Ebben a bejegyzésben a kortárs webdizájn 10 bevált gyakorlatát mutatjuk be, és megvizsgáljuk, hogyan Divi segíthet ezek megvalósításában. Ezeket az irányelveket követve olyan webhelyeket hozhat létre, amelyek lekötik a közönséget, és eredményeket érnek el.
Nézzük is meg
Miért fontos a kortárs webdesign?
2025-ben a jól megtervezett weboldal már nem luxus; ez szükségszerűség. A kortárs webdizájn hatással lehet online jelenlétére, és növelheti vállalkozása sikerét.
Először is, egy modern webhely jobb felhasználói élményt biztosít. A látogatók könnyebben navigálhatnak, megtalálhatják, amit keresnek, és megtehetik a kívánt műveleteket, például vásárolhatnak vagy feliratkozhatnak hírlevélre.
Másodszor, egy vizuálisan tetszetős és jól felépített webhely pozitívan tükrözi márkája professzionalizmusát és hitelességét. A letisztult, intuitív kialakítás bizalmat ébreszt a vállalkozásában.
Végül, a keresőmotorok jellemzően a mobilbarát, gyorsan betöltődő és felhasználóközpontú webhelyeket részesítik előnyben. Egy modern weboldal segítségével előrébb helyezkedhetsz a keresőmotorok eredményei között, így a potenciális ügyfelek könnyebben megtalálhatják Önt. A kortárs webdesign segíthet abban is, hogy kitűnjön, és több ügyfelet vonzzon.
10 bevált gyakorlat a kortárs webdesignhoz 2025-ben
1. Tervezze meg webhelyét elsőként mobilra (reszponzív)
A mobil eszközök váltak az internet elérésének elsődleges eszközévé. Mivel a felhasználók több mint 60%-a kisebb képernyőt használ, a mobil-első dizájn a kortárs webdizájn egyik legfontosabb része. A mobilközpontú tervezés előnyben részesítése biztosítja, hogy webhelye bármilyen méretű képernyőre optimalizálva legyen, ami jobb felhasználói élményt eredményez. A reszponzív webhelyek a keresőmotorok rangsorolásában is felpörögnek, mivel a Google és más keresőmotorok a mobilbarát kialakítást helyezik előtérbe, ami magasabb konverziós arányt, jobb felhasználói elköteleződést és több eladást eredményez.
A WordPress-felhasználók számára a teljesen reszponzív téma az egyik legjobb módja annak, hogy a tervek mobilbarátak legyenek. Az egyik legjobb lehetőség az Diviegy erőteljes téma, amely megkönnyíti a lenyűgöző, mobilra reagáló webhelyek létrehozását. Különféle eszközöket és beállításokat kínál, amelyek segítségével megtervezheti webhelyét a kezelőfelületen, így első kézből láthatja, hogyan fog kinézni webhelye, amikor elkészíti.
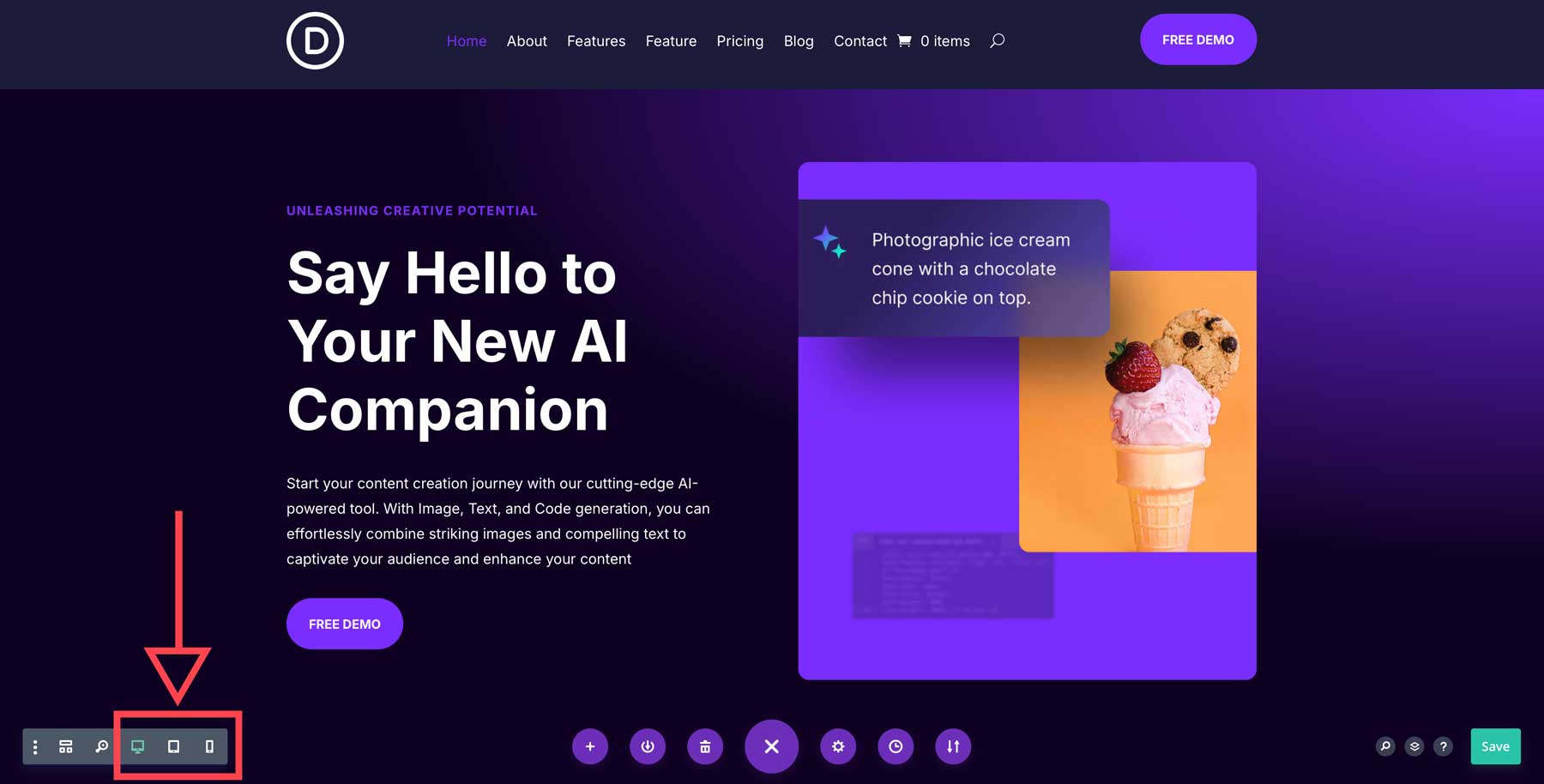
A Divi Visual Builder mobilspecifikus szerkesztést kínál
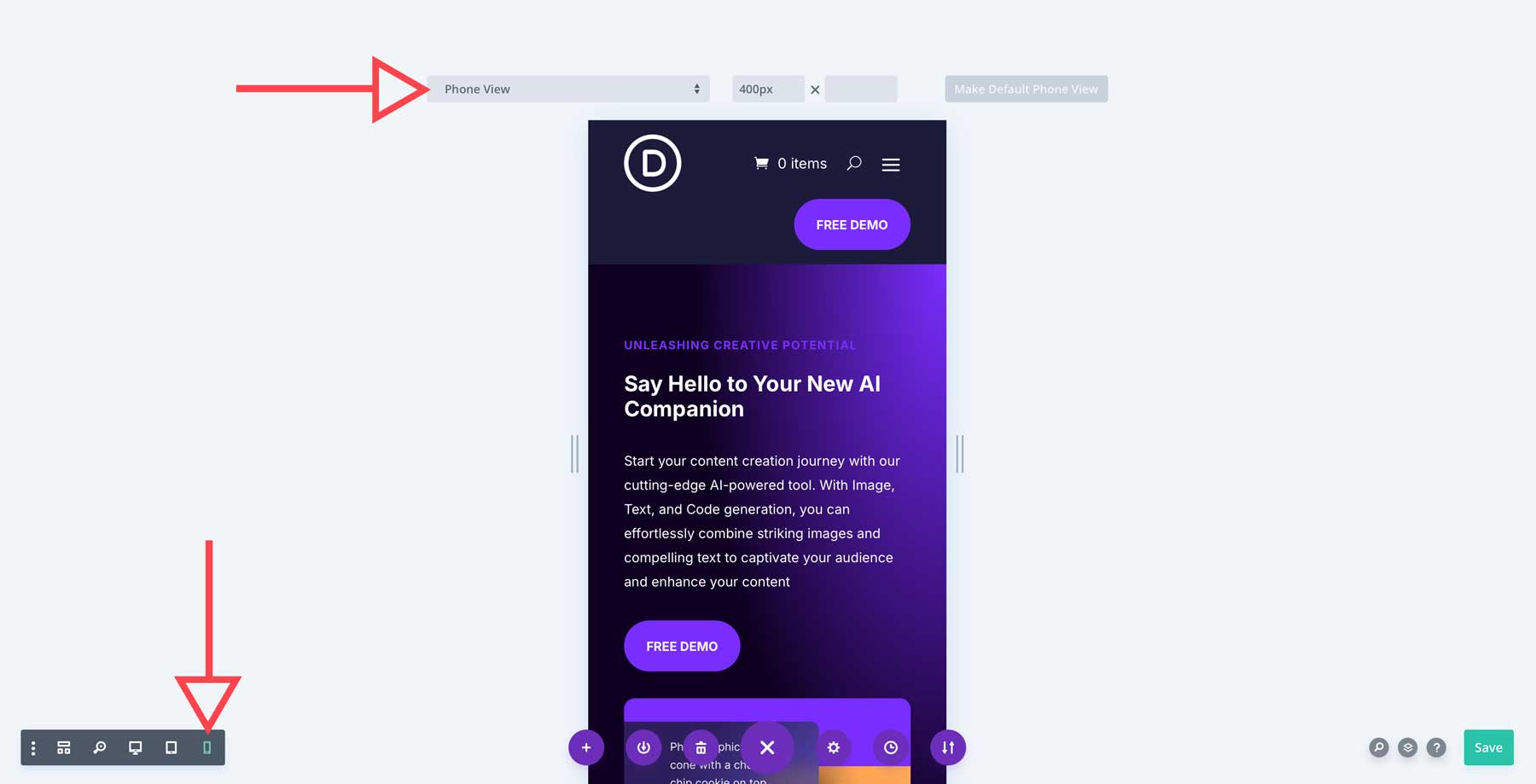
Vel Diviwebhelye minden aspektusát különböző képernyőméretekhez tervezheti. A Divi kód nélküli oldalkészítője, a Visual Builderlehetővé teszi a weboldalak valós időben történő áttekintését, miközben változtatásokat hajt végre. A reagáló módot kétféleképpen aktiválhatja: a Builder alján vagy egy modulon belüli oldalmenü aktiválásával. Az oldalmenü beállításai áttekintést adnak arról, hogyan fog kinézni oldala asztali számítógépen, táblagépen vagy mobileszközön.
Reszponzív módban szerkesztheti a szakaszokat, sorokat vagy modulokat, és módosíthatja, hogyan jelenjenek meg a kisebb képernyőkön. Alapértelmezés szerint a telefon nézete 400 képpont, de beállíthatja, hogy megfeleljen az adott képernyőméretnek.
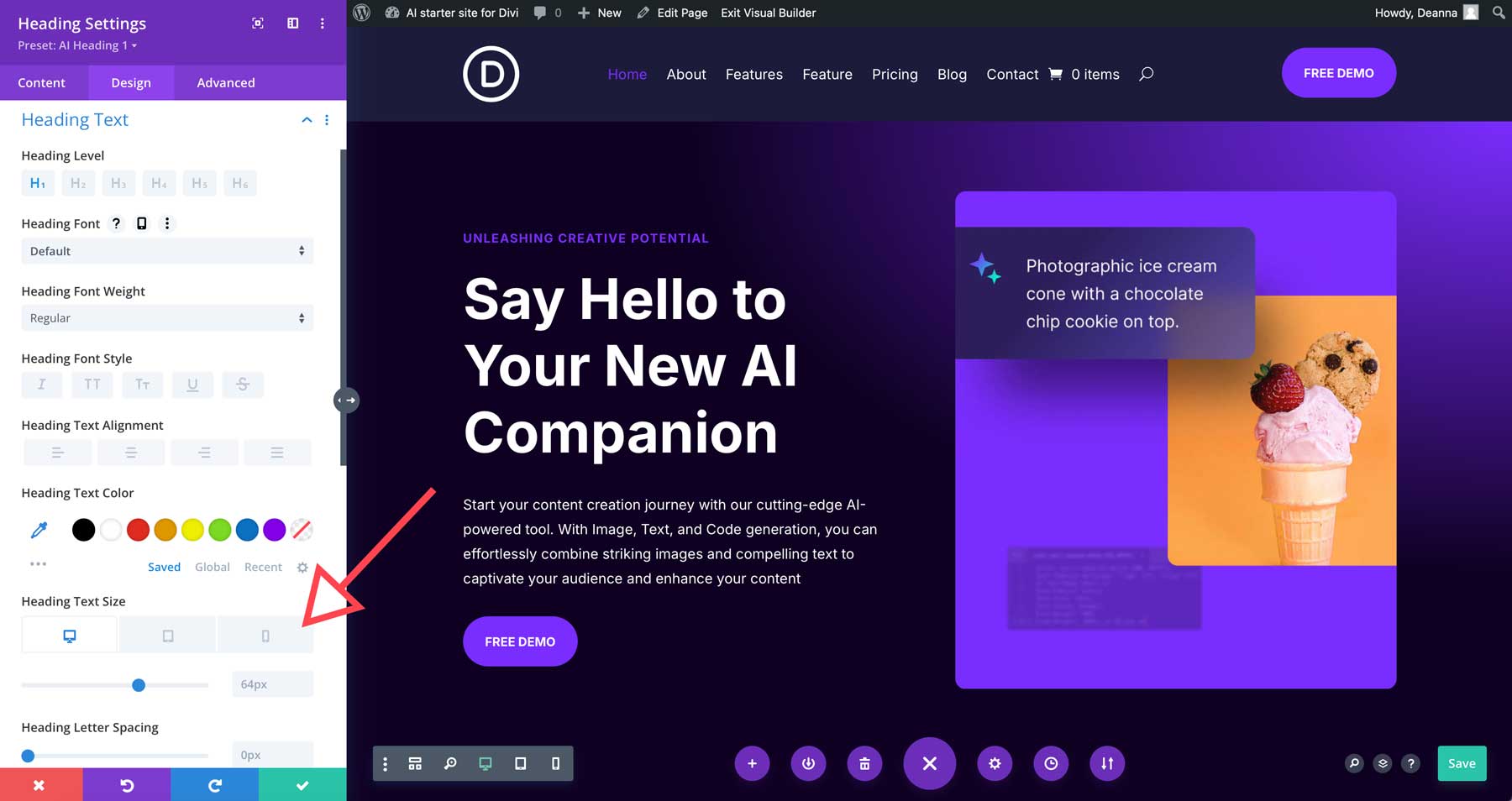
Az egyes tervezési modulokon is érzékeny módosításokat végezhet. Minden Divi modul (mind 200 db) reszponzív beállításokkal rendelkezik, amelyek biztosítják, hogy webhelye minden képernyőméreten jól nézzen ki. Például Asztali módban aktiválhatja a reszponzív beállításokat, ha egyszerűen rákattint egy modulra, és aktiválja az érzékeny vezérlőket. A Címsor modulnál egyetlen kattintással beállíthatja a betűcsaládot, a méretet, a térközt és a színt a különböző eszközökön.
