
Tartalmi beállítások
A Tartalom lap az a hely, ahol hozzáadhatja a kivonat tartalmát. Itt adhat hozzá hivatkozást, állíthatja be a háttért, és hozzáadhat egy adminisztrátori címkét.
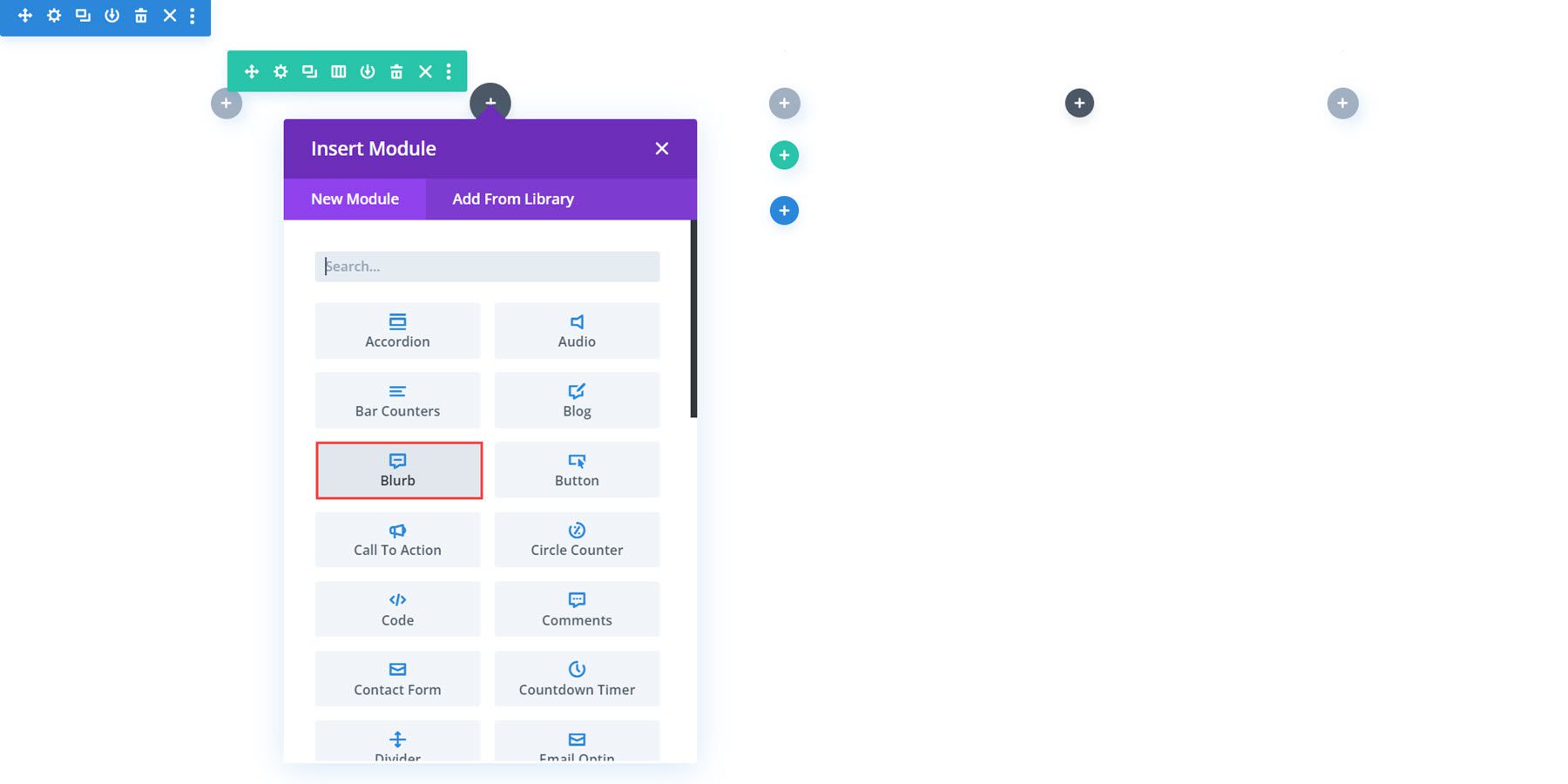
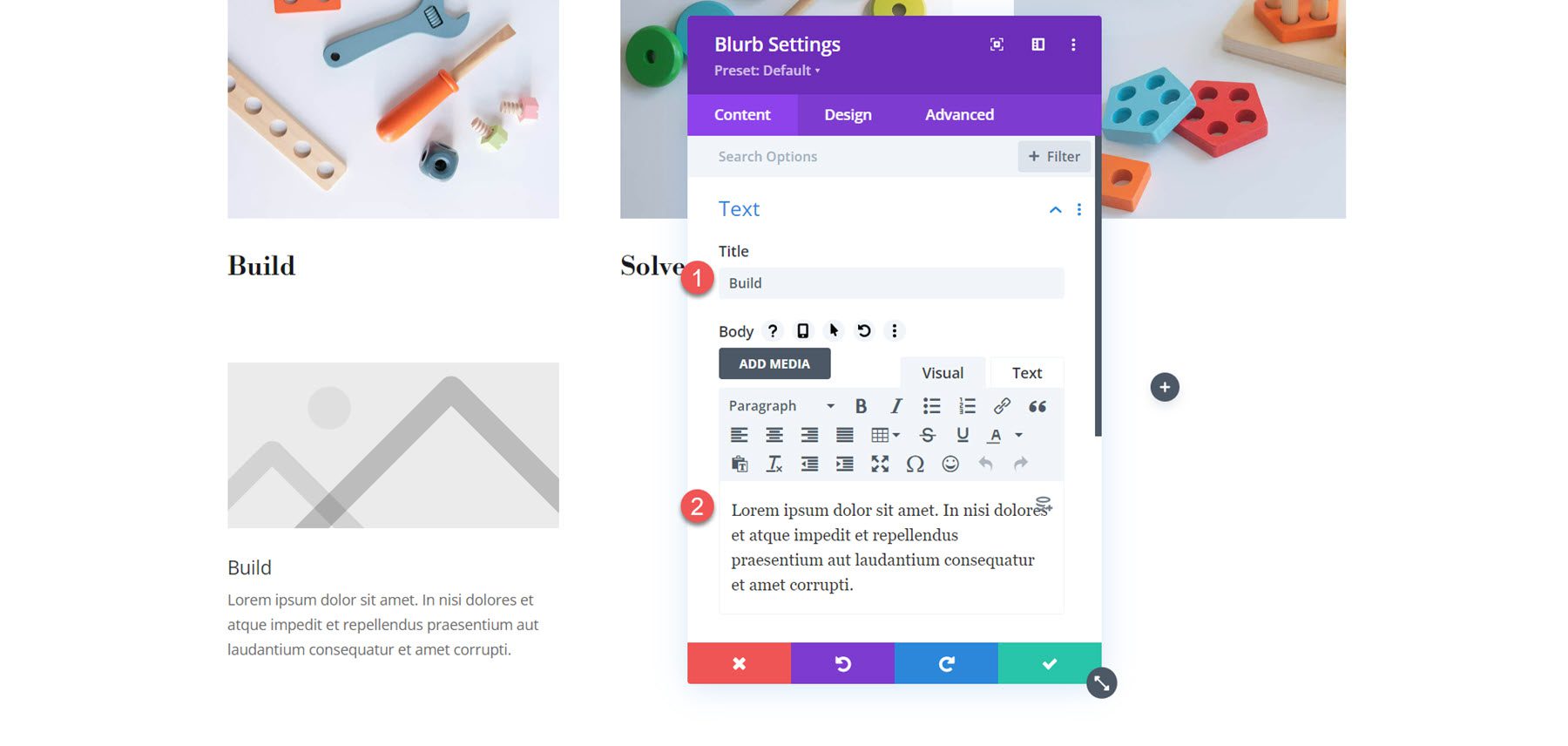
Szöveg
Alapértelmezés szerint a Blurb modul így néz ki, amikor hozzáadja az elrendezéshez. Itt beállíthatja a címet és hozzáadhat törzsszöveget a Blurb modulhoz.

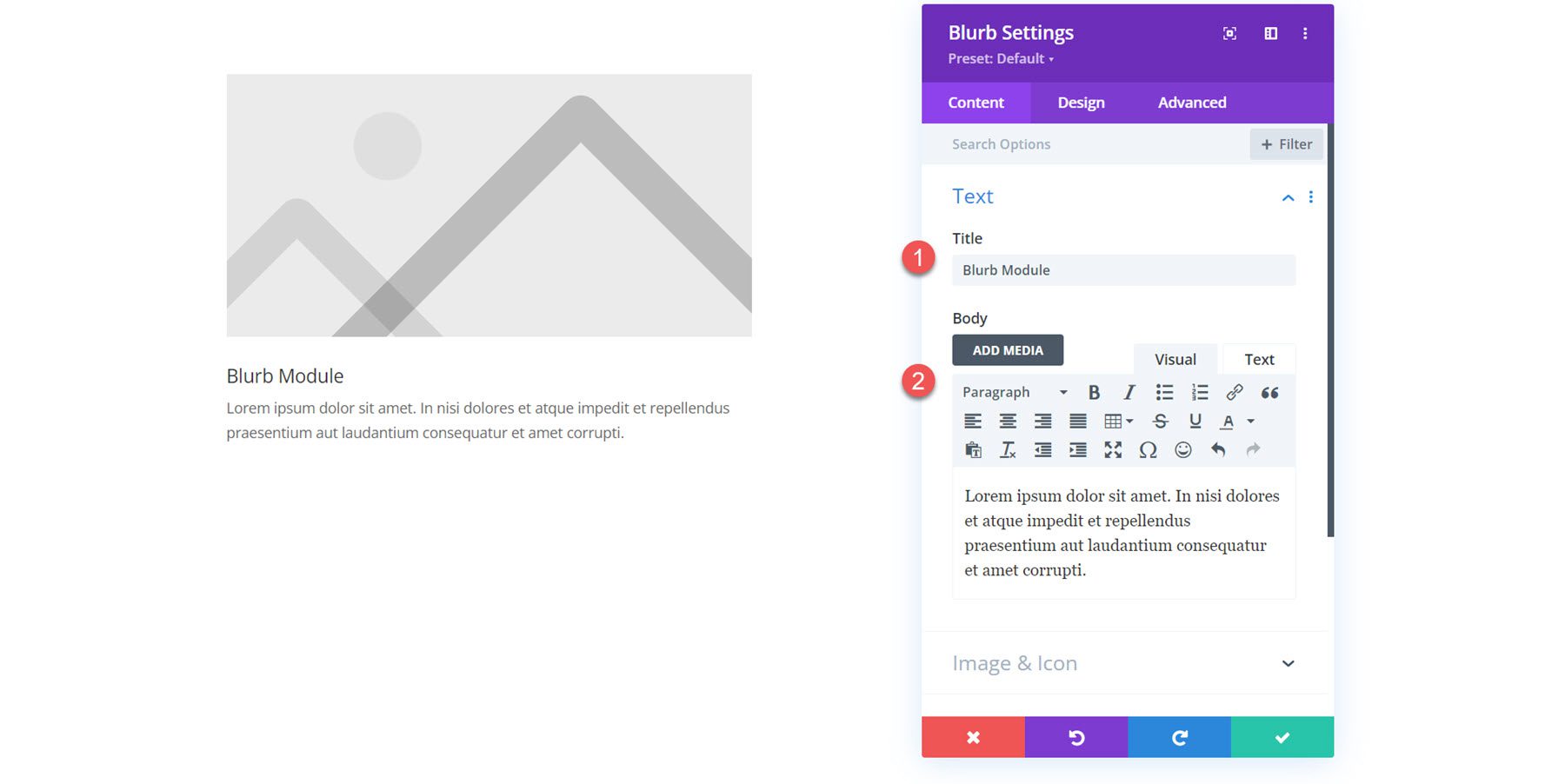
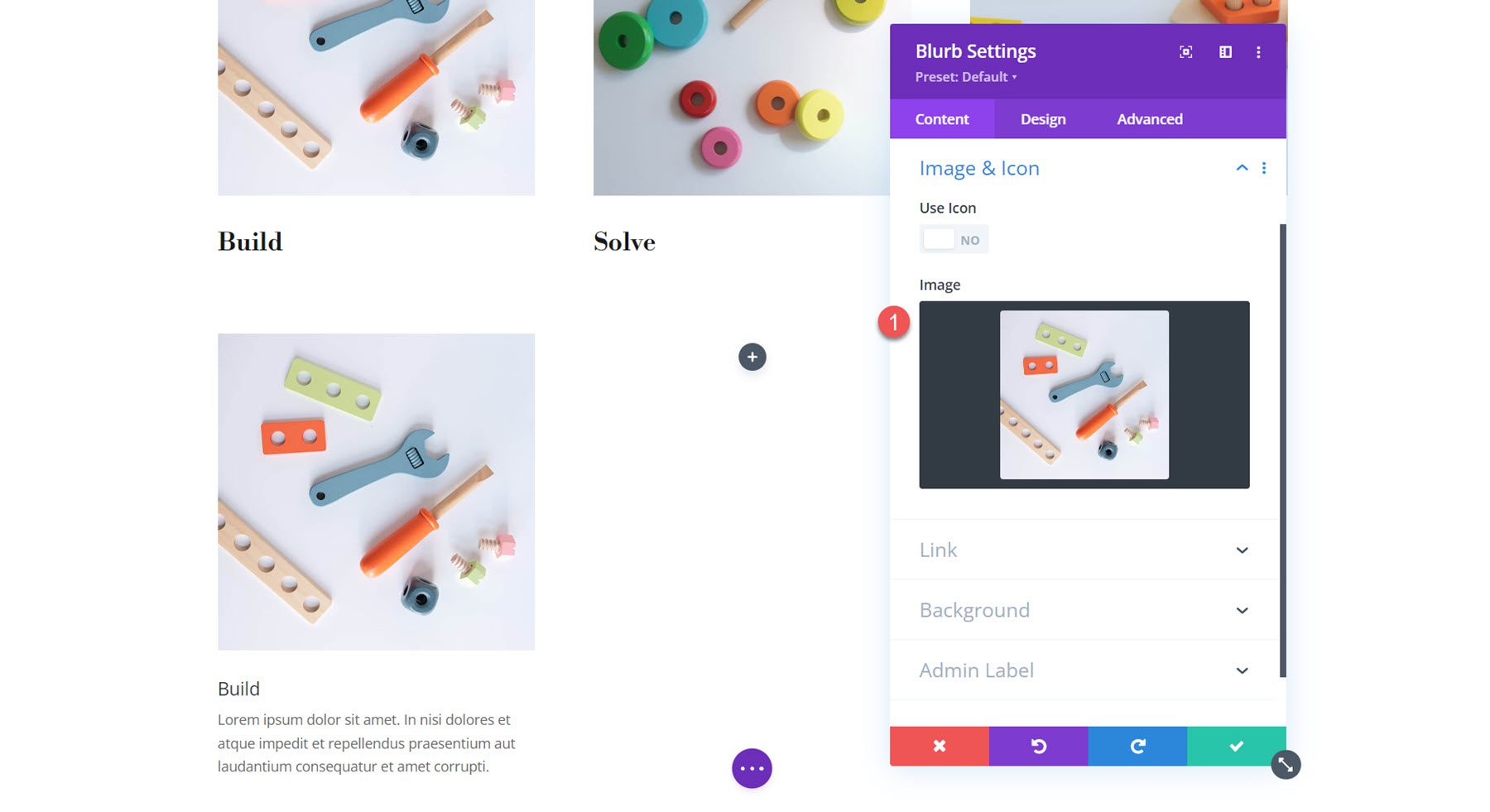
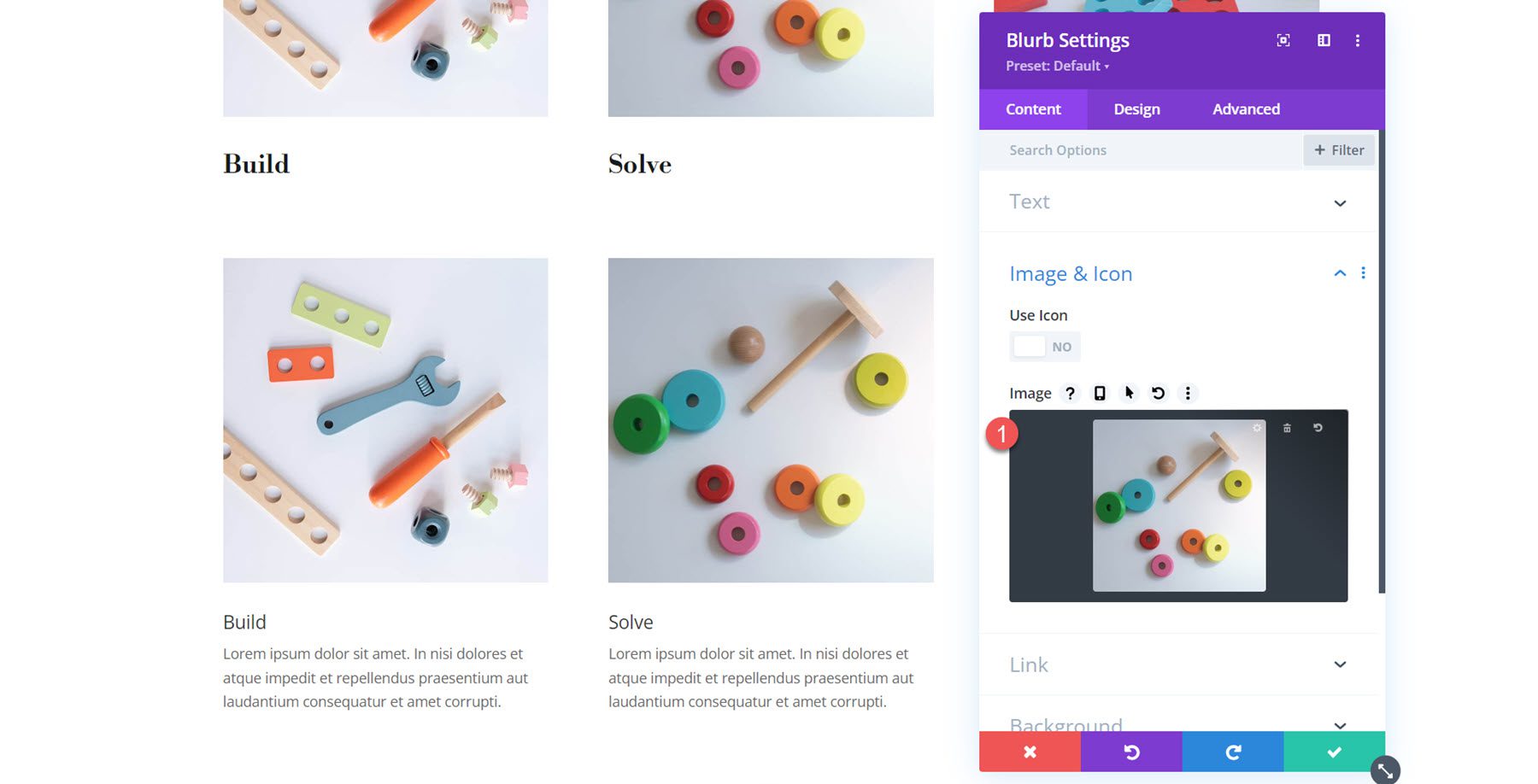
Kép és ikon
Képet vagy ikont adhat hozzá a Blurb modulhoz. Ha engedélyezi az „Ikon használata” funkciót, az ikonválasztó az alábbiakban jelenik meg.
![]()
Alternatívaként megjeleníthet egy képet a blurb modulban.

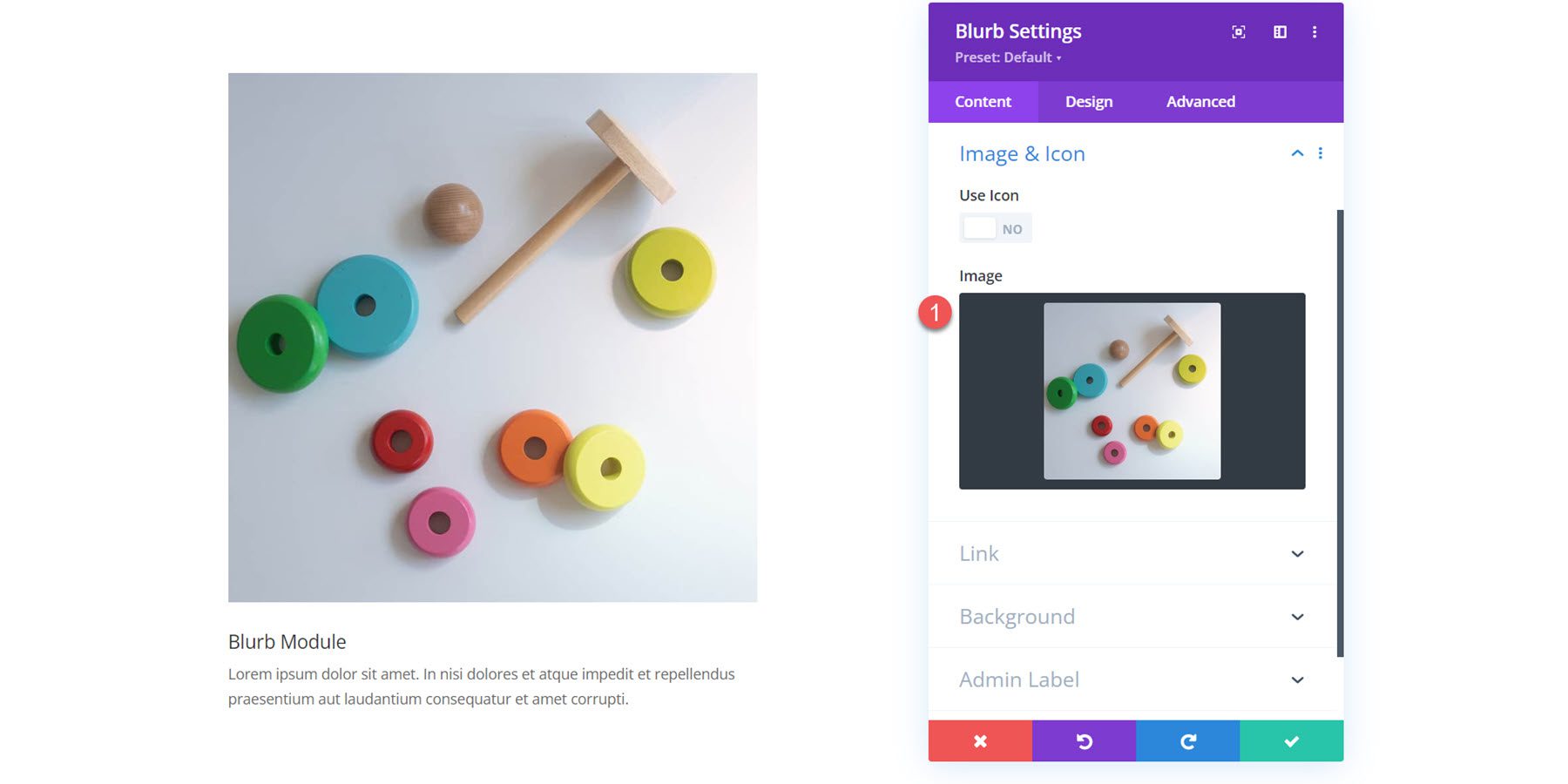
Link
Következőként jönnek a link beállítások. Beállíthat egy hivatkozást a blurb címéhez vagy a teljes modulhoz. Meghatározhatja azt is, hogy a hivatkozás ugyanabban az ablakban vagy új lapon nyíljon meg.

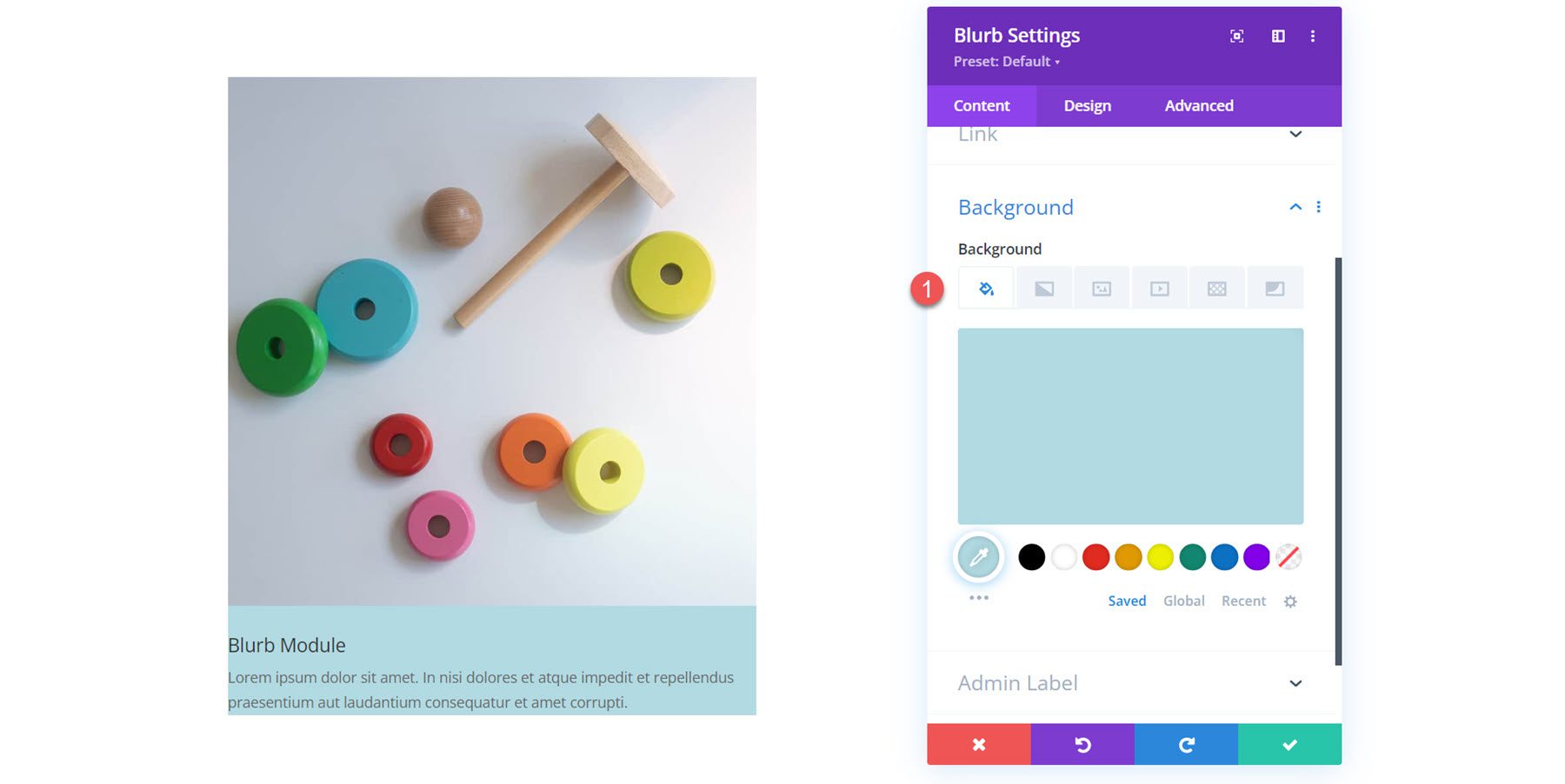
Háttér
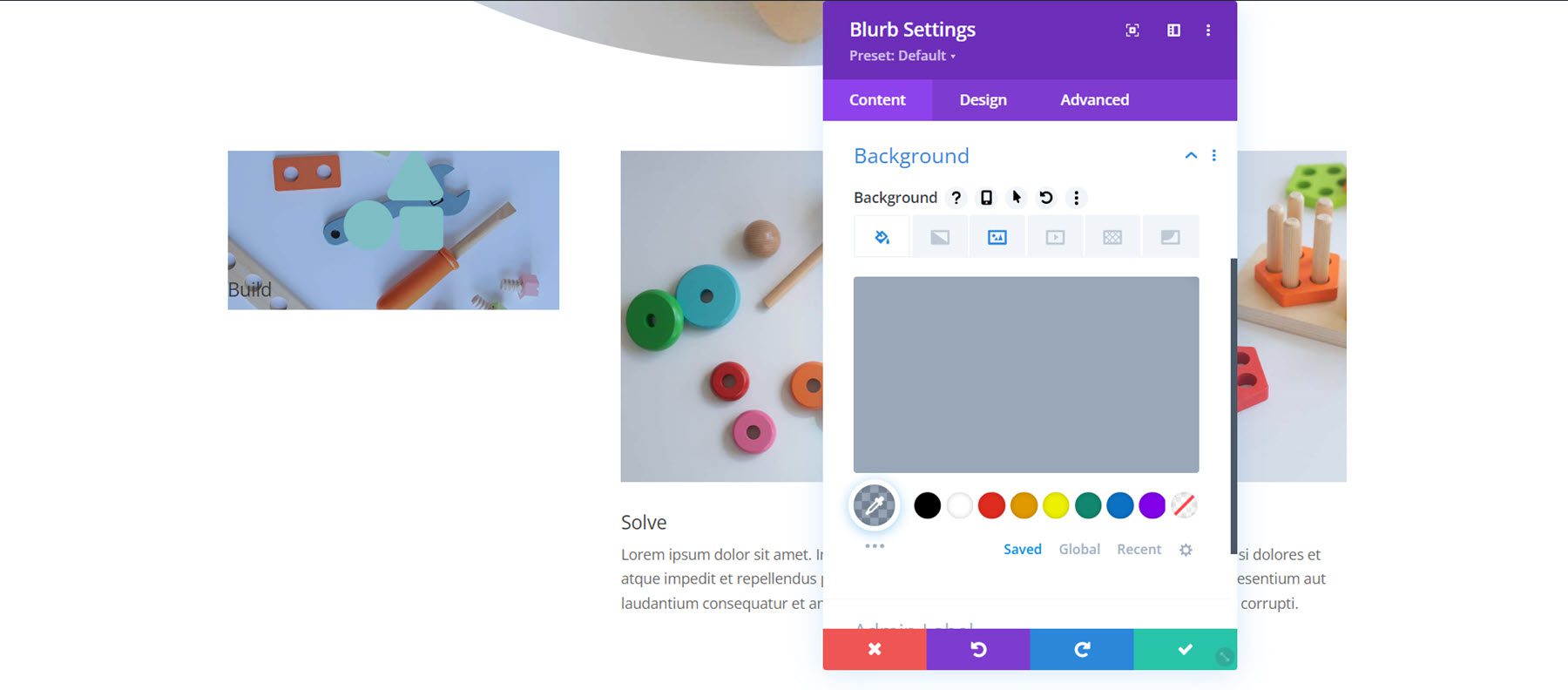
A háttérbeállításokban beállíthat egy háttérszínt, színátmenetet, képet, videót, mintát vagy maszkot, amely a blurb tartalom mögött jelenik meg. Akár több háttértípust is kombinálhat érdekes vizuális hatások létrehozásához.

