A felhasználói felület és az UX tervezés megértése
Gondoljon az UI-ra és az UX-re, mint a dizájn dinamikus kettősére. Bár gyakran egybe vannak rakva, mindegyik külön szerepet játszik a működő webhelyek létrehozásában. Nézzük meg ezeket a különbségeket, és nézzük meg, hogyan egészítik ki egymást a kivételes felhasználói élmény megteremtésében.
Mi az a felhasználói felület (UI) tervezés?
A felhasználói felület (UI) kialakítása alakítja webhelye megjelenését és hangulatát. Ez a belsőépítészet digitális megfelelője – a tökéletes gombszínek kiválasztásától a szemek erőlködése nélkül felbukkanó betűtípusok kiválasztásáig.
A felhasználói felület tervezői megszállottan foglalkoznak a vizuális hierarchiákkal, az elemek közötti távolsággal, és olyan felületeket hoznak létre, amelyek természetes módon vezetik át a felhasználókat az oldalakon.
Gondoljon a kedvenc webhelyeinek gombjaira, menüire és űrlapjaira. Ez a kielégítő kattintási animáció, ahogy az ikonok finoman kiemelik az egérmutatót, vagy ahogy a szöveg olvasható marad bármilyen háttér előtt – ez a felhasználói felület kialakítása. A jó felhasználói felület a bonyolult interakciókat egyszerű, gyönyörű élményekké változtatja, amelyek inkább természetesek, mint erőltetettek.
Mi az a felhasználói élmény (UX) tervezés?
A felhasználói élmény (UX) tervezése a látogatók webhelyén való utazására összpontosít. Míg a felhasználói felület kezeli a vizuális elemeket, az UX minden kattintás, görgetés és interakció mögötti stratégiát kezeli. Ez a felhasználói viselkedés megértése, valamint a természetes és kifizetődő utak kialakítása.
Vegyünk például egy e-kereskedelmi webhelyet. Az UX-tervezők feltérképezik, hogyan böngésznek az ügyfelek a termékek között, hogyan helyeznek el termékeket a kosarukba, és hogyan fejezik be a vásárlásokat, így biztosítva, hogy minden lépés logikusan haladjon a következőben.
Elemezik a felhasználói kutatásokat, drótvázakat hoznak létre, és különböző megközelítéseket tesztelnek, hogy megtalálják a legjobbat. A Good UX már azelőtt előre látja a felhasználói igényeket, hogy azok megjelennének, akár egy gyorsnézeti funkció hozzáadásával a termékekhez, akár a keresősávot pontosan ott helyezi el, ahol a felhasználók azt várják.
Ha jól csinálja, előfordulhat, hogy a látogatók nem veszik észre az UX dizájnt – tudni fogják, hogy a webhely pontosan úgy működik, ahogy kellene.
UI vs UX Design: Mi a különbség?
Míg az UI és a UX együttműködik a sikeres webhelyek létrehozásában, szerepük és fókuszterületük jelentősen eltér egymástól. Íme egy gyakorlati részlet, amely bemutatja, hogy az egyes tudományágak hogyan közelítik meg a webhelytervezést:
E különbségek megértése segít olyan webhelyek létrehozásában, amelyek mind formailag, mind funkciójukban kiválóak. A látogatók zökkenőmentesen élvezhetik a vonzó, céltudatos dizájnba csomagolt élményeket, amikor a felhasználói felület és a felhasználói élmény tökéletesen illeszkedik egymáshoz.
A felhasználói felület és az UX kritikus érintési pontjai
Hol találkozik a felhasználói felület és az UX, hogy varázslatot teremtsenek? Ezek a döntő találkozási pontok határozzák meg, hogy a látogatók maradnak-e vagy pattannak. A navigációs folyamatoktól a konverziós pontokig ezek az érintkezési pontok meghatározzák, hogy a felhasználók hogyan lépnek interakcióba – és emlékeznek rá – az Ön webhelyére.
A kiváló navigáció tökéletes egyensúlyt teremt a szépség és a használhatóság között. Képmenük, amelyek megragadják a tekintetet, és segítenek megtalálni pontosan azt, amire szüksége van – itt egyesítik az UI és az UX erőit.
Az okos navigációs tervezés a vizuális hierarchiát és a felhasználói viselkedést egyaránt figyelembe veszi. A fejléceknek oda kell ragaszkodniuk, ahol a felhasználók elvárják őket, a legördülő menüknek természetesen ki kell bővülniük, és a mobilmenüknek inkább lendületesnek kell lenniük, mint lomhának. A színkontraszt láthatóvá teszi a linkeket, míg a finom animációk visszajelzést adnak a felhasználóknak anélkül, hogy lassítanák őket.
