E lebilincselő tervek mögött intelligens, kreatív választások állnak, nem csak divatos effektusok vagy mutatós animációk. Csomagoljuk ki, mi a különbség aközött, hogy egy másik webhely és egy ember emlékszik rá. Az ehhez hasonló webhelyek könnyen létrehozhatók olyan eszközökkel, mint a Divi.
A kreatív webdesign pszichológiája
A legemlékezetesebb webhelyek nem csak jól néznek ki – érzelmi reakciókat váltanak ki. Nem csak „ó, ez szép”, hanem megváltoztatja a hangulatát, vagy cselekvésre készteti. Ez nem véletlen. Ez a pszichológia a munkahelyén, és ennek megértése megváltoztatja a tervezéshez való hozzáállásunkat. Íme, néhány alapvető dizájnpszichológia.
Mitől ragad a Designs
Gondoljon az utolsó webhelyre, amely nem hagyja el a fejét. Talán ez a portfólió a sima görgetési effektusokkal, amelyek vajnak hatott, vagy a nyitóoldal, ahol a képek tökéletesen koreografált táncként mutatkoztak meg. Ezek nem csak szerencsés balesetek – gondosan kidolgozott pillanatok, amelyek bekapcsolódnak agyunk működésébe.
Amikor a Netflix diafilmek előnézetei mutatják meg az egérmutatót, vagy az Airbnb fényképei zökkenőmentesen váltanak át a listák böngészése közben, akkor nem csak megmutatkoznak. Belecsapnak agyunk jutalmazási rendszerébe, létrehozva azokat a „kielégítő” pillanatokat, amelyek arra késztetnek bennünket, hogy folytassuk a felfedezést.
Agyunk szereti a mintákat, de érdekes módon felvillannak, ha eltörnek, például ahogy egy csepp narancssárga, egyébként monokróm dizájnban hirtelen mindent feldob. Ez az oka annak, hogy egyes oldalak mágnesesnek érzik magukat, míg mások egyszerűen… meh.
Szín, tér és az agy
A sötét és a világos felületek teljesen eltérő pszichológiai reakciókat váltanak ki. A mély, hangulatos színsémák magával ragadó élményeket teremtenek, amelyek tökéletesek a szórakoztatáshoz és a kreatív portfóliókhoz, míg a világosabb paletták bizalmat és professzionalizmust építenek. Ez nem csak a tervezői intuíció, hanem több éves pszichológiai kutatás is támogatja.
A tiszta esztétikán túl a színek és a tér alakítja érzéseinket és cselekedeteinket. A meleg színek sürgősséget keltenek agresszió nélkül, míg a hideg tónusok nyugalmat és magabiztosságot ébresztenek. A stratégiai fehér terület nem csak üres ingatlan – ez egy lélegző helyiség, amely lehetővé teszi, hogy a lényeges elemek felhívják magukra a figyelmet, akárcsak egy festmény a galéria falán.
Ezeknek a pszichológiai tényezőknek a megértése a jó tervezést nagyszerű dizájnná alakítja. Ha a színeket megfelelő térközzel párosítjuk, akkor nem csak díszítünk, hanem érzelmi élményeket is készítünk. A jól kiegyensúlyozott színpaletta átgondolt tértervezéssel kombinálva természetes módon vezeti végig a felhasználókat a tartalmakon, miközben fenntartja az érzelmi elkötelezettséget.
Tervezés, amely örömet sugároz
A kreatív webdizájn ugyanolyan izgalmat kelt, mint egy gyönyörűen megajándékozott ajándék kicsomagolása, de nem mutatós animációk vagy végtelen ugráló elemek, hanem átgondolt érintések, amelyek különlegessé teszik a böngészést.
Bár egyes tervezők minden általuk ismert hatást bevethetnek, az igazi varázslat finom pillanatok alatt történik. Gondoljunk csak azokra a mikro-interakciókra, amelyek játékszerűvé teszik a böngészést – a finom lebegtetési effektusra, amely több információt tár fel, a kielégítő nyüzsgésre egy feladat elvégzésekor, vagy a játékos betöltési animációra, amely kevésbé unalmassá teszi a várakozást.
Ennek az egyensúlynak a megtalálása gyakorlást igényel, mivel túl sok webhely esik abba a csapdába, hogy effektusokat ad hozzá csak azért, mert megteheti. A mutogatás helyett összpontosítson azokra a „pont megfelelő” pillanatokra, amikor egy gomb fölé húzva az egérmutatót vagy a galériát görgetve olyan természetesnek tűnik, mintha egy kedvenc könyvet lapozna. A felhasználók nem csak akkor keresik fel webhelyét, amikor minden kattint, hanem megtapasztalják.
A kreatív webdesign alapvető elemei
Ugorja át az alapvető „minden webhelyhez fejléc szükséges” dolgokat. Ezek azok a tervezési elemek, amelyek elválasztják az felejthetőt a lenyűgözőtől:
Játssz a fehér térrel
A legtöbb tervező üres kalóriáként kezeli a fehér teret, de ez a te titkos fegyvered. Míg az újoncok minden pixelt megtöltenek, az innovatív tervezők a teret használják a figyelem irányítására és ritmus kialakítására az elrendezésükben.
Gondoljon a szóközökre, mint a beszélgetés szüneteire – nélkülük zaj lenne. Az elemek közötti lélegzőtér változtatásával nem csak tartalmat szervez, hanem vizuális történeteket is készít céllal és áramlással.
A különböző sűrűségek természetes fókuszpontokat hoznak létre, amelyek vonzzák a felhasználókat a tartalom által. Ha megtalálja ezt az egyensúlyt, még az összetett információk is emészthetőnek tűnnek, és a legfontosabb üzenetek kiabálás nélkül bukkannak fel. A trükk? A fehér terület nem tér, hanem egy aktív tervezési elem, amely meghatározza, hogy a felhasználók hogyan látják webhelyét.
Rácsvarázs, ami működik
Minden lenyűgöző elrendezés mögött egy gondosan kidolgozott rácsrendszer bújik meg, bár lehet, hogy soha nem veszi észre. A merev oszlopoktól való elszakadás nem jelenti a szerkezet feladását – hanem arról, hogy pontosan tudjuk, mely szabályokat kell meghajlítani és melyeket betartani.
