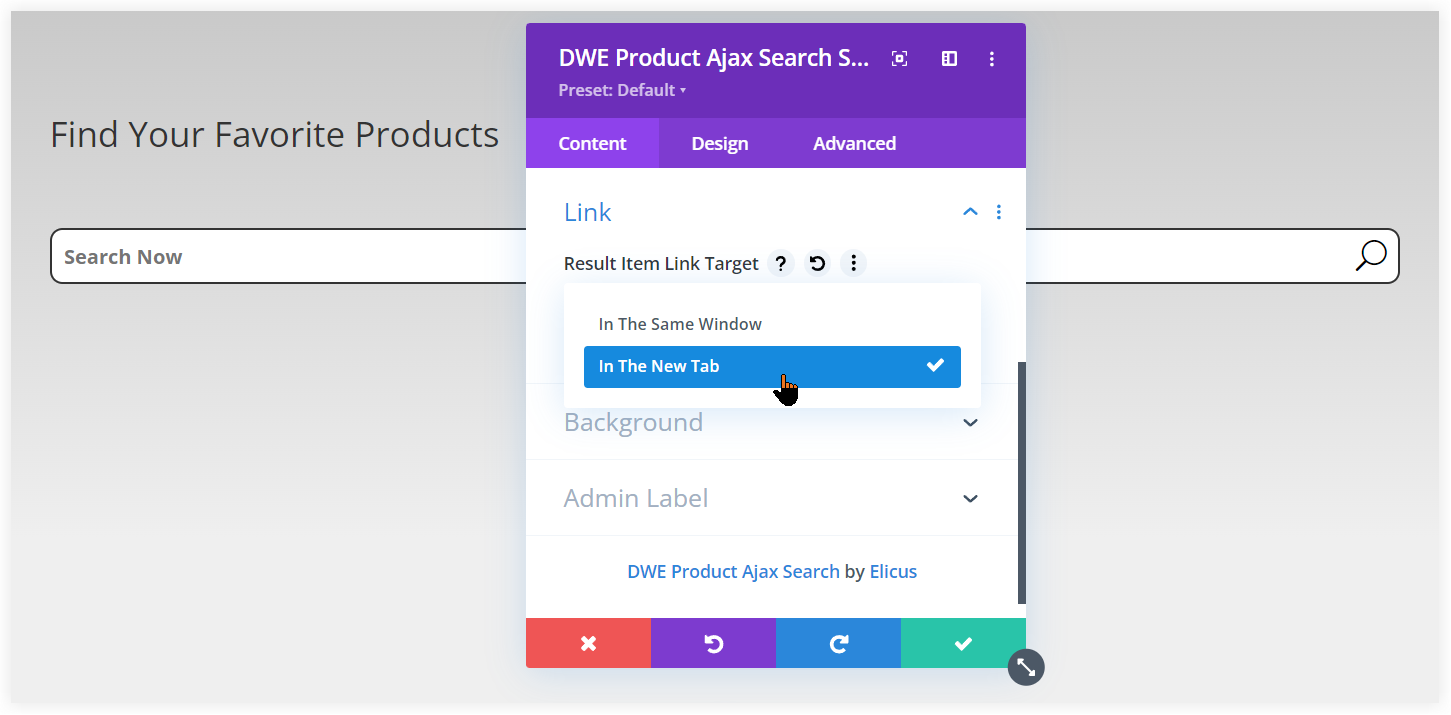
A „Kattintson a Linkre” funkcióval gyorsan átirányíthatja a felhasználókat a keresési eredményekről a termékoldalakra. Ez a döntés már csak Öntől függ: eldöntheti, hogy új lapon nyíljon meg a termék, vagy maradjon az aktuális böngészőablakban. Ez a funkcionalitás nagymértékben befolyásolhatja a felhasználói élményt és a weboldal használhatóságát.

Az új lapon ez így jelenne meg.

