WordPress DIVI sablon áttekintése

Elegáns Divi téma
A Divi-téma megismerése: Divi-téma áttekintésünk
Mi a Divi WordPress sablon?

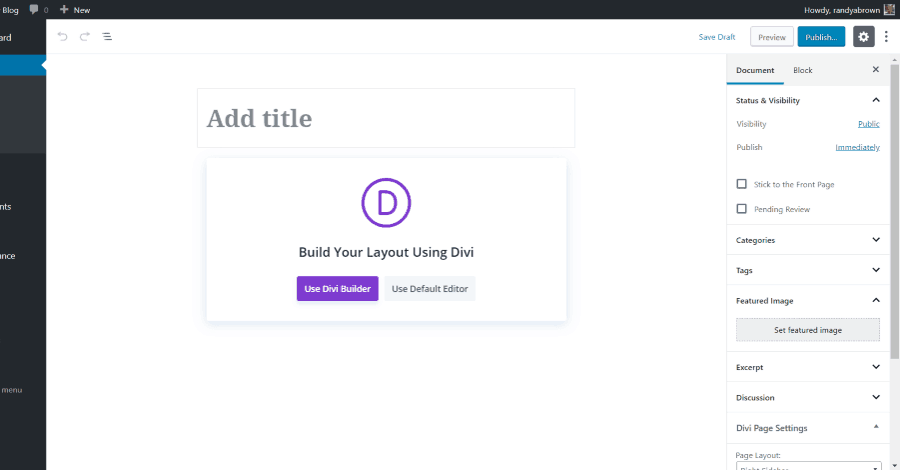
A téma mindkét szerkesztővel kompatibilis
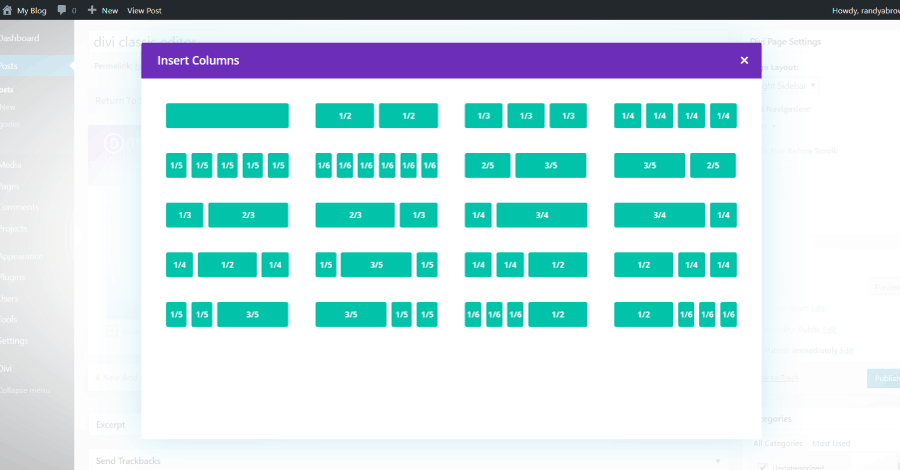
20 oszlopelrendezés közül választhat, amelyekben szakaszokat, oszlopokat, sorokat és modulokat helyezhet el a tervek elkészítéséhez. Minden sorhoz eltérő oszlopelrendezést használhat.

Oszlopelrendezések
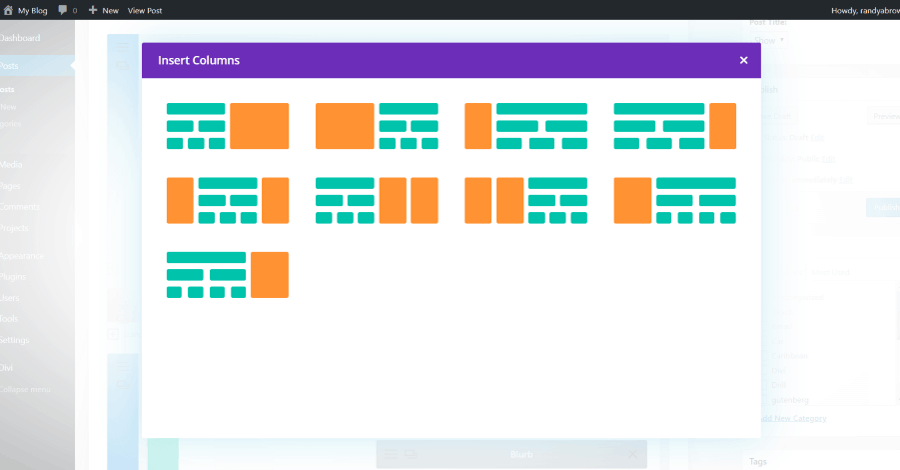
9 speciális szakaszt is tartalmaz, amelyek lehetővé teszik néhány érdekes minta létrehozását.

Speciális szekciók
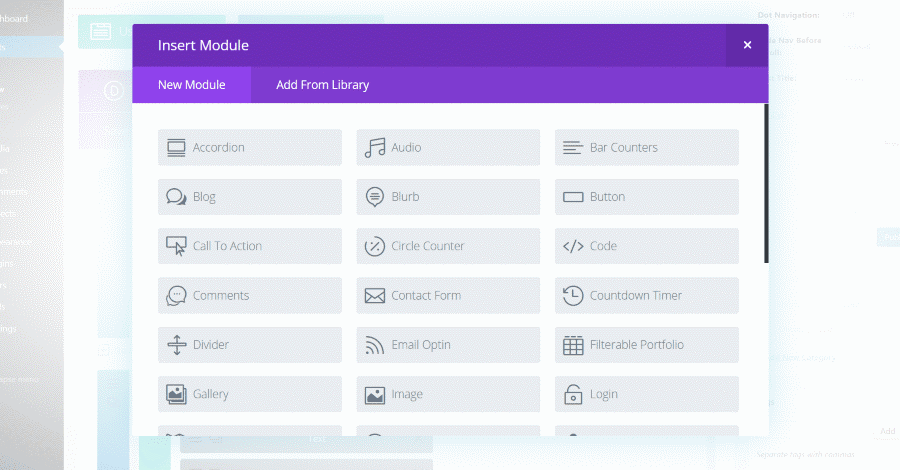
A drag and drop builder 46 modult tartalmaz, amelyeket az elrendezésen belül bárhol elhelyezhet.

