A betűtípusok alapvető szerepet játszanak a webhely kialakításában. Meghatározzák a dizájn és az általános esztétikai alaphangot, és javíthatják vagy gátolhatják a megjelenést és érzetet. Miután kiválasztotta webhelye betűkészleteit, tudnia kell, hogyan módosíthatja azokat. A WordPressben többféleképpen módosíthatja a betűtípusokat. A módosítások módja számos tényezőtől függ, többek között attól, hogy milyen típusú témát használ, hogy szüksége lesz-e beépülő modulra, vagy ha manuálisan kívánja hozzáadni őket. Ebben a bejegyzésben megvitatjuk az egyes módszereket, és megmutatjuk, hogyan módosíthatja a betűtípusokat a WordPressben. Kezdjük el.
Mik azok a webes betűtípusok?

A webes betűtípusokat a Google, az Adobe, a FontSpace és mások biztosítják. Lehetővé teszik, hogy betűtípusokat ágyazzon be a webhelyébe, hogy megváltoztassa a megjelenést. Az asztali betűtípusokkal ellentétben a webes betűtípusok a felhőben tárolódnak. Amikor egy látogató meglátogatja webhelyét, a webes betűtípusok dinamikusan kerülnek be a betűkészlet-szolgáltatóból. Helyesen optimalizálva pillanatok alatt megjelennek a webhelyén. A webes betűtípusok gyors és egyszerű módja több betűtípus használatának anélkül, hogy be kellene őket ágyazni a webhelyébe.
A 4 webes betűtípus
Az asztali betűtípusokhoz hasonlóan négy fő betűtípus létezik:
- Serif : A Serif betűtípusok általában csak címsorokon használhatók a díszítésük miatt, amelyek általában az egyes betűk tetején és alján találhatók.
- Sans Serif : Alternatív megoldásként a Sans Serif betűtípusok használhatók a címsorokban és a törzsszövegekben is, mivel tiszták és könnyen olvashatóak.
- Szkript : A szkript-betűtípusokat szeszélyes megjelenésük miatt általában takarékosan kell használni.
- Megjelenítés : Végül, a megjelenített betűtípusok jellemzően félkövér és vaskos betűtípusok, ezért korlátozott mennyiségben használhatók fejlécként, de soha nem törzsszövegként.
Webes betűtípusok használata a WordPressben
Számos módja van a webes betűtípusok használatának a WordPressben. Manuálisan beágyazhatja őket, használhat beépülő modult, vagy használhatja a téma beállításait, legyen szó teljes webhelyszerkesztő blokk témáról, általános WordPress-témáról vagy témakészítőt használó témáról. A legtöbb esetben a fejlesztők a Google Fonts használatát veszik igénybe a WordPressben, mivel ezek ingyenesek és könnyen integrálhatók.
Betűtípusok megváltoztatása a WordPressben (8 módszer)
A betűtípusok megváltoztatása a WordPressben számos módon megvalósítható. Egyes prémium témák, például a Divi , beépített betűtípus-kezelővel rendelkeznek, amely automatikusan betölti a Google betűtípusait. Ezenkívül a Divi lehetővé teszi az összes Google betűtípus-alkészlet engedélyezését a témabeállításokban, ha azt szeretné, hogy mindegyik szerepeljen.
A Divi-n kívül néhány más témában a testreszabási beállításokkal módosíthatja a téma alapértelmezett betűtípusait. A témától függően ezzel a módszerrel korlátozott betűtípusok állnak rendelkezésre. Ha teljes webhelyszerkesztési (FSE) blokkotémákat használ, például a Twenty Twenty-Two, akkor hozzáadhatja őket a theme.json fájlhoz. Ezenkívül telepíthet egy betűtípus-kezelő beépülő modult, vagy használhatja a Gutenberg blokkszerkesztőt. Végül manuálisan is hozzáadhatja őket. Nézzük meg, hogyan változtathatunk betűtípusokat a WordPressben az egyes módszerek használatával.
1. A Theme Customizer Options használata a betűtípusok megváltoztatásához a WordPressben
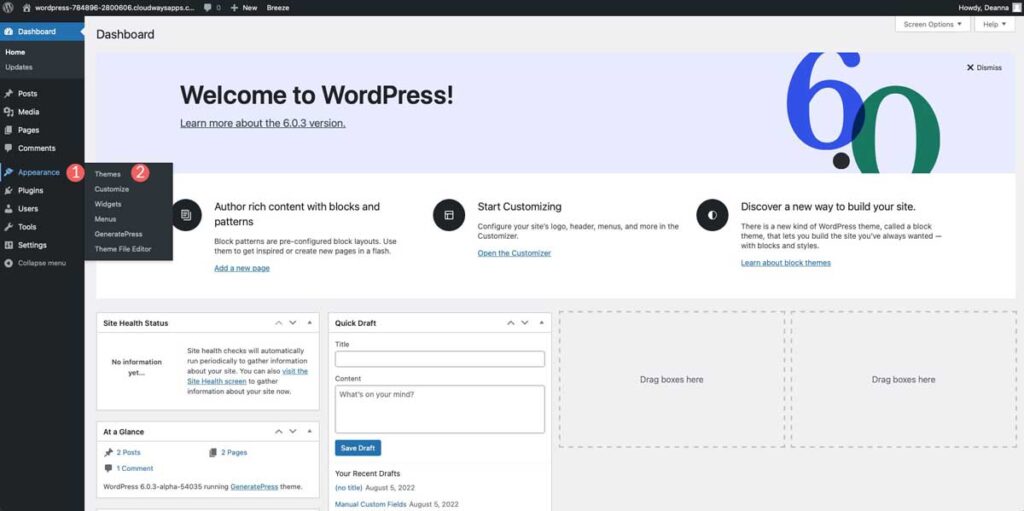
A WordPress téma-testreszabó használatakor van néhány lehetőség a témától függően. Példaként a Genesis témát használjuk az alapértelmezett betűtípus megváltoztatásához. Jelentkezzen be a WordPress panelbe. Lépjen a Megjelenés > Testreszabás elemre .

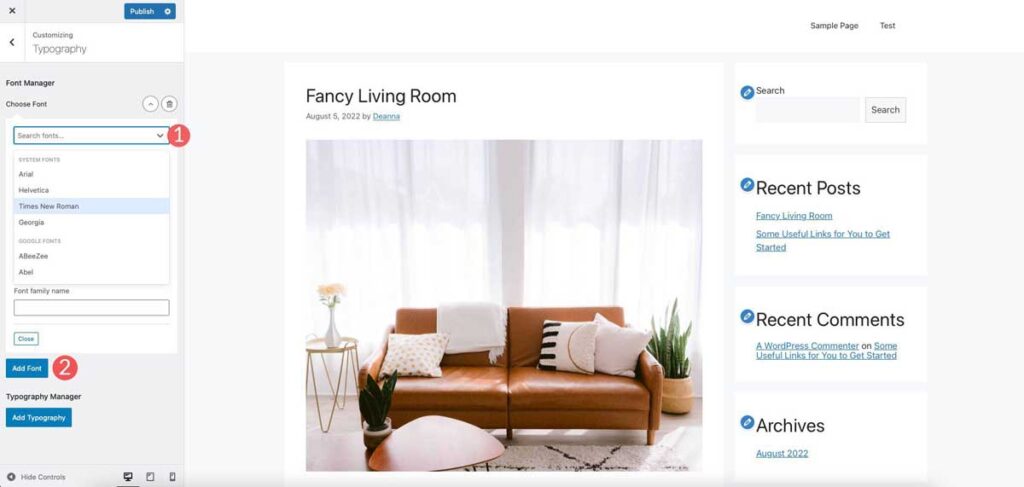
Amikor megjelenik a testreszabási képernyő, kattintson a Tipográfia elemre . Két lehetőség lesz, köztük a Font Manager és a Tipográfia hozzáadása. Az első lehetőség alatt kattintson a gombra a legördülő menü aktiválásához. Innen görgethet vagy kereshet egy adott betűtípust a webhelyén. Miután kiválasztotta a betűtípust, kattintson a Betűtípus hozzáadása gombra, hogy hozzáadja a betűtípust webhelyéhez. A lépéseket megismételheti további betűtípusok hozzáadásához, amelyek bizonyos elemekhez rendelhetők

