Ez az útmutató csökkenti a zajt. Megmutatjuk, hogy a legjobb tervezők pontosan honnan merítenek inspirációt a webdesignhoz, és hogyan alakítják át ezeket a kreatív szikrákat lenyűgöző webhelyekké olyan eszközök segítségével, mint Divi. Bónuszként gyakorlati módszereket is felfedezhet, amelyekkel a következő projektjét friss ötletekkel töltheti fel, amelyeket valóban életre kelthet. Térjünk rá!
Miért fontos megtalálni a megfelelő webtervezési inspirációt?
A webdesign-ihlet megkeresése nem csak szép képernyőképek gyűjtéséből áll – hanem annak megértéséről is, hogy mi késztet arra, hogy az adott designok kattanjanak a látogatók körében, míg mások eldőlnek. Minden lenyűgöző webhely mögött olyan stratégiai döntések alapjai rejlenek, amelyek a vizuális vonzerőt a gyakorlati funkciókkal ötvözik.
A sikeres weboldalak tanulmányozása után éveken át észrevettük, hogy a látszólag véletlenszerű tervezési elemeknek gyakran mély stratégiai gyökerei vannak. Ennek a lenyűgöző hősrésznek vagy a görgetős animációnak az a célja, hogy a látogatókat világos célok felé terelje, miközben megőrzi a vizuális vonzerőt.
A nagyszerű tervezés felfedezése és a hatékony megvalósítás közötti út megköveteli az alapvető elvek megértését. Sok tervező akadályba ütközik, amikor egy általa kedvelt webhelyet észlel – ha vonzó elemeket próbál újra létrehozni anélkül, hogy figyelembe venné a céljukat, akkor gyakran olyan széttagolt élményekhez vezet, amelyek nem szolgálják a látogatókat.
A legjobb webdizájnok több forrásból merítenek ihletet:
- A hitelességet megalapozó iparág-specifikus elemek
- Friss megközelítések, amelyek megtörik a hagyományos mintákat
- Bevált elrendezések, amelyek irányítják a felhasználói viselkedést
- Eredeti érintések, amelyek megkülönböztetik a helyszíneket
Az inspiráció és a másolás közötti különbség
Az inspiráció és a másolás közötti határ gyorsan elmosódik a webdizájnban. Webtervezési inspiráció böngészése közben előfordulhat, hogy olyan navigációs menüt vagy lebegtetési effektust találhat, amely tökéletesen illeszkedik a projektjéhez. Ezeknek az elemeknek a megvalósítása azonban nagyobb finomságot igényel, mint a kód egyszerű megkettőzése.
Az igazi inspiráció átalakítja az elemeket az Ön egyedi igényeinek megfelelően. Vegyük az Apple híres minimalista tervezési megközelítését – számtalan webhely próbálja lemásolni az éles fehér hátteret és a középen elhelyezett címsorokat, de hiányzik a gondos tipográfia és térköz, és ami a legfontosabb, a hírnevük, amely miatt a tervezésük működik.
Íme, mi különbözteti meg az ihletet a másolástól:
Webtervezési inspiráció: jelenlegi webtervezési trendek
A tervezési trendek jönnek és mennek, de néhányuk elég sokáig megmarad ahhoz, hogy átformálja a webes élményekkel kapcsolatos elképzeléseinket. Nézzük meg, mi működik jelenleg – ne csak azt, ami divatos a közösségi médiában, hanem azokat a megközelítéseket is, amelyekre a felhasználók őszintén reagálnak. Az alábbiakban bemutatunk néhány trendet, amelyekkel a közelmúltban sokat foglalkoztunk egy másik bejegyzés.
1. Történetmesélés tervezésen keresztül
A modern webdizájn narratívákat sző minden görgetésen, kattintáson és interakción keresztül. A sikeres webhelyek a vizuális hierarchia, a fokozatos közzététel és a stratégiai tartalomelhelyezés segítségével gondosan kidolgozott utazáson kalauzolják el a látogatókat.
A parallaxis görgetés, a vízszintes történetmesélés és a magával ragadó elrendezések segítenek emlékezetes élményekben. A lenyűgöző tervezési történetmesélés azonban nem csak a divatos effektusokról szól, hanem a közönség utazásának megértéséről és a rezonáló érintkezési pontok kialakításáról.
2. Retro feltámadás
A web bakelitlemez pillanatát éli. Azok a vaskos árnyékok, az Y2K esztétika, a memphisi tervezési minták és a szemcsés színátmenetek, amelyekre a tervező tanára figyelmeztetett? Bosszúval tértek vissza. De a retro mai felfogása nem csak a Windows 98 felületek másolása.
A tervezők a VHS esztétikát a modern teljesítménnyel keverik, és olyan oldalakat hoznak létre, amelyek úgy érzik, mintha egy időgépbe lépnének. Brutalista rácsokat látunk sima animációkkal párosítva, és a Comic Sans ironikusan visszatér (igen, tényleg). A kulcs? A nosztalgia működése a mai felhasználók számára.
3. Minimalizmus / Maximalizmus
A webdizájn két finoman ellentétes táborra szakadt. Az egyik sarokban a minimalista kezelőfelületek mindent a lényegükre vetítenek – gondoljunk csak a Notion fehér térhasználatára, amely lehetővé teszi a levegőt és a gondolkodást.
Ezzel szemben a maximalista dizájn a konyhai mosogatót a szemed elé tárja, merész látványelemeket rétegezve, mint például a Pepsi weboldala, amely szintén integrálja a retro elemeket.
Mindkét megközelítés gyönyörűen működik, ha meggyőződéssel hajtják végre. A titkos szósz? Teljesen elkötelezi magát az iránya mellett, ahelyett, hogy biztonságosan játszana a középúton, ahol a terveket elfelejtik.
4. Személyre szabás
Elmúltak azok az idők, amikor a „Szia, {firstname}” címke módosítása személyre szabottnak számított. A modern webhelyek kaméleonként alkalmazkodnak – viselkedés alapján váltják az elrendezést, a korábbi látogatások alapján módosítják a tartalmat, és még a színsémákat is módosítják az időzónák szerint. De itt van a bökkenő: természetesnek kell lennie, nem hátborzongatónak.
Senki sem akar egy olyan webhelyet, amely egy túlbuzgó eladóra emlékeztet, aki emlékezett a kutyája születésnapjára. Az intelligens személyre szabás javítja a felhasználói élményt anélkül, hogy azt kiáltozná: „Követjük!”
Hol találhat inspirációt a webdesignhoz
A leginnovatívabb tervezési ötletek egy része váratlan helyekről származik. Megosztjuk kedvenc forrásaimat, amelyeket a legtöbb tervező figyelmen kívül hagy, valamint azt, hogyan hozhat létre saját inspirációs könyvtárat, amelyet használni fog.
