Nézzük meg
Hogyan válasszuk ki a megfelelő webdesign szoftvert
Az Ön igényeinek leginkább megfelelő webdesign szoftver kiválasztása számos tényezőtől függ, beleértve a képzettségi szintet, a projektkövetelményeket, a költségvetést, a testreszabási igények mértékét és a hosszú távú célokat.
Képességi szint
Ha kezdő vagy, válassz egy felhasználóbarát eszközt, mint pl WordPress vagy Wix, amely fogd és vidd felületet és előre megtervezett sablonokat kínál. Alternatív megoldásként a tervezési vagy kódolási tapasztalattal rendelkezőket jobban kiszolgálhatja a Webflow korlátlan rugalmasságának és testreszabási lehetőségeinek köszönhetően, amelyek bizonyos műszaki ismereteket igényelnek. Ha Ön tapasztalt fejlesztő, az olyan eszközök, mint a Framer vagy a Figma, fejlett funkciókat kínálnak a prototípus-készítéshez és a kódoláshoz.
Projekt Követelmények
Egyszerű webhelyekhez elegendő a WordPress vagy a Wix. Ha azonban termékeket szeretne kínálni webhelyén, a WordPress + WooCommerce a jobb választás. Ennek ellenére a Framer vagy a Webflow képes bonyolult terveket és interakciókat kezelni, az Ön igényeitől függően. A legtöbb számára a WordPress az olyan témával együtt, mint a Divi, mindent megad, amire szüksége van egy hatékony webhely felépítéséhez.
Fontolja meg költségvetését
Csak néhány embernek van nagy költségvetése webhelyük elkészítésére. Szerencsére az olyan eszközök, mint a Wix, Weeblyés a WordPress mindegyik ingyenes verziót kínál ingyenes témákkal, de korlátozott funkciókat kínál. Jó szabály, hogy a prémium WordPress témák vagy a Wix és a Weebly fizetős verziói értelmesebbek. Évente kevesebb, mint 90 dollárért létrehozhat egy teljesen működőképes webhelyet a WordPressen, és bármit megtehet vele. Ha weboldalt tervez, és kiszervezi a fejlesztést, választhat olyan szoftvert, mint az Adobe XD vagy a Figma a tökéletes megjelenés érdekében, és a kódolást a szakemberekre bízza.
A kívánt testreszabási szint
Azok számára, akik alapvető webhelyet szeretnének építeni, a Wix megfelelő lehetőség. Azonban sokkal nagyobb irányítást és tervezési rugalmasságot kap, ha olyan eszközt választ, mint a WordPress. Szinte korlátlan számú témát és bővítményt kínál (ingyenes és prémium szintű), amelyek szinte korlátlan testreszabási lehetőségeket kínálnak. Másrészt, ha kiterjedt testreszabásra vagy pixel-tökéletes vezérlésre van szüksége a tervezés és az elrendezés felett, a Weblfow és a Framer jobban megfelelhet az Ön igényeinek.
Hosszú távú célok
Végül válasszon olyan platformot, amely együtt tud növekedni a vállalkozásával, például a WordPress vagy a Webflow. Például egy életre szóló licenc vásárlása a Divi témához nagyszerű módja annak, hogy vállalkozása jövőbe tudjon állni. A Divi 5 közelgő kiadásával és a korlátlan számú webhely létrehozásának lehetőségével a Divi rendelkezik a tervezési képességekkel és a tökéletes árral, amellyel hosszú távon pénzt takaríthat meg.
Egy másik szempont a karbantartás. Az olyan eszközök, mint a Webflow, a Wix és a Framer, gondoskodnak a frissítésekről. Arra azonban nincs garancia, hogy az ár változatlan marad. Költségkeretétől függően ez növekedési fájdalmakat okozhat, ha több pénzre van szüksége a havi költségek megfizetéséhez. A WordPress ingyenes és nyílt forráskódú, így soha nem kell aggódnia a hozzáadott díjak vagy az elavult szoftverek miatt. A WordPressnek hatalmas követői vannak, köztük külső fejlesztők is, akik fáradhatatlanul dolgoznak a WordPress naprakészen tartásán.
Végül a keresőoptimalizálás (SEO) óriási tényező. Maga a WordPress SEO-ra van optimalizálva, de vannak nagyszerű beépülő modulok is, amelyek segítenek sikeresebbé válni. SEO pluginok, mint pl RankMath vagy AIO rengeteg eszközt kínál az organikus forgalom megszerzéséhez, a mesterséges intelligencia által vezérelt kulcsszójavaslatoktól a kulcsszókutatásig, így biztosíthatja, hogy webhelye megfelelő alapot kapjon ahhoz, hogy felfigyeljenek rá. Természetesen más platformok is kínálnak SEO-t, de a WordPress robusztusabb, mint ők.
A legjobb webtervező szoftver 2025-ben
Most, hogy megtanulta, mire kell figyelnie a webdesign szoftver kiválasztásakor, mutassuk be, mely platformokat tartjuk a legjobbnak.
1. WordPress + Divi
🥇 Összességében a legjobb webtervező szoftver
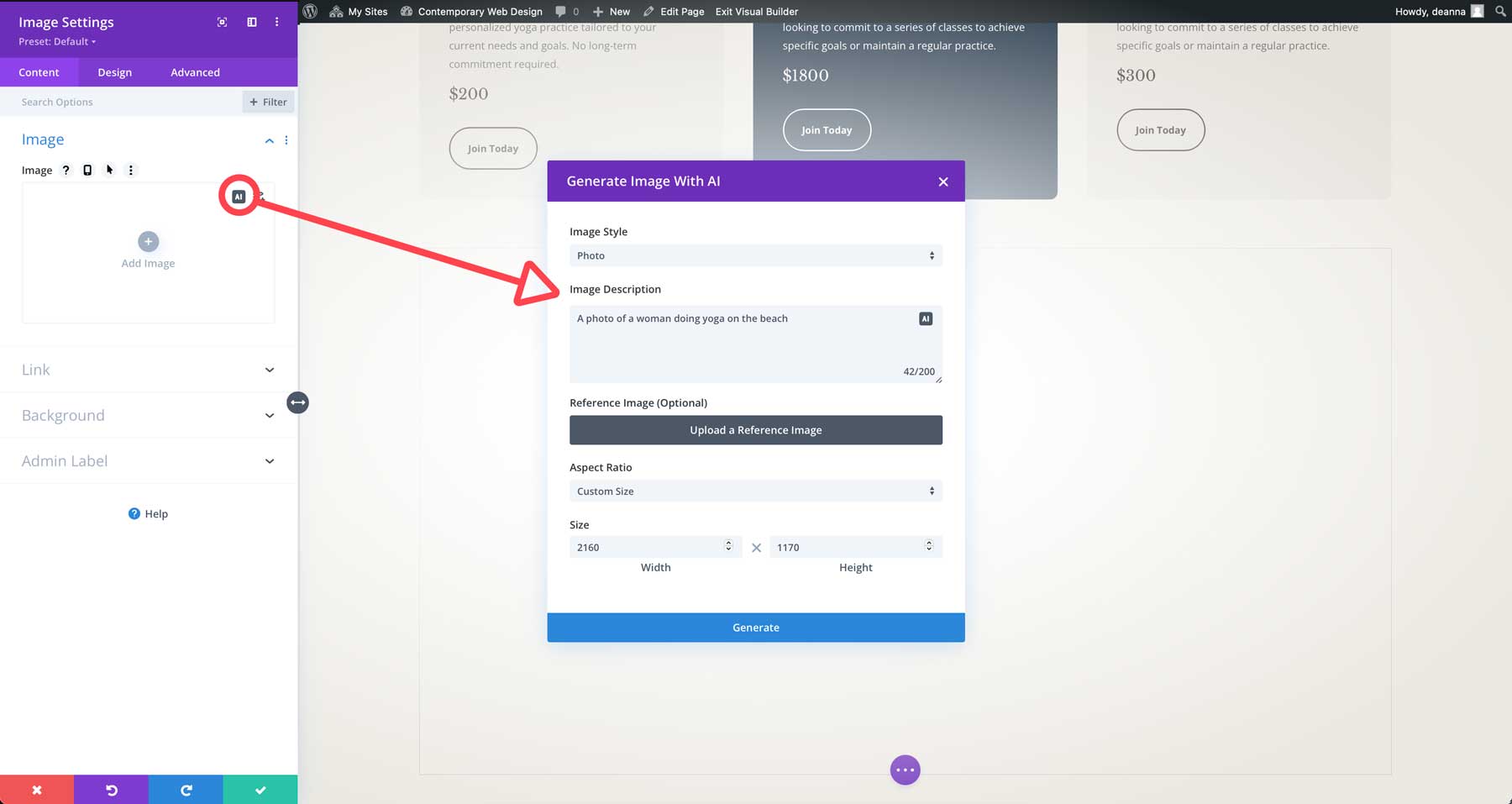
Az első a listánkon Divi. Mint az egyik legerősebb WordPress A Divi bármilyen webhelyet létrehozhat kis erőfeszítéssel. A Divi segítségével többféle módon hozhat létre webhelyet, beleértve az over használatát is 200 tervezési modul, az egyik vége 2000 előre elkészített elrendezésvagy Divi gyorsoldalak. A DQS előre elkészített kezdőoldalak gyűjteményét kínálja, vagy lehetőséget kínál egy komplett webhely elkészítésére a Divi mesterséges intelligencia-alapú tervezési asszisztense segítségével, Divi AI.
A Divi korlátlan testreszabási lehetőséget kínál
A WordPress a Divivel párosítva robusztus és rugalmas platformot kínál lenyűgöző webhelyek létrehozásához. Ez a dinamikus kettős bármilyen képzettségi szintű felhasználót képessé tesz arra, hogy professzionális megjelenésű webhelyeket tervezzen és készítsen anélkül, hogy széleskörű (vagy bármilyen) kódolási ismeretekre lenne szüksége. A Divi segítségével egy robusztus oldalkészítőt kap – a Visual Builder – amely lehetővé teszi a design elemek weboldalra húzását és testreszabását korlátlan tervezési lehetőséggel.