A második lehetőség, a Typography Manager lehetővé teszi a webhelyéhez hozzáadott betűtípusok hozzárendelését különböző területekhez. Példánkban hozzáadhatja őket a törzshöz, a webhely címéhez, a webhely leírásához, a menüelemekhez, a címsorokhoz stb.
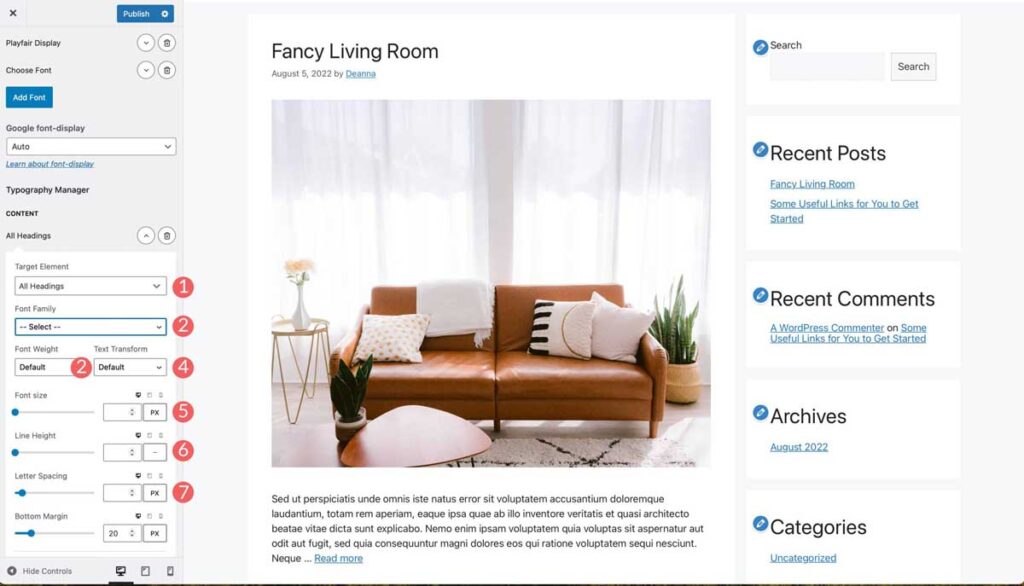
Itt lehet betűtípust is változtatni. Először válassza ki azt a célelemet, amelynek betűtípusát módosítani szeretné. Ezután válassza ki a betűtípuscsaládot. Válassza ki a betűtípus súlyát és az alkalmazni kívánt szövegátalakítást. Ezután válassza ki a betűméretet, a súlyt, a sormagasságot és a betűközt. Ismételje meg a folyamatot a többi elemnél, ahogy jónak látja.

2. Betűtípusok megváltoztatása a WordPress teljes webhelyszerkesztésével
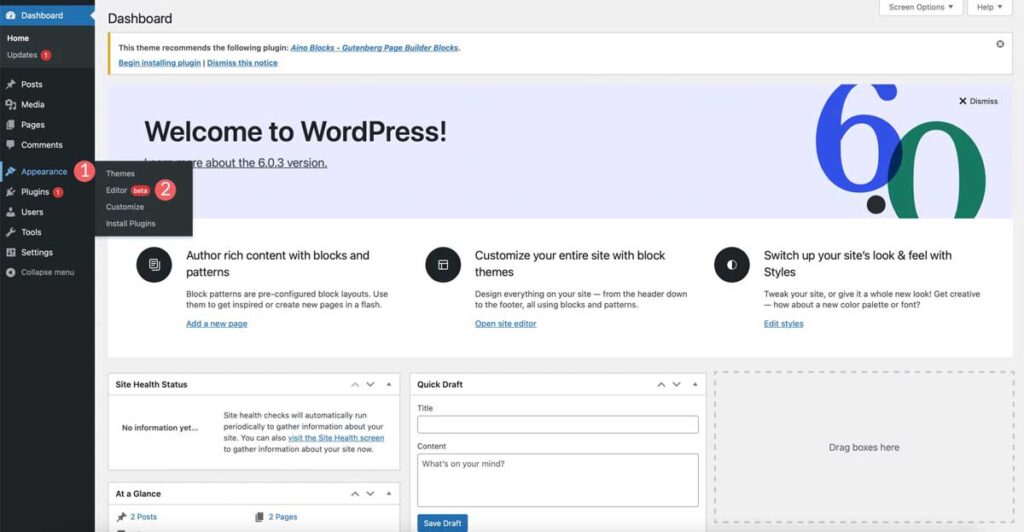
A legtöbb teljes webhelyszerkesztő témája előre telepítve van néhány választható betűtípussal. Az olyan témák, mint a Blockbase, az Emulsion, az Aino és a Twenty Twenty-Two lehetővé teszik a betűtípusok megváltoztatását a témaszerkesztőben. Például a Blockbase témát fogjuk használni. A betűtípusok módosításához lépjen a Téma > Szerkesztő elemre .

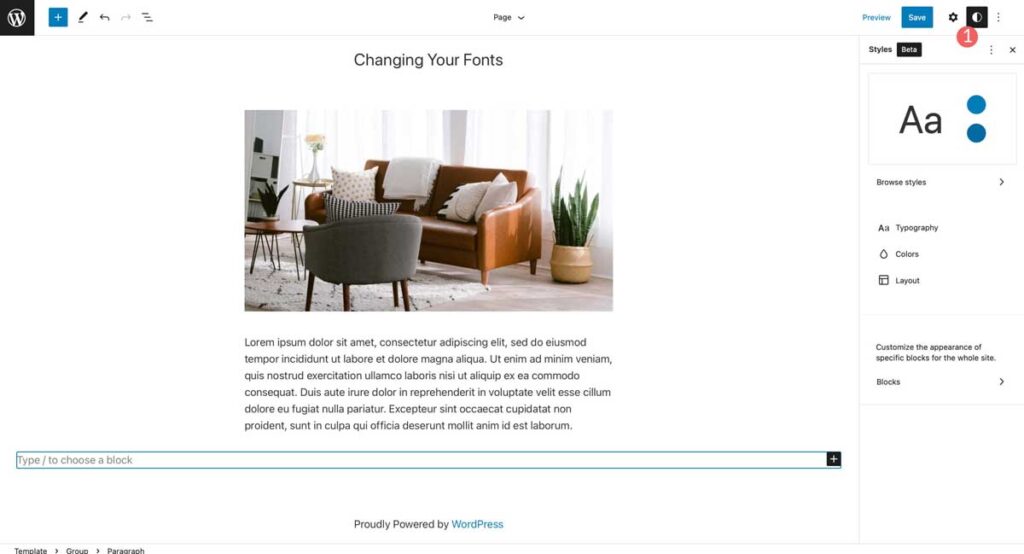
Ezután kattintson a stílus ikonra a képernyő jobb felső sarkában.

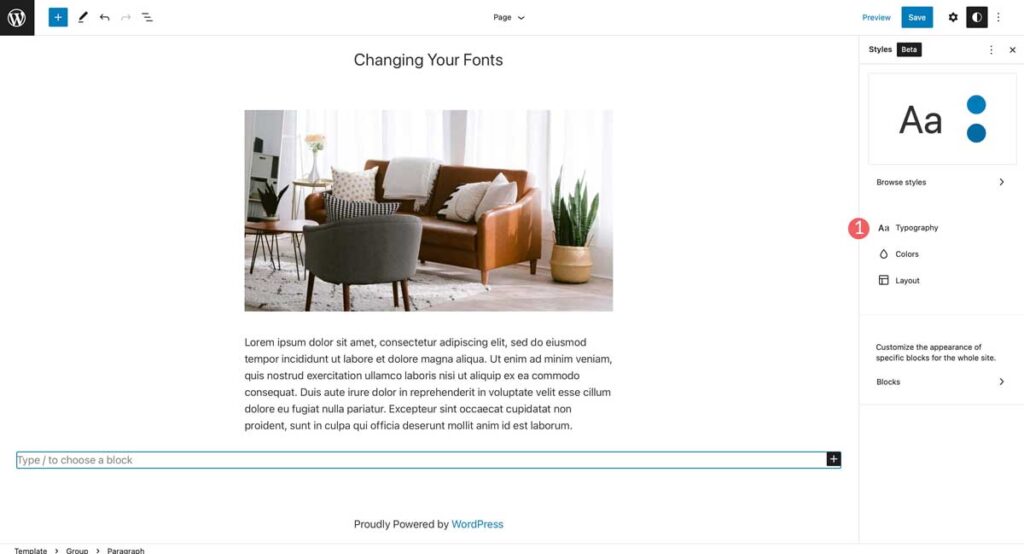
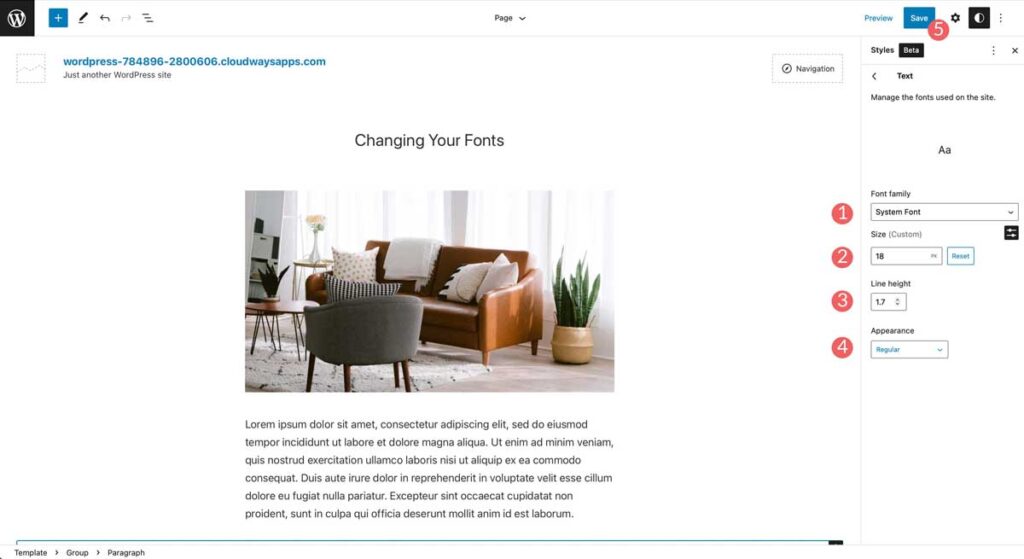
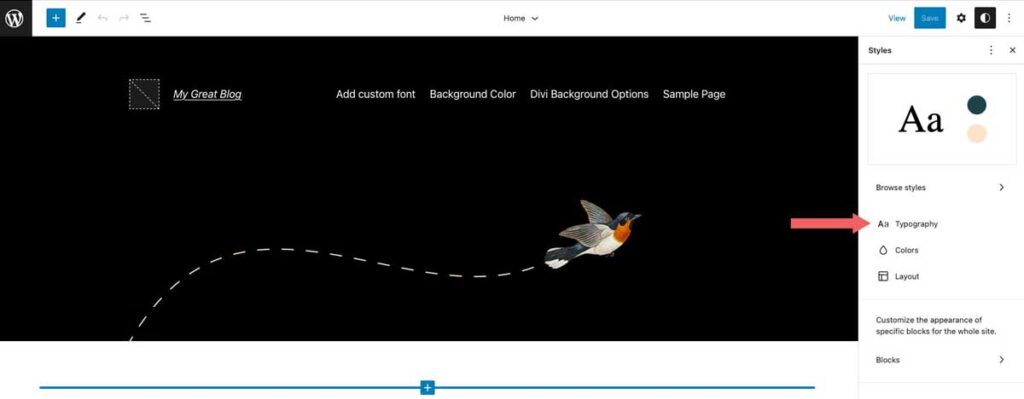
Ezután kattintson a tipográfia szakaszra a témához tartozó betűtípus módosításához.

