Ezek az interaktív platformok robbanásszerű népszerűséget élveznek, és fenntartható módot kínálnak a kreatív szakembereknek és vállalkozásoknak arra, hogy monetizálják szaktudásukat, és mélyebb kapcsolatokat építsenek ki közönségükkel.
Legyen szó titkos recepteket megosztó pékről, szerkesztési oktatóanyagokat kínáló fotósról vagy személyre szabott edzésterveket biztosító fitneszoktatóról, a Divi téma és a WordPress platform egy hatékony párost kínál a tagsági webhelyek álmainak megvalósításához.
Ez az átfogó útmutató különösen azoknak a kezdő és középhaladó Divi/WordPress felhasználóknak készült, akik szeretnének eligazodni a tagsági webhelyek izgalmas világában.
Kezdő lépések: Az alapozás
Mielőtt belépne a DIVI kreatív világába, fektessük le a tagsági webhely alapjait. Íme a kezdeti ellenőrző lista a kezdéshez.
A tagsági bővítmény kiválasztása

A tagsági webhelyed szíve a pluginekben rejlik, amelyek mindent kezelnek az előfizetésektől a hozzáférés-vezérlésig.Számos kiváló lehetőség létezik, mindegyiknek megvan a maga egyedi erőssége:
- MemberPress:

A Divi, a MemberPress híres felhasználóbarát felületéről és zökkenőmentes integrációs képességéről, ami kezdők és veteránok körében egyaránt népszerű választássá teszi. Büszkélkedhet olyan erőteljes funkciókkal, mint a tartalom csepegtetése, fizetési átjárók támogatása és kuponkódok kezelése.
- Fizetett tagság Pro:

A Paid Memberships Pro (Fizetett Tagságok Pro) számtalan tagsági szintet, tartalomkorlátozási lehetőséget és a legnépszerűbb eszközökkel való integrációt kínál, így átfogó választást nyújt azoknak, akik rugalmasságot keresnek.
- Content Pro korlátozása:

Telepítés és aktiválás:

Most pedig állítsuk be és futtassuk a kiválasztott bővítményt:
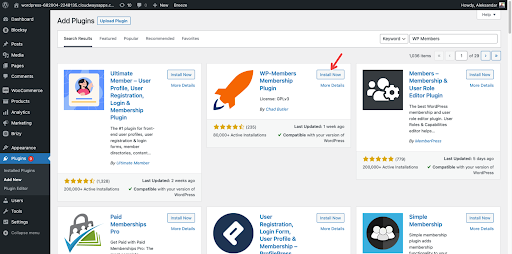
- Navigáljon a saját WordPress Irányítópulthoz.
- Kattintson Beépülő modulok -> Új hozzáadása.
- Keresse meg a kiválasztott bővítményt (pl. MemberPress).
- Töltse le és telepítse a bővítményt.
- Aktiválja a plugint.
A tagsági beépülő modul készen áll a középpontba!
A tagsági szintek meghatározása:

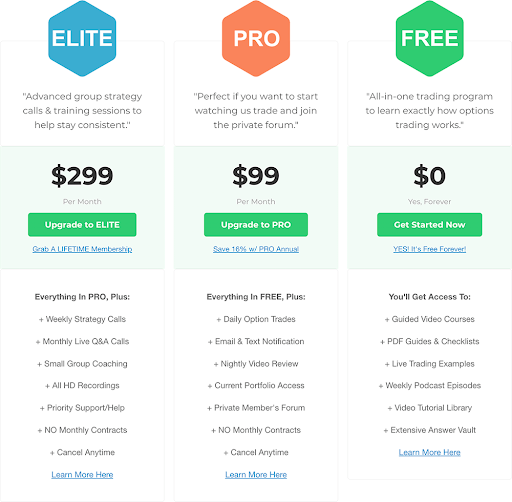
Képzeld el a tagsági oldaladat, mint egy nagyszínházat, ahol az emberek különböző típusú üléseket választhatnak aszerint, hogy mit akarnak látni és mennyit hajlandóak költeni. Minden tagsági szint egy különleges üléstípushoz hasonlítható, amely különböző igényeket és költségvetéseket szolgál ki. Most tervezzük meg ezeket a szinteket.
- Azonosítsd a Célközönségedet és a Fájdalompontjaikat: Kiket próbálsz megszólítani? Milyen problémáikra nyújt megoldást a szolgáltatásod?
- Brainstorming a Tagság Előnyeiről: Milyen exkluzív tartalom, források vagy élmények teszik vonzóvá az egyes szinteket?
- Hozz Létre Világos Neveket és Leírásokat: Segítsd a felhasználókat abban, hogy könnyen megértsék az egyes szintek által kínált értéket.
- Állapíts Meg Tisztességes és Versenyképes Árakat: Mérlegeld a kínált értéket, és nézz szét a piacon, hogy reális árazást alkalmazz.
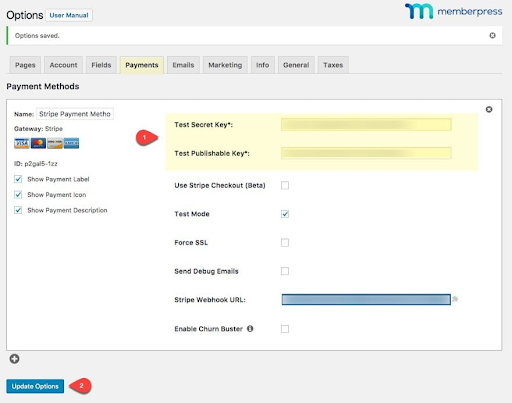
Fizetési átjárók beállítása