Akárcsak azok a jazzzenészek, akik megértik a zeneelméletet, mielőtt improvizálnának, a legjobb tervezők is elsajátítják a grid alapjait, mielőtt értelmesen megtörnék azokat.
Az innovatív rácsrendszerek rugalmasak és áramlanak, szerves elrendezéseket hoznak létre, miközben megtartják a tökéletes igazodást ott, ahol számít. A rácsskálák keverésével és időnként kiszabadulva a korlátaiból kreatív webdizájnokat készíthet, amelyek meglepnek és örömet okoznak anélkül, hogy elveszítenék koherenciájukat.
Gondoljon bele, hogyan használnak rácsokat a magazinok – néha szigorúan és szabályosan, máskor pedig szándékosan törik meg a mintákat, hogy hatást keltsenek. A kulcs az, hogy megértsük, mikor szolgálja a törés a tartalmat, és mikor lázadó a lázadás érdekében.
Az igazi varázslat akkor következik be, amikor a rács láthatatlanná válik a felhasználók számára, de pontosan oda vezeti őket, ahová szeretnének. Olyan ez, mint egy tánc koreografálása – minden elem tudja a helyét, de az általános mozgás természetesnek és erőltetettnek tűnik. A felhasználóknak nem kell látniuk a rácsot, de érezniük kell annak hatásait az intuitív tartalomáramláson és a vizuális hierarchián keresztül.
A legjobb elrendezések ritmust és mozgást hoznak létre, miközben megőrzik a szerkezeti integritást, amely megakadályozza, hogy minden káoszba zuhanjon; ha jól csinálják, még a legbonyolultabb elrendezések is elkerülhetetlenek, mintha az elemek nem is illenének másképp.
Színek, amelyek történeteket mesélnek el
A színpalettája nem csak arról szól, hogy jól nézzen ki – hanem arról, hogy szavak nélkül szóljon a felhasználókhoz. Minden árnyalatnak meg kell tennie a dolgát, legyen szó a figyelem felkeltéséről, érzelmek kiváltásáról vagy a márka hangjának erősítéséről.
De ez az, amit sokan hiányolnak: a színeknek csapatként kell működniük. Ez azt jelenti, hogy olyan kapcsolatokat kell létrehozni a különböző elemek között, amelyek természetesek, nem pedig erőltetettek. Az elsődleges színek vezetik a műsort, míg a támogató színek tudják, mikor kell visszalépni.
A legjobb színrendszerek az egész webhelyen alkalmazkodnak, miközben megőrzik alapvető személyiségüket. Mélységet és hierarchiát hoznak létre anélkül, hogy túlterhelnék a felhasználókat, így az összetett információkat könnyebben megemészthetik, és lehetetlenné teszik a lényeges műveletek kihagyását.
Tipográfia személyiséggel
A tipográfia olyan, mint a webhely hangja. Meg kell találnia a megfelelő hangot, miközben kristálytiszta. De a nagyszerű betűtípus nem csak a szép betűtípusok kiválasztásáról szól. Olyan rendszerek létrehozásáról van szó, amelyek áttekinthetővé és vonzóvá teszik a tartalmat.
Csakúgy, mint egy jól modulált hang képes elkészíteni vagy megtörni egy prezentációt, a tipográfiai döntései is vonzhatják vagy eltántoríthatják a felhasználókat, mielőtt még egy szót is elolvasnának.
A méret, a súly és a térköz együtt segíti a felhasználókat a tartalomban. A főcímek felkeltik a figyelmet, a törzsszöveg megtartja, az ékezetes szöveg pedig egyéniséget ad anélkül, hogy ellopná a műsort. A trükk az, hogy olyan betűtípusokat találjunk, amelyek kiegészítik egymást, miközben megtartják eltérő szerepüket.
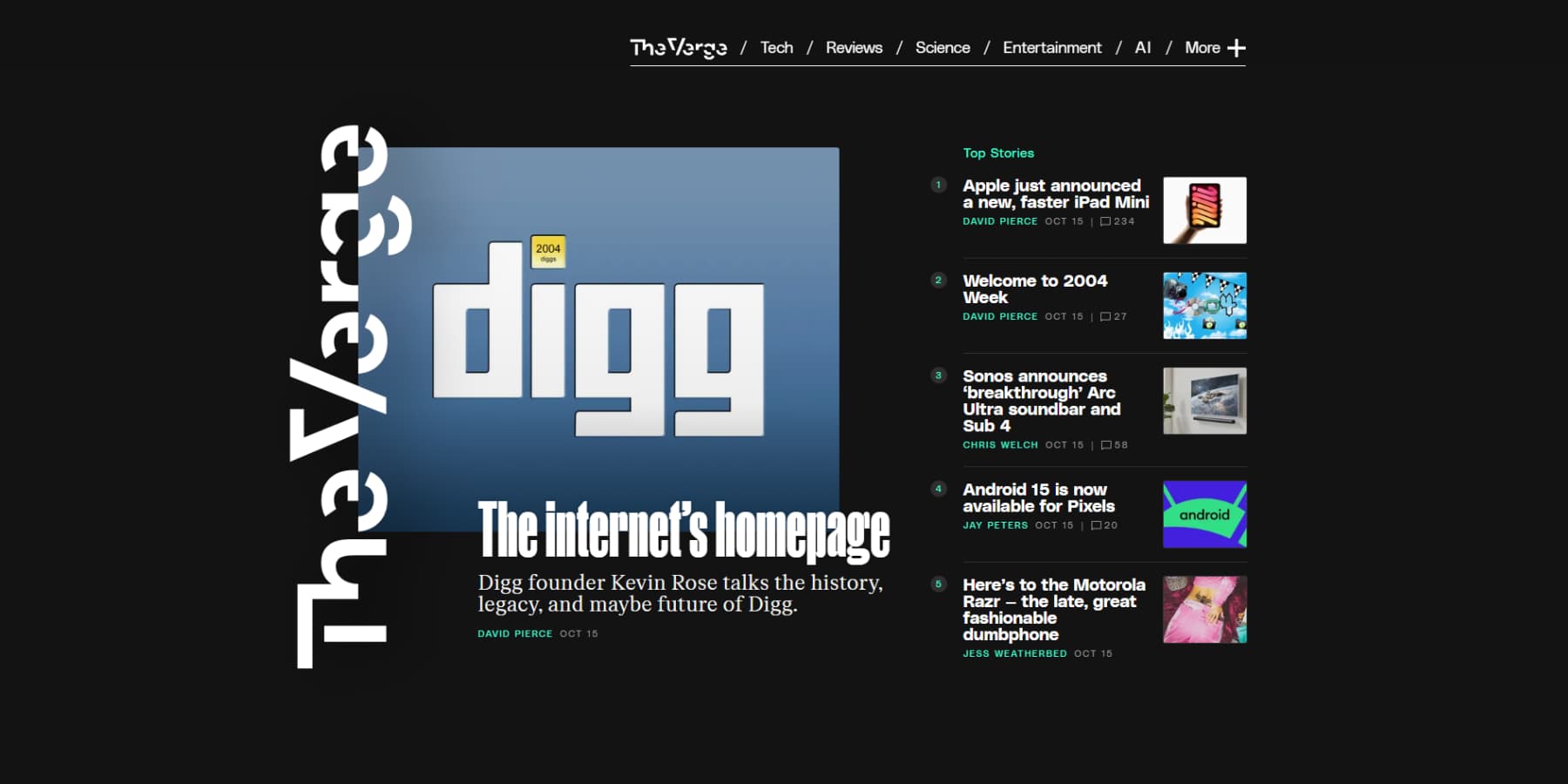
Példa nagyszerű tipográfiára innen The Verge
Tekintsd úgy, mint egy színdarabban szereplő színészeket – minden betűtípusnak tökéletesen kell teljesítenie a szerepét, miközben harmonikusan kell dolgoznia az együttessel. Ez a megjelenített betűtípus lenyűgözően nézhet ki a fejlécben, de elvesztette a cselekményt, ha a törzsszövegével küzd.