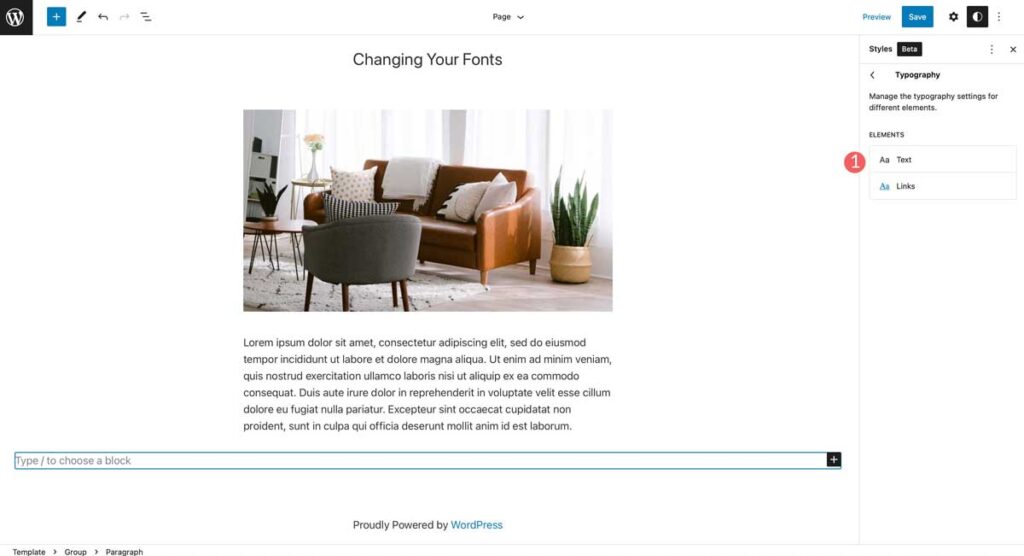
Példánkban megváltoztathatja webhelye szövegét, valamint a hivatkozások szövegét.

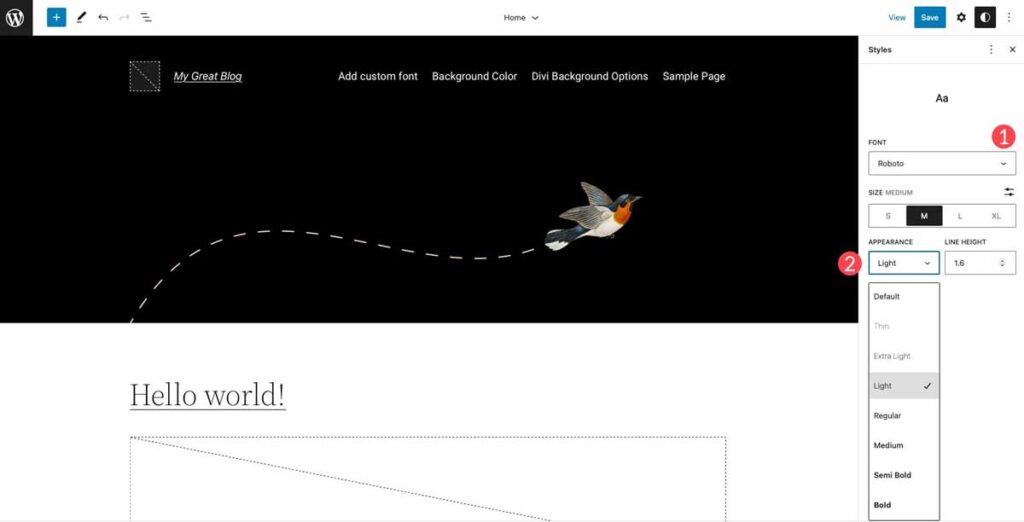
A betűtípuscsalád alatt kattintson a legördülő menüre a betűtípusok kiválasztásához. Válassza ki az alkalmazni kívánt betűtípust. Beállíthatja a betűméretet, a sormagasságot és a megjelenést is. A kiválasztás után kattintson a mentés gombra az oldal jobb felső sarkában a módosítások alkalmazásához.

3. A WordPress betűtípusok megváltoztatása a blokkszerkesztővel
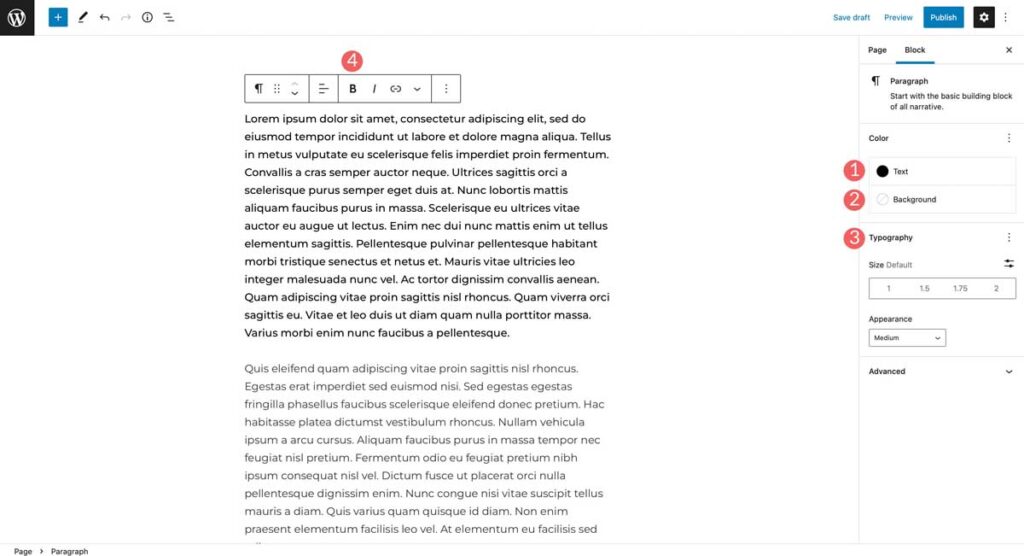
A blokkszerkesztő segítségével módosíthatja a betűtípusok megjelenését. Módosíthatja a szöveget és a szöveg háttérszínét, valamint beállíthatja a méretet és a megjelenést. A megjelenés opció általában tartalmazza a betűtípus súlyát, amely a téma beállításaiban kiválasztott betűtípustól függ.
További lehetőségek vannak a szöveges blokkokban. A szöveg félkövér, dőlt betűvel szedhető, és beállíthatja a szöveg igazítását.

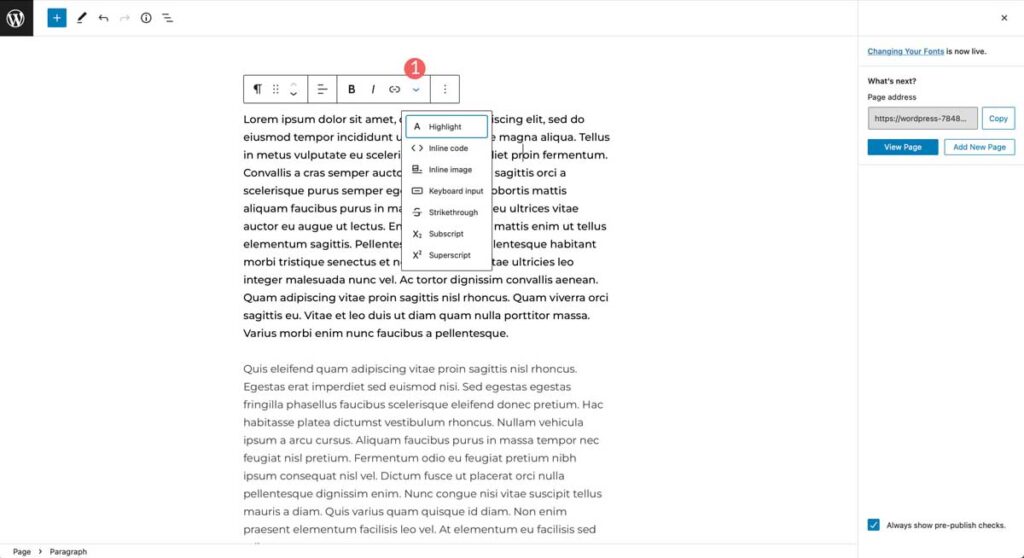
További lehetőségek állnak rendelkezésre a szöveg kiemelésére, valamint soron belüli kód és képek hozzáadására, illetve áthúzására. Végül hozzáadhat alsó és felső karaktereket is.

