Ebben a bejegyzésben áttekintést adunk a ChatGPT képességeiről, és további AI-lehetőségeket kínálunk a következő webhely elkészítéséhez!
Tehát a ChatGPT tervezhet webhelyeket… igaz?
Adjunk hitelt ott, ahol esedékes – ChatGPT lenyűgöző dolgokat tud végezni a webdizájnnal. Mielőtt azonban átadnánk tervezési hitelesítő adatainkat az AI-nak, nézzük meg, mit tud kezelni.
Webhelyszerkezetének megtervezése
Írjon a ChatGPT-nek egy sort a vállalkozásáról, és felvázolja az alapvető oldallistát. Kezdőlap? Ellenőrzés. Az oldalról? Nyilvánvalóan. De ez mélyebbre megy, és olyan dolgokat javasol, mint egy dedikált karrierszakasz, amikor megemlíti, hogy bővíti vagy felosztja ezt a hatalmas Szolgáltatások lapot az egyes szolgáltatásokhoz külön oldalakra.
A hierarchiában is nagyon jó. Amikor egy ingatlanwebhelyről kérdeztünk, az feltérképezte, hogy az ingatlaninformációk oldal hogyan ágazik fel Kereskedelmi és Lakossági területre, majd ezeket tovább bontja alkategóriákra. Nem kell többé azon töprengeni, hogy a Blognak az Erőforrások alatt kell-e lennie, vagy saját helyet kell-e kapnia a főmenüben.
A javaslatok nem forradalmiak – a legtöbb józan ész, ha már létrehozott néhány webhelyet. De van egy gyors ellenőrző listája azokról az oldalakról, amelyekre szüksége lehet? Ez megkímél némi fejfájást, még akkor is, ha a végső szerkezetet maga módosítja.
Kód generálása a webhelyéhez
HTML nyelvű navigációs menüre van szüksége? Vagy esetleg egy egyszerű kapcsolatfelvételi űrlap? A ChatGPT működő kódrészleteket köp ki, amelyek elvégzik a feladatot. Több tucat kódblokkját teszteltük – a legtöbb közvetlenül a dobozból működik, bár előfordulhat, hogy itt vagy ott módosítani kell egy osztálynevet.
A vicces az, hogy jobb a kód javítása, mint a nulláról írni. Illessze be törött CSS-jét, és gyorsabban észleli a hiányzó pontosvesszőt, mint a fáradt szeme. Vigyázz azonban, ha túlságosan magabiztossá válik.
Az alap dolgok jól működnek, de van valami bonyolult? Itt kezdenek vázlatossá válni a dolgok. Kérje meg, hogy kódoljon egy díszes képcsúszkát, és a végén valami olyasmit fog kapni, ami úgy tűnik, mintha 2005-ből szökött volna meg. Gyakran az egyszerű jobb.
Gyors javítások és egyszerű szkriptek
Néha csak egy gyors JavaScript-funkcióra van szükség egy telefonszám vagy egy kódrészlet érvényesítéséhez, hogy a ragadós fejlécet ragaszkodjon. A ChatGPT meglepően jól kezeli ezeket a kis kódolási feladatokat, különösen akkor, ha egyszerű megoldásokra van szüksége a gyakori problémákra.
Jól használható űrlap-ellenőrző szkriptek, alapvető animációk és azok az apró interaktív elemek, amelyek a webhelyeket kifinomultabbá teszik. Az általa biztosított kódhoz általában magyarázatok tartoznak, így könnyebb megérteni, mit csinálnak az egyes részek, mielőtt implementálnák őket.
De van egy bökkenő – elegendő kódolási tudásra van szüksége ahhoz, hogy ellenőrizze, mit ad. Bár az alapvető funkciókhoz kiváló, időnként elavult módszereket vagy problémás megoldásokat javasol. Tekintsd inkább hasznos hivatkozási pontnak, mint a kódvégrehajtás végső felhatalmazásának.
Praktikus tervezési javaslatok
Ami a dolgok vizuális oldalát illeti, a ChatGPT segíthet az értelmes tervezési elemek ötletelésében. Kérdezze meg a főszekciók elrendezéséről, és olyan módszereket javasol a tartalom elrendezésére, amelyek a szilárd tervezési elveket követik. Ötleteket szeretne a szervizkártyáihoz? Különféle megközelítéseket vázol fel kínálata bemutatására.
A javaslatok nem forradalmiak, de gyakorlatiak. Megérti az olyan alapvető fogalmakat, mint a vizuális hierarchia, a fehér terület és a tartalomáramlás. Táplálja az iparágat és a célközönséget, és ennek megfelelően módosítja az ajánlásait – ami egy tech startupnál működik, az nem fog megegyezni egy helyi étteremmel.
De ne feledje, a ChatGPT csak szavakkal tudja leírni a terveket. Még mindig vakon dolgozik, és elképzeli, hogyan nézhetnek ki ezek a javaslatok a képernyőn. Ez olyan, mintha valaki leírna egy festményt telefonon – ez hasznos a koncepciókhoz, de a vizuális munkát magának kell elvégeznie.
Nagyszerű másolattal készül
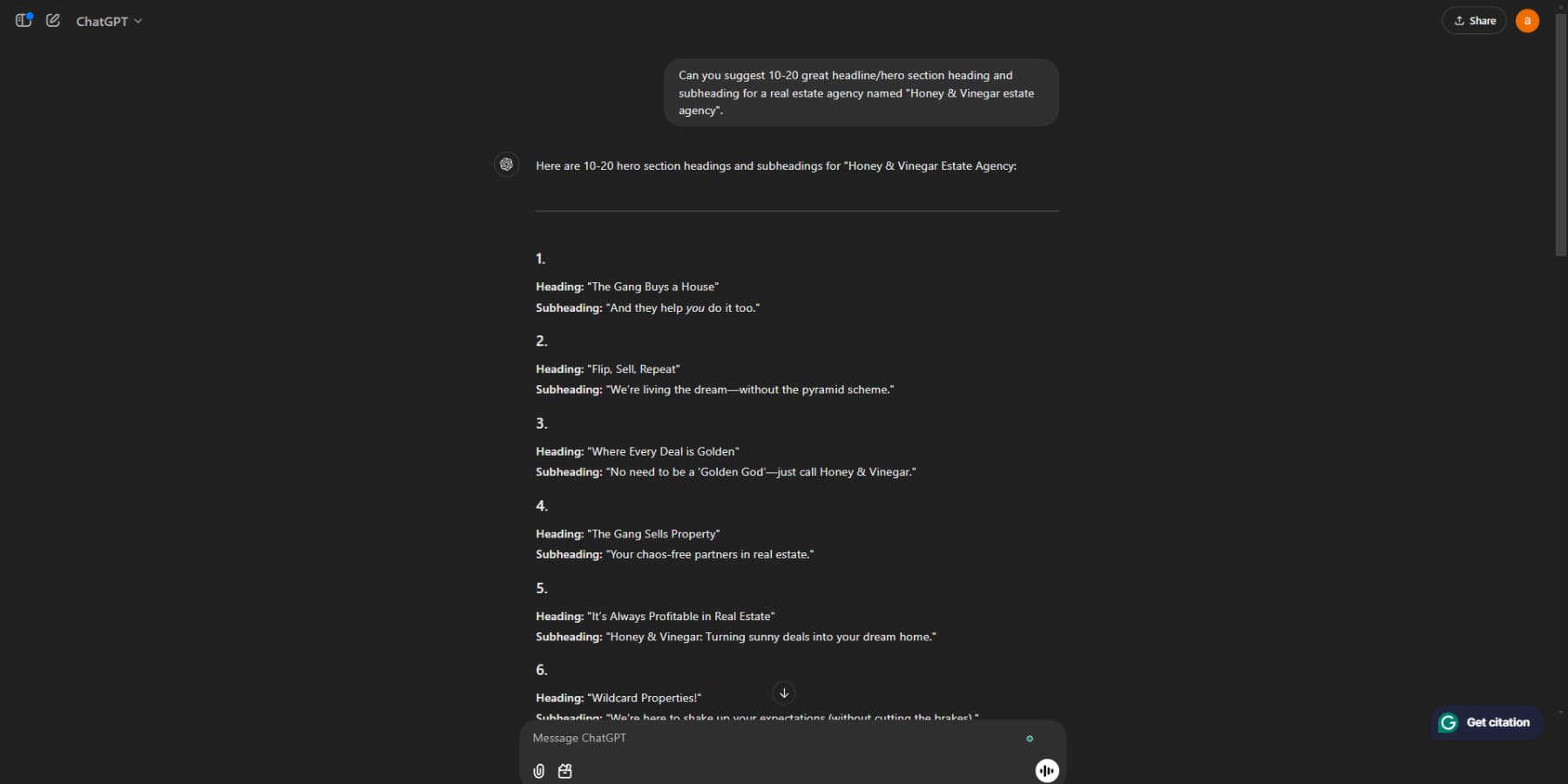
Eladó szavakra van szüksége? A ChatGPT segíthet ötleteket generálni a címsorokhoz, a gombszövegekhez és a trükkös szakaszokhoz, ahol üres helyet rajzol. Ez különösen akkor hasznos, ha ugyanannak az üzenetnek több változatára van szüksége – például a „Webhelyeket építünk” tíz különböző módon történő megfogalmazásával anélkül, hogy ismétlődőnek tűnne.

Ami megkülönbözteti, az a képessége, hogy megfeleljen a különböző tónusoknak. Mondja el, hogy luxusingatlanért ír, és váltson át a kifinomult prózára. Válts egy gördeszkaboltba, és fellazul a nyelv. A javaslatok nem mindig tökéletesek, de adnak valahonnan a kezdéshez.
