Ebben a bejegyzésben megnézzük a DiviGridet, hogy segítsen eldönteni, hogy ez a megfelelő Divi termék-e a következő webdesign projektjéhez.
Kezdjük el!
A DiviGrid telepítése
Mielőtt elkezdené, győződjön meg arról, hogy a Divi téma telepítve van és aktív a webhelyén.

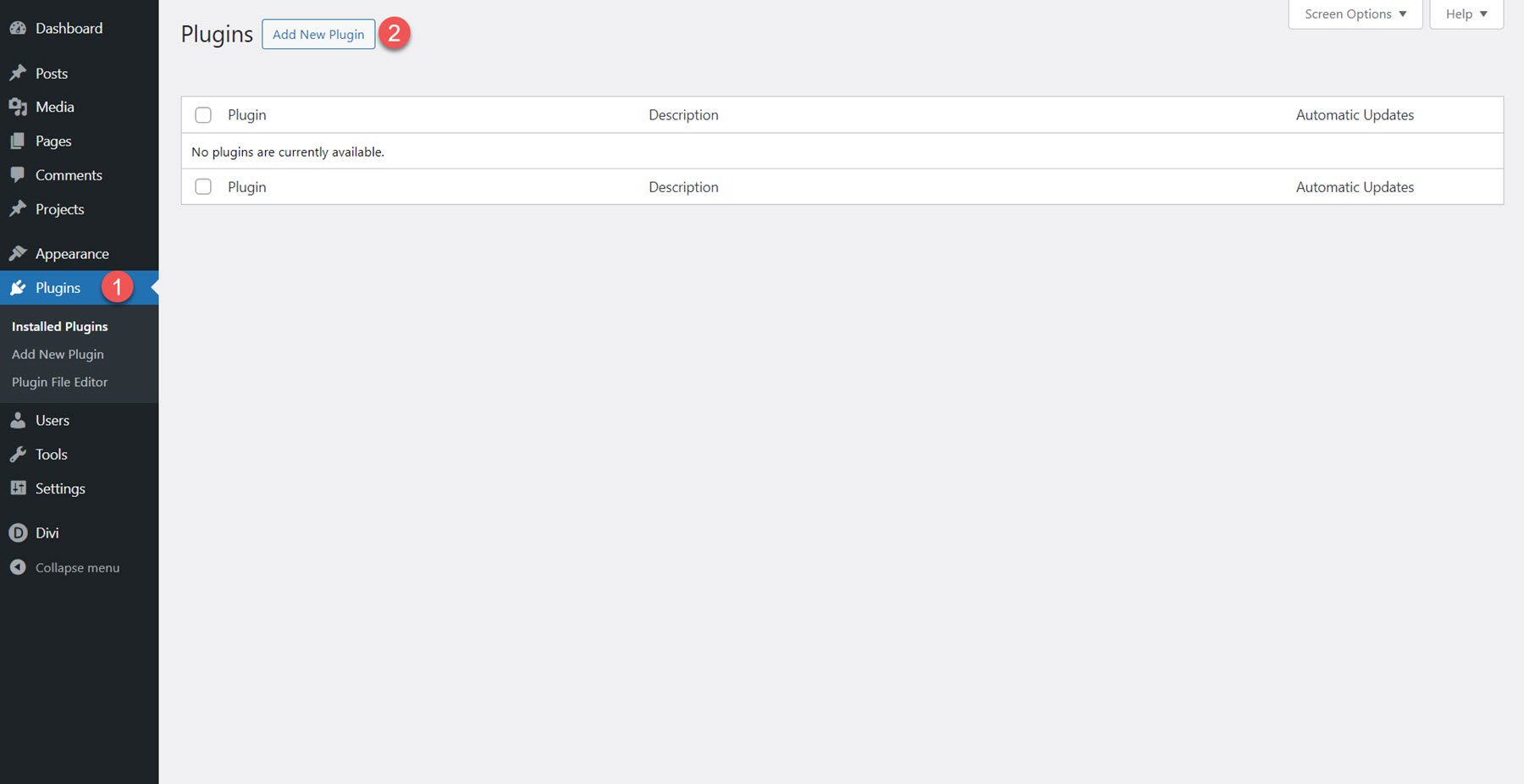
A DiviGrid ugyanúgy telepíthető, mint bármely más WordPress bővítmény. Nyissa meg a bővítmények oldalát a WordPress irányítópultján, majd kattintson az Új hozzáadása gombra.

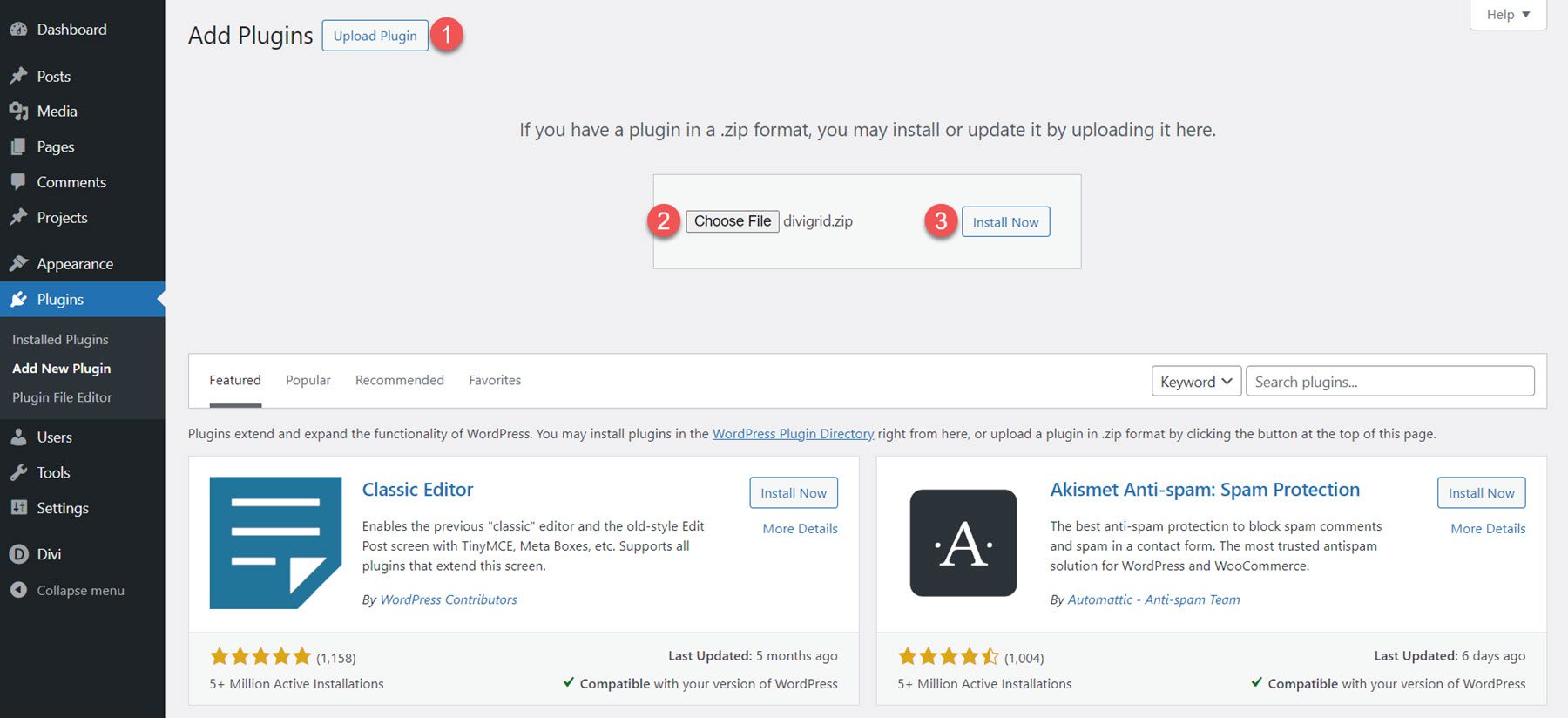
Kattintson felül a Plugin feltöltése lehetőségre, válassza ki a beépülő modul fájlját, és kattintson a Telepítés most gombra.

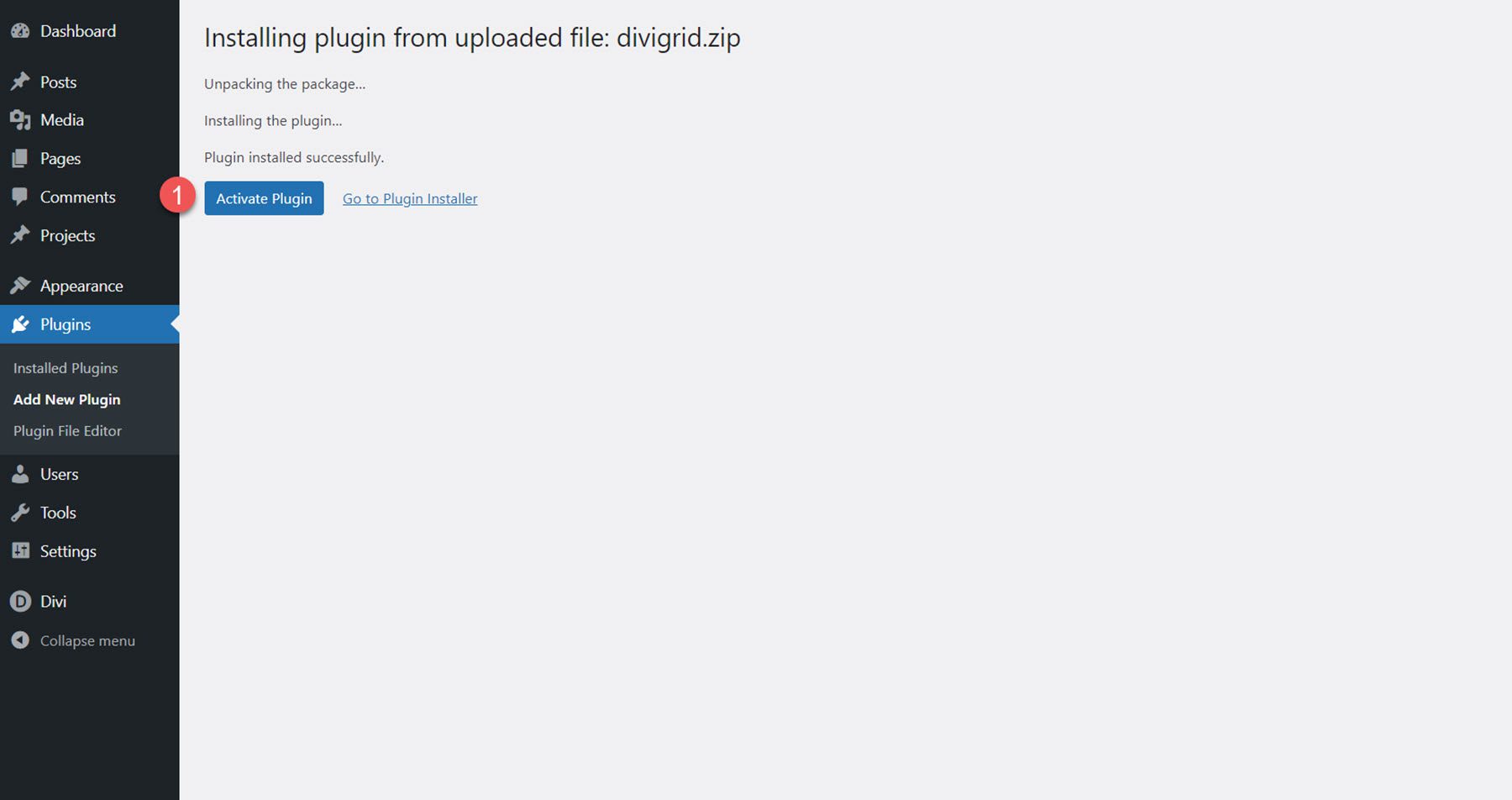
A telepítés után aktiválja a bővítményt.

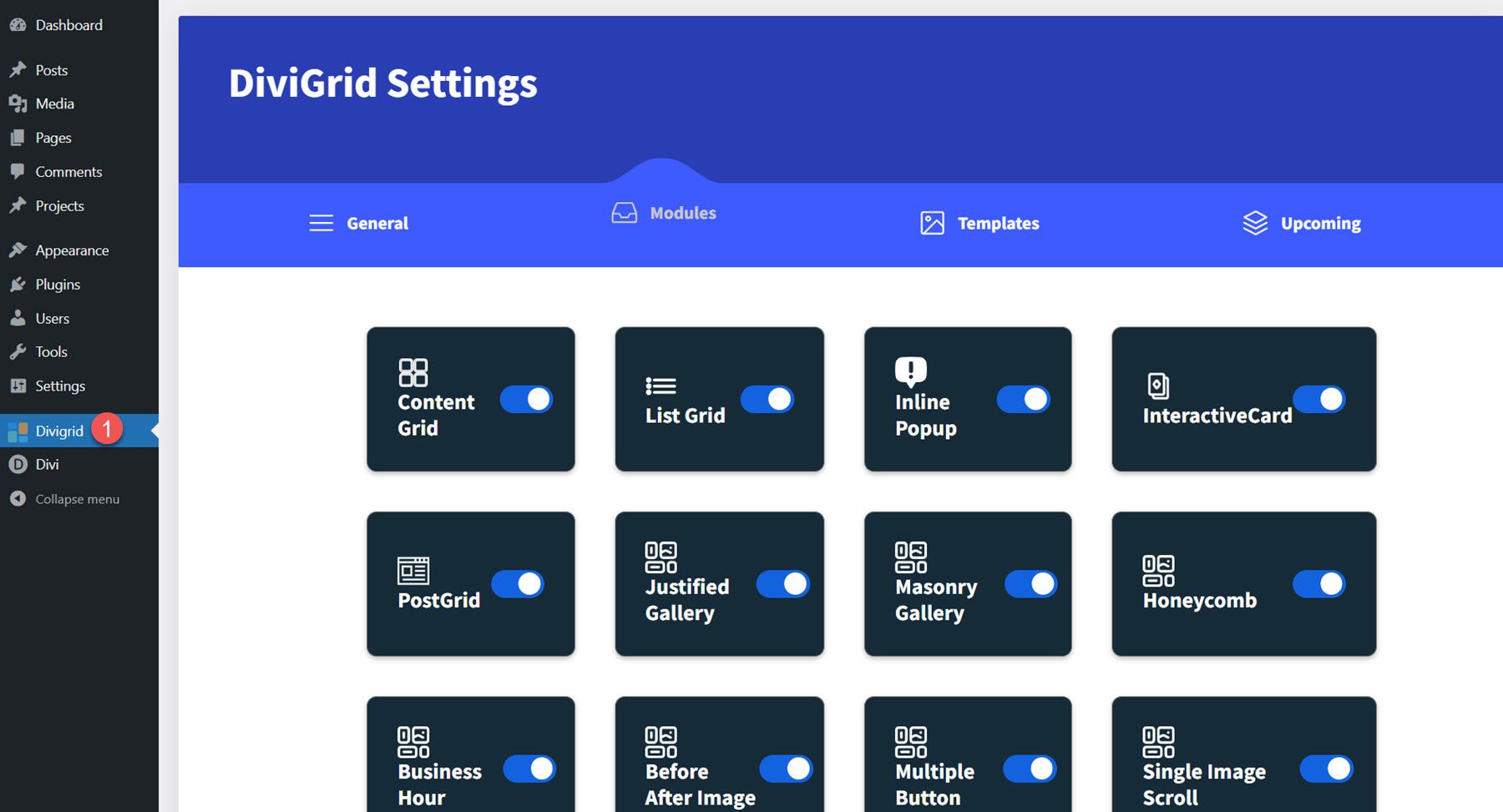
DiviGrid beállítások
A DiviGrid telepítése és aktiválása után a WordPress irányítópultján megjelenik egy új DiviGrid lap. Itt kezelheti az aktív DiviGrid modulokat, és elérheti a hivatkozásokat a mellékelt bemutatósablonok megtekintéséhez és letöltéséhez. Ezenkívül van néhány hasznos hivatkozás a dokumentációhoz és a támogatáshoz.

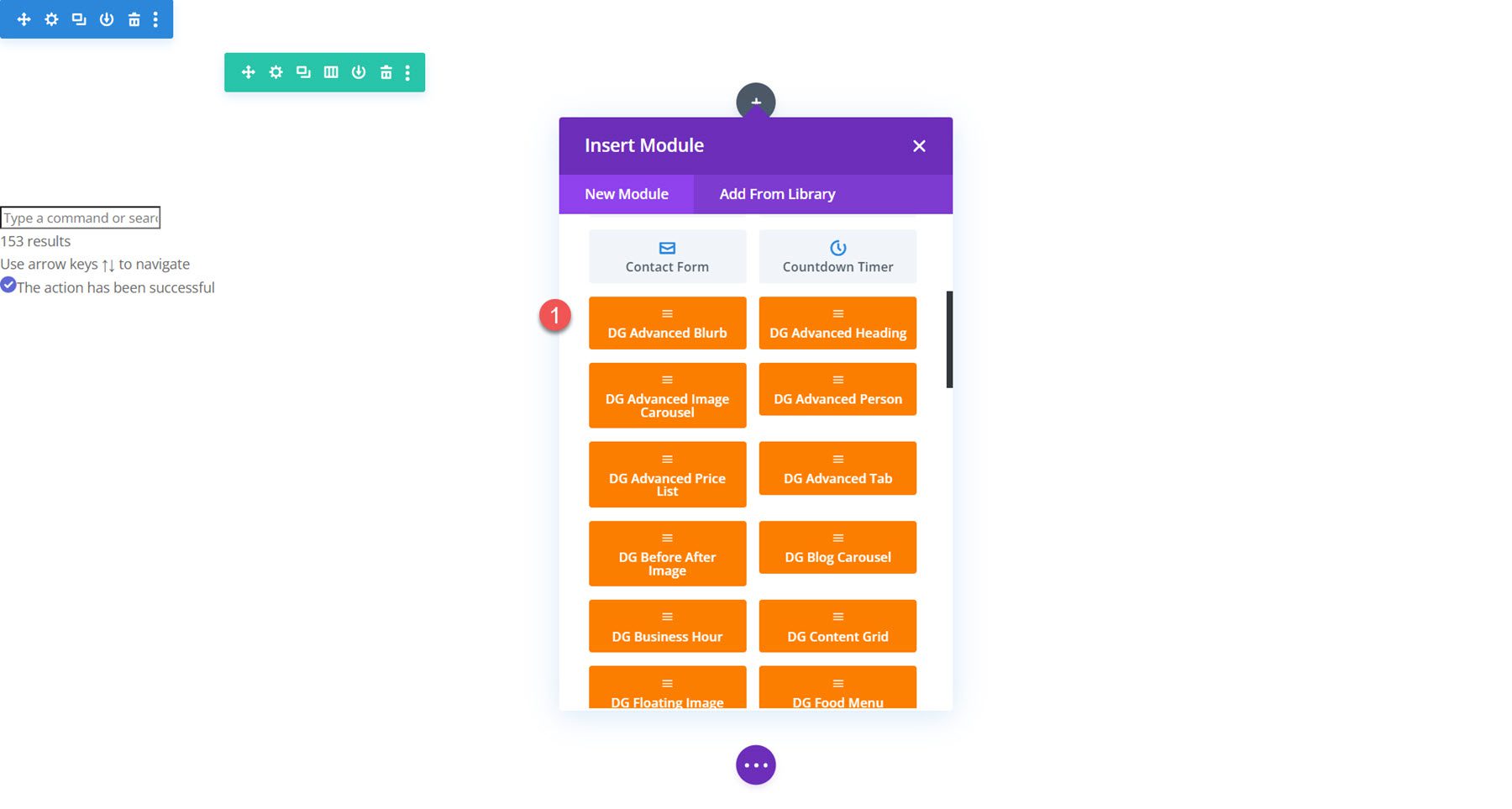
DiviGrid modulok
A DiviGrid 30+ modullal érkezik. Nyisson meg egy oldalt a Divi Builderrel, és kattintson a szürke plusz ikonra új modul hozzáadásához. Látnia kell a rendelkezésre álló DiviGrid modulokat a modulok listájában.

Nézzük meg közelebbről a DiviGridben található egyes modulokat.
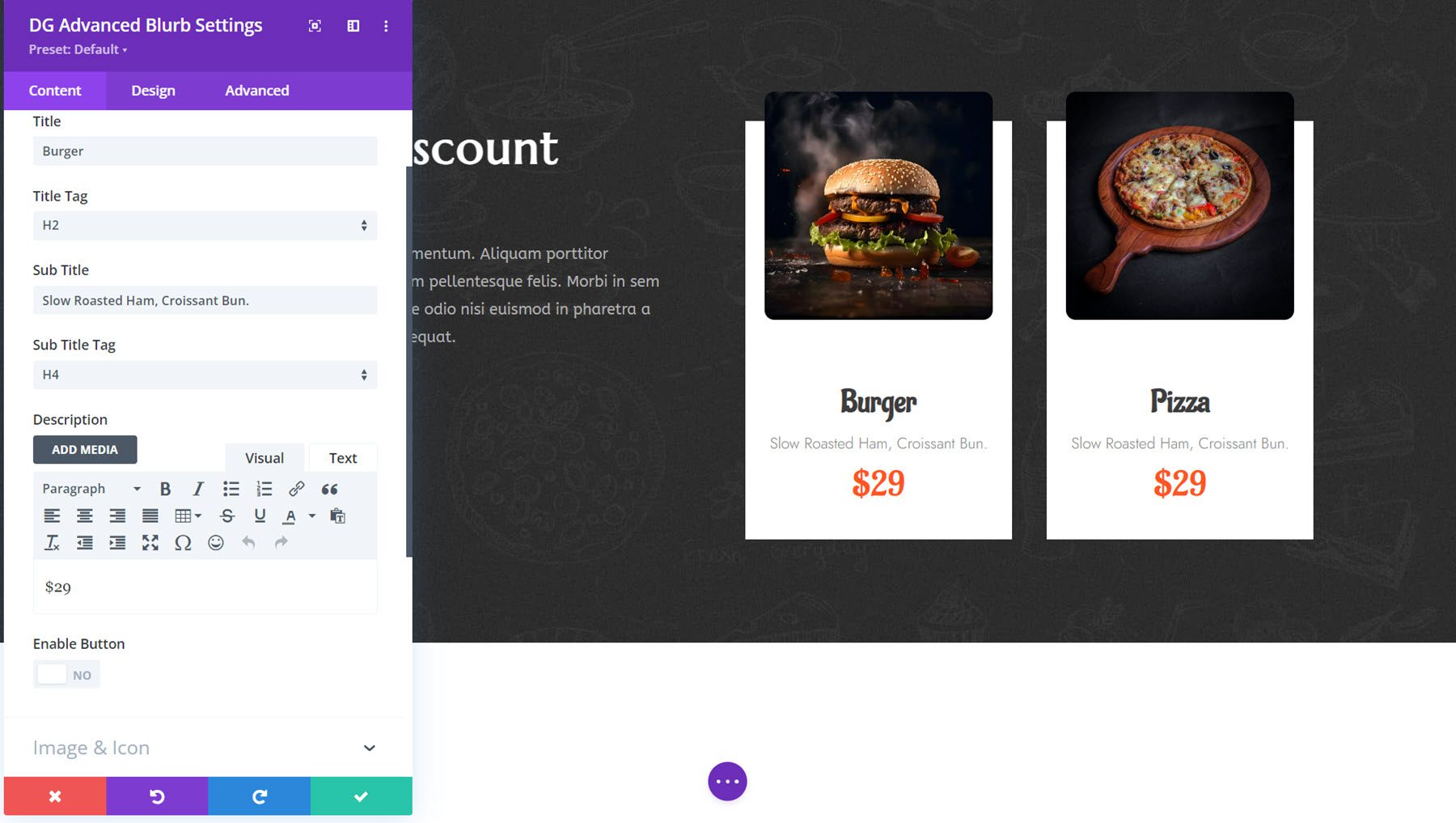
Advanced Blurb
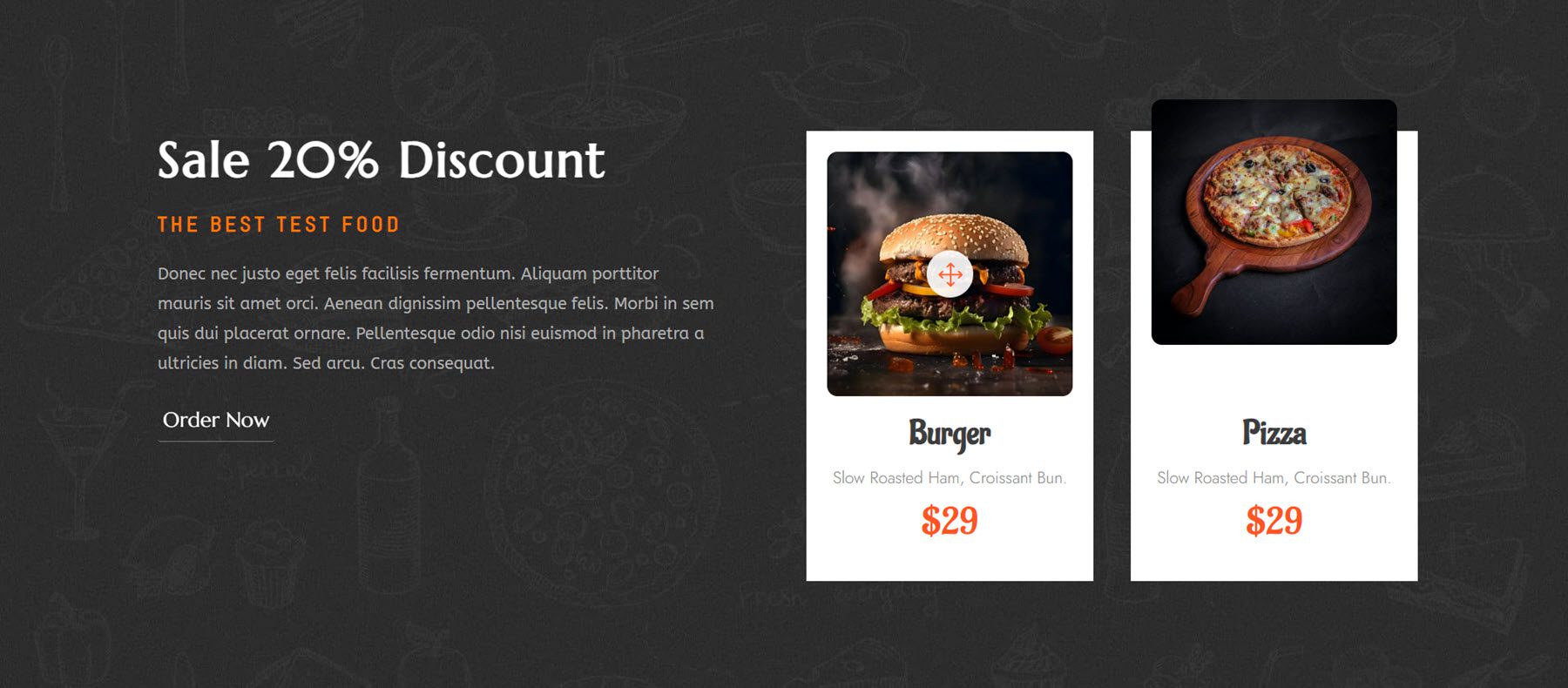
Az Advanced Blurb Module segítségével egyedi homályos mintákat hozhat létre a cím, az alcím, a szöveg, az ikon, a kép, a jelvény és a gomb vezérlésével. Tartalmazza az egyes elemek sorrendjének vezérlését az összemosásban, elválasztók hozzáadásának lehetőségét a tartalomelemek között, egyedi lebegtetési effektusokat, és rengeteg beállítást, amelyekkel tetszés szerint finomhangolhatja a designt.

