Minden, amit tudnia kell a gyermektéma használatáról a WordPress és a Divi segítségével
Az egyik leggyakrabban feltett téma a különböző Divi-hoz kapcsolódó FaceBook-csoportokon belül a gyermektémák körül forog. A következő blogbejegyzésben megpróbáltam egyetlen tömör cikkben összefoglalni a gyermektémák érvényes pontjait. Itt olyan témákat fogok körbejárni, amelyek a legjobban megválaszolják az esetlegesen felmerülő kérdéseket, hogy mi az a gyermektéma, mikor kell használni, miért van szükség a Divi-vel végzett webfejlesztési projektekhez, valamint hogyan lehet elkészíteni vagy hol. megvásárolható.
Bár ebben a blogbejegyzésben a gyermektémát a Divi by Elegant Themes alkalmazással együtt használjuk , a szülő-gyerek kapcsolat fogalma meglehetősen univerzális, és lefordítható más szabványos témákra, amelyek akár a WordPress adattárán, akár különféle WordPress-eken keresztül érhetők el. tematikus boltok.
Az új felhasználók számára a gyermektéma használatának ötletéhez eltarthat egy kis idő, amíg megszokják, de amint az alapfogalmak beépülnek, a gyermektéma használatának csínja-bínja természetessé válik. Mielőtt folytatná ezt a cikket, érdemes megjegyezni, hogy a gyermektéma Divi-val való használata bevált gyakorlatnak tekinthető, így ezeknek a fogalmaknak a megismerése minden bizonnyal jó útmutatást ad majd a webfejlesztői karrierjének folytatása során.
Természetesen, ha nem kívánja megváltoztatni az alaptéma fájljait, hozzáadni rengeteg egyéni CSS-t, és elégedett a lábléc alsó sávjában található alapértelmezett „Made by Elegant Themes” hitelesítési adatokkal, akkor nem kell aggódnia. Amennyiben azonban néhány meglehetősen durva változtatást szeretne végrehajtani webhelyén, akkor elengedhetetlen egy gyermektéma.
Szóval, merüljünk bele!
MI AZ A GYERMEK TÉMA?
„A gyermektéma olyan téma, amely egy másik, szülőtémának nevezett téma funkcionalitását és stílusát örökli.” –
Rendben, oké. Csomagoljuk ki ezt egy kicsit tovább.
Minden olyan téma, amelyet egy témapiacon (például Envato Market vagy Theme Forest) vagy egy szállítótól vásárol (pl. Elegant Themes ), szülőtémaként fog tekinteni. Ha feliratkozott tagságra az Elegant Themes szolgáltatásban (üdvözöljük a családban), és letöltötte és telepítette a Divi-t (üdvözöljük az egyszerű, szellős webépítések világában), akkor maga a Divi lesz a szülőtéma. Gyermektéma létrehozható (erről később), vagy megvásárolható egy prémium gyermektéma-fejlesztőtől (erről később).
A szülőtémát egy kódzseni csapata fejlesztette ki bonyolultan, és az összes vonatkozó kóddal és WordPress-kompatibilis funkcióval teljesen be van csomagolva.
Az alárendelt téma a szülőtémától különálló entitás, amely harmadik féltől származó fejlesztőkön keresztül hozható létre vagy vásárolható meg.
A gyermektéma különféle .php-függvények sorozatát, valamint a WordPress-re optimalizált parancsokat és akasztókat használja a szülőtéma teljes funkcióinak eléréséhez. Ezt a folyamatot a szülőtéma sorba állításának nevezik , ami lényegében azt jelenti, hogy a gyermek pontosan ugyanazt a funkciót örökli, és lényegében leszáll róla. Amikor a WordPress fut, először megkeresi a gyermektémában található fájlokat, és végrehajtja a talált kódot. Ha a fájlok nem jelennek meg a gyermektémában, akkor a szülőtémában található tartalmat hajtja végre. Ezzel, ha módosítja a header.php vagy a footer.php fájlt egy gyermektémán belül, a WordPress végrehajtja a gyermektémában található kódot. Az egyetlen fájl, amelynél a WordPress nem részesíti előnyben a gyermeket a szülővel szemben, a functions.php fájl. Ebben a tekintetben a WordPress végrehajtja a mindkét fájlban található kódot.
