A strukturált megközelítés felgyorsíthatja a webtervezési folyamatot, és hihetetlen eredményeket érhet el. Ebben a bejegyzésben megvizsgáljuk a webdesign kulcsfontosságú szakaszait, a kezdeti kreatív tájékoztatótól a végső bevezetésig, valamint azt, hogy hogyan használhatod a WordPress és Divi hogy az idő töredéke alatt elvégezze a feladatot.
Kezdjük.
A webdesign 7 szakasza magyarázata
A webdesign egy több lépésből álló folyamat, amely magában foglalja a weboldal tervezését, létrehozását és elindítását. Íme a webdizájn főbb szakaszainak lebontása:
1. Kreatív rövid összeállítás
A kreatív tájékoztató egy olyan dokumentum, amely felvázolja a webprojekt részleteit és céljait. Útitervként szolgál a kreatívok számára, biztosítva, hogy minden érintett egy oldalon legyen a projekt céljait illetően. A projekt céljának világos meghatározásával, célközönségüzenetküldés és vizuális stílus, a kreatív tájékoztató segít leegyszerűsíteni a kreatív folyamatot, így kivételes eredményeket érhet el. Míg a kreatív eligazítás nem kötelező, egy projekt elindítása egyértelműen meghatározott célok és eredmények nélkül lelassíthatja az egész projektet.
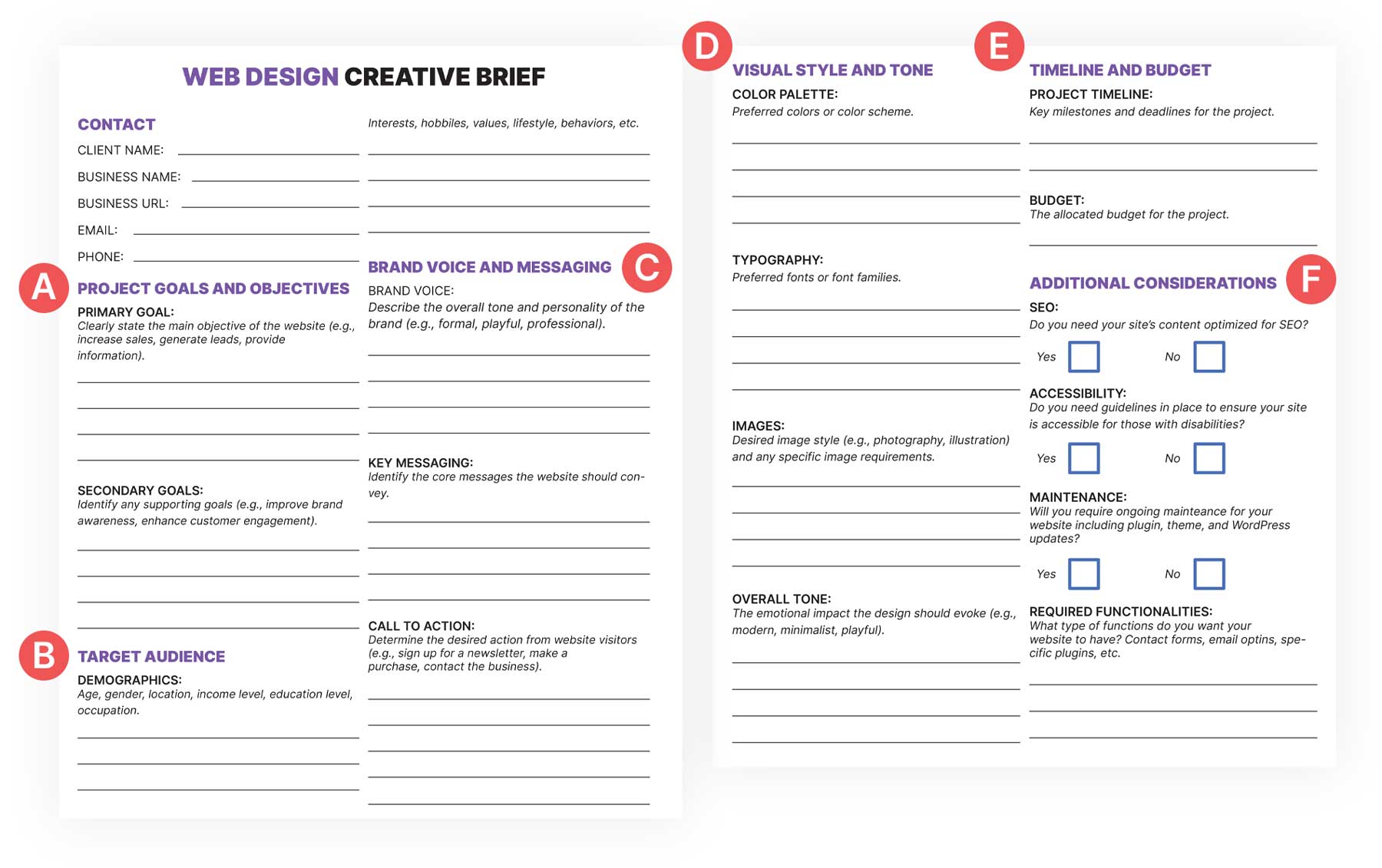
A kreatív tájékoztató kulcselemei
A kreatív összefoglaló segíthet a projekt meghatározásában, segíthet a célok meghatározásában, és segíthet azonosítani az ügyfelek igényeit és igényeit. Ahhoz, hogy a kreatív összefoglaló sikeres legyen, feltétlenül tartalmazza a következőket:
A. A projekt céljai és célkitűzései:
A webdesign kezdeti szakaszában kulcsfontosságú a projekt elsődleges és másodlagos céljainak meghatározása. A kreatív összefoglaló segít meghatározni, hogy az ügyfél szeretné-e növelni a márkaismertséget, potenciális ügyfeleket szeretne generálni, vagy növelni akarja az eladásokat. További szempontok közé tartozik a webhely forgalmának javítása, az ügyfelek elkötelezettségének fokozása vagy a közösségi média követésének növelése.
B. Célközönség:
Ahhoz, hogy projektje sikeres legyen, kulcsfontosságú, hogy olyan információkat gyűjtsön, mint például az életkor, a nem, a tartózkodási hely, a jövedelem, az iskolai végzettség és a foglalkozás, ami segít meghatározni a célközönséget. Más hasznos mérőszámok közé tartoznak az érdeklődési körök, a hobbik, az értékek, az életmód és a viselkedés. Azáltal, hogy előre meghatározza, ki az Ön ügyfele, személyre szabhatja a webhely tartalmát, megjelenését és hangulatát, hogy a megfelelő embereket vonzóvá tegye.
C. Márkahang és üzenetküldés:
A márka hangja az, ahogy egy márka beszél a közönségéhez. Míg a formális hang megfelelő lehet egy luxusmárkához, a humoros hang jobban megfelel egy tech startupnak. Az üzenetküldés magában foglalja a célközönség számára közvetíteni kívánt alapvető üzenetek azonosítását. Az írásnak világosnak, tömörnek és a márka értékeivel összhangban kell lennie. A WordPress használata a márkaépítéshez a kezdetektől fogva lendületet ad, de itt van a néhány tipp hogy segítsen az úton.
D. Vizuális stílus és hangszín:
Milyen stílust keres ügyfele? A vizuális stílus és tónus kialakítása elengedhetetlen, legyen az minimalista, modern, vintage, szeszélyes vagy valami más.
E. Idővonal és költségkeret:
Állítsa be a projekt ütemtervét, beleértve a legfontosabb mérföldköveket és határidőket. Állítsa össze a projekt költségvetését úgy, hogy mindkét fél ugyanazon az oldalon álljon.
F. További szempontok:
Határozza meg, mely funkciókra van szükség a projekthez. Szüksége van az ügyfélnek kapcsolatfelvételi űrlapokra, hírlevél feliratkozási űrlapokra vagy speciális bővítményekre? Azt is döntse el, hogy felelős-e vagy sem keresőoptimalizálás (SEO)havi karbantartás, illetve azok biztosítása az oldal elérhető a fogyatékkal élőknek.
2. A kreatív rövid elemzése
A webdizájn szakaszaiban való sikeres eligazodás következő lépése a kreatív tájékoztatóból származó információk elemzése. Kezdje a legfontosabb pontok, például a projekt céljainak, a célközönségnek, a márkaépítésnek és a kívánt vizuális stílusnak a lebontásával. Az információk elemzésével jobban megértheti a projekt hatókörét és azt, hogy hogyan teheti boldoggá az ügyfelet.
Versenyképes elemzés
A projekt elemzésének másik fontos szempontja, hogy tanulmányozza a verseny egy részét. A versenytársak elemzése segíthet meghatározni erősségeiket, gyengeségeiket és értékesítési pontjaikat. Ügyeljen a kialakításukra, a tartalom hangnemére és az általános felhasználói élményre. Keresse meg a módját, hogyan javíthat azon, amit csinál, hogy ügyfele versenyelőnyt biztosítson. Ha megérti, hogy versenytársai mit csinálnak jól, és hol esnek alulmaradt, azonosíthatja azokat a lehetőségeket, amelyek segítségével ügyfele webhelye kiemelkedhet.
Az ügyfél meglévő webhelyének ellenőrzése
Ha ügyfelének már van webhelye, nagyszerű ötlet a tervezés, a teljesítmény és az UI/UX teljes auditálása. Kérjen hozzáférést a Google Analytics szolgáltatáshoz, az ügyfél jelenlegi tárhelyszolgáltatójához és egyéb szolgáltatásokhoz, amelyekre előfizet.
Az alábbiakban felsoroljuk azokat az elemeket, amelyeket ellenőriznie kell, hogy jobb képet kapjon arról, hogyan javíthatja ügyfele webhelyét:
- Weboldal forgalom: Kövesse nyomon, hány kattintás/látogató van a webhelyen.
- Visszafordulási arány: Határozza meg, hogy a felhasználók milyen gyorsan hagyják el a webhelyet, miután megérkeztek.
- Konverziós arányok: Ha lehetséges, ellenőrizze a GA-t, hogy megállapítsa, hány látogató válik vásárlóvá.
- Mobil válaszkészség: Győződjön meg arról, hogy az ügyfél webhelye megfelel a különböző képernyőméretű eszközöknek.
- Oldalsebesség: Ellenőrizze a Google oldalsebességet, hogy megtudja, milyen gyorsan vagy lassan töltődik be a webhely.
- Tartalom minősége: Ha az ügyfél a meglévő tartalom felhasználását tervezi, keresse meg a lehetőségeket, hogy vonzóbbá és SEO-optimalizálttá tegye.
3. A Webhely tervezése
A mérhető célok kitűzése fontos, mielőtt belemerülnénk a tervezési és fejlesztési szakaszba. Ezeknek a céloknak összhangban kell lenniük az ügyfél webhelyével kapcsolatos elképzeléseivel. E célok elérésének egyik módja az organikus forgalom növelése. Ha új látogatókat szeretne vonzani a webhelyre organikus keresésen, közösségi médián vagy más marketingcsatornákon keresztül, akkor járjon el kulcsszókutatás hogy segítsen elérni ezeket a célokat. Győződjön meg arról is, hogy az Ön on-page SEO par. Ennek néhány módja a biztosítása erős oldalcímek, meta leírások, fejléc címkékés kép alt címkék a helyükön vannak.
Hasonlóképpen, ha ügyfele magasabb konverziós arányt szeretne, optimalizálja az aktuális webhely tartalmát, hogy cselekvésre ösztönözze a felhasználókat. Fontolja meg a webhely navigációjának optimalizálását, gondoskodjon a képek megfelelő méretéről, és lehetőség szerint minimalizálja a kódot. Szerencsére olyan témát használva, mint Divi a webhely elkészítése remek kiindulópont. Beépített teljesítmény-eszközökkel a kód minimalizálása érdekében, valamint egyéni fejlécek létrehozásának lehetőségével Témaépítőmár megvannak az eszközök a munka elvégzéséhez.
Végül fontolja meg a webhely összes űrlapjának optimalizálását, a kialakítás mobilbarát megőrzését, valamint a cselekvésre ösztönző felhívások (CTA) használatát.
Oldaltérkép készítése
A jól szervezett oldaltérkép az egyik legfontosabb lépés a webdizájn szakaszainak megtervezésekor. Vizuálisan ábrázolja a webhely szerkezetét, hierarchiáját és navigációját. A felhasználók kis erőfeszítéssel megtalálhatják, amit keresnek egy jó oldaltérkép segítségével. A webhelytérkép elkészítésének tervezési szakaszában vegye figyelembe a következő tényezőket:
- Megfelelő szervezés: Határozza meg a leglogikusabb módszert a webhely tartalmának kategorizálására és rendszerezésére.
- Tervezze meg az étlapot stratégiailag: Helyezze el a menüt úgy, hogy a felhasználók könnyen elérjék a legfontosabb oldalakat.
- Belső linkelés: Hozzon létre egy világos belső hivatkozási struktúrát, hogy a látogatók zökkenőmentesen navigálhassanak az oldalak között.