Minden szakasz, sor, oszlop és modul Divi reszponzív vezérlőkkel rendelkezik, így könnyedén biztosíthatja, hogy webhelye bármilyen eszközön jól nézzen ki.
2. Minimalista dizájn beépítése
A minimalista design évek óta a hatékony webdesign sarokköve. A tiszta, zsúfolt webhely a modern esztétikát idézi, és javítja a felhasználói élményt és a webhely teljesítményét. A kevesebb rendetlenség lehetővé teszi a látogatók számára, hogy az alapvető tartalomra összpontosítsanak anélkül, hogy túlterhelnék őket az összetett elrendezések.
A minimalista tervezési elvek gyakran gyorsabb betöltési időt is eredményeznek. Az oldal mérete közvetlenül befolyásolja a sebességet, így a nagy képek, a kódban gazdag animációk és az összetett funkciók minimalizálása csökkentheti a webhely fájlméretét és javíthatja a teljesítményét. Amint azt korábban említettük, az oldal sebessége közvetlenül befolyásolja a keresőmotorok eredményei között való elhelyezést. Annak biztosítása, hogy webhelye oldalmérete minimális maradjon, nagyban hozzájárul a hűséges követők felépítéséhez.
Végül a minimalista dizájn lehetővé teszi, hogy a márka üzenete a középpontba kerüljön. A letisztult, letisztult elrendezés segít a látogatóknak abban, hogy a márka identitására és üzeneteire összpontosítsanak, így könnyebben léphetnek kapcsolatba a célközönséggel.
Tippek minimalista webhely létrehozásához
Amikor minimalista megjelenést hoz létre webhelyén, néhány dolgot figyelembe kell vennie, beleértve a színeket, a betűtípusokat, a finom animációkat és a fehér területek kihasználását. Íme néhány tipp, amelyek segítenek minimalista és hatékony webhely létrehozásában:
- Limit színek: Maximum két vagy három alapszínt használjon. A háttérben használjon fehér vagy világosszürkét, és használjon egyetlen ékezetes színt a szöveghez és a hivatkozásokhoz.
- Tiszta tipográfia: Válasszon egy vagy két tiszta, hitelesítés nélküli betűtípust a címsorokhoz és a törzsszöveghez. Kerülje a dekoratív vagy script betűtípusokat, amelyek összezavarhatják a tervezést.
- Szóköz használata: Az üres terek beépítése a dizájnba tiszta, szellős hangulatot kölcsönöz webhelyének. Lehetővé teszi a tartalom bemutatását, és nyitottság érzetét kelti az elrendezésben.
- Képek és ikonok: Használjon jó minőségű képeket, amelyek kiegészítik a tartalmat. Fontolja meg az egyszerű vonalikonok használatát a kulcsfontosságú fogalmak vagy műveletek ábrázolására.
- Finom effektusok használata: Fontolja meg a finom lebegő effektusok vagy animációk alkalmazását, hogy vizuális érdeklődést keltsen anélkül, hogy feláldozná az általános minimalista megjelenést.
A Divi minimalista eszközkészlete
DiviRugalmassága és kiterjedt tervezési lehetőségei kiváló eszközzé teszik minimalista weboldalak létrehozásához. A globális színkezelő rendszerrel egyéni színpalettákat állíthat be, amelyek illeszkednek a márkához, és minimálisra csökkentik a színeket. Hasonlóképpen, a Divi globális stílus-előbeállításokat kínál, amelyeket különböző modulokhoz alkalmazhat a konzisztencia érdekében. Globális előbeállítást szeretne beállítani a címsorokhoz? Nem probléma. A Divi használatával megteheti javítja munkafolyamatát és egyszerűen megtervezheti a tökéletes minimalista webhelyet az idő töredéke alatt, amely más téma használatához szükséges.
A semmiből való tervezés az egyik módja annak, hogy minimalista dizájnt érjünk el Divi. A robusztus Visual Builder mellett a Divi témához is tartozik 2000 előre elkészített elrendezés amit másodpercek alatt megvalósíthat. Használhatja a Divi egy másik előnyét is, Divi gyorsoldalakhogy segítsen a tökéletes megjelenés kialakításában. Használhat előre elkészített kezdőoldalt, vagy létrehozhat webhelyet ezzel Divi AI.
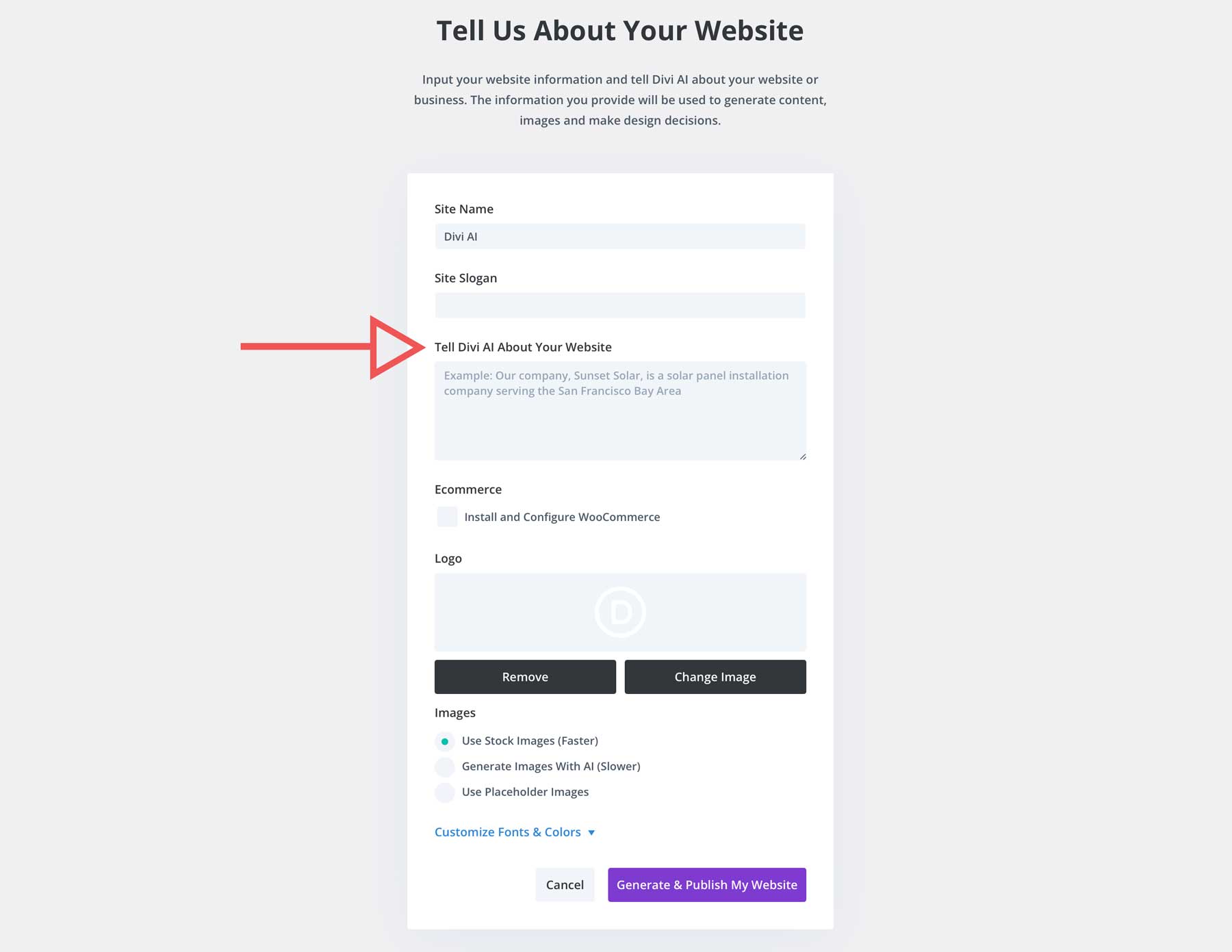
Egy egyszerű szöveges prompt segítségével leírhatja a kívánt webhely típusát, és a Divi AI körülbelül két percen belül elkészíti azt. Minden mesterséges intelligencia által létrehozott webhelyen megtalálható az összes alapvető oldal, a Divi Témaépítő sablonok, tartalom, képek, globális előre beállított értékek és menü – mindez az Ön utasításai alapján.
3. Törekedjen a gyors betöltési sebességre
Sebességoptimalizálásra van szükség, különösen akkor, ha egy kortárs webdizájnt fontolgat webhelye számára. Bár ez nem tűnik nagy ügynek, egy lassú webhely elűzheti a látogatókat, és ronthatja a keresőmotorok helyezéseit. A zökkenőmentes felhasználói élmény érdekében optimalizálnia kell webhelyét a sebességre. Végül is nem számít, hogyan fog kinézni a webhelye, ha az emberek rákattintnak, elkerüljék, mert lassú.
Van néhány terület, amelyekre összpontosítania kell, beleértve a képoptimalizálást, a HTTP-kérések minimalizálását és a böngésző gyorsítótár használatát.
Használjon beépülő modult a képek optimalizálásához
Használhat egy képoptimalizáló bővítmény mint EWWW hogy tömörítse a képeket a minőség feláldozása nélkül. A nem megfelelően tömörített képek lelassíthatják webhelyét, ami magasabb értékre vezethet visszafordulási arány és alacsonyabb elkötelezettség. A képfájl méretének csökkentése az egyik legegyszerűbb lépés.

Egyes tárhelyszolgáltatók kedvelik SiteGround beépülő modulokat kínál a képfájl méretének ellenőrzéséhez, és felajánlja a jpg és png konvertálást a WebP formátum, amely egy modernebb, webbarát fájlkiterjesztés, amelyet a fájlméret minimális szinten tartására terveztek.
Minimalizálja a HTTP-kéréseket
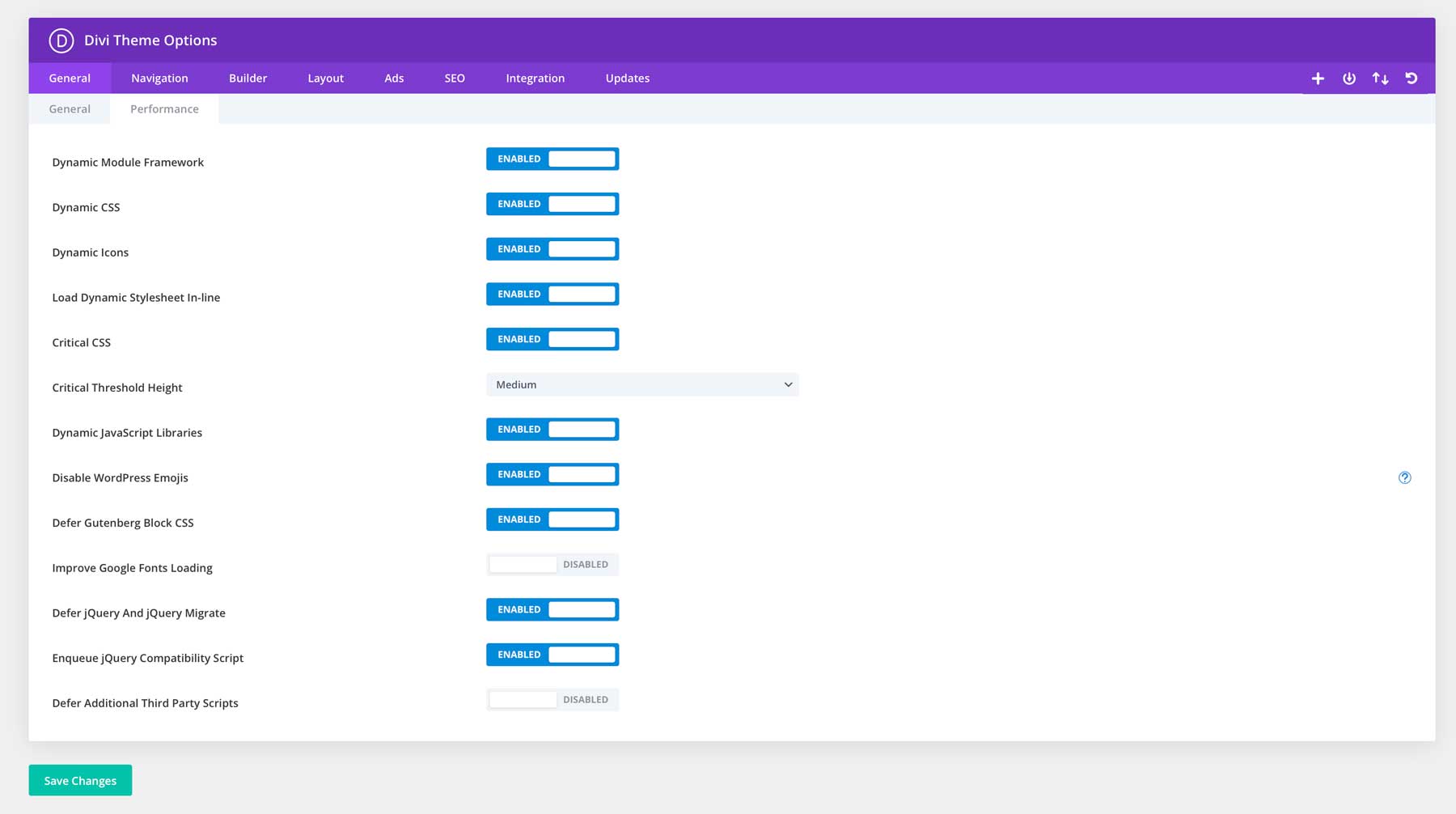
Egy másik módja annak, hogy megőrizze webhelye gyorsaságát, a HTTP-kérések minimalizálása. Ennek leggyorsabb módja a CSS- és JavaScript-fájlok kombinálása és minimalizálása a kérések számának csökkentése érdekében. Szerencsére a csúcskategóriás WordPress témák kedvelik Divi beépített teljesítményeszközökkel segítik ezt. A Divi automatikusan kombinálja és kicsinyíti a webhelyén használt összes CSS- és JavaScript-fájlt. Több egyedi fájl betöltése helyett a böngészőnek csak egy kisebbet kell betöltenie.