Továbbra is szerkesztenie és finomítania kell, hogy mit generál – gondolja úgy, mint egy első tervezetű gépet, nem pedig a végső szövegírót. Bár képes az általános hangvételre, egyedi hangja és márkaszemélyisége hozzáadásával a jó másolat kiváló másolatot készít.
A ChatGPT azonban itt elmarad
Valóságellenőrzési idő. Azok a vírusos sikertörténetek és a tökéletesen szerkesztett YouTube-oktatóanyagok? Nem mondanak el mindent. Az internet a mesterséges intelligencia webdesign forradalmának ünneplésével van elfoglalva, de néhány fontos részlet a szőnyeg alá kerül. Húzzuk le a függönyt.
Felszólítások tökéletesítése – Új teljes munkaidős állása
Megkérheti a ChatGPT-t, hogy tervezze meg webhelyét, és hívja fel egy nap? Nem egészen. A használható eredmények elérése egy új készség elsajátítását jelenti – a tökéletes felszólítás elkészítését. Kevésbé „csinálj nekem egy webhelyet”, sokkal inkább „egy félig átlátszó ragadós fejlécet hozz létre, amely görgetéskor szilárdra halványul, középen elhelyezett logóval, amely 800 képpontos nézetablak szélessége fölé csökken, valamint animált legördülő menükkel, amelyek mind az egérmutató, mind a kattintás eseményeinél működnek… oh , és jól nézzen ki mobilon is.”
Kihagyott egy részletet a felszólításból? Élvezze ezt az alapvető gombot nulla stílussal. Elfelejtette megadni a böngésző kompatibilitását? Jó szórakozást a hibakereséshez, miért működik Chrome-ban, de tönkremegy Safariban. Gyorsan rá fog jönni, hogy a ChatGPT-vel homályoskodni olyan, mintha dizájnjátékokat játszana valakivel, aki mindent szó szerint ért.
Az idő, amit megtakarítasz, nem kódolsz? Egyre részletesebb utasítások írásával kell töltenie, és megpróbálja elérni, hogy a ChatGPT pontosan megértse, mit szeretne. Üdvözöljük új, „prompt engineer” szerepkörében.
Az előnézet hiánya végtelen finomítást jelent
Itt van a dolog a ChatGPT-vel való együttműködésről – ez mind szöveg. Tervet kér, és az úgy válaszol, mint egy barát, aki leírja álmai házát egy 20 kérdésből álló játékon keresztül. A „Make the header kék” elég egyszerűen hangzik, de melyik kék? Haditengerészet? Ég? Ez a furcsa kék-zöld trend most?
Ebben a körben találja magát: kérjen kódot, illessze be, ellenőrizze az eredményt, térjen vissza a ChatGPT-hez, módosítsa a promptot, szerezzen be új kódot, illessze be újra… öblítse le, és ismételje meg. Ez a gomb, amit középre akartál tenni? Most valahol a Szaturnusz közelében lebeg. Az általa javasolt „finom árnyék”? Inkább úgy tűnik, hogy az elemed identitásválsággal küzd.
Tervező ping-pongot játszol anélkül, hogy vizuális előnézet lenne a kódszerkesztő és a ChatGPT között. Ami egy vizuális szerkesztőben egyszerű húzás és vidd lehet, próba- és hibajátékká válik, amely próbára teszi egy szent türelmét.
Sok sikert a mobilválaszhoz
Webhelye mobileszközön való megjelenése már trükkös – most próbálja meg ezt pusztán szöveges üzenetekkel megtenni. Lehet, hogy a ChatGPT tökéletesen működőképes asztali kódot ad, de mobil? Ott bonyolódnak a dolgok. A gyönyörűen elrendezett asztali elrendezés hirtelen úgy néz ki, mint egy Tetris játék, amely elromlott a telefonokon.
Képes kezelni az olyan alapvető reszponzív fogalmakat, mint a médialekérdezések és a rugalmas rácsok, de az összetett interakciók egy másik történet. Az a sima mega-menü, ami segített elkészíteni? Nézze meg, hogyan válik használhatatlan labirintussá mobilon. És felejtsd el ezeket a díszes lebegési effektusokat – teljes újragondolásra van szükség az érintőképernyős eszközökhöz.
Az igazi fejfájás abból adódik, hogy nem látjuk a töréspontokat valós időben. Ahelyett, hogy elhúzná a böngészőablakot, hogy észrevegye a problémákat, elakad a generálás-teszt-javítás ciklusban, és reméli, hogy minden iteráció közelebb visz a mobilbarát kialakításhoz.
Frissítések? Remélem, elmentette ezeket a felszólításokat
Emlékszel, hogy a ChatGPT tökéletes hősszekciója segített létrehozni a múlt hónapban? Most szeretnéd finomítani. Kis probléma: nem mentetted el az eredeti promptot. Ön visszatért az eredetihez, és megpróbálja újra létrehozni ugyanazt a kódot, miközben megőrzi a konzisztenciát webhelye többi stílusával.
Itt válik igazi fájdalommá a ChatGPT hontalan természete. Minden beszélgetés frissen kezdődik, nulla kontextussal a korábbi tervezési döntéseiből. Ez azt jelenti, hogy nincs verzióvezérlés, nincsenek egyszerű frissítések, és semmiképpen sem „csak változtasd meg a színt” gyorsjavításokat. Sok sikert, ha kétszer ugyanazt a kimenetet kapod, még akkor is, ha elmented a promptot.
Aminek egy ötperces frissítésnek kellene lennie, az egy órányi gyors régészetté válik, amely megpróbálja emlékezni arra, hogyan fogalmazta meg a dolgokat a tökéletes eredmény elérése érdekében. És minden új próbálkozással azt kockáztatja, hogy kissé eltérő kódot kap, amely megzavarja webhelye konzisztenciáját.
Amikor a kód megszakad (és lesz)
Tehát a mesterséges intelligencia által generált kód hetek óta zökkenőmentesen fut, aztán hirtelen fellendült. Valami eltörik. Lehet, hogy egy böngészőfrissítésről van szó, vagy hogy a díszes animáció ütközik egy másik szkripttel.
Most elakadt a nem Ön által írt kód hibakeresése, és megpróbálja megérteni a ChatGPT megoldásai mögött meghúzódó logikát.
Az a baj, hogy a ChatGPT el tudja magyarázni a kód működését, de nem tud segíteni annak megértésében, hogy miért hozott bizonyos döntéseket. Szükséges volt az extra wrapper div? Van-e hatékonyabb módszer az eseményfigyelő kezelésére? Maradsz egy nyomozós játék valaki más kódarchitektúrájával.
A hibakeresés olyan játékká válik, amelyben a ChatGPT-t arra kérik, hogy javítsa ki a generált kódban lévő problémákat, de nem emlékszik a generálásra. Minden javítás új problémákat vethet fel, és Ön egy végtelen hibaelhárítási ciklusba kerül.
Az eredeti megvalósítás mélyreható ismerete nélkül minden javítás úgy tűnik, mint egy lövés a sötétben.
A ChatGPT-n túl: mesterséges intelligencia webtervezési képességei a Divi szolgáltatásban
A WordPress az összes webhely több mint 43%-át irányítja, így ez a világ legmegbízhatóbb webdesign-platformja. Nyílt forráskódú természete és rugalmas architektúrája lehetővé teszi, hogy az egyszerű blogoktól kezdve az összetett online áruházakig bármit építsen, teljes tervezési szabadsággal.
A WordPress erőművé válik, ha a megfelelő eszközökkel párosítja. Divi felerősíti a WordPress képességeit az intelligens tervezési funkciók, kiterjedt sablonok és mesterséges intelligencia által vezérelt megoldások egy zökkenőmentes csomagban történő kombinálásával.