Tervezési beállítások
Most térjünk át a Tervezés lapra, ahol a Blurb Module minden aspektusát testreszabhatja.
Kép és ikon
Az első beállítások részében testreszabhatja a képet vagy ikont, amelyet a blurb modulhoz adott hozzá. Ha az ikon használata engedélyezve van, itt állíthatja be annak színét. Háttérszínt adhat hozzá a képhez vagy ikonhoz, kiválaszthatja az elhelyezést (felül vagy balra), beállíthatja a szélességet és lekerekített sarkokat adhat hozzá.
![]()
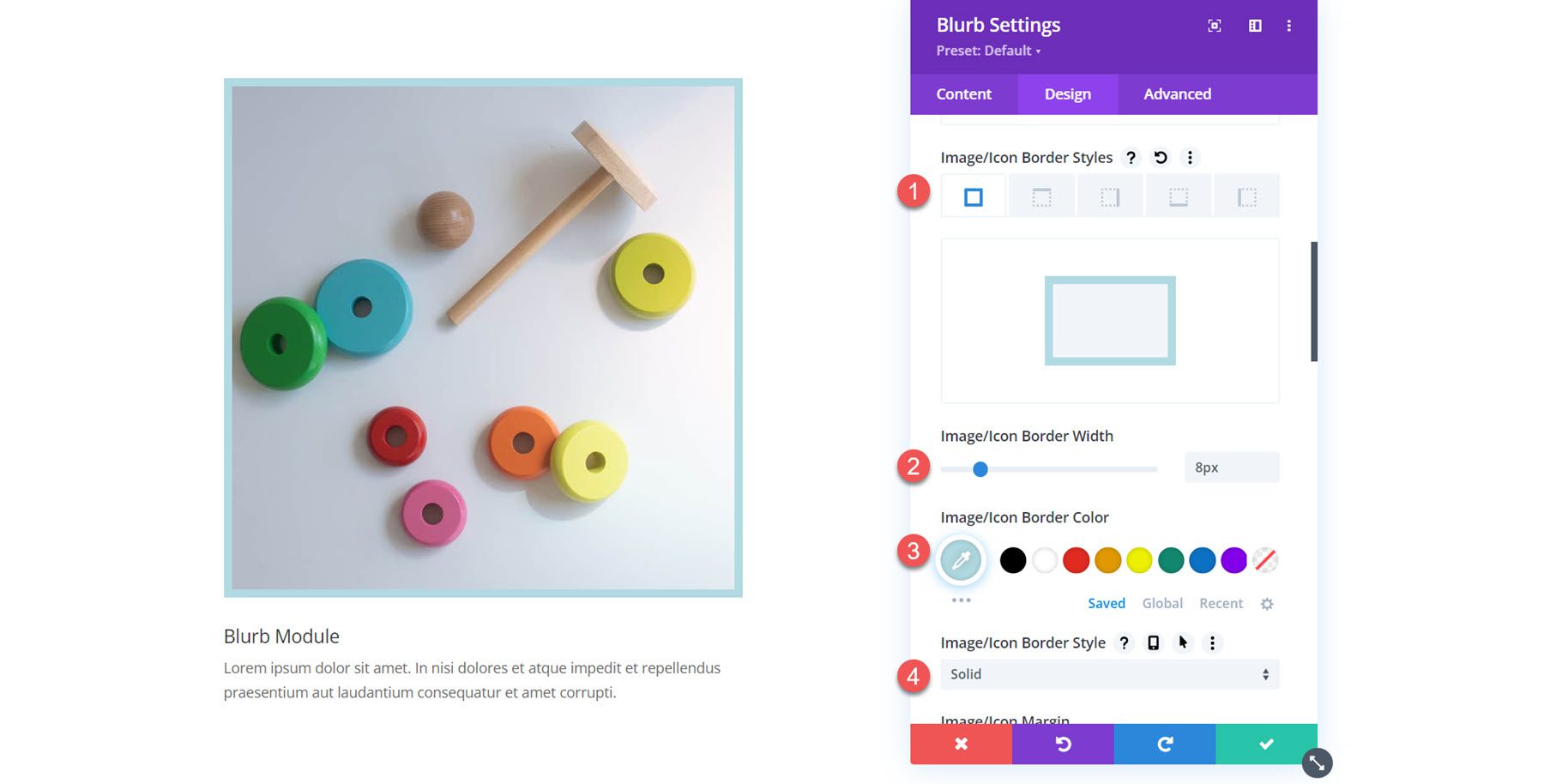
Ezenkívül szegélyt is hozzáadhat a képhez vagy ikonhoz. Megadhatja a keret szélességét, színét és stílusát.

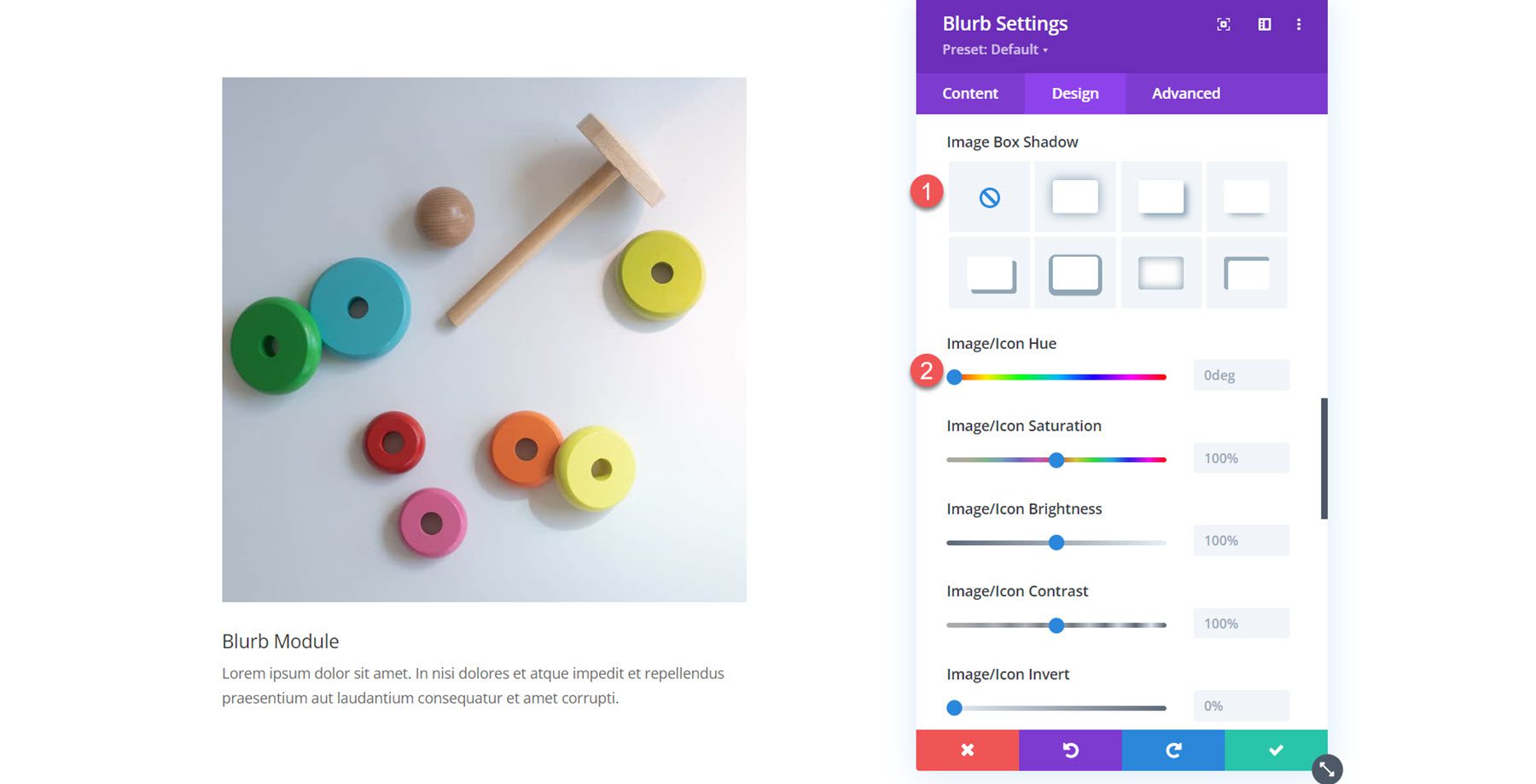
Végül hozzáadhat egy doboz árnyékot, és alkalmazhat képszűrőket a képre.

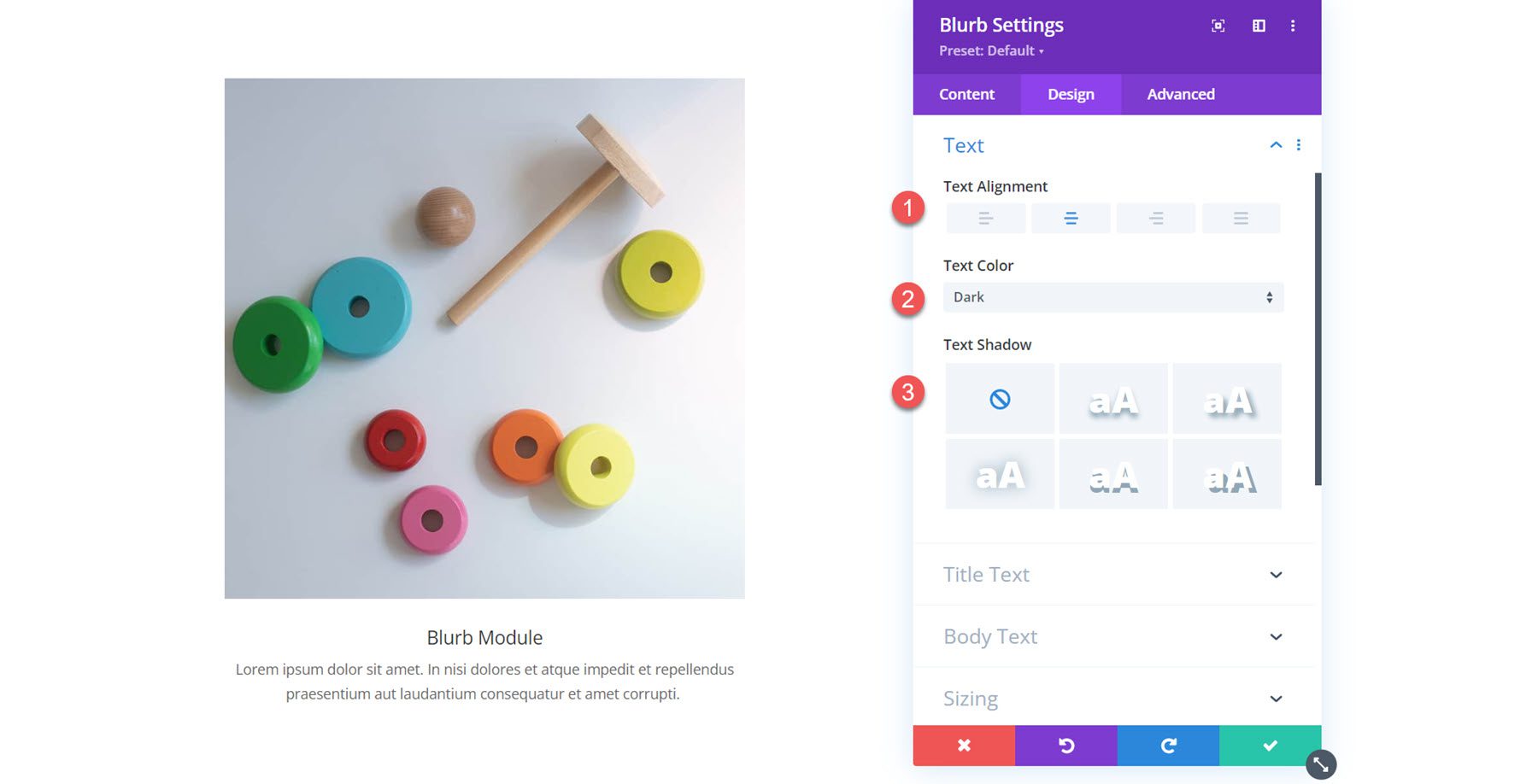
Szöveg
A szövegbeállításokban beállíthatja az elmosódást, valamint szöveg igazítását, kiválaszthatja a szöveg színét, és engedélyezheti a szöveg árnyékolását.

Cím szöveg
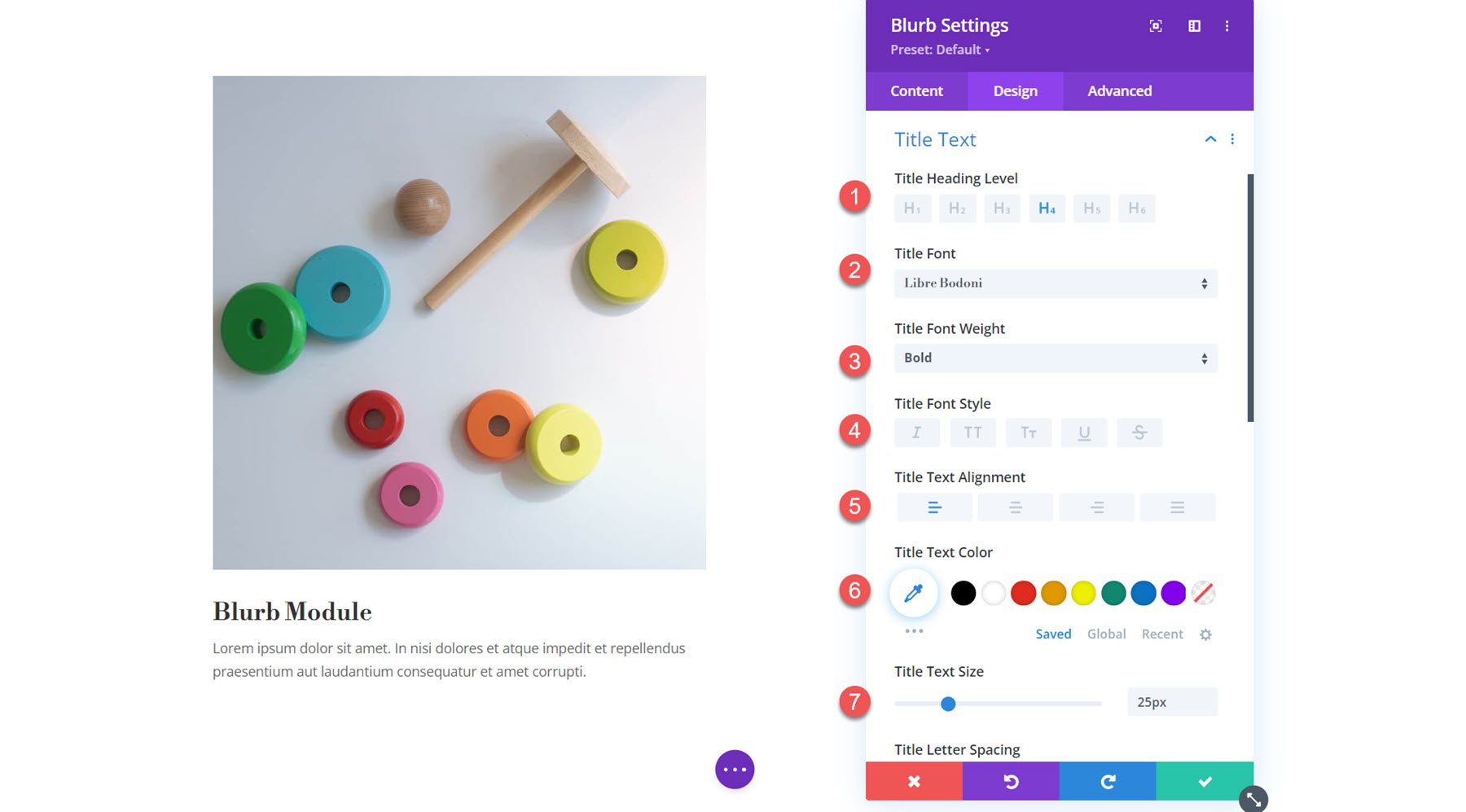
Itt testreszabhatja a cím szövegének stílusát. Meghatározhatja a címsor szintjét, és beállíthatja a betűtípust, a betűméretet, a betűstílust, az igazítást, a színt, a méretet, a térközt, a sormagasságot és az árnyékot.

Törzsszöveg
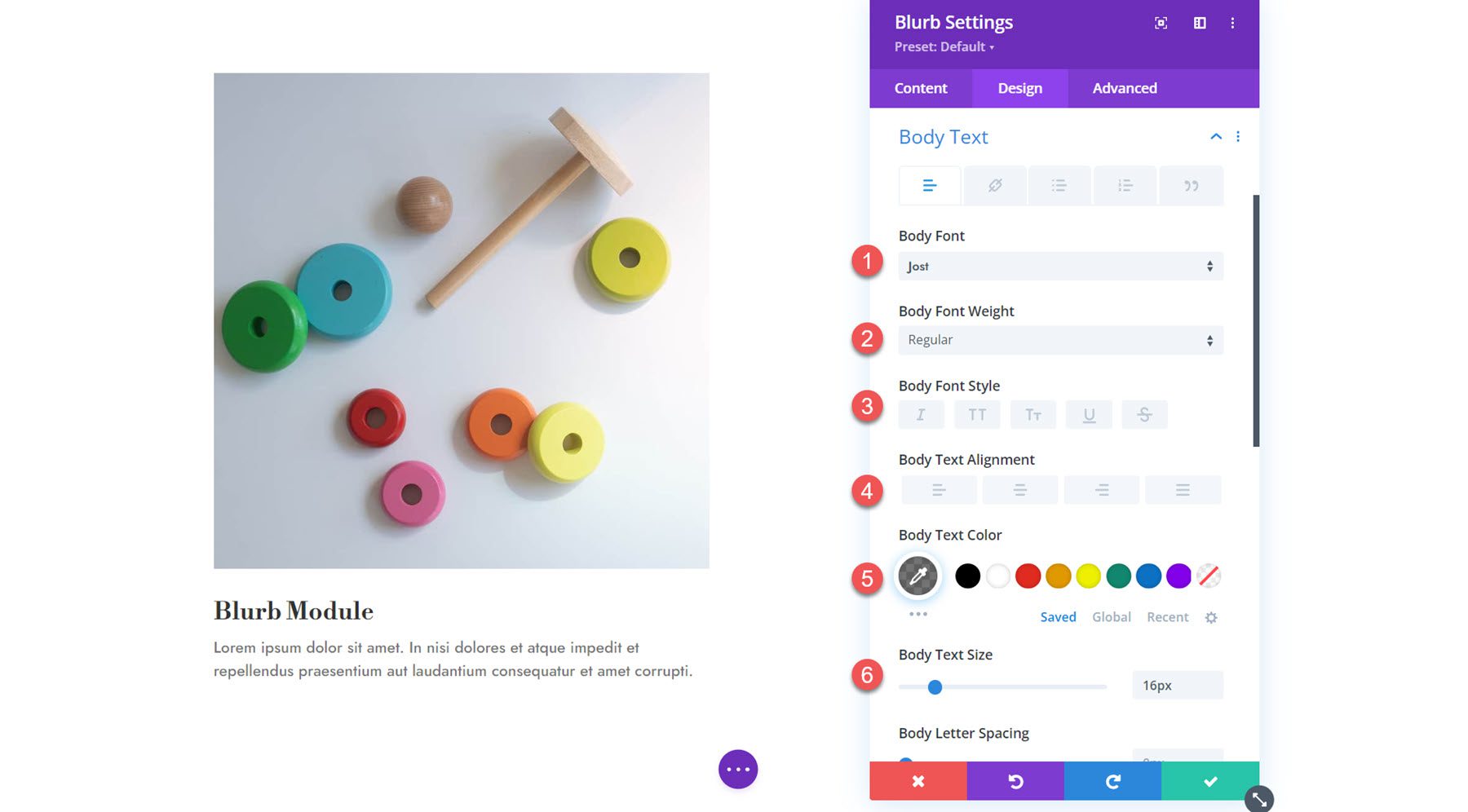
A törzsszöveg beállításai következnek. A cím szövegéhez hasonlóan testreszabhatja a betűtípust, a betűsúlyt, a betűstílust, az igazítást, a színt, a méretet, a térközt, a sormagasságot és az árnyékot.

Méretezés
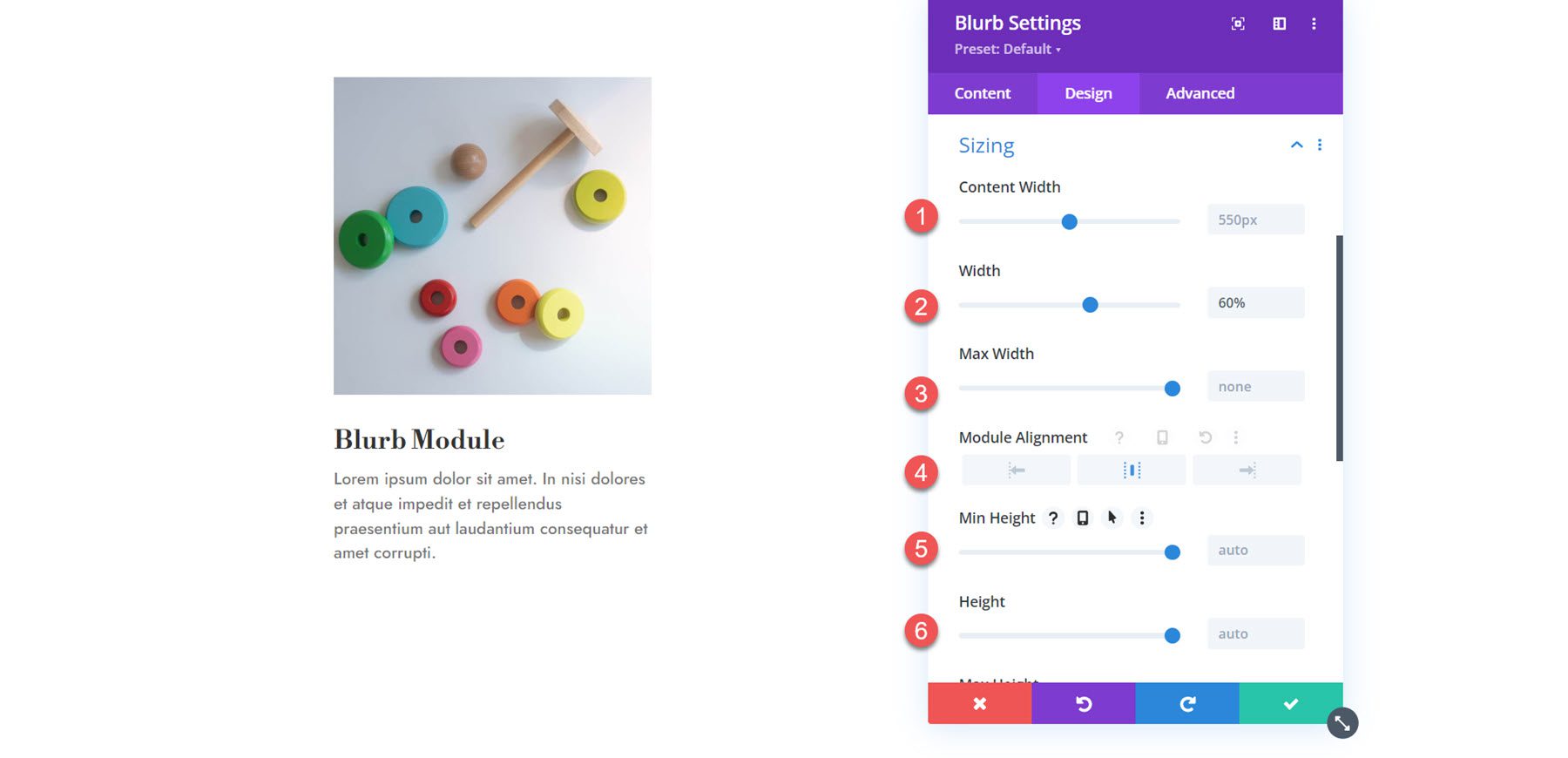
A méretezési beállításokban módosíthatja a tartalom szélességét, a tartalom szélességét, a maximális szélességet, az igazítást, a minimális magasságot, a magasságot és a maximális magasságot.

Térköz
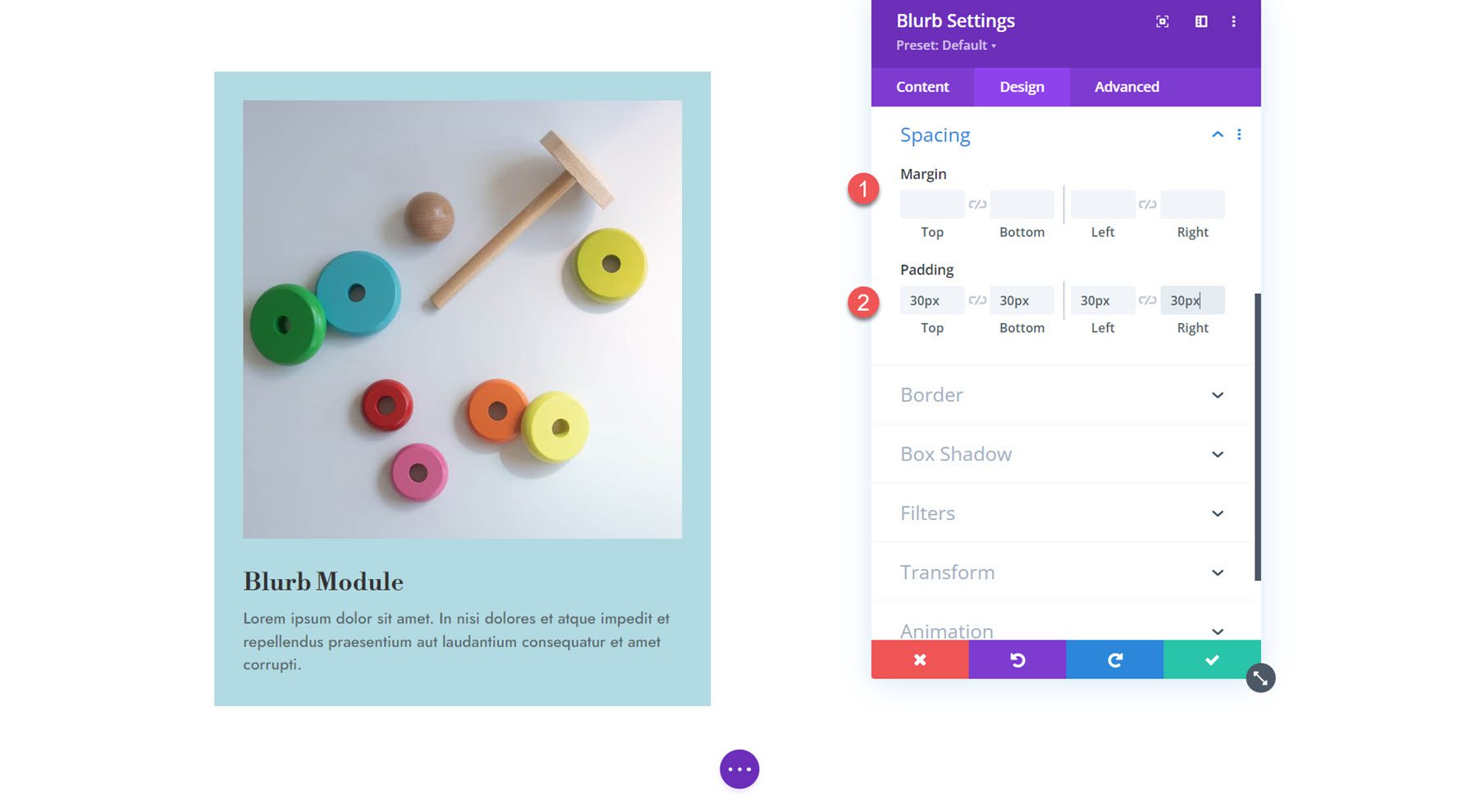
A térköz beállításokban állíthatja be a Blurb Module margóját és betöltését (padding).