4. Beépülő modul használata betűtípusok megváltoztatásához a WordPressben
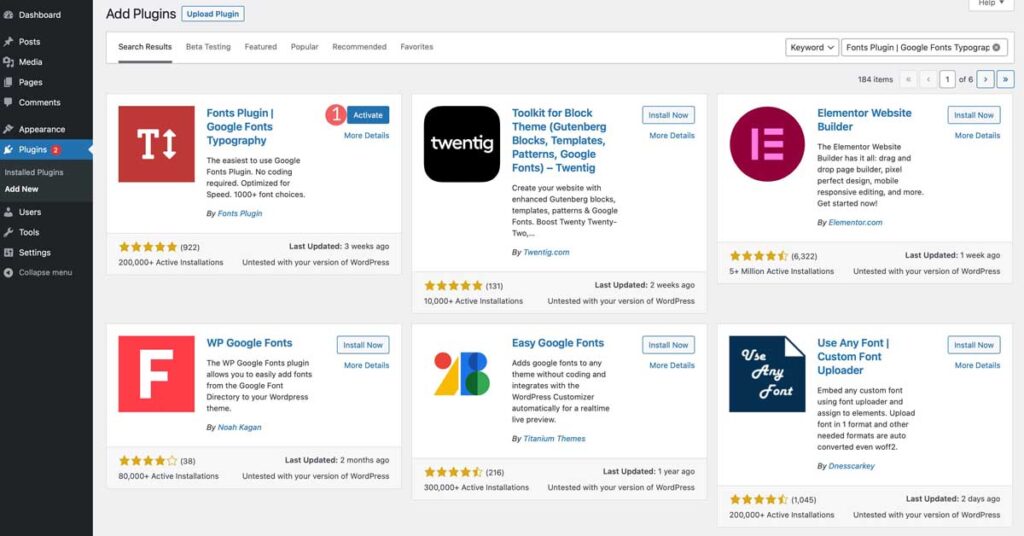
Amint azt korábban említettük, az általános WordPress-témákhoz egy beépülő modul, például Fonts Plugin | Google Fonts tipográfia a betűtípusok megváltoztatásához a WordPressben. Végigvezetjük a bővítmény telepítésének, konfigurálásának lépéseit, és megmutatjuk, hogyan módosíthatja a betűtípusokat a webhelyen a használata közben.
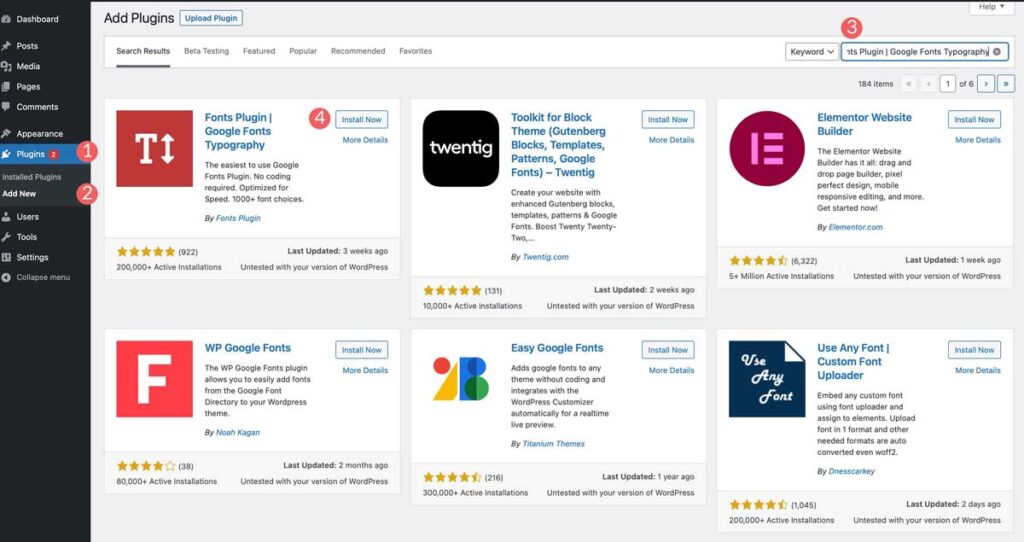
Lépjen a Plugins > Add New menüpontra . Fonts Plugin keresése | Google Fonts tipográfia a keresősávban. Kattintson a Telepítés most gombra a bővítmény webhelyéhez való hozzáadásához.

Ezután aktiválja a bővítményt.

A bővítmény eléréséhez lépjen a Megjelenés > Testreszabás menüpontra . Amikor az oldal újra betöltődik, egy új, Fonts Plugin nevű szakasz jelenik meg a testreszabójában .

Beépülő modul beállításai

Ha rákattint a fülre, négy menüopció közül választhat, beleértve az alapbeállításokat, a speciális beállításokat, a betűtípus betöltését és a hibakeresést. Az alapbeállítások lehetővé teszik, hogy a Google több mint 1400 betűtípus-beállítása közül válasszon alapértelmezett betűtípuscsaládot. Beállíthat betűtípust is a címsorokhoz, valamint a gombokhoz és a bemenetekhez.
A Speciális beállítások lehetővé teszik a márkaépítés betűtípusainak módosítását, beleértve a webhely címét és a szlogenet. A navigációs beállítások alatt módosíthatja webhelye navigációs menüinek betűtípusát.

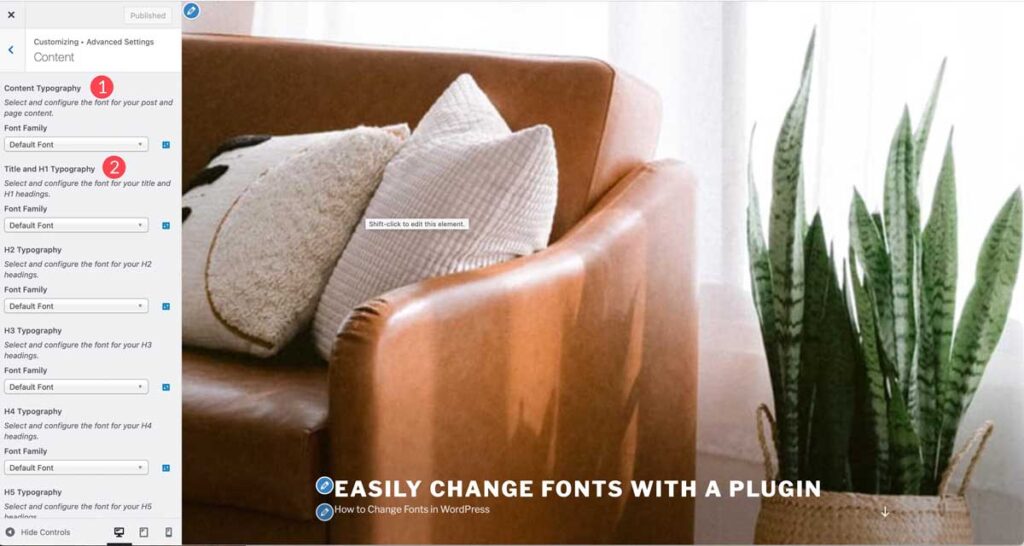
A Tartalomtipográfia részben módosíthatja a törzsszöveget, valamint az összes fejléccímke betűtípusát egyenként.

Az Oldalsáv és Lábléc lapok lehetővé teszik a betűtípusok módosítását a webhely azon szakaszaihoz, amelyek a címsort és a tartalom tipográfiáját egyaránt tartalmazzák. Az utolsó lap, a Csak betűtípusok betöltése, lehetővé teszi bizonyos betűtípusok betöltését, de nem adja hozzá őket automatikusan egy elemhez. Ez akkor hasznos, ha csak bizonyos blokkon szeretne betűtípusokat használni. A Betűtípus betöltése lap kizárólag a bővítmény pro verziójára vonatkozik.