Üres gyermektéma (szövegszerkesztő-fájlok sorozatából álló) használata, amely csupán sorba állítja a megfelelő funkciókat, és biztosítja, hogy a WordPress webhely a szokásos módon működjön. A webtervezők és fejlesztők ezt a lépést tovább tudják vinni. Képesek többrétegű identitást adni a gyermektémának azáltal, hogy kódot vagy szkriptet adnak a gyermektémát alkotó különféle TextEditor fájlokhoz. Ezek a módosítások tartalmazhatnak CSS-stílust az esztétikai testreszabás érdekében, vagy különféle PHP-függvényekkel vagy .php-fájlokkal bővíthetik a webhely speciális funkcióit.
Bár a gyermektéma kap teret, hogy önálló életet kezdjen, mégis csak a szülőtéma miatt létezik, és csak akkor működik, ha a kapcsolat megfelelően van kialakítva. Éppen ezért a megfelelő funkciók sorba állítását óvatosan kell végezni, vagy a szakterületen jártasabbakra bízni.
Tehát miért foglalkozzunk egy gyermektéma létrehozásával és futtatásával?
MIÉRT KELL GYERMEK TÉMÁT HASZNÁLNI?
A gyermektéma létrehozása és futtatása lehetőséget ad arra, hogy meglehetősen ügyes változtatásokat hajtson végre webhelyén (legyen az esztétikai vagy funkcióbeli). Technikailag ezek a változtatások elvégezhetők a szülőtéma alapvető fájljaiban, de ez rendkívül kockázatos, mivel:
- Eltörhet valamit a kódban, és
- A témafrissítések törli az összes módosítást.
A gyermektéma használatával 100%-ban bolondbiztosan és biztonságosan frissítheti a webhelyet. Ezenkívül élvezze a későbbi webes összeállítások időtakarékos kényelmét.
Kódtörések
A WordPress téma a wp-content > Themes mappában található a helyi gazdagépen vagy az élő szerveren (FTP-n keresztül érhető el). A WordPress háttérprogramjából ugyanezek a fájlok a WordPress irányítópultján található Megjelenés > Szerkesztő konzolon keresztül érhetők el. Ha valaha is megnézte a Divi fő témafájljait, biztosan észre fogja venni a több millió sornyi kódot. Az igazán haladó WordPress-felhasználók számára ennek a kódnak a szerkesztése viszonylag egyszerű lehet, de az általános lakosság számára (akik nem ismerik a kódot, és akiknek a WordPress és a Divi készült), ezek a görgető kódsorok egyszerűen csak túlnyomó.
A kód olyan bonyolultan van megírva, hogy valami olyan egyszerű dolog, mint egy írásjel hozzáadása a helytelenül, teljesen kidobja a teljes műveletet, és tönkreteszi a témát – és a webhelyet. Ha szívesen trükközik a kóddal (legyen az CSS-sel vagy PHP-vel kapcsolatos), akkor a gyermektéma megadja ezt a helyet anélkül, hogy sebezhetőséget okozna az alap (szülő) téma fájljaiban.
Témafrissítések
Az út különböző szakaszaiban a fejlesztési ügynökségek úgy döntenek, hogy frissítik témáikat. Ezek lehetnek hatalmas témaváltozat-frissítések vagy kisebbek (például hibajavítások). A téma frissítésekor a fejlesztő cég újraértékeli a téma kódjának aktuális verzióját, és szükség esetén végrehajtja a megfelelő módosításokat vagy kiegészítéseket. Ha módosította a téma alapvető fájljait, amint a frissítés befejeződött, 100%-ban garantáltan elveszíti az elvégzett módosításokat. Az egyetlen módja annak, hogy visszaállítsa őket, ha visszamegy az összes kódsoron, és manuálisan szerkeszti őket újra.