Íme az Advanced Blurb Demo 2 egyedülálló lebegő effektussal.

Speciális címsor
Az Advanced Heading Module segítségével egyszerűen készíthet érdekes címsorterveket több tartalommezővel, amelyek stílusa egyedileg alakítható, kettős szövegelrendezéssel és elválasztókkal. A tervezési lehetőségek között színátmenetes és háttérklipstílusokat, felfedési és lebegtetési effektusokat, szövegkiemeléseket és számos tervezési lehetőséget adhat meg az egyes fejlécelemekhez.

Ez az Advanced Heading Demo 6, amely két stílusos szövegmezőt és egy ikonnal stílusos elválasztót tartalmaz. A szövegnek ingatag hatása van a lebegésre.

Speciális képkörhinta
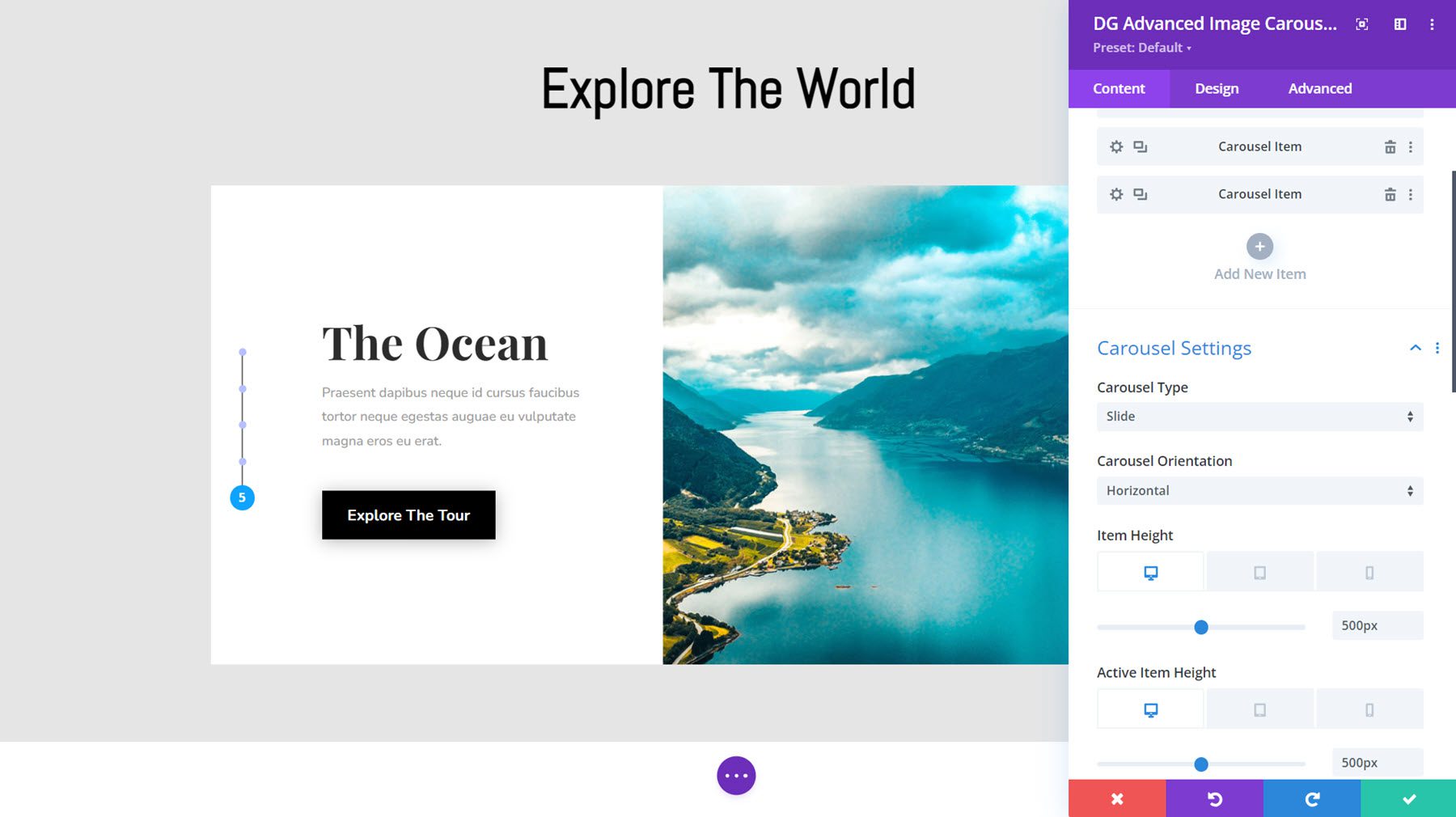
Az Advanced Image Carousel Module segítségével lenyűgöző karusszeleket tervezhet két elrendezési lehetőséggel, amelyek mindegyike teljes körű tervezési vezérléssel rendelkezik a statikus és a körhinta elemek felett. Pontosan szabályozhatja a méretezést, a navigációs nyilak, az oldalszámozás, a lefedések és a hátterek, a tipográfia, a gombok, a csúsztatás iránya, az automatikus lejátszás és a hurok stb.

Íme a 15. bemutató elrendezés, amely a bal szélen dianavigációt, a bal oldalon szöveget és egy gombot, a jobb oldalon pedig egy teljes magasságú képet tartalmaz. A körhinta szép diaeffektust használ a szövegen és a képen.

Haladó személy
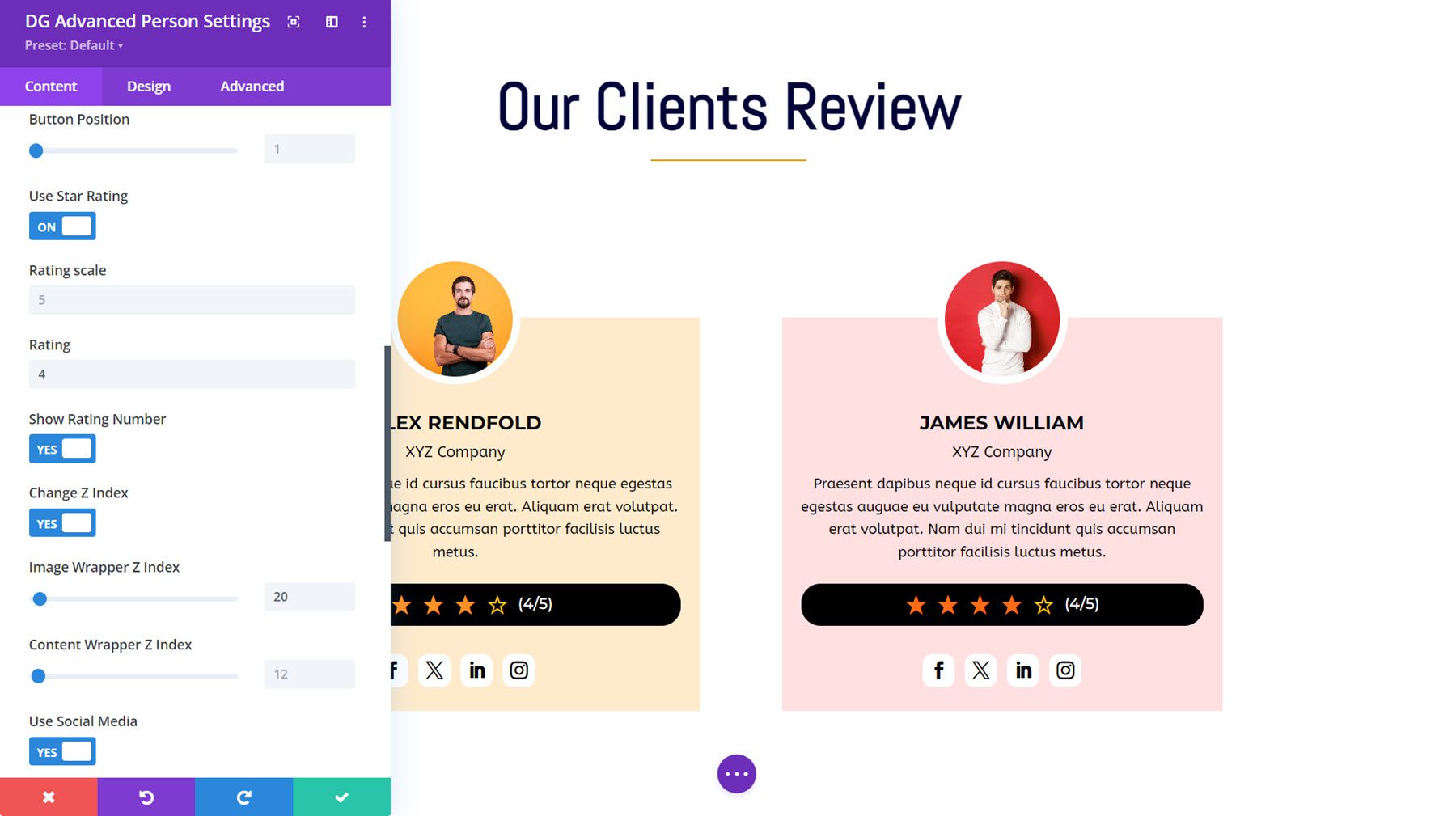
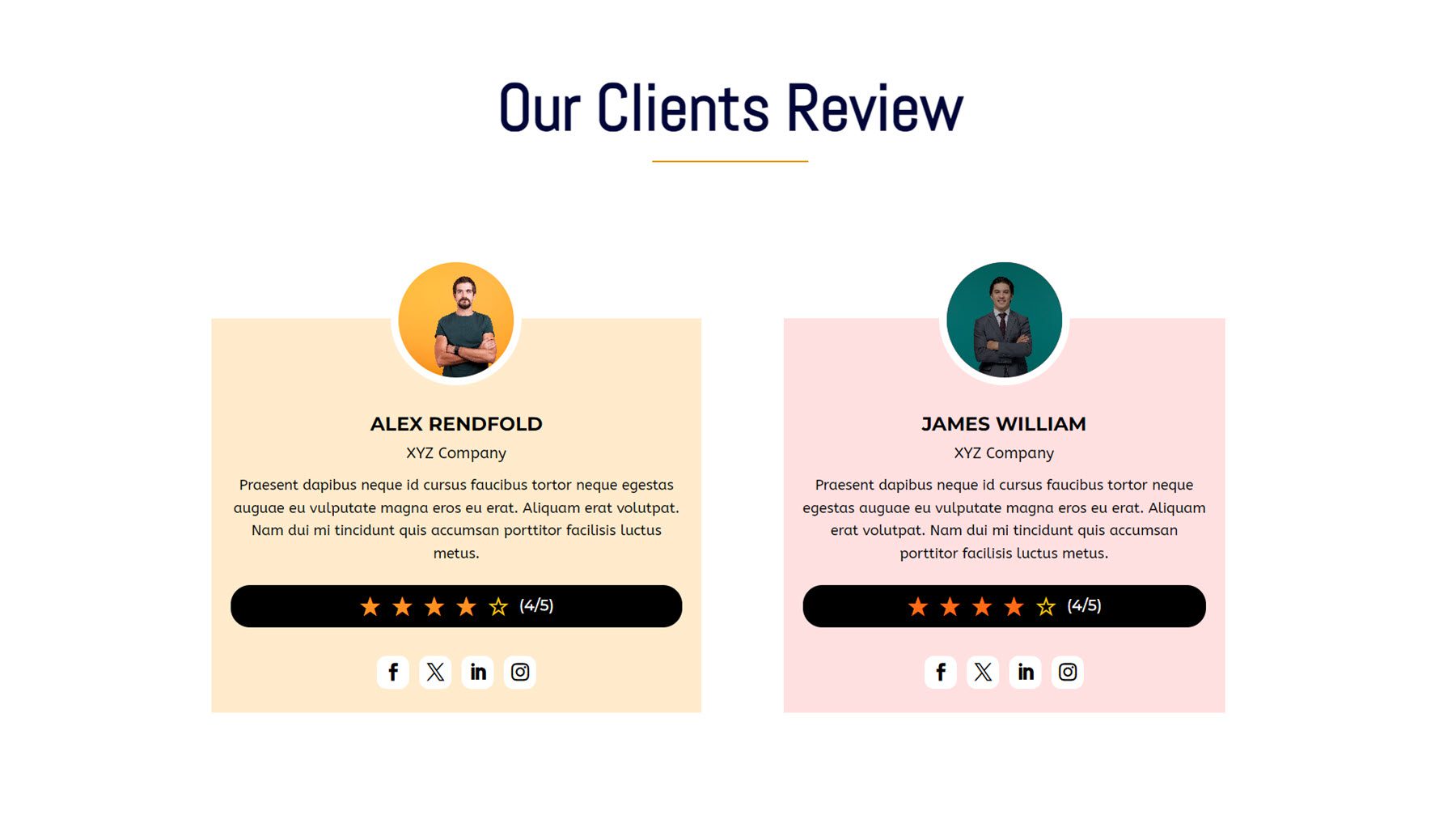
Ezután az Advanced Person Module kiválóan alkalmas a csapattagok vagy az ügyfelek beszámolóinak bemutatására. Hozzáadhat címet, megnevezést, leírást, gombot, képet, alternatív képet az egérmutatón, jelvényt, csillagos értékelést és közösségi ikonokat.

Ez az Advanced Person Demo 5, kerek profilképpel, amely egy alternatív képet jelenít meg lebegve.

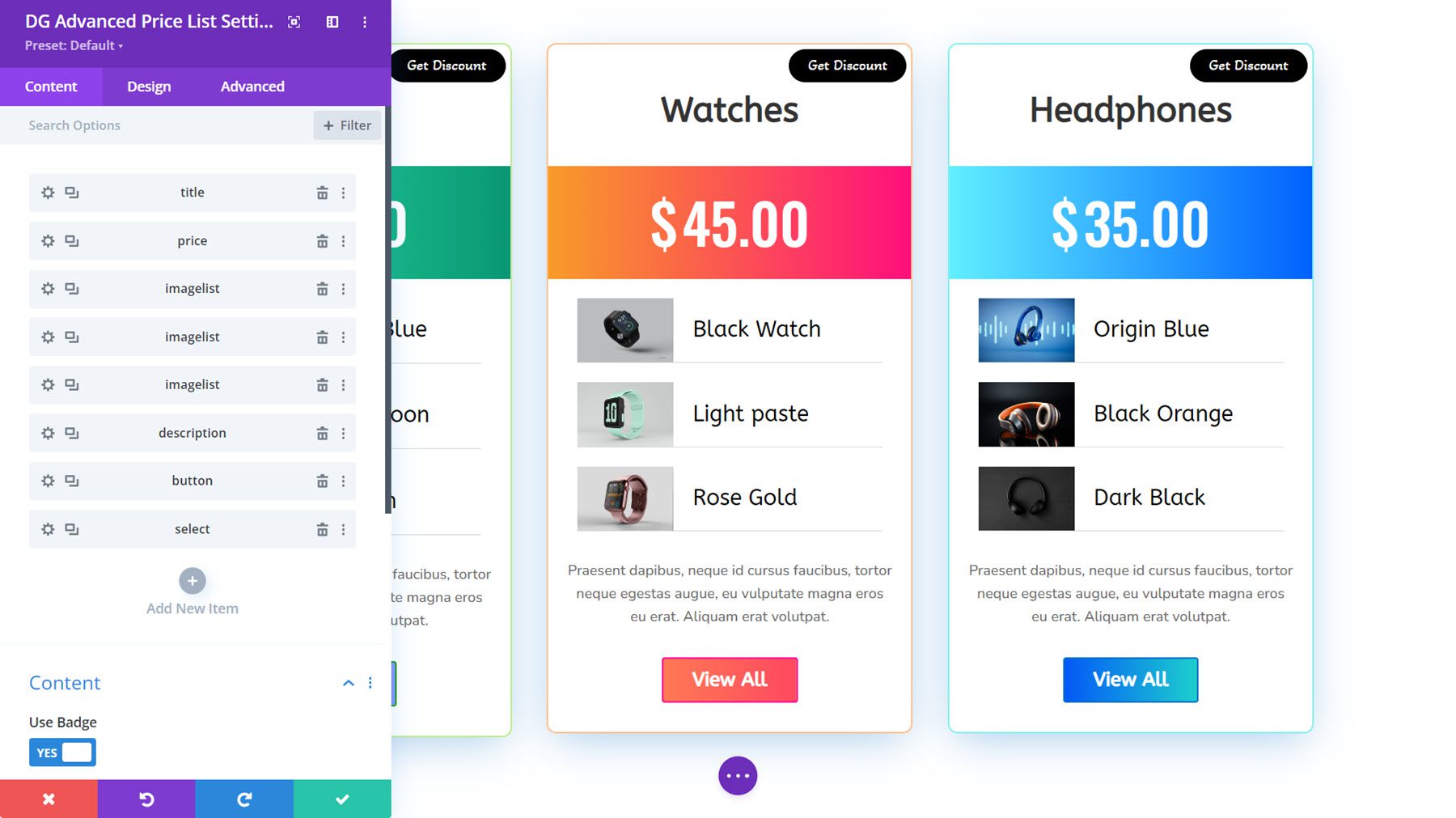
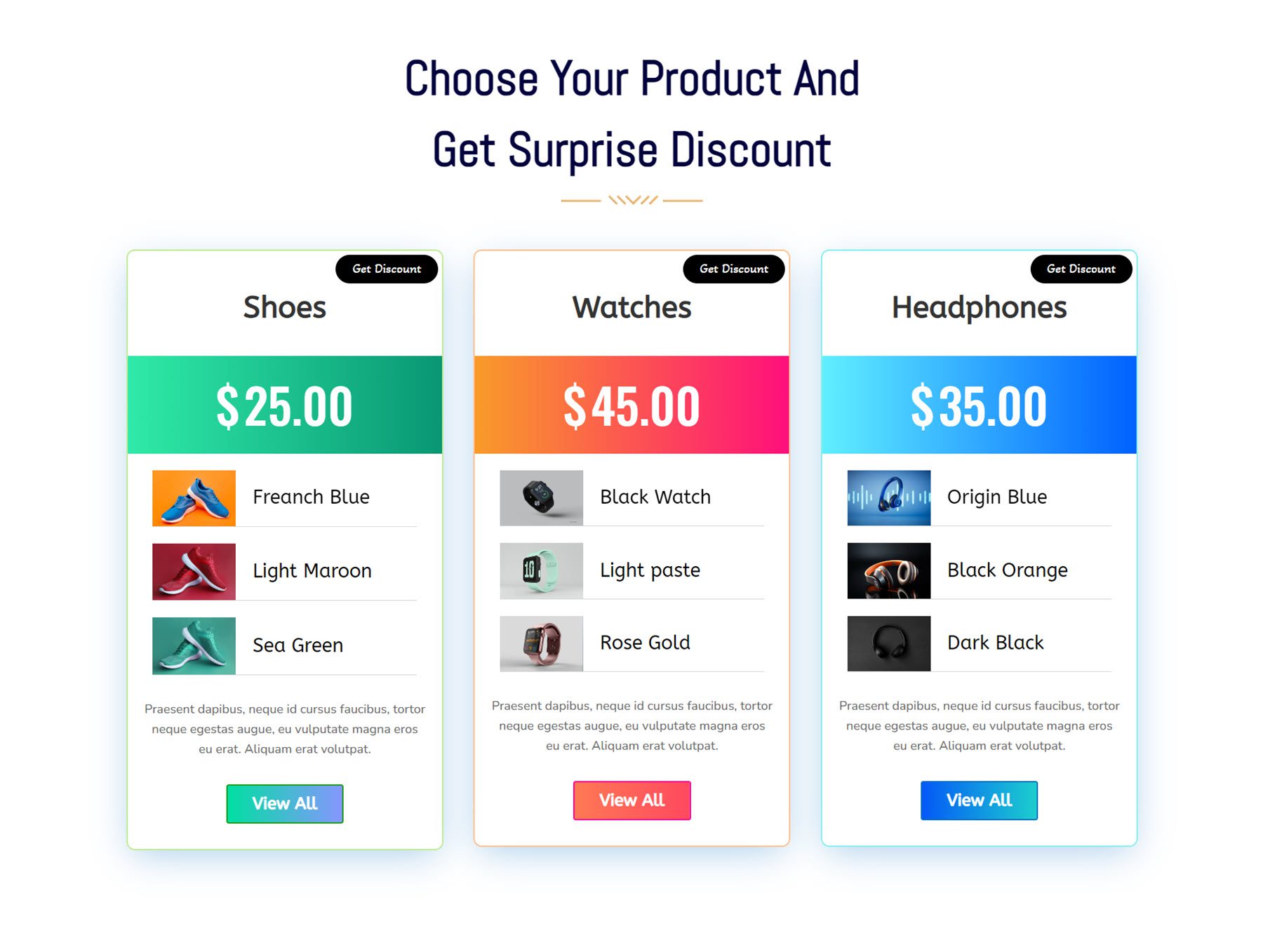
Részletes árlista
A Speciális árlista modul beállításaiban a megjeleníteni kívánt összetevők mindegyikéhez külön tételeket adhat hozzá. Ikon, kép, cím, árérték, leírás, ikon és szöveg, kép és szöveg, rendezett lista, rendezetlen lista vagy gomb közül választhat. Jelvényeket is felvehet az árlistára, és testreszabhatja az egyes összetevőket számos tervezési lehetőséggel.

Az Advanced Price List Demo 10 színátmenetes hátteret kínál az árkomponenshez, a képek és a szöveges elrendezések megjelenítéséhez, valamint egy jelvény a tetején.

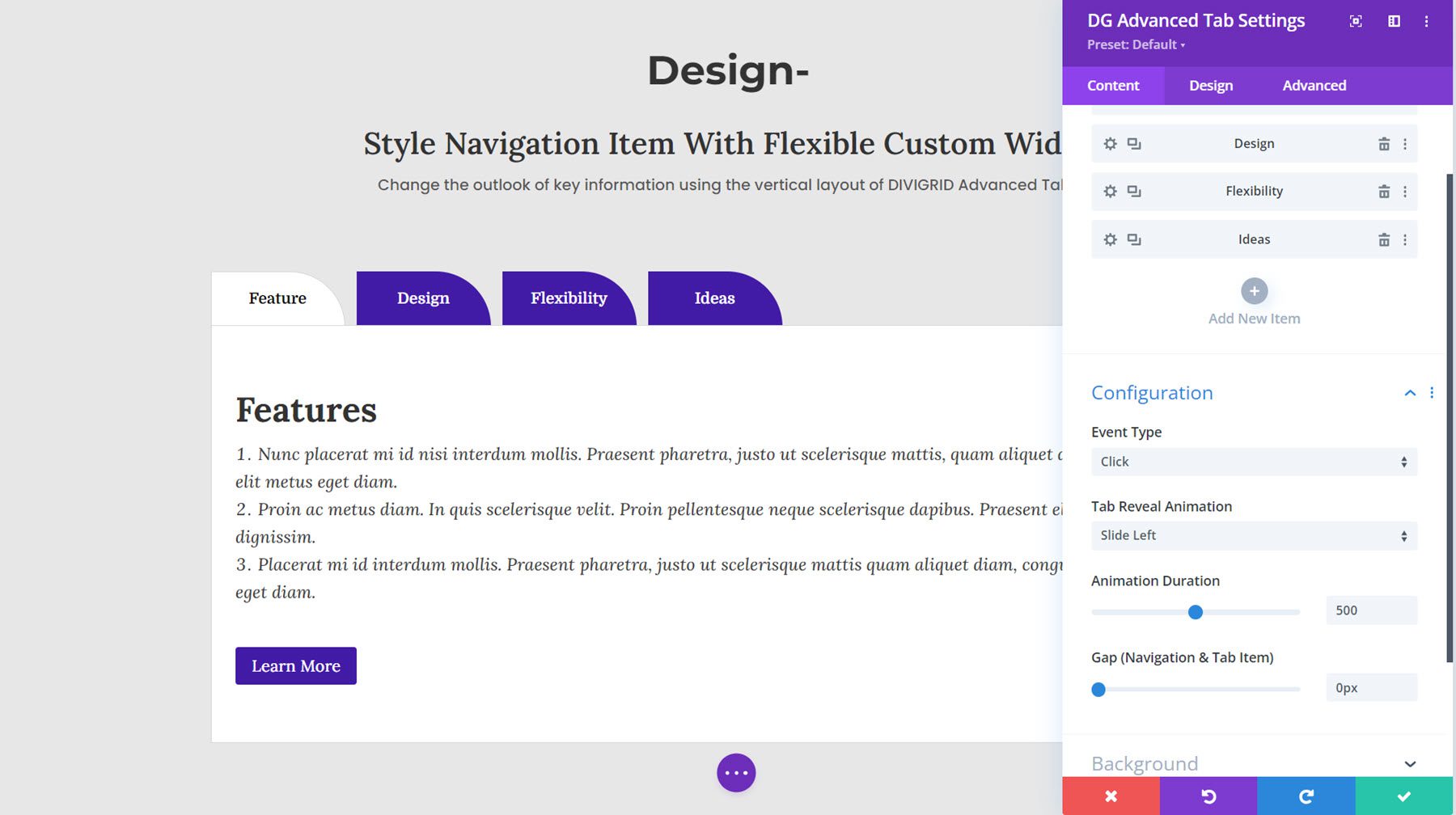
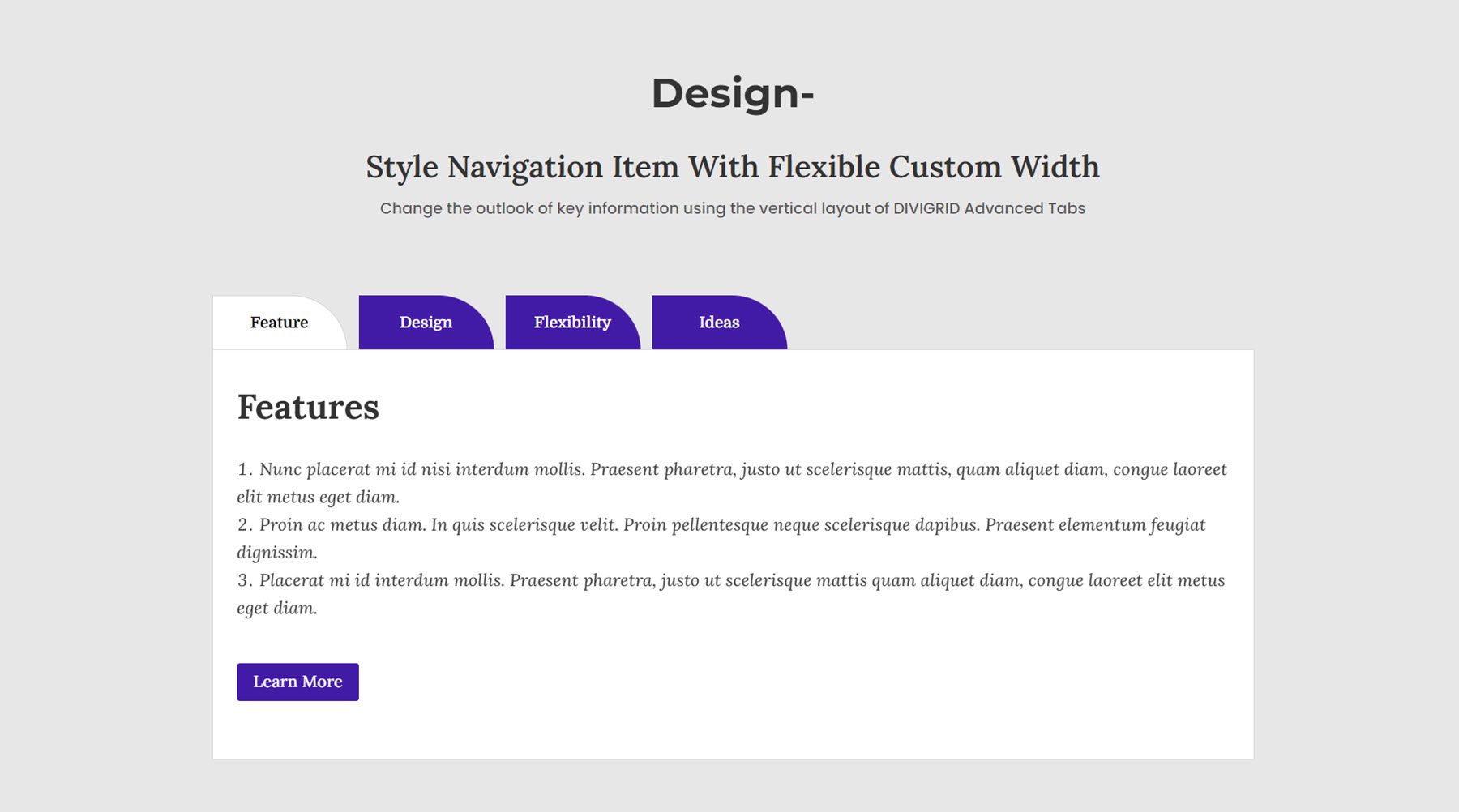
Speciális lap
Most pedig vessünk egy pillantást a Speciális lap modulra. Kiválaszthatja, hogy a lapokat mutasson vagy kattintsa, lapfelfedő animációkat adjon hozzá, testreszabhatja az elrendezést és a térközt, és testreszabhatja az egyes elemek kialakítását.