A Hibakeresés alatt engedélyezheti a stílusok kényszerített jelölőnégyzetét, amely lehetővé teszi annak meghatározását, hogy miért nem töltődnek be a betűtípusok. Egy további jelölőnégyzet, a szerkesztővezérlők letiltása, eltávolítja a betűtípus-vezérlőket az egyes bejegyzésekről és oldalakról. A betűtípus-megjelenítés négy lehetőséget kínál, beleértve a csere, a blokkolás, a tartalék és az opcionális. Az Összes betűtípus visszaállítása gombbal visszaállíthatja a beépülő modulban alkalmazott összes módosítást.
5. A Divi Theme Builder használata a betűtípusok megváltoztatásához

A Divi a világ egyik legerősebb témaépítője. Amikor a WordPress betűtípusainak megváltoztatásáról van szó, a Divi rengeteg lehetőséget kínál. Először is, alapfelszereltségként beépített Google betűtípusokkal rendelkezik. A betűtípusok bármelyik modulban használhatók szöveges beállításokkal, valamint a témakészítőben. A Divi megkönnyíti a betűtípusok stílusát, és a téma-testreszabóval kombinálva globálisan beállíthatja a betűtípusokat. Vessünk egy pillantást a betűtípusok használatára a Divi-ban.
A betűtípusok alapértelmezett betűtípusként való beállításához engedélyezze a téma-testreszabót. Kezdje a Téma > Testreszabás menüponttal a WordPress adminisztrációs panelen. Amikor a testreszabó betöltődik, kattintson az Általános beállítások > Tipográfia elemre . Számos lehetőség áll rendelkezésre a törzs és a címsor méretének, valamint a sormagasságnak, a betűköznek, a betűstílusnak, a címsor és a törzs betűtípusának, valamint a színek beállítására. A Divi a teljes Google betűkészlet-könyvtárat beépítette, így a betűtípusok választéka szinte korlátlan.

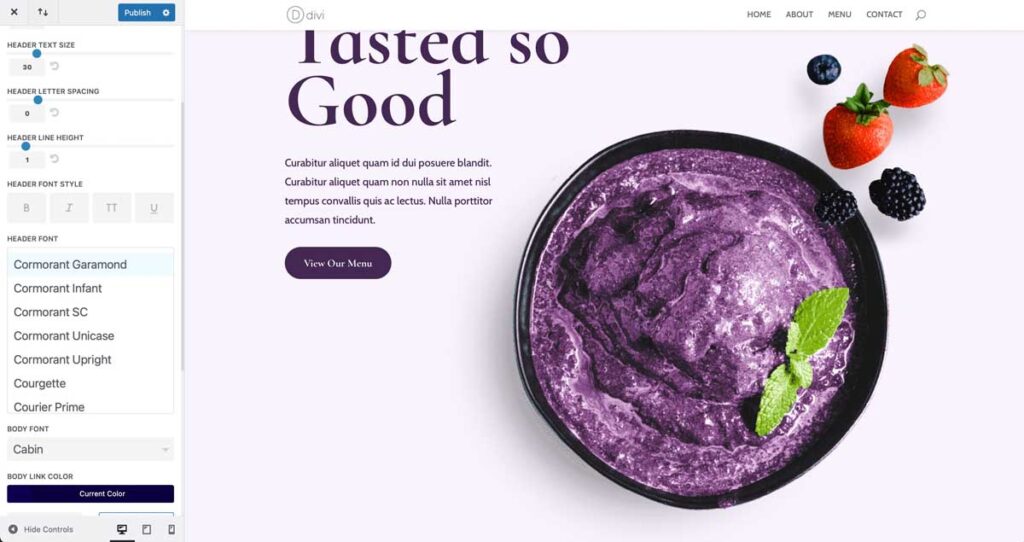
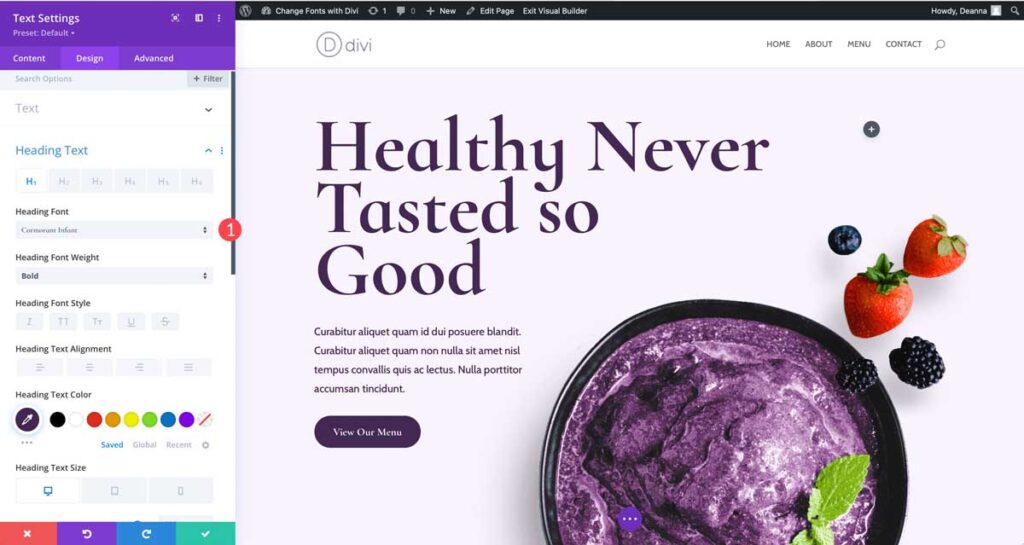
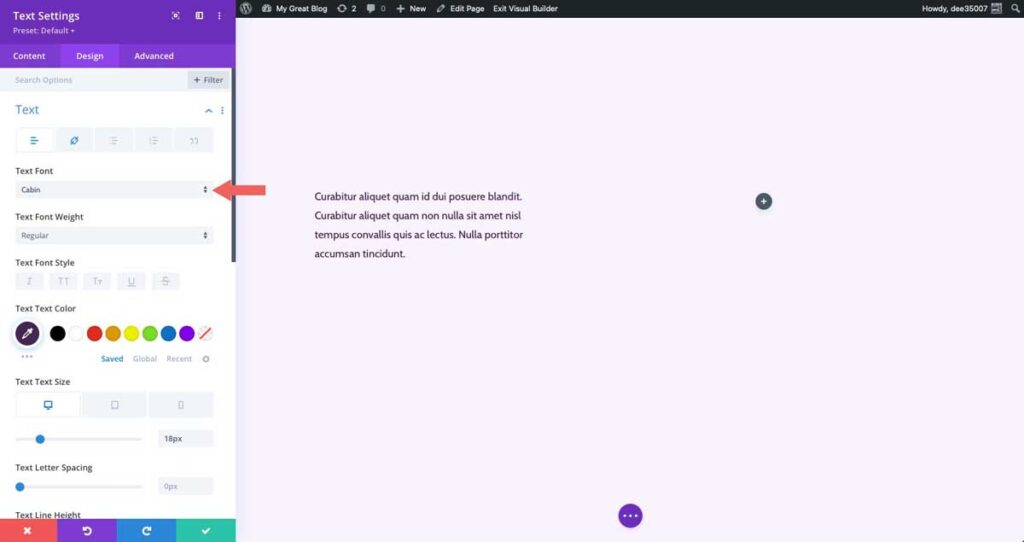
A téma testreszabási beállításai mellett a betűtípusok módosíthatók azon a modulszinten, ahol szöveg található. Példaként bemutatjuk a betűtípusok megváltoztatását a szövegmodulban. A Tervezés lapon megtalálja az összes elérhető szövegbeállítást. Mindkettőnél módosíthatja a törzsszöveget, a címsor szövegét, valamint a színt és a stílust. Ha módosítani szeretné a címsor betűtípusát, egyszerűen kattintson a legördülő menüre az aktiváláshoz. Megváltoztathatja a betűtípust, majd számos betűstílust, beleértve a betűtípus súlyát, stílusát, szövegigazítását, színét, méretét stb.