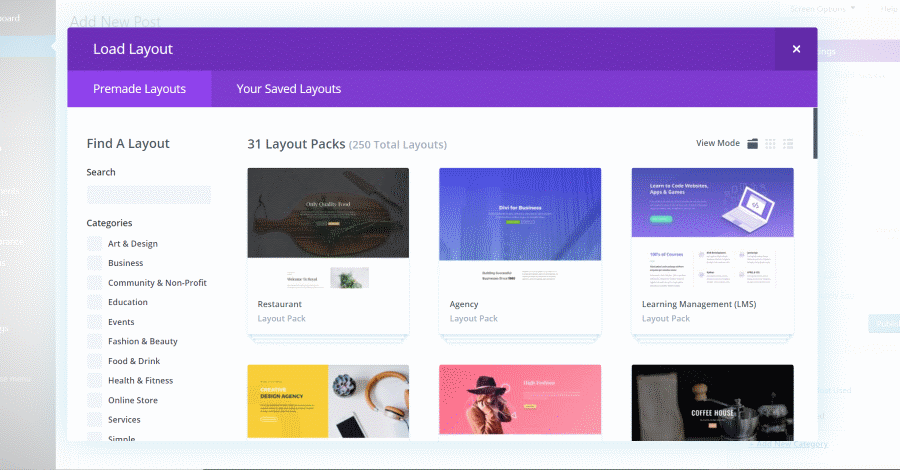
A Divi előre megtervezett elrendezési csomagok hatalmas gyűjteményét tartalmazza, amelyeket a házon belüli tervezőcsapatuk aprólékosan kidolgozott. Ezek az elrendezések felbecsülhetetlen értékű forrásként szolgálnak a tervezési projektek elindításához. Az Elegant Themes tagsággal nemcsak hozzáférést kap ehhez a több mint 250 kiváló minőségű és professzionálisan megtervezett webhely- elrendezéshez , hanem élvezheti a teljesen ingyenes elrendezés előnyeit is. Elrendezéseket is feltölthet a könyvtárba, és felhasználhatja azokat bármely oldalon vagy bejegyzésben. Még harmadik féltől származó elrendezéseket is vásárolhat, és eladhatja a sajátját.

Beépített elrendezések
További információ: Az AI használata a WordPress SEO javítására
Hozzon létre globális szakaszokat, sorokat vagy modulokat, amelyeket újra felhasználhat a könyvtár bármely oldalán. Egyszer módosíthatja a tartalmat, és a változások minden olyan oldalon vagy bejegyzésben megjelennek, amely ezeket a globális elemeket használja.

Globális szakaszok, sorok vagy modulok
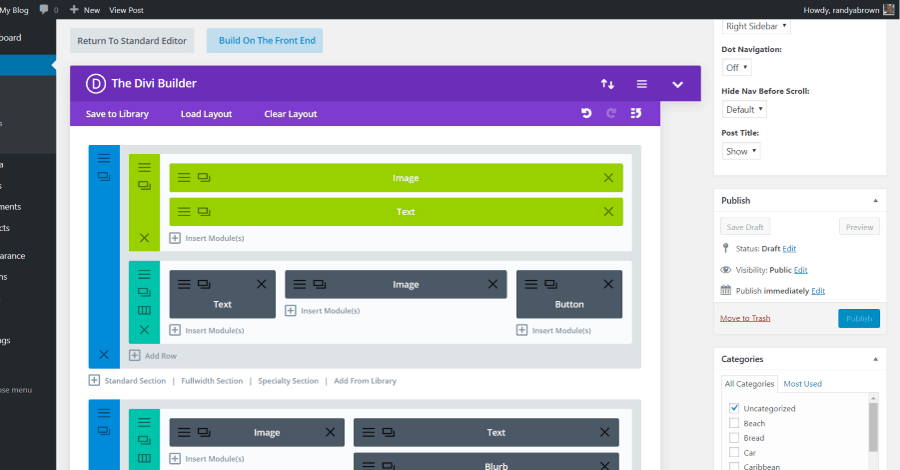
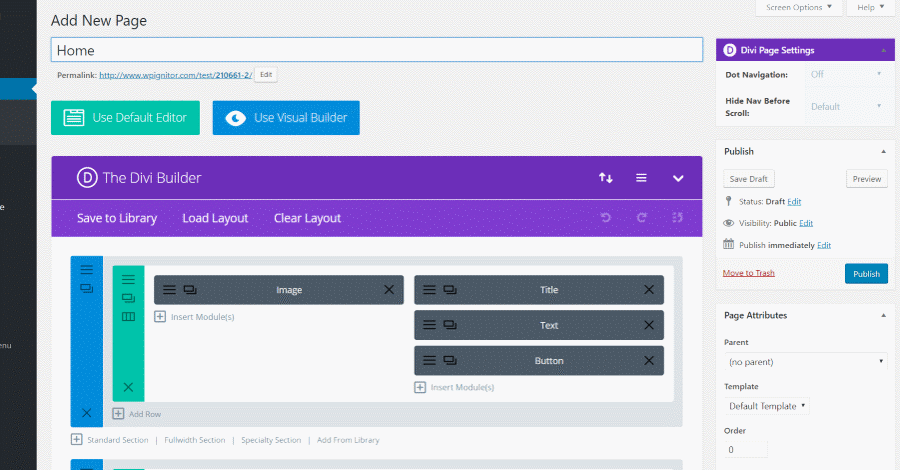
A klasszikus szerkesztővel a szabványos Divi Builderrel vagy egy új háttérrendszerű Visual Builderrel építhet. Bármelyik közül választhat a háttérből, és az leváltja az alapértelmezett WordPress szerkesztőt, amikor kiválasztja. Itt szakaszokat, sorokat és modulokat adhat hozzá az elrendezések létrehozásához.