Végezze el a böngésző gyorsítótárazását
Engedélyezze a böngésző gyorsítótárazását a statikus erőforrások helyben történő tárolására, csökkentve a betöltési időt a felhasználók webhelyére tett jövőbeni látogatásai során. Amikor először látogat meg egy webhelyet, a böngészője letölti az oldal megjelenítéséhez szükséges összes fájlt (képeket, szkripteket és CSS-stíluslapokat). Ahelyett, hogy minden alkalommal újra letöltené ezeket a fájlokat, amikor felkeres egy webhelyet, böngészője elmenti őket a gyorsítótárába. Így a következő látogatáskor a böngészője gyorsabban tudja betölteni az oldalt a mentett fájlok használatával.

Próbálja meg használni a gyorsítótárazási bővítménytetszik WP rakéta vagy a SiteGround sebességoptimalizálója, hogy webhelye gyors legyen.
4. Hozzon létre világos/sötét verziókat
Ha a felhasználóknak világos/sötét opciót kínál, az nagymértékben javíthatja az élményt azáltal, hogy csökkenti a szem megerőltetését és az olvashatóságot, különösen gyenge fényviszonyok között. Ha lehetőséget ad webhelye látogatóinak, hogy megválasszák, hogyan nézzék meg, személyre szabottabb és kényelmesebb élményt teremthet.
A Divi hatékony testreszabási eszközeivel gyakorlatilag bármit könnyedén megtervezhet, beleértve a világos/sötét módot a weboldalakhoz. Néhány egyszerű testreszabással személyre szabott élményt teremthet ügyfelei számára, és javíthatja a láthatóságot a látássérültek számára. Szeretnéd megtanulni, hogyan? Nézze meg ezt az oktatóanyagot amely végigvezeti a létrehozásának lépésein.
5. Tegye elérhetővé a tervezést
Ha már az akadálymentesítésről beszélünk, a kortárs webdizájn létrehozásának másik döntő lépése annak biztosítása, hogy mindenki, aki meg akarja tekinteni webhelyét, megteheti. Napjaink digitális világában kulcsfontosságú, hogy webhelye mindenki számára elérhető legyen, beleértve a fogyatékkal élőket is. A A webtartalom hozzáférhetőségére vonatkozó irányelvek (WCAG) szabványokat biztosít annak biztosítására, hogy minden digitális tartalom használható legyen a fogyatékkal élők széles körében.
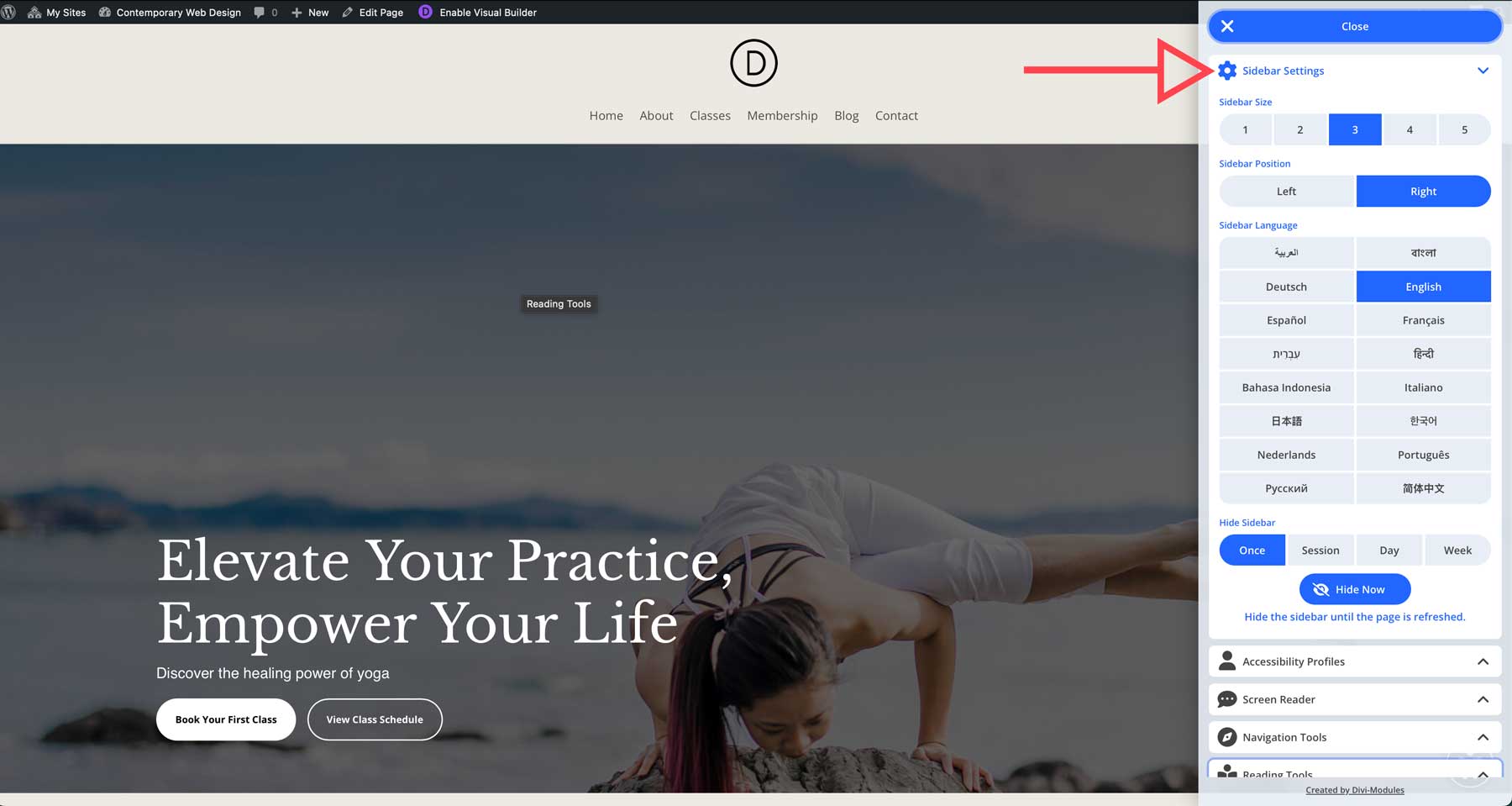
Szerencsére rengeteg plugin létezik, amelyek segíthetnek. Olyan termékek, mint WP kisegítő lehetőségek, UserWayés mások is léteznek a folyamat egyszerűsítésére. Egyes beépülő modulok kifejezetten ehhez készültek Divimint a Kisegítő lehetőségek oldalsávamely egy személyre szabható oldalsávot egészít ki olyan segédeszközökkel, amelyek célja, hogy Divi webhelyét könnyebben elérhetővé tegye.
6. Használjon kiváló minőségű képeket és grafikákat
Azt mondják, egy kép többet ér ezer szónál, és a kortárs webdesign esetében ez még soha nem volt ennyire pontos. Jelentősen növelheti webhelye vonzerejét, ha kiváló minőségű képeket és grafikákat épít be a designba.
Több módja is van s nagyszerű képeket találhat, a legegyszerűbb a stock képek, például a Shutterstock vagy az Unsplash előfizetése. Ennek ellenére a stock képekre való előfizetés költséges, és az ingyenes stockkép-webhelyek általában megkövetelik, hogy a fotós jóváírását adja meg. Szerencsére van egy jobb módja annak, hogy gyönyörű képeket adjon webhelyéhez.
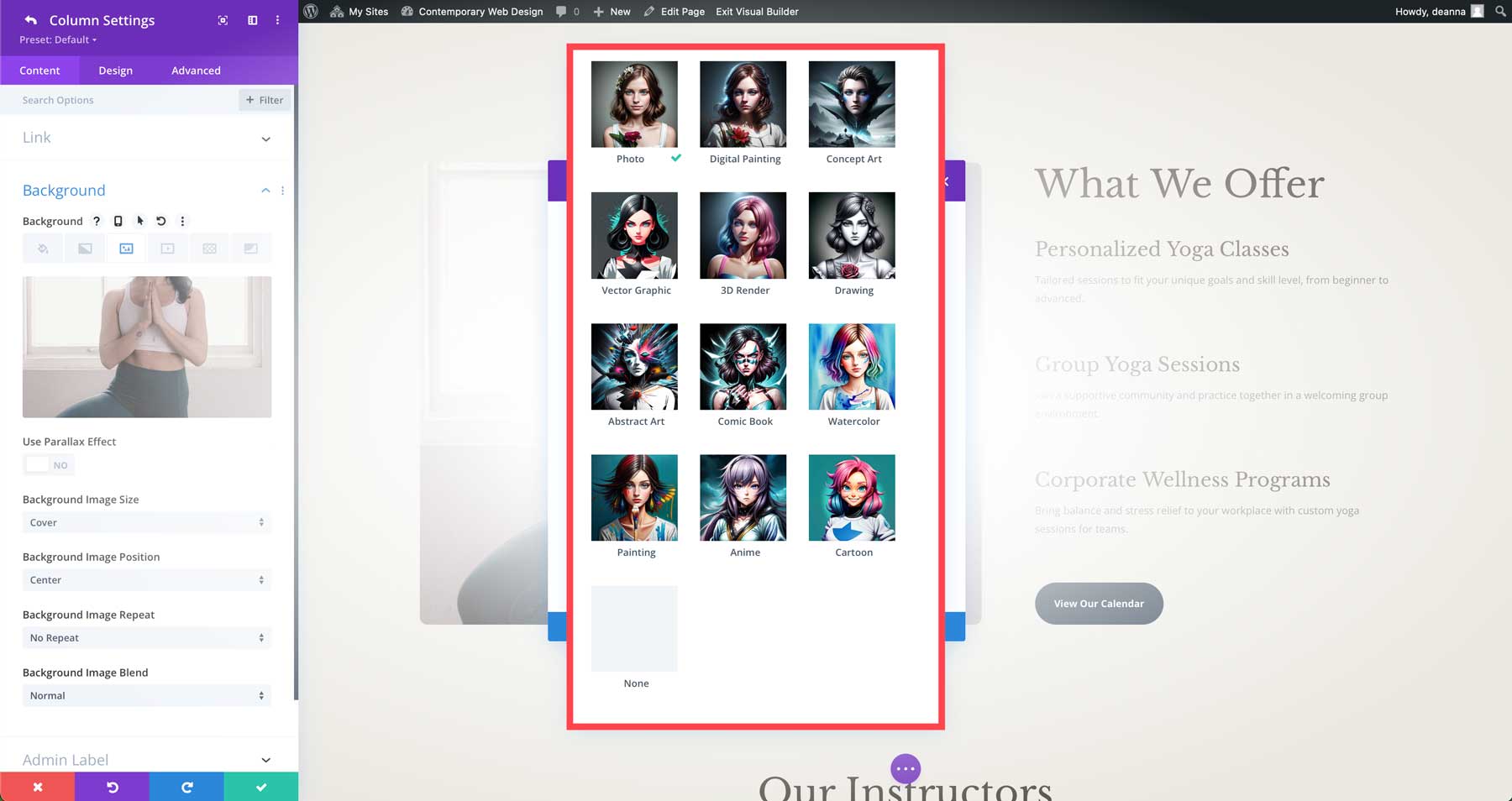
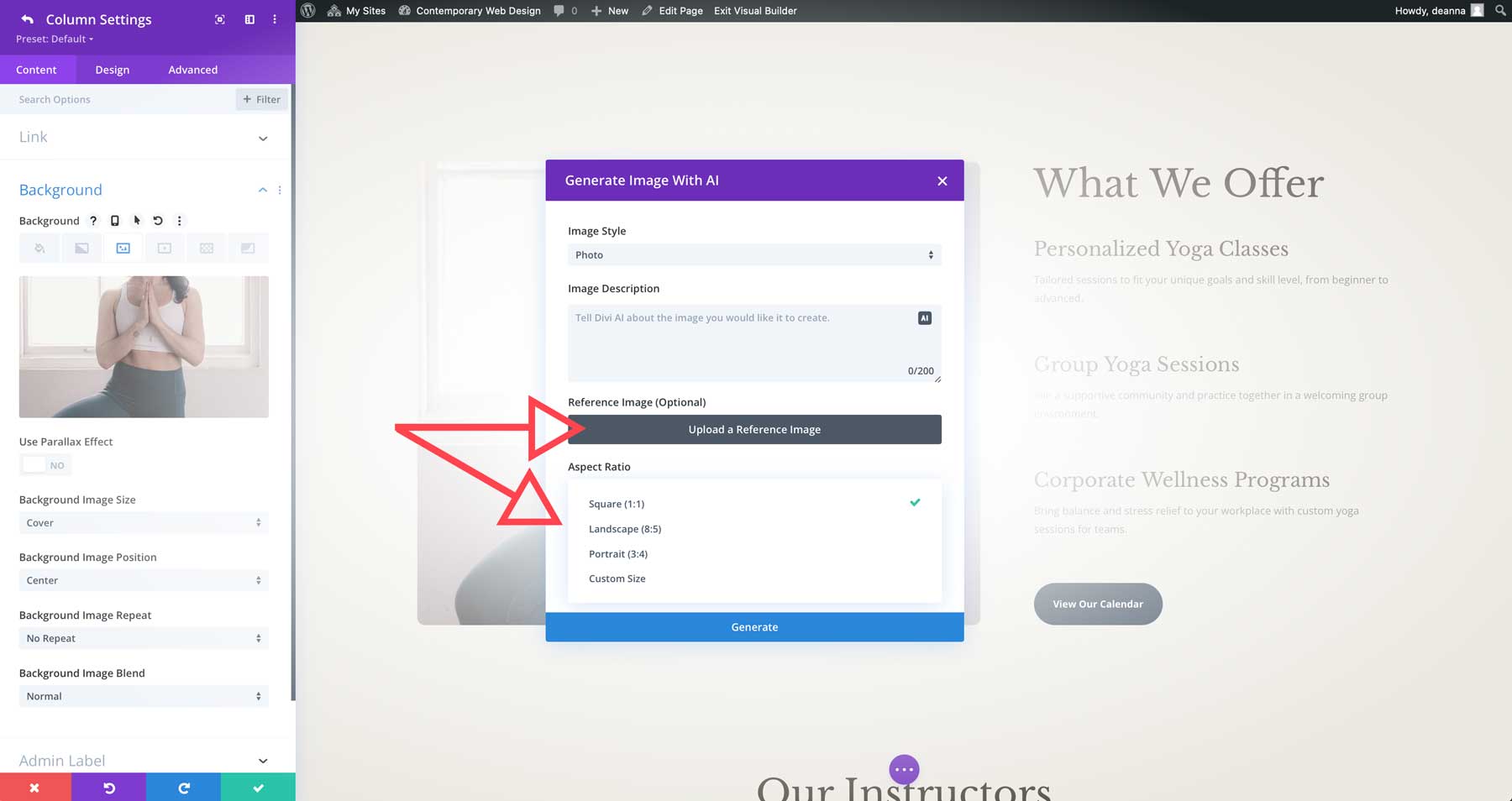
Enter Divi AIa Divi téma fedélzeti AI tervezőasszisztense. Korábban már említettük, hogy a Divi AI komplett webhelyeket vagy weboldalakat tud létrehozni, de ennél sokkal többre képes. A Divi AI segítségével valósághű képeket és grafikákat készíthet webhelyéhez. Egyszerű szöveges prompt segítségével írja le a kívánt képet, a többiről pedig a Divi AI gondoskodik. 12 képstílus létezik, amelyek lehetővé teszik különféle képtípusok létrehozását az Ön igényei szerint.