A megfelelő webhelytípus kiválasztása
Az ügyfele számára megfelelő webhelytípus kiválasztása ugyanolyan fontos, mint a webhely céljának meghatározása és a webhelytérkép megtervezése. Lehetnek például jobb cselekvési módok, mint e-kereskedelmi funkciókkal kiegészíteni egy információs webhelyet. Határozza meg, mi az ügyfél rés, és ragaszkodjon hozzá. Legyen szó brosúráról, portfólióról, blogról, tagságról vagy e-kereskedelmi webhelyről, az ügyfele számára megfelelő stílus kiválasztása az egyik legfontosabb szempont a sikeres webhely tervezésében.
A szükséges funkciók azonosítása
Miután meghatározta, hogy milyen típusú webhelyre van szüksége ügyfelének, határozza meg a futtatásához szükséges funkciókat. Ezek lehetnek kapcsolatfelvételi űrlapok, blog, e-kereskedelmi lehetőségek, keresési funkciók és még sok más. A legtöbb esetben ezek a funkciók beépülő modulok formájában jelennek meg. A WordPress ugyanúgy működik, mint a Legos. Maga a platform szolgál alapul az Ön létrehozásához. Az, hogy mi lesz a webhelye, a futtatásához szükséges többi résztől függ.
Szerencsére a Divi téma biztosítja a legtöbb darabot az Ön számára, beleértve a kapcsolatfelvételi űrlap modulokat, az egyéni blog létrehozásának lehetőségét, az archívumot és a keresési sablonokat, valamint az e-kereskedelmi lehetőségeket. A Divi még a közösségi média platformok bemutatására is lehetőséget biztosít. Ennek ellenére előfordulhat, hogy néhány dologra szüksége lesz ahhoz, hogy mindent összehozzon, többek között:
- Tagsági területek: Beépítése a tagsági bővítmény lehetővé teszi, hogy fizetőfalon keresztül exkluzív tartalmakat vagy szolgáltatásokat nyújtson a tagoknak. Az olyan eszközök, mint a MemberPress és a Paid Memberships Pro, zökkenőmentesen integrálódnak a Divi-be, így pénzt hozó tagsági webhelyet hozhat létre ügyfele számára.
- Keresési funkciók: A WordPress rendelkezik beépített kereséssel, de hagy némi kívánnivalót maga után. Szerencsére nagyszerű bővítményeket találhat a Divi piactér amely egy átfogóbb keresőeszközzel egészíti ki az Ajaxot, így gyorsabban és hatékonyabban jelenítheti meg a keresési eredményeket.
- Közösségi média integráció: Előfordulhat, hogy meg szeretné jeleníteni az Instagram, a Facebook vagy az X bejegyzéseit. Rengeteg jó közösségi média bővítmények lehetővé teszi az információk gyönyörű bemutatását, miközben javítja webhelye keresőoptimalizálását.
- Analytics eszközök: Ahhoz, hogy webhelye sikeres legyen, vegye fel a Google Analytics beépülő modul remek ötlet. Figyelemmel kísérheti a webhely forgalmát és konverzióit, és azonosíthatja a fejlesztési lehetőségeket.
4. A Weboldal tervezése
A tervezési fázisban megelevenedik webhelyének vizuális identitása és felhasználói élménye. A jól megtervezett webhely jól néz ki és zökkenőmentesen működik, és a felhasználókat a kívánt műveletekhez irányítja.
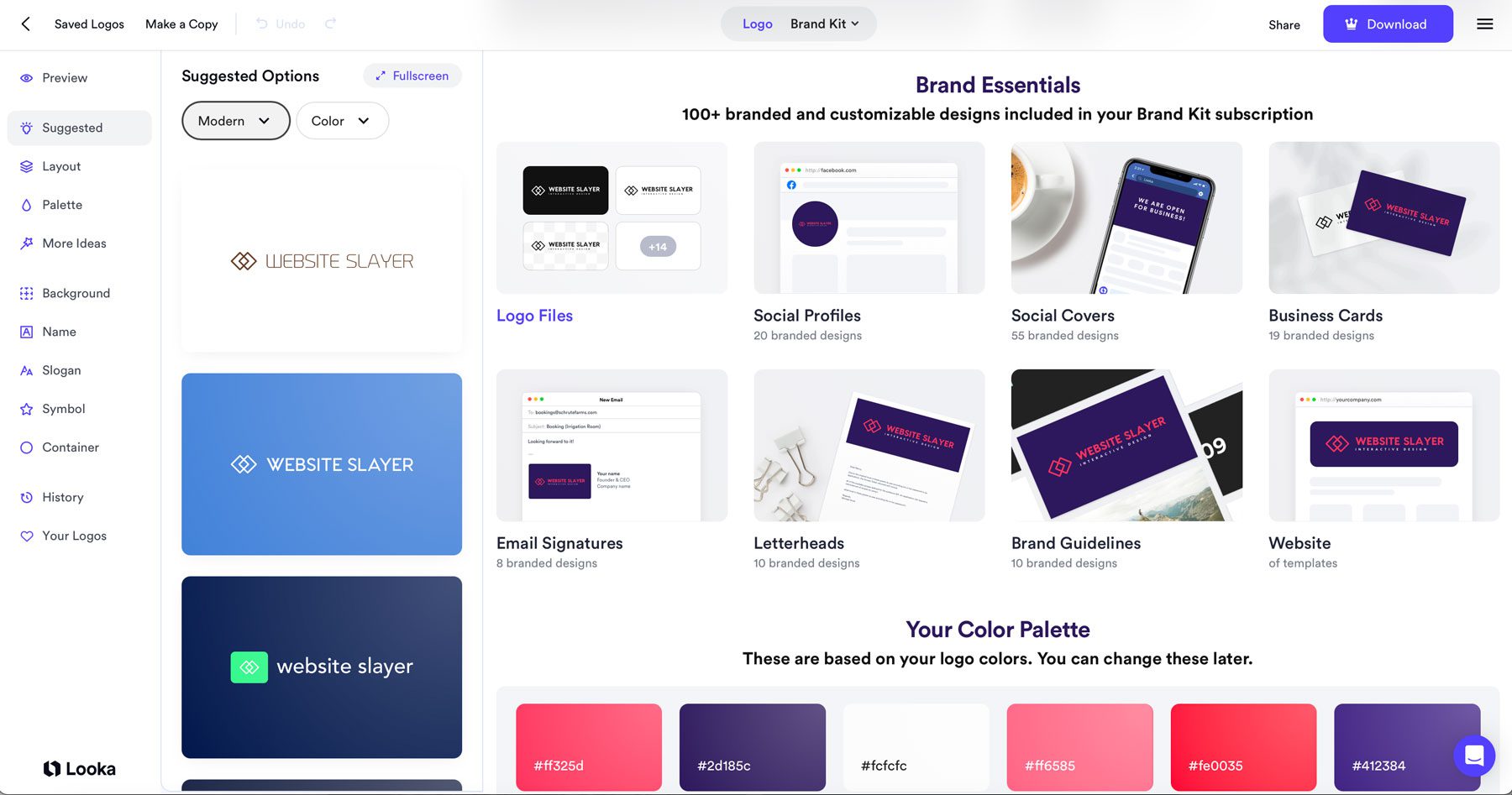
A márkaidentitás kialakítása
Az erős márkaidentitás kulcsfontosságú a felismerhető márka létrehozásához. Amikor egy ügyfél márkaidentitást alakít ki, összpontosítson ezekre a kulcselemekre: egy egyszerű és emlékezetes logóa márka személyiségét tükröző 5-6 színpaletta, valamint a márka tónusához igazodó, könnyen olvasható betűtípusok korlátozott választéka. Ha ezeket az elemeket következetesen alkalmazza a webhelyen, a marketinganyagokon és a közösségi média platformokon, akkor erős márkaidentitást alakíthat ki, amely rezonál a célközönségével.
Használjon hatékony eszközöket, mint pl Adobe Creative Cloud vagy AI-vezérelt platformok, mint pl Nézd olyan márka identitás kialakításához, amely valóban rezonál az ügyfele számára. Az is jó ötlet, hogy a legfrissebb lépésekkel lépést tartva a görbe előtt maradjon webdizájn trendekbiztosítva, hogy a design a kortárs elveket testesítse meg és magával ragadja közönségét.
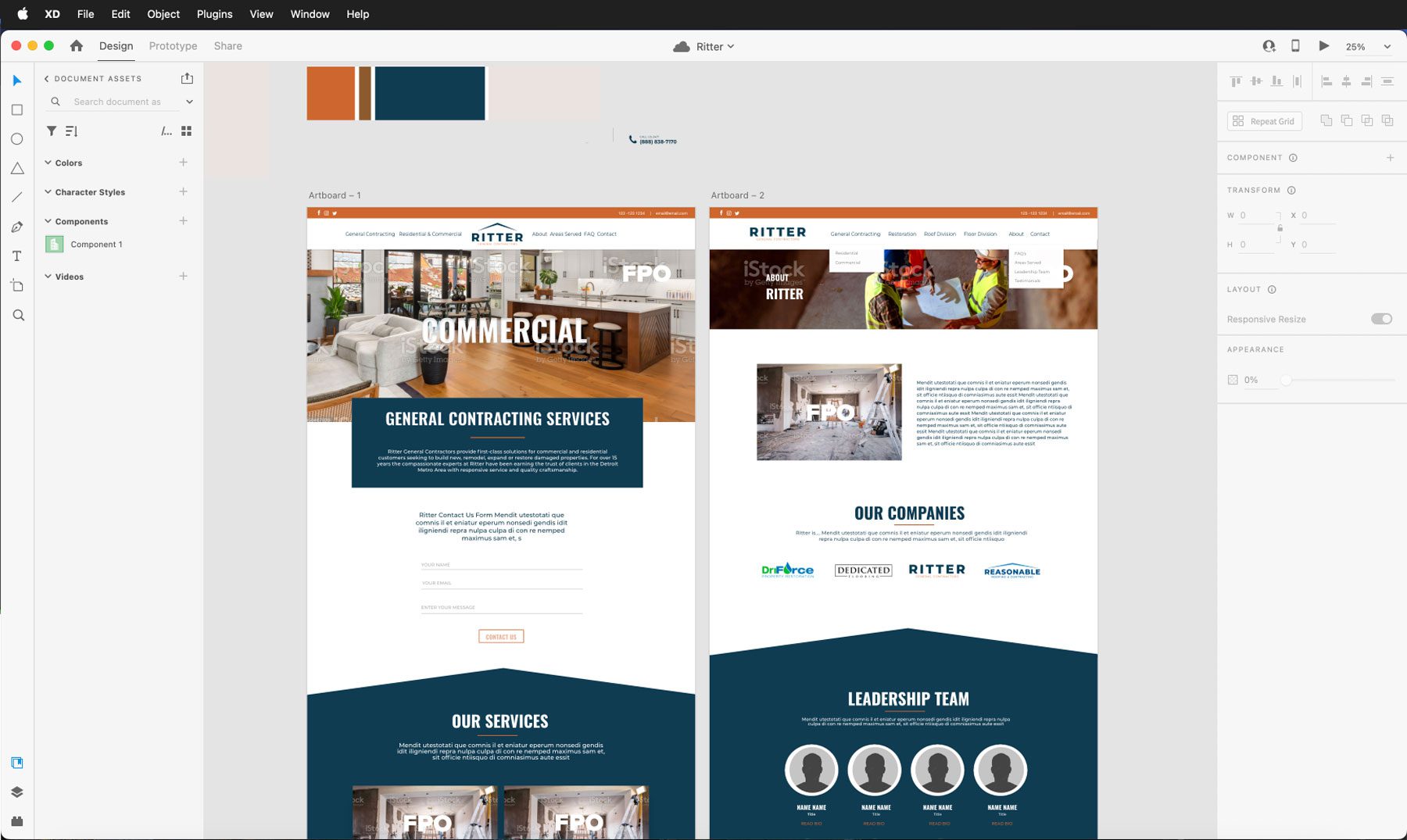
Drótvázak és makettek készítése
A legtöbb ügyfél számára kulcsfontosságú a webhely vizualizálása a fejlesztés megkezdése előtt. Ez lehetővé teszi az ügyfél és a tervező számára, hogy hatékonyan együttműködjenek és finomítsák a tervezést. Kezdve egy egyszerű fekete-fehér vázlattal vagy egy professzionális tervezőeszköz használatával, mint pl Figma vagy Adobe XD részletes drótvázak létrehozása előnyös lehet. Ezek a drótvázak tartalmazhatnak tipográfiát, színeket és alapvető képeket, amelyek egyértelműen reprezentálják a webhely elrendezését.
Ha megosztja ezeket a drótvázakat az ügyféllel, a tervezők visszajelzéseket gyűjthetnek, és elvégezhetik a szükséges módosításokat, mielőtt belemerülnének a WordPress fejlesztésébe, biztosítva a zökkenőmentesebb és hatékonyabb folyamatot. Olyan eszközökkel, mint pl Divia Visual Builder segítségével könnyen létrehozhatja a drótvázat magában az oldalon. Ez azt jelenti, hogy nem feltétlenül kell előzetesen külön tervezőeszközt használnia, de sok esetben előnyösebb lehet.
5. Webtartalom létrehozása
Egy webhely tartalma az online jelenlét szíve és lelke. Ez az, ami vonzza a látogatókat, leköti őket, és végső soron vásárlókká alakítja őket. A hatékony webhelytartalom létrehozásához számos tényezőt kell figyelembe vennie, beleértve a kulcsszókutatást, a médiaválasztást, a tartalomkészítést és a jogi megfelelést.