Adjon hozzá lebegő effektusokat, átmeneteket és egyebeket szövegekhez, képekhez és a Divi bármely tervezési moduljához. A Divi téma testreszabási lehetőségei páratlanok, akár vonzó cselekvésre ösztönzést (CTA) szeretne létrehozni, szolgáltatásait a Blurb Module segítségével szeretné megjeleníteni, akár képeket vagy grafikákat szeretne létrehozni a Divi AI segítségével.
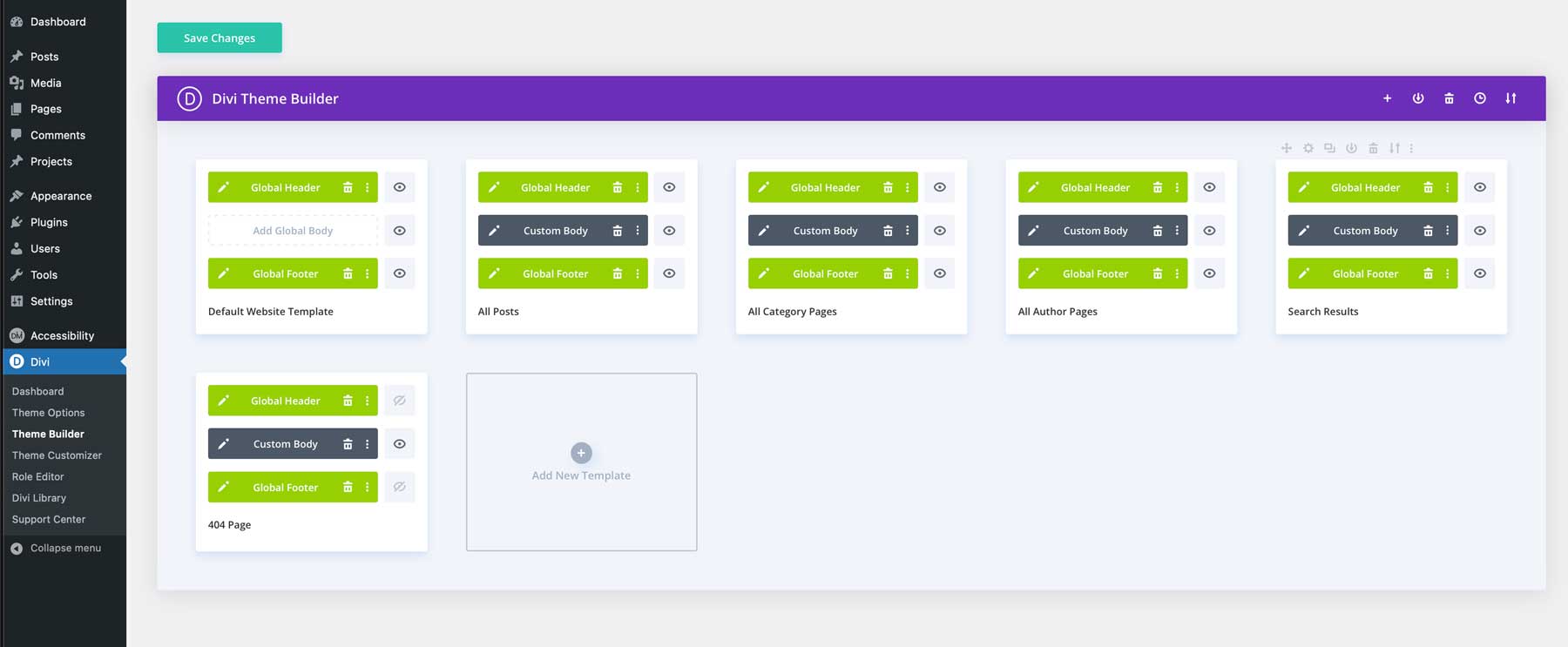
A teljes funkcionalitású oldalkészítő, a Divi mellett lehetővé teszi webhelye minden aspektusának megtervezését a témakészítő segítségével, beleértve a fejléceket, lábléceket, bejegyzéseket és egyebeket. A Theme Builder segítségével teljes mértékben irányíthatja webhelye minden aspektusát, a keresési eredményektől az archív oldalakig.
De ez még nem minden. Ezeken a hihetetlen funkciókon kívül a Divi több mint 20 tervezési modult kínál hatékony webáruház létrehozásaköszönhetően a WooCommerce közvetlen integrációjának. Azt is megteheti integrálni a több tucat harmadik féltől származó beépülő modul egyike a Divi-be különféle webhelyek létrehozásához. Tanulásirányítási rendszert szeretne létrehozni MemberPress vagy Fizetett tagság Pro? Nem probléma. Divivel dolgoznak. Kapcsolatot kell létrehozni a webhely és a Mailchimp? A Divi is képes erre. Akár rendezvénywebhelyet, tagsági webhelyet vagy egyszerű portfóliót szeretne létrehozni, a Divi rendelkezik azokkal az eszközökkel és alapokkal, amelyek stílusosan megtehetik.
Profik
- Hatékony fogd és vidd oldalkészítő: A Visual Builder több mint 200 tervezési modult kínál az elrendezések egyszerű létrehozásához és testreszabásához.
- Előre elkészített elrendezések és sablonok: A tervezési folyamat felgyorsítása érdekében hozzáférhet az előre megtervezett elrendezések vagy kezdőoldalak hatalmas könyvtárához.
- Testreszabható tervezési elemek: Testreszabhatja webhelye minden aspektusát, a betűtípusoktól és színektől az animációkig és effektusokig.
- Több mint 200 tervezési modul: A Divi a tervezési modulok széles választékát kínálja, a blurboktól kezdve a harmonikán át a képgalériákig, amelyeket oldalaira húzhat és testreszabhat.
- E-kereskedelmi funkciók: A WooCommerce zökkenőmentes integrációjának köszönhetően könnyedén építhet és kezelhet online üzleteket.
- Teljes oldal szerkesztés: A Divi Theme Builder segítségével dinamikus sablonokat készíthet fejlécekhez, láblécekhez, keresési eredményekhez, termékekhez, bejegyzésekhez, archív oldalakhoz és egyebekhez.
- A csillagok támogató csapata: A Divi hozzáértő és barátságos támogató technikusokkal rendelkezik, akik bármilyen – kisebb vagy nagyobb – probléma gyors és udvarias megoldásában segítenek.
- Nagy és aktív közösség: Csatlakozzon a WordPress felhasználók és fejlesztők egyik legnagyobb közösségéhez, amely támogatást és erőforrásokat kínál.
- Hozzáférés a Divi jövőbeli verzióihoz: Az előfizetés megvásárlásával hozzáférhet a rendszeres frissítésekhez, biztonsági javításokhoz és a Divi jövőbeli verzióihoz, beleértve a közelgő nagyjavítást is, Divi 5.
Hátrányok
- Tanulási görbe: Míg a Visual Builder felhasználóbarát, a Divi funkcióinak elsajátítása időt vehet igénybe.
- Teljesítmény rezsi: Az összetett kialakítások és számos bővítmény befolyásolhatja a webhely teljesítményét. Az Elegant Themes azonban a keretrendszer teljes átalakításán dolgozik, biztosítva, hogy a Divi következő kiadása, A Divi 5 gyorsabb, mint valaha.
🥇 Miért választottuk?
A WordPress + Divi-t sokoldalúsága, könnyű kezelhetősége és erőteljes testreszabási lehetőségei miatt választottuk. Ez egy nagyszerű választás kezdő és tapasztalt tervezők számára, akik szeretnének gyönyörű weboldalakat készíteni anélkül, hogy tönkretennék.
Kinek a legjobb a Divi?
A Divi bármilyen képzettségi szintű felhasználó számára alkalmas, akik professzionális megjelenésű weboldalt szeretnének létrehozni kódolási ismeretek nélkül. Tökéletes azoknak is, akiknek nagymértékben testreszabható platformra van szükségük elképzeléseik életre keltéséhez. Azok számára is nagyszerű, akik nagyra értékelik a nagy, aktív közösség támogatását és forrásait.
Közösségi vélemények és értékelések
A Divi folyamatosan magas értékeléseket kap a felhasználóktól, akik dicsérik a rugalmasságot, a könnyű használhatóságot és a tervezési képességeket. Egyes felhasználók azonban meredek tanulási görbét és potenciális teljesítményproblémákat észlelnek az összetett tervezéseknél.
Árképzés
A Divi évente elérhető 89 dollár vagy életre szóló jogosítványként 249 dollár.