A legjobb navigációs rendszerek szinte láthatatlanok, mert olyan jól működnek. Ha a felhasználók anélkül mozoghatnak a webhelyén, hogy kétszer is meggondolnák, hova kattintsanak tovább, akkor tudja, hogy a felhasználói felület és az UX csapata is rájött. Akár a blogodat böngészi, akár egy adott termékre vadászik, soha nem érezheti magát elveszettnek vagy frusztráltnak.
Űrlapok, amelyek átalakítanak, nem zavarnak
Az űrlapok javítják vagy megzavarják a felhasználói élményt. A jól megtervezett űrlap a regisztrációkat, a fizetéseket és a kapcsolatfelvételi kéréseket zavaró akadályok helyett zökkenőmentes interakciókká változtatja.
A jó formatervezés az elrendezéssel kezdődik. A mezőknek logikus sorrendet kell követniük, világos címkékkel és hasznos helyőrző szöveggel. A vizuális jelzéseknek, például a folyamatjelző sávoknak és a hibaüzeneteknek kell irányítaniuk a felhasználókat anélkül, hogy túlterhelnék őket. Az intelligens felhasználói felület – például a megfelelő méretű beviteli mezők és az érintésbarát gombok – segítik a felhasználókat a továbblépésben.
Az igazi varázslat akkor következik be, amikor a felhasználói felület és az UX együtt működnek – gondoljon a beágyazott érvényesítésre, amely a beküldés előtt észleli a hibákat, az adatbevitelt felgyorsító billentyűparancsokat vagy az intelligens alapértelmezett beállításokat, amelyek csökkentik a felhasználói erőfeszítést. Ezek az apró simítások olyan formákat adnak, amelyek inkább könnyednek, mint unalmasnak tűnnek.
Mobil tervezés, aminek van értelme
A mobil tervezés nem csak az asztali elrendezések zsugorodásáról – arról van szó, hogy újragondoljuk, hogyan kommunikálnak az emberek a kisebb képernyőkkel. Az érintési célpontoknak lélegzőtérre van szükségük, a tartalomnak kecsesen kell alkalmazkodnia, és az interakcióknak természetesnek kell lenniük a hüvelykujj alatt, nem pedig az egérmutatók alatt.

A sikeres mobilélmények az alapvető tartalmat helyezik előtérbe. A menük okosan összecsukódnak, a képek hatásuk elvesztése nélkül méreteződnek, a gombok pedig elég nagyok maradnak a valós használathoz. A legjobb mobiltervek megértik a kontextust – például a parkolóban vásárlók, akik a bolt nyitvatartási idejét ellenőrzik, vagy az ingázók, akik egy kézzel böngésznek cikkeket a vonaton.
A betűméreteknek nagyítás nélkül is olvashatónak kell maradniuk, az űrlapoknak a megfelelő billentyűzettípusokkal kell kitölteniük, és a betöltési időknek lassabb kapcsolatokon is gyorsnak kell lenniük. Ha a mobiltervezés jól működik, a felhasználók elfelejtik, hogy egy kisebb képernyőn vannak, és pusztán arra koncentrálnak, amit tenni akartak.
Szín és tipográfia szinergiában
A puszta esztétikán túl a színek és a tipográfia áthidalja a szakadékot a látvány és a funkcionális dizájn között. Míg a márkairányelvek megszabhatják az elsődleges palettát, az igazi művészet abban rejlik, hogy ezek az elemek hogyan irányítják a felhasználókat a tartalomban.
Nézze meg, hogyan használják a vezető webhelyek a színkontrasztot, hogy pontosan oda irányítsák a figyelmet, ahol arra szükség van – elég finoman ahhoz, hogy elkerülje a látogatók túlterhelését, ugyanakkor elég erős ahhoz, hogy kiemelje a legfontosabb műveleteket. A legjobb tervek természetes vizuális hierarchiákat hoznak létre, így a felhasználók ösztönösen tudják, merre keressenek tovább.
A tipográfia ugyanilyen döntő szerepet játszik ebben a táncban. A fontpárosítások gondos megválasztásával és az átgondolt térközökkel a tartalom több lesz, mint egyszerűen olvasható – vonzóvá válik.
A célirányos színválasztással kombinálva ezek az elemek olyan élményt hoznak létre, amely a felhasználókat a tartalomon keresztül vonzza, miközben elég kényelemérzetet nyújt ahhoz, hogy egy ideig ott maradjanak.
Gyakori felhasználói felület/UX tervezési kihívások a webdesignban
Még a tapasztalt tervezők is néha megbotlik ezeket a gyakori akadályokat. A túltervezett felületektől az elfeledett mobilélményekig ezek a hibák ronthatják webhelye teljesítményét. Vizsgáljuk meg, hogyan lehet korán észrevenni őket, és hogyan tarthatjuk a projektjeit a megfelelő úton.