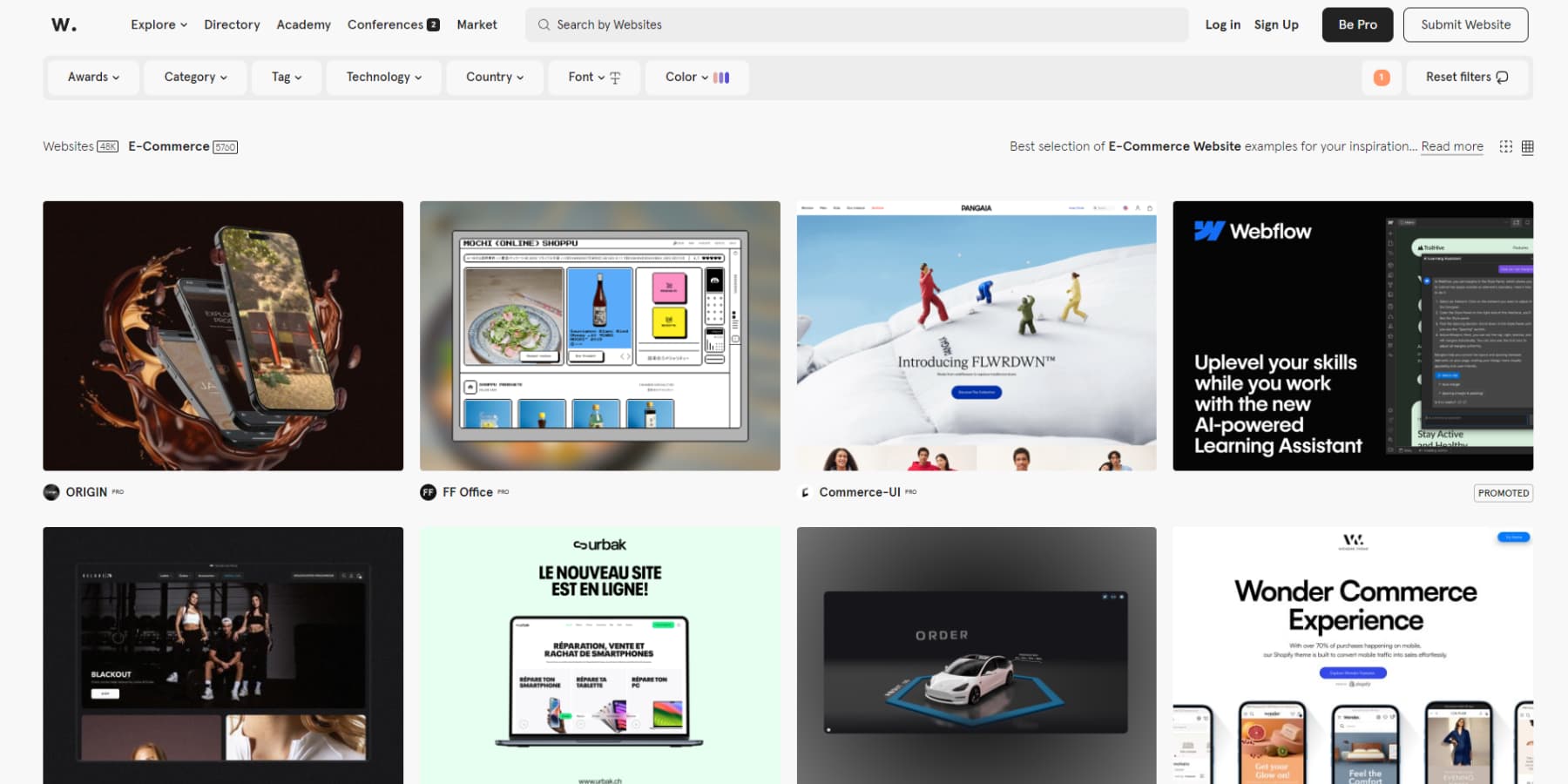
1. Awwwards

Míg Awwwards a friss tervezési inspiráció népszerű célpontja, néha olyan érzés, mint egy visszhangkamra a kirívó, túlságosan összetett webhelyek számára.
A bemutatott technikai kivitelezés és kreativitás gyakran lenyűgöző, mégis sok beadvány inkább a díjak elnyerésére, mint a felhasználók kiszolgálására összpontosít.
Ha ezeket a díjnyertes webhelyeket lassú kapcsolaton vagy mobileszközön használják, gyakran elmaradnak. Időnként ellenőriznie kell az Awwwards-t, de meg kell tanulnia túltekinteni a kezdeti wow-tényezőn, és meg kell fontolnia, hogy milyen elemek működnek a gyakorlati alkalmazásokban.
Tökéletlenségei ellenére továbbra is értékes forrás a legmodernebb tervezési munkák felfedezéséhez. Mindazonáltal elengedhetetlen, hogy óvatosan közelítsünk a részecskehatásokhoz és a WebGL-kísérletekhez.
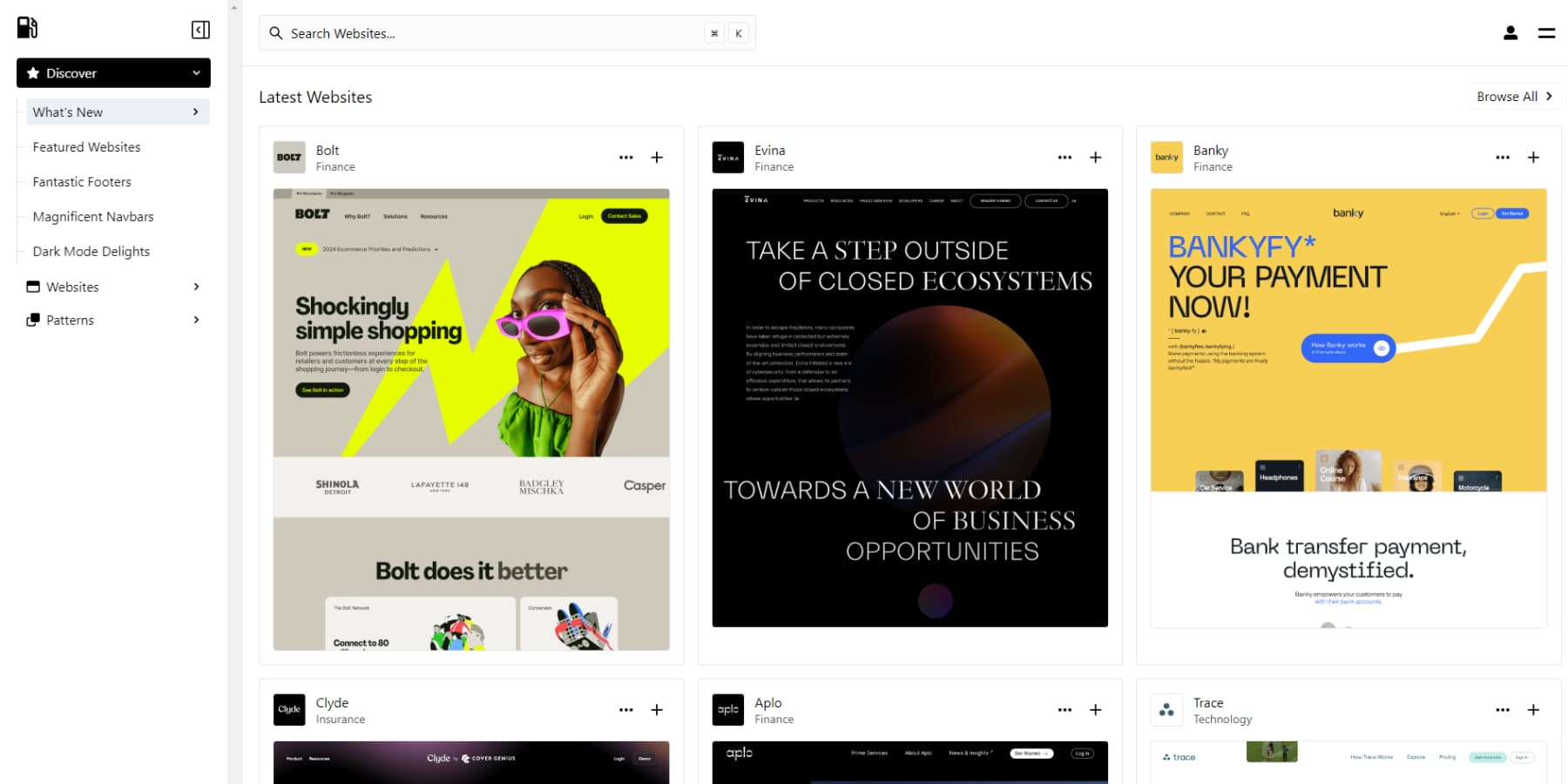
2. utalok

jelentem a valós UI/UX minták aranybányája, amelyek a termelésben is működnek. A platform precíz szűrőrendszerével ragyog. Akár az árképzési oldalakat, a belépési folyamatokat, a fizetési folyamatokat vagy akár az iOS-alkalmazásokat nézi, a különböző iparágakban sikeres termékekre talál példákat.