Ez a 8. bemutató elrendezés, lila lapokkal, amelyek kattintásra átmenet animációval jelennek meg.

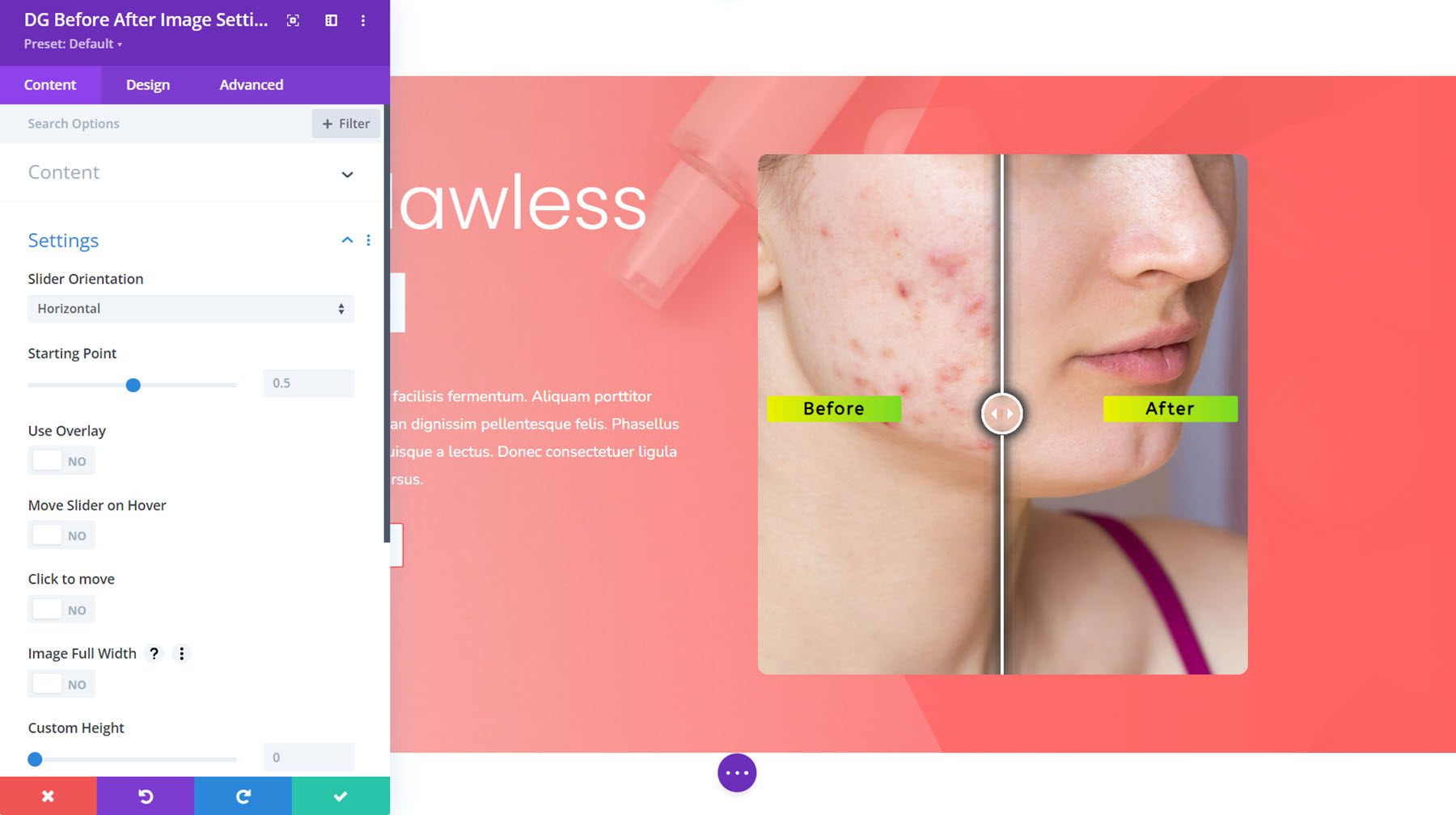
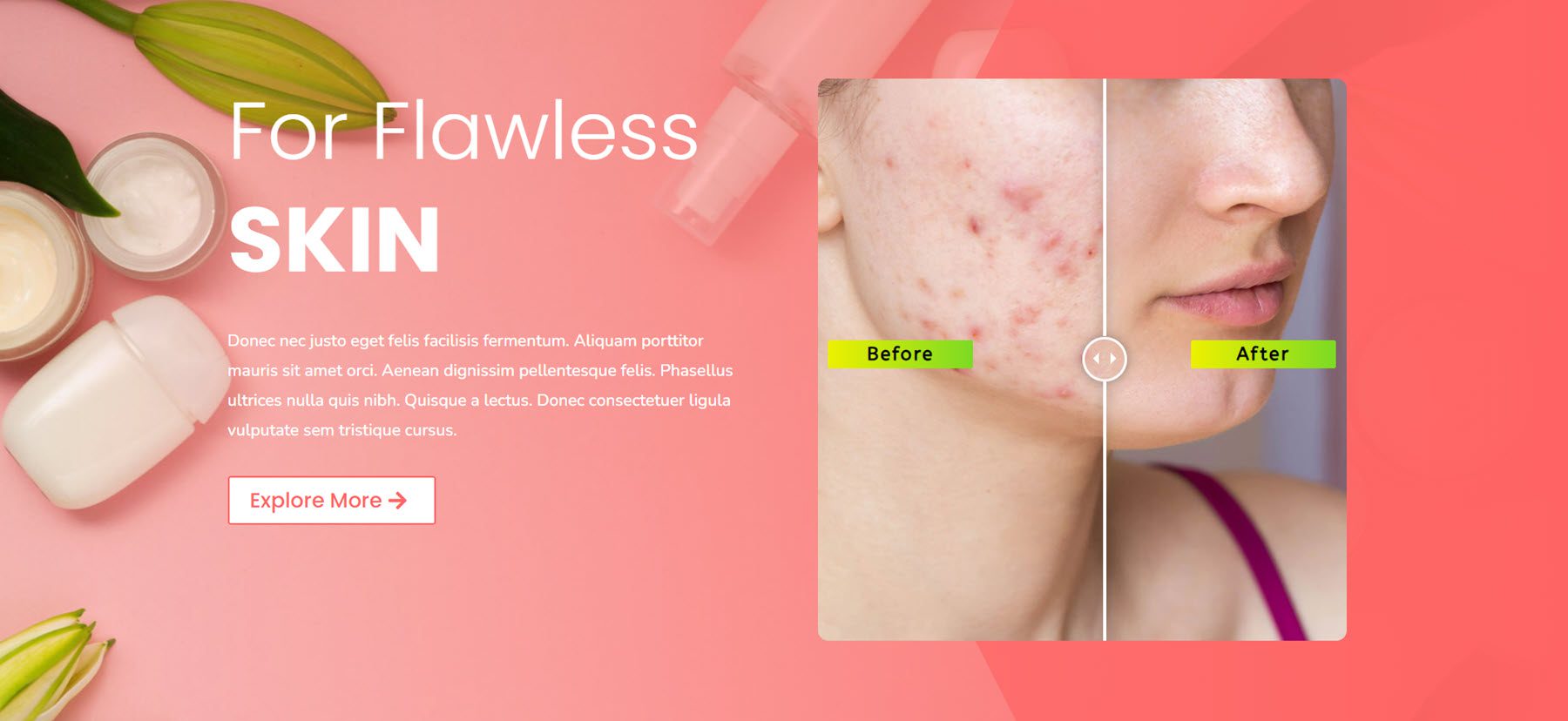
Előtte Utána Kép
Az előtte-utána kép vonzó módja lehet annak, hogy megmutassa a potenciális ügyfeleknek az Ön által kínált eredményeket. Ezzel a modullal a csúszkát húzva válthat az előtte és utána képek között. Testreszabhatja a csúszka vezérlőit, címkét adhat hozzá a csúszkához, és testreszabhatja a kialakítást.

Íme az Előtte Utána Képelrendezés 1.

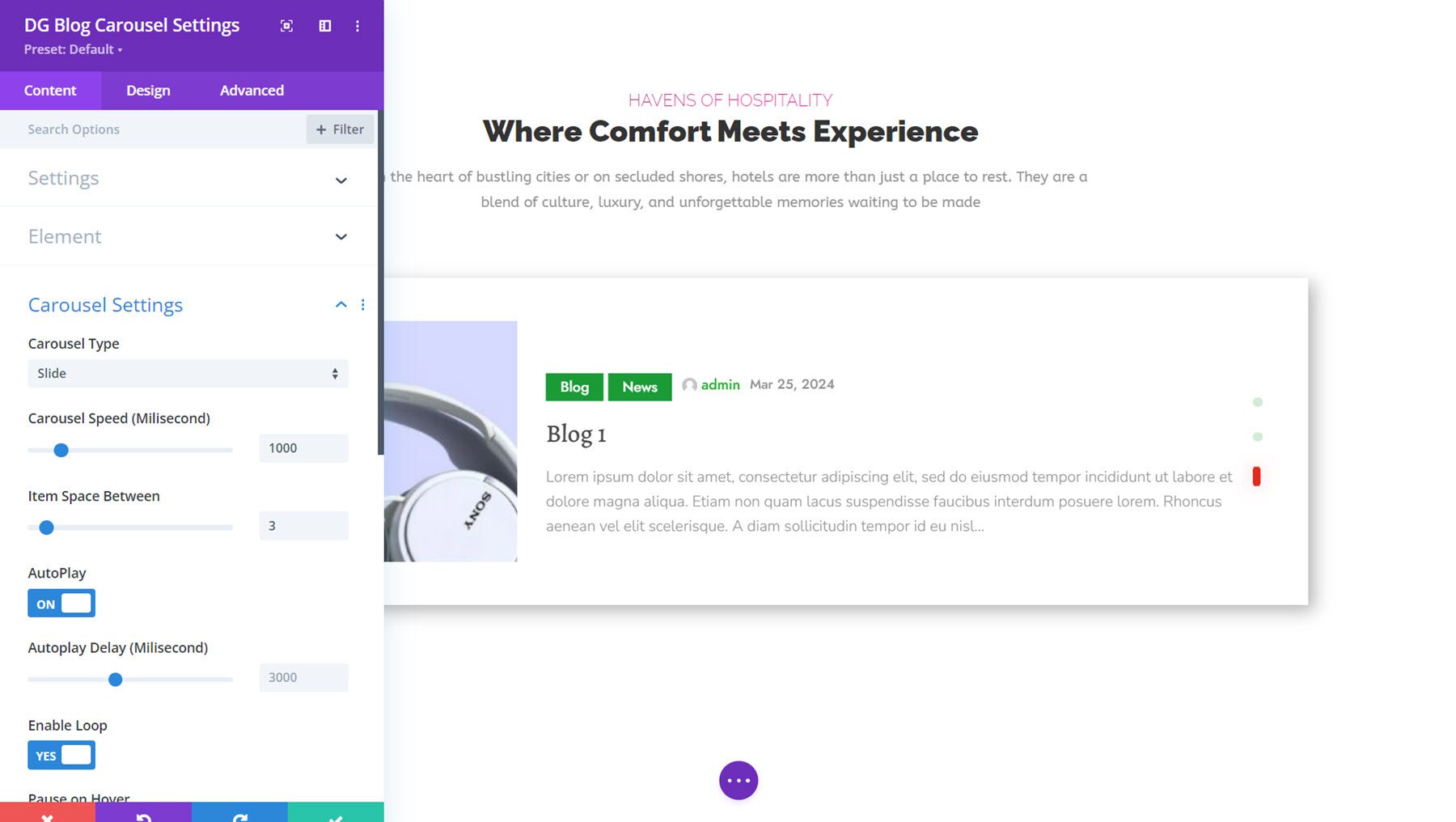
Blogkörhinta
Ezzel a modullal körhinta nézetet adhat hozzá blogbejegyzéseihez. Két elrendezéstípus és négy diastílus közül választhat. Hozzáadhat elválasztót, módosíthatja a cikkek sorrendjét, és szabályozhatja a megjelenített elemeket és az egyes összetevők kialakítását.

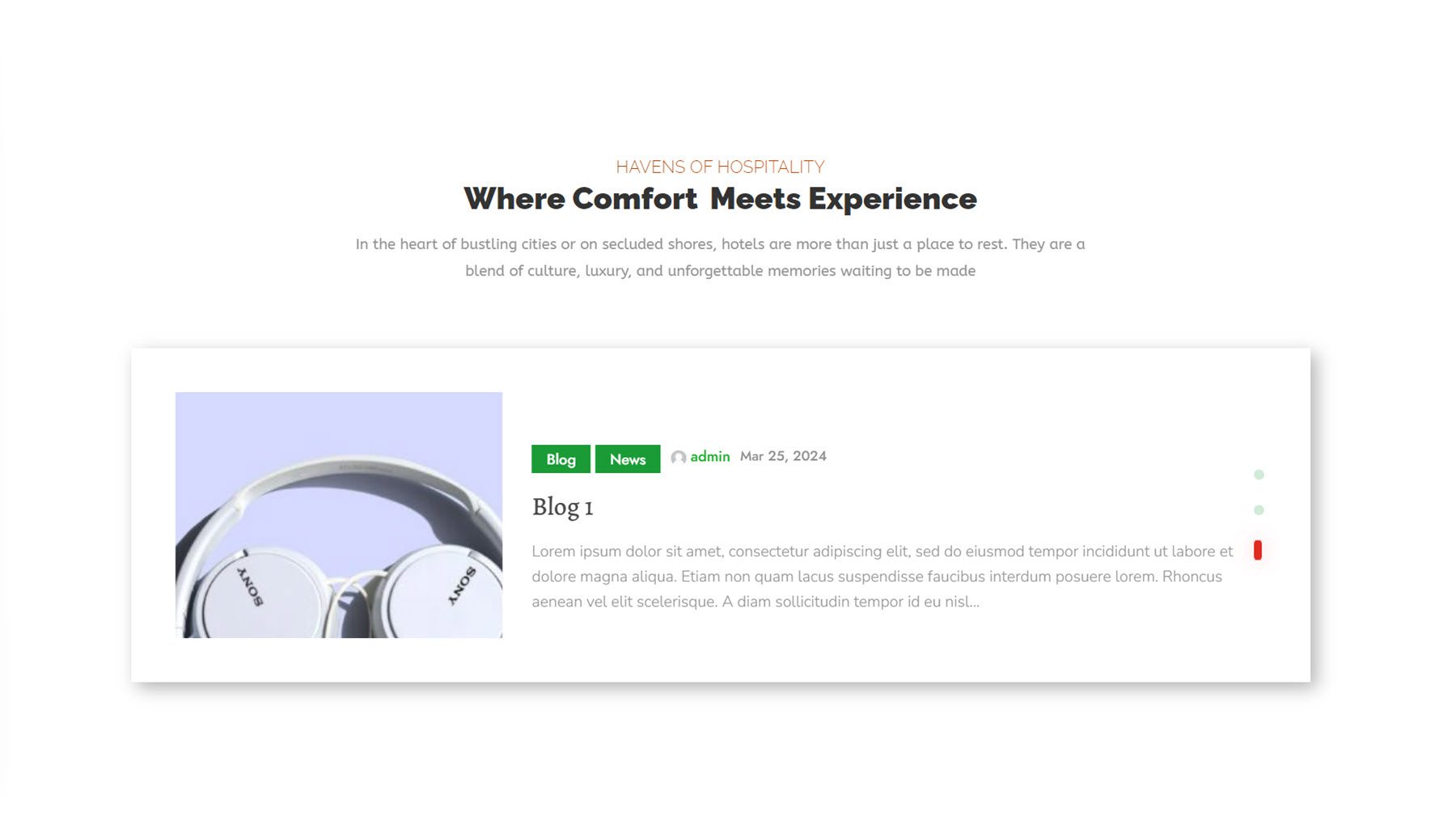
Ez a Blog Carousel Demo 3, dia körhinta típusú. Bal oldalon egy kép látható, középen a bejegyzéssel kapcsolatos információk, majd a blog címe és kivonat. A jobb oldalon navigációs pontok találhatók.

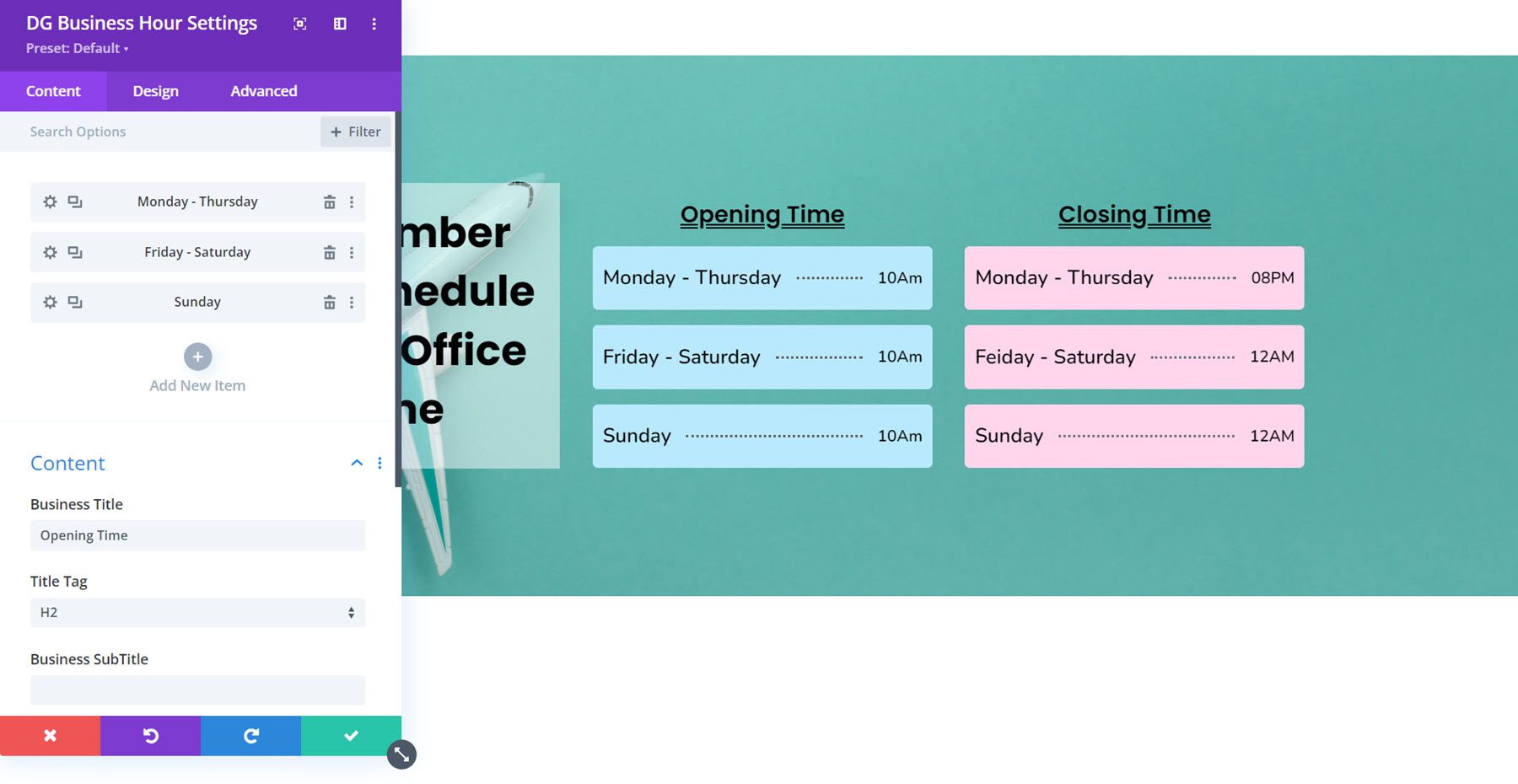
Üzleti óra
A Business Hour Module segítségével egyszerűen felveheti a nyitvatartási idejét webhelyére egy egyszerű kijelzőn. Hozzáadhat kezdési és befejezési időpontot az órákhoz, testreszabhatja az elválasztó stílusát, egyedileg stílusozhatja a modul minden sorát, és stílusozhatja a teljes modult számos tervezési lehetőséggel.

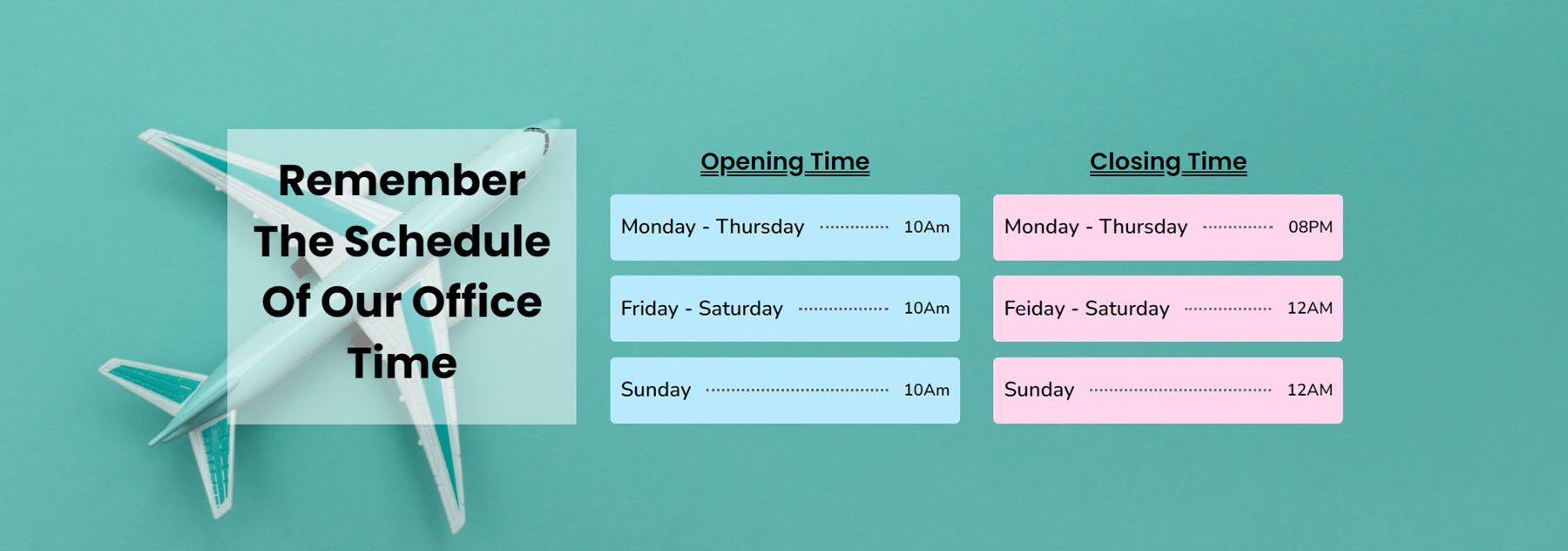
Íme a Business Hour Layout 7, amely két üzleti óra modult tartalmaz, színes háttérrel és szaggatott elválasztó vonallal.

