A logók frissítése egy webhelyen komoly gondot jelenthet, különösen akkor, ha különböző fejlécek találhatók a különböző oldalakon. Képzeljük el, hogy minden egyes logót kézzel kellene kicserélnünk – mennyire unalmas, ugye? Itt jön képbe a Divi, amely egy nagyszerű funkcióval rendelkezik, amely lehetővé teszi a dinamikus logók használatát. Ez jelentős időmegtakarítást eredményez! Ebben az útmutatóban bemutatjuk, hogyan használhatjuk a dinamikus logót a Divi teljes szélességű menü moduljában. Merüljünk el a részletekben!
A dinamikus logó beépítésének előnyei
A Divi dinamikus logó funkciója egyszerűsíti a webhely logóinak frissítési folyamatát, lehetővé téve a felhasználóknak, hogy egy központi helyről végezzék a frissítéseket. Ez a változtatás automatikusan megjelenik minden dinamikus logót használó modulban, egyszerűsítve ezzel a szerkesztési folyamatot. Ez különösen előnyös a fejlécek esetében és még inkább előnyös több menü modul kezelésekor, időt takarítva meg és csökkentve a kezelési kockázatot.
De miért is van szükség a Divi felhasználóknak több menü modulra? Nos, a Divi Theme Builder lehetővé teszi a felhasználók számára, hogy változatos fejléceket hozzanak létre a webhely különböző oldalai számára, ezzel széles körű tervezési lehetőségeket kínálva. Gyakori, hogy külön fejlécek vannak a kezdőlapra, a blogra, a szolgáltatások oldalára, a CTA céloldalra és egyebekre. Ezek a fejlécek gyakran tartalmaznak azonos logót. A dinamikus logó opció nélkül a felhasználóknak kézzel kellene frissíteniük a logót minden egyes fejléc sablonban elhelyezett menü modul esetén. Még a másolás és beillesztés funkciók használata is azt követeli meg, hogy a felhasználók navigáljanak az egyes sablonok között, így a dinamikus logó értékes időmegtakarítást jelent a Divi felhasználók számára.
Dinamikus logó használata a Teljes szélességű menümodulban
Kezdjük azzal, hogy megnyitjuk a teljes szélességű menü modult, amelybe dinamikus logót szeretnénk beépíteni. Ebben az esetben a Divi Theme Builder segítségével módosítjuk a fejléc sablont. Feltételezve, hogy már rendelkezik egy teljes szélességű menü modullal, amelybe be szeretne építeni egy kiválasztott logót, kövesse az alábbi lépéseket:
Nyissa meg a Divi Theme Builder-t a WordPress irányítópultján.
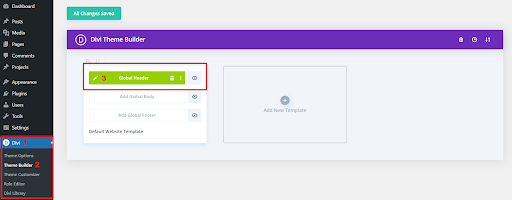
A dinamikus logó engedélyezéséhez kattintson a „Divi” gombra, majd nyissa meg a „Témaépítőt”. Válassza ki a módosítani kívánt fejléc szerkesztési ikonját, és várja meg, amíg a szerkesztő megnyílik.

Divi Theme Builder felület
Alakítsa át a logót dinamikus tartalommá
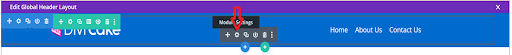
Lépjen tovább a Fullwidth Menu Module beállításaihoz a fogaskerék ikonjára kattintva.

Modul beállításai
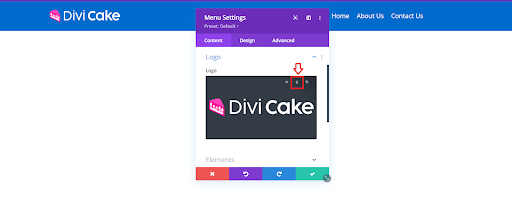
Belül Tartalom lapon lépjen a Logó részre. Vigye az egérmutatót a logó képére, és használja a kuka ikont az eltávolításhoz, vagy válassza a körkörös visszaállítás ikont alternatívaként.