Hasznos ezeket a mintákat teljes kontextusukban látni, nem csak elszigetelt összetevőket. Tanulmányozhatja, hogyan oldják meg a vezető márkák az összetett tervezési kihívásokat, és hogyan valósítanak meg bevált megoldásokat.
Az egyetlen fogás? Ezen a weboldalon sok minta fizetőfal mögött található. De ha megélhetési céllal tervez weboldalakat, akkor az ilyen referenciakönyvtár kéznél több órányi kutatást takaríthat meg az egyes projekteknél.
3. Kurátor

Kurátora sikerült feltörnie valamit, amit a legtöbb erőforrás-webhely hiányzik – a való világban működő, valóban hasznos digitális eszközök gyűjteményét. A webhely-készítők és a tervezőszoftverek egy helyen történő összegyűjtésén túl időt szakítottak az egyes erőforrások megfelelő ellenőrzésére, így biztosítva, hogy minden megjelenített valóban értéket nyújtson.
Gyűjteményük gyakorlati kategóriákra, például e-kereskedelemre, termelékenységre és fejlesztőeszközökre történő lebontása meglepően fájdalommentessé teszi a konkrét megoldások megtalálását. A platform is folyamatosan fejlődik, friss kiegészítésekkel, amelyek tükrözik az aktuális tervezési trendeket és az iparági változásokat.
Bár prémium szint létezik azok számára, akik többre vágynak, az ingyenes ajánlatok elegendő tartalmat tartalmaznak ahhoz, hogy ez a platform megérdemelje a figyelmet.
4. Egyoldalas szerelem

One Page Love 2008 óta uralja az egyoldalas webhelyek terét, és lenyűgöző gyűjteményt épített fel, amely több mint 8500 válogatott példát tartalmaz egyoldalas webhelyekre vagy céloldalakra. A havi 150 000 látogatóval ez egy édes hely a tervezők számára, akik koncentrált inspirációt keresnek.
A platform a hatalmas könyvtárát gyakorlati kategóriákra bontja – portfóliókra, céloldalakra és személyes webhelyekre –, így könnyen megtalálhatja, amit keres.
Közösségorientált megközelítésük frissen tartja a dolgokat, üdvözlik a tervezők beadványait világszerte, miközben fenntartják a magas minőségi szabványokat. A letisztult, intuitív elrendezés az egyszerűség iránti elkötelezettségüket tükrözi, így több ezer példa között böngészhet anélkül, hogy túlterheltnek érezné magát. Mindenki számára, akit érdekel a minimális, fókuszált webdizájn, ez felbecsülhetetlen értékű forrás.
5. Verem rendezve

Stack Rendezett újragondolja, hogyan vadászunk tervezési ihletet az egész oldalas galéria megközelítésének elhagyásával. Ahelyett, hogy teljes webhelyekbe fulladna, az egyes felhasználói felület elemeinek aprólékosan szervezett gyűjteményét találja – a finom gombanimációktól az okos navigációs mintákig.
A népszerű YouTube csatorna készítette Egymásra helyezveamelynek úgy tűnik, elege van a szétszórt CodePen lapokból, ez a nyílt forráskódú platform minden összetevőt párosít a megvalósítás részleteivel és forráshivatkozásokkal, ahol elérhető.
A kollekció folyamatosan fejlődik a tervezői közösség friss példáival. Olyan ez, mint egy intelligens tervezési rendszerkönyvtár, amely tiszteletben tartja az Ön idejét és munkafolyamatát.