A gyermektémák teljesen megoldják ezt a dilemmát. Ha frissítés történik a szülőtémához, a (különálló entitásként futó) alárendelt témát ez nem érinti. Mivel a gyermektéma sorba helyezte volna a szülőtémát, a vonatkozó frissített kód továbbra is megjelenik a szülőtémában, de nem írja felül a gyermektéma fájljaiban beállított módosításokat. És mivel mindig jó naprakészen tartani a témát, a beépülő modulokat és a WordPress-verziókat, a témafrissítések elkerülése valóban nem jó gyakorlat.
Kényelem
A Divi általános és speciális tervezési beállításaiban az egyes modulok különböző szempontjait állíthatja be. Ez nagyszerű azoknak a felhasználóknak a többsége számára, akiknek egyszerű beszúrási és szerkesztési lehetőségre van szükségük, de néha fájdalmas lehet az egyes modelleken belüli apró árnyalatok nyomon követése. Kisebb CSS-módosításokhoz és a JavaScript működésének apró darabjaihoz használhatja a Divi Theme Options konzolt, de a gyermektéma és a megfelelő fájlok (header.php, footer.php, style.css stb.) használata még egyszerűbbé teszi ezt a folyamatot. .
Ezzel nem csak a tervezés és a fejlesztés során spórolhatunk meg sok időt, hanem az alárendelt témát használva a stílushoz és hasonlókhoz az oldalbetöltési időt is megtakaríthatjuk, mivel webhelyének nem kell adatbázis-kérelmeket benyújtania kódrészletekre. Ezenkívül elmentheti és újra felhasználhatja a fájlokat későbbi webfejlesztői projektekhez.
Tegyük fel például, hogy különösen szeret egy bizonyos blogterv vagy tipográfiai csoportosítást, amelyet át szeretne vinni egy jövőbeli projektbe. Egyszerűen mentse el a style.css fájl ezt a részét a számítógépére, és használja fel később. Továbbá, mivel a webhely lábléc részének alsó sávjának szerkesztéséhez egy footer.php fájl használata szükséges, ahelyett, hogy minden alkalommal újraírná ezeket a kódsorokat, egyszerűen mentse el a fájlt, és szükség esetén másolja át. Összefoglalva, a gyermektéma használatával nemcsak időt takarít meg, és megvédi webhelyét, hanem lehetővé teszi egy csomó teljesen elkerülhető hiba elkerülését is.
A blogbejegyzés következő része bemutatja, hogyan hozhat létre saját gyermektémát (generátorral vagy egyedül), és hol vásárolhat prémium gyermektémákat.
HOGYAN LÉTREHOZOK GYERMEK TÉMÁT?
A gyermektéma beállítása a Divi webhelyhez nagyon egyszerű. Használhat gyermektéma-generátort egy üres gyermektémához, használhat beépülő modult, megvásárolhatja az Aspen Roots témát az Aspen Grove Studiostól, vagy létrehozhat sajátot. Ezen módszerek mindegyike elegendő ahhoz, hogy webhelyeket készítsen a Divi segítségével.