A jó tipográfia láthatatlannak tűnik a felhasználók számára – túlságosan el vannak foglalva a tartalommal ahhoz, hogy észrevegyék. De értsd félre, és az olvasás öröm helyett munka lesz. Ügyeljen a gyakori buktatókra: a szemet fárasztó sorhosszúságok, az olvashatóságot megerőltető kontraszt vagy a szavakat összeszorító szóköz.
A legjobb tipográfiai rendszerek természetes ritmust és áramlást hoznak létre, lehetővé téve a felhasználók számára, hogy az üzenetre összpontosítsanak, ahelyett, hogy dekódolnák. Amikor a tipográfia működik, olyan, mint egy tökéletesen hangolt hangszer; nem hívja fel magára a figyelmet, hanem mindent jobban megszólaltat körülötte.
Kreatív webtervezési döntések, amelyek költséggel járnak
Gyönyörű katasztrófák – mindannyian megépítettük őket. Azok a lenyűgöző dizájnok, amelyek a tankok átalakítását vagy lassabban töltik be, mint… nos, tudod. Beszéljünk azokról a kreatív webtervezési lehetőségekről, amelyek titokban szabotálják webhelye sikerét.
Szép, de gyenge teljesítmény
Mindannyian elkészítettük ezeket a pixel-tökéletes dizájnokat lenyűgöző animációkkal és nagy felbontású képekkel, csak azért, hogy megnézzük, ahogy feltérképeződnek a betöltéshez. Ezek a gyönyörű, teljes képernyős videók és parallaxis effektusok bemutathatják képességeidet, de megölik a webhelyed teljesítményét.
Íme a kemény igazság: A mobilfelhasználók 53%-a elhagyja azokat a webhelyeket, amelyek betöltése több mint 3 másodpercig tart. Lehet, hogy a közönség fele soha nem fogja látni azokat a gondosan kidolgozott animációkat, amelyekkel órákat töltöttél. Minden egyes visszapattanás nem csak egy elveszett látogató, hanem egy potenciális ügyfél, aki elmegy.
A válasz nem a kreatív elemek elhagyása, hanem azok okos megvalósítása. Használjon lusta betöltést, optimalizálja a képeket, és stratégiailag indítsa el az animációkat. A nagyszerű dizájn egyensúlyba hozza a vizuális hatást a teljesítménnyel, minden eszközön hibátlanul működik.
Rosszul sikerült a válaszkészség
Lehet, hogy az asztali számítógéped múzeumra méltónak tűnik, de nyisd meg mobilon, és nézd meg a horror kibontakozását. Az elemek átfedik egymást, a szöveg elmosódik, és ezek az okos lebegési effektusok használhatatlanná válnak az érintőképernyőkön. Aminek le kell nyűgöznie a felhasználókat, az most inkább frusztrálja őket.
A probléma nem a reszponzív tervezés, hanem az, hogy a mobilt utólagos gondolatként kezeli. Mindannyian találkoztunk már ezekkel az öt koppintással működő mobilmenükkel és megszakadt képgalériákkal. Ezek nem csak bosszantóak; elköteleződésbe és hitelességbe kerülnek.
Az okos, reszponzív tervezés azt jelenti, hogy újra kell gondolni, hogyan működnek az elemek különböző töréspontokon. Fontolja meg, hogyan tartják az emberek a telefonjukat, hol pihennek természetes módon a hüvelykujjaik, és milyen információra van szükségük. A nagyszerű reszponzív dizájnok minden eszközön eredetiek, és alkalmazkodnak a felhasználói elvárásokhoz.
Amikor az effektusok megölik az értékesítést
A díszes animációk és átmenetek prémium érzetet kelthetnek a webhelyén, de megállhatnak a felhasználók és céljaik között is. Ezek a kreatív, görgetéssel elindított animációk megzavarhatják az olvasási folyamatot, és a termékképeken megjelenő elegáns lebegtetési hatás megnehezítheti a felhasználók számára az elemek gyors összehasonlítását.
Nézze meg a valódi felhasználók interakcióját a webhelyével; észreveszi majd, amikor elkezdenek harcolni a designjával, ahelyett, hogy élvezné.
A legveszélyesebb hatások azok, amelyek jól néznek ki a demókban, de frusztrálják a valódi felhasználókat. Minden kreatív döntésnek az esztétikumon túlmutató célt kell szolgálnia. Ezek a fade-in hatások a termékleírásokban? Arra kényszerítik a felhasználókat, hogy várjanak, mielőtt elolvasnák a fontos információkat.
A navigáció többlépcsős hover animációi gyakran megnehezítik a menüelemek elérését, különösen azoknak a felhasználóknak, akiknek több időre van szükségük az olvasáshoz vagy a kattintáshoz.