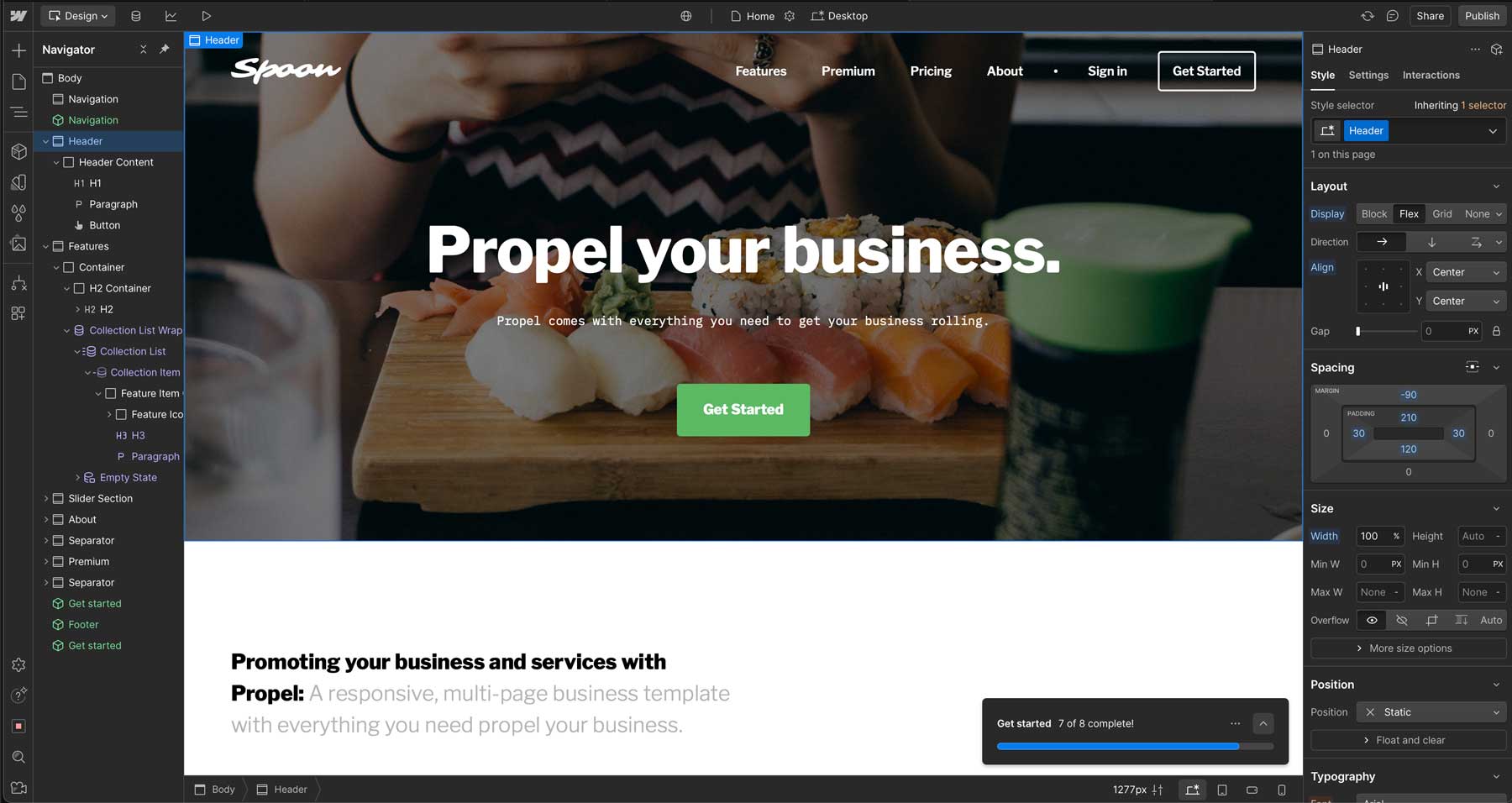
2. Webflow
🥈 A legjobb webtervező szoftver kódolók számára
Webflow egy élvonalbeli webtervező szoftver, amely képessé teszi a felhasználókat arra, hogy egyetlen kódsor megírása nélkül is reszponzív webhelyeket hozzanak létre. A vizuális felület egyszerűségét a kód rugalmasságával kombinálva a Webflow egyedülálló megközelítést kínál a webdesignhoz. Számos kulcsfontosságú funkciót kínál, beleértve a fogd és vidd szerkesztőt, valamint a komplex interakciók kód nélküli létrehozásának képességét. Web alapú, így nem kell aggódnia a tárhely-platform biztosítása miatt.
A Webflow megkönnyíti a webtervezést
A Webflow leglenyűgözőbb tulajdonsága a páratlan tervezési rugalmasság. A platform lehetővé teszi a felhasználók számára, hogy korlátok nélkül pixel-tökéletes terveket hozzanak létre. Robusztus CSS-keretrendszerével és fejlett testreszabási lehetőségeivel egyedi és vizuálisan lenyűgöző webhelyeket készíthet.

A Webflow egy mesterséges intelligencia asszisztenst is biztosít, amely lehetővé teszi statikus vagy dinamikus tartalom létrehozását, javítását és módosítását néhány kattintással. Ez az AI szövegíró könnyedén kitöltheti az üres tartalomkezelő rendszer (CMS) mezőit és a statikus szövegelemeket, így jobban összpontosíthat a dolgok tervezési oldalára. Az AI három szöveges verziót tud generálni, így kiválaszthatja azt, amelyik leginkább illeszkedik a rést.
A Webflow másik hasznos funkciója a szövegdekorációs stílus. Módosíthatja az aláhúzás elhelyezését, stílusát, vastagságát, színét és még sok mást, hogy a szöveg kiemelkedjen. Az adatkutatók számára a Webflow új funkciót vezet be, a Webflow Analyze néven, amely lehetővé teszi a felhasználók számára, hogy hozzáférjenek a látogatók viselkedésére vonatkozó adatokhoz a platformon belül. Ennek a szolgáltatásnak a biztosításával a felhasználók elkerülhetik a harmadik féltől származó elemzőeszközök szükségességét, így a Webflow valóban minden az egyben tervezési platform. és marketing.
Profik
- Pixel-tökéletes kialakítás: A Webflow segítségével precíz és tetszetős terveket készíthet.
- Kód nélküli interakciók: Építsen bonyolult interakciókat kódolás nélkül.
- Teljesítmény optimalizálás: A Webflow tiszta, optimalizált kódot generál a gyorsan betöltődő webhelyekhez.
- Webflow AI: Néhány kattintással készítsen másolatot a márkáról.
- Webfolyam elemzés: Betekintést nyerhet a felhasználói viselkedésbe, így nincs szükség harmadik féltől származó megoldások integrálására.
Hátrányok
- Meredek tanulási görbe: A WordPress-szel és a Divi-vel ellentétben a Webflow összetett jellege miatt kiterjedt képzést igényel.
- Árképzés: Míg az ingyenes csomag alapvető funkciókat kínál, a fejlett eszközök fizetős előfizetést igényelnek, amely évi 228 dollártól kezdődik.