Használjon Gyermektéma-generátort
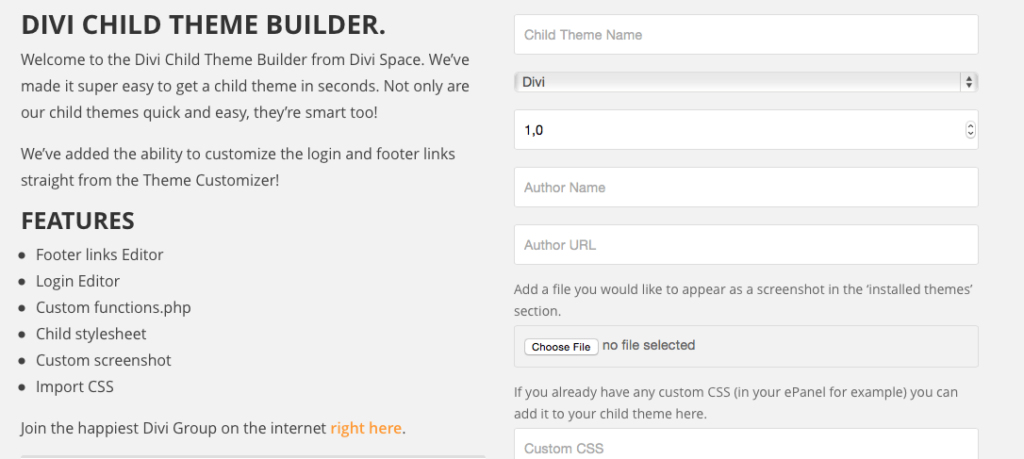
A Divi Space nagyszerű gyermektéma-generátorral rendelkezik, amely hihetetlenül könnyen használható. Ingyenesen használható, mindössze annyit kell tennie, hogy megadja adatait a megadott szövegmezőkben, és minden (beleértve a megfelelő hitelesítő adatait tartalmazó footer.php fájlt is) elkezdődik a letöltés. Ha elkészült, egyszerűen töltse fel a .zip fájlt a témakonzoljára a WordPress irányítópultján, a szülőtéma (Divi) telepítését és aktiválását követően.

Hozzon létre saját gyermek témát
Nagyon könnyű a semmiből létrehozni egy gyermektémát, így ha szeretné felfedezni és megérteni, hogy mi kerül a gyermektémába (vagyis melyik fájl milyen célt szolgál stb.), érdemes lehet kipróbálni a folyamatot, és még több tudást szerezhet webfejlesztési gyakorlatához.
Ha IDE (integrált fejlesztői környezet) vagy forráskód-szerkesztő telepítve van a számítógépére, mindössze néhány fájlt kell létrehoznia és mentenie. A szabványos szerkesztők közül kettő a Brackets és a Sublime , amelyek ingyenesen letölthetők, könnyen használhatók, és színjeleket tartalmaznak, amelyek megkönnyítik a kód felírását és azonosítását. Alternatív megoldásként használhatja a szabványos TextEdit (Mac) vagy TextEditor (PC) programot is, csak ügyeljen egy kicsit óvatosan a kóddal, mivel a kis hibák a fájlok hibás működését okozhatják. A gyermektéma létrehozása nagyon egyszerű, ezért másolhatja és beillesztheti az alábbi példánkból:
- Hozzon létre egy témakönyvtárat webhelye könyvtárában
- Hozzon létre egy style.css fájlt gyermeke téma információival
- Képernyőkép
Ha helyi gazdagépen dolgozik, keresse meg a megfelelő mappát a könyvtárában: wp-content > themes. Itt látni fog egy mappát, amely tartalmazza az összes Divi fájlt (a szülőként telepítve). Ha élő szerveren dolgozik, állítsa be a mappát és a fájlokat, majd használjon FTP-klienst, ha elkészült. Hozzon létre egy új mappát a témák mappában, és nevezze el valami klienshez kapcsolódó névvel, esetleg a név végére írja be a „gyermektéma” kifejezést.
Hozzon létre egy témakönyvtárat
Mindenekelőtt lépjen a témakönyvtárba, és hozzon létre egy mappát a gyermektéma számára. Bármilyennek nevezheti, amit csak akar. Az egyszerűség kedvéért elnevezzük divünket -child.
style.css
Hozd létre a „style.css” nevű témastíluslapot. Másolja ki az alábbi kódot, és illessze be egy új IDE- vagy TextEditor-fájlba, majd nevezze át a téma nevét és a szerző adatait igényei szerint.