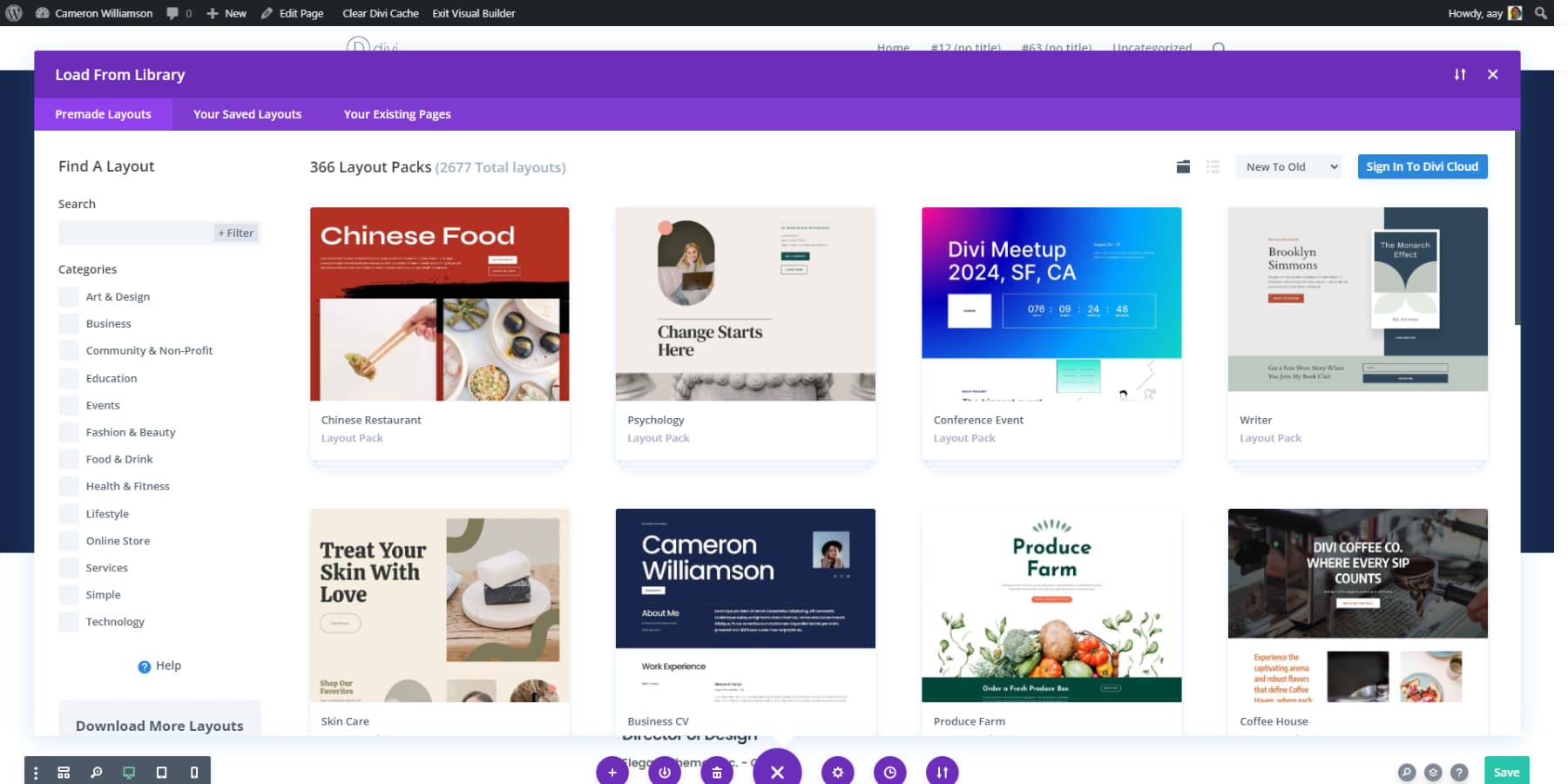
A Visual Builder átalakítja a webhelyek készítésének módját – minden változás valós időben jelenik meg munka közben. A több mint 200 egyedi tervezési modullal kifinomult elrendezéseket hozhat létre anélkül, hogy hozzányúlna a kódhoz.
Új projekt indítása? Divi könyvtára 2000+ professzionális elrendezés a komplett webhelycsomagok pedig gondoskodnak arról, hogy soha ne kelljen nulláról dolgoznia. Mindegyik kialakítás tökéletes vizuális harmóniát tart fenn a nyitóoldaltól a pénztári képernyőig.
Irányítani szeretné webhelye globális elemeit? A Témaépítő lehetővé teszi a fejlécek, láblécek és a dinamikus tartalomterületek testreszabását, például a blog feedeket és archívumokat – mindezt egy intuitív vizuális felületen keresztül.
Vizuális tervezés Divi AI segítségével
A Divi túlmutat a mesterséges intelligencia webhelykészítésén az alapvető sablonokon és a szöveggeneráláson Divi AI. A Visual Builderben egyéni hősrészeket, képeket és elrendezéseket hozhat létre, amelyek megfelelnek a márkának. Írja be, amit szeretne, és bumm, megjelenik a terv.
Weboldalmásolatra van szüksége a tervezéshez? Az AI címsorokat és tartalomblokkokat ír, amelyek az elrendezéshez illeszkednek. Ez nem csak véletlenszerű szöveg, minden a márka hangjához és stílusához igazodik.
A fényképek gyorsan felemésztik a költségvetést. Divi AI segít egyéni látványelemek létrehozásában és a meglévő fényképek javításában anélkül, hogy fotóst kellene bérelnie. Termékfelvételei és hősképei professzionálisnak tűnnek anélkül a professzionális árcédula.
Az összetett elrendezések felépítése korábban a kódba való búvárkodást jelentette. Vel Divi AIleírod, hogy mit szeretnél építeni, és tiszta, kompatibilis kódot hoz létre, amely tökéletesen működik a Divi moduljaival és beállításaival.
Amíg a ChatGPT gondolkodik, a Divi Quick Sites épít
Elmúltak azok az idők, amikor az üres képernyőt bámultam, és azon töprengtek, hol kezdjem. Mondd Divi gyorsoldalak -vel Divi AI amire a vállalkozásának szüksége van, és percek alatt elkészíti a teljes webhelyet – nem csak egy kezdőlapot, hanem egy teljes webhelyet működő menükkel, kapcsolatfelvételi űrlapokkal és még online üzletekkel is.
Webhelye egy professzionális tervezőcsapat csiszolásával indul. A tipikus mesterséges intelligencia-készítőkkel ellentétben, amelyek véletlenszerű elemeket állítanak össze, a Divi Quick Sites olyan webhelyeket hoz létre, ahol minden részlet számít. A gombstílusoktól a blogelrendezésekig minden összetevő zökkenőmentesen működik együtt.
Nem áll készen arra, hogy az AI átvegye a kormányt? Böngésszen a Gyorswebhelyek Kezdő webhelyek gyűjteményünkben. Minden dizájnhoz egyedi fényképek és grafikák tartoznak, amelyeket csak a Divi-nél talál meg. Cserélje ki a tartalmat, és egy olyan webhelyen él, amely kiemelkedik a cookie-sablonok közül.
A legjobb rész? Semmi sincs kőbe vésve. A vizuális építő segítségével bármit beállíthat – színeket, elrendezéseket, tartalmat – anélkül, hogy izzadna. Webhelye alkalmazkodik vállalkozása fejlődéséhez; nincs szükség tervezési készségekre.
Valódi szolgáltatások, valódi támogatás
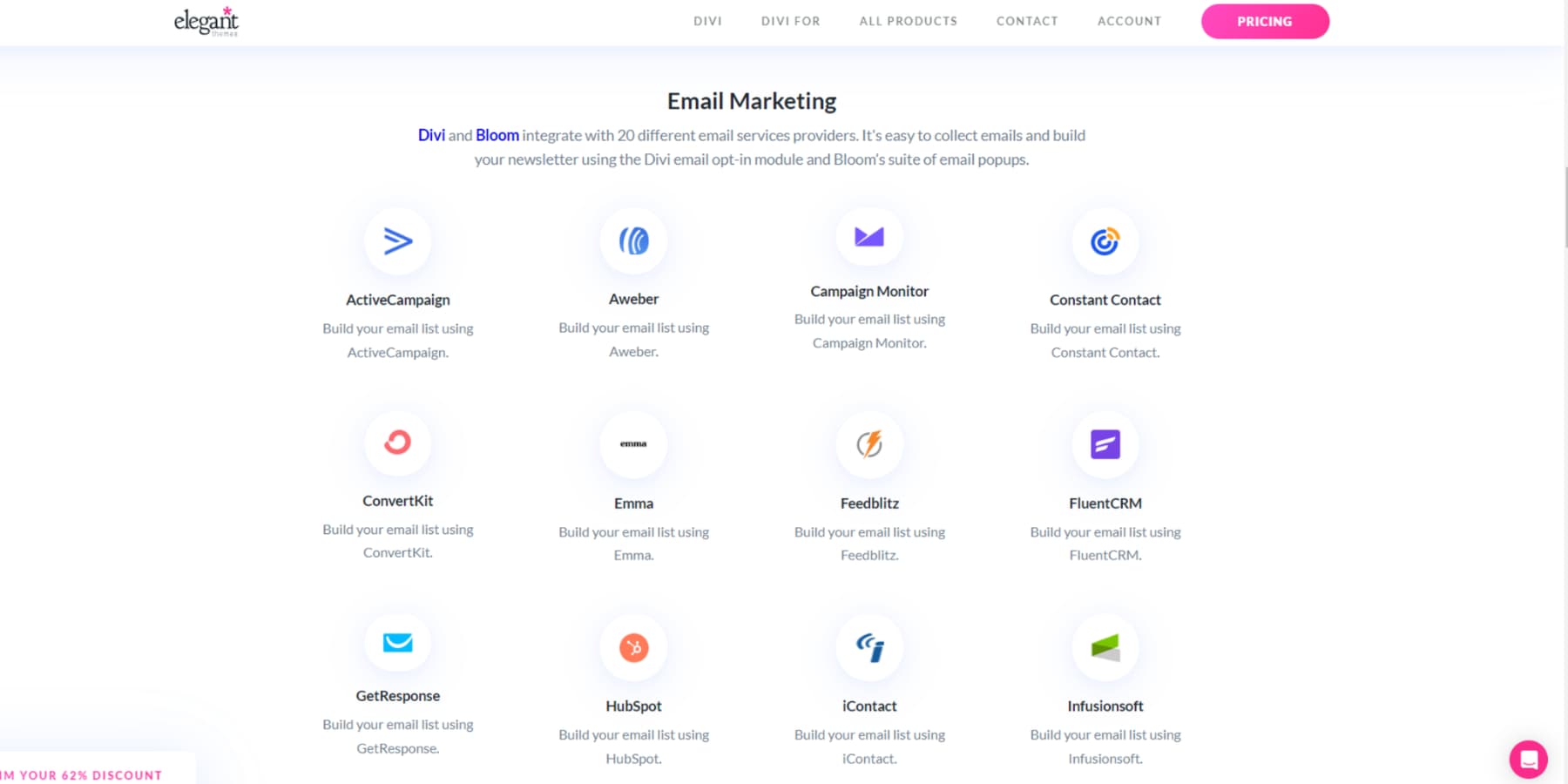
Míg a ChatGPT alapvető HTML-t és CSS-t generál, a Divi a WordPress-t tervezői erőművé alakítja. Menet közben fog SEO-kompatibilis webhelyeket építeni – az olyan SEO-bővítmények, mint a Rank Math, közvetlenül a vizuális építőben jelennek meg, így az optimalizálás másodlagossá válik.