Szegély
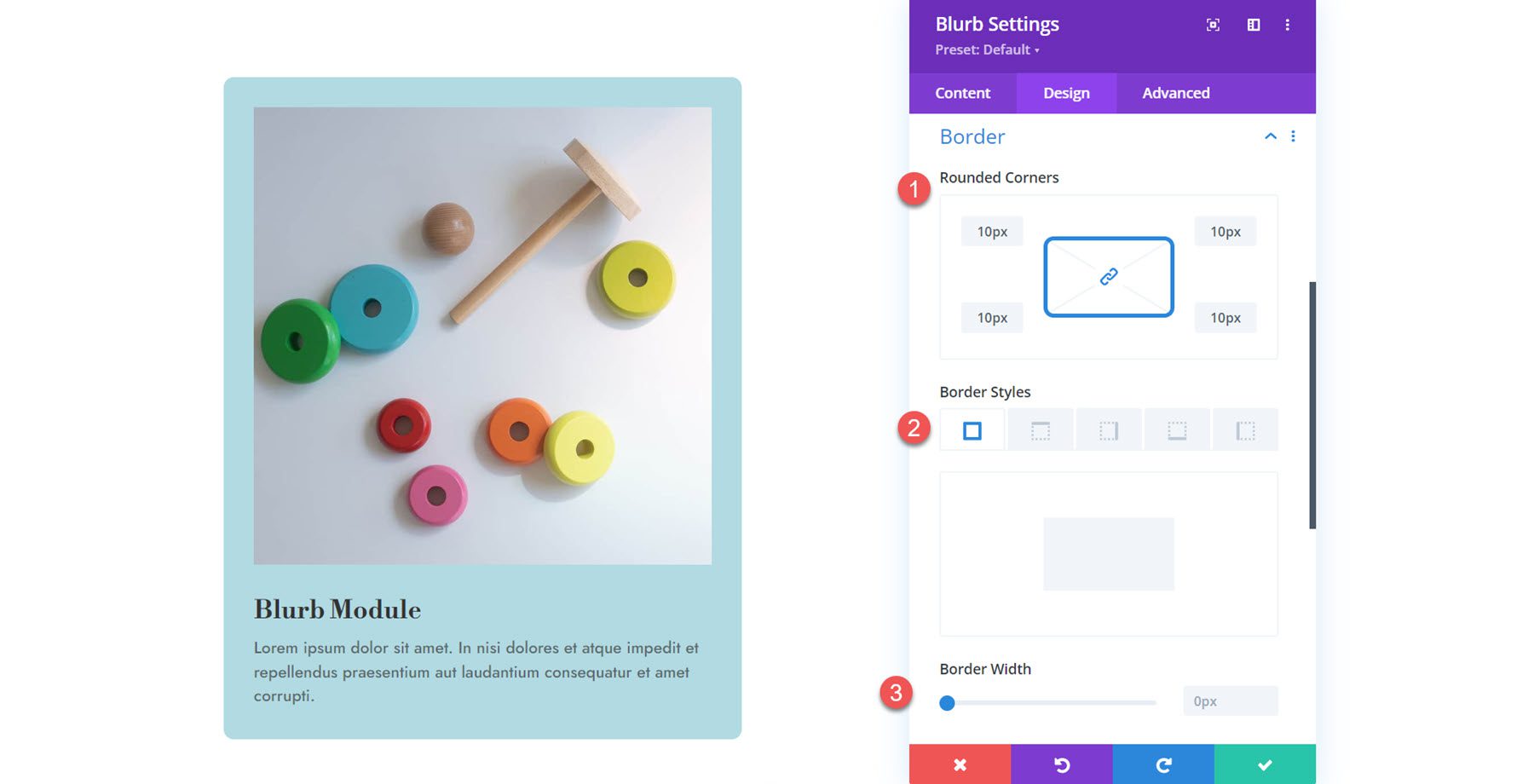
A szegély határolók beállításoknál lekerekített sarkokat adhat hozzá, és engedélyezheti a szegélyt. Megadhatja a szegély szélességét, színét és stílusát.

Box árnyék
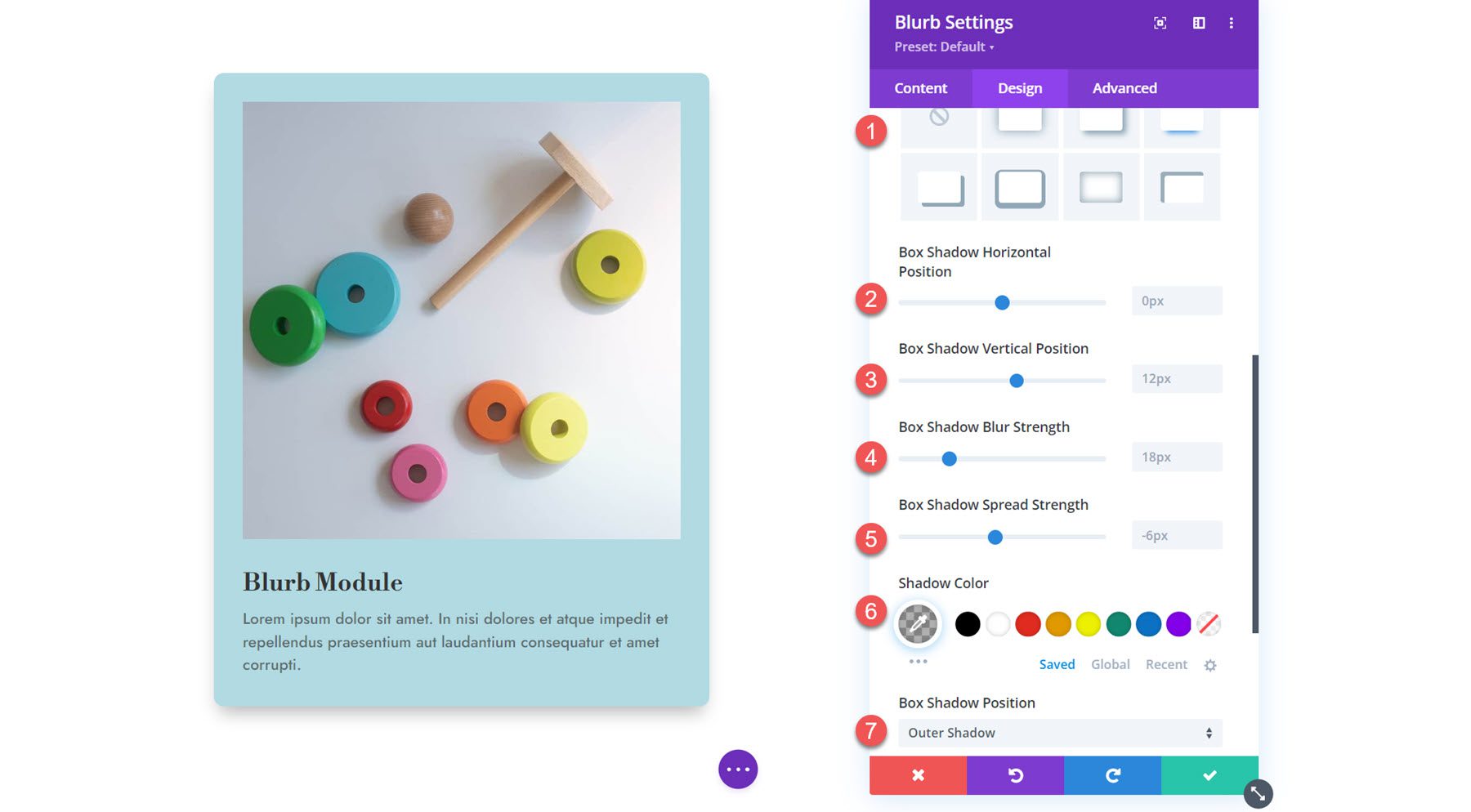
A Blurb modulban beállíthat egy doboz árnyékot, ami hozzáad egy mélységérzetet az elemhez. Ha a doboz árnyéka engedélyezve van, beállíthatja annak pozícióját, az elmosódás és szórás mértékét, az árnyék színét és az árnyék pozícióját.

Szűrők
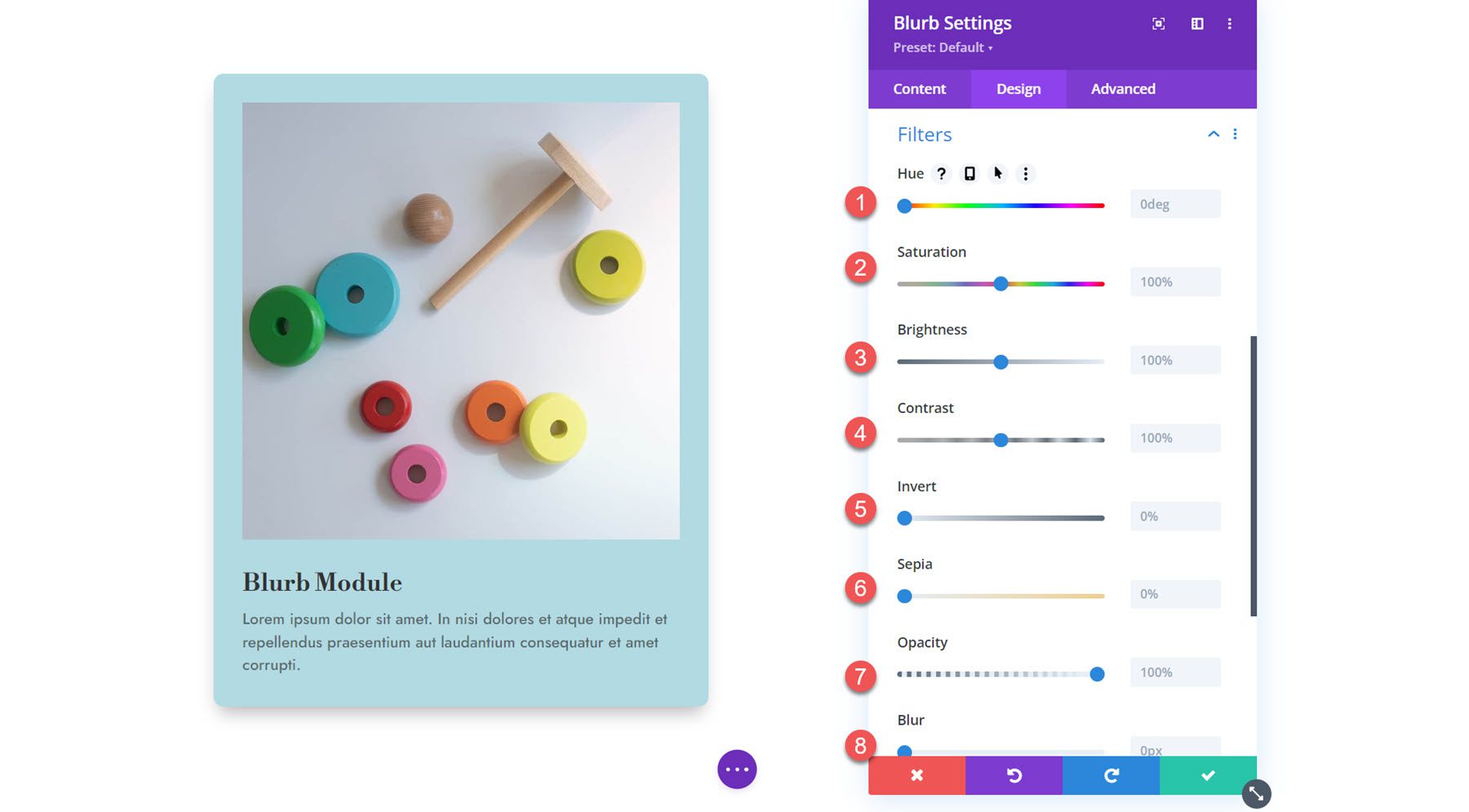
A szűrők segítségével módosíthatja a Blurb modul színárnyalatát, telítettségét, fényerejét, kontrasztját, invertálását, szépiáját, átlátszatlanságát és elmosódását. Választhat egy keverési módot is, hogy még több kreatív lehetőséget biztosítson.

Átalakítás
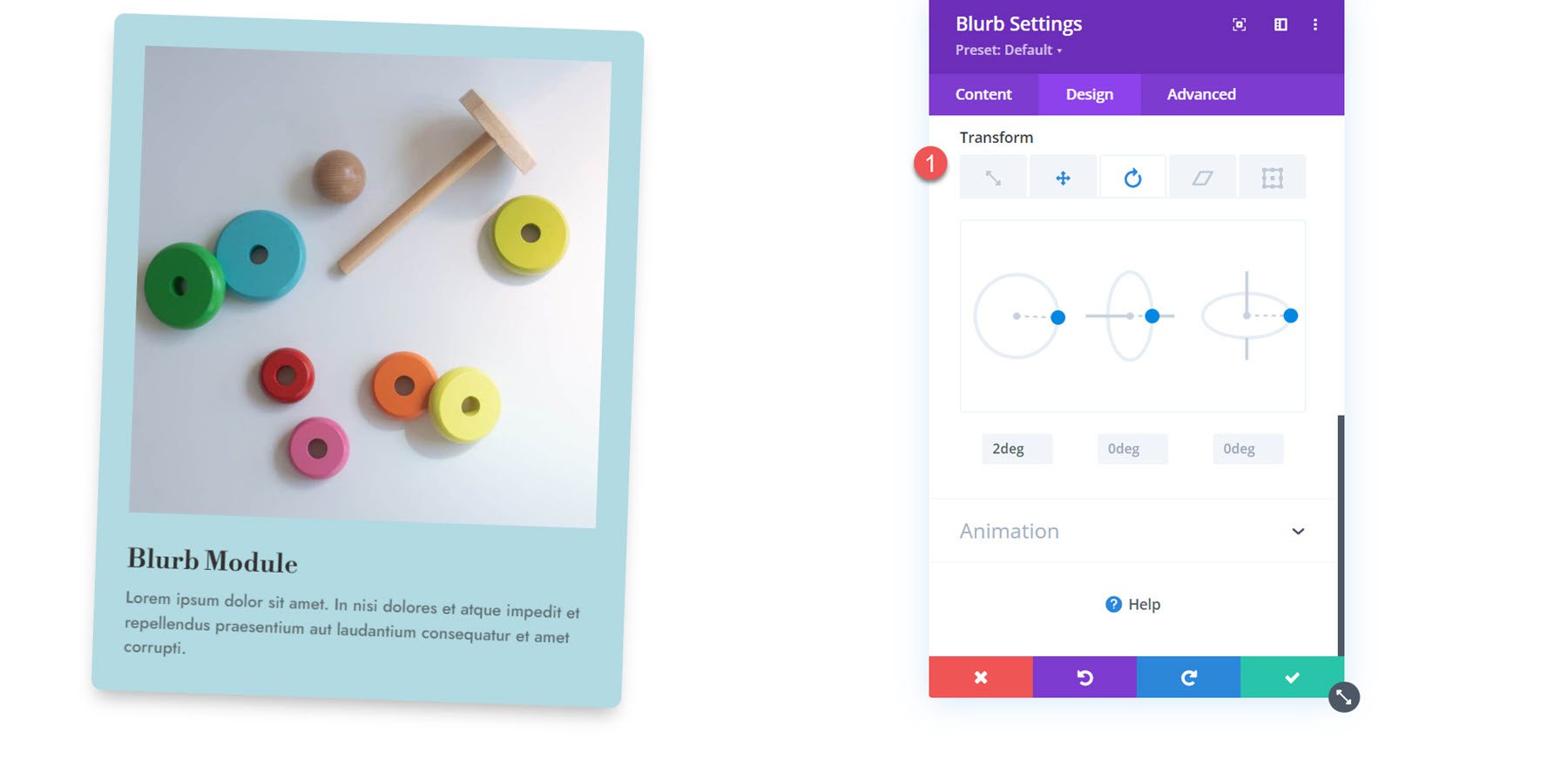
Az Átalakítás beállítások segítségével méretezheti, eltolhatja, forgathatja, ferdítheti és beállíthatja a kiinduló pontokat, hogy teljesen egyedi megjelenést adjon a Blurb modulnak a tervben.

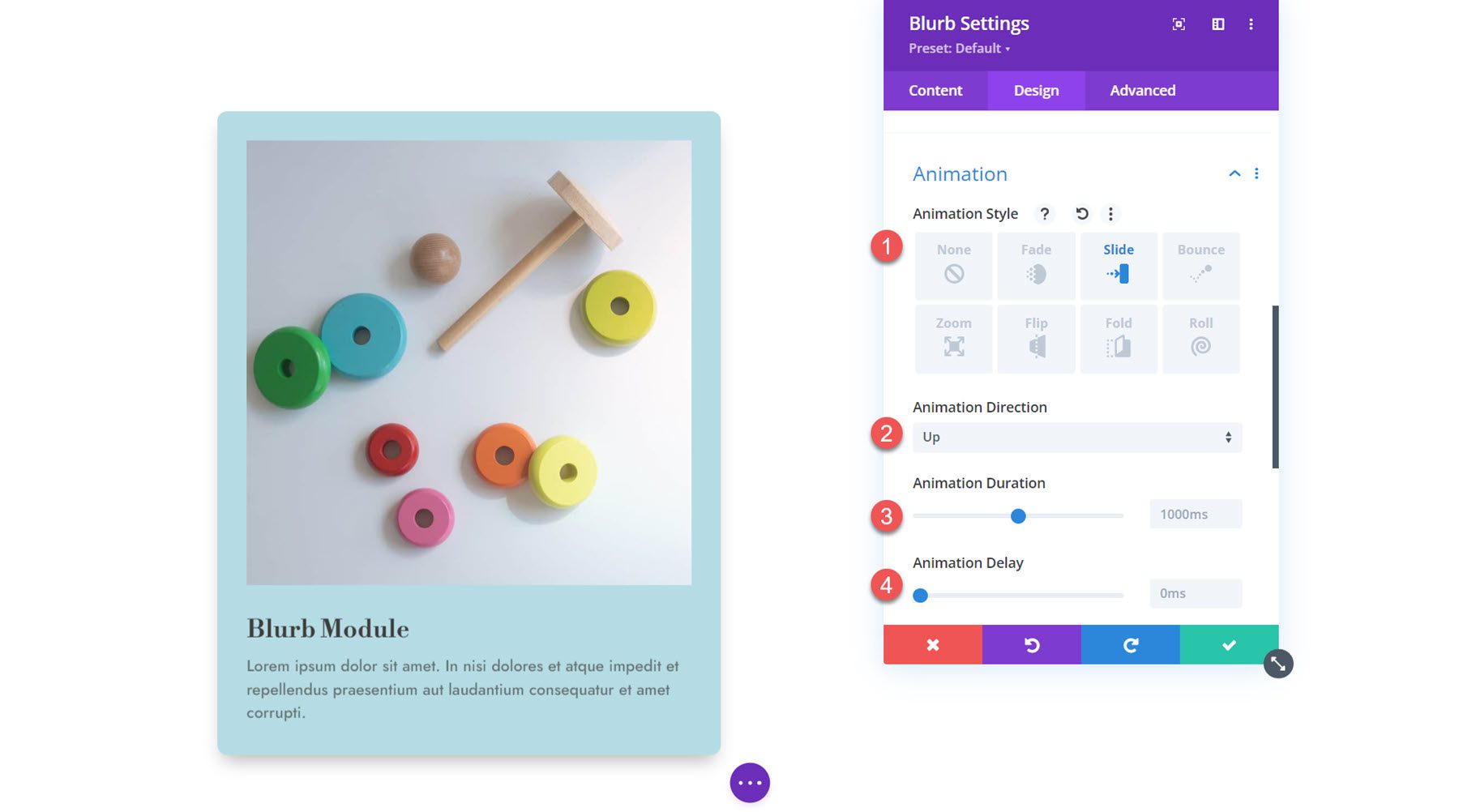
Élénkség
Az animációs beállítások lehetővé teszik, hogy hét különböző animációs stílus közül válasszon: Halványulás, Csúszás, Pattogás, Nagyítás, Fordulás, Hajtogatás és Gördülés. Minden animációs stílus tovább finomítható az irány, időtartam, késleltetés, intenzitás, kezdő átlátszatlanság, sebesség görbe és ismétlődés beállításával. Emellett beállíthatja a kép/ikon animációját is.

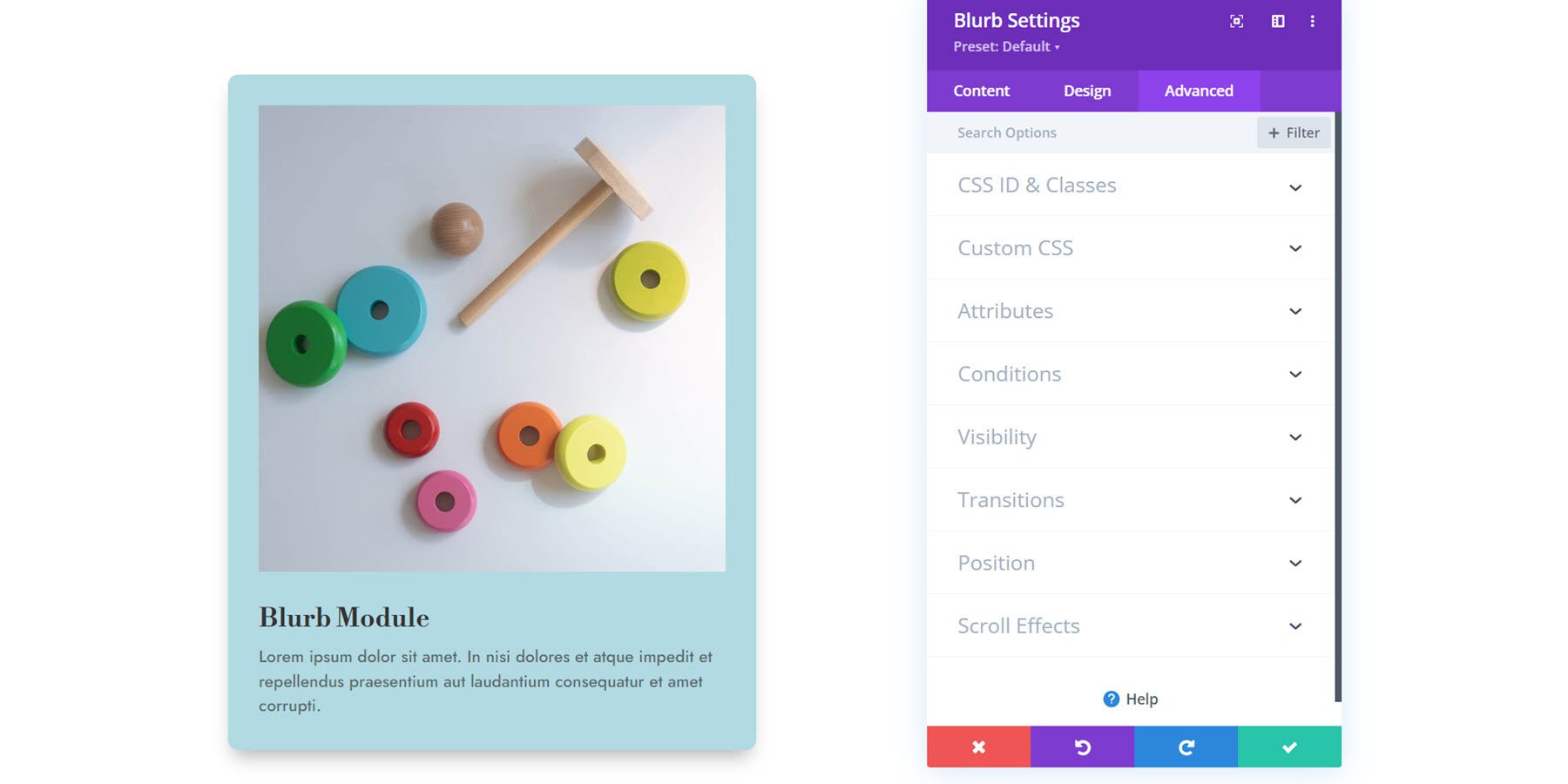
További beállítások
A Speciális lapra lépve további lehetőségeket találhat, mint a CSS azonosító és osztály beállítása, egyéni CSS hozzáadása, a kép alternatív szövegének beállítása, a megjelenítési feltételek és láthatósági beállítások módosítása, átmenetek beállítása, speciális pozíciós beállítások és a görgetési effektusok engedélyezése. Ezek a beállítások lehetővé teszik a tervek további finomítását és dinamizálását.

A Blurb modul használata tervezésben
Most, hogy részletesen áttekintettük a Blurb Module beállításait, nézzünk néhány gyakorlati példát arra, hogyan használhatja őket a tervben.
Előnézet
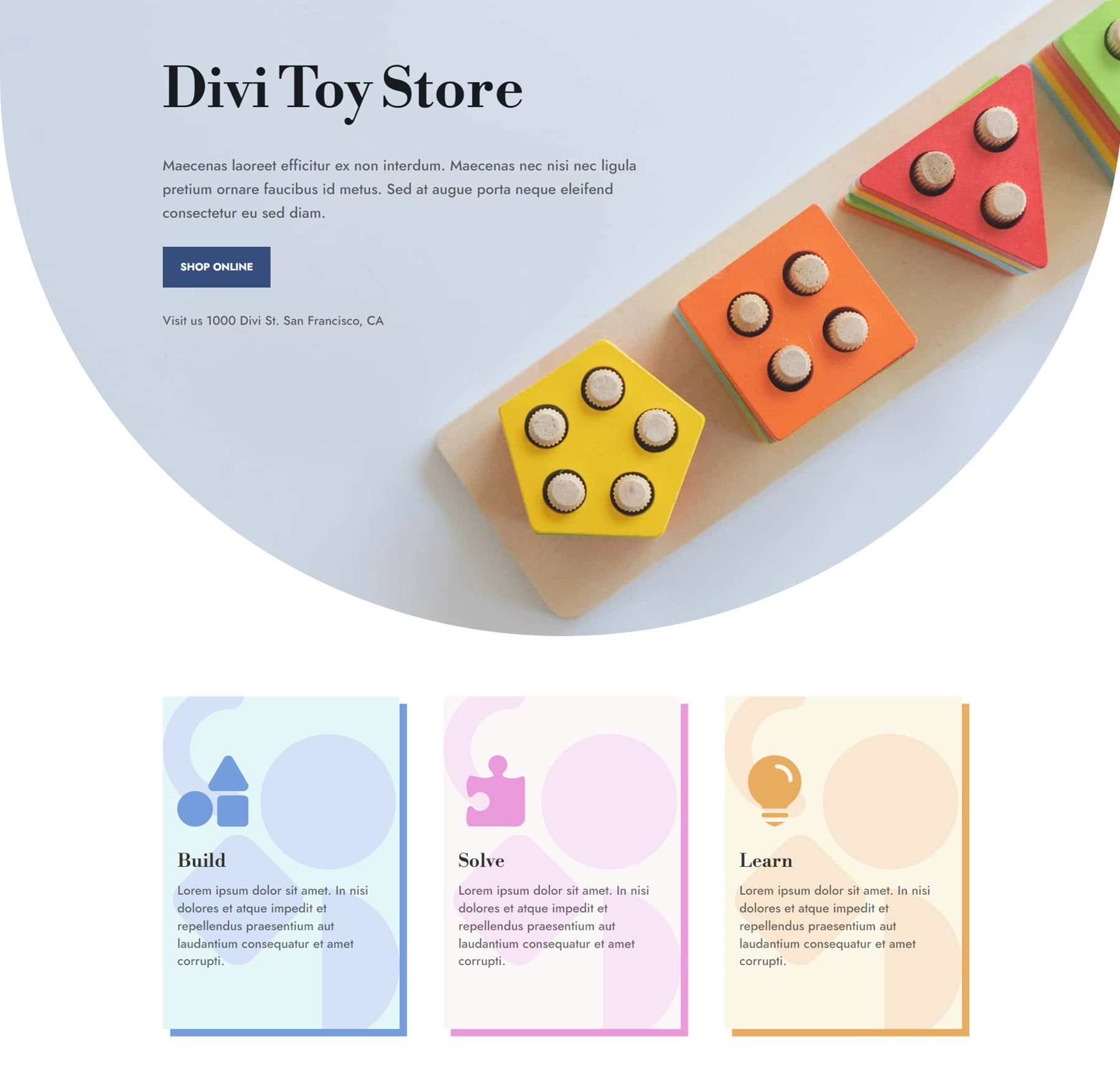
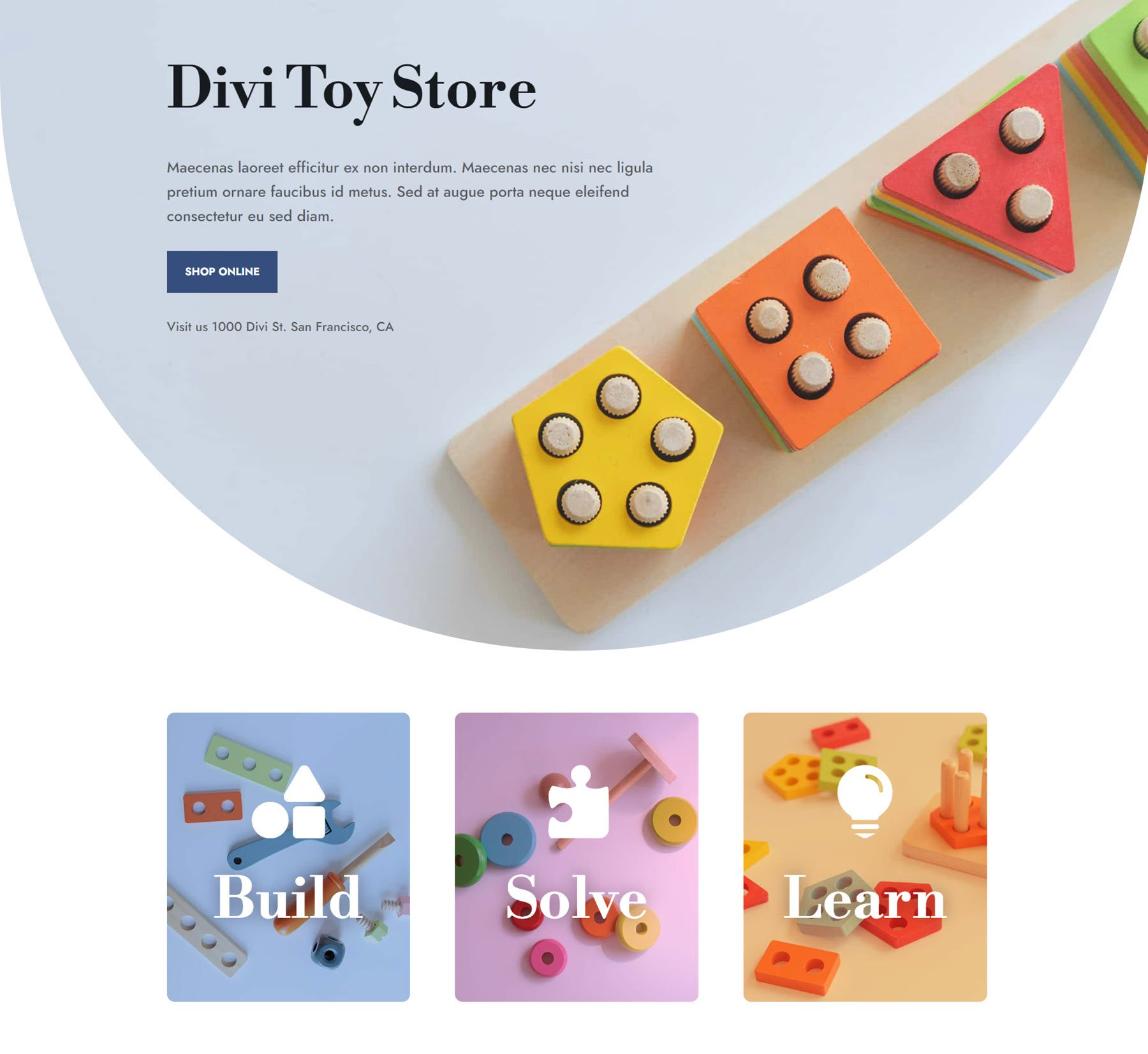
Íme egy előnézet arról, hogy mit tervezünk.
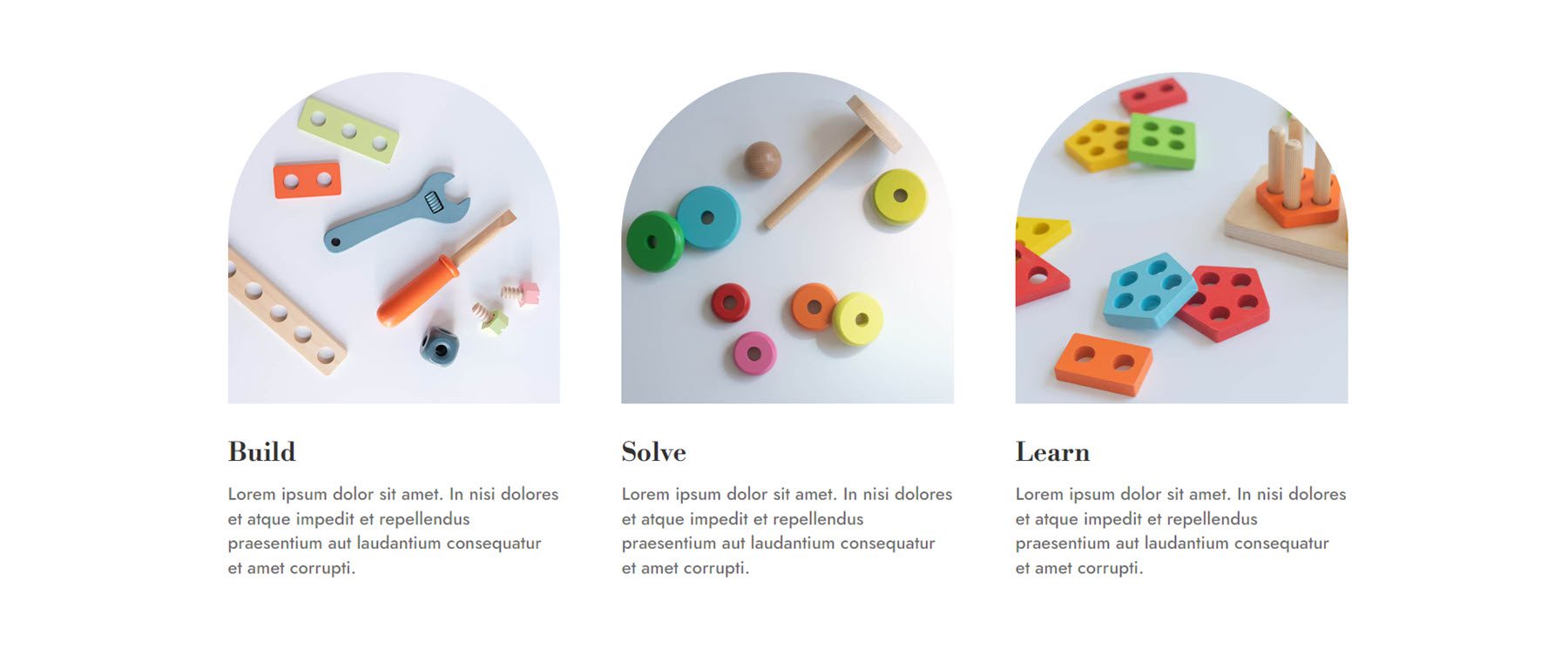
Blurb Design 1