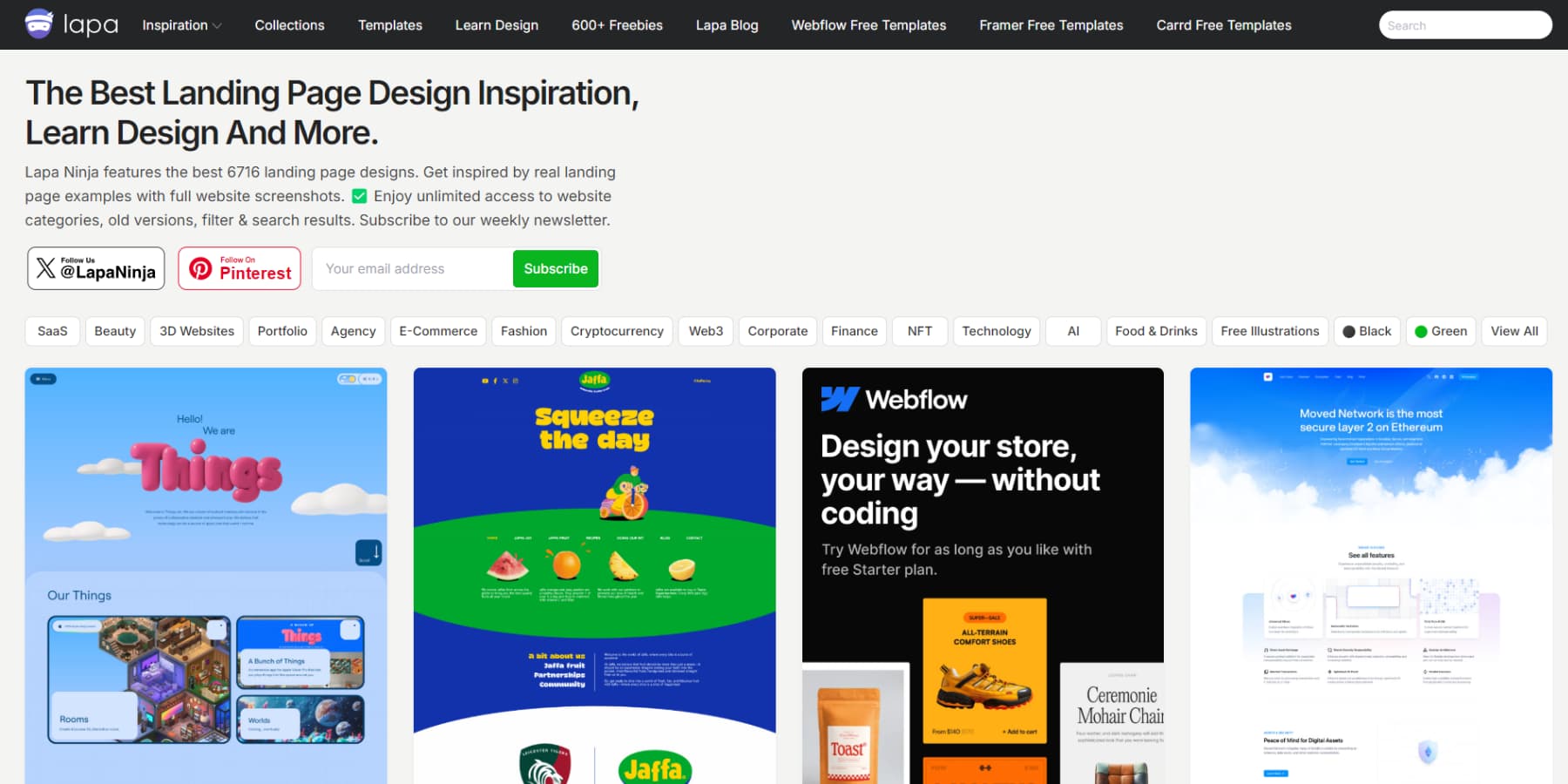
6. Lapa Ninja

Lapa Ninja kiemelkedik azzal, hogy lézeres hangsúlyt fektet a nyitóoldal tervezésére. A platform több mint 6700 válogatott példát tartalmaz a különböző iparágakból. Gyűjteményét meghatározott kategóriákba rendezi – 3D, SaaS és e-kereskedelem –, így a tervezők gyorsan megtalálhatják a releváns projektreferenciákat. Akár színek alapján is rendezheti a terveket. Milyen klassz!
A tiszta inspiráción túl gyakorlati forrásokat kínálnak, beleértve az azonnali használatra szánt felhasználói felület készleteket, illusztrációkat és maketteket. A rendszeres frissítések hozzáigazítják a gyűjteményt az aktuális tervezési trendekhez, míg a felhasználói beadványok változatos perspektívákat biztosítanak.
A kategorizálás strukturált megközelítése az ingyenes tervezési eszközökkel kombinálva különösen értékessé teszi azokat a tervezők számára, akik bármely szektorban foglalkoznak nyitóoldal-projektekkel.
7. DesignFuell

mi is találunk DesignFuell hogy egy másik kivételes eszköz legyen a webdizájn-kutatásban. Nem csak egy csomó véletlenszerű mintát dob rád; ehelyett több ezer tervezési mintát rendez el értelmes módon.
A jól kategorizált elemekhez való hozzáférés, például a navigációs rendszerek és az árképzési elrendezések felbecsülhetetlen értékű a projekten való munka során. Időt takaríthat meg, és segít koncentrálni. Ez nem csak egy újabb dizájn platform, amely tele van bolyhokkal; Ez egy olyan erőforrás, amely csökkenti a zajt, hogy pontosan azt nyújtsa, amire az adott tervezési kihívásokhoz szüksége lehet.
Az egyik hátránya, hogy a legtöbb dizájn böngészéséhez fiókra van szükség, és van egy fizetőfal is, de úgy gondoljuk, hogy érdemes megnézni.
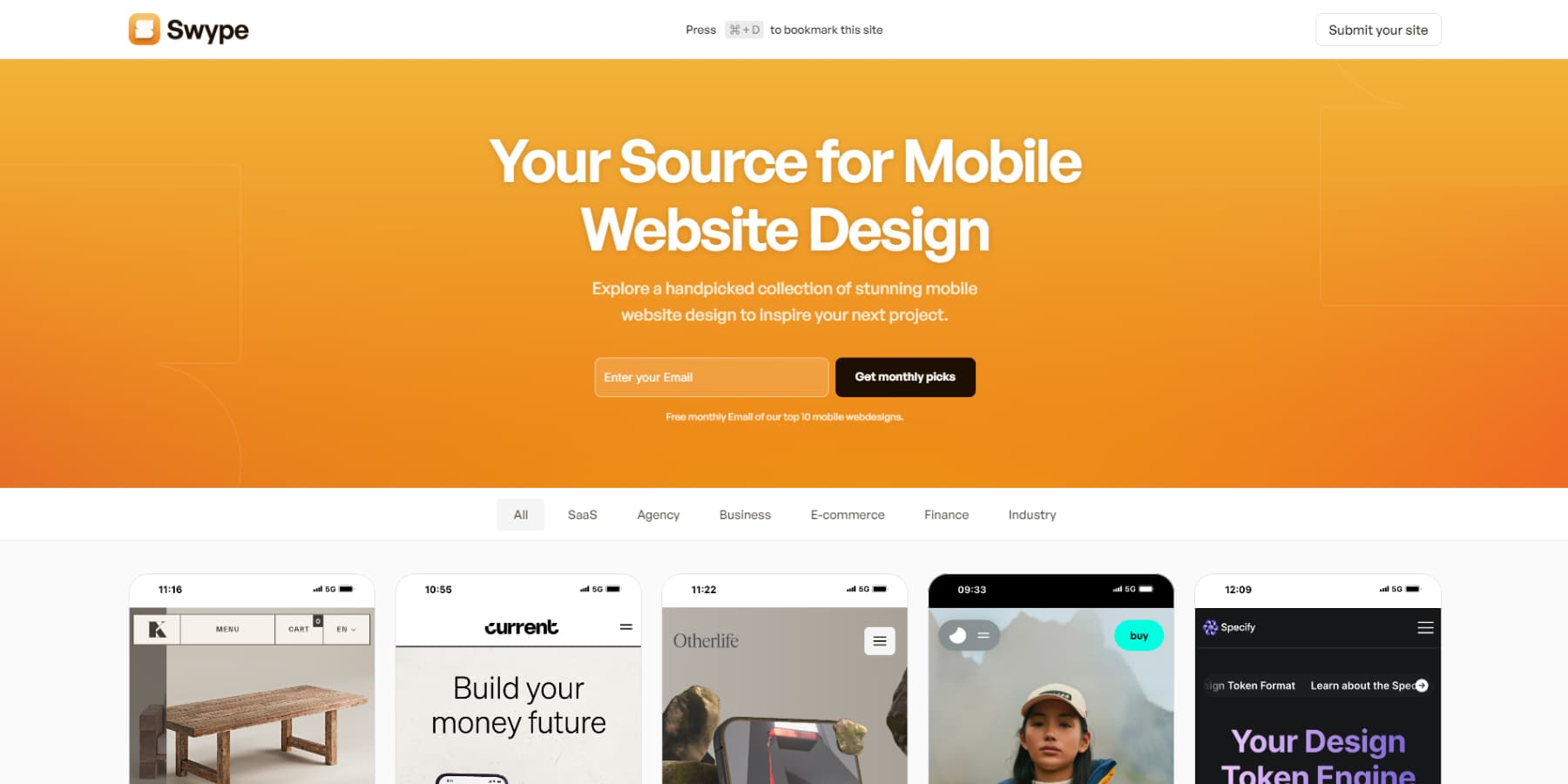
8. Swype

Manapság a látogatók többsége mobiltelefonról érkezik, ami a mobiltervezést kritikus jelentőségűvé teszi – sok tervező azonban még mindig utólagos gondolatként kezeli. Pontosan ezért yo ki kellene nézned Swype. Sokak számára a mobilwebes ihlet egyik kedvenc helyévé vált, főleg azért, mert mindent kiszűrtek, kivéve a legjobb mobil felhasználói felületi példákat.