A ChatGPT javasolhat kódrészleteket, de a Divi közvetlenül kapcsolódik a overhez 75 népszerű eszköz és szolgáltatás.
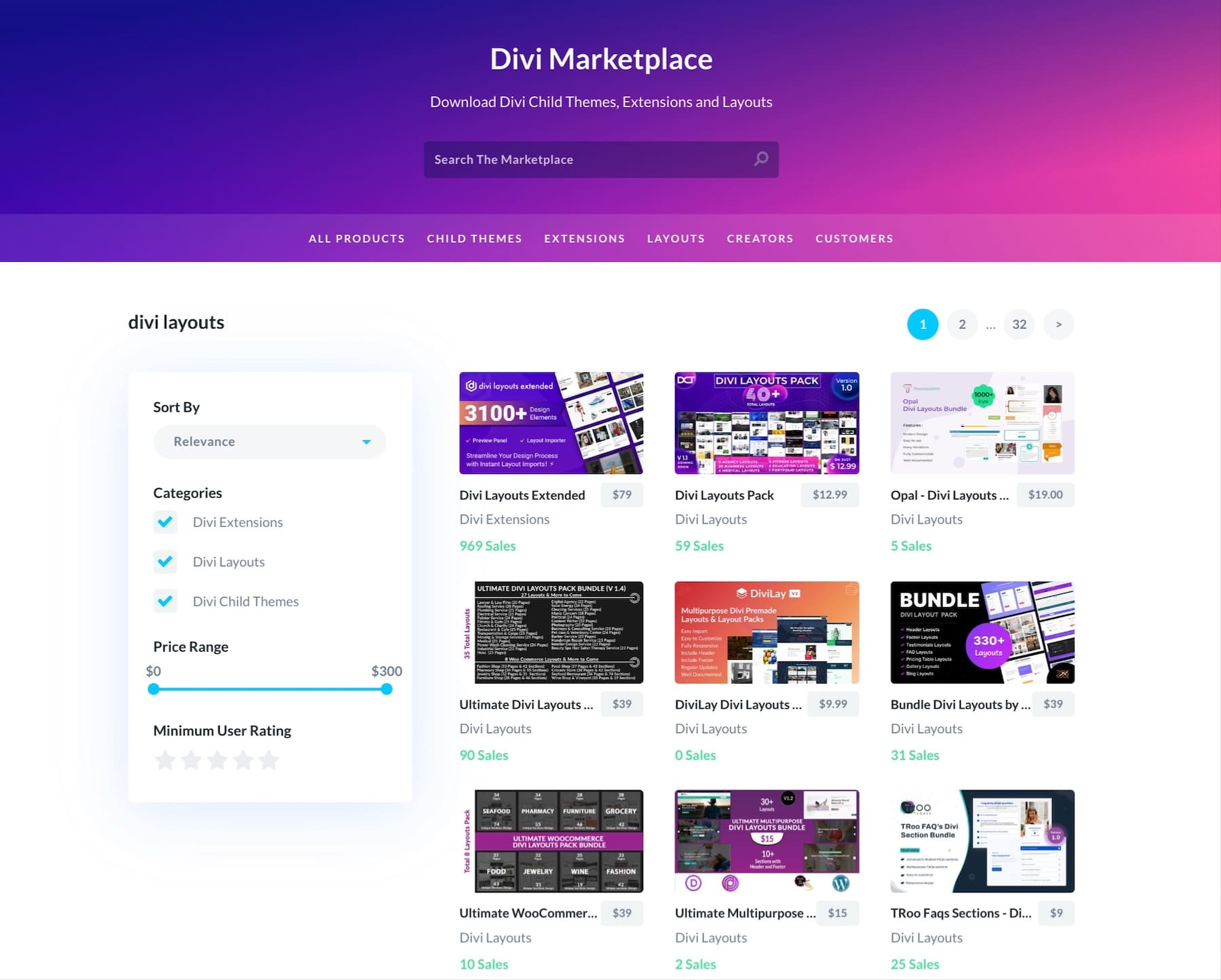
Érintsen meg minket Piactér prémium témákhoz, elrendezésekhez és bővítményekhez, amelyek kiemelik webhelyét. Böngésszen több száz piactér-kiegészítés között megbízható fejlesztőktől, akik tudják, mi működik a való világban – amiről a ChatGPT csak álmodhat.
API-nk lehetővé teszi a fejlesztők számára, hogy egyedi megoldásokat dolgozzanak ki, túlmutatva a kreatív határokat azon, amit egy nyelvi modell képes létrehozni. Az Ön egyetlen Divi licence korlátlan számú webhelyre, oldalra és termékre vonatkozik. Ráadásul minden Divi oldal mögött egy 76 000 fős Facebook közösség a napi nyeremények megosztása szakértői támogatással.
Próbálja ki a Divi kockázatmentes szolgáltatást
Divi vs ChatGPT használata webdesignhoz
Itt az ideje, hogy fej-fej mellett helyezze el ezeket az eszközöket, és nézze meg, mi történik, ha a mesterséges intelligencia találkozik a célra épített tervezési eszközökkel.
Sebesség: óra vs perc
Az idő pénz a webdizájnban. Míg a ChatGPT folyamatos oda-vissza váltást igényel, utasításokkal és teszteléssel, a Divi vizuális megközelítése leegyszerűsíti az egész folyamatot. Nézzük meg, mennyi ideig tartanak a mindennapi tervezési feladatok az egyes eszközökkel:
Valódi sablonok, nem szöveges felszólítások
Weboldal készítése során a szilárd alapokkal való kezdés minden változást jelent. Hasonlítsuk össze, hogyan kezelik ezek az eszközök a sablonokat és a tervezési kereteket:
A különbség egyértelmű: a ChatGPT leírja, hogy mit tud építeni, míg a Divi professzionális terveket kínál, amelyek készen állnak a testreszabásra. Minden Divi sablon működő komponensekkel, megfelelő térközökkel és beépített elrendezéssel rendelkezik – nincs szükség felszólításra.
Nézd meg, mit építesz
A webhelykészítőknek meg kell mutatniuk az eredményeket, nem csak meg kell ígérniük azokat. Hasonlítsuk össze, hogy az egyes platformok hogyan kezelik a webhelytervezés valóságát:
A ChatGPT vakon építkezik – csak azután fogja látni a webhelyét, hogy végrehajtotta a javaslatait. A Divi pontosan megmutatja, mit kap munka közben, a teljes oldalas elrendezésektől az egyes modulok beállításáig.
Skálázhatóság
Amikor webhelyének növekednie kell, az alap számít. Így néz ki a méretezés az egyes megközelítéseknél:
Míg a ChatGPT megfelelő kiindulási alapot teremthet, a valódi webhelyeknek térre van szükségük a növekedéshez. A Divi architektúrája mindent kezel az első blogbejegyzéstől kezdve a napi több ezer látogatóig anélkül, hogy a semmiből kellene újjáépíteni.
Építs valami igazit: Divi + Divi AI akcióban
Lépjünk túl az összehasonlításokon, és nézzük meg, mit Divi + Divi AI szállítani tudja. Az alábbiakban valós példák mutatják be, hogyan működnek együtt ezek az eszközök – a kezdeti elrendezés létrehozásától a webhelyeket kiemelő simításokig.
Nincs elmélet, nincs lehetőség – csak gyakorlati bemutatók arról, hogy mi történik, ha a látványtervezés találkozik az AI-gyorsítással. Így néz ki a modern webdesign, ha mindkét eszközt kombinálja.