Tartalomrács
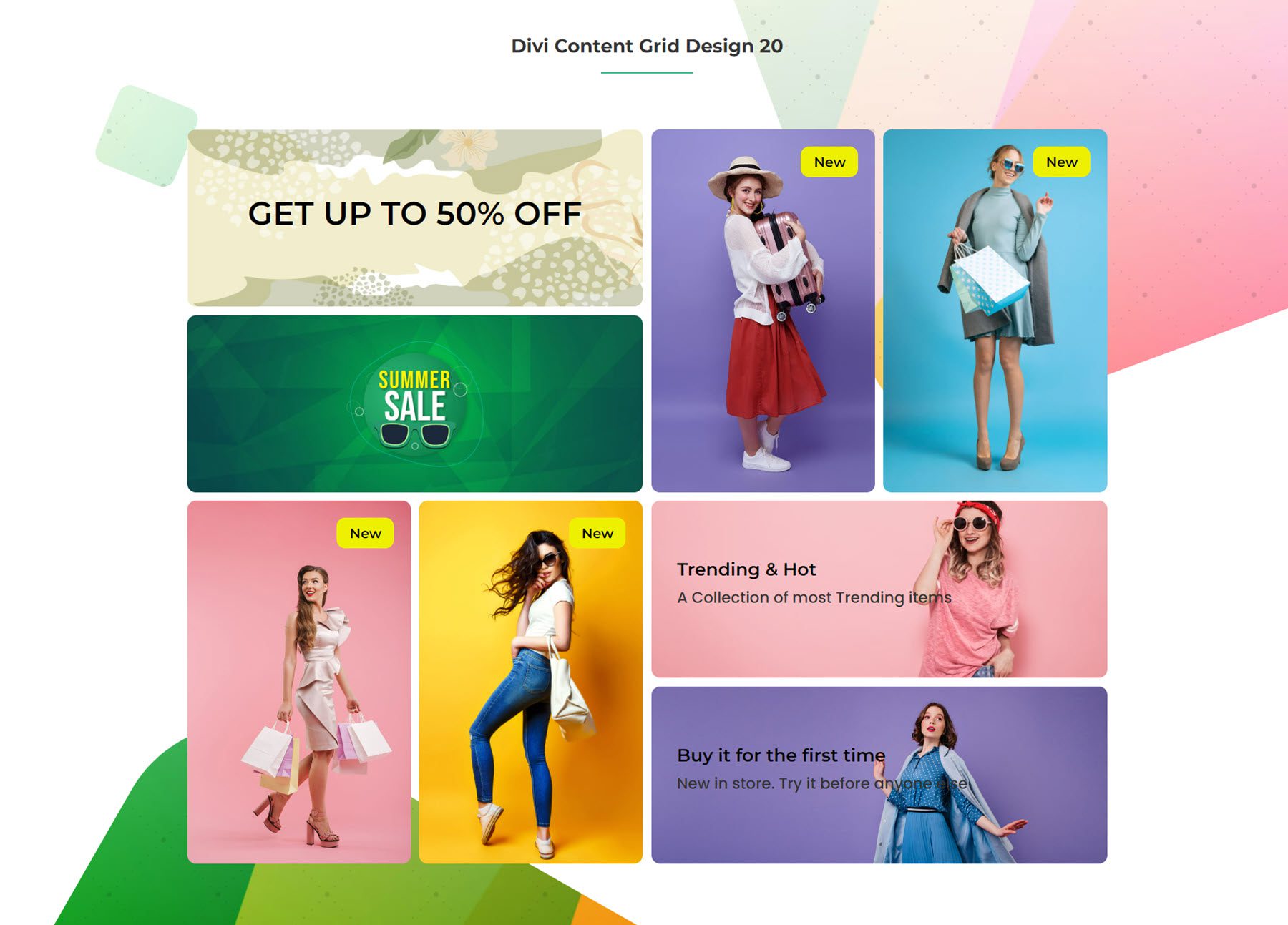
Ezután a tartalomrács egy sokoldalú modul, ahol létrehozhat egy rács elrendezést a szöveges, képekkel és gombokkal rendelkező kártyák megjelenítéséhez. Minden rácselem egyedileg alakítható, és maga a Grid Module is rengeteg lehetőséget kínál a rács elrendezésének és kialakításának szabályozására.

Ez a Content Grid Layout 20, amely egy e-kereskedelmi üzlet navigációs szakaszaként van kialakítva.

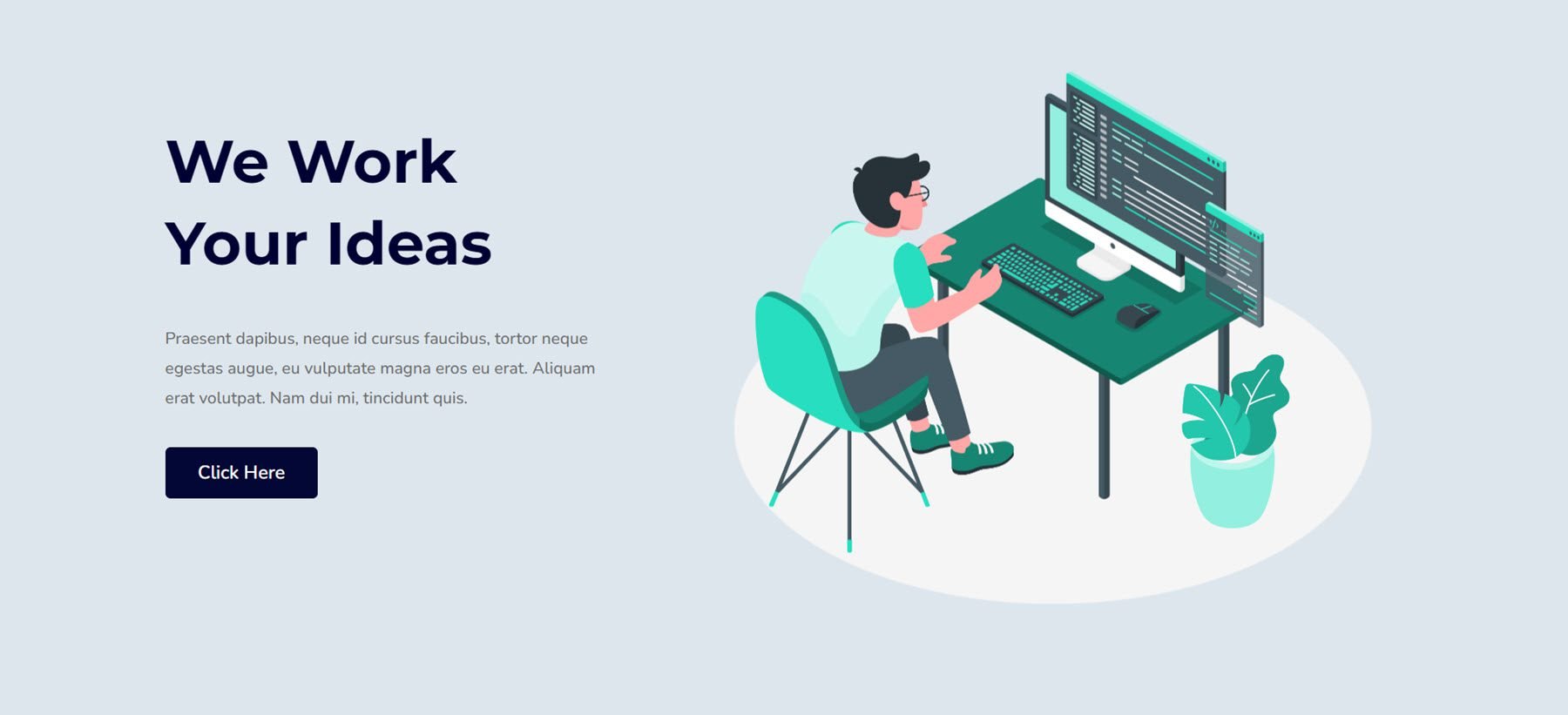
Lebegő kép
A Lebegő kép modullal több képet tartalmazó kompozíciót készíthet, és lebegő animációs effektust adhat hozzá, amely mozgást ad a metszethez, felhívva a felhasználó tekintetét.

Ez a 4. lebegő kép. Ebben a példában a széken ülő személy, az íróasztal, a növény és a háttérben lévő fehér kör mind különálló képek, amelyek együtt vannak elhelyezve és a modul beállításaival animálják.

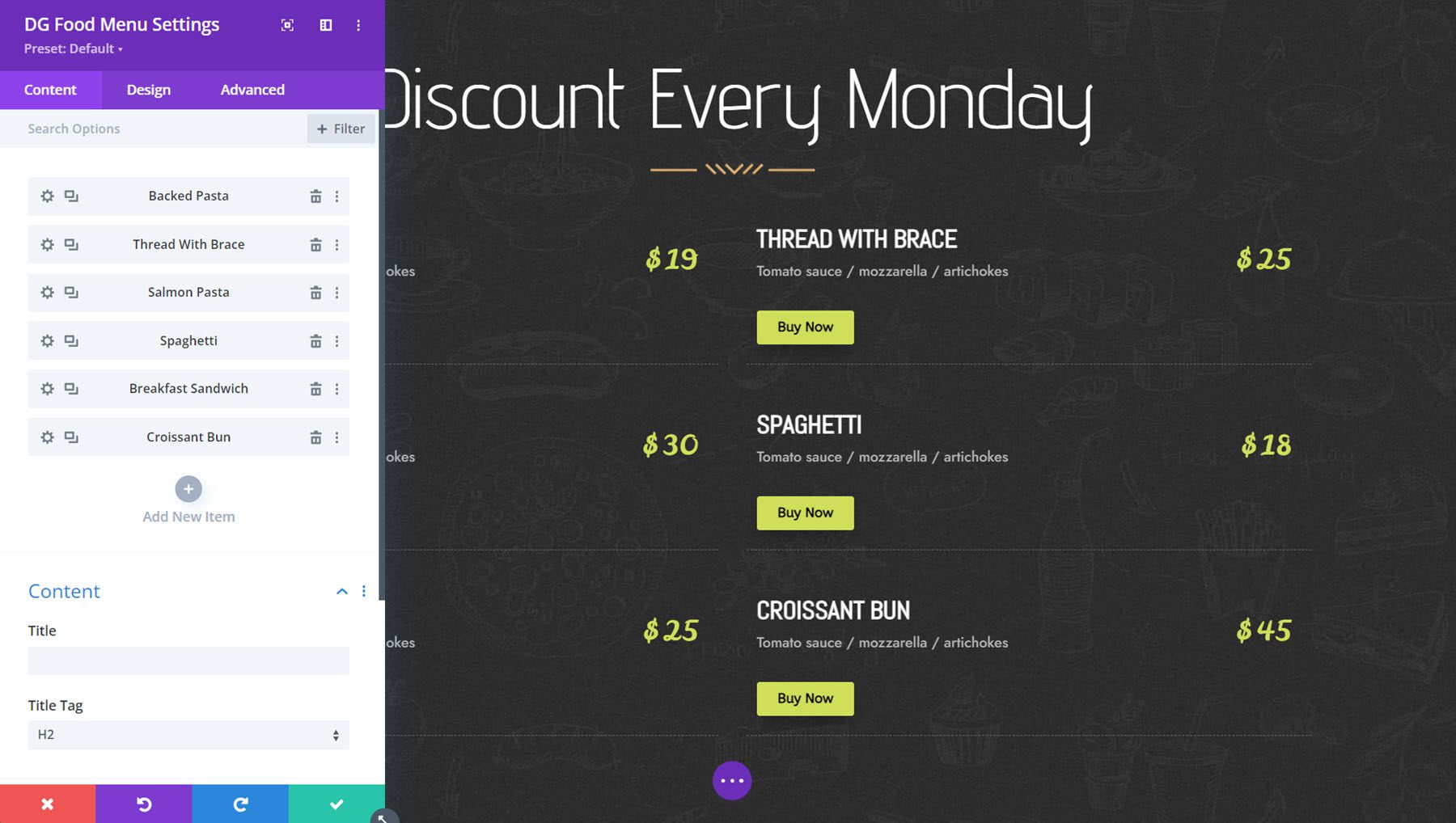
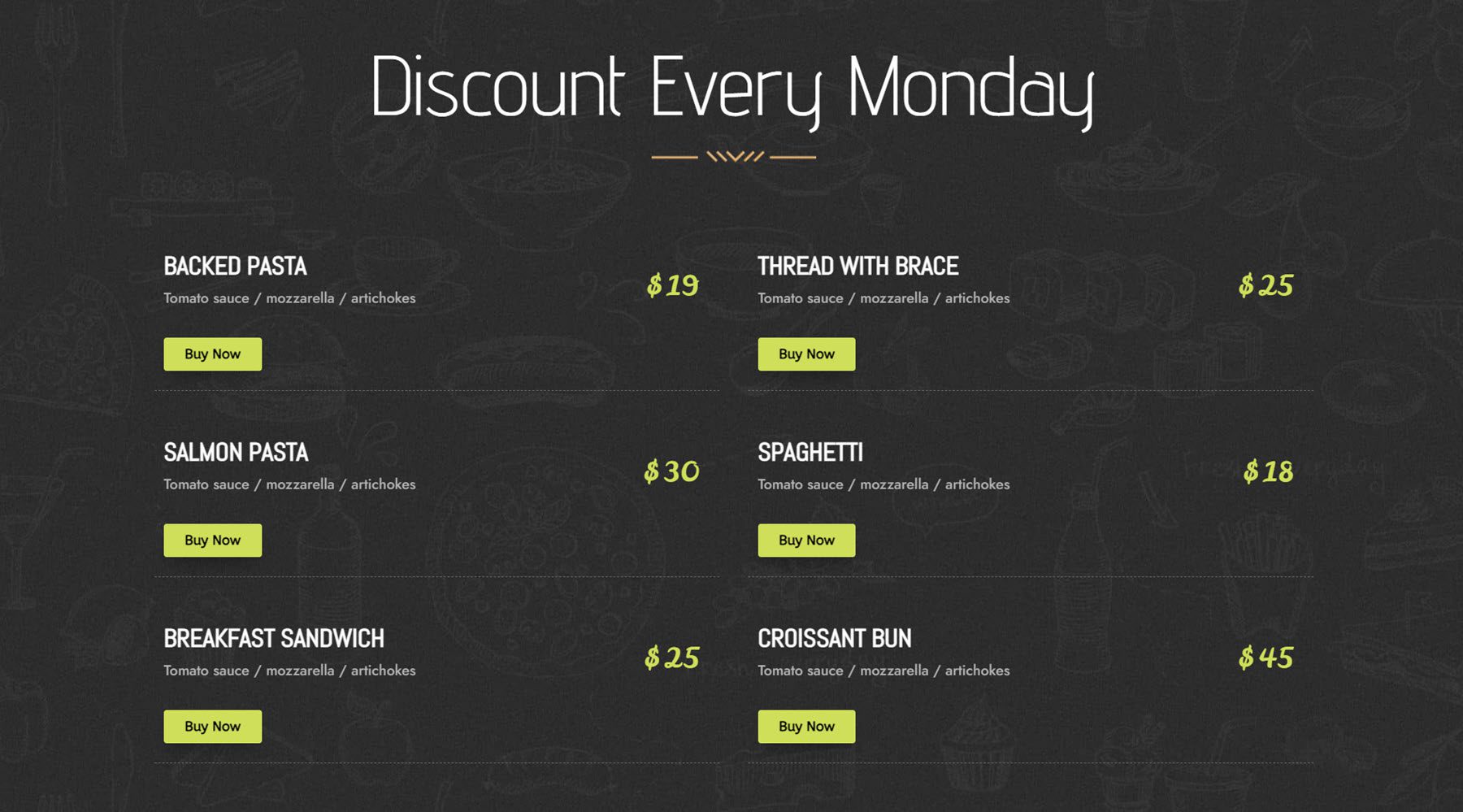
Következő egy másik hasznos modul, amely az egyszerű menüelrendezések létrehozását biztosítja. Minden menüponthoz hozzáadhat címet és alcímet, beállíthatja a címsor szintjeit, hozzáadhatja a pénznemjelzőt és az árat, valamint hozzáadhat egy gombot és/vagy jelvényt.

Íme a 6. ételmenü elrendezése, egy kétoszlopos menüvel, amely tartalmazza a tétel címét, alcímét, árat és a vásárlás gombot.

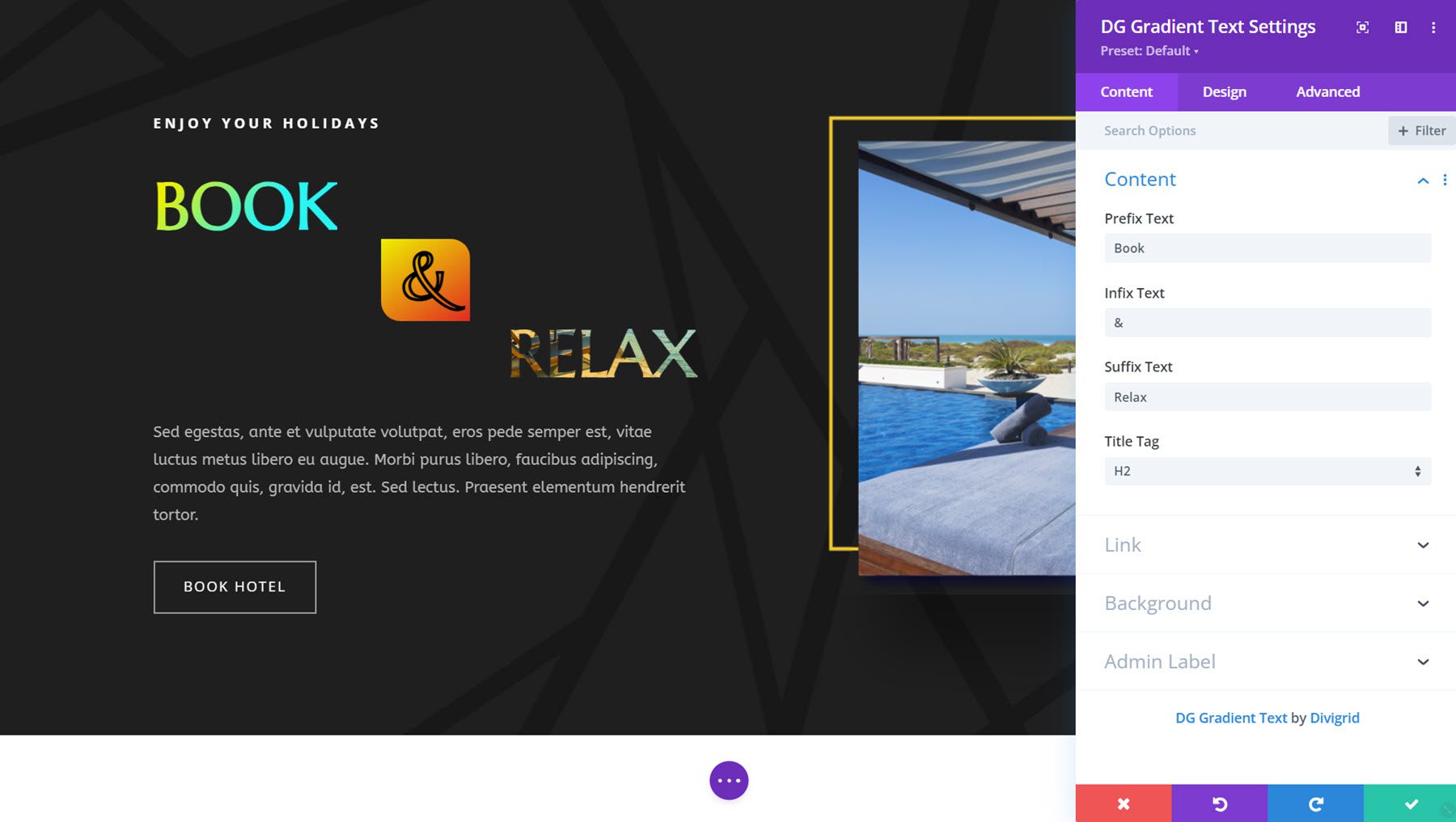
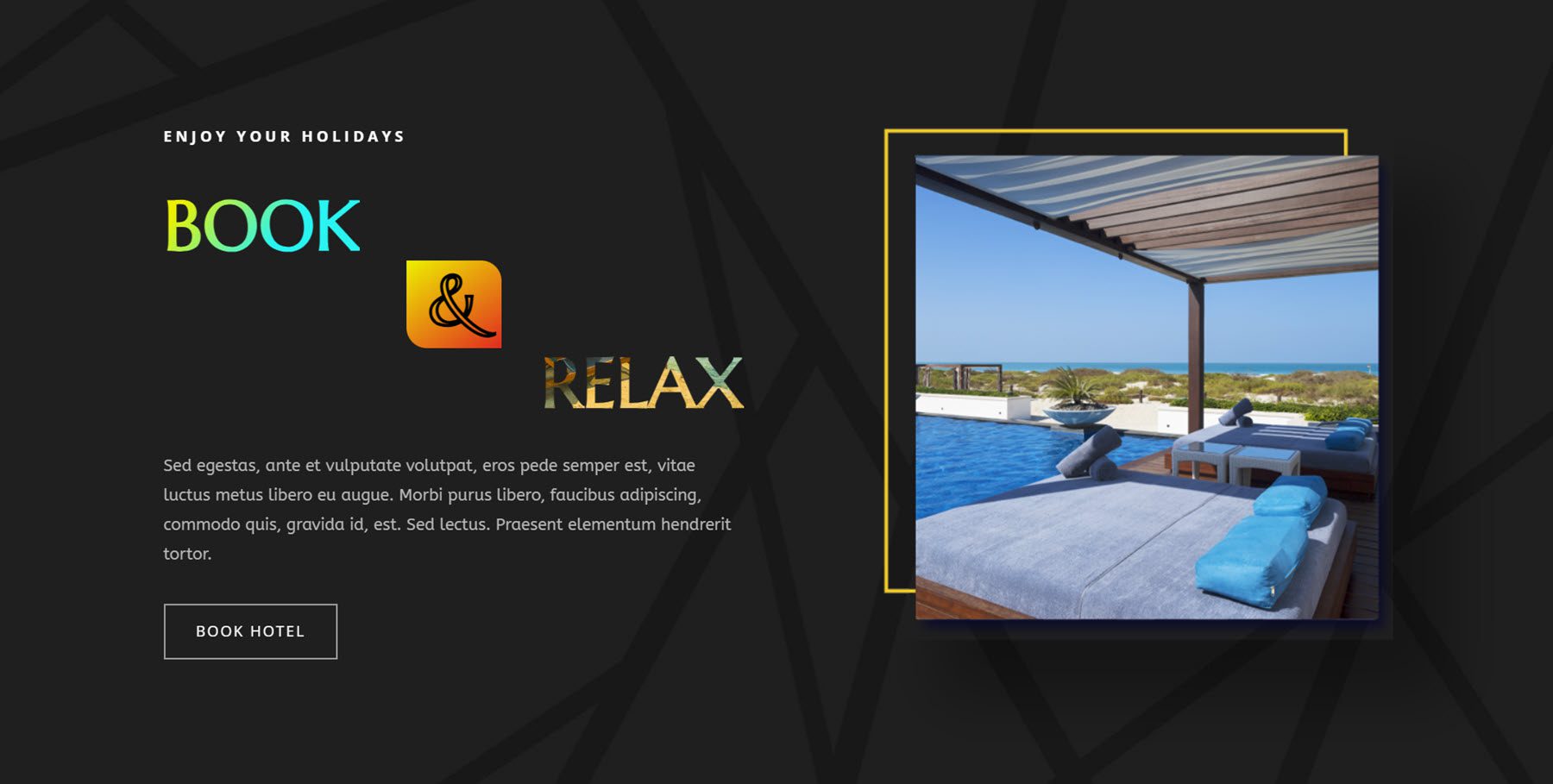
Gradiens szöveg
A Gradient Text Module segítségével érdekes, szemet gyönyörködtető címsorelrendezéseket hozhat létre. Hozzáadhat elő-, infix- és utótagszöveget, és mindegyiket testreszabhatja számos tervezési lehetőséggel, beleértve a színátmenetes fejlécet, a háttérklipeket, a körvonalstílusokat, az animációs beállításokat, a lebegtetési effektusokat stb.

Itt található a 2. példa a színátmenetes szövegmodulra. Ez egy színátmenetes hátterű előtagot és infixet tartalmaz, az utótag szövegét pedig egy mozgó háttérklippel.