A stílus legyőzi az anyagot
A tervezőket gyakran elragadják a legújabb trendek és feltűnő effektusok, szem elől tévesztve, hogy miért is léteznek webhelyek. Ezek az elegáns parallaxis görgetési effektusok és a legmodernebb animációk elkápráztathatják a tervezőtársait, de hiábavalók, ha a látogatók nem tudnak időpontot foglalni, vagy nem találják meg az alapvető elérhetőségeket.
Vegyük fontolóra azokat a divatos szellemgombokat, amelyek fantasztikusan néznek ki maketten. Helyezze őket egy mozgalmas háttérképre, és a pénztárgombja hirtelen bújócska játékká válik.
Ugyanez vonatkozik a díjnyertes portfóliókra is, kísérleti navigációval, amely vad vadászatra küldi a látogatókat az étlap után.
A legjobb tervek tudják, mikor kell visszalépni. A vizuális elemeknek ki kell egészíteniük az üzenetet, nem pedig a figyelemért kell küzdeniük a webhely alapvető funkciói ellen. Néha az extra animáció elengedése azt jelenti, hogy megadjuk a felhasználóknak azt, amire szükségük van.
Teljesítmény kontra vizuális hatás
A pörgettyűk betöltése nem lehet webhelye legemlékezetesebb része. Ennek ellenére sok tervező telepakolja oldalait nehéz videóháttérrel, tömörítetlen képekkel és díszes JavaScript-animációkkal, anélkül, hogy figyelembe venné a költségeket.
Ez a sima termékbemutató csodálatosan nézhet ki az üvegszálas kapcsolaton, de próbálja meg betölteni a telefonra foltos 3G-vel.
A sebesség nem csak a türelemről szól – ez befolyásolja az eredményt. A kutatások azt mutatják, hogy akár egy másodperces késleltetés is képes csökkentse a konverziók számát 7%-kal. A felhasználók ugrálnak a lassú webhelyekről, és a keresőmotorok észreveszik. Egy gyönyörű weboldal semmit sem jelent, ha a látogatók azelőtt távoznak, hogy látnák.
Az intelligens kialakítás egyensúlyban tartja a vizuális ütést a teljesítménnyel. Ez azt jelenti, hogy a képeket a minőség feláldozása nélkül kell tömöríteni, a videót takarékosan kell használni, és gondoskodni kell arról, hogy minden divatos funkció kiérdemelje a megőrzését. Felhasználói hálásak lesznek az idejükért és a figyelmükért.
Inkonzisztens tervezési nyelv
Semmi sem üvölti „amatőr órát”, mint egy weboldal, amely nem tudja eldönteni, mi akar lenni. Képzelje el ezt: a kezdőlap modern, minimalista gombokat használ, de amikor átkattint a termékoldalakra, fényes, 2010-es 3D-s elemek találkoznak vele. Vagy olyan betűtípusok, amelyek a szekciók között változtatják a személyiséget, így webhelye váltságdíjként jelenik meg.
A márka következetessége bizalmat épít. Amikor a design elemek zenei székeket játszanak a webhelyén, a felhasználók megkérdőjelezik, hogy ugyanazon a webhelyen vannak-e.
Ez nem csak a megjelenésen múlik – az inkonzisztens navigációs minták arra kényszerítik a látogatókat, hogy minden oldalon újra tanulják meg a webhely használatát.
A jó tervezés olyan mintákat hoz létre, amelyekre a felhasználók számíthatnak. A színsémáktól a gombstílusokig a dolgok kiszámíthatóságának megőrzése segít a látogatóknak a fontosra összpontosítani: a tartalomra. Tekintse a tervezési rendszerét beszélgetésnek – végig ugyanazt a nyelvet kell beszélnie.