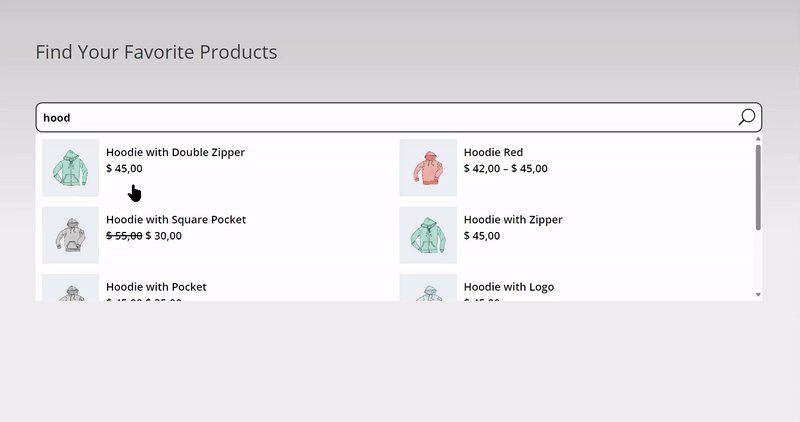
Mindkét esetben a felhasználó keresési élménye változatlan marad, és az új lapra vagy ablakra váltva megtekintheti a terméket.
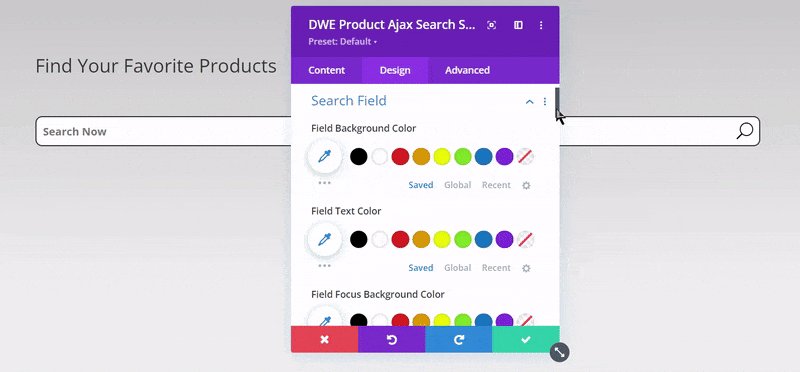
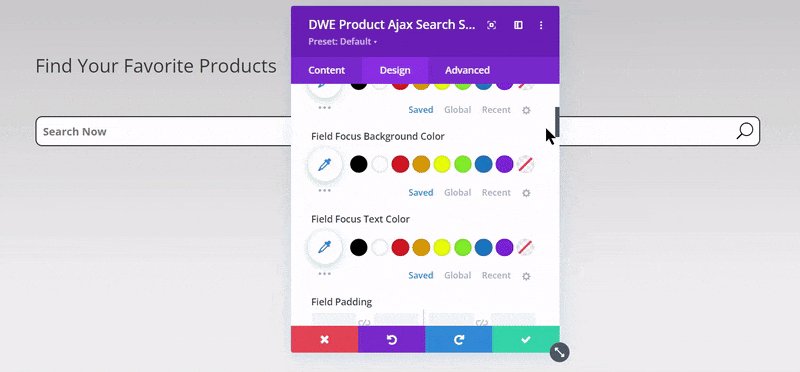
A stílus kiemelt szerepet kap, amikor az Ajax keresőről van szó. Ez a funkció lehetőséget kínál arra, hogy az egyes elemeket az Ön ízlésének megfelelően alakíthassa ki. A keresőmező háttérszínétől kezdve a szövegszínen át a mező fókuszszínéig és egyéb stílusbeállításokig mindent testreszabhat, hogy az tökéletesen illeszkedjen webáruháza kinézetéhez.