6. Egyéni betűtípus hozzáadása a WordPresshez manuálisan
Szerencsére, ha azt tervezi, hogy manuálisan tölt be egy egyéni betűtípust a webhelyére, ez meglehetősen egyszerű folyamat. Ennek ellenére kényelmesnek kell lennie a témafájlok szerkesztésében. Javasoljuk, hogy ehhez a művelethez használjon gyermektémát **hivatkozást a végső céhhez, amely bemutatja, hogyan kell egy gyermektémát** használni, mivel a legkisebb hiba is tönkreteheti webhelyét. Ne feledje, hogy egyéni betűtípus hozzáadása egy általános WordPress-témához nem ad rengeteg lehetőséget, de megóvja webhelyét a gyorsulástól. Ez akkor hasznos, ha tudja, hogy csak néhány betűtípust kíván használni, és nincs szüksége sok lehetőségre.
Általános ismeretekkel kell rendelkeznie a WordPress fájlszerkezetének működéséről, valamint alapvető kódolási készségekkel. Szerkesztünk néhány témafájlt, és hozzáadunk néhány CSS-t. Végül szüksége lesz kedvenc kódszerkesztőjére és egy FTP-programra, például a FileZillára.
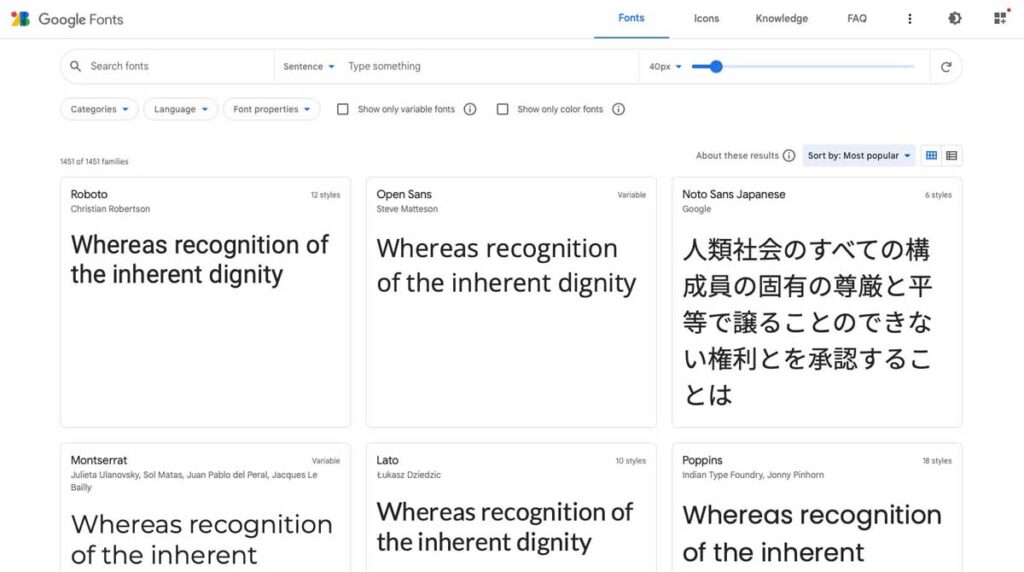
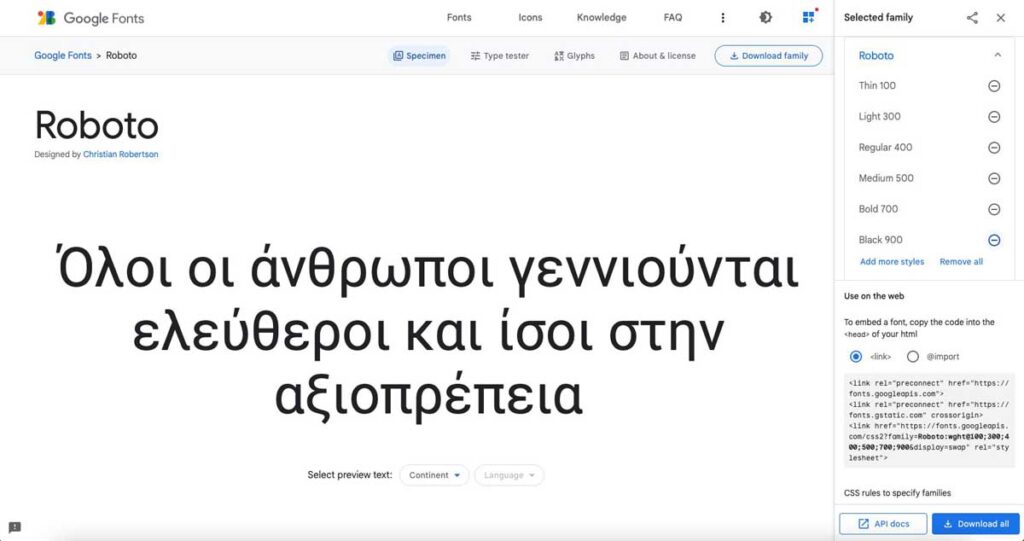
Példánkban hozzáadjuk a Google Roboto betűtípust. Az első lépés az, hogy lépjen a Google Fonts oldalára, és keresse meg Robotót. Válassza ki a beágyazni kívánt betűstílusokat.

A kód hozzáadása
Ennek több módja is van, de a mi példánkban a WordPress által preferált sorbanállási módot fogjuk megtenni. Először másold ki a linket a Roboto betűtípusra. Ez benne van a Google beágyazási kódjában, és úgy fog kinézni, mint ez a példa.
https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap
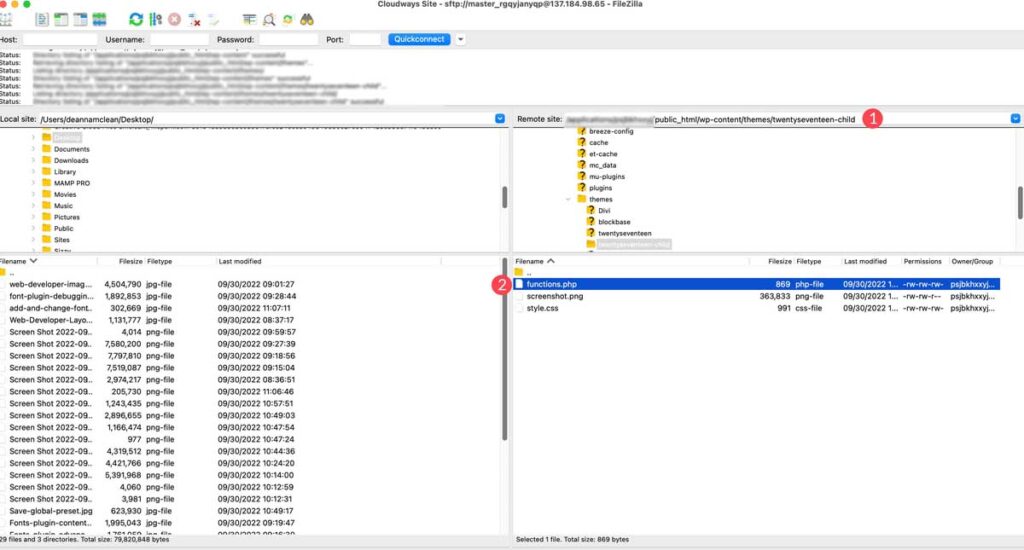
Ezután nyissa meg a FileZillát, és FTP-n keresztül csatlakozzon webhelyéhez. Keresse meg a /public-html/wp-content/themes/yourthemechild/functions.php fájlt . Célszerű gyermektémát használni ehhez a folyamathoz, mivel egy alapvető témafájlt fog szerkeszteni. Megjegyzés: cserélje ki a gyermektémát a gyermektéma nevére.

Kattintson a jobb gombbal a fájlra a megnyitásához. Adja hozzá a következő kódot a fájl másik kódjának végéhez.
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );Ezután meg kell adnia a WordPress-nek, hogy hol szeretné használni a betűtípust. Ehhez hozzáadunk egy kis CSS-t a gyermektémánk style.css fájljához. Keresse meg a fájlt ugyanabban a mappában, amelyből kidolgoztuk. Adja hozzá a következő kódot:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}Ez a kód közli a WordPress-szel, hogy a Roboto betűtípust szeretné használni a teljes szövegtörzsben, valamint a webhely összes címsorában. Ne feledje, hogy minden téma más, ezért ha kódunk nem működik az Ön számára, forduljon a témája fejlesztőjéhez, vagy használja böngészője ellenőrző eszközét, hogy megkeresse a betűtípusokhoz tartozó konkrét CSS-szabályt.
7. Új egyéni betűtípus hozzáadása a WordPress teljes webhelyszerkesztő témájához
A teljes webhelyszerkesztési (FSE) témákban már nem szükséges a @font-face CSS-szabály használata betűtípusok hozzáadásához. Az FSE témákban hozzáadja a betűtípust az asset/fonts/ mappához, majd meghívja őket a theme.json fájlban. Tekintsük át azokat a lépéseket, amelyekkel egyéni betűtípust adhatunk a Google Fontsból a Twenty Twenty-Two témához, majd adjuk hozzá a kódot a theme.json fájlhoz a betűtípus használatához a webhelyen.
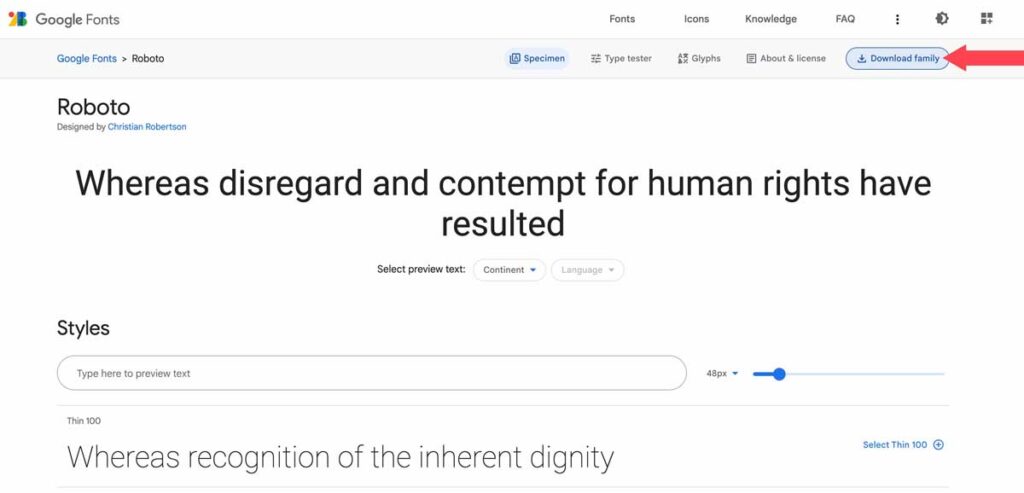
Ebben a példában a Google Fonts Roboto betűtípuscsaládját fogjuk használni. Az első lépés a betűtípus letöltése a Google Fonts könyvtárból. Kattintson a Család letöltése gombra a képernyő jobb felső sarkában.