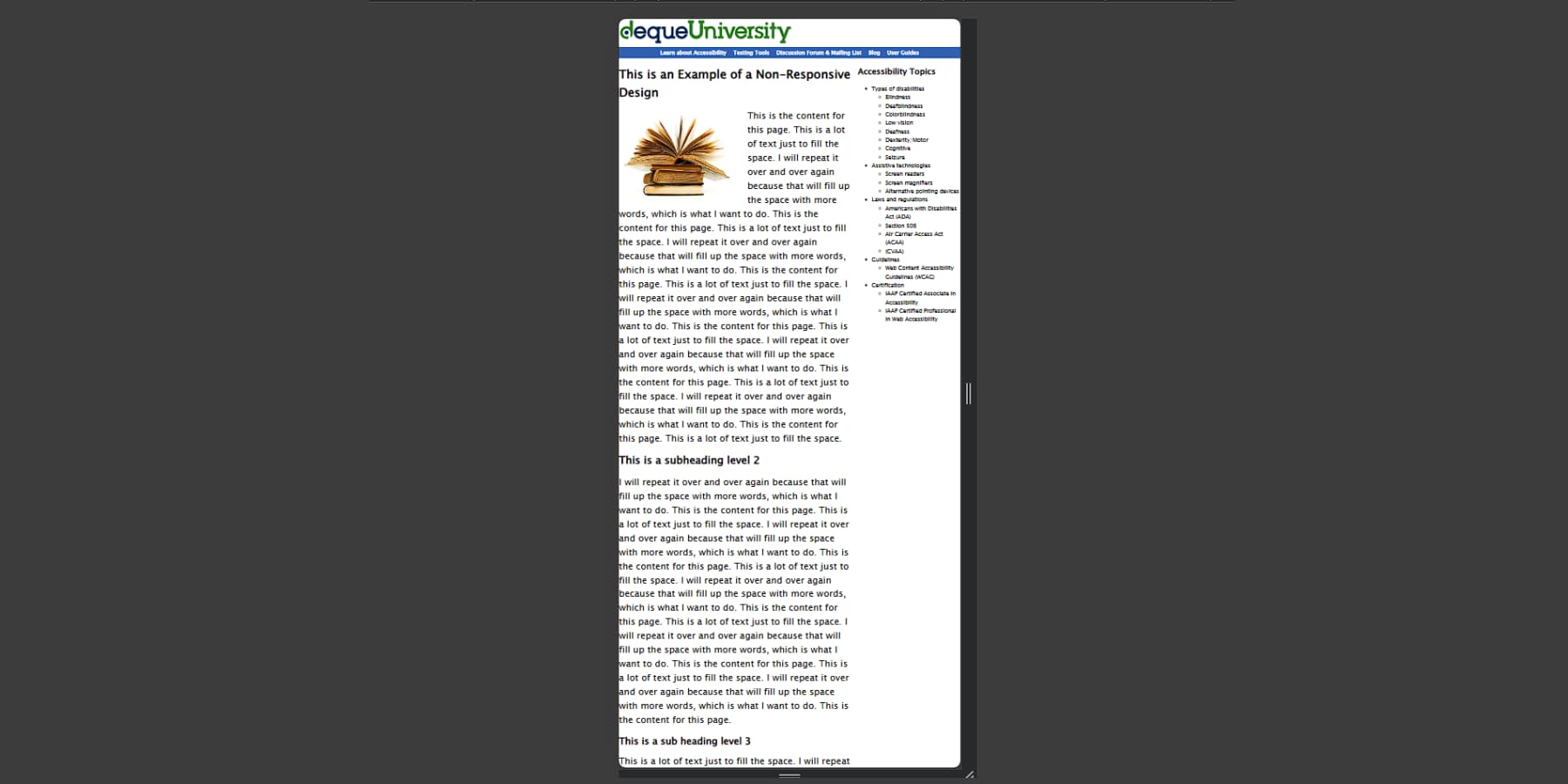
Utógondolatként kezelt válaszkészség
Képzelje el, hogy házat épít, és csak beköltözés után ellenőrizze, hogy működnek-e az ajtók. Ez történik, ha a tervezők a mobiltervezést az utolsó pillanatban megjelenő jelölőnégyzetként kezelik. Egy asztali webhelyet a telefon képernyőjébe préselni soha nem működik – kérdezzen meg mindenkit, aki egy rosszul adaptált webhelyen átnézett és ráközelített.
A mobilfelhasználók igényei és viselkedése eltérő. Valaki, aki a telefonján ellenőrzi az éttermi menüt, valószínűleg először az Ön címét és nyitvatartását szeretné, nem pedig a küldetésnyilatkozatát. Mégis túl sok webhely rejti el ezt a fontos információt az asztali számítógépek előtti tartalom rétegei alatt.
Az intelligens tervezők a mobil elrendezésekkel kezdik, és onnan építkeznek. Minden elemnek ki kell keresnie a helyét a kisebb képernyőkön. Ez a megközelítés nem csak a telefonokat teszi boldoggá, hanem arra kényszeríti Önt, hogy minden eszközön fontossági sorrendet állítson fel.
Divi: Ahol a felhasználói felület találkozik az UX tervezéssel
Kiemelkedő webhelyek készítése nagyszerű felhasználói felülettel és UX-vel nem csak a megfelelő eszközök meglétéről szól – hanem arról, hogy ezek az eszközök milyen zökkenőmentesen működnek együtt. A Divi úgy ragyog a WordPressben, hogy az összetett tervezési feladatokat olyan vizuális munkafolyamatokká alakítja, amelyeket bárki elsajátíthat.
Nyissa ki a Visual Builderés azon kaphatja magát, hogy valós időben készít oldalakat, amelyek közül választhat több száz modul amelyek mindent kezelnek a bevezető szövegtől a bonyolult interakciókig.