A WordPress webhely elkészítése
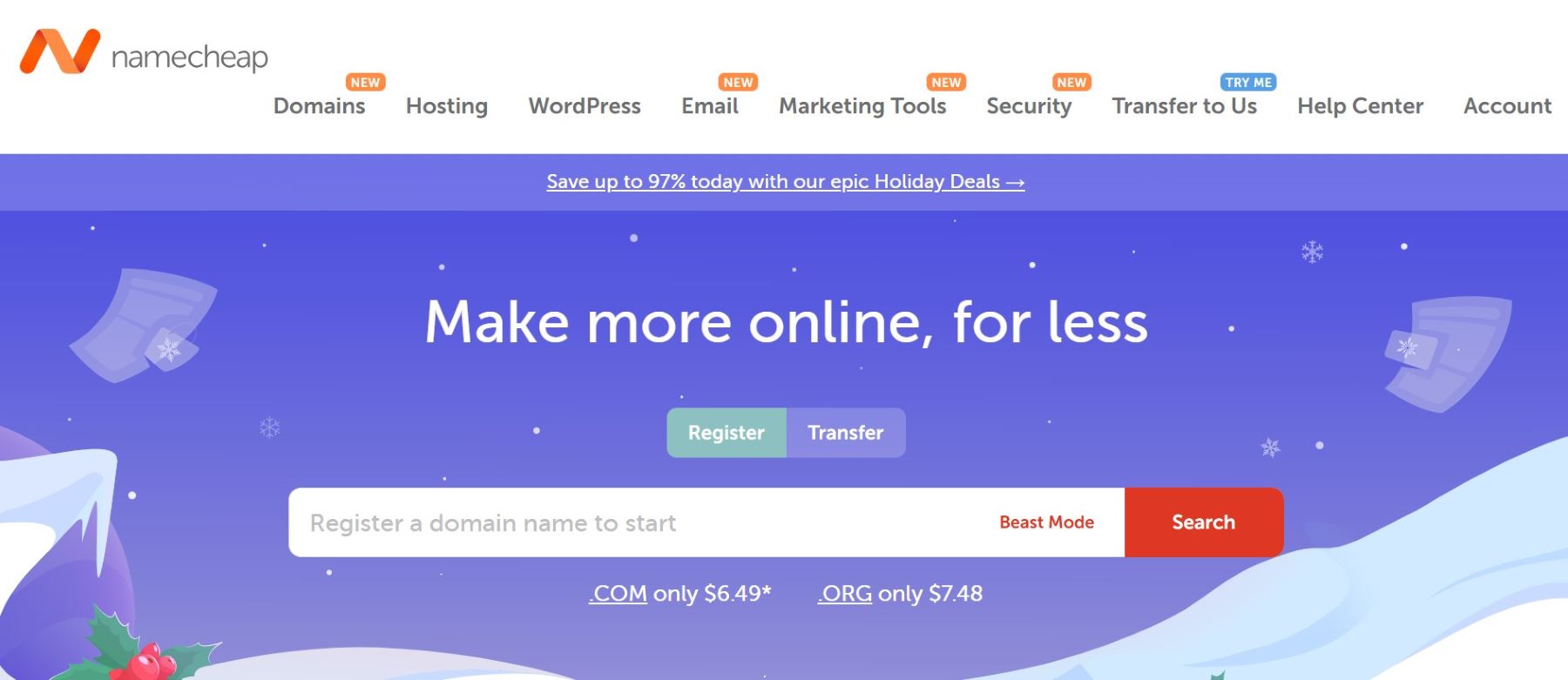
Minden WordPress webhelynek két dologra van szüksége: egy domain névre és a tárhelyre. Namecheap A domainkereső segítségével zárolhatja tökéletes webcímét, akár klasszikus .com-ot keres, akár valami mást. A Beast Mode keresése felfedi az elérhető lehetőségeket, amikor az első választást választják.
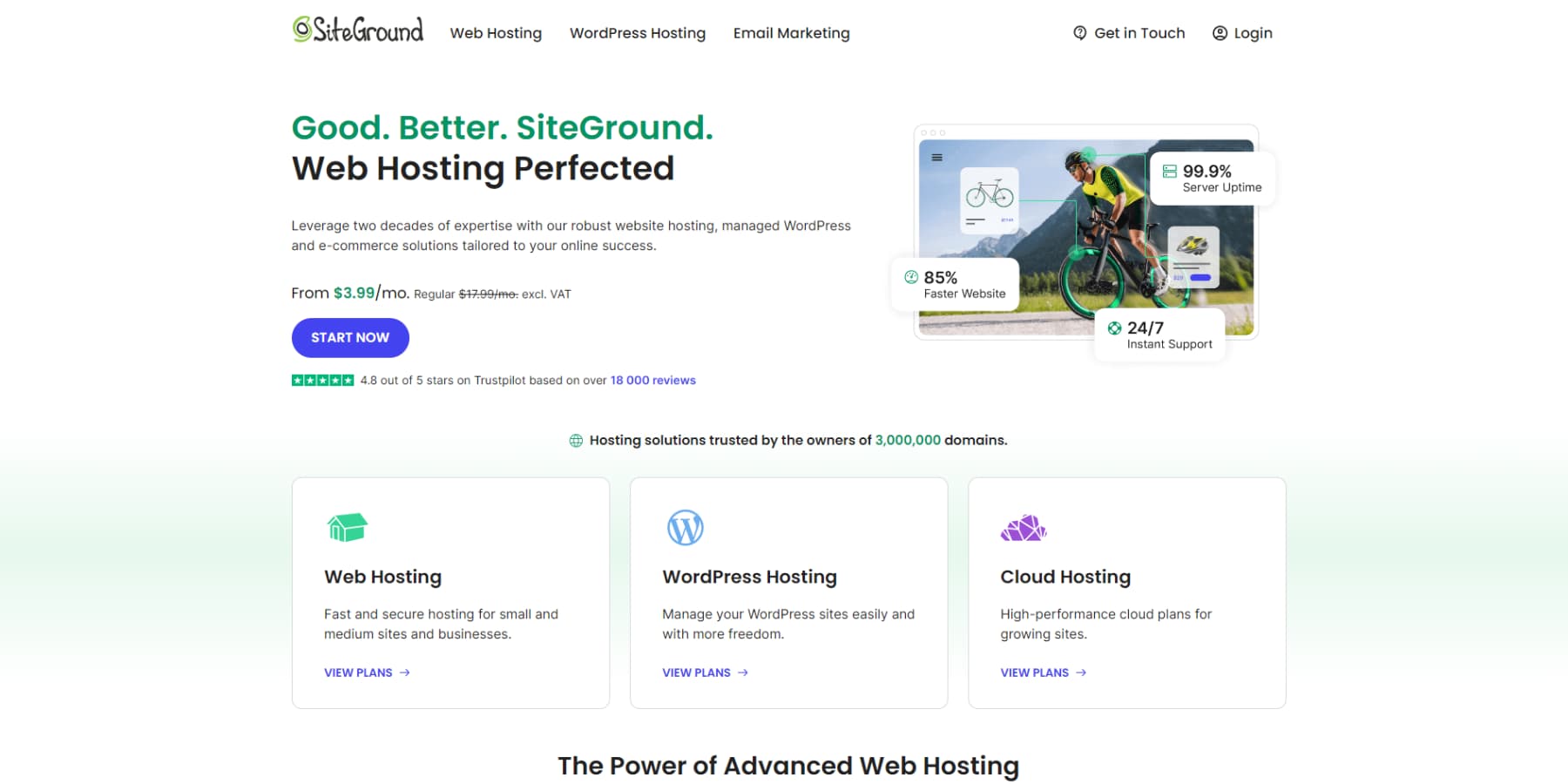
Háztartásért, SiteGround teljes platformját a WordPress köré építi. Kattintson egyszer, és a WordPress automatikusan települ – nincs szükség technikai fejtörésre. A Hostinger és a BlueHost szilárd WordPress-tárhelyet is kínál, mindegyik saját egykattintásos telepítőeszközzel.
Hagyja ki a kézi útvonalat, hacsak nincs szüksége egyedi adatbázis-beállításokra. A legtöbb tárhelyszolgáltató ellátja a technikai munkát, így Ön elkezdheti felépíteni webhelyét. Amint a WordPress elkészült, készen áll a létrehozásra.
A Divi telepítése és a Divi AI aktiválása
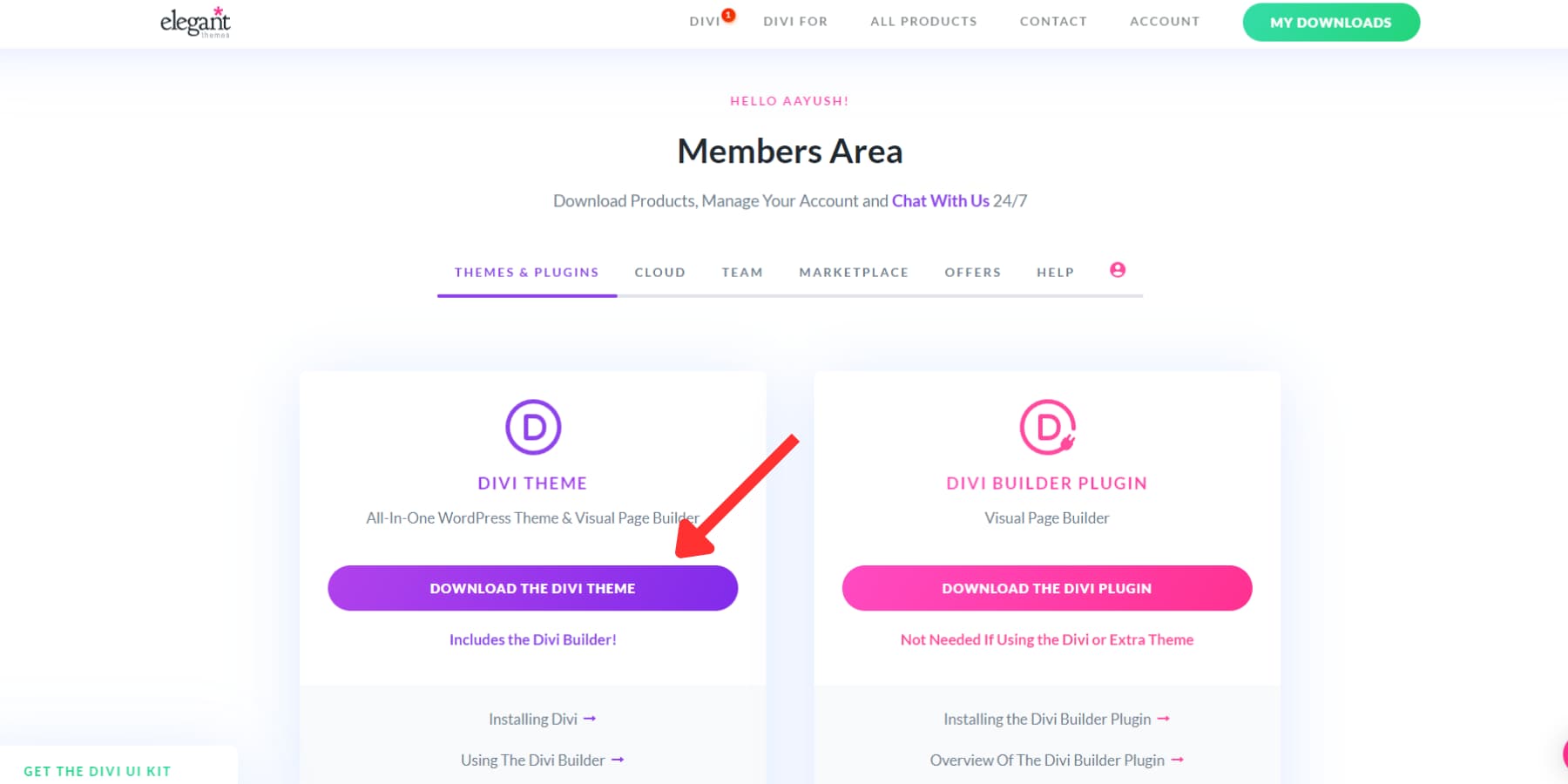
A Divi használatához tagságra van szükség. Így érheti el mindkettőt Divi téma és Divi AI.