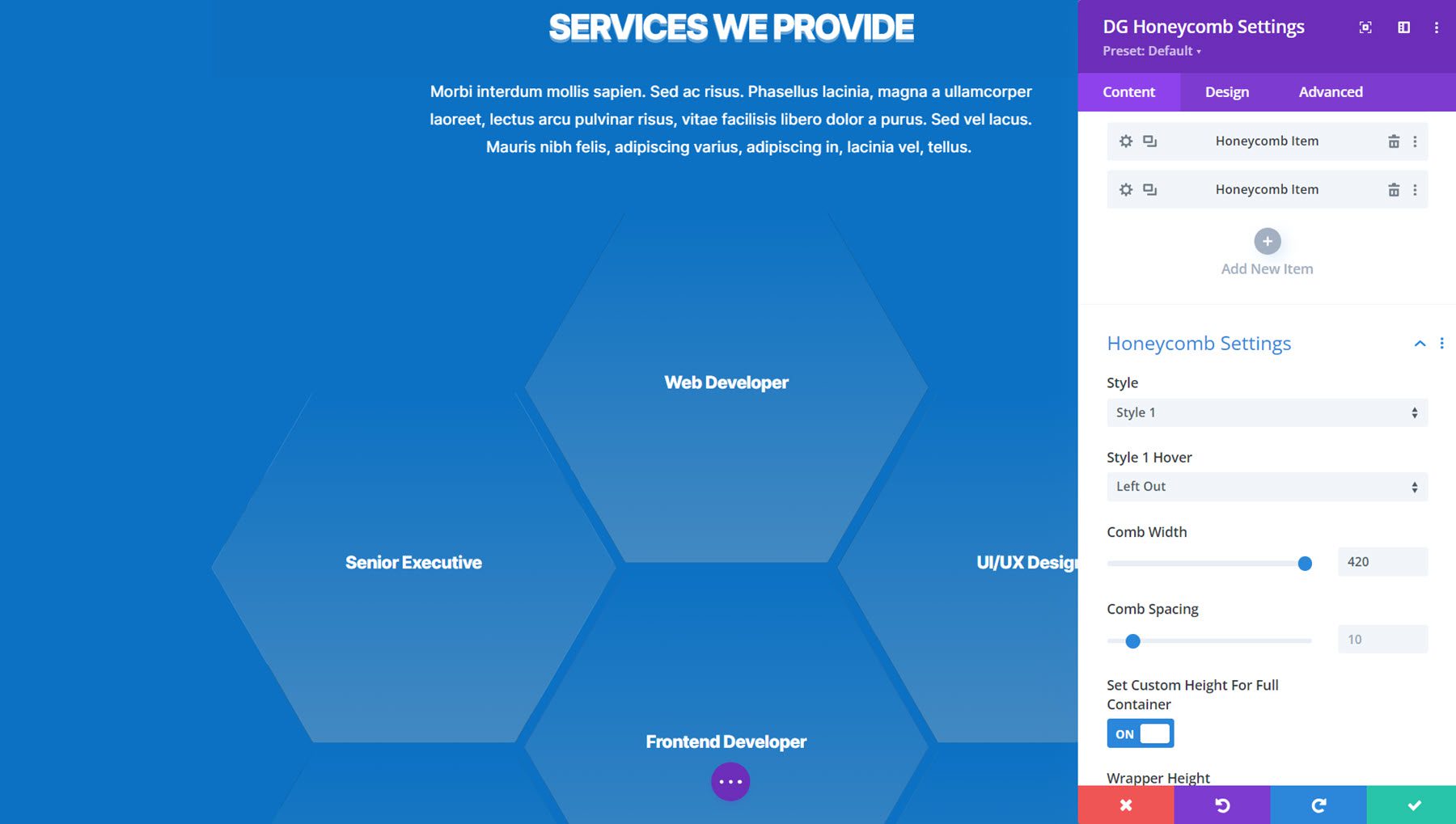
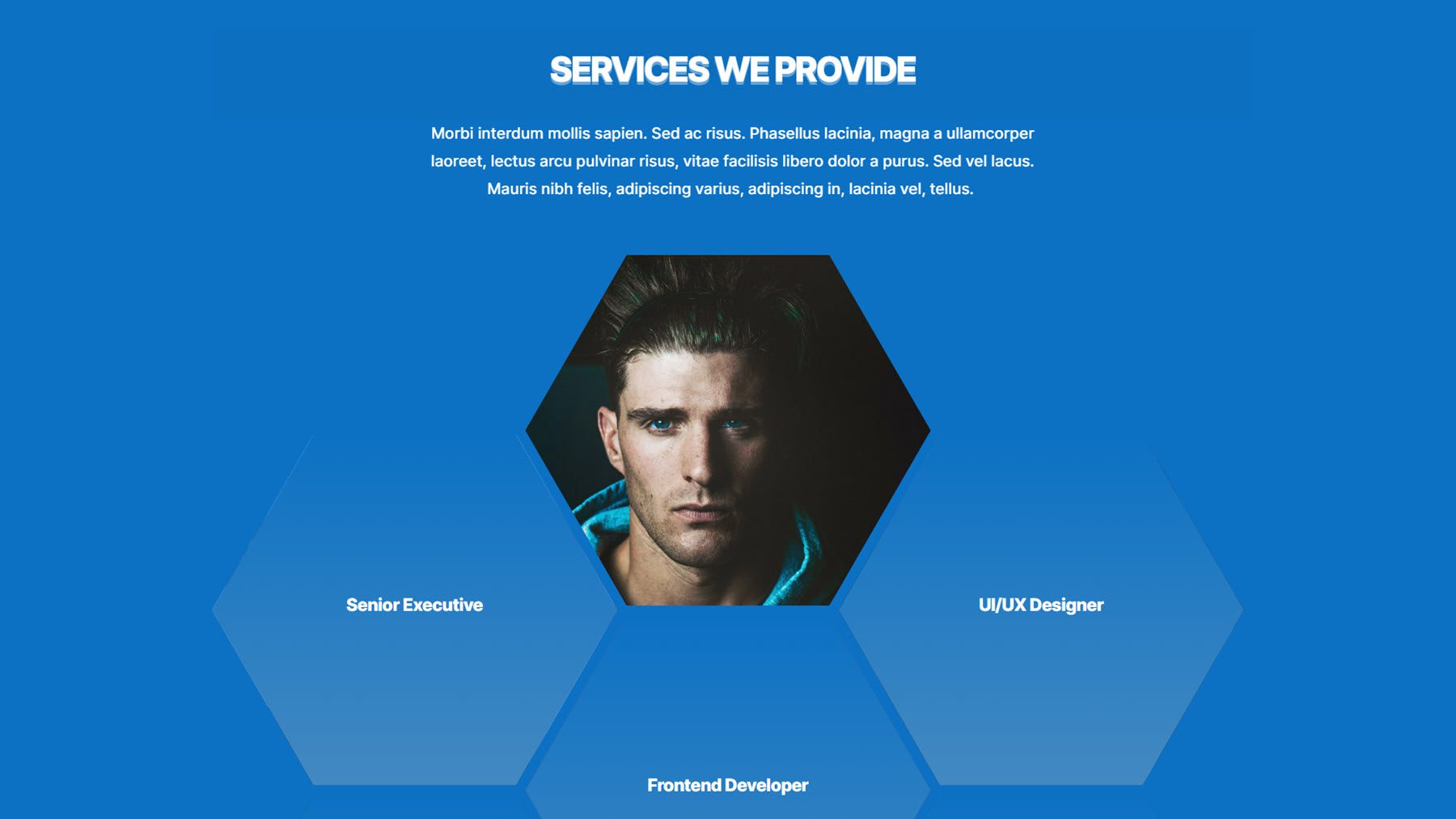
Méhsejt
A Honeycomb Module egy másik modul, amely lehetővé teszi a tartalom egyedi elrendezésben történő megjelenítését. Ebben az esetben a méhsejt alakú, méhsejtmintázatba rendezett kártyákhoz szöveget, képeket és ikonokat adhatunk.

Ez a Honeycomb 9. példa, amely egy képet jelenít meg lebegve.

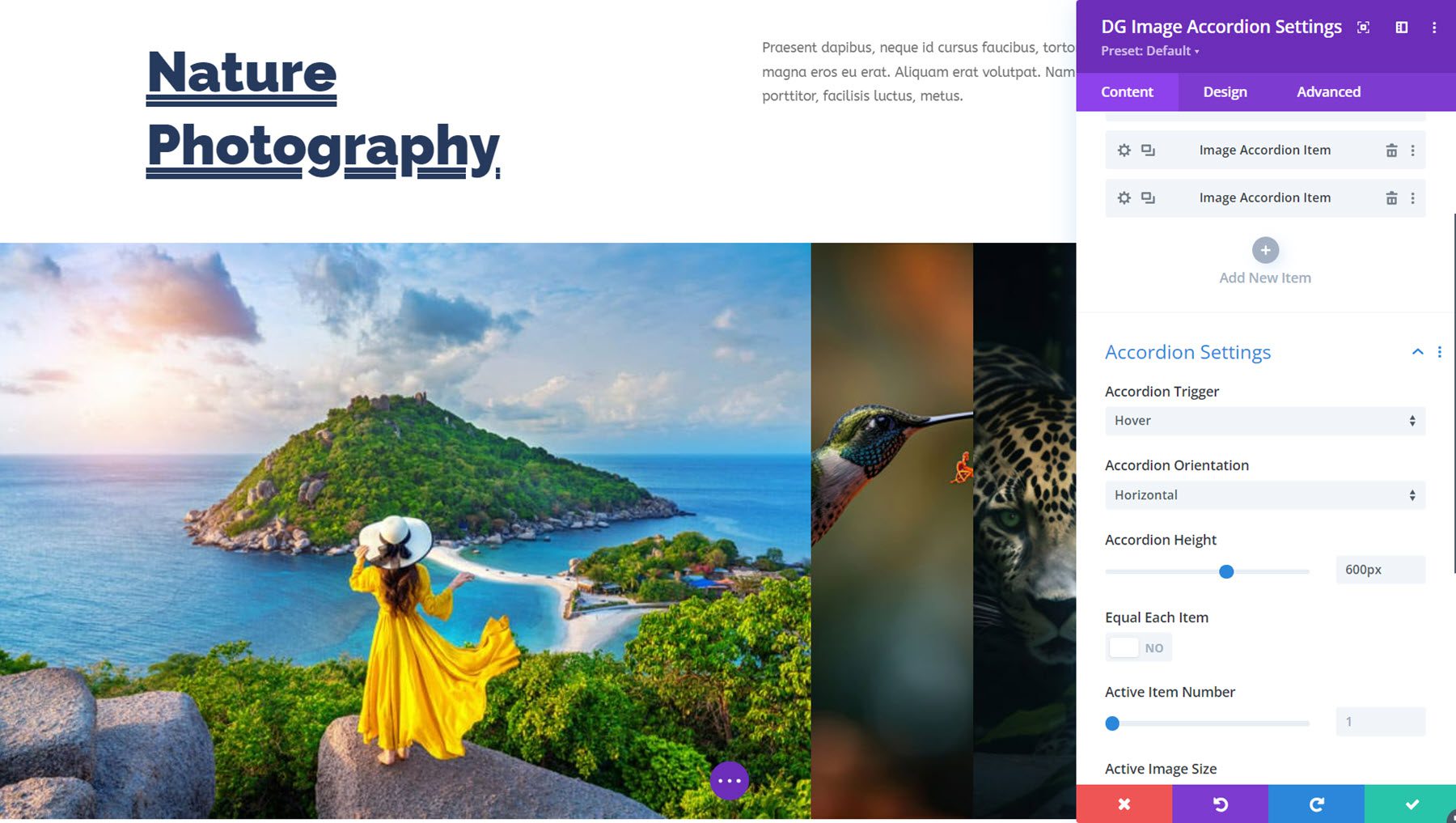
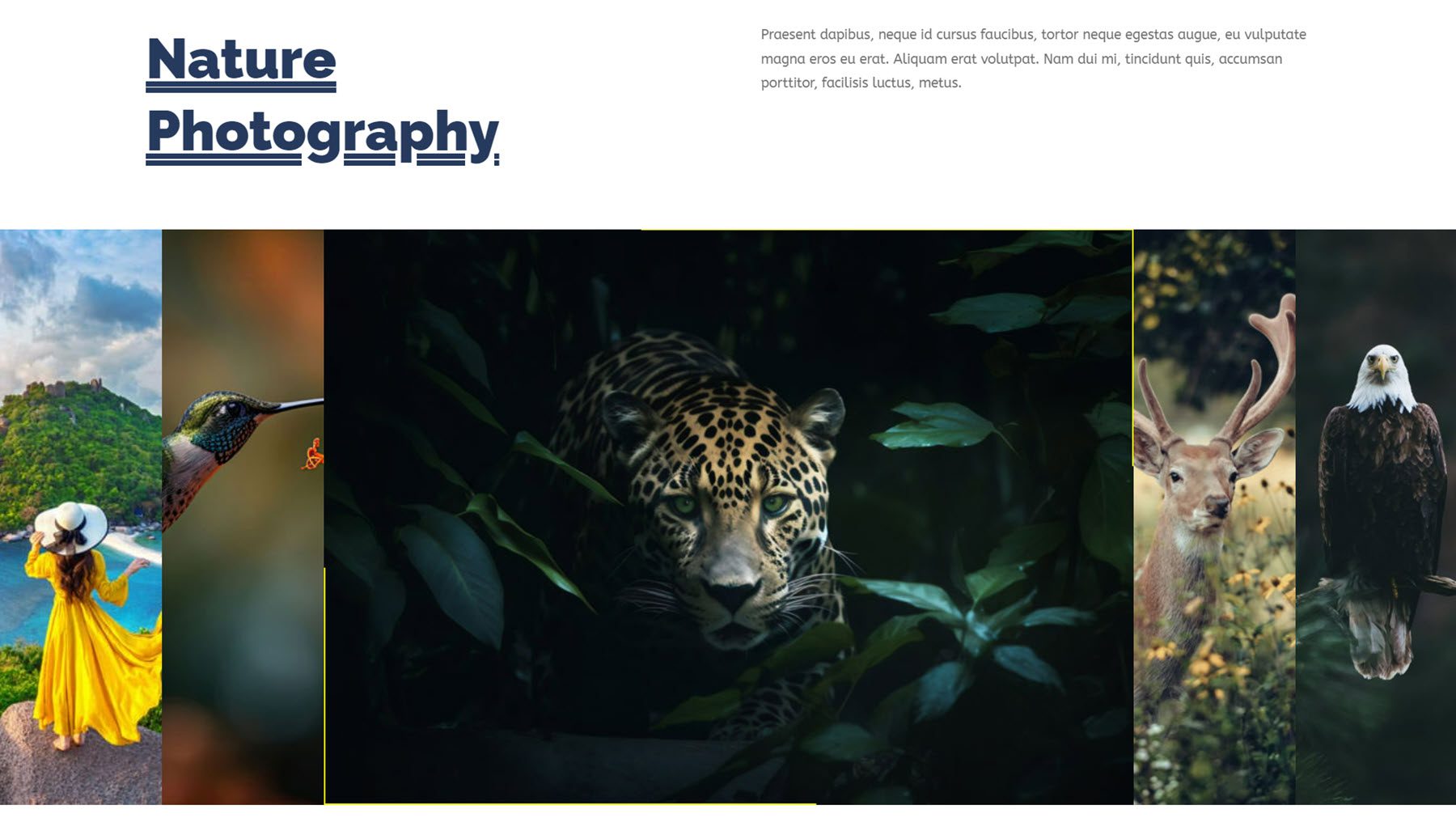
Kép harmonika
Ez az Image Accordion Module. Ha rákattint vagy rámutat, a kiválasztott kép kinyílik, felfedve a tartalmat. Egyszerűen megjelenítheti a képet, vagy hozzáadhat tartalmat, például szöveget, ikonokat, képeket vagy gombokat a bemutatáshoz.

Ez az Image Accordion Demo Layout 5. Ez egy egyszerű elrendezés, amely animált szegéllyel mutatja fel a képet lebegve.

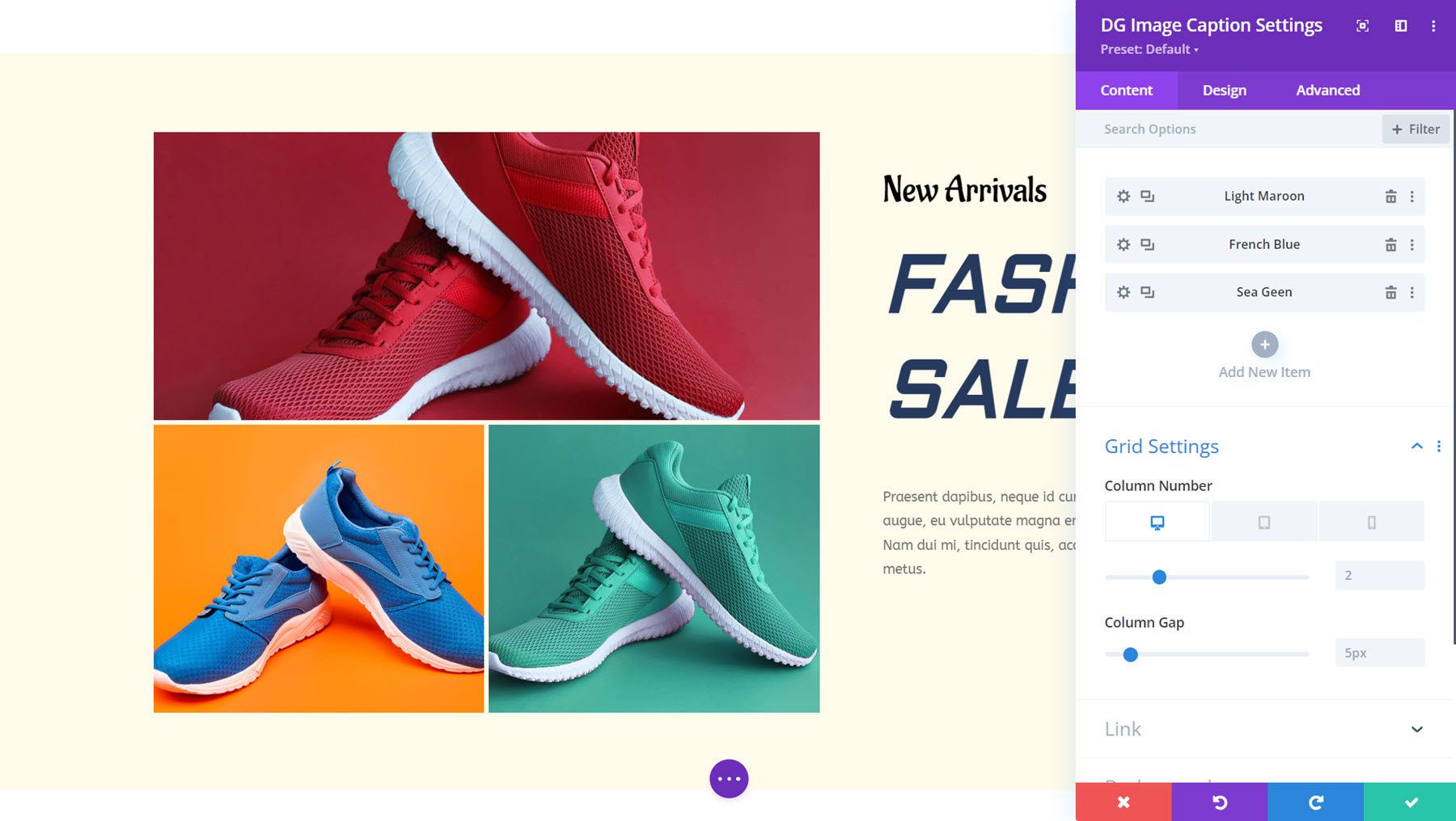
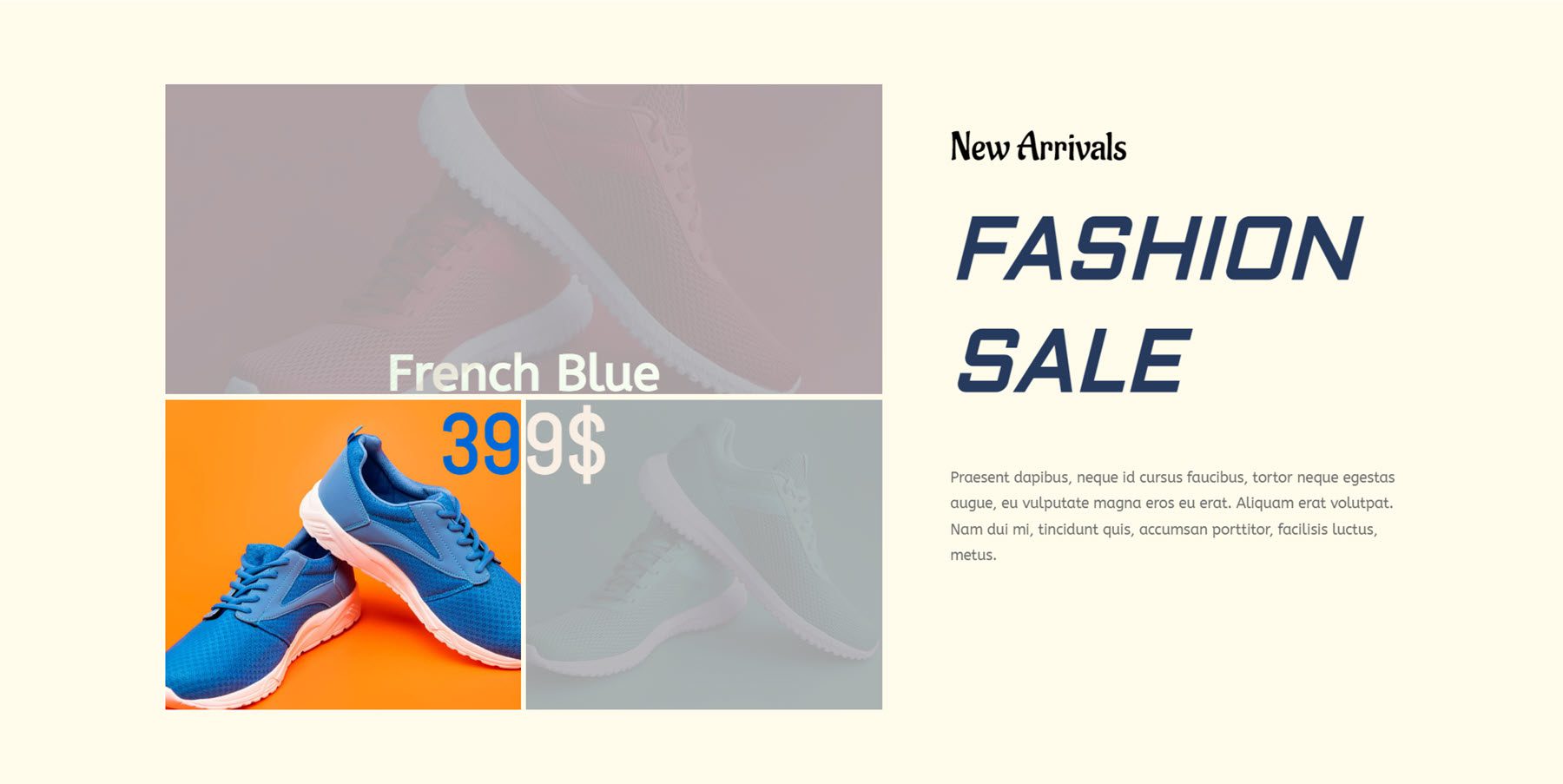
Képaláírás
Következő a Képfelirat modul. Ezzel több képet is megjeleníthet, és egy feliratot is megjeleníthet az egérmutatóval. Számos tervezési lehetőség áll rendelkezésre a stílus, az elrendezés, a betűtípusok, a képek és egyebek testreszabására.

Íme a Képfelirat bemutató elrendezése 8. Ha az egérmutatót húzza, megjelenik a felirat, a többi képen pedig szürke fedőréteg látható.

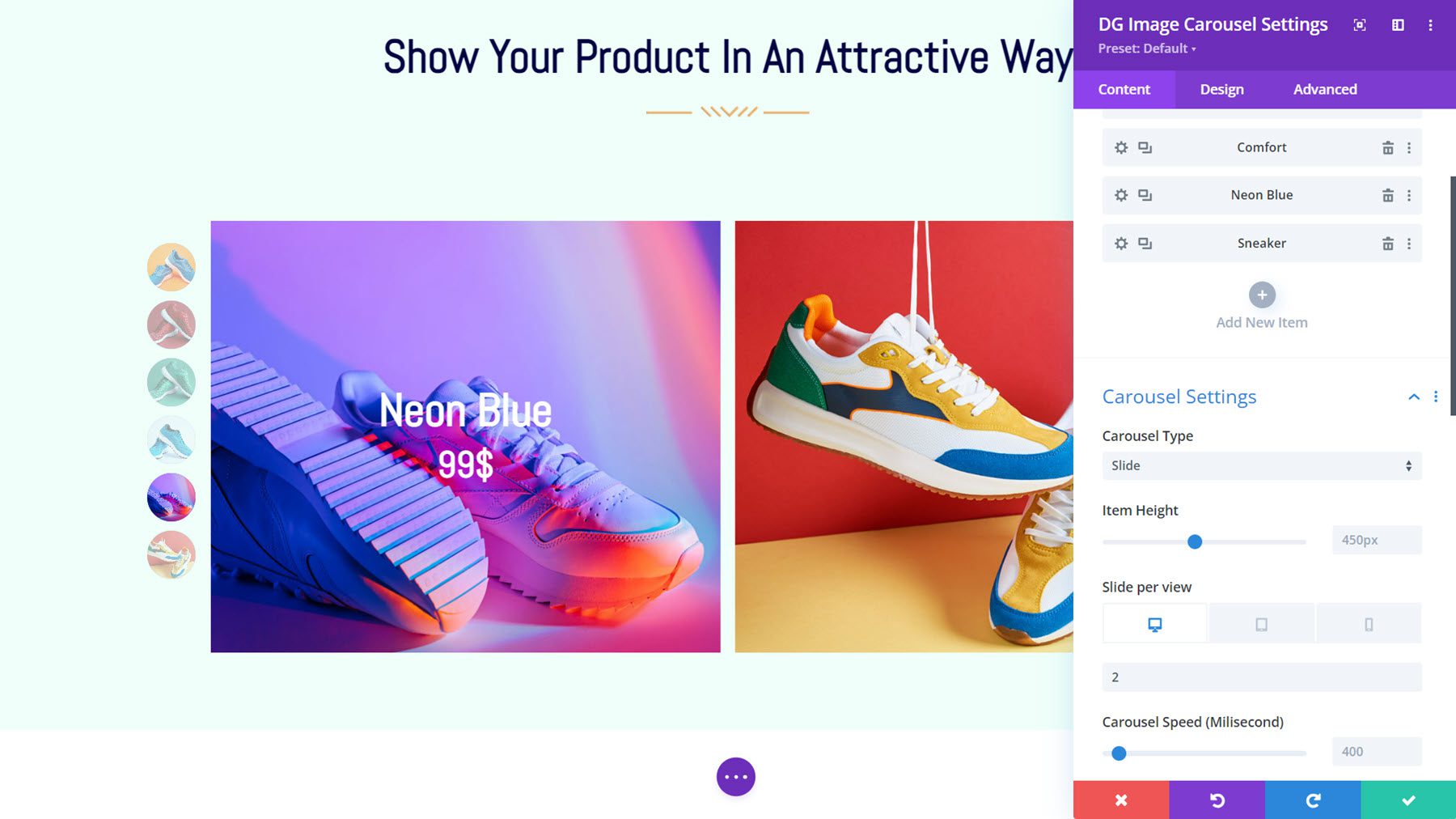
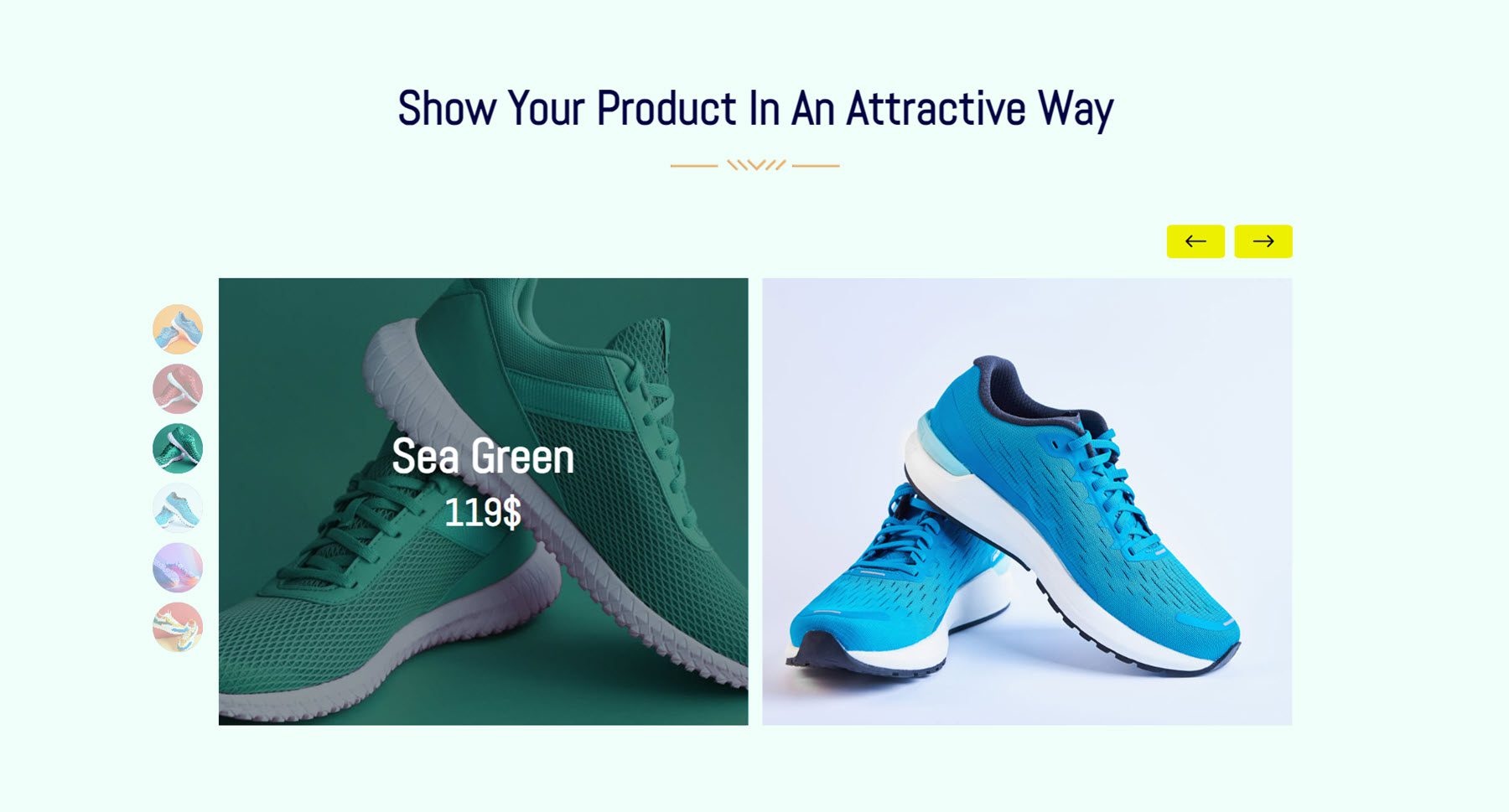
Képkörhinta
A DiviGrid Image Carousel Module számos érdekes lehetőséget kínál, amelyek segítségével bemutathatja képeit, oldalait, termékeit, szolgáltatásait és még sok mást. Hozzáadhat szöveget és gombokat a képekhez, többféle dia- és navigációs stílus közül választhat, lebegtetési effektusokat adhat hozzá stb.