Az interakciós tervezés nem a bemutatásról szól, hanem a használhatóság javításáról, miközben örömet okoz a felhasználóknak. Amikor az effektusok a stílust helyezik előtérbe a lényeggel szemben, nem csak bosszantóak; aktívan rontják a konverziós arányokat.
A legjobb interaktív elemek természetesek. Elvezetik a felhasználókat a tartalomhoz, kiemelik a fontos információkat, és emlékezetes pillanatokat teremtenek anélkül, hogy akadályoznák. Ne feledje: ha egy animáció nem teszi könnyebbé webhelye használatát, akkor valószínűleg nem kellene ott lennie.
Műszaki adósság, amelyről senki sem beszél
Az egyéni JavaScript az animáció, amely hat hónappal ezelőtt ragyogónak tűnt, most kompatibilitási problémákkal és kóddal kísérti webhelye frissítéseit, amelyekhez senki sem mer hozzányúlni. A tervezőknek fejlesztőkre van szükségük az egyszerű változtatásokhoz, és a fejlesztők rettegnek ezen „egyszerű” hatások módosításától.
Ez technikai adósság – amikor a komplex megoldások a holnap problémáivá válnak. Mint egy magas kamatozású kölcsön, az egyedi kód, amely kezdetben időt takarított meg, végtelen karbantartási órákat igényel. A böngészőfrissítések válságokat váltanak ki, a funkciók hozzáadása pedig olyan érzés, mintha digitális Jengát játszana.
Webhelye növekedésével ezek az egyéni megoldások inkább korlátokká válnak, mint eszközökké. Ami öt oldalon működött, az ötven alatt kezelhetetlenné válik. Az intelligens tervezők olyan megoldásokat választanak, amelyek egyensúlyban tartják a kreativitást a karbantarthatósággal, lehetővé téve a webhelyek folyamatos átépítések nélküli fejlődését.
Divi: Egyszerűen kreatív webdesign
A kreatív webdesign korábban elég fekete-fehér volt – vagy megtanultál kódolni, vagy megelégedtél az alapvető sablonokkal.
A kreatív lehetőségek végtelenek, különösen, ha olyan erőteljes témákkal dolgozik, mint például Divi.
Szeretne mozgatni valamit? A távolság beállítása olyan egyszerű, mint a kattintás és a húzás. A terv minden darabja a képernyőn látható, és készen áll arra, hogy pontosan úgy alakítsák, ahogyan azt elképzeli.
A legtöbb tervezési eszköz megad néhány lehetőséget, és késznek nevezi. Divi más utat választ. Megkapod 200+ speciális modul az alapvető tervezési jellemzők mellett, ami azt jelenti, hogy szinte bármit megépíthet, amit megálmodott. És mikor szeretnél divatos lenni? Továbbra is hozzáadhat kódot.
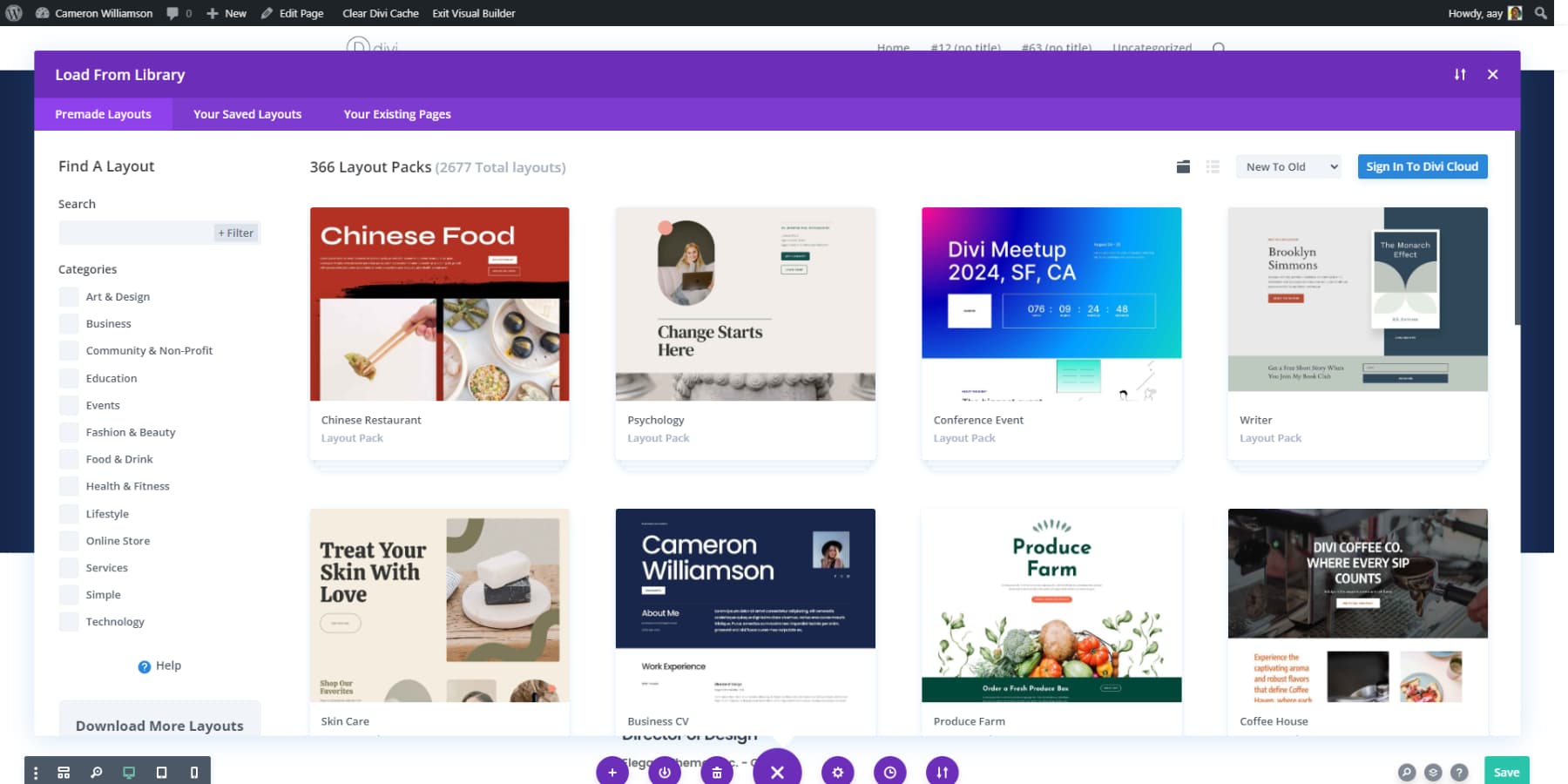
Ha üres vászonnal kezdesz, a kreativitás gyakran elakad, nem pedig inspirál. Ezért van hozzáférése a Divi hatalmas könyvtárához Több mint 2000 előre elkészített terv logikus – nem másol, hanem beindítod.