Standard Divi Builder
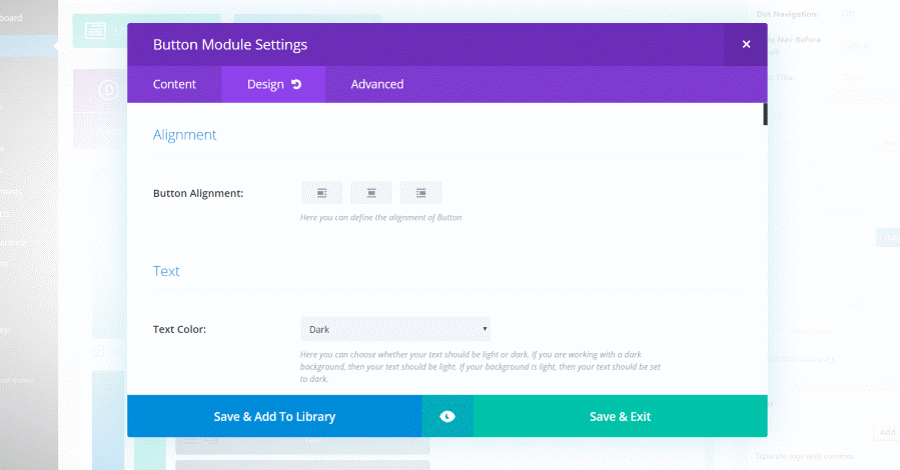
A szakaszok, sorok és modulok egyenként testreszabhatók. Tartalmaznak tartalmi beállításokat, tervezési beállításokat és egyéni CSS-mezőket. A legtöbb beállítás kijelöléssel, engedélyezéssel, választógombok elcsúsztatásával, színek kiválasztásával és egyebekkel történik. Könnyedén hozzáadhat háttereket, animációkat, árnyékeffektusokat, szegélyeket, szűrőket, térközöket és még sok mást. Az egyes oldalakat is beállíthatja.

Gomb modul beállításai
Klasszikus vagy Divi Builder
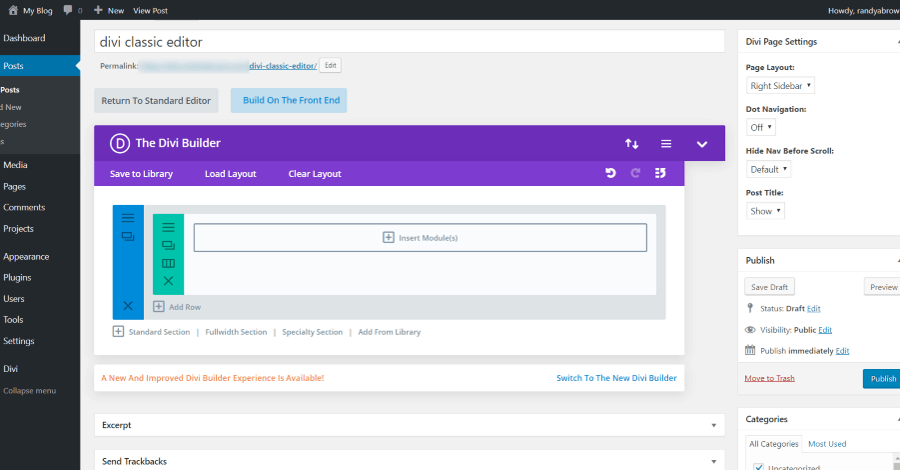
Ha a klasszikus szerkesztőt használja, két háttérkészítőhöz fér hozzá. Az első az eredeti építő. A szerkesztő alatt megjelenik egy hivatkozás a második építő megnyitásához.

Klasszikus szerkesztő
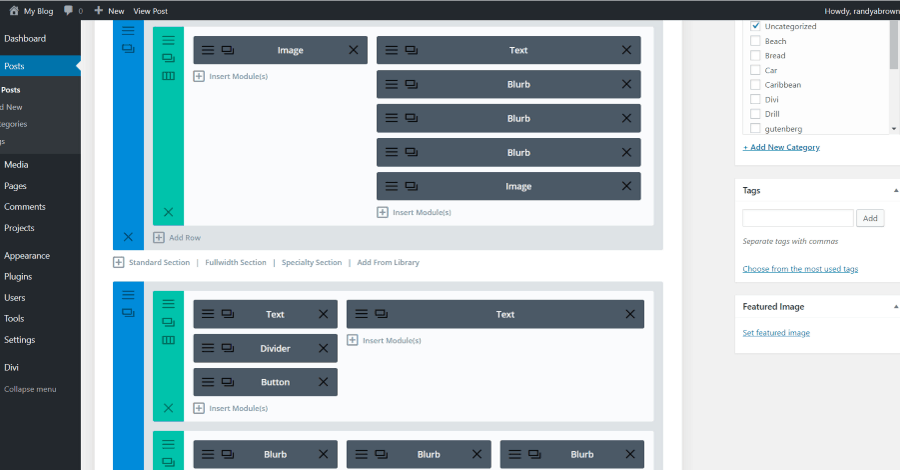
A modulokat építőelemként jeleníti meg, amelyeket húzással megnyithat, testreszabhat és mozgathat. Nem láthatja, hogyan nézne ki a frontend, hacsak nem tekinti meg a terv előnézetét. Tartalmaz szabványos, teljes szélességű és speciális szakaszokat.

Modulok, mint építőelemek
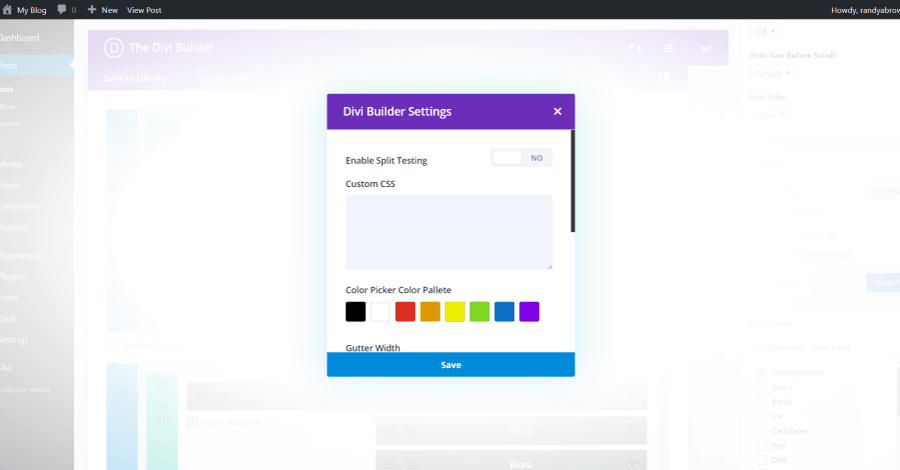
Módosítsa az egyes oldalak beállításait egyedileg, beleértve a színpalettát, az ereszcsatorna szélességét, a szövegszíneket, a tartalom- és háttérszíneket, adjon hozzá egyéni CSS-t, generáljon statikus CSS-t, és végezzen A/B felosztási tesztelést.