🥈 Miért választottuk?
A Webflow-t erőteljes tervezési képességei, rugalmassága és teljesítményoptimalizálása miatt választottuk. Kiváló választás azoknak a tervezőknek és fejlesztőknek, akik az irányítás feláldozása nélkül szeretnének pixel-tökéletes webhelyeket létrehozni.
Kinek a legjobb a Webflow?
A Webflow ideális azoknak a tervezőknek és fejlesztőknek, akik rugalmas és hatékony tervezőeszközt szeretnének, amely minden az egyben platformként szolgál. A webhely egy helyen történő tervezésének, fejlesztésének, tárolásának és elemzésének lehetőségével több időt tölthet a tervezéssel, és kevesebbet több eszköz karbantartásával.
Közösségi vélemények és értékelések
A Webflow rugalmassága és robusztus tervezőeszközei a felhasználók kedvencévé teszik.
Árképzés
Webflow kínál a ingyenes terv akár két webhely felépítéséhez (tárhely nélkül). A fizetős csomagok kezdete 19 dollár havonta ülőhelyenként, évente számlázva.
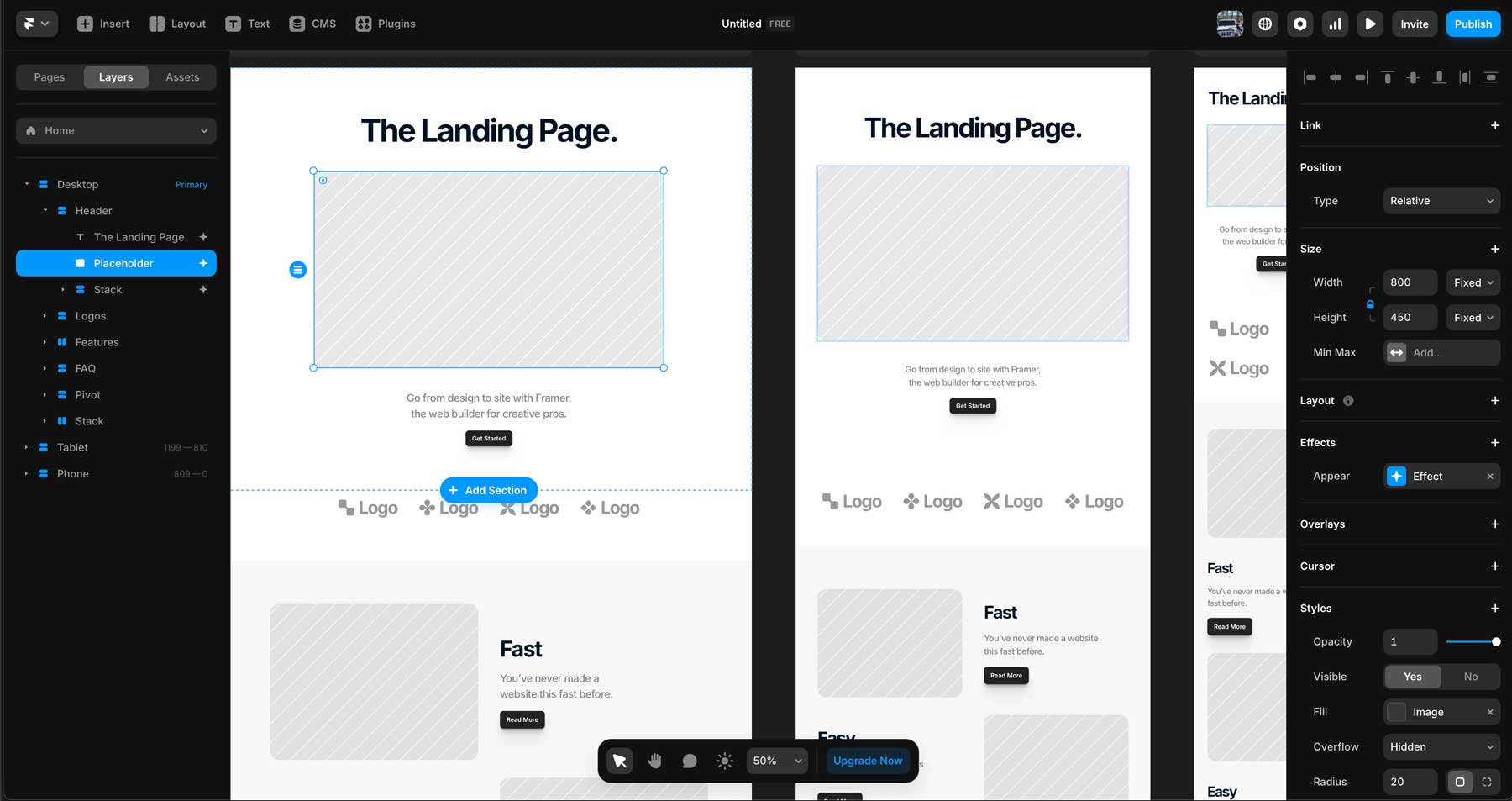
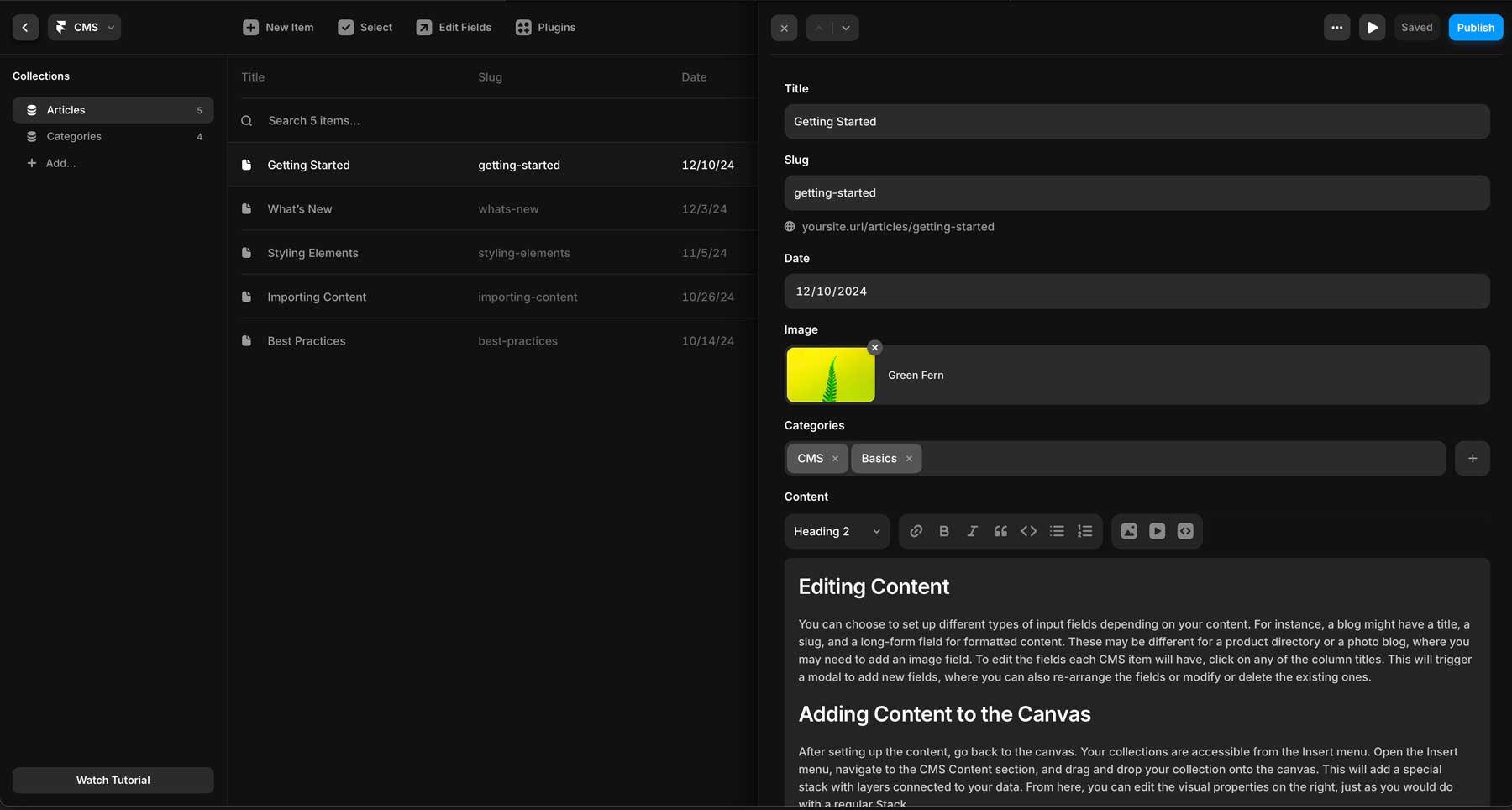
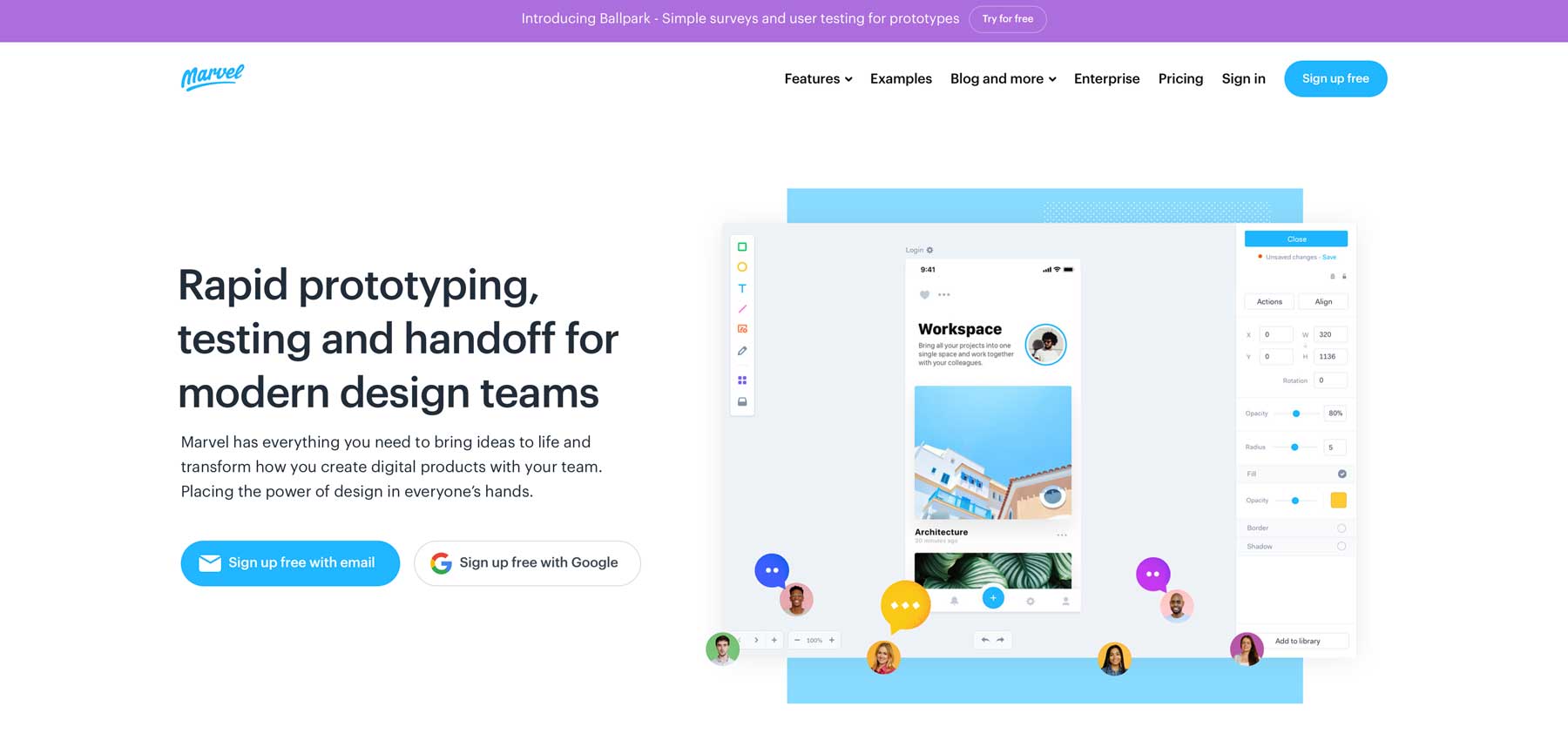
3. Keretező
🥉 A legjobb webtervező szoftver prototípuskészítéshez
Keretező egy sokoldalú webtervező szoftver, amely lehetővé teszi az alkotók számára, hogy életre keltsék ötleteiket. Lehetővé teszi, hogy egyszerűen készítsen lenyűgöző, interaktív prototípusokat, és alakítsa át őket teljesen működőképes webhelyekké és alkalmazásokká. A Framer intuitív kezelőfelülete lehetővé teszi bármilyen webhely vagy alkalmazás létrehozását, az egyszerű céloldalaktól a bonyolult webes alkalmazásokig. Az interfész hasonló a Figmához, így azok, akik ismerik ezt a szoftvert, könnyen hozzászoknak a felhasználói felülethez. Ha már a Figmáról beszélünk, a Framer egy Figma to Framer eszközt kínál, amellyel egyetlen gombnyomással importálhatja kedvenc terveit.

A tervezésen túl a Framer robusztus platformot kínál a fejlesztők számára, hogy együttműködjenek és építsenek ezekre a tervekre. A népszerű kódszerkesztőkkel és más grafikai tervezési eszközökkel (például a Figma) való integráció révén a Framer leegyszerűsíti a fejlesztési folyamatot, és zökkenőmentes átmenetet biztosít a tervezésről a fejlesztésre. Egy hatékony szkriptnyelv, a Framer Motion használatával a fejlesztők könnyedén készíthetnek összetett animációkat, lehetővé téve számukra, hogy tervezésük kreatív aspektusaira összpontosítsanak.
Amellett, hogy weboldalakat készíthet a semmiből, használhatja a Framer AI-t. Tervezési ötleteket generálhat, elrendezéseket javasolhat, és akár másolatot is írhat. A teljes folyamat mindössze néhány percet vesz igénybe, és valós időben megtekinthető, miközben az AI létrehoz egy oldalt.