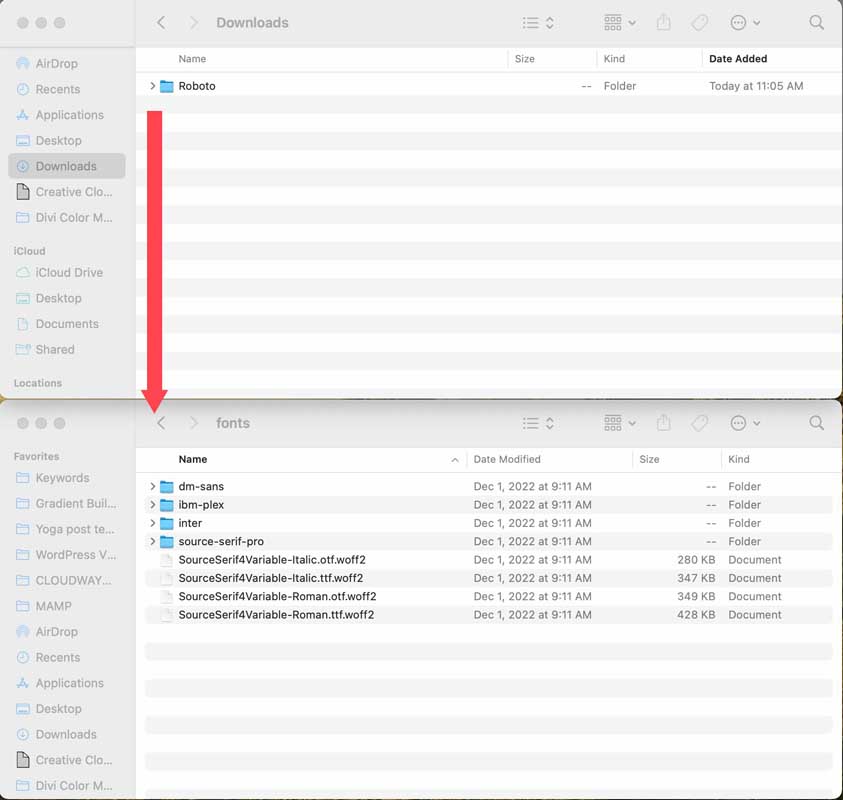
Ezután keresse meg a WordPress-témafájlokat egy helyi gépen vagy FTP-n keresztül. Ebben a példában a WordPress telepítését fogjuk használni a helyi gépünkön. Kérjük, vegye figyelembe a fájl helyét, mert meg kell hívnia a kódban, amelyet később hozzáadunk a theme.json fájlhoz.
A téma betűtípusmappájának megkereséséhez lépjen a wp-content/themes/twentywentytwo/assets/fonts oldalra . Ezután húzza a letöltött betűtípus mappát a WordPress telepített betűtípusok mappájába.

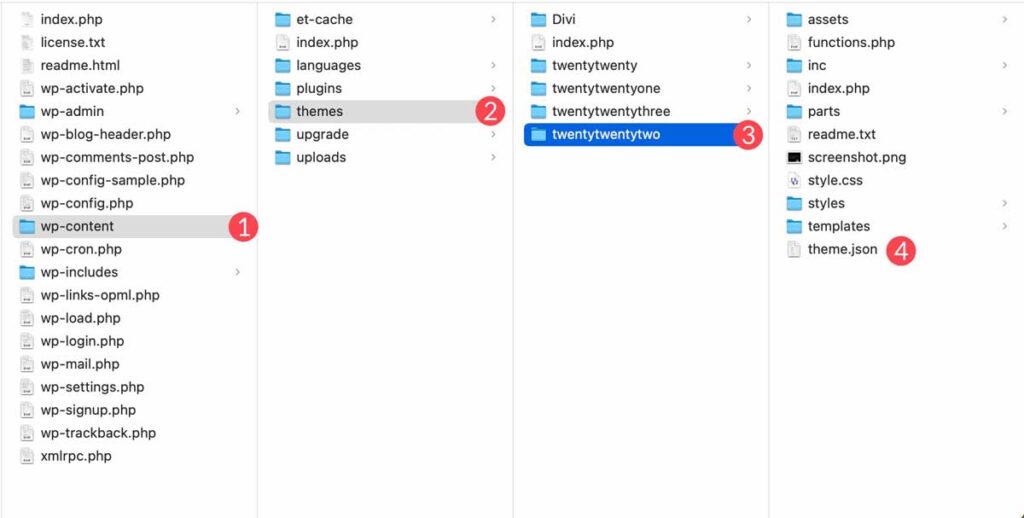
Ezután keresse meg a theme.json fájlt a wp-content/themes/twentytwentytwo/theme.json címen .

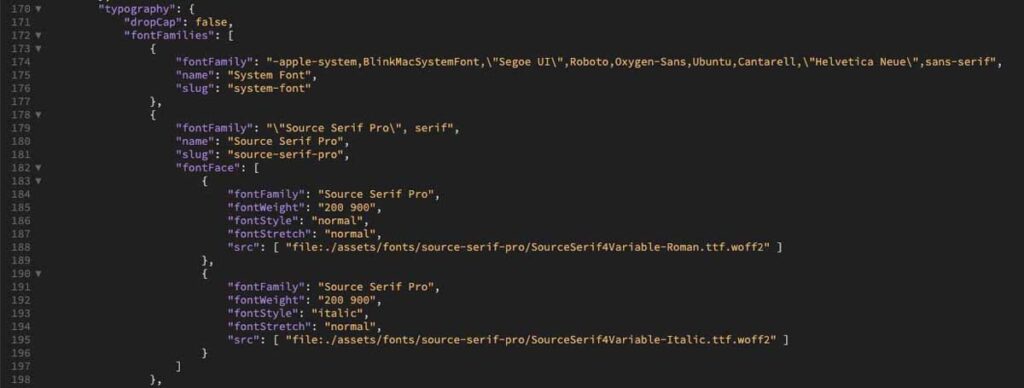
Kattintson a jobb gombbal a fájlra, hogy megnyissa kedvenc kódszerkesztőjében. A theme.json fájl beállítások részében görgessen le egészen a forrás sans pro kódig a tipográfiai beállításoknál.

A kód hozzáadása a Theme.json fájlhoz
Ezután adja hozzá a következő kódot a tipográfiai szakasz } jele után a Source Serif Pro betűtípus szakaszában és a záró zárójel ] előtt :
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
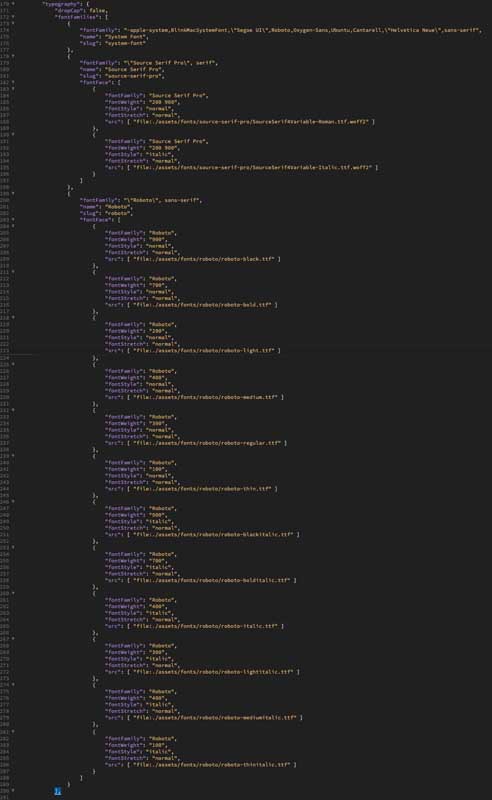
}A fájlnak most így kell kinéznie:

Mentse el a fájlt, és adja vissza a fontok mappába úgy, hogy felülírja a fájlt a helyi gépen, vagy feltölti FTP-n keresztül.
A betűtípus megtekintése Twenty Twenty-Two témában
Ha az új betűtípust telepítette a témába, megtekintheti a Megjelenés > Szerkesztő in Twenty Twenty-Two menüpontban. Amikor a képernyő frissül, kattintson a stílusok gombra .

Ezután kattintson a tipográfia elemre

Mostantól kiválaszthatja az új betűtípust a legördülő menüből, valamint beállíthatja a betűtípus súlyát és a webhely egyéb szövegstílusi beállításait.

8. Új egyéni betűtípus hozzáadása a WordPressben a Divi használatával
A Divi megkönnyíti az egyéni betűtípusok feltöltését webhelyére egy szöveges modulon keresztül. A Divi ttf és otf fájlformátumokat is elfogad. Ha bármilyen más formátumot próbál feltölteni, hibaüzenetet fog kapni.
A kezdéshez adjon hozzá vagy szerkesszen egy oldalt a Divi webhelyén. Ezután adjon hozzá vagy szerkesszen egy szövegmodult az oldalon. Kattintson a beállítások ikonra a szövegmodulban a modul beállításainak megjelenítéséhez.