A stílus kiválasztásán kívül többféle képarány közül választhat, megadhat konkrét méreteket, vagy feltölthet egy referenciaképet, amelyet ugyanazt a stílust kíván emulálni.
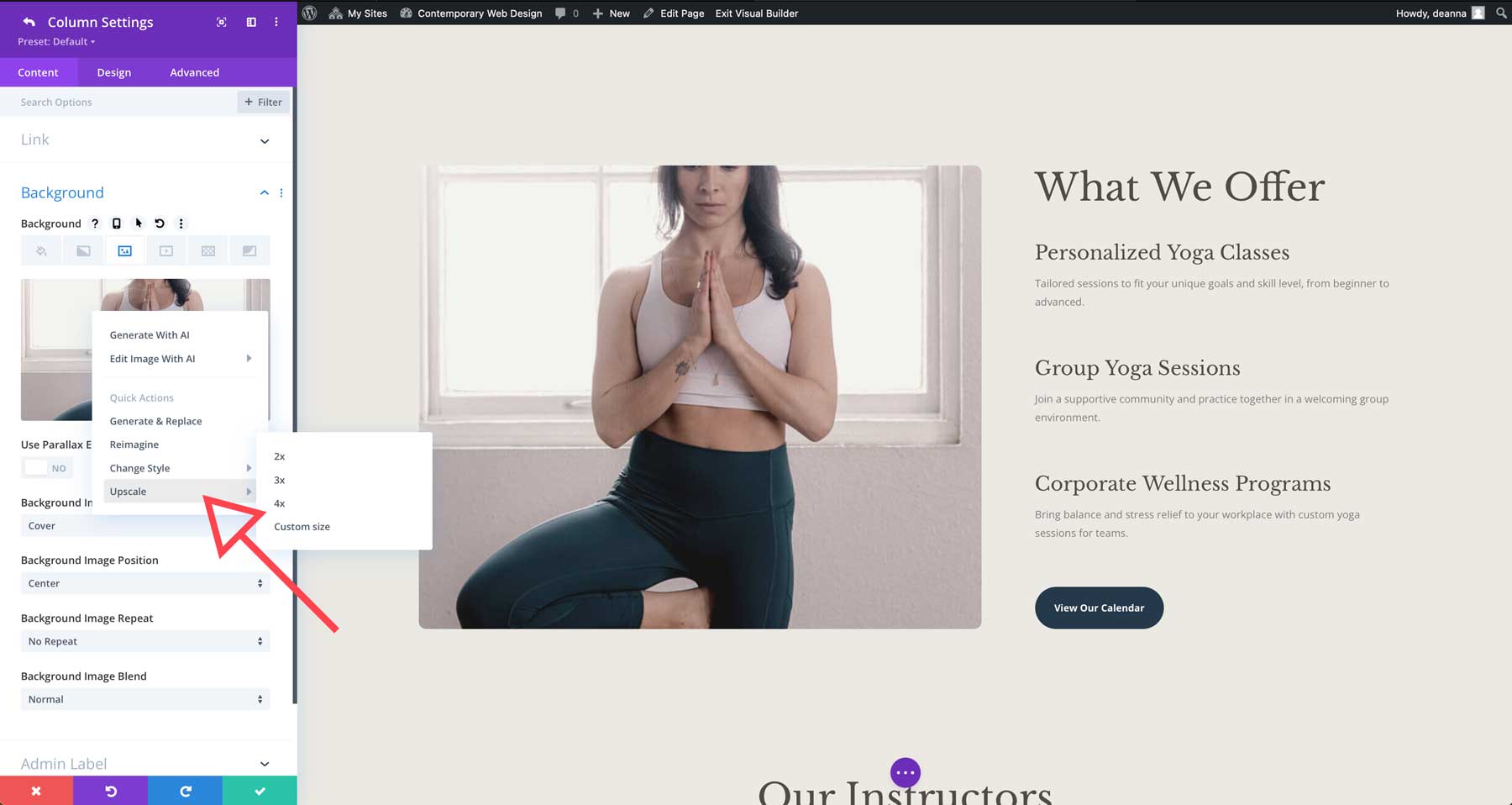
A Divi AI segíthet a meglévő képek javításában is. Például, ha van egy ügyfél által biztosított kép, amelyhez ragaszkodnak, de az túl kicsi, használhatja a Divi AI-t, hogy akár 4-szeresére is felskálázza.
A Divi AI segítségével módosíthatja, bővítheti vagy javíthatja a képeket. Tegyük fel például, hogy meg akarja változtatni egy fénykép bármely aspektusát. A módosító eszközzel befestheti a fénykép módosítani kívánt területeit, és utasíthatja a Divi AI-t, hogy cserélje ki valami egészen másra. Ebben a példában az ecsettel kiemelheti a módosítani kívánt területet, majd kitöltheti a leírást.
7. Készítsen világos és tömör tartalmat
Rohanó világunkban a felhasználók figyelme rövidebb, mint valaha. A világos és tömör tartalommal rendelkező webhely számos előnnyel jár, beleértve a jobb felhasználói élményt, a jobb SEO teljesítményt, az erősebb márkaidentitást és a magasabb konverziós arányt. A webhely tartalmára való odafigyelés a kortárs webdizájn sarokköve. Ennek ellenére csak néhányan szövegírók. Drága lehet valakit felvenni, hogy írjon neked tartalmat, és tovább tart, mint amennyit hajlandó vagy adni. Szerencsére van jobb megoldás a jó tartalom írására.
A Divi AI segítségével néhány kattintással SEO-optimalizált tartalmat hozhat létre, és az idő töredéke alatt kiváló minőségű szöveget generálhat. A Divi AI néhány perc alatt képes blogbejegyzéseket, termékleírásokat, címsorokat és más webhelymásolatokat készíteni. Amellett, hogy másolatot készít, a Divi AI javíthatja a már meglévőket. Átvizsgálja a webhely tartalmát, és azonosítja a nyelvet, a stílust és a hangszínmintákat. Stílustól függetlenül megtanulhatja a márkája egyedi hangját. Ez a megértés segít olyan szöveget generálni, amely rezonálni fog a célközönségeddel.
A Divi Text AI használata
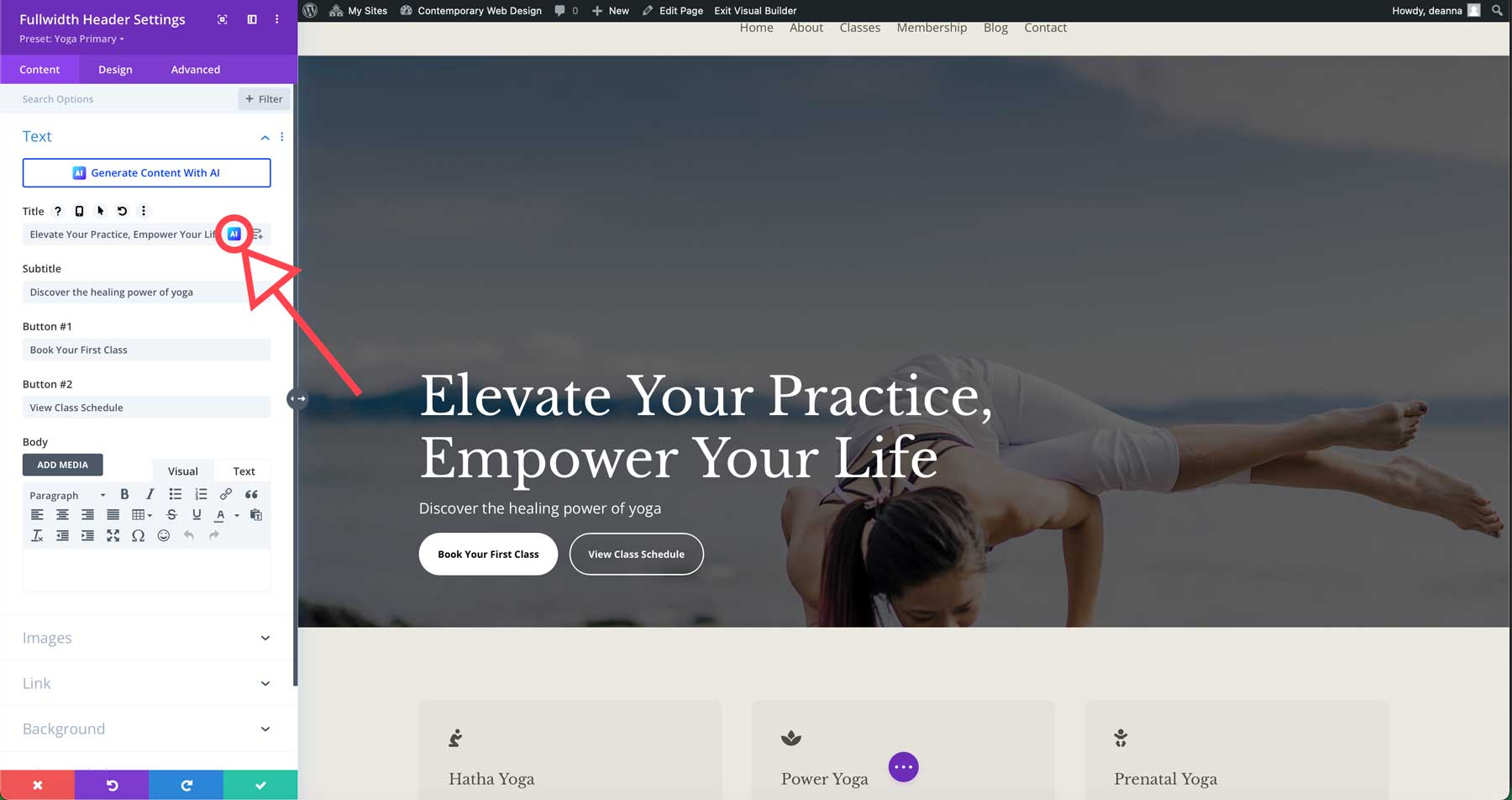
A Divi AI-t bármely szöveget tartalmazó Divi Modulon elérheti. A kezdéshez egyszerűen kattintson az AI ikonra.
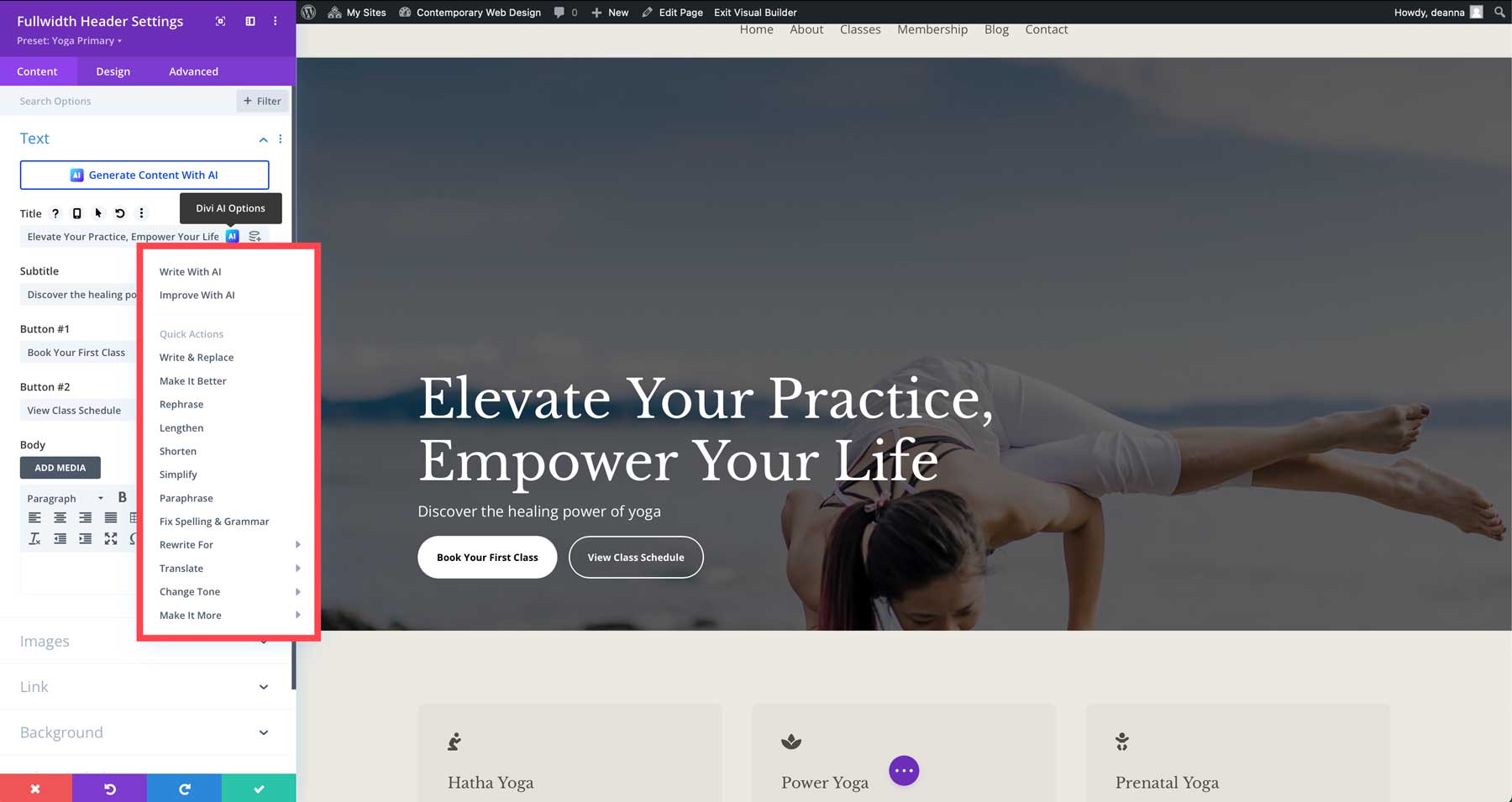
Számos lehetőség között szerepel a szöveg írása, javítása, cseréje vagy meghosszabbítása. Ezenkívül több mint 100 másik nyelvre is lefordíthat szöveget, módosíthatja a hangszínt, illetve javíthatja a helyesírási és nyelvtani problémákat.