A Divi Builder beállításai
Használata intuitív, a beállítások pedig egyeznek a különböző építők között, így nincs új tanulnivaló.

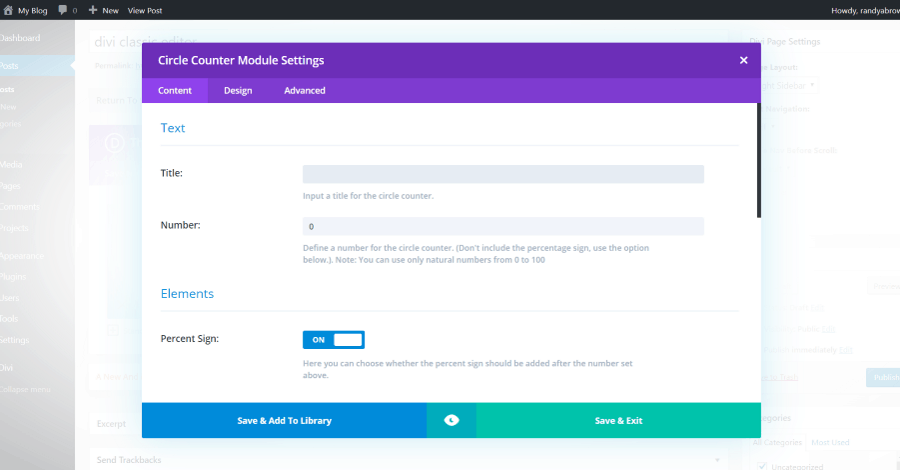
Kör számláló modul beállításai
Nem tartalmaz annyi funkciót, mint a Visual Builder, mint például a beállítások keresése, a stílusok másolása és beillesztése, valamint a beállítási szakaszok megnyitása vagy bezárása, de mindent tartalmaz, ami a webhely felépítéséhez szükséges.

A Divi Builder jellemzői
Új Divi Builder
Az új Divi Builder egy backend vizuális építő. Együttműködik a Klasszikus szerkesztővel, és ugyanazokat a szolgáltatásokat kínálja, mint az eredeti háttérkészítő, de hozzáadja az előtér-készítő szolgáltatásait is. Ez lehetővé teszi, hogy a háttérből építsen, ahol hozzáférhet az oldal összes beállításához, miközben több nézetből is láthatja az elrendezést, például drótvázról, asztali számítógépről és mobilról. Itt van a drótváz nézet.

Új Divi Builder
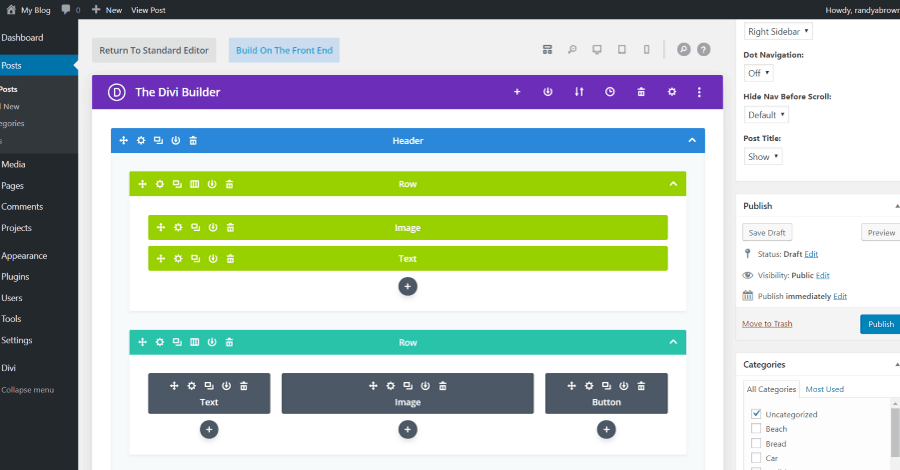
Az Asztal nézet kibővíti az építési területet, és megmutatja, hogyan fognak kinézni a modulok a kezelőfelületen. Ebben a példában az egérmutatót egy modul fölé viszem, amely kiemeli az elrendezési elemeket.

Modul Asztali nézet
Amikor a Divi asztali és mobil nézetei között vált, zökkenőmentes adaptáció történik, ahol az összes oldalbeállítás az oldal aljára tolódik, és a menü összecsukódik.

Átmenet az asztali és a mobil nézet között
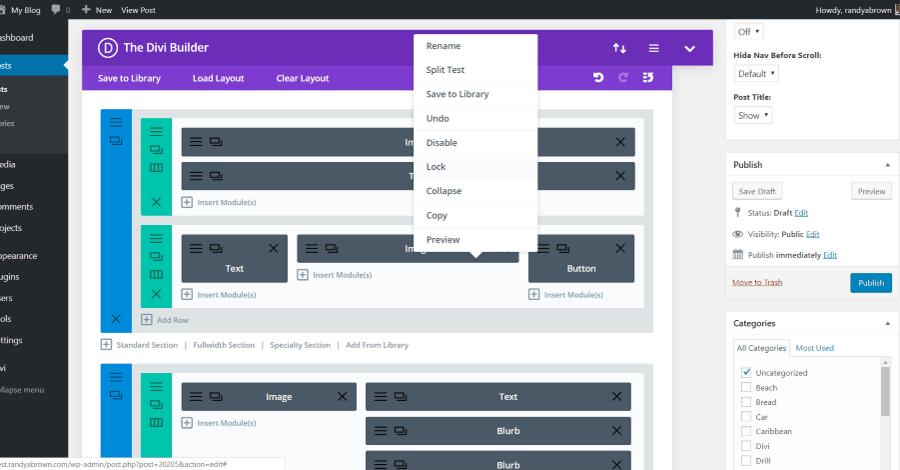
Egy elemre kattintva megjelennek az elem hozzáadásának, szerkesztésének, könyvtárba mentésének, klónozásának, törlésének vagy bezárásának lehetőségei.