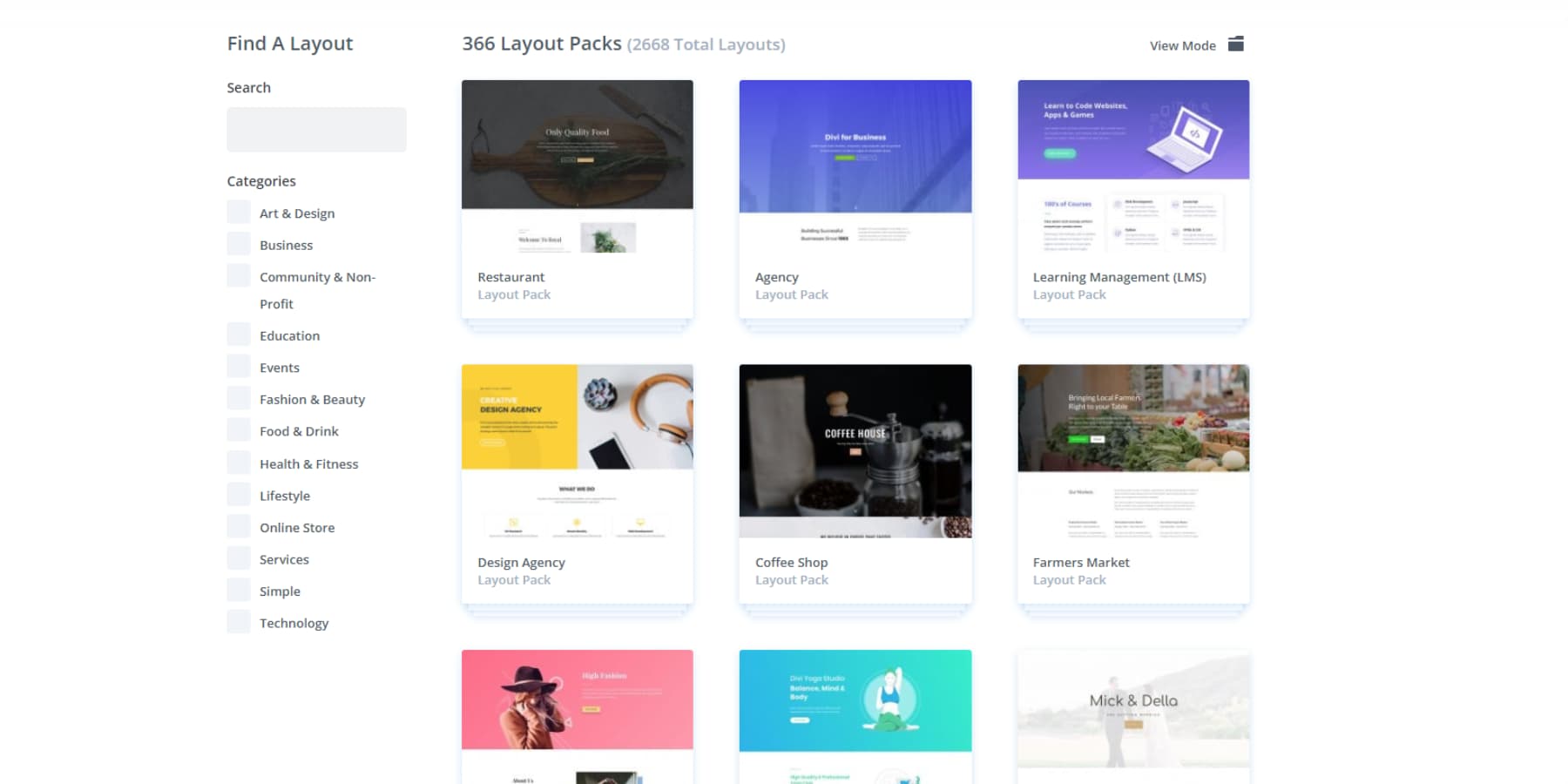
Új weboldal tervezési projektbe kezd? Kerülje el az üres vászon szorongását. Merüljön el Divi könyvtárában elrendezési csomagok — több mint kétezer közül lehet választani.
De ezek nem pusztán véletlenszerű tervek – minden sablon magától értetődően átmegy a következőbe, következetes élményt hozva létre webhelyén. Testre kell szabni a blogbejegyzések megjelenését vagy hozzon létre egyedi fejlécet minden oldalon? A Témaépítő A hagyományosan technikai feladatokat az Ön keze ügyében teszi, kódolás nélkül.
Az intelligens tervezés még okosabb lett a Divi AI-val
Divi legújabb frissítései keveréke AI a tervezési munkafolyamatbaátalakítja a hozzáállásunkat UI és UX döntések. A rendszer az Ön tervezőpartnereként működik, és márkán belüli tartalmat generál,
Remek látványvilág,
És még új szakaszok is egyszerű szöveges felszólítások alapján.