Ezután kattintson a tervezés fülre, majd bontsa ki a szövegbeállításokat. Kattintson legördülő menüre . a betűtípus neve mellett található

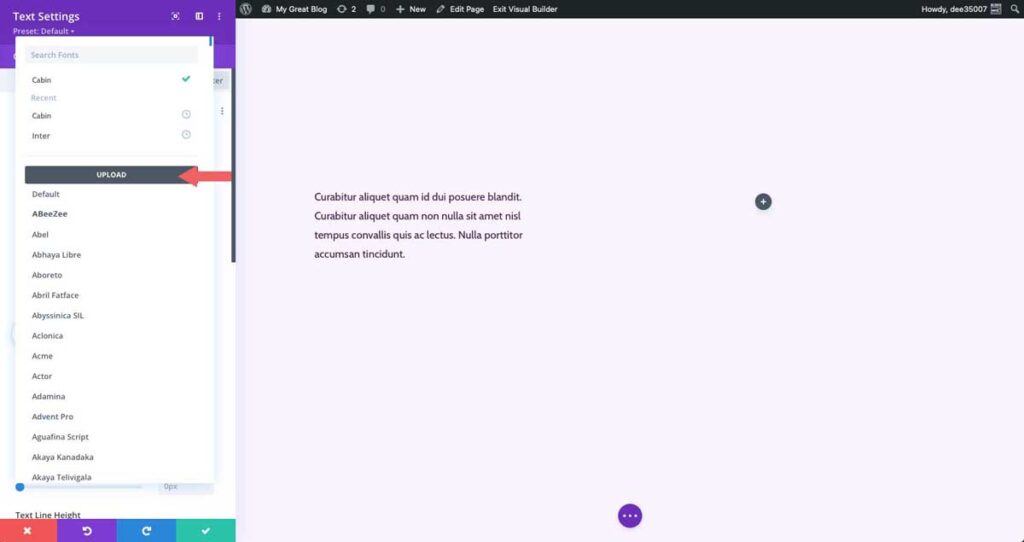
Megjelenik a Diviban elérhető összes betűtípus listája, valamint az aktuális betűtípus, valamint egy feltöltés gomb. Új egyéni betűtípus hozzáadásához kattintson a Feltöltés gombra .

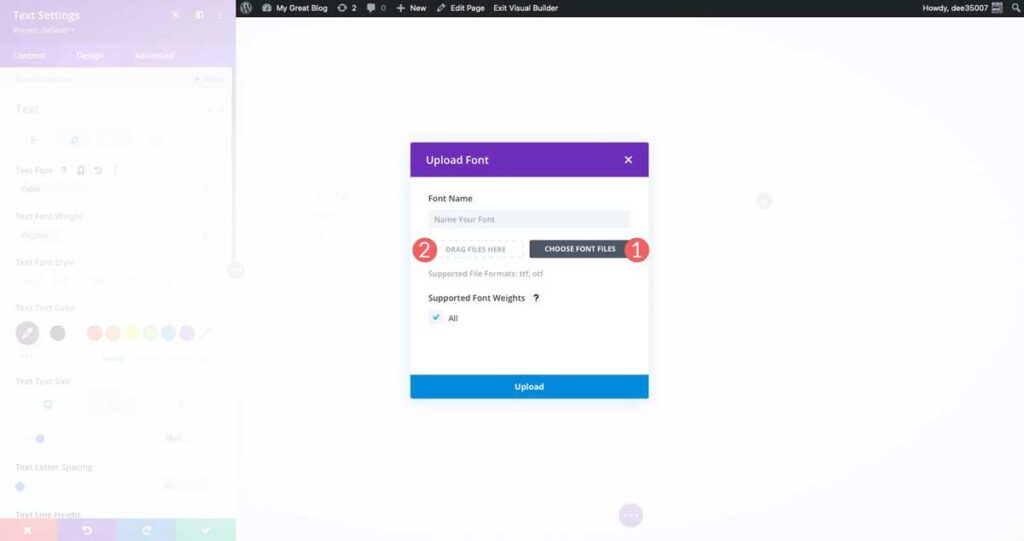
Megjelenik a feltöltési betűtípus felugró ablak. Kattintson a betűtípusfájlok kiválasztása gombra, vagy húzza a ttf vagy otf betűtípust a fájlok idehúzása területére.

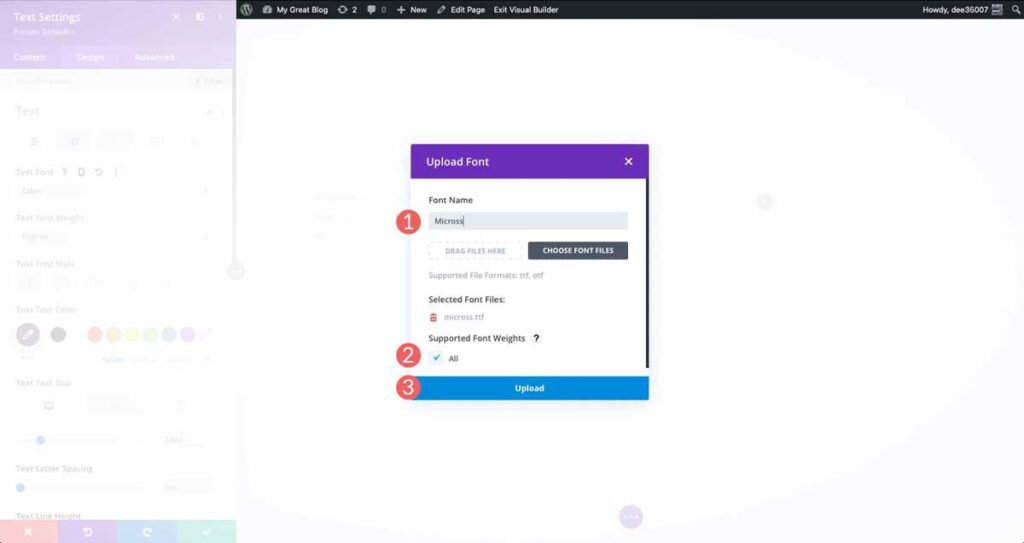
Ezután adjon nevet a betűtípusának , majd kattintson az összes jelölőnégyzetre, hogy megbizonyosodjon arról, hogy a betűtípus minden betűsúlyát támogatja. Miután megadta a beállításokat, kattintson a feltöltés gombra a betűtípus Divi-hez való hozzáadásához.

Meg kell jegyeznünk, hogy amikor egyéni betűtípust ad hozzá Divi webhelyéhez, az az egész webhelyen elérhető lesz.
Tippek és bevált módszerek a betűtípusok megváltoztatásához a WordPressben
Optimalizálja betűtípusait
A Google Fonts vagy bármely más internetes betűkészlet-szolgáltató használata közben lépéseket kell tennie a betűtípusok optimalizálása érdekében. Ennek elmulasztása lassabb webhelyet eredményezhet. Az olyan egyszerű dolgok, mint a használt betűtípuscsaládok számának korlátozása, óriási mértékben csökkentik az oldalbetöltési időt.
Válasszon jó betűtípusokat
Bár a webes betűtípusok használata nagyszerű választás, csak akkor számít, ha a megfelelő betűtípusokat használja . Szánjon időt arra, hogy megkeresse webhelye legjobb webes betűtípusait. Fontolja meg a betűtípus-párosítási lehetőségeket is. Valószínűleg nem jó ötlet két serif betűtípust együtt használni. Végül is ez rendkívül elfoglalttá és nehezen olvashatóvá teheti a dolgokat. Ha többet szeretne megtudni a Google fontok által kínált kiváló választási lehetőségekről, olvassa el A legjobb ingyenes webes betűtípusok című részt .
Vegye figyelembe azokat, akiknek aggályai vannak a kisegítő lehetőségek miatt
A megfelelő betűtípus(ok) kiválasztása mellett ügyeljen azokra is, akiknek gondot okoz a kisebb szövegek meglátása. Mindig használjon legalább 16 képpontos törzsszöveget, és használjon olvasható betűtípust. Ugyanez mondható el a gombszövegről is. Győződjön meg arról, hogy a gomb szövege nagy és megfelelő. Ez nem csak a látássérültek számára előnyös, hanem jó cselekvésre ösztönző elvek is.
GYIK a webes betűtípusok megváltoztatásához a WordPressben
Hány betűtípust használjak?
Célszerű minimálisra csökkenteni a betűtípusokat. Csak azokat a betűtípusokat használja, amelyeket használni szeretne. Ha további lehetőségeket szeretne, használjon olyan beépülő modult vagy témakészítőt, amely a felhőből gyűjti a betűtípusokat, például a Google Fonts CDN-ben.
Használhatok letöltött betűtípusokat a WordPressben?
Igen, de ez nem egyszerű folyamat. Számos lépésről van szó, és ehhez néhány alapvető kódolási tudásra lesz szüksége. A letöltött betűtípusok használatával kapcsolatos további információkért tekintse meg a Letöltött betűtípusok használata a WordPressben bővítmény nélkül című részt az Elegant Themes blogon.
Módosíthatom a betűtípusokat a Twenty Twenty-Two témában?
Igen tudsz. Ennek ellenére csak két lehetőség tartozik hozzá. A betűtípusok hozzáadása az adott témához nem a legegyszerűbb út, ezért a theme.json és a functions.php szerkesztése szükséges.
Összefoglalva
Számos módja van a betűtípusok megváltoztatásának a WordPressben. Ha általános témát használ, a legegyszerűbb módja egy beépülő modul, például a Fonts Plugin | Google Fonts tipográfia. A teljes webhelyszerkesztési témák általában egy vagy kettőnél több lehetőséget kínálnak, de némelyikük nem teszi hihetetlenül egyszerűvé továbbiak hozzáadását. Fontolja meg egy témakészítő, például a Divi használatát, mert ez biztosítja a legtöbb lehetőséget. Végül, ha gyakorlatias fejlesztő vagy, vagy csak néhány lehetőségre van szüksége, a betűtípusok kézi hozzáadása megfelelő lehet az Ön számára.