Elem opciók kattintással
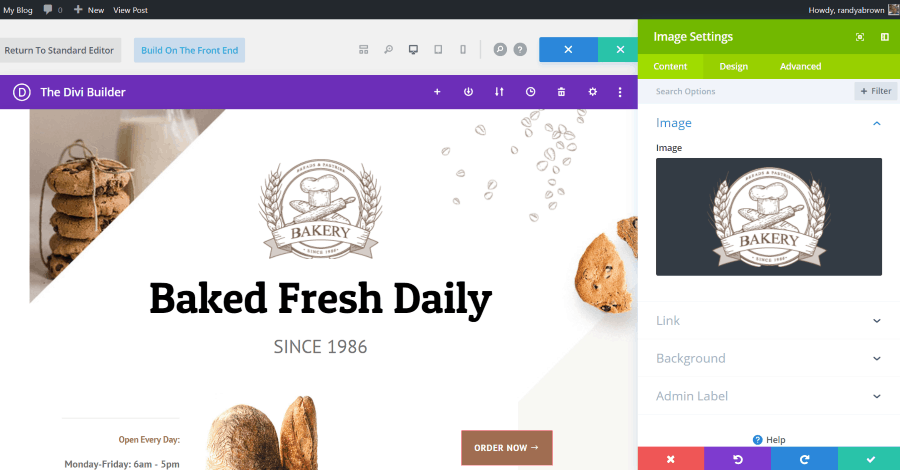
Nyissa meg a beállításokat a szakasz, sor vagy modul beállításához. A beállítások közé tartozik a modul tartalma, a stílus kialakítása és az Advanced for CSS. A beállítások összecsukhatók és kereshetők.

Modul beállításai
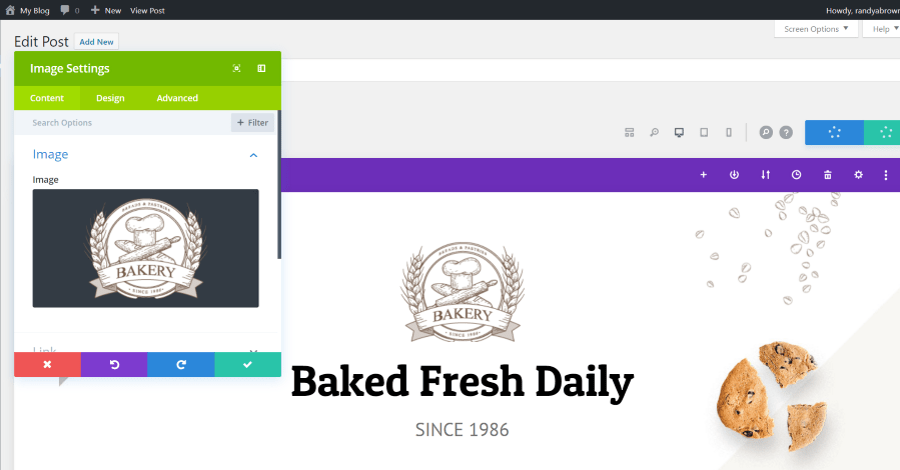
Leválaszthatja a beállításokat, így mozgatva jobb képet kaphat az elrendezésről.

A modul beállításainak leválasztása
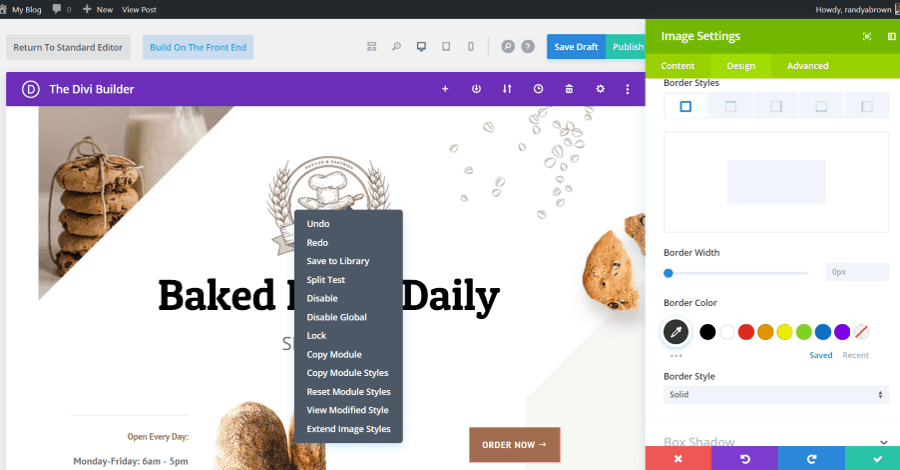
Miután létrehozta a kívánt tervet, átmásolhatja a modul stílusait vagy a modul egyetlen elemét, hogy beillessze más modulokba. Mentheti a modult a könyvtárba, beállíthat osztott tesztet, letilthatja a globálist, zárolhatja a modult stb.

A modul stílusainak másolása
Kicsinyítéssel jobb képet kaphat az oldal kialakításáról.

Tervező oldal kicsinyítése
Válassza ki a táblagép nézetet, hogy megnézze, hogyan fog kinézni az oldal táblagépen.

Tervező oldal tábla nézete
Válassza ki a telefon nézetet, hogy megtudja, hogyan fog kinézni az okostelefonokon.