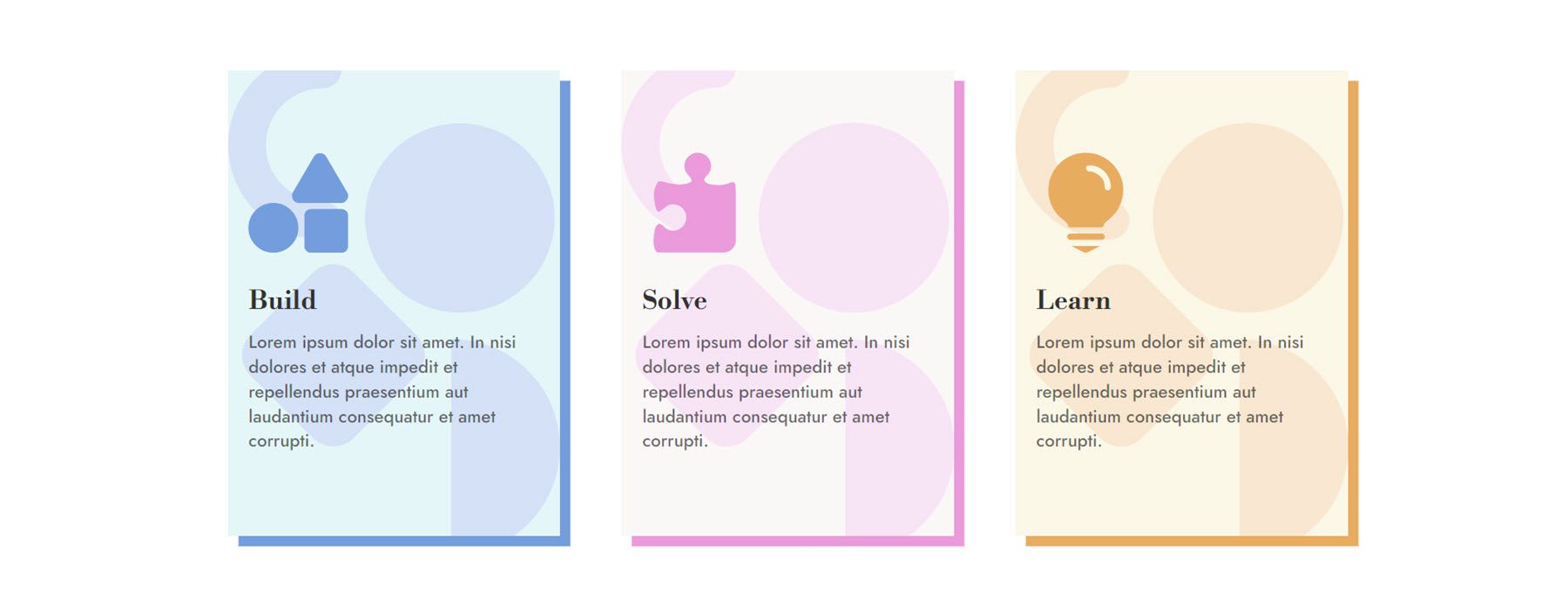
Blurb Design 2

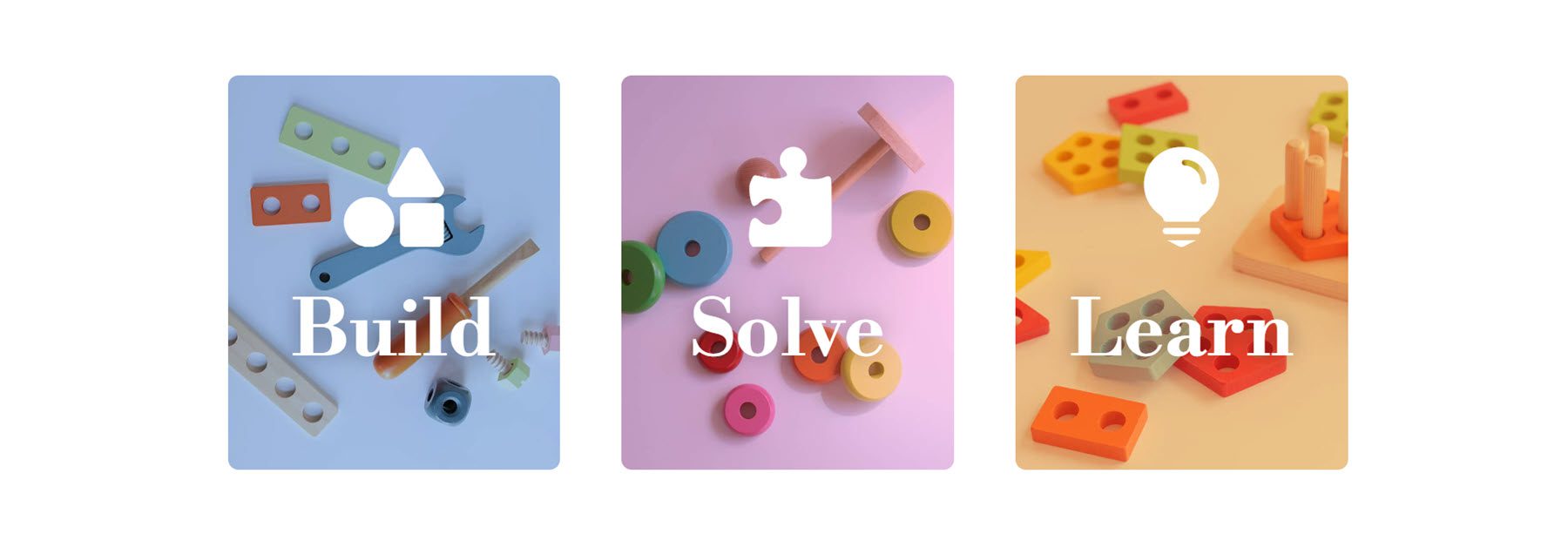
Blurb Design 3

Új Oldal Létrehozása Előre Elkészített Elrendezéssel
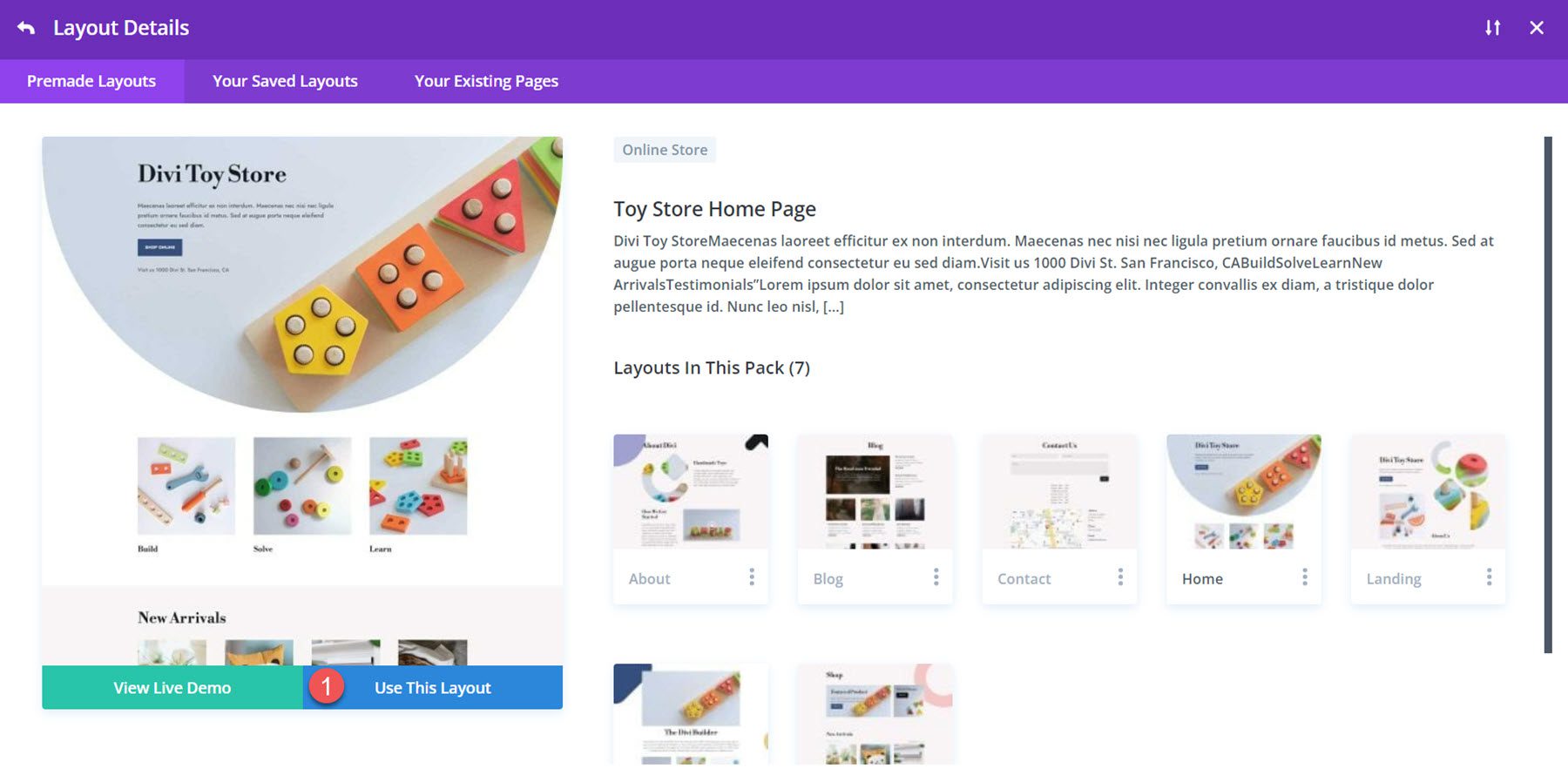
Kezdjünk azzal, hogy egy előre elkészített elrendezést használunk a Divi könyvtárból. Ebben a példában a „Játékbolt kezdőlap” elrendezését választjuk a „Játékbolt elrendezési csomagból„.
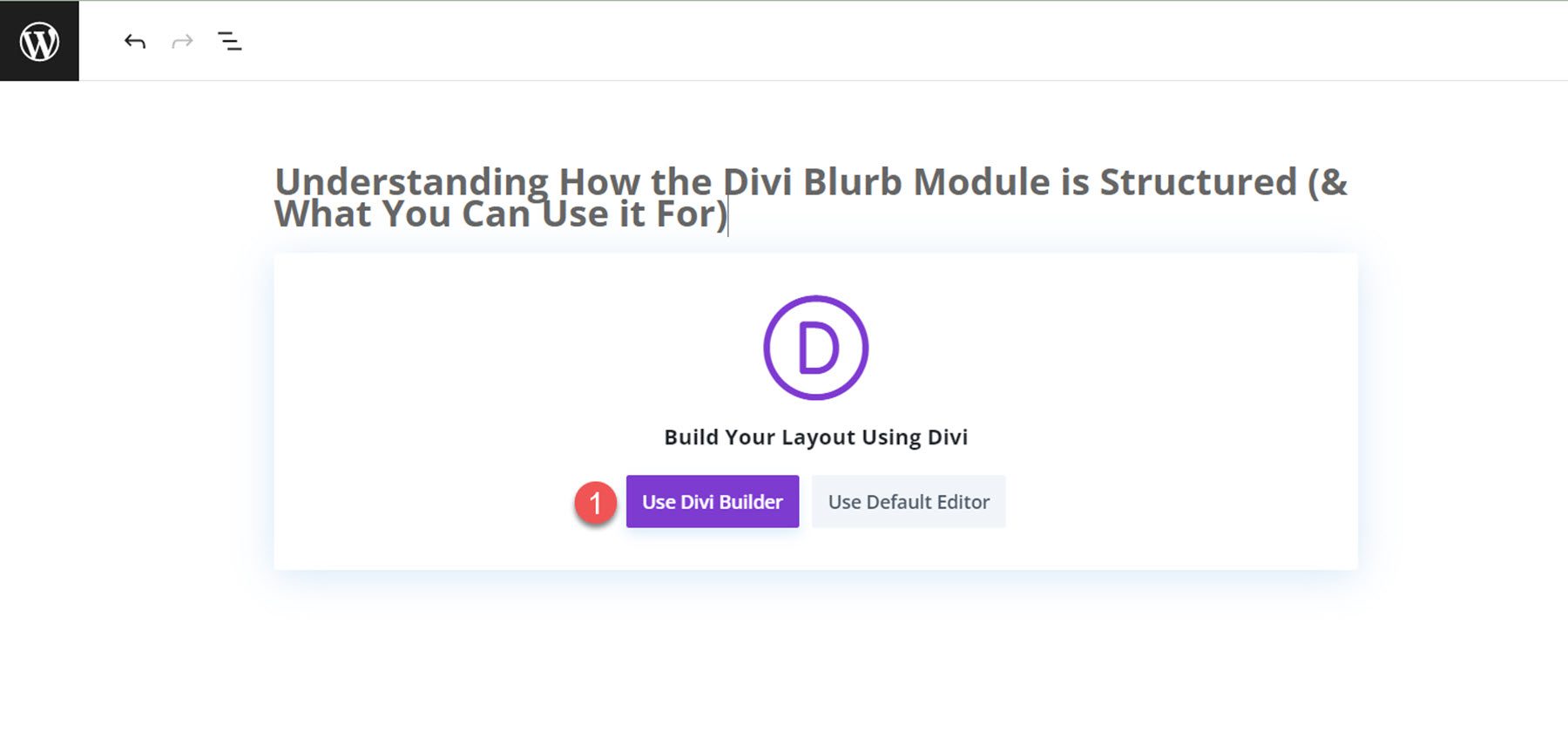
Hozzon létre egy új oldalt a webhelyén, adjon neki címet, majd válassza a „Divi Builder használata” opciót.

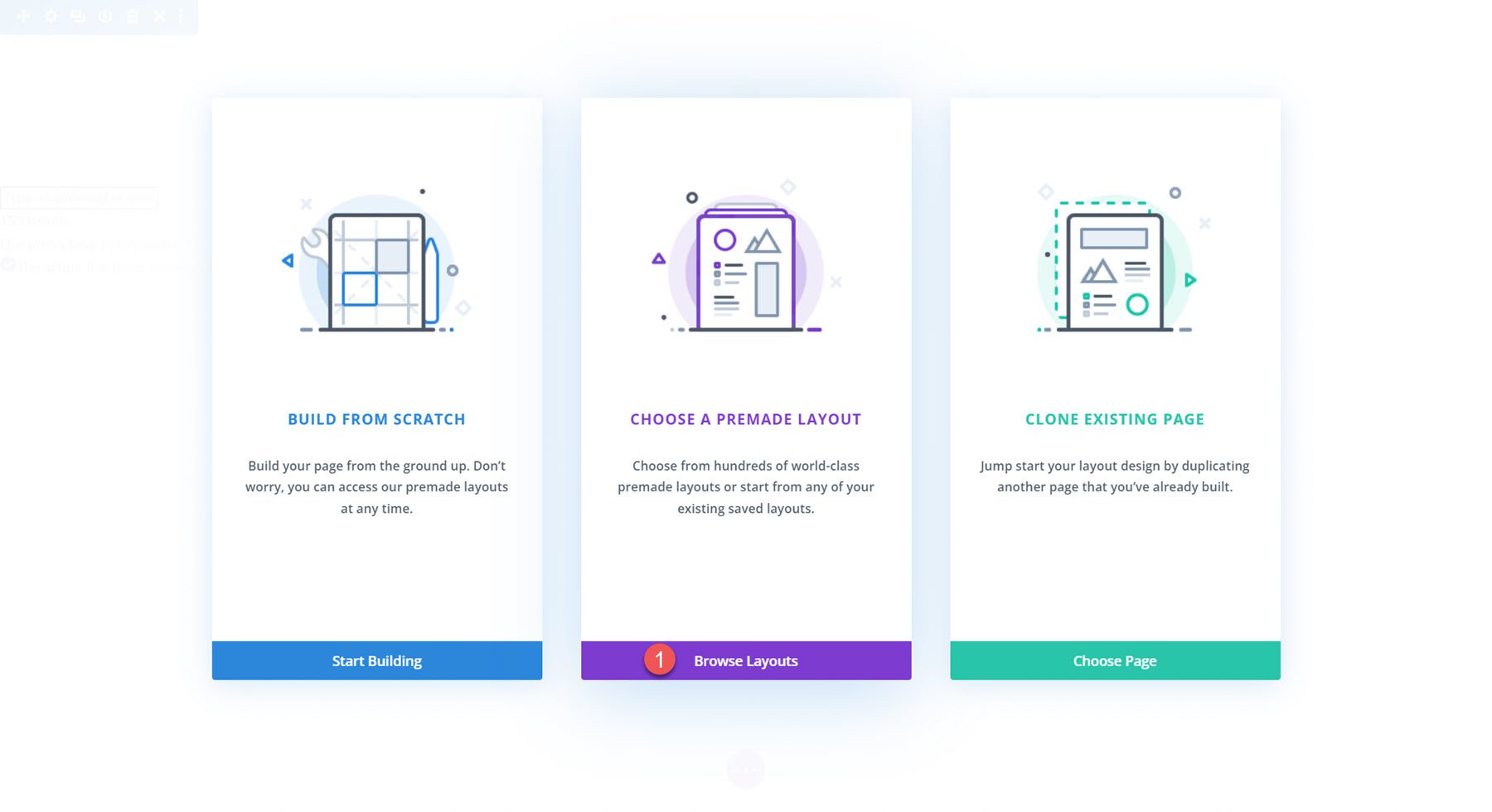
Ebben a példában egy előre elkészített elrendezést fogunk használni a Divi könyvtárból. Válassza az „Elrendezések tallózása” lehetőséget.

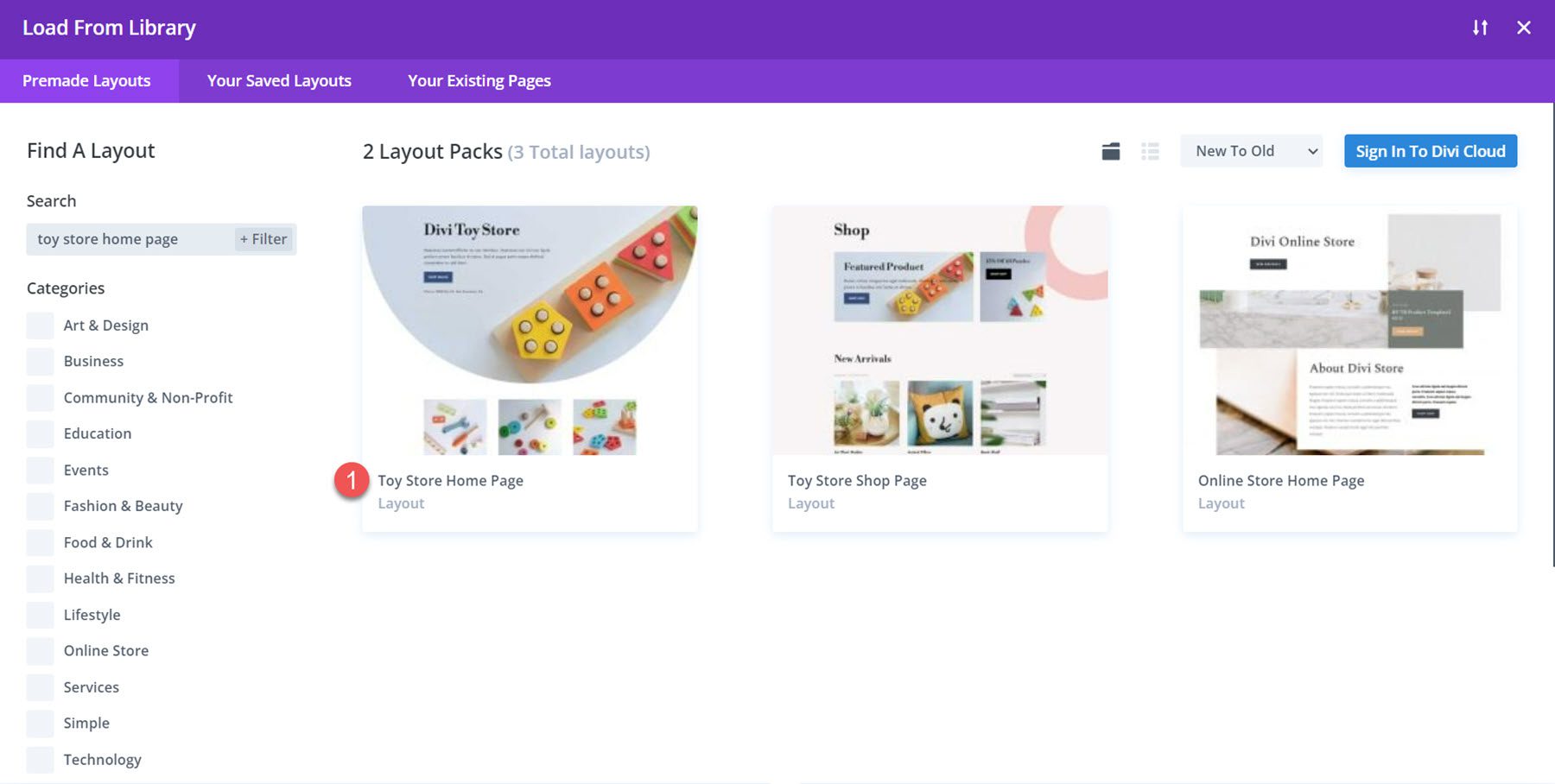
Keressen rá és válassza ki a „Játékbolt kezdőlap” elrendezését.

Válassza az „Elrendezés használata” lehetőséget, hogy hozzáadja az elrendezést az oldalhoz.

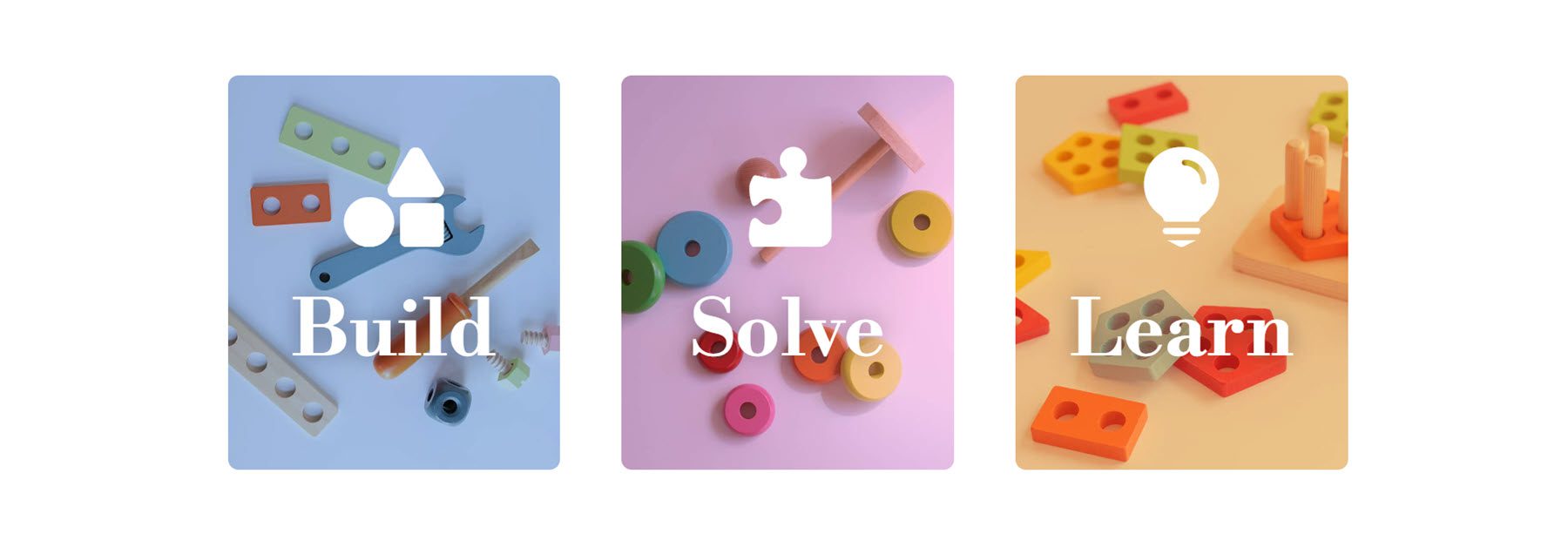
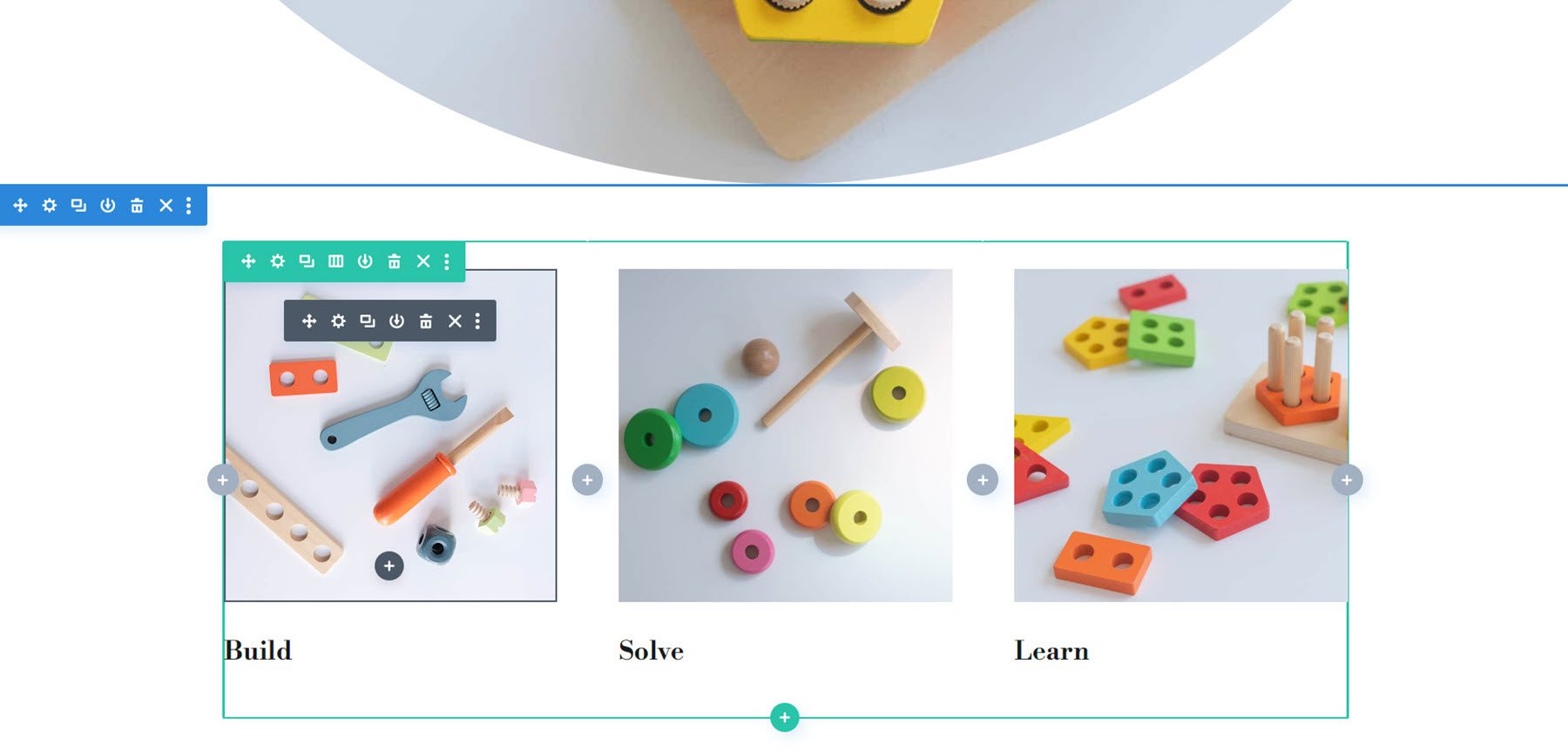
Ezzel készen állunk a terveink megvalósítására. Újra fogjuk tervezni az oktatóanyag „Építés”, „Megoldás” és „Tanulás” szekcióit a Blurb Modul segítségével. Az eredeti elrendezés kép- és szövegmodulokat használ, de a Blurb Modullal ezeket az elemeket egyesíthetjük egy modulba, és együtt stílusozhatjuk. Kezdjük el!