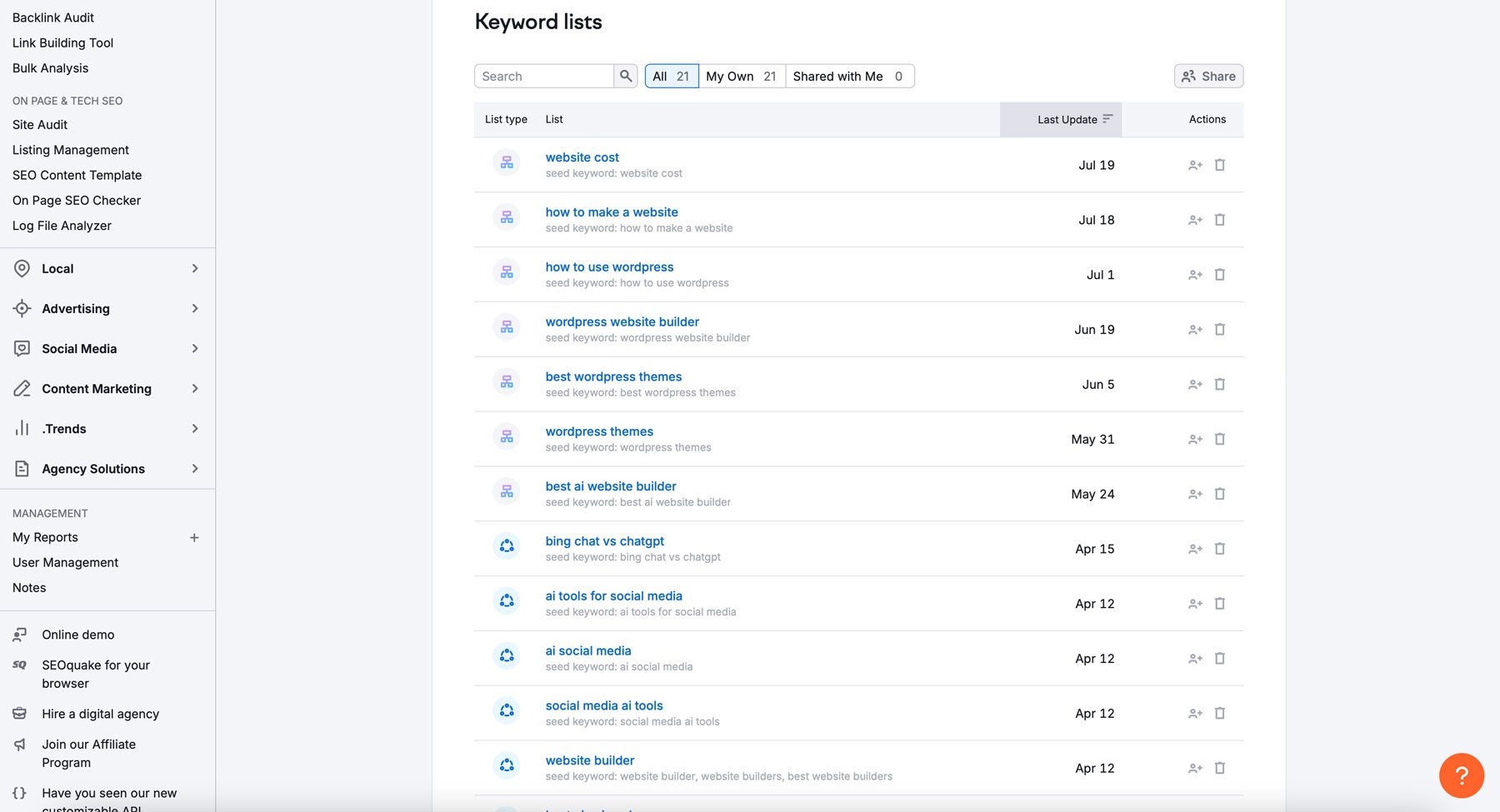
Kulcsszókutatás
A kulcsszókutatás kulcsfontosságú lépés a webhely keresőmotorok számára történő optimalizálásában. Releváns kulcsszavak és kifejezések azonosításával organikus forgalmat vonzhat, és javíthatja keresőmotorjainak helyezését.
Hatékony kulcsszókutatás lebonyolítása érdekében ötleteljen a webhelye témájához kapcsolódó kulcsszavakon. Ezután használjon olyan eszközöket, mint pl Semrush népszerű kulcsszavak és keresési mennyiségük felfedezéséhez. Fontolja meg a célzást hosszú farkú kulcsszavakamelyek specifikusabbak és kevésbé versenyképesek, vagy pontos kulcsszavak a pontosabb közönség vonzására. Ha ezeket a kulcsszavakat stratégiailag beépíti webhelye tartalmába, javíthatja láthatóságát, és több organikus forgalmat generálhat.
Médiagyűjtés
Jó minőségű képeket, videókat és egyéb médiatartalmakat kell összegyűjtenie egy tetszetős és vonzó webhely létrehozásához. Elkészítheti sajátját eredeti fotók és videók rögzítésével, amelyek igazodnak ügyfelei márkastílusához és üzeneteihez, de ehhez olyan szakértelemre és tapasztalatra van szükség, amellyel Ön esetleg nem rendelkezik. Alternatív megoldásként alkalmazhat egy szakembert, de ez további költségekkel jár, amelyeket nem biztos, hogy képes elviselni. Egy másik lehetőség az olyan stockfotó-webhelyek használata, mint pl Shutterstock vagy Unsplash jogdíjmentes képeket találni, de a témától függően ez is nehéz feladat lehet.
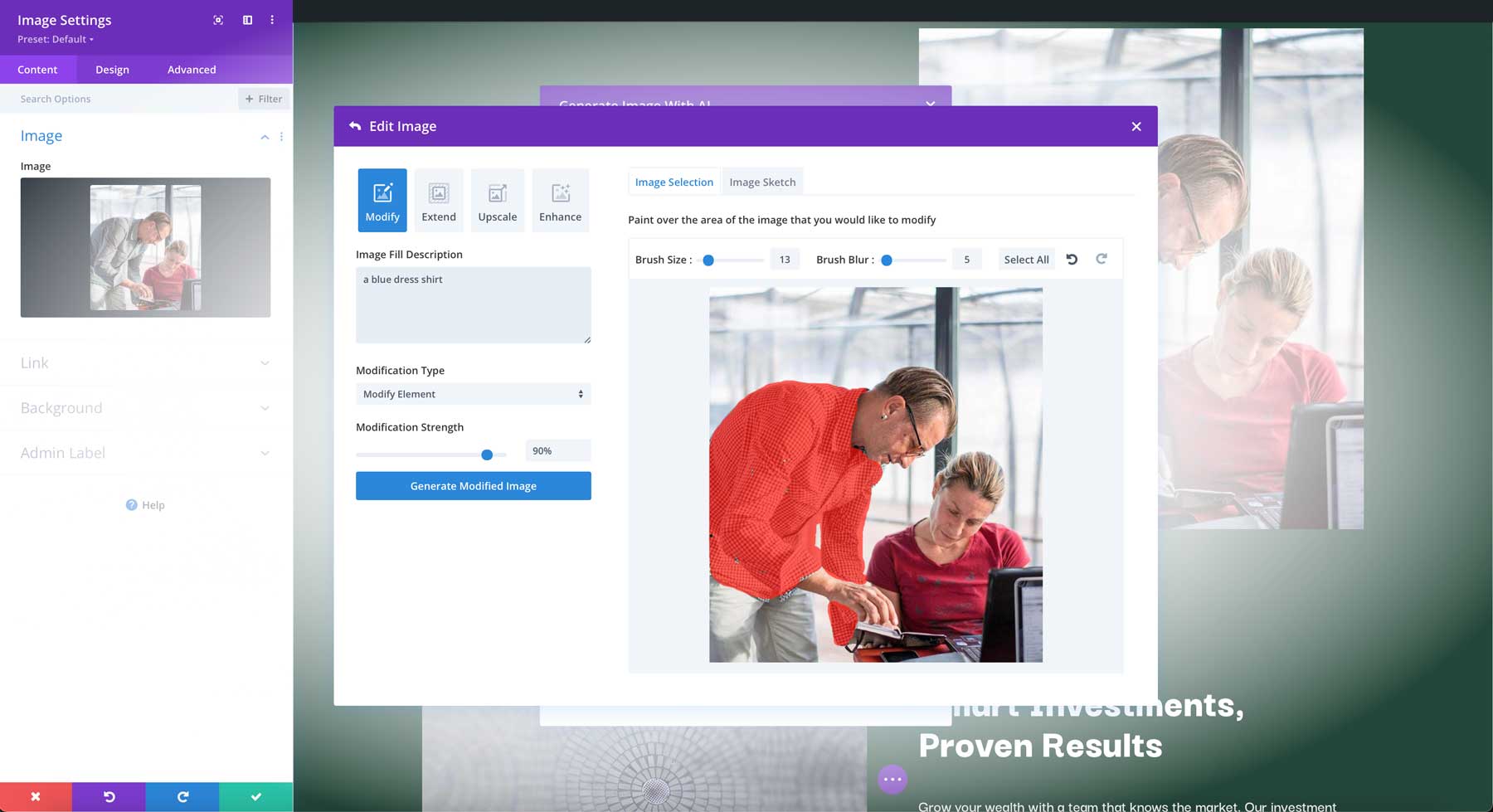
Az egyik legjobb lehetőség a használata Divi AI hogy képeket készítsünk Önnek. Egy szöveges prompt segítségével leírhatja a létrehozni kívánt képet, és hátradőlhet, miközben a Divi mindent megtesz helyetted. A legjobb rész kb Divi AI az, hogy korlátlan számú képet készíthet a webhelyéhez. Sokkal olcsóbb, mint a legtöbb stock képportál, és az újoncok számára is elég könnyen használható.
Amellett, hogy képeket generál Divi AImódosíthatja a meglévőket. Akár az eredeti határain túl szeretnél bővíteni egy képet, akár felskálázni, akár módosítani szeretnél egy elemet, a Divi AI egy WordPress-alapú képszerkesztő, amely segíthet a tökéletes kép elkészítésében.
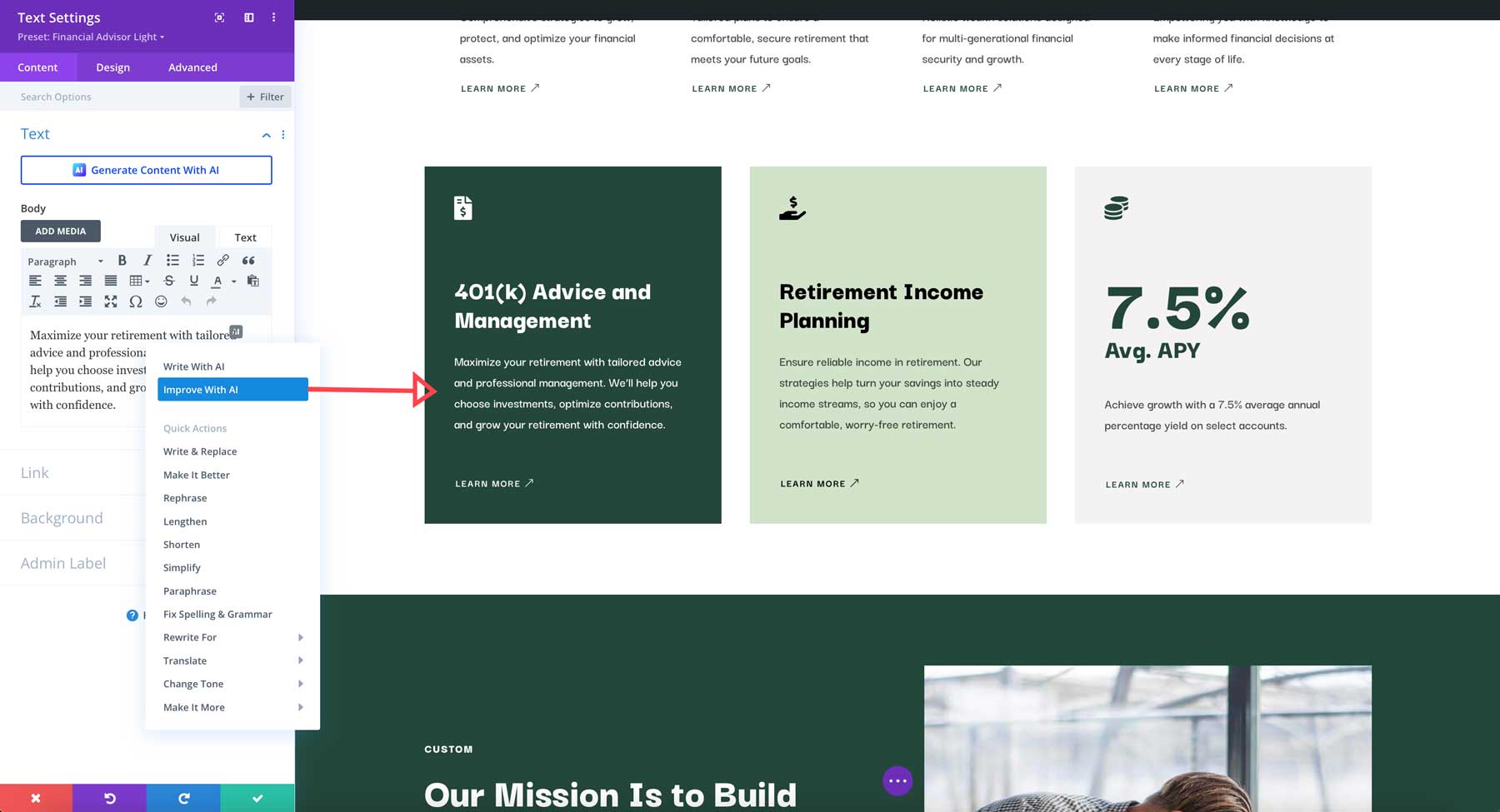
Tartalom létrehozása Divi AI segítségével
A képek készítése mellett Divi AI segíthet lenyűgöző tartalom létrehozásában. Blogbejegyzéseket generálhat különféle témákban, az iparági trendektől a személyes véleményekig. Ezenkívül termékleírásokat írhat, marketingszövegeket fejleszthet, címsorokat hozhat létre és így tovább. A Divi AI segítségével időt és erőfeszítést takaríthat meg, miközben kiváló minőségű tartalmat állít elő, amely rezonálja közönségét.