Hozzon létre és tartson fenn egy blogot a Framerrel
A WordPresshez hasonlóan a Framer is lehetőséget biztosít blog létrehozására. A Framer beépített CMS-je segítségével könnyedén kezelheti webhelye tartalmát. Könnyedén hozhat létre és szerkeszthet blogbejegyzéseket, termékoldalakat vagy bármilyen más típusú tartalmat. A tartalmat gyűjteményekbe rendezheti, lehetővé téve annak szűrését és különféle módon történő megjelenítését a webhelyen. Plug, Framer CMS zökkenőmentesen integrálódik az Ön tervezésébe, egységes és professzionális megjelenést biztosítva az egész webhelyen.

Profik
- Tervezés és fejlesztés: Interaktív prototípusok fejlesztése kódolás nélkül.
- Erőteljes animációk: Hozzon létre animációkat és interakciókat a Framer Motion segítségével.
- Újrafelhasználható blokkok: A Framer komponens alapú architektúrát használ, amely lehetővé teszi a felhasználók számára, hogy tartalomblokkokat (összetevőket) hozzanak létre a webhelyen.
- Valós idejű együttműködés: Dolgozz együtt a munkatársakkal egyszerre.
- Beépített CMS: Hozzon létre blogbejegyzéseket, termékoldalakat és egyebeket a Framer beépített CMS-jével.
Hátrányok
- Időbe telik a tanulás: Bár a Framer felülete intuitív, a benne rejlő lehetőségek teljes elsajátítása jelentős időt vesz igénybe.
- Lehet, hogy nem megfelelő egyszerű webhelyekhez: Bár javult, Framer interaktivitásra való összpontosítása nem biztos, hogy ideális a kizárólag statikus maketteket igénylő feladatokhoz
🥉 Miért választottuk?
A Framer az interaktív prototípusok révén a felhasználói élményre összpontosít. Olyan csapatoknak ajánljuk, akik előnyben részesítik a felhasználó-központú tervezést, és közös munkafolyamatot keresnek. Ezenkívül a Framer AI izgalmas lehetőséget kínál a kezdeti tervezés létrehozására.
Kinek a legjobb a Framer?
A Framer kiválóan alkalmas UX/UI tervezőcsapatok, front-end fejlesztők és tervezőstúdiók számára, akik együttműködési környezetet szeretnének több csapattag számára.
Közösségi vélemények és értékelések
A Framer pozitív értékeléseket kapott, a felhasználók dicsérik fejlett prototípus-készítési képességeit és együttműködési funkcióit. A tanulási görbe és az árképzés azonban gyakori probléma, különösen a kezdők és az egyének számára.
Árképzés
A Framer korlátozott mennyiséget kínál ingyenes terv órától kezdődő fizetős csomagokkal 5 dollár havonta 2 oldalra.
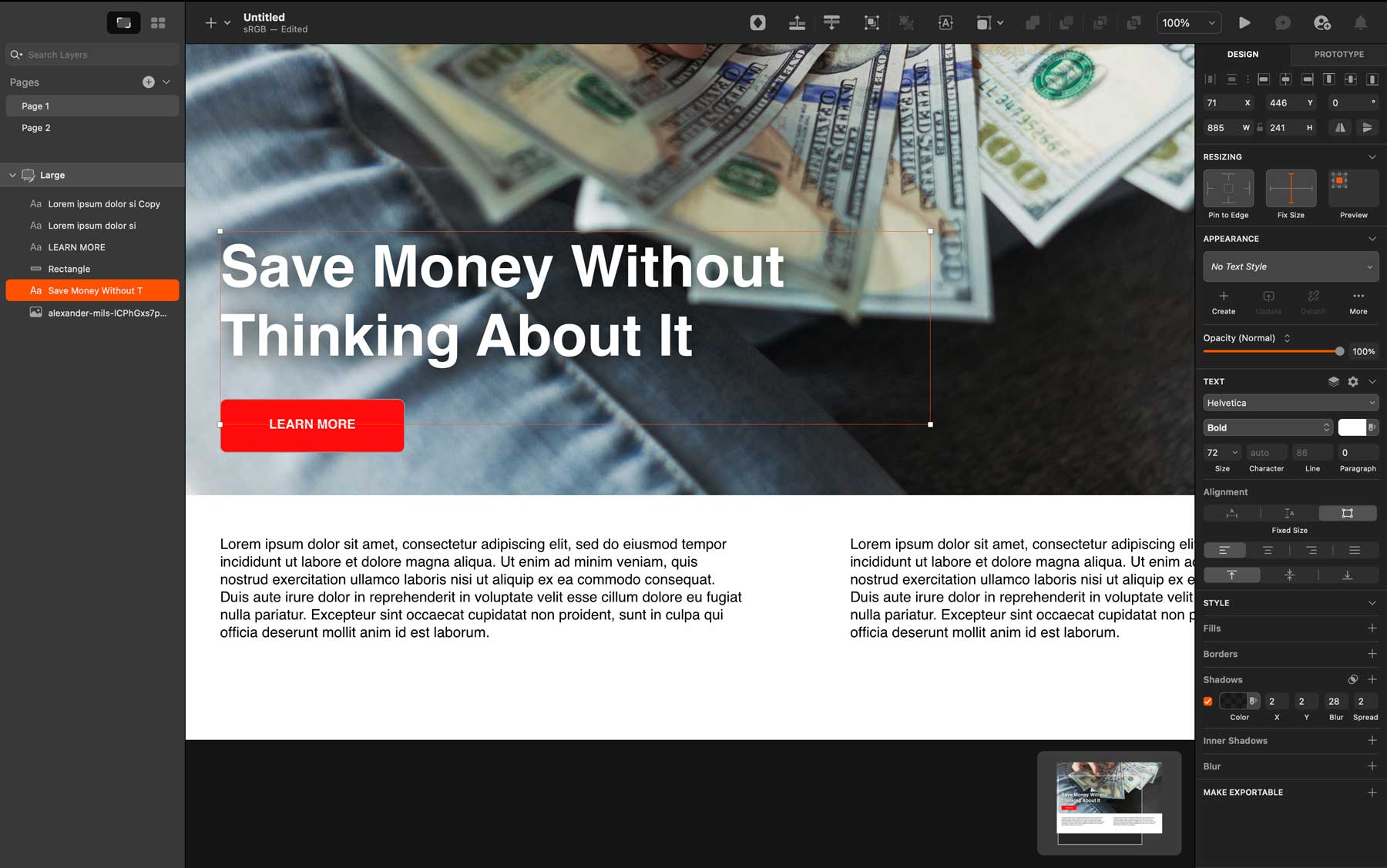
4. Adobe Creative Cloud
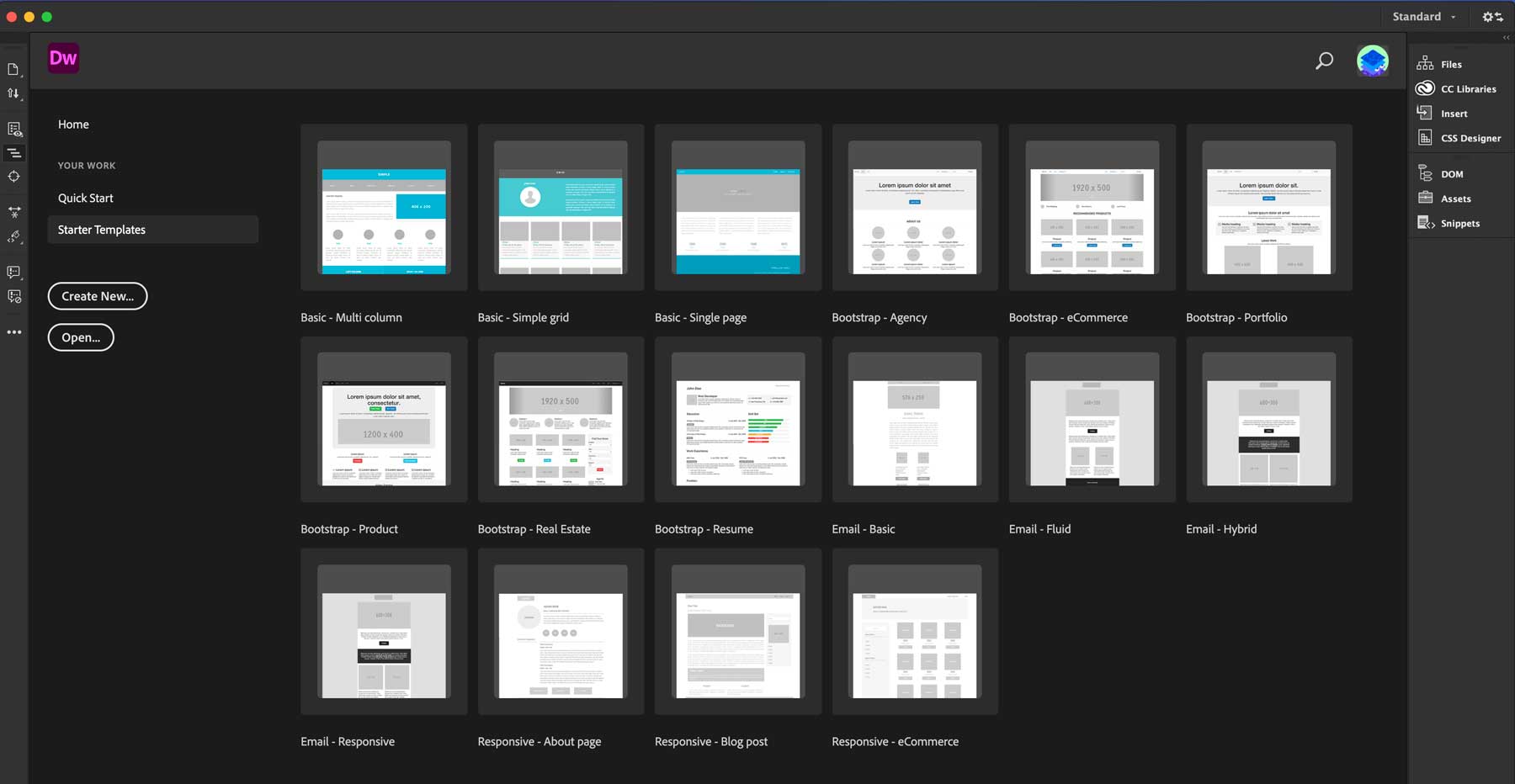
Adobe Creative Cloud az egyik legismertebb név a listánkon. Olyan eszközöket kínál, amelyek egyszerűsíthetik a webtervezési folyamatot. Szoftverek, mint pl Photoshop és Illusztrátor használható képek és egyéb grafikai eszközök létrehozására akár a semmiből, akár az Adobe legmodernebb mesterséges intelligencia-tervező asszisztense, a Firefly segítségével. Ennek ellenére két különösen hatékony eszköz a webes tervezők számára az Adobe XD és Adobe Dreamweaver.