Az Elrendezés Újbóli Létrehozása a Blurb Modullal
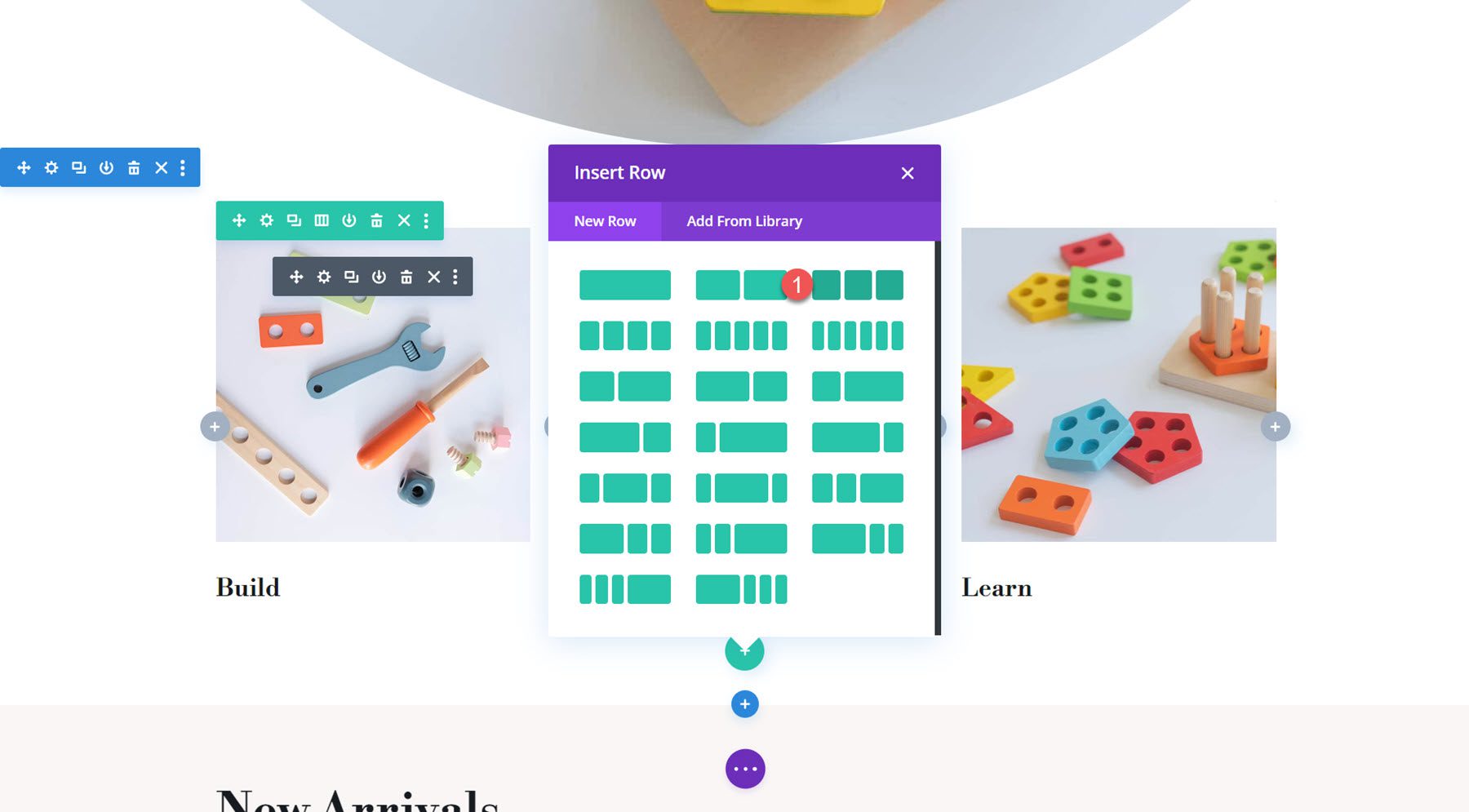
Mindhárom tervünk ugyanazzal az alapelrendezéssel kezdődik. Adjon hozzá egy új, három oszlopos sort a szakaszhoz.

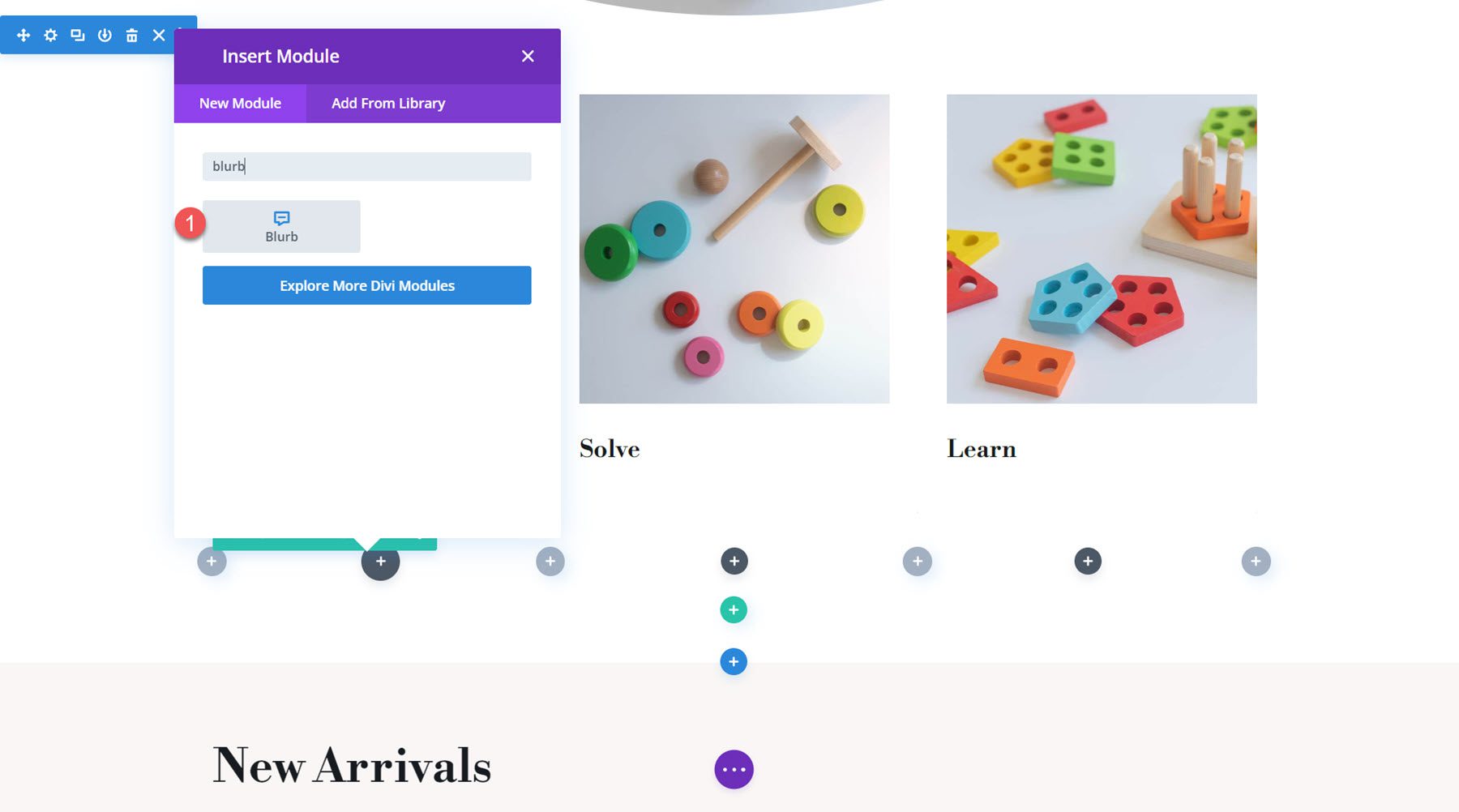
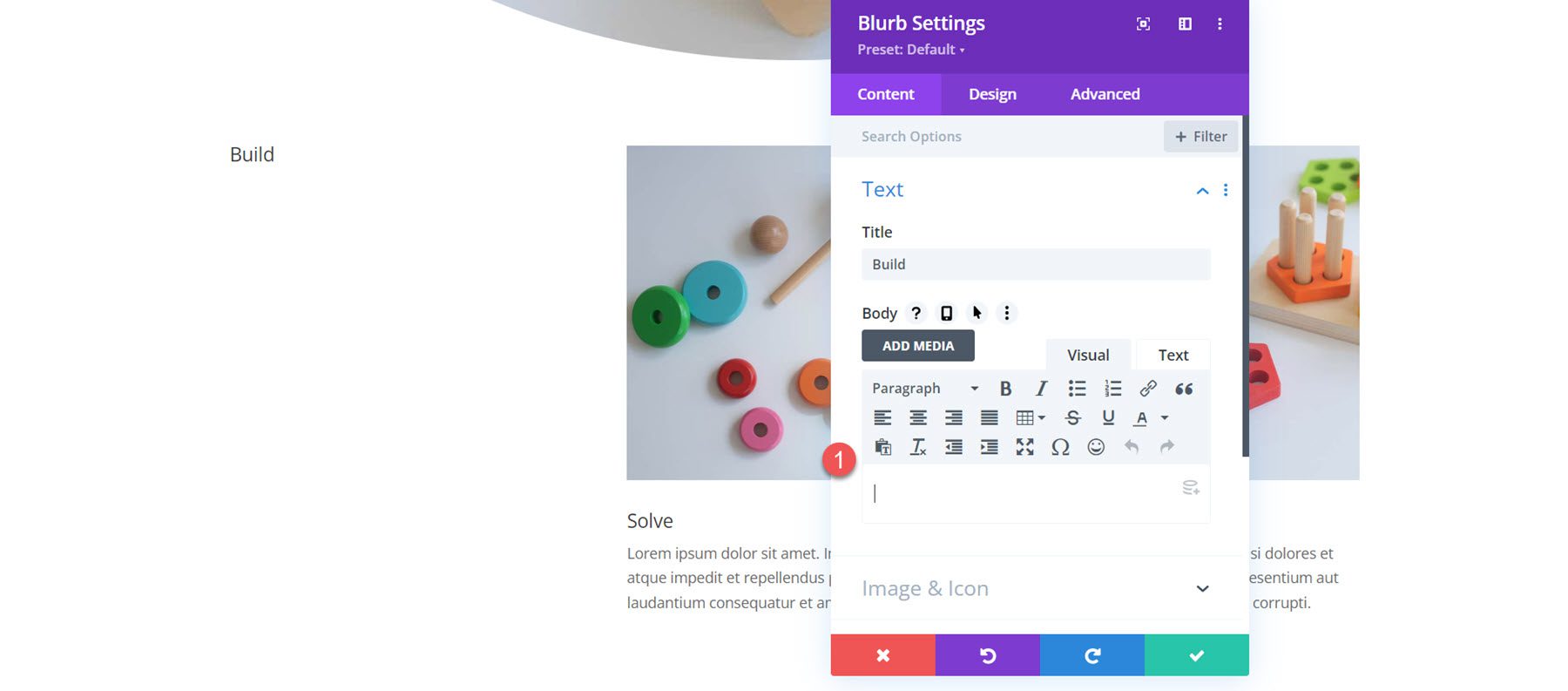
Ezután adjon hozzá egy Blurb modult az első oszlophoz.

Adj hozzá egy Blurb modult az első oszlophoz.
- Cím: Építsd
- Test: Az ügyfélnek nagyon óvatosnak kell lennie. Fájdalmak és akadályok hiányában a jelenlévők vagy a dicsérők taszítása következik be és megromlik.

A képbeállításoknál adja hozzá a képet az első blurb modulhoz.
- Kép: toy-store-24.jpg

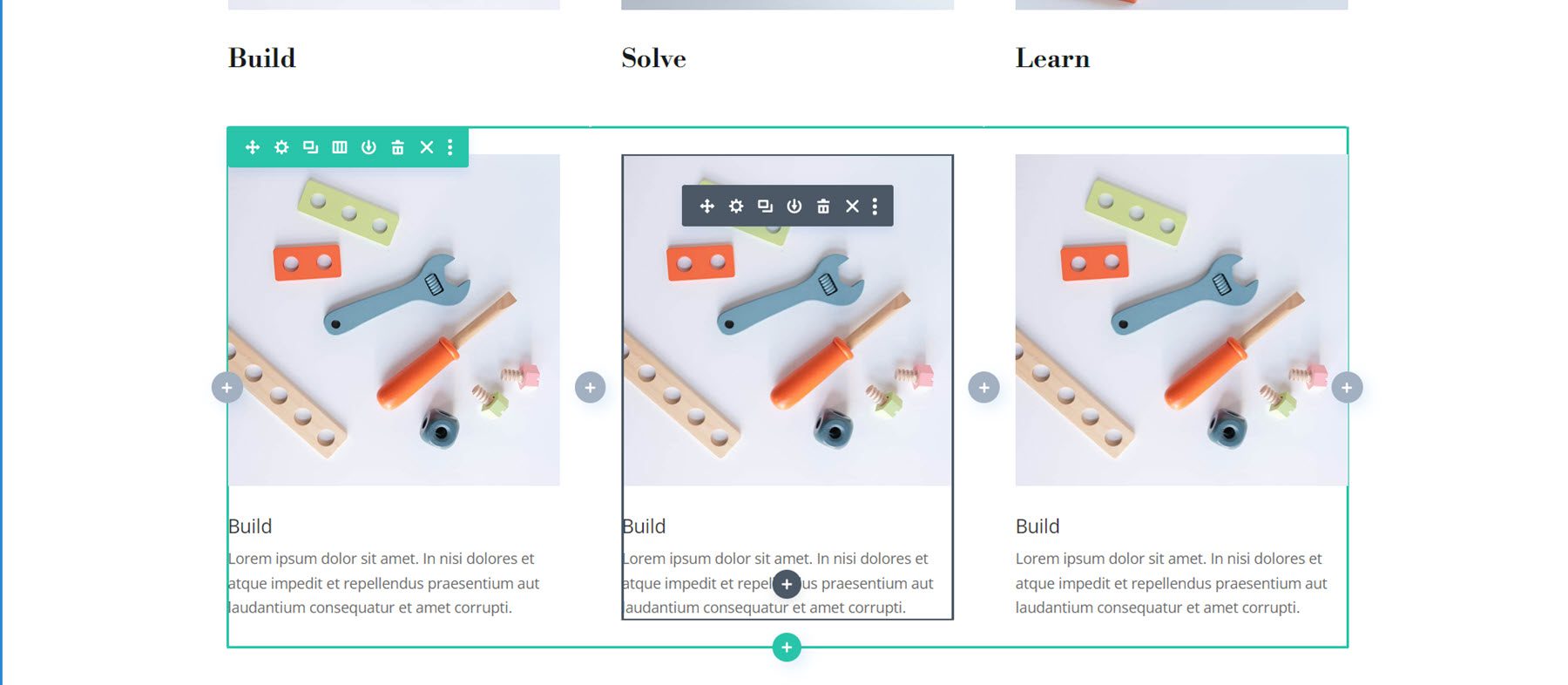
Duplikálja meg kétszer a Blurb modult, hogy három blurb modult hozzon létre. Rendezze újra a modulokat, hogy minden oszlopban egy legyen.

Nyissa meg a második és a harmadik Blurb modul beállításait, és módosítsa a tartalmat.
A 2. rövidítéshez:
- Cím: Megoldás
- Kép: toy-store-19.jpg
A 3. rövidítéshez:
- Cím: Tanulj
- Kép: toy-store-27.jpg

A három blurb beállítása után törölje az eredeti sort.

Blurb Design 1
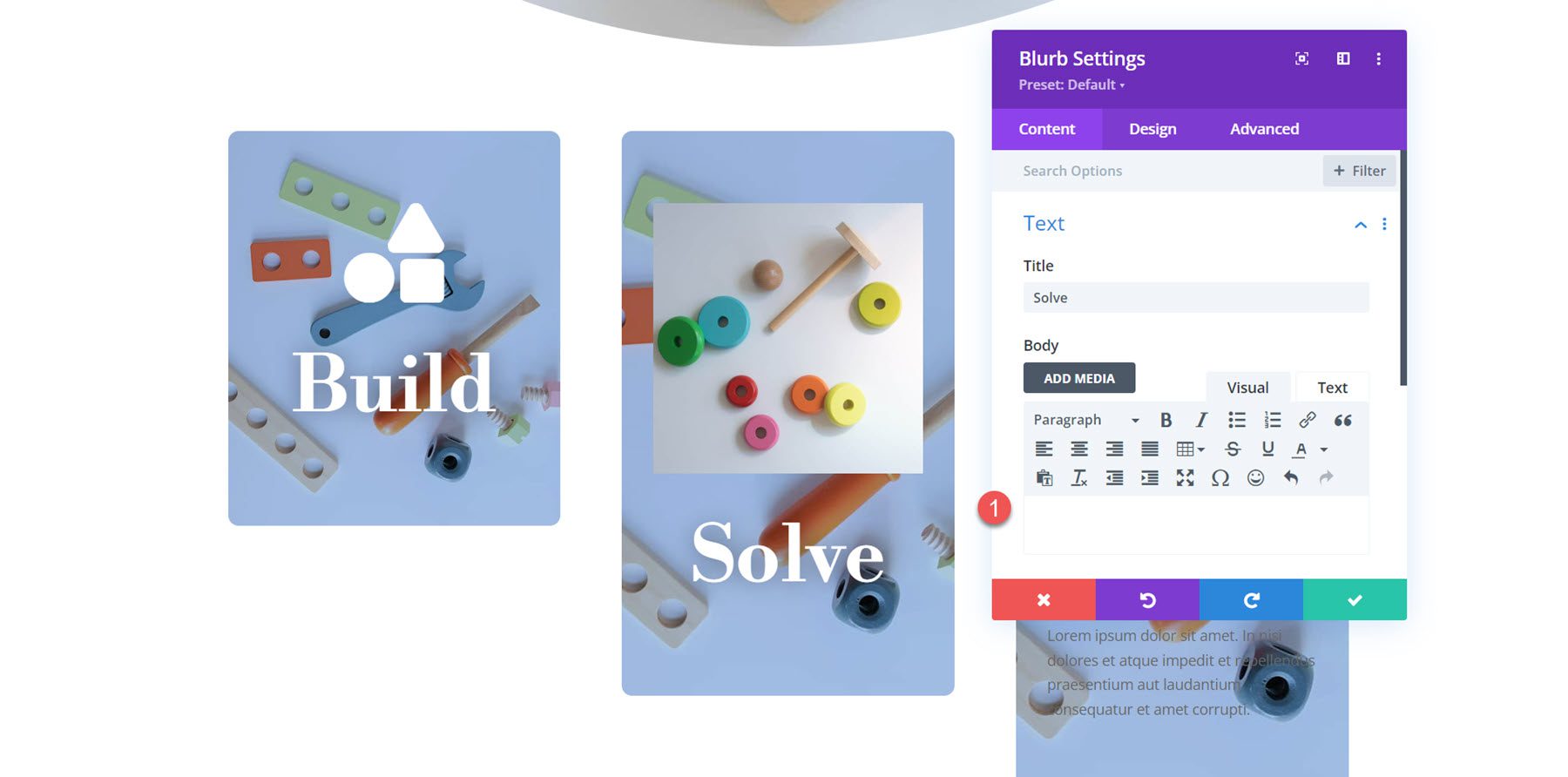
Miután beállította a blurb elrendezést, kezdjük el az első blurb tervezését. Ez a példa egy egyszerű elrendezés lesz lekerekített képpel, ami érdekes design elemet ad hozzá. Lépjen a Blurb Modul Tervezési lapjára, és adjon hozzá lekerekített sarkokat a Kép és Ikon beállítások alatt.
- Kép/ikon Lekerekített sarkok: 250 képpont jobb és bal felső sarokban
![]()
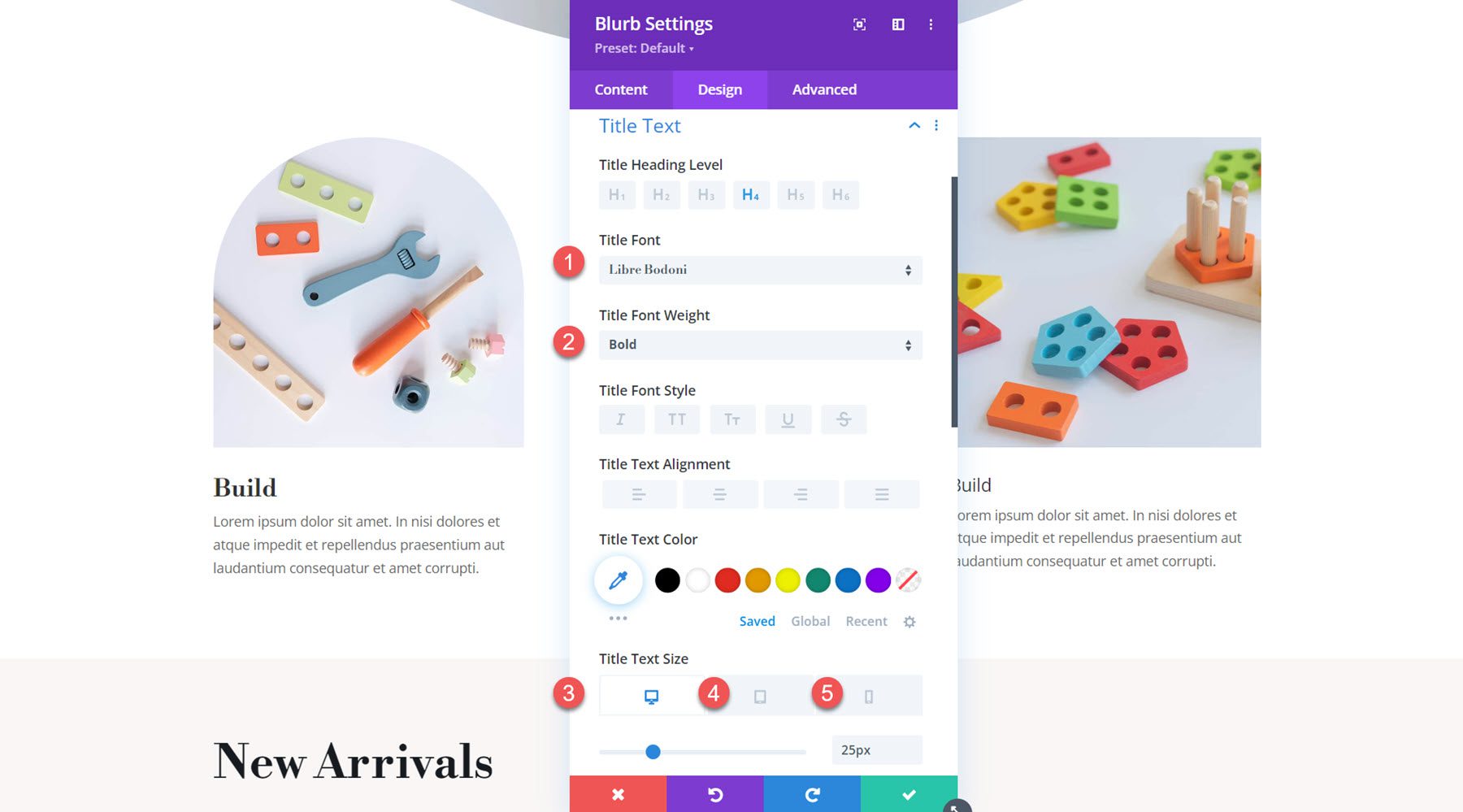
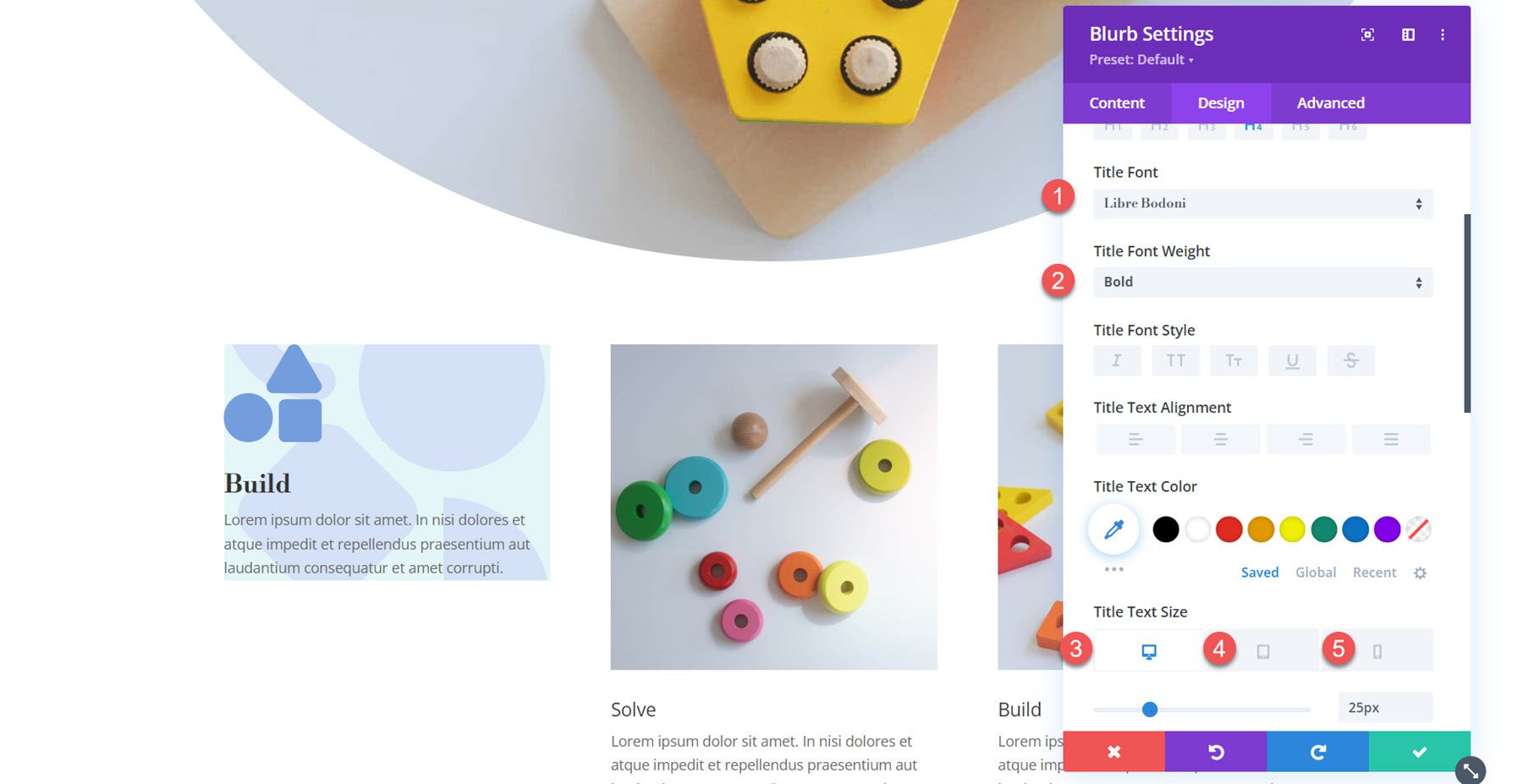
Ezután nyissa meg a címbeállításokat, és szabja testre a betűtípust az alábbiak szerint:
- Cím betűtípusa: Ingyenes Bodoni
- Cím Betűsúly: Félkövér
- Cím szöveg mérete: 25px asztali, 20px táblagép, 16px mobil
- Címsor magassága: 1,4 em