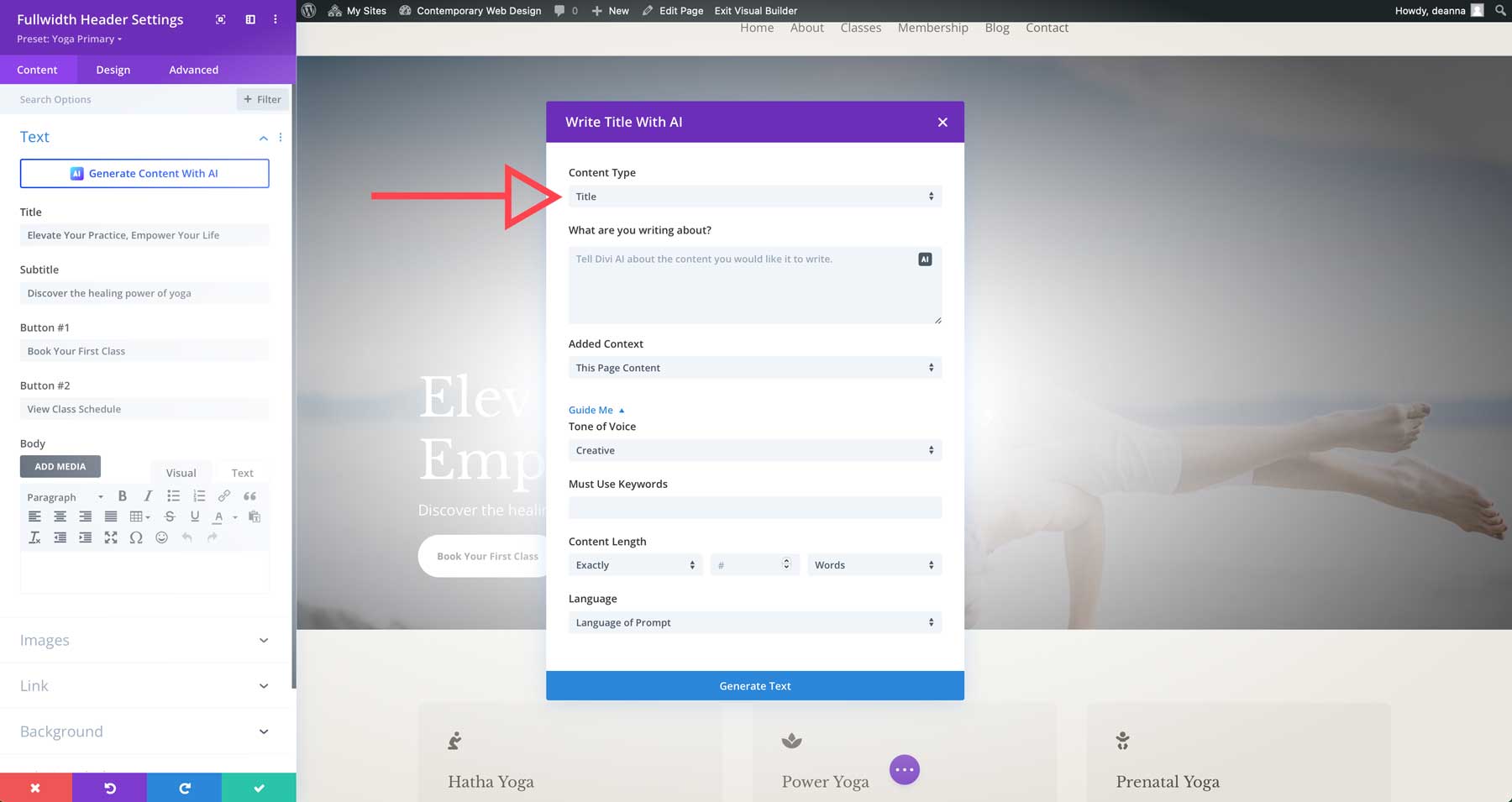
Miután kiválasztotta, a Divi AI felület elindul, és felfed néhány lehetőséget. Válasszon egy tartalomtípust (ebben az esetben a címet), mondja el a Divi AI-nek, hogy miről ír, és adja meg a kontextust (ezt az oldalt, szakaszt vagy modult), az írási hangot, a kötelező kulcsszavakat, és hány szót szeretne , és a nyelv.
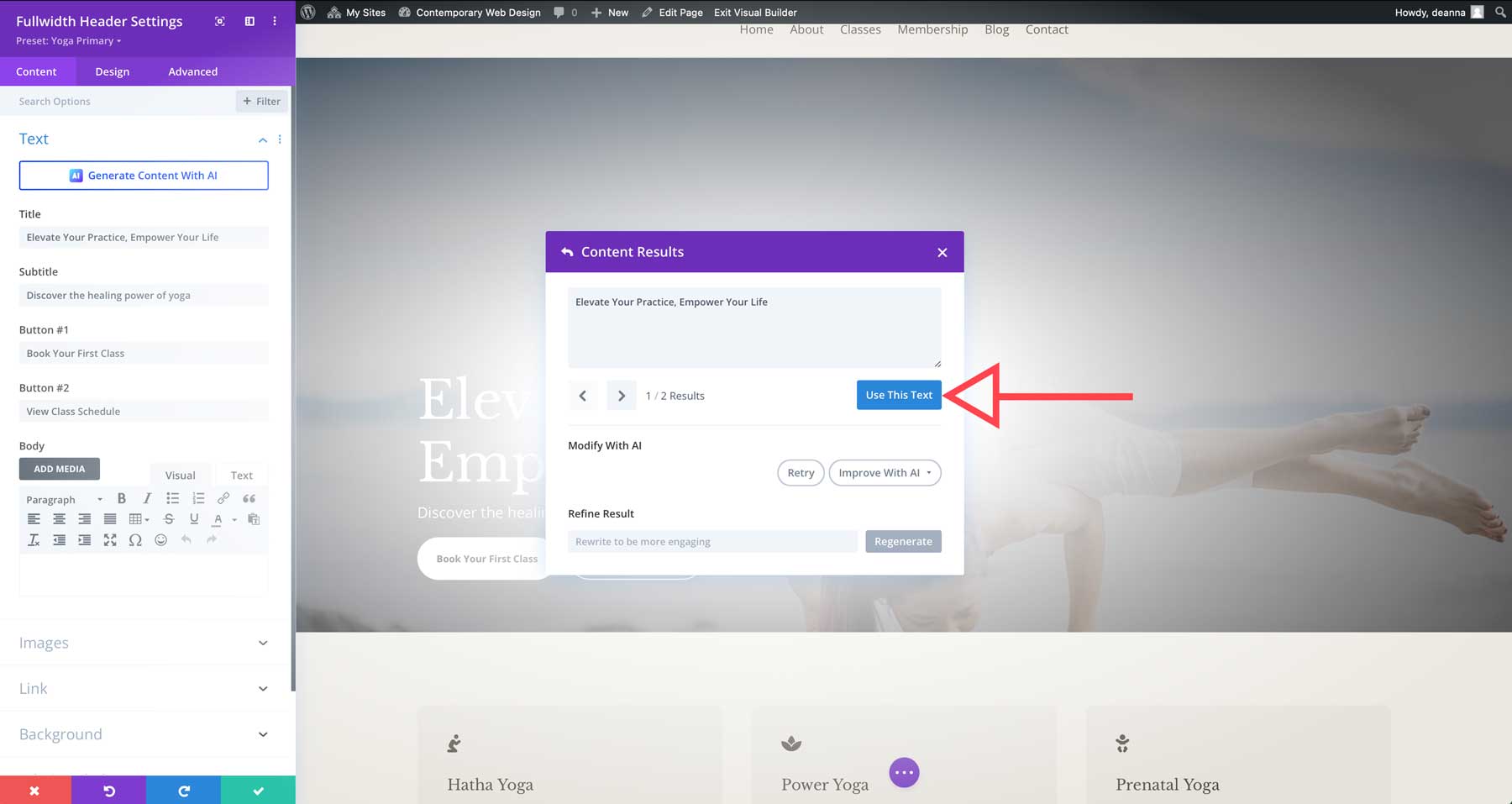
A létrehozás után használhatja a szöveget, próbálkozhat újra, javíthatja vagy finomíthatja az eredményeket.
8. Használjon határozott cselekvésre ösztönzést
A kortárs webdizájn másik fontos eleme, hogy erőteljes cselekvésre ösztönzőket (CTA) helyezzen el webhelyén. A CTA-k segíthetnek a látogatóinak egy adott művelethez irányítani, legyen az vásárlás, hírlevélre való feliratkozás vagy kapcsolatfelvételi űrlap kitöltése. Mielőtt belevágna a CTA webhelyébe való felvételébe, íme néhány tipp a hatékony CTA létrehozásához:
- Használjon erős, cselekvés-orientált igéket a klisék helyett többet megtudni vagy kezdje el.
- Próbáljon meg olyan kifejezéseket beépíteni, mint pl korlátozott idejű ajánlat vagy ne hagyd ki hogy sürgősségérzetet keltsen.
- A háttér kontrasztos színeinek használatával kiemelheti CTA-jait.
- A CTA-k legyenek rövidek és édesek.
- Helyezze CTA-jait jól látható helyekre a weboldalon, például a hajtás felett vagy egy blogbejegyzés végén.
A legtöbb WordPress téma olyan modulokat vagy tervezési elemeket kínál, amelyek megkönnyítik a hatékony CTA létrehozását.
Divi CTA modul
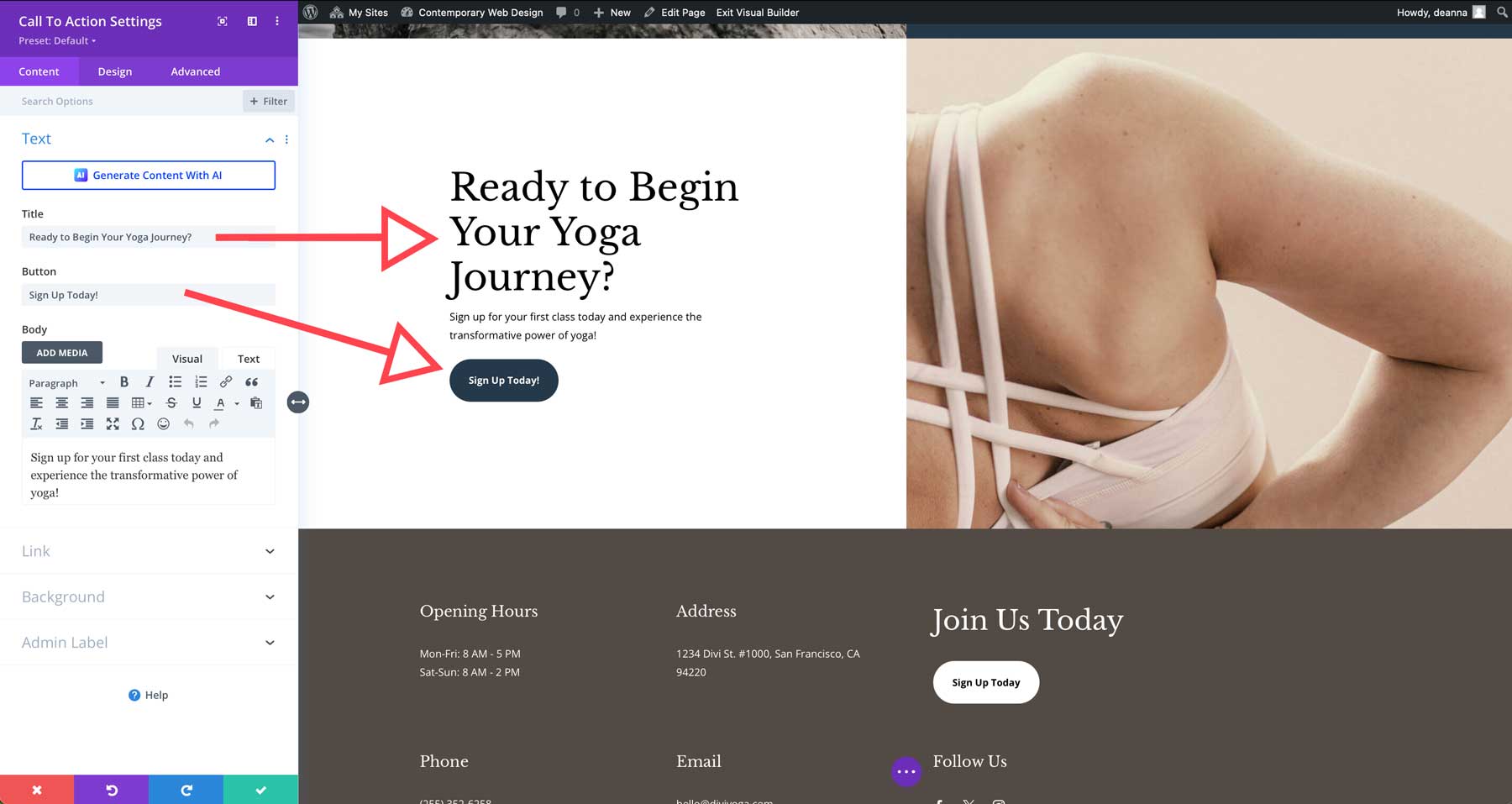
Divipéldául többféle tervezési modulok amelyek segíthetnek a potenciális ügyfelek megszerzésében, az eladások növelésében, vagy cselekvésre ösztönözhetik a felhasználókat. A Divi cselekvésre ösztönző modul lehetővé teszi egy cím, törzstartalom és gomb hozzáadását a fontos információk kiemeléséhez, amelyeket a látogatóknak tudnia kell. Teljesen testreszabható a Visual Builder segítségével, ahol beállíthatja a színeket, a betűtípusokat, a hátteret és egyebeket.