Különösen nagyra értékeljük, hogy a praktikus, megvalósítható tervekre összpontosítanak. Havi e-mailjük tíz kiemelkedő mobilwebhelyet emel ki. A platform olyan terveket mutat be, amelyek megfelelnek az alapoknak – olvasható szöveg, koppintható gombok és sima animációk, amelyek a telefonokon is működnek. A gondozott kollekciójukat érdemes megnézni, ha mobiltervezéssel küszködik.
Egyéb források a webdesign ihletésére
Bár mindenki ismeri a Dribbble-t és a Behance-t, ezek hasznosak lehetnek webdesign inspirációhoz, de alaposabban kell keresnie.
Rendszeresen böngészhet a tech startup webhelyeken is, különösen a SaaS-területen. Ezek a cégek komoly pénzt költenek a konverzióoptimalizálásra, így a tervük általában egyensúlyban tartja az esztétikát a funkcionalitással.
Termékvadászat A napi indulás az innovatív megközelítéseket alkalmazó működő webhelyek másik aranybányája.
Az építészet és a fizikai terek nagymértékben befolyásolhatják az elrendezésről és az áramlásról alkotott gondolkodását. Figyelje meg az izgalmas jelzőrendszereket a múzeumokban vagy repülőtereken – ezek gyakran jobban megoldják az összetett navigációs problémákat, mint bármely weboldal menüje. Még a kiskereskedelmi üzletek vásárlóinak száma is értékes tanulságokat kínál a digitális utazásokhoz.
A könyvborító design egy másik aranybánya, különösen a nyitóoldalak esetében. A modern könyvborítók konverzióközpontú kialakításúak – másodpercek alatt kell kommunikálniuk és cselekvésre ösztönözniük, akárcsak a webhelyeknek.
Még a városi séták is ötleteket ébreszthetnek – a városi infrastruktúra, az utcai művészet és az építési akadályok mind megoldják a tervezési problémákat a fizikai térben.
Néha a képernyőktől való teljes távolodás jobban áttöri a kreatív blokkokat, mint bármely online galéria. Tudjuk, hogy ez az egész úgy hangzik, mint a legkorábbi hokum, de bízzon bennünk, ez a kreatív újrakeverés az, ami folyamatosan előremozdítja a webdizájnt.
A webdesign inspirációjától a megvalósításig: a Divi mindent megtesz
Számtalan óra tervezési ihletgyűjtés után nincs is frusztrálóbb, mint falnak ütközni a megvalósítás során. Mindannyian ott voltunk – ambiciózus elrendezéseket vázoltunk, csak azért, hogy kompromisszumot kössünk, mert az eszközök nem tudtak lépést tartani.
Míg WordPress szilárd alapot biztosít a webdesignhoz, Divi átalakítja a megvalósítás folyamatát a weboldalkészítés vizuális megközelítésével.
A vizuális építő segítségével közvetlenül az oldalon szerkesztheti az elemeket, miközben megtekintheti a valós idejű változásokat. A dizájnokat anélkül lehet újra létrehozni, hogy belemerülnénk az összetett kódba, amikor megérkezik az ihlet. A vége 200 tervezési modul elérhető, a kreatív koncepciók megvalósítása egyszerűbbé válik, mintsem technikaivá.
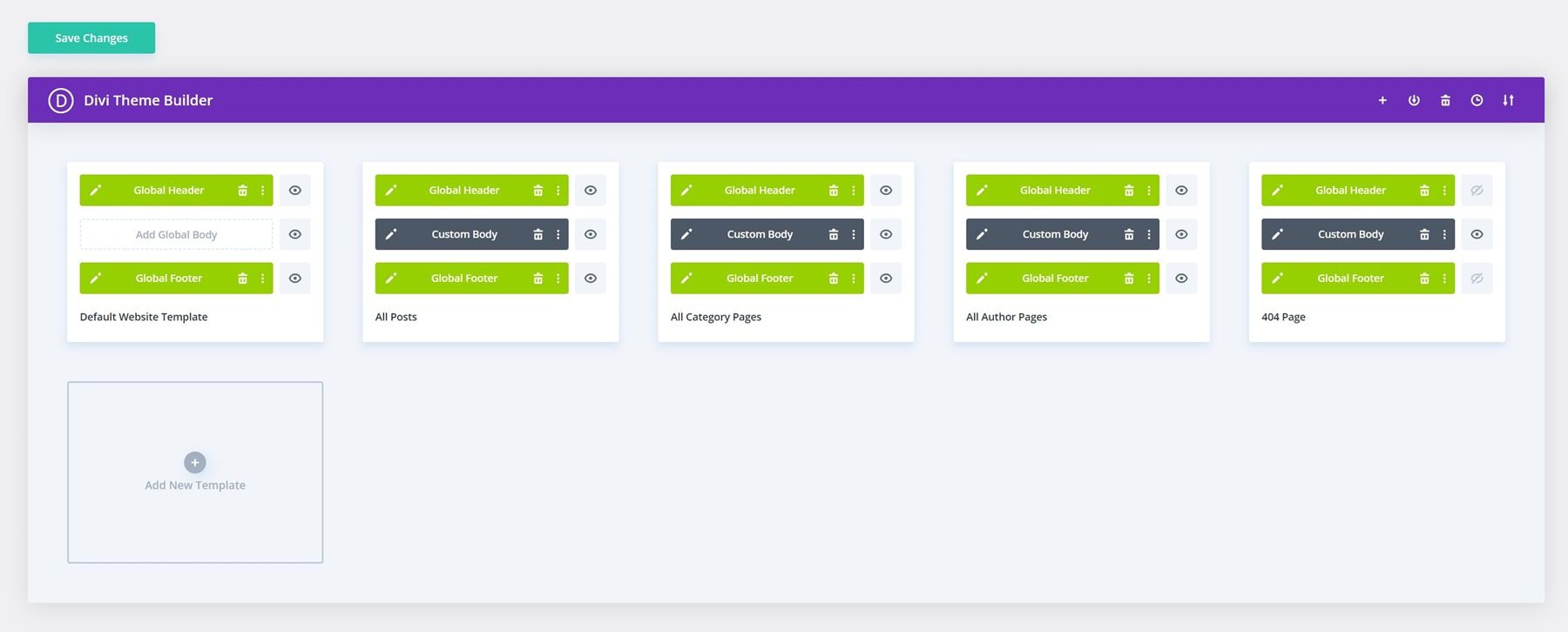
A Témaépítő kiterjeszti ezeket a képességeket azáltal, hogy lehetővé teszi a fejlécek, láblécek és dinamikus sablonok vizuális létrehozását. Ez azt jelenti, hogy az innovatív navigációs tervek vagy kreatív elrendezési minták következetesen megvalósíthatók az egész webhelyen. Divi nem csak egy újabb oldalkészítő – ez a híd a „jól néz ki” és az „én készítettem” között.