Jogi oldalak
Végül, de nem utolsósorban, az adatvédelmi szabályzat, a szerződési feltételek és az egyéb jogi oldalak megléte kulcsfontosságú a webdesign tartalmi szakaszában. Ezek az oldalak fontosak annak biztosításához, hogy webhelye megfeleljen a jogi előírásoknak. Ezek a jogi oldalak segítenek megvédeni vállalkozását olyan lehetséges jogi problémáktól, mint például az adatvédelmi törvények a GDPR és a CCPA révén. Ha webhelye sütiket használ, akkor rendelkeznie kell egy cookie szabályzattal, amely elmagyarázza, mik azok a cookie-k, hogyan használja őket, és hogyan kezelhetik őket a felhasználók.
6. A Weboldal fejlesztése
A dizájn és a tartalom készen áll, ideje jóváhagyást szerezni, és életre kelteni webhelyét. Ez magában foglalja a WordPress beállítását, a Divi témaés kiválasztja az alapvető bővítményeket.
Ügyfél jóváhagyása
A tervezés és a tartalom véglegesítése után a legjobb, ha megkapja ügyfele jóváhagyását, mielőtt továbblépne a fejlesztési szakaszba. Mutassa be ügyfelét egy részletes maketttel és egy webhelytérképpel, amely szemlélteti a webhely szerkezetét és felhasználói áramlását. Fontolja meg néhány felülvizsgálati kör felajánlását, hogy azonosítsa a lehetséges problémákat vagy a tervezési változtatásokat. Ezzel az ügyfele a projekt feletti tulajdonosi érzést ad.
Az is jó ötlet, hogy hagyjon nekik néhány napot az ajánlat áttekintésére és jóváhagyására. Ez lehetővé teszi számukra, hogy mindent alaposan átnézzenek anélkül, hogy késedelmet okoznának a projekt idővonalában.
WordPress és Divi beállítása
Az ügyfél jóváhagyásával továbbléphet a szórakoztató részre. Ebben az oktatóanyagban azt feltételezzük, hogy már rendelkezik tárhelyszolgáltatóval a webhelyéhez. Ha igen, akkor nem kell aggódnia a WordPress kézi telepítése miatt. Sok tárhelyszolgáltató, köztük SiteGround, Cloudwaysés Nyomható Vegye ki a találgatásokat a WordPress telepítéséből, és tegye meg helyette. Még telepítenie kell Divi (vagy a választott WordPress témát).
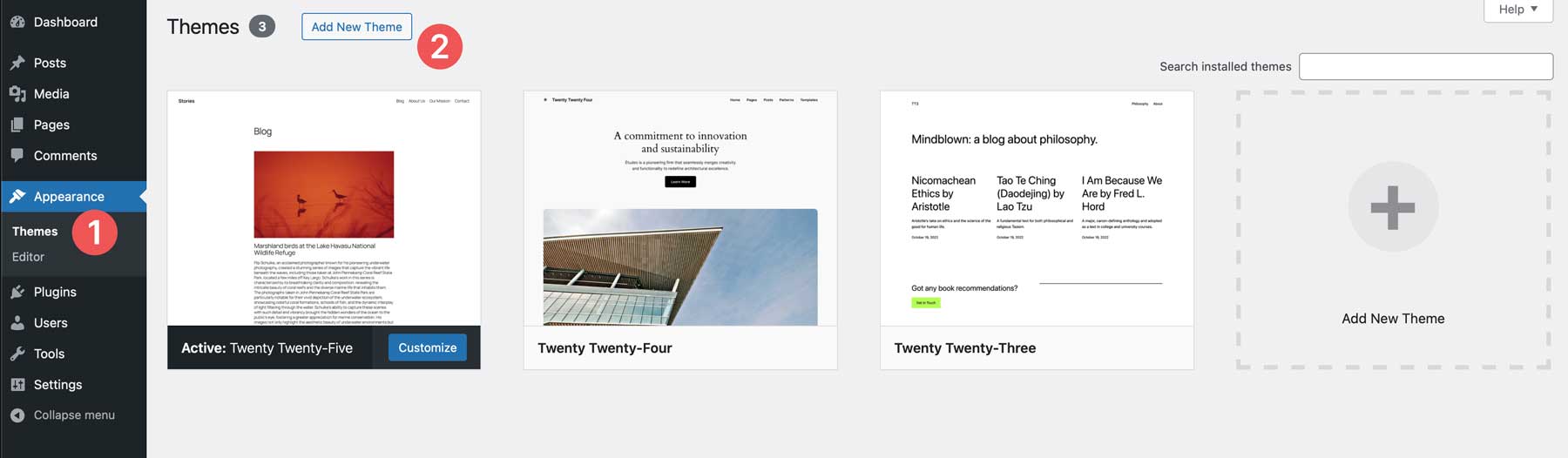
Kezdje azzal, hogy nyissa meg WordPress webhelye hátsó részét. Miután bejelentkezett, irány a Megjelenés és témák. Kattintson a Új téma hozzáadása gombot a hozzáadáshoz Divi a webhelyére.
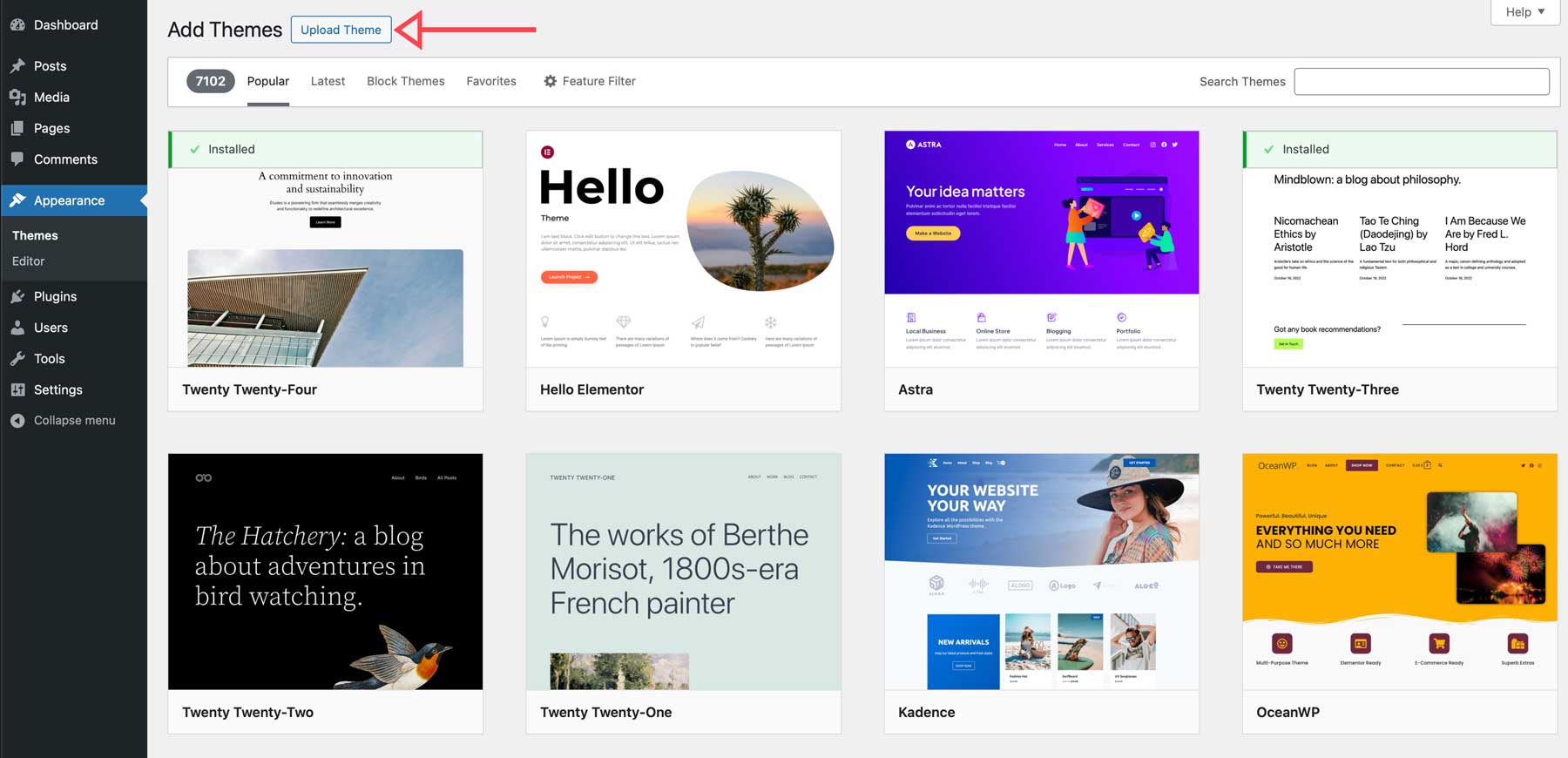
Letöltheti a Divi-t az Elegant Themes fiókjából a webhelyen tagok területén. A letöltés után kattintson a Téma feltöltése gombot a zipzár betöltéséhez Divi fájlt.
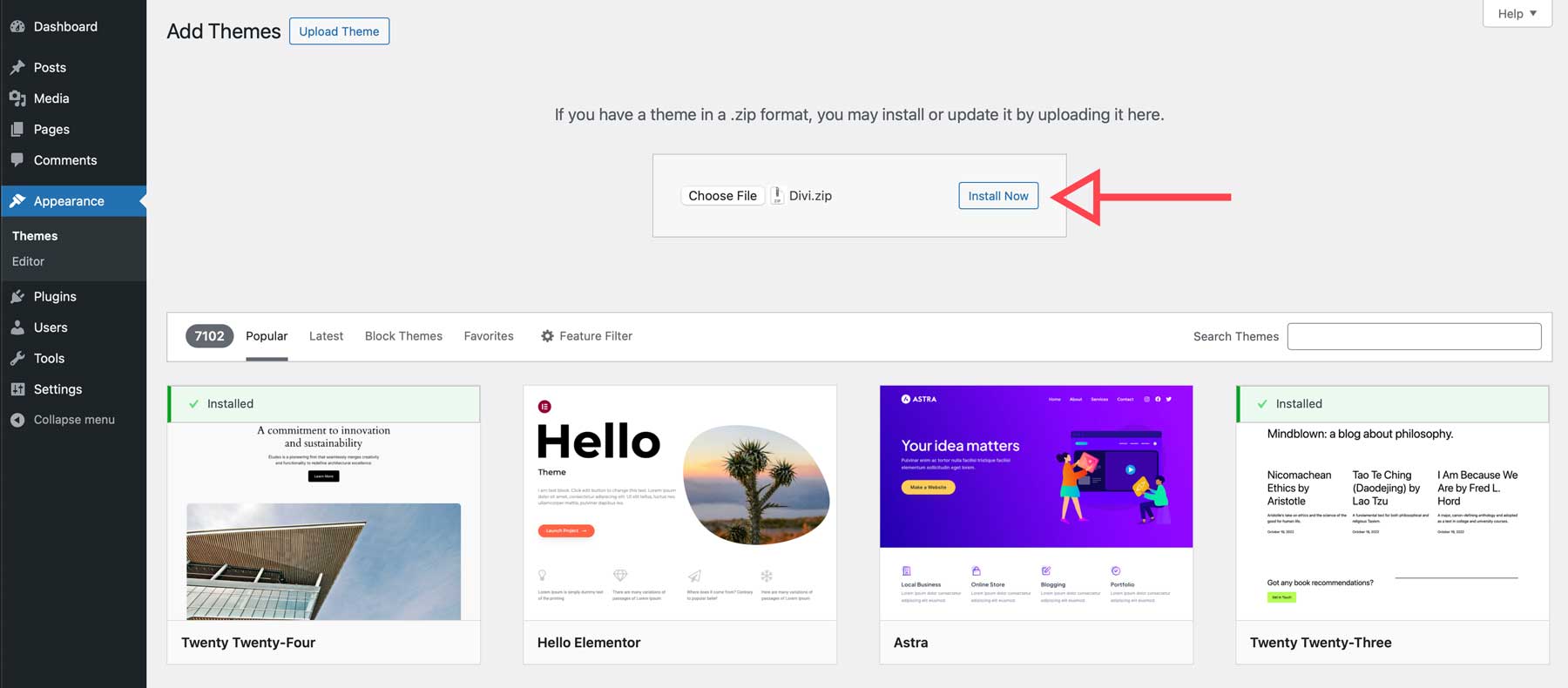
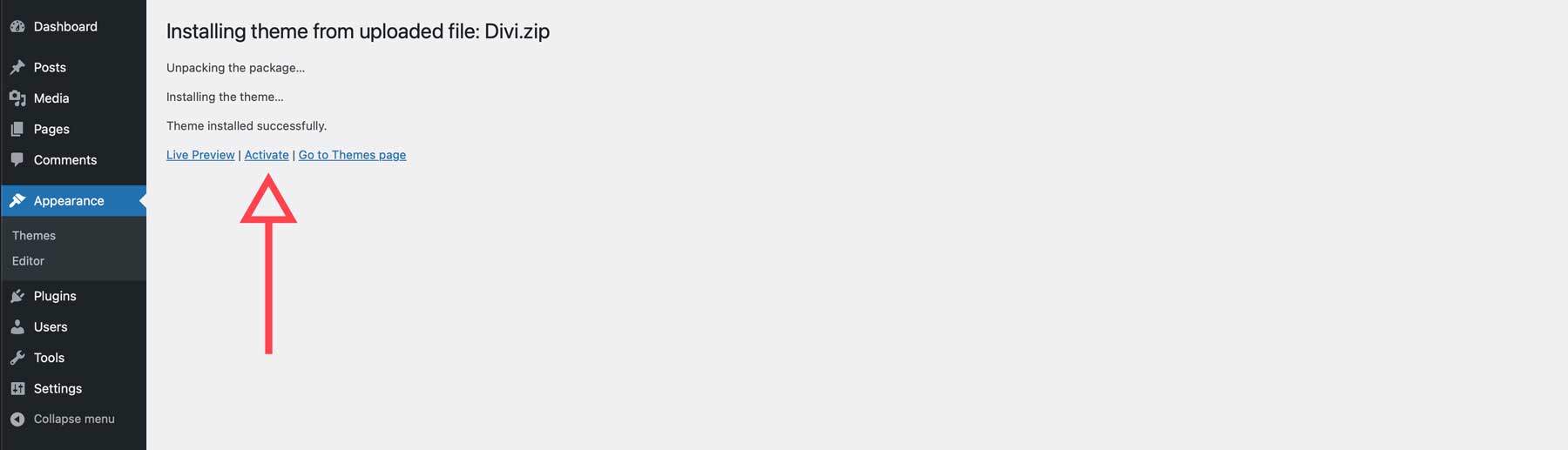
Kattintson Telepítés most a fájl feltöltésének folytatásához.