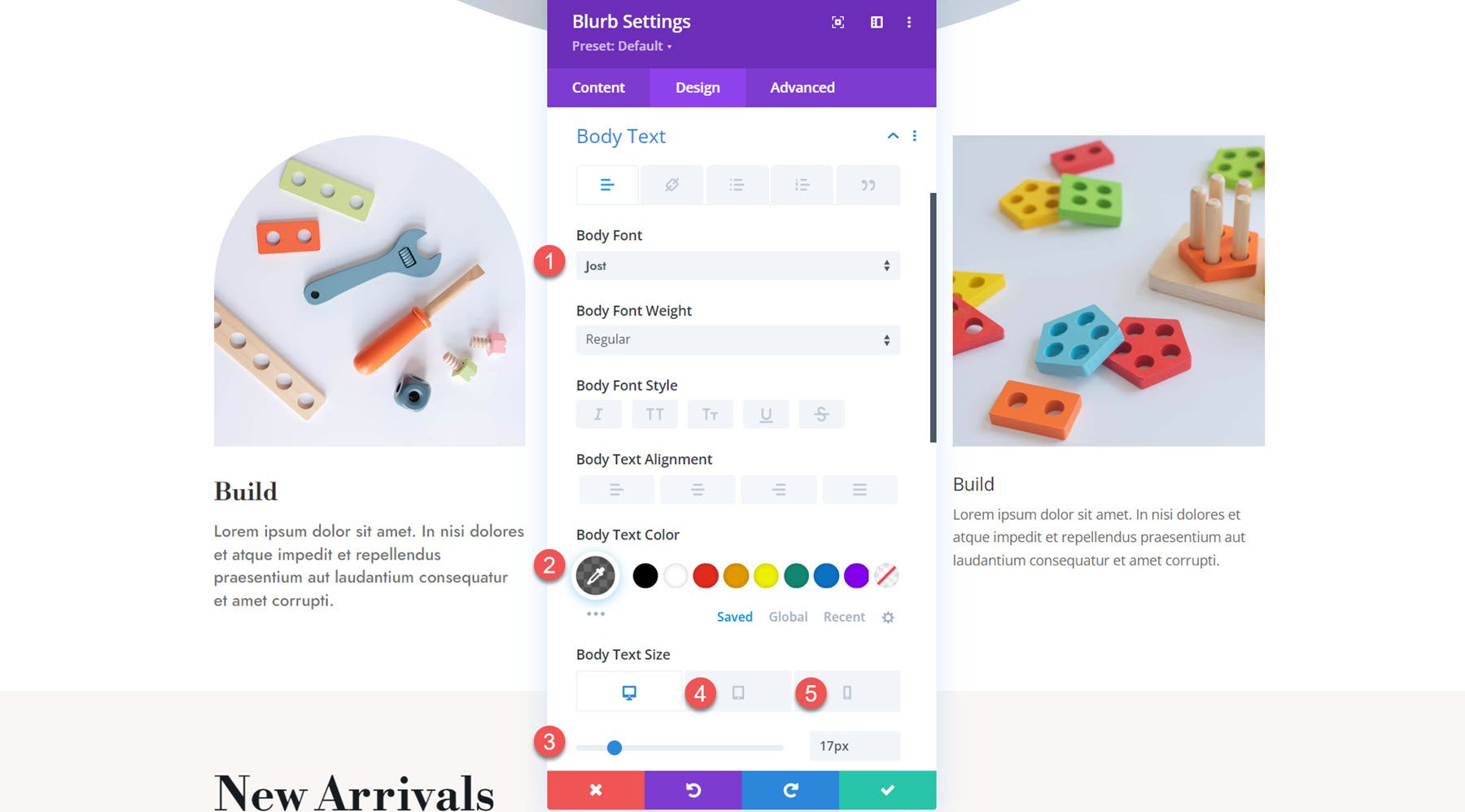
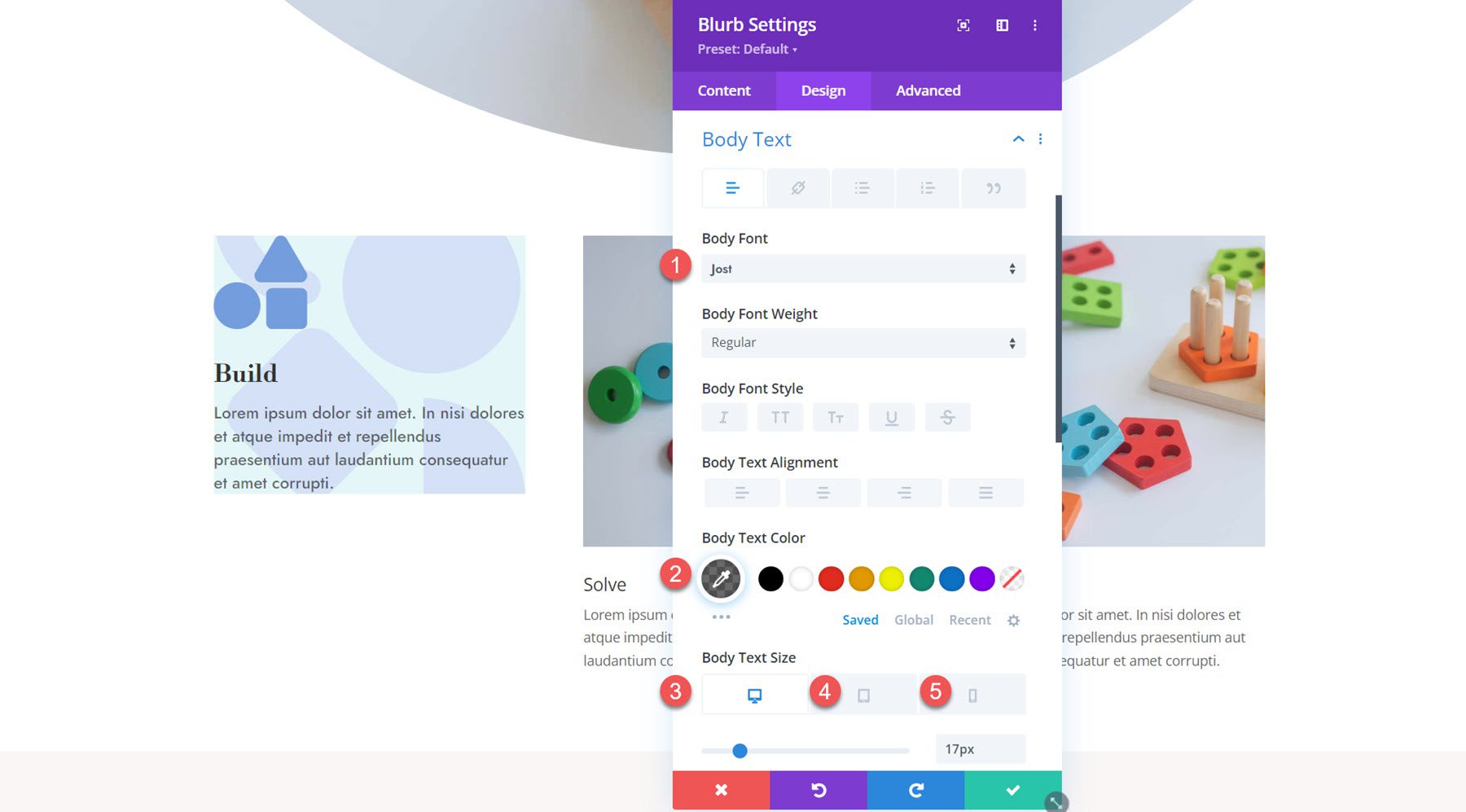
A törzsszöveg beállításainál adja meg a következő beállításokat:
- Törzs betűtípusa: Jost
- Törzsszöveg színe: rgba(0,0,0,0,58)
- Törzsszöveg mérete: 17 képpont asztali számítógép, 15 képpont táblagép, 14 képpont mobil

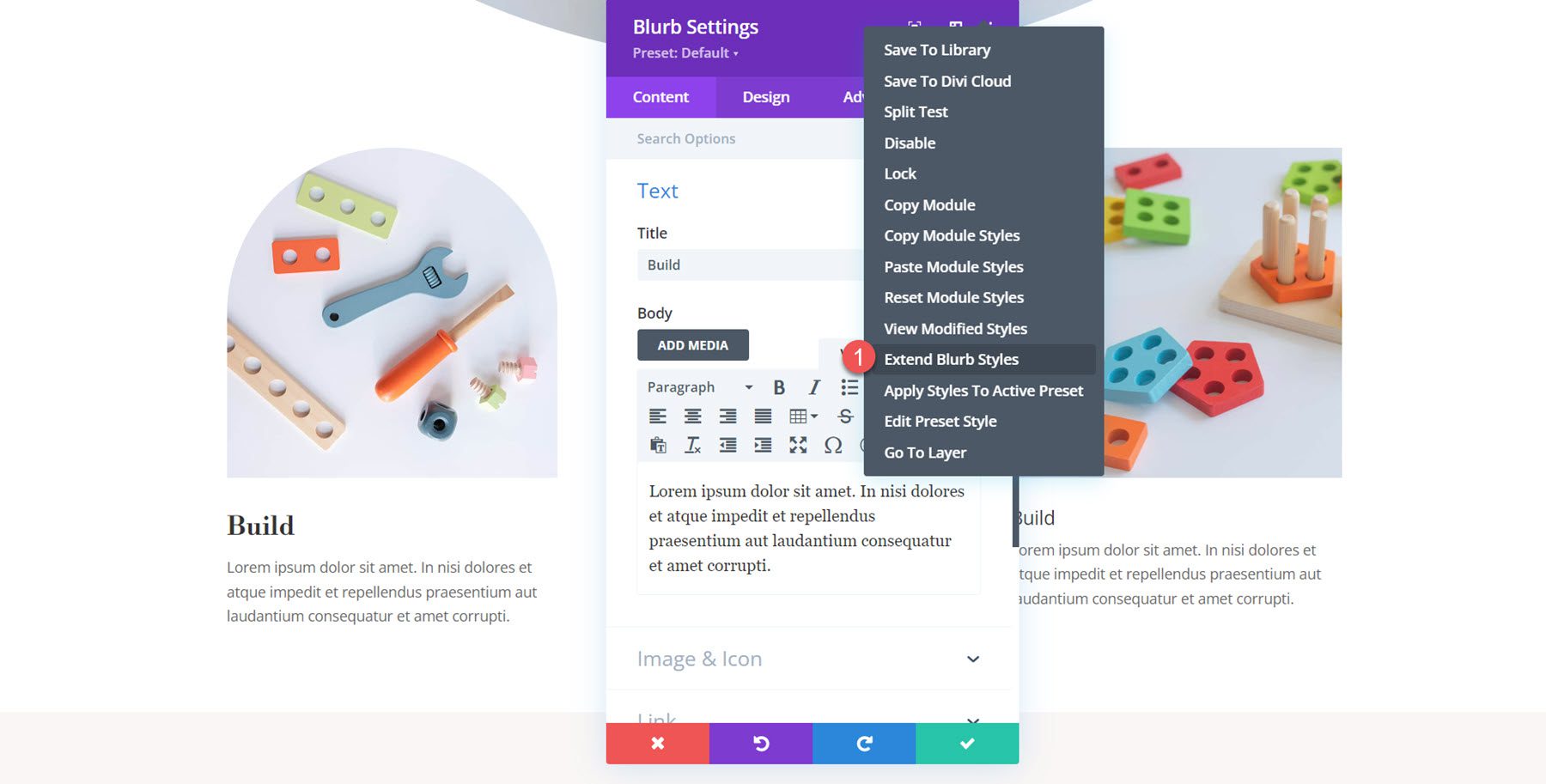
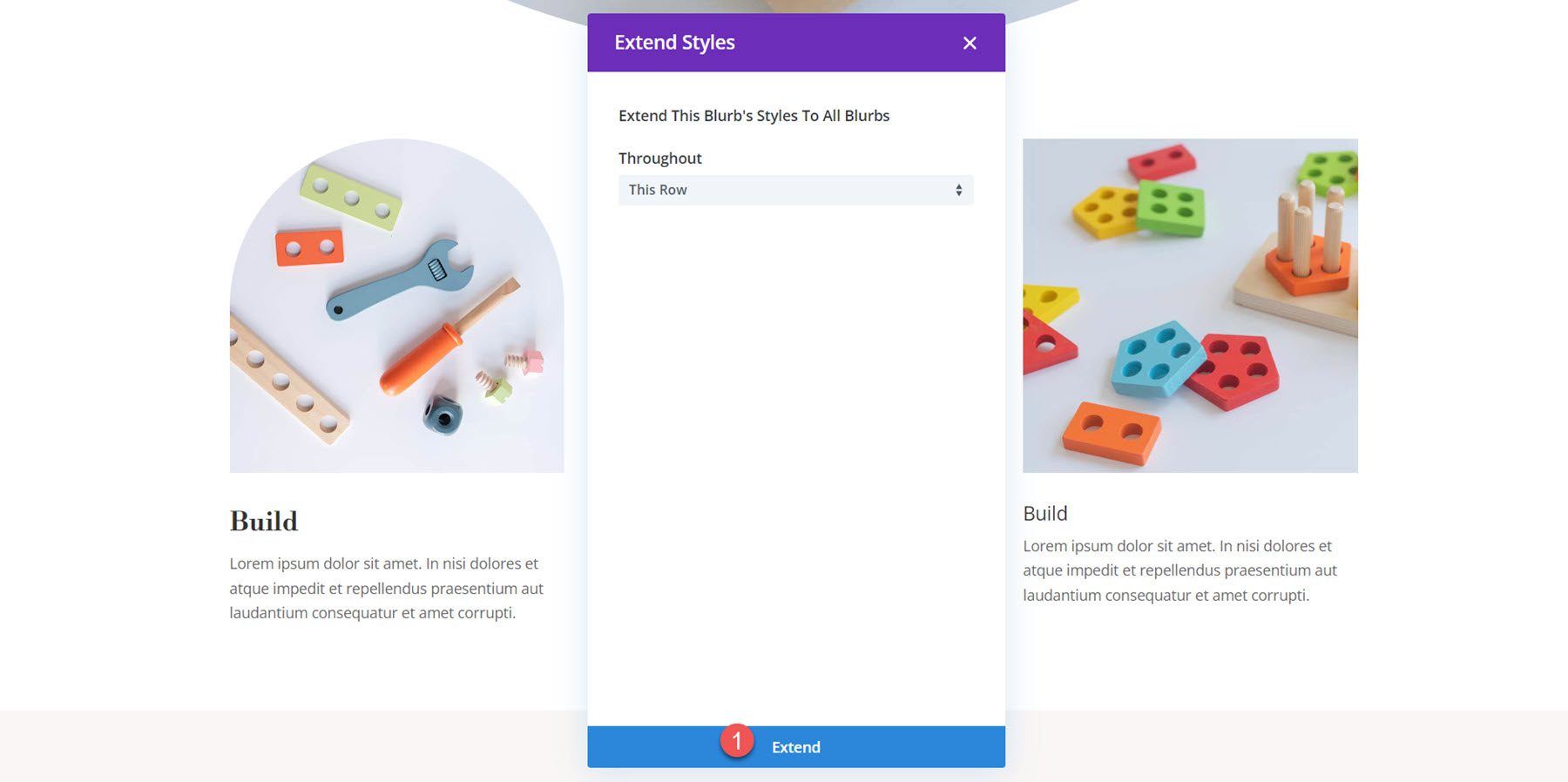
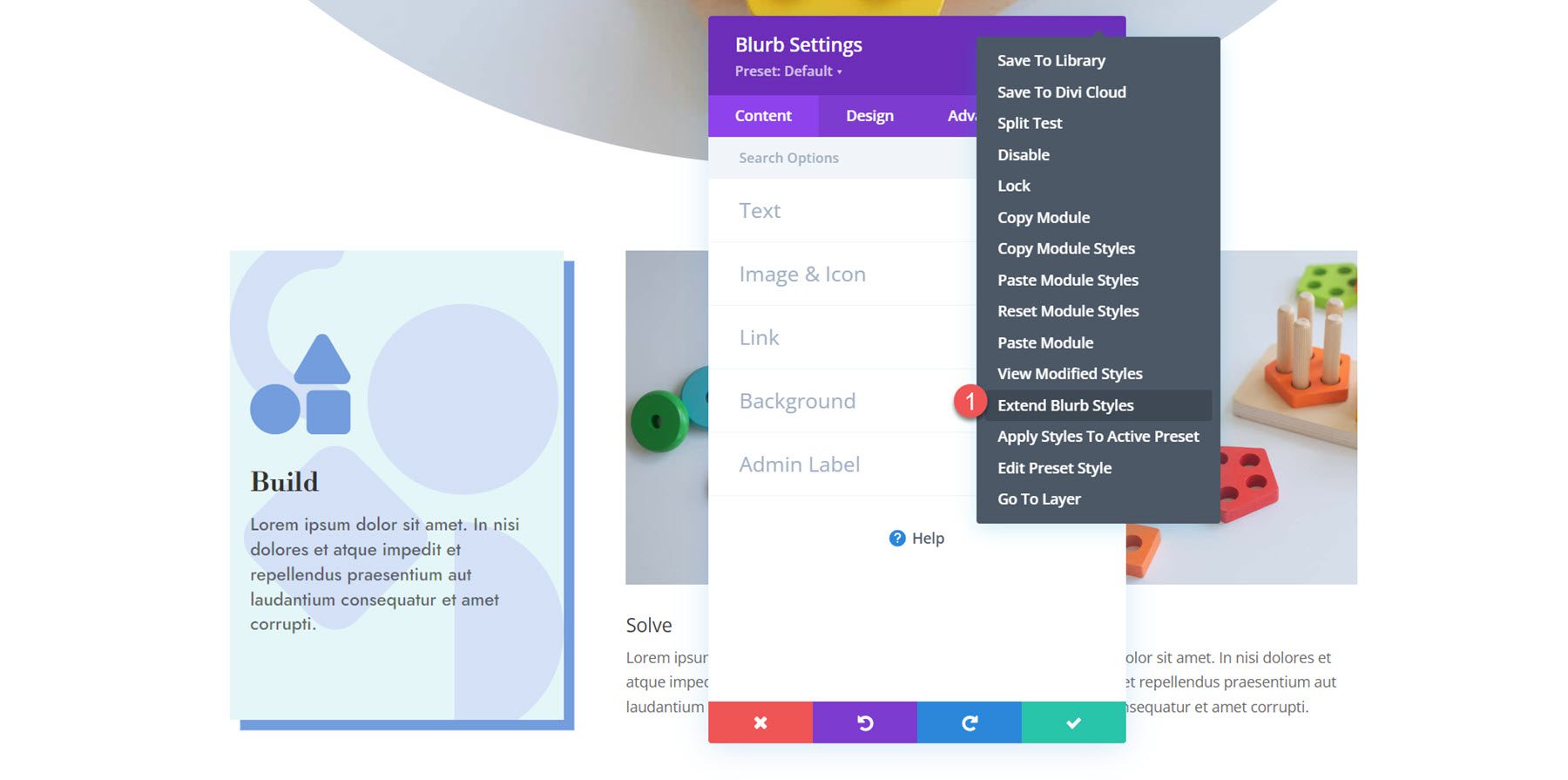
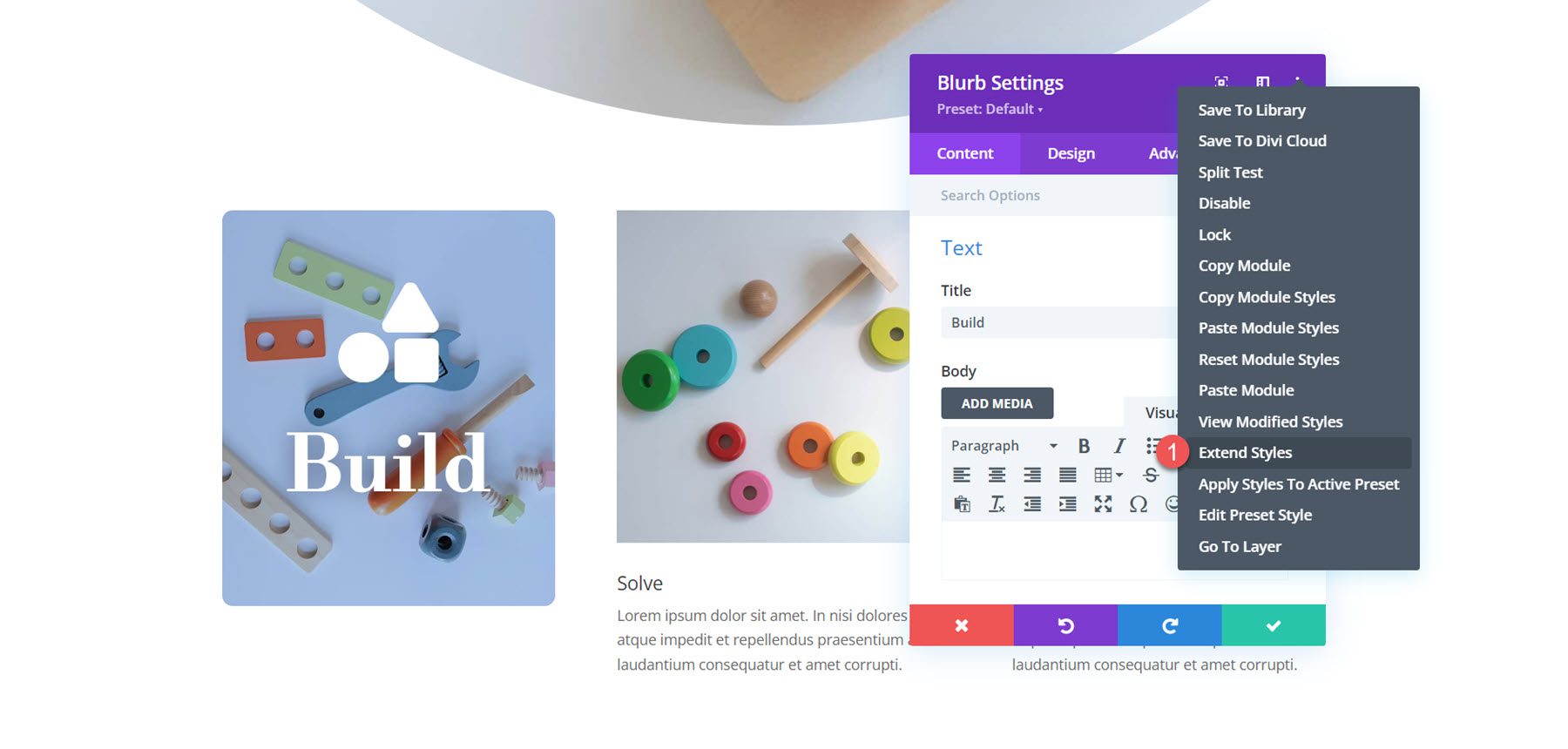
Az első blurb tervezésének elkészítése után a stílusok alkalmazásához a többi blurbra egyszerűen kattintson a három pontra a beállítási ablak tetején, és válassza a „Blurb Stílusok Kiterjesztése” lehetőséget.

Válassza ki a stílusok kiterjesztését a sor összes elmosódására.

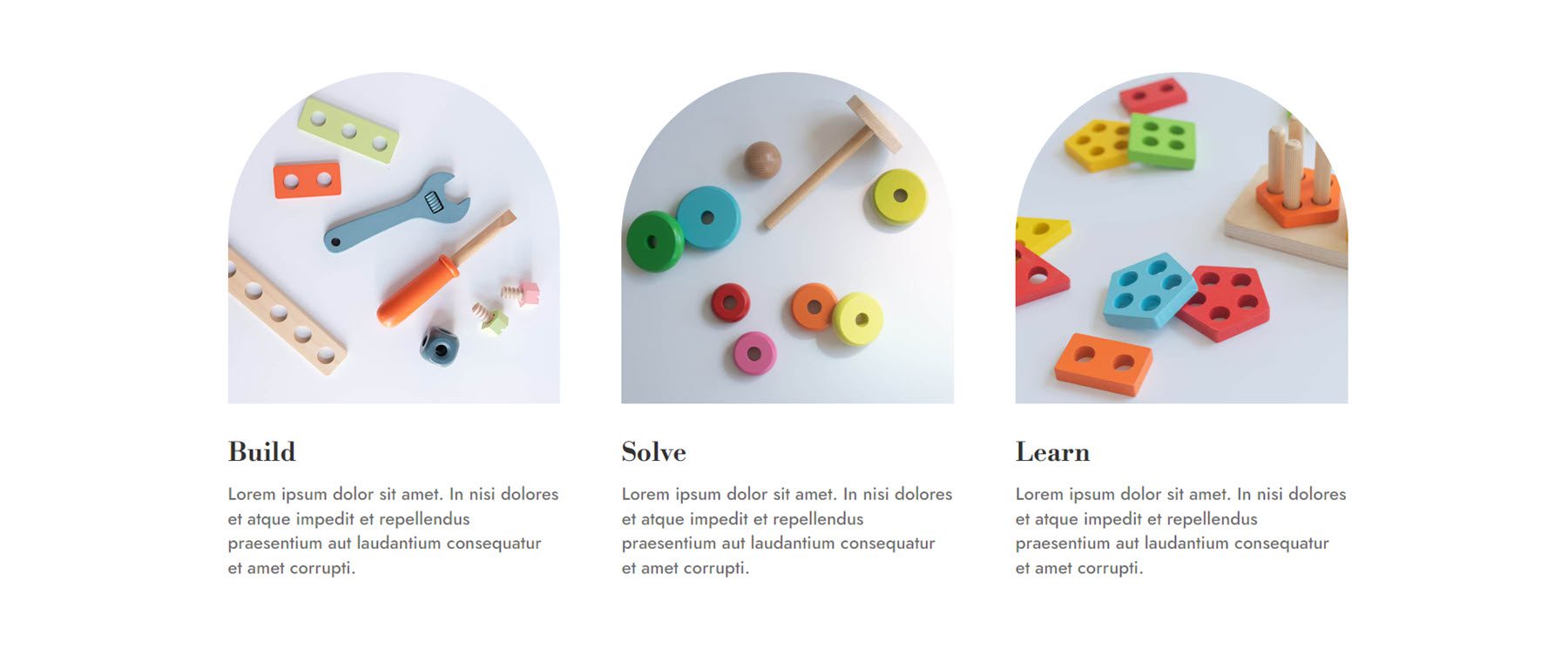
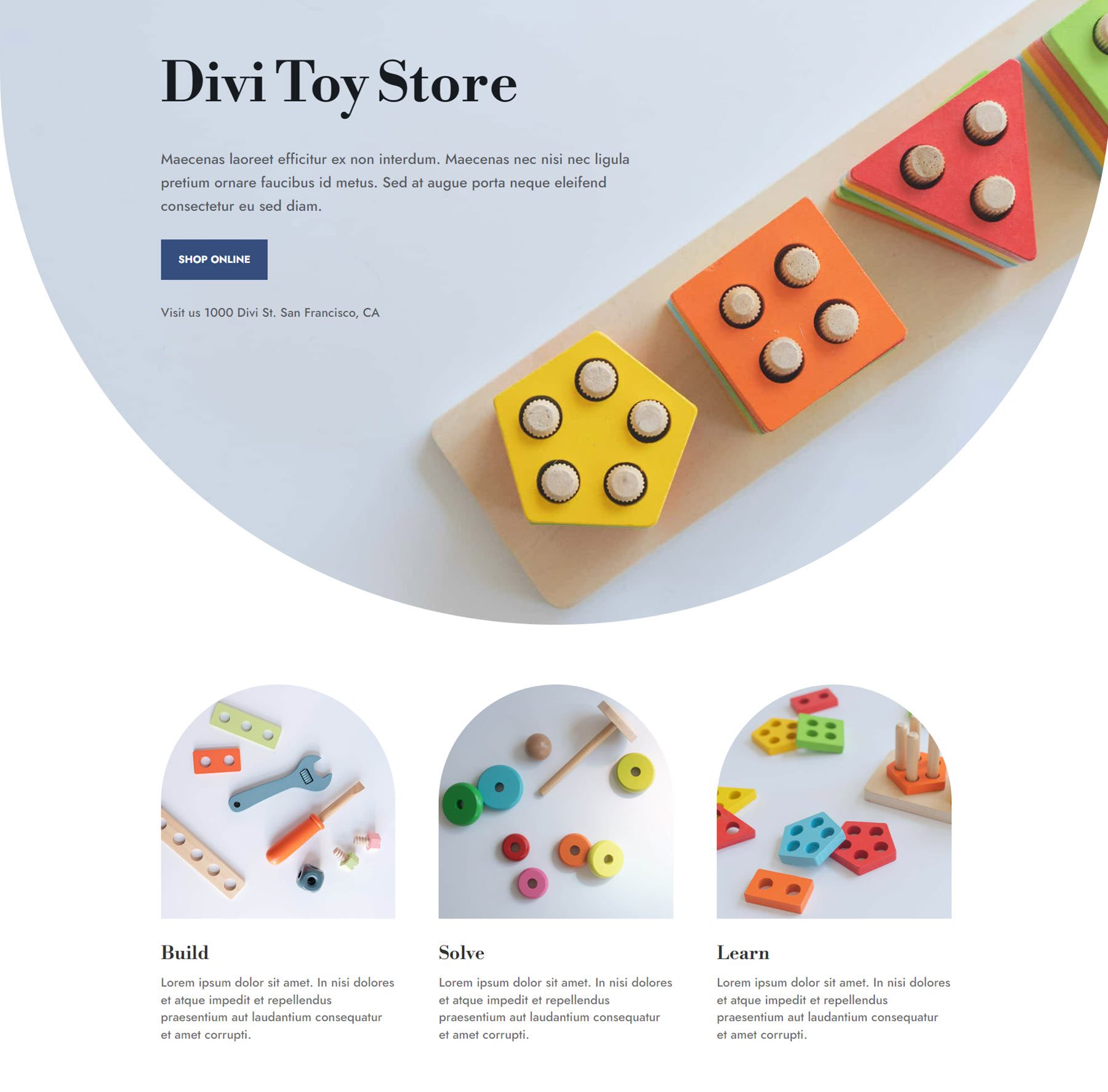
Végeredmény
Íme az elkészült terv!