Divi Layout Collection
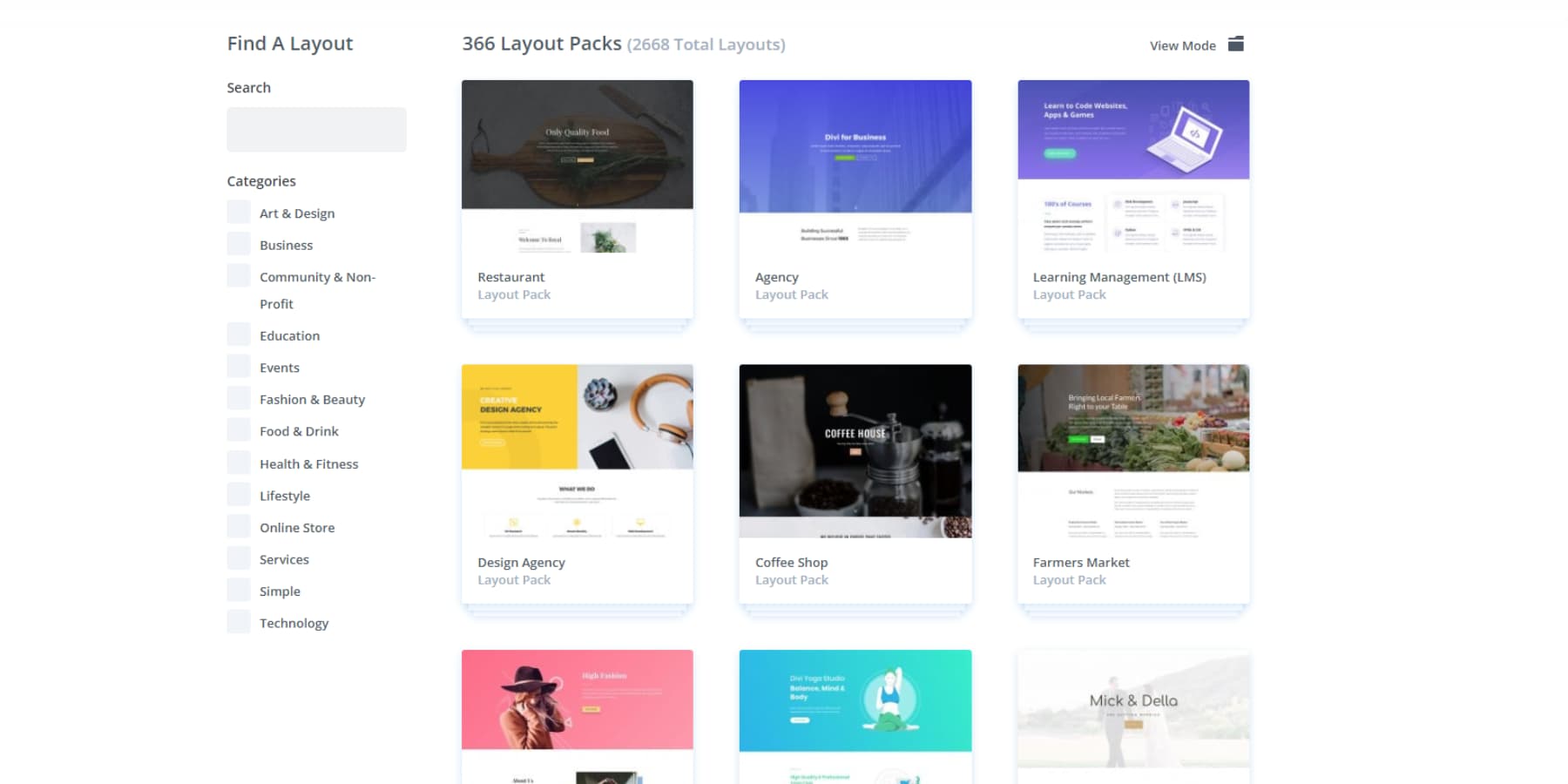
Míg a tervezőgalériák élvonalbeli koncepciókat mutatnak be, néha a legpraktikusabb inspirációt a bevált elrendezési kollekciók felfedezése adja.
Divikönyvtára több mint 2000 professzionális elrendezés egyedülálló betekintést nyújt a jelenlegi működő tervezési trendekbe. A Dribbble vagy Behance koncepcionális makettjeivel ellentétben ezek a tervek valós megvalósítást mutatnak be – és ami még jobb, készen állnak a projektjeihez való testreszabásra egyetlen kattintással.
Aktív, 76 000 tagot számláló Facebook közösségünk újabb dimenziót ad a tervezési inspirációhoz. A tervezők naponta osztják meg kreatív megoldásaikat, megvalósítási tippjeit és az elrendezések friss értelmezéseit, és ez az együttműködési környezet gyakran olyan ötleteket és beszélgetéseket vált ki, amelyeket a galériák hiányolnak.
A Divi piactér tovább bővíti ezeket a lehetőségeket, bemutatva a már ismert fejlesztők által válogatott gyermektémákat és elrendezési csomagokat. Ráadásul a több mint 75 népszerű szolgáltatás, például a Mailchimp és a WooCommerce zökkenőmentes integrációjával a stílusra és a lényegre összpontosíthat.
Webtervezés és AI
Tervezési inspirációt találni egy dolog – egy teljes webhelyen megvalósítani egy másik kihívás. Divi AI átalakítja ezt a folyamatot azáltal, hogy az AI-t közvetlenül a vizuális építőbe viszi.
Friss hősképekre van szüksége, hogy megfeleljen a talált inspiráló elrendezésnek? Írja le elképzelését, és készítsen egyedi látványelemeket, amelyek tökéletesen illeszkednek a tervezési irányhoz.
A mesterséges intelligencia kreatív partnerként működik együtt Önnel, és segít megőrizni az egységes márkahangot és a tervezési nyelvet az egész webhelyen. Észrevett egy inspiráló tartalomelrendezést, de nehézségei vannak a másolattal? Az AI címsorokat és törzsszöveget hoz létre, amelyek kiegészítik a márka hangját.