Bármilyen elrendezést személyre szabhat a színek megváltoztatásával, a modulok cseréjével vagy a térköz módosításával – bármivel gyorsabban elérheti a látást.
Itt válnak érdekessé a dolgok: a Témaépítő. Ismeri webhelyének azokat a részeit, amelyek általában… nos, unalmasnak tűnnek? Blogsablonok, archív oldalak, keresési eredmények? Vizuálisan megtervezheti őket, kreatív lehetőségekké alakítva a szabványos webhelyelemeket. Azt szeretné, hogy kategóriaoldalai ugyanolyan kifinomultan nézzenek ki, mint a kezdőlapja? Kész. Egyedi elrendezésre van szüksége blogbejegyzéseihez? Nem probléma.
Építsen pislogás közben a Divi Quick Sites segítségével
Senki sem akar heteket tölteni a weboldala tervezésével. ott van Divi gyorsoldalak (MI-vel) beavatkozik. Gyorsabban alakítja át az üzleti adatait egy komplett webhelyté, mint ahogy ebédet rendelhet.
De nem azokról az általános AI-kimenetekről beszélünk, amelyeket valószínűleg már látott lebegni. Csak mondjon el a Divi Quick Sitesnek néhány információt vállalkozásáról és igényeiről, és nézze meg, hogyan működik egy teljes kreatív csapat – elrendezéseket tervez, értelmes tartalmat ír, és összeállítja a márkához illő képeket.
Választhat az Unsplash vagy a teljesen mesterséges intelligencia által generált lehetőségek közül – nem kell többé megelégednie az olyan cookie-sablonokkal, amelyek mindenki más webhelyére hasonlítanak.
A menő rész? Amíg Ön megiszik egy kávét, a Divi Quick Sites ellátja azokat az unalmas beállítási feladatokat, amelyek általában megszakítják a napot. A navigációs menüd? Kész. Azok a trükkös Theme Builder-sablonok? Rendezett. Még a márkaszíneket is kiválasztják és alkalmazzák a webhelyen. Webáruházat vezet? Ezenkívül beállítja a WooCommerce oldalait, a termékmegjelenítésektől a kategóriaarchívumokig.
Ha nem részesíti előnyben a mesterséges intelligencia által generált tervezést, keresse meg a professzionálisan tervezett kezdőoldalak egyikét. Ezek nem az átlagos sablonok – mindegyikhez egyedi fényképezés és eredeti illusztrációk tartoznak.
Válassza ki a stílusához illő dizájnt, adja meg alapvető adatait, és a Divi Quick Sites elvégzi a nehézségeket. Mielőtt észrevenné, egy teljesen működőképes webhelye lesz.
A legjobb rész bármelyik megközelítésben? Minden együtt működik. Tervezési rendszere, színsémái és betűtípusai mind be vannak állítva, és szépen játszanak. Ha minden fut, beugorhat az építőbe, és a szokásos webhelyekhez hasonlóan változtatásokat hajthat végre.
Minden AI-segély egy helyen
Gondoljon az összes olyan lapra, amely általában nyitva van a tervezés során – tartalomeszközök, stockfotók, elrendezési inspirációk. Most zárja be őket. Divi AI ezeket a kreatív feladatokat egyszerű szöveges felszólításokon keresztül kezeli, lehetővé téve, hogy a szolgáltatások közötti ugrálás helyett a teljes képre összpontosítson.
A Divi AI-val a feltűnést keltő címsorok és az árusító termékleírások természetesek. Mondja el neki, mire vágyik, és megtanulja a márkája személyiségét, olyan tartalmat készítve, amely úgy hangzik, mint Ön – nem valami általános vállalati robot.
Ez a fotó a szervizcsapatáról egy kicsit… kinézett? Dobd be a Divi AI-be. Egy gyors felszólítás, és hirtelen egy csiszolt, professzionális arculatot kap, amely illeszkedik a márkához – nincs szükség külső fotószerkesztőre.
Új szakaszok hozzáadása a webhelyhez zökkenőmentessé válik. Ahelyett, hogy sablonokat keresne, vagy a nulláról kezdene, írja le elképzelését a Divi AI-nek. „Kapcsolatfelvételi szakasz létrehozása kapcsolatfelvételi űrlappal” – kész. Az elrendezés, a tartalom és a látvány illeszkedik a meglévő tervéhez; nincs szükség pixelnyomásra.