Ez az Image Carousel Layout 1, amely a bal oldalon található listás oldalszámozást tartalmazza. Rámutatáskor a cím és az ár fedvényen látható.

Kép Hotspot
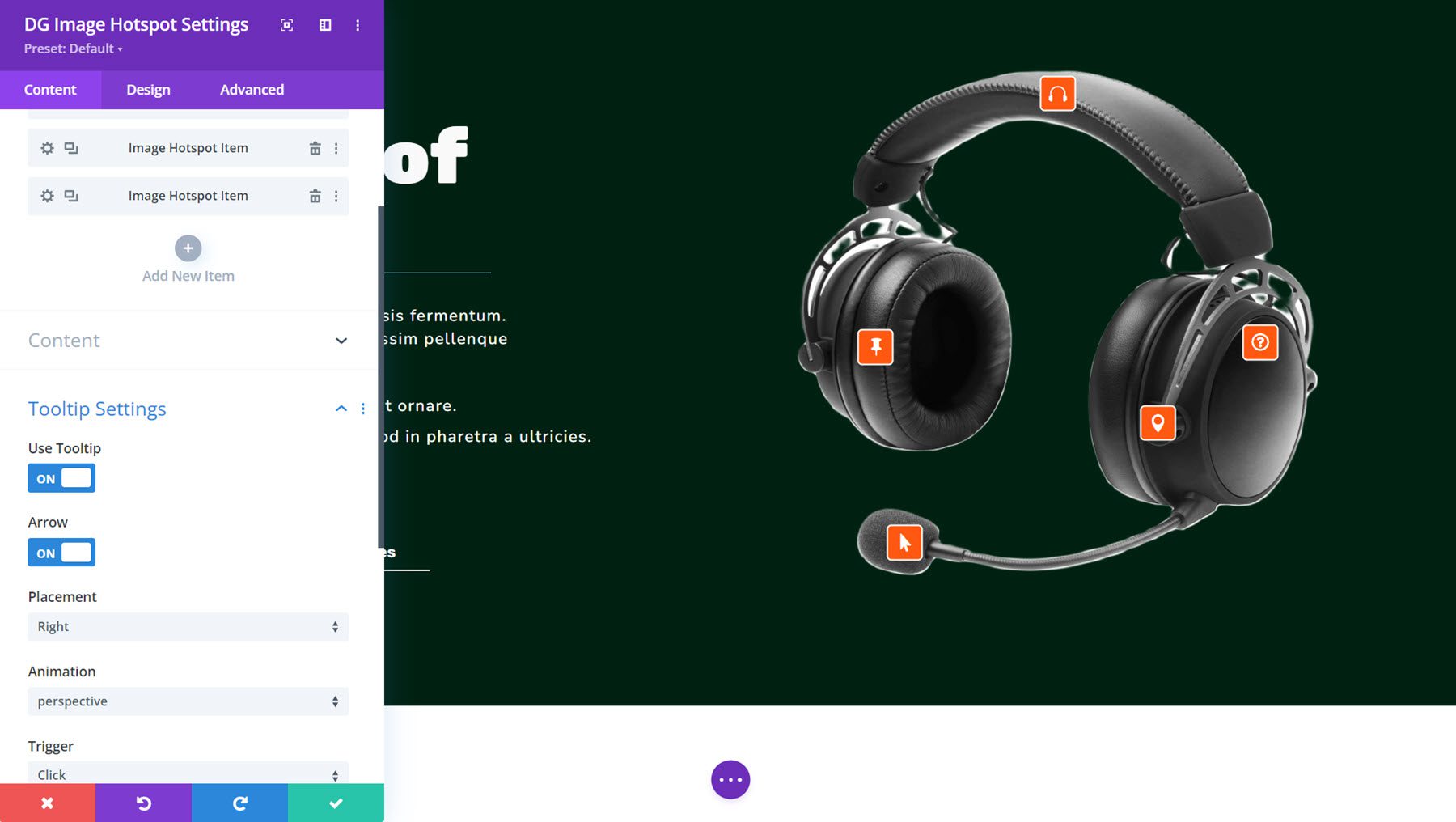
Az Image Hotspot Module segítségével hotspotokat adhat hozzá egy képhez, és tartalmat adhat hozzá, amely elemleírásban jelenik meg kattintáskor és/vagy lefelé mutatón. Választhat ikonok, szöveges vagy képi hotspotok közül, hotspot-animációs beállításokat adhat hozzá, szöveget vagy könyvtárelrendezést jeleníthet meg az eszköztippben, és teljesen személyre szabhatja az egyes eszköztippek kialakítását.

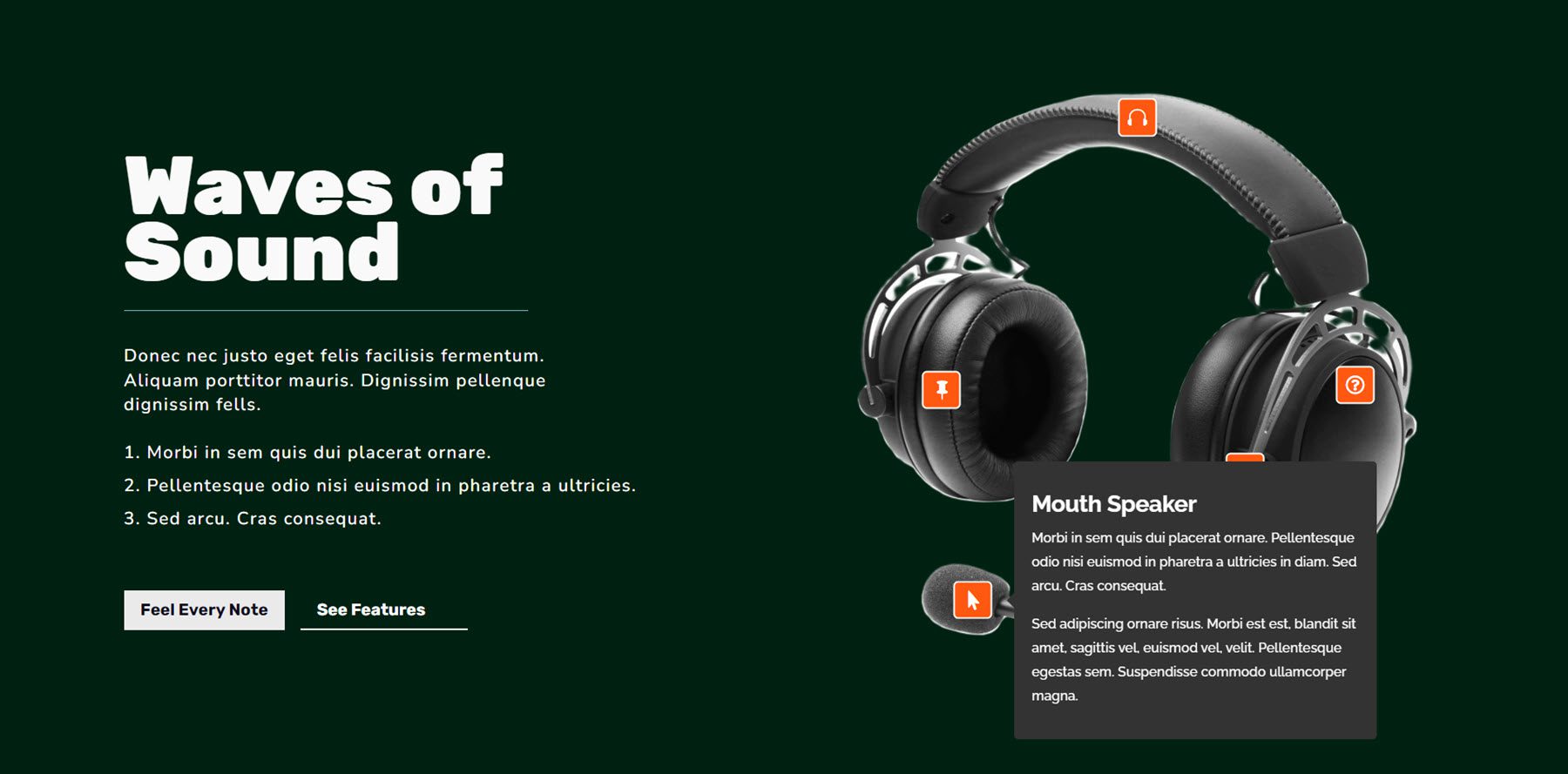
Íme az Image Hotspot Demo Layout 3, narancssárga elemleírásokkal és ikonokkal. Kattintásra megnyílnak az eszköztippek a termékkel kapcsolatos információk megjelenítéséhez.

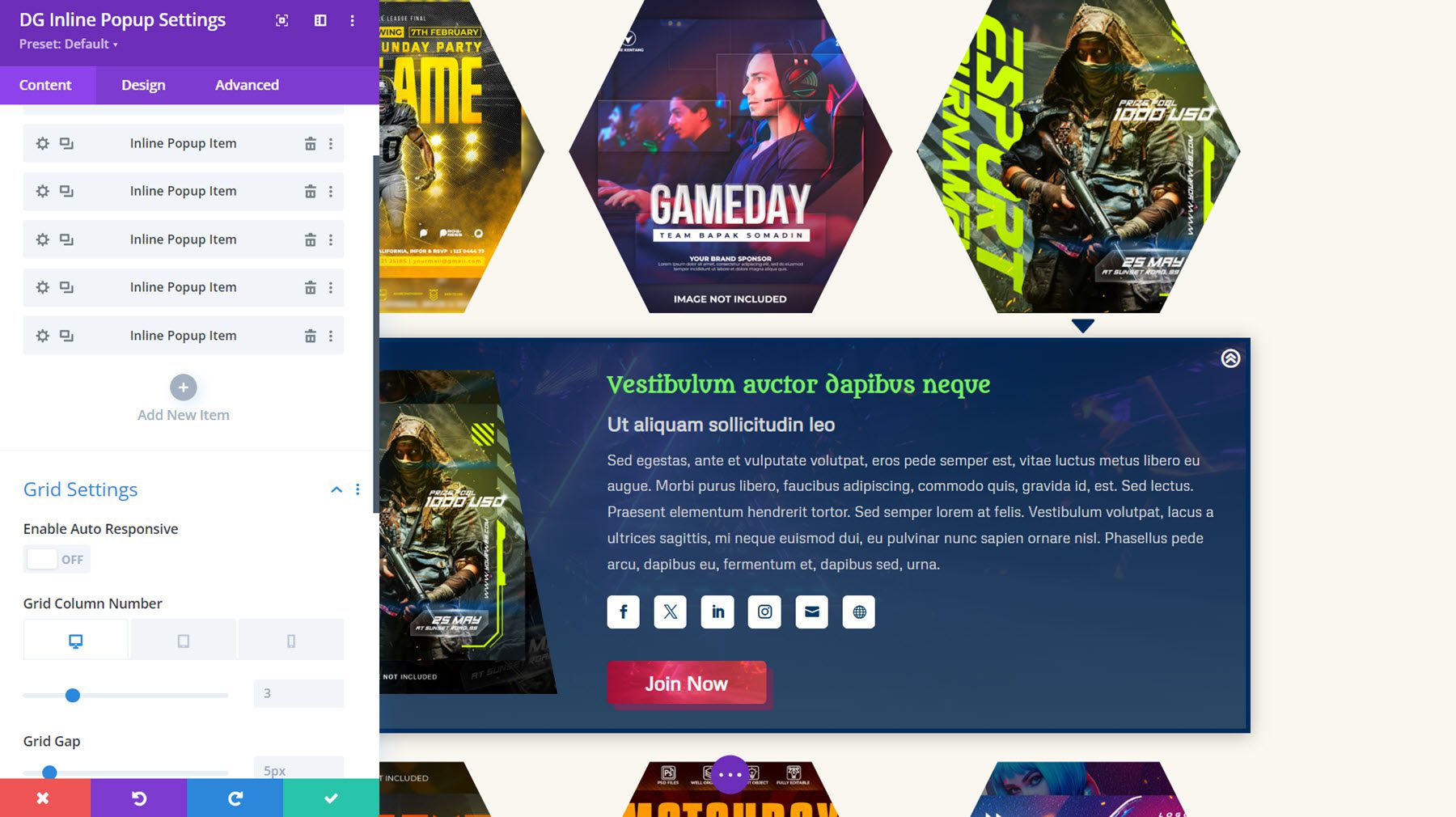
Ezzel a modullal létrehozhat egy rácsos elrendezést azokból az elemekből, amelyek egy soron belüli felugró ablakot jelenítenek meg az egér lebegtetése közben. A rácselemhez képet, címet, alcímet, szöveget és átfedő szöveget adhat hozzá. A felugró ablakban megjeleníthet egy képet, címet, feliratot, szöveges tartalmat, gombot és közösségi média ikonokat. Mindezek az elemek teljesen stílusosak a tervezési beállításokkal.

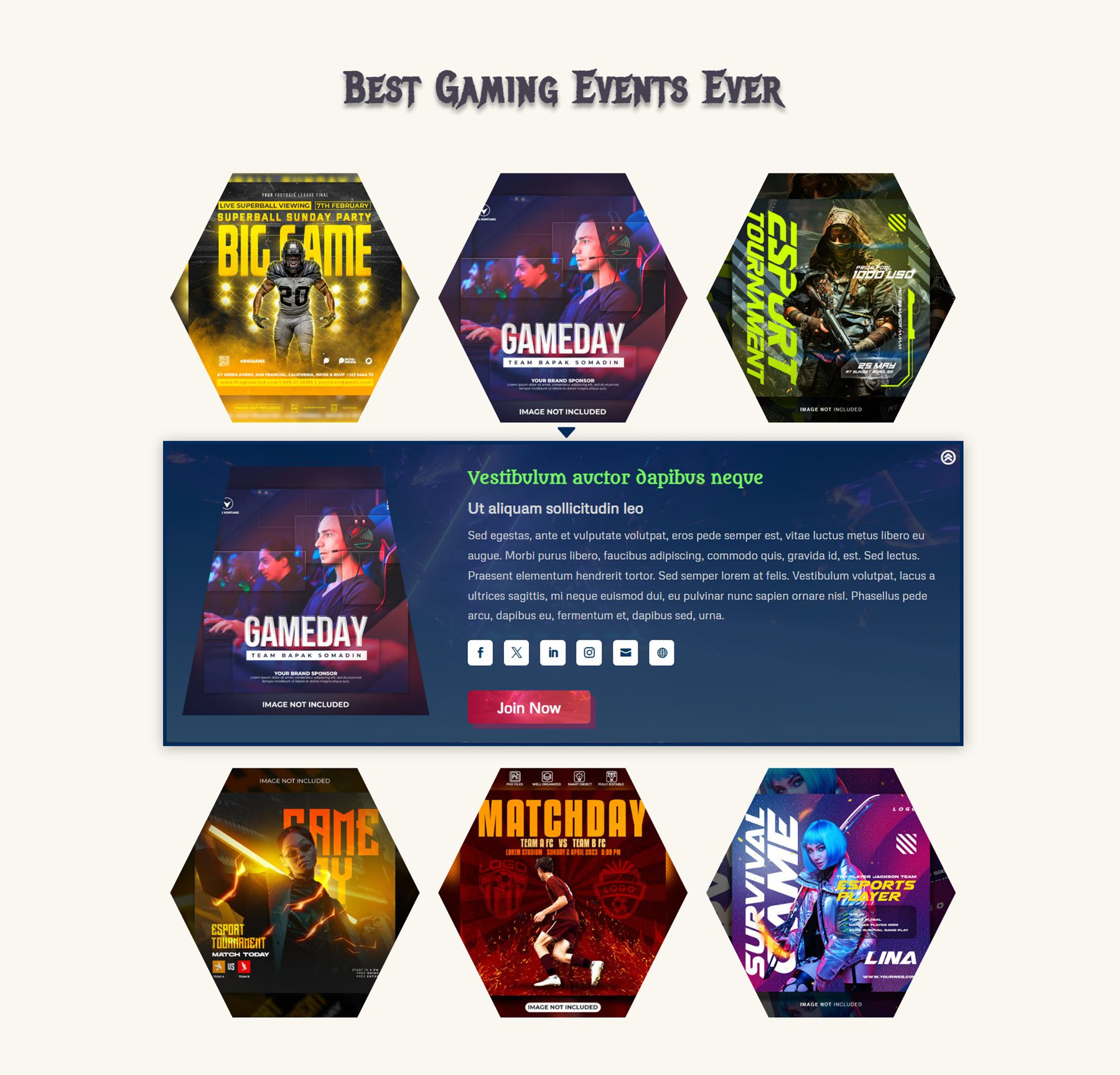
Ez az Inline Popup Layout 25, hatszögletű képburkolóval és képnagyítással. Kattintásra megjelenik a soron belüli felugró ablak egy képpel, tartalommal, közösségi ikonokkal és egy gombbal.

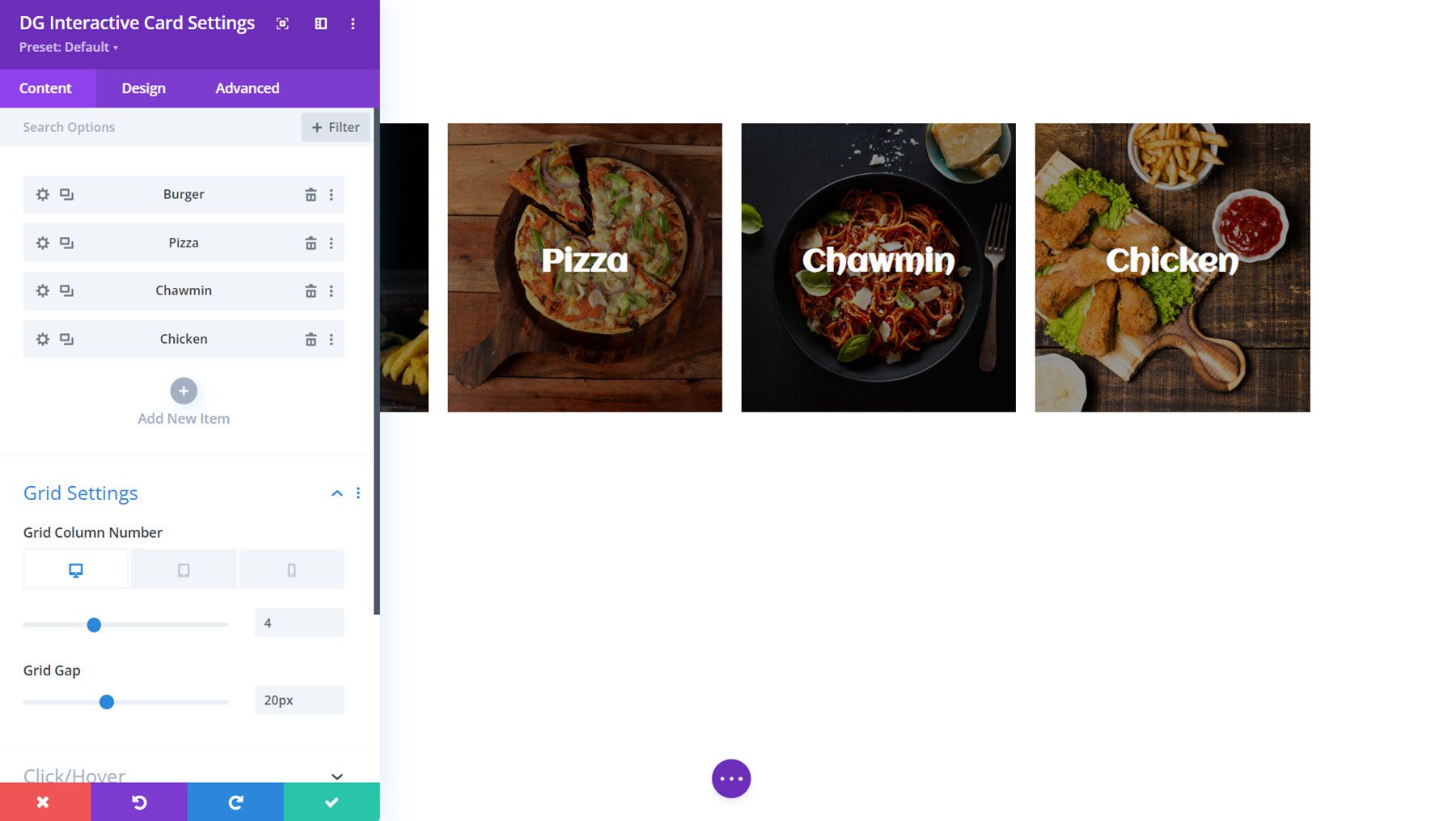
Interaktív kártya
Az interaktív kártya egy másik funkciókban gazdag modul, amely lehetővé teszi az információk vonzó megjelenítését. Interaktív kártya létrehozásához hozzáadhat tartalmat, amely kattintásra vagy lefelé mutat, vagy a borítótartalom mellett jelenik meg. Hozzáadhat fejlécet, feliratot, szöveges tartalmat és gombot. A hátoldalon ezeket az elemeket is megjelenítheti a közösségi média ikonjaival együtt.

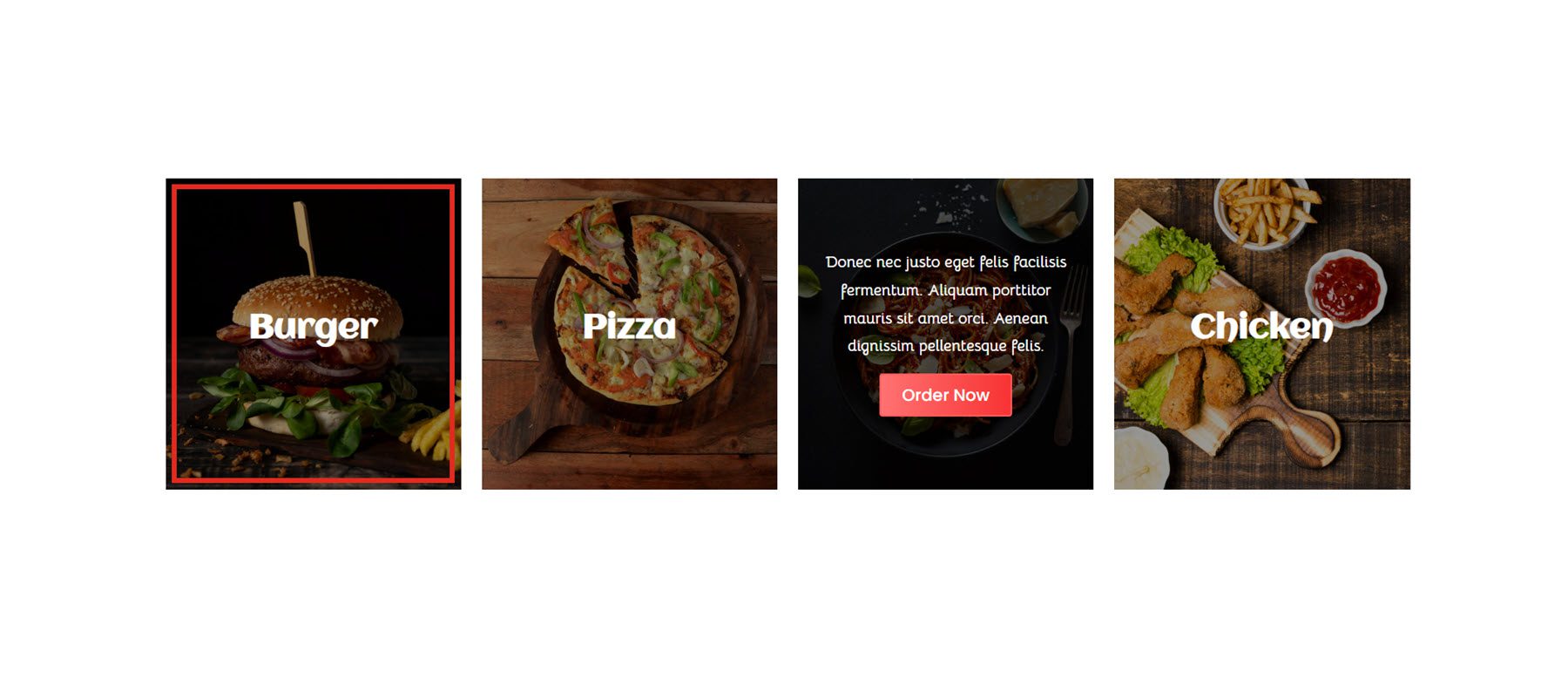
Itt van a 11. interaktív kártyapélda, amely egy szegély-animációt jelenít meg a lebegtetéskor, és felfedi a hátsó oldalt szöveggel és egy gombbal kattintásra.