Divi Email Optin Modul
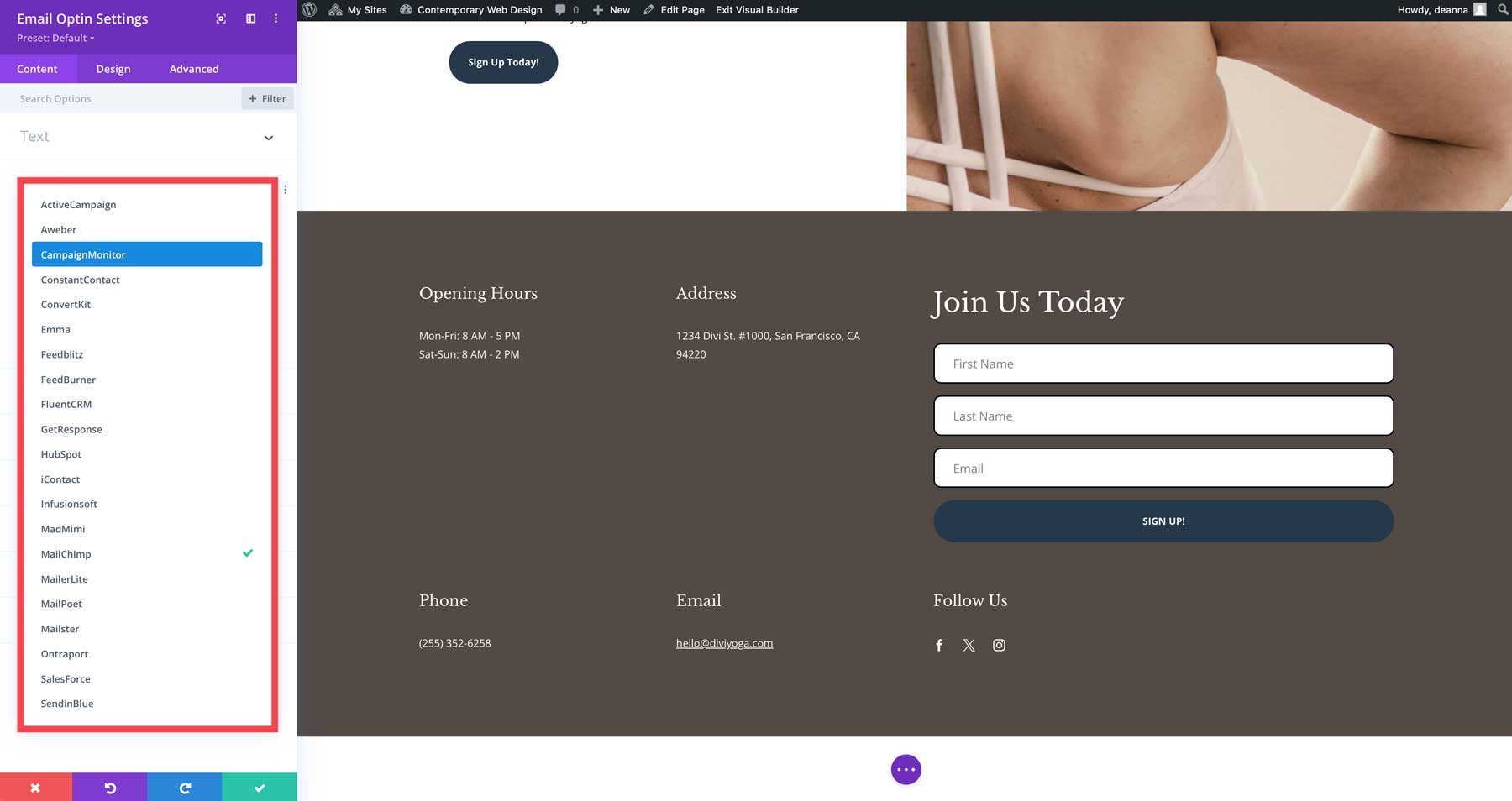
Divi dedikált e-mail címmel is rendelkezik opt-in modul amely lehetővé teszi, hogy webhelyét a több mint 20 e-mail szolgáltató egyikéhez csatlakoztassa a potenciális ügyfelek megszerzéséhez.
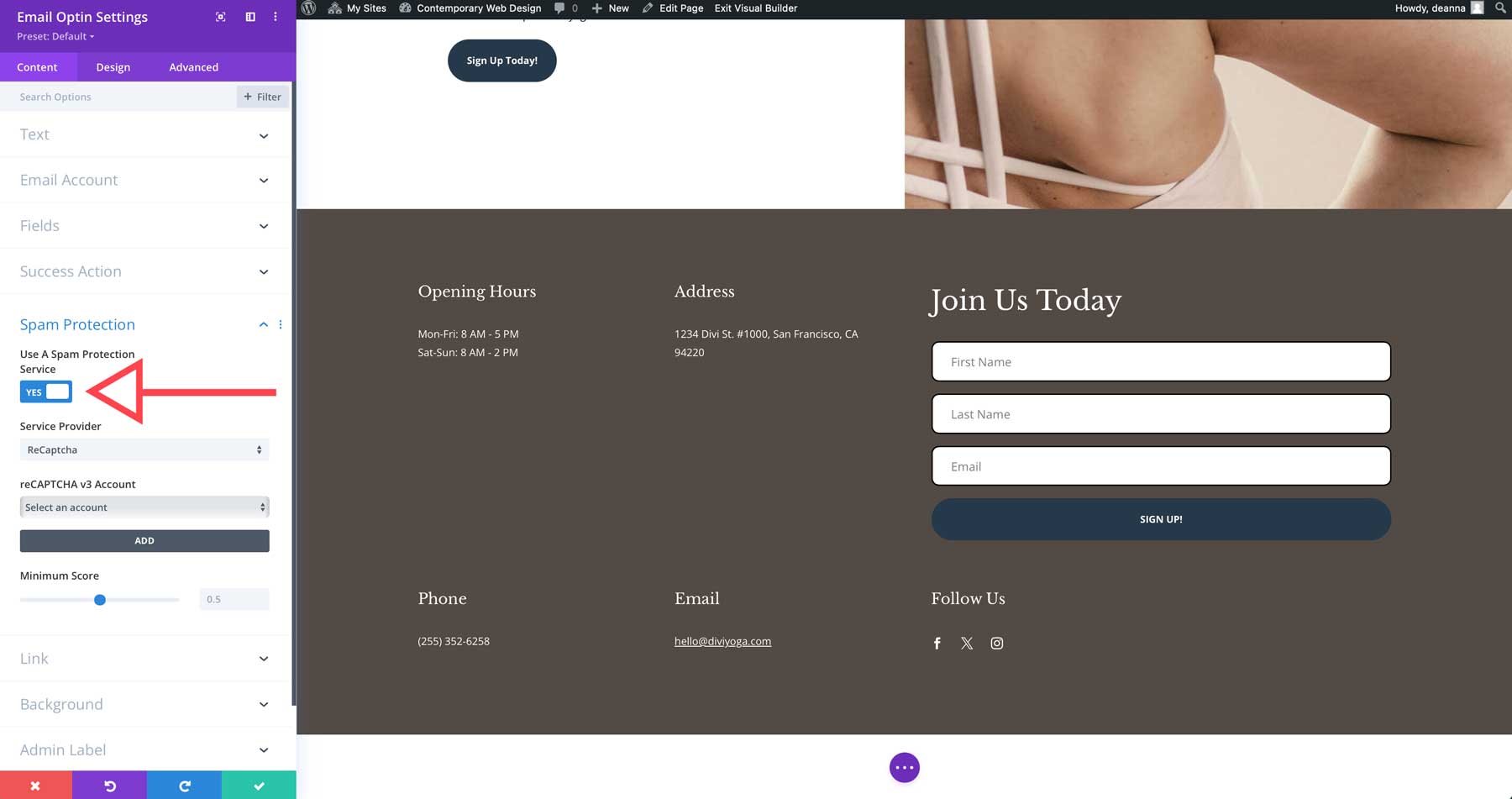
Egyéni szöveget adhat hozzá, sikerüzenetet jeleníthet meg, továbbíthat egy URL-re, és hozzáadhat spam elleni védelmet, hogy a nem kívánt bejegyzések ne zsúfolják el levelezőlistáját.
Ezeken a modulokon kívül bármelyik gombot egyszerűen cselekvésre ösztönzővé alakíthatja. Például egyéni fejléceket és lábléceket hozhat létre a Theme Builder segítségével, és hozzáadhat tetszőleges elemeket. Akár egy gombot szeretne hozzáadni, amely cselekvésre készteti a felhasználókat, akár közösségi média ikonokat szeretne hozzáadni az eléréséhez, a Divi rendelkezik a tervezéssel.
Ha a kortárs webdizájnról van szó, egy másik fontos elem a webhely menüje. A jól szervezett és intuitív navigációs menü elengedhetetlen a zökkenőmentes felhasználói élményhez. Ha hatékony menüt biztosít a felhasználóknak, segíti őket a szükséges tartalom megtalálásában, csökkenti a visszafordulási arányt és növeli az elköteleződést. Egy jó navigációs menünek több kulcselemet is tartalmaznia kell, többek között:
- Címkék törlése: Használjon leíró, de világos és tömör címkéket, amelyek pontosan tükrözik az oldal tartalmát.
- Tegye logikussá a menüszerkezetet: A menüelemeket logikai hierarchiába rendezze, a kapcsolódó oldalak almenüit használva, de ügyeljen arra, hogy a legfontosabb oldalakat a legfelső szinten helyezze el.
- Győződjön meg róla, hogy érzékeny: Használjon reszponzív témát, például a Divi-t, hogy a menü könnyen elérhető és használható legyen a különböző méretű képernyőkön.
- Keresési funkció hozzáadása: Adjon meg egy keresősávot, amely lehetővé teszi a felhasználók számára, hogy gyorsan megtalálják a tartalmat
- CTA használata: Fontolja meg egy jól látható CTA, például egy gomb használatát a navigációs menüben, hogy ösztönözze a konkrét cselekvéseket, mint pl vásároljon most, kérjen árajánlatotvagy lépjen kapcsolatba velünk.
- A menüelemek korlátozása: A legfelső szintű menüelemek számát tartsa minimálisra, nehogy túlterhelje a felhasználókat.
- Vizuális jelzések használata: Használjon vizuális fejlesztéseket, például ikonokat vagy színeket, hogy segítse a felhasználókat az egyes menüpontok céljának megértésében.
- Rendszeres tesztelés: Rendszeresen tesztelje navigációs menüjét valós felhasználókkal és hőtérkép-eszközökkel, hogy azonosítsa a használhatósági problémákat és elvégezze a szükséges fejlesztéseket.
Hatékony menü létrehozásához használja a Divi Theme Builder-jét
A Divi Theme Builder egy hatékony eszköz egyéni navigációs menük létrehozásához, amelyek vizuálisan lenyűgözőek és felhasználóbarátak. A Theme Builder segítségével olyan menüket hozhat létre, amelyek tökéletesen illeszkednek márkájának stílusához. A Divi Visual Builderje szinte korlátlan testreszabási lehetőséget kínál, így különféle elrendezésekkel kísérletezhet, beleértve a vízszintes, függőleges, becsúsztatható és megamenüket.
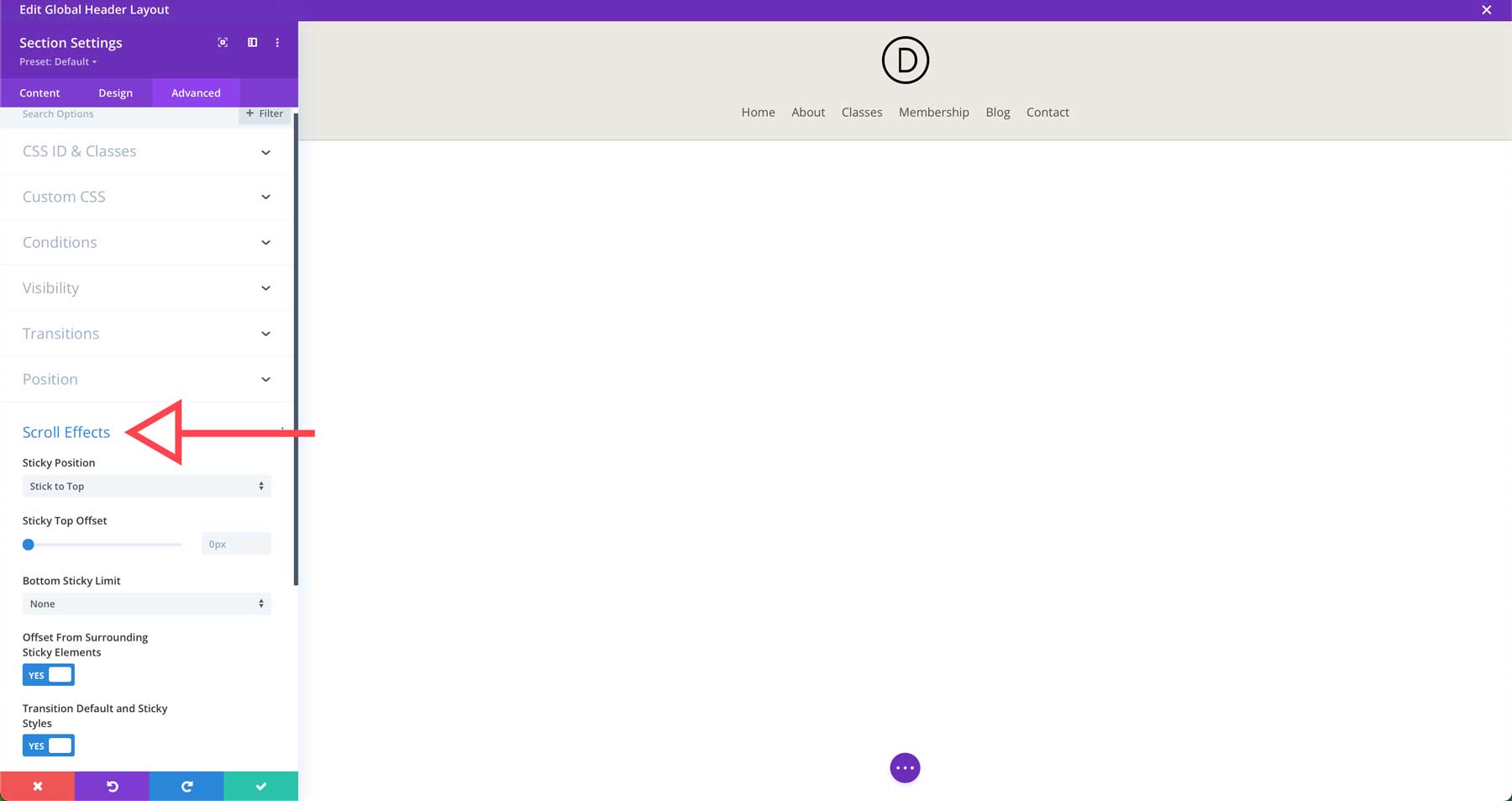
A dedikált menümodullal és a Divi rácsrendszerével hatékony és könnyen használható menüket hozhat létre. Ezek sem csak statikus menük. A Theme Builder segítségével többszintű menüket hozhat létre különféle tartalomtípusok megjelenítéséhez, ragadós navigációt adhat hozzá, hogy a menü látható maradjon a felhasználók görgetése közben, CTA-gombot, keresőmodult stb.