Egyszer Divi telepítve van, kattintson Aktiválja hogy ez legyen az aktív téma a WordPress webhelyén.
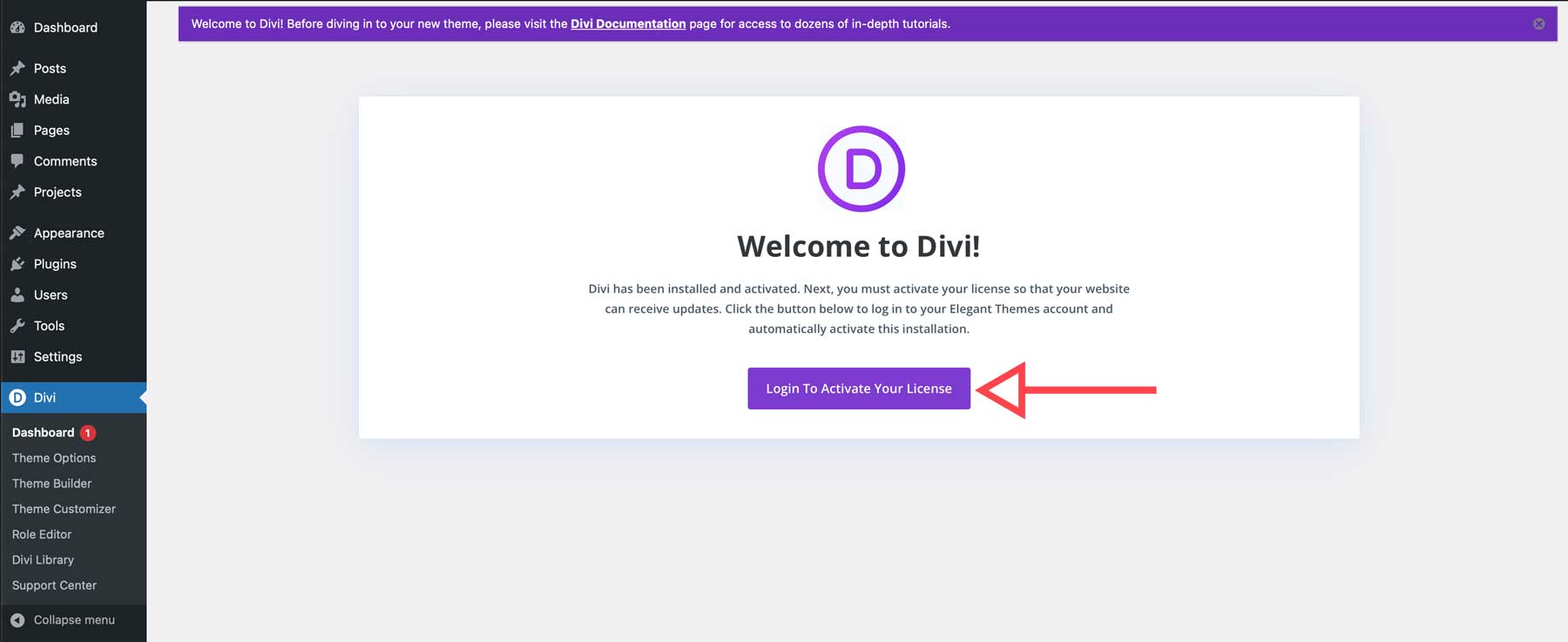
Amikor az oldal frissül, be kell jelentkeznie Elegant Themes-fiókjába, hogy létrehozzon egy egyedi API-kulcsot, és összekapcsolja webhelyét fiókjával. A licenc aktiválásához kattintson a Bejelentkezés gombra.
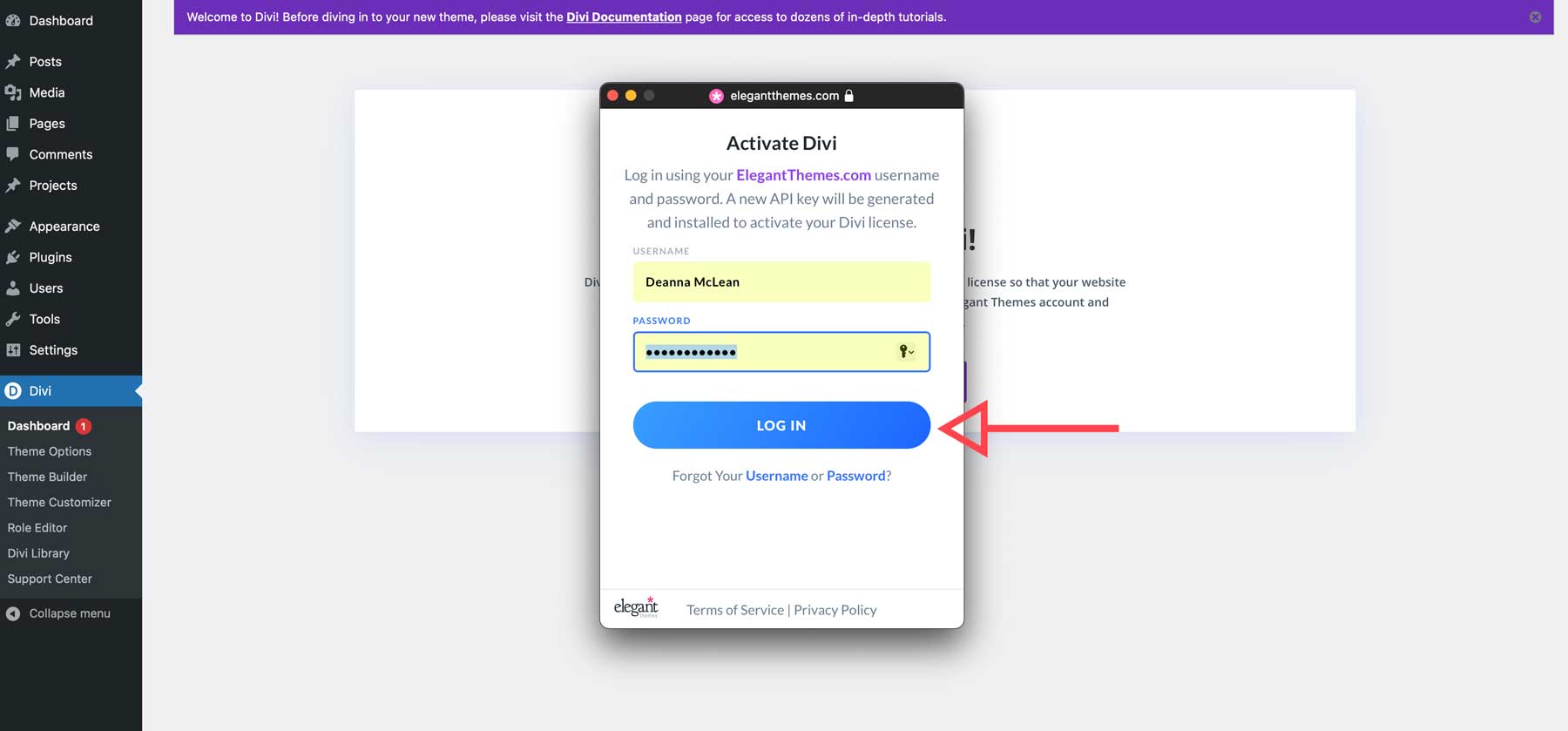
Megjelenik egy párbeszédpanel, amelyben meg kell adnia Elegant Themes felhasználónevét és jelszavát. Miután beírta, kattintson Bejelentkezés.
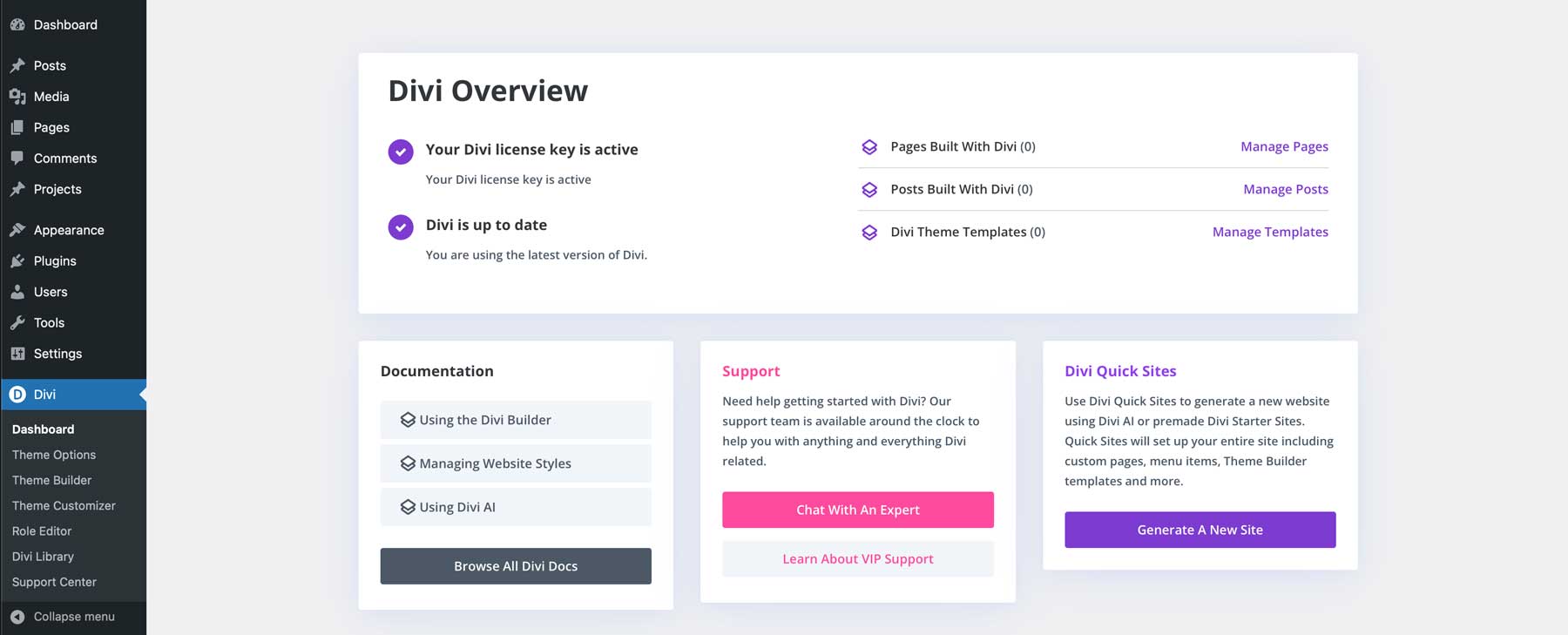
Miután csatlakozott az Elegant Themes szolgáltatáshoz, átirányítjuk webhelye irányítópultjára, ahol hozzáférhet a hasznos dokumentációkhoz, támogatást kaphat, új webhelyet hozhat létre a Divi Quick Sites segítségével, és kezelheti az összes oldalt, bejegyzést és sablont.