A zökkenőmentes és biztonságos fizetési feldolgozás kulcsfontosságú egy pozitív felhasználói élményhez. Integráld a kívánt fizetési átjárót:
- Válassz egy megbízható fizetési átjárót, mint például a Stripe vagy a PayPal. Ezek biztosítják a biztonságos tranzakciókat és az egyszerű integrációt a népszerű tagsági pluginokkal.
- Kövesd a plugin utasításait a választott átjáró csatlakoztatásához. Általában meg kell adnod az átjáró által biztosított API-kulcsokat vagy fiókinformációkat.
- Teszteld alaposan a fizetési folyamatot, hogy minden zökkenőmentesen működjön, mielőtt hivatalosan is elindítanád a webhelyet.
Ezeket az alapvető lépéseket követve jó úton haladhatsz egy vonzó és nyereséges tagsági webhely felépítése felé a Divi és a WordPress használatával! Maradj velünk a következő fejezetben, ahol tovább merülünk el a gyönyörű és funkcionális tagsági oldalak létrehozásának művészetében.
Tagsági oldal építése:
Most, hogy az alapvető funkciókat sikerült beállítani, ideje a tervezésre és olyan oldalak létrehozására összpontosítani, amelyek lenyűgözik a tagokat. Ne felejtsd el, hogy a Divi intuitív vizuális építője lehetővé teszi a tervezést minden szintű felhasználó számára, tapasztalattól függetlenül.
Alapvető oldalak elkészítése:

Egy tagsági webhely számos különböző funkciót ellátó oldalból áll. Íme néhány kulcsfontosságú oldal, amelyeket érdemes megfontolni:
- Bejelentkezési oldal: Ez a kapu, ahol a tagok hozzáférhetnek az exkluzív tartalmaikhoz. Legyen világos és barátságos, és illeszkedjen az általános márkaképhez.
- Regisztrációs oldal: Itt új tagok jelentkezhetnek be a választott tagsági szintre. Egyszerűsítse a folyamatot világos utasításokkal és tömör űrlapokkal.
- Fiók irányítópultja: Egy személyre szabott hely, ahol a tagok áttekinthetik előfizetési adataikat, fizetési előzményeiket, és hozzáférhetnek az exkluzív tartalmakhoz.
- Tartalmi oldalak: A tagsági webhely lényegét képezik, exkluzív oktatóanyagokkal, forrásokkal vagy közösségi fórumokkal. Győződjön meg arról, hogy ezek az oldalak jól szervezettek, vonzóak és könnyen navigálhatóak.
A Divi tervezési erejének kihasználása:
Ne aggódjon, ha kezdő a tervezésben! A Divi felhasználóbarát felülete lehetővé teszi lenyűgöző oldalak létrehozását anélkül, hogy egyetlen kódsort is meg kellene írnia. Itt vannak a lehetőségek:

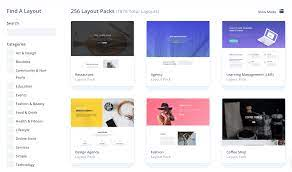
Használja ki a Divi kiterjedt könyvtárát, amely előre megtervezett elrendezéseket tartalmaz, kifejezetten tagsági webhelyekhez. Válasszon egy olyan elrendezést, amely illeszkedik az elképzeléséhez, majd szabja testre a tartalomhoz és a márkához.
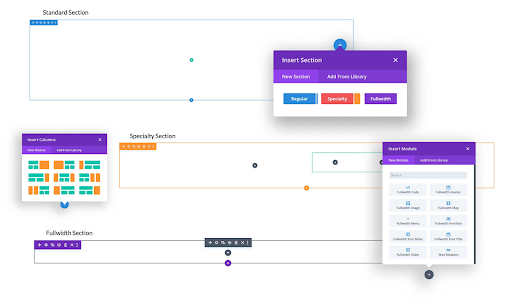
- Építés a semmiből:

A még személyre szabottabb megközelítés érdekében kezdjen egy üres lappal, és engedje szabadjára a kreativitását a Divi intuitív fogd és vidd építőjével. Próbáljon ki különböző modulokat, sorokat és szekciókat, hogy elérje a kívánt elrendezést.
Pro tipp: A Divi globális stílusai és témaszerkesztő funkciói lehetővé teszik, hogy egységes márkaidentitást tartson fenn az összes oldalon, időt és erőfeszítést megtakarítva.
A tagsági beépülő modul integrálása:
Ne feledje, hogy a MemberPress rövid kódjai olyan kapuként működnek, amelyek szabályozzák az exkluzív tartalmakhoz való hozzáférést és megjelenítik a tagsági űrlapokat. Íme néhány tipp, hogyan használhatja őket hatékonyan:
- Tartalom korlátozása: Határozza meg azt a tartalmat, amelyet csak bizonyos tagsági szintekhez kíván korlátozni. Helyezze el a megfelelő MemberPress rövid kódot az oldal tartalmába, hogy csak a jogosult tagok férjenek hozzá.
- Tagsági űrlapok megjelenítése: Stratégiailag helyezze el a tagsági űrlapokat webhelyén rövid kódok segítségével, ezzel ösztönözve a látogatókat, hogy csatlakozzanak a közösséghez. Létrehozhat különböző űrlapokat a különböző tagsági szintekhez.
Fontos: A választott bővítmény dokumentációjában keresse meg a szükséges rövid kód szintaxist és az alkalmazási példákat. A legtöbb bővítmény részletes útmutatókat és oktatóanyagokat kínál, amelyek segítik a zökkenőmentes integrációt a Divi-tartalommal.
Tartalmi és hozzáférési szabályok:

Most, hogy a webhely alapjai és kialakítása készen állnak, fordítsuk figyelmünket arra, ami valóban élettel tölti meg a tagsági webhelyet: a kiváló minőségű tartalomra és a hatékony hozzáférés-szabályozásra.
A tartalom a közösség megtartásának kulcsa. Íme néhány példa a tagsági modellekben jól működő tartalomtípusokra:
- Exkluzív oktatóanyagok: Mélyreható útmutatók, lépésről-lépésre végigvezetett bemutatók vagy személyre szabott coaching-ülések, amelyek máshol nem elérhetők.
- Értékes erőforrások: Letölthető sablonok, ellenőrzőlisták, csalólapok vagy hozzáférés válogatott tartalmak privát könyvtáraihoz.
- Lebilincselő közösségi fórumok: Élénk közösségek kialakítása, ahol a tagok kapcsolatba lépnek egymással, megosztják tapasztalataikat és támogatják egymást.
- Élő események és kérdezz-felelek: Exkluzív webináriumok, workshopok vagy online találkozók szervezése a mélyebb kapcsolatok kiépítése érdekében és a tagok kérdéseire való közvetlen válaszadás.
Emellett a minőség mindig legyen előnyben a mennyiséggel szemben. Fókuszáljon arra, hogy olyan tartalmat hozzon létre, amely értéket nyújt, megoldja a tagok problémáit és erősíti kapcsolatukat az Ön szakértelmével.
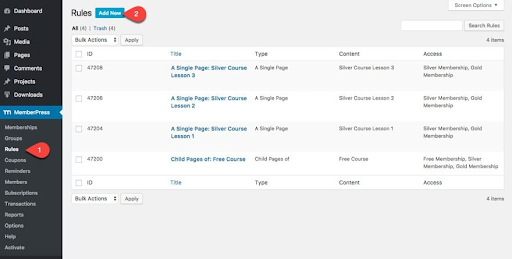
Hozzáférés-szabályozás a tagsági webhelyen:
- Tartalom hozzárendelése a különböző tagsági szintekhez. Biztosítsa, hogy minden szint megfelelő hozzáféréssel rendelkezzen a tartalom értéke és kizárólagossága alapján.
- Feltételes láthatóság beállítása. Szakaszok vagy elemek megjelenítése, illetve elrejtése a tagok bejelentkezési állapota vagy tagsági szintje alapján.
- Speciális funkciók kihasználása. Bizonyos bővítmények tartalom csöpögtetést (fokozatos közzétételt) és lejárati dátumokat kínálnak a kínálat fokozott érdekessé tétele érdekében.
Tagsági webhelyének elindítása és népszerűsítése:
Az alapos tesztelés kulcsfontosságú. Próbálja ki a webhely minden funkcióját, mintha Ön lenne egy tag, beleértve a regisztrációs folyamatot, a bejelentkezési funkciót, a tartalomhoz való hozzáférést, a fizetési átjárók működését, valamint az általános felhasználói élményt és navigációt. Ellenőrizze, hogy minden hibátlanul működik-e, és az első naptól kezdve képes legyen vonzani a lelkes tagokat.
Tesztelés és hibakeresés