Dolgozz okosabban, ne keményebben a Divi AI-val
A mindenbarát építő
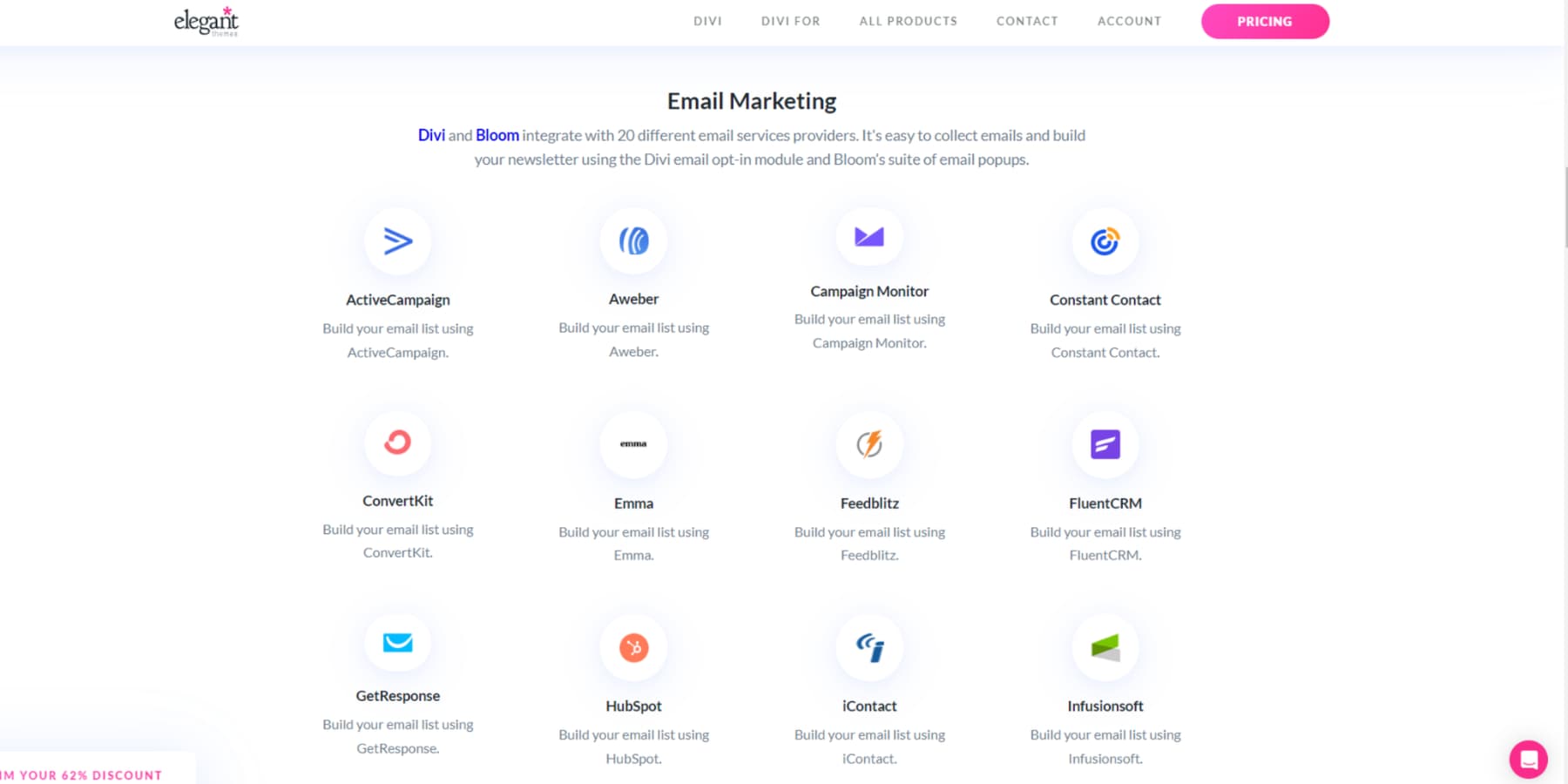
Egyes eszközök egymás ellen harcolnak, amikor funkciókat halmoz fel. Nem WordPress és Divi — ők a tökéletes csapatjátékosok. A Divi kezeli az Ön kreatív elképzeléseit, míg a WordPress több ezer beépülő modult nyit meg. Hozzáadás SEO bővítmények felkapaszkodni a keresési ranglistán tagsági rendszerek a bevétel növelése, vagy a webhely tetszés szerinti kiterjesztése.
A varázslat akkor következik be, amikor minden simán működik együtt. Míg más fejlesztők meghibásodhatnak, amikor új funkciókat ad hozzá, a Divi úgy tartja a webhelyét, mint az óramű 75 beépített integráció – függetlenül attól, hogy hány bővítményt halmoz fel.
A legtöbb tervező valamikor útlezárásokba ütközik. ott van Divibeindul a hatalmas támogatási rendszer. A Több mint 76 000 erős Facebook közösség Naponta megosztja legjobb trükkjeit és kreatív webtervezési inspirációit.
A Divi piactér prémium finomságokkal még tovább viszi webhelyét – a speciális gyermektémáktól a hatékony bővítményekig. Ezek sem általános kiegészítők: kifejezetten kreatív webdizájnhoz készültek olyan fejlesztők által, akik élnek és lélegzik Divi.
Tapasztalja meg a Divi-t kockázatmentesen
A kreatív webdesign gyakori kihívásai
Senki sem mutatja meg a tervezési folyamatát az Instagramon. Ha megtennék, rengeteg frusztrált arcot látna, akik megpróbálják a való világban működőképessé tenni a kreatív elképzeléseket. Íme, mi történik a tökéletes webhelyek mögött:
Amikor az ötletek harcolnak a Tech
A kreatív tervezési ötletek gyakran ütköznek a technikai valósággal. A gyönyörű parallaxis effektusok megzavarhatják a böngészőket, míg a sima átmenetek lemerítik a mobil akkumulátorokat. Ami tökéletesnek tűnik a makettekben, az igazi fejfájást okozhat a teljesítményben.
A kulcs a kreativitás és a technikai korlátok közötti egyensúly megteremtése. Kezdje az összetett interakciók korai prototípusával, és használja ki a modern CSS-szolgáltatásokat, például a konténerlekérdezéseket a nehéz szkriptek helyett. A teljesítmény-költségvetés korai beállítása megakadályozza, hogy a szükségtelen hatások lelassítsák a dolgokat.
DiviA vizuális építő segít áthidalni ezt a szakadékot, és előre optimalizált animációkat és effektusokat kínál, amelyeket különböző eszközökön teszteltek. Kísérletezhet parallaxis hátterekkel és görgetős animációkkal anélkül, hogy aggódnia kellene a böngészők közötti problémák vagy az összetett kód miatt, és a technikai korlátokat kreatív lehetőségekké változtathatja.
A mobil mindent tönkretesz
A mobileszközök képesek feltárni a tervezési hibákat – a tökéletesen elhelyezett elemek kényelmetlenül kezdenek egymásra rakódni, a lebegési effektusok használhatatlanná válnak, és a tipográfia áttörik a kisebb képernyőkön. Még a navigáció is labirintussá válhat, amikor az interaktív elemek a hüvelykujj-barátságtalan helyeken landolnak.
Az intelligens, reszponzív tervezés a mobil prioritásokkal kezdődik, figyelembe véve a hüvelykujj-zónákat az alapvető gombokhoz, és a szöveget nagyítás nélkül is olvashatóvá teszi. Az összetett elrendezések egyszerűbb elrendezésekre bontása segít fenntartani a vizuális hierarchiát. De ne bízzon az emulátorokban – a pontos eszközteszt elmeséli az igaz történetet.