Logo beállítások
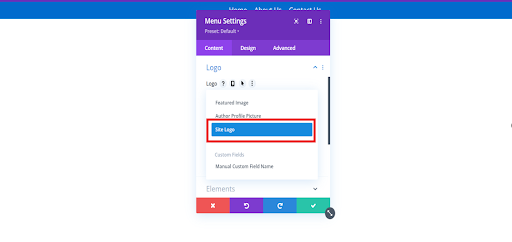
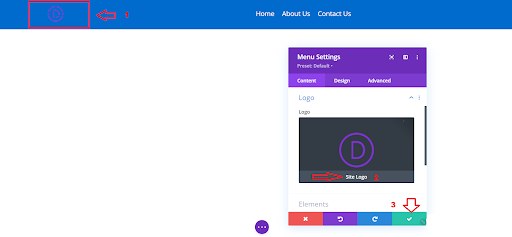
Most vigye az egérmutatót a képrész fölé, hogy felfedje a Dinamikus tartalom ikon. Kattintson az ikonra a különféle dinamikus tartalom opciók felfedezéséhez. Ez megnyit egy módot, amely számos lehetőséget tartalmaz. Válassza a „Webhely logója” lehetőséget a felső részben.

A webhely logójának kiválasztása

A SiteLogo beállítása
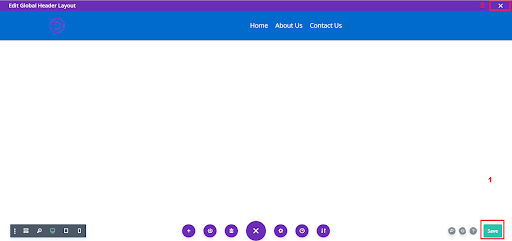
Ezután mentse el az elrendezést a zöld Mentés gombra kattintva, amely a képernyő jobb alsó sarkában található, majd zárja be a Divi Theme szerkesztőt a jobb felső sarokban lévő X ikonra kattintva.

Divi Theme szerkesztő jobb felső sarokkal „X”
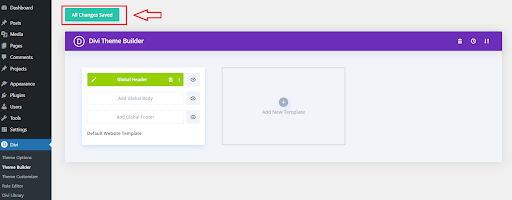
Most válassza a „Változások mentése” lehetőséget a Theme Builder felület bal felső sarkában.

Témakészítő Módosítások mentése
Amikor dinamikus logót állít be a Teljes szélességű Menü Modul számára, az új logó automatikusan megjelenik a webhely elején. Ebben az esetben nincs szükség manuális frissítésre, mivel a változás dinamikusan történik. Ha többet szeretne megtudni a dinamikus tartalom használatáról a Divi szolgáltatással, keressen rá a „dinamikus tartalom” témára a Divi blogon. Ne feledje követni ezeket a lépéseket minden olyan Teljes szélességű Menü Modul esetén, ahol szeretné, hogy a logó dinamikus legyen. Ez különösen ajánlott, amikor új fejléceket hoz létre vagy másol. Most nézzük meg, hogyan lehet szerkeszteni a Divi logót, hogy az megváltozzon a Teljes szélességű Menü Modulban.
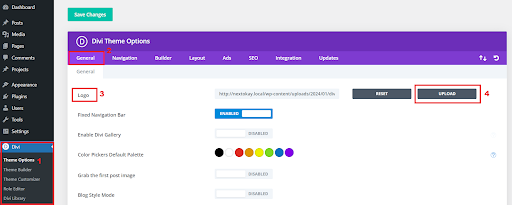
Változtassuk meg a Divi Dinamikus logót
Tanuljuk meg, hogyan válasszunk ki egy megfelelő logót a Divi weboldalunk számára. Logók cseréje könnyedén, bonyolult menük nélkül. Ehhez lépjen a WordPress irányítópultján a „Divi > Téma beállítások” menüpont alá. A „Tábornok” lapon található a „Logó” szakasz, ahol lehetősége van logó feltöltésére, alapértelmezettre visszaállítására, vagy annak módosítására egy URL megadásával. Ha már beállított egy logót, az itt jelenik meg. Kattintson a „Feltöltés” gombra egy új kép kiválasztásához, vagy válasszon a médiakönyvtárból. Miután kiválasztotta az új logót, az készen áll arra, hogy megjelenjen a webhelyén.