Az Adobe XD egy felhasználóbarát webtervező szoftver, amely lehetővé teszi a tervezők számára drótvázak, makettek és prototípusok létrehozását. Az intuitív kezelőfelület és a fogd és vidd funkció megkönnyíti a reszponzív webhelyek tervezését, amelyek bármilyen eszközön jól mutatnak.

Másrészt az Adobe Dreamweaver egy robusztus kódszerkesztő, amely lehetővé teszi a fejlesztők számára HTML, CSS és JavaScript kódok írását és szerkesztését. Olyan funkciókat kínál, mint a kódjavaslat, az automatikus kiegészítés és a valós idejű előnézet, amelyek jelentősen felgyorsíthatják a fejlesztést. A Dreamweaver biztosíthat egy korlátozott sablonkönyvtárat, mint a listánkon szereplő némelyik, de van néhány a projekt egyszerű elindításához.

Az Adobe XD, az Adobe Dreamweaver, a Photoshop és az Illustrator erejének ötvözésével hihetetlen HTML-alapú webhelyeket hozhat létre egy jól bevált platformra.
Profik
- Eszközök széles választéka: Az Adobe Creative Cloud webtervező eszközöket kínál, köztük a Photoshopot, az Illustratort, az XD-t és a Dreamweavert.
- Erőteljes tulajdonságok: Ezek az eszközök különféle funkciókat kínálnak, beleértve a reszponzív tervezést, a kódszerkesztést és a prototípus-készítést.
- Fedélzeti AI: Az Adobe legtöbb szoftvereszköze közé tartozik az Adobe Firefly, az élvonalbeli AI-tervező asszisztens. Képes képeket és vektorokat generálni, javítani a meglévő képeket stb.
- Hátrányok
Kinek jó az Adobe Creative Cloud?
- Meredek tanulási görbe: Az Adobe CC valószínűleg a legnehezebben elsajátítható eszközkészlet, elsősorban fejlett funkciókészletei miatt.
- Ez drága: Az Adobe CC a listánk legköltségesebb webtervező szoftvere, havi 59,99 dollártól indul. A benne foglalt programok mennyiségét tekintve azonban ez hihetetlen üzlet.
Közösségi vélemények és értékelések
A felhasználók szeretik a Creative Cloud sokoldalúságát és azt az értéket, amelyet a pénzért nyújt. A legtöbben azonban azt mondják, hogy alapos képzést igényel, különösen a kezdők számára.
Árképzés
Az Adobe kínál a 14 napos ingyenes próbaverzió hogy tesztelje a szoftvert. Ezen időszak lejárta után díjat számítunk fel 59,99 dollár havonta.
Szerezze be az Adobe Creative Cloudot
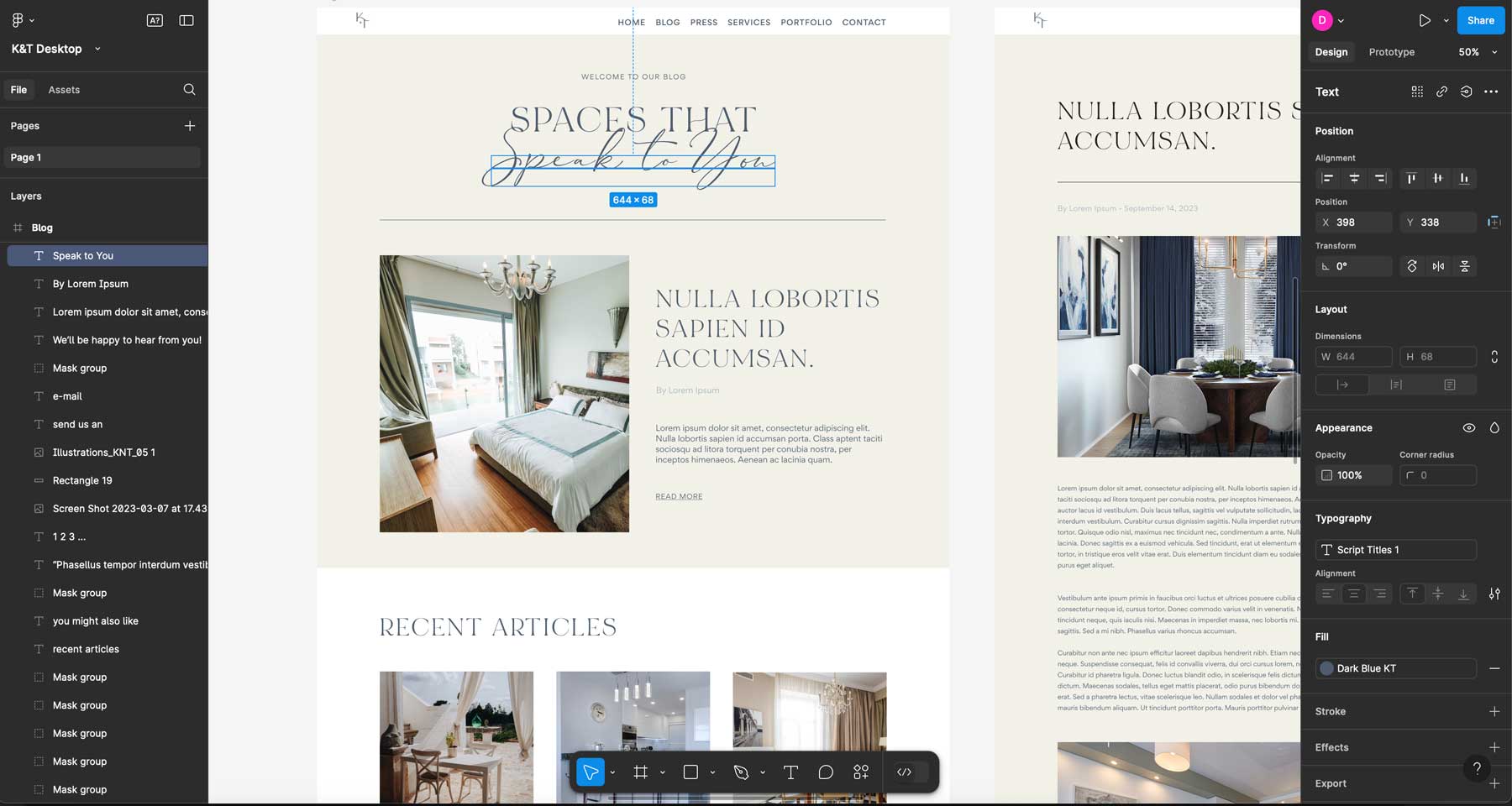
5. Figma
Figma egy felhő alapú webtervező szoftver, amely könnyen használható, tele van funkciókkal, és megkönnyíti az együttműködést és a létrehozást. A valós idejű együttműködés révén a tervezők zökkenőmentesen dolgozhatnak együtt, helytől függetlenül. A Figmát elsősorban UI/UX tervezéshez, prototípus-készítéshez, drótkeretezéshez és illusztrációkhoz használják. A bővítmények és integrációk hatalmas könyvtárát kínálja, mint például a Framer, az Adobe XD és a Sketch, valamint olyan termelékenységi eszközöket, mint az Asana, a Google Workspace és a Jira.

A Figma a tervezési eszközök széles választékát kínálja, az alapvető formáktól és szövegektől a fejlett prototípus-készítésig és animációig, mindezt úgy tervezték, hogy megkönnyítse a kezdők számára a tanulást és a használatot. A kulcsfontosságú eszközök közé tartoznak a vektoros rajzeszközök a precíz alakzatokhoz és illusztrációkhoz, a robusztus tipográfiai lehetőségek a testreszabható szövegstílusokhoz, valamint egy hatékony prototípus-készítő funkció, amely interaktív elemekkel és átmenetekkel életre keltheti a terveket.
A Figma egyik legújabb funkciója a Figma AI, egy mesterséges intelligencia által működtetett tervezőasszisztens, amely percek alatt képes elrendezést készíteni. A Figma AI még korai szakaszában tud terveket generálni szöveges promptból, automatikusan stílus útmutatókat készíteni a meglévő tervekből, és a bevált gyakorlatok alapján UI fejlesztéseket javasol. Bár a Figma ingyenes, a Figma AI eléréséhez fizetős csomagra lesz szüksége, ezért tartsa szem előtt.
Profik
- Felhő alapú: A terveket bárhonnan elérheti. Nincs letölthető szoftver; csak internet hozzáférésre van szüksége.
- Erőteljes tulajdonságok: A Figma tökéletes UI/UX tervezéshez, prototípus-készítéshez, drótkeretezéshez, illusztrációkhoz stb.
- Valós idejű együttműködés: Dolgozzon a csapat tagjaival valós időben.
- AI-alapú elrendezésgenerálás: Hozzon létre elrendezéseket, stíluskalauzokat és egyebeket a Figma AI segítségével.
- Ez egyszerű: A Figma intuitív kezelőfelületet kínál könnyen azonosítható eszközökkel, így bárki számára könnyen használható.
Hátrányok
- Nincs offline lehetőség: Mivel a Figma felhőalapú, az internetkimaradások gátolhatják a fejlődést.