Elmúltak azok az idők, amikor a weboldalakat a semmiből kellett összeállítani. Divi gyorsoldalak most a mesterséges intelligencia segítségével komplett, egyedi webhelyeket készíthet, amelyek az Ön vállalkozásához igazodnak. Az elrendezéseken túl releváns tartalmat és márkához illő látványelemeket állít elő – akár teljes e-kereskedelmi funkcionalitást is beállíthat, ha szükséges a WooCommerce segítségével.
Az AI varázslat mögött kézzel készített kezdőoldalak gyűjteménye található, amelyek mindegyike tele van tervezőcsapatunk egyedi fényképeivel és illusztrációival. Egyszerűen válasszon sablont, adja hozzá vállalkozása adatait, és nézze meg, hogyan formálódik teljes webhelye percek alatt, ha nem részesíti előnyben az AI által generált terveket.
Ezeknek a helyszíneknek az igazi erőssége a beépített tervezési rendszereikben rejlik. A navigációs mintáktól a színsémákig minden elem a bevett UI/UX elveket követi.
A globális előbeállítások automatikusan hozzáigazítják az új összetevőket a webhely stílusához, míg a témabeállítások megőrzik a vizuális konzisztenciát az oldalak között. Ha ezeket az alapokat kezeli, arra összpontosíthat, hogy mi teszi egyedivé márkáját.
A UI és az UX metszéspontja virágzik a Divi’s-ben 76 000 tagú Facebook közösség. Facebook csoportunk tagjai naponta osztanak meg felületi újításokat és felhasználói élmény megoldásokat, miközben piacterünket UX-optimalizált témákat és tervezési rendszereket tartalmaz tapasztalt fejlesztőktől.
Ügyfélszolgálati csapatunk és tudásbázisunk között az összetett tervezési kihívások a jobb felhasználói élmény lehetőségévé változnak.
A Divi korlátlan webhelylicencével és a WordPress robusztus alapjával a felhasználói felületek méretezhetősége természetessé válik. A hosting partnerek kedvelik SiteGround zökkenőmentes teljesítményskálázást biztosít a felhasználói bázis növekedésévela zökkenőmentes élmény fenntartása a forgalom növekedése esetén is.
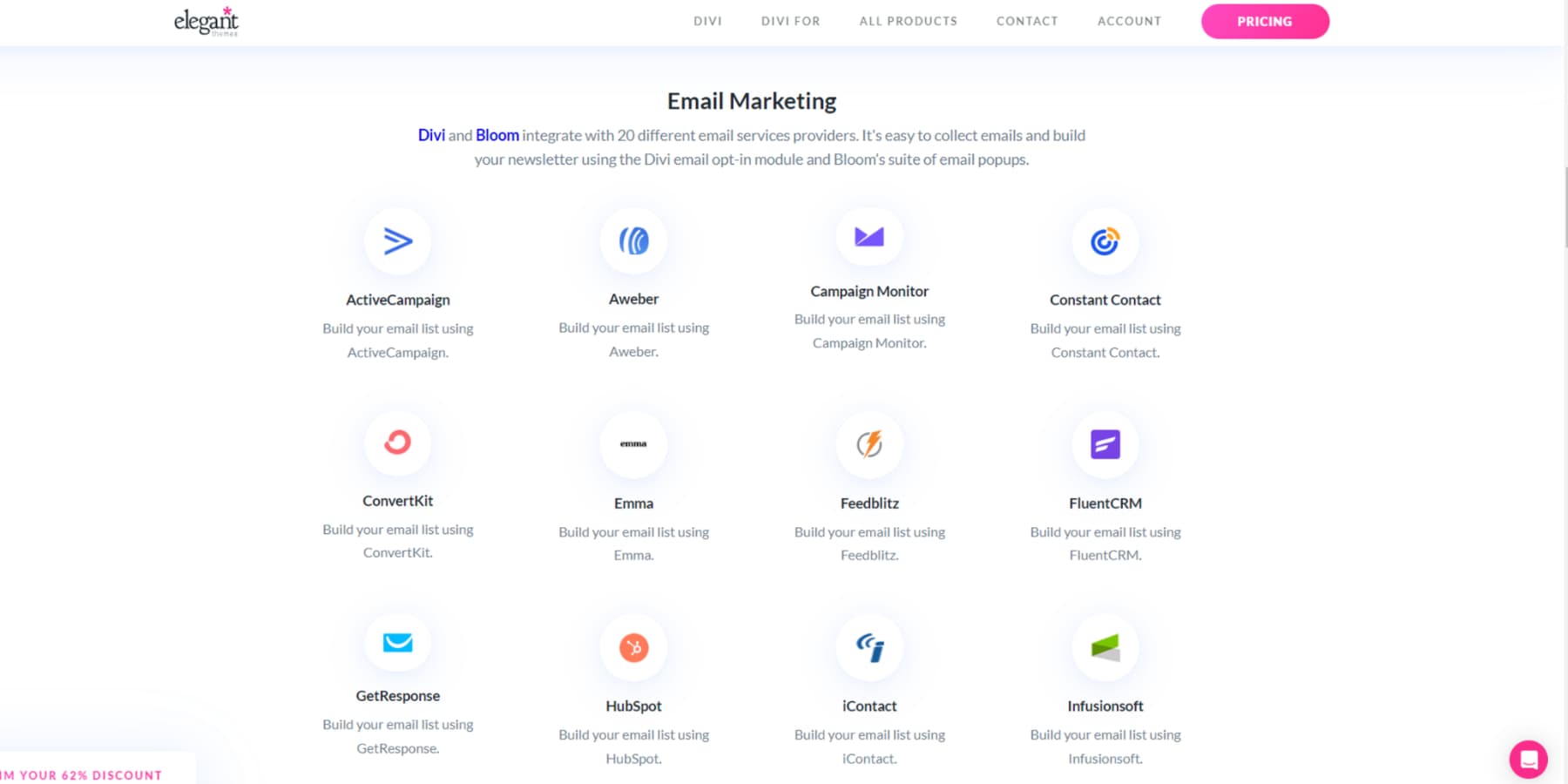
A Divi kiterjeszti a WordPress interfész képességeit az alapvető tervezési és elemző eszközökkel való mély integráció révén. A téma több tucat szolgáltatást kapcsol össze (75+, hogy pontos legyek).
Még az ismerős WordPress architektúrát is felhasználhatja egyéni interfész-megoldások készítéséhez. A rendszeres frissítések lépést tartanak a fejlődő tervezési szabványokkal, elősegítve egy olyan ökoszisztémát, ahol az interfészek alkalmazkodnak a változó felhasználói igényekhez.
UI vs UX Design: Power Moves