Vannak még nagyszerűek is harmadik féltől származó menübővítmények elérhető a Divi piactér amely kibővítheti a Divi már amúgy is elképesztő funkcióit. A Divi segítségével webhelye minden aspektusát létrehozhatja, beleértve az egyik legfontosabb részt is – egy hatékony menüt.
10. Karbantartja webhelyét
Bár lehetne izgalmasabb része a kortárs webdizájnnak, a rendszeres honlap karbantartás szükséges. Webhelye szoftverének naprakészen tartásával biztosíthatja, hogy webhelye továbbra is jól működjön, biztonságos legyen, és zökkenőmentes böngészési élményt nyújtson látogatói számára. Bár rengeteg ok van arra, hogy webhelyét folyamatosan frissítse, itt vannak a legfontosabbak:
- Biztonság: A rendszeres frissítések megszüntetik a hackerek által kihasználható biztonsági réseket. Az elavult szoftverek a támadások elsődleges célpontjai, ezért érdemes frissíteni a bővítményeket, a témákat és a WordPress-t.
- Teljesítmény: A frissítések gyakran tartalmaznak teljesítménynövelést, ami gyorsabbá teszi a webhely betöltését. Ez és a szerveroldali összetevők, például a PHP és a MySQL frissítése rendkívül fontos a webhely sebessége szempontjából.
- Új funkciók és hibajavítások: A frissítések gyakran új funkciókat vezetnek be, amelyek javíthatják webhelyét. A beépülő modulok frissítései köztudottan hibajavításokat is tartalmaznak, így biztosíthatja, hogy webhelye stabil és megbízható maradjon.
- Kompatibilitás: A frissítés biztosítja a kompatibilitást a WordPress, a témák és a bővítmények legújabb verzióival.
Az összes frissítés nyomon követésének legegyszerűbb módja egy webhelykezelő eszköz beépítése a munkafolyamatba. A webhelykezelő eszközök lehetővé teszik az összes téma, beépülő modul és WordPress alapfájl egyidejű frissítését, így időt és erőfeszítést takaríthat meg. Ezen eszközök némelyike teljesítménynövelést is kínál, megkönnyítve ezzel a naprakészséget.
Divi Dash: Webhelyeinek könnyű frissítése
Divi Dash egy ingyenesen elérhető webhelykezelő eszköz amikor te vásárlás a Divi téma. Ez egy többfunkciós eszköz, amely megkönnyíti a használatát kezelheti a WordPress téma- és bővítményfrissítéseket. A Divi Dash segítségével mindenhol frissítheti a szoftvert korlátlan számú weboldal közvetlenül az Elegáns témákban tagterület. Tetszőleges számú webhelyet kezelhet, függetlenül attól, hogy a Divi témát használják-e.
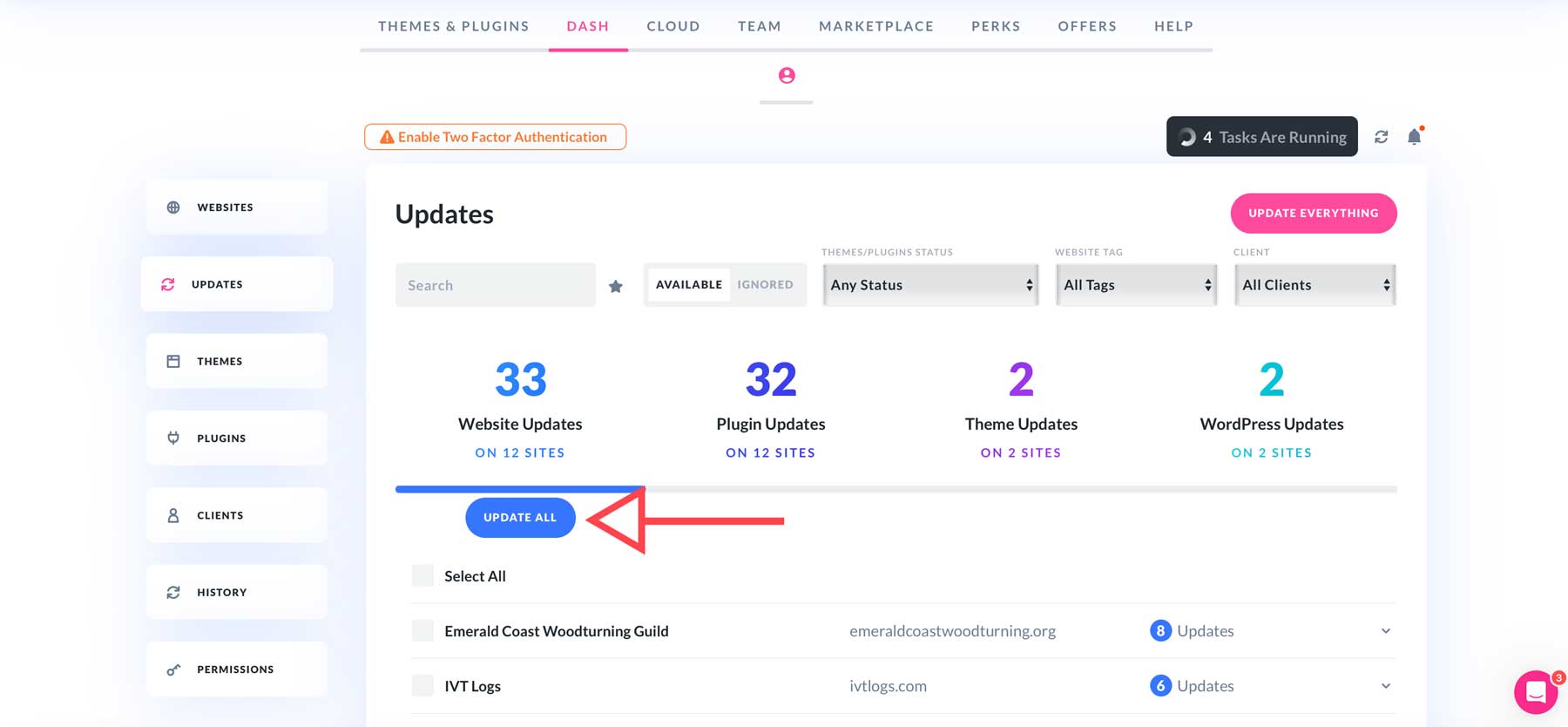
A Divi Dash azonban több, mint a szoftverfrissítés. Ezzel központi központot kap egyetlen kényelmes irányítópulton, amellyel kezelheti az összes webhelyet, azok szoftvereit és a kapcsolódó klienseket. Egy gombnyomással frissítheti a webhelyeket egyenként, vagy tömegesen frissítheti az összes szoftvert.
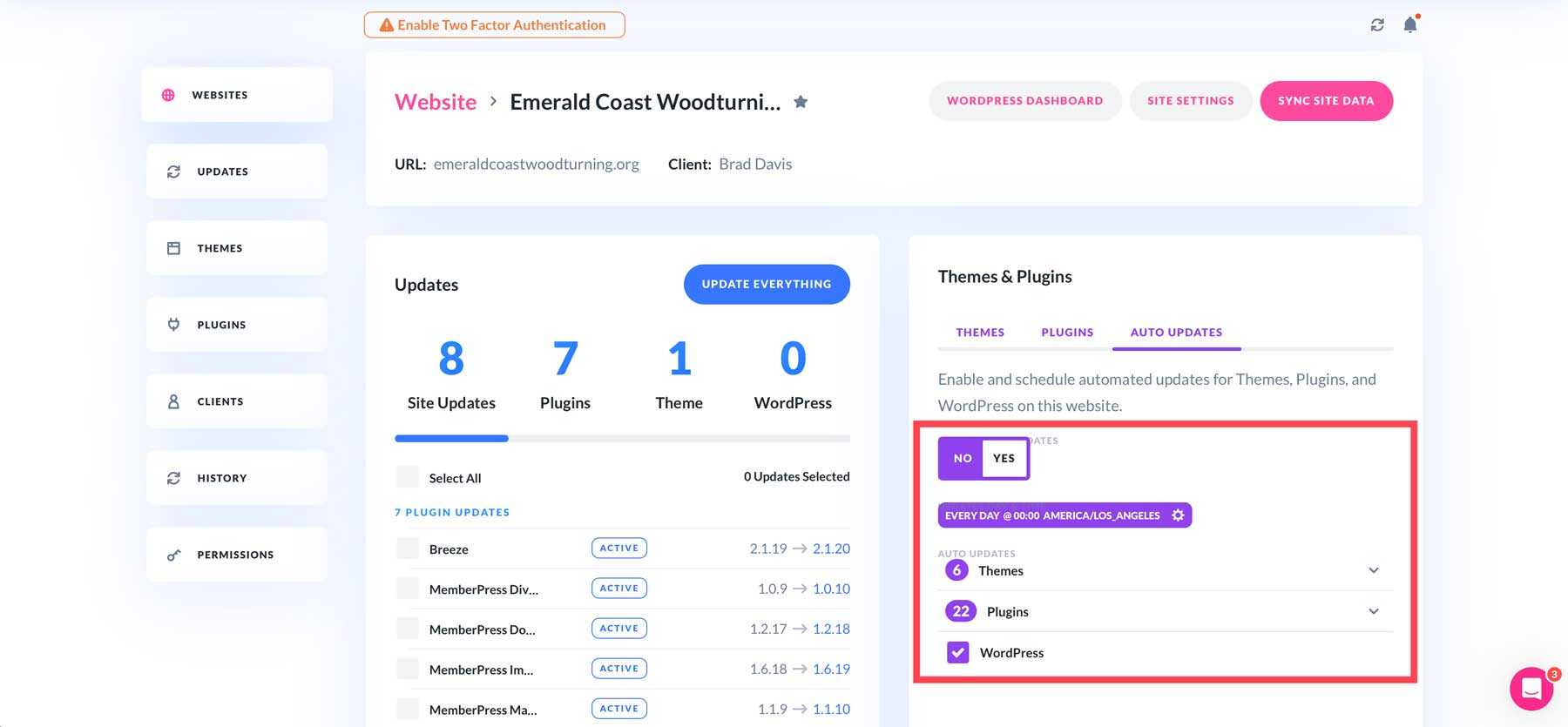
A tömeges frissítések mellett a Divi Dash lehetővé teszi a frissítések ütemezését, amikor kényelmes. Automatikusan ütemezheti a frissítéseket a hét napja, időzóna, adott időpont és egyebek alapján.
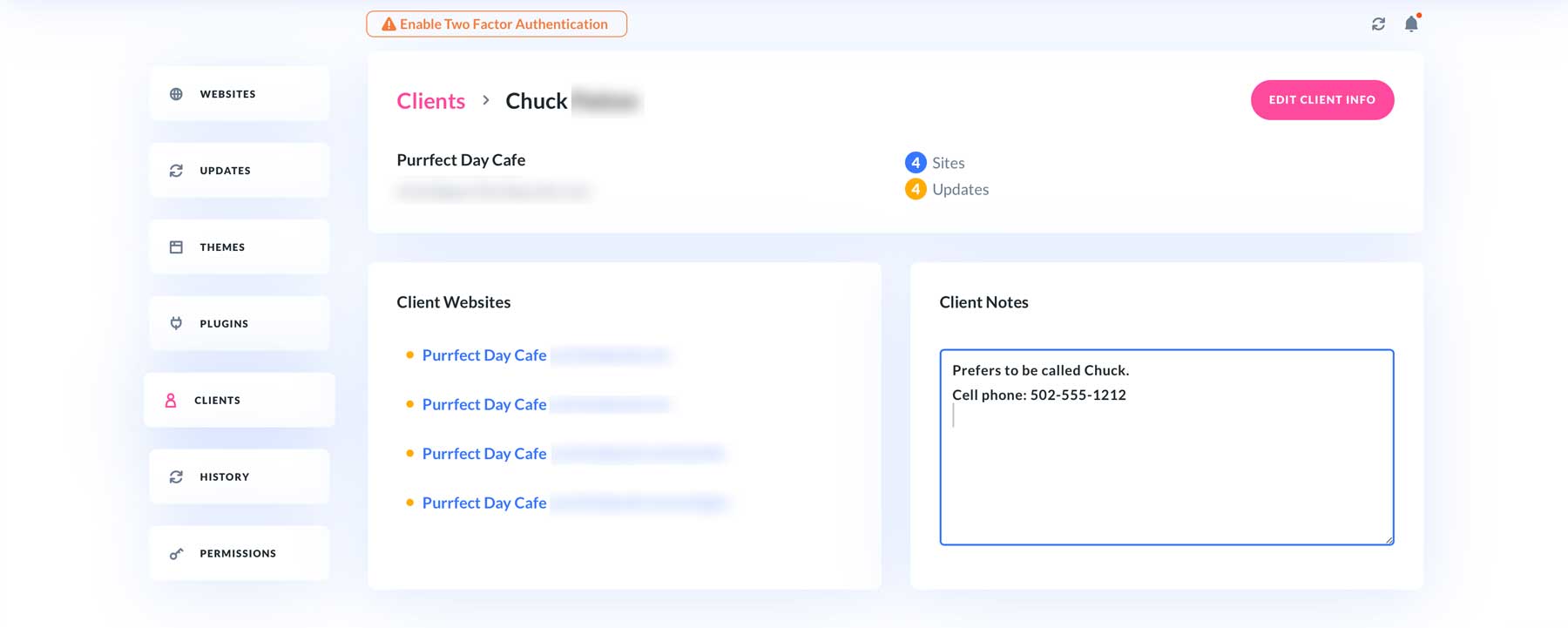
A Divi Dash lehetővé teszi ügyfelek hozzáadását és kezelését. Ügyfeleket rendelhet adott webhelyekhez, fontos megjegyzéseket fűzhet hozzá, és egyszerűen nyomon követheti kapcsolattartási adatait. Így nem kell táblázatot vagy több kapcsolatfelvételi adatot kezelnie. Az ügyféladatokat egy helyen érheti el.