- Az összetett fájlok betöltése időt vehet igénybe: A nagy, összetett tervezési fájlok felemésztik a Figma erőforrásait, így lassan töltődnek be.
Kinek a legjobb a Figma?
A Figmát a legjobban az UI/UX és terméktervezők, csapatok, hallgatók és amatőrök tudják hasznosítani, akik ingyen szeretnének tervezési készségeket elsajátítani, vagy gyönyörű és funkcionális felhasználói felületeket szeretnének létrehozni.
Közösségi vélemények és értékelések
A Figma rajongói azt mondják, hogy könnyen használható, kiváló prototípuskészítéshez és könnyen megtanulható. Néhányan azonban azt mondják, hogy a kezdeti tanulási görbe meredek, és az ingyenes terv elhagyja a kulcsfontosságú jellemzőket.
Árképzés
A Figma kínál a ingyenes terv órától kezdődő fizetős csomagokkal 15 dollár havonta ülésenként.
6. Sketch

Sketch hatékony munkafolyamatának és UI/UX-tervezési fókuszának köszönhetően a webdesignerek kedvenceként rést vívott ki. Más webtervező szoftverekkel ellentétben a Sketch azokat az eszközöket részesíti előnyben, amelyekre a webtervezőknek leginkább szükségük van. Először is kitűnik tiszta és rendezett drótvázak és makettek létrehozásában. Az olyan funkciók, mint a rajztábla-kezelés és a vektorgrafikus képességek, lehetővé teszik, hogy a tervekhez menet közben készítsen vizuális eszközöket.

Ezenkívül a Sketch hatékony tervezési rendszerfunkciókkal büszkélkedhet, amelyek segítenek fenntartani a konzisztenciát a projektek között. Ezek közé tartoznak az újrafelhasználható szimbólumok, stílusok és szöveg-előbeállítások kezelésére szolgáló eszközök, amelyek időt takarítanak meg a tervezőknek és biztosítják a következetes márkaépítést.
Profik
- Fókuszált munkafolyamat: A Sketch előnyben részesíti az UI/UX tervezést, leegyszerűsített felületet és a webes tervezők igényeihez szabott funkciókat kínál.
- Erőteljes tervezési képességek: Az újrafelhasználható összetevők, stílusok és előre beállított szövegek kezelése a következetesség biztosítása és a tervezési folyamat felgyorsítása érdekében.
- Tiszta és hatékony felület: Egyes tervezőszoftverekkel ellentétben a Sketch elkerüli, hogy a munkaterület felesleges funkciókkal zsúfolódjon el, így koncentrált és hatékony munkatapasztalat érhető el.
- Kiterjedt plugin ökoszisztéma: Bővítse ki a Sketch funkcionalitását prototípuskészítéshez, animációhoz, kisegítő lehetőségek ellenőrzéséhez és sok máshoz szükséges bővítmények hatalmas könyvtárával.
- Együttműködési jellemzők: Dolgozzon valós időben csapattársaival a Sketch Cloud használatával (fizetős előfizetés szükséges).
Hátrányok
- Csak Macen működik: A Sketch csak Mac számítógépeken érhető el, amelyek elhagyhatják a többi operációs rendszert.
Kinek a legjobb a Sketch?
A Sketch professzionális webtervezőknek, Mac operációs rendszeren dolgozó csapatoknak és azoknak, akik az egyszerű felületet részesítik előnyben a webdesignhoz. Ha elsősorban Windows rendszeren dolgozik, vagy fejlett prototípus-készítési funkciókra van szüksége, akkor fontolja meg inkább a Figmát.
Közösségi vélemények és értékelések
A Sketch felhasználók szeretik a könnyű kezelhetőséget, a funkciókat és a tervezési képességeket, de egyesek azt mondják, azt szeretnék, ha csak a Mac helyett más platformokon is elérhető lenne.
Árképzés
Vázlat ajánlatok a 30 napos ingyenes próbaverzióígy bőven lesz ideje kipróbálni a funkcióit. A fizetős csomagok kezdete 10 dollár per felhasználó havonta (évente számlázva).
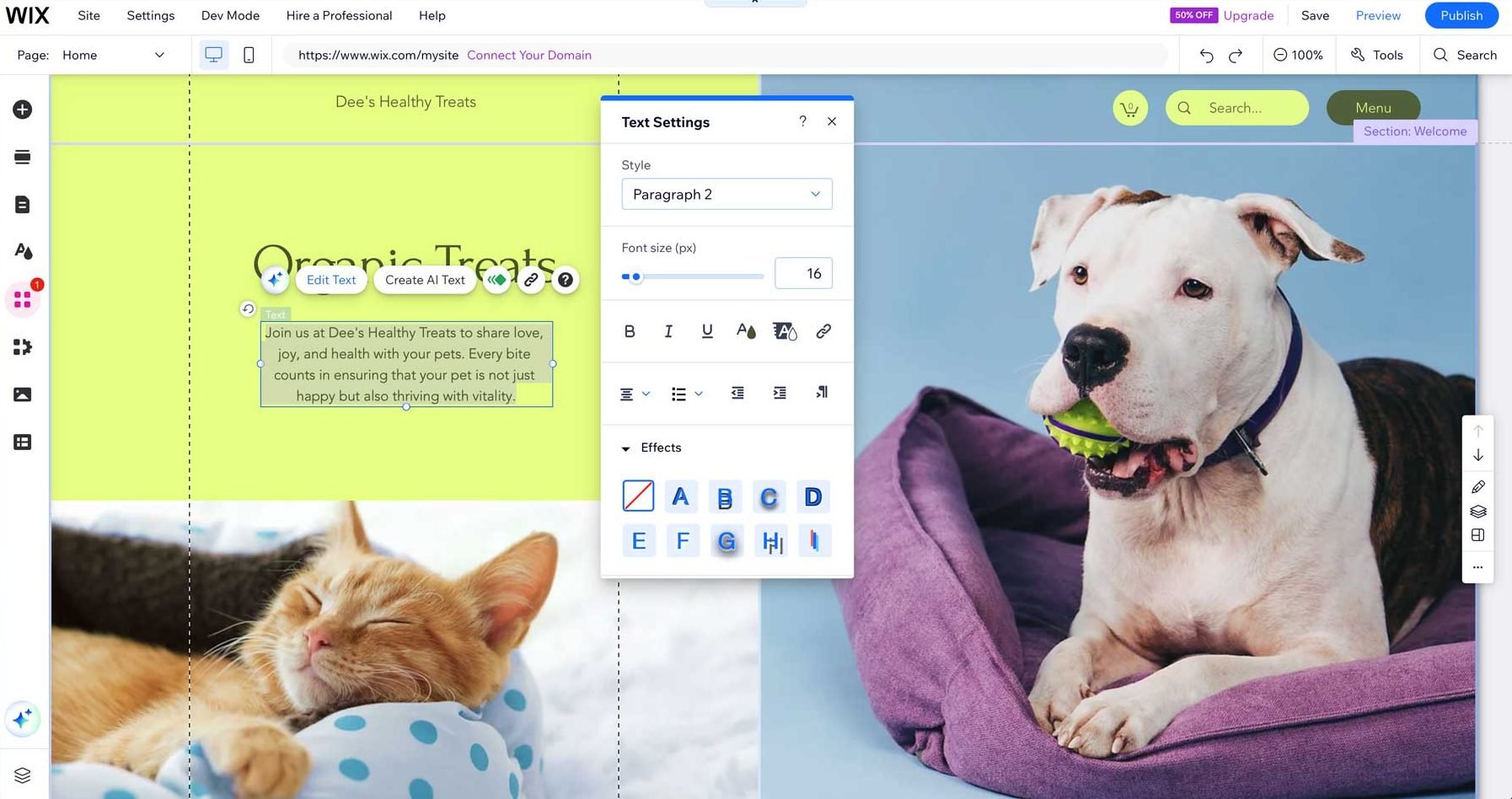
7. Wix
Wix megszilárdította pozícióját, mint az egyik legnépszerűbb és legfelhasználóbarátabb webdesign szoftverplatform. Intuitív fogd és vidd kezelőfelülete és mesterséges intelligencia képességei minden képzettségi szintű felhasználó számára megkönnyítik a professzionális megjelenésű webhelyek készítését. A platform a teljesen testreszabható előre elkészített sablonok hatalmas könyvtárát, 40+ tervezési widgetet kínál, és szinte mindent testreszabhat, amit csak szeretne.

A Wix néhány legjobb funkciója azonban eltér a tervezési képességektől. Azok, akiknek olyan minden az egyben platformra van szükségük, amely képes kezelni az e-kereskedelmet, a SEO-t, a marketinget és a harmadik féltől származó alkalmazásokkal való integrációt, a legtöbbet profitálhatnak a Wixből. A Wix App Market számos integrációt kínál webhelye fejlesztéséhez. A közösségi médiából integráció élő csevegésbe, hogy igény szerint nyomtathasson, az App Market gondoskodik róla.
Profik
- AI-alapú eszközök: A Wix teljes webhelyeket, szövegeket és képeket tud generálni a beépített AI-nak köszönhetően.
- Szinte korlátlan tervezési lehetőség: A fogd és vidd oldalkészítő és több mint 40 tervezési widget lehetővé teszi bármilyen típusú webhely létrehozását. Testreszabhatja a képeket, módosíthatja a betűtípusokat, hozzáadhat effektusokat stb.
- App Market: A Wix rengeteg harmadik féltől származó alkalmazást és eszközt kínál, amelyeket könnyedén hozzáadhat webhelyéhez.
- Sablonok könyvtára: A Wix gyors weboldalkészítést biztosít a különféle előre elkészített sablonoknak köszönhetően.
- Intuitív irányítópult: A Wix irányítópultja könnyen érthető a minimalista felületnek köszönhetően.
Hátrányok
- Nem SEO-barát: A Wix kínál néhány SEO-eszközt, de közel sem olyan robusztusak, mint más platformok, például a WordPress.
Kinek a legjobb a Wix?