A termékfotózás gyakran ihletet ad vagy tör meg a tervezésben – de nem mindenki férhet hozzá a professzionális fotósokhoz. A Divi AI lehetővé teszi, hogy egyedi termékvizuális elemeket állítson elő, vagy javítsa a meglévő fényképeket az inspirációs források csiszolt megjelenéséhez.
Még a kódot igénylő összetett elrendezések is gyorsan életre kelhetnek, ha leírja, amit elképzel. A legjobb az egészben az, hogy a Divi AI teljes egészében a Divi kódbázisán van kiképezve, így csekély az esélye az inkompatibilis kódnak.
Tudjon meg többet a Divi AI-ről
Divi gyorsoldalak
A webhelyek készítése korábban azt jelentette, hogy üres vászonnal kell kezdeni. Divi gyorsoldalak az AI teljesen megváltoztatja – mesélje el vállalkozásáról, és nézze meg, hogyan formálódik teljes webhelye. A navigációs menüktől a WooCommerce üzletekig minden automatikusan összeáll.
A varázslat a részletekben rejlik. Minden színséma, betűtípus-választás és térköz-kialakítás tökéletesen harmonizál. A navigáció természetesnek tűnik, a kapcsolatfelvételi űrlapok azonnal összekapcsolódnak, a blogsablonok pedig professzionálisan kidolgozottak. A legjobb az egészben, hogy mindent szerkeszthet a Divi vizuális építőjével.
Valami kézzel készített valamit szeretne helyette? Böngésszen a Divi Quick Sites kezdőoldalain, amelyek mindegyike egyedi fényképeket és illusztrációkat tartalmaz, amelyeket sehol máshol nem láthat. Válassza ki kedvencét, csatlakoztassa márkaelemeit, és indítsa el a professzionálisan felépített menüket és minden oldalon egységes stílust.
Mivel minden a látványkészítőn fut, webhelye a vállalkozása mellett növekedhet. Bármikor módosíthatja a terveket, hozzáadhat oldalakat vagy frissítheti a tartalmat – ezek nem csak sablonok; ezek a hosszú távú siker alapjai.
Próbálja ki a Divi gyorsoldalakat
Az inspiráló webdesign alapvető elemei
Minden olyan webhely mögött, amely arra készteti az embert, hogy megálljon és bámuljon, ott a tervezési elemek tudatos kombinációja, amelyek együtt dolgoznak. Ezek nem véletlenszerű választások vagy boldog balesetek, hanem kiszámított döntések, amelyek végigvezetik a felhasználókat az élményen. Nézzük meg ezeket az alapvető elemeket és hogyan sajátítsuk el őket.
1. Vizuális hierarchia alapelvei
A sikeres webhelyek anélkül irányítják a figyelmét, hogy nyilvánvalóak lennének. Tekintse át a mindenütt látható közös szín-méret-kontraszt irányelveket – a valódi vizuális hierarchia az intelligens tervezési döntésekből adódik. Félkövér szöveg itt, néma ott, egy csipetnyi extra szóköz ott, ahol számít. Az „egyszerűnek” tűnő webelrendezések gyakran a legkifinomultabb hierarchiákat rejtik.
A nagy fejlécek és a feltűnő gombok nem hoznak létre automatikusan hierarchiát. Néha ez a finom dolgok – egy hosszú oldalsáv áttekinthető részekre bontása, bizonyos képek nagyobb vizuális súlyának megengedése, vagy a fehér tér stratégiai felhasználása a kulcsfontosságú tartalom körül.
DiviA vizuális építő zökkenőmentessé teszi ezeknek a hierarchikus kapcsolatoknak a tesztelését. Beállíthatja a súlyokat, a távolságot és a hangsúlyt, miközben figyeli, hogyan hatnak egymásra az elemek valós időben. Ha a hierarchia működik, a látogatók könnyedén áthaladnak az oldalakon. Ha nem sikerül, ugrálnak.
2. Interaktív elemek
Azok a napok, amikor egy link fölé húzva az egérmutatót lenyűgöző interakciónak számítanak, már mögöttünk vannak. A modern webhelyek olyan módon reagálnak a felhasználói viselkedésre, amely javítja az élményt. A görgetőeffektusok felfedik a tartalmat. A lebegő állapotok természetesen hasznos visszajelzést adnak, és finom animációk vezetik a látogatókat az összetett információkon keresztül.
De van egy finom határvonal a vonzó és a bosszantó között. Minden interakciónak célt kell szolgálnia – legyen szó fontos adatok kiemeléséről vagy zökkenőmentes átmenetről az állapotok között. DiviA transzformációs opciók lehetővé teszik ezt az egyensúlyt anélkül, hogy belemerülnénk az összetett kódba.
Közvetlenül az oldalon tesztelheti a különböző hatásokat, és pontosan láthatja, milyen érzés az egyes interakciók, mielőtt elkötelezik magukat. A trükk abban rejlik, hogy a dolgok zökkenőmentesek és szándékosak legyenek – ha a képzeletbeli animáció megnehezíti a tartalom elérését, az nem ér semmit.
3. Szóközhasználat
A legtöbb tervező megszállottan gondolkodik azon, hogy mit adjon hozzá az oldalhoz. Az igazi készség abban rejlik, hogy tudjuk, mit hagyjunk ki. Az üres hely nem elpazarolt hely – ez a légzőszoba teszi emészthetővé a tartalmat. Túl sok webhely teletömi minden pixel információval, vizuális zajt keltve, ami elűzi a látogatókat.
A stratégiai térköz egyszerűvé teszi az összetett elrendezéseket. A fejléceknek helyre van szükségük felettük, a bekezdéseknek el kell különíteni őket, a fontos elemeknek pedig térre van szükségük ahhoz, hogy kitűnjenek.
DiviA térközvezérlők segítségével vizuálisan finomhangolhatja ezeket a kapcsolatokat, így pontosan láthatja, hogy a beállítások hogyan befolyásolják az olvashatóságot.
A cél nem a hiányosságok pótlása, hanem a célirányos tér kialakítása, amely vonzóbbá és könnyebben feldolgozhatóbbá teszi a tartalmat.
4. Reszponzív tervezés
Mikor nézte meg utoljára webhelyét telefonon? Az ingázás, a kávészünet és a késő esti böngészés között a mobilos látogatók teszik ki az internetes forgalom nagy részét – de valahogy még mindig elakadnak a lenyomott asztali dizájnban. Miért kényszeríti a felhasználókat a csípésre és a nagyításra?
Mindent meg kell nézni a kisebb képernyőkön, a menüközöktől a gombok méretéig. Persze, ez a képrács lenyűgözően néz ki egy asztali számítógépen, de mi történik, ha eléri a 375 képpontos képernyőt?
Divi kiküszöböli a reszponzív tervezés rejtélyét. Az elrendezéseket vizuálisan módosíthatja minden eszközmérethez, és valós időben láthatja a változásokat.
Tovább akarsz menni? A láthatósági vezérlőkkel elrejtheti a trükkös asztali elemeket a telefonokon, és helyettesítheti azokat mobilspecifikus alternatívákkal. Az a díszes animáció? Legyen egyszerű kép mobileszközön. Ez az összetett navigáció? Hozzon létre egy egyszerűsített verziót csak telefonokhoz, és rejtse el az asztalon.