A Divi webhelyére való eljuttatása azzal kezdődik, hogy letölti a tagok területéről.
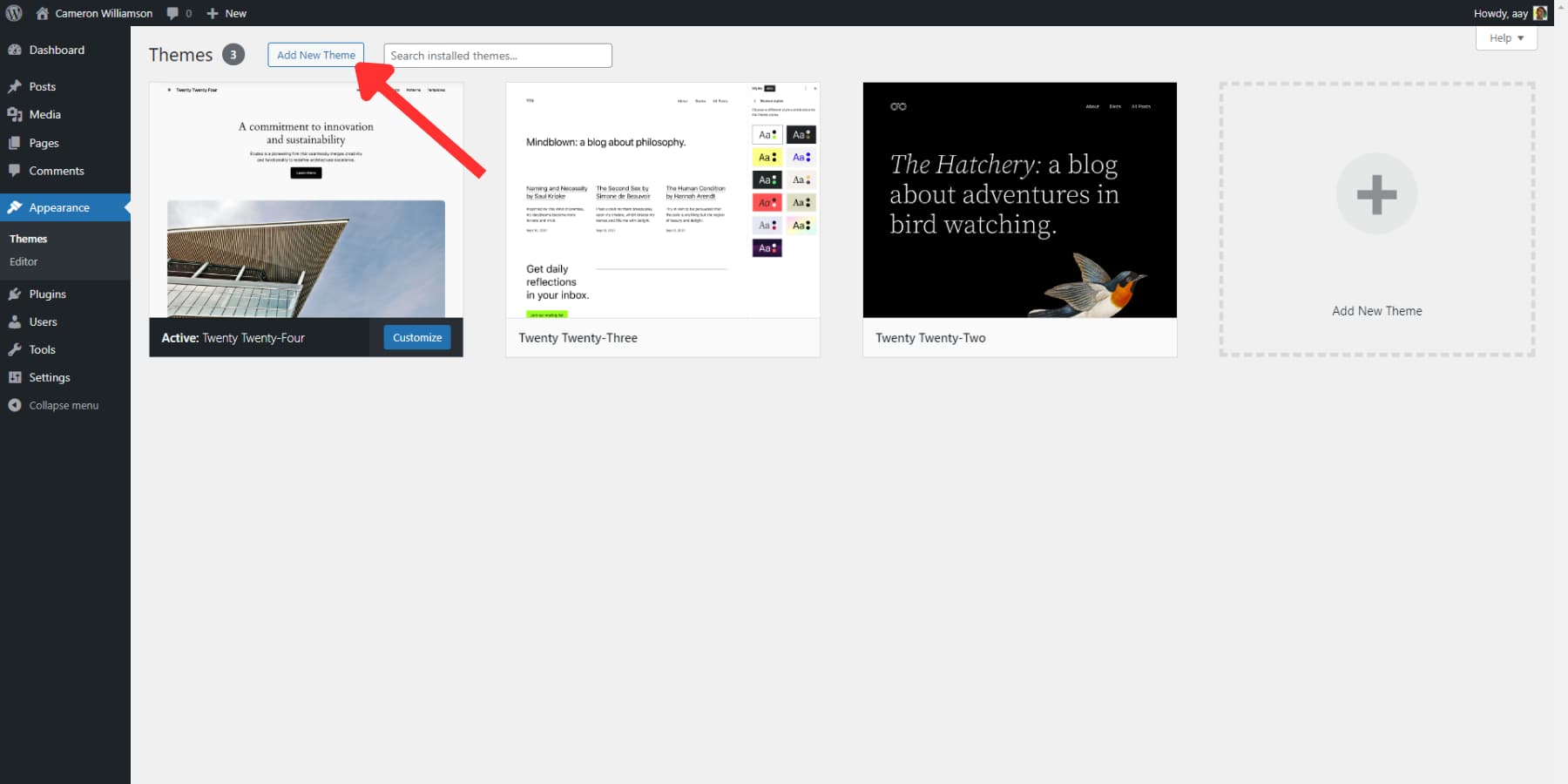
Menjen a WordPress webhelyére, keresse meg a Megjelenés > Témák > Új téma hozzáadása menüpontot, és töltse fel a fájlokat. Ha megvan, ne felejtse el megnyomni az aktiválást.
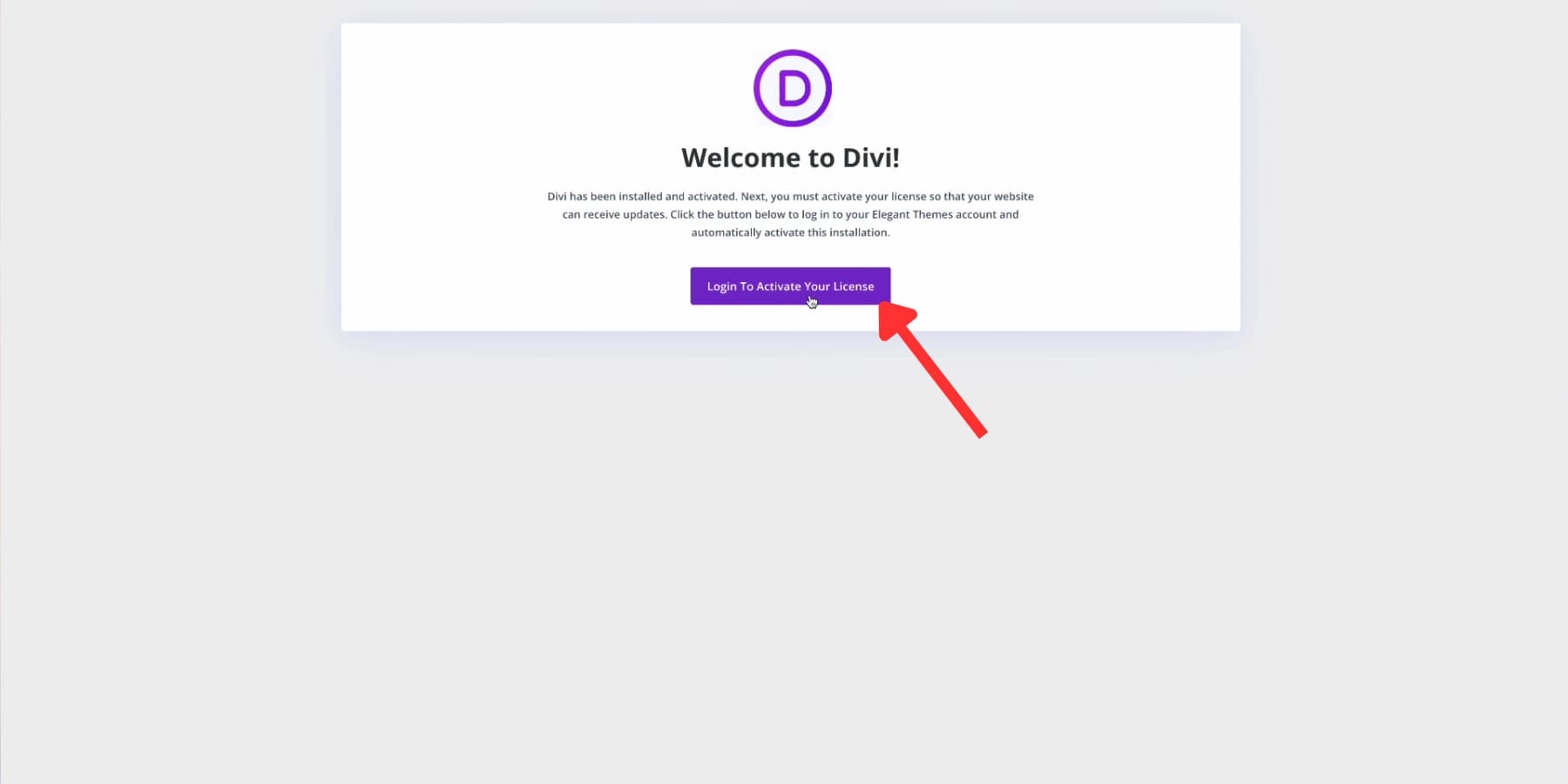
Az első dolog, amit látni fog, az a Divi telepítővarázslója. Gondoskodik az olyan technikai dolgokról, mint az API-kulcsok generálása és a licenc ellenőrzése – nincs szükség kézi beállításra.
A bejelentkezés egy kattintás. Az API-kulcs automatikusan létrejön és felcímkézve kerül telepítésre a webhelyen. Ugyanez a gomb többet tesz, mint bekapcsol Divi AI — megnyitja a több mint 2000 elrendezést tartalmazó könyvtárunkat. Divi Pro-t futtatsz? Azonnal még több funkciót fog látni.