Weboldal készítése a Divi segítségével
Vel Divi telepítve, elkezdheti életre kelteni elképzelését. A weboldal létrehozásának számos módja révén a Divi a webdesigner legjobb barátja. Kezdheti valamelyik Divi-vel előre elkészített elrendezésekhozzon létre egy teljes webhelyet percek alatt Divi gyorsoldalakhozzon létre oldalakat és tartalmat Divi AIvagy keltse életre makettjét a Divi no-code segítségével Visual Builder. Függetlenül attól, hogy hogyan szeretné létrehozni a webhelyét, a Divi-nek megvan a lehetősége.
Azoknak, akik most kezdik Divivan egy egészünk dokumentációs webhely elkötelezett a használat megtanulásában. Itt megtanulhatja a Visual Builder használatát, globális színpalettákat hozhat létre, és tippeket kaphat a témához tartozó minden Divi modul használatához.
Weboldal készítése a Divi Quick Sites segítségével
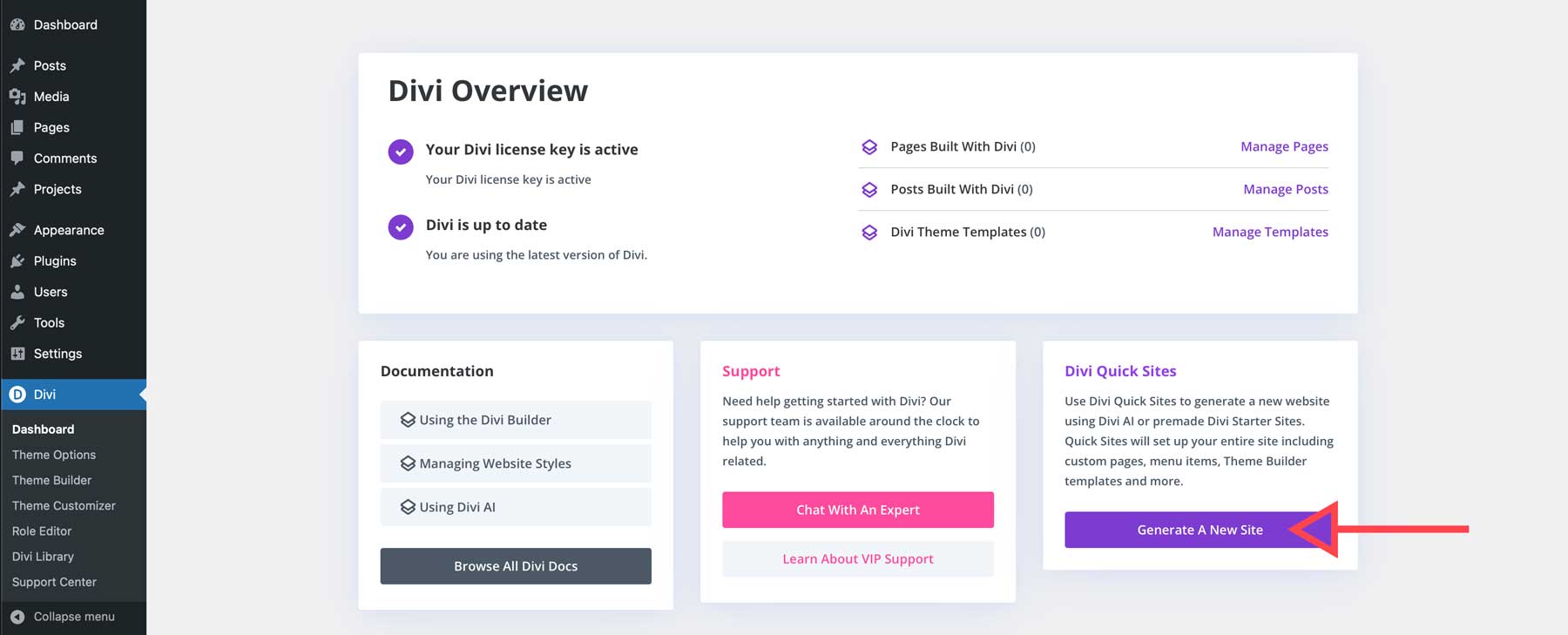
Van néhány lehetőség azok számára, akik előre elkészített tervezéssel szeretnének kezdeni. A Divi Quick Sites használatával néhány percen belül teljes webhelyet indíthat el. A Divi Dashboardban kattintson a gombra Új webhely létrehozása alatt Divi gyorsoldalak.
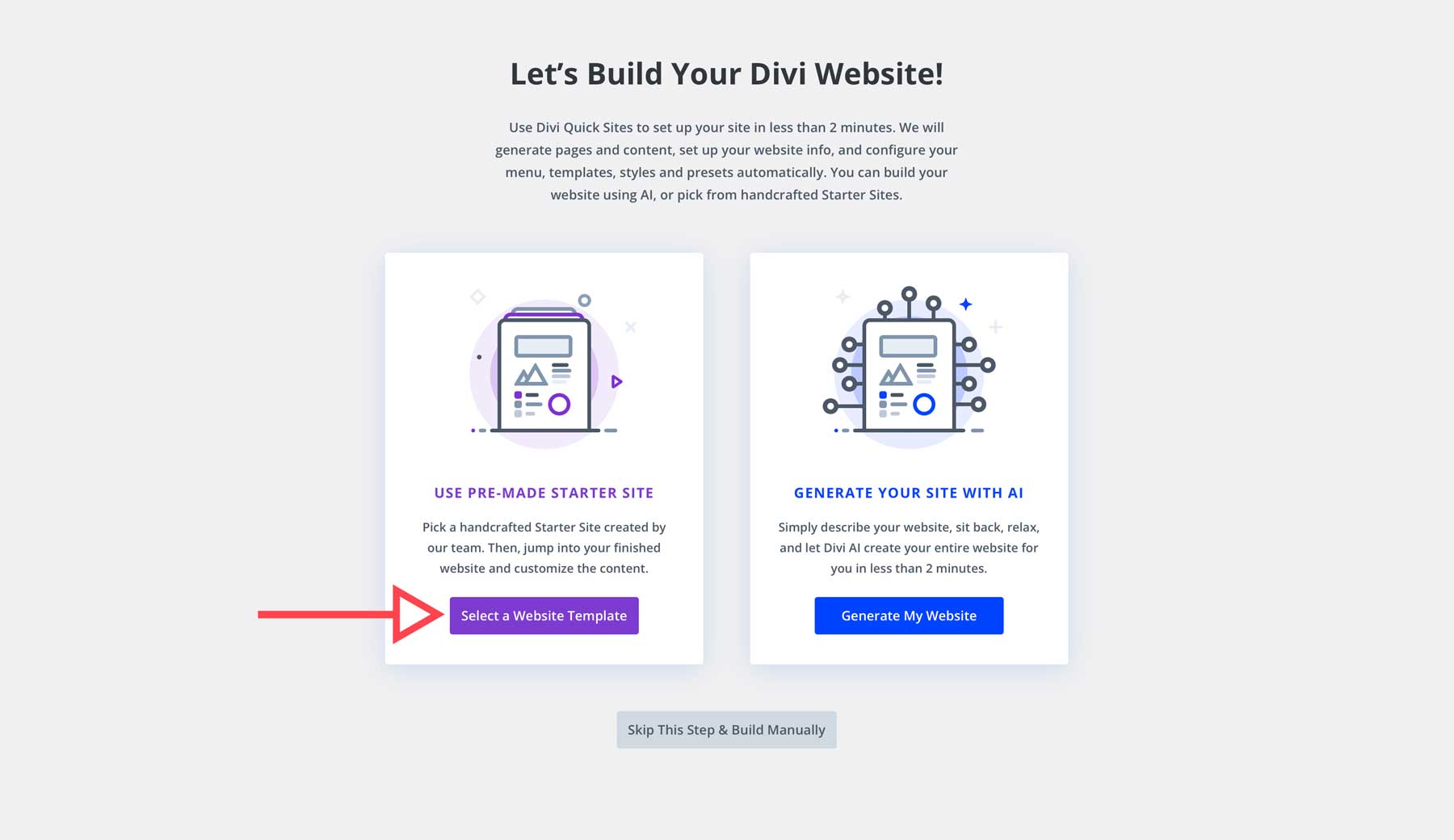
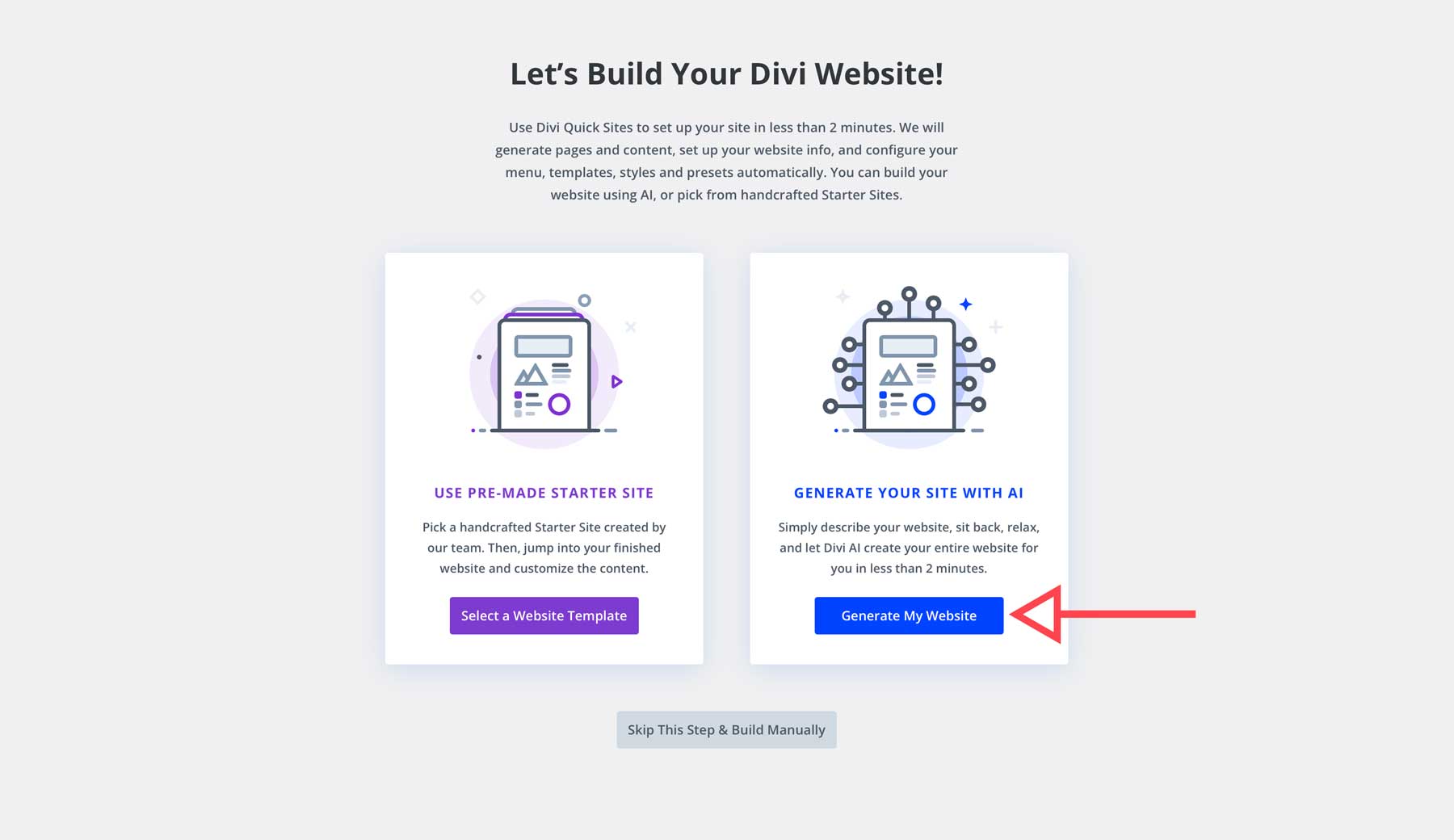
Amikor a képernyő frissül, két lehetőség közül választhat: előre elkészített kezdőoldal használata vagy webhely létrehozása mesterséges intelligencia segítségével. Nézzük végig mindkét lehetőséget. Kattintson a Válasszon egy webhelysablont gombot a sablonnal való kezdéshez.