/* Theme Name: Divi Child Theme Theme URI: https://yourwebsite.com Description: Child theme, based on Divi Author: Your Name Author URI: https://thisauthor.com // Your web address Template: Divi */
Ügyeljen arra, hogy módosítsa a különböző részleteket, és cserélje ki a sajátjára. A legfontosabb megjegyzések a „Téma neve” és a „Sablon” szakaszok. A Téma neve (a gyermektéma tényleges neve) lesz a megjelenített név a WordPress témaválasztó Megjelenés > Témák pontjában, a Sablon pedig (amelyet itt mindig „Divi”-ként kell jelölni) megmondja a WordPressnek, hogy melyik témát kell használnia. szülő.
functions.php
Nyissa meg az IDE-t vagy a TextEditor-t (én a sublime-ot használom). A functions.php fájltól kezdve vagy keresse fel a WordPress Codexet , és másolja ki az első PHP kódblokkot (a rövidebbet), vagy másolja ki a kódot alulról. Ez sorba állítja a szülő (Divi) témát.
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>Illessze be a kódot egy új fájlba, és győződjön meg arról, hogy a szülő és a gyermek témamappák megfelelő elérési útjait újracímkézi. Mentse el a fájlt functions.php néven a gyermektéma mappájába.
Miután az összes fenti részletet módosította, hogy illeszkedjen a szállítmányokhoz, mentse a fájlt functions.php néven a gyermektéma mappában.
screenshot.jpg
Javasoljuk, hogy a gyermektéma mappájába adjon hozzá egy képet az Ön vagy ügyfele logójáról (vagy hasonlóról). Mentse el a képet (880 x 660 képpont) „screenshot.jpg” néven, és helyezze el a functions.php és style.css fájlokkal a mappába. Ha a gyermektémát telepítette és aktiválta, ez a kép grafikaként jelenik meg a témaválasztó Megjelenés > Témák szakaszában.
HOGYAN TELEPÍTHETEK A GYERMEK TÉMÁT?
Most, hogy létrehoztál egy gyermektémát (akár online generátoron, bővítményen keresztül, akár saját puszta kézzel), készen állsz a telepítésre. Akár helyi, akár élő szerverről dolgozik, a folyamat ugyanaz lesz.
Vegye ki a gyermektéma mappában található összes fájlt (functions.php, style.css és egy képernyőképet), és tömörítse a mappát .zip fájlba. Győződjön meg arról, hogy a WordPress-példány már be van állítva és fut, majd telepítse a Divi.zip fájlt (az Elegant Themes tagterületről letöltött módon) a WordPress irányítópultjának Témák > Új hozzáadása szakaszában. A telepítés után kattintson az Aktiválás gombra. Most a Divi fut szülőtémaként.
Ezután térjen vissza a Témák > Új hozzáadása részhez a WordPress irányítópultján, és válassza ki a gyermektéma .zip fájlját. A telepítés után aktiválja a gyermek témát, és már mehet is!
PREMIUM GYERMEK TÉMÁK VÁSÁRLÁSA
A Divi közösség természetének köszönhetően számos hihetetlen tervező és fejlesztő készít kész gyermektémákat a Divi számára. Ha szeretné megkerülni a webes összeállítás teljes tervezési folyamatát, akkor egy kész gyermektéma vásárlása tökéletes lenne az Ön számára.
A prémium Divi gyermektémák nemcsak rengeteg időt takarítanak meg, hanem az összes lábmunkát már elvégezték helyetted. Az UX-tervezéstől az esztétikus tervezésig, a betűtípus-választásig és egyebekig az összes csengő és síp már elkészült, és csak hozzá kell adnia a megfelelő szöveges és képi tartalmat.