Új weboldal létrehozása
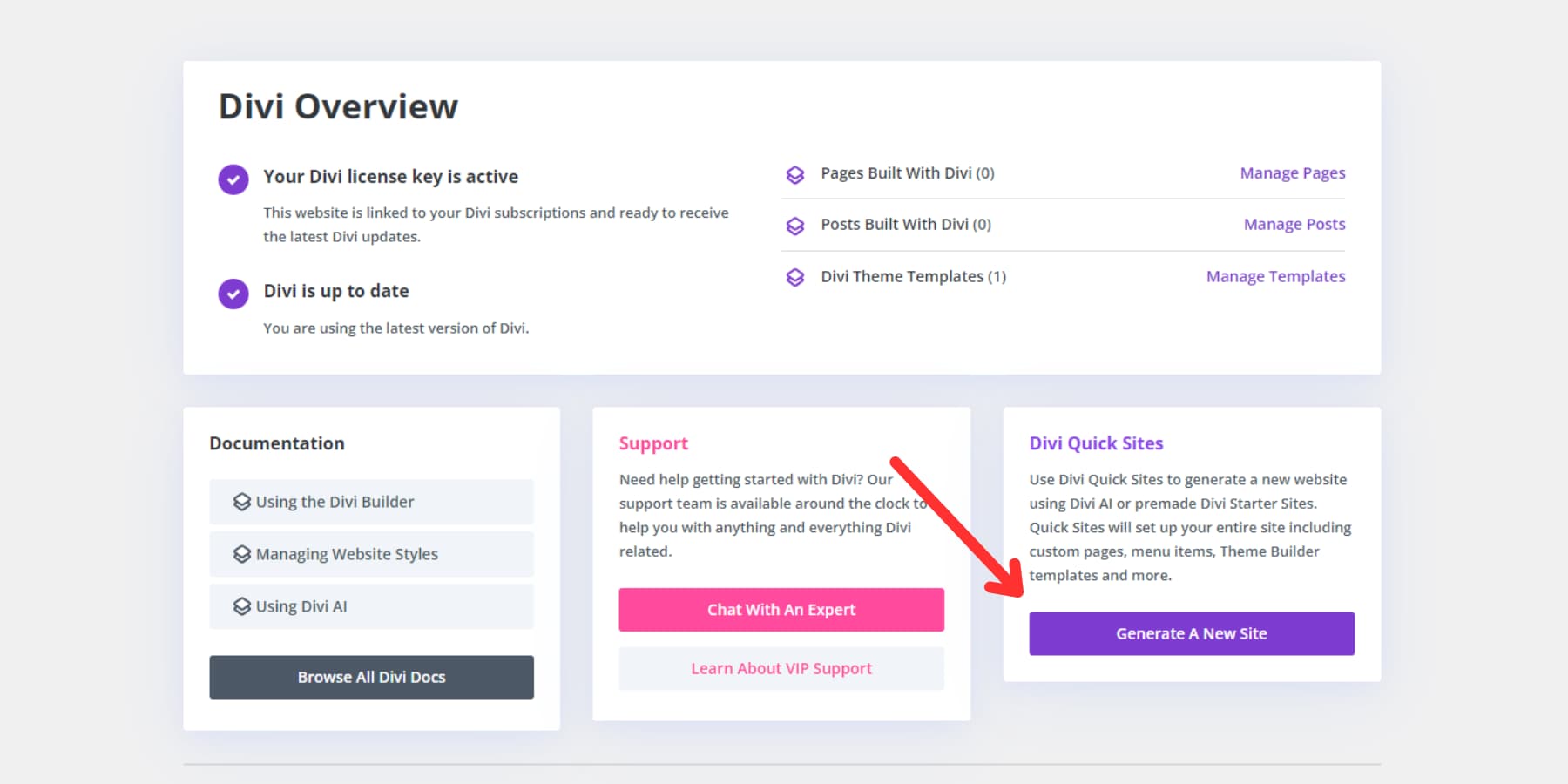
A Divi csatlakoztatása után először a műszerfal jelenik meg. Ez az Ön webhelyének vezérlőterme, ahol a Divi Quick Sites várja, hogy felgyorsítsa a következő összeállítást.
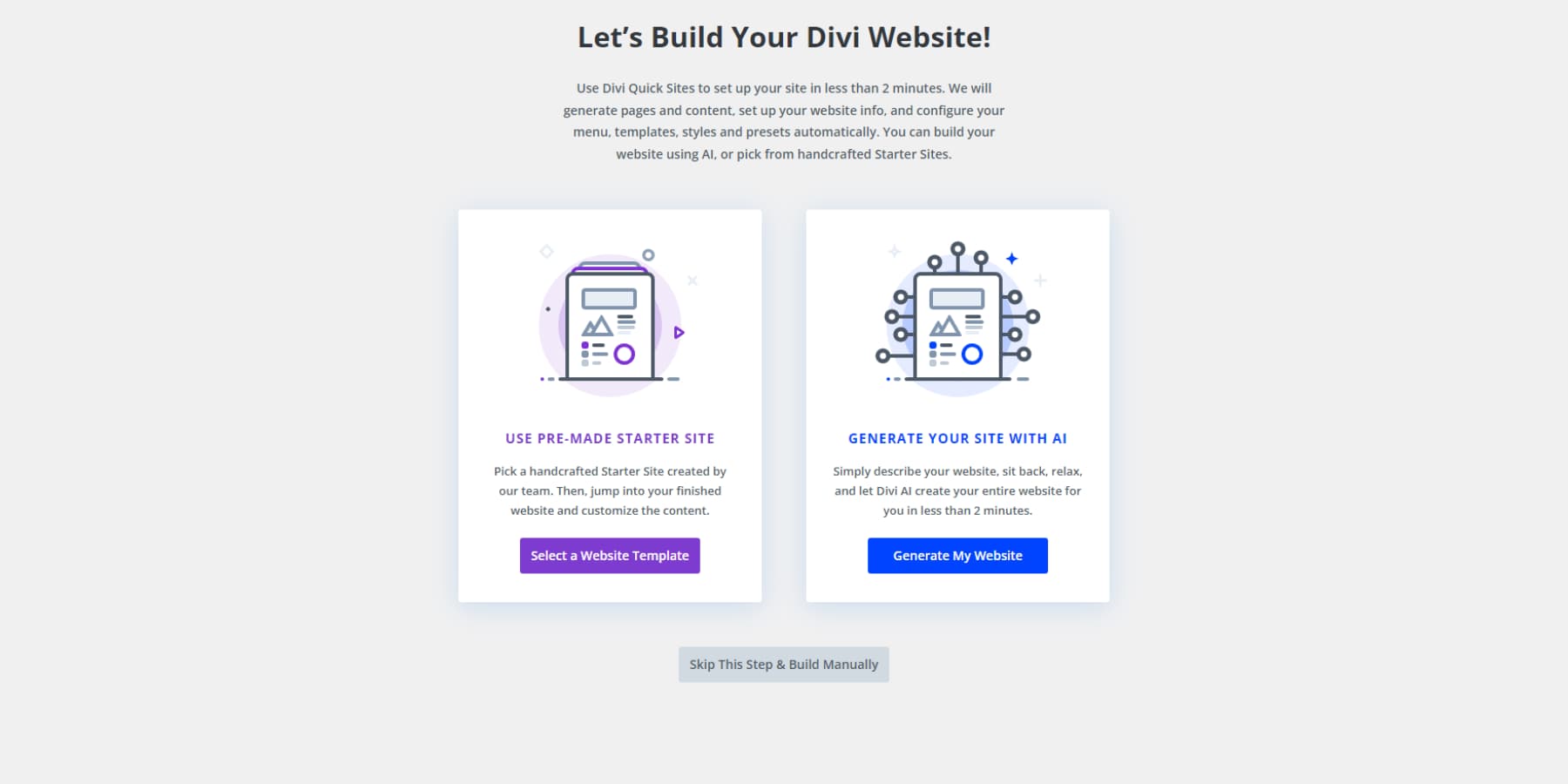
Az „Új webhely létrehozása” gombra kattintva két utat nyit meg előre. Hagyja ki az elsőt – inkább belemerülünk a Divi Quick Sites mesterséges intelligencia-készítőjébe.