Gyakorlati tippek a nagyszerű tervezéshez
A gyönyörű dizájn semmit sem jelent szilárd kivitelezés nélkül. Ez a rész lebontja azokat az alapvető elveket, amelyek az inspiráló koncepciókat nagy teljesítményű webhelyekké alakítják.
Egyensúlyozza a kreativitást a funkcionalitással
Számtalan tervezőt láttunk már abba a csapdába, hogy a mutatós dizájnt előnyben részesítik a funkciókkal szemben. Ez a lenyűgöző parallaxis hatás lenyűgözőnek tűnhet a portfóliójában, de eltéveszti a lényeget, ha ez megnehezíti a kapcsolatfelvételi űrlap megtalálását. A „sweet spot” a funkcionalitást a kreatív tervezési döntések révén fokozza, nem pedig küzd ellene.
Vegyük például a navigációs mintákat. Ahelyett, hogy étlapját egy hamburgermenü mögé rejtené egy mutatós animációval, összpontosítson az azonnali felfedezésre, miközben finom interaktív elemeket ad hozzá, amelyek irányítják a felhasználókat. A legjobb minták frissnek tűnnek anélkül, hogy új minták elsajátítására kényszerítenék a felhasználókat.
DiviA vizuális építő úgy éri el ezt az egyensúlyt, hogy lehetővé teszi a kreatív elemekkel való kísérletezést, miközben megőrzi a szilárd szerkezeti alapot. Mielőtt elkötelezné magát valami mellett, kipróbálhatja, hogy a szemet gyönyörködtető lebegési effektus vagy dinamikus szakasz hogyan hat a felhasználói áramlásra. Ne feledje, hogy a kreatív virágzásnak javítania kell a felhasználó utazását, nem pedig akadályoznia kell.
Folyamatosság fenntartása az oldalak között
A tervezés következetessége bizalmat épít, és csökkenti a felhasználók kognitív terhelését. A színeknek, a tipográfiának, a térközöknek és az interaktív elemeknek zökkenőmentesen kell működniük minden oldalon. Még a finom következetlenségek is – például kissé eltérő gombstílusok vagy változó fejlécméretek – súrlódásokat okozhatnak a felhasználói élményben.
A sikeres webhelyek rendszeres tervezési döntéseik révén fenntartják a vizuális harmóniát. A fejléceknek, lábléceknek és navigációs mintáknak azonosan kell működniük az egész webhelyen. A márkaelemeknek, például a színeknek, a betűtípusoknak és a gombstílusoknak állandónak kell maradniuk, míg a tartalmi területeknek a megállapított elrendezési mintákat kell követniük.
DiviA Theme Builder ezt a folyamatot unalmasból szisztematikussá változtatja. Ahelyett, hogy oldalanként frissítené az elemeket, a fejléceket, lábléceket és a dinamikus sablonokat az egész webhelyen módosíthatja.
Az előre beállított értékek biztosítják a márka konzisztenciáját, míg a tervezési beállítások szabványosítják a térközt és az interaktív elemeket a webhelyen.
Méretezhetőségi szempontok
A méretezhetőség túlmutat a szerver erőforrásokon és a betöltési időn. Egy igazán méretezhető webhely jelentős átalakítások nélkül várja a tartalom, a funkciók és a funkcionalitás növekedését. A terjeszkedés tervezése az első naptól kezdve olyan rendszereket hoz létre, amelyek természetesen növekednek, és nem ütköznek falakba, amelyek kikényszerítik a teljes újjáépítést.
Itt van Divi kiemelkedik – nincs mesterséges korlát a létrehozható oldalak, bejegyzések, sablonok vagy akár webhelyek számában.
A navigációs rendszer, a tartalomarchitektúra és a sablonhierarchia szabadon bővülhet webhelye növekedésével. A kategóriarendszerek alkalmazkodnak az új szakaszokhoz, míg az elrendezési minták rugalmasan kezelik a változó tartalomtípusokat és hosszúságokat.
Sőt, a Divi élettartamra szóló licence azt jelenti, hogy soha nem büntetik a növekedésért. Akár új szakaszokat ad hozzá egyetlen webhelyhez, akár több ügyfélprojekttel bővíti tervezési vállalkozását, minden benne van.

A Theme Builder dinamikus sablonjai zökkenőmentesen alkalmazkodnak a tartalom növekedéséhez, így biztosítják a konzisztens kialakítást a webhelybővítéssel járó visszatérő költségek nélkül.
Minőségbiztosítási lépések
A minőségbiztosítás nem egy utolsó jelölőnégyzet – ez egy folyamatos folyamat, amely meghatározza a webhelyfejlesztés minden szakaszát. A böngészők közötti tesztelés elrendezési következetlenségeket tár fel, míg a mobilos tesztelés az érintéssel kapcsolatos problémákat és a reszponzív meghibásodásokat észleli. A teljesítményteszt olyan nehéz elemeket azonosít, amelyeket optimalizálni kell.
A legfontosabb ellenőrzőpontok közé tartozik az űrlapok beküldésének tesztelése, a hivatkozások érvényesítése, a tartalom ellenőrzése az elírások szempontjából, valamint a sablonok közötti következetes térköz biztosítása.
Minden oldal alapos áttekintést igényel több eszközön és böngészőben, hogy felfogja a szélsőséges eseteket, mielőtt azok valódi felhasználókat érintenének.
Fontolja meg a különböző felhasználói forgatókönyveket – hogyan teljesít a webhely lassú kapcsolatok esetén? Az interaktív elemek elérhetők billentyűzetről? Van a képeknek értelmes alternatív szövege? A különféle körülmények között végzett tesztelés segít a problémák korai felismerésében, amikor már könnyebben javíthatók.
Ne felejtse el rendszeresen dokumentálni a problémákat, és ellenőrizze a javításokat a webhely minden érintett területén.
Tervezési utazása itt kezdődik
Az ihlet keresése több, mint szép képernyőképek gyűjtése – arról van szó, hogy megértsük, mitől működnek a tervek, és ezeket a meglátásokat projektjeihez igazítjuk.
Akár válogatott galériákban böngészik, a kulcs az, hogy ezeket a kreatív szikrákat funkcionális webhelyekké alakítsa.
Ne feledje: a nagyszerű webdizájn egyensúlyban tartja a látványt a praktikus funkcióval. Tartson fenn egységes tervezési elemeket, tervezze meg a méretezhetőséget, és alaposan tesztelje munkáját az eszközök között. A legfontosabb, hogy ne ragadjon bele a trendek üldözésébe a felhasználói élmény rovására.
Vel Diviakkor készen áll arra, hogy áthidalja az inspiráció és a megvalósítás közötti szakadékot. A vizuális építő intuitív kezelőszerveitől a mesterséges intelligencia által vezérelt gyorsoldalakig mindent megtalál, ami lenyűgöző, funkcionális webhelyek létrehozásához szükséges, amelyek kiemelkednek.
Készen állsz arra, hogy abbahagyd az inspirációt, és elkezdj valami különlegeset alkotni?
Építse meg ezt az ötletet már a Divi segítségével
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/design/web-design-inspiration