A Wix jó választás azok számára, akik korlátozott tervezési tapasztalattal, kis költségvetéssel és gyorsan szeretnének webhelyet készíteni. A Wix korlátozott testreszabási lehetőségekkel rendelkezik a versenytársak, például a WordPress vagy a Framer számára, de értéket kínál azoknak az egyéneknek vagy kisvállalkozásoknak, akik egy mindent az egyben csomagot szeretnének a webhelyük bemutatásához.
Közösségi vélemények és értékelések
A felhasználók nagyra értékelik a Wix könnyű kezelhetőségét, egyszerű kezelőfelületét és minden az egyben platformját. Néhányan azonban azt mondják, hogy a korlátozott testreszabási lehetőségek megakadályozzák, hogy a webtervezők elsőrangú választása legyen.
Árképzés
A Wix nagyon korlátozott ingyenes csomagot kínál, ami elég jó ahhoz, hogy lássa, mit kínálnak. A fizetős csomagok kezdete 17 dollár havonta.
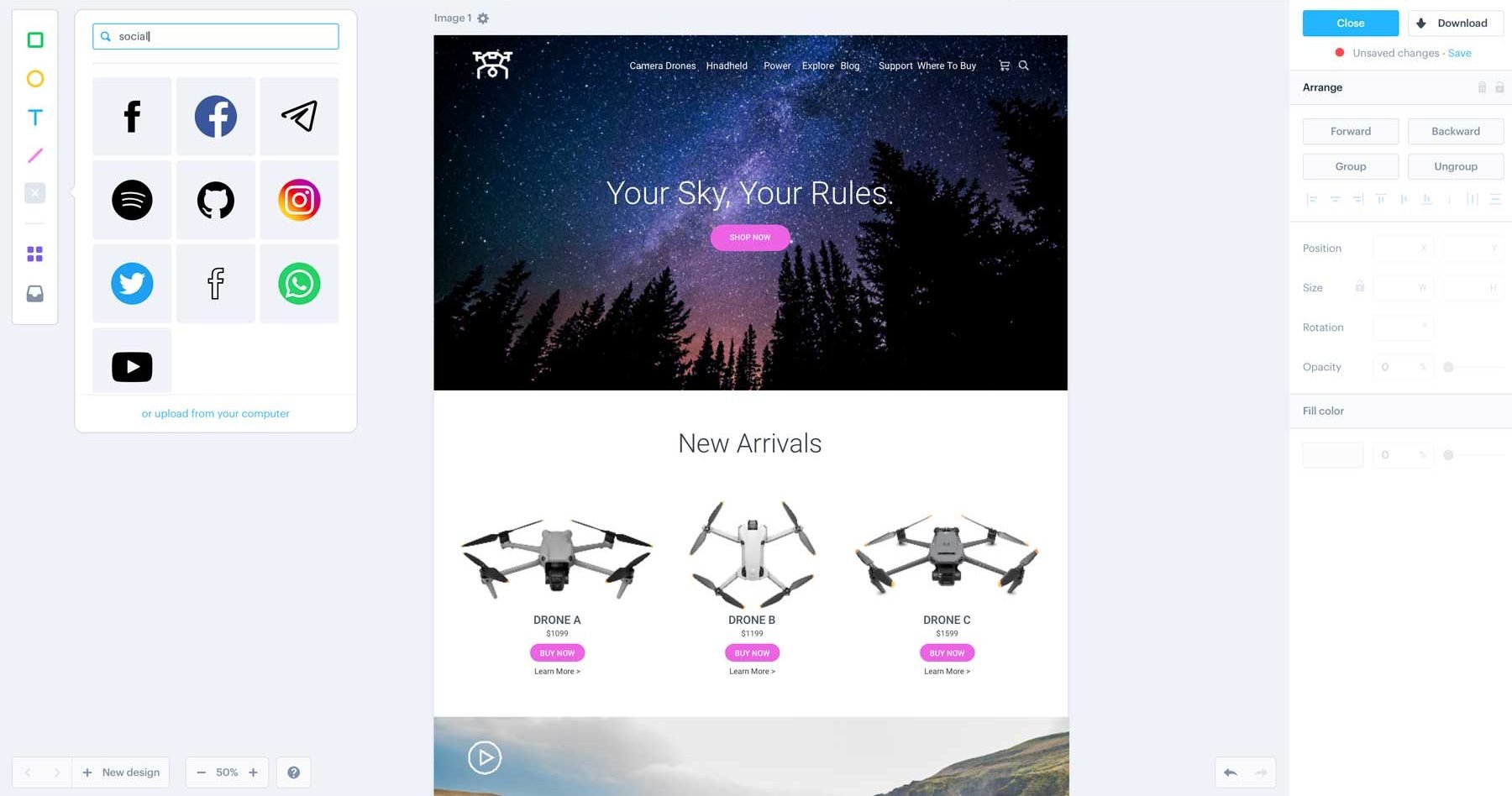
8. Marvel

A következő legjobb webdesign szoftverünk a Marvel egy online alapú prototípuskészítő platform. Ez az egyik egyszerűbb bejegyzés a listánkon, de ugyanolyan erős. Lehetővé teszi a tervezők és fejlesztők számára, hogy olyan interaktív prototípusokat hozzanak létre, amelyek nagyon hasonlítanak a végtermékre. Az intuitív kezelőfelülettel és robusztus funkciókkal a Marvel lehetővé teszi a csapatok számára, hogy együttműködjenek, és értékes ügyfél-visszajelzéseket gyűjtsenek.

A Marvel kezelőfelülete olyan egyszerű, amennyire csak lehet. Csak néhány eszközzel lehet dolgozni, mint például alakzatok, vonalak, ikonok és képek, de ami van, az könnyen használható. A Marvel hatékonysága az, hogy egy kattintással importálhat Figma vagy Sketch terveket. Onnantól már lehet le a kezét a tervezés, hogy visszajelzéseket gyűjtsön az eszköztulajdonosoktól. A felhasználók megjegyzéseket, megjegyzéseket és egyebeket adhatnak hozzá.

Profik
- Gyors prototípuskészítés: A felhasználók gyorsan és hatékonyan készíthetnek elrendezéseket.
- Egyszerű felület: Minimális tervezési eszközök állnak rendelkezésre, de ezek hibátlanul működnek, így minőségi maketteket készíthet.
- Integrációk: A Marvel integrálható más webtervező szoftverekkel, mint például a Figma és a Sketch, így könnyedén importálhat terveket más platformokról.
- Valós idejű együttműködés: A Marvel átadás-átvételi funkciója lehetővé teszi, hogy visszajelzéseket gyűjtsön a projektben érdekelt felektől azáltal, hogy megjegyzéseket fűz a tervek felülvizsgálatra szoruló területeihez.
Hátrányok
- Korlátozott tervezési jellemzők: A Marvel hátránya a fejlett tervezési funkciók hiánya. Csak néhány tervezési eszköz létezik, beleértve az alakzatokat, a szöveget és a képeket.
Kinek a legjobb a Marvel?
A Marvel nagyszerű választás kezdőknek, akik kis erőfeszítéssel szeretnének interaktív prototípusokat létrehozni. Segíthet a termékötletek megjelenítésében, az érdekelt felek visszajelzéseinek összegyűjtésében és az együttműködés megkönnyítésében. Azok, akik robusztusabb prototípuskészítő eszközt keresnek, több lehetőséggel, fontolják meg az Adobe XD-t vagy a Figmát.
Közösségi vélemények és értékelések
A Marvel-felhasználók szeretik az alkalmazás egyszerűségét és valós idejű együttműködési funkcióit. Egyesek szerint azonban szüksége van a fejlettebb webtervező szoftverek szolgáltatásaira.
Árképzés
A Marvel kínál egy ingyenes tervet amely lehetővé teszi egy projekt felépítését. A fizetős csomagok kezdete 16 dollár havonta korlátlan számú projekthez.
A legjobb webtervező szoftverek összehasonlítása
A webdesign szoftver kiválasztása nehéz lehet. Szerencsére örömmel bontjuk ki a választási lehetőségeket úgy, hogy megkönnyítse a döntést.
A legjobb webtervező szoftver legjobb tulajdonságai
A három legjobb lehetőség közül választottuk ki azokat a hatalmas funkciókat, amelyeket minden képzettségi szintű webdizájner számára biztosítanak. Akár valós időben szeretne webhelyet készíteni, akár prototípust tervezni, amelyet a fejlesztőnek átadni szeretne, az első három számban számos előnnyel jár.
A legjobb webdesign szoftver árának összehasonlítása
A szolgáltatások mellett az ár is fontos szempont a döntés előtt. Tekintse meg az alábbi táblázatot, hogy megtudja, hogyan alakul a versenytársak az árakban.
Melyek a legjobb webdesign szoftverplatformok?
Ami a webdesignt illeti, az általunk használt eszközök és az alkalmazott technológia folyamatosan változik. A kezdőbarát drag and drop platformoktól a fejlett prototípus-készítő eszközökig mindenki számára van lehetőség. Ha azonban a könnyű használat, a hatékony funkciók és a megfizethetőség tökéletes egyensúlyának megtalálásáról van szó, akkor a WordPress és a Divi kiemelkedik.
Akár tapasztalt tervező, akár teljesen kezdő, a Divi intuitív Visual Builder, előre elkészített elrendezésekés Témaépítő hogy a weboldalak létrehozása gyerekjáték legyen. Nem csak ez, hanem a Divi a tervezési képességeket is biztosítja webhelye minden aspektusának testreszabásához, a betűtípusoktól és színektől az összetett elrendezésekig és animációkig. A Divi segítségével megteheti online áruház létrehozása és kezeléses könnyedén hozzáférhet a jövőbeli kiadásokhoz, mint pl Divi 5és egy közel 1 millió felhasználóból álló aktív közösség része lehet.
Míg más lehetőségek, mint pl Webflow és Keretező hihetetlen szolgáltatásokat kínálnak, meredekebb tanulási görbével és magasabb árfekvéssel rendelkeznek. A legtöbb felhasználó számára a WordPress + Divi nyújtja a legtöbb pénzt.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/design/best-web-design-software