Tervező oldal telefonos nézete
Frontend Visual Builder
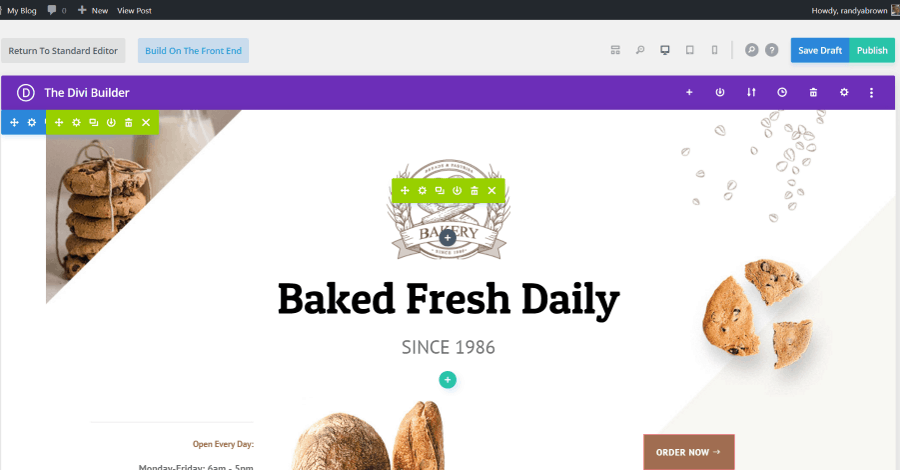
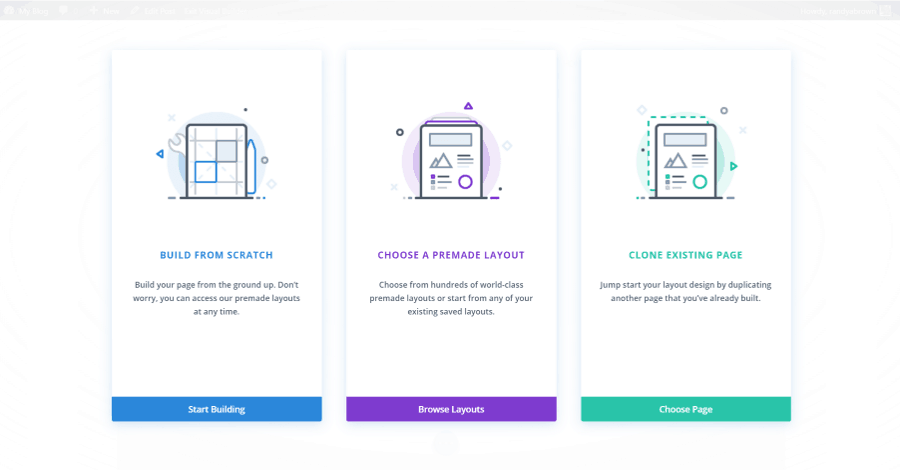
A Visual Builder a klasszikus szerkesztővel és a Gutenberggel is működik. Az előtérben működik, és számos lehetőséget kínál az elrendezés megtekintésére. Itt valós időben testreszabhatja a dizájnt. Ha már elindította az oldalt vagy a posztot a háttérben, akkor az megjelenik a kezelőfelületen. Ha azt választja, hogy az oldalt a frontend builder segítségével hozza létre, akkor lehetősége nyílik a nulláról kezdeni, betölteni egy előre elkészített elrendezést, vagy klónozni egy meglévő oldalt.

Frontend Visual Builder
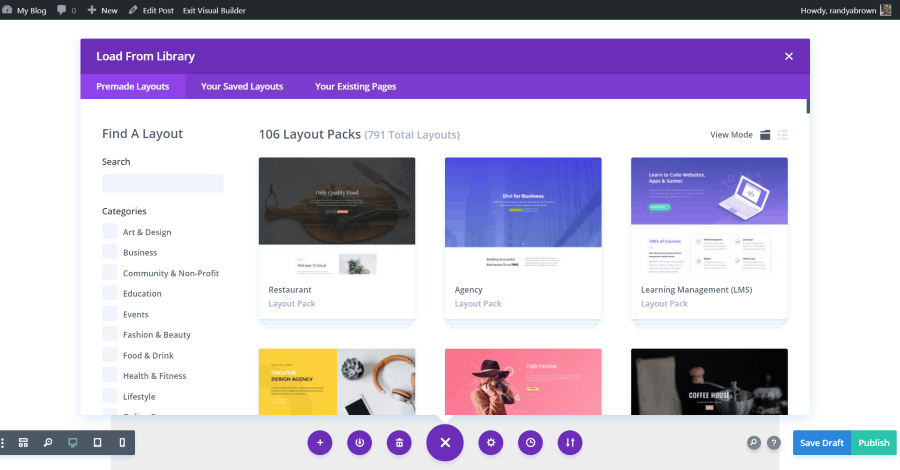
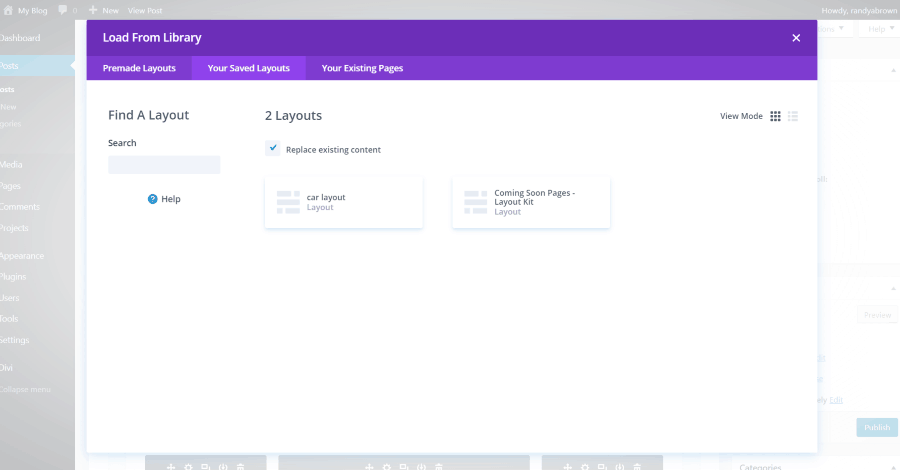
Kiválasztottam, hogy betöltsem a könyvtárból. Ugyanazokat a nézetbeállításokat tartalmazza, mint a háttér-vizuális építő.