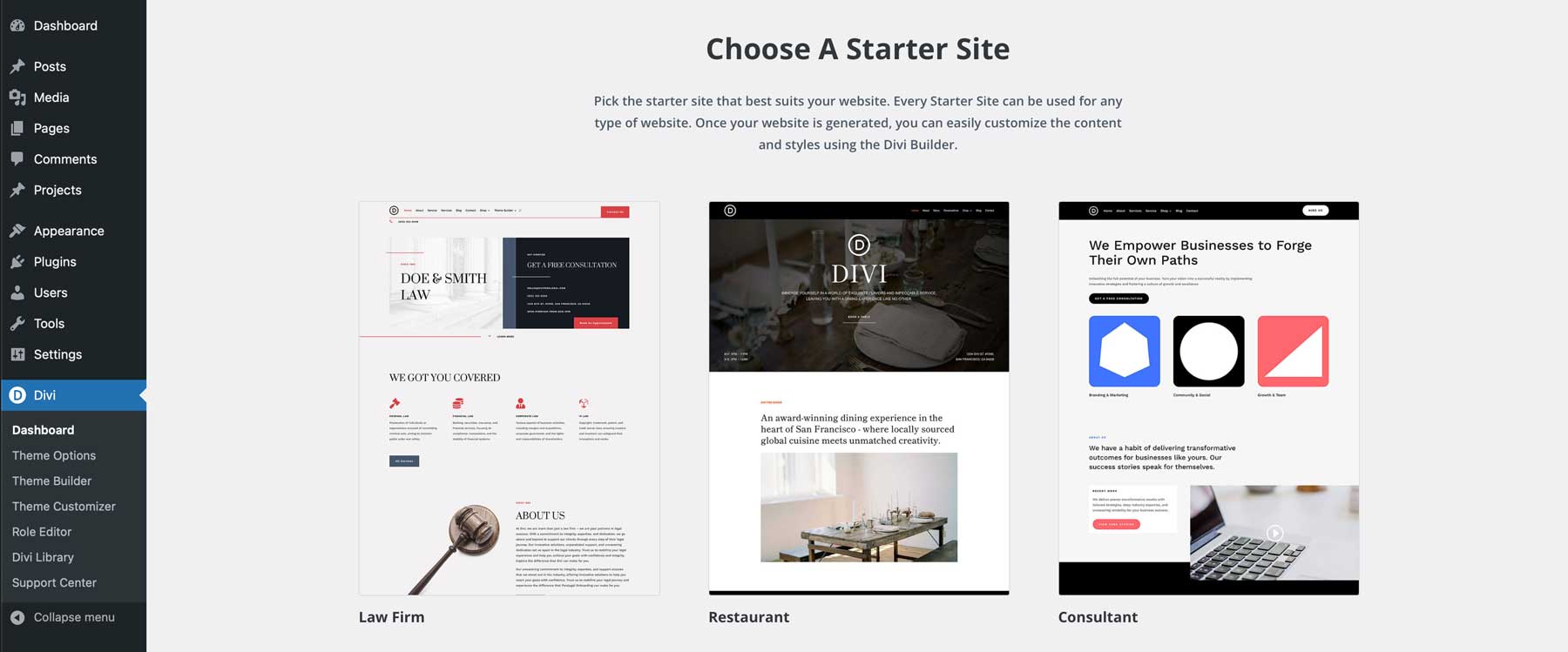
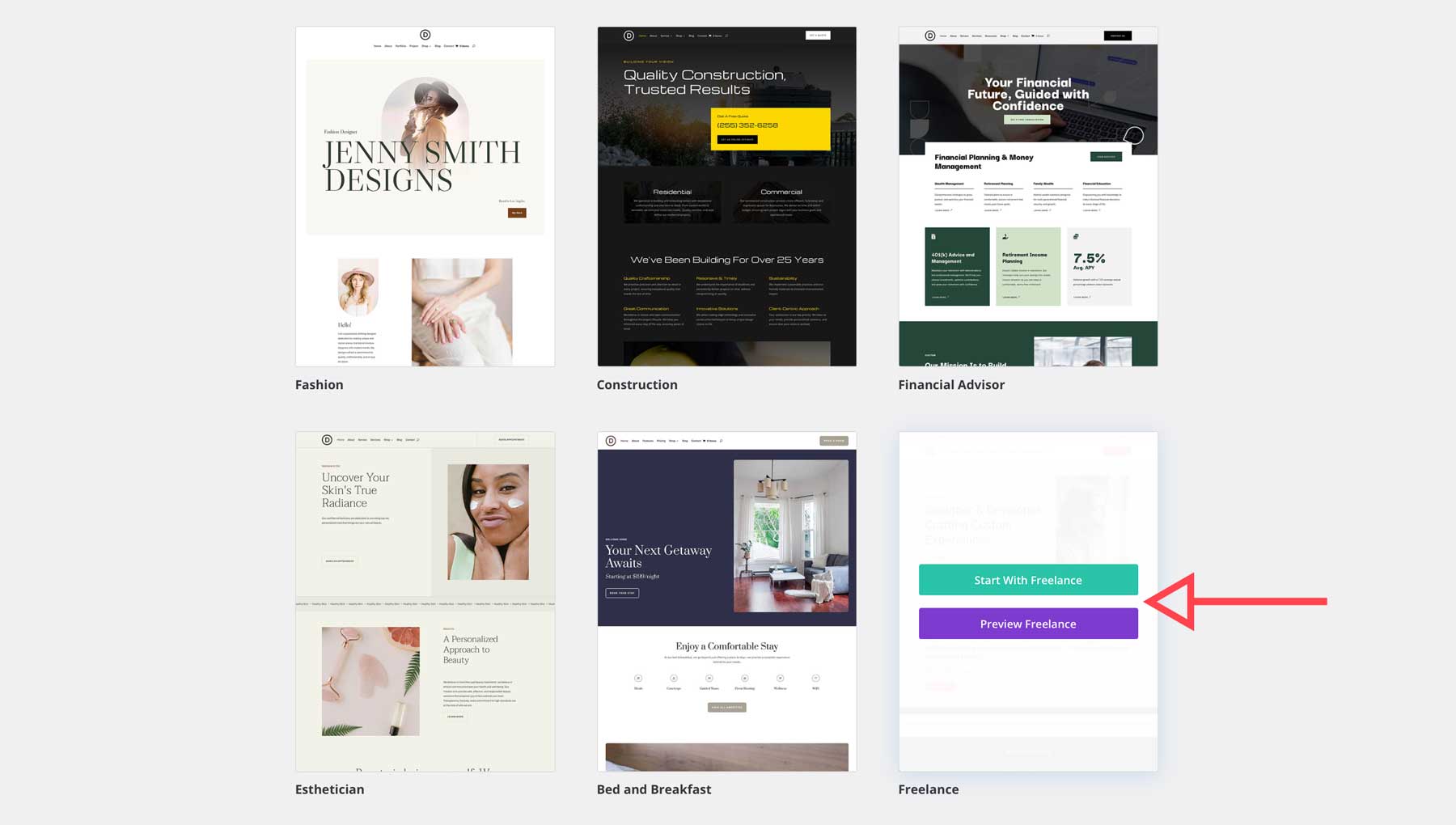
A következő oldalon válasszon a különféle iparágakat felölelő kezdő webhelyek gyűjteményéből.
Ha megtalálta a kívántat, kattintson rá az előnézet megtekintéséhez vagy az elrendezés kiválasztásához.
Ezután adjon nevet webhelyének, adjon meg egy szlogent (jelszót), töltsön fel egy logót, és válassza ki, mely oldalakat szeretné telepíteni. A betűtípusokat és a színeket testreszabhatja is, hogy ragaszkodjanak a márkához. Miután kiválasztotta, kattintson Webhelyem létrehozása és közzététele.
Divi létrehozza az Ön webhelyét tartalommal, stock képekkel, globális stílusokkal és az összes Theme Builder sablonnal. Ha mélyebben szeretné megnézni a folyamatot, nézze meg egyik bejegyzésünk beállításainak telepítéséhez és konfigurálásához.
Weboldal készítése Divi AI segítségével
Ha inkább MI-vel szeretne weboldalt készíteni, ezt is megteheti! A Divi AI létrehozhat egy teljes webhelyet (hasonlóan egy előre elkészített kezdőoldalhoz), de sablon kiválasztása helyett utasíthatja az AI-t, hogy a szöveges prompt alapján hozzon létre egyet. Válassza ki Webhely létrehozása alatt Hozd létre webhelyedet mesterséges intelligencia segítségével a Divi Dashboard oldalon.
A következő képernyő hasonló az előre elkészített kezdőoldal képernyőjéhez. Van azonban két különbség. Itt betekintést nyújthat a Divi AI-be a létrehozni kívánt webhely típusába, és választhat a mesterséges intelligencia által generált képek vagy a stock képek között. Ennek a folyamatnak a legfontosabb része a szöveges felszólítás körmölése. Ha segítségre van szüksége a tökéletes felszólítás elkészítéséhez, olvassa el 5 zökkenőmentes példa a Divi mesterséges intelligencia által generált webhelyekre (és felszólításaikra).
A Divi AI elkezdi létrehozni webhelyét, miután rákattint Webhelyem létrehozása és közzététele. Webhelye tartalmazni fog mesterséges intelligenciával generált szöveget, stock vagy AI-képeket, minden Theme Builder-sablont, globális stílusokat, minden oldalt és egy menüt. A Divi AI még egy kezdőlapot is kijelöl Önnek.
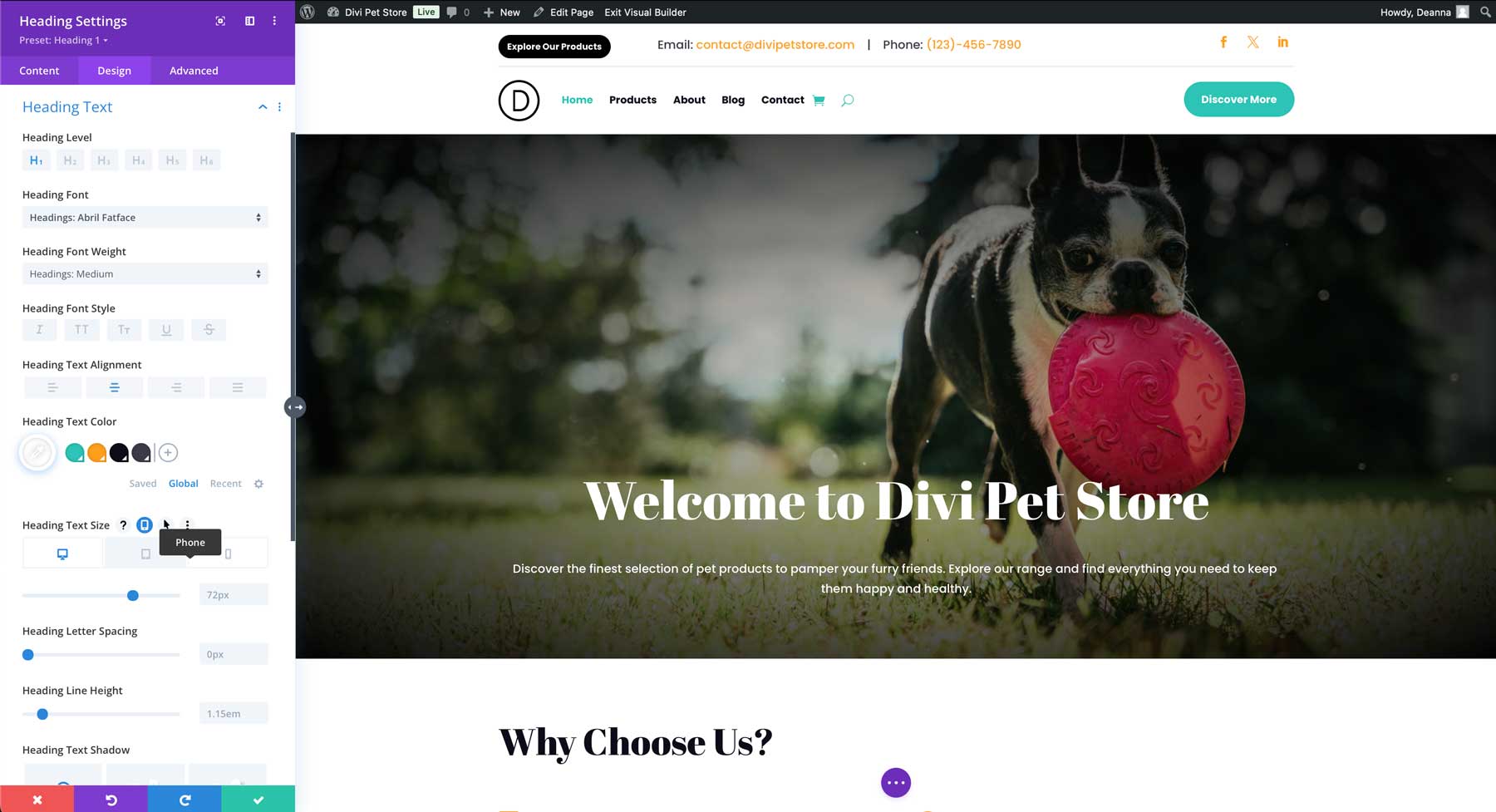
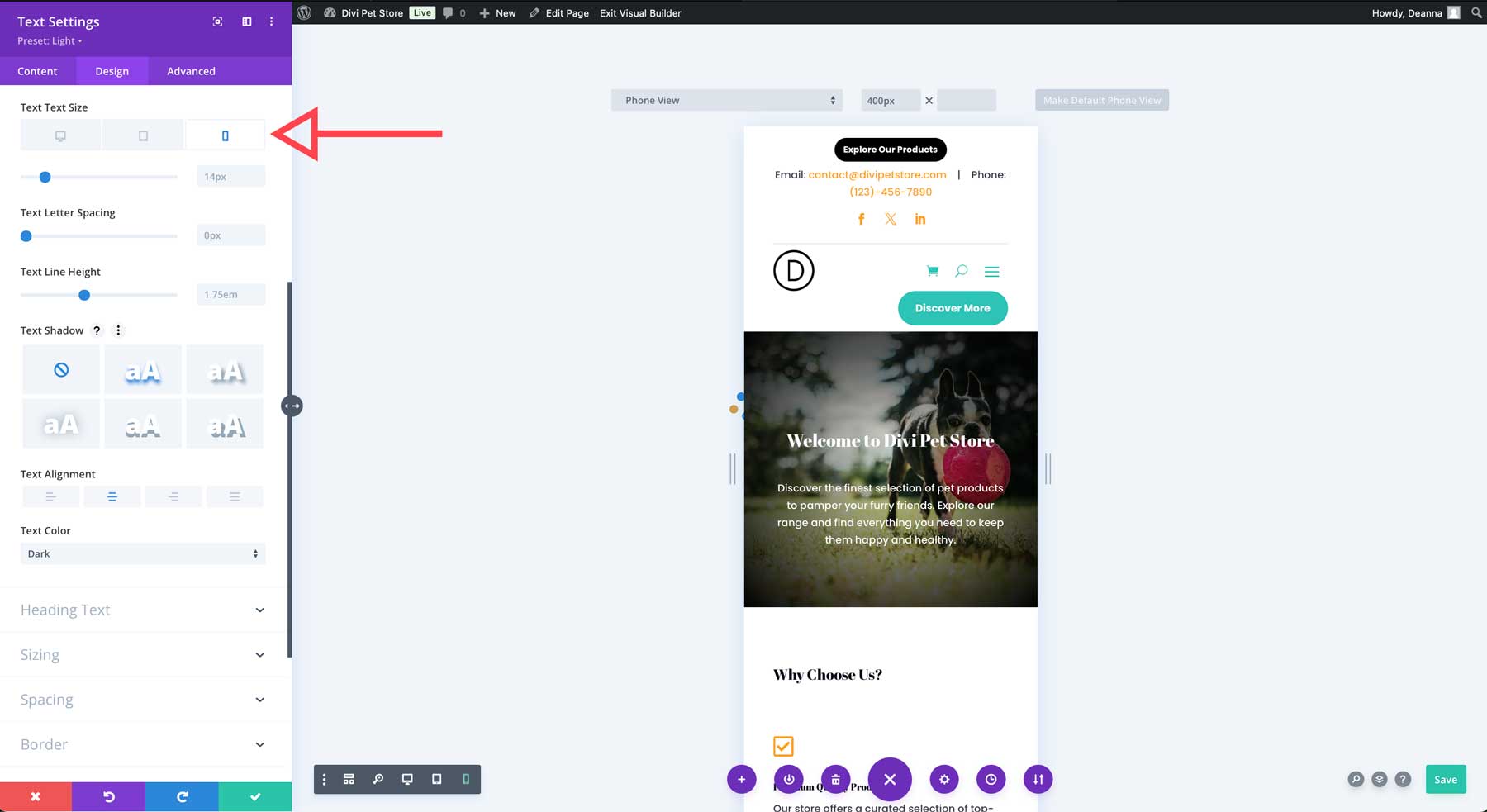
Ha a webhely elkészült, a Visual Builder segítségével módosíthatja a betűtípusokat, képeket, színeket vagy terveket. A Divi esetében az ég a határ.