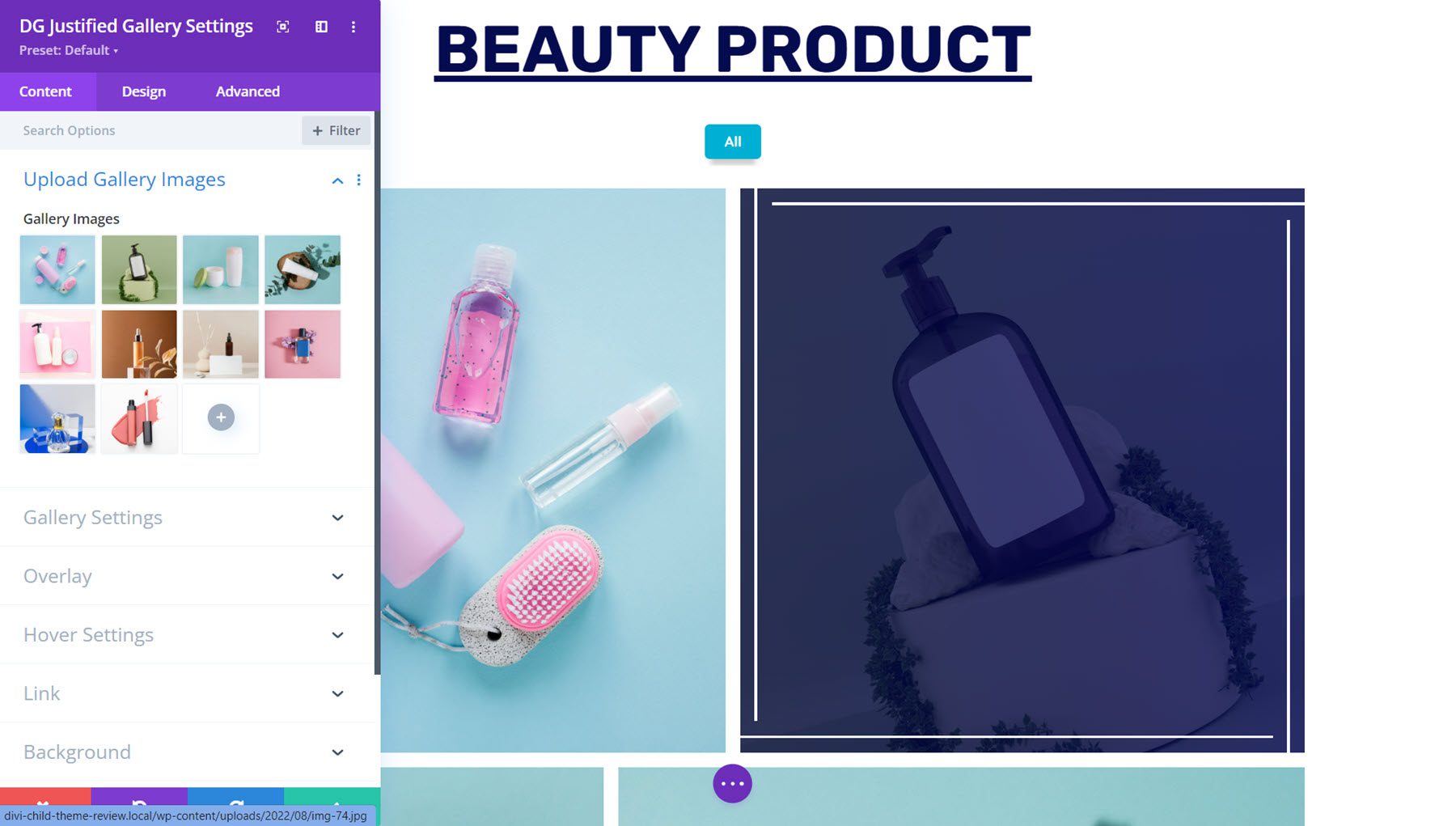
Igazolt galéria
A Justified Gallery modul nagyszerű módja annak, hogy eloszlassa helyezzen el képeket a webhelyén. Fedvény- és lebegtetési effektusokat adhat a képekhez, és engedélyezheti, hogy kattintásra megnyíljon az átvilágítódoboz.

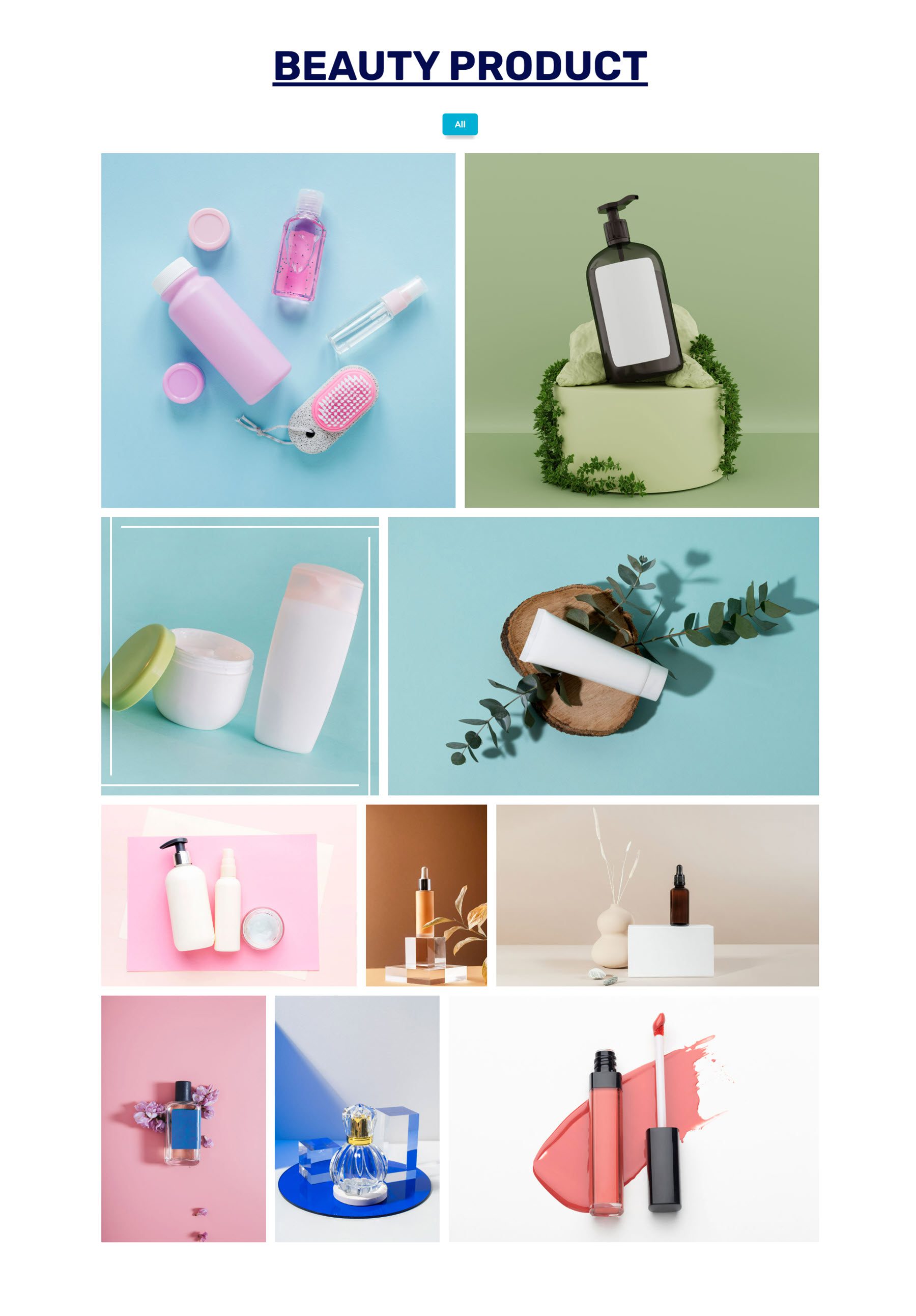
Ez a Justified Gallery Demo Layout 9. Lebegtetéskor a kép szögben nagyítható, és megjelenik egy keret. Kattintással megtekintheti a képet egy átvilágítódobozban.

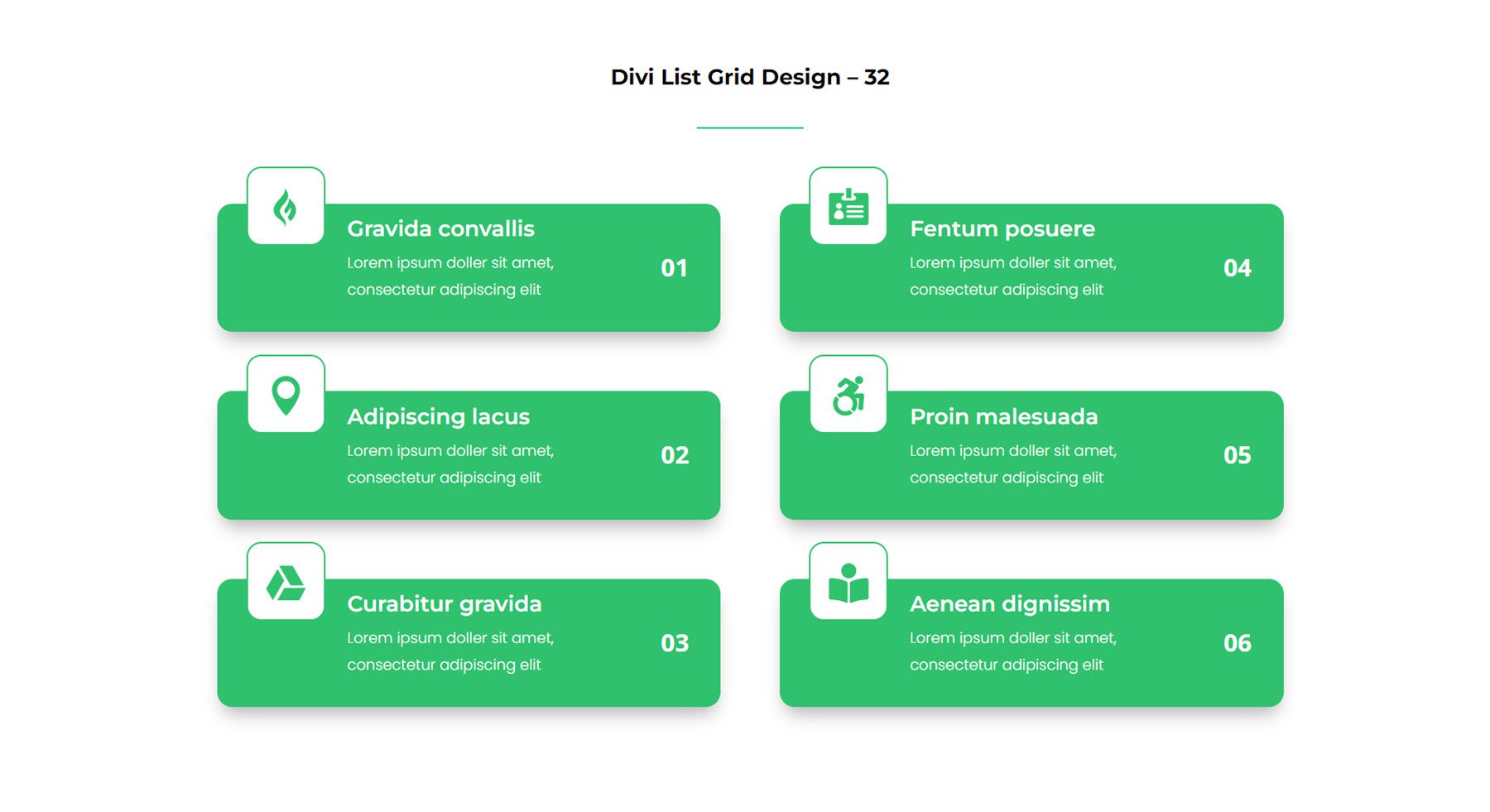
List Grid
Ezután a List Grid Module hasznos lehet szolgáltatások, szolgáltatások, folyamat lépései és egyebek listájának létrehozásához. Minden listaelemhez hozzáadhat egy címet, leírást, jelvényt és képet vagy ikont. Engedélyezhet egy csatlakozóvonalat is, amely vizuálisan összekapcsolja a listaelemeket.

Ez a List Grid Layout 32, felül egy ikonnal, jobb oldalon pedig egy jelvény a számmal.

Kőműves Galéria
A Masonry Gallery egy másik lehetőség a képek galériaelrendezésben való megjelenítésére. Megnyithatja a képeket átvilágítódobozban, oldalszámozást adhat hozzá, fedvény- és lebegtetési effektusokat alkalmazhat, és így tovább. Minden elem teljesen testreszabható a tervezési beállításokkal.

Íme, a Masonry Gallery Layout 2. Színes fedőréteget és fehér szegélyeket tartalmaz.

A többgombos modullal több gombot is hozzáadhat a modulon belül, amelyek egymás mellett jelennek meg. Választhat, hogy a gombok sorban vagy oszlopban jelenjenek meg, és testreszabhatja az igazítást. Minden gomb egyedi stílusban alakítható, és a modul számos érdekes lebegtetési effektust tartalmaz, amelyek hozzáadhatók.

Ez a többgombos modul példa-elrendezése 10. Ha az egérmutatót az első gomb fölé viszi, pontok jelennek meg. A második gombon az alsó csíkok lebegve mozognak.

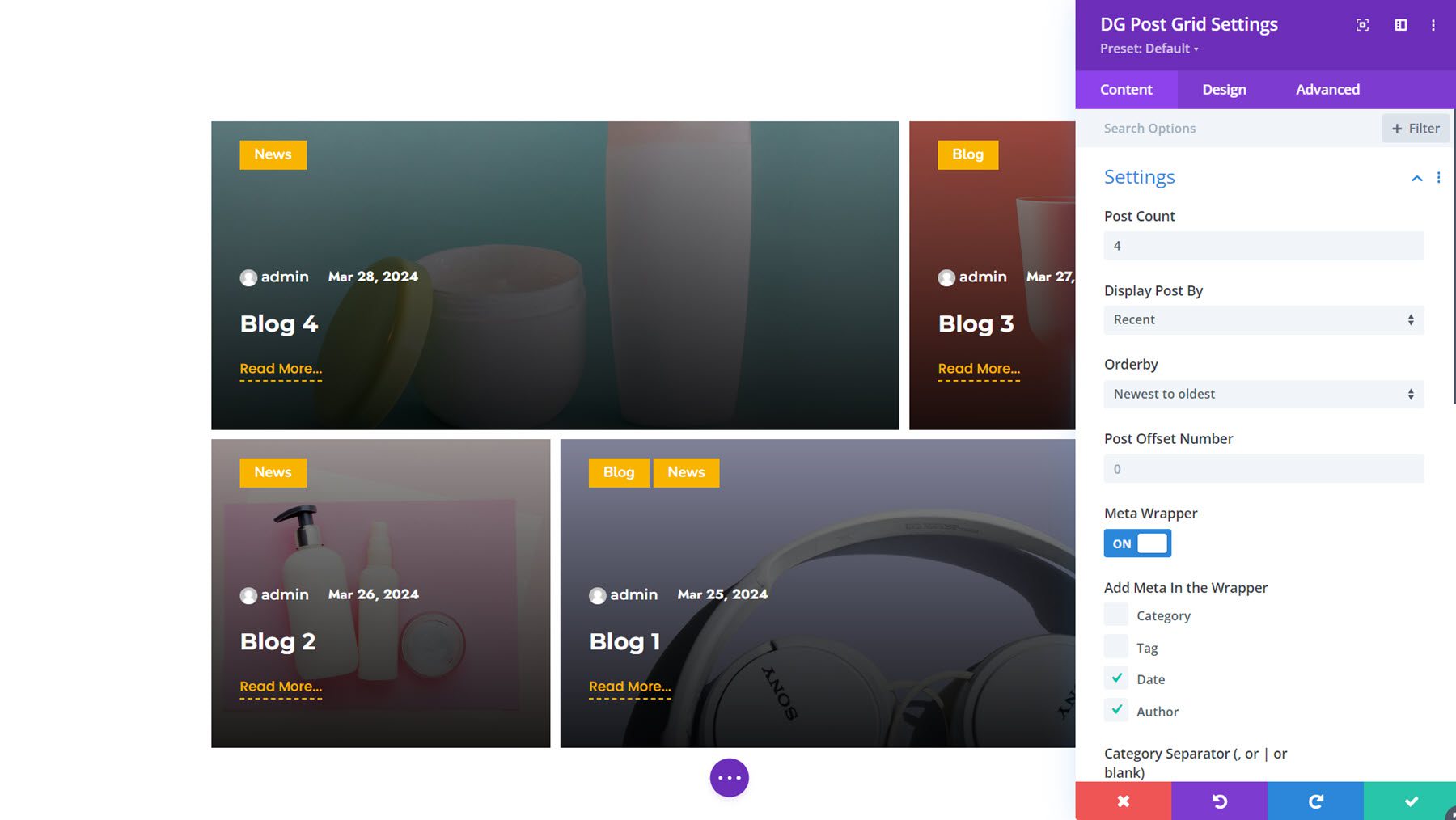
Hozzászólás rács
Ez a modul megkönnyíti a blogbejegyzések testreszabható rácson való megjelenítését. Teljes mértékben Ön szabályozhatja a rácson megjelenő bejegyzések típusát, valamint az egyes bejegyzéseken megjelenő elemeket. Számos lehetőség van a rács elrendezésének, a bejegyzés képének megjelenésének és természetesen a rácson látható egyes elemek kialakításának testreszabására.

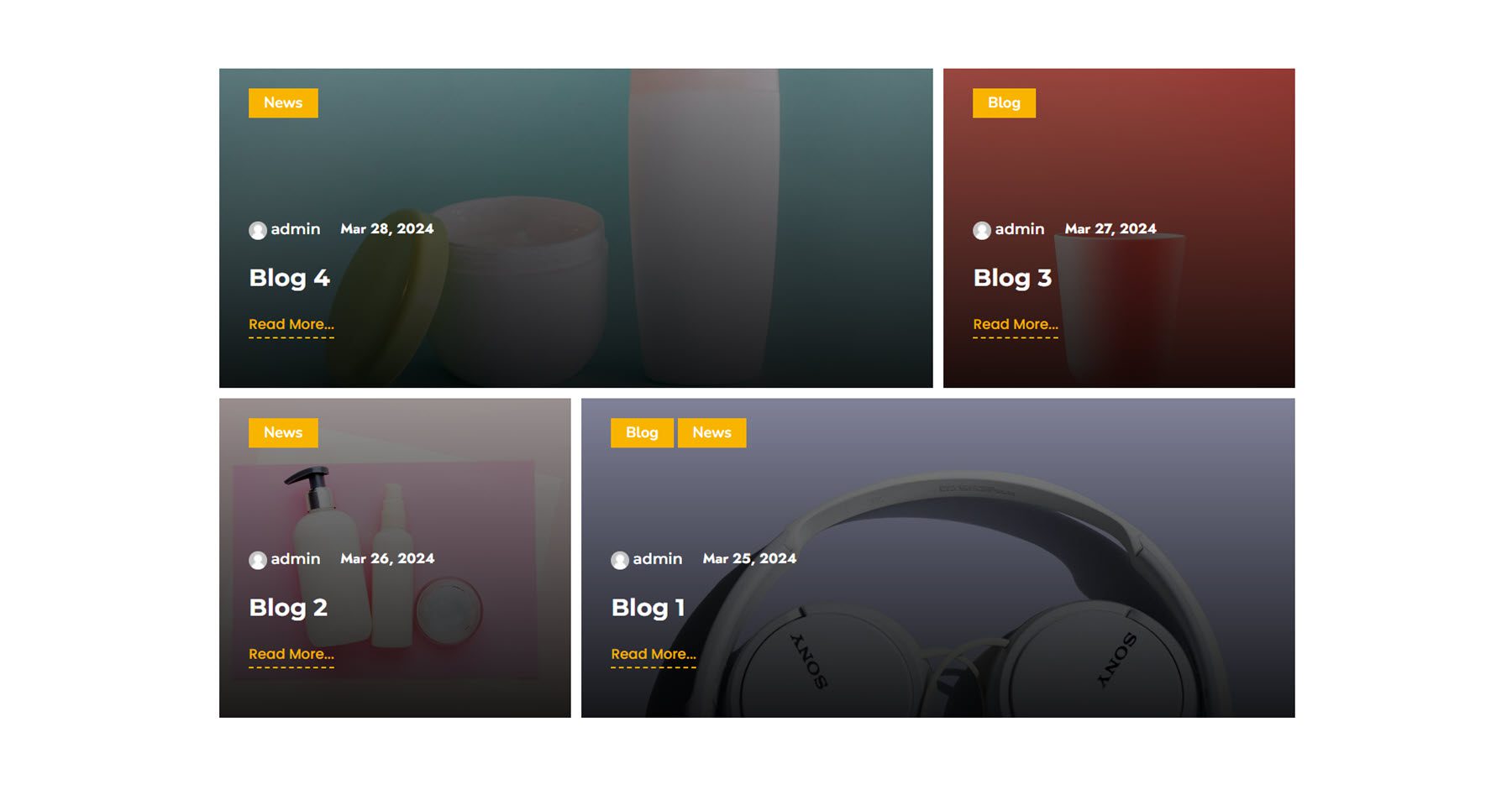
Ez a Post Grid Module 14. példája. A kiemelt kép a bejegyzési elem háttereként sötét átfedéssel. Minden bejegyzésnél láthatja a kategóriát, a szerzőt, a dátumot, a címet és a további információ hivatkozást.

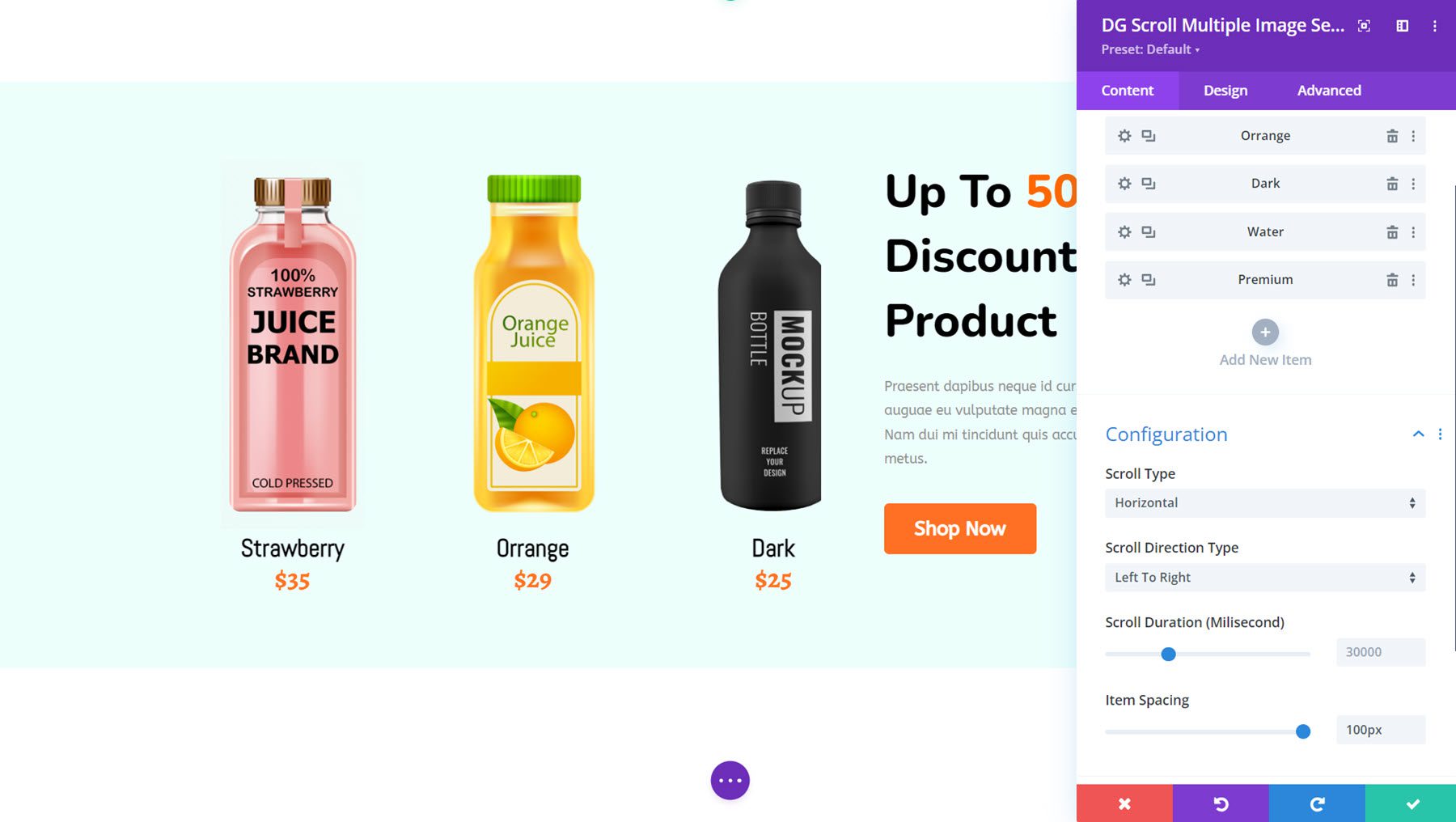
Görgessen több képet
Ezután a Több kép görgetése modullal képeket adhat hozzá egy körhintahoz, amely automatikusan gördül az oldalon. Beállíthat vízszintes vagy függőleges elrendezést, és testreszabhatja a görgetés időtartamát és távolságát. Minden elemhez tartozhat kép, cím és leírás.

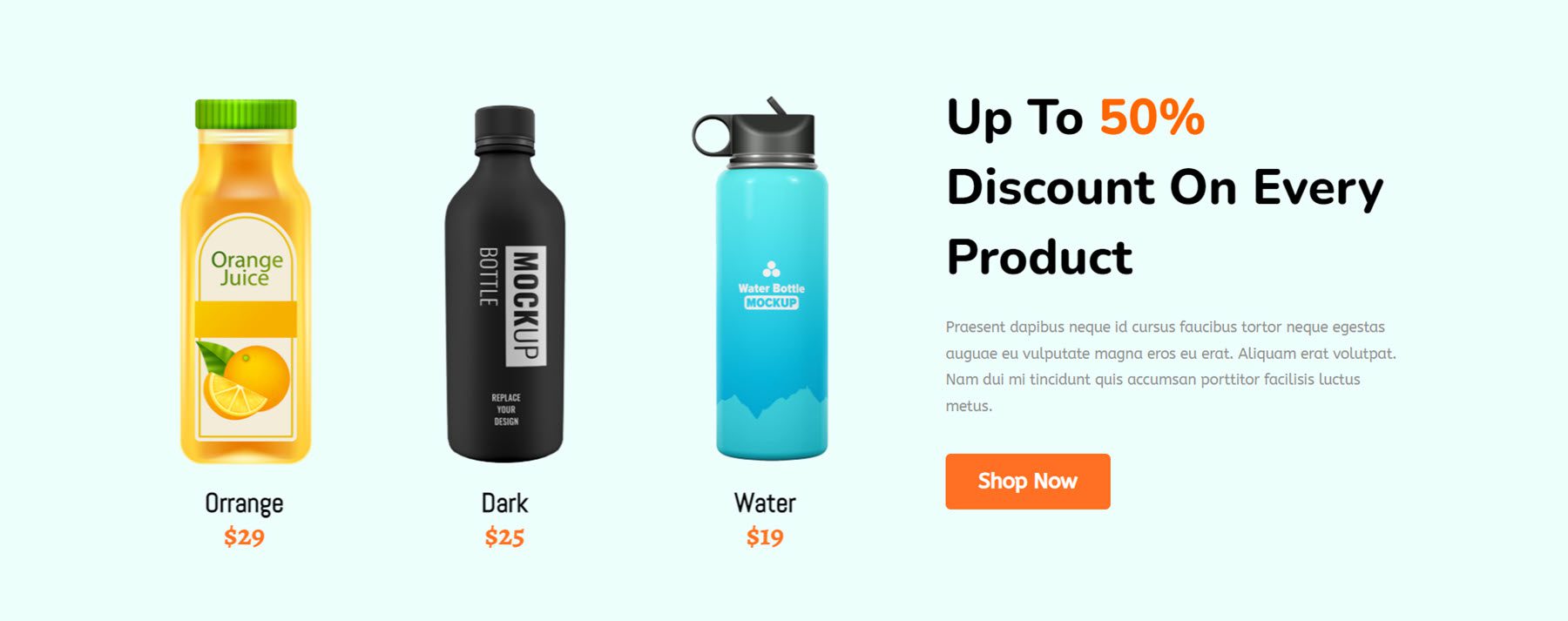
Ez a Scroll Multiple Image Demo Layout 7, amely az italokat vízszintes görgető elrendezésben tartalmazza a címmel és az árral.