DiviAz érzékeny szerkesztési vezérlők ezt a folyamatot intuitívabbá teszik. Beállíthatja az elrendezéseket, a térközöket és a szövegméreteket kifejezetten a mobilnézetekhez, miközben megőrzi az asztali esztétikát.
A Divi lehetővé teszi eszközspecifikus szakaszok létrehozását, amelyek csak meghatározott képernyőméreteken jelennek meg. Ez biztosítja a tartalom természetes áramlását ahelyett, hogy az asztali elrendezéseket a mobilnézetekbe kényszerítené. Ez azt jelenti, hogy kompromisszumok nélkül készíthet tökéletesen optimalizált élményt minden eszköz számára.
Akár a Divi-t, akár az Ön által előnyben részesített eszközöket használja, a sikeres mobiltervezés a képernyőméreteken túlmenően megköveteli, hogy az emberek hogyan használják eszközeiket.
Sebesség vs stílus
A gyönyörű webhelyek gyakran teljesítményköltséggel járnak. A nagy felbontású képek, animációk és összetett elrendezések jelentősen lelassíthatják a betöltési időt. Ha azonban ezeket az elemeket lecsupaszítja a sebesség érdekében, a webhelyek laposnak és ihletetlennek tűnnek.
A kulcs az intelligens optimalizálás. Kezdje egy szilárd tárhelyalappal – a szolgáltatók kedvelik SiteGround speciális WordPress tárhelyet kínál beépített teljesítményfunkciókkal. Ezután rétegezzen gyorsítótárazási megoldásokat, mint pl WP rakéta a szerverterhelés csökkentése és az ismétlődő látogatások felgyorsítása.
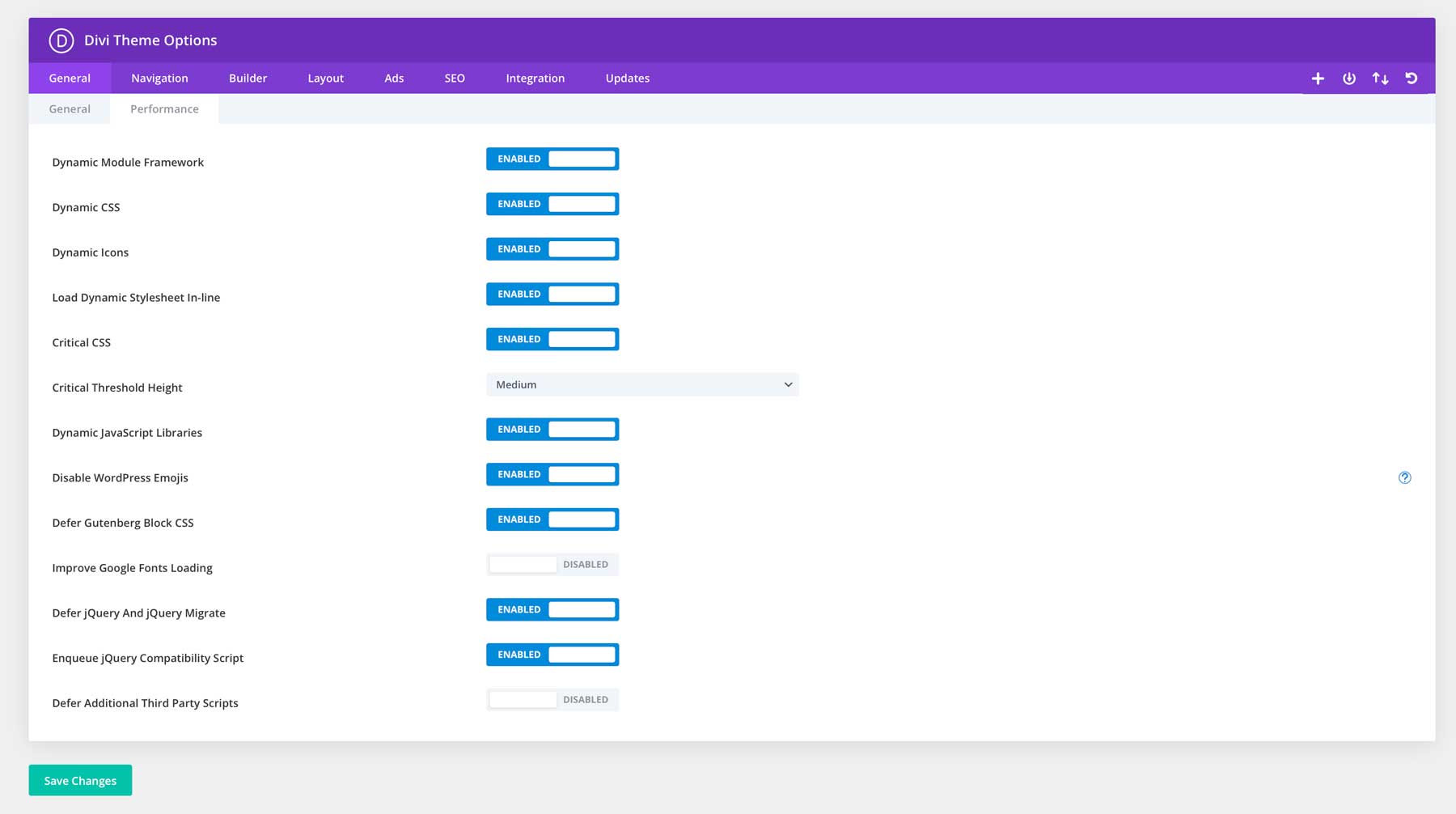
Divi szisztematikusan közelíti meg ezt a kihívást. Teljesítményfunkciói minimalizálják a fájlméretet és csökkentik a szerverkérések számát anélkül, hogy a vizuális minőséget veszélyeztetné.
A Divi hatékony kódbázisával megtarthatja a vonzó animációkat és a dinamikus elrendezéseket, miközben fenntartja a gyors betöltési időt. Ez azt jelenti, hogy webhelye gyors és rugalmas marad még akkor is, ha a speciális tervezési funkciókat engedélyezte.
A cél nem a sebesség és a stílus közötti választás, hanem a tervezési döntések optimalizálása, hogy mindkettőt teljesíteni tudja.