Blurb Design 2
![]()
- Háttérkép: toy-store-7b.png
- Háttérkép keverék: Overlay

Ezután állítsa be a háttérszínt. Az első blurbhoz kék színt választunk.
- Háttér: rgba(82,137,221,0,25)

Most lépjen át a Tervezés lapra. A Kép és Ikon beállításoknál állítsa be az ikon színét és elhelyezését.
- Ikon színe: #739ddd
- Kép/ikon igazítása: balra
![]()
A címszöveg beállításainál módosítsa a következőket:
- Cím betűtípusa: Ingyenes Bodoni
- Cím Betűsúly: Félkövér
- Cím szöveg mérete: 25px asztali, 20px táblagép, 16px mobil
- Címsor magassága: 1,4 em

Ezután módosítsa a törzsszöveget.
- Törzs betűtípusa: Jost
- Törzsszöveg színe: rgba(0,0,0,0,58)
- Törzsszöveg mérete: 17 képpont asztali számítógép, 15 képpont táblagép, 14 képpont mobil

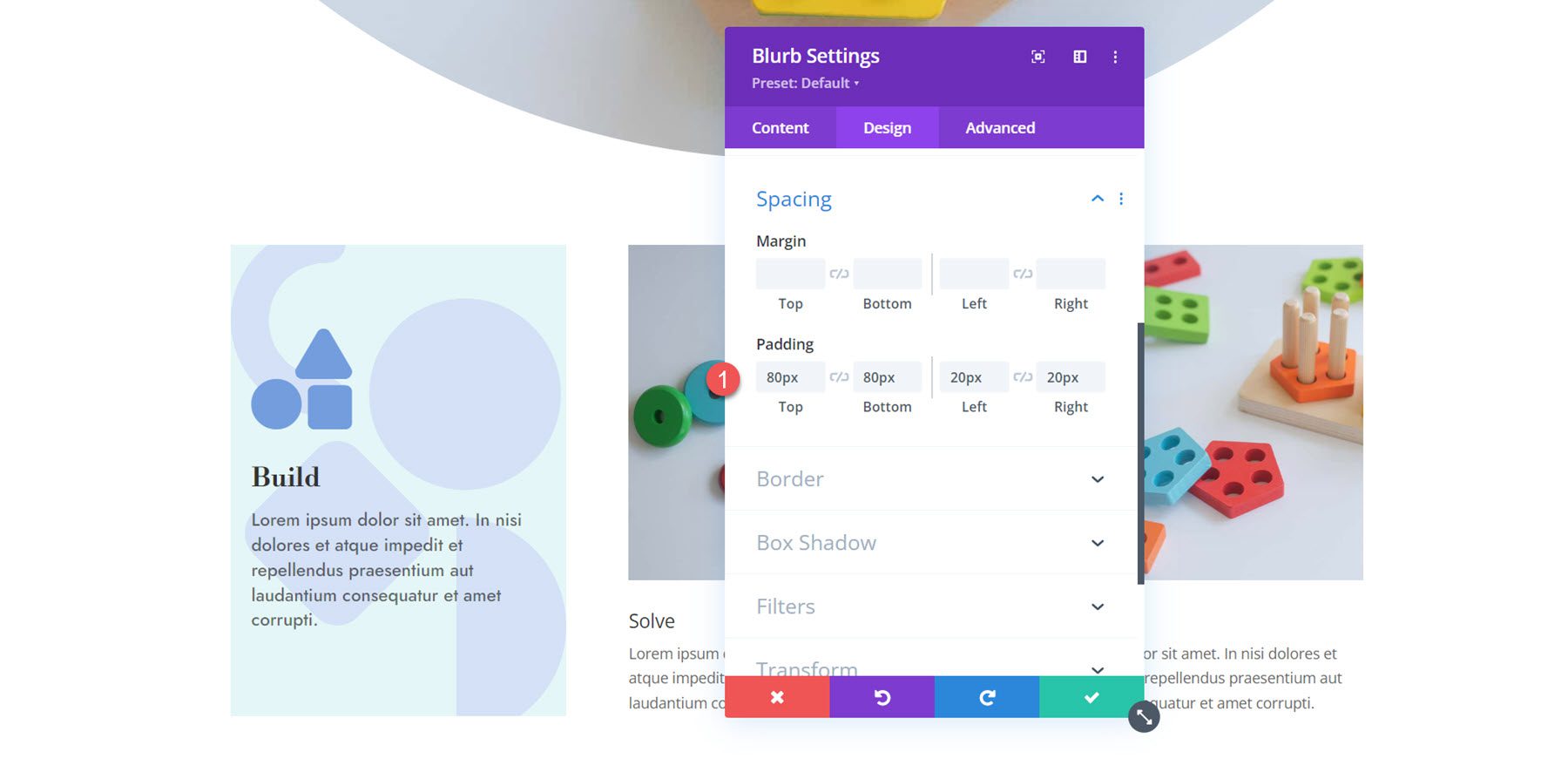
Nyissa meg a térközbeállításokat, és állítsa be a kitöltést:
- Felső és alsó párnázás: 80 képpont
- Bal és jobb oldali kitöltés: 20 képpont

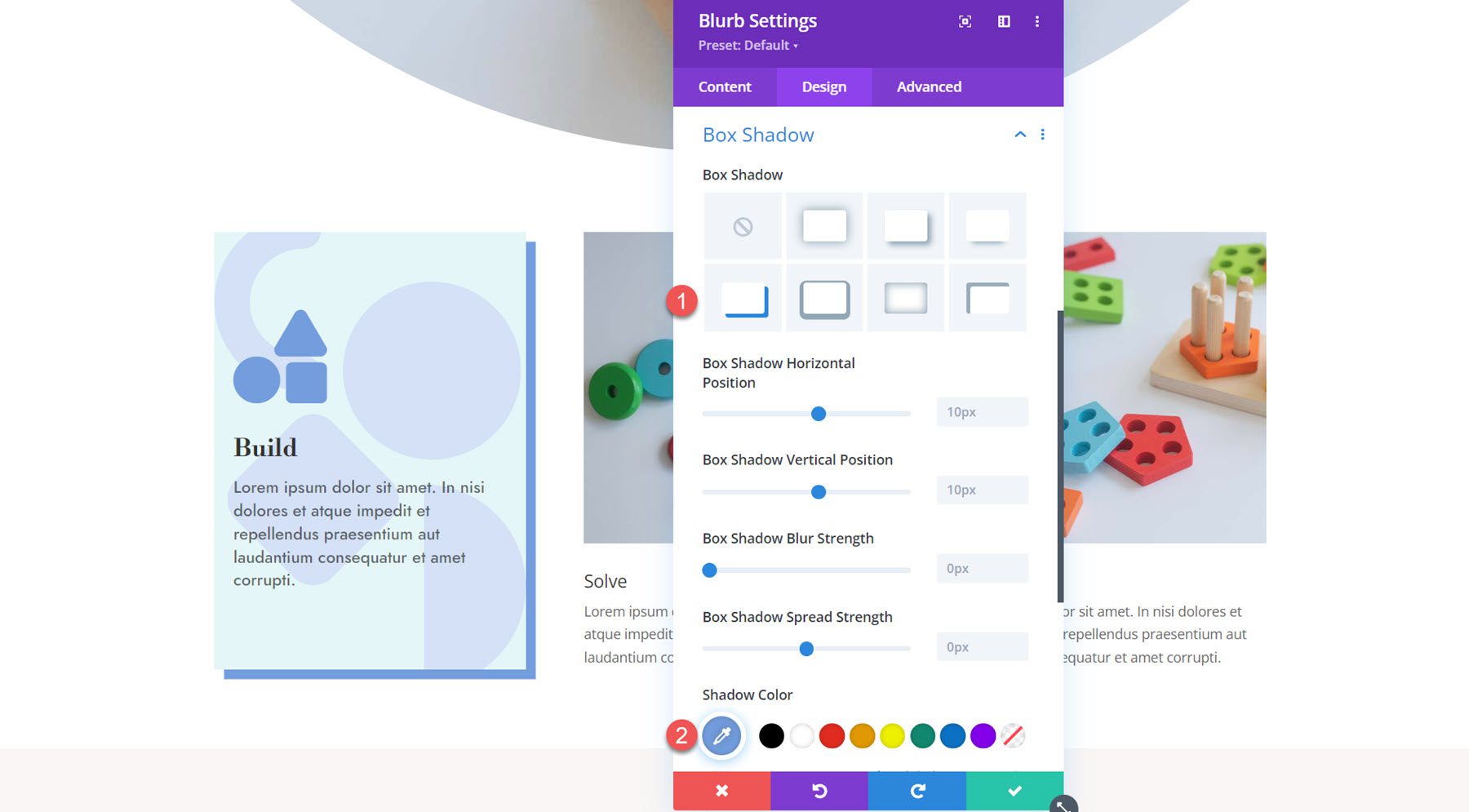
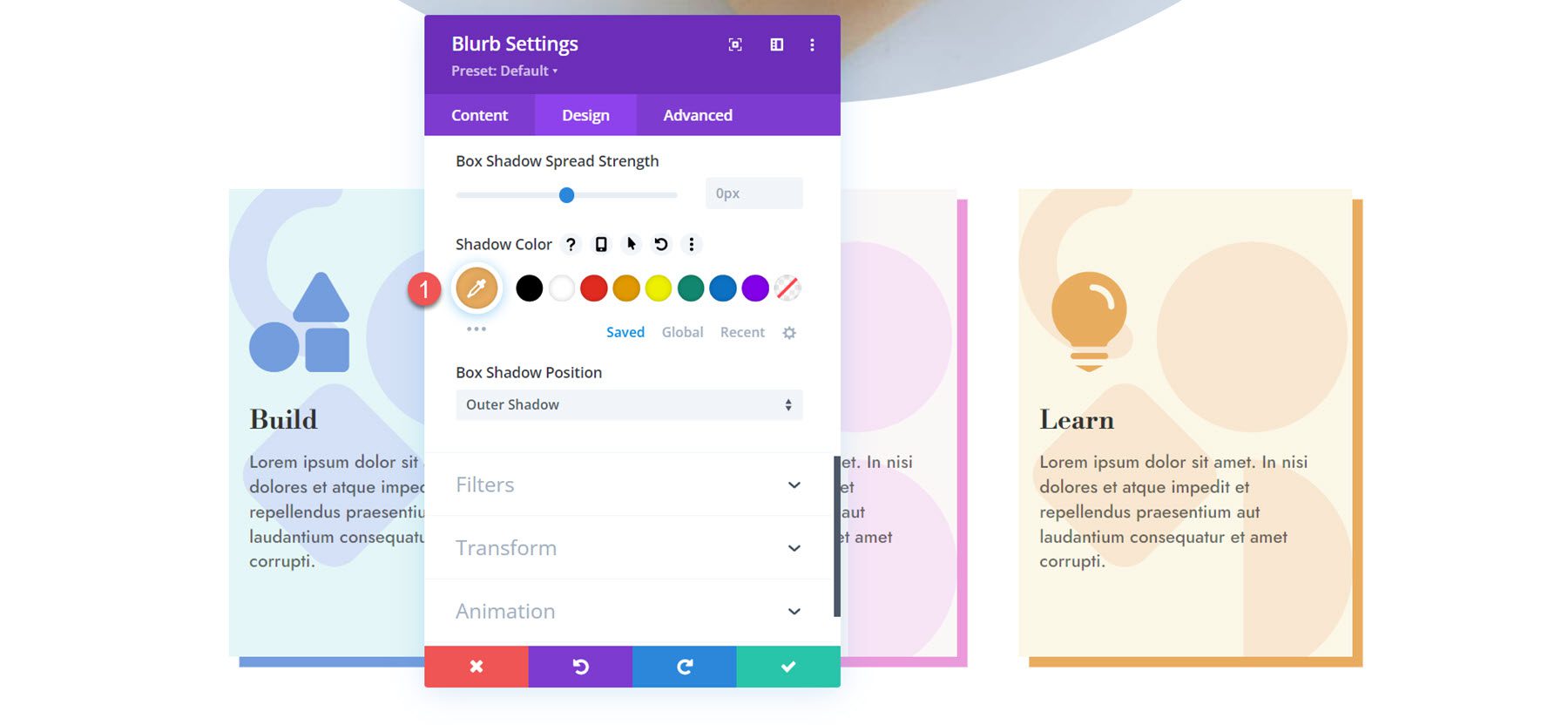
Végül nyissa meg a Box Shadow beállításait, és engedélyezze a doboz árnyékát. Állítsa be az árnyék színét.
- Árnyék színe: #739ddd

Most elkészült az első blurb tervezése. Terjessze ki a tervezési beállításokat a többi blurb elemre.

A Blurb 2 testreszabása
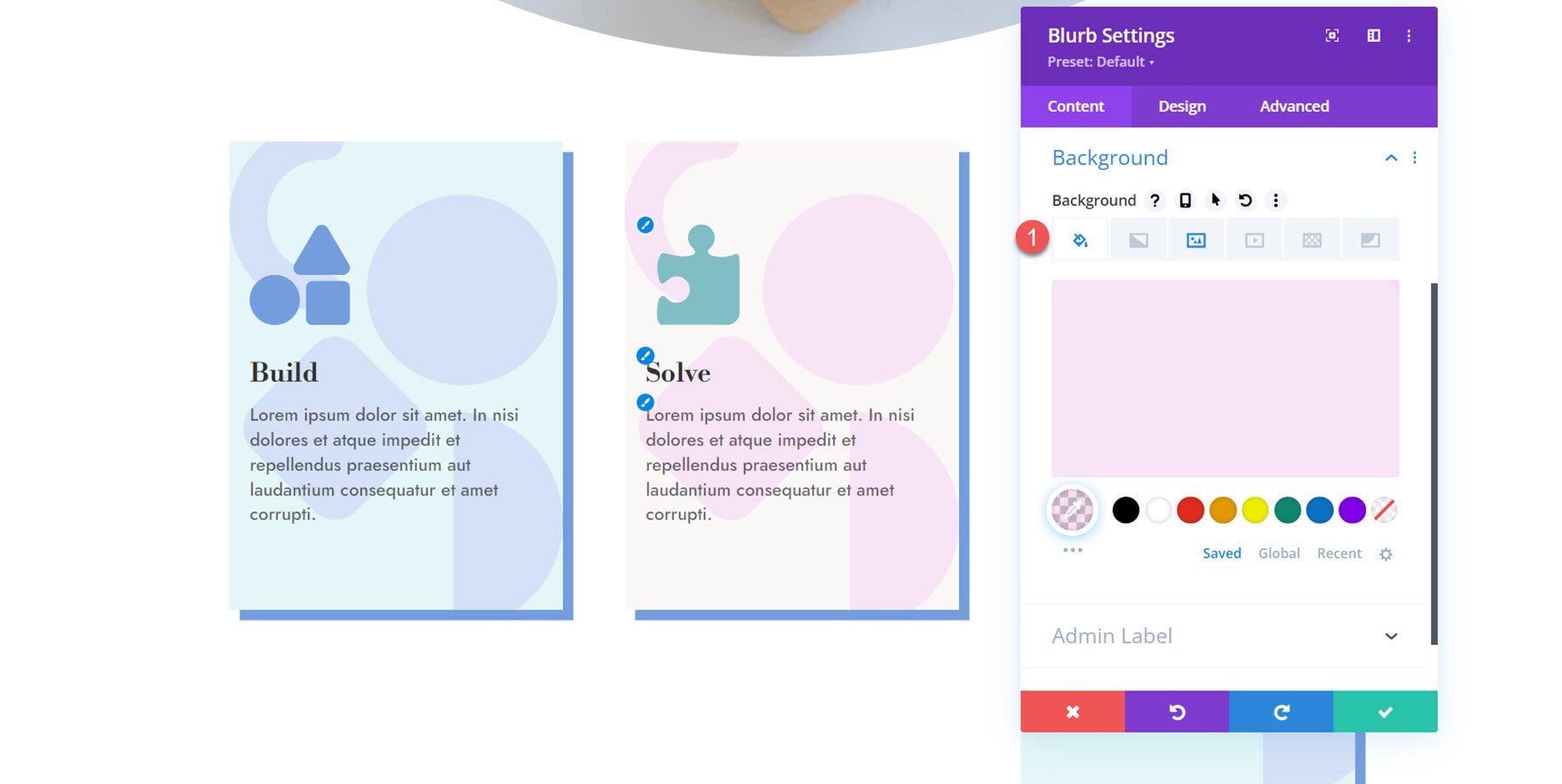
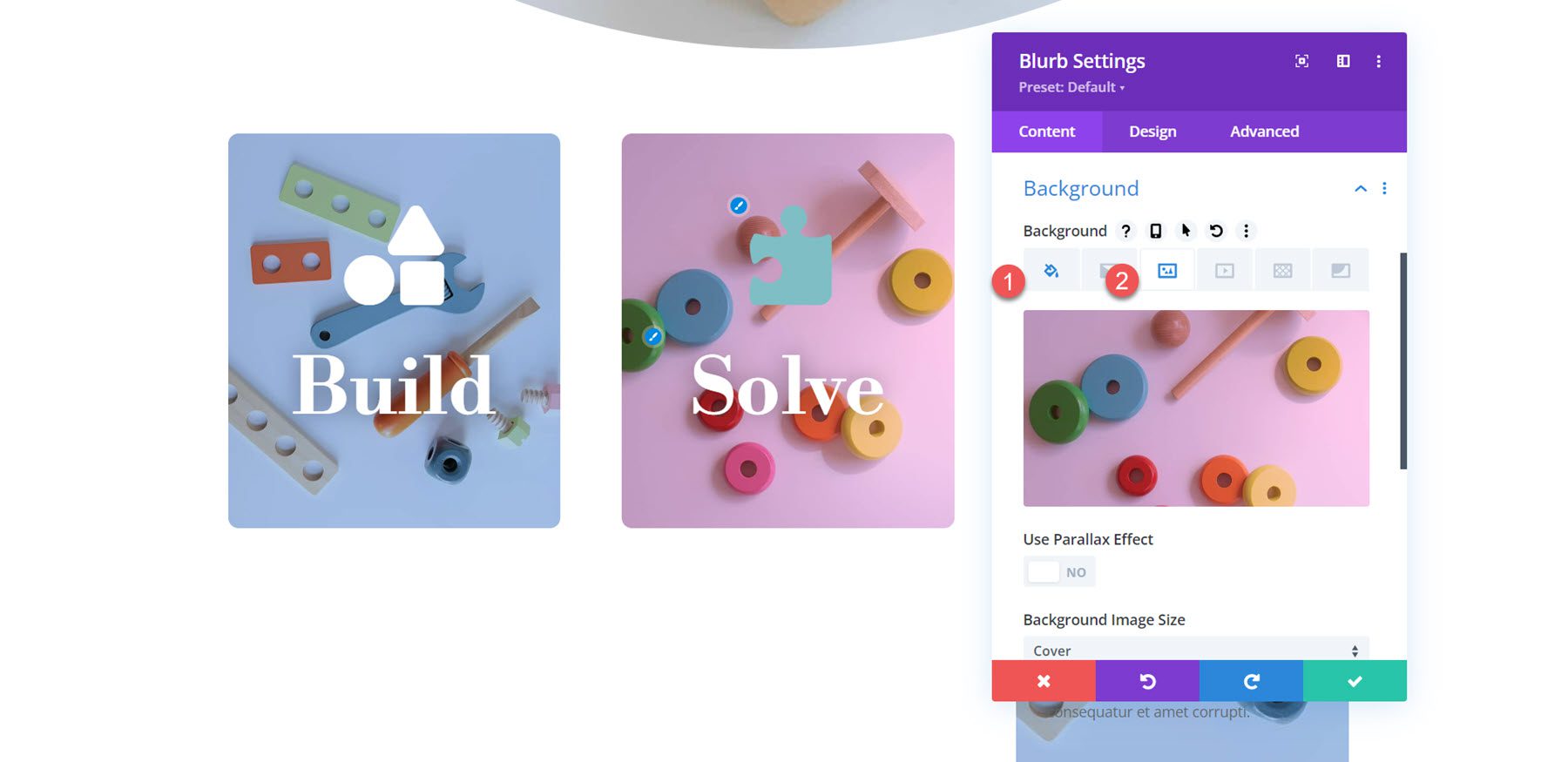
Nyissa meg a második blurb beállításait, és válassza a Kép és Ikon szekciót. Engedélyezze az ikont, és válassza a puzzle ikont.
![]()
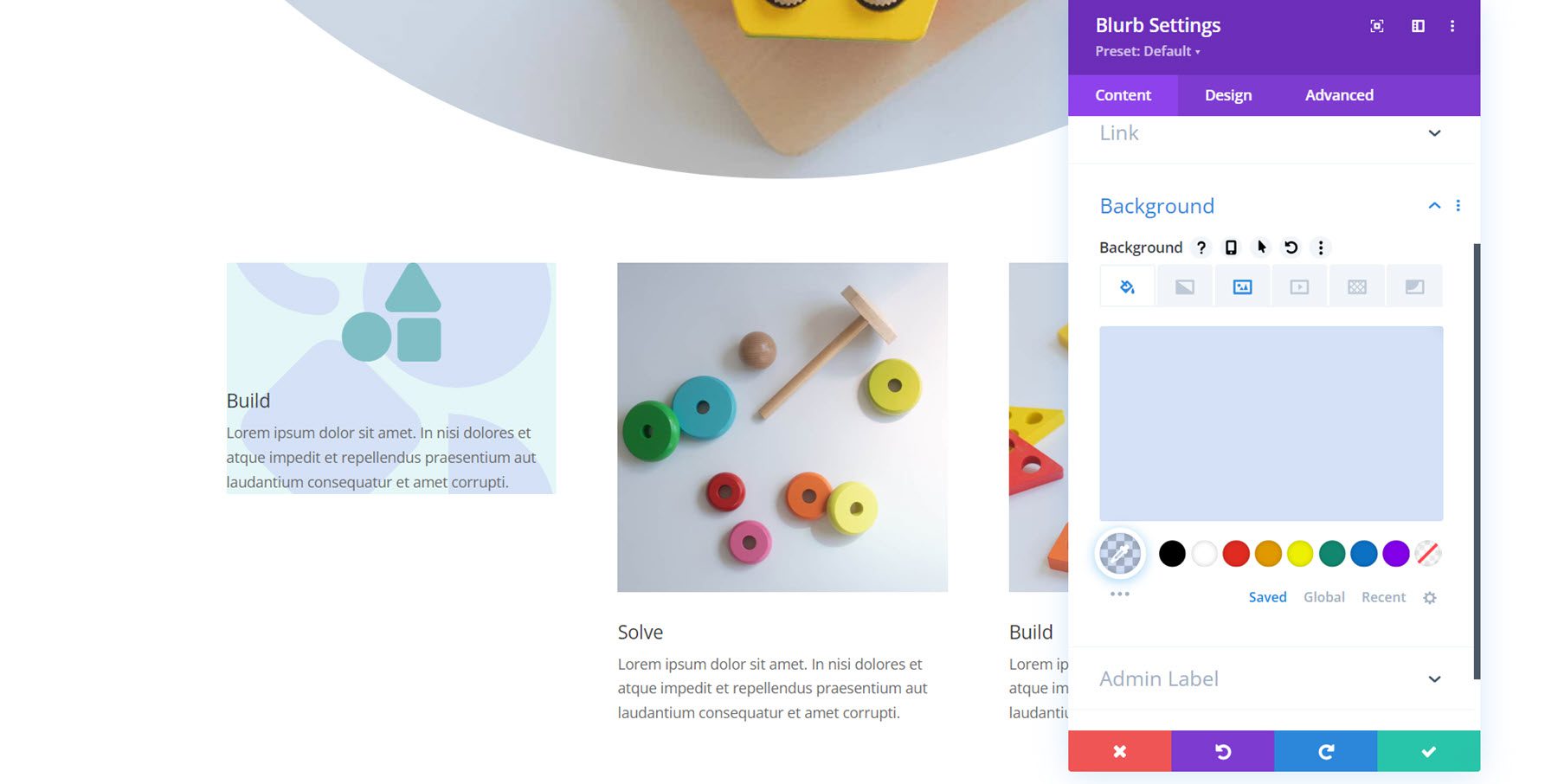
Ezután nyissa meg a Háttér beállításait, és módosítsa a háttérszínt.
- Háttérszín: rgba(229,167,223,0,3)

A Tervezés lap Kép és Ikon beállításainál állítsa be az ikon színét.
- Ikon színe: #ea9ada
![]()
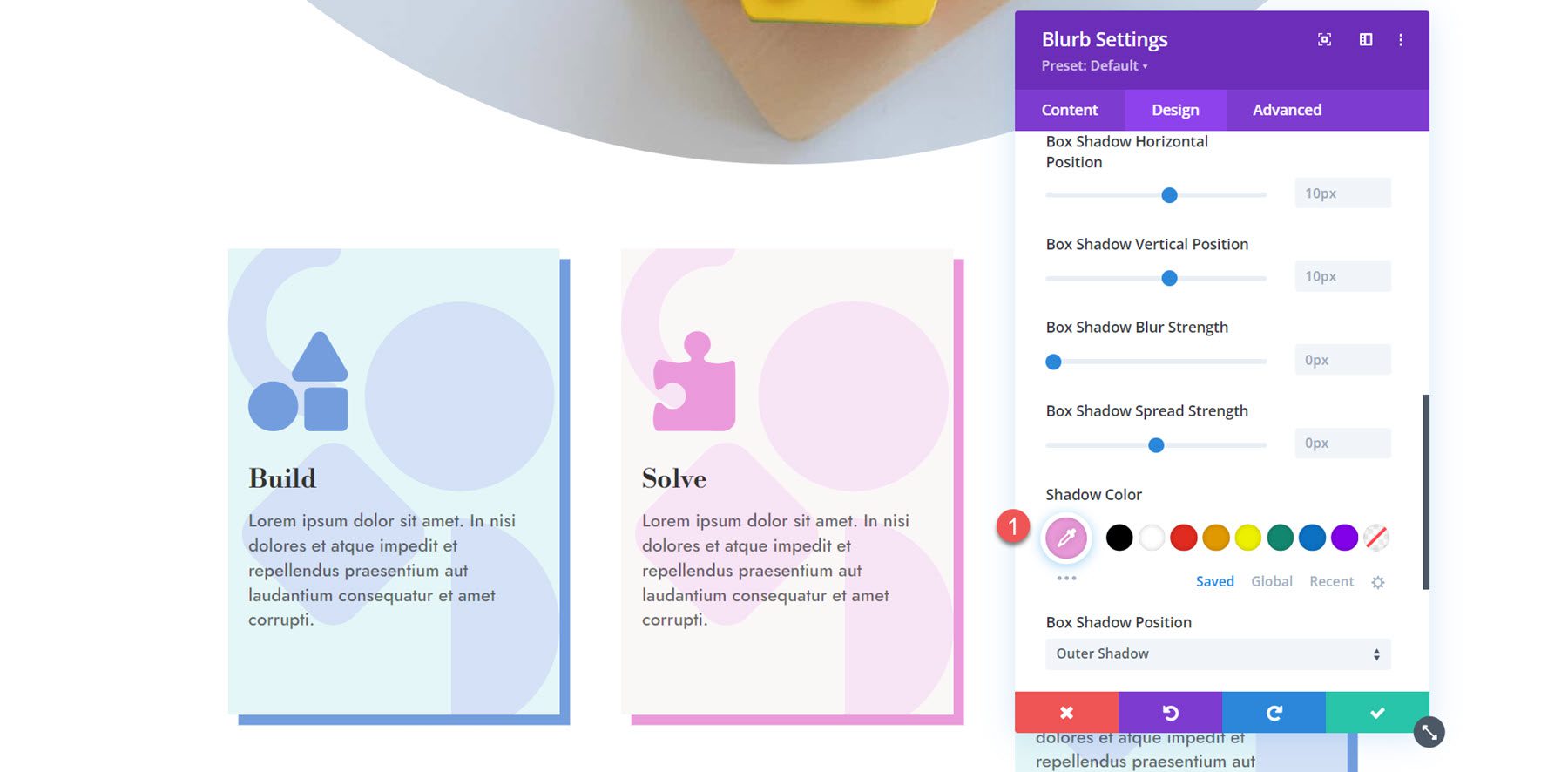
Végül nyissa meg a dobozárnyék beállításokat, és módosítsa az árnyék színét.
- Árnyék színe: #ea9ada

A Blurb 3 testreszabása
Ismételje meg a fentieket a harmadik blurb esetében, a színek módosításával. Engedélyezze az ikont, és válassza a villanykörte ikont.
![]()
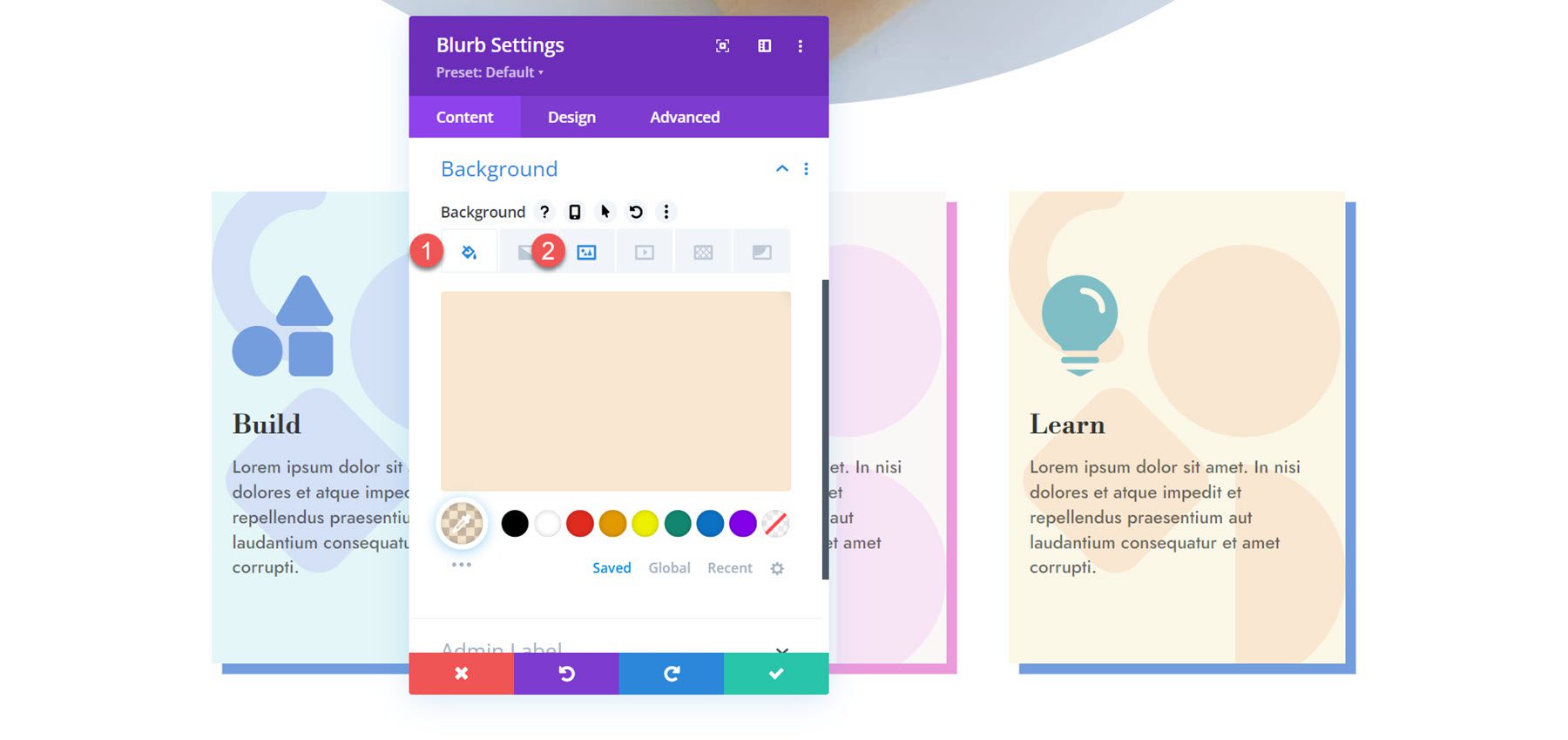
Ezután állítsa be a háttérszínt a harmadik elmosódáshoz.
- Háttérszín: rgba(232,176,104,0,31)