Készen állsz, hogy szintet lépj a tervezőjátékoddal? Ezek a jól bevált stratégiák segítenek áthidalni a szakadékot a gyönyörű dizájn és a praktikus funkcionalitás között. Ismerje meg, hogyan hozhat létre olyan webhelyeket, amelyek egyszerre kápráztatnak el és hoznak eredményt.
Kezdje a felhasználói folyamatokkal, ne a szolgáltatásokkal
Mielőtt belevágna a színsémákba vagy a gombok kialakításába, térképezze fel, hogyan mozognak majd a felhasználók a webhelyén. A felhasználói folyamatok természetes utakat tárnak fel a tartalomban, kiemelve, hogy hol kell a tervezésnek támogatnia a kulcsfontosságú műveleteket.
Az olyan eszközök segítségével, mint a Divi Visual Builder, gyorsan prototípusokat készíthet ezekről az utakról, és tesztelheti a különböző megközelítéseket. A Divi Theme Builder segítségével egységes élményeket hozhat létre ezeken az útvonalakon, így biztosítva, hogy a felhasználók soha ne tévedjenek el, függetlenül attól, hogy hogyan lépnek kapcsolatba az Ön webhelyével. A folyamat felgyorsítása érdekében akár a Divi Quick Sites alkalmazást is használhatja az AI-val.
Kezdje a belépési pontok azonosításával a keresési eredményekből, a közösségi médiából vagy a közvetlen forgalomból. Ezután rajzolja meg a konverziós célokhoz vezető organikus útvonalakat, és vegye figyelembe, hogy a felhasználóknak hol lehet szükségük további útmutatásra vagy megnyugtatásra. Ez a megközelítés gyakran kínál lehetőségeket a navigáció ésszerűsítésére vagy az összetett folyamatok egyszerűsítésére.
Használjon méretes rendszereket
A vállalkozásával együtt növekvő webhelyek építése azt jelenti, hogy túl kell gondolni az egyszeri tervezési döntéseken. A tervezőrendszerek a felhasználói felület elemeit és a felhasználói felhasználói felület mintáit újrafelhasználható összetevőkké egyesítik, amelyek megőrzik a konzisztenciát a webhely bővülésével.
A Divi globális szín- és tipográfiai beállításai ezt a szisztematikus megközelítést valóra váltják – frissít egy elemet, és lépcsőzetesen változtatja meg webhelyét. Mentse el a globális elemek beállításait az olyan gyakori elemekhez, mint a gombok, kártyák és űrlapok, majd használja őket újra az oldalakon, tudva, hogy megőrzik a márka egységességét.
Réteg a térköz szabályokban és a rácsrendszerekben, amelyek zökkenőmentesen alkalmazkodnak a képernyőméretekhez. Ez az alap lehetővé teszi, hogy az alapvető elemek újrafeltalálása helyett az új tervezési kihívások megoldására összpontosítson. Jövőbeli énje (és a csapat minden tagja) meg fogja köszönni, hogy a skálázhatóságot szem előtt tartva építkezett a kezdetektől fogva.