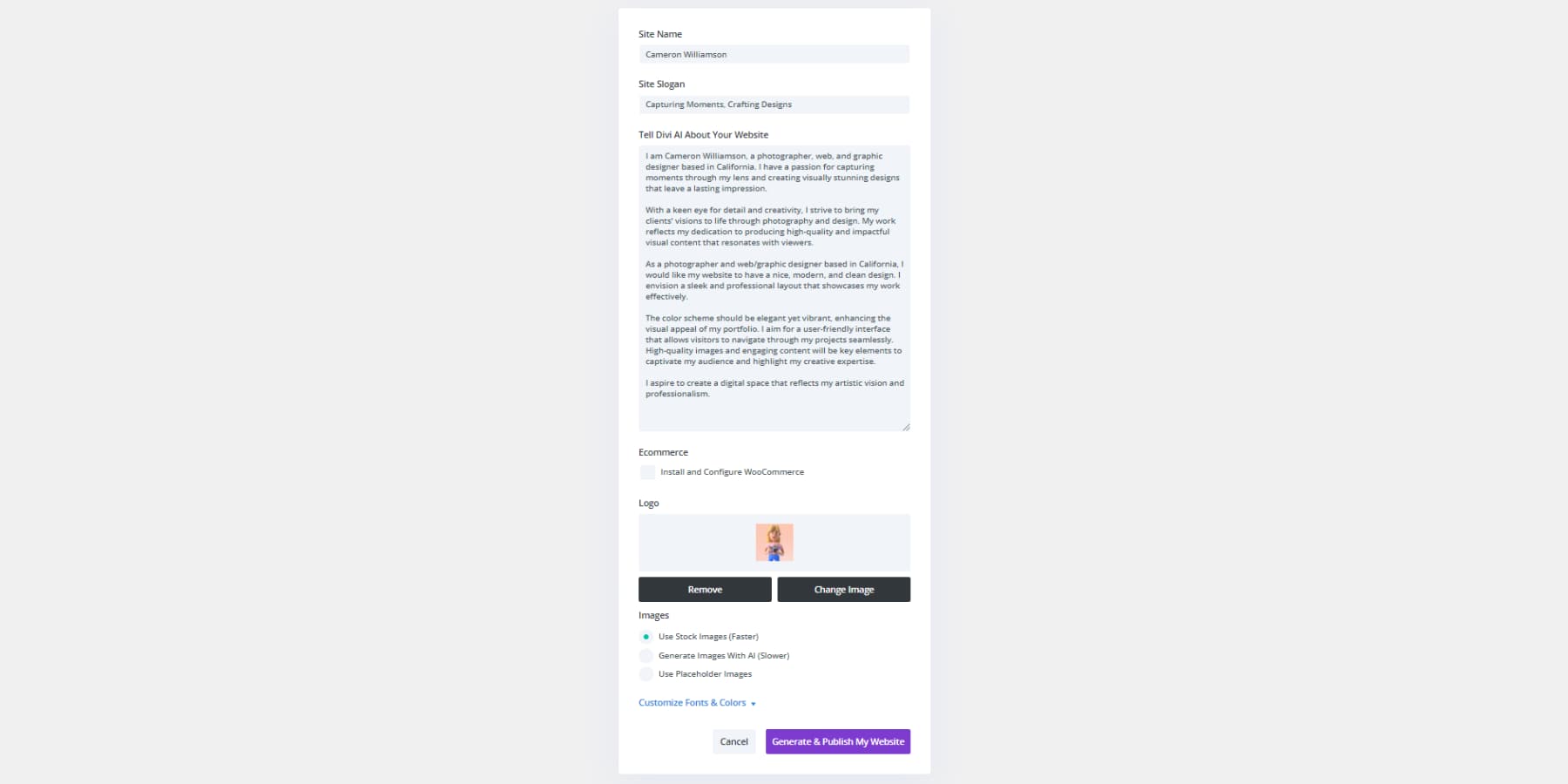
Az AI-nak kontextusra van szüksége a projekttel kapcsolatban. Adja meg a részleteket a vállalkozásáról, arról, hogy mit keres, milyen hangulatot keres stb. A pontosabb adatok jobb eredményekhez vezetnek.
A képekhez Divi AI egyedi látványelemeket hoz létre a szokásos Unsplash fotók mellett. Ez hosszabb ideig tart, de egyedülálló eredményeket biztosít. Ha később szeretné hozzáadni fotóit, választhatja a helyőrző lehetőséget is.
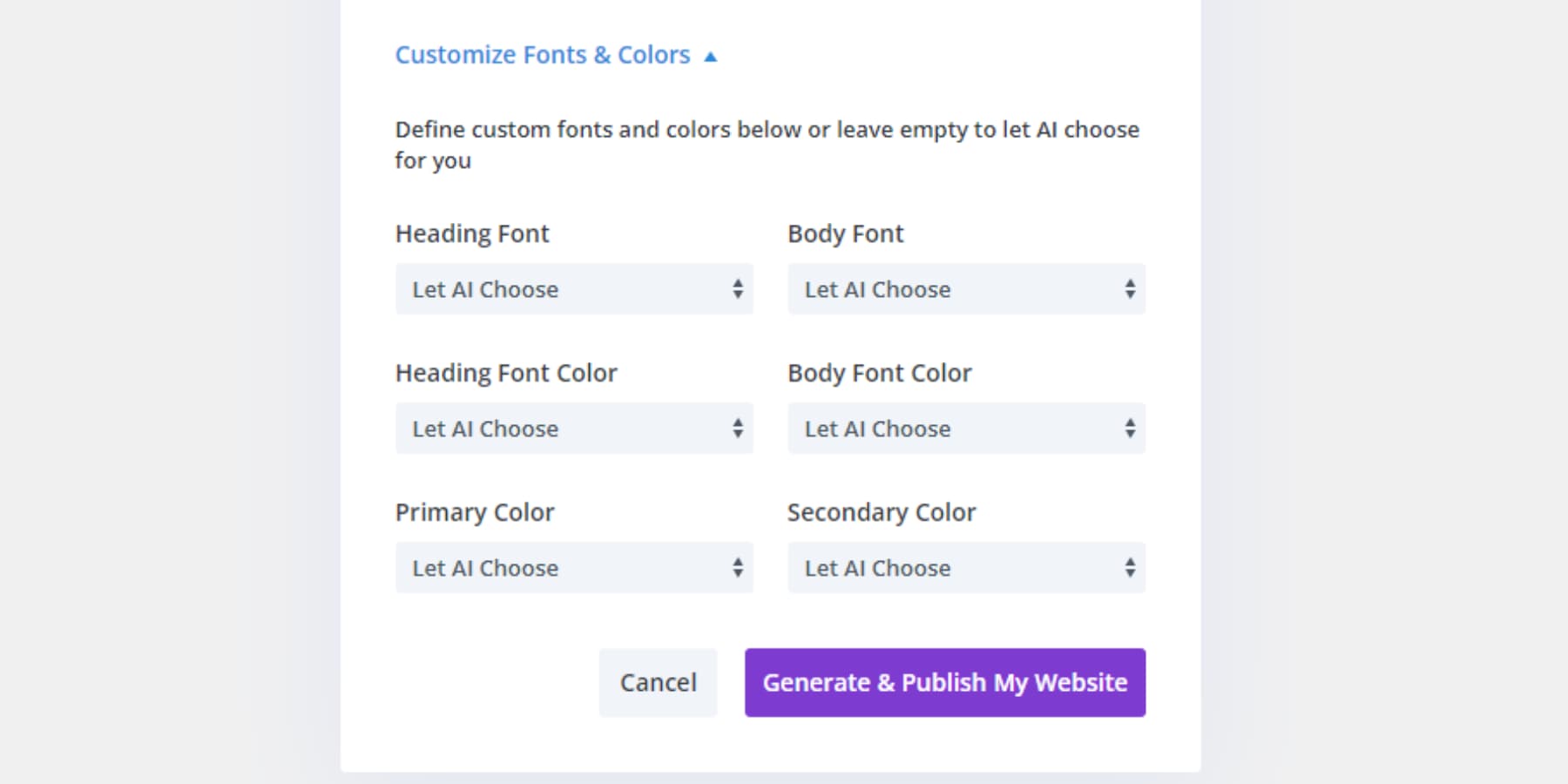
Opcionálisan válassza ki a betűtípusait és színeit
Ha jobban szeretné szabályozni webhelye megjelenését, a következő részben választhat betűtípusokat és színeket. Ez a lépés nem kötelező. Ha bizonytalan, hagyhatja, hogy az AI válasszon helyette. Ezt később folyamatosan módosíthatja a használatával Diviglobális színbeállításait. Ha elkészült, kattintson a Webhely létrehozása és közzététele lehetőségre.
És ennyi!
A „generálás” gombra kattintva elindul a Divi AI-készítője. Egy élő animáció nyomon követi az egyes összetevőket, ahogy a mesterséges intelligencia felépíti webhelyét. Az Ön specifikációitól függően a folyamat körülbelül 2-3 percet vesz igénybe.
Az elkészült összeállítás megnyílik egy parancsközpontba, amely megjeleníti az új webhely minden elemét. Minden oldal tartalmaz egy előnézeti lehetőséget – keresse meg a szem ikont az oldalak neve mellett, amikor föléjük viszi az egérmutatót.
Ez az első pillantás megmutatja, hogy a mesterséges intelligencia hogyan fordította le az Ön ismertetőjét webdizájnba. Minden elem együtt működik, a következetes tipográfiától a kiegyensúlyozott elrendezésig.
A teljes oldal fut tovább Divitervezési rendszere. A színek minden oldalon azonnal frissülnek, a betűtípusok egyenletesen igazodnak, és a térközök tökéletesen igazodnak, ha később saját maga frissíti őket. Új webhelye megőrzi a vizuális harmóniát extra munka nélkül.
A finomhangolás közvetlenül a Divi vizuális építőjében történik. A változtatások munka közben azonnal megjelennek, és pontosan megmutatják, hogy a frissítések hogyan hatnak az élő webhelyére – nincs többé váltás az előnézeti és a szerkesztési módok között.
Webhelye nem épül fel (de a Divi segít)
Előfordulhat, hogy a ChatGPT kódot generál, de a valódi webhelyek többet igényelnek, mint okos utasításokat és alapvető kódrészleteket. Míg mindenki más AI rulettet játszik a terveivel, a zseniális építők olyan eszközöket választanak, amelyek eredményeket hoznak.
Divi ötvözi a WordPress erejét az AI-gyorsítással, így mindent megad, ami a működő professzionális webhelyek elindításához szükséges. Nincs szükség azonnali tervezésre, és nincs rejtélyes kód a hibakereséshez – csak nyissa meg a Divi-t, és kezdje el konvertálni a webhelyeket.
Készen állsz, hogy abbahagyd a kísérletezést és elkezdj építeni? Szerezze be a Divi-t még ma, és nézze meg, milyen gyors lehet a professzionális webdesign.
Készítsen jobb webhelyeket a Divi segítségével
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/design/can-chatgpt-create-web-design