Egyképes görgetés
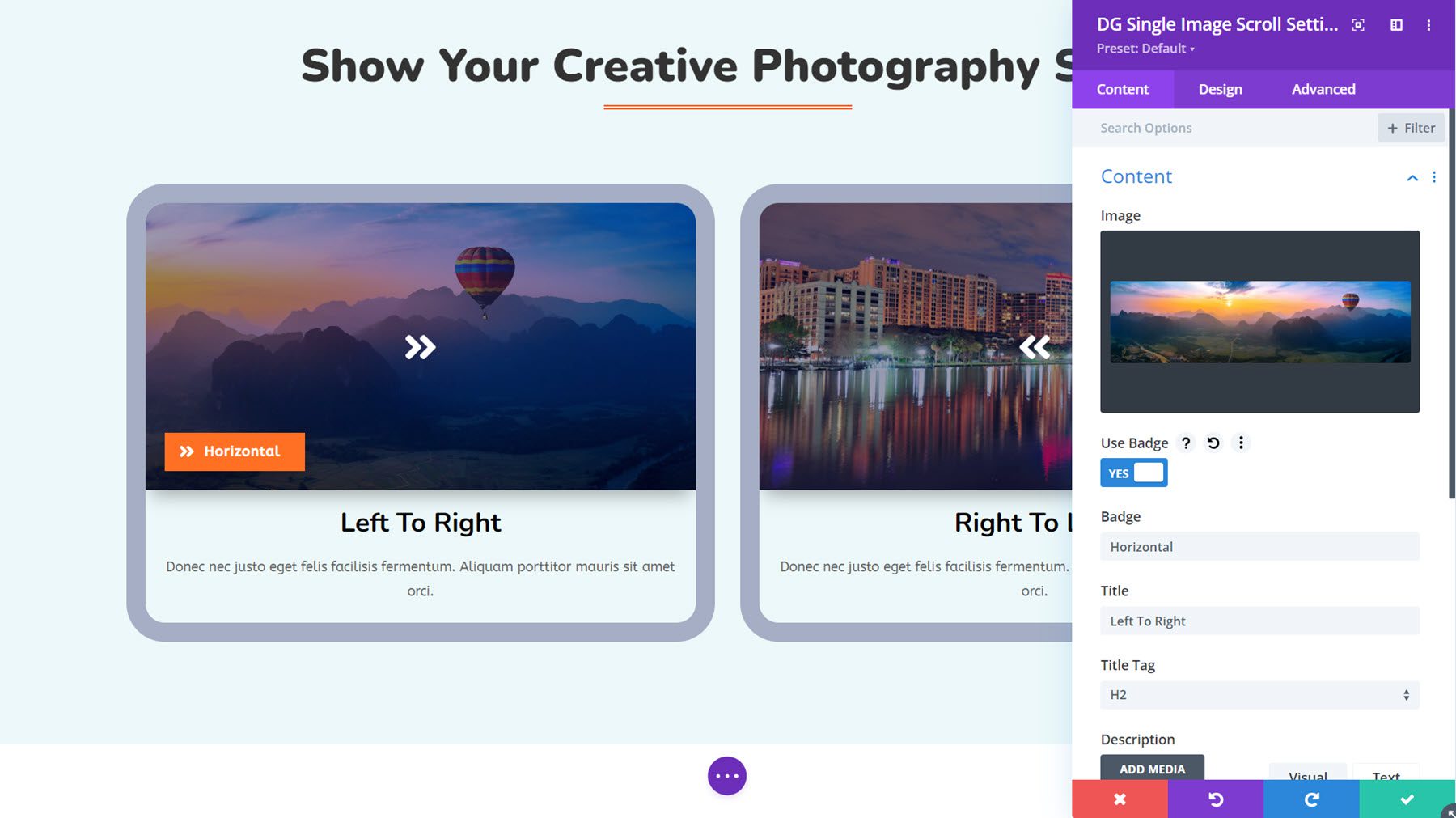
A Single Image Scroll Module nagyszerű módja a nagy képek, például a panorámaképek részletes bemutatásának. Ha az egérmutatót húzza, beállíthatja, hogy a kép fentről lefelé, alulról felfelé, balról jobbra vagy jobbról balra görgessen. Jelvényt, címet és leírást is hozzáadhat a kép mellé.

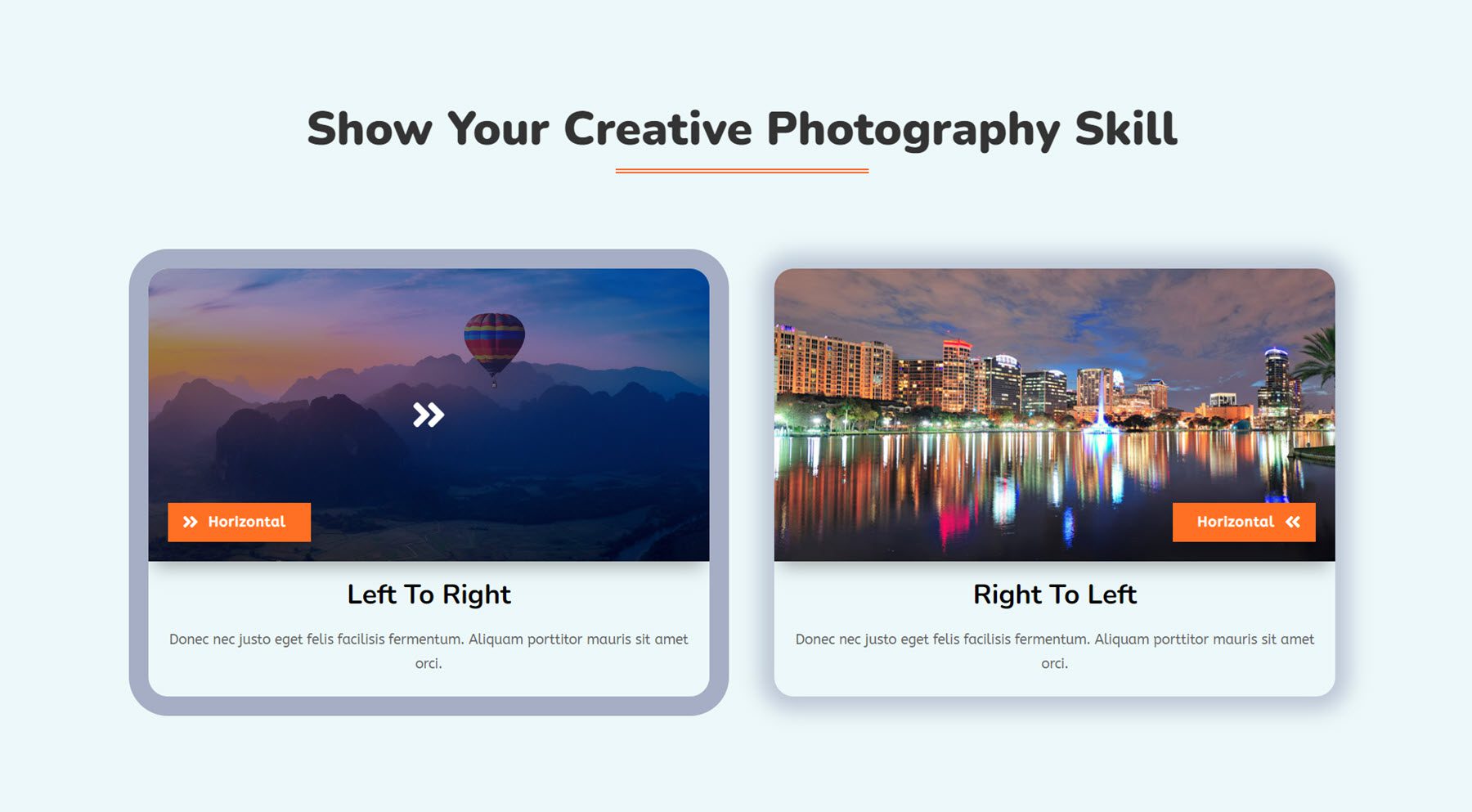
Ez a Single Image Scroll Module 4. példa, amely a balról jobbra és a jobbról balra görgetési lehetőségeket mutatja be egy átfedéssel, amely eltűnik a lebegtetéskor.

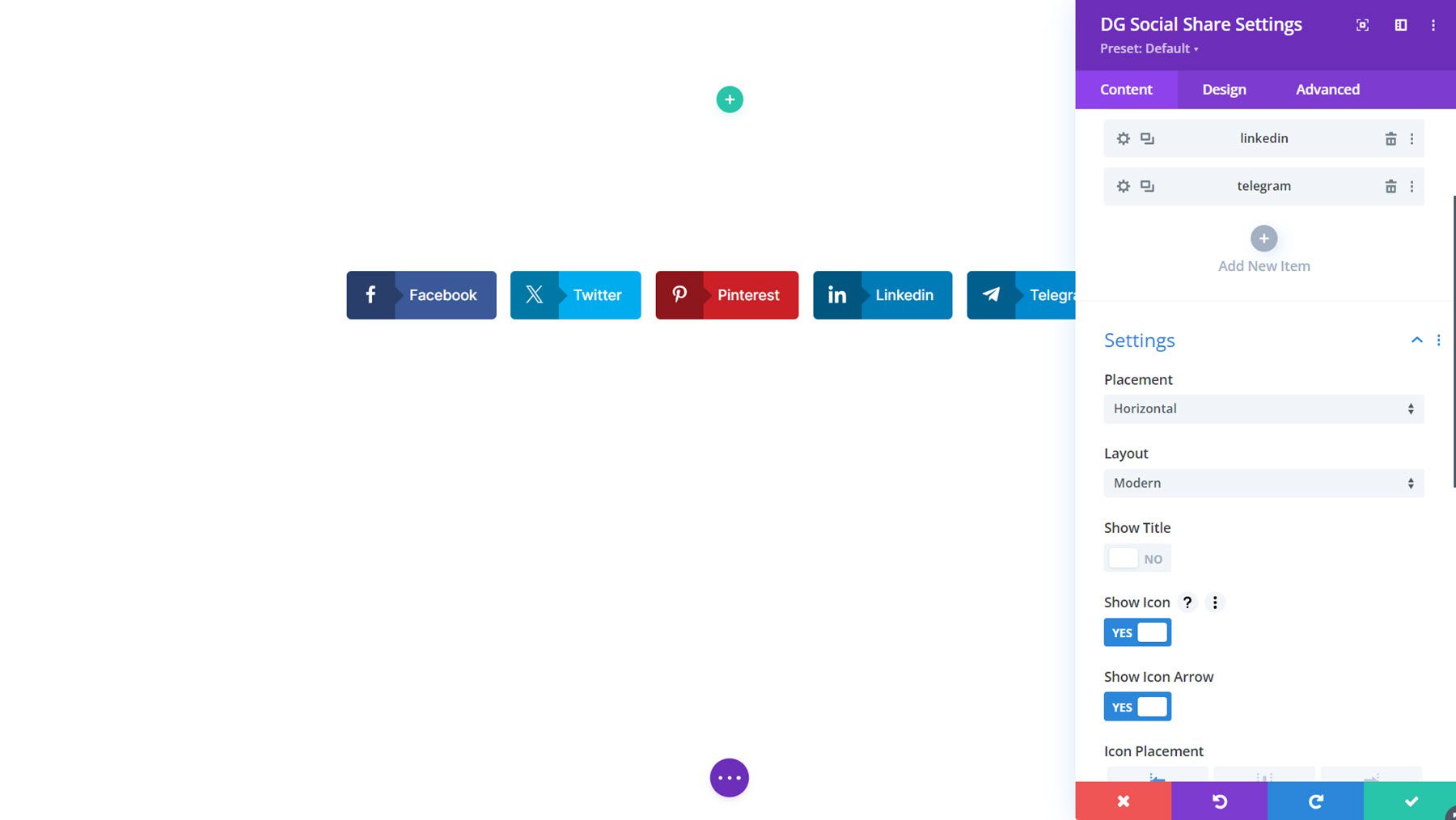
A közösségi megosztási modullal arra ösztönözheti a felhasználókat, hogy osszák meg oldalát vagy tegyenek közzé bejegyzéseket a közösségi médiában. A modul számos tervezési lehetőséget kínál ezen ikonok stílusának testreszabásához, beleértve a két különböző elrendezést, a különféle tartalom- és tervezési beállításokat, valamint az érdekes lebegő effektusokat.

Íme a közösségi megosztás demó elrendezése 1.

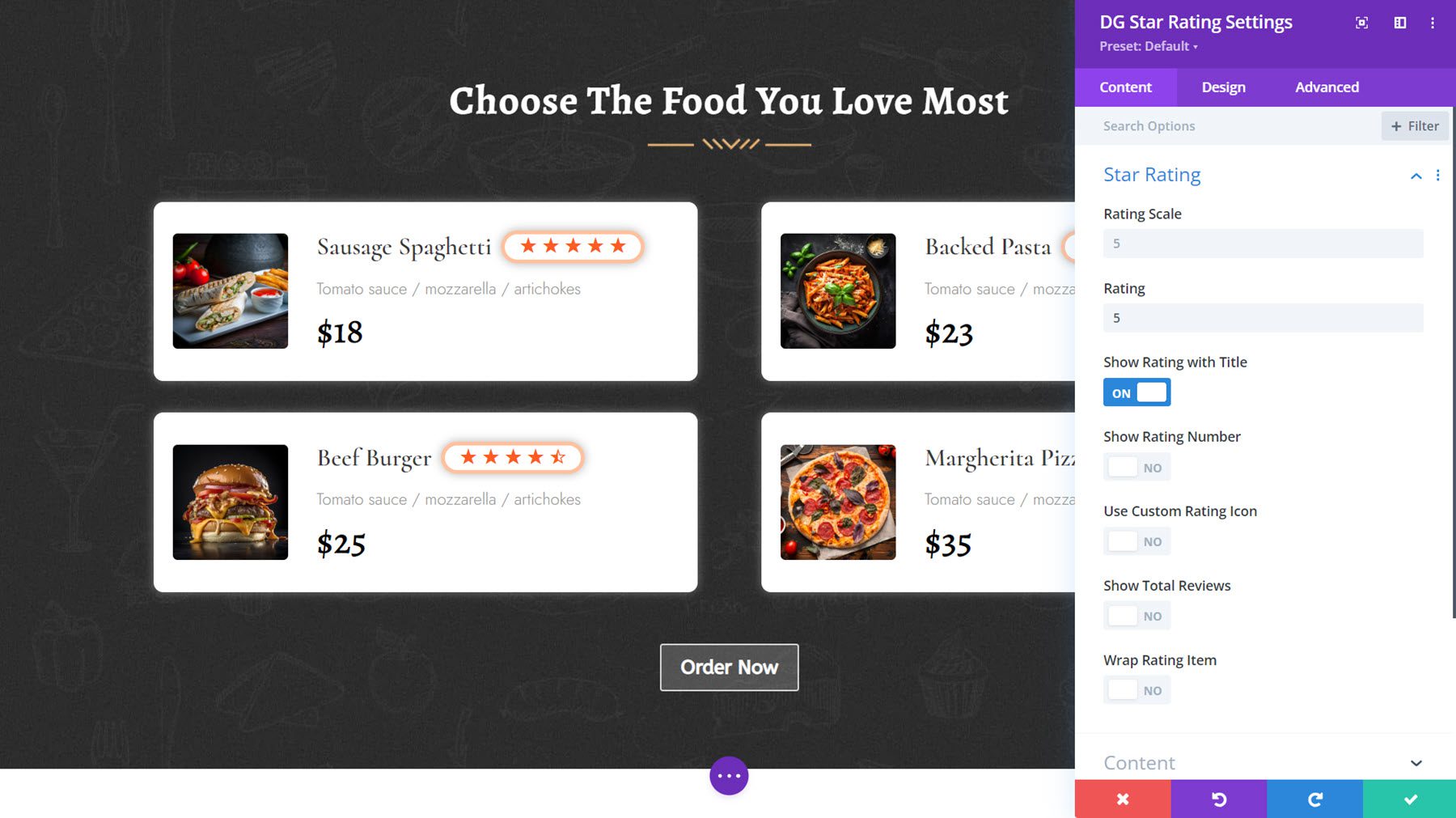
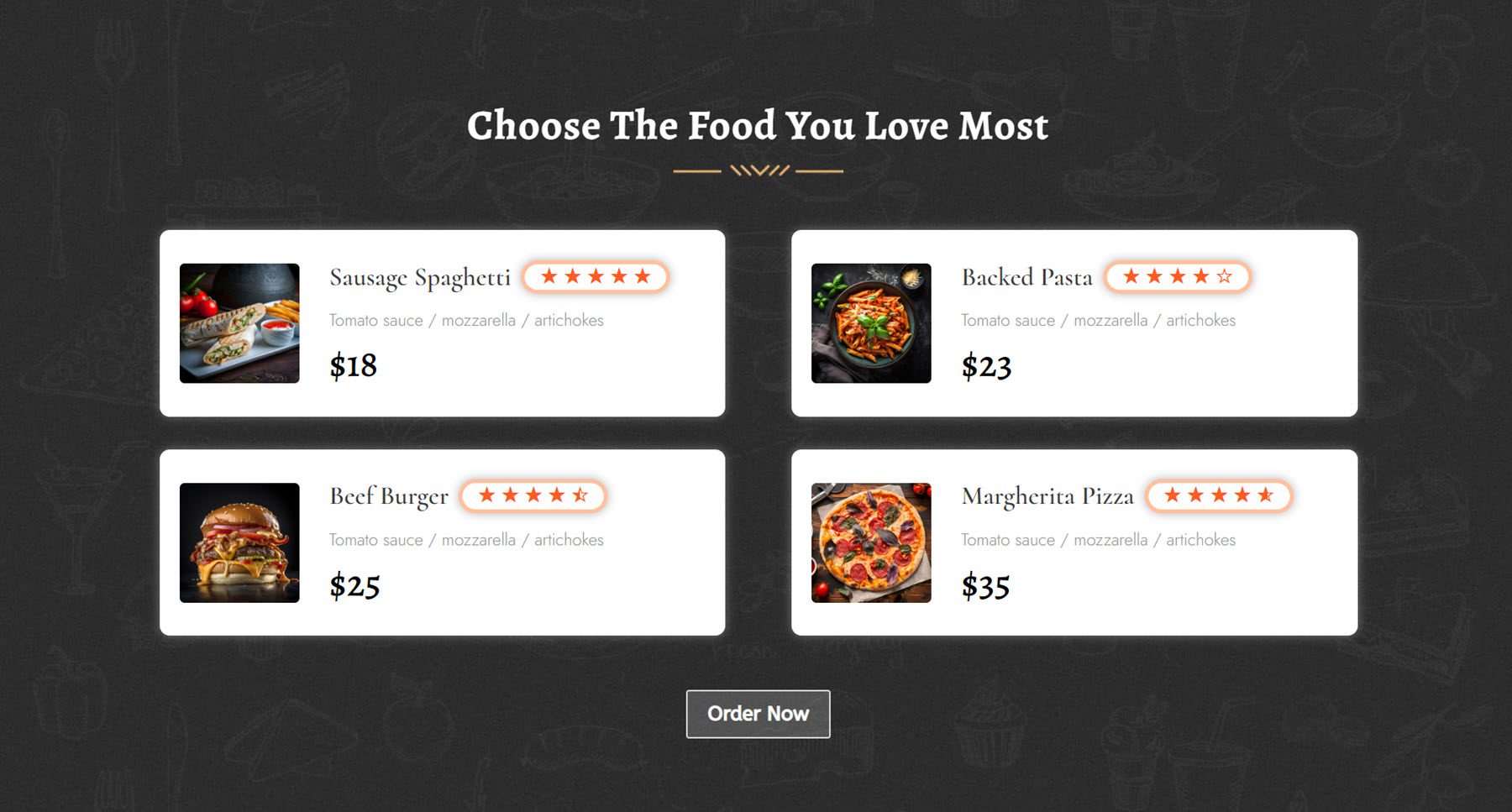
Csillagok értékelése
A Csillagértékelési modul segítségével bemutathatja termékei vagy szolgáltatásai vásárlói értékeléseit, ismertetőket jeleníthet meg stb. Ezzel a modullal címet, képet, jelvényt, alcímet és leírást is megjeleníthet a csillagos értékelés mellett, így átfogó elrendezéseket hozhat létre.

Csillagértékelési példa A 3. elrendezés a csillagos értékeléseket a menüelemek mellett jeleníti meg.

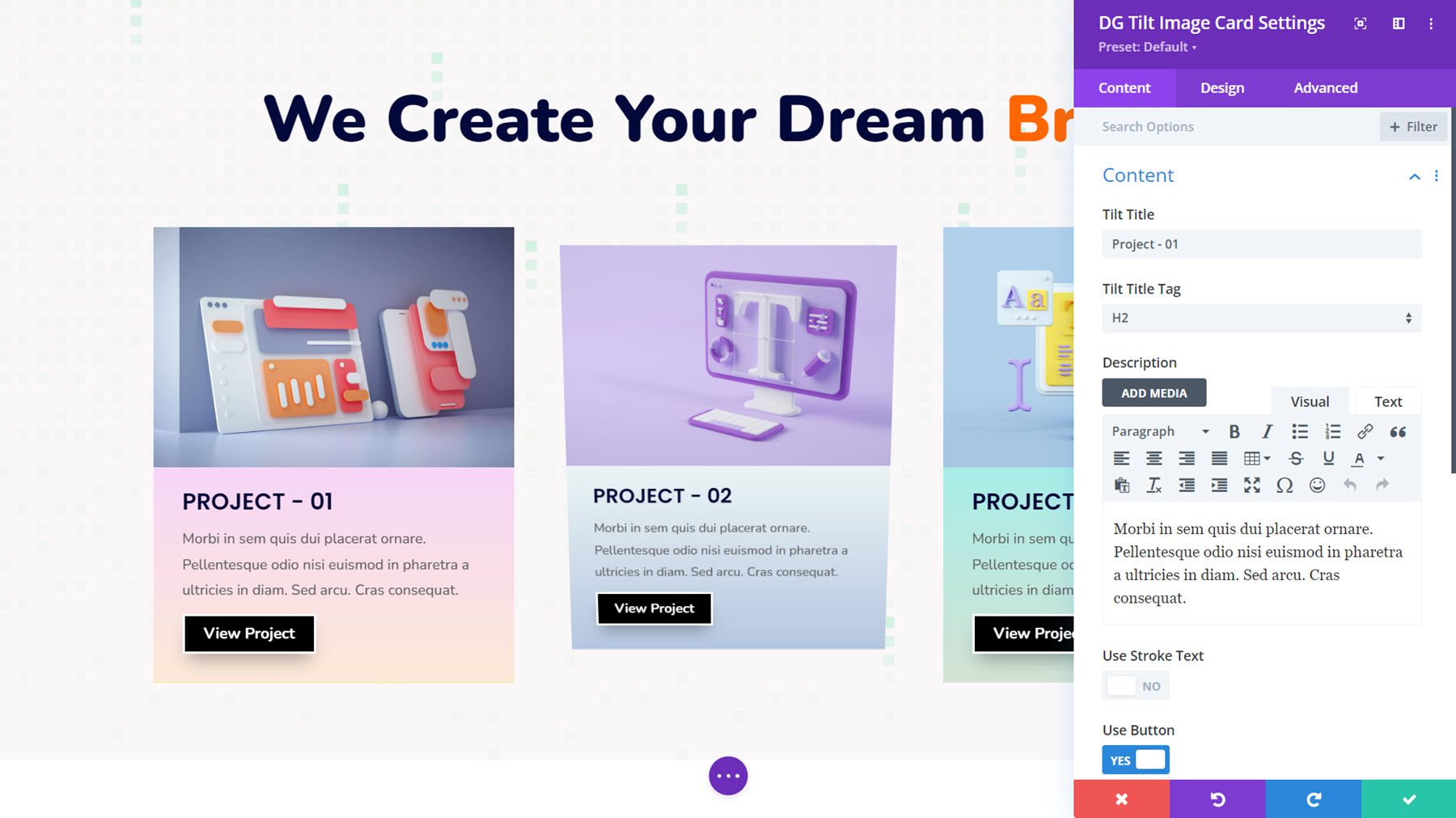
Képkártya megdöntése
A Tilt Image Card Module segítségével kártyaterveket hozhat létre képpel, tartalommal és gombbal, és engedélyezheti a billentési effektust lebegtetéskor, interaktivitást adva a tervhez. Azt is engedélyezheti, hogy a tartalom lebegve jelenjen meg.

Ez a Tilt Image Card Demo Layout 8, a tartalomterületre színátmenetes háttérrel.

Hol vásárolhat DiviGridet
A DiviGrid elérhető a Divi piactér. 59 dollárba kerül a korlátlan webhelyhasználat, valamint 1 éves támogatás és frissítés. Az ár 30 napos pénz-visszafizetési garanciát is tartalmaz.
Végső gondolatok
Ha olyan Divi beépülő modult keres, amely bővített funkciókkal és tervezési beállításokkal rendelkező új modulokat ad hozzá, DiviGrid egy nagyszerű lehetőség. A DiviGrid moduljaival egyszerűen készíthet összetett elrendezéseket anélkül, hogy egyedi kódra lenne szüksége. Valamennyi modul széles körű tervezési lehetőséget kínál, és sok érdekes lebegő és animációs effektusokat tartalmaz. A beépülő modulhoz mellékelt példa-elrendezések is felhasználják a modulokat, és nagyszerű kiindulópontot jelenthetnek saját tervezéseihez.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/divi-resources/divi-product-highlight-divigrid