A Tervezés lap Kép és Ikon beállításainál állítsa be az ikon színét.
- Ikon színe: #e8ac5f
![]()
Végül módosítsa a doboz árnyékának színét.
- Árnyék színe: #e8ac5f

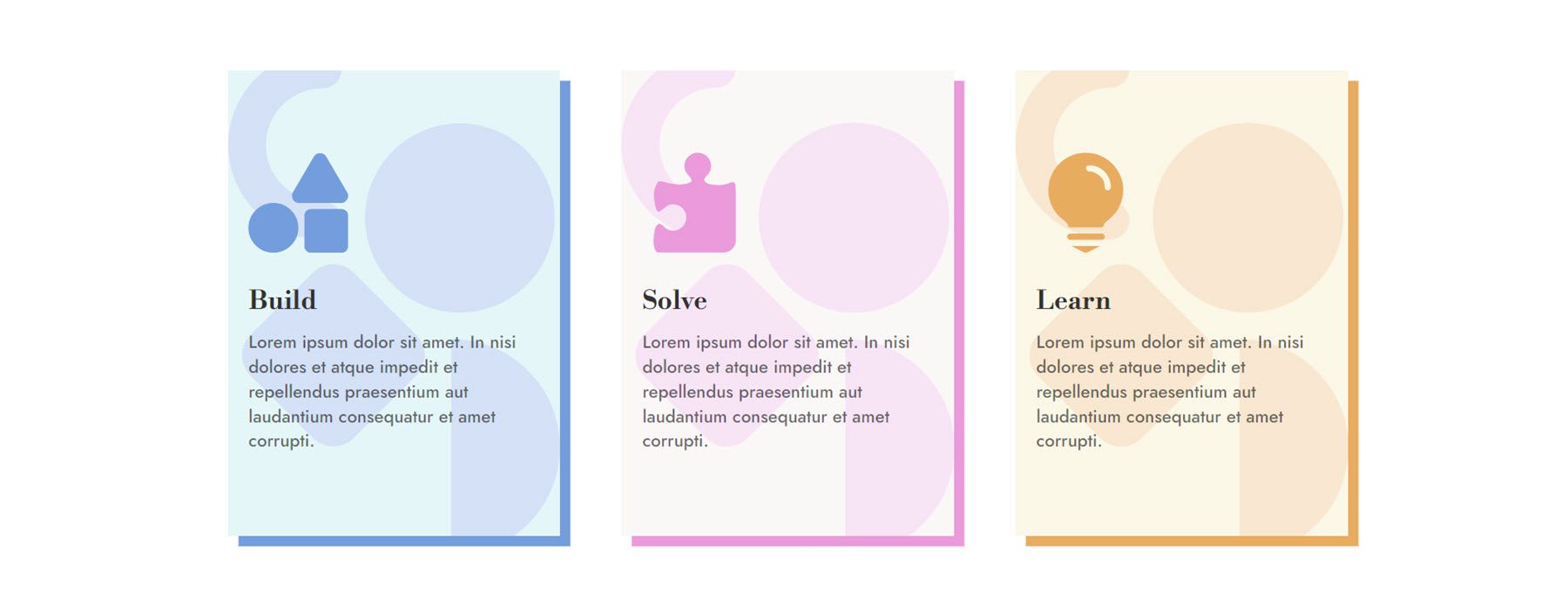
Végeredmény
Íme az elkészült blurb elrendezés.

Blurb Design 3
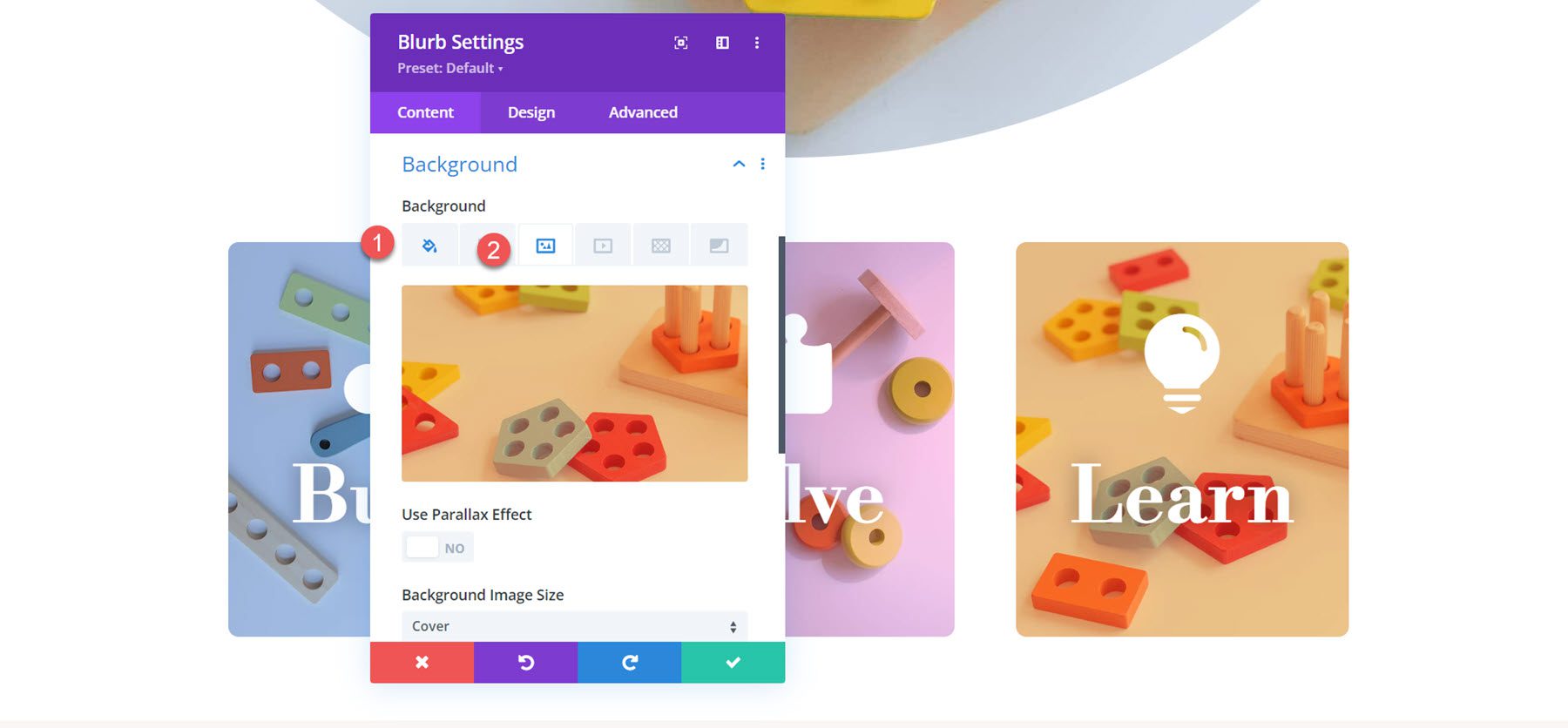
A harmadik tervezési feladatnál használjon blurb képeket háttérképként, és készítsen szemet gyönyörködtető elrendezést nagy szöveggel. Kezdje az első blurb beállításainak megnyitásával, és távolítsa el a törzsszöveget.

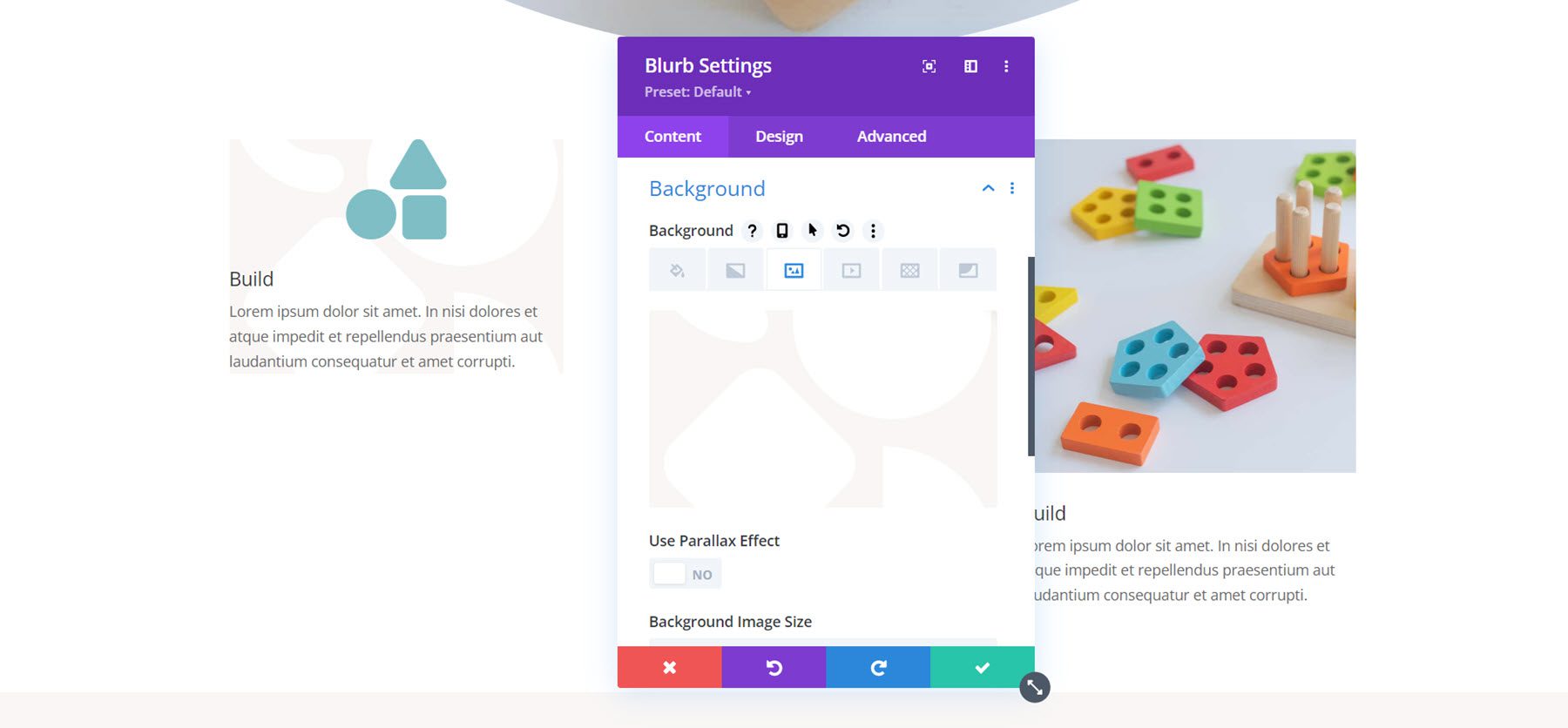
A Kép és Ikon beállításoknál engedélyezze az ikont, és válassza az építőkockák ikont.
![]()
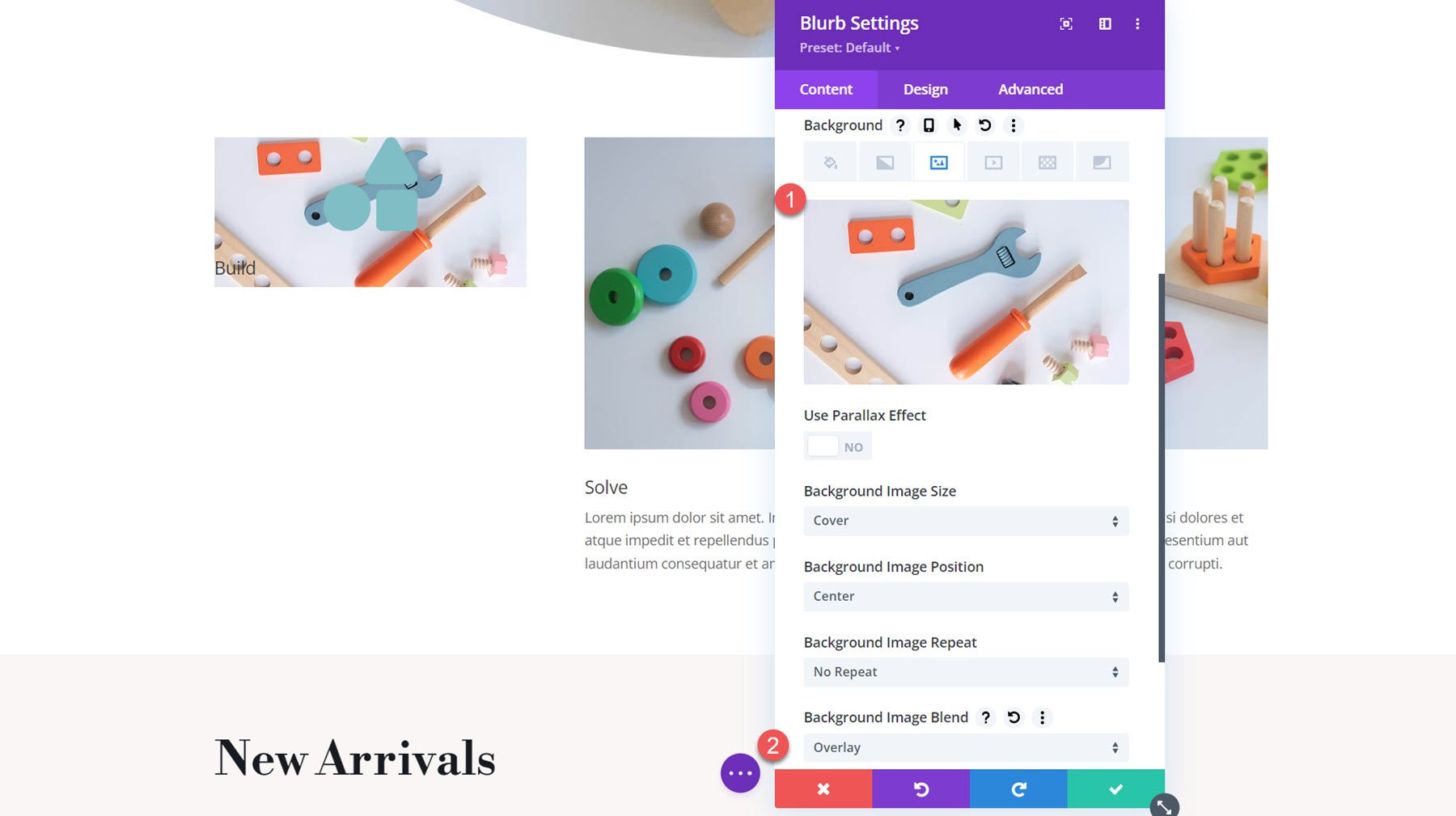
A háttérbeállításoknál adja hozzá a háttérképet. Válassza az átfedés keverési módot, hogy a szöveg olvashatóbb legyen a háttérképen.
- Háttérkép: toy-store-24.jpg
- Képkeverési mód: Overlay

Ezután állítsa be a háttérszínt.
- Háttérszín: rgba(38,67,104,0,47)

A Tervezés lap Kép és Ikon beállításainál állítsa az ikon színét fehérre.
- Ikon színe: #FFFFFF
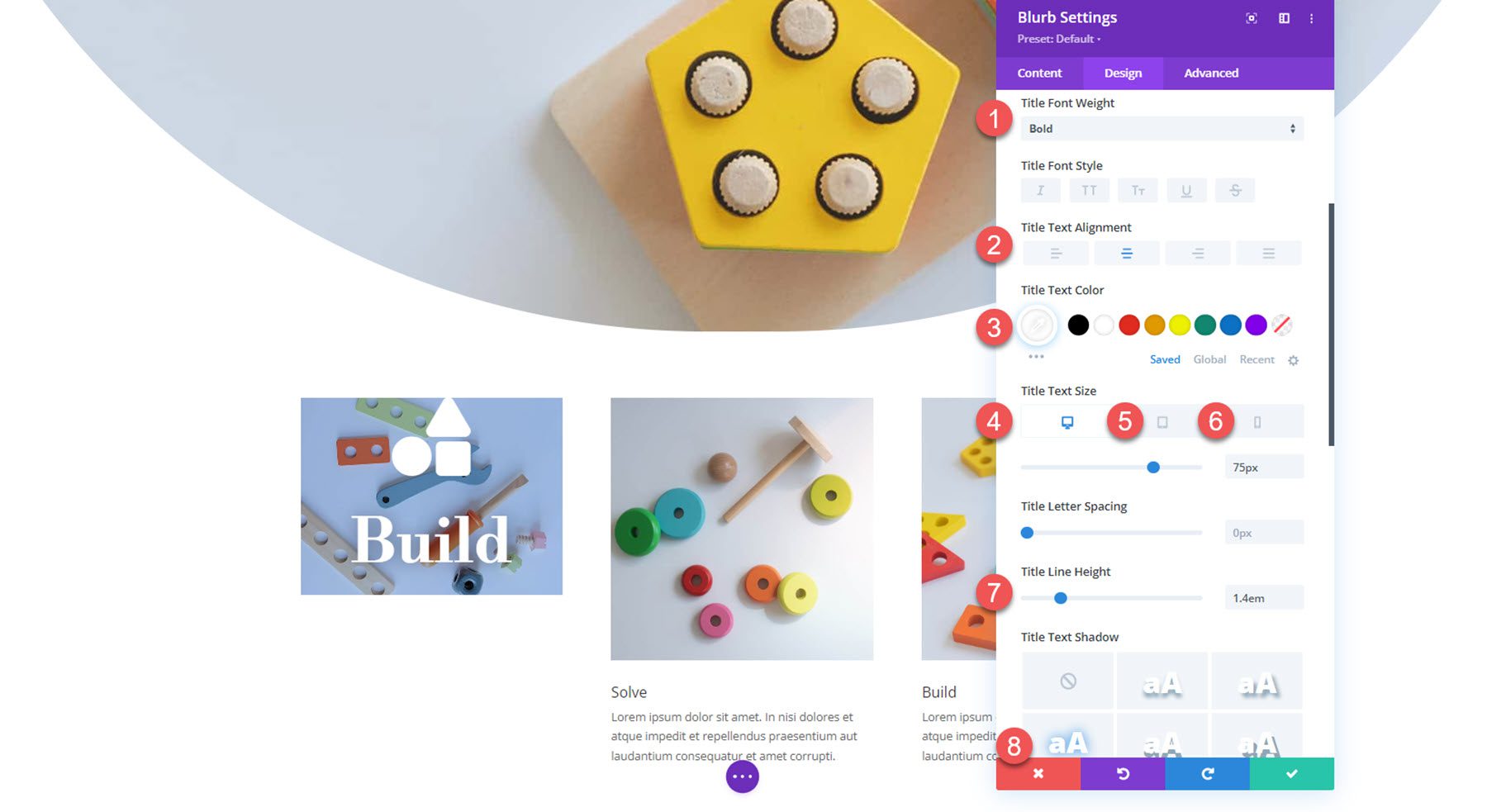
![]()
A cím betűtípus-beállításaiban állítsa be a következőket:
- Cím betűtípusa: Ingyenes Bodoni
- Cím Betűsúly: Félkövér
- Cím szövegigazítás: középre
- Cím szövegének színe: #FFFFFF
- Címszöveg mérete: 75 képpont asztali, 50 képpontos táblagép, 40 képpont mobil
- Címsor magassága: 1,4 em
- Cím szöveg árnyéka: 3. stílus

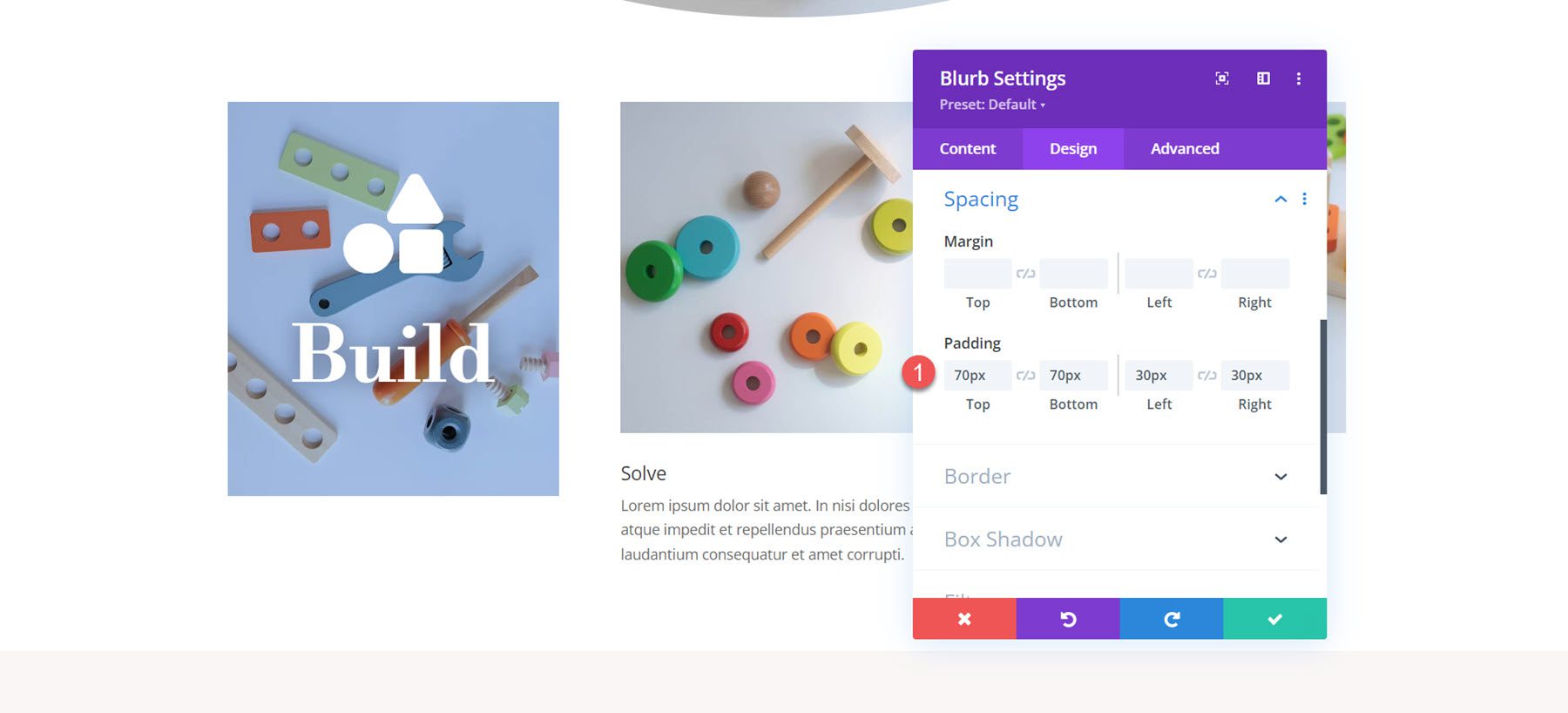
Ezután szabja testre a kitöltést a térközbeállításokban.
- Felső és alsó párnázás: 70 képpont
- Kitöltés balra és jobbra: 30 képpont

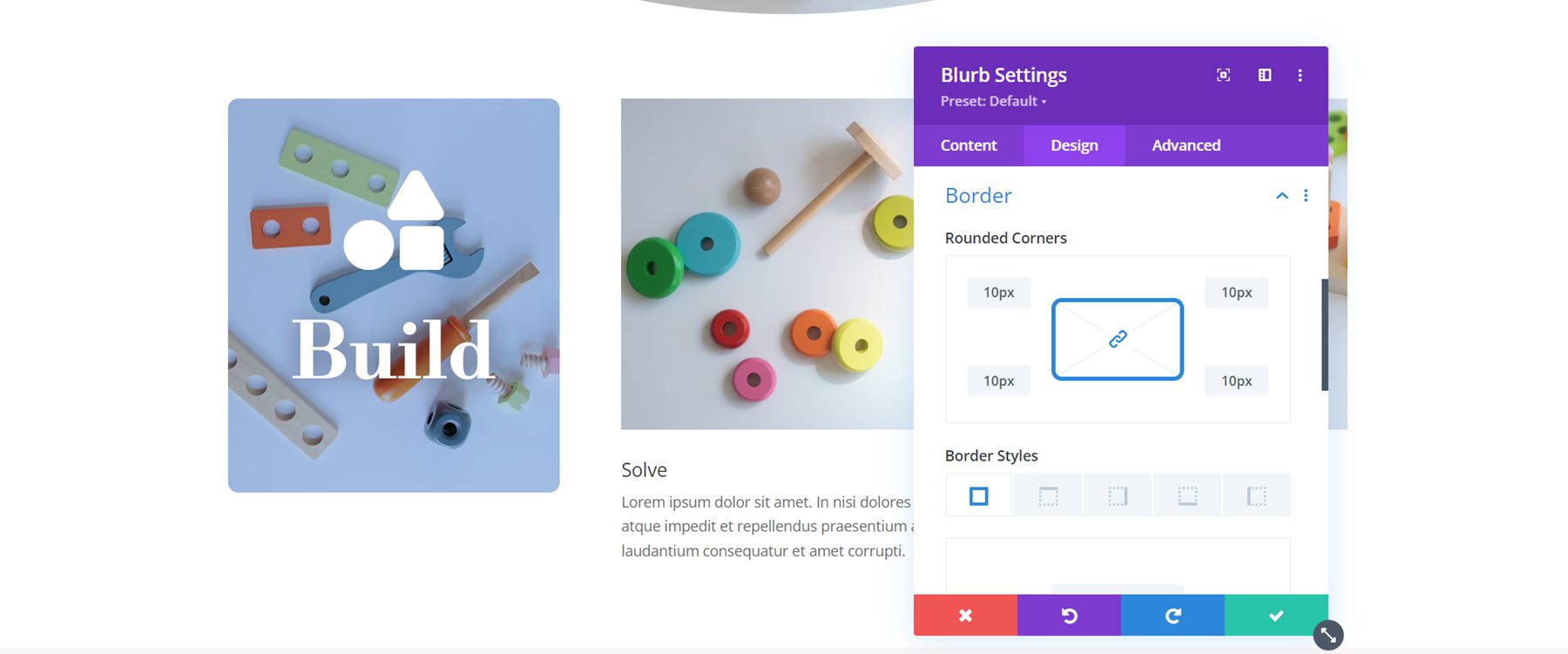
Végül nyissa meg a szegélybeállításokat, és adjon hozzá lekerekített sarkokat a blurbhoz.
- Lekerekített sarkok: 10 képpont

Most elkészült az első blurb tervezése. Terjessze ki a dizájnt a másik két blurbra.

A Blurb 2 testreszabása
Nyissa meg a második blurb beállításait, és távolítsa el a törzsszöveget.

Ezután engedélyezze az ikont, és válassza ki a puzzle ikont.
![]()
Módosítsa a háttérképet és állítsa be a háttérszínt.
- Háttérszín: rgba(188,45,105,0,3)
- Háttérkép: toy-store-19.jpg

Végül lépjen a Kép és Ikon beállításokra, és módosítsa az ikon színét.
- Ikon színe: #FFFFFF
![]()
A Blurb 3 testreszabása
Hasonlóan a második blurbhoz, távolítsa el a törzsszöveget a harmadik blurbnál, és engedélyezze az ikont. Válassza a villanykörte ikont.
![]()
Állítsa be a blurb háttérképét, és módosítsa a háttérszínt narancssárgára.
- Háttérszín: rgba(242,101,36,0,57)
- Háttérkép: toy-store-27.jpg

Végül, a Tervezés lap Kép és Ikon beállításainál állítsa be az ikon színét.
- Ikon színe: #FFFFFF
![]()
Végeredmény
Íme a 3. elrendezés elkészült terve.

Végeredmény
Vessünk még egy pillantást a végső blurb tervekre.
Blurb Design 1

Blurb Design 2

Blurb Design 3

Fontolja meg
A Divi Blurb Modul egy hatékony és sokoldalú eszköz szöveg, kép vagy ikon kreatív megjelenítésére. A végtelen tervezési lehetőségekkel egyedi elrendezéseket hozhat létre, amelyek kiemelik a tartalmat, és vizuálisan vonzók. A Blurb Modul testreszabásának további megismeréséhez tekintse meg az oktatóanyagot, amely bemutatja, hogyan hozhat létre bővülő szakaszokat a Blurb Modullal.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/divi-resources/understanding-how-the-divi-blurb-module-is-structured