Betöltés a könyvtárból
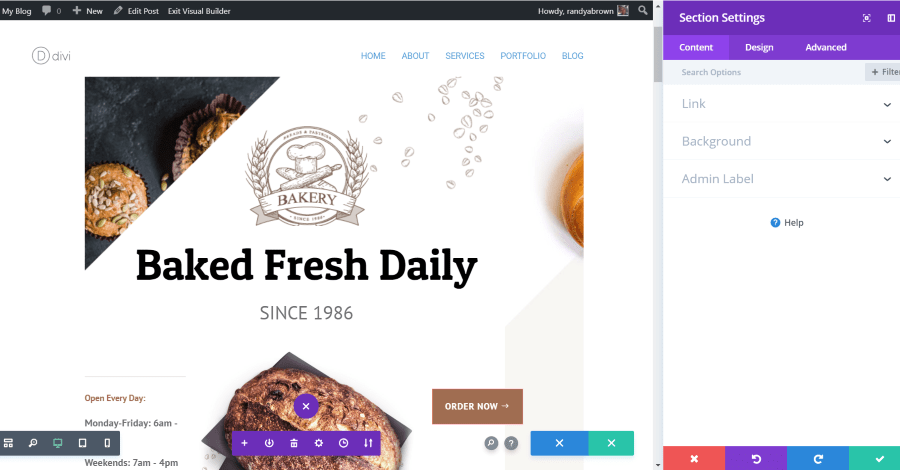
Ez a standard nézet. Megnyitottam a szakasz beállításait. A beállítások oldalról is elválaszthatók, így teljes szélességben láthatja az oldalt és mozgathatja a beállításokat.

A szakaszok beállításainak standard nézete
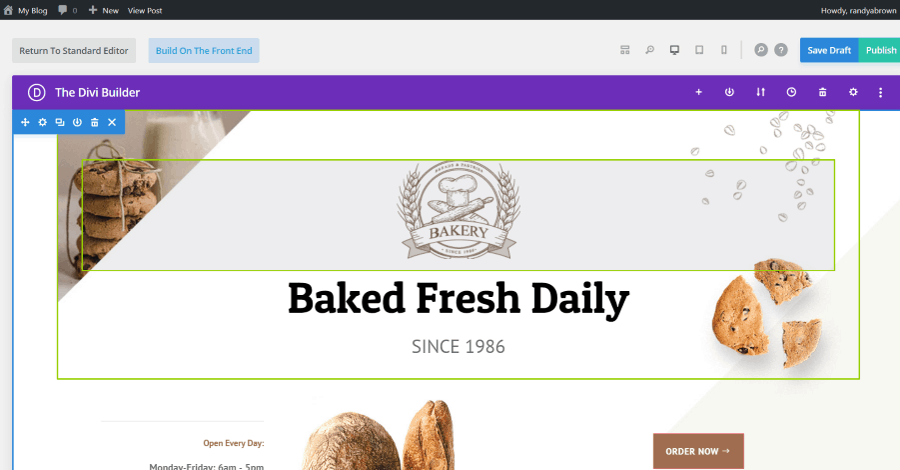
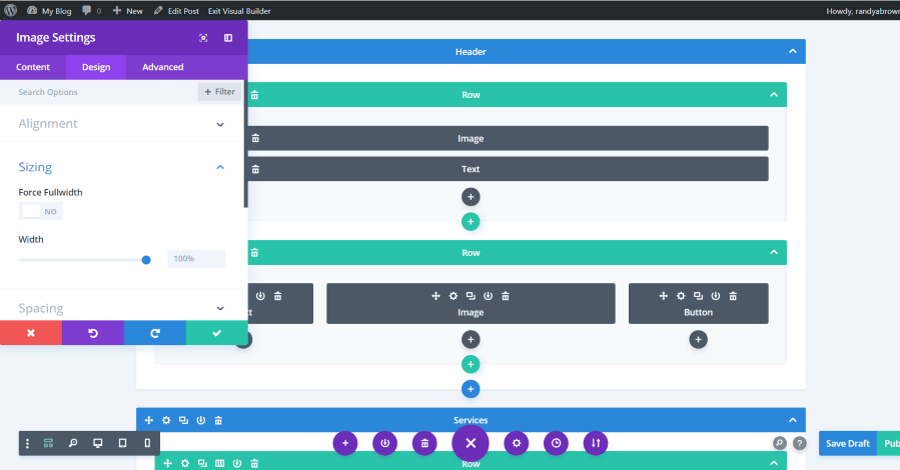
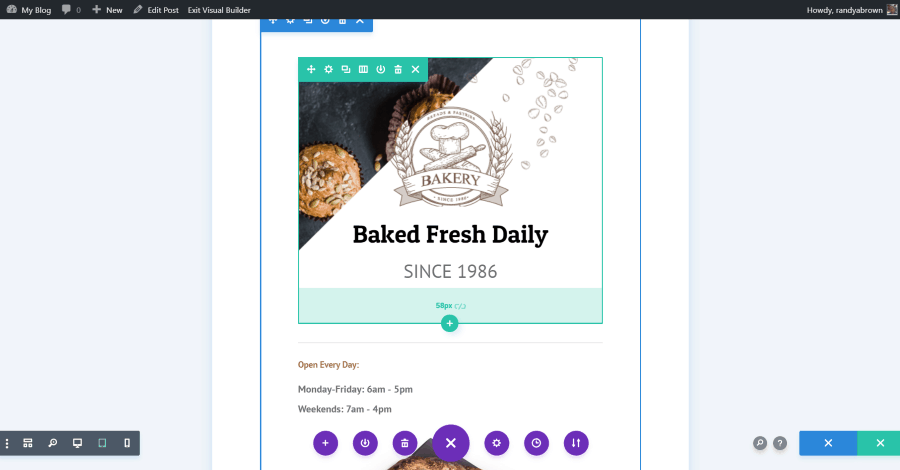
Ez a drótváz nézet. Testreszabom a képtervezési beállításokat.

Drótváz nézet
Egyetlen gombnyomással oda-vissza válthat a nézetek között, kicsinyíthet, és megnézheti, hogyan nézne ki asztali számítógépeken, táblagépeken és mobileszközökön. A fenti képen tablet módban kicsinyítettem, és az első szakasz magasságát húzással módosítom.