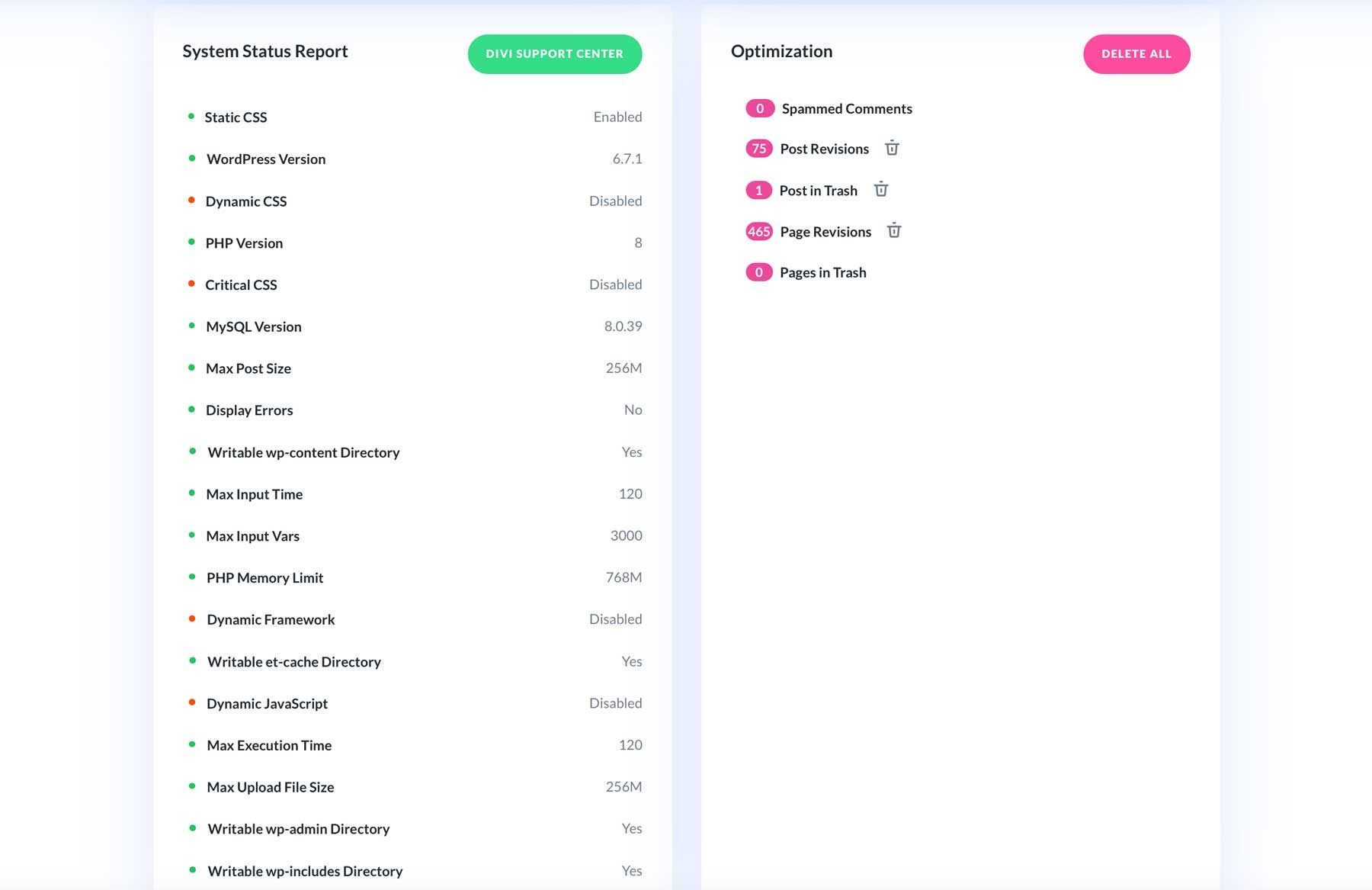
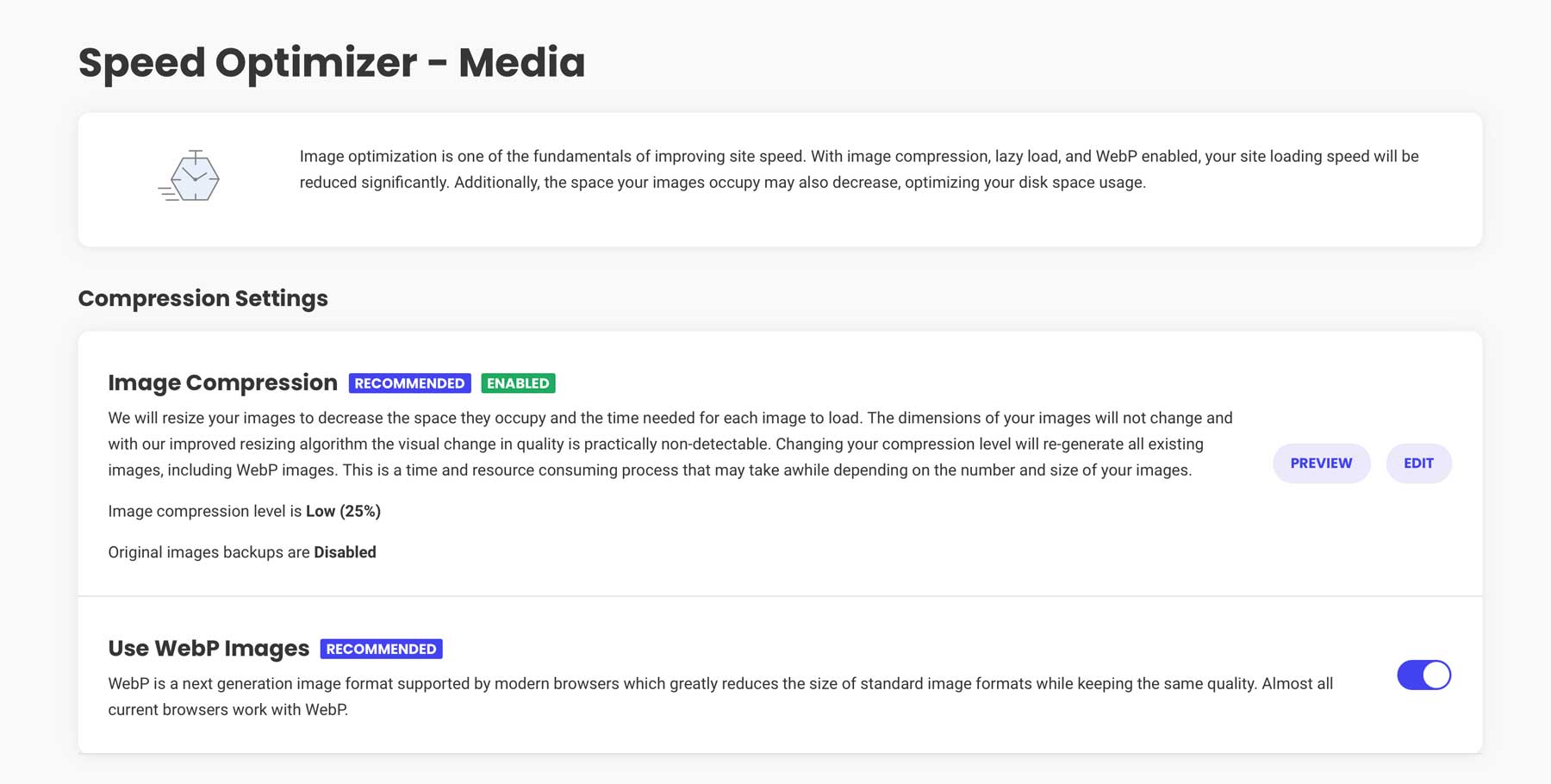
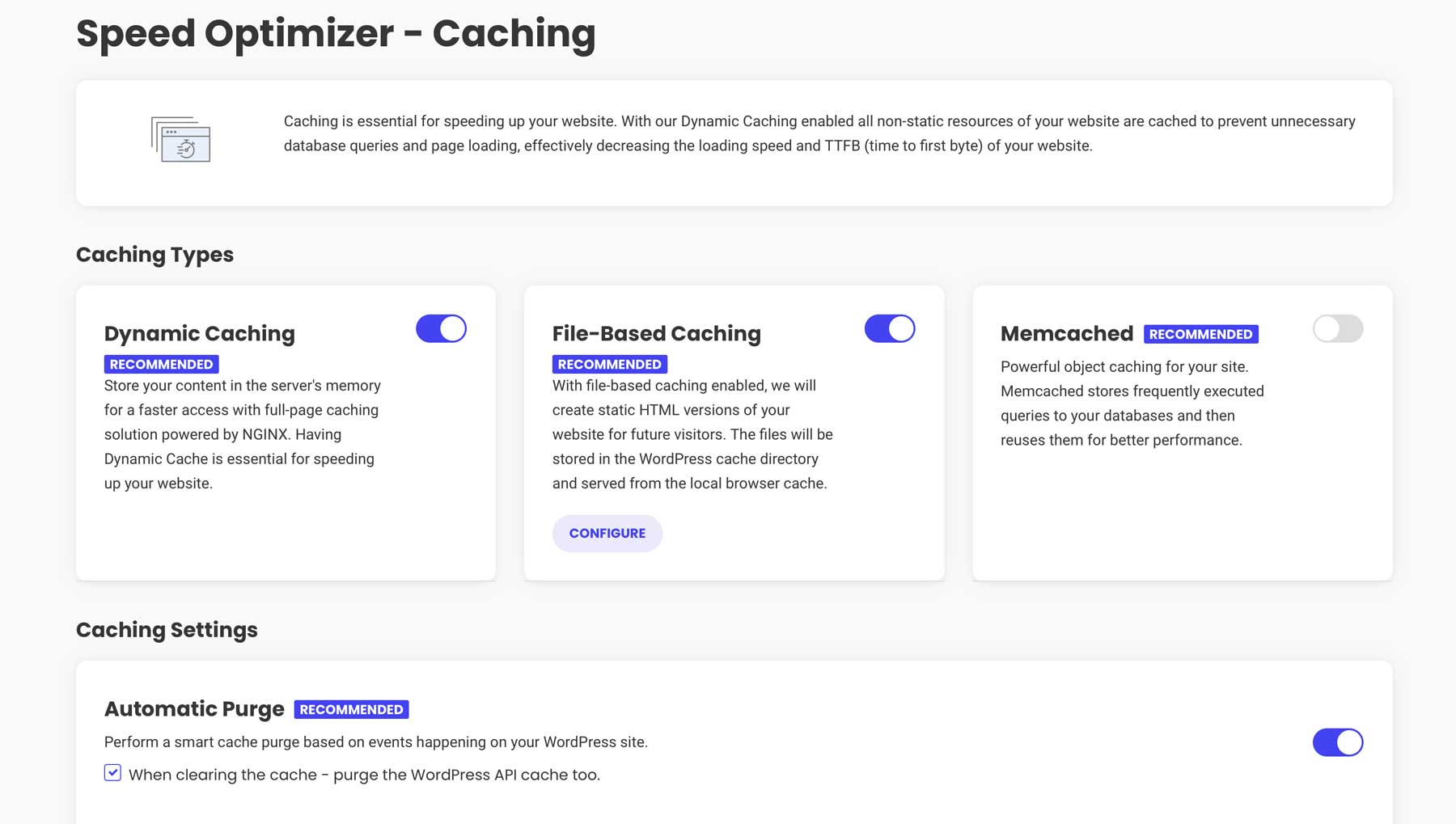
A Divi Dash szemléletes információkat is nyújt az egyes webhelyekről, beleértve a teljesítménymutatókat, például a WordPress, a PHP és a MySQL szerverre telepített verzióját. Ezenkívül megtekintheti a CSS- és JavaScript-beállításokkal kapcsolatos információkat, a bejegyzés méretére vonatkozó különféle mérőszámokat, a maximális végrehajtási időt és más PHP-metrikákat. Az adatbázis-optimalizáló eszköz lehetővé teszi az oldal eltávolítását, valamint a revíziók, a spam megjegyzések, valamint az oldalak és bejegyzések kukába helyezését.
Akár rajtad van Egy vagy száz webhely, a Divi Dash megkönnyíti az összes webhely karbantartását, kis erőfeszítéssel.
Következtetés
A jól megtervezett weboldal létfontosságú a vállalkozások online boldogulásához. A kortárs webdesign 10 bevált gyakorlatának követésével tetszetős, felhasználóbarát és hatékony webhelyet hozhat létre. A mobilközpontú tervezés előtérbe helyezésétől a minimalista elvek beépítéséig és a gyorsaságra való optimalizálásig – ezek az irányelvek segítenek olyan webhely létrehozásában, amely kiemelkedik.
Az intuitív Visual Buildernek és a kiterjedt testreszabási lehetőségeknek köszönhetően Divi eszközöket és rugalmasságot kínál ezeknek a gyakorlatoknak a megvalósításához. Vel Divi, Divi AIés Divi Dashlétrehozhat egy lenyűgöző, modern webhelyet, amely rezonál a célközönség számára.
Szeretne naprakész lenni a legújabb webdesign trendekkel és technológiákkal? A következő bejegyzéseket mindenképpen nézze meg:
- Hogyan tervezzünk weboldalakat
- WordPress biztonsági útmutató elfoglalt szabadúszóknak
- Hogyan karbantarthatja webhelyét
- Hogyan közelítsük meg a kisvállalkozások webdesignját
- Webdesign és SEO: alapelvek és gyakori hibák
- 8 releváns webtervezési trend
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/design/contemporary-web-design