Plugin telepítése
Miután beállította webhelyét, ideje telepíteni néhány bővítményt. A WordPress beépülő modulok javíthatják webhelye teljesítményét, biztonságát, SEO-ját és felhasználói élményét. Akár webhelye oldalsebességét, akár a teljesítményt gyorsítótárazással szeretné növelni, bizonyos beépülő modulok elengedhetetlenek webhelye sikeréhez. Íme néhány alapvető bővítmény, amelyeket figyelembe kell venni:
- SEO bővítmények: Ezek a bővítmények segítenek optimalizálni webhelyét a keresőmotorok számára. A népszerű lehetőségek közé tartozik Yoast SEO és az All in One SEO.
- Biztonsági beépülő modulok: Védje webhelyét a hackerektől és rosszindulatú program támadások olyan bővítményekkel, mint a Wordfence Security és az iThemes Security.
- Sebességoptimalizáló bővítmények: Növelje webhelye betöltési sebességét olyan bővítményekkel, mint pl WP rakéta és Kolibri.
- Gyorsítótárazási bővítmények: Növelje a webhely teljesítményét a statikus tartalom gyorsítótárazásával. A népszerű lehetőségek közé tartozik WP Super Cache vagy W3 Total Cache.
- Kapcsolatfelvételi űrlap beépülő moduljai: Hozzon létre egyéni űrlapokat kapcsolatfelvételi, felmérési és egyéb célokra olyan bővítmények segítségével, mint a Contact Form 7 és a Gravity Forms.
- Biztonsági beépülő modulok: Rendszeresen készítsen biztonsági másolatot a webhelyéről az adatvesztés elleni védelemhez olyan beépülő modulokkal, mint az UpdraftPlus és a BackupBuddy.
A bővítmények telepítésekor ügyeljen néhány szempontra. Először válasszon jó hírű bővítményeket, amelyek kompatibilisek a WordPress verziójával, és t hem. Ezenkívül csak néhány bővítményt telepítsen, mivel túl sok telepítése jelentősen lelassíthatja webhelyét. Végül ügyeljen arra, hogy a beépülő moduljait naprakészen tartsa az a webhelykezelő eszköz mint a Divi Dash. Így biztosíthatja, hogy webhelye megfelelően működjön, és ne legyen kitéve az elavult szoftverekkel együtt járó biztonsági réseknek.
7. A webhely tesztelése és elindítása
Az éles indítás előtt végezzen alapos tesztelést a jó felhasználói élmény biztosítása érdekében. Ez magában foglalja a funkcionalitás, a böngésző kompatibilitás, a hozzáférhetőség, a sebesség és a SEO tesztelését.
Alapos tesztelés
Webhelyének elindítása előtt érdemes tesztelni, hogy minden készen álljon. Ez a funkcionális teszteléssel kezdődik. Ez magában foglalja az összes kapcsolatfelvételi űrlap, hivatkozás, gomb és egyéb interaktív elem tesztelését annak biztosítása érdekében, hogy megfelelően működjenek. Győződjön meg arról is, hogy a navigációs menü intuitív és könnyen használható. Ha webhelye e-kereskedelmi lehetőségeket is tartalmaz, hajtsa végre a fizetési folyamatot, hogy megbizonyosodjon arról, hogy nincsenek benne akadozások.
Egy másik dolog, amit figyelembe kell venni a webtervezés szakaszában, a böngésző kompatibilitása. Míg a WordPress és Divi természetesen elképesztő munkát végez ezzel, néhány elhúzódó probléma merülhet fel, különösen, ha egyéni kódot használ. Ügyeljen arra, hogy tesztelje webhelyét az összes főbb böngészőben (Chrome, Safari, Firefox és Edge) és nagyobb operációs rendszeren, például Windowson, MacOSX-en és Linuxon, hogy biztosítsa a folyamatos teljesítményt.
Ezenkívül érdemes tesztelni webhelyét különböző eszközökön (asztali számítógépen, táblagépen és mobileszközön), hogy megbizonyosodjon arról, hogy alkalmazkodik a különböző képernyőméretekhez és töréspontokhoz. Győződjön meg arról, hogy az elrendezés konzisztens, megfelelő betűméretet használ, és a képek a rendeltetésnek megfelelően jelennek meg. Divi-felhasználóként a Visual Builder hihetetlenül gyorsan reagáló vezérlőinek köszönhetően ezt kézben tarthatja. Szabályozhatja webhelye megjelenését a különböző képernyőméreteken, és módosíthatja a tervezési elemeket.
Végül használhatósági teszteket kell végezni, hogy azonosítsák a fájdalmas pontokat vagy a zavart területeket. Ennek jó módja, ha valós felhasználók visszajelzéseit gyűjtjük össze az általános felhasználói élmény javítása érdekében. Érdemes megfontolni a kisegítő lehetőségek tesztelését is, hogy megbizonyosodjon arról, hogy webhelye megfelelően van beállítva a fogyatékkal élők számára. Fontolja meg a kisegítő lehetőségek beépülő moduljának megvalósítását meghatározott funkciókkal, például képernyőolvasóval, billentyűzet-navigációval, betűméret-beállításokkal és szemantikus HTML-lel.
Google Analytics és Search Console
Fontolja meg a Google Analytics és a Google Search Console beállítását, hogy értékes betekintést nyerjen webhelye teljesítményébe, és optimalizálja keresőoptimalizálási stratégiáját. A Google Analytics segítségével nyomon követheti a webhely forgalmát, a felhasználói viselkedést és a konverziós arányokat. Még azt is megadja, hogy a felhasználók hogyan férnek hozzá a webhelyéhez (asztali számítógépen, mobilon vagy táblagépen), és segít megérteni, honnan származik a forgalom (demográfia).
A Google Search Console viszont betekintést nyújt a webhely indexelésébe és a Google Keresés teljesítményébe. A GSC segítségével nyomon követheti azokat a kulcsszavakat, amelyeket az emberek az Ön webhelyének megtalálásához használnak, és elküldheti az Ön webhelyét XML oldaltérképés monitor Core Web Vitalstetszik Első beviteli késleltetés (FID), First Contentful Paint (FCP)és Ideje az első bájthoz.
Oldalsebesség optimalizálása
Az oldalsebesség kritikus tényező a felhasználói élményben és a keresőmotorok rangsorolásában. A lassan betöltő webhely magasabbra vezethet visszafordulási arányokalacsonyabb konverziós arányok és alacsonyabb keresőmotorok helyezései. A lehetséges problémák azonosításához használjon olyan eszközöket, mint a Google PageSpeed Insights. Elemzi webhelye teljesítményét, és javaslatokat ad azok javítására. Néhány tényező, amely hatással lehet webhelyére, a képoptimalizálás, a CSS, HTML és JavaScript minimalizálása, a böngésző gyorsítótárazása és a HTTP-kérések csökkentése. Ez elleni küzdelem legjobb módja a jó tárhelyszolgáltató amely szerveroldali fejlesztéseket kínál, hogy webhelye ragyogóan működjön. Az oldalsebesség fontos szempont a webdesign minden szakaszában, a kezdeti tervezéstől a végső indításig.
SEO konfiguráció
Röviden érintettük SEO bejegyzésünk korábbi részében, de érdemes megismételni: a SEO-optimalizálásnak a lista elején kell lennie. A SEO kulcsfontosságú ahhoz, hogy javítsa webhelye láthatóságát a keresőmotorokban. Íme néhány figyelembe veendő tényező:
Oldalon belüli SEO:
- Címcímkék: Hozzon létre egyedi és leíró címcímkéket minden oldalhoz. Adjon meg releváns kulcsszavakat, és legyen tömören.
- Meta leírások: Írjon lenyűgöző metaleírásokat, amelyek pontosan összefoglalják az egyes oldalak tartalmát.
- Fejléccímkék (H1, H2, H3 stb.): Használjon fejléccímkéket a tartalom strukturálásához és a fontos kulcsszavak kiemeléséhez.
- Kép alternatív szövege: Adjon hozzá leíró alternatív szöveget a képekhez a hozzáférhetőség és a SEO javítása érdekében.
- URL szerkezete: Használjon tiszta és kulcsszavakban gazdag URL-eket.
- Belső linkelés: Hozzon létre egy erős belső hivatkozási struktúrát, amely segíti a keresőmotorokat a webhely feltérképezésében.
- XML webhelytérkép: Hozzon létre egy XML-webhelytérképet, amely segít a keresőmotoroknak felfedezni és indexelni webhelye oldalait.
- Robots.txt: A robots.txt fájl segítségével utasítsa a keresőrobotokat, hogy mely oldalakat indexeljék.
- Mobilbarátság: Győződjön meg róla, hogy webhelye mobilbarát, hogy megfeleljen a mobilfelhasználóknak.
- Oldalsebesség: Optimalizálja webhelye betöltési sebességét a felhasználói élmény és a keresőmotorok rangsorolásának javítása érdekében.
Ne feledje, ez csak néhány a webdizájn számos szakasza közül. A kezdeti tervezéstől és tervezéstől a fejlesztésig és bevezetésig minden szakasz döntő fontosságú webhelye sikere szempontjából.
WordPress és Divi: A webdesign létfontosságú részei
Ebben a bejegyzésben a webdizájn lényeges szakaszait tártuk fel kezdeti tervezéstől a végső indításig. Lenyűgöző, nagy teljesítményű webhelyeket hozhat létre, ha követi ezeket a lépéseket, és kihasználja a WordPress és a WordPress erejét. Divi. Ne feledje, egy jól megtervezett webhely értékes bármely vállalkozás vagy magánszemély számára. E két hatékony eszköz kombinálásával a webdesignerek hatékonyan navigálhatnak a webdizájn különböző szakaszaiban, a kezdeti tervezéstől és elrendezéstől a tartalomkészítésig és a végső indításig.
A cikk eredeti nyelven itt érhető el: https://www.elegantthemes.com/blog/design/stages-of-web-design