Reszponzív tervezés az első naptól
A mobil-első nem csak egy divatszó – a legtöbb ember így látja webhelyét. A reagáló viselkedés tesztelése csak az asztali elrendezések véglegesítése után kompromittált tervekhez és frusztrált felhasználókhoz vezet.
A Divi reszponzív szerkesztési vezérlőivel építés közben minden képernyőmérethez finomhangolhatja az elrendezést. Nézze meg a címsorok tördelését, állítsa be az eszközök közötti távolságot, és gondoskodjon arról, hogy az érintési célpontok kényelmesek maradjanak a hüvelykujjal görgető felhasználók számára.
Fontolja meg a tartalom prioritását is – ami a mobilon lényeges, az eltérhet az asztali megtekintési kontextustól. A Divi reszponzív láthatósági beállításai segítenek az elemek képernyőméret alapján történő megjelenítésében és elrejtésében, így a fontos információk feláldozása nélkül tarthatja fenn a tiszta elrendezést.
Ha a reszponzív tervezést alapkövetelménynek tekinti, nem pedig utólagos elgondolásnak, természetes élményt teremt bármely eszközön.
Tesztelje, mi számít
Hagyja ki a hiúsági mutatókat, és összpontosítson a felhasználói viselkedést és az üzleti célokat befolyásoló elemek tesztelésére. Az általános visszafordulási arányok megszállottja helyett kövesse nyomon a konkrét interakciós pontokat, ahol a felhasználók a konverzió felé haladnak.
A WordPress zökkenőmentesen integrálódik a Google Analytics-szel és a hőtérképező eszközökkel, és pontosan megmutatja, hogy a felhasználók hol kattintanak, görgetnek, és hol akadnak el.
Tesztelje a kulcsoldalak variációit a használatával A Divi beépített A/B tesztelési funkciója. Hasonlítsa össze a címsorokat, az elrendezéseket vagy a cselekvésre ösztönző elhelyezéseket, hogy megtudja, mi rezonál közönsége számára. De tartsa a teszteket koncentráltan és értelmesen.
Ahelyett, hogy minden gombszínt tesztelne, koncentráljon azokra a változtatásokra, amelyek jelentősen befolyásolhatják a felhasználói döntéseket. Ne feledje: a sikeres tesztek gyakran felfedik, hogy valami miért működik, nem csak azt, hogy mi teljesít jobban.
Mérje meg, mi mozgatja a tűt
Annak megértése, hogy mely tervezési lehetőségek vezetnek valódi eredményekhez, a megfelelő elemzési beállításokkal kezdődik. MonsterInsights átalakítja az összetett Google Analytics-adatokat a WordPress irányítópultján használható betekintésekké. Kövesse nyomon, hogy a tervezési változtatások hogyan befolyásolják a kulcsfontosságú mutatókat, például az oldalon töltött időt, az űrlapkitöltéseket és a konverziós útvonalakat.

Ahelyett, hogy belefulladna az adatokba, összpontosítson azokra a mérőszámokra, amelyek összhangban vannak az üzleti célokkal – hírlevélre való feliratkozással, termékvásárlással vagy konzultációs foglalásokkal. A MonsterInsights továbbfejlesztett e-kereskedelmi követése megmutatja, hogy a termékoldalak kialakítása hogyan befolyásolja a vásárlási döntéseket.
Párosítsa ezeket a betekintést a Divi vizuális készítőjével és A/B tesztelésével, hogy gyorsan módosítsa az elrendezéseket a felhasználói viselkedés alapján. Folyamatosan finomíthatja a tervezést, hogy jobban szolgálja a felhasználókat és az üzleti célokat azáltal, hogy a felületi szintű mutatók helyett az értelmes interakciókat méri.
Break The UI vs UX Mindset
Tekintse a felhasználói felületet és a UX-t táncpartnereknek, nem pedig versenytársaknak – mindegyik egyedi mozdulatokkal valami látványosat alkot. A legjobb webhelyek a lenyűgöző látványt zökkenőmentes funkcionalitással ötvözik, így az alkalmi böngészőket hűséges látogatókká varázsolják.
A Divi könnyedné teszi ezt az együttműködést, kezeli a technikai bonyolultságokat, miközben Ön az emlékezetes élmények megalkotására összpontosít. Minden elem együtt működik, a szemet gyönyörködtető elrendezésektől az intuitív felhasználói folyamatokig, hogy megfeleljen webhelye céljának.
A következő projektje többet érdemel, mint egy csinos arcot vagy csupasz funkcionalitást. Hagyja, hogy a Divi segítsen olyan webhelyeket létrehozni, ahol a dizájn és a tapasztalat természetesen együtt jár.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/design/ui-vs-ux-design