Az alapokon túl: Erőmozgások
Felejtsd el a szokásos „legyen pop” tanácsot. Ezek a fejlett technikák a jó terveket nagyszerűvé varázsolják a teljesítmény vagy a használhatóság feláldozása nélkül.
Tedd elsőnek a mobilt
Íme egy népszerűtlen vélemény: kezdje a mobiltervezésekkel, és terjessze ki később az asztali számítógépekre. Míg a legtöbb tervező először az asztali elrendezést tökéletesíti, ez a visszafelé irányuló megközelítés a mobilélmény sérülékenységéhez vezet, ami utólagos gondolatoknak tűnik.
Gondoljon csak bele: a mobilfelhasználók teszik ki a legtöbb internetes forgalmat, de még mindig kicsinyített asztali verzióként kezeljük az élményeiket. Ehelyett hozzon létre egyoszlopos elrendezéseket, amelyek először meghatározzák a tartalomhierarchiát és az érintésbarát navigációt. DiviAz érzékeny vezérlők ezt megkönnyítik, mivel lehetővé teszik a mobilnézetek önálló létrehozását, és az elrendezések átgondolt kiterjesztését a nagyobb képernyőkre.
Ez ellentmondásosnak tűnhet, de gyorsabb, fókuszáltabb tervezéshez vezet, amely minden eszközön jobban működik. Webhelye karcsú marad, mert összetettebbé teszi, és ez csak ott javítja igazán az élményt.
Törje meg a rácsokat, nem a webhelyeket
A hagyományos rácselrendezések rendszerezetten tartják a tartalmat, de kiszámíthatóvá és unalmassá tehetik a webhelyeket. A trükk abban rejlik, hogy tudjuk, hol lehet megtörni a rácsmintákat a szerkezeti integritás elvesztése nélkül.
A stratégiai rácstörések vizuális érdeklődést keltenek, és a legfontosabb elemekre irányítják a figyelmet. Próbálja meg kissé eltolni a szakaszokat, átfedni az elemeket, vagy aszimmetrikus elrendezést használni a hős területeken.
De a navigációt, a láblécet és a kulcsfontosságú tartalomszakaszokat tartsa világos rácsszerkezeteken belül – a felhasználóknak továbbra is ismerős mintákra van szükségük a kényelmes navigáláshoz.
DiviA fejlett térköz-vezérlők és pozícióbeállítások megkönnyítik a kreatív szünetek végrehajtását. Az elemeket a tárolókon kívülre húzhatja, a margókat vizuálisan beállíthatja, vagy átfedő hatásokat hozhat létre, miközben fenntartja a reagáló viselkedést.
A vizuális építő megmutatja, hogy ezek a szünetek hogyan befolyásolják az elrendezést a különböző képernyőméreteken, és segít megtalálni a kreativitás és a használhatóság közötti édes pontot.
Intelligens színrendszerek
A véletlenszerű színválasztások amatőr érzést keltenek a webhelyeken, bármilyen jó a dizájn is. A professzionális webhelyek szisztematikus színmegközelítéseket alkalmaznak, amelyek vizuális hierarchiát hoznak létre, és minden oldalon fenntartják a márka egységességét.
Az intelligens színrendszerek egyértelmű szerepek meghatározásával kezdődnek – az elsődleges színek a kulcsfontosságú műveletekhez, a másodlagos színek a támogató elemekhez és a semleges árnyalatok a tartalomterületekhez. Minden színnek meghatározott célt kell szolgálnia, legyen szó cselekvésre ösztönzésről vagy olvasható szöveg létrehozásáról.
DiviA Globális színek funkciója ezt az elméletet a gyakorlatba ülteti át. Ahelyett, hogy manuálisan frissítené a színeket több száz elem között, létrehozhat egy dinamikus színpalettát, amely automatikusan frissül az egész webhelyen.
Például, ha megváltoztatja a márka kékjét, azonnal frissíti az adott színt használó minden gombot, címsort és kiemelő elemet – így megőrzi a tökéletes konzisztenciát, miközben a dizájnfrissítéseket könnyedén elvégezheti.
A kulcs az, hogy a színeket rendszernek tekintsük, nem pedig egyéni választásokat, platformtól függetlenül.
Elrendezési trükkök
A legtöbb tervező ragaszkodik a szabványos elrendezésekhez – fejléchez, tartalomhoz és lábléchez. A kiemelkedő webhelyek azonban váratlan elrendezésekkel játszanak, amelyek természetes módon vezetik át a felhasználókat a tartalmakon.
Próbálja meg a tartalomrészeket egymás fölé rétegezni, kreatívan használja a negatív teret, vagy bontsa fel átlós részekre a tartalmat.
A titok a stratégiai elhelyezésben rejlik – hozzon létre vizuális utakat, amelyek végigvezetik a felhasználókat a történetén, miközben a navigációt intuitívan kezelik.
A Divi transzformációs vezérlői és pozícióbeállításai lehetővé teszik ezeket a fejlett elrendezéseket bonyolult kód nélkül. Rétegezhet szakaszokat, beállíthatja a szögeket, és mélységet hozhat létre az átfedő elemeken keresztül, miközben fenntartja a reagáló viselkedést. Ne feledje: az egyedi elrendezéseknek javítaniuk kell a tartalmat, nem pedig beárnyékolniuk azt.
Tervezés úgy, ahogy gondolod
Webhelyének nem szabad többé biztonságosnak lennie. A kreatív webdesign él, ahol a görgetéssel elindított animációk vajnak tűnnek, az elrendezések széttörik a rácsokat anélkül, hogy megtörnék a webhelyeket, és minden interakció arra készteti a látogatókat, hogy szüneteltessenek a görgetés közben.
Ezek azok a tökéletes pillanatok, amikor a forma találkozik a funkcióval – olyan alkotási élmények, amelyek még sokáig megmaradnak azután, hogy a látogatók kattintottak. Divi A Divi Quick Sites és a Divi AI ezt az erőt az Ön kezébe adja – gyorsabban alakítja át a „mi lenne, ha” pillanatait működő funkciókká, mint ahogy felvázolni tudja azokat. Akár a pixeleket tolja, akár megszegi a tervezési szabályokat, megvan a kreatív tűzerő, hogy alátámassza legmerészebb ötleteit.
A weben van elég hétköznapi oldal. Építs rendkívüli.
Keltsd életre az ötleteket a Divi segítségével
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/design/creative-web-design