A Divi Dynamic logó megváltoztatása
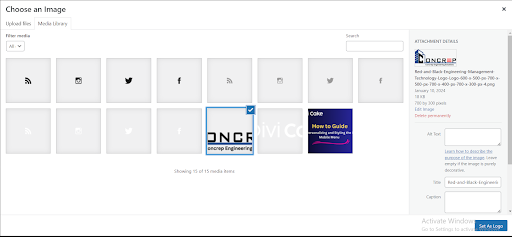
Amikor új képet tölt fel vagy kiválaszt egy meglévőt a médiatárból, az a médiatár mappájába kerül. Keresse ki a logóját, majd kattintson a „Beállítás logóként” opcióra a médiamappa képernyőjének jobb alsó sarkában. Ez a lépés véglegesíti a logó kiválasztását, és készen áll arra, hogy a webhelyen dinamikus elemként jelenjen meg.

A logó képének kiválasztása
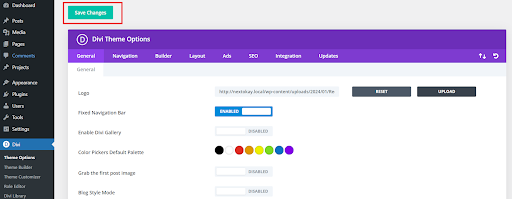
Egyszerűen kattintson a „Változtatások mentése” gombra a képernyő bal felső sarkában, közvetlenül a Divi Theme Options felett. Ezt követően minden olyan sablon, amely a Teljes szélességű Menü Modult használja a dinamikus embléma beállítással, automatikusan megjeleníti a frissített logót.

Módosítások mentése
Amikor a webhely elejére tekintünk, láthatjuk, hogy az új logó már ott van. Érdekes módon nem volt szükségem belépni a Theme Builderbe semmilyen módosítás végrehajtásához. A rendszer a dinamikus logó funkció használatával automatikusan frissítette a logót az összes Teljes szélességű Menü Modulban. Példaként, ha bármelyik sablont megnyitjuk a Theme Builderben, észrevehetjük, hogy a frissített embléma már megjelenik a kezdőlap fejlécének elrendezésében, mindezt anélkül, hogy bármit is tennünk kellett volna. A frissítés zökkenőmentesen, minden manuális beavatkozás nélkül zajlott.
Utolsó simítások

Dinamikus logó a Divi-ben
Következtetés
A Divi dinamikus logó funkciójának megvalósítása jelentős előnyöket kínál a webhelykezelés terén, különösen amikor több fejlécet és menü modult kell kezelni. A funkció használatával jelentős időt és erőfeszítést takaríthatunk meg, így a logó frissítések a különböző sablonokban zökkenőmentesek és manuális beavatkozás nélkül megvalósíthatók.
A Divi dinamikus logó funkciója megoldást nyújt a különböző modulokon belüli logók egyéni frissítéseivel járó problémákra. Egy egyszerű folyamaton keresztül, a Témaépítő és a téma beállítások segítségével, a felhasználók hatékonyan állíthatják be és módosíthatják webhelyük emblémáit, és a dinamikus logóbeállítás használatával automatikus frissítést élvezhetnek a modulok között.
Összességében a dinamikus logók integrálása egyszerűsíti a webhelyek személyre szabását, lehetővé téve a felhasználók számára, hogy a kreativitásra és a tartalomra összpontosíthassanak az ismétlődő manuális feladatok helyett. Ennek a funkciónak a használata a Divi-ban nem csupán időt takarít meg; ez egy praktikus eszköz a webhely márkaépítési elemei közötti konzisztencia és hatékonyság fenntartására.
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/dynamic-logo-in-divi/