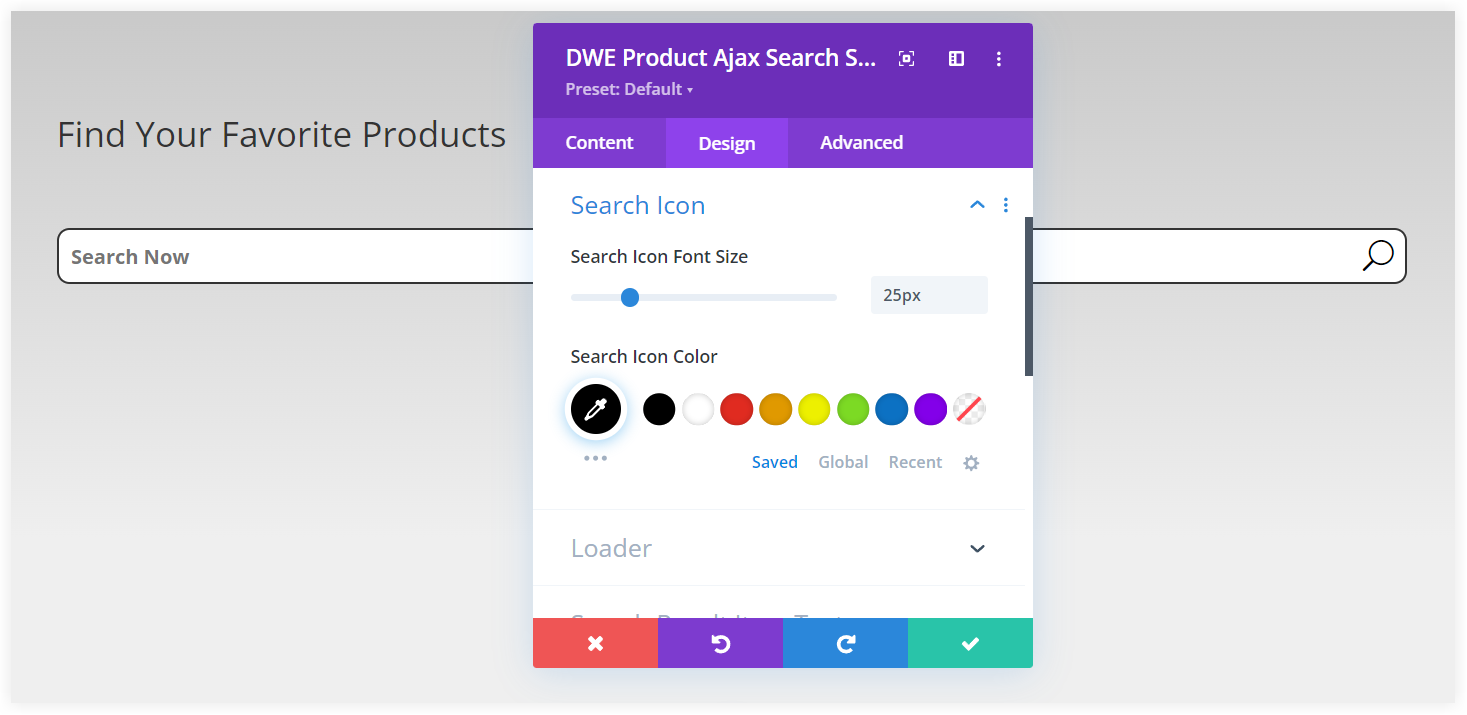
Az ikon méretének beállítása, a szín kiválasztása és a méret közepesen tartása felkelti a vásárlók figyelmét a keresés funkcióra.

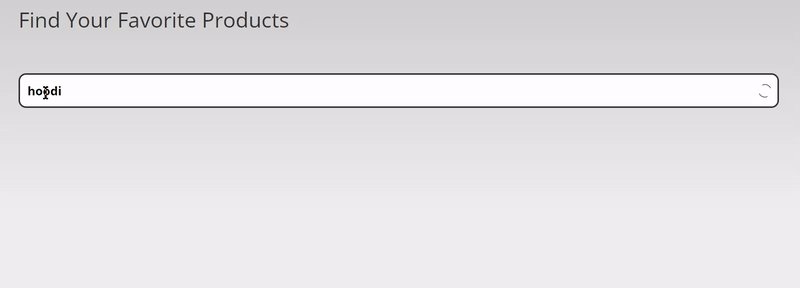
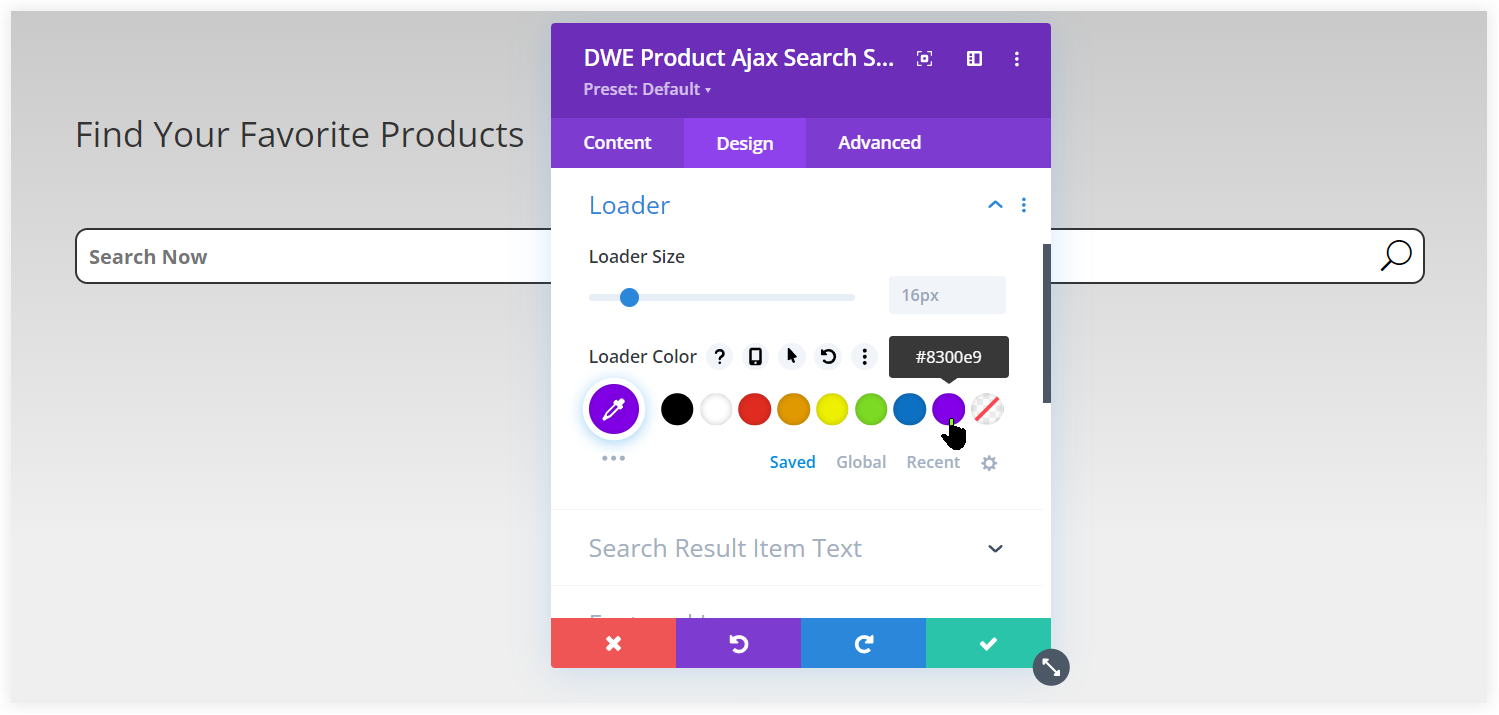
A betöltő ikon méretét és színét is személyre szabhatja, hogy az vizuálisan vonzó legyen, amíg a vásárlók a keresési eredmények megjelenésére várnak.

Tekintse meg a testreszabás utáni hatásokat a Betöltő mérete és színe részben.

Azonos módon konfigurálható a Termék cím, Kivonat, Ár és a „Nincs eredmény” szekció stílusa is. Ezek a beállítások segítenek abban, hogy a termékkeresés illeszkedjen webáruháza tökéletes megjelenéséhez.