Váltson oda-vissza a nézetek között
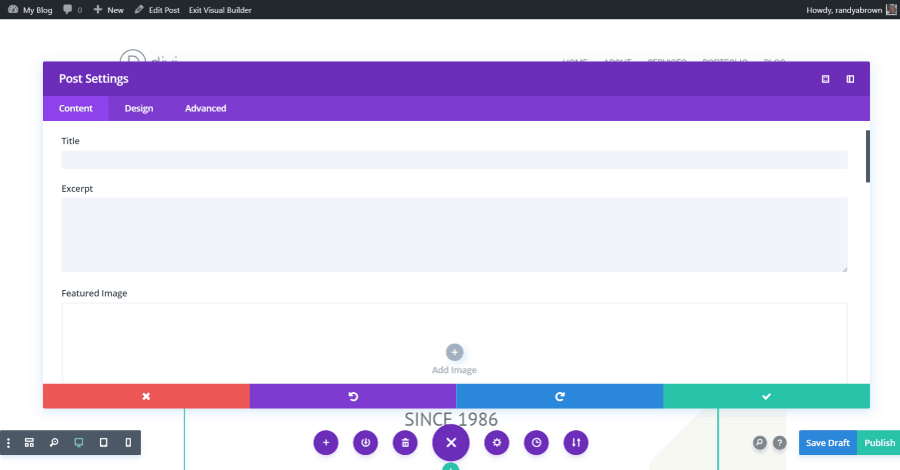
Bővítheti a modálokat (mind a frontend, mind a backend vizuális építők számára), hogy jobb képet kapjon róluk. Ezek a bejegyzés beállításai, amint az a frontenden látható.

Hozzászólás beállításai
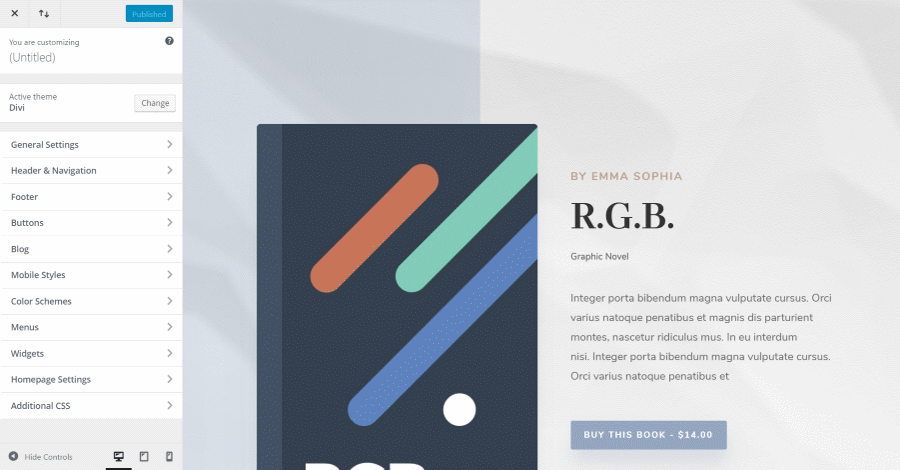
Téma testreszabó
A Divi Theme Customizer általános beállításokat tartalmaz, amelyek magukban foglalják az identitást, az elrendezést, a tipográfiát és a hátteret, valamint a fejlécet és a navigációt (beleértve az elsődleges, másodlagos, rögzített stb.), láblécet, gombokat, blogbejegyzést, mobilstílusokat és színsémákat. Ezek az egész webhelyre kiterjedő módosítások. Intuitívak, és valós időben láthatja őket.

Téma testreszabó
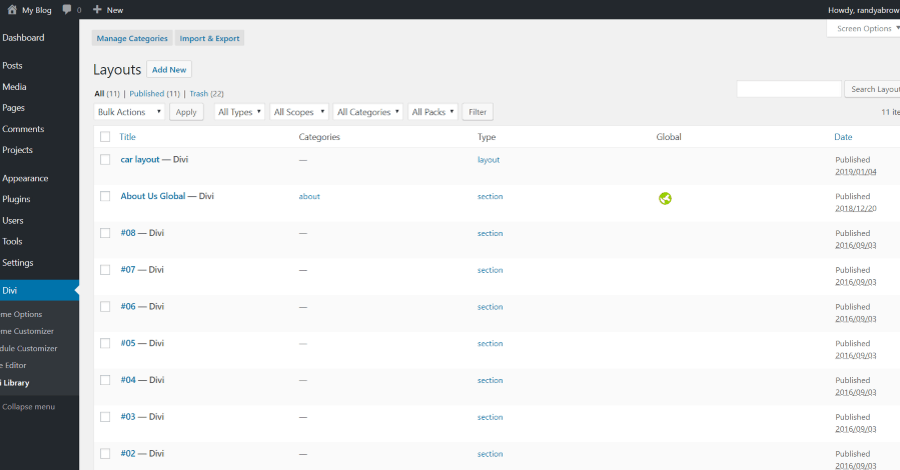
Divi Könyvtár
A Divi könyvtár lehetővé teszi az elrendezések mentését, importálását és exportálását. A könyvtárban elrendezéseket is létrehozhat. A globális elrendezéseket földgömb jelöli.

Divi Könyvtár
Bármilyen elrendezés használható bármely oldalon vagy bejegyzésben, amely a Divi Builderrel készült. Az oldalakon vagy bejegyzéseken belül láthatja az Elegant Themes előre elkészített elrendezéseit (ezeket automatikusan importálja, amikor kiválasztja őket), a mentett elrendezést és a meglévő oldalakat.

Betöltés a könyvtárból
DIVI sablon előnyei
- Intuitív építő
- Építsd az elülső részből vagy a háttérből
- 46 modul
- Testreszabása a beépített vezérlőkkel
- Testreszabás CSS segítségével
- Téma beállítások
- Szerepszerkesztő
- Téma-testreszabó
- Beépített könyvtár
- Ingyenes elrendezések hetente kerülnek hozzáadásra
- A/B osztott tesztelés
- Többnyelvű RTL-lel
- Vízszintes és függőleges fejlécek
- Monarch és Bloom a tagság részét képezi
- Nagy közösség sok elrendezéssel, gyermektémával, bővítményekkel, tanfolyamokkal, oktatóanyagokkal és szakemberekkel
- A tagság az összes ET témát és bővítményt tartalmazza
- Új funkciók rendszeresen hozzáadva
Divi sablon hátrányai
- A Divi Builder beépülő modul megköveteli a Divi Builderrel létrehozott tartalmak megtartását, ha elköltözik a Divi-től.
- A frissítések néha hibásak
- Korlátozott fejléc és lábléc testreszabása
A Divi egy erőteljes téma. Gyakorlatilag bármilyen típusú webhely elkészítéséhez megvan benne, és a korlátai könnyen leküzdhetők pluginekkel vagy kóddal. Úgy találtam, hogy a Divi építői és testreszabásai intuitívak, és van egy csodálatos közössége, amely hajlandó segíteni. Könnyen ajánlhatja a Divi-t webhelyének minden igényére.