Először is: az alapos tesztelés kulcsfontosságú. Helyezze magát tagjai helyébe, és navigáljon az élmény minden aspektusában:
- Regisztrációs folyamat: Teszteljen különböző forgatókönyveket, például sikeres regisztrációt, hibakezelést és fizetési feldolgozást.
- Bejelentkezési funkció: Zökkenőmentes bejelentkezés és hozzáférés a megfelelő tartalomhoz a tagsági szint alapján.
- Tartalom elérése: Győződjön meg arról, hogy a tagok csak azokat a tartalmakat láthatják, amelyekért fizettek, és hogy a korlátozások megfelelően működnek.
- Fizetési átjárók: Gondoskodjon a tranzakciók zökkenőmentes és biztonságos feldolgozásáról.
- Felhasználói tapasztalat: Tesztelje az általános használhatóságot, biztosítja, hogy webhelye intuitív legyen, és a navigáció zökkenőmentes legyen.
Webhelyének elindítása:
Amennyiben meggyőződött webhelye funkcionalitásáról, itt az ideje a hivatalos indításnak. Néhány lépés az utolsó simításokhoz:
- Határozza meg a pontos indítási dátumot és időpontot.
- Készítsen előzetes bejelentéseket, hogy felkeltse az érdeklődést. Ossza meg a kedvcsinálókat közösségi médiában vagy e-mail listákon. A Monarch Social Media Sharing Plugin segíthet ebben.
- Kínáljon különleges indítási kedvezményeket vagy előzetes ajánlatokat, hogy ösztönözze a korai regisztrációkat és növelje tagbázisát.
- Győződjön meg arról, hogy a keresőmotorok megfelelően indexelték webhelyét. Optimalizálja a tartalmát és oldalait a releváns kulcsszavakra.
- Frissítse webhelye navigációját és menüit, hogy a látogatók könnyen megtalálják a tagsági információkat és a regisztrációs oldalakat.
Tagsági webhelyének népszerűsítése

A sikeres tagsági oldal érdekében folyamatos promócióra és a tagbázis növelésére van szükség. Itt van néhány stratégia:
- Közösségi média: Osszon meg értékes tartalmat, futtasson célzott hirdetéseket, és lépjen kapcsolatba potenciális tagokkal a releváns közösségekben.
- Tartalommarketing: Készítsen blogbejegyzéseket, cikkeket vagy videókat, amelyek bemutatják szakértelmét és a tagsági előnyöket.
- E-mail marketing: Építsen ki egy e-mail listát, és táplálja a leendő ügyfeleket értékes tartalommal, különleges ajánlatokkal és a tagsági webhelyével kapcsolatos frissítésekkel.
- Partnerségek: Keressen lehetőséget a partneri együttműködésre más alkotókkal vagy üzletekkel a saját területén, hogy keresztpromócióval növeljék egymás kínálatát.
- Ingyenes próbaverziók vagy korlátozott hozzáférés: Engedélyezze a potenciális tagok számára, hogy kipróbálják exkluzív tartalmaik egy részét, ezzel megtapasztalva azok értékét.
Egy sikeres tagsági oldal felépítése időt és energiát igényel. Legyen kitartó a promócióban, folyamatosan finomítsa marketingstratégiáit, és mindenekelőtt arra törekedjen, hogy kivételes értéket nyújtson tagjainak.
Következtetés
A cikk eredeti nyelven itt érhető el: https://divicake.com/blog/membership-website-in-divi/