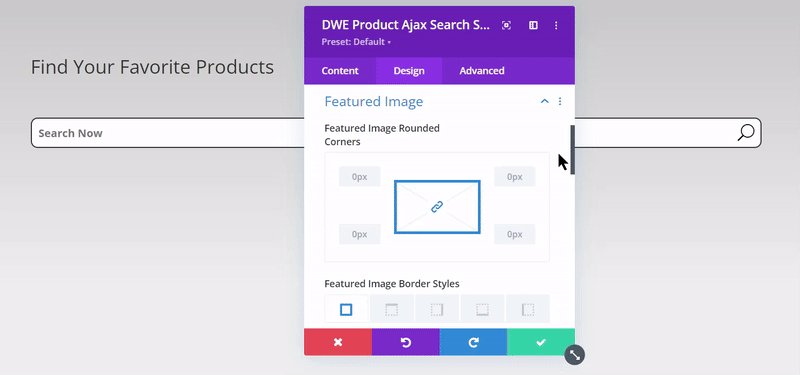
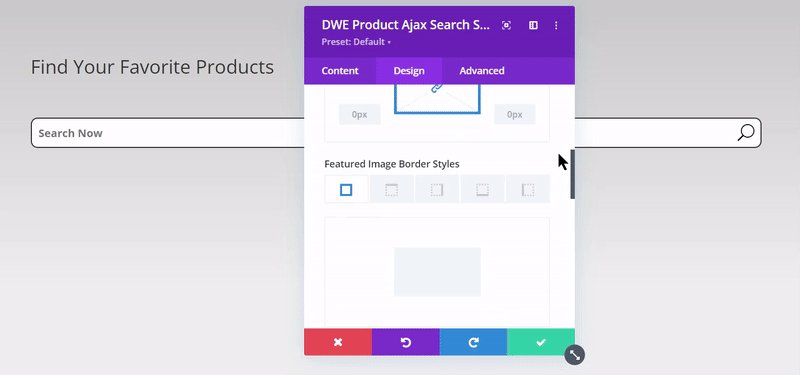
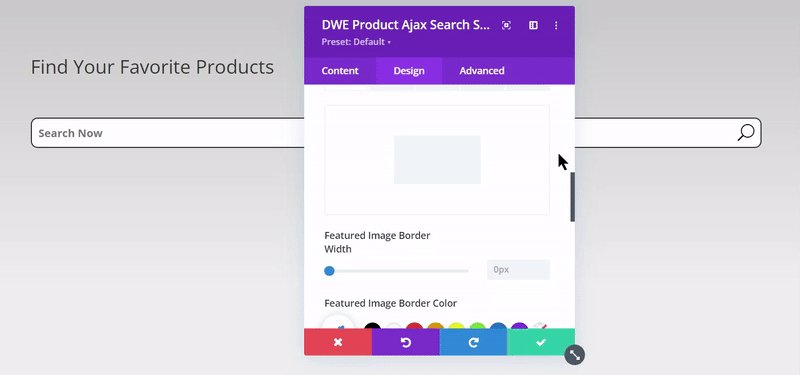
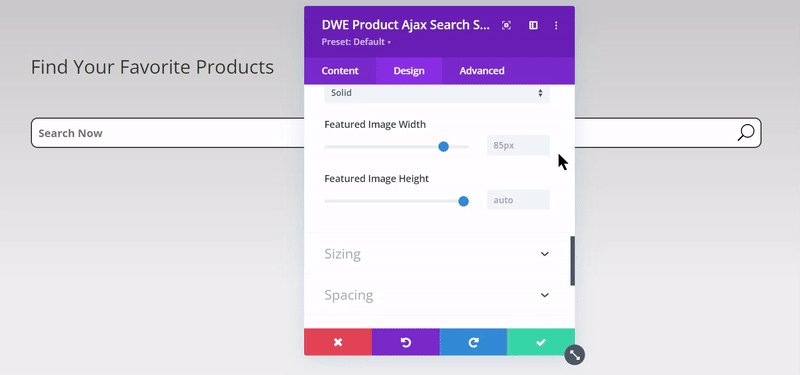
A keresési eredmények között a termék képének is tökéletesnek kell lennie, és módosíthatja a szélességét, magasságát, szegélyét és lekerekített sarkait, hogy azonnal felhívja a felhasználók figyelmét.

Továbbá, számos további stílusbeállítás áll rendelkezésre a keresési eredmények szakaszának méretének, térközének, dobozárnyékának és animációjának testreszabásához, így a kereső még egyedibbé tehető.
Összességében az Ajax kereső innovatív eszközt nyújt a WooCommerce webáruházak felhasználói élményének javítására. A gyors és reszponzív keresési eredmények növelik a felhasználói elégedettséget, egyszerűsítik a navigációt és végül, de nem utolsósorban javítják a konverziós arányt. Ha szeretné webáruházát praktikusabbá tenni, érdemes megfontolnia az Ajax keresés telepítését a weboldal fejlécébe. Ezen felül, az Ajax keresés beépülő modult blogokhoz, híroldalakhoz és egyéb webhelyekhez is használhatja, ami egy egyedi lehetőség a Divi Extended speciális keresési funkcióival.
A cikk eredeti nyelven itt érhető el: https://diviextended.com/ajax-search-in-woocommerce-integrate-optimize-and-configure/



